Cómo aplicar CSS usando la herramienta de desarrollo del navegador
Publicado: 2021-11-25¿Busca formas de diseñar su sitio con un poco de CSS? Hay diferentes maneras de hacer eso. En esta guía, le mostraremos cómo aplicar CSS usando la herramienta de desarrollo del navegador junto con algunos ejemplos de cosas que puede hacer.
Al desarrollar una aplicación o sitio web, los desarrolladores utilizan una amplia variedad de herramientas que les ayudan a hacer su trabajo. Una de las más populares es la herramienta de desarrollo del navegador. Sin él, trabajar en un sitio web sería mucho más complicado.
La mayoría de los navegadores proporcionan su propia herramienta de desarrollo incorporada. La mayoría de ellos son similares pero tienen algunas opciones diferentes. Teniendo en cuenta que casi el 66 % de los usuarios utilizan Chrome, en esta guía nos centraremos en el![]() Herramienta para desarrolladores de Chrome. Es uno de los más completos y destaca entre los navegadores por su rendimiento y variedad de funciones.
Herramienta para desarrolladores de Chrome. Es uno de los más completos y destaca entre los navegadores por su rendimiento y variedad de funciones.
Antes de pasar a cómo aplicar CSS usando la herramienta de desarrollo del navegador, primero, familiaricémonos con la herramienta de desarrollo de Chrome y lo que puede hacer con ella.
NOTA : Explicaremos algunos conceptos aquí, pero para seguir esta guía, le recomendamos que tenga un conocimiento básico de CSS y cómo funciona.
La herramienta para desarrolladores de Chrome
Primero, debe abrir la herramienta en Chrome. Para eso, hay 3 opciones:
- Presione F12 en su palabra clave
- Haga clic derecho en cualquier parte de la pantalla y seleccione Inspeccionar
- Presione el ícono de tres puntos en la esquina superior derecha junto a su avatar de usuario y vaya a Más herramientas> Herramienta para desarrolladores
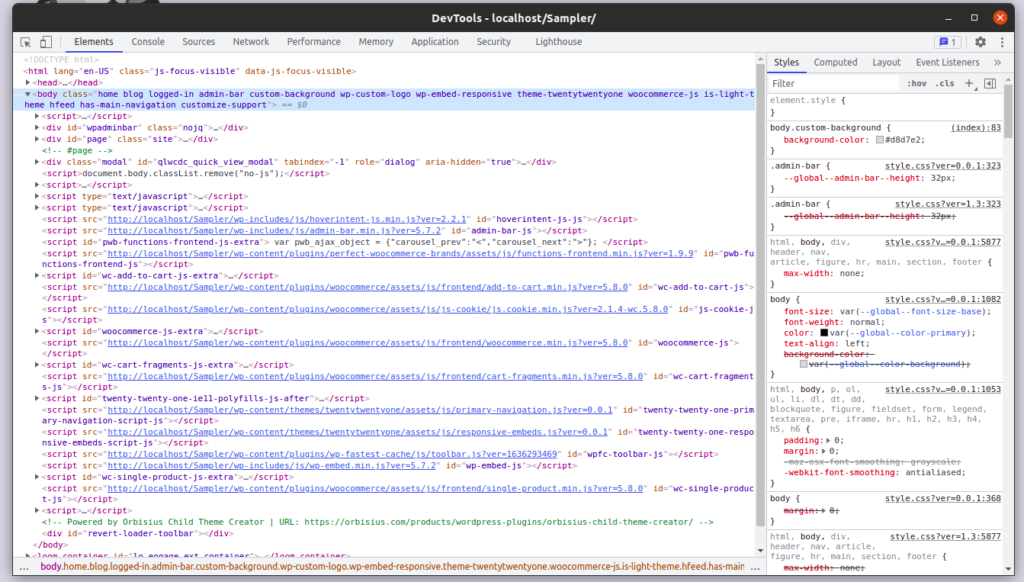
Cualquiera de esas tres opciones abrirá DevTools que debería verse así. Su herramienta de desarrollador puede tener un aspecto ligeramente diferente, pero los elementos serán los mismos.

Como puede ver, hay varias pestañas, asegúrese de estar en la pestaña Elementos que le muestra la salida HTML del sitio web. Tenga en cuenta que la herramienta tomará toda la información relacionada con la ventana actual, que es la pestaña activa en el navegador cuando abrió DevTools.
Puede tener varias ventanas de herramientas de desarrollador abiertas al mismo tiempo, cada una de las cuales muestra la información de una pestaña diferente en el navegador.
Cómo encontrar un elemento HTML en la herramienta de desarrollo del navegador
Si observa más de cerca los elementos de la herramienta, verá que puede abrir la mayoría de los elementos haciendo clic en ellos. Además de eso, los elementos anidados dentro de otros elementos se resaltan en la interfaz cuando pasas el cursor sobre ellos.
