Angular vs Vue: una comparación cara a cara
Publicado: 2022-07-27Los marcos han crecido sustancialmente durante la última década, y algunos de ellos han cambiado las reglas del juego. Una pregunta común que todo gerente de proyecto o cualquier otro líder de proyecto tiene antes de iniciar el proyecto es: "¿Con qué tecnología debo lidiar a continuación?"
En este artículo, presentaremos una comparación justa de dos marcos JavaScript robustos, Angular vs Vue, para desarrolladores.
¿Qué es angular?

Angular es una plataforma y arquitectura basada en HTML y TypeScript para crear aplicaciones de una sola página. TypeScript se usa para escribir Angular. Proporciona una funcionalidad fundamental y adicional como un conjunto de bibliotecas de TypeScript que carga en sus aplicaciones. Además, permite a los usuarios construir aplicaciones enormes que son fácilmente administrables.
Historia
Angular se conocía como AngularJS cuando Google lo lanzó por primera vez en 2010. Comenzó como un proyecto paralelo de Miko Hevery, un desarrollador senior de Google. El objetivo inicial del proyecto era facilitar el desarrollo de aplicaciones web implementando algunos pequeños cambios.
Se presentó como un proyecto de código abierto, como otros proyectos de Google. Con el tiempo, los esfuerzos de muchos desarrolladores que usaron este nuevo marco continuaron haciéndolo mejor y más útil para varios proyectos web.
Esta cohorte de desarrolladores finalmente creó Angular 2.0, que tiene muchas características y elementos nuevos además de los beneficios existentes de AngularJS. Esta nueva versión de Angular se creó desde cero para eliminar muchas limitaciones y fallas del antiguo AngularJS.
Aplicaciones web populares creadas con Angular
Tan pronto como se introdujo Angular, muchas empresas comenzaron a usarlo para sus aplicaciones.
Debido a su desarrollo de aplicaciones más rápido de un extremo a otro y al soporte para aplicaciones más grandes y más pequeñas por igual, las siguientes empresas lo han estado usando durante mucho tiempo:
- Gmail
- microsoftxbox
- Forbes
- PayPal
- Banco alemán
- WikiWand
- UpWork
- El guardián
- Tiempo.com
- oficina de microsoft
- Mezclador
- Azul azabache
¿Qué es Vue?

Los frameworks web pueden ser backend o frontend. Vue es un marco de JavaScript que proporciona potentes herramientas web para construir proyectos web de frontend modernos. También se reconoce como un marco JavaScript dinámico y progresivo, ya que permite una interfaz de usuario progresiva al permitir la modificación del código de la aplicación sin afectar ninguna funcionalidad esencial. La considerable flexibilidad de Vue permite agregar módulos personalizados y componentes visuales a la aplicación web.
Historia
Vue fue creado por Evan You después de trabajar con Google en muchos proyectos basados en AngularJS. "Me di cuenta de qué pasaría si simplemente pudiera tomar la parte de Angular que amaba y hacer algo realmente liviano", relató más tarde su proceso de pensamiento.
Vue se lanzó en febrero del año siguiente, después de la confirmación inicial del código fuente del proyecto en julio de 2013.
Aplicaciones web populares creadas con Vue
Como dijo Even You, Vue está construido con la idea de extraer las mejores características de Angular mientras lo hace liviano. Muchas empresas mostraron interés en esta idea y comenzaron a usar Vue para crear sus aplicaciones.
- teleo
- Phone Harbor: administrador de números de teléfono virtuales
- Gitlab
- Chispa Laravel
- Hábitica
- jugador de hojas
- fuente impresionante
- gramaticalmente
- comportamiento
- Adobe
Características principales de Angular
Angular proporciona algunas características llamativas que son muy valiosas para poner en marcha una aplicación comercial. Algunas de las características principales de Angular se describen a continuación.
- Arquitectura MVC: MVC es un acrónimo de Model-View-Controller. El Modelo está a cargo de los datos de la aplicación, mientras que la Vista está a cargo de mostrar los datos. Por otro lado, el controlador sirve como enlace entre la pantalla y los niveles del modelo. La arquitectura MVC generalmente le permite dividir su aplicación en secciones y crear código para conectarlas.
