¿Cómo configurar Apple Pay en WooCommerce?
Publicado: 2022-11-11Apple Pay está cobrando impulso rápidamente como un medio popular de pago en línea, especialmente a medida que las personas se vuelven más cautelosas al usar cuentas bancarias e incluso tarjetas de crédito en línea. Agregar una variedad de métodos de pago elimina mucha fricción del proceso de pago y definitivamente verá un aumento correspondiente en sus conversiones.
Apple Pay no tiene su propio complemento para integrarse con WooCommerce, pero hay un montón de excelentes pasarelas de pago que le permiten agregar Apple Pay como una opción de pago en su página de pago. En realidad, esta es una mejor solución porque no desea agregar un complemento cada vez que un cliente solicita un nuevo método de pago.
En este artículo, hablaremos sobre cómo agregar fácilmente una opción de pago de Apple Pay de WooCommerce . Hablaremos de cómo personalizar los botones. Además, si no ha elegido una pasarela de pago para su sitio, también lo ayudaremos a descubrir cómo elegir la mejor.
TL; DR : Stripe es la pasarela de pago más versátil que le permite agregar Apple Pay a WooCommerce agregando un archivo a los archivos de su sitio. WooCommerce Payments está limitado por la cantidad de países en los que funcionan, pero agregar Apple Pay a WooCommerce es tan simple como marcar una casilla. De cualquier manera, le recomendamos que haga una copia de seguridad de su sitio con BlogVault para que nunca tenga que preocuparse por perder su sitio.
Antes de comenzar a configurar Apple Pay en WooCommerce, hay algunas cosas que debe tener. Estos son los requisitos de Apple Pay para garantizar que su sitio sea seguro para transacciones de cualquier tipo. Puede haber cierta superposición con los requisitos que ya tiene su complemento de pago.
Requisitos para configurar WooCommerce Apple Pay
Algunos de estos son requisitos del sitio/servidor y otros tienen que ver con la compatibilidad de pago de Apple. De cualquier manera, te recomendamos que los tengas todos. Se aseguran de que pueda probar sus métodos de pago y asegurar su sitio para transacciones reales.
- Método de pago compatible: necesita una cuenta bancaria y una tarjeta que sea compatible con Apple Pay. Si no está seguro, comuníquese con el proveedor de su tarjeta para averiguarlo.
- Dispositivo Apple compatible: como todo el ecosistema de Apple, necesita un dispositivo Apple para usar Apple Pay. También debe ser un dispositivo con la última versión de iOS, macOS, iPad o watchOS. Aquí hay una lista de dispositivos compatibles.
- Navegador web Safari : según el navegador, verá Apple Pay o Google Pay. Por lo tanto, necesita un navegador Safari para probar el botón y la función.
- Certificado SSL: según la empresa de alojamiento que utilice, es posible que deba invertir en un certificado SSL. Si bien este es un requisito de seguridad para Stripe y Apple Pay, le recomendamos que obtenga un certificado SSL de todos modos. Aquí hay un artículo sobre cómo instalar un certificado SSL.
- Requisitos del servidor: el sitio debe servirse a través de HTTPS, lo que a su vez significa que debe tener un certificado SSL. Su servidor también debe ser compatible con TLS 1.2 o superior. Este es un requisito de seguridad que puede ser necesario habilitar. Consulte el artículo sobre cómo comprobar si su sitio es compatible con TLS 1.2. El servidor también debe tener un puerto 443 abierto. Esto se refiere a la capacidad de su servidor para transferir datos protegidos. Esto también se habilita automáticamente con un servidor habilitado para TLS.
- Cuenta de Apple Pay: si bien esto no es necesario para que usted sea un comerciante de Apple Pay, le recomendamos que tenga una cuenta para que pueda probar el método de pago de Apple Pay.
¿Cómo agregar Apple Pay a WooCommerce? (2 maneras)
Hay un montón de pasarelas de pago que puede integrar con su sitio para que pueda ofrecer métodos de pago como Apple Pay a sus clientes. Dos de estas pasarelas de pago son:
- Raya
- Pagos WooCommerce
Cómo agregar Apple Pay a WooCommerce con Stripe

Para agregar Apple Pay a WooCommerce con Stripe, debe habilitar Express Checkouts. Este método requiere agregar un archivo a su servidor, por lo que le recomendamos que haga una copia de seguridad de su sitio con BlogVault antes de hacer nada. BlogVault facilita la copia de seguridad de su sitio automáticamente y lo restaura, con solo unos pocos clics.
