Cómo permitir la carga de archivos CSV en WordPress (paso a paso)
Publicado: 2020-07-22¿Quiere permitir cargas CSV en WordPress?
Permitir que sus visitantes adjunten archivos CSV a formularios puede ayudarlo a aceptar fácilmente la información almacenada en tablas.
En este artículo, le mostraremos cómo crear fácilmente un formulario de carga CSV en WordPress.
Haga clic aquí para crear un formulario de carga CSV ahora
Aquí hay una tabla de contenido para que pueda encontrar fácilmente cada sección:
- Cree su formulario de carga CSV en WordPress
- Cambiar al campo de carga de archivos de estilo clásico (opcional)
- Configure las opciones de su formulario de carga CSV
- Personalice las notificaciones de su formulario de carga CSV
- Configure las confirmaciones de su formulario de carga CSV
- Agregue su formulario de carga CSV a su sitio web
- Ver los archivos
¿Por qué utilizar un campo de carga CSV en sus formularios de WordPress?
CSV significa valor separado por comas . Básicamente, es solo un archivo de texto sin formato que tiene una gran cantidad de datos dentro. Este tipo de archivos almacenan datos en tablas.
Por lo tanto, existen prácticamente para facilitar el envío de datos de una aplicación a otra.
Por ejemplo, aquí hay algunas razones de la vida real por las que es posible que desee permitir que los visitantes carguen un archivo CSV:
- Está recopilando hojas de tiempo para los empleados que trabajan en un plan de mejora personal
- Recopilar diarios de nutrición para clientes con planes de salud o bienestar.
- Desea almacenar los detalles del inventario para un formulario de pago de equipos
- Para recopilar información financiera para una solicitud de hipoteca
- Para recolectar compras al por mayor para un formulario de pedido al por mayor
- Para recibir pagos con las cargas de sus archivos
- Desea crear un formulario RSVP en WordPress y permitir que sus visitantes carguen archivos adjuntos.
Probablemente puedas pensar en muchos más.
Es realmente fácil permitir cargas CSV en WordPress. Puede recopilar datos en archivos CSV desde cualquier página de su sitio web.
WordPress bloquea algunos tipos de archivos por razones de seguridad. Pero la mayoría de los archivos de imagen se pueden cargar mediante WPForms, y los archivos CSV están permitidos de forma predeterminada. Si tiene problemas con otros tipos de archivos, lea nuestra guía sobre cómo permitir tipos de carga de archivos adicionales.
Creemos nuestro primer formulario de carga CSV.
Cómo crear un formulario de carga CSV en WordPress
En este artículo, usaremos el complemento WPForms para crear rápidamente un formulario que permitirá la carga de archivos CSV en WordPress.
Lo hemos dividido en 7 pasos.
Paso 1: Cree su formulario de carga CSV en WordPress
Para crear su formulario de carga CSV, deberá instalar el complemento WPForms.
WPForms es el mejor complemento de carga de archivos para WordPress. Hace que sea realmente fácil crear un formulario para cualquier propósito usando un constructor de arrastrar y soltar.
Una vez que haya creado su formulario de carga CSV, puede mostrarlo en cualquier lugar de su sitio. Incluso puedes colocarlo en la barra lateral.
Si necesita un poco de ayuda para instalar el complemento WPForms, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
Una vez que tenga WPForms instalado, active el complemento. Verá WPForms en el menú de navegación de la izquierda en el panel de WordPress.
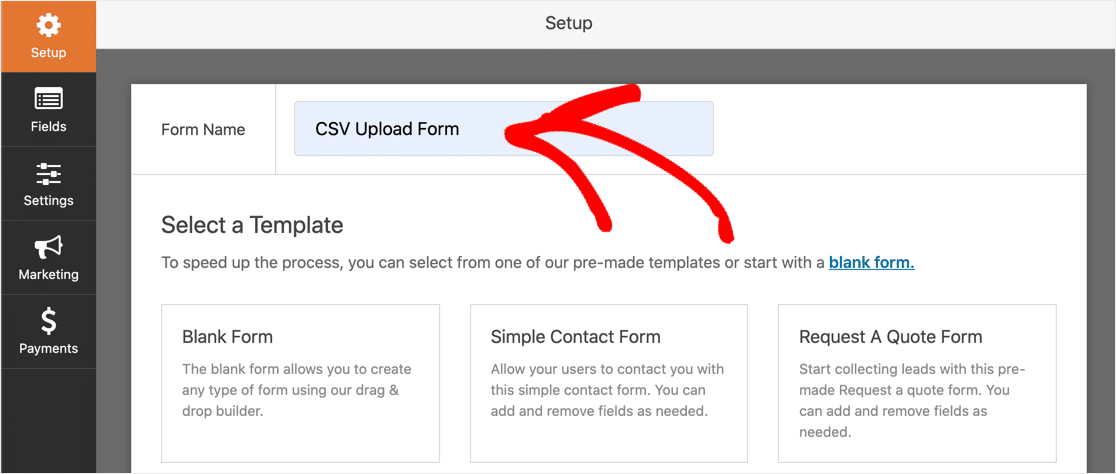
Haga clic en WPForms »Agregar nuevo para crear un nuevo formulario. Escriba un nombre para su formulario en la parte superior.

Comencemos con una plantilla y luego personalícela para permitir cargas CSV.
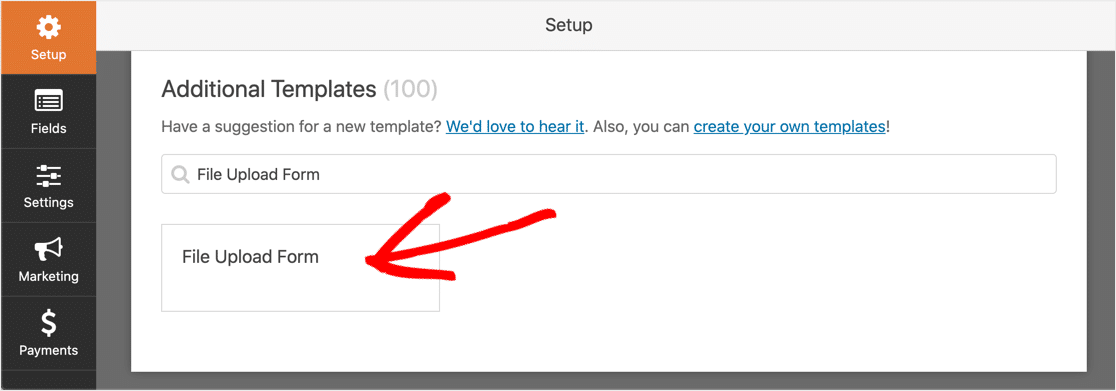
En WPForms, desplácese hacia abajo hasta la sección Plantillas adicionales . Busque "Formulario de carga de archivos" y haga clic en él.

Si no ve el formulario de carga de archivos, es posible que deba activar el complemento del paquete de plantillas de formulario.
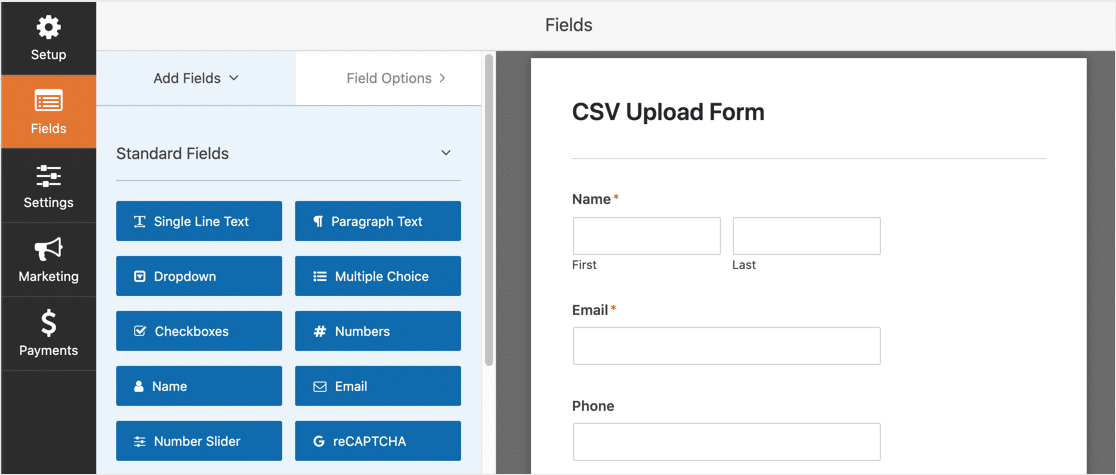
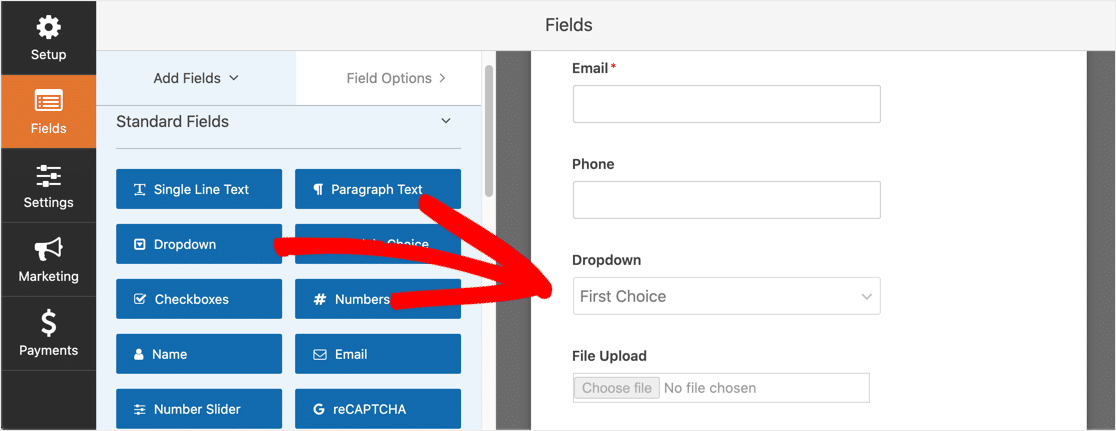
WPForms creará un formulario en blanco con 4 campos: Nombre , Correo electrónico , Teléfono y Carga de archivos .