- Enlace de datos bidireccional eficiente: Angular aprovecha el enlace bidireccional, lo que facilita mucho el mantenimiento de datos en todos los niveles. Permite la transferencia bidireccional de datos entre diferentes componentes. También garantizará que los niveles lógicos y los componentes de vista estén constantemente sincronizados sin ningún esfuerzo adicional. Angular lo ayuda a lograrlo utilizando la directiva ngModel.
- Menos marco de código: en comparación con otras tecnologías frontend, Angular es de hecho un marco de código bajo. Los usuarios no tienen que escribir más código para conectar los niveles de MVC. Tampoco requiere ningún código único para examinar manualmente. Las directivas también están separadas del código de la aplicación. La combinación de todas estas características reduce automáticamente el tiempo de desarrollo.
- Angular CLI (Command Line Interface): Angular CLI refleja las mejores prácticas de la industria para crear sitios web con capacidades integradas únicas, como compatibilidad con SCSS y enrutamiento. Además, la CLI Angular estándar, como
ng-newong-add, facilita a los programadores encontrar funciones completamente preparadas.

- Material de CDK y Angular: como lenguaje frontend líder, Angular ha estado mejorando su kit de desarrollo de componentes (CDK) con actualizaciones de versión. La versión actual de Angular CDK incluye capacidades como actualización y desplazamiento virtual. Ayuda en la carga y descarga continua del DOM, lo que ayuda a crear una lista masiva de información de alto rendimiento. Tanto ScrollingModule como DragDropModule se pueden importar a la aplicación.
- Desplazamiento virtual: el desplazamiento virtual angular facilita que el código responda a diferentes eventos de desplazamiento. El desplazamiento virtual permite una excelente simulación de elementos además de cargar y descargar elementos DOM expuestos.
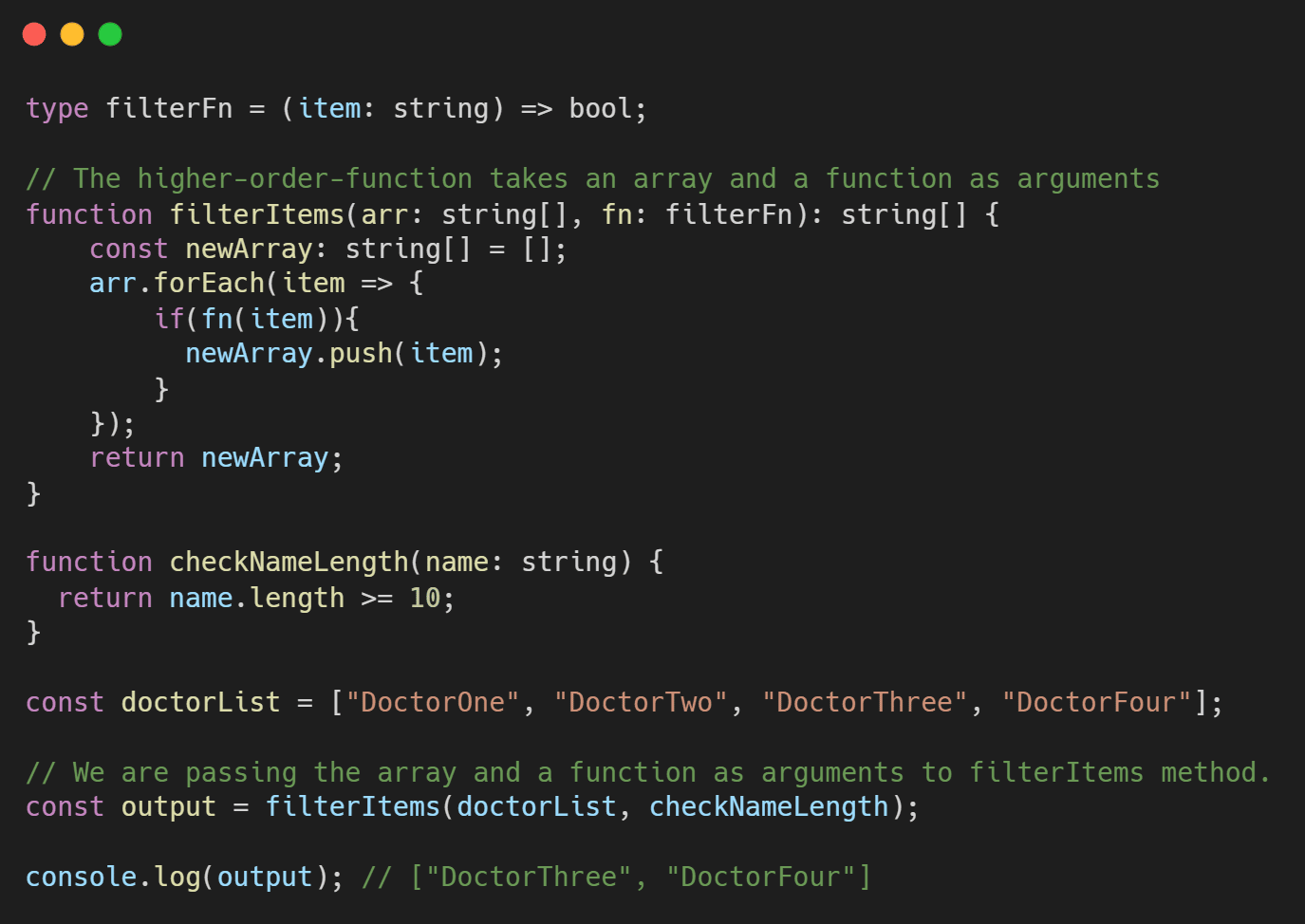
- TypeScript: TypeScript fue un lenguaje de programación frontend muy popular en 2019. Detecta problemas de manera efectiva, lo que reduce el tiempo de desarrollo. Además, TypeScript llena automáticamente la configuración del archivo raíz para una compilación rápida. Tiene más genéricos, enumeraciones, interfaces, tipos híbridos, modificadores de acceso, tipos de unión/intersección y otras características que JavaScript.

