19 mejores sitios web de afiliados (ejemplos) 2023
Publicado: 2023-01-13¿Está listo para sumergirse en el espacio de marketing de afiliados, pero primero le gustaría consultar los mejores sitios web de afiliados?
¿Viniste al lugar correcto?
Aquí tenemos muchos ejemplos excelentes que le mostrarán que su página no tiene por qué ser complicada.
Sin embargo, también tenemos algunos sitios afiliados más avanzados si desea llevar las cosas al siguiente nivel.
Mientras que algunos sitios web ofrecen reseñas clásicas y artículos de listas, otros tienen muchos elementos adicionales, contenido informativo, cuestionarios, etc.
Consejo : una de las formas más rápidas de crear su sitio web es con un tema de afiliado de WordPress. Además, use estos complementos de afiliados de WordPress y aplastelos en su industria.
Los mejores sitios web de afiliados para la inspiración
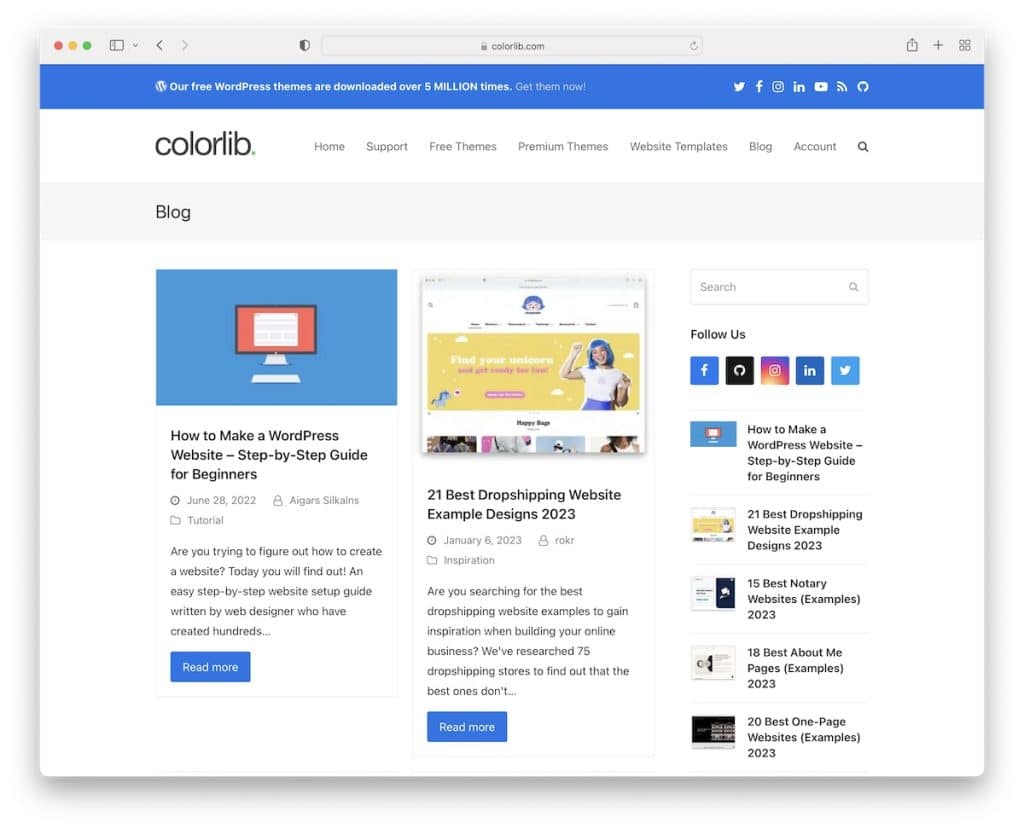
1. Colorlib
Construido con: Tema de WordPress

Bien, comenzaremos con nuestro sitio web porque parte de los ingresos de Colorlib provienen del marketing de afiliación.
Es un blog minimalista de dos columnas con una barra superior, un encabezado fijo y una barra de búsqueda. También utilizamos un botón de volver al principio para mejorar la experiencia de usuario y un pie de página de tres columnas con enlaces adicionales.
Nota: Use el diseño de cuadrícula/columna de publicaciones para mostrar más publicaciones y ahorrar espacio.
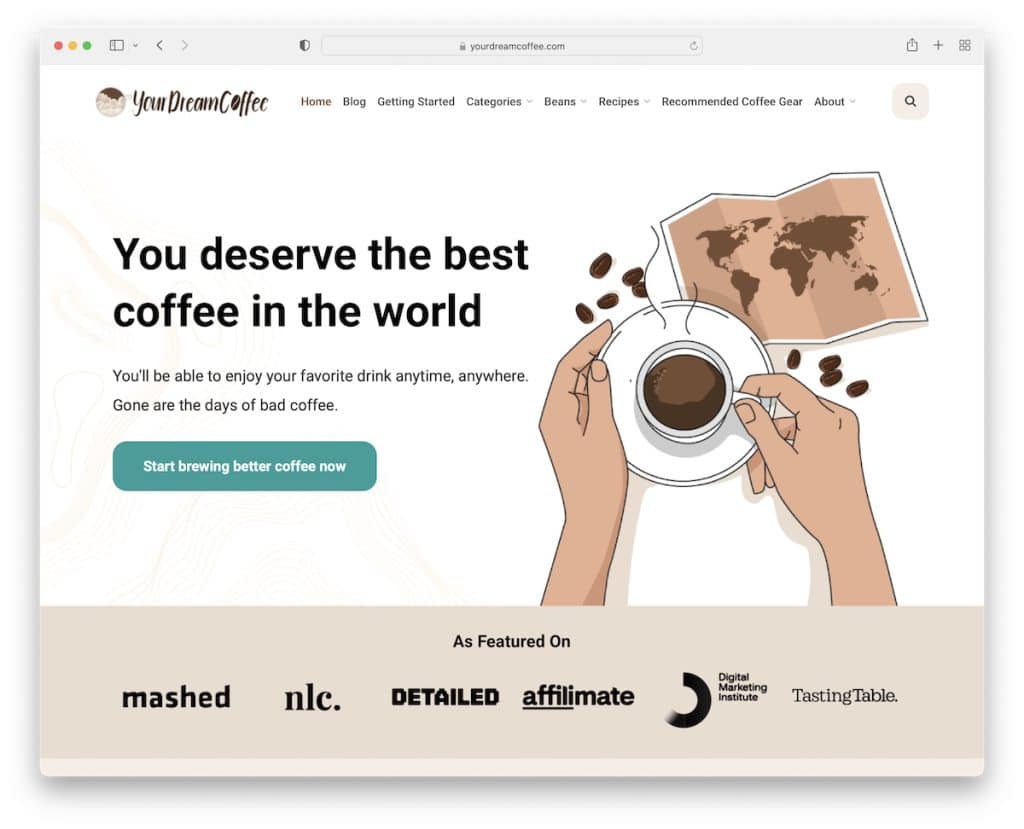
2. El café de tus sueños
Construido con: Contentberg

