Consejos avanzados para mejorar el rendimiento del sitio web de WordPress (con video)
Publicado: 2021-02-26
Última actualización - 26 de julio de 2021
El rendimiento de un sitio web se ve afectado por una larga lista de factores directos e indirectos. Desde las dimensiones de la imagen hasta la configuración del almacenamiento en caché, cada factor contribuye a la experiencia principal del usuario.
Analizar el impacto de cada uno de estos factores es difícil y lograr un equilibrio entre ellos es aún más difícil. Pero afortunadamente, podemos usar herramientas en línea para eliminar las conjeturas sobre lo que realmente sucede detrás de escena en nuestro sitio web de WordPress y tomar medidas específicas y efectivas para mejorar su rendimiento.
En este artículo, aprenderá sobre los diversos consejos avanzados que puede seguir para mejorar el rendimiento del sitio web de WordPress.
Herramientas para el rendimiento del sitio web de WordPress
Cuando el propietario o administrador de un sitio web quiere realizar una auditoría de rendimiento de su sitio web de WordPress, el mayor desafío es detectar dónde se está quedando atrás todo el sistema. Después de todo, revisar cada complemento, tema, configuración de WordPress y pieza de código con una lente de rendimiento puede llevar mucho tiempo y ser ineficaz.
Y cuando no sabes qué arreglar, no sabes cómo arreglarlo.
Es por eso que debería considerar el uso de herramientas en línea como PageSpeed Insights y GTmetrix de Google para recopilar datos confiables y útiles sobre el rendimiento de su sitio web. Así es como funcionan:
- Usando solo una URL, estas herramientas analizan todos los factores que contribuyen al rendimiento de un sitio web y asignan una puntuación o calificación.

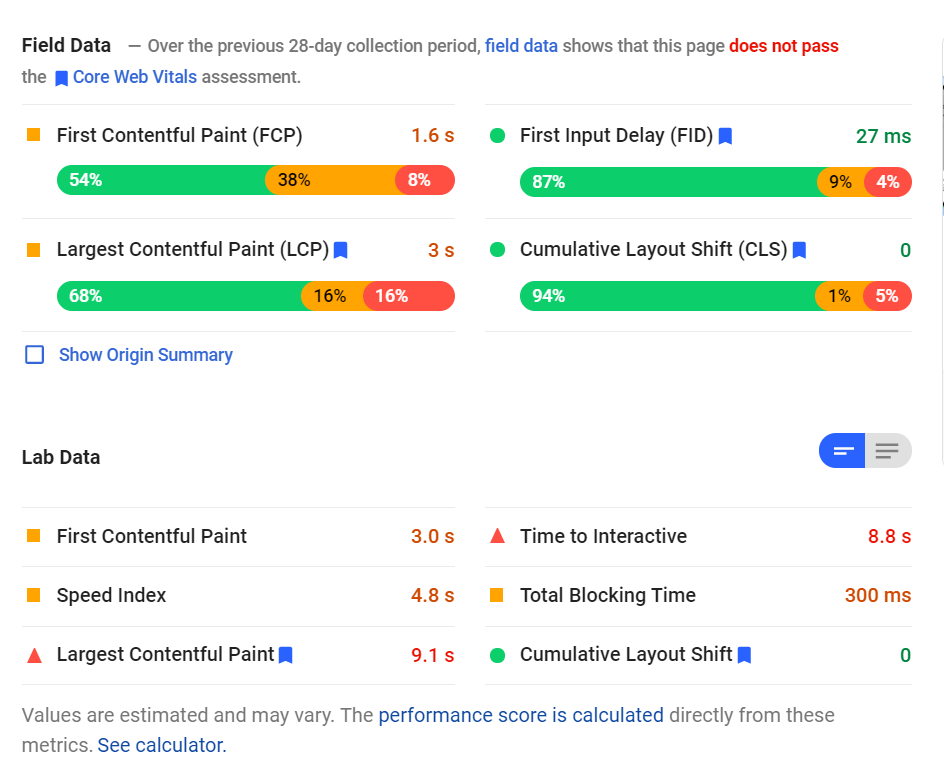
- Ambas herramientas prueban el rendimiento de su sitio web de WordPress en 3 aspectos principales (o vitales web centrales):
- Pintura con contenido más grande : mide el rendimiento de carga informando el tiempo de procesamiento de la imagen o bloque de texto más grande visible dentro de una ventana gráfica. Idealmente, esto debería ocurrir dentro de los primeros 2,5 segundos.
- First Input Delay : mide la interactividad midiendo el tiempo entre la primera interacción del usuario y el primer procesamiento del controlador de eventos del navegador. Esta métrica debería ser idealmente inferior a 100 milisegundos.
