Los 20 mejores sitios web de portafolios de arte (ejemplos) 2023
Publicado: 2023-01-20Estos impresionantes sitios web de portafolios de arte lo llenarán de inspiración e ideas para crear uno excelente también.
Descubrirá las mejores formas de presentar sus trabajos y proyectos, cómo crear una página de información de primer nivel y el enfoque ideal para mostrar sus servicios.
Además, cada sitio web tiene elementos y detalles únicos, algunos con un enfoque más minimalista y otros más creativos.
La versatilidad de esta colección les da a todos algo para disfrutar, independientemente de lo que busques más.
Nota : Tienes dos opciones para crear tu portafolio profesional en línea. Puede hacerlo con un tema de WordPress de cartera (infinitas posibilidades) o elegir un creador de sitios web de cartera (solución todo en uno).
Los mejores sitios web de portafolios de arte para inspirarte
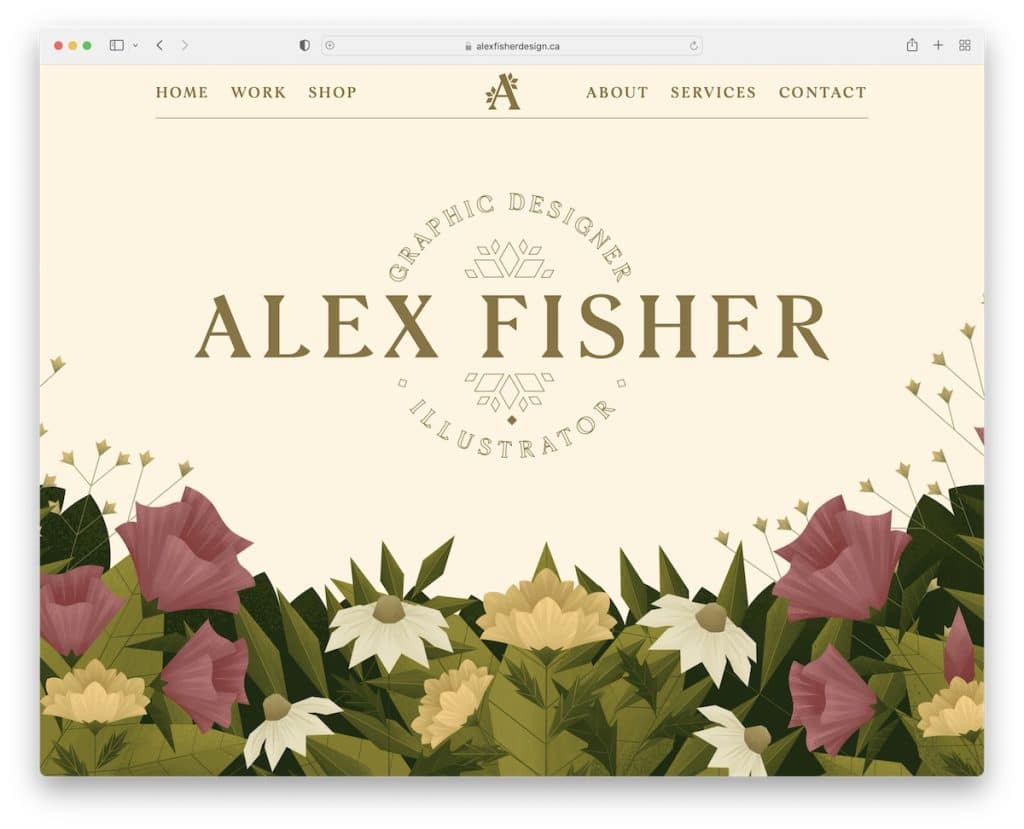
1. Alex Fisher
Construido con: Webflow

El sitio Webflow de Alex Fisher te golpea con la sensación artística desde el principio. (También puede consultar estos sitios web de carteras de artistas).
La página de inicio tiene un estilo de sitio web de una sola página con animaciones de desplazamiento y un formulario de contacto en la parte inferior.
Sin embargo, los enlaces del menú lo dirigen a otras páginas internas donde puede encontrar trabajos, detalles sobre servicios y más. El encabezado flota, por lo que siempre tiene la navegación al alcance de su mano.
Nota: Use un formulario de contacto en la página de inicio para que todos los interesados puedan ponerse en contacto al instante.
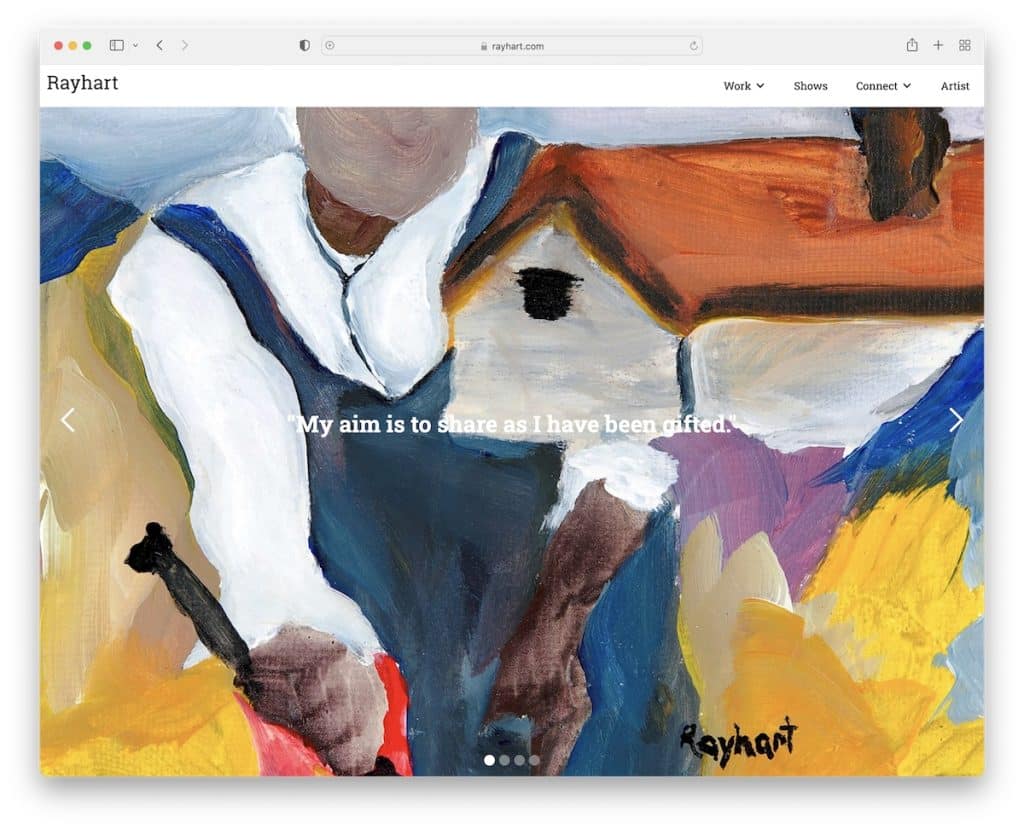
2. Ray Hart
Construido con: Webflow

