Cómo crear contadores de números animados en WordPress (2 métodos)
Publicado: 2022-11-03¿Desea agregar contadores de números animados a su sitio web de WordPress?
Los contadores animados son una excelente manera de agregar interés y dirección a su sitio. Pueden ilustrar estadísticas importantes, resaltar logros y hacer que su página web sea más atractiva.
En este artículo, mostraremos las mejores formas de crear fácilmente contadores de números animados en WordPress.
¿Qué es un contador de números animado?
Un contador de números animado es un widget que cuenta hacia arriba o hacia abajo hasta un número específico.
Son similares a los temporizadores de cuenta regresiva porque pueden contar hacia atrás en incrementos hasta el final de una venta o promoción. Pero también puede incrustar widgets de contador que cuentan para resaltar estadísticas específicas.
Puede usar contadores de números animados de varias maneras diferentes:
- Muestra cuántos clientes tienes
- Muestra el número de proyectos que has completado
- Muestra el total de suscriptores de correo electrónico
- Celebra tu número de años en el negocio
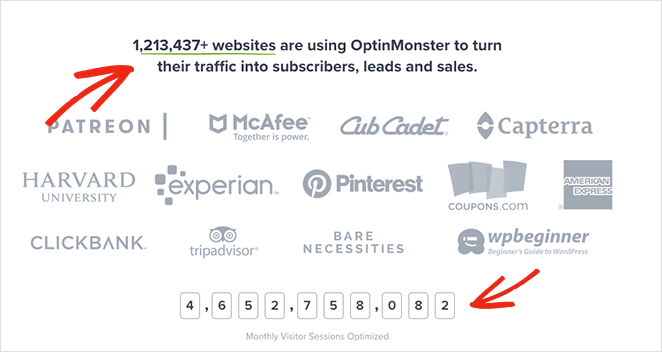
Las estadísticas cuantificables como esta son un tipo efectivo de prueba social. Los consumidores generalmente encuentran estadísticas y cifras confiables, lo que puede ayudarlos a convertir más rápido de lo habitual.
¿En cuál confiaría más: una marca con 22 clientes o una con una base de clientes de más de 1,213,437?

Dicho esto, aquí hay 2 formas fáciles de agregar contadores de números animados a su sitio web de WordPress.
- 1. Cómo hacer contadores de números animados personalizados con SeedProd
- 2. Usando el complemento de WordPress de contador de números
1. Cómo hacer contadores de números animados personalizados con SeedProd
Para el primer método, le mostraremos cómo agregar contadores de números animados a su sitio de WordPress usando SeedProd.

SeedProd es el mejor creador de sitios web y páginas de destino de arrastrar y soltar para WordPress. Su editor visual en vivo le permite crear fácilmente cualquier tipo de diseño de WordPress sin código.
Puedes usar SeedProd para hacer lo siguiente:
- Temas personalizados de WordPress
- Landing pages de alta conversión
- Próximamente páginas
- Pantallas del modo de mantenimiento
- Páginas de inicio de sesión de WordPress
- Diseños de página 404 personalizados
- Páginas de contenido como acerca de, servicios y contacto
- Y mucho más.
Comenzar es rápido y fácil con kits de sitio web completos y plantillas de página de destino. Además, puede personalizar cualquier diseño visualmente con bloques de WordPress como contadores de números animados, animaciones de texto, botones de llamada a la acción, galerías receptivas y personalizaciones con 1 clic.
Con soporte completo de WooCommerce, integraciones de marketing por correo electrónico y compatibilidad con complementos y temas populares de WordPress, SeedProd es la forma más rápida y sencilla de crear diseños personalizados de WordPress sin contratar a un desarrollador.
Entonces, saltemos a este tutorial y aprendamos cómo crear contadores de números animados con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero, vaya a la página de precios de SeedProd y elija su plan. Para esta guía, usaremos SeedProd pro para su WordPress Theme Builder de arrastrar y soltar.
A continuación, inicie sesión en el panel de control de su cuenta y haga clic en la pestaña Descargas . En esta pantalla, haga clic en el botón Descargar complemento de SeedProd y copie su clave de licencia.