Ejemplo de mecanografiado funcional. - Inyección de dependencia: la inyección de dependencia integrada de Angular facilita a los desarrolladores la creación de aplicaciones. Solo consulta sobre sus dependencias. Simplemente diga, 'Necesito y', y luego crea lo mismo y se lo da a usted.
- Directivas: Angular fue el primero en ofrecer directivas y su accesibilidad ha mejorado con cada iteración. También permite a los desarrolladores ampliar la funcionalidad de los componentes HTML. Estas directivas son las más efectivas para manipular la funcionalidad y los datos de los árboles DOM (Document Object Model).
Características principales de Vue
Vue es un marco JavaScript progresivo. Vue tiene muchas características y hay muchas cosas importantes que debe saber sobre Vue.js.
- DOM virtual: Vue utiliza un DOM virtual. El componente DOM virtual es básicamente una réplica del elemento DOM principal disponible en forma de estructuras de datos Js y absorbe todos los cambios DOM. Luego se compara la estructura de datos inicial con las modificaciones introducidas a las estructuras de datos Js. Solo las modificaciones finales que serán visibles para los espectadores aparecerán en el DOM real. Es una solución única que puede implementarse rápidamente y es rentable.
- Enlace de datos: esta funcionalidad utiliza una directiva de enlace en Vue llamada v-bind. Permite a los usuarios editar o asignar valores a las propiedades HTML, modificar el formato y asignar clases.
- Transiciones y animaciones CSS: esta funcionalidad proporciona numerosos métodos para realizar una transición cuando se introducen, modifican o eliminan elementos HTML del DOM. Viene con un componente de transición incorporado que rodea el elemento responsable del retorno del efecto de transición. Los desarrolladores también pueden usar fácilmente bibliotecas de animación de terceros para mejorar la experiencia del usuario.
- Plantilla: como se mencionó anteriormente, esta característica proporciona plantillas basadas en HTML que conectan el DOM con los datos de la instancia de Vue. Convierte las plantillas en funciones de Virtual DOM Render. Los desarrolladores pueden usar la plantilla de una función de representación, mientras que la función de representación se puede usar en lugar de la plantilla.
