Appy Elementor Image Masking en 4 sencillos pasos con ElementsKit
Publicado: 2022-10-13Al crear un sitio de WordPress, debe utilizar todos los aspectos para crear un sitio web magnífico. El enmascaramiento de imágenes de Elementor es una de las características más útiles para agregar singularidad y estética a su sitio de WordPress. Porque esto le permite cambiar el aspecto general de la imagen en unos segundos.
Desafortunadamente, no encontrará ninguna configuración predeterminada para agregar enmascaramiento de imágenes en Elementor. Pero puede aprovechar esta oportunidad empleando otros complementos de Elementor, como ElementsKit, que ofrecen una función de enmascaramiento de imágenes.
Aún así, puede confundirse al agregar máscaras de imagen en Elementor sin seguir las pautas adecuadas.
En esa cuenta, hemos mostrado el mejor proceso para enmascarar fotos en Elementor en esta publicación de blog utilizando el mejor complemento de Elementor: ¡ ElementsKit !
¿Qué es el enmascaramiento de imágenes en Elementor?
El enmascaramiento de imágenes es una excelente técnica para embellecer sus imágenes de WordPress . Puede dar formas únicas a sus imágenes de Elementor y hacerlas más atractivas. En WordPress, obtendrá un Elemento separado para el enmascaramiento de imágenes. Con eso, puede enmascarar imágenes sin ningún conocimiento o habilidad técnica. Además de eso, puede editar imágenes de WordPress en unos pocos segundos.
Además de hacer que sus imágenes de WordPress sean atractivas, el enmascaramiento de imágenes de Elementor tiene otros beneficios que ofrecer. ¿Se pregunta qué son? Siga investigando para explorar todos los beneficios del módulo de enmascaramiento de imágenes.
¿Por qué debería usar el enmascaramiento de imágenes en WordPress?
El enmascaramiento de imágenes de Elementor no solo es bueno para crear imágenes únicas, sino que también soluciona algunos problemas relacionados con sus imágenes. Por ejemplo, no desea mostrar la imagen completa en su sitio o mostrar la imagen completa no va con su marca. En tales casos, puede ocultar algunas secciones de su imagen y mostrar la parte exacta que planea compartir.
Aparte de esto, el enmascaramiento de imágenes también es útil por las siguientes razones:
- Puede convertir su sitio web común y aburrido en un sitio atractivo que es capaz de mantener atrás a sus competidores .
- Debido a la mayor participación, las ventas también aumentarán .
- Una función de enmascaramiento de imágenes puede generar una gran diferencia en la calidad. Esto puede aumentar la calidad general de sus imágenes de WordPress.
- Puede promocionar productos maravillosamente en su sitio.
Ahora, si está ansioso por utilizar esta excelente función, puede continuar hasta el final. Esto lo ayudará a enmascarar fotos en línea sin ningún conocimiento técnico. Entonces, sigue aprendiendo todo el proceso de enmascarar imágenes de WordPress.

Pasos para agregar máscaras de imágenes en WordPress

Encontrará numerosos complementos de WordPress que vienen con una función de enmascaramiento de imágenes. Como ElementsKit, un complemento de Elementor todo en uno, tiene una función de enmascaramiento de imágenes junto con más de 84 elementos. Dado que ElementsKit es un complemento compatible con Elementor, puede utilizar cualquier función arrastrando y soltando, incluido el enmascaramiento de imágenes.
Por lo tanto, si eres un principiante, no tienes que preocuparte mucho. Todo lo que necesita hacer es seguir los pasos mencionados a continuación y se agregará una máscara personalizada de Elementor a sus imágenes:
Paso 1: Instale Elementor y ElementsKit.
En el primer paso, debe instalar y activar dos complementos en su sitio. Uno es Elementor y el otro es ElementsKit . Además, como es una función profesional de ElementsKit, debe obtener su versión profesional. Ahora, después de instalar y activar los complementos, vaya al segundo paso.
Paso 2: habilite el módulo de enmascaramiento de imágenes.