Your Dream Coffee tiene una sección de héroe en negrita con un título, texto y un botón de llamada a la acción (CTA). Y el atractivo gráfico está listo para captar la atención de los visitantes.
Además, la barra de navegación minimalista tiene un menú desplegable de varios niveles con un icono de búsqueda que abre una barra de pantalla completa superpuesta.
Si bien la página de inicio es atractiva con contenido útil, también nos gusta el widget social flotante en la esquina inferior derecha.
Nota: Integre la funcionalidad de compartir en redes sociales para permitir que los visitantes difundan el nombre y lo ayuden con la promoción.
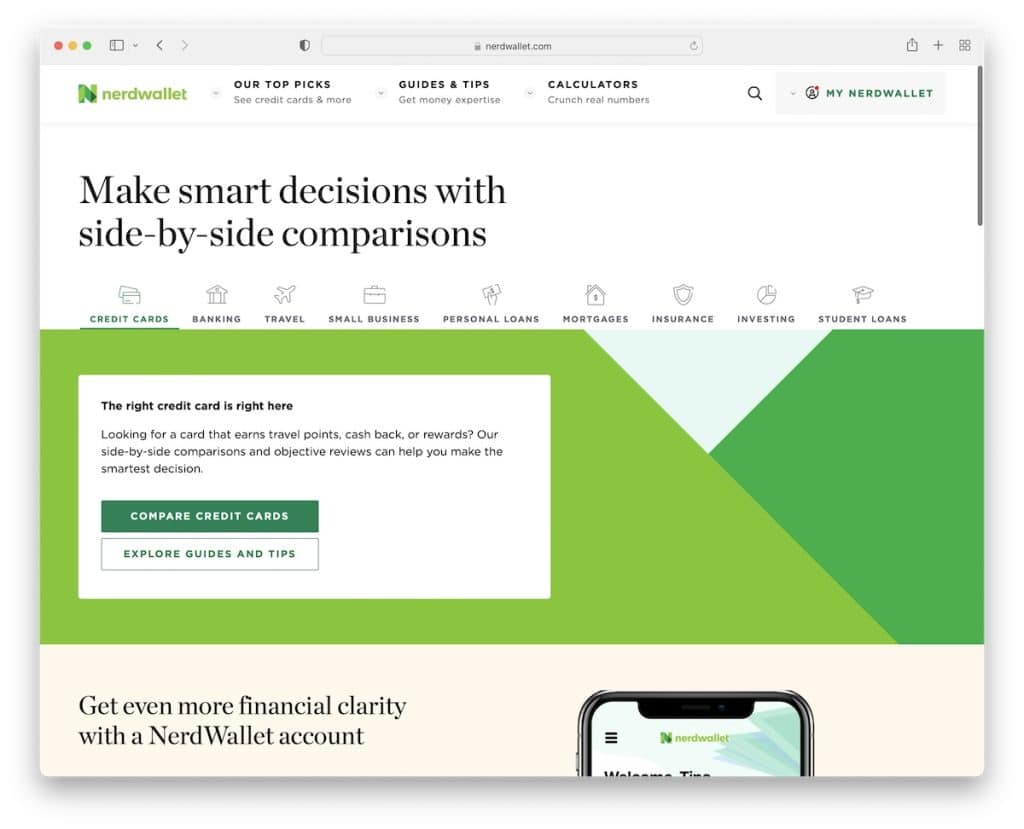
3. NerdWallet
Construido con: Gatsby

NerdWallet tiene un encabezado simple con un gran menú desplegable pero un área de pie de página bastante extensa con montones de enlaces y botones CTA para descargas de aplicaciones.
El área del héroe contiene una sección con pestañas que permite elegir el tema correcto mucho más fácilmente. Además, NerdWallet también tiene una sección para testimonios de usuarios, lo que genera confianza.
Nota: ¿Desea agregar una prueba social a su sitio web afiliado? Integra reseñas y testimonios.
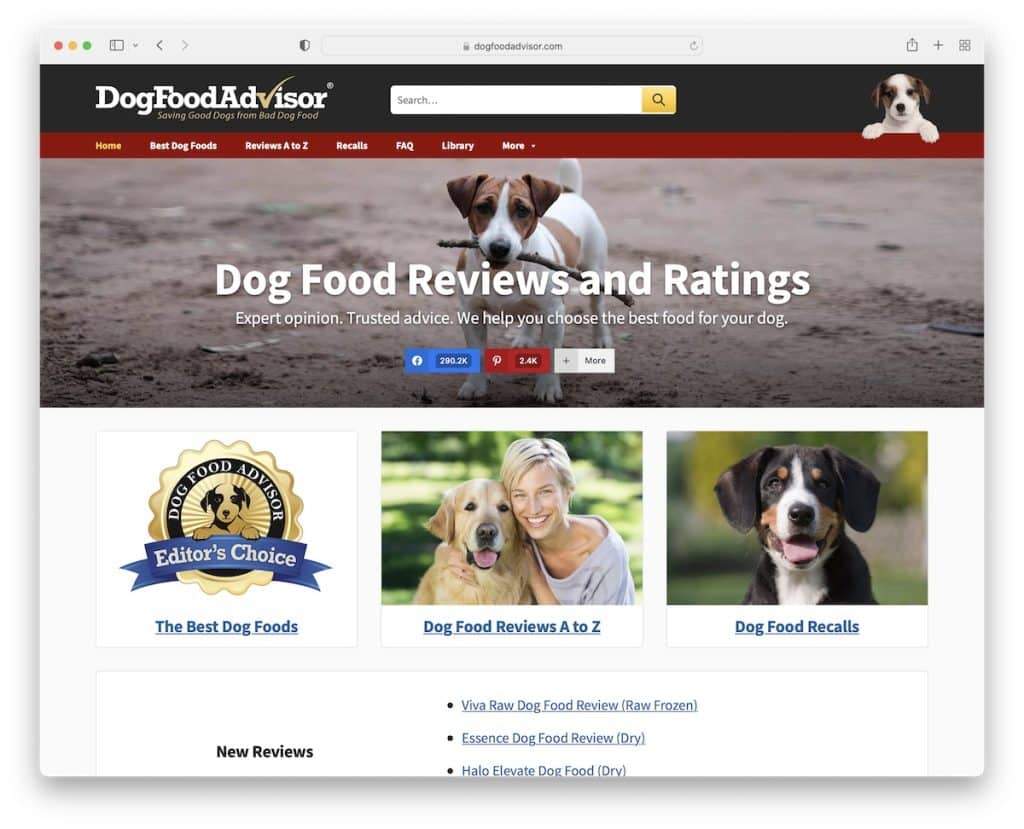
4. Asesor de alimentos para perros
Construido con: Génesis

Dog Food Advisor es un ejemplo de sitio web de marketing de afiliación con una barra de búsqueda visible en el encabezado sobre la barra de navegación básica.
La página de inicio consta de múltiples secciones para encontrar el contenido de lectura obligada mucho más fácil. Dog Food Advisor también utiliza una barra de navegación inferior flotante que abre un formulario de suscripción al boletín en una página nueva.
Nota: ¿Quieres hacer crecer tu lista de correo electrónico? ¡No olvides agregar un formulario de suscripción!
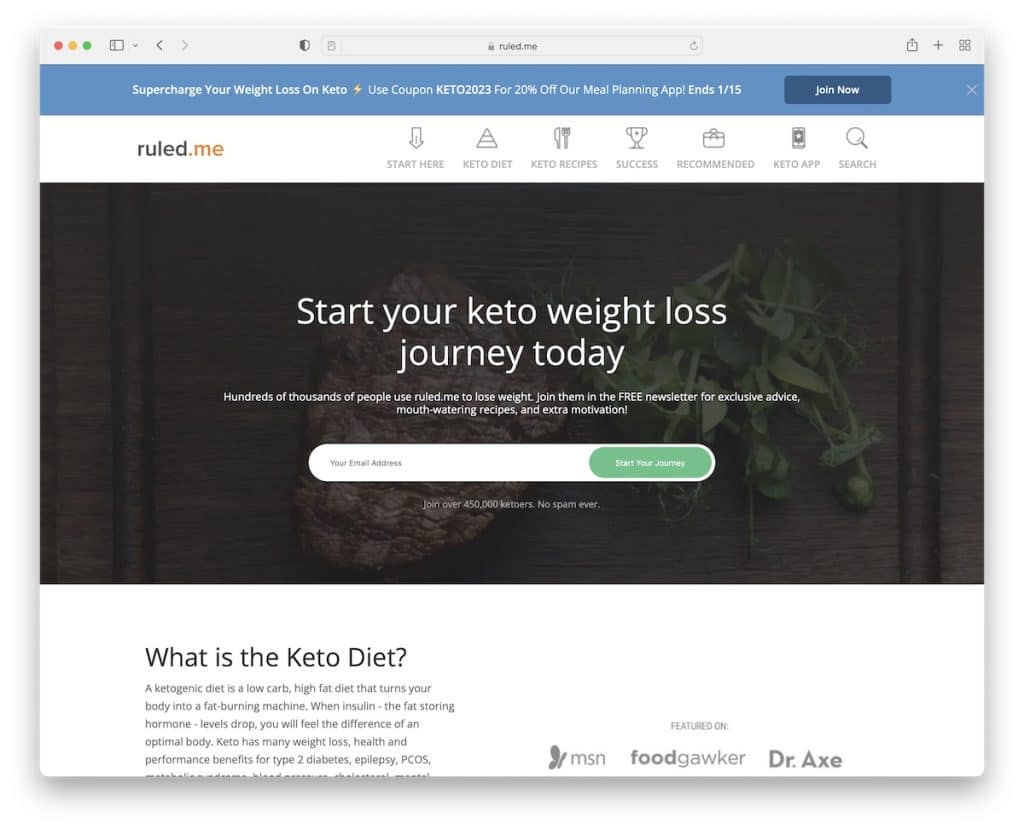
5. Me gobernó
Construido con: Génesis