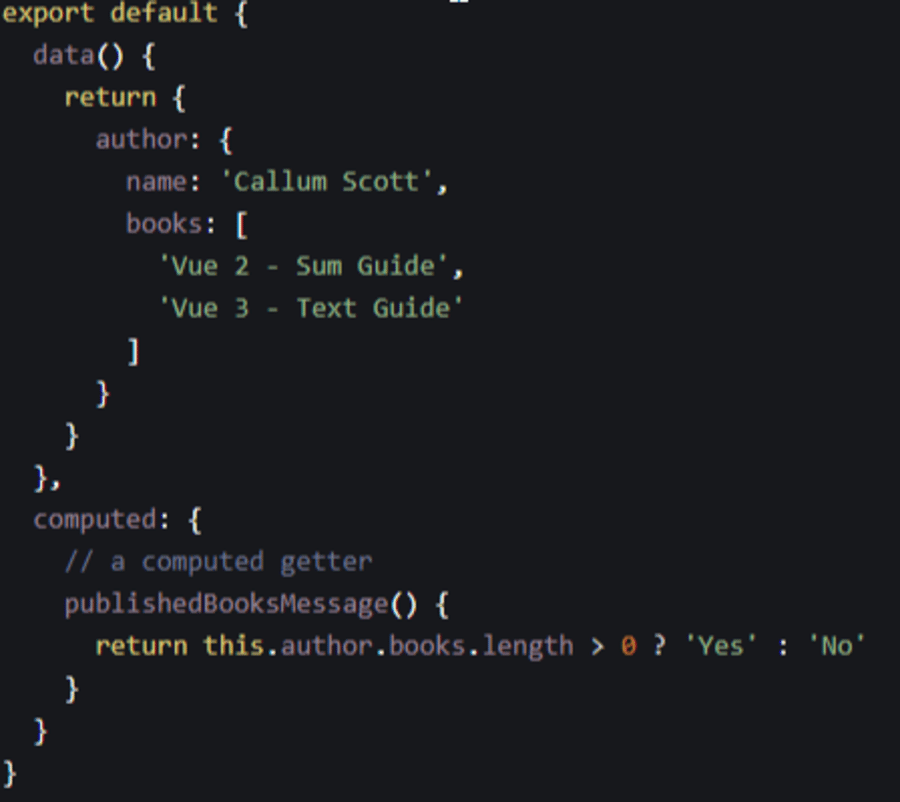
- Propiedades calculadas: las propiedades calculadas ayudan a escuchar los cambios realizados en los elementos de la interfaz de usuario y realizan la lógica relevante, eliminando la necesidad de codificación adicional. Deberíamos usar una propiedad calculada si queremos mutar un parámetro dependiendo de otra variable que se altere. Las propiedades de datos adicionales influyen en gran medida en las propiedades calculadas. Todos y cada uno de los cambios en las propiedades dependientes también provocarán que se active la lógica de la propiedad calculada. Dado que las propiedades calculadas se almacenan en caché según sus dependencias, solo se ejecutará si uno de esos dependientes cambia.

Ejemplo de propiedades calculadas. 
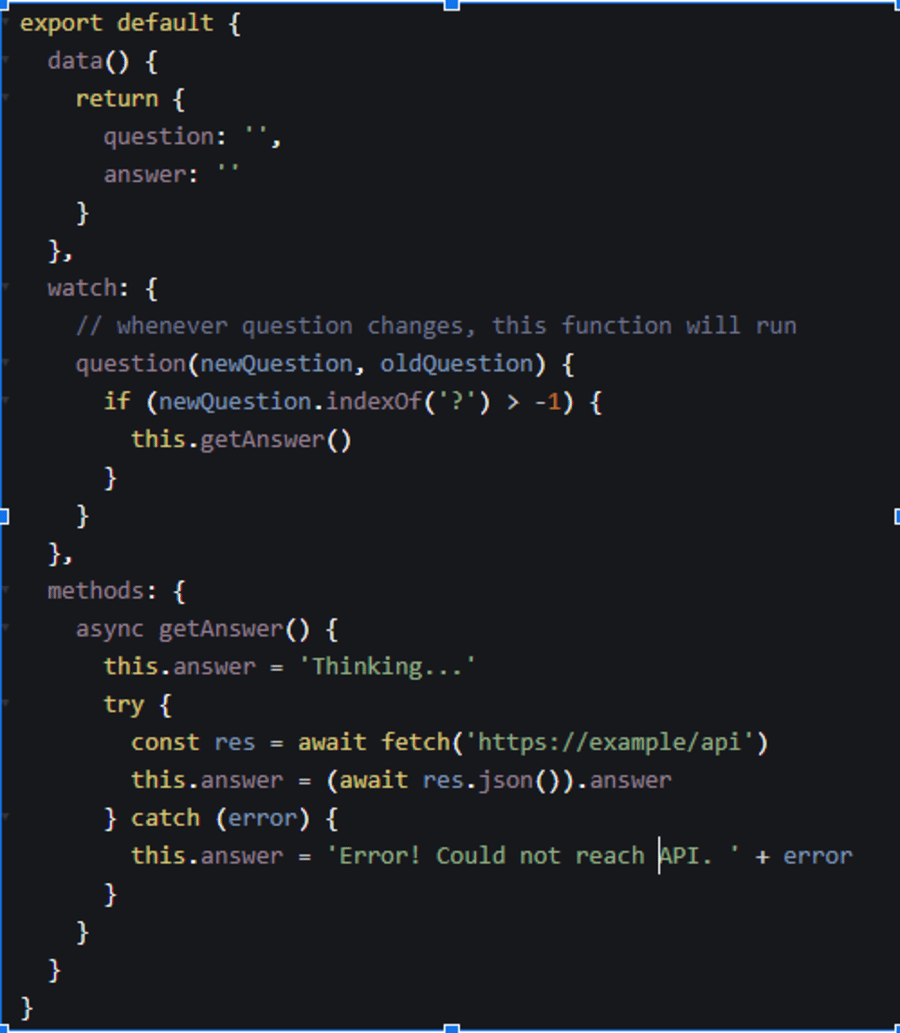
- Observadores: los observadores se utilizan en datos que probablemente cambien con frecuencia. Un programador no necesita realizar ninguna acción adicional en este caso. Watcher maneja cualquier actualización de datos mientras mantiene el código simple y rápido. Hay tres enfoques básicos para explotar la naturaleza reactiva de los componentes de Vue. Estos tres tipos son propiedades calculadas, métodos y observadores. Usamos observadores siempre que deseamos realizar cálculos debido a cambios en un atributo de datos específico. Esta es la mejor opción si necesita realizar una operación asincrónica o costosa basada en el cambio de datos.

Ejemplo de vigilantes. - Métodos: Usamos métodos cuando buscamos cambiar el estado de un componente o si ocurre un evento que no está necesariamente conectado con los datos de la instancia que se están cambiando. Aunque los métodos aceptan argumentos, no realizan un seguimiento de las dependencias. Provoca una distinción dentro del componente. Los métodos se ejecutarán cada vez que se vuelva a cargar el componente.