Al observar los diferentes elementos, puede ver los elementos principales HTML. Puede sumergirse en la estructura HTML abriendo cada elemento con un clic. En la mayoría de los sitios, el código HTML es bastante largo, por lo que puede resultar tedioso si necesita encontrar un elemento específico. Más aún si el elemento que está buscando está profundamente anidado dentro de una gran lista de elementos principales HTML.
Sin embargo, hay una manera mucho más fácil de encontrar un elemento específico.
Encontrar elementos específicos
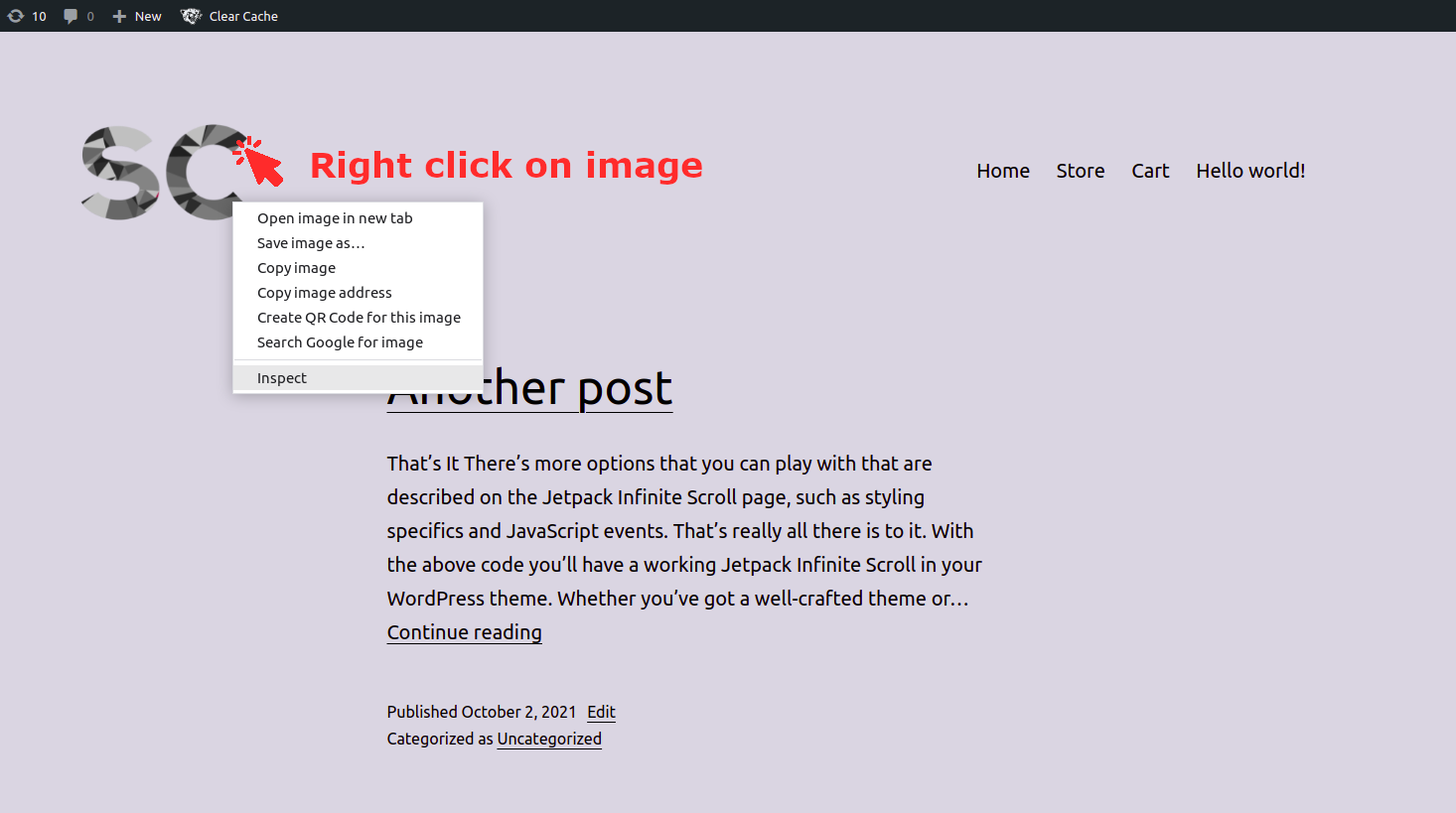
Simplemente haga clic derecho en el elemento que desea analizar y seleccione Inspeccionar .