Ruled.me utiliza una notificación en la barra superior en negrita con un CTA para que ningún visitante se lo pierda (pero también puede cerrarlo presionando "x").
Además, el encabezado presenta un menú con íconos, mientras que el área principal tiene un formulario de suscripción al boletín.
Ruled.me también tiene una sección que muestra varias autoridades que los mencionan, generando confianza al instante.
También hay un carrusel con todos los enlaces necesarios a artículos esenciales con un CTA que lo lleva al blog.
Nota: Use una notificación en la barra superior para captar la atención de más visitantes.
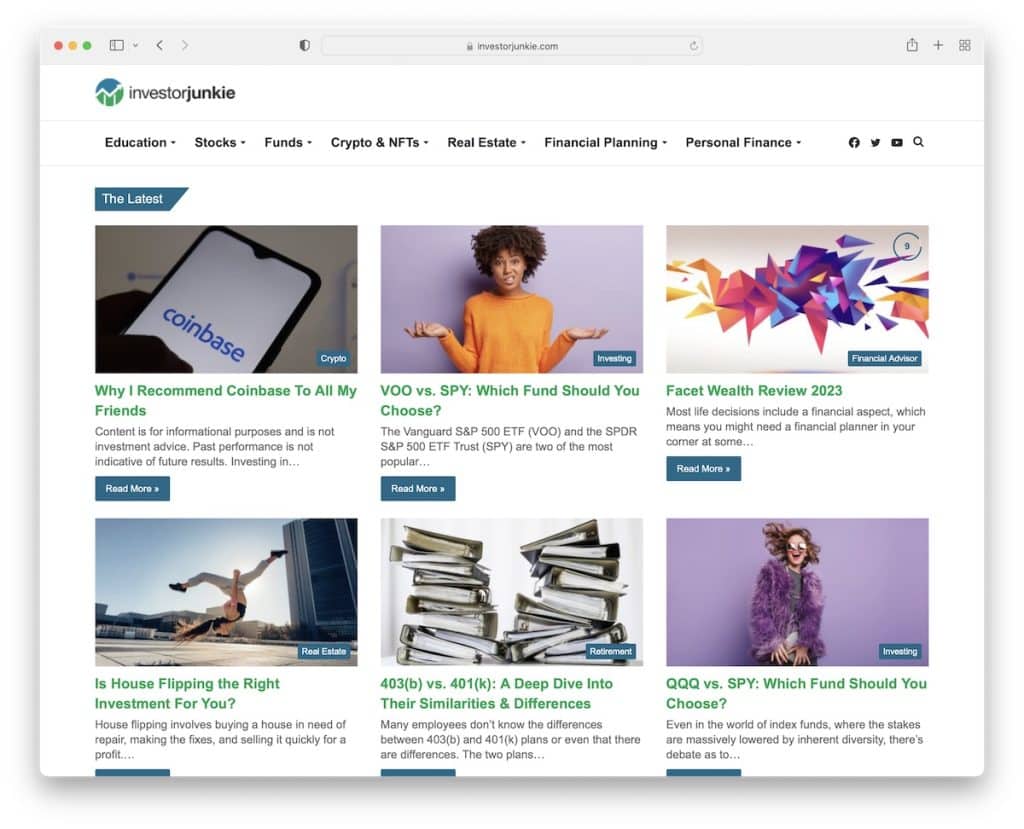
6. Inversor adicto
Construido con: Tema Jannah

Investor Junkie tiene un diseño de cuadrícula de publicación paginada con un widget de boletín informativo en la barra lateral. La barra de navegación tiene un menú desplegable de varios niveles, íconos de redes sociales y un ícono de búsqueda que abre una barra de búsqueda de pantalla completa.
Y el encabezado desaparece cuando se desplaza y solo vuelve a aparecer cuando comienza a desplazarse hacia la parte superior. También usan carruseles para exhibir más artículos disponibles sin ocupar demasiado espacio.
Nota: Use un encabezado/menú flotante para que los usuarios siempre puedan acceder al menú y a la barra de búsqueda.
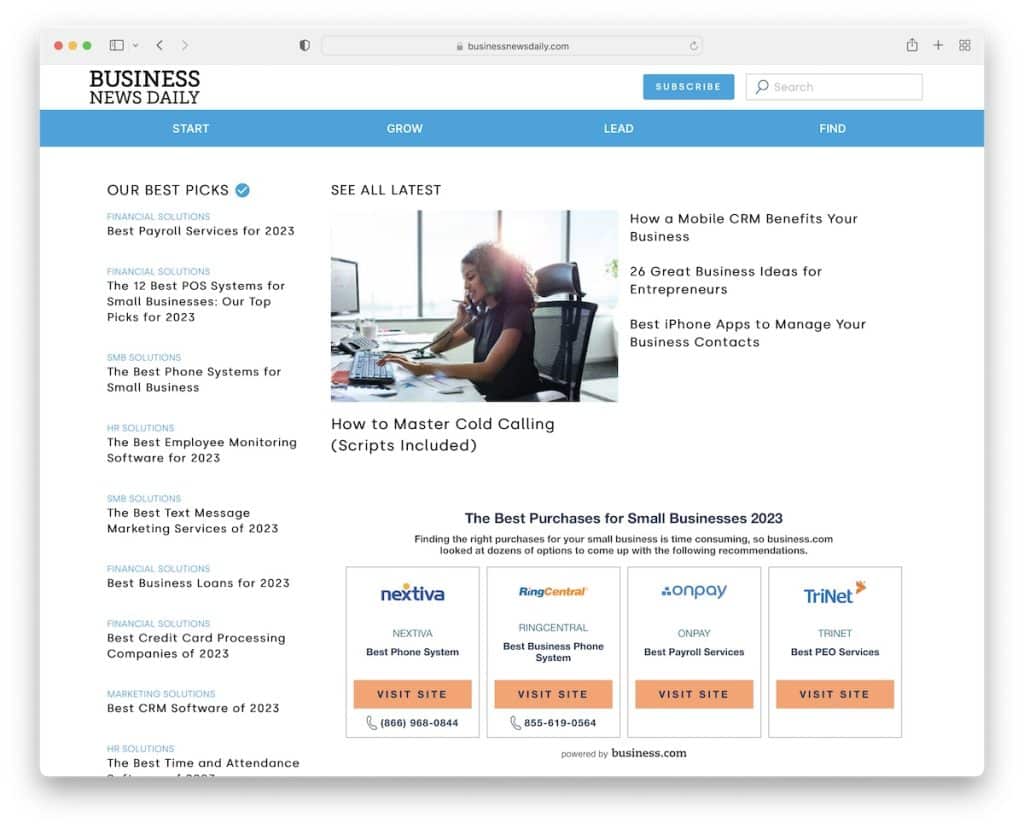
7. Noticias de negocios diarias
Construido con: Next.js