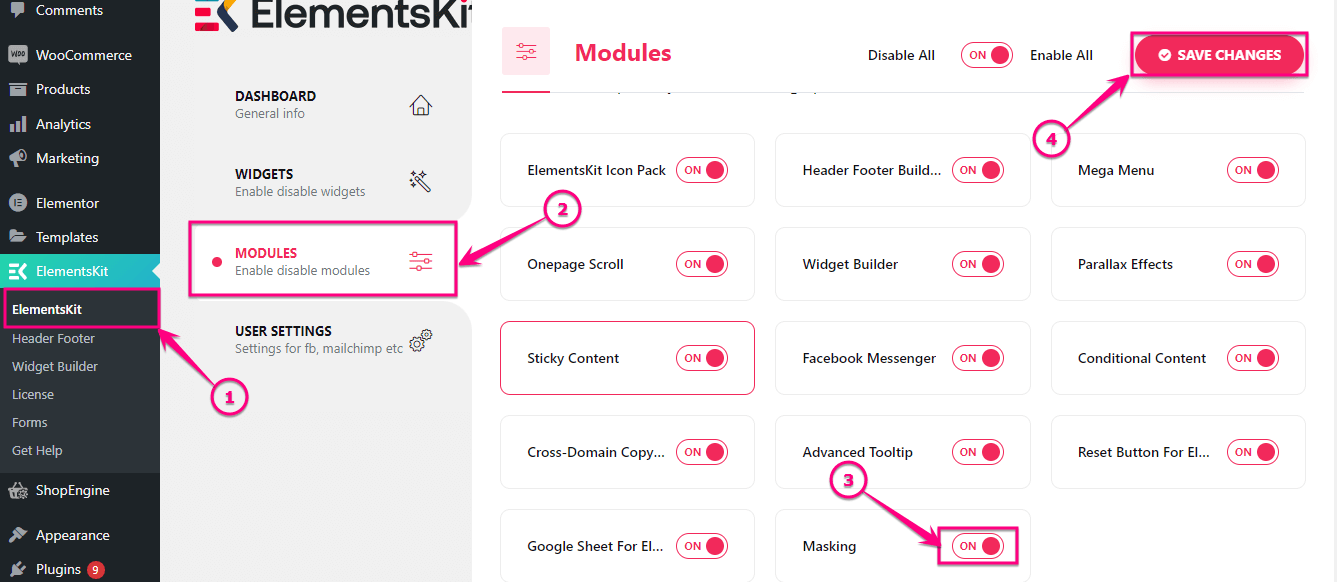
Es hora de habilitar el módulo de enmascaramiento de ElementsKit. Primero, visite su panel de administración y haga clic en (1.) ElementsKit. Luego vaya a la pestaña (2.) Módulos y habilite el (3.) Módulo de enmascaramiento . Finalmente, haga clic en el botón (4.) Guardar cambios .


Paso 3: agregue el enmascaramiento de Elementor.
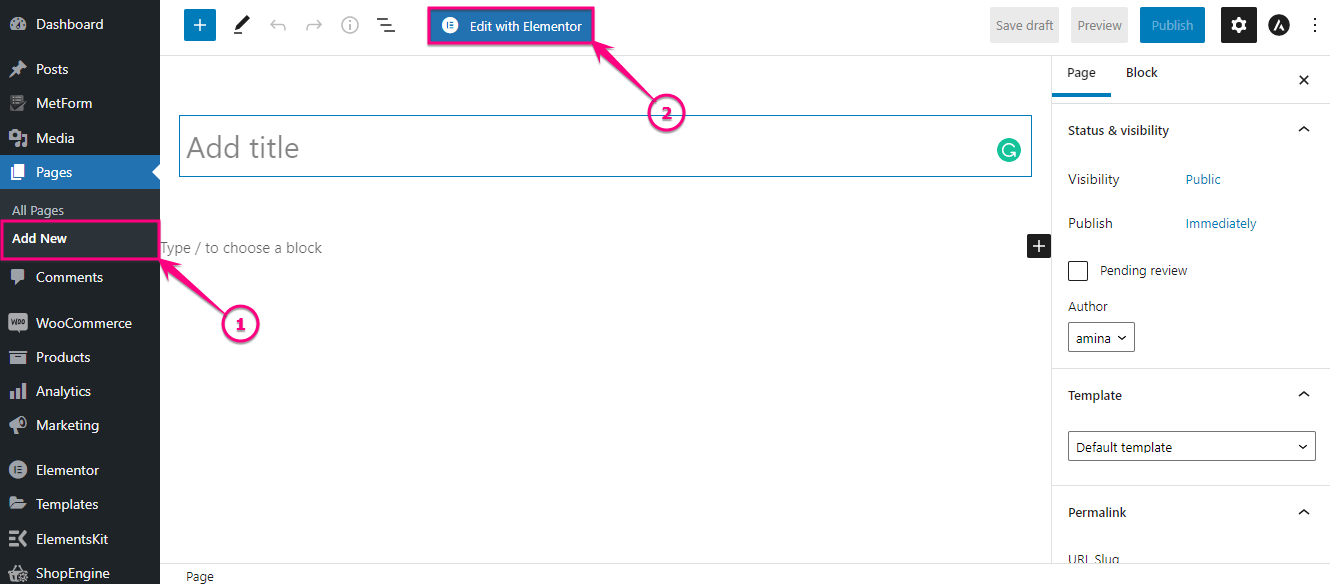
Después de habilitar el módulo de enmascaramiento, agregue una nueva página haciendo clic en (1.) Agregar nueva opción en la pestaña Páginas. Luego presione el botón (2.) Editar con Elementor para agregar una máscara personalizada.

