Cómo crear un sitio web compatible con AMP con Elementor
Publicado: 2020-10-21El mundo es móvil ahora. Se convierte en un lugar donde dependemos cada vez más de Internet, y lo usamos en nuestros teléfonos inteligentes en la mayoría de los casos. Si mira hacia atrás en 2019, había 4.300 millones de usuarios de Internet en todo el mundo. Casi 3.900 millones de ellos utilizaban Internet a través de teléfonos móviles.
Por lo tanto, AMP (páginas móviles aceleradas) juega un papel importante en los usos de la web móvil. Un sitio web compatible con amp se carga más rápido en tu móvil que aquellos sitios que no lo permiten. Pero si tiene un sitio de WordPress y está utilizando Elementor para crear sus páginas web, ¿necesita compatibilidad con amp?
Sí, lo sabes, mientras lees este blog. Aquí le mostraremos cómo hacer que sus páginas de WordPress creadas con Elementor sean más compatibles con dispositivos móviles con AMP. Por lo tanto, entenderá todo a gusto. Vamos a empezar.
¿Qué son las páginas móviles aceleradas? De un vistazo

AMP es un marco HTML de código abierto. Ha sido creado para la navegación web móvil y para que las páginas web se carguen más rápido. Google lo lanzó en 2015 en respuesta a Facebook Instant Articles y Apple News. Como estos dos últimos nombres son competidores directos de Google.
Los sitios web compatibles con AMP tienden a mejorar la experiencia de Internet móvil. La velocidad lo es todo cuando estás usando un móvil para llegar a una página. Según una investigación de Google y SOASTA, el 40% de los usuarios tiende a abandonar una página si tarda más de tres segundos en cargarse. Las páginas web de AMP se tratan de hacer que su sitio web sea rápido para dispositivos móviles.
Por lo tanto, las páginas móviles aceleradas deben habilitar el marco AMP dentro de sus páginas web. Cuando utilice Elementor, el trabajo será más divertido y los resultados deberían ser fantásticos. Un poderoso creador de páginas como Elementor lo ayuda a crear páginas web rápidas para dispositivos móviles. Por lo tanto, la compatibilidad con amplificadores solo los hace más exitosos.
Beneficios del sitio web compatible con Amp

Hasta la fecha, se han creado más de 1500 millones de páginas AMP, y más de 100 proveedores líderes de análisis, tecnología publicitaria y CMS admiten el formato AMP.
InstaPágina
Principalmente, hay dos ventajas principales que obtendrá cuando tenga sus páginas web creadas con Elementor compatibles con AMP. Ellos son-
Aumente el rendimiento de su sitio web: el sitio web compatible con AMP brinda a su usuario una experiencia de navegación más lúcida. Como las páginas web de amp no tardan mucho en cargarse, atraerán la atención deseada de los visitantes de dispositivos móviles y de escritorio. Por lo tanto, su sitio se vuelve más atractivo y logra objetivos.
Mejore su posición en la búsqueda de Google : las páginas de AMP muestran un símbolo de rayo cuando aparecen en los resultados de búsqueda. Como es un marco de Google, cuando el usuario visita los sitios web compatibles con amp, el gigante de los motores de búsqueda considera gradualmente su sitio como uno más fácil de usar.
Bueno, ¿por qué las páginas web de AMP se cargan instantáneamente? El marco restringe HTML/CSS y JavaScript. Esta restricción permite que las páginas web móviles se rendericen con más velocidad. Dirige las páginas AMP almacenadas automáticamente en caché por Google AMP Cache. Así es como tienen tiempos de carga más rápidos en las búsquedas de Google.
Habilite AMP en Elementor y cree un sitio web compatible con AMP