Business News Daily es un sitio web afiliado con un diseño web receptivo minimalista con un encabezado de dos partes y una barra lateral con "Nuestras mejores selecciones".
Se abre una notificación de formulario de suscripción al boletín en la parte inferior de la pantalla y se adhiere a ella.
Además del menú avanzado en el encabezado, hay otro encima del pie de página. Hablando del pie de página, ofrece enlaces adicionales, detalles comerciales e íconos sociales.
Nota: use una barra lateral para promocionar sus artículos "más leídos".
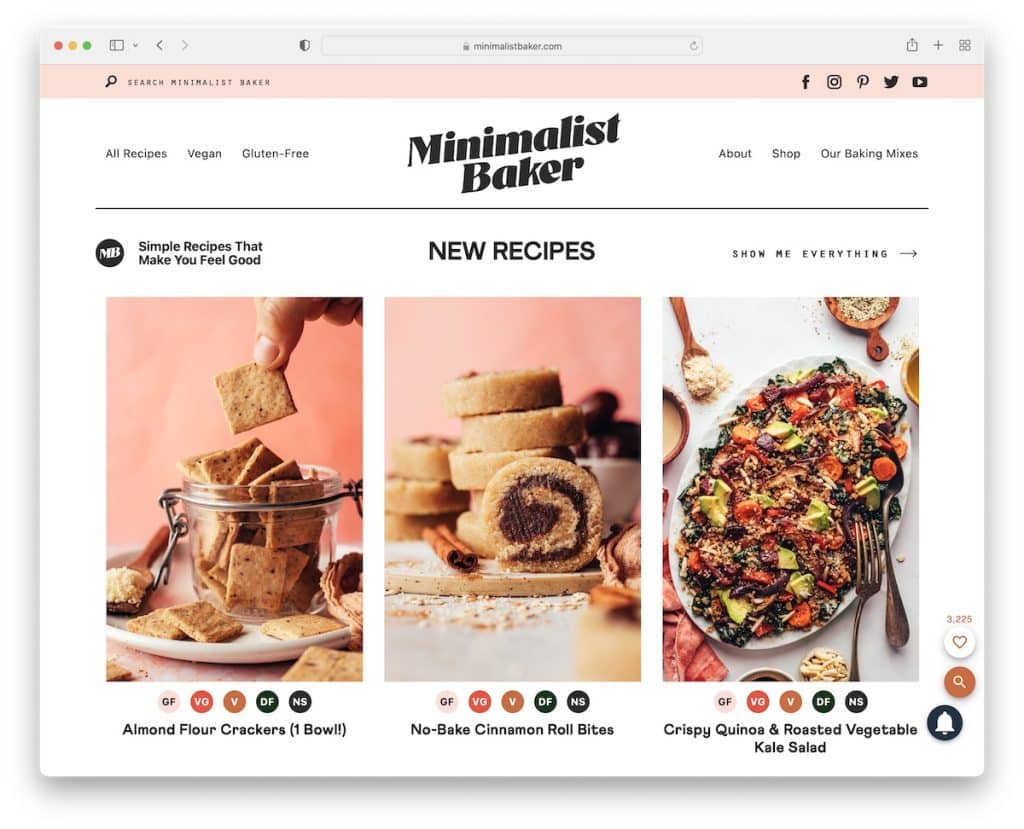
8. Panadero minimalista
Construido con: Génesis

Minimalist Baker tiene un diseño audaz pero minimalista con magníficas imágenes que decoran el diseño, lo que le permite sumergirse en el contenido mucho más fácilmente.
Este sitio web afiliado tiene una barra superior con iconos sociales y de búsqueda, seguida de un encabezado con enlaces de menú y, a continuación, enlaces a las recetas más recientes.
Lo que hace único a Minimalist Baker es el ícono de búsqueda flotante en la esquina inferior derecha que abre una ventana grande con la barra de búsqueda y múltiples recomendaciones.
Nota: es esencial usar imágenes grandes y hermosas si planea crear un blog de comida.
También tenemos un tutorial completo sobre cómo iniciar un blog de comida con WordPress.
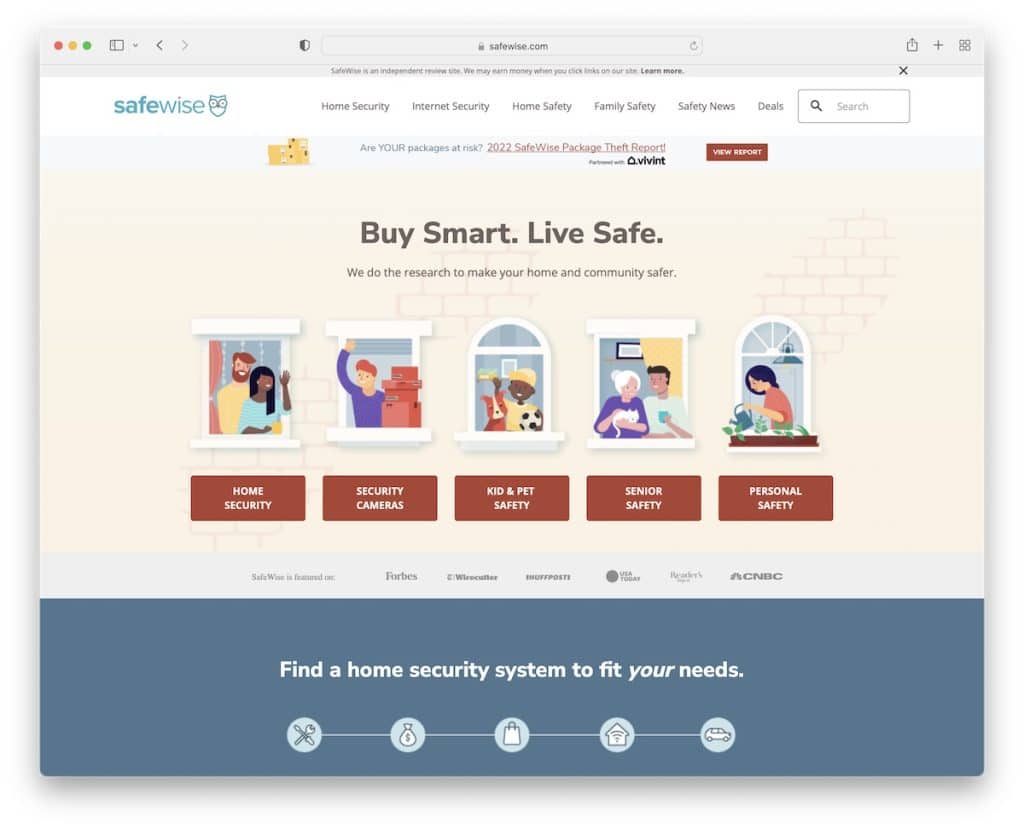
9. Seguro Sabio
Construido con: Elementor

Safe Wise es un sitio web afiliado de nicho con una gran categorización para encontrar el contenido correcto mucho más rápido. Si bien usan una barra de navegación con un mega menú donde puede encontrar todo (o usar la barra de búsqueda), también presentan las listas de reseñas más populares en el área principal.
Safe Wise también cuenta con un práctico asistente que ayuda a los usuarios a elegir el sistema de seguridad ideal con una recomendación que se vincula a un tercero con una identificación de afiliado.
Nota: use un mega menú si desea mostrar muchas categorías y enlaces.
También debe consultar nuestra revisión de Elementor si planea crear su página de afiliado con WordPress.
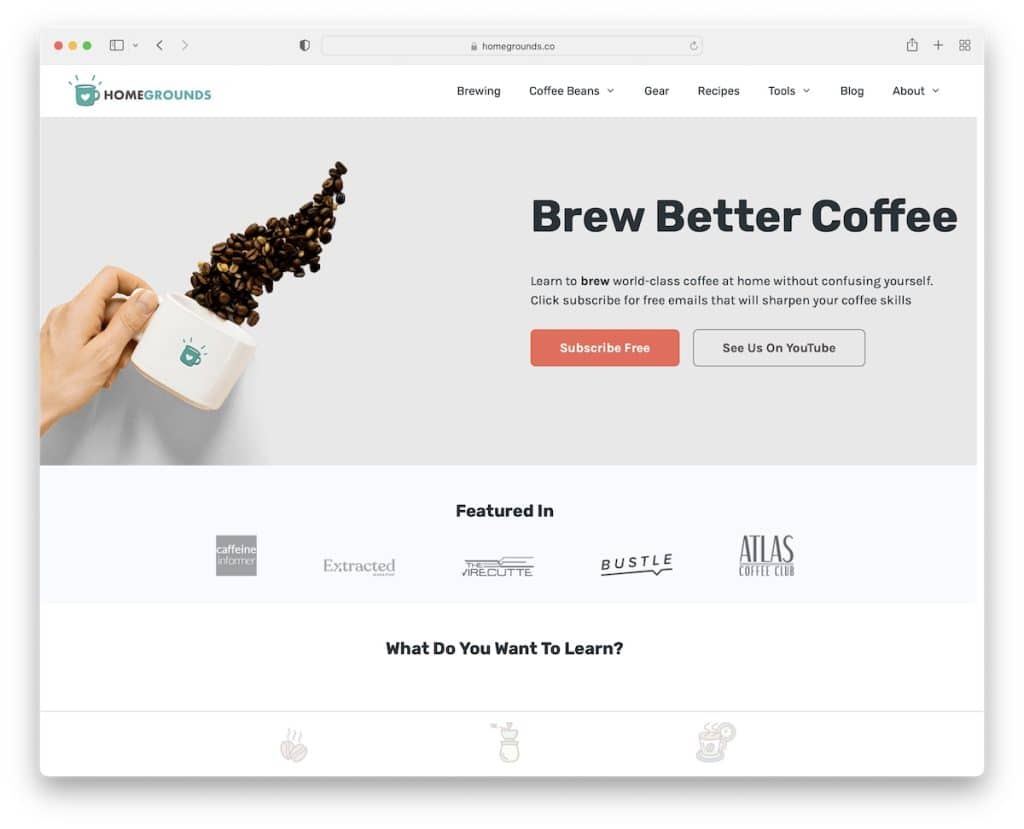
10. Terreno local
Construido con: Generatepress

