Cómo hacer una página de inicio de aplicación en WordPress (la manera fácil)
Publicado: 2022-05-04¿Quieres crear una página de destino de la aplicación en WordPress?
Crear una aplicación móvil ya es bastante difícil. Ahora tienes que descubrir cómo obtener instalaciones. Resulta que, incluso si construyes algo extraordinario, no necesariamente obtendrás muchos usuarios.
Crear una página de destino de la aplicación es una excelente manera de convencer y convertir a los visitantes de su sitio en usuarios de la aplicación. Pero, ¿cómo lo haces? La forma más sencilla de crear una página de destino es crear un sitio de WordPress para promocionar su aplicación. Luego, use un generador de páginas de destino para lanzar rápidamente una página de destino de aplicaciones de alta conversión.
En este artículo, le mostraremos cómo iniciar rápidamente una página de destino de la aplicación de WordPress. Y no necesita ninguna experiencia previa en marketing o codificación para hacerlo.
Sumerjámonos.
¿Qué es una página de destino de la aplicación?
Una página de inicio de aplicación es una página web independiente destinada a convencer a los visitantes del sitio para que descarguen su aplicación.
Las páginas de destino están extremadamente enfocadas en obtener conversiones. Por lo tanto, la página de inicio de su aplicación no tiene que ser la más bonita de todas. Siempre y cuando explique bien los beneficios de su aplicación y por qué la gente debería descargarla, está listo.
Crear una página de destino de WordPress para su aplicación puede tener muchos beneficios para su negocio:
- Promover el conocimiento de la marca
- Aumentar las conversiones
- Recopilar datos de marketing
- Mejorar la credibilidad a través de la prueba social
- Recopile clientes potenciales para promocionar futuras campañas
También puedes hacer mucho con una página realmente simple.
Pero lo único que debe recordar es que todas las páginas de destino exitosas tienen una estructura y un flujo similares. Esto significa que hay elementos específicos en cualquier página de destino para que sea exitosa.
¿Qué hace que una página de inicio de aplicación sea exitosa?
Ahora que sabe qué es una página de destino de una aplicación y por qué debería crear una, es hora de revisar los elementos más críticos de cualquier página de destino. Hemos reunido algunos ejemplos reales para mostrar cómo las páginas de destino de aplicaciones exitosas utilizan estos elementos.
Vamos a ver.
#1. Llamada a la acción
Una llamada a la acción o CTA es un botón o enlace que empuja a los visitantes a realizar alguna acción. La página de inicio de su aplicación está destinada a obtener descargas para su aplicación. Y ese es el objetivo más fundamental de su página de destino.
Por lo tanto, la página de inicio de su aplicación podría tener tres llamadas a la acción:
- Un botón de descarga directa
- Un código QR para una descarga escaneable
- Un formulario de contacto para recopilar clientes potenciales para marketing por correo electrónico
De los tres, un formulario de contacto es el menos popular. Utilizaría un formulario de contacto para recopilar clientes potenciales si su aplicación aún no se ha lanzado. Para las aplicaciones móviles, un código QR es muy popular para las versiones de escritorio de su sitio. Para un sitio receptivo, un botón de descarga directa es la opción más popular.
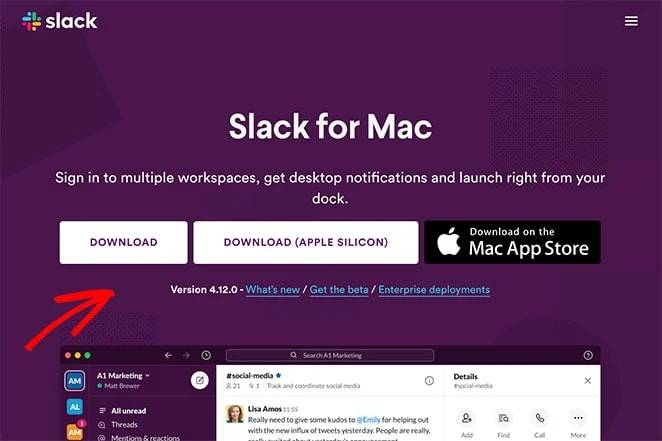
Aquí hay un ejemplo de un gran llamado a la acción de Slack:

¿Ves cómo toda la página admite esa única intención de hacer que los visitantes descarguen? El enfoque completo de la página es el botón de descarga y eso es lo que hace que esta sea una página de inicio de aplicaciones de alta conversión.
#2. Titular
El título de su página de destino es lo primero que verán sus visitantes. No tienes que ser ingenioso con tus titulares. De hecho, si no es un redactor publicitario profesional, apéguese a que su titular se centre en el mayor beneficio de descargar su aplicación.
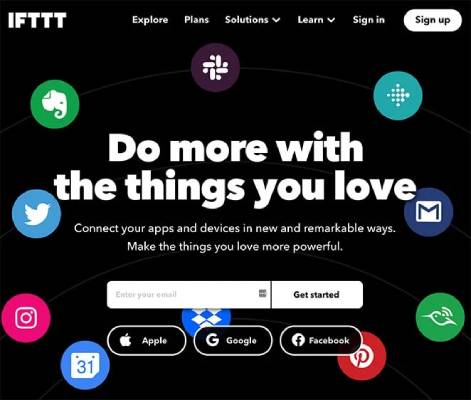
Eche un vistazo a este gran ejemplo de un título de página de destino de IFTTT:

IFTTT ni siquiera enumera las aplicaciones con las que puede integrarse usando el título. Puedes ver todas las aplicaciones en la imagen del banner. Y cuando lees el titular, tiene sentido de inmediato.
Por lo general, su título es el primer empujón hacia el botón de descarga. Entonces, ¡haz que cuente!
#3. Copia de cuerpo
Por supuesto, habrá muchas cosas geniales sobre su aplicación que no puede incluir en el título. Una explicación detallada de los beneficios va en su copia del cuerpo.
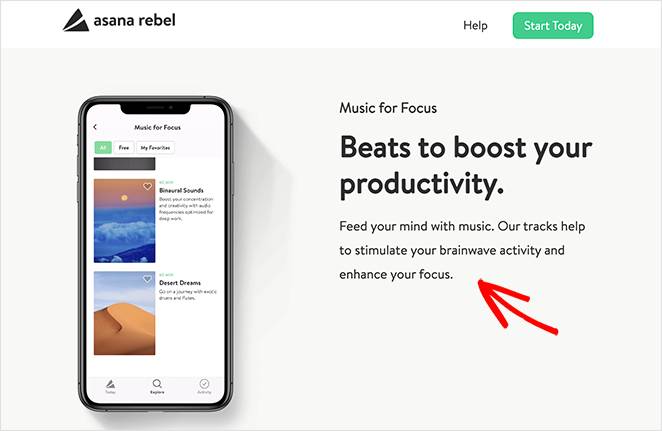
La copia del cuerpo está destinada a convencer y convertir a sus visitantes ocasionales en usuarios. Este es un ejemplo de Asana Rebel:

Una gran plantilla de redacción que puede usar es evocar curiosidad en el título y satisfacer esa curiosidad en el cuerpo del texto. Esa sensación de satisfacción hará que las personas se desplacen hacia abajo hasta tu CTA.
#4. Prueba social
Incluir prueba social en su página de destino muestra a los usuarios que su aplicación es confiable. La prueba social es una suposición a la que diriges a tus visitantes para que sepan el comportamiento correcto en ese caso. Es como tomar una copa en una fiesta donde todos beben aunque tú no bebas.
Existen principalmente 6 formas de usar la prueba social en sus páginas de destino:
- Recomendaciones de expertos (como cómo 9/10 dentistas recomiendan cualquier otra marca de pasta de dientes)
- Respaldos de celebridades (como Kevin Hart usando Car Finder)
- Reseñas y testimonios de usuarios (más sobre esto pronto)
- Mostrando una gran cantidad de usuarios existentes (como los más de 10,000 propietarios de negocios inteligentes que usan PushEngage)
- Certificación y premios de la industria (como la insignia Editor's Choice en Google Play o entrar en Shark Tank)
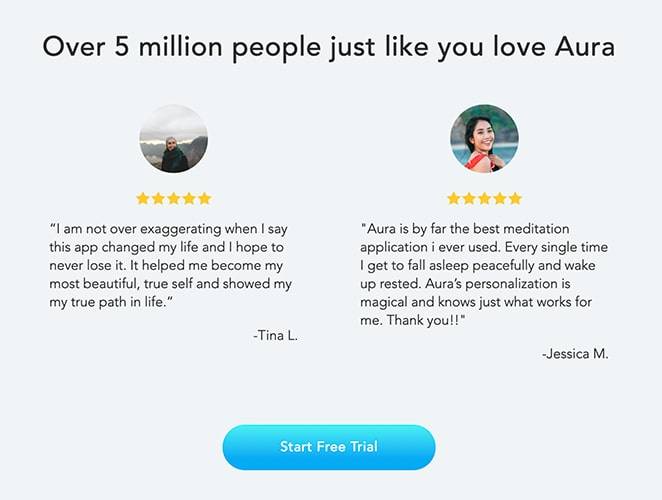
De todos estos tipos de pruebas sociales, las más fáciles de obtener son las reseñas y los testimonios de los usuarios. Mira este ejemplo de Aura:

Utiliza la fuerza en grandes cantidades junto con reseñas y testimonios para conducir maravillosamente a su botón CTA.
#5. Imágenes atractivas
Antes de comenzar esta sección: El objetivo de la página de inicio de su aplicación en WordPress NO es verse bonito. Solo tiene que responder las preguntas correctas en el orden correcto y dar a sus visitantes una razón para convertir.
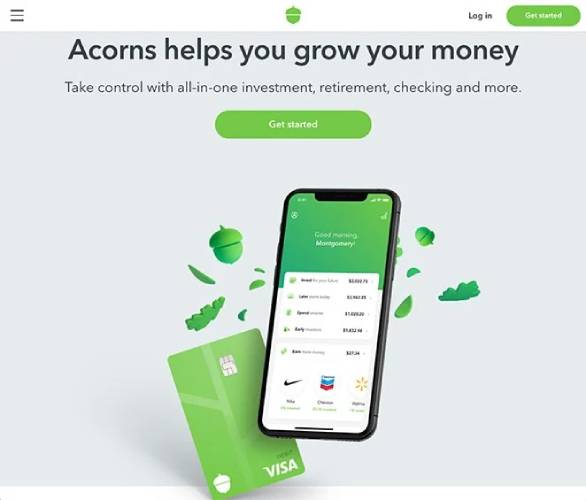
Dicho esto, una página de destino hermosa no hace daño. Si la página de destino de su aplicación ofrece un estilo visual atractivo, las personas pensarán automáticamente que la calidad general de su producto será alta. Eche un vistazo a esta página de inicio de aplicación realmente genial de Acorn:

Puede hacer lo mismo usando imágenes de stock de alta calidad sin tener que contratar a un diseñador.
Cómo construir una página de inicio de aplicación en WordPress
A estas alturas, ya sabe qué es una página de destino de una aplicación, por qué debería crear una y qué elementos de la página merecen la mayor parte de su atención.
Entonces, es hora de crear su primera página de destino de la aplicación en WordPress. Antes de comenzar, debe saber que hay TONELADAS de temas de WordPress, creadores de temas y creadores de páginas de destino. Pero recomendamos usar SeedProd.

SeedProd es un generador visual de páginas de destino que lo ayuda a crear páginas de destino que se conviertan realmente bien.
SeedProd no es un creador de sitios web o un creador de páginas web. Es un generador de páginas de destino. Un creador de páginas web se basa en gran medida en su tema y simplemente toma los estilos predeterminados de su tema. Y, en consecuencia, es realmente difícil modificar los encabezados, pies de página y elementos de la página más allá de cierto punto utilizando un creador de sitios web.
Un creador de páginas de destino es completamente independiente del tema.
¿Quiere eliminar su menú de navegación para que sus visitantes se concentren completamente en una cosa? ¡No hay problema!
¿Necesita un pie de página personalizado para ayudar a sus visitantes a convertir más fácilmente? Solo un clic y listo.
¿Quizás le gustaría crear diferentes páginas de destino donde las diferentes fuentes de tráfico tengan botones personalizados de llamada a la acción (CTA)?
En todos estos casos, necesita un creador de páginas de destino y no un creador de sitios web. Si necesita una página de destino que convierta y no tiene un gran equipo de desarrollo, SeedProd es una gran inversión.
Usamos SeedProd nosotros mismos y escribimos una reseña completa. Puede consultarlo para obtener más detalles sobre las funciones principales. O bien, puede sumergirse directamente en la creación de la página de destino de su aplicación en WordPress.
Paso #1: Instale el generador de páginas de destino de SeedProd
Primero, deberá visitar el sitio web de SeedProd y comprar el complemento. Luego, puede descargar el archivo del complemento a su computadora. Luego, copie la clave de licencia del complemento desde su panel de control de SeedProd.
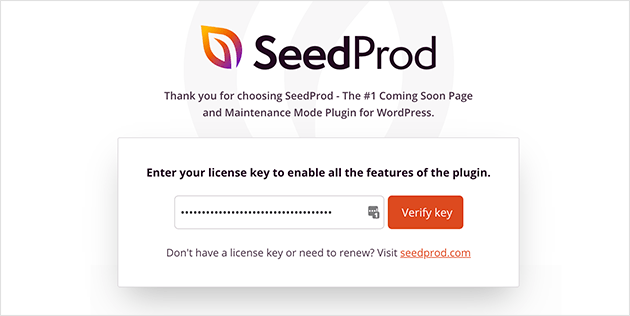
A continuación, deberá iniciar sesión en su panel de WordPress e instalar el complemento. Si necesita instrucciones detalladas, consulte esta guía paso a paso para instalar un complemento de WordPress. Dirígete a la pantalla de bienvenida del complemento SeedProd en WordPress y verifica tu clave de licencia:

Una vez que se verifique su cuenta, estará listo para crear una página de destino.
Paso n.º 2: cree una nueva página de destino
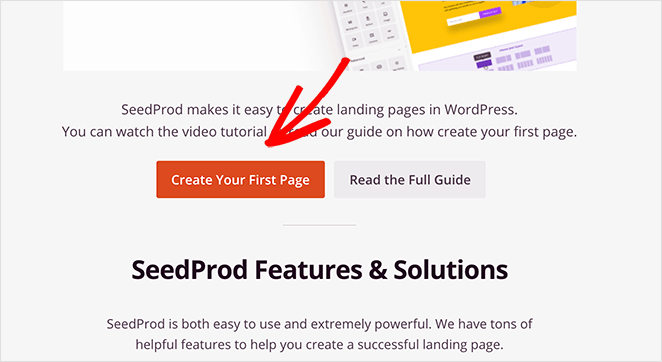
En la pantalla de bienvenida de SeedProd, desplácese hacia abajo y haga clic en el botón Crear su primera página :

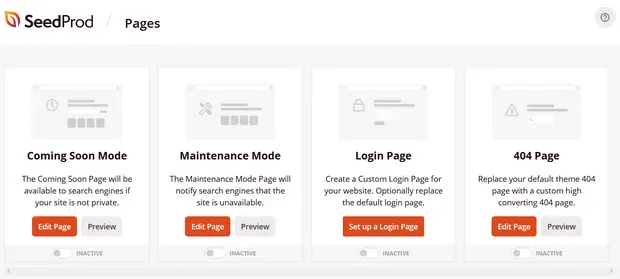
Luego, verá 5 tipos diferentes de páginas de destino que puede crear:


Con las plantillas de SeedProd, puede iniciar rápidamente páginas complicadas como:
- Próximamente y páginas de modo de mantenimiento
- Páginas de inicio de sesión
- 404 páginas
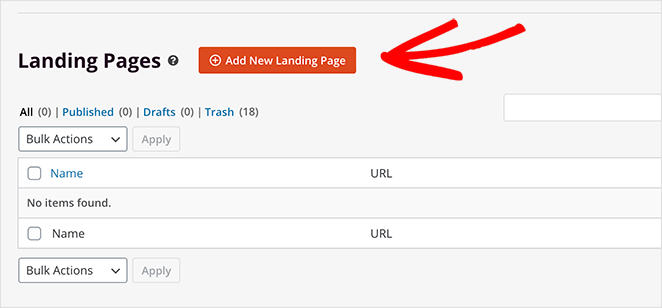
Y si se desplaza un poco más hacia abajo, puede iniciar una página de destino personalizada a partir de plantillas prediseñadas. Haga clic en Agregar nueva página de destino :

A continuación, utilizaremos una de las poderosas plantillas de página de destino preconstruidas de SeedProd.
Paso #3: elige una plantilla de página de destino
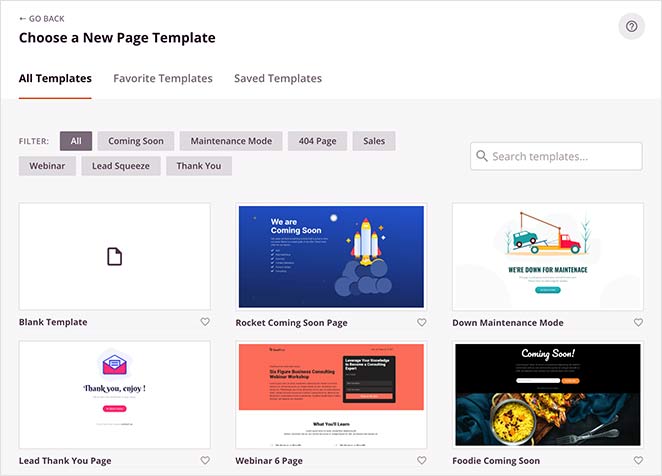
Elija una plantilla de página de destino de las páginas de destino preconstruidas que se enumeran en el generador de SeedProd:

Tómese su tiempo y seleccione la plantilla adecuada para usted. Para seleccionar una plantilla, simplemente haga clic en el icono de marca de verificación en la plantilla.
Recuerde, la plantilla es solo un punto de partida. En la siguiente sección, veremos cómo personalizar su página de destino fácilmente usando el generador de arrastrar y soltar de SeedProd.
Paso #4: Agregue el contenido de su página de destino
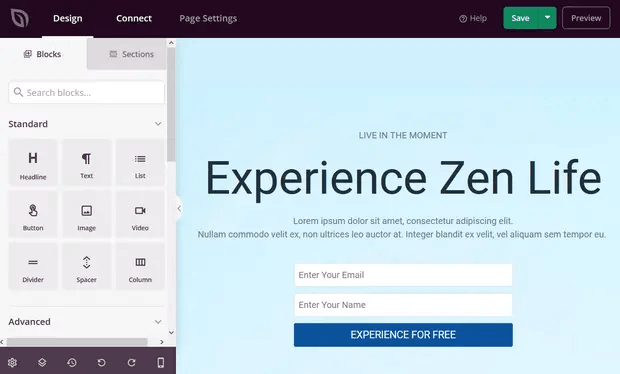
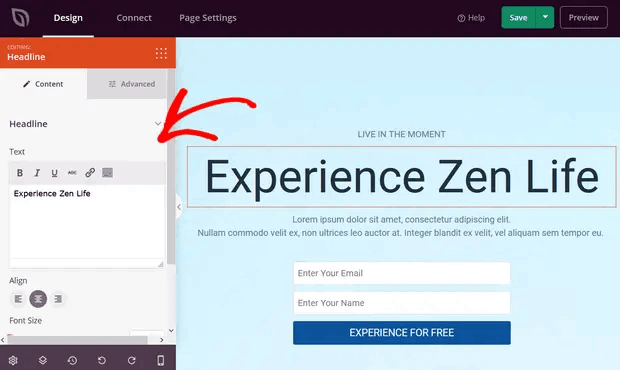
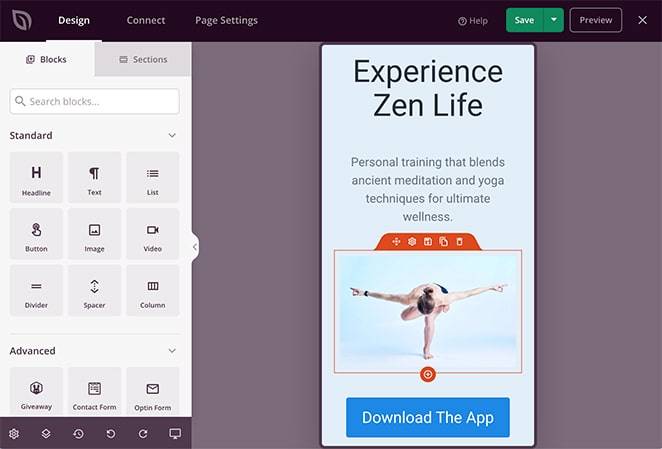
Después de elegir la plantilla de su página de destino, será redirigido al generador visual de arrastrar y soltar de SeedProd, donde podrá personalizar su página de destino. En el lado izquierdo del editor, obtiene una lista de los elementos de diseño que puede usar para personalizar su página de destino:

Haga clic en cualquiera de los elementos de texto para editar la copia directamente en el generador de interfaz:

Puede cambiar el texto, su estilo, color, alineación y diseño para que se ajuste a su producto o marca en general.
Paso #5. Personaliza la página de inicio de tu aplicación
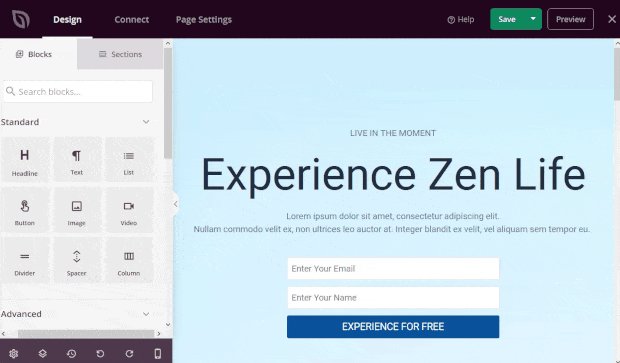
A continuación, querrá personalizar la página de destino de su aplicación. Lo bueno es que puede agregar fácilmente nuevos bloques como botones, formularios de suscripción, formularios de contacto, perfiles sociales y más a la plantilla de su página de destino.
Los elementos de contenido en SeedProd se denominan bloques de página de destino. Incluyen bloques estándar , que proporcionan diseño y funcionalidad básicos, y bloques avanzados para elementos de página de generación de prospectos como:
- Botones de redes sociales
- Formularios de suscripción
- regalos
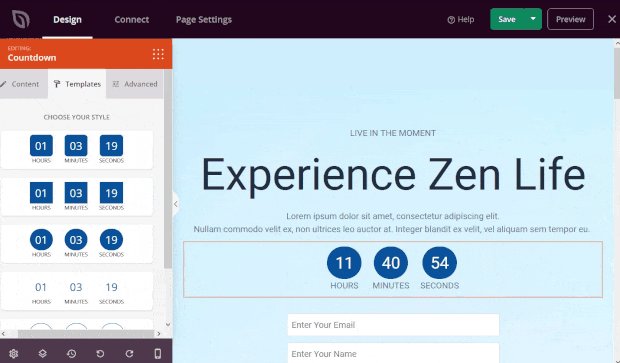
- Temporizadores de cuenta regresiva
- Calificaciones de estrellas
- Formularios de contacto
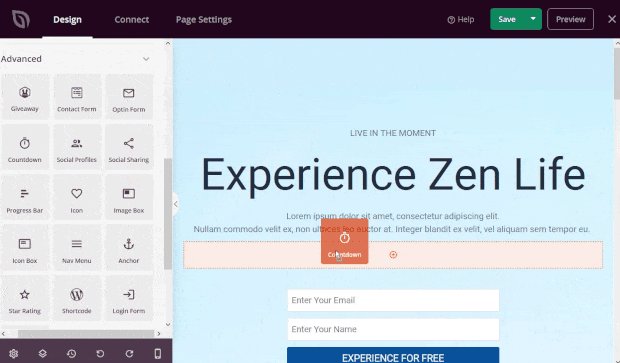
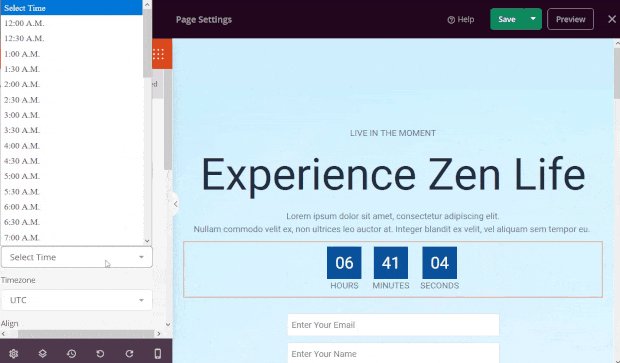
Y MUCHO más. Por ejemplo, puede arrastrar y soltar un temporizador de cuenta regresiva para aumentar la urgencia:

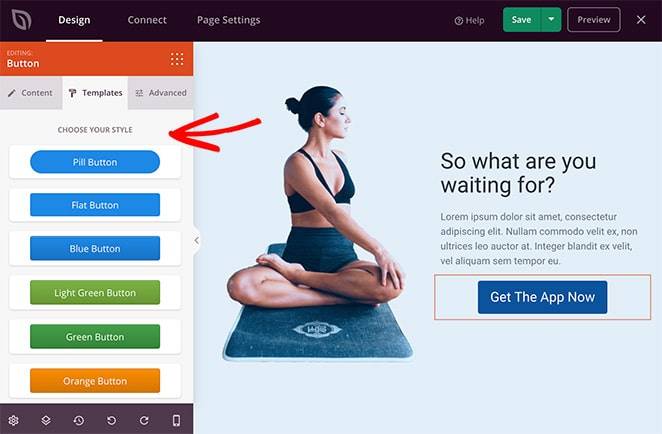
Descubrirá que muchos de los bloques de la página de destino de SeedProd también vienen con plantillas listas para usar. Simplemente haga clic en la pestaña Plantillas para ver una variedad de estilos que puede implementar con un solo clic.