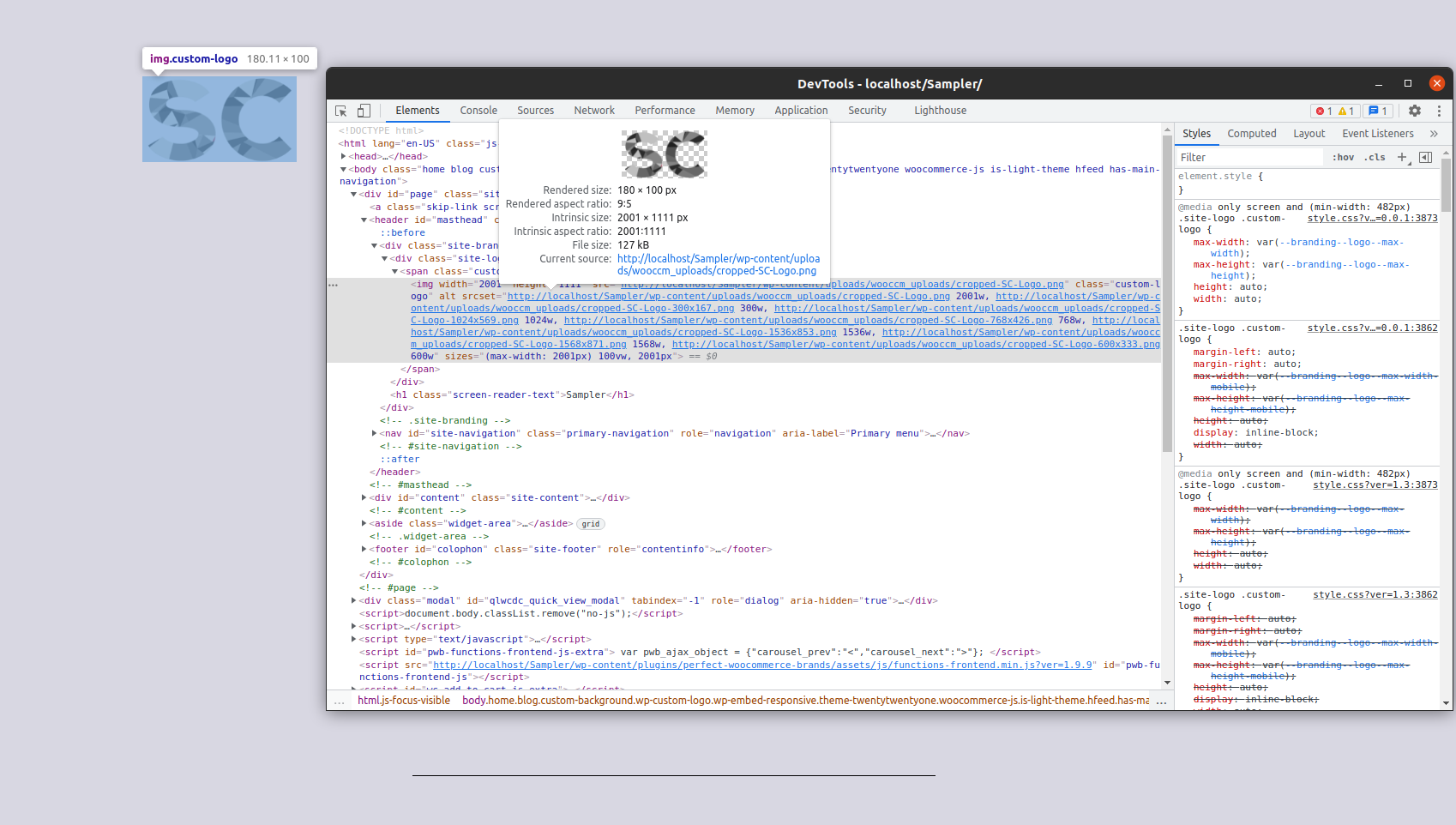
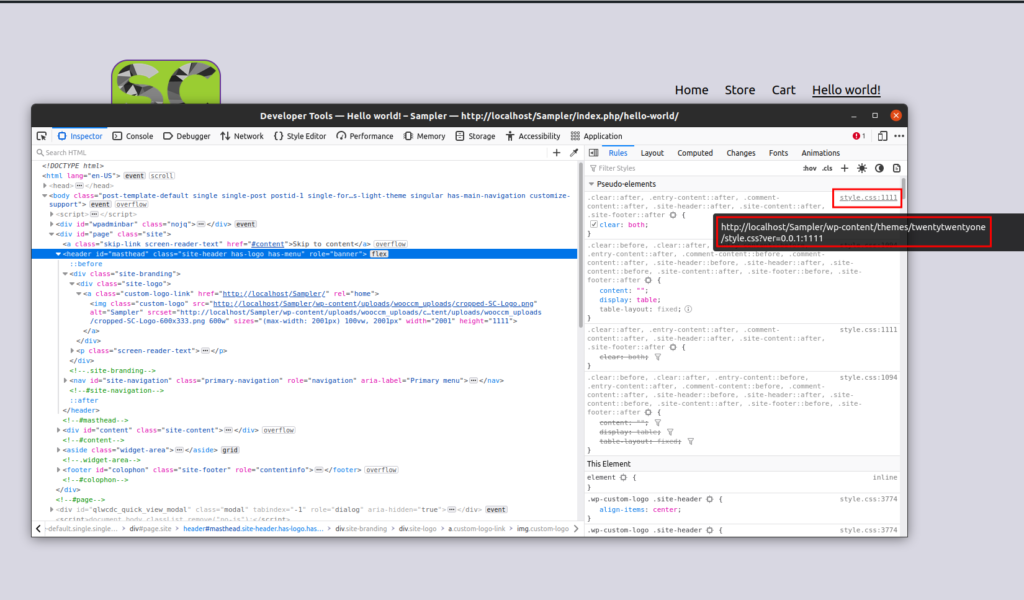
Cuando se abra el inspector, ese elemento se seleccionará y aparecerá resaltado en DevTools .