¿Qué más requiere Stripe? Aquí hay una lista de verificación de lo que necesita antes de integrar su sitio con Stripe:
- certificado SSL
- WooCommerce versiones 2.2 y superiores
Si ya es comerciante de Stripe, puede omitir los tres primeros pasos. De lo contrario, esta sección también le mostrará cómo integrar Stripe a WooCommerce.
- Crear una cuenta: vaya al sitio web de Stripe, cree una cuenta y agregue los detalles comerciales y bancarios. Aquí hay una lista detallada de pasos.
- Instale y active el complemento: Estamos usando el complemento WooCommerce Stripe Payment Gateway. Dirígete a tu sitio de WooCommerce. Pase el cursor sobre Complementos en la barra lateral izquierda y haga clic en Agregar nuevo . A continuación, busque el complemento y haga clic en Instalar y activar .
- Vincular el sitio a la cuenta de Stripe : en el tablero, haga clic en WooCommerce en la barra lateral, haga clic en Configuración y haga clic en Pagos . Luego, active la opción Stripe (tarjeta de crédito) . Esto le pedirá que inicie sesión en su cuenta de Stripe y lo redirigirá de regreso al panel del sitio cuando haya terminado.

- Habilitar pagos rápidos: esto es necesario para habilitar opciones de pago como Apple Pay y Google Pay. En el panel de control de WooCommerce, seleccione la pestaña Configuración . Luego, haz clic en Pagos y luego en Stripe. La opción de Google Pay o Apple Pay aparecerá según el tipo de navegador que utilice el cliente. Safari es el único navegador que mostrará la opción Apple Pay.
- Agregar dominio al panel de control de Stripe: de vuelta en el panel de control de Stripe, haga clic en Configuración en la barra lateral. Luego seleccione Apple Pay y luego Agregar nuevo dominio . Luego, agregue el dominio de su sitio y haga clic en Descargar archivo de verificación . Notará que Apple Pay requiere que agregue este archivo a una carpeta conocida. Cree una nueva carpeta en su escritorio y asígnele el nombre ".bien conocido". Recomendamos copiar el nombre del tablero de Stripe para nombrar su carpeta para evitar errores tipográficos. Ahora, agregue el archivo de verificación a la carpeta.
- Conéctese al servidor : el siguiente paso es agregar la carpeta a los archivos de su sitio. Estamos usando un cliente FTP llamado Cyberduck. Para hacer esto, deberá instalar Cyberduck y obtener las credenciales de su aplicación (nombre de usuario, IP pública y contraseña) de su host. Haga clic en Conectar , seleccione FTP o SFTP y agregue sus credenciales para conectarse a su servidor.
- Agregue un archivo a su carpeta raíz: una vez que se conecte a su servidor, todos sus archivos estarán disponibles. Debe agregar la carpeta .well-known a su carpeta raíz. En nuestro caso, la carpeta raíz de nuestro sitio es la carpeta public_html. Puede arrastrar la carpeta desde su escritorio a la carpeta raíz. Una vez que haya terminado, regrese al panel de control de Stripe y haga clic en Agregar en la ventana emergente.