- Cambio de diseño acumulativo : mide la estabilidad visual teniendo en cuenta los cambios de diseño inesperados que se producen durante la vida útil de la página. Su página debe aspirar a una puntuación CLS de menos de 0,1.

- Los tres principales elementos vitales de la web se ven afectados directa e indirectamente por varios factores. Por lo tanto, la herramienta también sugiere los factores en los que puede concentrarse para mejorar el rendimiento de su sitio web.

Por supuesto, estas sugerencias varían de un sitio web a otro. Pero siempre notará algunos factores que aparecen con frecuencia y que tienen un gran impacto en el rendimiento de un sitio web. Echemos un vistazo a ellos.
Precargar solicitudes de clave
Preload es un sistema que brinda a los navegadores web sugerencias sobre los recursos o archivos que pronto serán necesarios para cargar la página web. Al precargar solicitudes clave, estos archivos y recursos se descargan simultáneamente mientras el navegador está haciendo otra cosa.
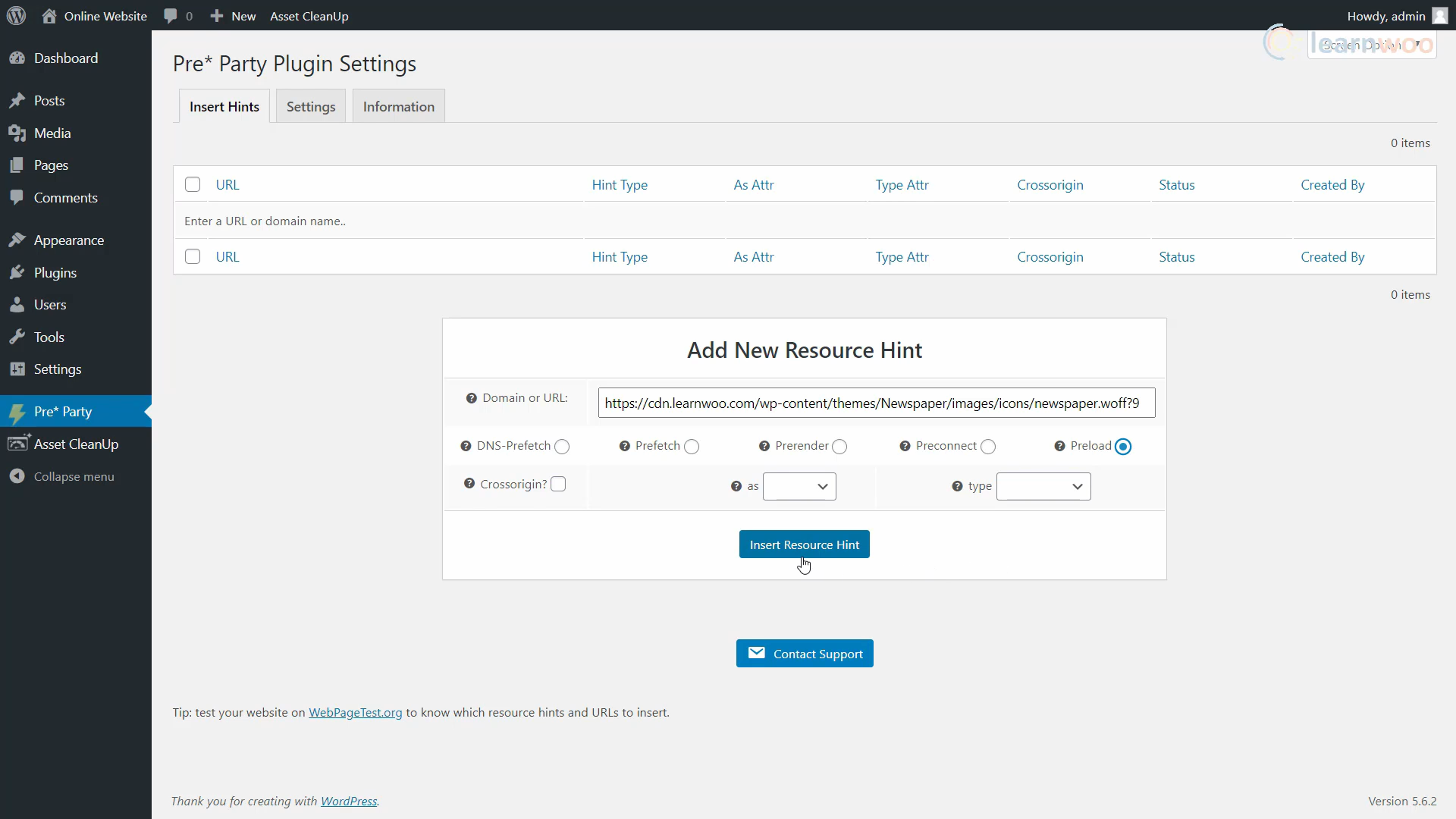
Esto se hace agregando el atributo rel=”preload” a los elementos <link> en el encabezado de la página. Los complementos como Pre* Party Resource Hints facilitan la precarga de solicitudes clave.