Como puede ver en las capturas de pantalla anteriores, hemos hecho clic en un logotipo, por lo que cuando inspeccionamos el elemento en la herramienta para desarrolladores, la imagen del logotipo ya está seleccionada y resaltada. Esto nos ayuda a comprender la profundidad del elemento dentro del código fuente HTML completo del sitio web.
Ahora que sabe cómo seleccionar elementos específicos con la herramienta de desarrollo, avancemos un paso más y agreguemos un poco de CSS personalizado.
Editando el script CSS en vivo
Si observa el lado derecho de la ventana de la herramienta de desarrollo, verá todas las reglas de CSS que se aplican al elemento que seleccionó ordenadas por herencia.
La herencia es uno de los principales conceptos de CSS que describen la funcionalidad de CSS. No te preocupes si no entiendes completamente de qué se trata, te lo explicamos en la siguiente sección.
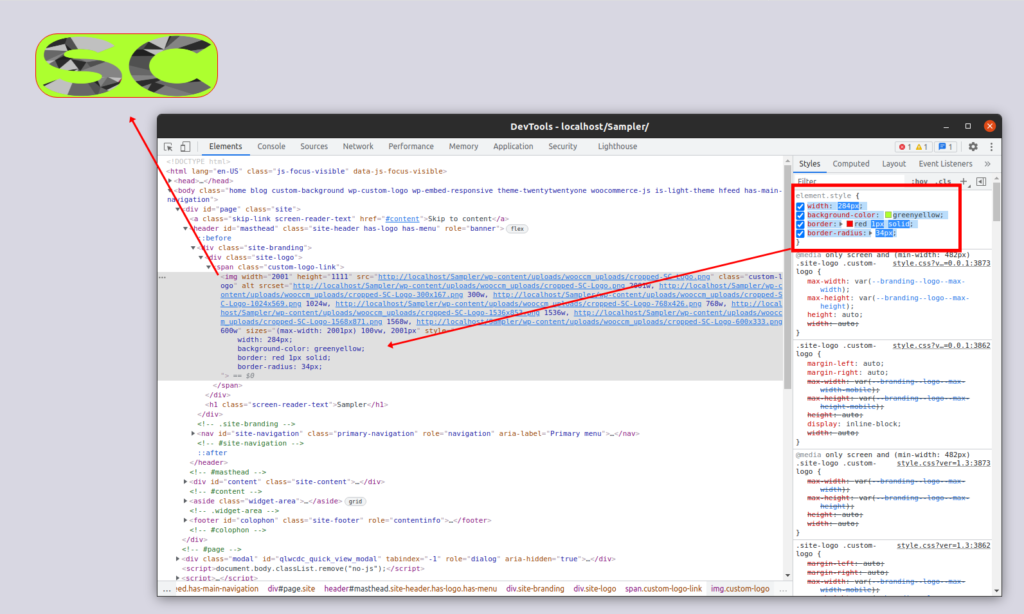
Para aplicar sus propias reglas CSS en la herramienta de desarrollo, debe escribirlas o pegarlas allí, justo después de la declaración del estilo del elemento:

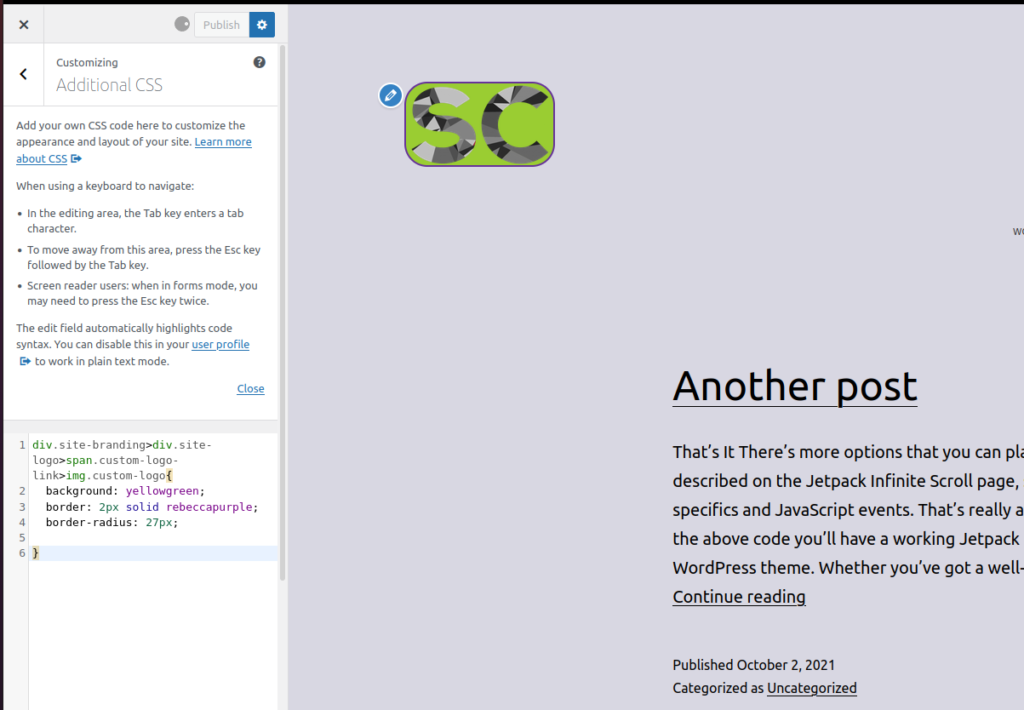
En este caso, siguiendo nuestro ejemplo, hemos cambiado el ancho, el color de fondo y el borde del logo que habíamos seleccionado previamente.
También puede insertar sus scripts en cualquiera de las reglas de CSS en la barra lateral en lugar de hacerlo en el contenedor element.style .
Herencia CSS en la herramienta de desarrollo del navegador
Quizás se pregunte cuál es el sentido de tener todas esas reglas CSS allí si puede aplicar su código CSS en cualquiera de ellas y no hace ninguna diferencia.