Para agregar más campos al formulario, arrastre y suelte el campo que desea agregar desde el panel de la izquierda al panel de la derecha.
También puede cambiar el orden de los campos. Haga clic en el campo que desea mover y arrástrelo hacia arriba o hacia abajo.
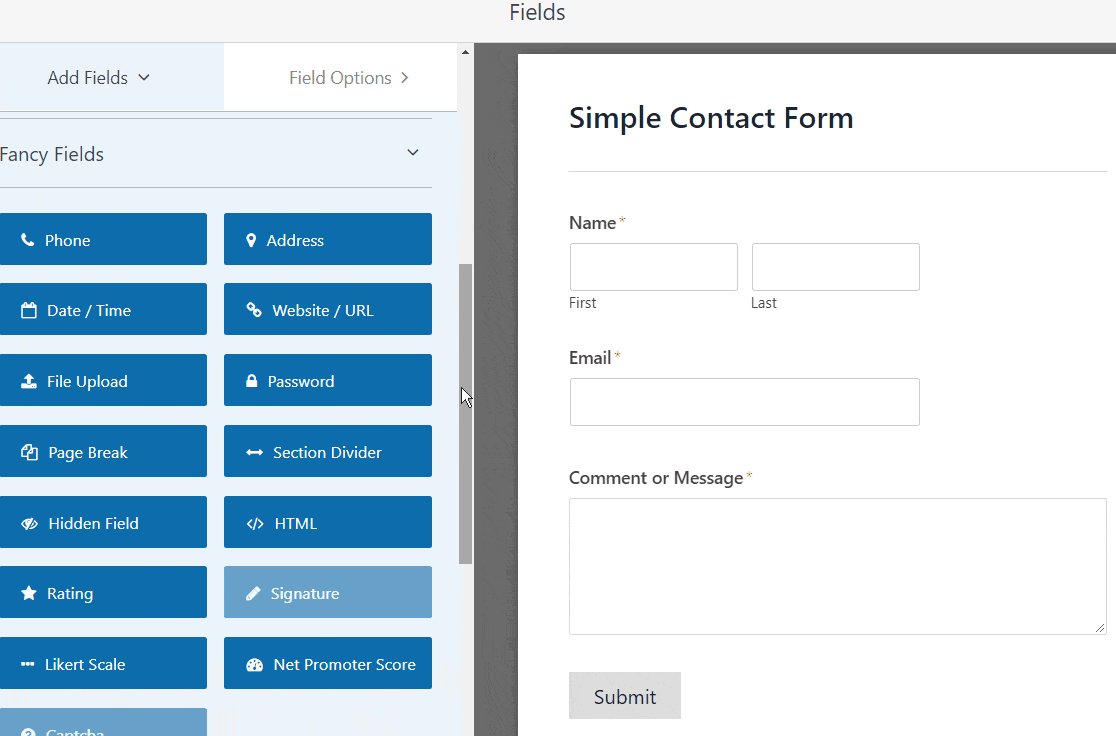
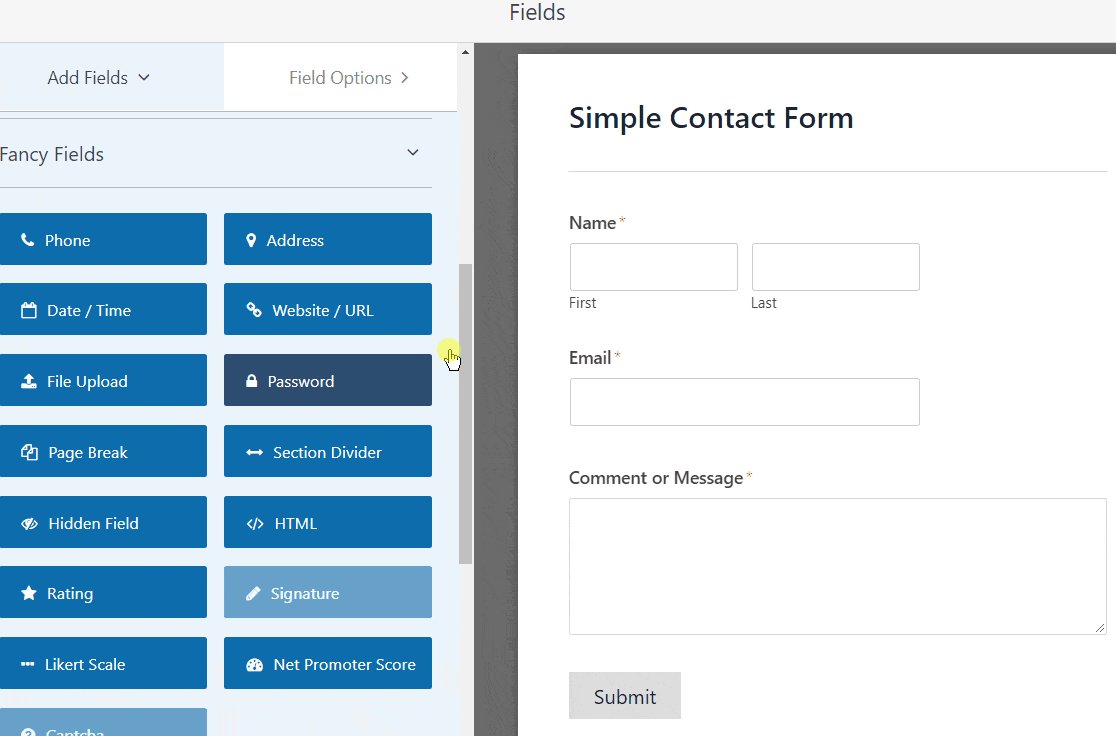
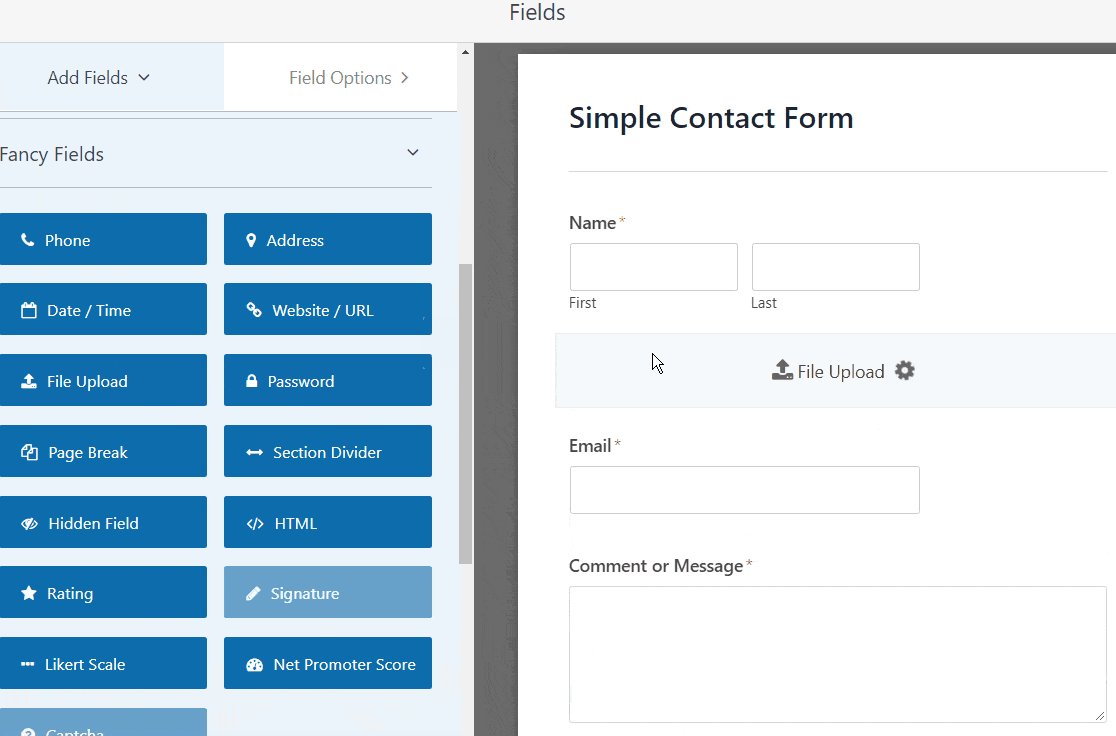
¿Ya tiene un formulario que desea utilizar para cargas CSV? Puede agregarle fácilmente el campo Carga de archivos. Abra el formulario en el editor de WPForms, expanda el menú desplegable Fancy Fields y arrastre un campo File Upload desde el panel de la izquierda al panel de la derecha.