El portafolio de arte de Ray Hart presenta una presentación de diapositivas a pantalla completa en la página de inicio para experimentar sus obras por primera vez. Cada control deslizante también tiene información adicional para obtener más información.
Además, el encabezado flota en la parte superior de la pantalla con un menú desplegable que le permite encontrar la información correcta mucho más rápido.
Nota: Use un control deslizante grande con texto simple para que todos puedan disfrutar más de las imágenes.
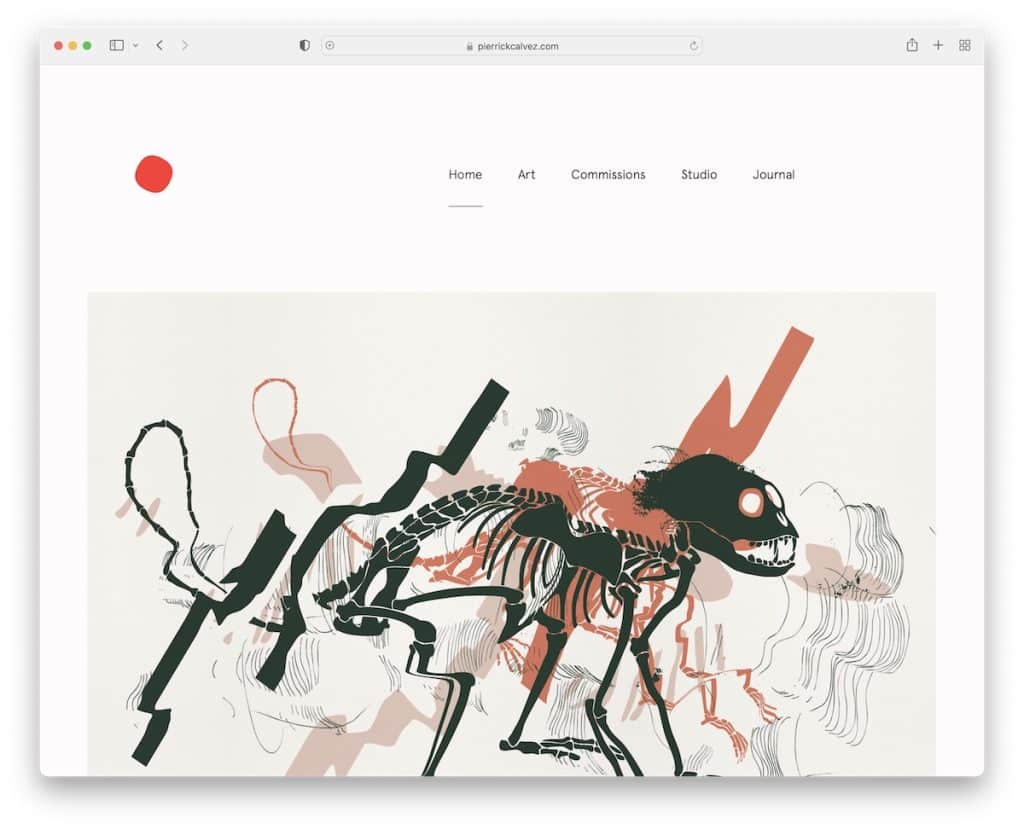
3. Pierrick Calvez
Construido con: Webflow

Pierrick Calvez es un sitio web minimalista que hace que todo el arte y otros contenidos se destaquen más. Esto permite una mejor experiencia de usuario al ver las imágenes y leer textos.
Este sitio web de portafolio de arte tiene un encabezado y un pie de página simples para mantener intacto el aspecto limpio. También nos gusta el diseño aleatorio de la página de inicio en forma de cuadrícula de cartera con elementos en los que se puede hacer clic que lo llevan a proyectos individuales.
Nota: Apéguese a un aspecto minimalista para enfatizar más sus obras.
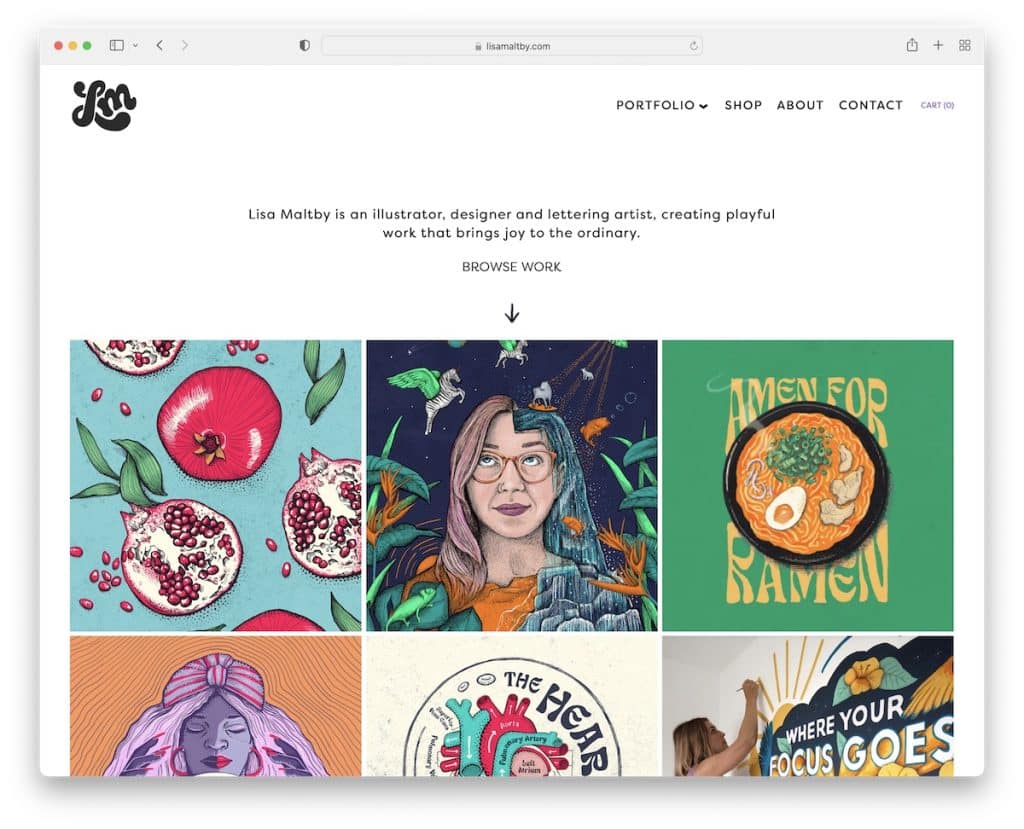
4. Lisa Maltby
Construido con: Squarespace

Lisa Maltby sabe cómo combinar la simplicidad con la creatividad para garantizar un mayor compromiso que contribuya a una mejor UX.
El encabezado tiene el mismo color de fondo que la base del sitio web, lo que hace que se vea más impecable.
Además, la cuadrícula de la cartera de la página de inicio tiene una combinación de elementos animados y estáticos para garantizar que el enfoque esté en el contenido y no en otra parte.
Nota: Cree un portafolio en la página de inicio y deje que su trabajo hable por sí solo.
No te pierdas nuestros mejores ejemplos de sitios web de Squarespace para obtener más ideas creativas.
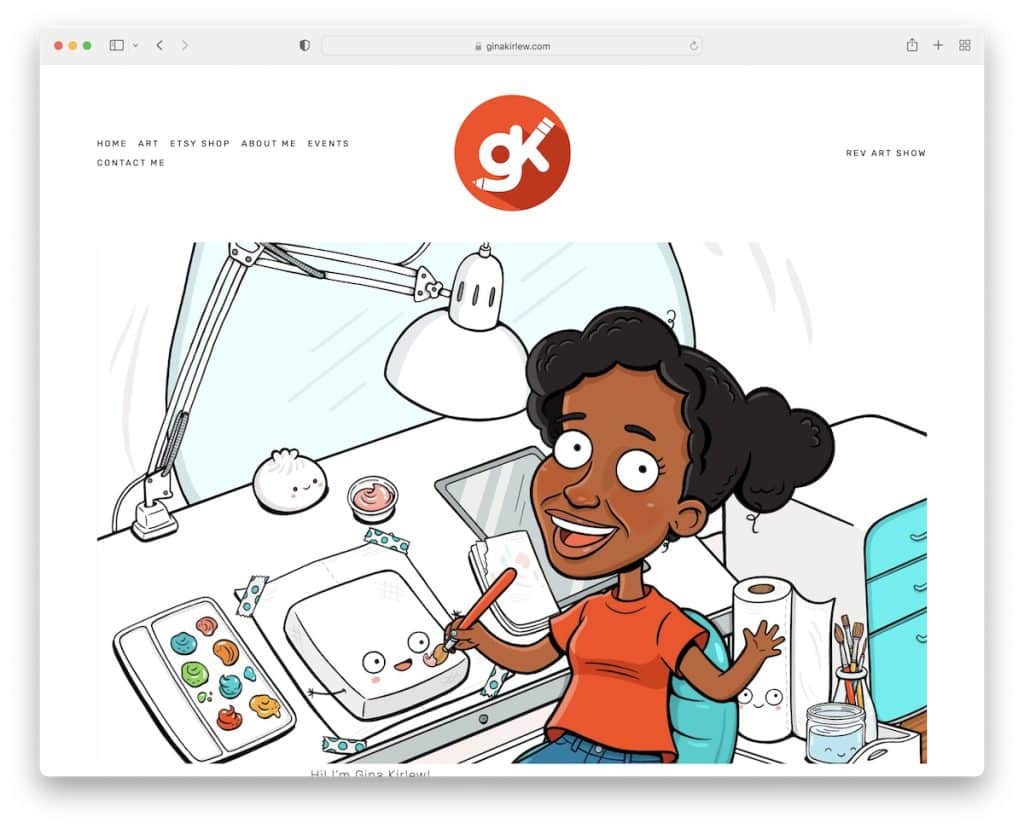
5. Gina Kirlew
Construido con: Squarespace