Como se mencionó anteriormente, esas son todas las reglas CSS aplicadas al elemento seleccionado ordenado por herencia.
El concepto de herencia describe cómo se aplica CSS a un documento HTML . Básicamente, controla lo que sucede cuando no se especifica ningún valor para una propiedad de un elemento dado.
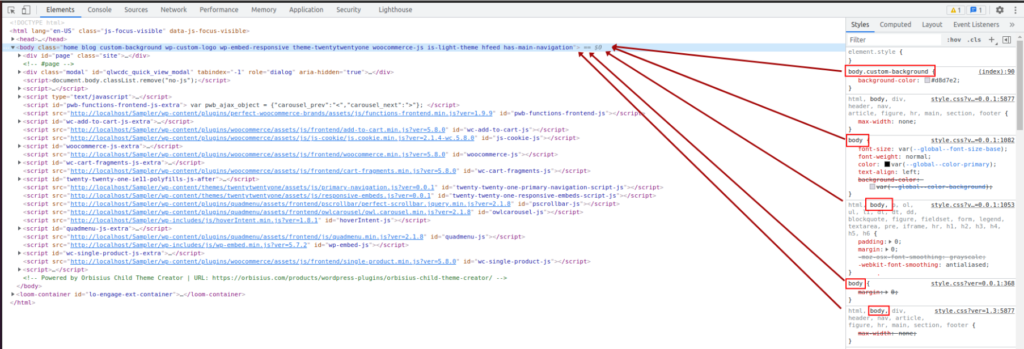
Si observa más de cerca la captura de pantalla a continuación, verá que todos los selectores de CSS en la barra lateral apuntan al mismo elemento: el elemento que seleccionó en la sección principal.
Si aplica dos o más reglas a un mismo elemento, la que se aplicará es la más específica. Esto deshabilitaría el comportamiento de herencia, que se aplica a las propiedades sin una definición.

En la captura de pantalla anterior, la propiedad de color de fondo del elemento <body> viene dada por la siguiente regla:

cuerpo.fondo-personalizado {
color de fondo: #d8d7e2;
} Esto sobrescribe todas las demás reglas que se aplican a <body> porque tiene un selector más específico que incluye la clase .custom-background .
Si desea obtener más información sobre la herencia de CSS, puede consultar esta documentación.
Ahora que tiene una mejor comprensión de sus elementos, veamos cómo puede aplicar CSS utilizando la herramienta de desarrollo del navegador.
Cómo aplicar un script CSS utilizando la herramienta de desarrollo del navegador
Después de trabajar con la herramienta de desarrollo y una vez que haya escrito su secuencia de comandos CSS, debe copiar el código CSS de la herramienta de desarrollo y agregarlo a los archivos CSS de su sitio web. En esta sección, le mostraremos cómo hacerlo paso a paso.