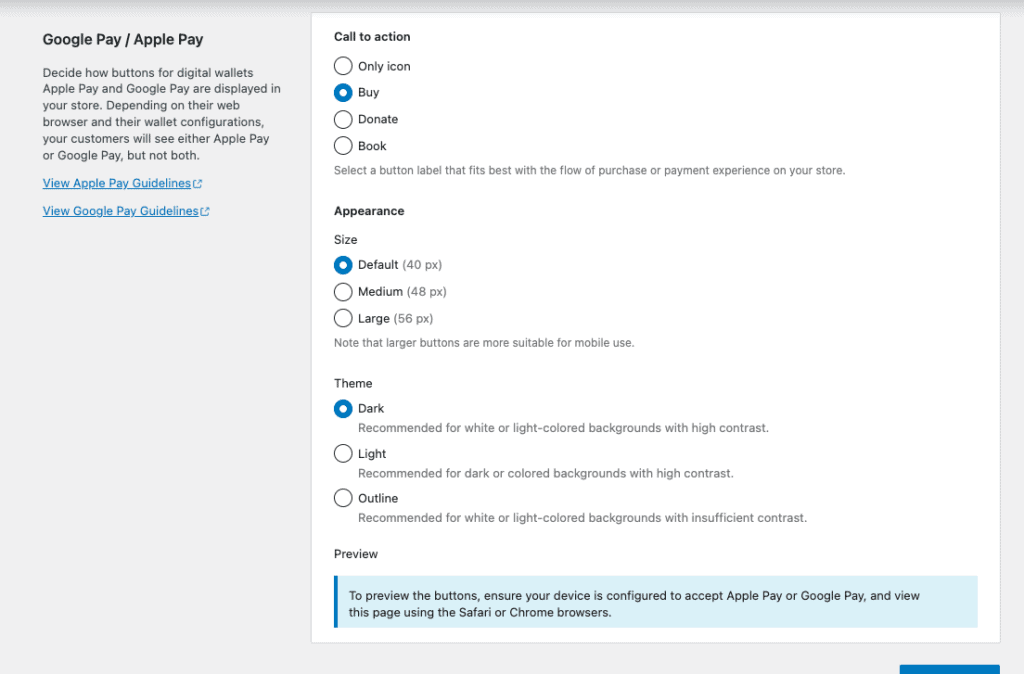
- Personalice los botones de Pago exprés : Vuelva a su panel de administración de WordPress. Haga clic en Personalizar apariencia y podrá cambiar la apariencia del botón. Por ejemplo, en lugar del botón que dice "Pagar ahora", podría decir "Pagar ahora con Apple Pay". Haga clic en Guardar cambios cuando haya terminado.

- Habilite las pruebas y agregue eventos: si es nuevo en Stripe, querrá habilitar las pruebas y configurar sus claves API de prueba. Esto le ayuda a probar su página de pago y verificar cómo los clientes realizarán los pagos. También querrá agregar eventos. Esto le brinda actualizaciones en tiempo real en su sitio. Echa un vistazo a este artículo para hacer todo esto.
- Pruebe Apple Pay : le recomendamos que lo pruebe en su iPhone o en un dispositivo en el que Apple Pay ya esté configurado. Crea un producto por una cantidad mínima. Copie la URL de su sitio web y péguela en el navegador Safari de su dispositivo. Luego, continúe y verifique si Apple Pay aparece como una opción. Si tiene problemas, consulte nuestra sección sobre solución de problemas.
Stripe es una pasarela de pago increíble, versátil y aceptada mundialmente. Hemos escrito un artículo sobre cómo agregar Stripe a WooCommerce que puede resultarle útil.
Cómo configurar Apple Pay con WooCommerce Payments


Si bien WooCommerce Payments está disponible solo en algunos países, viene con grandes bonificaciones. El tablero está muy bien integrado y le permite administrar todo lo relacionado con los pagos directamente desde wp-admin. Además, sus clientes pueden pagar sin ser redirigidos a otro sitio, lo que a menudo provoca abandonos en el momento del pago.
Si WooCommerce Payments es una buena opción para usted, esta sección lo ayudará a instalar el complemento y habilitar WooCommerce Apple Pay. Con eso en mente, repasemos lo que necesita antes de instalar WooCommerce Payments.
- certificado SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Negocios en un país admitido
Es fácil de instalar y configurar Apple Pay con los pagos de WooCommerce. Si ya es un comerciante, omita los primeros 4 pasos.
- Descargue el complemento de pagos de WooCommerce: es un complemento gratuito disponible en el sitio de WooCommerce, por lo que puede descargar el archivo a su computadora.
- Cargar complemento: en su panel de administración de WordPress, haga clic en Complementos en la barra lateral. Haga clic en Agregar nuevo y haga clic en Cargar complemento. A continuación, cargue el archivo desde su computadora y haga clic en Instalar ahora.
- Activar complemento: una vez finalizada la instalación, haga clic en Activar para finalizar la instalación.
- Verifique los detalles de la empresa: haga clic en Pagos y luego en Configuración. Se le pedirá que complete los detalles sobre su negocio y cuenta bancaria.
- Habilitar Pago exprés: en la sección Pago exprés, seleccione Apple Pay/Google Pay. Debe tenerse en cuenta que solo verá Apple Pay como una opción si está utilizando el navegador Safari.
- Personalizar Pago exprés: haga clic en Pago y luego en Configuración . Haga clic en Personalizar a la derecha para decidir en qué páginas aparecerán los botones de Pago exprés. Puedes decidir ponerlo solo en tu carrito, por ejemplo. También puede cambiar el tamaño y el color de su botón.