Ahora diríjase a su sitio web de WordPress y cargue el archivo .zip del complemento. Si necesita ayuda con este paso, siga estas instrucciones sobre cómo instalar y activar un complemento de WordPress.
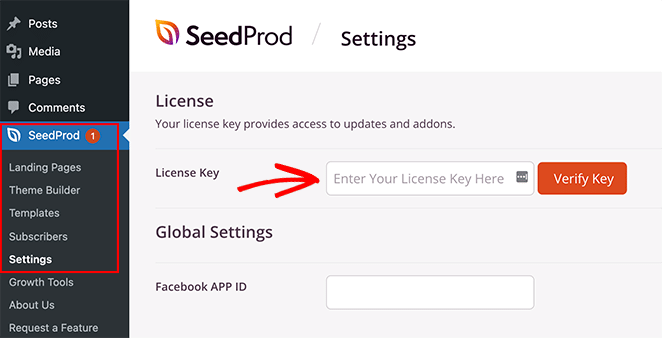
Después de instalar y activar el complemento, diríjase a SeedProd » Configuración e ingrese la clave de licencia que copió anteriormente.

Ahora haga clic en el botón Verificar clave para guardar los detalles de su licencia.
Paso 2. Crea un diseño de WordPress
El siguiente paso consiste en crear un nuevo diseño en WordPress. Puede hacer esto con SeedProd creando un nuevo tema de WordPress desde cero o creando una página de destino independiente.
Ambos métodos utilizan el potente generador de páginas de arrastrar y soltar para personalizar su diseño. Y puede usar el bloque Counter de SeedProd en temas y páginas de destino.
Para ayudarte a decidir, piensa qué funcionalidad quieres que tenga tu sitio web.
Theme Builder es una excelente opción para crear un diseño de sitio web personalizado completo desde cero sin código.

Sin embargo, si desea mantener su tema actual de WordPress y usar SeedProd para crear páginas individuales, Landing Page Builder es su mejor solución.

Puedes seguir estos tutoriales paso a paso para cada opción:
- Cómo crear un tema de WordPress personalizado
- Cómo crear una página de destino de WordPress
Ambas guías lo guiarán a través de la elección de una plantilla y la comprensión del editor visual. Una vez que esté familiarizado con su funcionamiento, vuelva al paso 3 para obtener instrucciones sobre cómo agregar el bloque Contador a su diseño.
Nota: Usaremos Theme Builder con el kit de sitio web de Headphone Shop para este tutorial.
Paso 3. Agregue el bloque de contador SeedProd
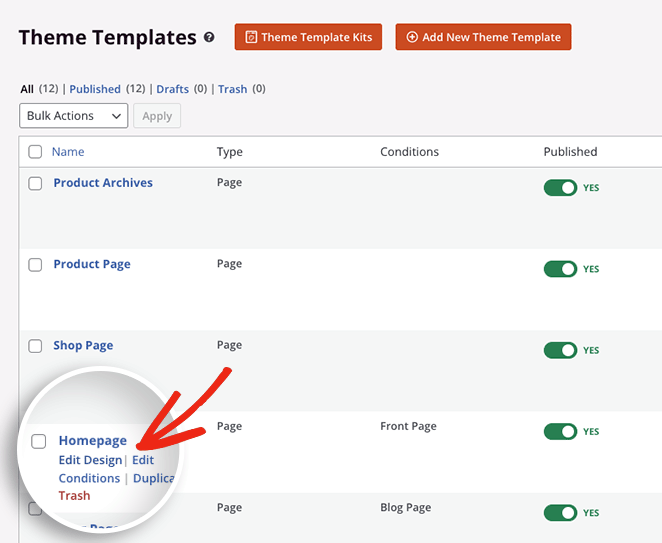
El siguiente paso consiste en agregar el bloque Contador a su página de destino o diseño de tema de WordPress. Así que haga clic en Editar diseño en la página que desea personalizar para abrirla en el editor visual.
Como estamos personalizando un tema de WordPress, comenzaremos editando la plantilla de la página de inicio:

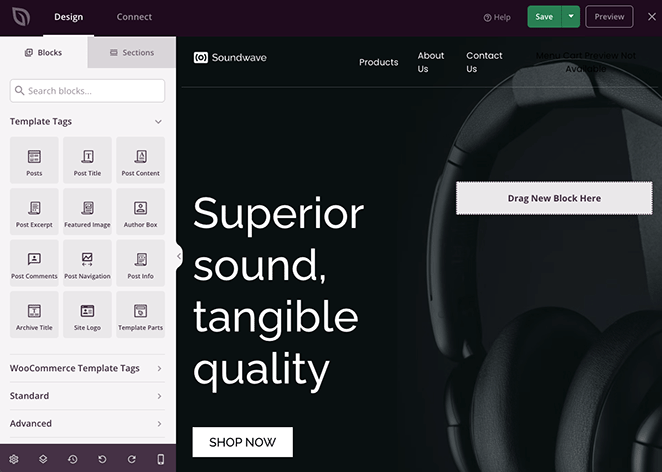
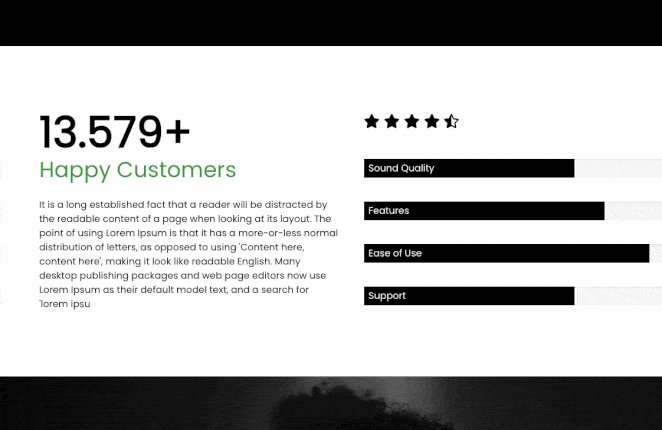
Cuando abra su diseño, verá un diseño similar a la siguiente captura de pantalla:

Tendrá bloques y secciones a la izquierda y una vista previa en vivo de su página en el lado derecho.
Puede hacer clic en cualquier parte de su vista previa para editar el contenido y personalizar cualquiera de los elementos de la plantilla.

También es muy fácil agregar nuevos elementos a su página con arrastrar y soltar. Le mostraremos cómo hacerlo con el bloque Contador.

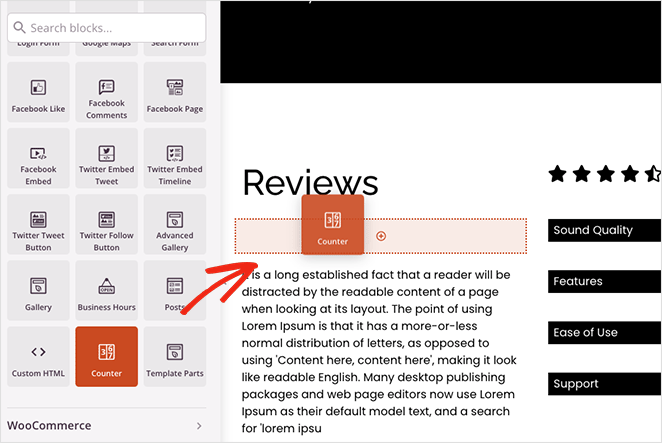
En el panel de la izquierda, busque el bloque Contador y arrástrelo a su diseño de WordPress.