1) Obtener el selector de CSS
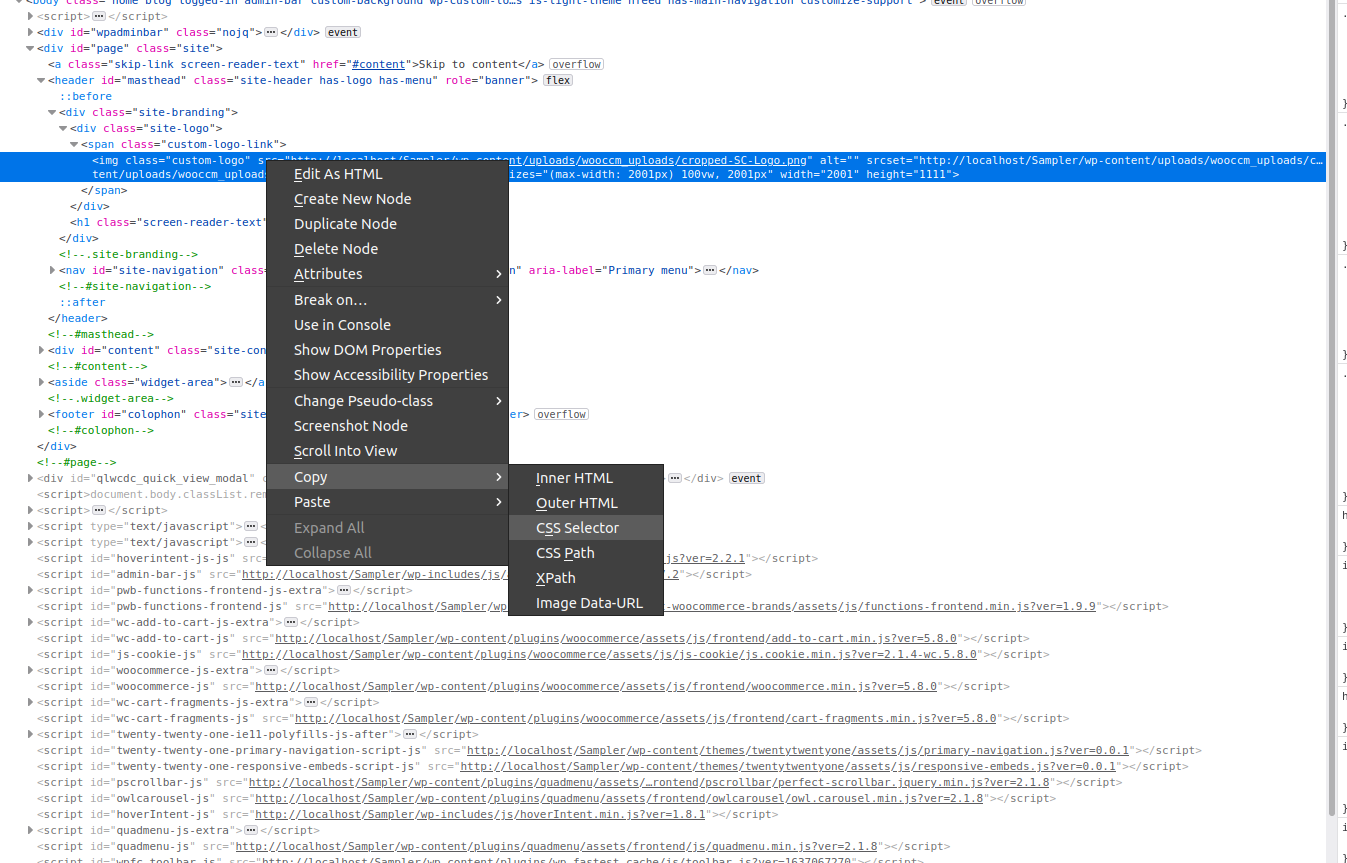
Primero, tienes que agarrar el selector. Abra la herramienta para desarrolladores y haga clic en el elemento HTML que desea editar para que se resalte. Luego, haz clic con el botón derecho en el elemento resaltado y ve a Copiar > Selector de CSS .

