Animación de subrayados de enlaces en WordPress
Publicado: 2022-04-10Un ejemplo del efecto de enlace que estamos haciendo.
Este artículo discutirá cómo agregar un estilo personalizado a sus hipervínculos en WordPress.
El hipervínculo ha existido desde el comienzo de Internet y se mantuvo bastante estándar hasta finales de la década de 2010. En ese momento, los diseñadores comenzaron a eliminar el subrayado, agregaron interesantes efectos de desplazamiento y cambiaron el estilo general de <a>.
Hoy, estamos viendo un resurgimiento del hipervínculo estándar, principalmente porque los usuarios están familiarizados con él, da como resultado tasas de clics más altas y es simplemente la configuración predeterminada cuando se usa WordPress.
Recientemente realizamos una prueba para ver si la eliminación de subrayados influía en la tasa de clics en nuestro sitio web de WordPress. Descubrimos que cuando se eliminaban los subrayados, los usuarios hacían clic en menos enlaces en el sitio web. Tan pronto como se volvieron a agregar los subrayados, los usuarios terminaron haciendo clic en más enlaces. Lo que esto significa es que un subrayado es un elemento esencial de cualquier enlace en línea.
Sin embargo, como agencia de diseño, queríamos arreglar un poco los hipervínculos en nuestro sitio web. Si va al lápiz de código y busca estilo de hipervínculo, encontrará toneladas de fragmentos de código que puede usar para cambiar el diseño y la forma de un enlace en su sitio. Sin embargo, notamos que la mayoría de ellos implicaban agregar subrayados cuando el usuario pasa el mouse sobre el enlace. eso significa que, para empezar, no hay subrayados, lo que da como resultado tasas de clics más bajas.
Queríamos crear un fragmento de código que pudiera implementarse en cualquier sitio web de WordPress que animaría el subrayado del hipervínculo cuando el usuario pasa el cursor sobre el enlace.
En lugar de agregar el subrayado, se eliminaría el subrayado. Esto se hace para que los usuarios aún sepan que es un enlace en el que se debe hacer clic y obtengan comentarios visuales al pasar el mouse sobre el enlace.
Al animar el subrayado para que se deslice cuando se desplaza el enlace, nuestro sitio web se siente un poco más personalizado. Notamos que varios otros sitios web en nuestro nicho hacen lo mismo. Usan hipervínculos con subrayados, pero cuando los usuarios se desplazan sobre ellos, los subrayados se animan de alguna manera.
Nuestro ejemplo favorito de esto es el estilo del enlace en el Blog de Kinsta. Decidimos usar los enlaces de ese blog como inspiración. Aquí está la porción de CSS que aplica bonitos efectos de desplazamiento a los hipervínculos. Es fácilmente instalable en un sitio web de WordPress, que discutiremos a continuación.
CSS para dar estilo a los hipervínculos en WordPress
Aquí hay un diagrama ordenado que muestra el código y explica lo que hace cada línea, que se publicó en Reddit. Recibió comentarios muy positivos, así como algunas sugerencias adicionales sobre cómo mejorar el código.
Este es el código que puede usar para aplicar un estilo similar a sus propios hipervínculos en su sitio web de WordPress. Como ejemplo, puede pasar el cursor sobre este enlace para ver el efecto que aplica este código. Originalmente inspirado en los enlaces del Blog de Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Lenguaje de código: CSS ( css )La razón por la que nos gusta este código es porque aplica un efecto de desplazamiento a todos los tipos de hipervínculos, incluso si son de varias líneas (puede ver esto en acción al pasar el cursor sobre el ejemplo que se encuentra arriba de este código).
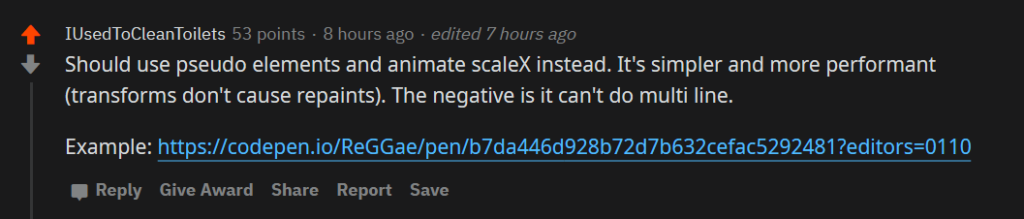
Hubo cierta preocupación en el subreddit de que este código puede ser un poco pesado para simplemente animar un hipervínculo (y que causaría repintados), y surgió otra forma de agregar efectos de desplazamiento de hipervínculo a WordPress.