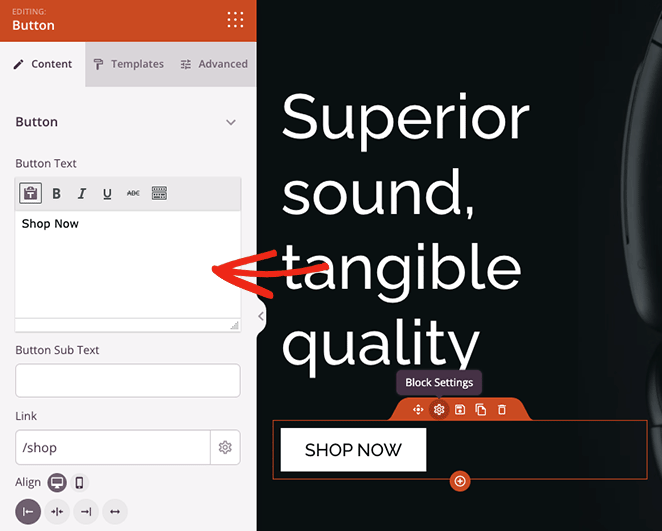
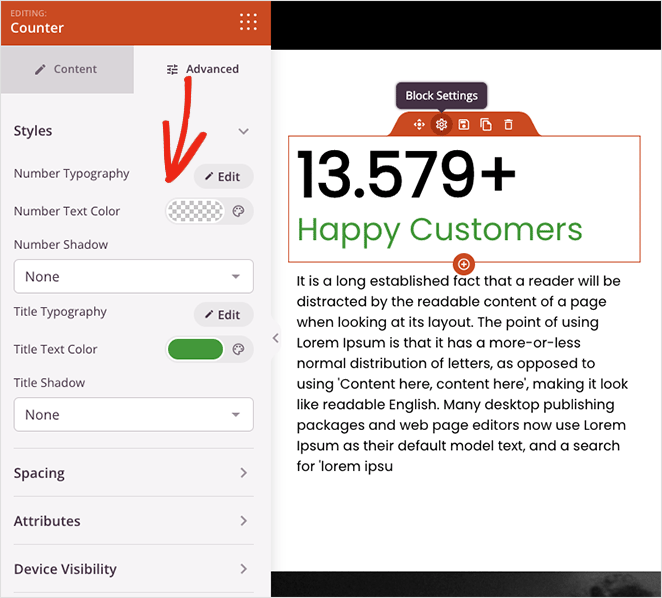
Una vez que el bloque esté en su lugar, puede hacer clic en él para ver las diferentes opciones de personalización.

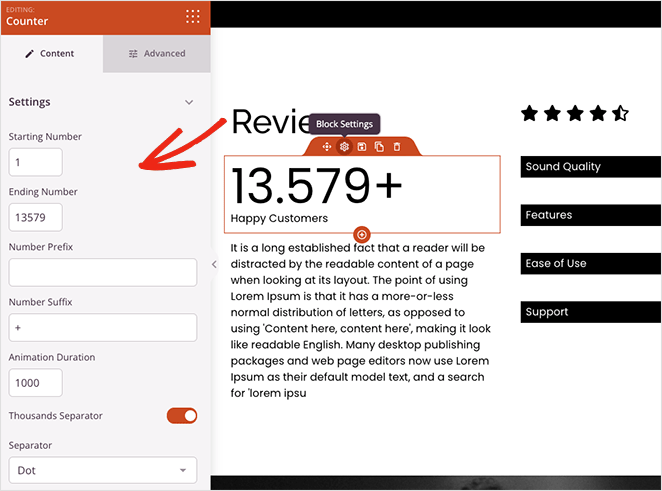
Con el bloque Contador, puedes:
- Agregue un valor de conteo inicial y final
- Introduzca un prefijo y un sufijo de número
- Establecer la duración de la animación
- Elija un separador decimal o de espacio
- Agregar un título de contador
- Edite la alineación en dispositivos móviles y de escritorio
Además, hacer clic en la pestaña Avanzado ofrece aún más configuraciones para diseñar su contador. Por ejemplo, puede cambiar las fuentes y los colores del contador y el título, agregar efectos de sombra, ajustar el espaciado y seleccionar opciones de visibilidad para dispositivos móviles y de escritorio.