- Habilite el modo de prueba: en la pestaña Configuración , habilite el modo de prueba para que pueda probar su botón Apple Pay. Cree un producto por una cantidad mínima y continúe y cómprelo. Asegúrese de usar un dispositivo que tenga una cuenta Apple Pay y un navegador Safari.
Y tu estas listo. Has configurado correctamente Apple Pay con tu sitio de WooCommerce.
Hay otras pasarelas de pago como Square que puede usar para configurar Apple Pay de WooCommerce; sin embargo, Stripe y WooCommerce Payments son las más utilizadas. Si ya está utilizando una pasarela de pago diferente y prefiere integrar Apple Pay en ella, deberá comunicarse con el equipo de soporte de la pasarela.
Cosas que hacer después de agregar Apple Pay al sitio de WooCommerce
Agregar una nueva opción de pago para sus clientes es una excelente manera de reducir la fricción al momento de pagar. Aquí hay algunas cosas adicionales que puede hacer para mejorar la experiencia del cliente:
- Personalice la página de pago: cambiar su página de pago para que se adapte mejor a su flujo de compra puede ayudarlo con las conversiones. Puede usar las plantillas de WooCommerce o el popular creador de páginas, Elementor, para agregar estilo a esta página crítica.
- Informe a sus clientes sobre la nueva incorporación: es probable que haya decidido agregar WooCommerce Apple Pay como una opción en respuesta a las solicitudes de los clientes. Envíales un correo electrónico para informarles que has respondido a la solicitud. Va un largo camino en la construcción de una buena relación.
- Instale un complemento de copia de seguridad: Recomendamos tener un complemento de copia de seguridad que admita las tiendas WooCommerce con copias de seguridad en tiempo real, para que sepa que todos los datos de su tienda están seguros. Hacer cambios en su tienda en respuesta a su audiencia es una forma fantástica y dinámica de hacer negocios, pero todo puede ser en vano si un pequeño error puede hacer que su sitio deje de funcionar. BlogVault tiene las mejores copias de seguridad de WordPress disponibles y, en cambio, puede concentrarse en crear la mejor experiencia de compra para sus clientes.
Solución de problemas de WooCommerce Apple Pay
Si se ha tomado la molestia de configurar Apple Pay en WooCommerce y aún no puede usar la función, puede ser frustrante. Pero definitivamente es reparable. Aqui hay algunas cosas que puedes hacer:
¿No puedes ver el botón?
- Verifica tu dominio nuevamente
- Deshabilitar el modo de desarrollo
- Habilitar Apple Pay en la sección Pagos de tu configuración de WooCommerce
- Pasa el cursor sobre WooCommerce y haz clic en Configuración . Luego haz clic en Cuentas y privacidad . Habilite " Permitir que los clientes realicen pedidos sin una cuenta " o " Permitir que los clientes creen una cuenta durante el pago ". Si permite que los clientes creen una cuenta al finalizar la compra, asegúrese de haber habilitado también " Al crear una cuenta, envíe al nuevo usuario un enlace para establecer su contraseña ".
- Asegúrate de realizar la prueba en un dispositivo válido. Tiene que ser un dispositivo Apple y tiene que tener habilitado Apple Pay.
- Asegúrese de que su sitio se sirva a través de HTTPS.
¿No puede ver el botón Apple Pay en la posición correcta?
- El producto puede no ser compatible con Apple Pay
- Es posible que su tema no sea compatible con los ganchos de WooCommerce.
¿Estás viendo un mensaje de error?
Región de envío es un campo obligatorio.
Región de facturación es un campo obligatorio
Para que Apple Pay funcione, también necesita al menos una zona de envío en el área donde compra su cliente. Entonces, en la Zona de Envío configuración, asegúrese de haber habilitado Everywhere .
¿No puedes usar el botón Apple Pay?
Limpia tu caché. A veces, podría ser un problema con su caché. Puede borrarlo usted mismo o pedirle a su proveedor de alojamiento que lo ayude a borrarlo. Vuelva a probar y vea si funciona.
Apple Pay es bastante fácil y sencillo de configurar. Por lo tanto, es poco probable que se encuentre con algún problema. Pero si tiene problemas, a pesar de los métodos anteriores, le recomendamos que se comunique con los respectivos equipos de soporte del complemento para obtener asistencia más especializada.
¿Por qué elegir Apple Pay?
Si no sabe si vale la pena o no configurar WooCommerce Apple Pay, aquí hay algunas razones que pueden ayudarlo a tomar esa decisión:
- Seguridad: todas las transacciones son seguras y requieren un código de acceso o seguridad biométrica como Face ID o huella digital. Esto hace que el cliente se sienta más seguro de que los pagos no autorizados son casi imposibles.