2) Refinar el selector
En la captura de pantalla anterior, el selector de CSS que copiamos al portapapeles es:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
En algunos casos, es posible que este selector no funcione, por lo que debe perfeccionarlo para que sea más específico. Por ejemplo, puedes usar el siguiente selector que es mucho más específico y sobrescribirá al anterior:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Copia la regla CSS
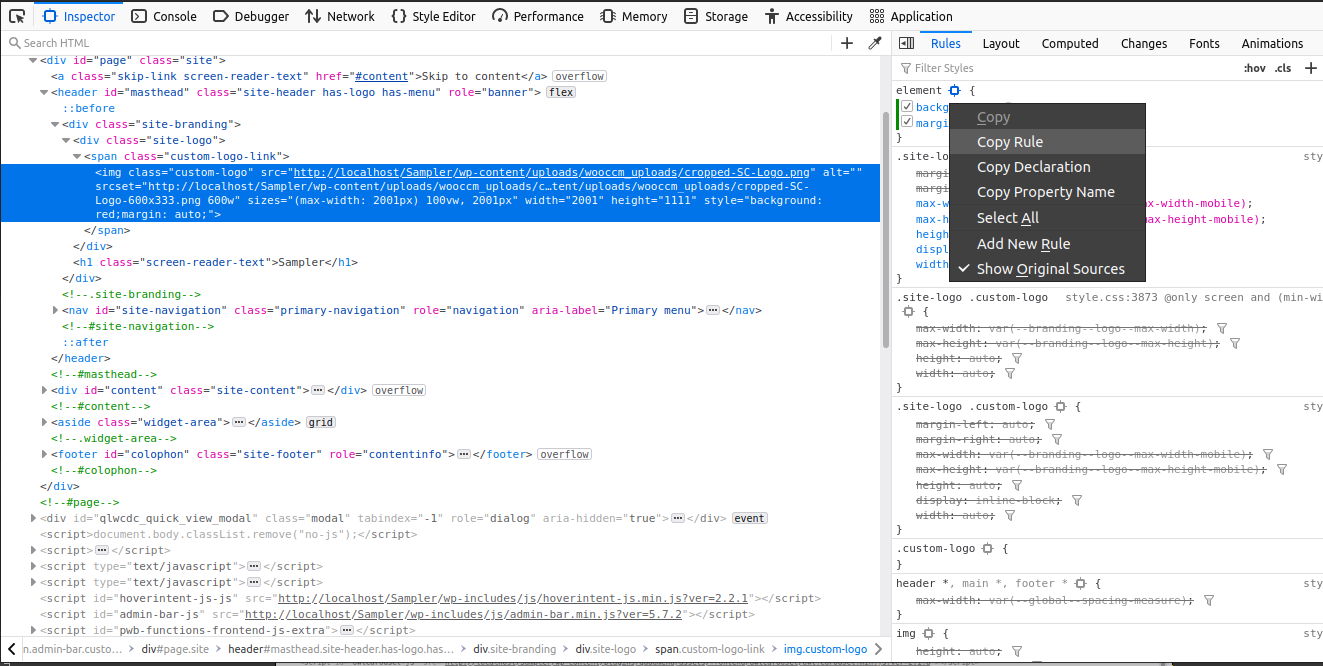
Una vez que haya personalizado el selector y confirmado que funciona, copie las declaraciones que necesita desde la barra lateral derecha de la herramienta de desarrollo.
Para hacerlo, haga clic con el botón derecho en la regla CSS que agregó a la herramienta de desarrollo y seleccione Copiar regla .

4) Agregue su código CSS a su sitio web
El paso final es agregar el código CSS personalizado que acaba de crear con la herramienta de desarrollo del navegador a los archivos de estilo de su sitio web, reuniendo el selector y la declaración.
Puede haber varias formas de incluir su CSS personalizado en su sitio dependiendo de su configuración. Muchos complementos y temas proporcionan su propio cuadro de editor de CSS, y también puede agregar los scripts directamente en los archivos CSS del tema. Echemos un vistazo a algunas opciones diferentes.
4.1) Editor CSS adicional del personalizador de temas
Un método sencillo para aplicar CSS utilizando el editor de CSS adicional del personalizador de temas. Esta es una opción que WordPress te brinda por defecto para agregar CSS personalizado y está presente en todos los sitios web.
Para agregar su código CSS a su sitio, en su tablero, diríjase a Apariencia > Personalizar > CSS adicional. Pegue sus reglas CSS en el editor y presione Publicar .
La ventaja de este método es que no necesita herramientas adicionales y puede ver una vista previa en vivo del código antes de que se active.

4.2) Archivo CSS del tema hijo
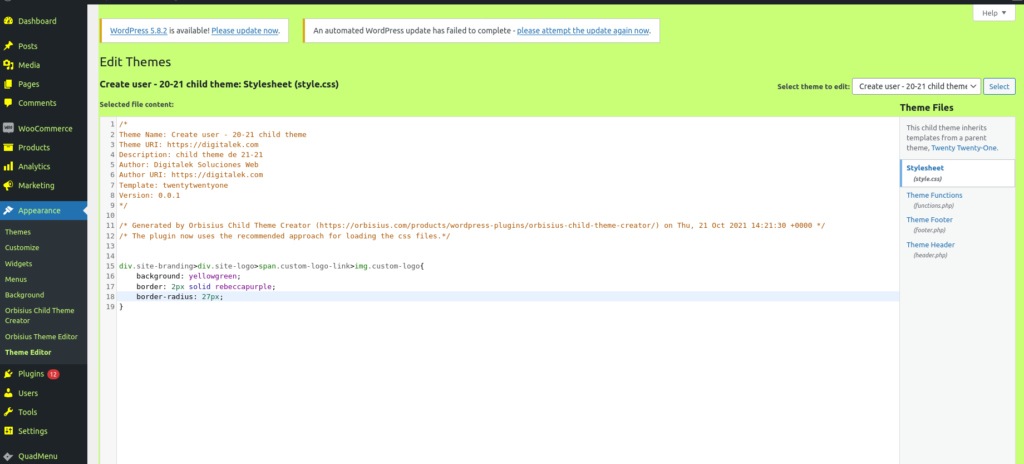
Si está utilizando un tema secundario, puede agregar los scripts personalizados al archivo style.css . Esta es una buena opción si tienes mucho código CSS.
