Todo sobre la página de agradecimiento de WooCommerce
Publicado: 2022-09-19En cualquier forma de negocio, una vez que un cliente realiza una compra, siempre es importante decir "Gracias". En el comercio electrónico, esto se facilita mediante una página de agradecimiento.
Una página de agradecimiento en el comercio electrónico es bastante importante porque le permite conectarse con sus clientes y, a la larga, puede ayudar a aumentar las ventas. Esto es así porque es probable que los clientes que se sienten cómodos con una compra realicen otra compra en el futuro en la tienda, o incluso recomienden un producto a otros clientes potenciales.
En este artículo, veremos la página de agradecimiento de WooCommerce y cómo personalizar la página.
Tabla de contenido
¿Qué es la página de agradecimiento de WooCommerce?
Personalización de la página de agradecimiento predeterminada de WooCommerce
- Importancia de personalizar la página de agradecimiento predeterminada de WooCommerce
- Cómo personalizar la página de agradecimiento de WooCommerce
- Uso de complementos
- Usando ganchos
- Anulación de plantilla manual
Conclusión
¿Qué es la página de agradecimiento de WooCommerce?
La página de agradecimiento de WooCommerce es la página que se mostrará a los clientes justo después de realizar un pedido dentro de un sitio web. También se conoce como "página de confirmación de compra" o "página de pedido recibido".
Al acceder a la página de agradecimiento, el formato de URL sería sudominio/pago/pedido-recibido/2554/?key=wc_order_WCS88FJQkkjI9.
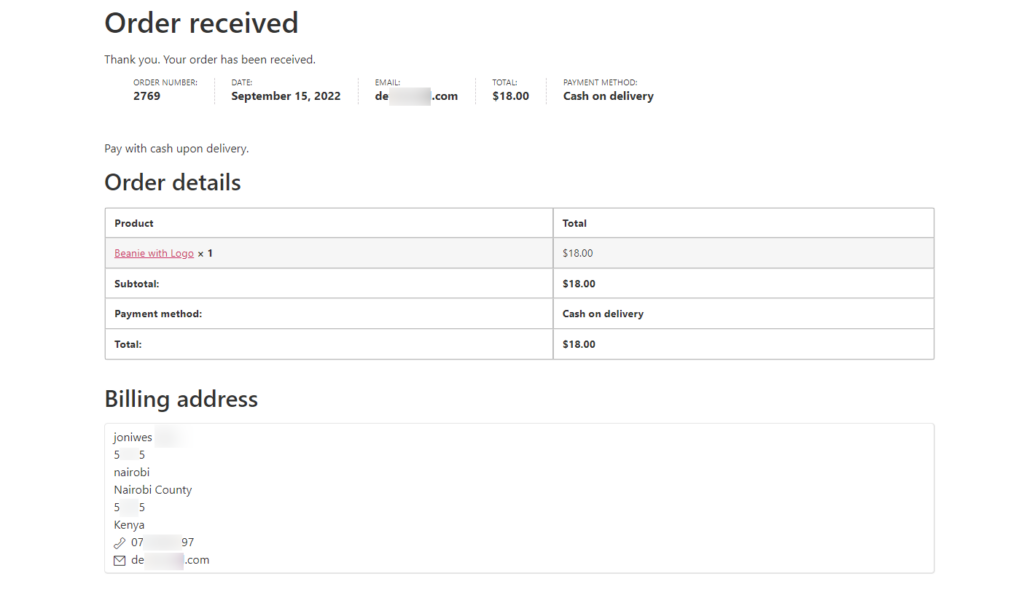
A continuación se muestra una captura de pantalla de muestra de la página:

Hay varios componentes dentro de la página de agradecimiento, como se ve en la captura de pantalla anterior. Algunos de estos incluyen:
Mensaje de agradecimiento: Este es simplemente un mensaje para agradecerle a su cliente por comprar el artículo. Como se ve en la captura de pantalla anterior, se denota como: “Gracias. Tu orden ha sido recibida."
Información general del pedido: esta sección contiene principalmente detalles generales sobre el pedido en particular. Estos detalles incluyen el número de pedido, la fecha, el total, el correo electrónico utilizado en la compra y el método de pago.
Detalles del Pedido: En esta sección es donde tenemos una representación en formato tabular de los detalles del pedido. Estos detalles incluyen nombre(s) de producto(s), precio(s) de producto(s), subtotal, precio total, método de pago, tarifa de envío si está habilitado.
Dirección: esta sección contendrá los detalles de las direcciones del cliente (Dirección de facturación y Dirección de envío si están habilitadas).
Personalización de la página de agradecimiento predeterminada de WooCommerce
A partir de los componentes discutidos anteriormente, podemos ver que la página de agradecimiento todavía tiene margen de mejora teniendo en cuenta que es bastante vital en el proceso de compra.
En esta sección, analizaremos la importancia de personalizar la página de agradecimiento predeterminada de WooCommerce, así como también cómo personalizarla.
Importancia de personalizar la página de agradecimiento predeterminada de WooCommerce
Una vez que un cliente compra un producto y llega a la página de agradecimiento, no debe verse como el último paso en el proceso de compra. En realidad, se puede hacer mucho más para aumentar el compromiso con el cliente e infundir confianza.
Por lo tanto, la página puede proporcionar más funcionalidades. Algunos de estos incluyen:
- Creación de una excelente experiencia de incorporación: se puede usar una página de agradecimiento para compartir materiales de incorporación con los clientes que acaban de comprar un producto, cuando corresponda. Dicho material puede incluir documentación, videos de productos y cualquier otro material que pueda ser de ayuda para el cliente final.
Esta información permite que un cliente se sumerja en el uso del producto con poco tiempo tratando de descubrir cómo usar el producto. - Crear una excelente experiencia de posventa: tener una página de agradecimiento bien diseñada y personalizada deja una gran impresión en el cliente en comparación con la página de agradecimiento predeterminada. Esto a su vez se traduce en una gran experiencia del cliente dentro del sitio web.
- Genera Confianza: En ocasiones, una vez que un cliente realiza una compra, especialmente en productos nuevos, es probable que tenga dudas sobre si el producto funciona como se esperaba. Sin embargo, si una página de agradecimiento se personaliza para incluir contenido como reseñas positivas o testimonios, estos sirven como una garantía para dichos clientes, despejando así tales dudas. También es probable que los clientes lleven a cabo otras acciones dentro del sitio web en función de esto.
- Actuar como una estrategia de marketing: si, por ejemplo, un cliente llega a los botones Gracias con compartir en redes sociales y dicho cliente ya confía en el producto, es probable que comparta sus compras en los sitios sociales disponibles. Es probable que estas acciones atraigan clientes potenciales a su sitio web.
También puede mostrar ofertas en la página y comercializar otros productos que pueda tener. - Singularidad: las páginas de agradecimiento bien diseñadas hacen que su sitio web se destaque y, por lo tanto, genere una experiencia diferente en general para los clientes.
Cómo personalizar la página de agradecimiento de WooCommerce
WooCommerce no ofrece una amplia gama de opciones de personalización para la página de agradecimiento. Sin embargo, hay varias formas de personalizar la página. En esta sección, veremos algunas de las formas en que puede personalizar la página de agradecimiento.
Uso de complementos
Hay una serie de complementos que se pueden usar para personalizar la página de agradecimiento de WooCommerce. Algunos de estos incluyen:
- Extensión personalizada de páginas de agradecimiento
- NextMove Lite – Página de agradecimiento para WooCommerce
- YITH Página de agradecimiento personalizada para WooCommerce
En esta guía, analizaremos uno de los complementos, que es el complemento gratuito NextMove Lite: página de agradecimiento para el complemento WooCommerce.
Instalación de NextMove Lite – Página de agradecimiento para WooCommerce
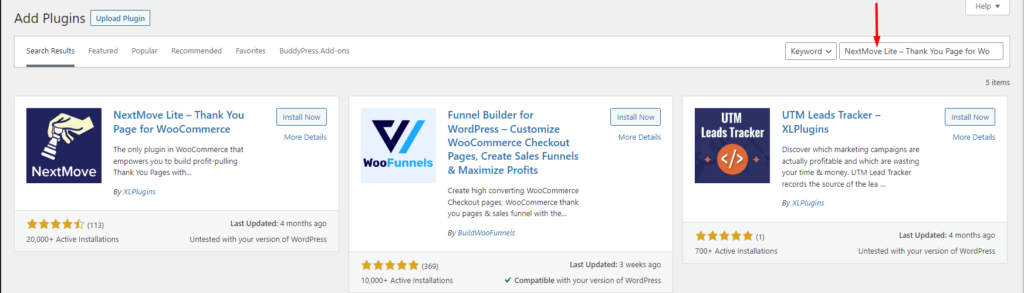
Para instalar el complemento, navegue a la sección Complementos> Agregar nuevo y busque "NextMove Lite - Página de agradecimiento para WooCommerce".

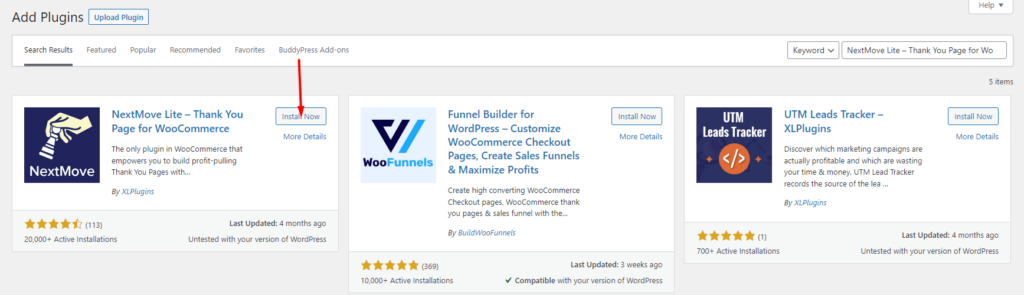
A continuación, haga clic en el botón "Instalar ahora" junto al complemento.

Una vez hecho esto, active el complemento.
La página de agradecimiento predeterminada de NextMove
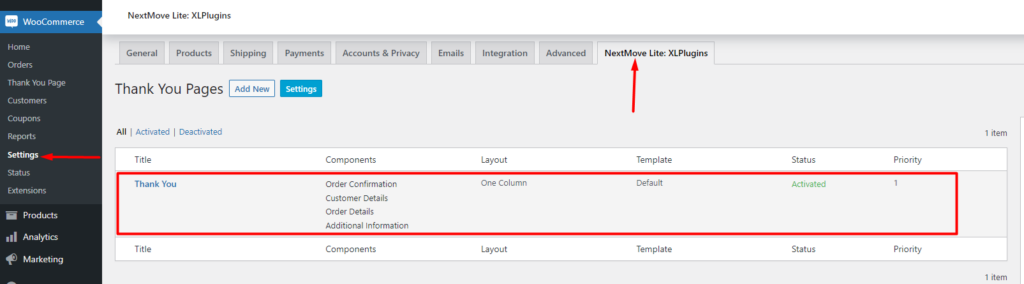
Al activar el complemento NextMove, el complemento genera una página de agradecimiento predeterminada. Esto se puede encontrar en la sección WooCommerce > Configuración > NextMove Lite: XLPlugins .