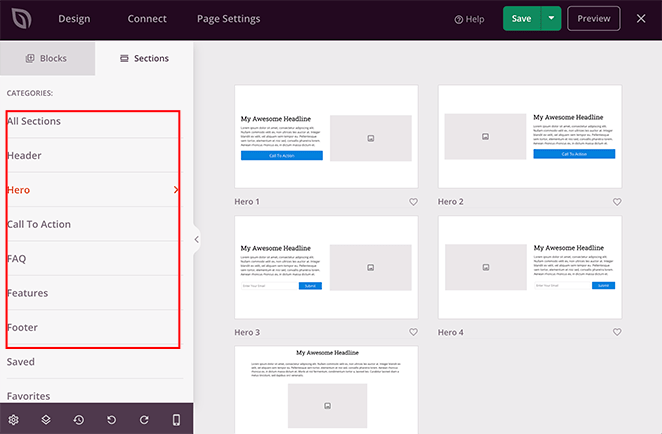
Estas son secciones de página completas, que incluyen:
- Áreas de llamada a la acción
- Características
- Encabezados
- Pies de página
- Preguntas más frecuentes
- Áreas de héroe
Lo bueno de estas secciones es que no tienes que crearlas bloque por bloque. Simplemente puede importar una sección con un solo clic.

Personalice todo sobre su página de destino hasta que se vea exactamente como lo desea. Cuando haya terminado, haga clic en Guardar .
Paso #6: Conecte su servicio de marketing por correo electrónico
Este paso no es obligatorio a menos que esté utilizando la página de destino de su aplicación para recopilar clientes potenciales. Pero recomendamos recopilar direcciones de correo electrónico incluso para descargas directas de aplicaciones. La única vez que recomendamos no hacerlo es si su aplicación recopila correos electrónicos directamente durante un proceso de registro.
Si está creando una página de destino para recopilar clientes potenciales en su sitio, querrá crear una suscripción. Luego, conecte su suscripción a un proveedor de servicios de correo electrónico como Constant Contact.
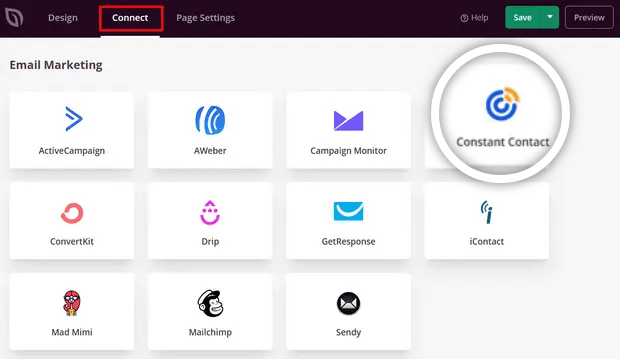
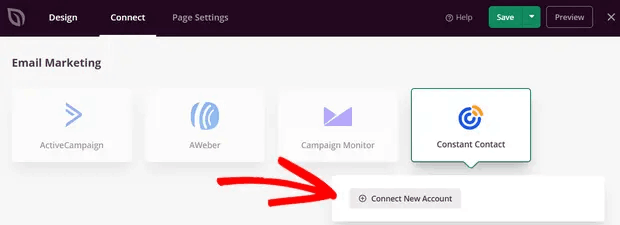
Para hacer esto, vaya a la pestaña Conectar en el generador de SeedProd y seleccione su proveedor de servicios de correo electrónico de la lista:

A continuación, haga clic en Conectar nueva cuenta :

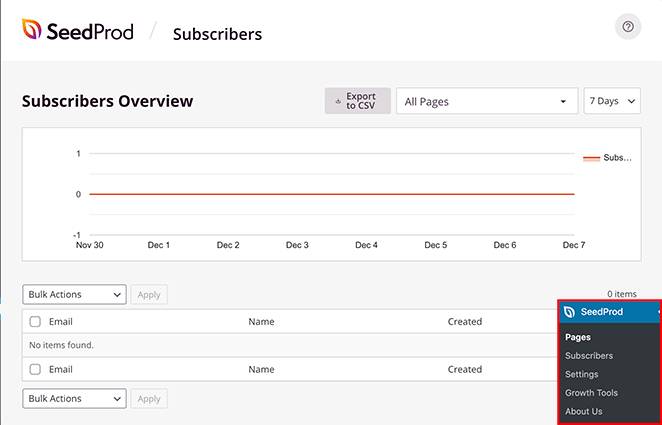
Una vez hecho esto, deberá configurar su servicio de correo electrónico para recopilar clientes potenciales. Si no tiene un proveedor de servicios de correo electrónico o no puede permitirse el lujo de obtener uno de inmediato, no se preocupe. SeedProd guarda sus clientes potenciales de correo electrónico en WordPress de forma predeterminada. Dirígete a SeedProd » Suscriptores desde tu panel de WordPress para ver tu lista de correo electrónico.