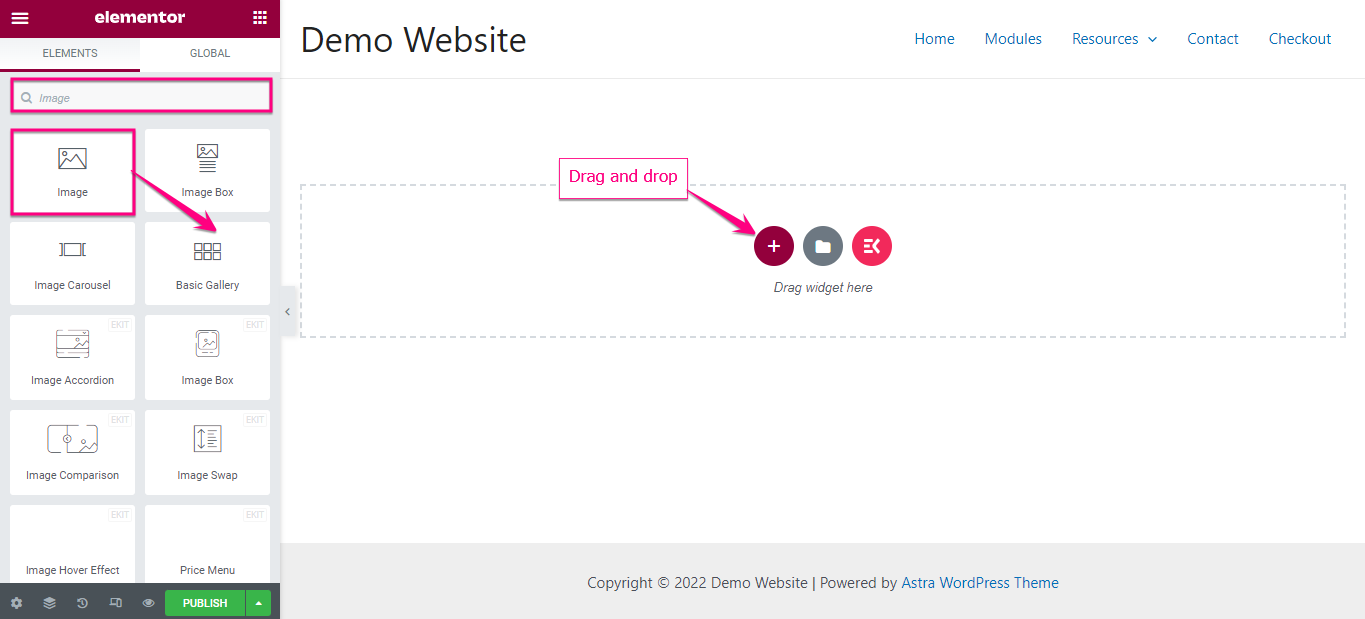
Ahora busque el widget Imagen en el cuadro de búsqueda y después de encontrar el widget, arrástrelo y suéltelo en el ícono más.