Lo mejor es que no requiere CSS, HTML, Jquery o Javascript personalizados para que su contador se vea exactamente como lo desea. Simplemente apunte y haga clic para diseñar su contador de números y su hoja de estilo se actualizará automáticamente.
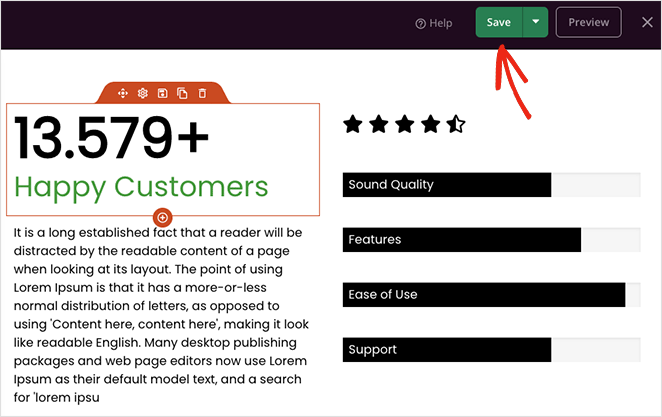
Continúe personalizando su página hasta que esté satisfecho con el aspecto de todo. Luego haga clic en el botón Guardar en la esquina superior derecha para guardar sus personalizaciones.

Paso 4. Publica tus cambios
Después de agregar su contador de números animado a su página personalizada y guardar sus cambios, está listo para que esté disponible para los visitantes de su sitio web.
Si está creando una página de destino independiente, simplemente haga clic en la flecha hacia abajo en el botón Guardar y seleccione Publicar . Pero si está utilizando Theme Builder, hay un paso más.
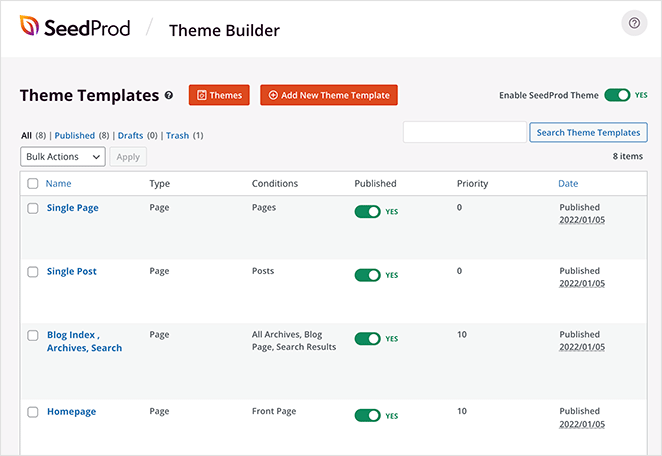
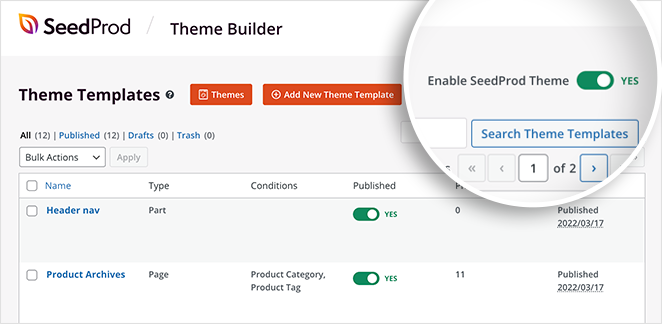
Salga del generador de páginas haciendo clic en el ícono X, luego, desde el tablero del generador de temas, gire el interruptor Habilitar tema de SeedProd a la posición "Sí".