- Complejidad: Vue es más fácil de usar en lo que respecta tanto a la API como al diseño. Permite a un desarrollador web desarrollar aplicaciones simples en solo un día.
- Flexibilidad y Modularidad: Es un sustituto modular y versátil. Puede utilizar la plantilla del paquete web de Vue si no desea codificar cada componente de la interfaz de usuario de la aplicación. Le permite conectarse a funciones potentes como la recarga de módulos en caliente, la extracción de CSS, el linting, etc. Cualquier paquete de terceros se puede agregar a vue.js con facilidad.
- Directivas frente a componentes: las funciones de las directivas y los componentes se distinguen en Vue mediante una distinción reflexiva. Los componentes son entidades autónomas con su propia visualización y lógica de datos, mientras que las directivas encapsulan los cambios de DOM.
- Optimización: Vue realiza un seguimiento de las dependencias de los componentes durante el renderizado. En consecuencia, el sistema reconoce qué componentes deben volver a renderizarse cada vez que cambia el formulario. Cada componente podrá usar shouldComponentUpdate para eliminar errores de componentes anidados.
Angular vs Vue: similitudes y características comunes
Vue es un marco de JavaScript que es un hijo de los marcos Angular. Por lo tanto, no sorprende que estos marcos tengan mucho en común.
Aquí hay algunas similitudes que se pueden encontrar entre estos dos marcos:
- Plantillas
- Vinculación de modelo: aquí, la sintaxis es similar, mientras que solo los atributos son diferentes.
- Bucles
- Condicionales: el código es similar excepto por los prefijos
ng-yv-. - Enlace uniforme: los diferentes nombres de eventos en Angular incluyen
ng-click,ng-mouseover,ng-mousedown, etc. Solo hay una propiedad de enlace de eventos en Vue llamadav-on. El nombre del evento aparece dentro de la cadena que define el enlace.
