¡Generador de imágenes AI para Gutenberg y Kadence Blocks!
Publicado: 2023-08-18El uso de inteligencia artificial (IA) para generar imágenes en el editor de bloques de WordPress, también conocido como Gutenberg, con AI Image Lab ahora se ha vuelto más fácil y más integrado con la actualización AI Image Lab 1.0.3, que presenta un bloque de Gutenberg creado para hacer AI. ¡La generación de imágenes es una parte integral del proceso de creación de contenido! El bloque de imágenes AI está diseñado para permitir a los usuarios generar rápidamente una amplia gama de imágenes personalizadas generadas por IA para páginas o publicaciones de WordPress directamente dentro de otro contenido, en lugar de usar una ventana separada o una superposición de biblioteca de medios para tratar de seleccionar la mejor imagen fuera de el contexto de los elementos circundantes. Una vez que se ha encontrado y seleccionado la imagen perfecta, el bloque AI Image se puede transformar fácilmente en uno de varios bloques principales de Gutenberg o Kadence Blocks, que brindan opciones adicionales de estilo y diseño.
Un tutorial rápido
¡No hay mejor manera de mostrar lo que puede hacer el bloque AI Image para Gutenberg que con un ejemplo! Usaremos bloques del complemento Kadence Blocks, pero el proceso es el mismo cuando se usan bloques básicos de Gutenberg.
Para nuestro ejemplo, crearemos un diseño de página de inicio básico para una empresa inmobiliaria hipotética. La estructura de la página incluirá un banner superior con superposición de texto, seguido de una fila de dos columnas con imágenes y texto.
Para crear el banner, comenzamos insertando un bloque de imagen AI en la parte superior de la página. Desde la barra de herramientas, cambiamos la configuración de alineación a "Ancho completo". En la barra lateral de configuración del bloque, cambiamos la relación de aspecto a "Tamaño personalizado" e ingresamos un ancho de 2048 (el máximo actual) y una altura de 600. (Esto supone que estamos usando AI Image Lab Pro, ya que la dimensión máxima en el la versión gratuita es 768.)
A continuación, ingresamos un texto de solicitud descriptivo para la imagen en el cuadro de texto que se muestra en el bloque. Probemos con una sola palabra, “barrio”. Luego hacemos clic en el botón Generar imagen y esperamos a que el bloque se complete con una imagen. Debido a que nuestra imagen es bastante ancha, las imágenes de vista previa pueden verse un poco borrosas, ya que las vistas previas se muestran a una resolución más baja que la imagen final en modo HD.
Ahora podemos usar las flechas en la barra de herramientas del bloque de imagen AI para navegar a través de las imágenes de vista previa. Si nos acercamos al final de un conjunto de imágenes de vista previa, se genera un nuevo conjunto automáticamente, por lo que puede haber algunos retrasos si navegamos rápidamente por muchas imágenes de vista previa. En cualquier momento, podemos hacer clic en el botón de edición en la barra de herramientas del bloque para cambiar el texto del mensaje; cualquier cambio que hagamos en la barra lateral de configuración del bloque también activará la generación de un nuevo conjunto de imágenes. Una vez que encontramos la imagen que queremos usar, hacemos clic en el icono de marca de verificación en la barra de herramientas, que descargará la imagen de resolución completa a nuestro sitio y reemplazará la vista previa de baja resolución que se muestra en el bloque. Este proceso puede tardar un poco debido a la alta resolución que hemos elegido.
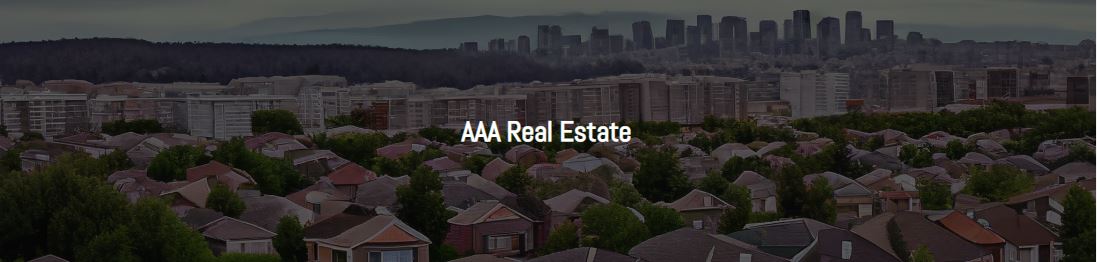
Aquí está la imagen que estamos usando para este ejemplo:

Dado que queremos superponer algo de texto en esta imagen y también realizar otros cambios de estilo, debemos transformar el bloque Imagen AI en un bloque diferente que se adapte mejor a nuestras necesidades. En este caso, usaremos un bloque de diseño de filas de Kadence Blocks. Simplemente haga clic en el icono de imagen AI en el extremo izquierdo de la barra de herramientas del bloque y elija Diseño de fila en "Transformar a" (suponiendo que el complemento Kadence Blocks esté activo). Cuando se le solicite, elegimos un diseño de una sola columna para la fila.