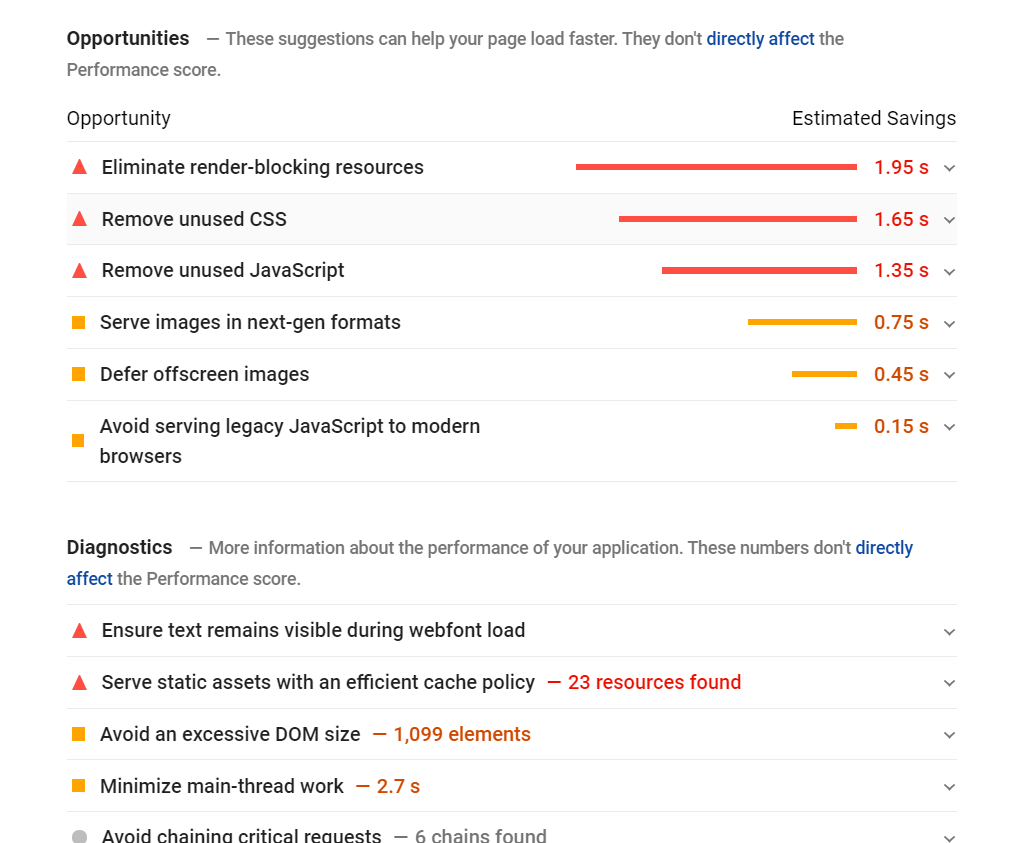
En la página de informes de PageSpeed Insights, expanda la sugerencia "Precargar solicitudes de clave". Luego, copie el enlace al recurso proporcionado.
A continuación, dirígete a Pre* Party > Insertar sugerencias en tu panel de WordPress. Pegue el enlace copiado en el campo URL y habilite la opción "Precargar". Luego, haga clic en Insertar sugerencia de recurso.

Repita el proceso para todos los recursos que aparecieron en el informe de PageSpeed Insights.
Optimizar JavaScript y CSS
JavaScript y CSS constituyen una parte importante de la estructura de una página web. Por mucho que se requieran para renderizar una página web, también pueden contribuir a ralentizarla. Por lo tanto, es importante que optimices su uso tanto como sea posible.
Por lo general, verá las siguientes 4 sugerencias de optimización de JavaScript y CSS en PageSpeed Insights:
- Eliminar JavaScript no utilizado : elimine JavaScript no utilizado para reducir los bytes consumidos por la actividad de la red.
- Eliminar CSS no utilizado : elimine las reglas muertas de las hojas de estilo y posponga la carga de CSS no utilizado para el contenido de la mitad superior de la página para reducir los bytes innecesarios consumidos por la actividad de la red.
- Minimizar JavaScript : la minimización de archivos JavaScript puede reducir el tamaño de la carga útil y el tiempo de análisis del script.
- Minimizar CSS : la minimización de archivos CSS puede reducir el tamaño de la carga útil de la red.
- Elimine los recursos que bloquean el renderizado: los recursos bloquean la primera pintura de su página. Considere entregar JS/CSS críticos en línea y diferir todos los JS/estilos no críticos.