- Pago más rápido: solo se necesita un clic para que su cliente compre un producto. No es necesario añadir datos bancarios o de tarjeta. Nada hace que una experiencia de compra sea mejor que un pago rápido.
- Conversiones más altas: un pago más rápido significa una mejor experiencia de compra. Una mejor experiencia de compra significa que es más probable que un cliente regrese y le compre.
- Válido para diferentes tipos de productos: Apple Pay es bastante versátil en cuanto al tipo de productos que tu cliente puede comprar. Además de productos simples, también permiten suscripciones y pedidos anticipados. Aquí hay un enlace que habla sobre lo que permiten.
¿Cómo elegir la pasarela de pago adecuada?
Si está listo para habilitar WooCommerce apple pay, ¿qué pasarela de pago debería usar? Como mencionamos antes, hay muchas integraciones de puerta de enlace disponibles, pero ¿cómo elige cuáles usar? Hablemos de eso.
Investigar para determinar qué pasarela de pago funciona para usted puede ser crucial para su negocio. Aquí hay algunos factores que pueden influir en su decisión:
- País de negocio: ¿Desde dónde vende? ¿A dónde estás vendiendo? Esto determinará qué pasarelas de pago están disponibles para usted y sus clientes. Cada pasarela de pago tiene su propia lista de países en los que trabajan. Compruébelo antes de tomar cualquier decisión.
- Costo: ¿Cuánto cuesta cada transacción? ¿Cuánto sale de su bolsillo? ¿El costo varía dependiendo de la transacción? ¿Puede permitirse esos costos? Estas son preguntas básicas que deberá considerar.
- Seguridad: Stripe y WooCommerce Payments son opciones de pago seguras. Ambos necesitan certificados SSL, por ejemplo. También han proporcionado documentación sobre cómo se manejan los datos confidenciales. También son compatibles con PCI DSS. Por lo tanto, puede estar seguro de que los datos de los clientes se transfieren a su sitio de forma segura.
- Administrar transacciones: ¿Cómo administra las transacciones? Stripe, por ejemplo, requiere el panel de Stripe. WooCommerce Payments le permite administrarlo desde el panel de control de su sitio. ¿Cuál prefieres?
- Métodos de pago aceptados: ¿Cuáles son los comportamientos de compra de sus clientes? ¿El país en el que hace negocios prefiere ciertos tipos de métodos de pago? Tal vez no usen Apple Pay sino un método de pago más local. En ese caso, ¿su pasarela de pago ofrece esos métodos?
- Plazos de liquidación: ¿Cuánto tiempo transcurre desde que el cliente finaliza la transacción hasta que el dinero llega a su cuenta? ¿Qué pasa con los reembolsos? ¿Su pasarela de pago ofrece liquidaciones rápidas?
Pensamientos finales
Agregar Apple Pay como método de pago a su sitio de WooCommerce es fácil, seguro y seguramente aumentará las conversiones. Dependiendo de la pasarela de pago que utilice, hay un poco de edición que debe hacerse en su sitio. Por lo tanto, recomendamos hacer una copia de seguridad de su sitio con BlogVault. BlogVault es la manta de seguridad y seguro que estás buscando.
preguntas frecuentes
¿Cómo habilito Apple Pay en Stripe WooCommerce?
Para habilitar Apple Pay con Stripe WooCommerce, habilite Pagos exprés en la página Configuración de pago. A continuación, puede continuar y personalizar el botón como desee. Asegúrate de cumplir con todos los requisitos para Apple Pay.
¿Cómo integro Apple Pay en mi sitio web?
Instale y configure una pasarela de pago como Stripe o WooCommerce Payments. Luego, habilite Express Checkouts para agregar Apple Pay o Google Pay como método de pago para sus clientes.
¿Cómo agrego un método de pago en WooCommerce?
Necesitará una pasarela de pago como Stripe para agregar métodos de pago a su sitio de WooCommerce. Elija una pasarela de pago que ofrezca los métodos que necesita. Aquí hay una lista de 11 pasarelas de pago a considerar.
¿Stripe permite Apple Pay?
Sí. Lo hace. Debe habilitar Express Checkouts en el complemento de Stripe para habilitar los métodos de pago de Apple Pay o Google Pay en su sitio de WooCommerce. Vaya a su configuración de pago para habilitarlo.