El proceso de habilitación de AMP fue un poco complejo incluso hace un año. Pero WordPress es una de las industrias más dinámicas. Entonces, cuando tenga un sitio web de WordPress, obtendrá las formas más fáciles de crear páginas web receptivas y más rápidas.
Lo que necesitas son estas tres cosas:
- Creador de páginas de Elementor. Debe estar instalado en su sitio de WordPress.
- Complemento AMP de AMP para WP
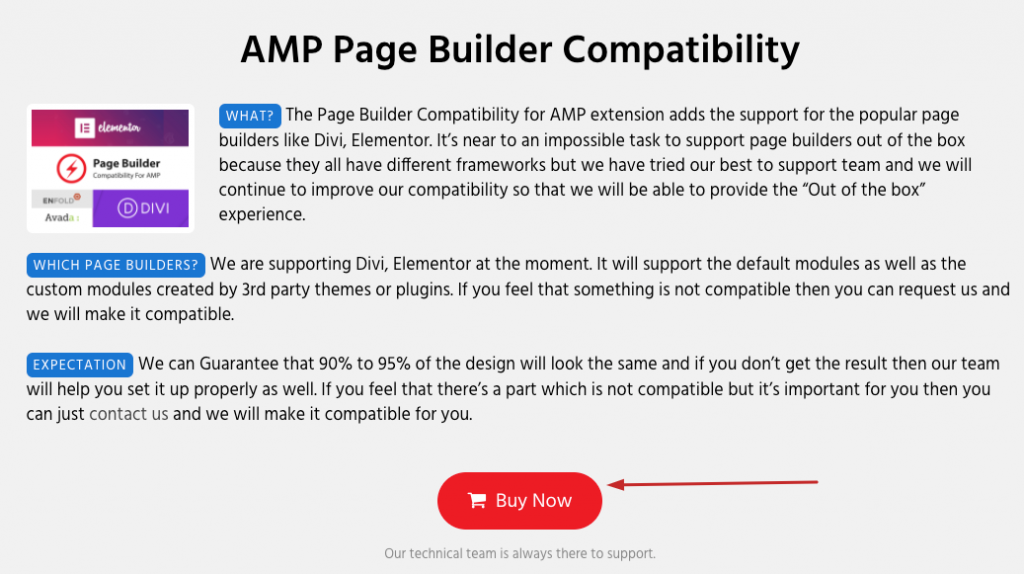
- Complemento de compatibilidad de AMP Page Builder
Como ya tiene Elementor en su tablero, solo necesita instalar AMP para el complemento WP. Sin embargo, puedes leer nuestra guía detallada sobre cómo instalar Elementor en WordPress.
Bien, sigamos los pasos a continuación.
Paso 1
Instale y active el complemento AMP para WP en su sitio de WordPress.


Paso 2
Vaya a AMP para WP y compre la extensión de compatibilidad de AMP Page Builder. Bueno, este es un servicio único y no puedes obtenerlo gratis. Después de haber realizado un pago, puede descargar el complemento fácilmente.

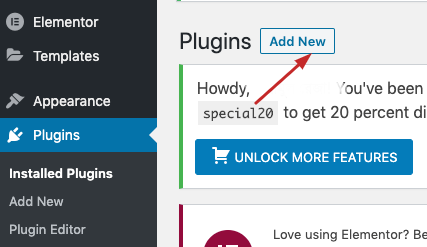
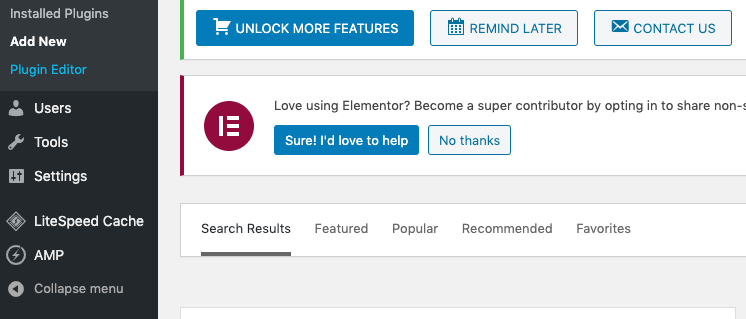
Ahora, guarde el archivo del complemento de descarga en su escritorio. Y ve a tu panel de WP. Luego vaya a la sección de complementos desde la barra lateral. Y, haga clic para agregar nuevo.

Después de hacer clic en Agregar nuevo, haga clic en la opción Cargar y cargue la extensión guardada desde su escritorio. Ahora tienes la extensión en tu fuerte.
Paso 3
Ve a la barra lateral de tu tablero. Luego haga clic en el complemento AMP.