Ahora tiene un campo de carga de archivos en su formulario. De forma predeterminada, permitirá que se carguen muchos tipos de archivos diferentes.
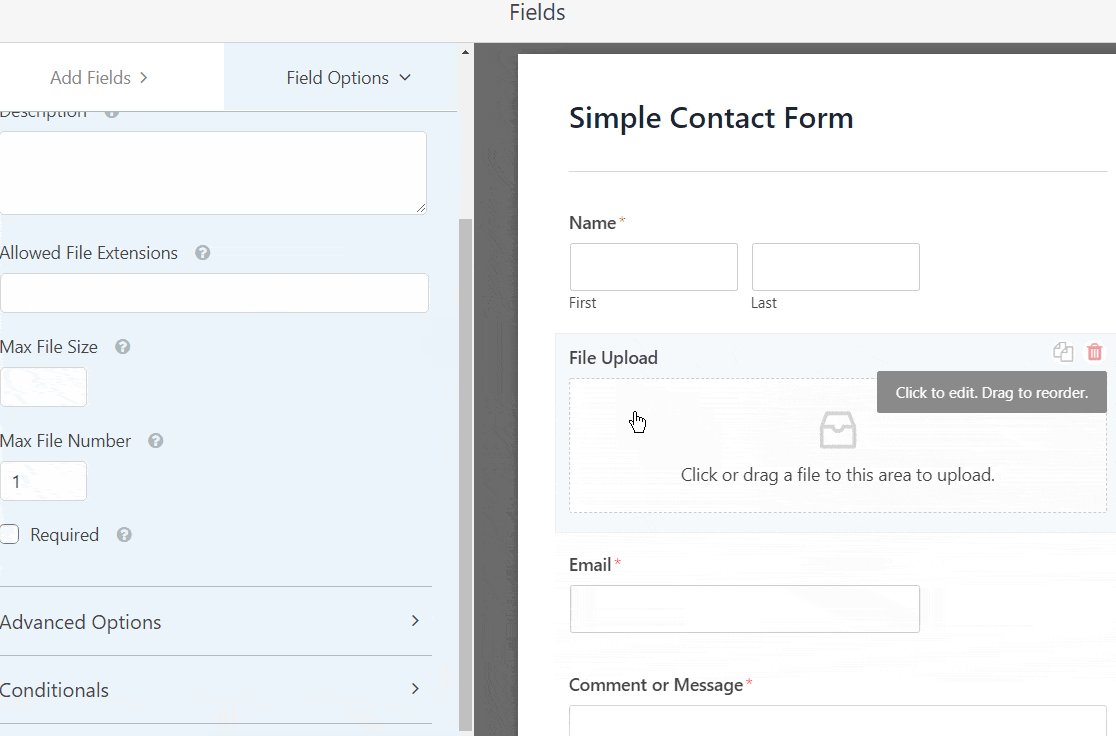
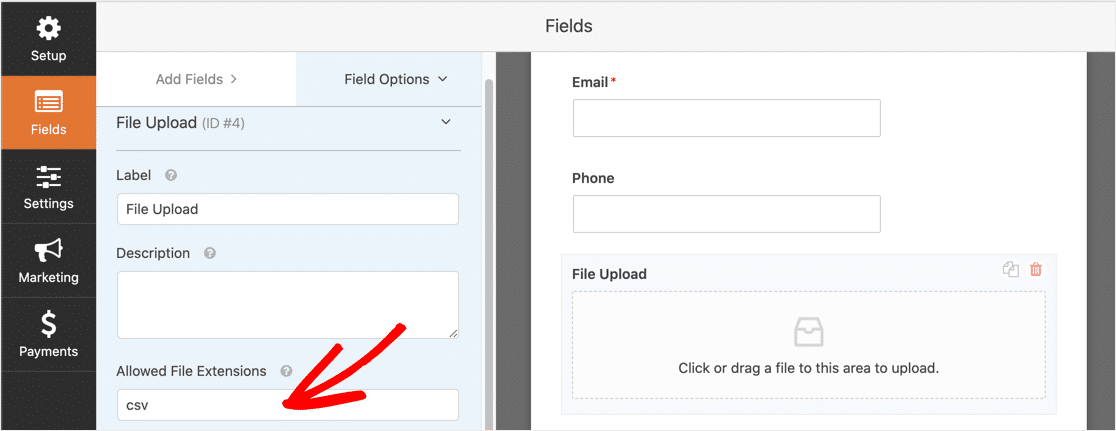
Para permitir que solo se carguen archivos CSV, haga clic en el campo Carga de archivo. En el campo Extensiones de archivo permitidas , escriba csv .

A veces, las aplicaciones guardan archivos CSV en un formato diferente. Para facilitar las cosas a sus visitantes, es posible que desee permitir esos formatos también.
Por ejemplo, para permitir que se carguen archivos con formato de Excel y archivos CSV, debe escribir csv, xls, xlsx en el campo Permitir extensiones de archivo .
Puede cambiar otras opciones para controlar el campo de carga de archivos:
- Etiqueta : asigne al campo Carga del formulario una etiqueta como Cargue su archivo CSV para que sus visitantes sepan para qué sirve el campo.
- Descripción : agregue una descripción. Por ejemplo, es posible que desee especificar qué extensiones de archivo pueden cargar sus visitantes.
- Tamaño máximo de archivo : especifique el tamaño máximo del archivo CSV que los usuarios pueden cargar. Si no especifica un número aquí, WPForms utilizará de forma predeterminada el tamaño de archivo máximo que permite su servidor. Si necesita cambiar esto, vea este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
- Obligatorio : si se marca esta opción, su visitante debe adjuntar un archivo CSV antes de poder enviar el formulario.
- Estilo : puede elegir el cargador de archivos de estilo moderno (recomendado) o el estilo clásico (que explicaremos en el paso 2, a continuación).
Entonces, una vez que su usuario envía un formulario, ¿qué sucede a continuación?
De forma predeterminada, WPForms guardará los archivos CSV en una carpeta llamada WPForms en el directorio de cargas de WordPress. Puede acceder a los archivos conectándose a su servidor web a través de FTP.
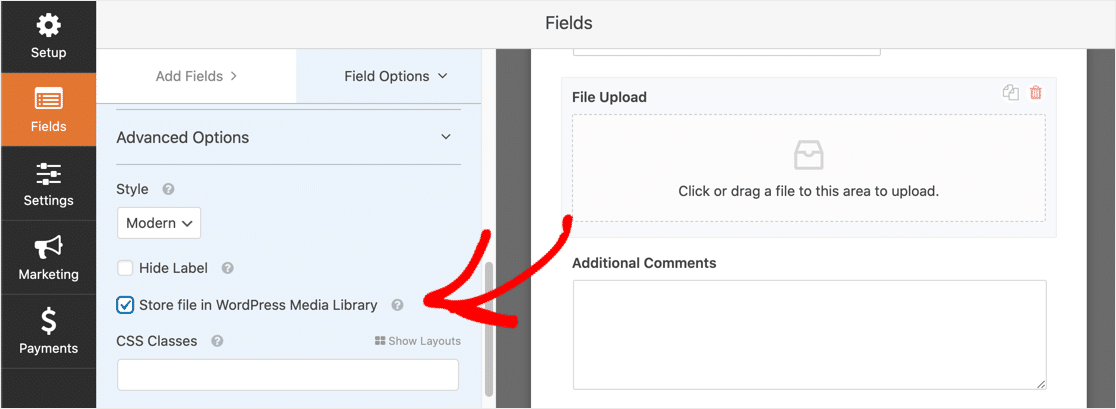
Es mucho más fácil hacer que WPForms guarde los archivos en su biblioteca multimedia de WordPress para que pueda acceder a ellos directamente desde el panel de WordPress.
Para hacer esto, haga clic en el campo Carga de archivos. Expanda el menú desplegable Opciones avanzadas y marque Almacenar archivo en la biblioteca multimedia de WordPress .