Angular vs Vue: ¿Cuál es mejor?
Angular y Vue van de la mano cuando se trata de diferentes atributos y características. En esta sección, daremos una comparación exhaustiva de algunas de las características comunes.
Popularidad y mercado laboral
Angular tiene una comunidad significativa que se ha estado expandiendo constantemente desde su lanzamiento inicial. Recibe unas 500.000 descargas cada semana y tiene más de 70.000 estrellas en GitHub. En términos de oportunidades de trabajo, Angular tiene un mercado más amplio. Es mucho más fácil convertirse en desarrollador web con Angular. Su simplicidad le permite diseñar y administrar aplicaciones web enormes y complicadas, razón por la cual la mayoría de las empresas importantes eligen Angular.
En realidad, aprovechamos el marco Angular para producir soluciones de nivel empresarial como un negocio de desarrollo web Angular. Obtendrá una variedad de soluciones de diferentes personas debido a la enorme popularidad de Angular. También puede recibir ayuda de desarrolladores expertos sin largos procesos de soporte técnico.
Vue es una comunidad en rápida expansión. Aunque se ha convertido rápidamente en un marco ampliamente utilizado, Vue todavía tiene un mercado pequeño. Por lo tanto, tomará algunos años para que Vue brinde suficientes posibilidades de trabajo.
Vue se centra principalmente en la comunidad de código abierto. Sin embargo, el intercambio de información actualmente está limitado en Angular.
Curva de aprendizaje
Necesitarás aprender HTML, MVC y Typescript para usar el marco de desarrollo frontend de Angular para crear una aplicación. Sin embargo, este no es el caso con Vue.
Vue es más fácil de usar que Angular, ya que tiene plantillas de aplicaciones integradas y permite una mayor flexibilidad. Además, es fácil integrar soluciones de movilidad basadas en Angular o React en la plataforma Vue, ya que Vue.js se creó combinando Angular y React.
Rendimiento (Velocidad)
El nivel de rendimiento en el desarrollo de aplicaciones móviles y en línea está directamente relacionado con el DOM (Document Object Model). Angular utiliza DOM real, que representa toda la página web/aplicación incluso cuando se cambia un solo componente.
Por otro lado, Vue.js emplea Virtual DOM, que solo representa el DOM real sobre los componentes que se han modificado. Este enfoque mejora el rendimiento de la aplicación, lo que convierte a Vue en el marco de JavaScript de elección sobre Angular.
Componentes y extensibilidad
Angular ofrece una arquitectura de aplicaciones mucho más claramente definida. Es muy útil cuando se trabaja en aplicaciones de gran tamaño. Muchas empresas a gran escala usan angular en lugar de otros marcos, ya que proporciona una arquitectura común para todos los desarrolladores.
Vue no está demasiado estructurado, lo que ofrece a los desarrolladores mucha flexibilidad. Ofrece soporte oficial para una gran cantidad de métodos de compilación, lo que le permite personalizar su aplicación como desee. No existe un enfoque único para el diseño de aplicaciones. Puede utilizar un archivo HTML o JavaScript para crear sus plantillas.
Administración del Estado
Angular maneja todo por sí mismo y tiene la mayoría de las características integradas sin necesidad de recursos externos. Sin embargo, nada supera a la tienda NgRx cuando se trata de agilizar el procedimiento en un proyecto a gran escala con un mapa preciso. NgRx, una colección de bibliotecas de Angular, proporciona la administración de estado reactivo para los programas de Angular.
Vuex, una biblioteca de administración de estado de Vue, ayuda a desarrollar y administrar aplicaciones complicadas, a diferencia de otros marcos. Esta biblioteca ayuda a almacenar y compartir datos reactivos en toda la aplicación sin degradación del rendimiento. Es el factor más importante a considerar al elegir un marco de JavaScript.
Ecosistema
La estructura interna del marco y su comunidad ayuda a los desarrolladores a comprender su entorno y utilizarlo mejor. La comprensión del marco específico y la capacidad de usarlo de manera fluida y profesional influyen en la velocidad de desarrollo.
Angular es mantenido por un equipo corporativo de especialistas, mientras que Vue tiene un equipo comprometido y una comunidad de código abierto. Angular proporciona soluciones integradas y documentación más completa. Además, este marco es más antiguo, con una comunidad profesional extensa.