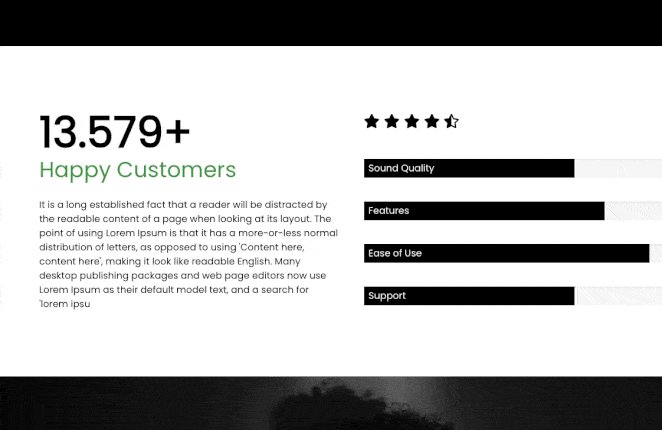
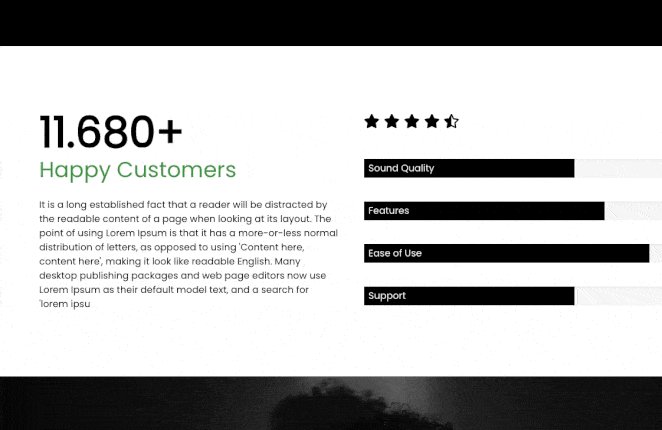
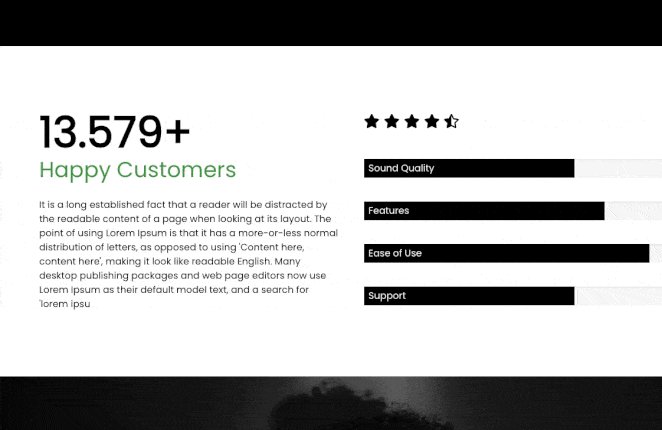
¡Eso es todo! Ahora puede obtener una vista previa de su diseño para ver la animación de su contador de números en acción:

2. Usando el complemento de WordPress de contador de números
Si no está interesado en usar un generador de páginas de arrastrar y soltar para personalizar su sitio de WordPress, hay otra forma de agregar contadores de números animados a su sitio sin escribir código.
En ese caso, puede usar un complemento gratuito de contador de números de WordPress como el complemento de contador de números de WPShopMart. Le permite agregar contadores totalmente receptivos a su sitio web para mostrar estadísticas de números en publicaciones, páginas y áreas de la barra lateral.
Este método no incluye tantas opciones de personalización como el anterior, pero es una manera fácil de agregar un contador de números animado simple a su sitio web con un código abreviado.
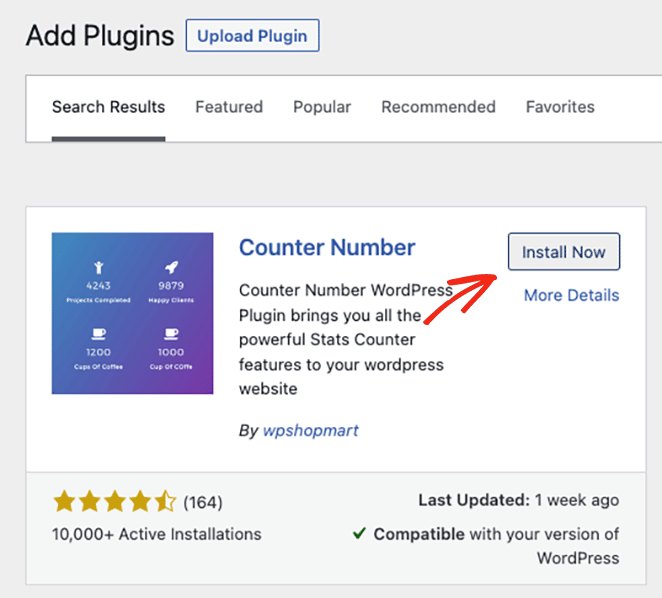
Para comenzar, descargue, instale y active el complemento Counter Number en su sitio de WordPress.

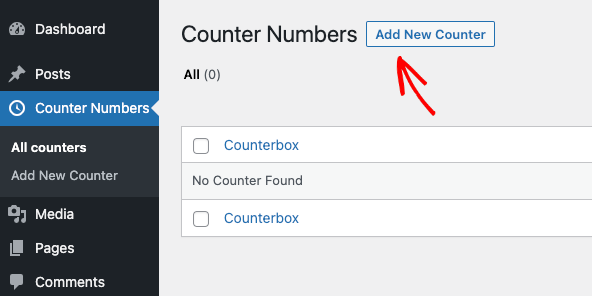
Luego vaya a Números de contador » Todos los contadores desde su área de administración de WordPress y haga clic en el botón Agregar nuevo contador .

En la siguiente pantalla, verá un simple generador de contadores de arrastrar y soltar. Ingrese un título para su contador, luego desplácese hacia abajo hasta la sección Agregar número de contador .
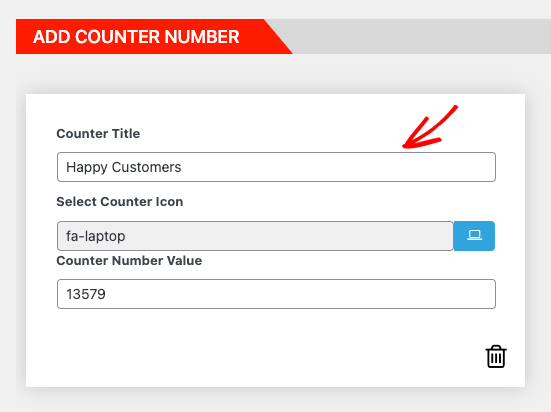
De forma predeterminada, ya hay 3 contadores configurados. Eliminaremos 2 de ellos haciendo clic en el ícono de la papelera, luego editaremos el contador restante.
En la configuración del contador, puede agregar un título, seleccionar un icono de contador e ingresar un valor numérico.

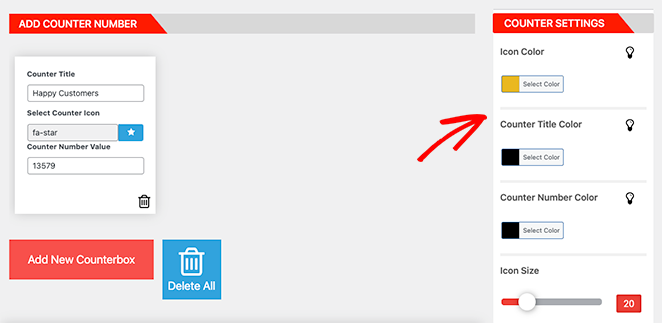
Luego, en el lado derecho, puede cambiar lo siguiente:
- Color y tamaño del icono
- Color y tamaño del título del contador
- Número de contador, color y tamaño.
- pesos de fuente
- Familia tipográfica