Mientras que el de Gina Kirlew es muy minimalista, las ilustraciones lo hacen burbujeante y alegre. La página de inicio no contiene mucho, presenta un encabezado y pie de página limpios, un gráfico de ella misma y una breve introducción/biografía.
Todas las demás páginas internas mantienen un diseño simple, lo que hace que las ilustraciones y el resto de la información destaquen más.
Nota: Cree un sitio web de portafolio de arte sin distracciones, para que todos puedan concentrarse en lo que es importante: ¡su trabajo!
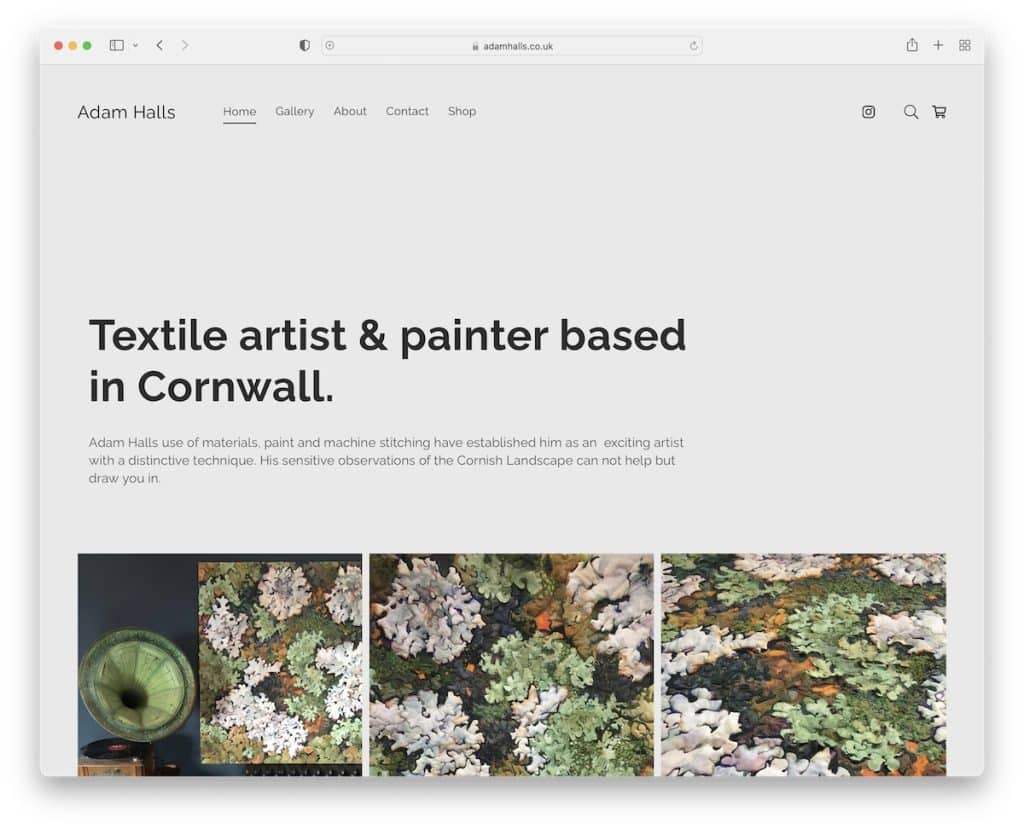
6. Salas de Adán
Construido con: Pixpa

Curiosamente, la página de Adam Halls comienza con una gran cantidad de espacios en blanco, un título y texto antes de que te encuentres con una hermosa cuadrícula de varios proyectos. El portafolio cuenta con una caja de luz, por lo que los visitantes no tienen que salir de la página actual para ver el contenido.
Además, el encabezado flotante garantiza la visita a otras páginas sin necesidad de volver a la parte superior.
Nota: Un encabezado/menú flotante puede mejorar la experiencia del usuario de su página.
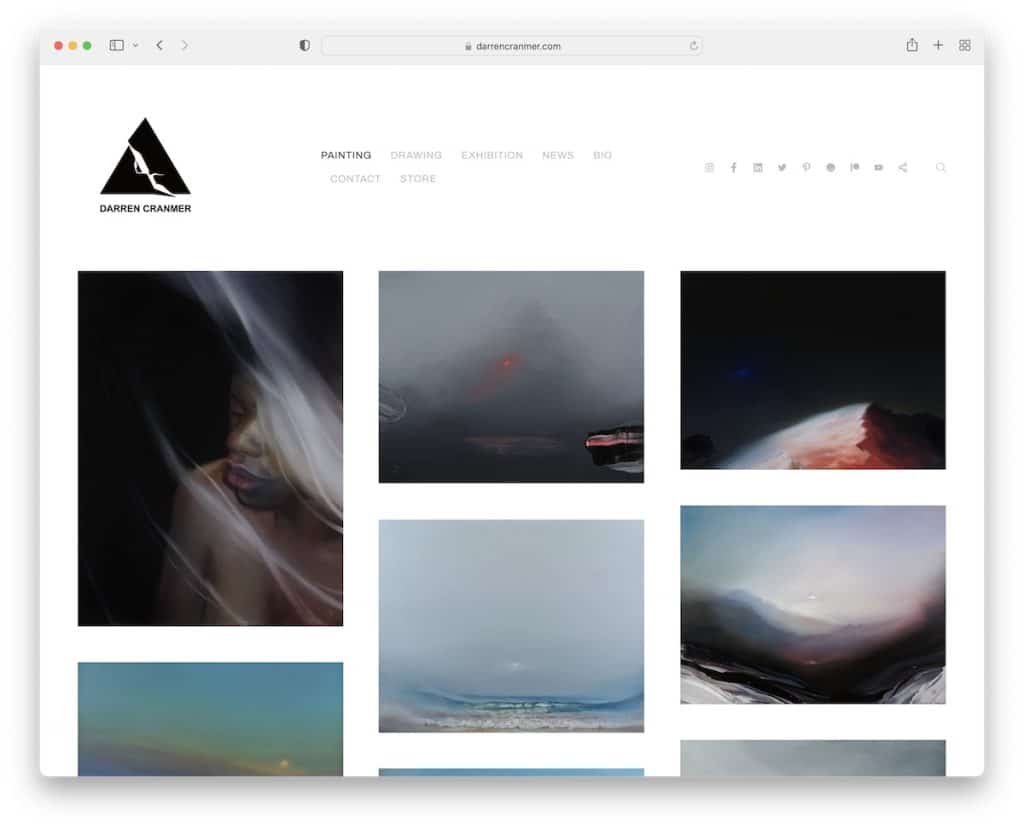
7. Darren Cramer
Construido con: Pixpa