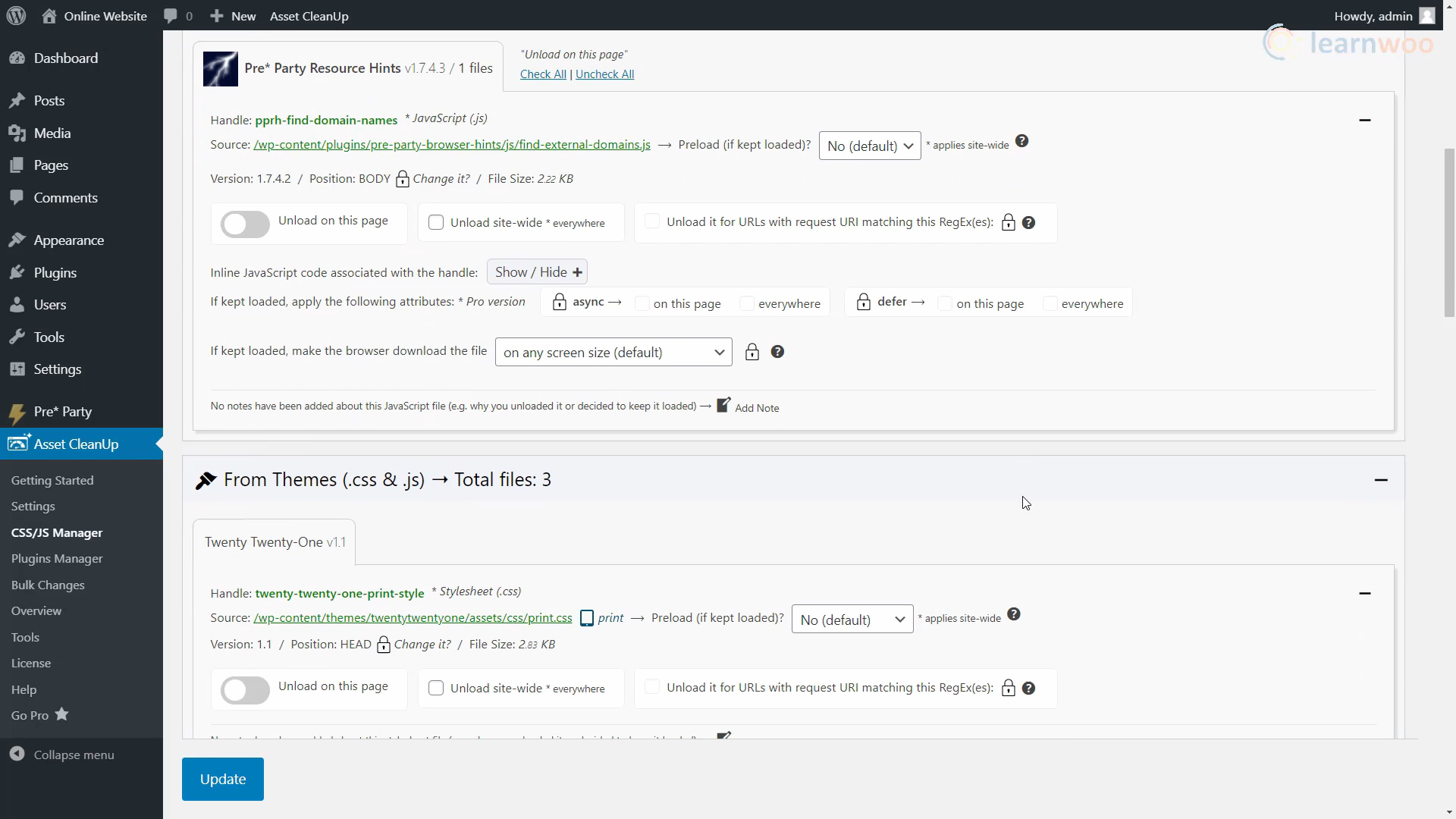
Puede abordar estos problemas utilizando el complemento de limpieza de activos fácilmente. Después de instalarlo, diríjase a la sección Limpieza de activos > Administrador de CSS/JS. Aquí, puede optar por eliminar archivos CSS y JavaScript específicos de una página en particular o de todo el sitio web. El complemento le permite optimizar scripts de temas individuales, complementos, el núcleo de WordPress y fuentes de terceros.


En la sección "Configuración", encontrará más opciones para minimizar CSS y JavaScript. Además, puede desplazarse hacia abajo para habilitar las opciones en línea y diferidas, que ayudan a eliminar los recursos que bloquean el renderizado.
Reduzca el tiempo de respuesta inicial del servidor
Cuando los usuarios se dirigen a una URL en su navegador, se envía una solicitud de red desde el navegador para obtener ese contenido. Su servidor recibe la solicitud y devuelve el contenido de la página.