Paso #7: Configure los ajustes de su página de destino
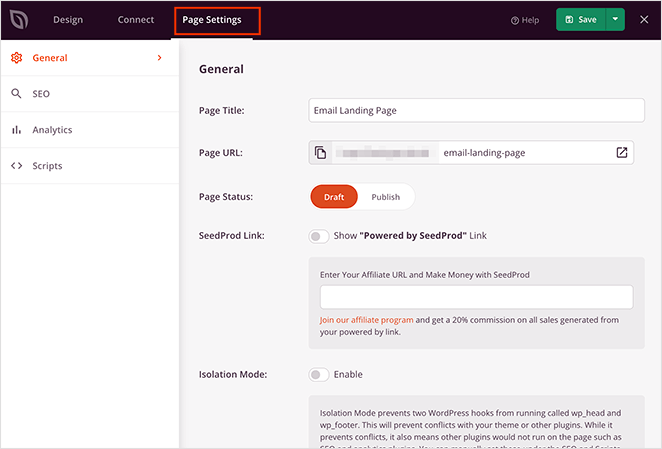
El siguiente paso es ajustar la configuración de la página de destino de su aplicación. Puede verlos haciendo clic en la pestaña Configuración de página en la parte superior del creador de páginas.

En el área de configuración, puede editar la configuración de sus páginas, General, SEO, Analytics y Scripts. En la pestaña General , puede elegir un nombre y una URL. Si ve problemas con su página de destino, es probable que su tema de WordPress o algún otro complemento esté en conflicto con SeedProd. Use el modo de aislamiento si ese es el caso.
Paso #8: Verifique que su página sea compatible con dispositivos móviles
Ya casi hemos terminado. A continuación, querrá ver cómo se ve su página de destino en un dispositivo móvil. Una forma de hacerlo sería publicar la página de inicio de su aplicación y verificar la versión en vivo desde un dispositivo móvil.
Pero eso es bastante tedioso ya que tendrá que volver atrás y editar los cambios manualmente y verificar cada vez si solucionó su problema.
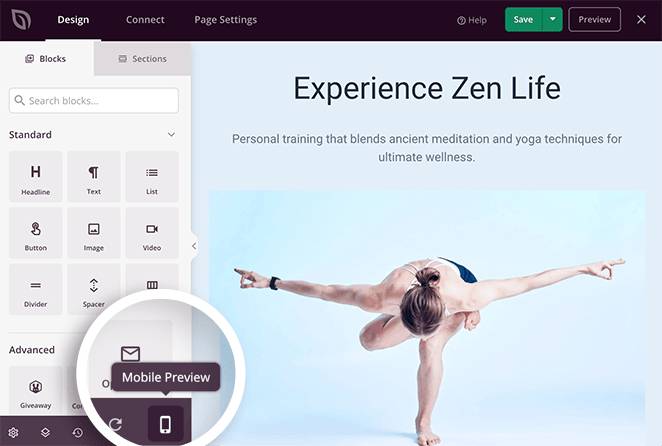
SeedProd tiene una forma mucho más sencilla de comprobar la versión móvil de la página de destino de una aplicación. Simplemente haga clic en el icono del teléfono móvil en la parte inferior derecha de su pantalla.

Y verá una vista previa de la versión móvil directamente desde el creador de su página de destino:

Puede editar su configuración exactamente como lo haría para la versión de escritorio. Cualquier cambio que realice se aplica automáticamente a las vistas de escritorio y móvil.
Paso #9: Publique la página de destino de su aplicación en WordPress
Una vez que haya terminado, cambie el estado de su página de borrador a publicado.

Debería ver un mensaje de éxito al publicar su página que se parece a esto:

Puede hacer clic en el botón Ver página en vivo para ver su página de destino. ¡Y ya está!
Qué hacer después de crear una página de inicio de aplicación en WordPress
¡Eso es todo por esto, amigos!
Ahora que su página de destino está activa, el único desafío que le queda es enviar tráfico a su página de destino.
Y si está buscando una forma asequible de aumentar su tráfico, le recomendamos que utilice notificaciones automáticas. Las notificaciones automáticas pueden ayudarlo a atraer más tráfico repetido y participación en el sitio. También puede crear campañas automáticas de notificaciones automáticas que generen ventas.
¿No convencido? Consulte estos recursos:
- 7 estrategias inteligentes para impulsar el compromiso del cliente
- ¿Son efectivas las notificaciones push? 7 estadísticas + 3 consejos de expertos
- Cómo configurar notificaciones automáticas de carritos abandonados (tutorial sencillo)
Recomendamos usar PushEngage para crear sus campañas de notificaciones push. PushEngage es el software de notificaciones push n.º 1 del mundo. Entonces, si aún no lo ha hecho, ¡comience con PushEngage hoy!