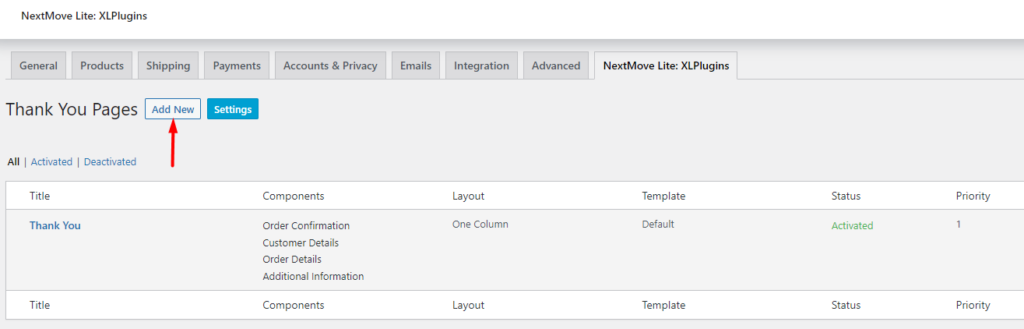
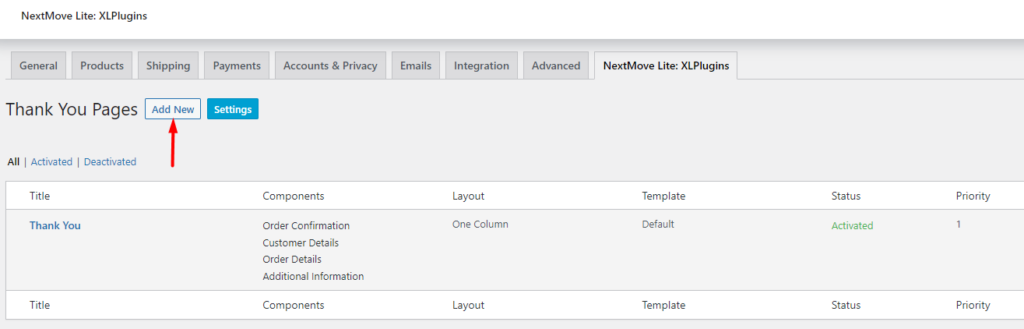
Puede personalizar esta página de agradecimiento según sus preferencias o agregar una nueva. Para agregar una nueva página de agradecimiento, deberá hacer clic en el botón "Agregar nuevo" que se ilustra en la siguiente sección:

El personalizador de la página de agradecimiento
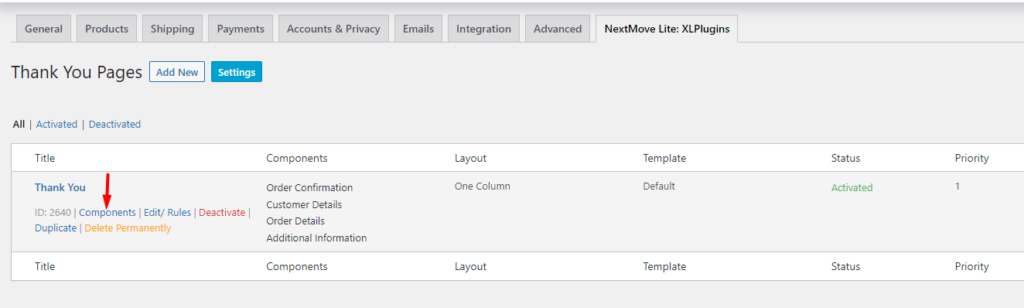
Se puede acceder al personalizador de la página de agradecimiento haciendo clic primero en el enlace "Componentes" como se ilustra en la siguiente captura de pantalla:

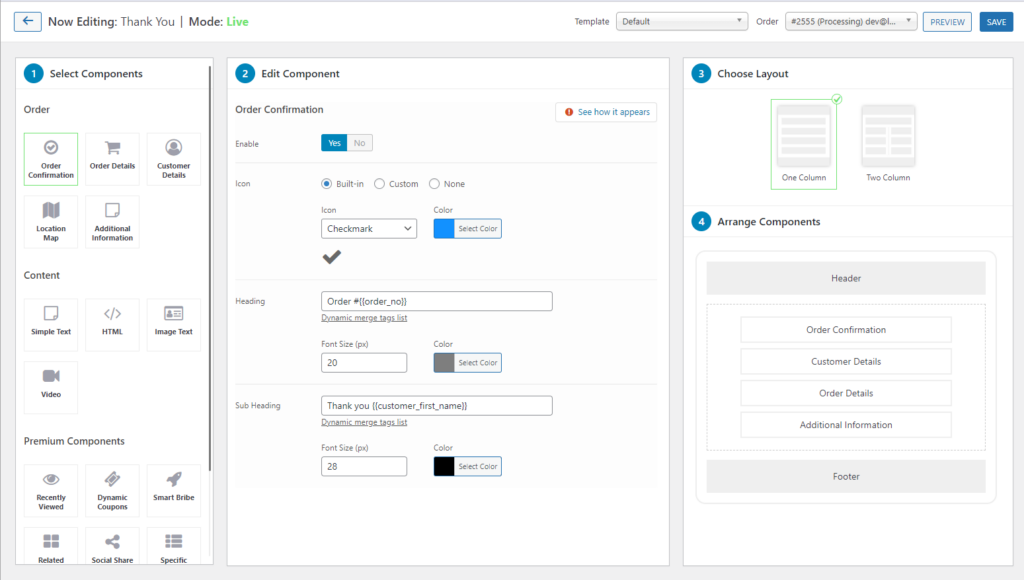
Al hacerlo, será redirigido a la sección del personalizador de la página de agradecimiento:

Como se ve en la captura de pantalla anterior, el personalizador contiene 4 secciones principales. Estos son:
- Seleccionar componente: contiene los diversos módulos o componentes que puede utilizar en la página de agradecimiento. Dentro de esta sección puede seleccionar el componente deseado.
- Editar componente: le permite personalizar el componente que seleccionó. Puede cambiar varios contenidos aquí, como los encabezados, y también aplicar diferentes estilos.
- Elija el diseño: dentro de esta sección puede definir el diseño deseado de la página de agradecimiento. Puede seleccionar un diseño de una o dos columnas.
- Organizar componentes: la sección Organizar componentes le permite arrastrar y soltar los diversos componentes que tiene dentro de la página de agradecimiento, en el orden deseado.
Personalización de la página de agradecimiento
Como ejemplo de cómo realizar la personalización, en nuestro caso aquí, configuraremos una nueva página de agradecimiento y le agregaremos componentes.
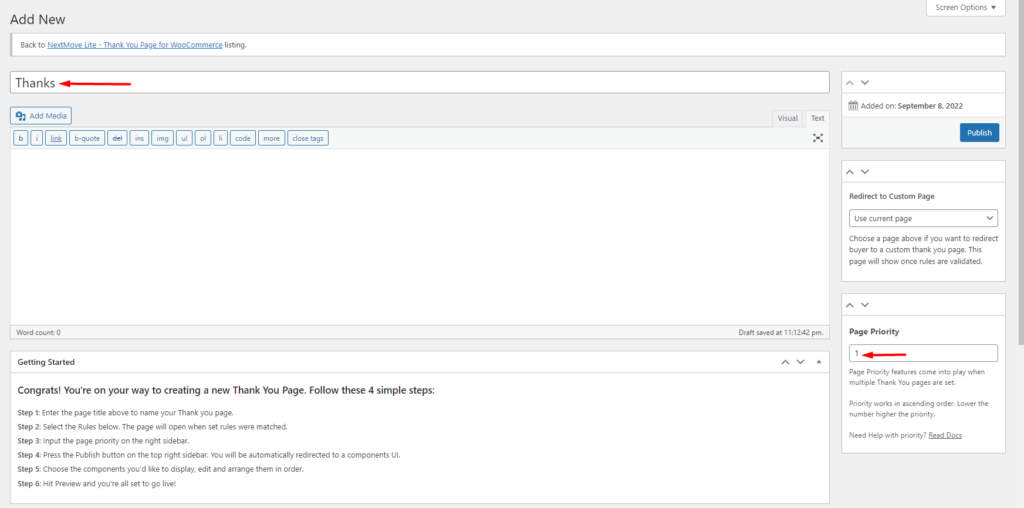
Para empezar, haga clic en el botón "Agregar nuevo"

En la siguiente pantalla, especifique el título de su página de agradecimiento y también establezca la prioridad de la página en 1, como se ilustra a continuación:

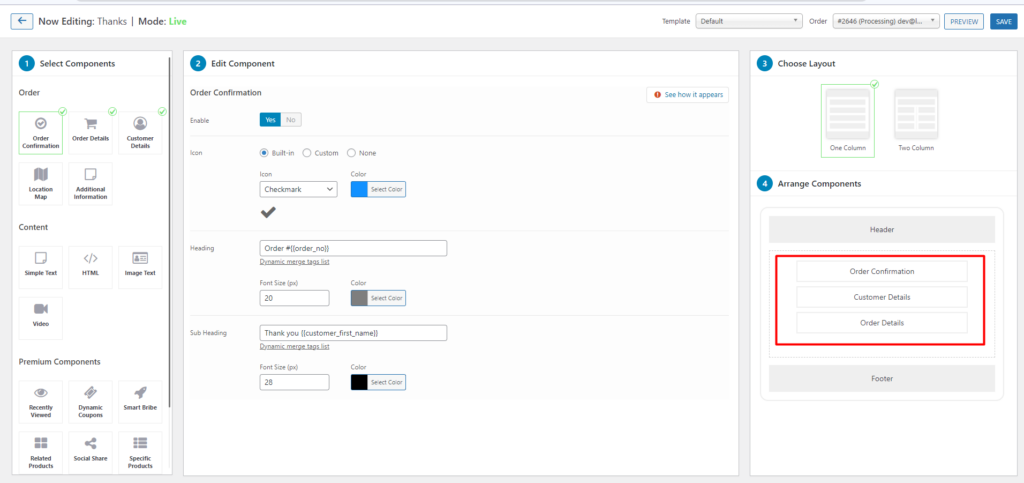
Una vez hecho esto, publique la página. A continuación, será redirigido a la sección del personalizador de la página de agradecimiento. Aquí se dará cuenta de que hay algunos componentes predeterminados agregados a la página:


Estos son la confirmación del pedido, los detalles del cliente y los detalles del pedido. Puede personalizar varios aspectos de estos componentes según sus preferencias.
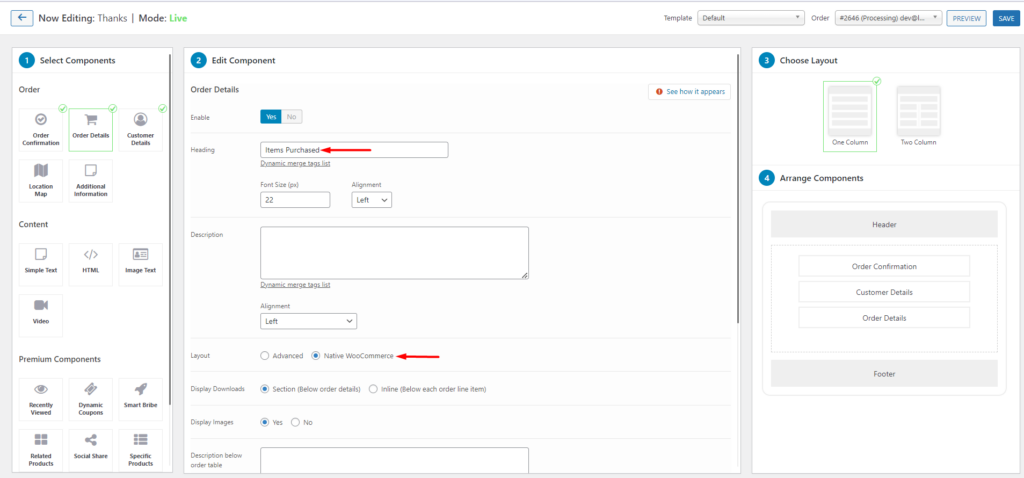
Para personalizar cada uno de ellos, deberá hacer clic en el componente específico de la sección "Organizar componentes". Luego, el componente se renderizará dentro de la sección "Editar componente", donde puede modificar sus diversos aspectos.
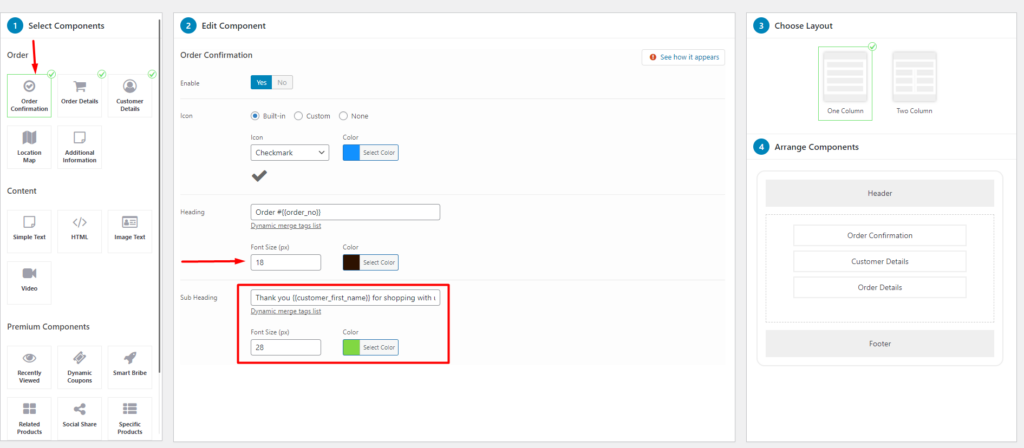
En nuestro caso aquí, para la confirmación del Pedido, personalizaremos el tamaño de fuente, el color del encabezado y el subtítulo, así como también modificaremos el subtítulo.

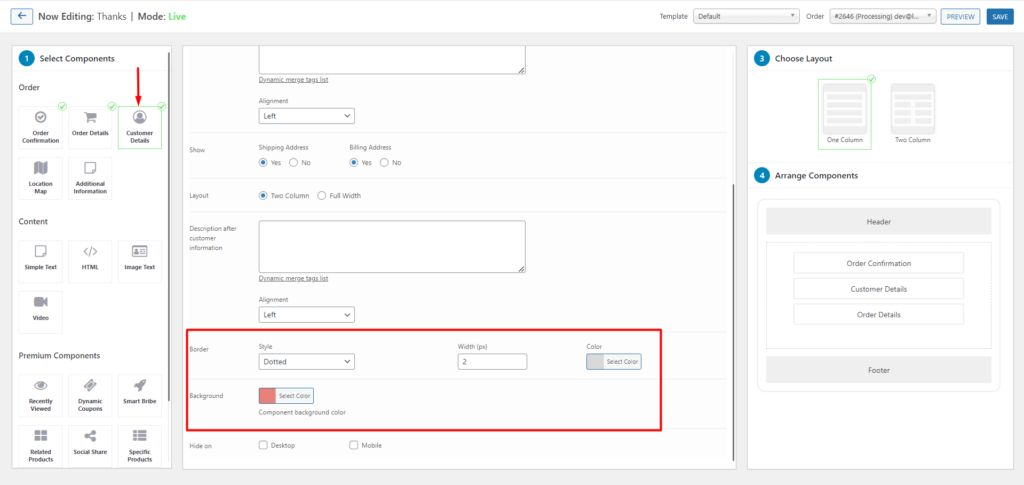
En cuanto al componente Detalles del cliente, modificaremos el borde y el fondo como se ilustra a continuación:

En lo que respecta a la sección de detalles del pedido, personalizaremos el encabezado y el diseño como se muestra a continuación:

Además de los componentes anteriores, también agregaremos dos componentes adicionales.
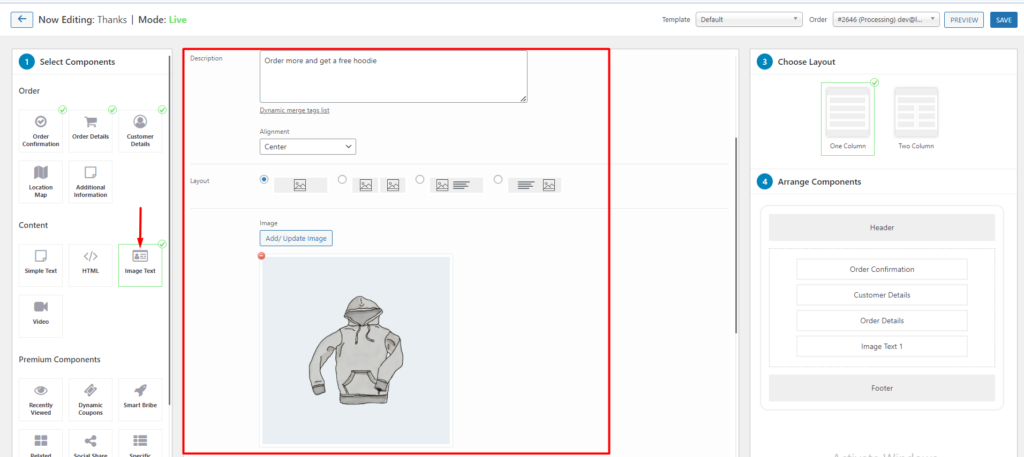
i) Imagen Texto
En cuanto a este componente, agregaremos una imagen y un texto promocional para alentar a los clientes a comprar otro producto.

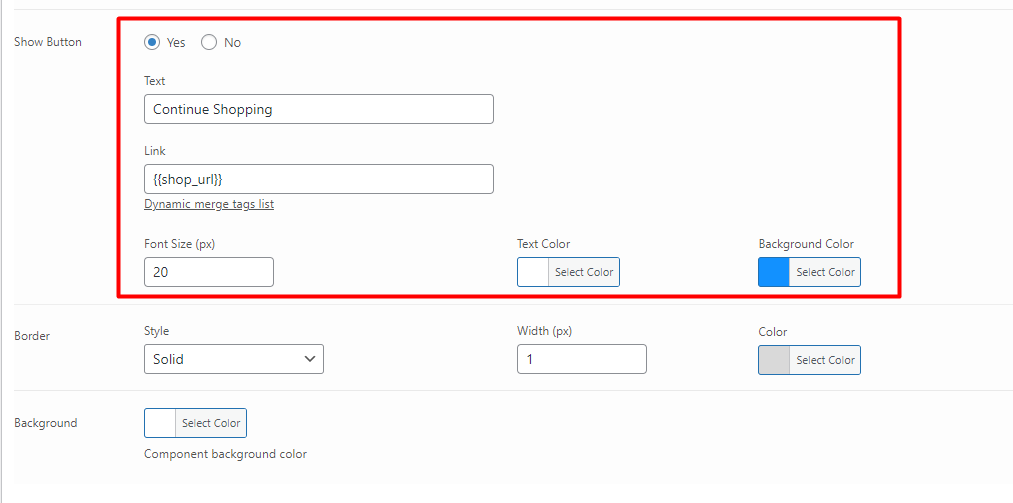
Dentro del componente, también habilitaremos la visualización de un botón "seguir comprando" como se ilustra en la captura de pantalla a continuación.

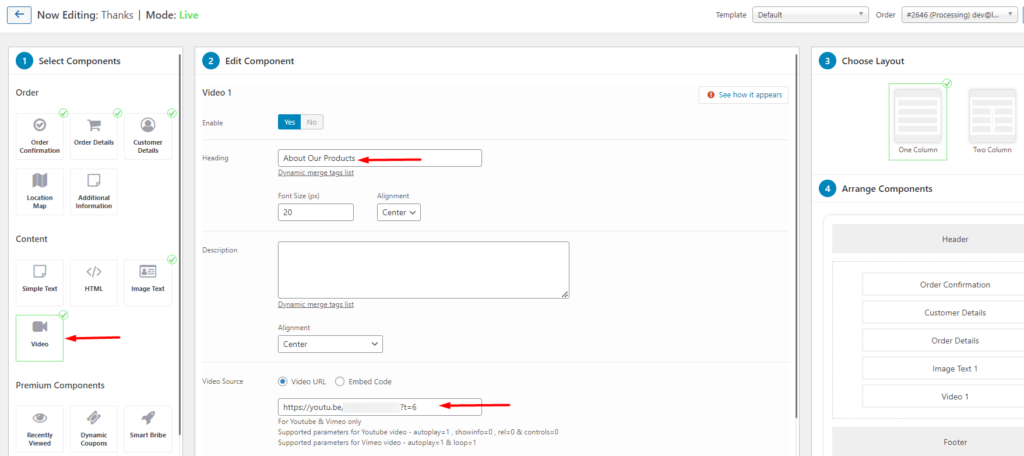
ii) Vídeo
Dentro de la página, también incluiremos un video que brinda más información sobre los productos de la tienda. Puede incluir un video de Youtube o Vimeo dentro de la sección de fuente de video.