En esta etapa, es posible que el servidor deba realizar muchas funciones que toman tiempo para poder devolver una página con todo el contenido solicitado. Una forma de reducir el tiempo que los usuarios pasan esperando que se carguen las páginas es optimizar el servidor para que este proceso se complete lo más rápido posible.
PageSpeed Insights sugiere lo siguiente:
- Usando temas optimizados como Astra y GeneratePress.
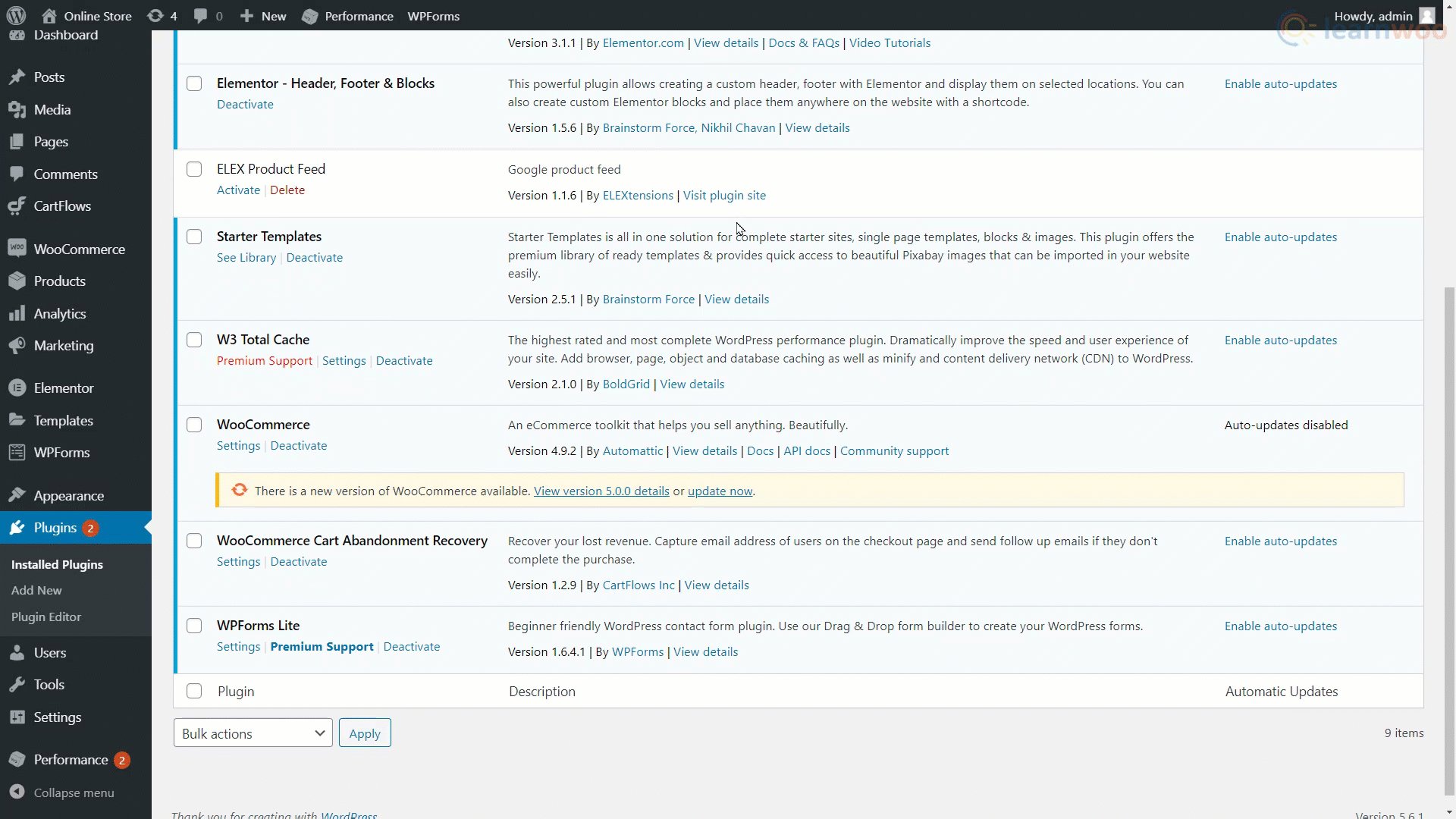
- Usando complementos optimizados como W3 Total Cache.
- Actualización de su servidor.
Optimización de imagen
Las imágenes contribuyen a más de la mitad del peso de una página promedio de WordPress. Además, cientos de imágenes no optimizadas repartidas entre publicaciones y páginas realmente pueden ralentizar su sitio web.