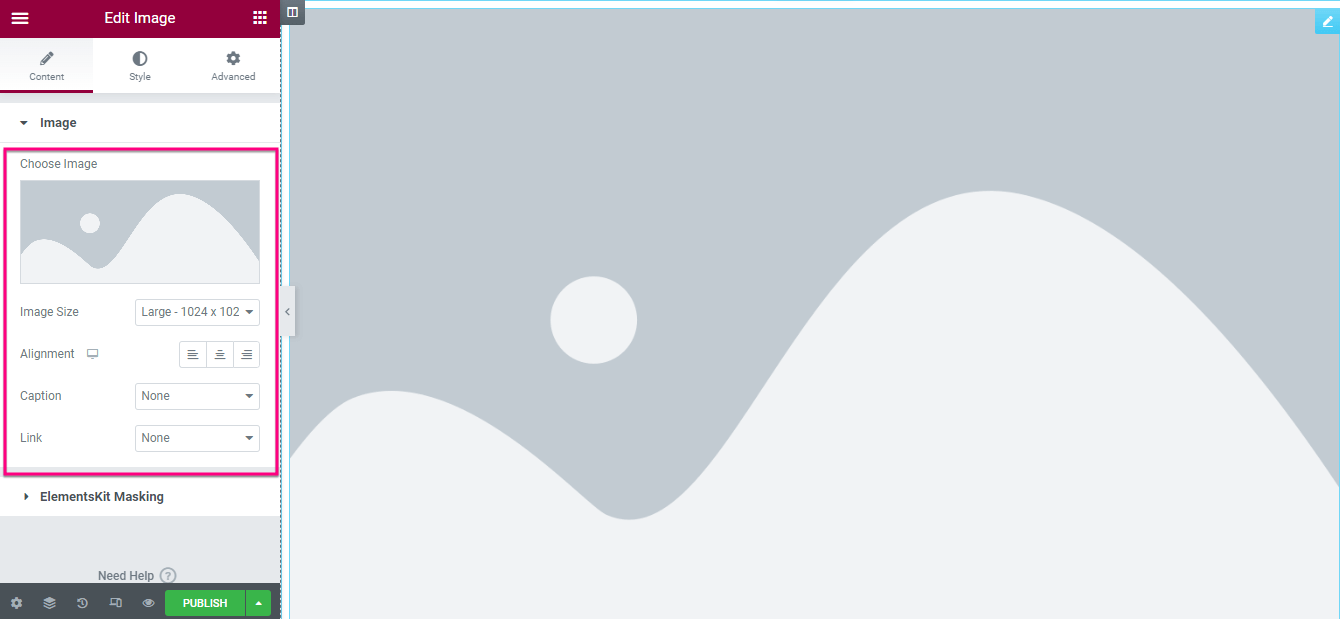
Aquí debe agregar una imagen personalizada ajustando las siguientes áreas:
- Elija una imagen: seleccione una imagen de su biblioteca de medios o cargue archivos desde aquí.
- Tamaño de la imagen: elija un tamaño apropiado para su imagen.
- Alineación: Seleccione la alineación de su imagen.
- Leyenda: Puede agregar una leyenda para su imagen desde aquí.
- Enlace: Puede agregar un enlace a la imagen desde aquí.

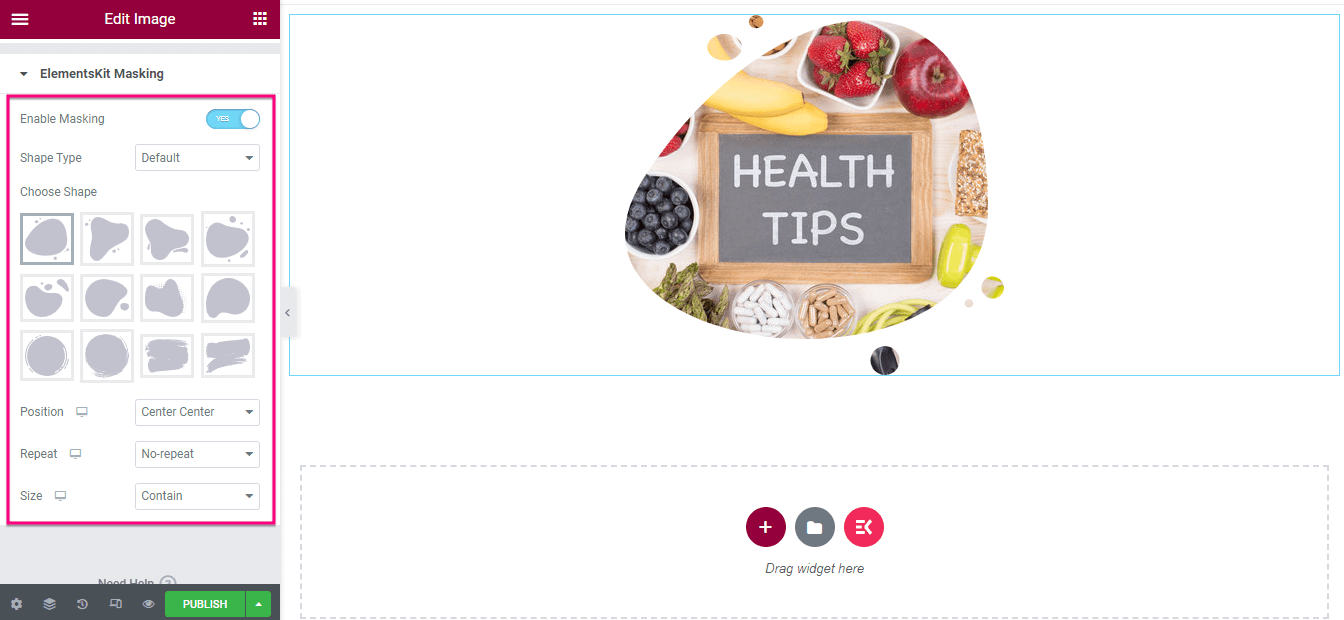