Home Ground usa dos botones de llamada a la acción en la sección principal, uno que promociona su formulario de suscripción al boletín informativo y el otro en la página de YouTube.

Arriba del pliegue también hay una sección especial dedicada a varias autoridades que mencionan Home Ground.
Pero intentan llamar su atención con una pregunta simple y respuestas recomendadas (con íconos) para elegir más fácilmente.
Nota: Use una pregunta en la página de inicio y sugiera respuestas para que sus lectores puedan elegir lo que les interesa con un clic.
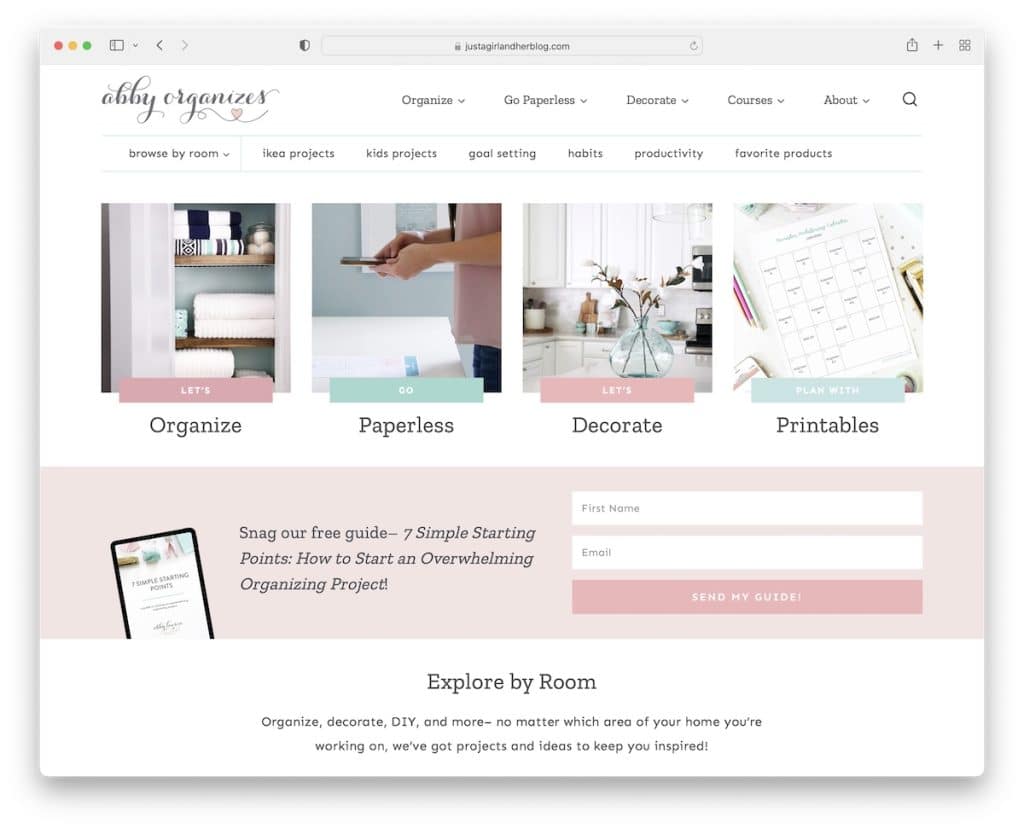
11. Abby organiza
Construido con: Tema 316 restaurado

Abby Organizes es un sitio web afiliado al estilo de un blog pegadizo con un diseño femenino que presenta las categorías más populares inmediatamente después del encabezado. El encabezado consta de dos partes, lo que le permite a Abby proporcionar enlaces más útiles para el lector.
La página de inicio está repleta de contenido, pero gracias al diseño ligero y al espacio en blanco, hojearlo es totalmente libre de distracciones.
Nota: Use la sección principal para promocionar las principales categorías/contenido. Y si crea una página muy larga y no usa un menú fijo, agregue un botón para volver al principio para mejorar la experiencia del usuario.
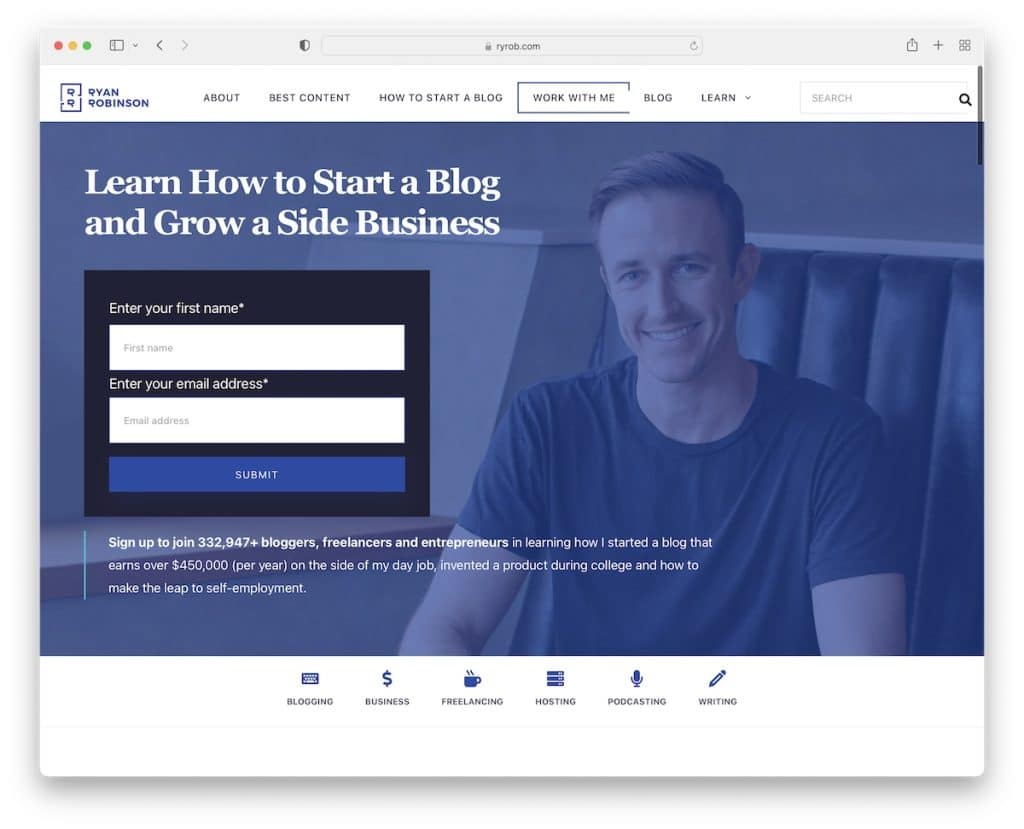
12. Ryan Robinson
Construido con: Generatepress