Darren Cranmer dirige un sitio web de cartera de arte sin pelusas con un encabezado limpio con enlaces de menú e íconos de redes sociales. La cartera tiene mucho espacio entre los elementos, lo que hace que concentrarse en cada segmento sea mucho más fácil.
Mientras tanto, el pie de página se mantiene limpio con el mismo fondo que la base y el encabezado.
Nota: Lograr un aspecto más minimalista con el mismo fondo, incluido el encabezado y el pie de página, es mucho más fácil.
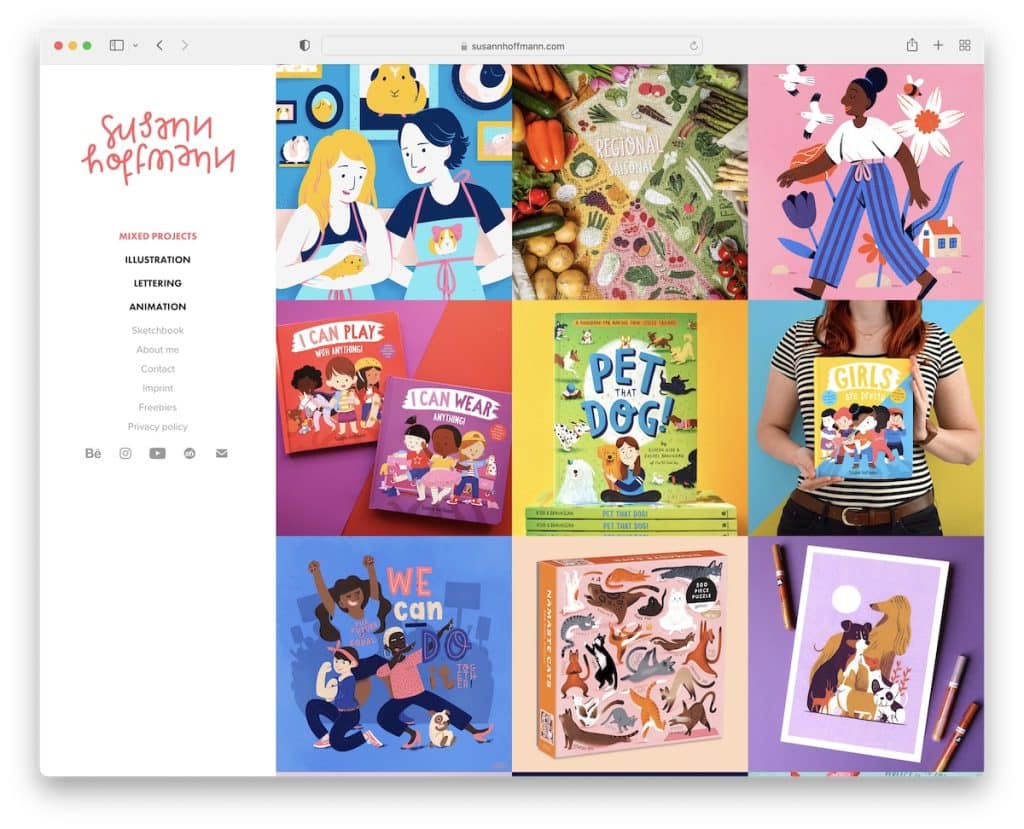
8. Susan Hoffmann
Construido con: Portafolio de Adobe

Lo que diferencia al sitio web de Susann Hoffmann del resto es el encabezado/menú de la barra lateral izquierda. Y a la derecha hay una cuadrícula de cartera grande con un efecto de desplazamiento que revela el nombre del proyecto. Se puede hacer clic en cada elemento de la cartera, lo que revela más detalles sobre el proyecto.
Además, el pie de página solo tiene botones de redes sociales, pero también hay un botón para volver al principio para evitar el desplazamiento.
Nota: Otro refuerzo de UX es el botón de volver arriba.
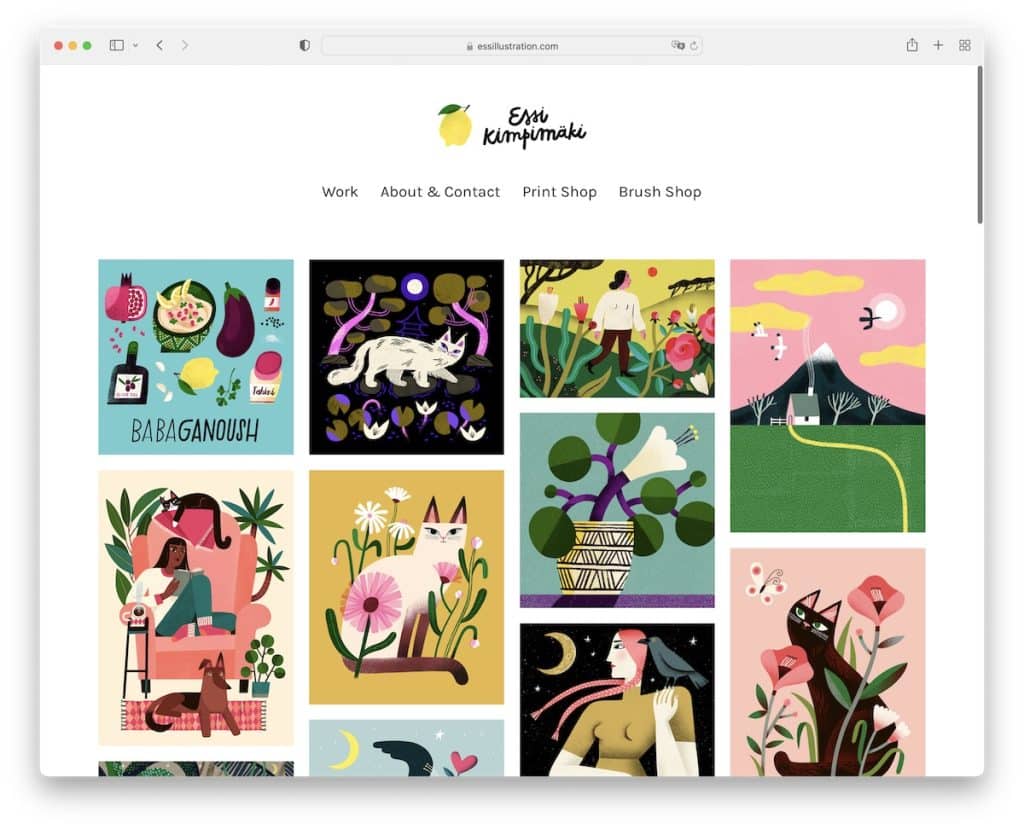
9. Essi Kimpimaki
Construido con: Carga

El factor minimalista de Essi Kimpimaki es muy alto, lo que garantiza que todas esas obras de arte geniales reciban el brillo necesario.
El encabezado y el pie de página se adhieren a la simplicidad, y la elección de una tipografía más grande garantiza una lectura más agradable.
Nota: hay una regla simple a seguir cuando tenga dudas sobre cómo abordar el diseño web: manténgalo simple.
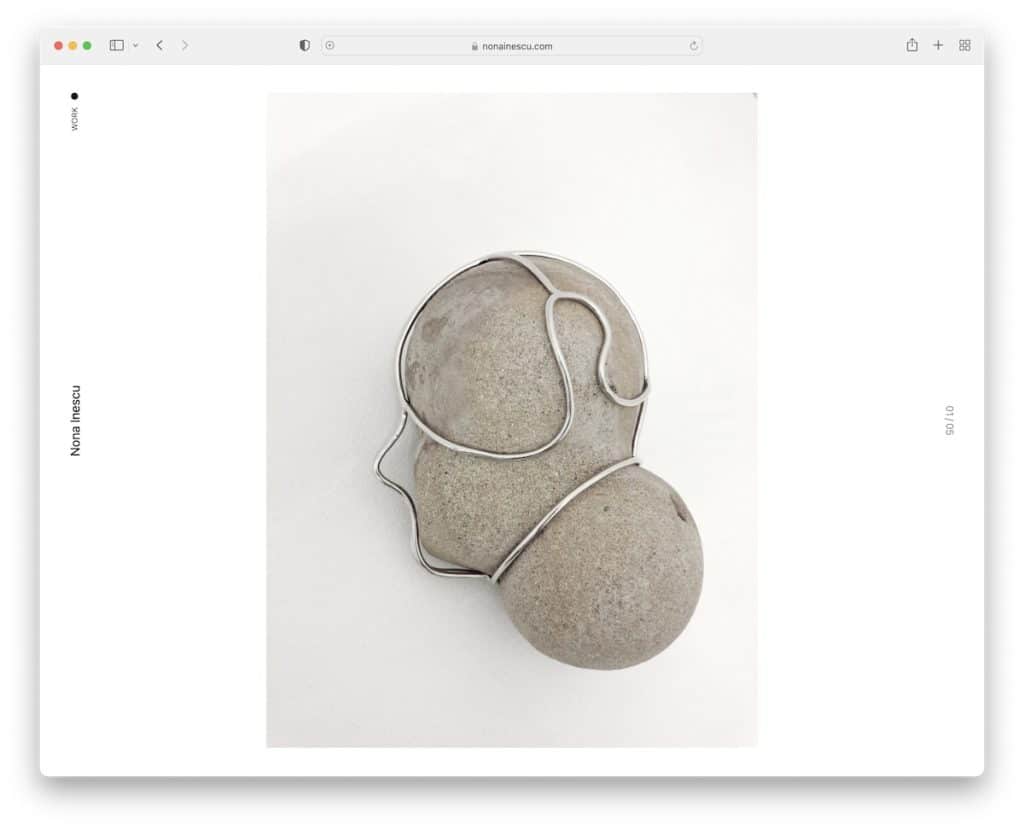
10. Nona Inescu
Construido con: Invisible Folio