¡Hemos terminado de crear nuestro formulario de carga simple!
Si tiene un formulario complicado, puede facilitar la navegación siguiendo nuestro tutorial sobre cómo crear un formulario de varios pasos en WordPress.
Paso 2: cambie al campo de carga de archivos de estilo clásico (opcional)
El estilo de carga de archivos moderno es ideal para todos los formularios. Permite a los usuarios arrastrar tantos archivos como deseen a su campo Carga de formulario.
Pero hay dos razones por las que es posible que deba cambiar al estilo clásico en lugar del estilo moderno:
- Usted (o sus visitantes) prefiere hacer clic en el botón "Elegir ahora" para seleccionar su archivo CSV.
- Desea que el campo Carga de archivos sea más pequeño.
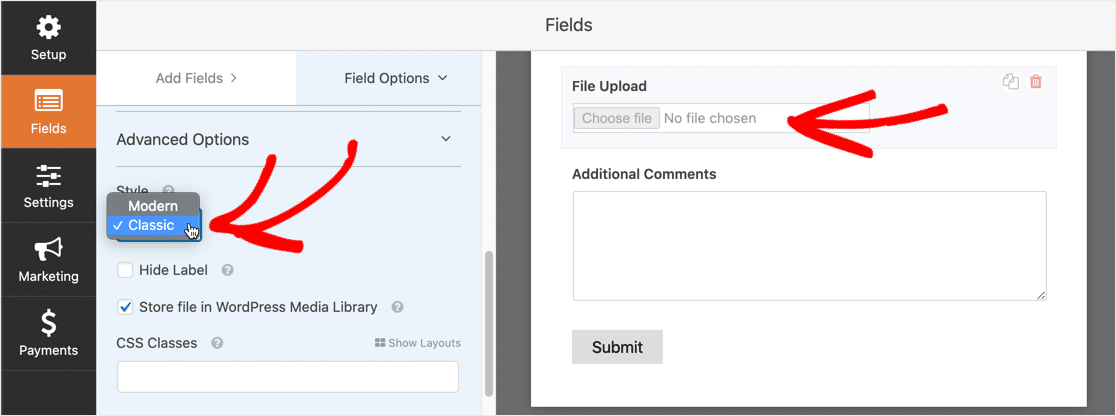
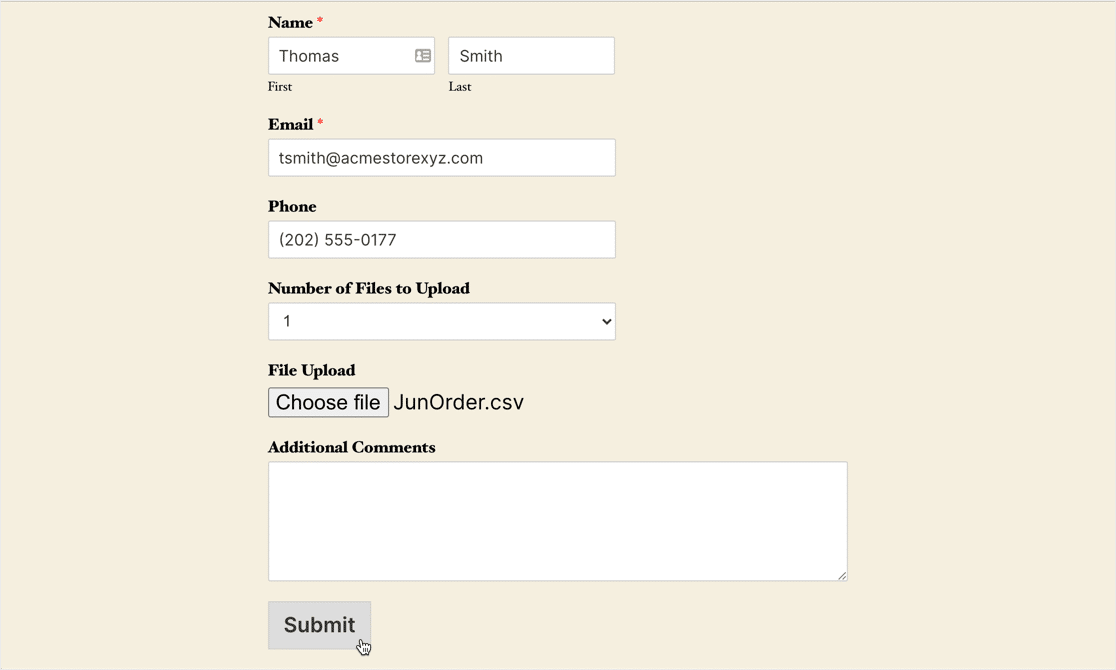
Si desea cambiar al estilo Clásico, puede hacerlo haciendo clic en el campo Carga de archivo y seleccionando Clásico en la lista desplegable Estilo .

Tenga en cuenta que el campo de carga de estilo clásico solo acepta un archivo.
Si desea utilizar el campo Clásico para cargas de varios archivos, puede habilitar la lógica condicional. Esto le permite agregar varios campos de carga de archivos. Los campos adicionales solo aparecerán si su usuario los necesita.
Eso ayuda a mantener la forma compacta.

Si no necesita permitir que los usuarios carguen varios archivos CSV, puede omitir el resto de esta sección.
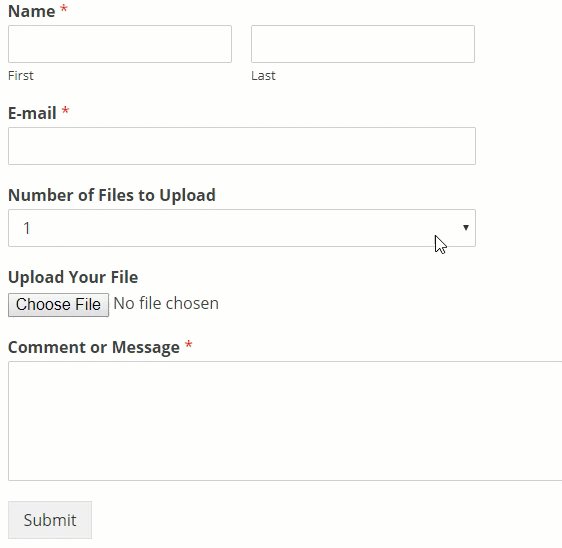
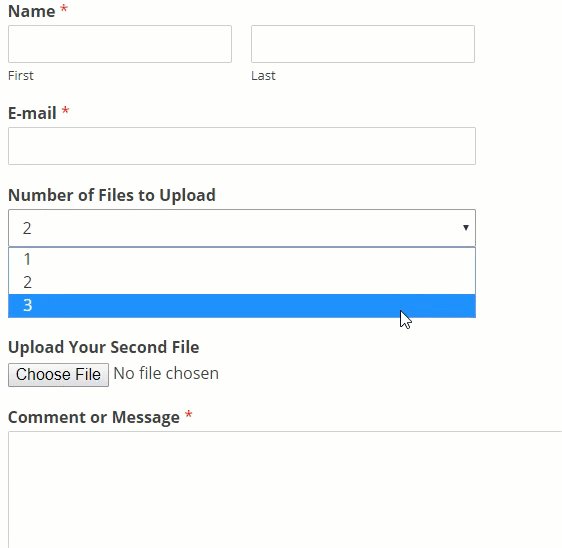
Primero debemos preguntarle al visitante cuántos archivos desea cargar, luego mostrar el número correspondiente de campos de Carga de archivo clásico.
Crearemos 3 campos en este ejemplo, pero puede mostrar tantos como desee.
Para comenzar, arrastre un campo de lista desplegable a su formulario. Colóquelo encima del campo Carga de archivos.

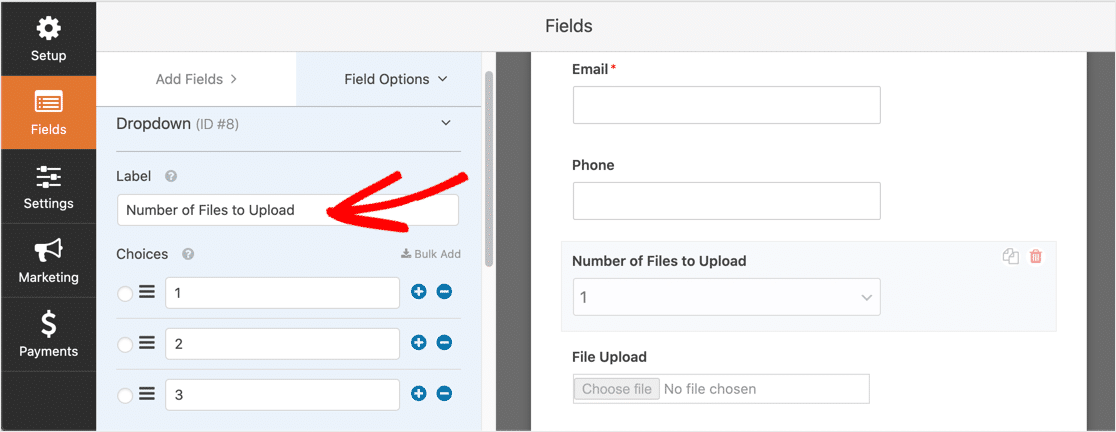
Haga clic en el campo de la lista desplegable para cambiar la configuración. Cambiemos la etiqueta a 'Número de archivos CSV para cargar'. En Opciones , agregue 3 elementos de la lista desplegable: 1, 2 y 3.