Ryan Robinson quiere capturar su correo electrónico en la mitad superior de la página con un simple formulario de suscripción de un solo paso, acompañado de un texto atractivo.
El encabezado desaparece y reaparece según el movimiento de desplazamiento, mientras que el pie de página se mantiene simple con algunos enlaces adicionales e íconos de redes sociales.
Ryan Robinson también dedica una gran cantidad de bienes raíces a exhibir logotipos de varias autoridades que lo presentaron. Y si eso no es suficiente, también agregó testimonios de estudiantes como prueba adicional.
Ryan combina la venta de cursos y el marketing de afiliación de manera muy estratégica.
Nota: siéntase libre de comenzar con un sitio web afiliado, que luego puede expandir con su(s) producto(s) y ofrecer servicios personalizados.
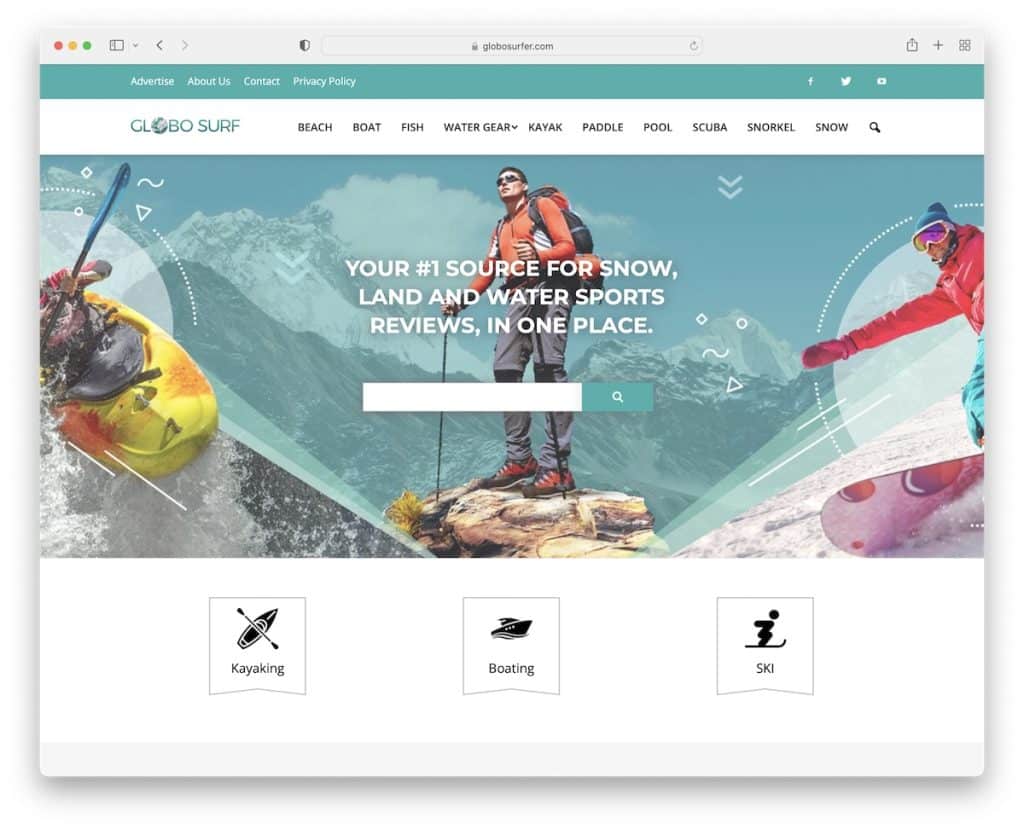
13. Surfista Globo
Construido con: Tema de periódico

Si bien Globo Surfer tiene una barra de búsqueda en la sección de navegación, también tienen otra en la sección de héroe. Por otro lado, el menú desplegable te equipa con las principales categorías.
Además, la página de inicio de este sitio web afiliado presenta guías y reseñas populares para garantizar el acceso instantáneo.
Nota: Promocione sus artículos más leídos en la página de inicio y genere aún más tráfico hacia ellos.
Aquí hay algunos ejemplos más fantásticos de temas de Newsletter que tocan diferentes industrias.
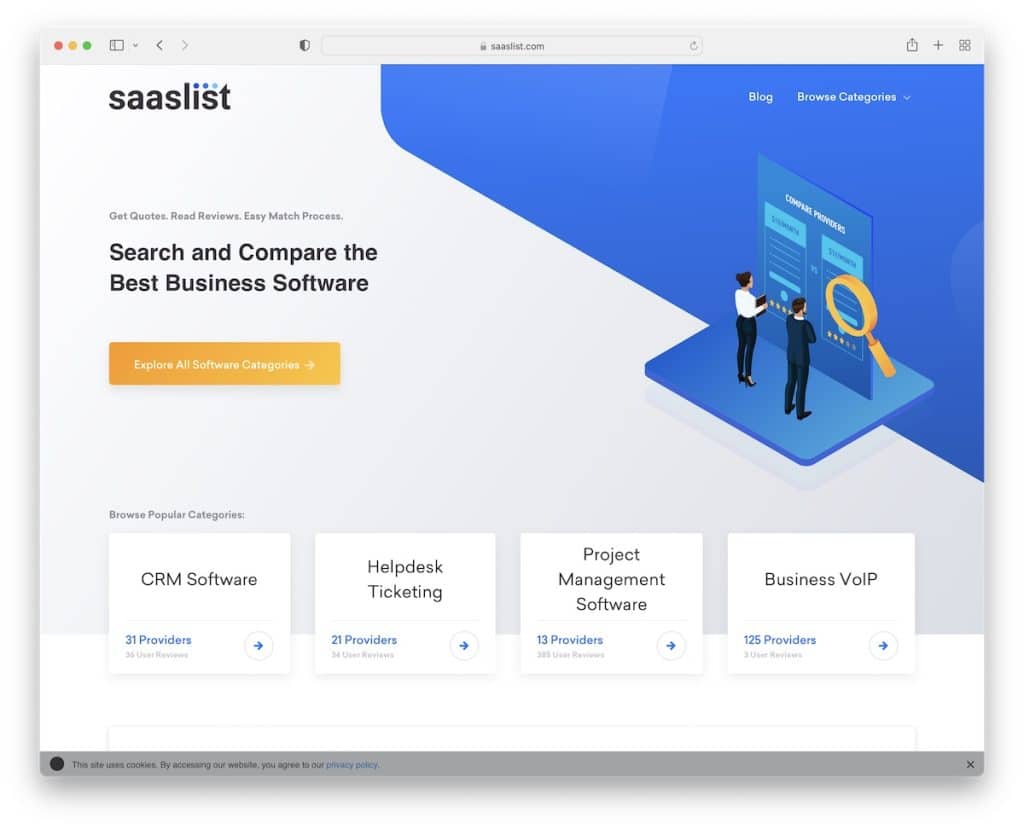
14. SaaSList
Construido con: Express