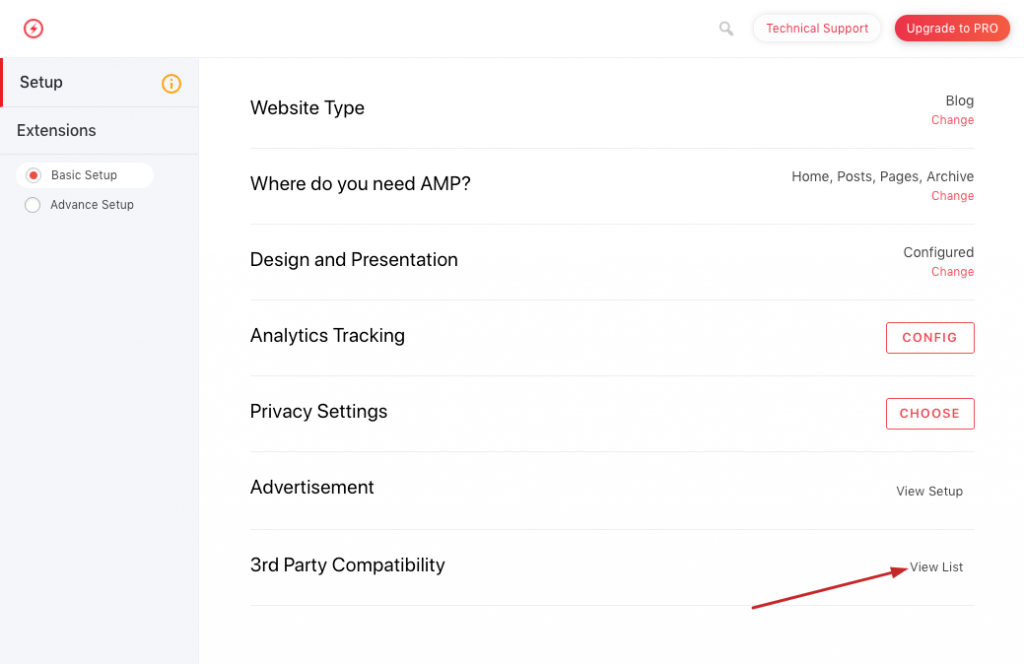
Se le redirigirá al panel de control del complemento AMP como se muestra en la imagen a continuación.

Puede ver la opción Compatibilidad con terceros en la parte inferior de la lista de opciones. Haga clic en Ver lista ahora.
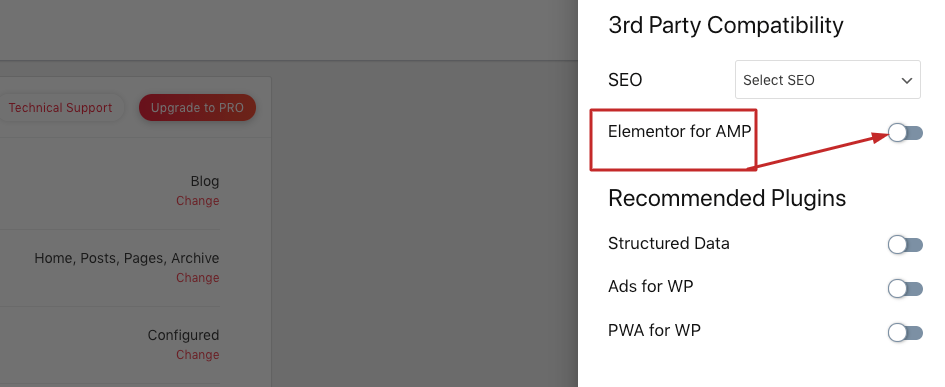
La siguiente página lo llevará a la lista de características de compatibilidad de terceros. Verá la diapositiva Compatibilidad de Elementor justo debajo del menú desplegable de SEO.