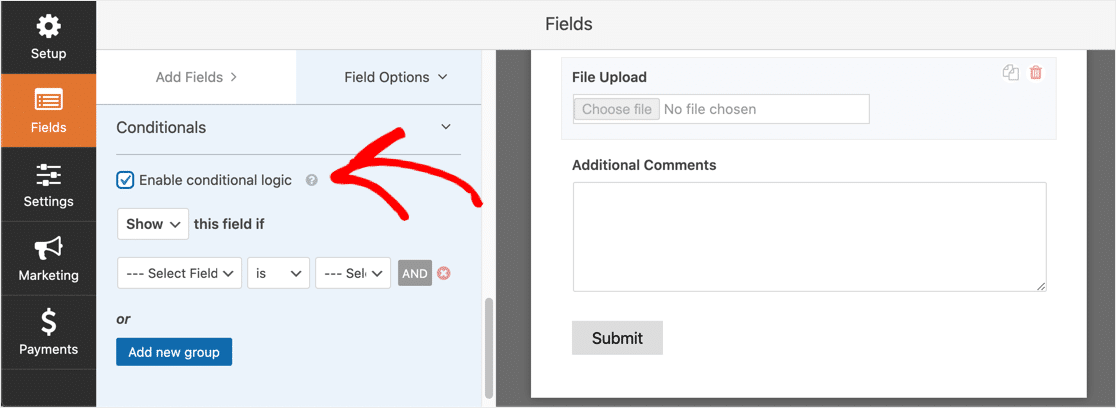
A continuación, haga clic en el campo Carga de archivo. Desplácese hacia abajo hasta la sección Condicionales y amplíela. Luego, marque la casilla Habilitar lógica condicional .

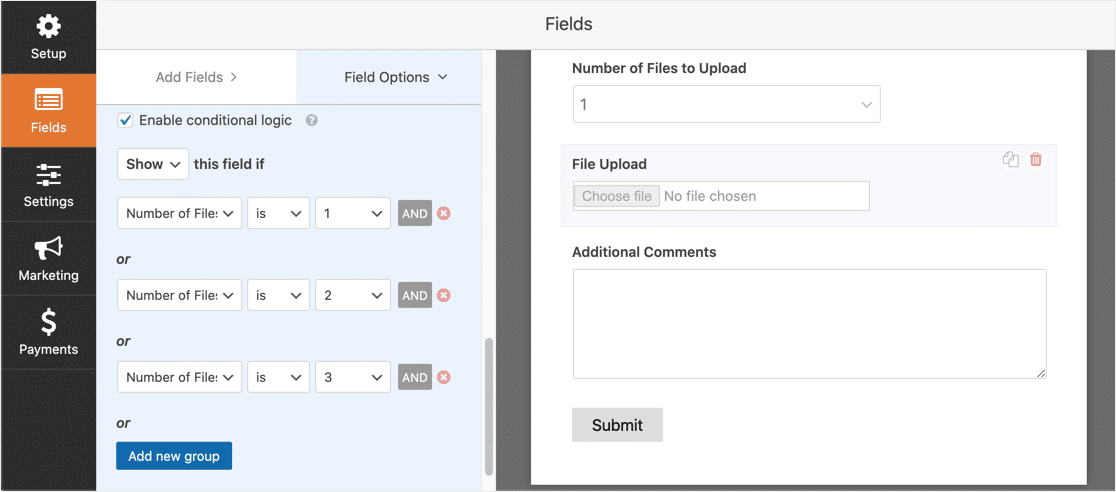
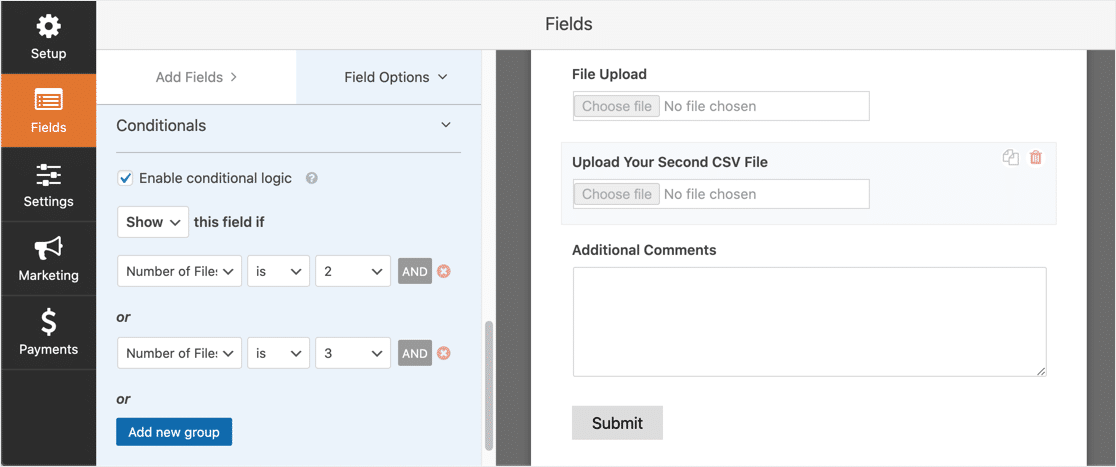
Ahora necesita crear la lógica condicional para el campo. Simplemente haga coincidir el suyo con la captura de pantalla a continuación:


Asegúrese de agregar los campos usando el botón Agregar nuevo grupo para que su formulario use la lógica OR. Si necesita más información sobre la lógica Y y O, lea nuestra guía sobre cómo usar la lógica Y / O en WPForms.
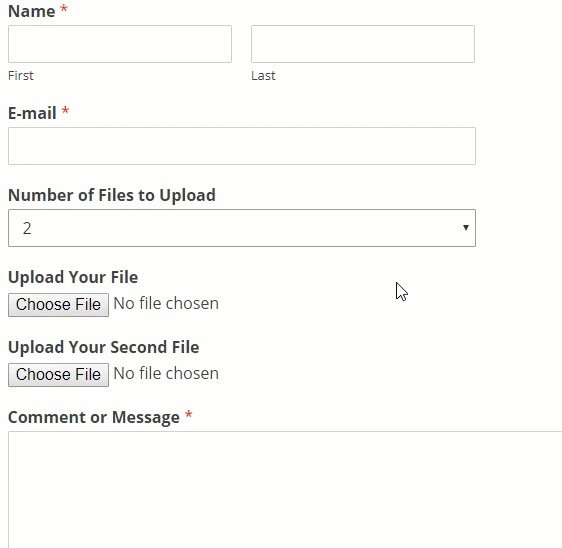
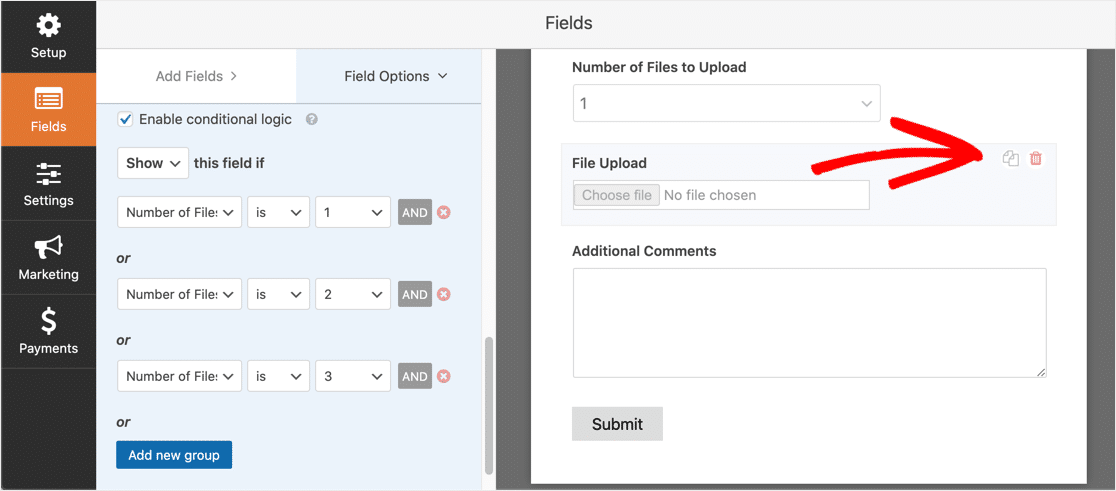
Ahora agregaremos el segundo campo Carga de archivos. Haga clic en el icono de duplicado en el lado derecho del campo Carga de formulario para crear una copia.