Aquí está el código (creado por el cartel de ese comentario):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Lenguaje de código: JavaScript ( javascript )Y esto es lo que hace:
Un ejemplo de un enlace diseñado con este método.
Este método es un poco más ligero y no provoca repintados, pero el principal problema es que no funcionará con un enlace que abarque varias líneas. Si hay interrupciones en el texto del enlace, el subrayado solo se aplicará a la línea más baja. Puedes verlo si pasas el cursor sobre este ejemplo.
En nuestra opinión, esto definitivamente podría ser un factor decisivo, por lo que preferimos el primer fragmento de código.
Cómo diseñar enlaces en WordPress
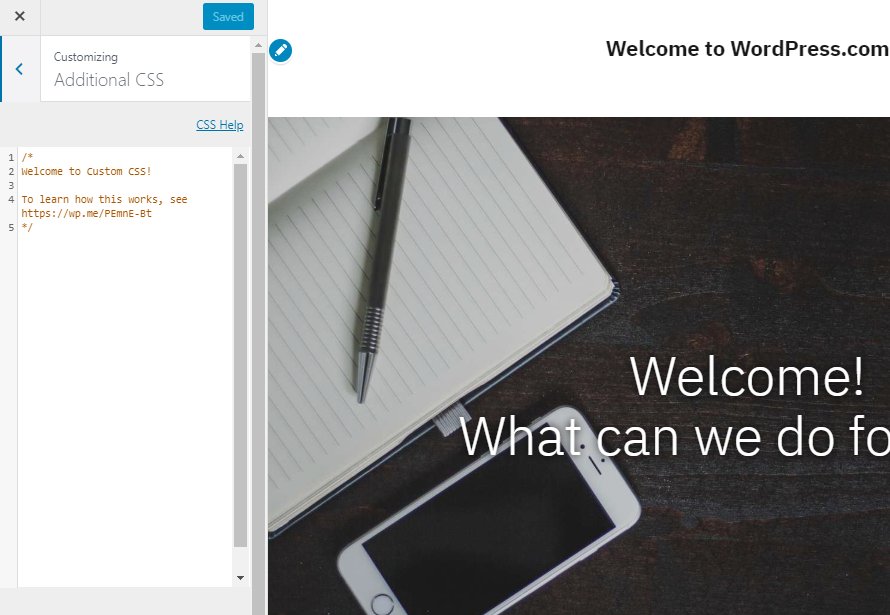
En realidad, diseñar hipervínculos en Word Press es bastante fácil. Todo lo que necesita hacer es copiar y pegar el código en un editor de CSS que lo aplica a los estilos en su sitio web de WordPress. Puede hacer esto de varias maneras, pero el método más simple y fácil de aplicar CSS personalizado a WordPress es usar el editor de CSS incorporado que se puede encontrar en Apariencias -> Personalizar.
(También puede usar este complemento que aplicará CSS incluso si su tema cambia).

Una vez que aparezca la interfaz del personalizador, simplemente haga clic en la pestaña CSS personalizada (generalmente es el enlace más bajo en el menú) y pegue su código. Haga clic en el botón publicar y el estilo del hipervínculo se debe aplicar a su sitio web de WordPress.
Tenga en cuenta que el código base aplicará el estilo de subrayado del enlace a la totalidad de su sitio web de WordPress. En algunos casos, esto es lo que desea, pero en otros casos, solo desea que el estilo del hipervínculo se aplique al Contenido.
En nuestro sitio web, especificamos (usando CSS) que el estilo del hipervínculo solo debe aplicarse al contenido de la publicación del blog.
Hicimos esto seleccionando específicamente el contenido de la publicación usando un ID de elemento como este:
#post-content a {tu código aquí}Hacer esto varía de un tema a otro, ya que algunos etiquetarán un envoltorio que rodea el contenido de la publicación, mientras que otros no. El método real y el selector que utiliza son exclusivos de su propio sitio web. Puede usar un kit de herramientas para desarrolladores como Chrome Dev Tools para descubrir qué selector rodea el contenido de su publicación y aplicarlo al código.
Conclusión
Este artículo debería haberle presentado el concepto de cambiar y animar hipervínculos en su sitio web de WordPress. Esta es una excelente manera de agregar un toque personalizado a cualquier sitio, el código es bastante simple y fácil de aplicar, y funciona universalmente.
Si tiene alguna pregunta sobre cómo aplicar el estilo CSS a los hipervínculos en WordPress, no dude en comunicarse en los comentarios.