Puede manipular varios atributos de imagen como su tamaño, dimensiones, ubicación de publicación y formato para asegurarse de que las imágenes tengan el menor efecto negativo en el rendimiento de su sitio web de WordPress. Y puede realizar algunos de estos cambios antes de cargar la imagen o usar complementos para automatizar el proceso.
Puede utilizar algunas de las técnicas de optimización de imágenes que se enumeran a continuación:
- Compresión de imagen : reduzca el tamaño del archivo sin afectar la calidad al eliminar información innecesaria, como detalles de la cámara y metadatos.
- Cambiar el tamaño de las imágenes : reduzca la resolución de la imagen a lo que se requiere en la página web.
- Image CDN : sirva imágenes más rápido al cerrar la brecha entre el servidor y el usuario.
- Formatos de imagen óptimos : elija PNG para obtener un fondo transparente, opacidad y logotipos e íconos. Usa JPEG para todo lo demás.
Puede leer nuestro artículo detallado sobre optimización de imágenes sobre el tema para obtener más información.
Almacenamiento en caché del navegador
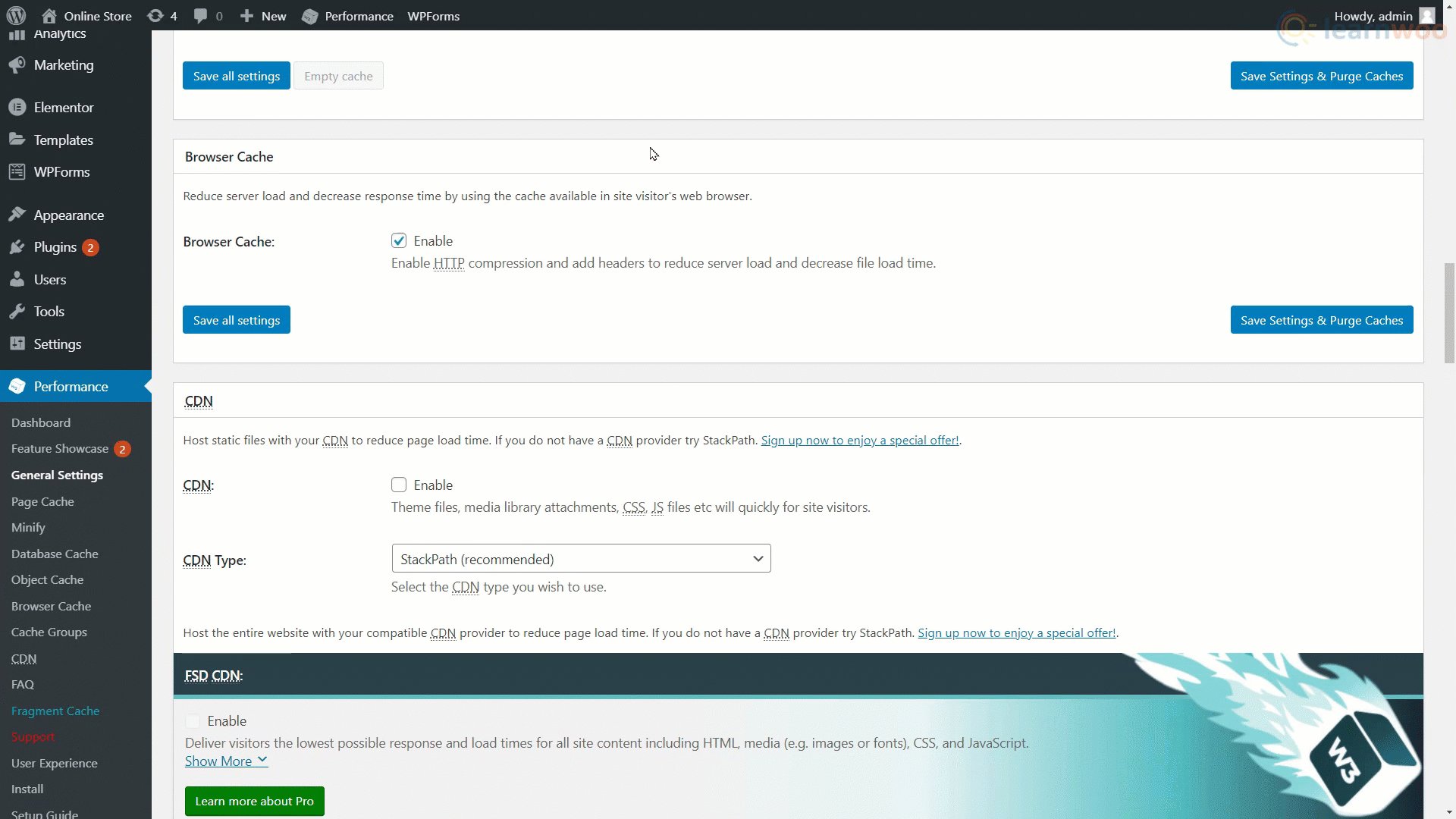
El almacenamiento en caché del navegador puede ayudar a reducir la carga del servidor al reducir la cantidad de solicitudes por página. Por lo tanto, los recursos almacenables en caché como imágenes, CSS, JavaScript y otros no tienen que descargarse cada vez. Puede usar un complemento de almacenamiento en caché del navegador como W3 Total Cache para aprovechar el almacenamiento en caché del navegador en su sitio web de WordPress.