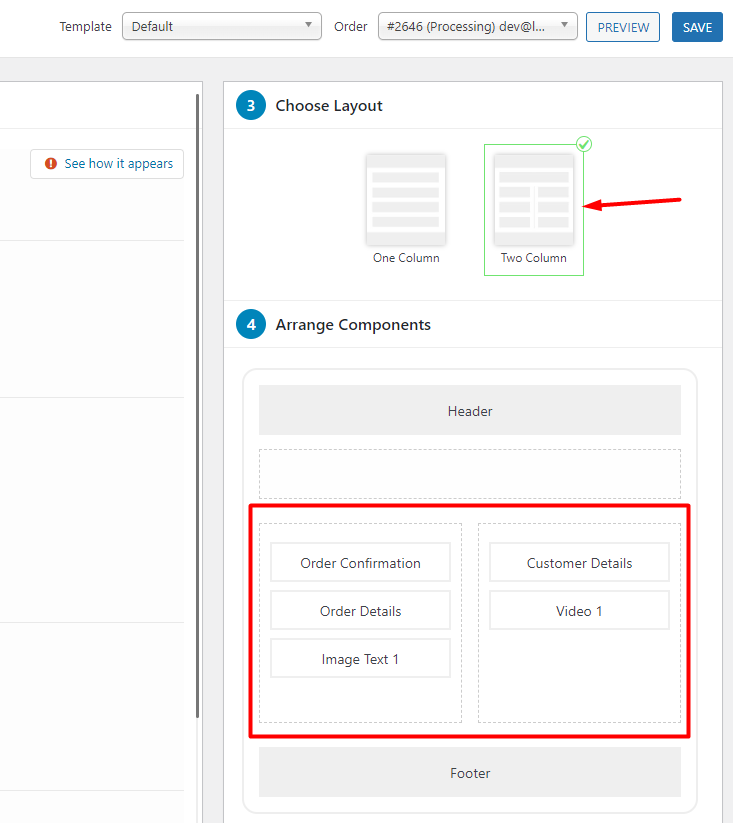
Una vez que se lleva a cabo lo anterior, podemos modificar el diseño y elegir un "Diseño de dos columnas". A continuación, puede agrupar los componentes según sus preferencias dentro de las dos columnas.

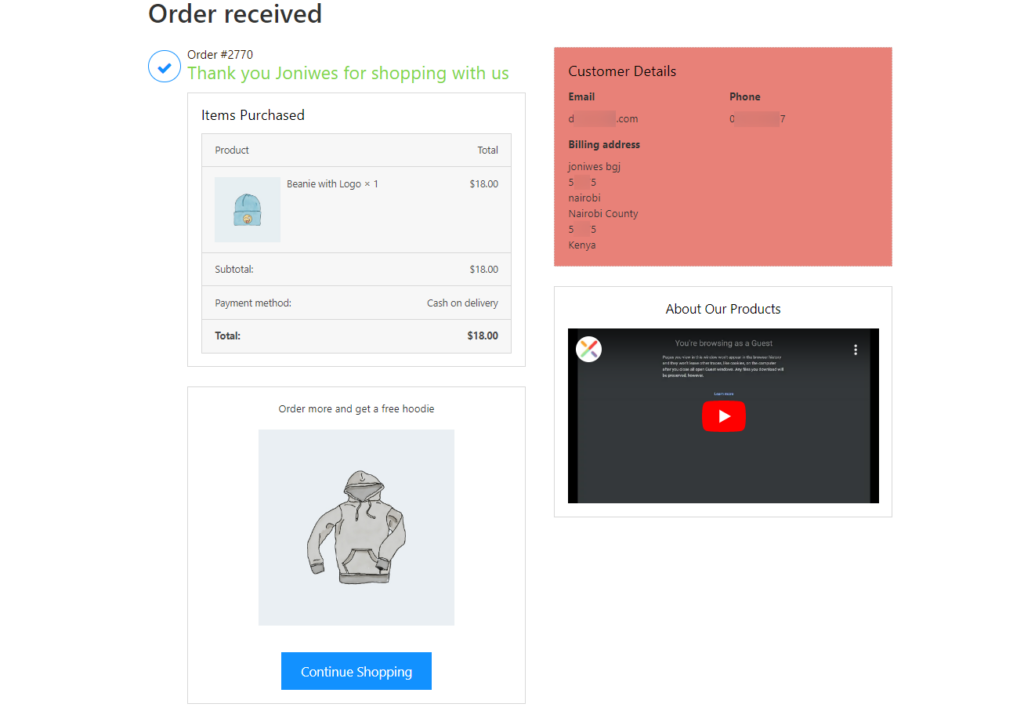
Luego puede obtener una vista previa de su página de agradecimiento para asegurarse de que los cambios surtan efecto. A continuación se muestra una vista de muestra de los cambios realizados anteriormente:

Usando ganchos
Hay una serie de ganchos de WooCommerce que se pueden usar para personalizar la página de agradecimiento. Aquí hay una lista completa de tales ganchos: Referencia de gancho de acción y filtro.
Estas personalizaciones de código deben agregarse al archivo functions.php dentro de su tema secundario.
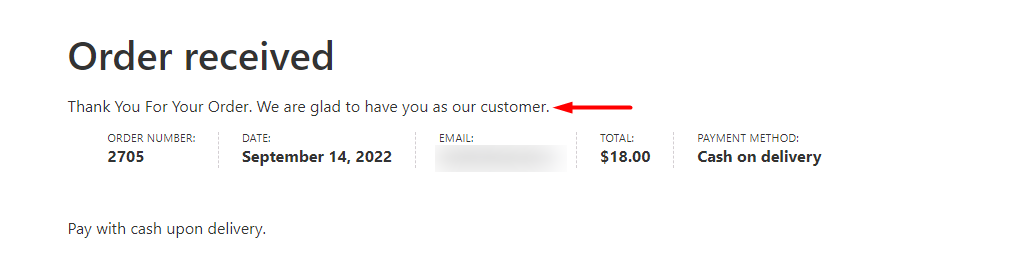
Para, por ejemplo, cambiar el mensaje Pedido recibido, puede agregar el siguiente código:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }A continuación se muestra la ilustración de salida de muestra:

Anulación de plantilla manual
La página de agradecimiento de WooCommerce también se puede personalizar a través de la anulación de plantilla dentro de su tema secundario.
Para lograr esto necesitarás:
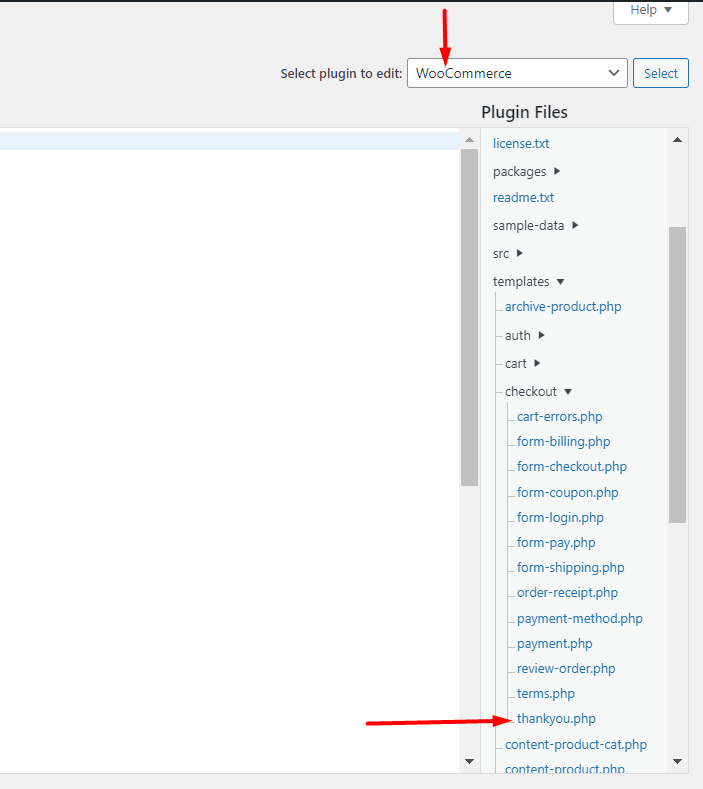
i) Vaya al directorio woocommerce > templates > checkout y copie el archivo thanksyou.php

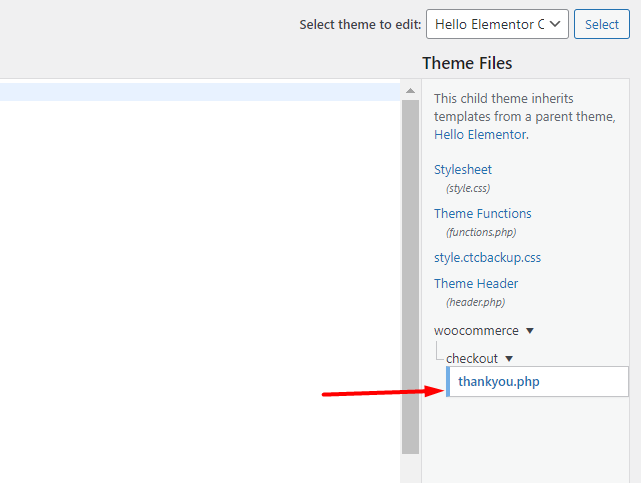
ii) Pegue el archivo dentro de su tema secundario, en la ruta del directorio woocommerce> checkout. A continuación se muestra una ilustración sobre esto:

Una vez hecho esto, puede personalizar el código de thanksyou.php según sus preferencias.
Para, por ejemplo, incluir la fecha del pedido dentro de la página de agradecimiento, deberá agregar el siguiente código dentro del archivo thanksyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Por lo tanto, el código completo dentro del archivo se leerá como:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Conclusión
Decir "Gracias" a sus clientes después de comprar un producto mejora la buena experiencia general del cliente. WooCommerce lo hace posible al proporcionar una página de agradecimiento. Sin embargo, no hay muchos detalles incorporados en él.
En esta guía, hemos analizado cómo puede personalizar la página de agradecimiento predeterminada de WooCommerce. Para una manera rápida y fácil de personalizar la página de agradecimiento, puede usar el enfoque de complemento. Por otro lado, si no se siente intimidado por el código, puede usar cualquiera de los otros dos enfoques.
Si tiene alguna pregunta o alguna contribución, no dude en compartirla en la sección de comentarios a continuación.