Después de insertar y editar la imagen, haga clic en la pestaña Enmascaramiento de ElementsKit y habilite la opción "Enmascaramiento" . Luego edite las siguientes áreas:
- Tipo de forma: seleccione el tipo de forma para su imagen.
- Elija Forma: Aquí encontrará diferentes formas para su imagen cargada. Haga clic en la forma en la que desea ver su imagen de WordPress.
- Posición: seleccione la posición desde aquí.
- Repetir: esta opción le permite agregar repetición a su máscara de imagen de Elementor creada.
- Tamaño: Seleccione un tamaño para su imagen de esta opción.

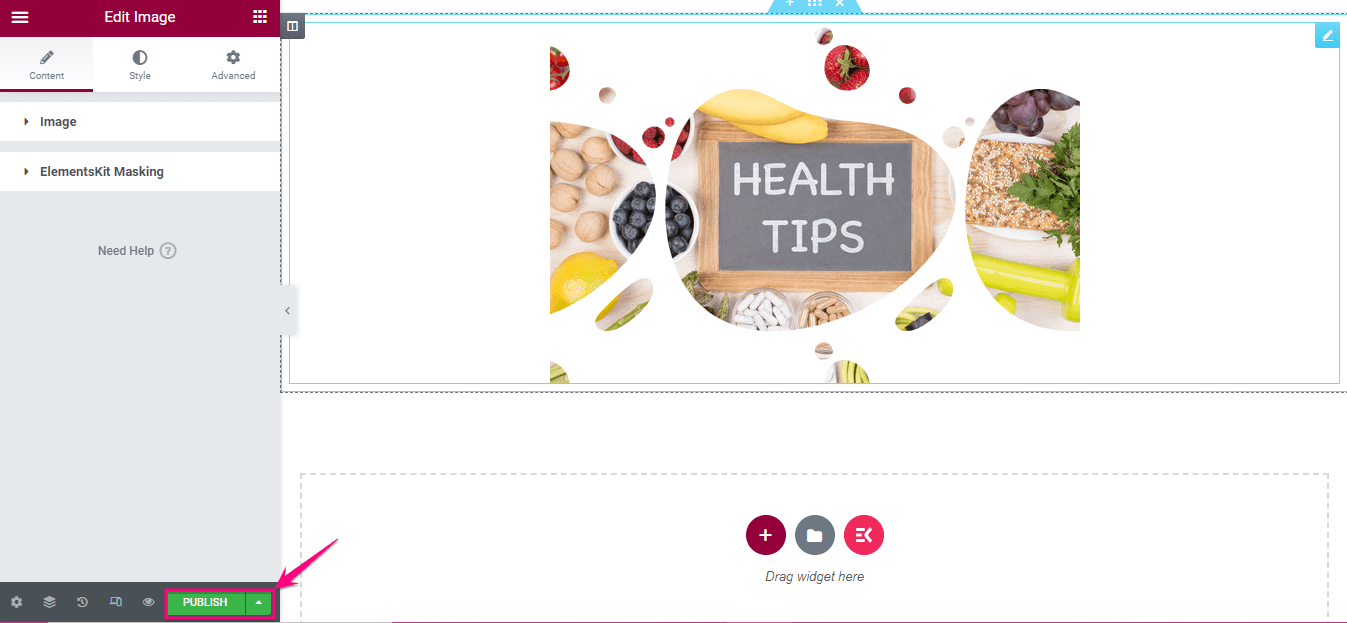
Paso 4: Publica la imagen de enmascaramiento.