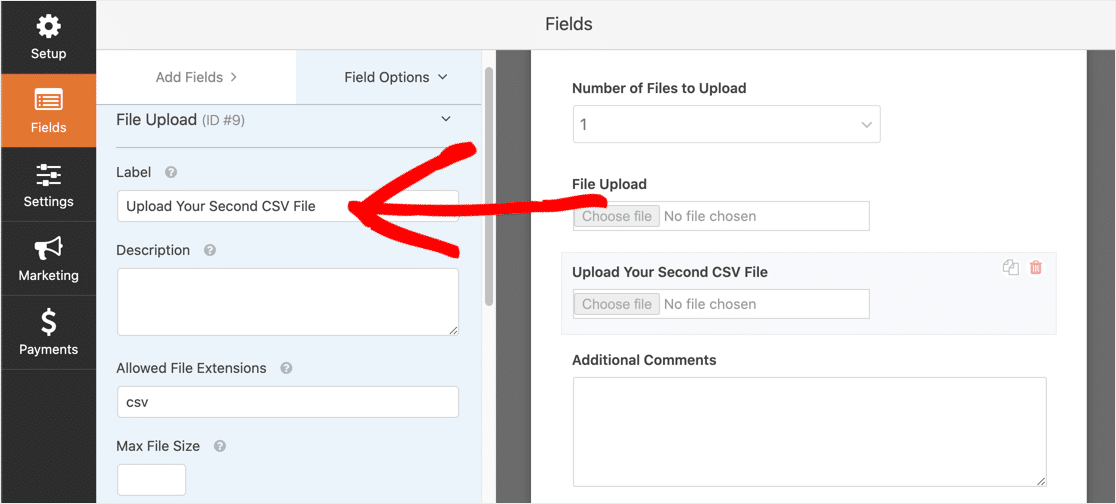
Haga clic en el segundo campo de carga de archivo y cambie la etiqueta a 'Cargar su segundo archivo CSV'.

Configure la lógica condicional para este campo como se muestra en la siguiente captura de pantalla. Eliminamos la primera acción, el número de archivos para cargar es 1. Las otras dos acciones son iguales.

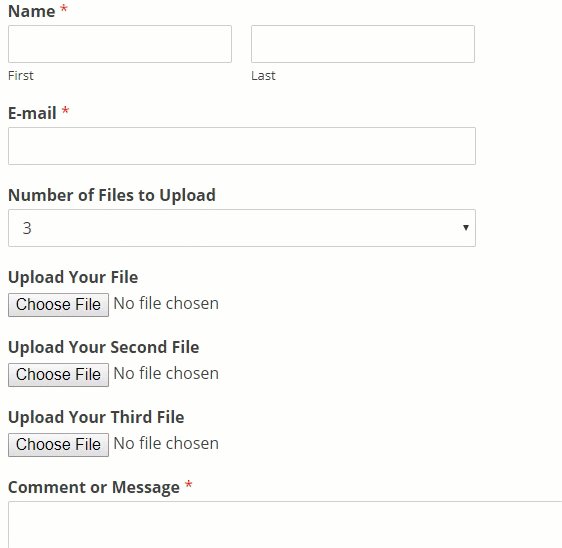
Ahora, el segundo campo aparecerá si el usuario selecciona 2 o 3 en la lista desplegable.
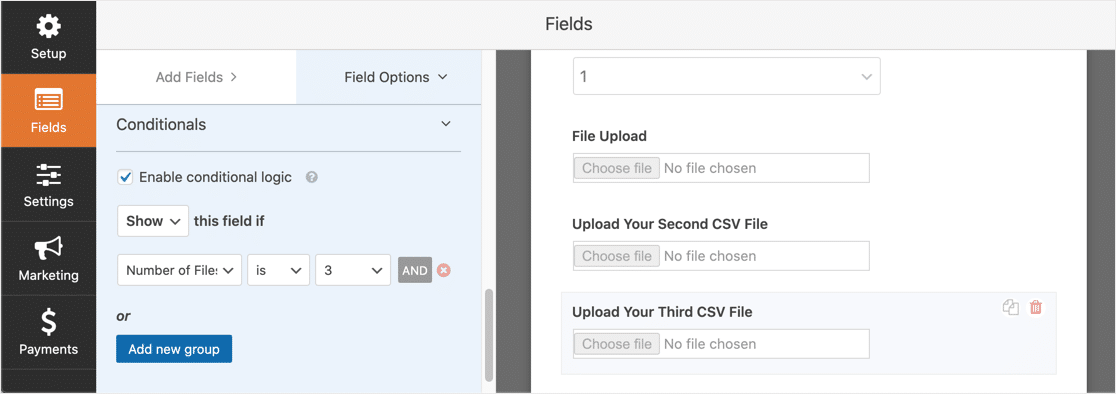
A continuación, duplique el segundo campo Carga de archivos para crear un tercero. Esta vez, etiquételo como Cargue su tercer archivo CSV.
Así es como se ve la lógica del tercer campo. Esta vez, eliminamos la acción Número de archivos es 2 .

Y eso es. Fácil, ¿verdad?
Haga clic en Guardar en la parte superior derecha de la pantalla de WPForms para guardar su formulario.
Por lo tanto, es mucho más fácil usar el estilo moderno si desea aceptar múltiples cargas CSV. Pero ahora sabe cómo usar el estilo clásico para permitir la carga de archivos CSV en WordPress cuando su visitante tiene más de un archivo.
Ahora podemos configurar los ajustes del formulario.
Paso 3: Configure las opciones del formulario de carga de CSV
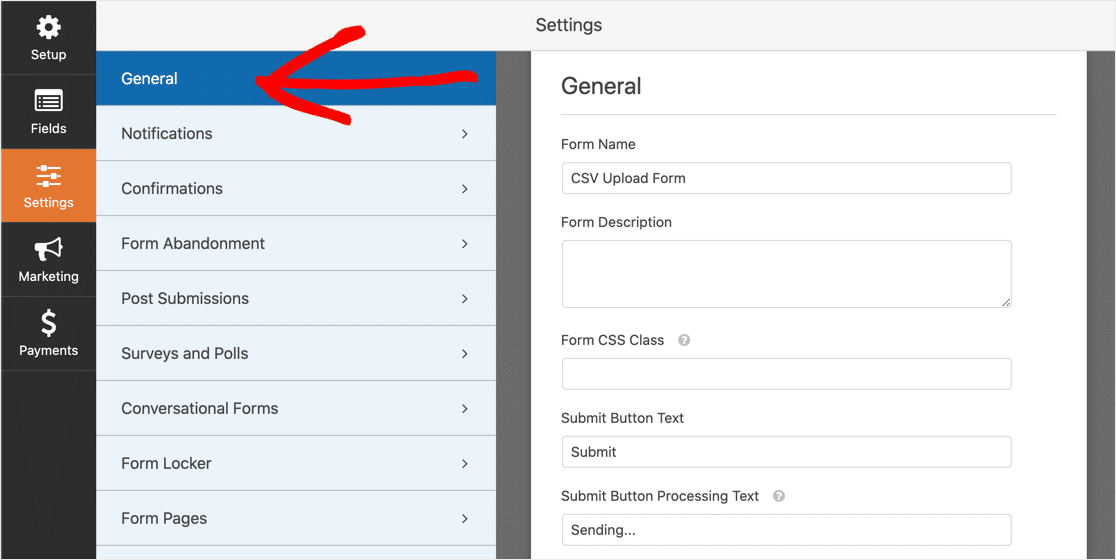
Haga clic en Configuración »General para abrir la configuración de su formulario.

En esta sección, puede configurar las siguientes opciones:
- Nombre del formulario : edite el nombre de su formulario.
- Descripción del formulario : agregue una descripción para su formulario. Puede optar por mostrar la descripción sobre el formulario cuando lo inserte en su sitio.
- Enviar texto del botón : personalice la redacción del botón Enviar.
- Prevención de spam : impida que los spammers envíen entradas basura a través de su formulario de contacto. Puede utilizar la función antispam, CAPTCHA personalizado, hCaptcha o Google reCAPTCHA. Tenga en cuenta que la función antispam está habilitada en todos los formularios nuevos de forma predeterminada.
- Formularios AJAX : habilite la configuración de AJAX para que el formulario se pueda enviar sin volver a cargar la página.
- Mejoras de GDPR : haga que su formulario sea compatible con GDPR. Esto reducirá la cantidad de datos que el formulario captura sobre sus visitantes. Si es probable que su formulario sea utilizado por personas que viven en la Unión Europea, es posible que deba marcar esto. Para obtener más detalles, consulte nuestra guía sobre cómo agregar un campo de acuerdo GDPR a los formularios de su sitio.
Haga clic en Guardar cuando haya terminado.
Paso 4: personalice las notificaciones de su formulario de carga CSV
Puede elegir cómo le gustaría ser notificado cuando alguien envíe su formulario.
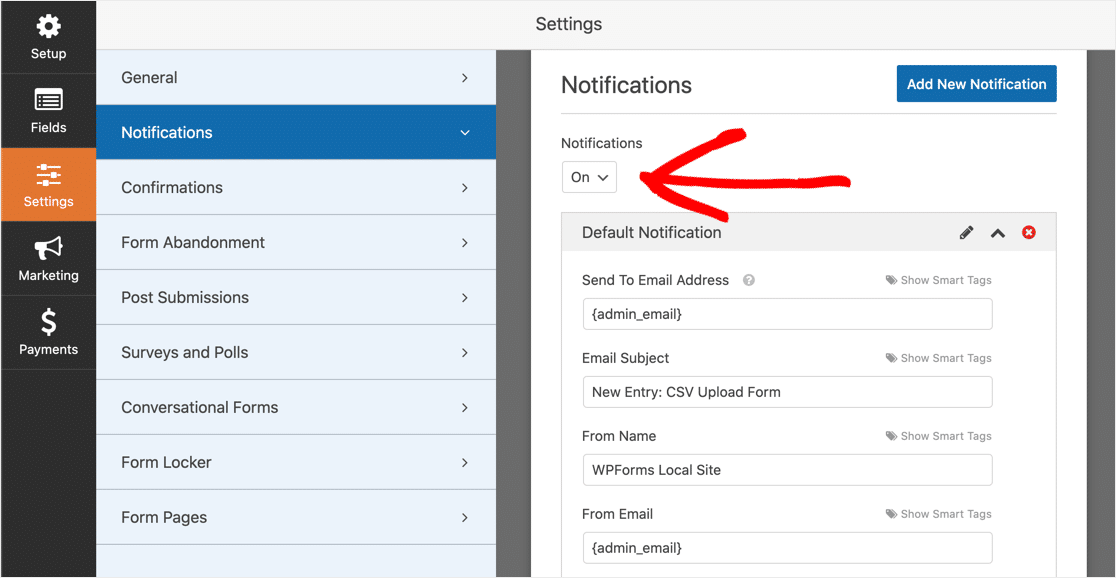
De forma predeterminada, todos los formularios tienen activadas las notificaciones por correo electrónico. Puede personalizar la notificación por correo electrónico, o desactivarla, en el panel Configuración »Notificaciones .