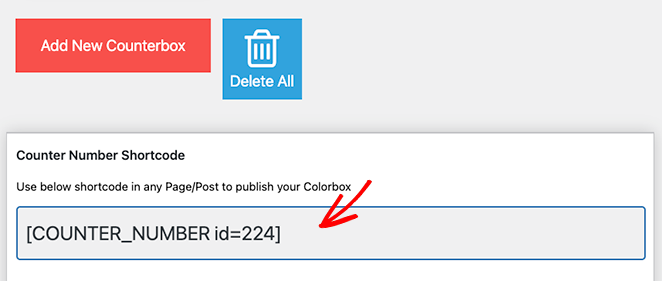
También puede ocultar el icono del contador si lo prefiere. Cuando esté satisfecho con el aspecto de su contador, copie el código abreviado y luego haga clic en Publicar.

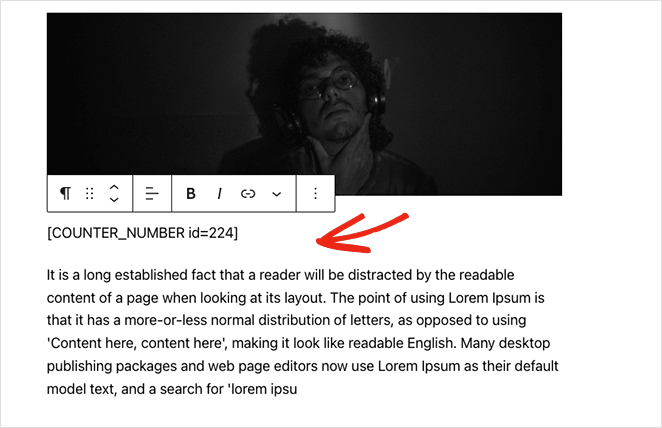
Ahora está listo para agregar su contador a una publicación o página, así que cree o edite una página o publicación de WordPress. Luego, busque la sección de la página que desea y pegue su código abreviado directamente en un nuevo bloque de párrafo.

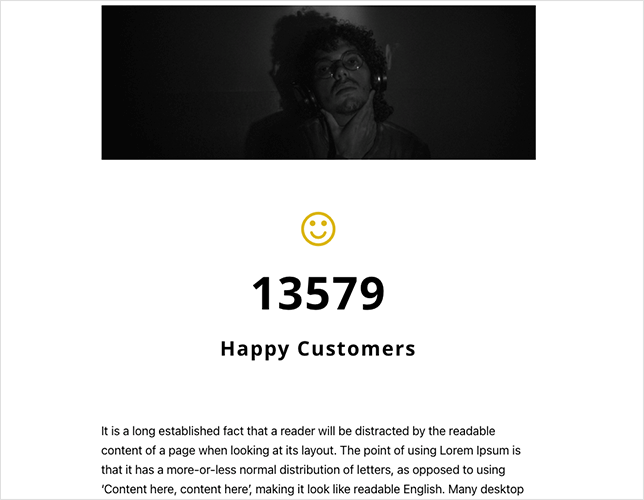
Finalmente, haga clic en Actualizar o Publicar. Cuando obtenga una vista previa de su página, el contador de números contará automáticamente.

¡Ahí tienes!
Esperamos que esta guía le haya ayudado a encontrar el mejor método para agregar contadores de números animados a WordPress.
¿Listo para crear contadores de números personalizados sin código?
También puede disfrutar leyendo los siguientes tutoriales de WordPress:
- Cómo agregar el horario comercial a WordPress
- Cómo atenuar una imagen de fondo sin CSS
- Cómo agregar widgets de Twitter a su sitio de WordPress
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.