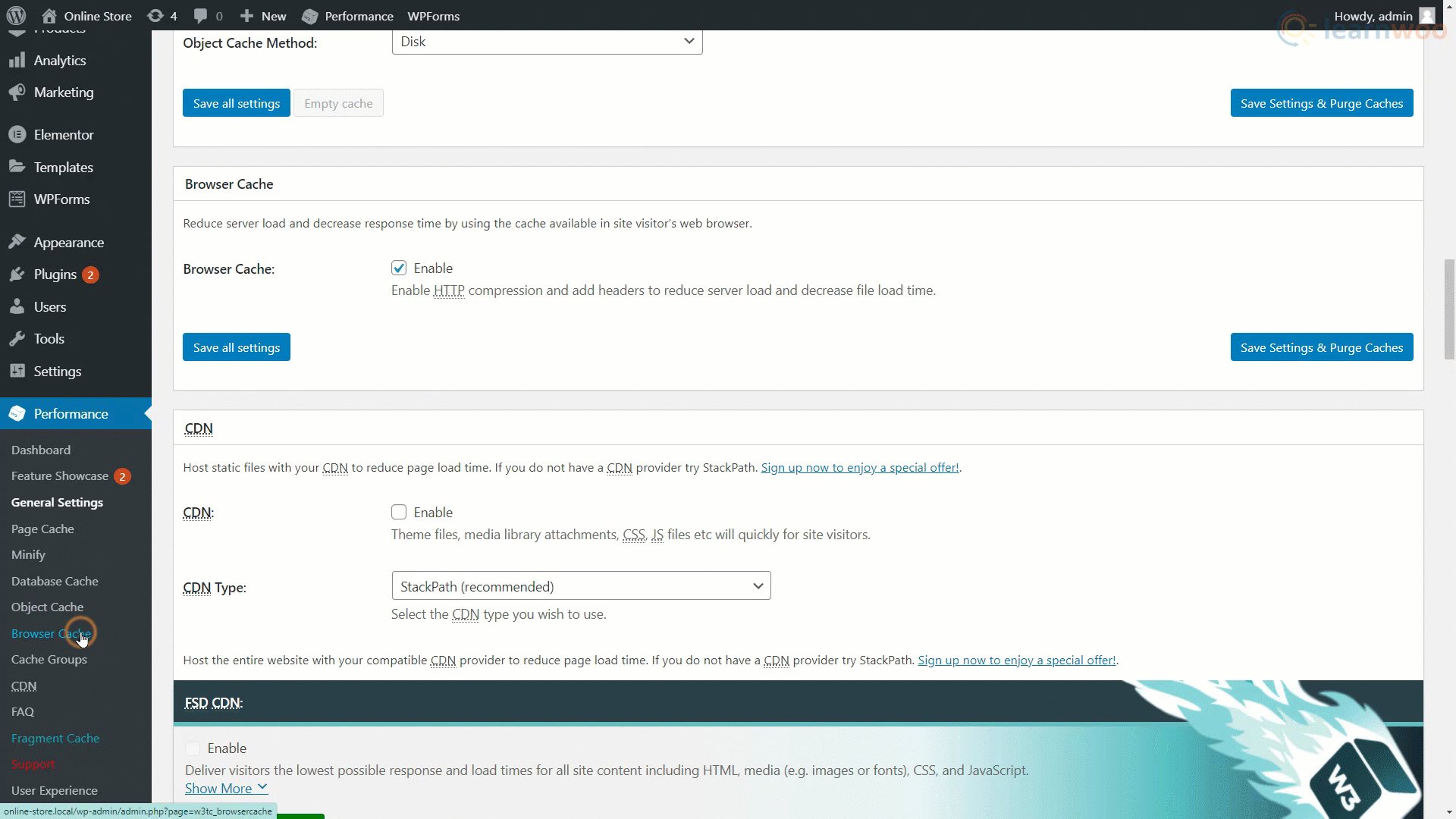
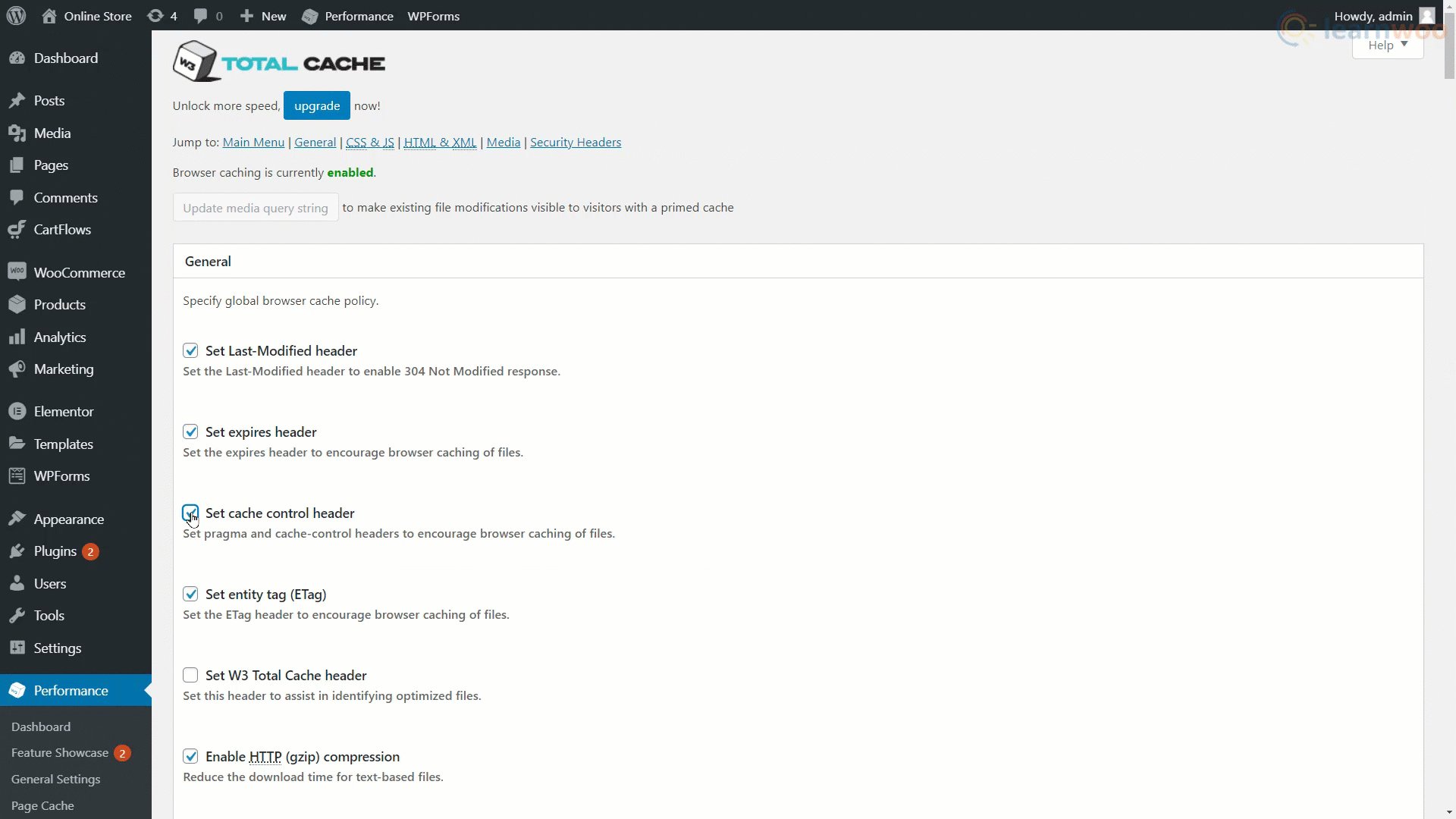
Después de instalar el complemento, diríjase a su página de configuración. Aquí, debe habilitar la opción para Caché del navegador. A continuación, diríjase a la configuración de caché del navegador desde la barra lateral. Y asegúrese de habilitar el encabezado de caducidad, el encabezado de control de caché y configurar las opciones de etiqueta electrónica.
Guarde la configuración si ha realizado algún cambio.

Consulte nuestro artículo sobre el almacenamiento en caché del navegador de WordPress para obtener más información sobre el tema.
Conclusión
Además de estos, el informe de PageSpeed Insights de su sitio web puede tener muchas otras sugerencias para mejorar. Sin embargo, simplemente puede expandir las sugerencias en la página del informe para obtener más información sobre cómo implementarlas. Si aún tiene preguntas, no dude en comunicarse con nosotros en los comentarios a continuación.
Si prefieres una versión en video, mira el video a continuación:
Otras lecturas:
- 5 pasos simples para acelerar su sitio web de WooCommerce hoy (con video)
- Los mejores servicios gratuitos de CDN para mejorar el rendimiento del sitio
- Cómo construir un sitio web de WordPress en 7 sencillos pasos
- ¿Cómo usar GTmetrix?