Si necesita ayuda para configurar estos correos electrónicos de notificación, puede leer nuestra guía sobre cómo configurar notificaciones de formulario en WordPress.
También puede enviar una notificación a su visitante automáticamente cuando envían un formulario. Esta es una excelente manera de hacerles saber que recibió su archivo. Para configurar esto, deberá usar etiquetas inteligentes en su plantilla de notificación.
También puede enviar el archivo CSV a otros departamentos de su empresa. Por ejemplo, podría hacer que todos sus pedidos al por mayor se envíen al centro logístico.
Para enviar múltiples notificaciones, lea nuestra guía sobre el envío de notificaciones de múltiples formularios en WordPress.
Si desea marcar sus correos electrónicos, WPForms puede agregar una imagen o el logotipo de la empresa a los correos electrónicos de notificación como una imagen de encabezado personalizada . Su logotipo aparecerá en la parte superior del correo electrónico, como en la captura de pantalla a continuación.

Es importante tener en cuenta que WPForms no incluye la carga de archivos como archivos adjuntos cuando envía notificaciones. Esto se debe a que la mayoría de los proveedores de correo electrónico limitan el tamaño de los archivos adjuntos, por lo que sus notificaciones pueden fallar.
En cambio, WPForms proporciona un enlace al archivo en el correo electrónico de notificación. Simplemente haga clic en el enlace para ver o descargar el archivo.

Paso 5: Configure las confirmaciones del formulario de carga de CSV
Las confirmaciones son acciones que ocurren automáticamente cuando se envía un formulario. Si necesita más ayuda con esto, lea nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Puede elegir entre tres tipos diferentes de Confirmaciones:
- Mensaje : muestra un mensaje para confirmar que se ha enviado el formulario. Esta es la Confirmación predeterminada para cada formulario. Puede personalizarlo si lo desea.
- Mostrar página : muestra automáticamente una página o publicación en su sitio cuando se envía el formulario.
- Redirigir : carga automáticamente una página en otro sitio web.
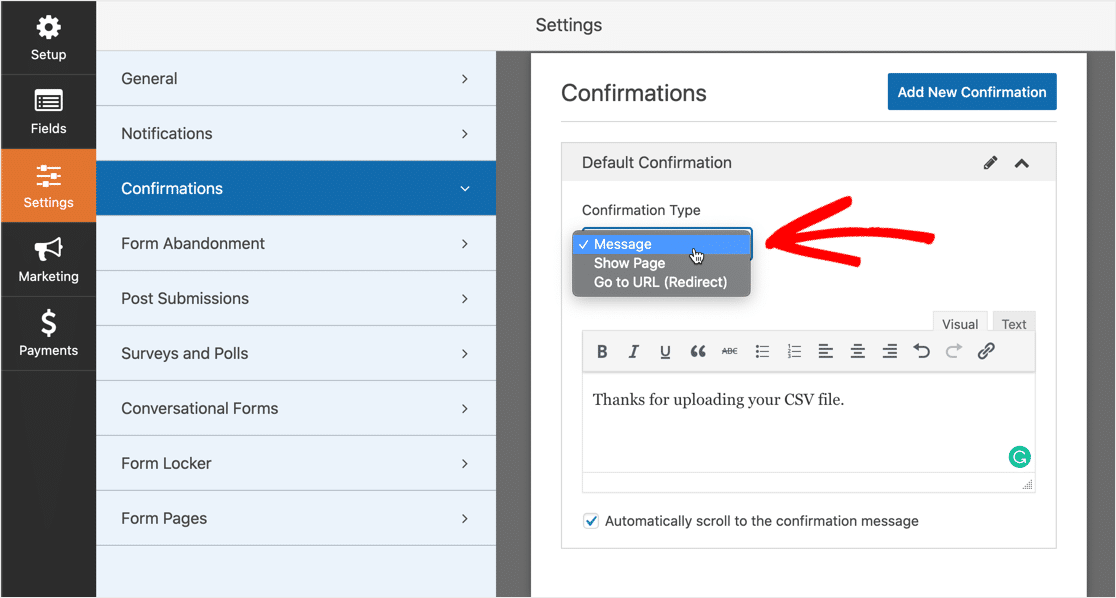
Para nuestro formulario de carga de CSV, mostremos un mensaje de confirmación simple.
Regrese al editor de formularios y abra su formulario. Haga clic en Configuración »Confirmación .
En el menú desplegable Tipo de confirmación , seleccione Mensaje .

Cree el mensaje y haga clic en Guardar .
¡Todo listo! Todo está completo, excepto un paso importante. Pongamos el formulario de carga CSV en su sitio web.
Paso 6: agregue su formulario de carga CSV a su sitio web
WPForms le permite agregar formularios en cualquier lugar de WordPress: una página, una publicación o en la barra lateral. Lo agregaremos a una nueva página en este ejemplo.
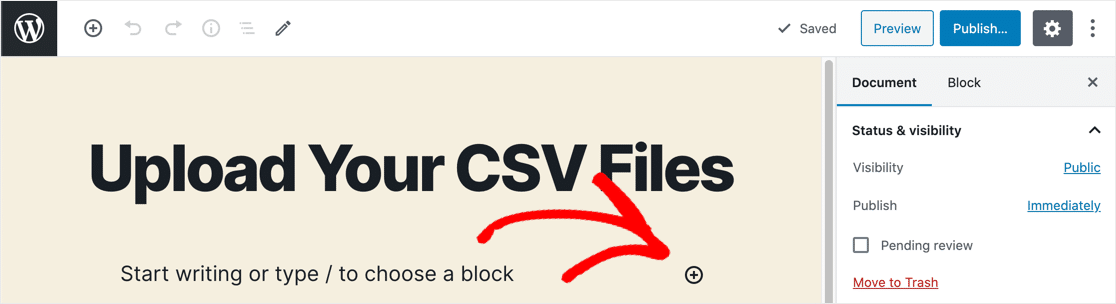
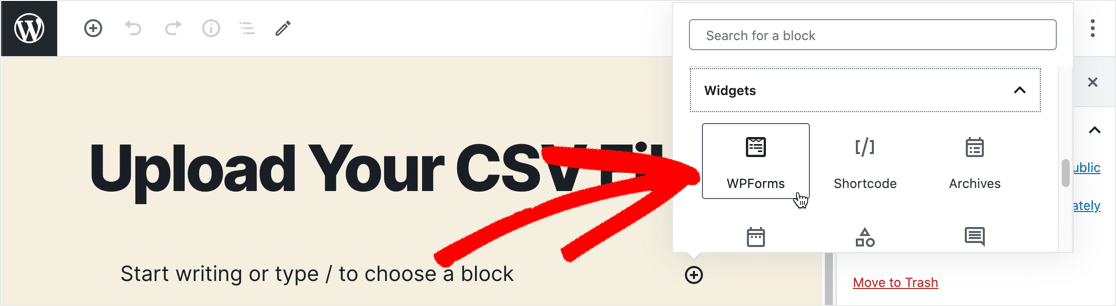
Crea una nueva página. En el Editor de bloques, haga clic en el icono más.

En el menú que aparece, desplácese hacia abajo hasta Widgets y luego haga clic en WPForms .