Nona Inescu tiene un aspecto de pantalla completa con un control deslizante minimalista que presenta imágenes grandes. Puede navegar por la presentación de diapositivas con el teclado, haciendo clic en las flechas o deslizando el dedo.
Lo que es único acerca de este sitio web de portafolio de arte es la navegación a través de las obras que revela una miniatura al pasar el mouse porque los títulos pueden no revelar demasiado. Además, esta página no tiene pie de página, pero incluso el encabezado es muy liviano.
Nota: No necesita usar un pie de página si no tiene ganas de agregarlo.
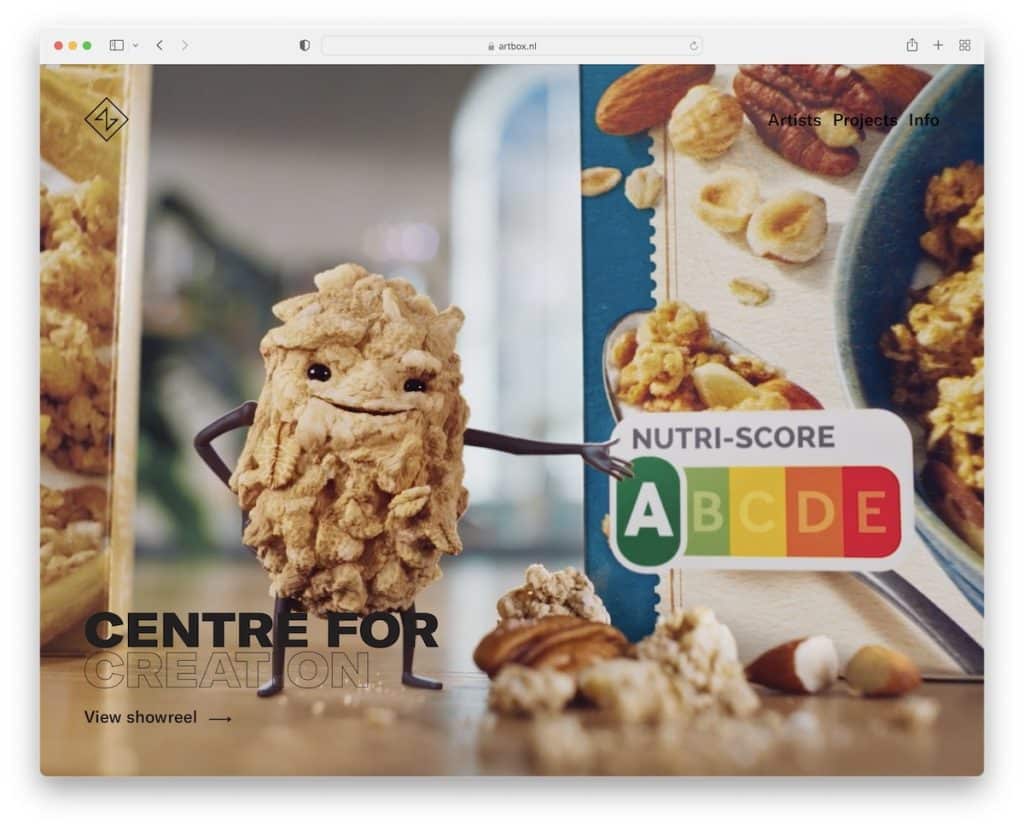
11. Caja de arte
Construido con: Craft CMS

Artbox tiene un excelente fondo de video de pantalla completa que captará su atención de inmediato. Movieron el texto y el enlace a la esquina inferior izquierda mientras mantenían la barra de navegación lo más simple posible para que el visitante se concentre en el video/showreel sin distracciones.

El resto de este sitio web de cartera se adhiere al minimalismo con la carga de contenido en desplazamiento que funciona muy bien para la página de inicio muy larga.
Nota: Use un video de pantalla completa en la parte superior de la página para despertar el interés de inmediato.
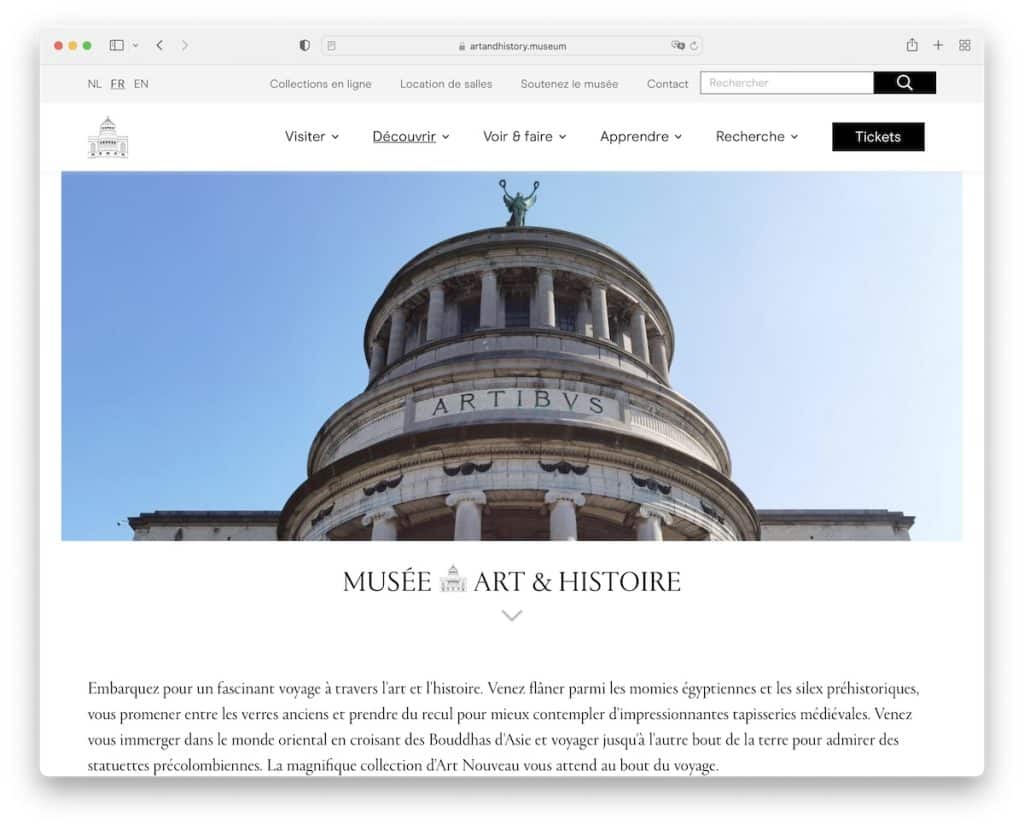
12. Museo de Arte e Historia
Construido con: Drupal