Active la diapositiva ahora y su creador de páginas Elementor estará listo para crear sitios web compatibles con amp.
¿Cómo se ve la página móvil habilitada para AMP?
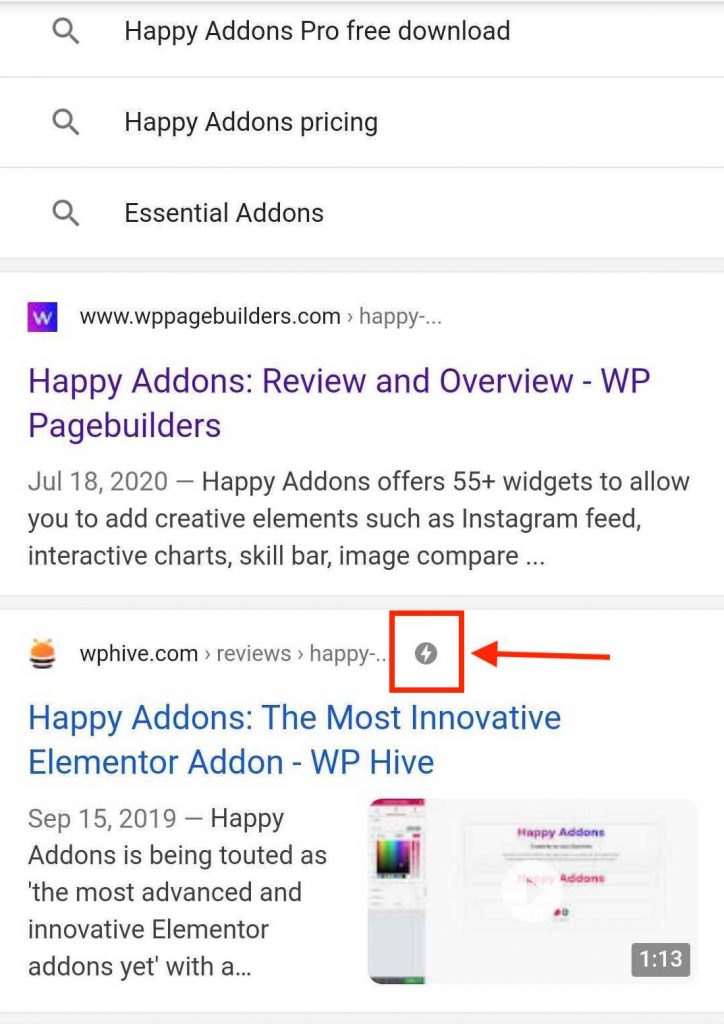
Una página móvil sin amplificador no ofrece perspectivas diferentes en los resultados de búsqueda que las páginas web de escritorio. Pero cuando haya habilitado su creador de páginas Elementor para un sitio web compatible con amp, se verá así:

Está notando un signo de relámpago de ceniza marcado en el cuadro en el segundo elemento en los resultados de una búsqueda. Eso es lo que marca un sitio web compatible con su amplificador que un sitio que no es un amplificador.
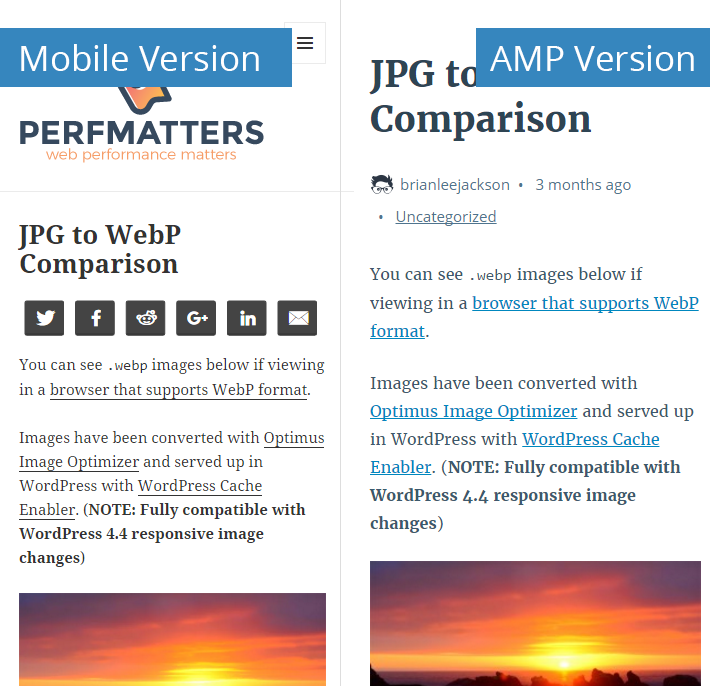
Sin embargo, esta es la diferencia entre una página móvil sin amplificador y una con amplificador:

Bueno, seguramente puedes ver la diferencia aquí. AMP no solo aumenta la velocidad de tu móvil, sino que también mejora la visibilidad de tu contenido.
Cerrando la compatibilidad con AMP para Elementor
¿Crees que el proceso es simple y fácilmente adoptable? Creemos que lo es. Solo necesita el complemento AMP que comienza en $ 89 por mes para un solo sitio web y más.
En una atmósfera sobresaturada en Internet móvil, su única oportunidad depende de cuánto se vuelva más fácil de usar su contenido y cuánto quiera serlo.
Los creadores de páginas como Elementor le permiten crear páginas web con gran capacidad de respuesta y tiene compatibilidad con widgets de terceros, como Happy Addons, que pueden hacer que su negocio sea más accesible. Por lo tanto, la compatibilidad con AMP solo lo lleva al lado ganador.