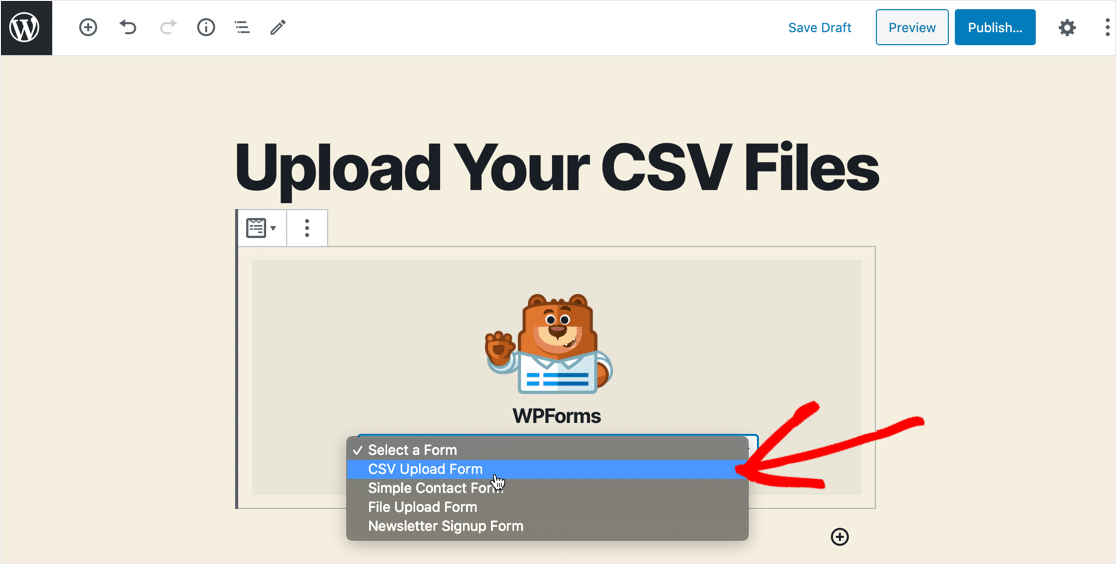
El widget WPForms se cargará en el editor de bloques. En la lista desplegable, seleccione el formulario de carga CSV.

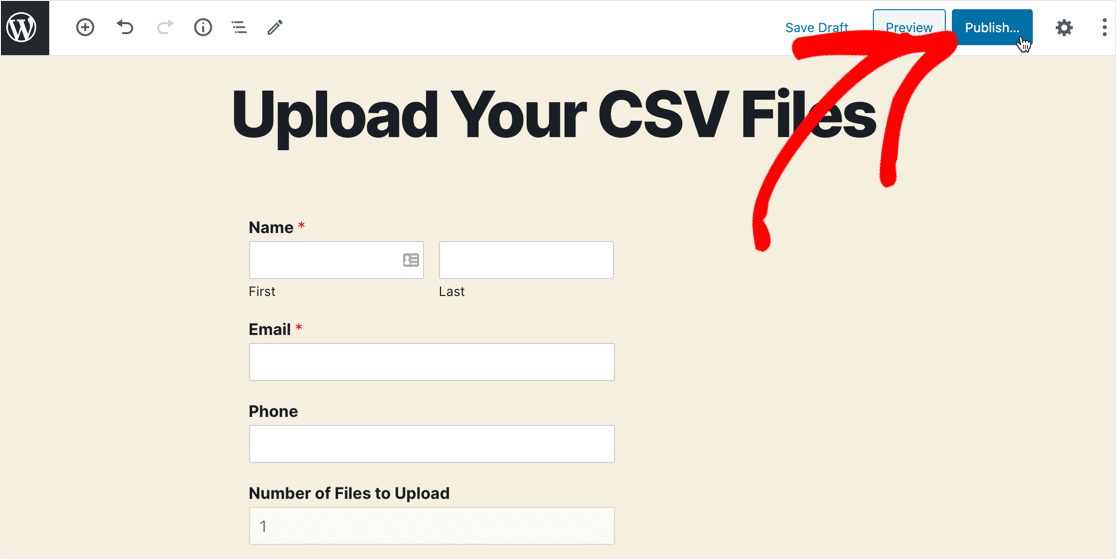
A continuación, haga clic en el botón azul Publicar o Actualizar en la esquina superior derecha.

¡Ya terminaste! Su nuevo archivo de carga CSV ahora está activo en su sitio web y listo para que sus visitantes carguen sus archivos.
Paso 7: Ver los archivos CSV
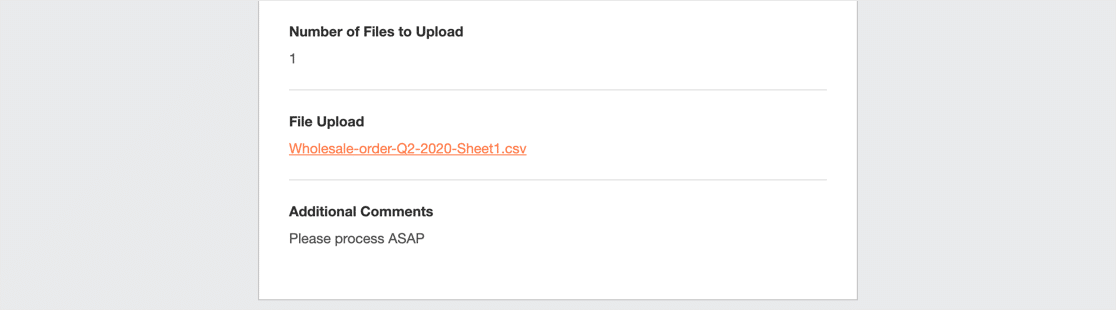
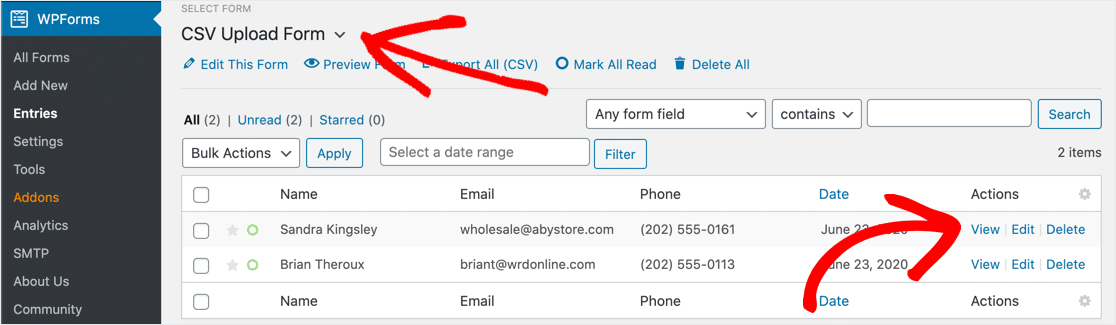
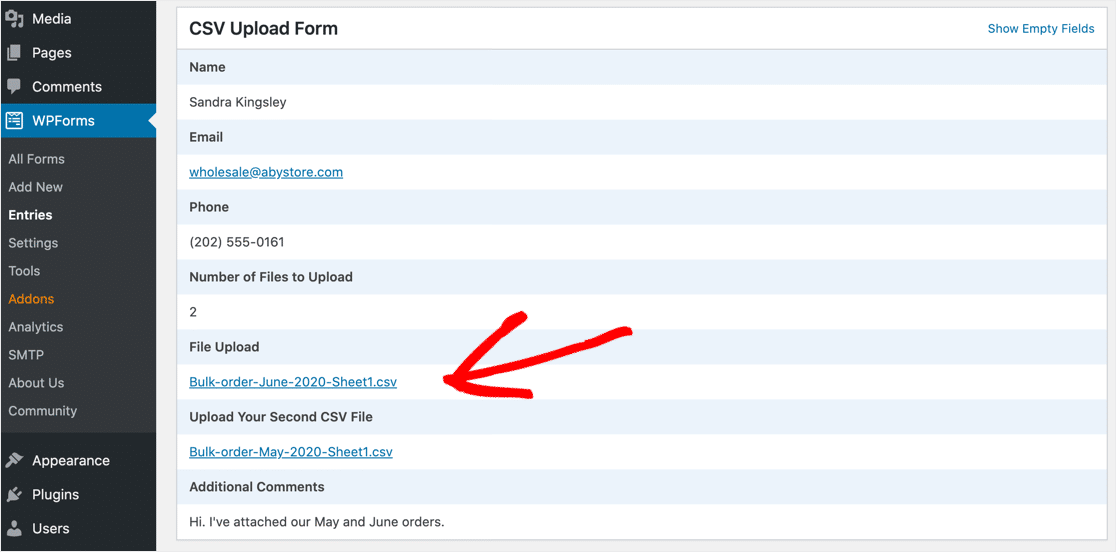
Puede ver todos los envíos de formularios que ha recibido en el panel de WordPress. Haga clic en WPForms »Entradas , luego use la lista desplegable en la parte superior izquierda para ver las entradas para el formulario de carga CSV.
Para ver cada envío de formulario individual, haga clic en el enlace Ver en el lado derecho de la fila.

Puede guardar o abrir los archivos que el usuario cargó haciendo clic en el enlace.

Si necesita almacenar archivos cargados en Dropbox o Google Drive, puede usar el complemento Zapier para hacerlo automáticamente.
Haga clic aquí para crear un formulario de carga CSV ahora
Reflexiones finales sobre cómo permitir cargas CSV de WordPress
¡Eso es todo! Ahora sabe cómo permitir la carga de archivos CSV en WordPress.

Si desea crear un widget de barra lateral para sus formularios de carga CSV, consulte cómo crear un widget de carga de archivos en WordPress.
¿Sabías que también puedes exportar entradas de formularios de WordPress en formato CSV? Es una excelente manera de ver las entradas del formulario de contacto en Excel.
¿Está listo para crear su formulario de carga CSV? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye un formulario de carga de archivos gratuito y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