Musee Art & Histoire presenta una sección de encabezado de dos partes; una barra superior con un selector de idiomas, enlaces y una barra de búsqueda, y un encabezado con un menú desplegable y un botón de llamada a la acción para vender entradas.
La página de inicio incluye íconos de redes sociales, un formulario de suscripción al boletín, un pie de página simple y otros enlaces útiles.
Nota: ¿Sientes que el encabezado no tiene suficiente espacio para tus categorías y enlaces? Usa una barra superior.
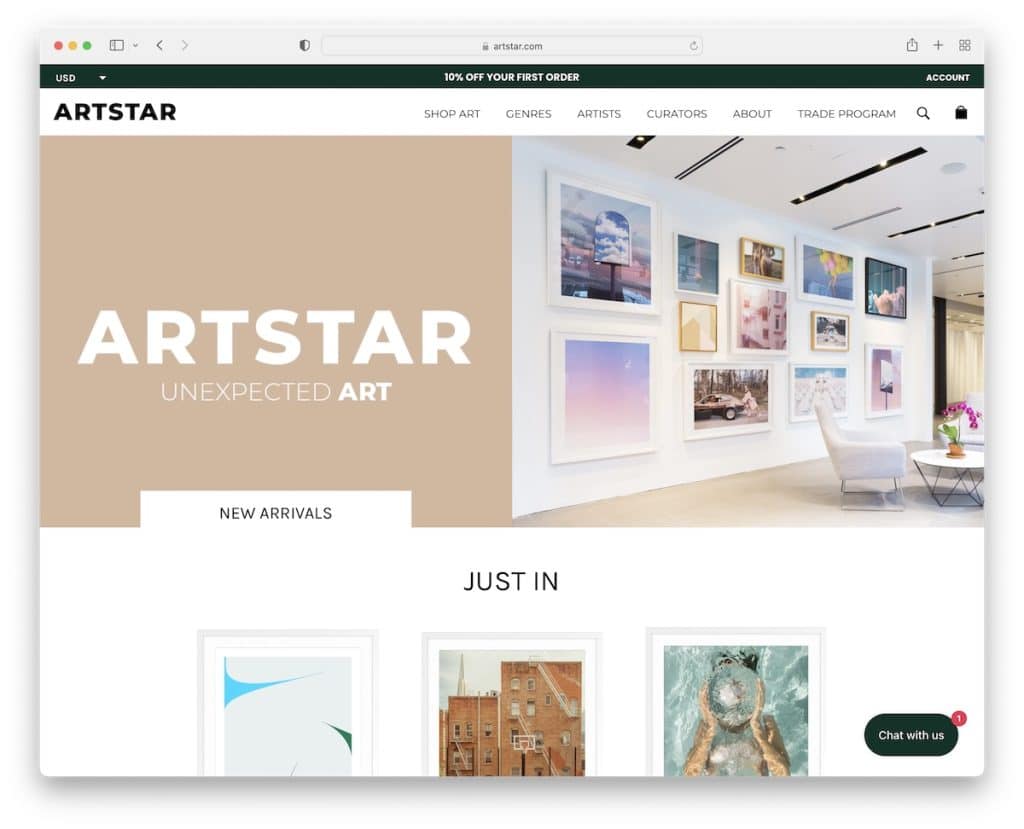
13. Estrella del arte
Construido con: Shopify

Artstar tiene una imagen de héroe de pantalla dividida pegadiza, con una parte izquierda animada y una parte derecha estática para animar las cosas.
La notificación de la barra superior también tiene un conmutador de moneda y un enlace a la página de la cuenta. Además, Artstar tiene una notificación de ventas, un mega menú minimalista y un widget de chat en vivo.
Una gran sección también muestra reseñas y calificaciones de los clientes, lo que genera confianza.
Además, el pie de página de cuatro columnas tiene múltiples enlaces adicionales, botones de redes sociales y un formulario de suscripción al boletín.
Nota: Use testimonios y reseñas en el sitio web de su portafolio de arte como prueba social.
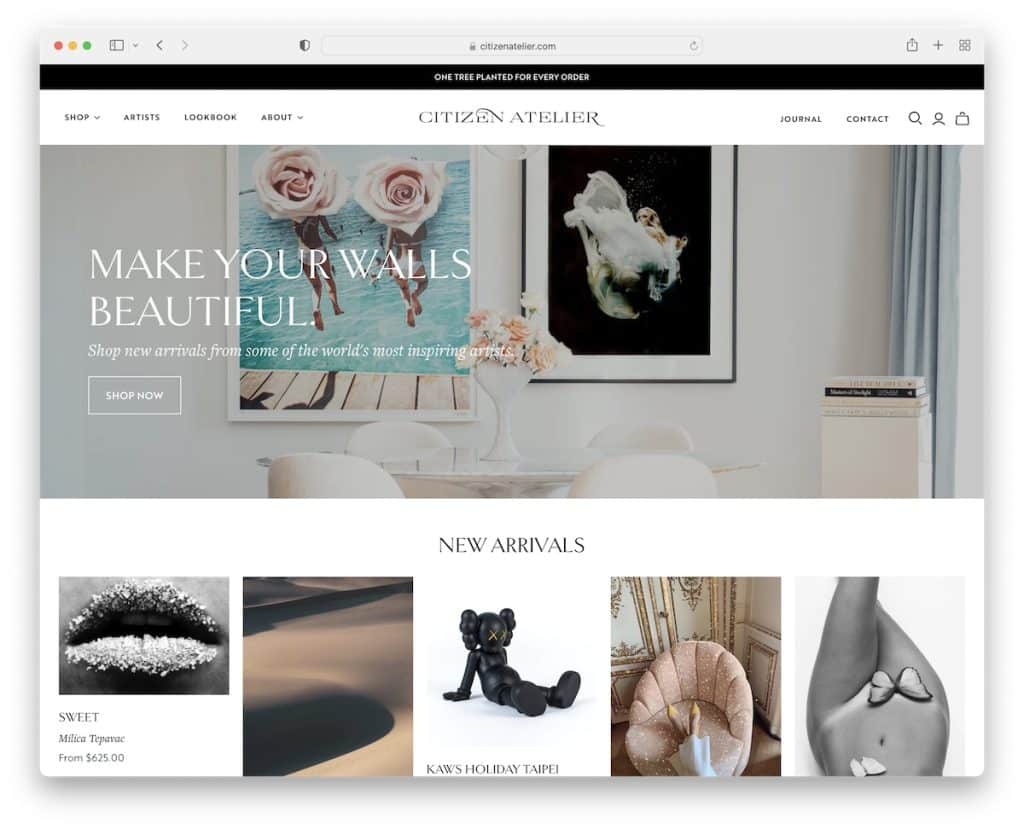
14. Taller ciudadano
Construido con: Shopify

Citizen Atelier tiene un banner más estrecho en la parte superior de la página con texto y un botón CTA que lo lleva directamente a la tienda en línea.
Además, este sitio web utiliza una ventana emergente que promueve un descuento a cambio de un correo electrónico. Citizen Atelier tiene un encabezado flotante con un mega menú y una notificación en la barra superior en la que se puede hacer clic con un fondo negro para que se destaque más.
Además, Citizen Atelier integró un feed de Instagram de ancho completo y creó una sección completa para "características recientes" con enlaces al contenido publicado.
Nota: ¿Desea agregar más contenido a su sitio web? Agrega un feed de IG.
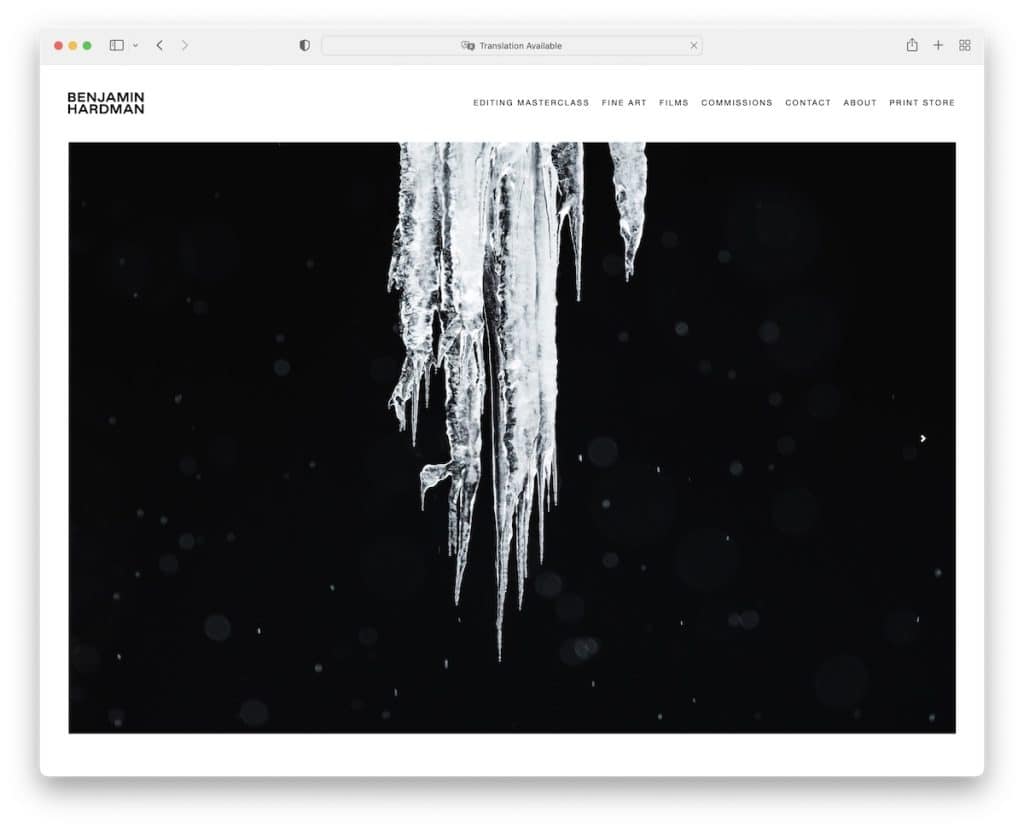
15. Benjamín Hardman
Construido con : Squarespace