Para ello, abre el archivo style.css del tema hijo y pega allí tus reglas CSS. Según el tema de su hijo, el archivo puede tener un nombre diferente o puede haber otros archivos. En cualquier caso, asegúrese de que el archivo tenga una extensión .css y que esté editando el archivo correcto.
Otra alternativa a la edición de los archivos de WordPress de su tema secundario es usar el editor de temas en la pestaña Apariencia del panel de control de WordPress.

Los scripts CSS que agregue aquí funcionarán de la misma manera que si los agregara al personalizador de temas, pero es posible que tengan un rendimiento ligeramente mejor.
Compruebe los archivos CSS en la herramienta de desarrollo del navegador
En la sección anterior, explicamos cómo agregar scripts CSS a su sitio de WordPress. Como puede imaginar, todas las reglas CSS que ve en la herramienta para desarrolladores provienen de un archivo CSS. Estos archivos pueden ser creados dinámicamente por el sitio web, cargados desde el servidor o desde un archivo en caché del navegador del cliente.
Si observa más de cerca, verá que el nombre del archivo que contiene una regla de CSS se muestra justo después de la regla, en la barra lateral de CSS de la herramienta de desarrollo.

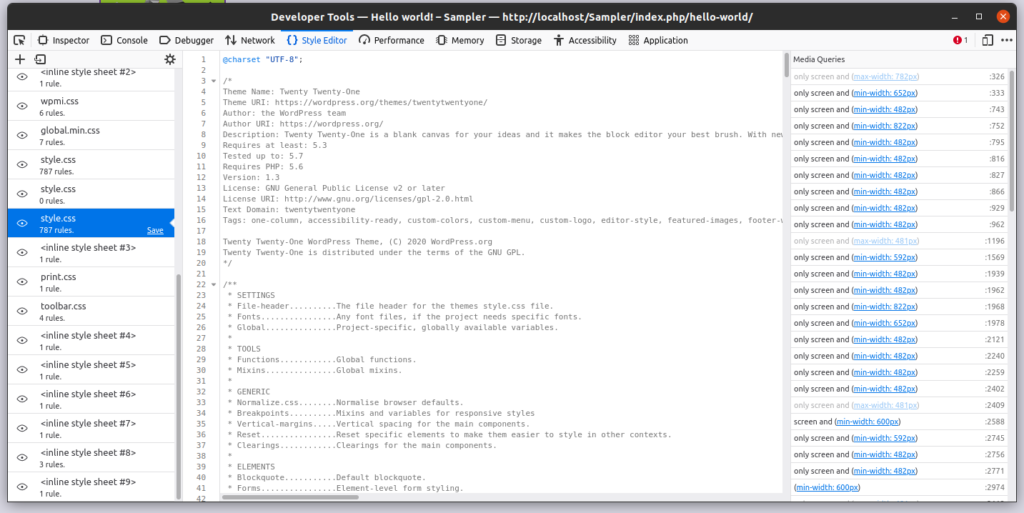
Si hace clic en el nombre del archivo ( style.css ), irá a la pantalla del editor de estilo de la herramienta de desarrollo, donde verá todos los archivos CSS activos y su contenido.

Esto puede ser útil para comprender mejor todos los archivos CSS presentes en su sitio web.
Conclusión
Con todo, la mayoría de los navegadores incluyen herramientas de desarrollo muy poderosas que los desarrolladores usan a diario. En esta guía, le mostramos una de las características principales de la herramienta para desarrolladores de navegadores. Hemos visto cómo encontrar elementos HTML específicos en la herramienta de desarrollo y cómo editar CSS en vivo. Además, explicamos la herencia de CSS y por qué es importante.
Finalmente, le mostramos cómo aplicar una secuencia de comandos CSS utilizando la herramienta de desarrollo del navegador paso a paso y diferentes formas de agregarlo a su sitio.
Si te pareció interesante este tutorial, compártelo con tus amigos en las redes sociales. Para obtener más guías útiles para mejorar su sitio, eche un vistazo a los siguientes artículos:
- Cómo personalizar el menú Divi con CSS
- Cómo editar la página de la tienda de WooCommerce con PHP y CSS