SaaSList es un sitio web afiliado orientado profesionalmente con texto y un botón CTA en la parte superior, seguido inmediatamente por categorías populares.
El encabezado es muy minimalista, con dos enlaces, uno de los cuales abre un menú desplegable de tres columnas con múltiples enlaces.
SaaSList también tiene una sección con pestañas que explica la terminología y responde preguntas frecuentes.
Nota: Use pestañas o acordeones para agregar contenido/información adicional sin ocupar demasiado espacio en el sitio web.
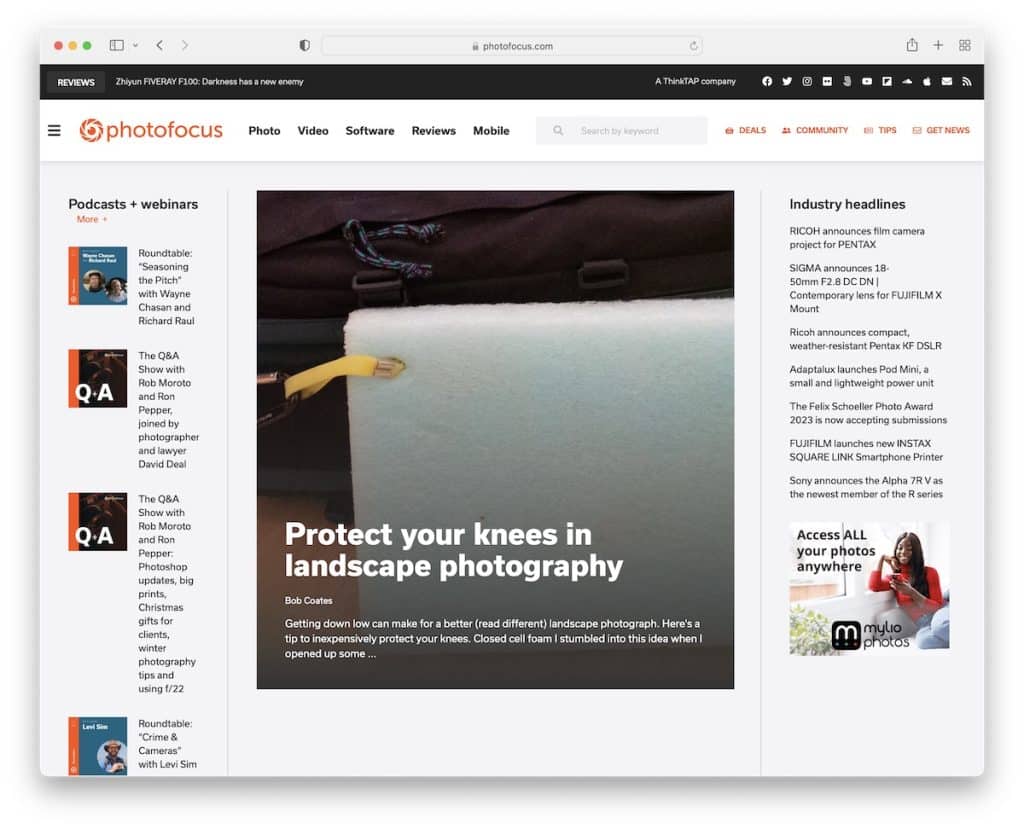
15. Fotofoco
Construido con: Elementor

Photofocus es un sitio web de marketing de afiliados con un encabezado flotante con una barra de búsqueda y un menú de hamburguesas. El menú abre una superposición de pantalla completa con enlaces, una barra de búsqueda e íconos de redes sociales.
Photofocus promueve una suscripción a un boletín informativo con un widget de barra lateral pegajoso que usa un fondo brillante, por lo que se destaca más.
Además, diferentes secciones promueven diferentes categorías para una visión general rápida.
Nota: Mantenga su página de inicio más organizada dividiendo el contenido en secciones con títulos.
¿También estás en la industria de la fotografía? Luego echa un vistazo a otros fantásticos sitios web de fotografía.
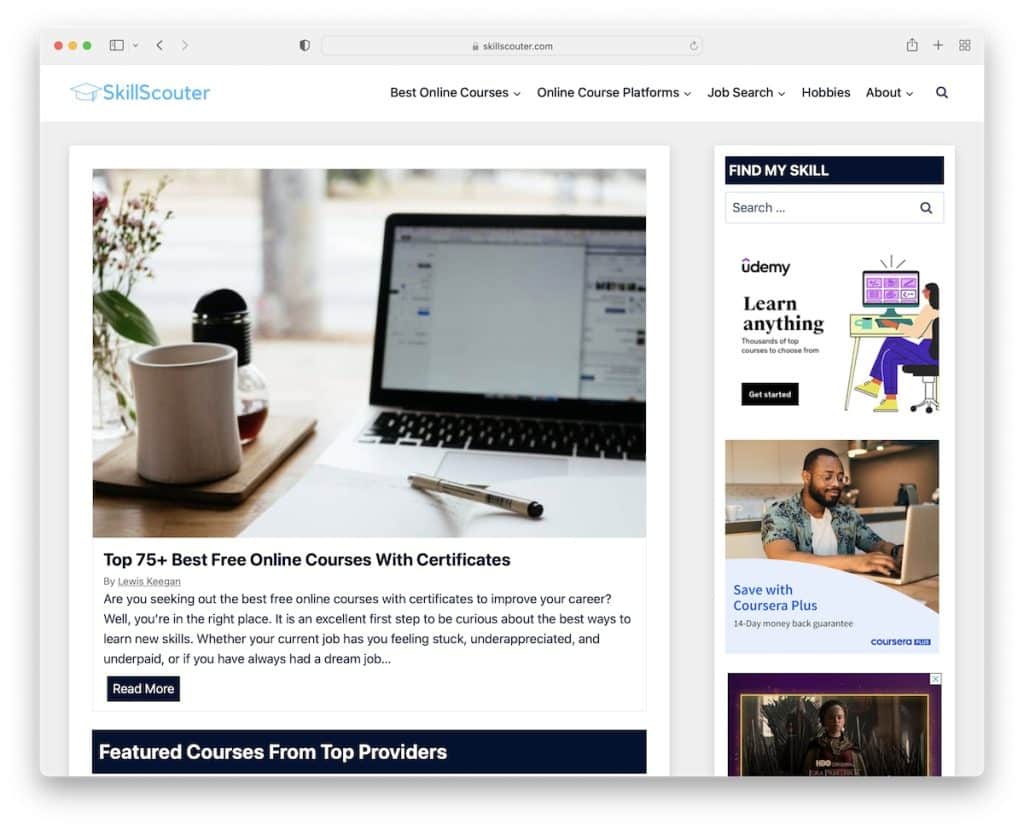
16. Explorador de habilidades
Construido con: Tema Kadence

Skill Scouter es un sitio web de blog afiliado con una barra lateral derecha con un elemento adhesivo para mantener los anuncios siempre visibles.
En lugar de un encabezado fijo, Skill Scouter usa una barra de notificación flotante (no aparece inmediatamente) que promueve un enlace de afiliado.
El encabezado tiene un menú desplegable de varios niveles, mientras que el pie de página consta de tres columnas con widgets de información, contacto, redes sociales y navegación.
Nota: use una notificación de barra superior flotante para obtener más atención en sus enlaces de afiliado.
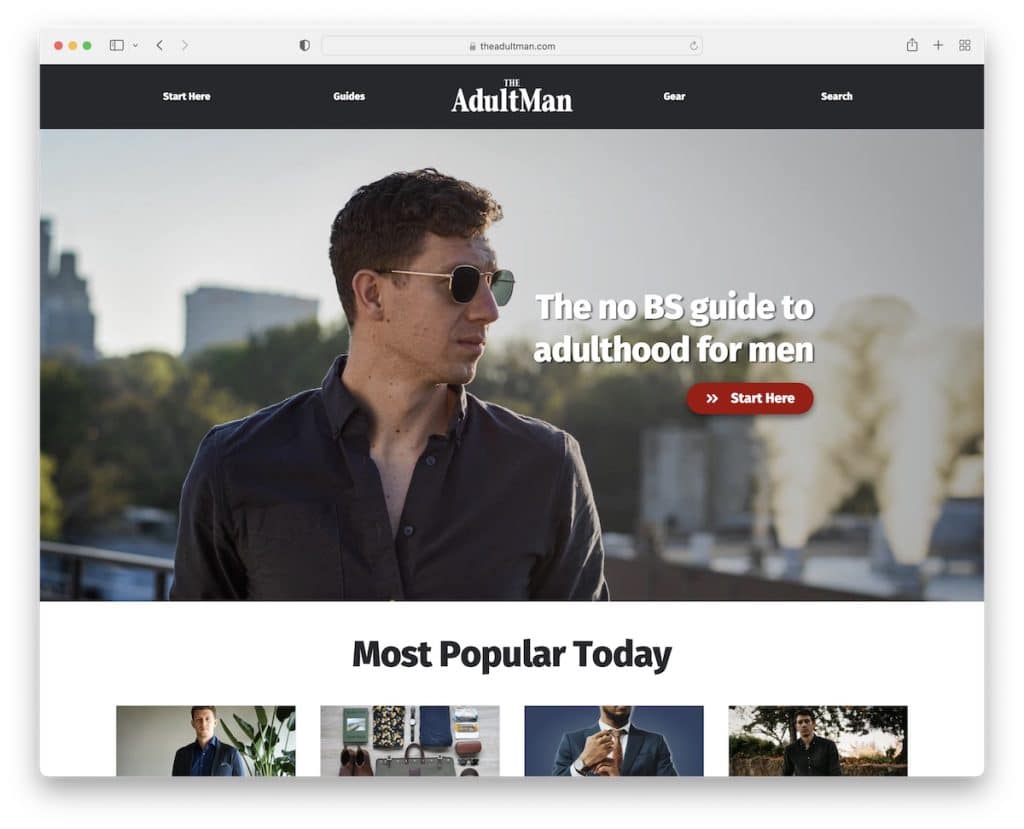
17. El hombre adulto
Construido con: tema de carbonato