Benjamin Hardman quiere que disfrute de su sitio web de cartera de arte con una gran presentación de diapositivas que no tiene texto ni llamadas a la acción que puedan causar distracciones.
¡Incluso el encabezado es extremadamente minimalista! Y este sitio web no tiene un pie de página para mantener la simplicidad en su punto más alto.
Nota : Deje que su trabajo hable al integrar un hermoso control deslizante (sin textos, enlaces o CTA).
16. Shantell Martín
Construido con: Django

La sección de héroes de Shantell Martin llamará inmediatamente tu atención, especialmente por el genial efecto de desplazamiento que convierte el gráfico de fondo en una animación. Asi que. Fresco.
Lo que es único acerca de este sitio web de portafolio de arte es que solo aparece un menú de hamburguesas cuando pasa el cursor sobre el nombre, pero hay otra barra de navegación con enlaces de redes sociales en el pie de página.
También nos gusta mucho la página de trabajo/portafolio única en su tipo que hace que ver proyectos sea una experiencia agradable.
Nota: combine el efecto de desplazamiento con la animación para que su página sea más atractiva.
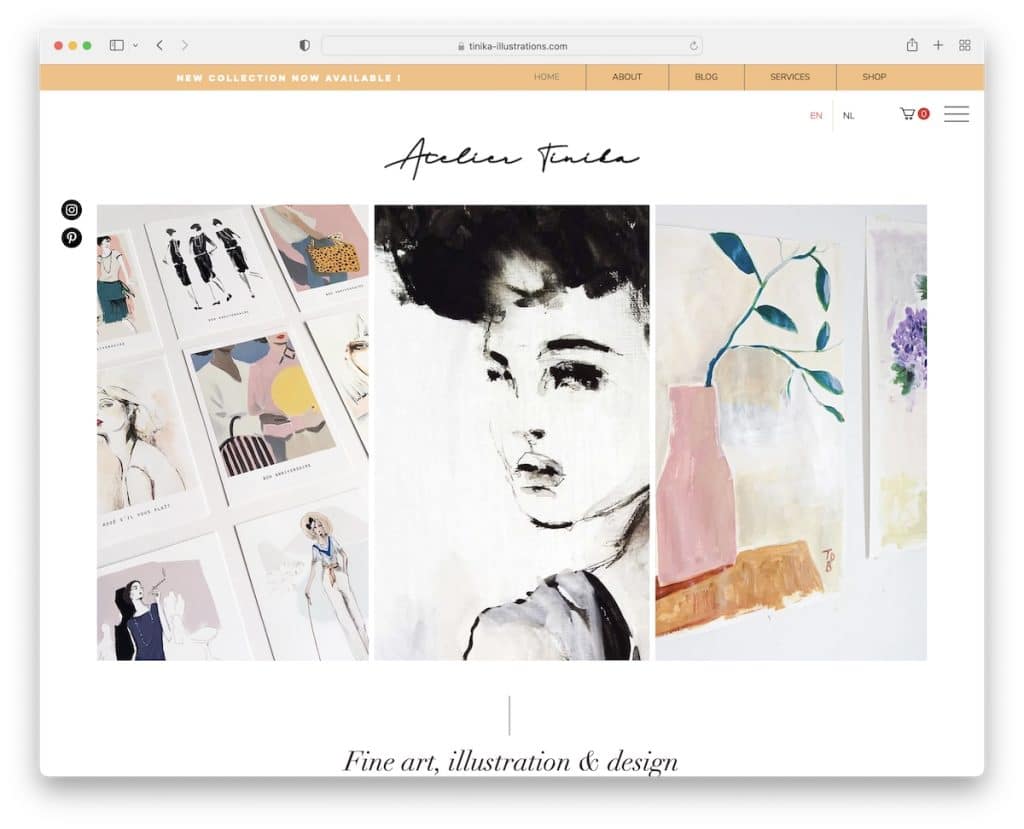
17. Taller Tinika
Construido con: Wix

El diseño web de Atelier Tinika es limpio y simple, con gran atención al detalle. Tiene un encabezado delgado pero un pie de página mucho más grande que presenta un formulario de suscripción al boletín.
Además, un menú de hamburguesa pegajoso en la esquina superior derecha desliza la navegación desde la derecha, por lo que no es necesario volver a desplazarse hacia la parte superior. Y en el otro lado están los íconos flotantes de Instagram y Pinterest, abriendo los perfiles de Tinneke en nuevas pestañas.
Nota: Use un formulario de suscripción para hacer crecer su lista de correo electrónico.
¿Necesitas más ideas? Entonces no olvides echar un vistazo a nuestra colección de los mejores sitios web creados en la plataforma Wix.
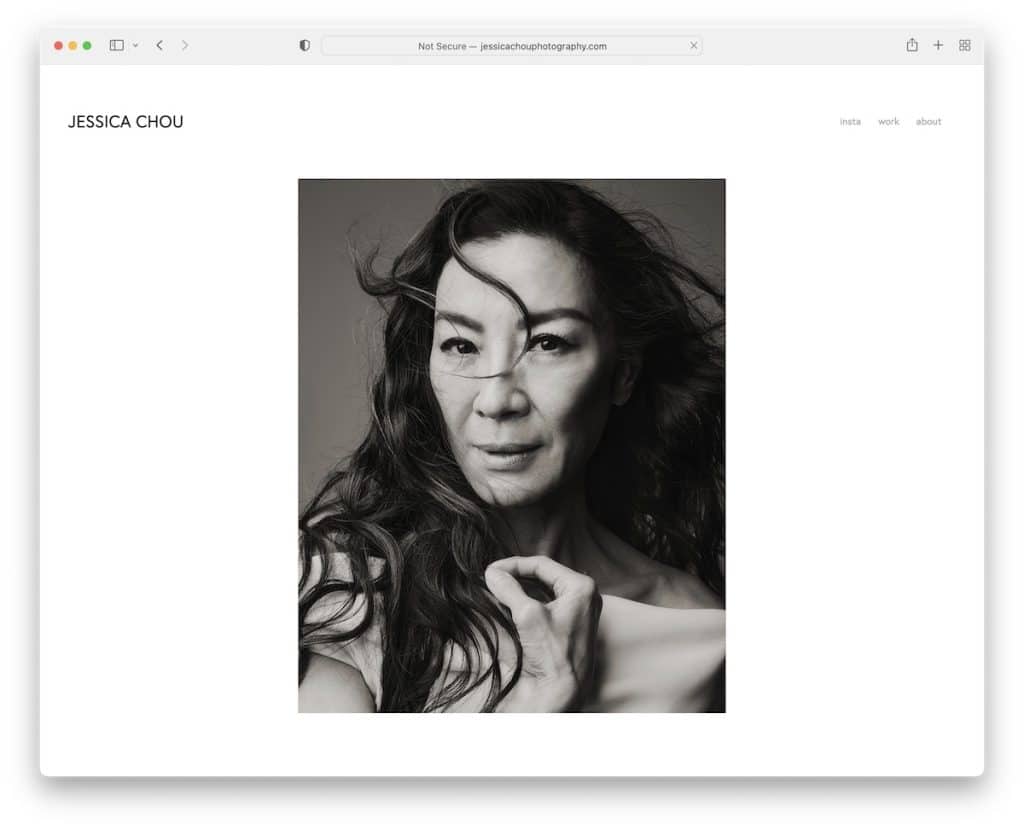
18. Jessica Chou
Construido con: Squarespace