Aquí viene el paso final: presione el botón "Publicar" para que su máscara de imagen de Elementor cobre vida.

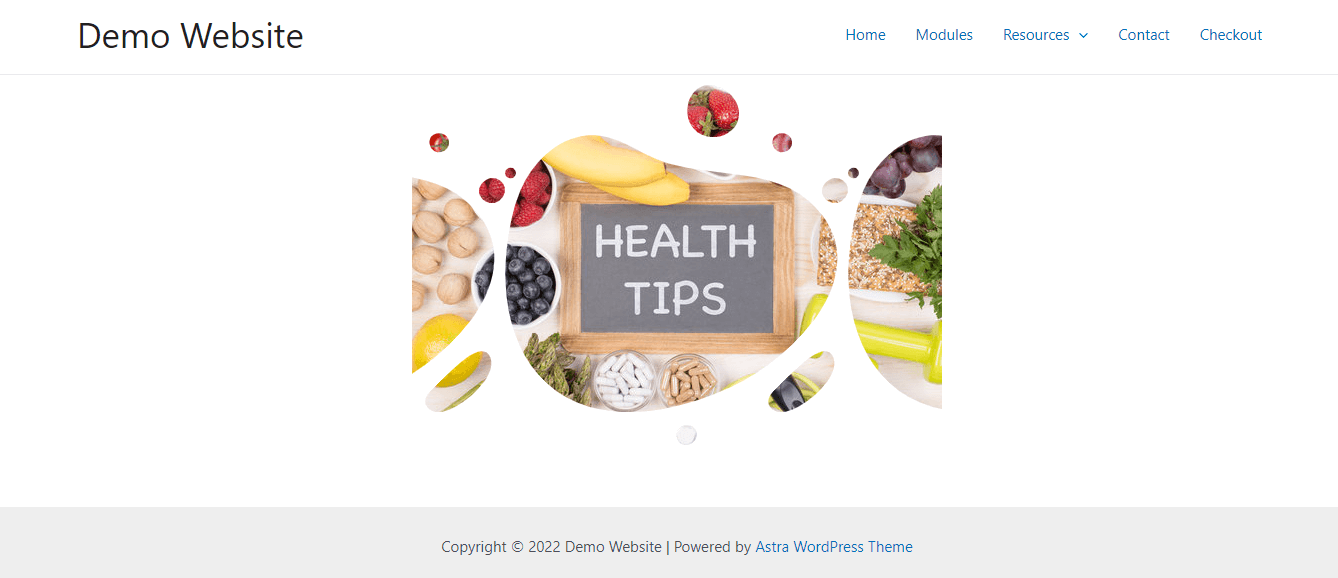
Ahora, obtenga una vista previa de la imagen de WordPress enmascarada. Aquí está la apariencia final de su imagen de enmascaramiento:

Entonces, así es como puede personalizar las formas de las imágenes de WordPress utilizando la función de enmascaramiento de imágenes de ElementsKit. Todo este proceso no te llevará más de unos minutos. También puede consultar el siguiente video tutorial para agregar máscaras de imágenes en Elementor:
Enmascare sus imágenes de WordPress
Ya sea para fines comerciales o para uso personal, hoy en día todo el mundo tiene sitios web. Por lo tanto, quedan mayores posibilidades de crear un sitio web general que sea incapaz de llamar la atención. Pero, ahora las cosas están cambiando debido a las crecientes oportunidades. El enmascaramiento de imágenes es una de las características únicas que se pueden usar para hacer que sus imágenes de WordPress sean más hermosas y tentadoras.
Ya ha aprendido a utilizar esta excelente función de la manera más fácil y breve posible. Simplemente siga los pasos mencionados uno por uno y cree una elegante imagen enmascarada para su sitio. ElementsKit también ofrece otras características excelentes como punto de acceso de imagen , compatibilidad con WPML , reunión de Zoom , temporizador de cuenta regresiva, ventana emergente modal , etc. A través de estas características, puede crear un sitio competitivo y de conversión sin ningún conocimiento técnico.