The Adult Man es un sitio web afiliado con un encabezado simple y una gran imagen de héroe con texto y un botón CTA.
Además, la página de inicio tiene una sección especial que promueve guías y recursos, otra para reseñas y la tercera para inspiraciones de atuendos.
El pie de página es bastante básico, con enlaces, divulgación de afiliados y botones de redes sociales. Por último, la ventana emergente de pantalla completa con intención de salida promueve una lista, que capta la atención de muchos lectores.
Nota: No permita que el usuario abandone su sitio web sin más; use una ventana emergente de intención de salida en su lugar.
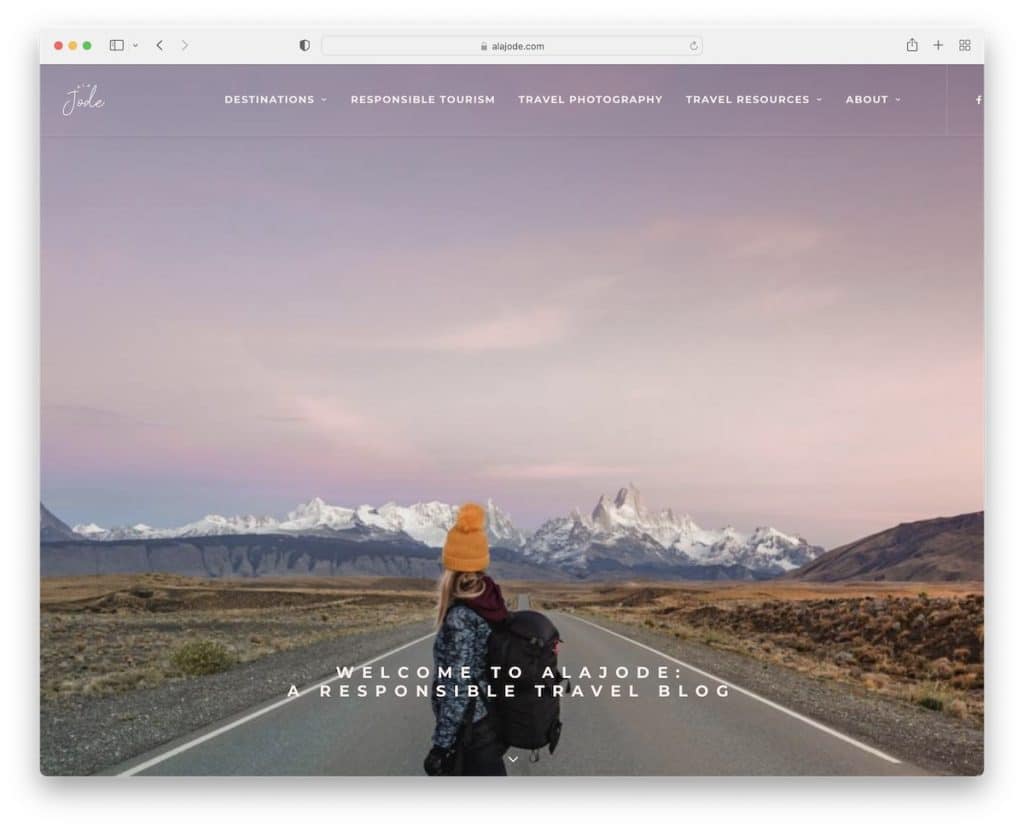
18. Alajode
Construido con: Uncode Tema

Alajode utiliza un fondo de imagen de paralaje de pantalla completa sobre el pliegue con un encabezado/menú transparente para mantener la apariencia más ordenada. Puede usar el botón de desplazamiento hacia abajo o simplemente comenzar a desplazarse para comenzar el viaje.
Lo interesante de Alajode es que este sitio web afiliado utiliza un elemento adhesivo para promocionar varios artículos en lugar de un encabezado flotante.
Además, las publicaciones de blog individuales tienen una barra lateral derecha con múltiples widgets, que incluyen publicaciones recomendadas y un banner publicitario (que flota).
Nota: Reemplace un encabezado flotante con los artículos más recientes o más leídos, como Alajode.
También tenemos otros ejemplos de temas Uncode si desea consultar más alternativas.
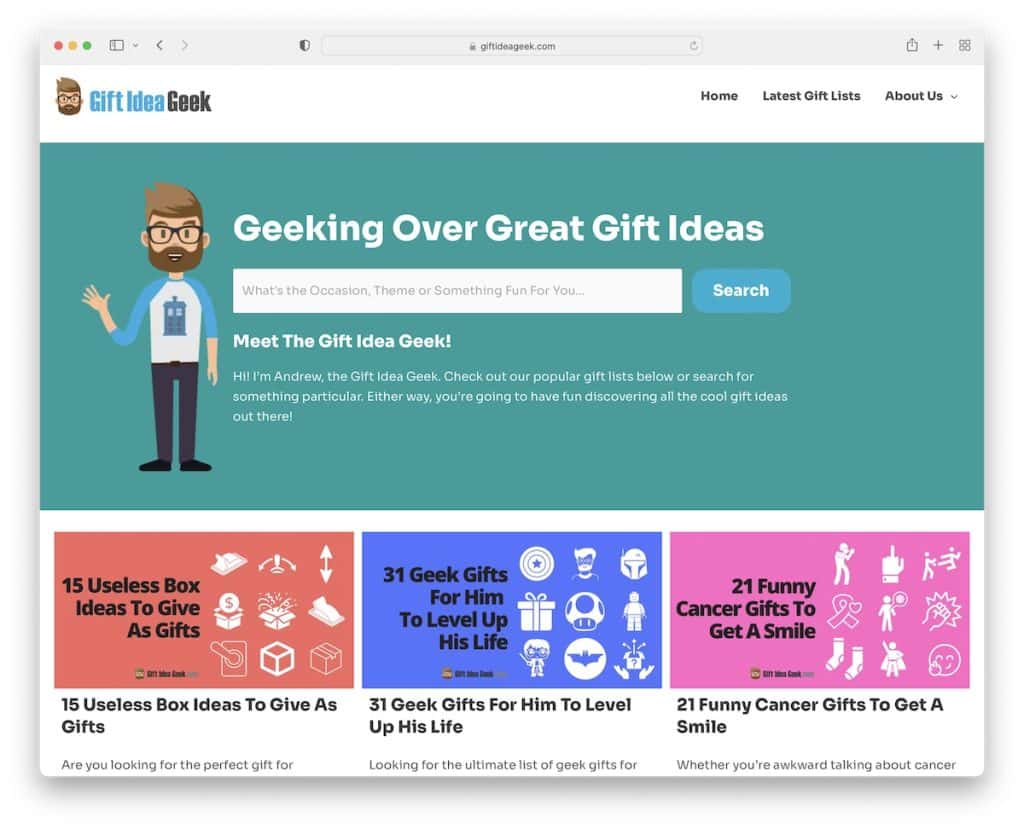
19. Friki de las ideas de regalos
Construido con: Tema Astra

Gift Idea Geek tiene un encabezado limpio (que flota) seguido de una sección principal con una gran barra de búsqueda para encontrar el contenido deseado de manera más accesible.
El resto de este sitio web afiliado es una cuadrícula masiva de tres columnas de listas y un pie de página básico.
Nota: Use un diseño de cuadrícula para mostrar todos sus artículos en la página de inicio (a menos que tenga cientos de ellos).