Es posible que necesitemos restablecer la alineación en el bloque Diseño de fila a ancho completo en este punto. También querremos configurar el relleno superior e inferior en 3XL, e ir a la opción Configuración de superposición de fondo en la pestaña Estilo de la barra lateral de configuración de bloque y habilitar una superposición negra con una opacidad del 60% para que haya más contraste entre el texto y la imagen de fondo. Luego, podemos insertar un bloque de "Texto (Adv)" en la fila, establecer el color del texto en blanco, la alineación en el centro, la etiqueta HTML en "H1" y la altura de la línea en 2. Ahora agregamos nuestro texto, que puede resultar en lo siguiente como un ejemplo muy básico:

Para la fila de dos columnas debajo del banner, insertamos otro bloque de diseño de fila, esta vez con un diseño de 2 columnas. Insertamos un bloque de imagen de IA en cada columna y establecemos la relación de aspecto de cada bloque en "3:2 (horizontal)" (en este ejemplo, hemos dejado las dimensiones de píxel en el valor predeterminado, pero en producción quizás deberían modificarse). así como para producir un tamaño de archivo de imagen más pequeño). Para la columna de la izquierda, usamos el texto de la imagen "edificio de apartamentos", y en la columna de la derecha simplemente "casa". Estas son las vistas previas de imágenes con las que vamos, antes de cargarlas y transformar los bloques de imágenes AI:

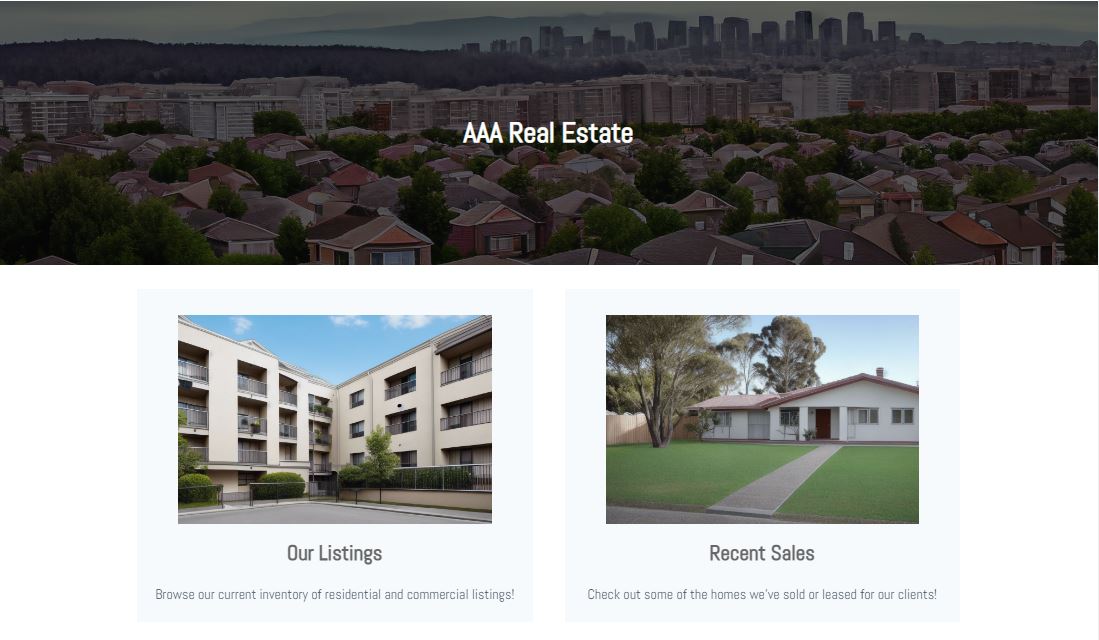
A continuación, hacemos clic en el botón de marca de verificación en la barra de herramientas para cada bloque de imagen AI para cargar las imágenes, y cuando se completa la carga, hacemos clic en el ícono del bloque de imagen AI a la izquierda de la barra de herramientas y seleccionamos la opción para transformar cada imagen en una información. Bloque de caja de Kadence Blocks. Después de agregar algo de texto, nuestra página se ve así:

Conclusión
Si bien el complemento AI Image Lab ha sido compatible con Gutenberg prácticamente desde su primera versión beta gracias a su integración con la biblioteca de medios de WordPress y el selector de medios, el bloque AI Image lleva esa integración al siguiente nivel al permitir a los usuarios crear, previsualizar, y cargue imágenes generadas por IA justo en el contexto en el que se utilizarán, lo que facilita la elección de imágenes que funcionan bien con el contenido circundante, para encontrar la relación de aspecto correcta y para visualizar el producto terminado. Con compatibilidad (opcional) con el complemento Kadence Blocks integrado, AI Image Lab es una poderosa herramienta diseñada para permitir a los creadores de contenido de Gutenberg crear increíbles imágenes basadas en bloques.
AI Image Lab es de uso gratuito con algunas limitaciones sobre cuántas imágenes puede cargar en su sitio cada 24 horas, qué tan alta puede ser la resolución de esas imágenes, etc. Para obtener aún más poder en la creación de imágenes de alta calidad, consulte el ¡Plan de AI Image Lab Pro!