Las ventajas de Vue incluyen una gran cantidad de complementos y complementos de terceros, una arquitectura liviana y escalabilidad con varias tecnologías.
Seguridad
Vue y Angular tienen características de defensa integradas contra vulnerabilidades específicas y ataques dañinos. Estas características incluyen filtrado de contenido HTML y enlaces de atributos para Vue. Angular realiza una función similar a la de sanitización. También evita la falsificación de solicitudes entre sitios (XSRF), la creación de secuencias de comandos entre sitios y la inclusión de secuencias de comandos entre sitios (XSSI).
Sin embargo, es crucial tener en cuenta que la seguridad del código suele ser crítica dentro del control del programador. El mejor método para proteger su producto y sus consumidores es seguir las mejores prácticas, como actualizaciones oportunas del marco; utilizando solo plantillas, API y complementos confiables; y desinfectar y adherirse a la documentación de seguridad.
Pruebas y depuración
Angular es una mejor opción que Vue cuando se trata de pruebas. Tiene una excelente metodología de prueba y proporciona muchas herramientas, como Jasmine y Karma, que prueban todo el código de desarrollo individualmente.
Por otro lado, Vue carece de reglas de prueba adecuadas, lo que dificulta que los desarrolladores proporcionen una aplicación libre de errores. Cuando se trata de pruebas de rendimiento, puede encontrar muchas herramientas de pruebas de rendimiento para aplicaciones creadas con cualquiera de estos marcos.
Soporte y Comunidad
A diferencia de Angular, que cuenta con el respaldo de Google, Vue está completamente impulsado por una comunidad de código abierto. Como resultado, va a la zaga de Angular y de muchos otros marcos en cuanto a confirmaciones y colaboradores a pesar de tener una mayor cantidad de estrellas, observadores y bifurcaciones en GitHub.
Además, la herramienta de ayuda para la migración de Vue es ineficaz para aplicaciones a gran escala debido a la falta de un plan que se centre en actualizar constantemente sus planes. Todos estos indicadores muestran que Angular supera a Vue en términos de apoyo de la comunidad.
Inconvenientes de Angular vs Vue
Como dice el famoso dicho, todo lo bueno tiene sus propios inconvenientes. Ambos marcos también tienen sus propios inconvenientes. Con base en estos, el usuario puede decidir si es el marco más apropiado para usar.
Los mayores inconvenientes de Angular incluyen:
- Opciones limitadas para rastreadores de motores de búsqueda
- Curva de aprendizaje empinada
- Demasiadas versiones disponibles, lo que complica la migración
- Demasiado sofisticado y detallado para aplicaciones pequeñas
- Estrechamente acoplado con JavaScript o TypeScript
- Enlace bidireccional que puede causar compensaciones de rendimiento, especialmente en dispositivos antiguos
- Arquitectura basada en componentes difíciles de aprender
- Disminución de la popularidad debido a la aparición de nuevos marcos
Como puede ver en la lista anterior, Angular tiene una curva de aprendizaje pronunciada. Más importante aún, Angular no es ideal para aplicaciones pequeñas, especialmente con la llegada de nuevos marcos. Además, Angular se enfrenta a una disminución de la popularidad debido a los nuevos marcos como Vue.
Los mayores inconvenientes de Vue incluyen:
- Limitaciones a la utilidad de la comunidad
- Falta de escalabilidad
- Los complementos son escasos
- Déficit de profesionales altamente cualificados
- Problemas con el soporte móvil
- Encuadernación bidireccional difícil
- Excesiva flexibilidad en el código.
El principal inconveniente de Vue es que no tiene muchos recursos de los que aprender, ya que aún está emergiendo. Sin embargo, también podemos predecir que estos inconvenientes se resolverán con el tiempo, ya que Vue aún es un marco emergente y hay muchas posibilidades de mejora.
Resumen
Ambos marcos tienen sus ventajas. Angular es robusto y probado, mientras que Vue es simple y rápido. Sin embargo, el marco o la biblioteca que su empresa necesita depende completamente de sus requisitos y del objetivo de su aplicación.
¿Qué marco (Angular vs Vue) planea usar para su próximo proyecto y por qué? Comparta sus pensamientos en los comentarios a continuación.