Podríamos desplazarnos por el sitio web del portafolio de arte de Jessica Chou para siempre debido a lo placentera que es la experiencia.
Aunque este sitio es EXTREMADAMENTE largo, el contenido de una sola columna que se carga en el pergamino asegura una gran atmósfera, enfatizando más cada imagen.
Además, el encabezado es muy simple, con tres enlaces, y no hay pie de página, lo que hace que el sitio web sea aún más limpio.
Nota: Cree una cuadrícula de cartera de una sola columna para darle más brillo a cada imagen.
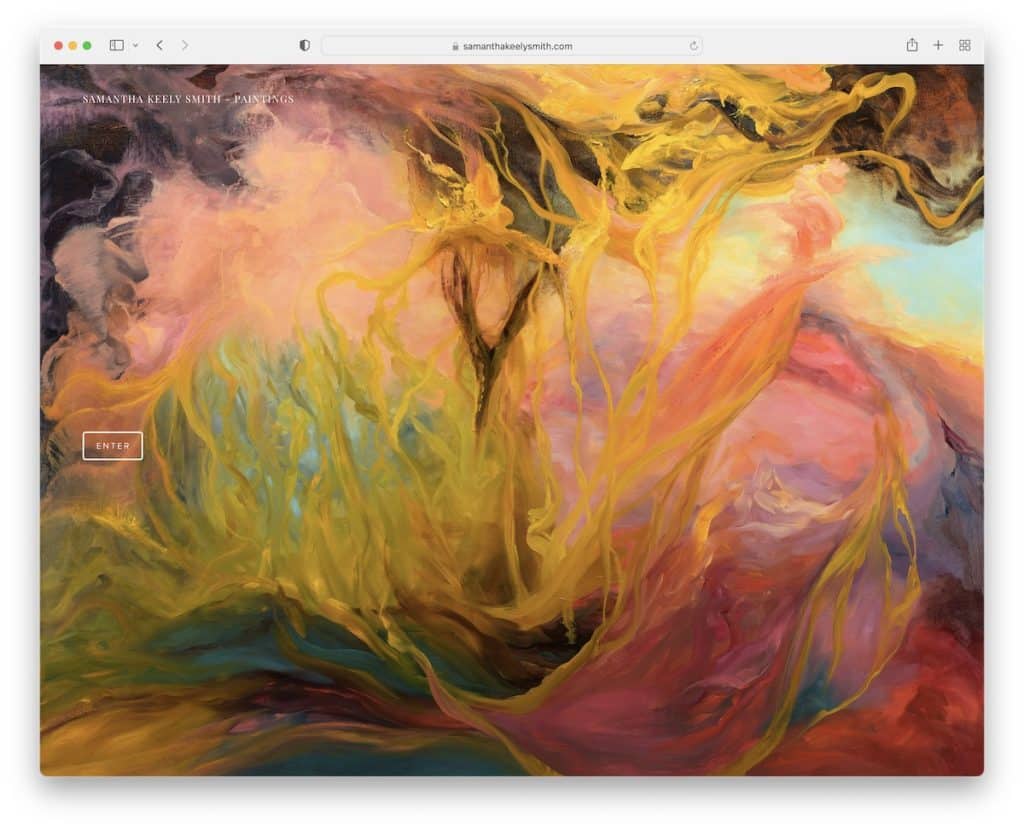
19. Samantha Keely Smith
Construido con: Squarespace

La página de inicio de Samantha Keely Smith es un deslizador de imágenes de pantalla completa con un botón de "entrar". Es un sitio web de portafolio de arte con un encabezado/menú de barra lateral pegajoso sin pie de página.
El tamaño del texto es pequeño, pero funciona muy bien con el diseño minimalista y las imágenes grandes.
Una característica útil es que puede cambiar de la vista deslizante a la vista de cuadrícula presionando el botón "mostrar miniaturas" en la esquina inferior izquierda.
Nota: Dé al visitante la oportunidad de elegir cómo quiere ver su contenido.
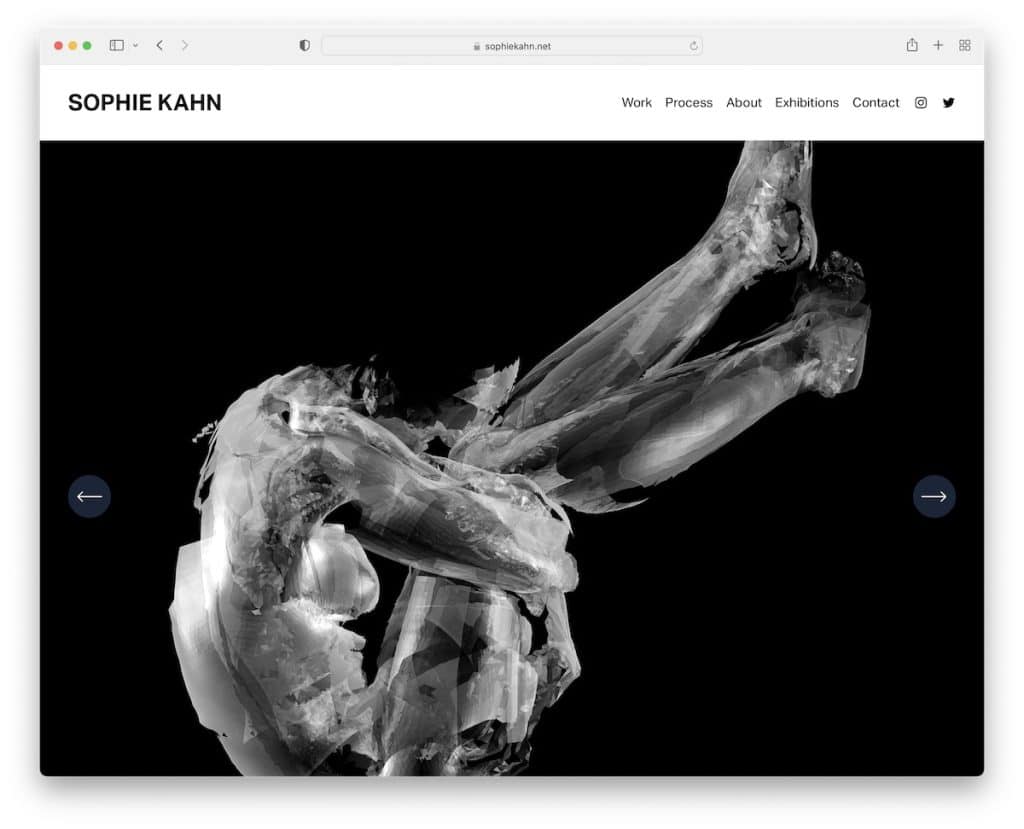
20. Sophie Kahn
Construido con: Squarespace

Sophie Kahn te permite disfrutar de sus trabajos justo después de que su sitio web se cargue con la presentación de diapositivas masiva. Las diapositivas no tienen superposiciones de texto o CTA para que pueda prestar más atención al trabajo en sí.
Puede navegar por este sitio web de portafolio de arte usando el menú desplegable en el encabezado y suscribirse al boletín a través del pie de página.
El aspecto general de este diseño web receptivo es simple, lo que significa que el contenido resaltará más.
Nota: Use un menú desplegable para agregar enlaces internos de sitios web más útiles.
