Cómo crear cuestionarios de tipo de evaluación de personalidad usando el complemento Gravity Forms
Publicado: 2020-02-25 ¿Has hecho el cuestionario '¿Qué clase de X eres?' Yo tengo.
¿Has hecho el cuestionario '¿Qué clase de X eres?' Yo tengo.
La mayoría de las veces puedes predecir el resultado y manipularlo. Sin embargo, es igual de divertido. Básicamente es un cuestionario de evaluación de personalidad muy crudo. Las respuestas son de opción múltiple y siempre se muestran en un orden particular. Los resultados se basan en las respuestas que elija.
Entonces, digamos que hay 4 opciones para cada resultado (a,b,c,d). La mayoría de las a significaría que eres del tipo A, la mayoría de las b significaría que eres del tipo B, y así sucesivamente. Opcionalmente, las respuestas tienen pesos y usted evalúa en función de su puntuación. Entiendes la idea.
Si no tiene idea de cómo agregar un cuestionario de este tipo en su sitio web de WordPress o LearnDash, le sugiero que busque un complemento. Una solución adecuada realmente dependería de sus requisitos. Pero, si desea un control total sobre la funcionalidad, será mejor que lo construya usted mismo o que los profesionales lo construyan a medida .
Te advertiré de inmediato, que habrá algún código involucrado. No te estreses. Pero, el código no da miedo. Una vez que tenga la lógica en su lugar, la codificación es muy sencilla.
Esto es lo que tendremos que hacer:
- Obtenga el complemento Gravity Forms (si aún no lo tiene)
- Crear un cuestionario de tipo de evaluación
- Evaluar y mostrar resultados
¿Por qué formas de gravedad?
Usaremos el complemento Gravity Forms como base para el cuestionario. La razón por la que hemos seleccionado el complemento Gravity Forms es que reduce el esfuerzo en ¡MUCHO!
Verá, la funcionalidad que necesita está fácilmente disponible. Tiene la opción de agregar botones de opción y también de dividir sin esfuerzo las preguntas en secciones para crear un formulario de varias partes. (Esto quedará claro cuando realmente creemos el formulario).
Tiene la opción de almacenar los resultados en un campo oculto, diseñar el formulario según su tema, permitir que se envíen notificaciones al enviar el formulario, así como la opción de procesar valores utilizando los enlaces disponibles.
Básicamente tienes tu trabajo cortado.
| NOTA: Si está tratando de lograr algo como esto en su sitio web LearnDash , hay una solución que debe conocer. El tipo de pregunta de prueba de opción múltiple predeterminada en LearnDash le permitirá crear el cuestionario. Una vez que tenga las preguntas listas, puede asignar pesos, puntos o una puntuación a las opciones y hacer que se muestre la evaluación adecuada. Si elige seguir adelante con este método, no necesita usar el complemento Gravity Forms en absoluto. |
¿Cómo crear el cuestionario?
Dado que esencialmente crearemos un cuestionario, algunos de ustedes se preguntarán si usaremos el complemento Quiz para Gravity Forms. No usaremos este complemento porque no nos ayuda. Este complemento se centra en la creación de cuestionarios de tipo examen y, en lugar de modificarlo, sería mejor que creáramos nuestra propia solución.
Hacia adelante.
Para cada cuestionario que creamos, tenemos que crear un nuevo formulario. Como ejemplo, supongamos que queremos crear un cuestionario "¿Qué superhéroe eres?" .
Paso 1: Tendremos que crear un nuevo formulario y nombrarlo '¿Qué superhéroe eres?'.
Paso 2: Cada pregunta deberá agregarse como un campo de 'Botones de opción'. Agregue la pregunta como el nombre del campo y las opciones como posibles respuestas.
Paso 3: para asignar pesos a cada respuesta, marque la casilla de verificación 'mostrar valores' para el campo y agregue valores.

Crear el cuestionario
Paso 4: si se deben responder todas las preguntas, convierta cada pregunta en un campo obligatorio.
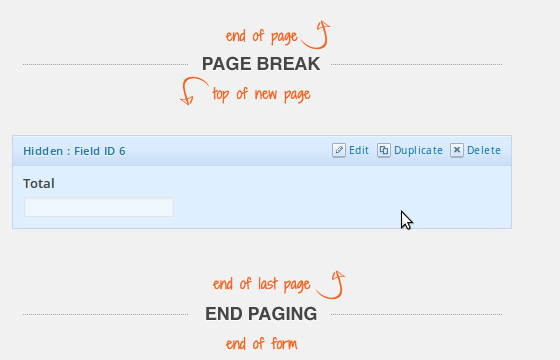
Paso 5: para dar formato a la visualización del formulario, puede optar por crear un formulario de varias partes y agregar una pregunta en cada sección. Para esto, deberá agregar un campo 'Salto de página' después de cada pregunta.

Paso 6: También usaremos un campo oculto para almacenar el resultado. Esto se utilizará una vez que se complete el formulario, pero antes de que se envíen las notificaciones. Agregue este campo al final del formulario en la última sección.

Agregar un campo oculto
Una vez que tenga los campos en su lugar, guarde el formulario. Preste atención a los ID de formulario y campo, los necesitaremos en nuestro código.
¿Cómo evaluar y mostrar resultados?
Ahora, hemos llegado al punto principal. Tenemos que evaluar las entradas y mostrar los resultados correspondientes. Para esto necesitamos usar el gancho ' gform_pre_submission' . Usando este enlace, podemos calcular el agregado de los resultados y actualizar el valor del campo oculto, antes de que se guarden las entradas del formulario.
Consideremos que ha agregado 5 preguntas y el sexto campo es el campo oculto. Como le hemos asignado un valor a cada campo, tendríamos que calcular el total de todos los campos seleccionados y mostrar el resultado en base al total. En la variable $_POST, la clave para cada campo sería input_{field_id}. Por ejemplo, para el ID de campo 4, el valor sería $_POST[“input_4”];
add_filter ( "gform_pre_submission_3" , "wdm_evaluate_results" ); función wdm_evaluate_results ($formulario) { $total = 0 ; // agrega los valores de los resultados seleccionados $total + = $_POST[ "entrada_1" ] ; $total + = $_POST[ "entrada_2" ] ; $total + = $_POST[ "entrada_3" ] ; $total + = $_POST[ "entrada_4" ] ; $total + = $_POST[ "entrada_5" ]; // establecer el valor del campo oculto $_POST[ "entrada_6" ] = $total; }
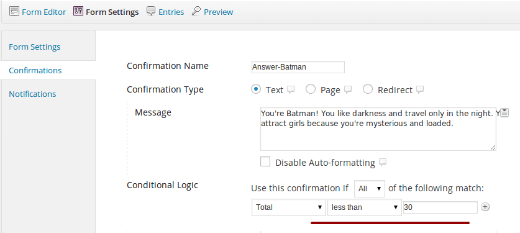
Ahora que tenemos el resultado, podemos mostrar un mensaje usando la configuración de notificación de confirmación para el formulario y usando alguna lógica condicional.

Cómo mostrar resultados
Continuando con nuestro ejemplo, digamos que eres 'Batman' si tu puntuación es inferior a 30. En ese caso, debes agregar una confirmación, que se mostrará solo si el valor del campo oculto es inferior a 30.
¡Y listo! Tienes tu propio cuestionario de evaluación personal.
Terminando
La mayoría de nuestros clientes que siempre buscan actualizar los módulos de cuestionarios de su sitio son principalmente propietarios de sitios web LMS y LearnDash. Si eres uno de ellos, aquí hay algo que te puede interesar.
Lectura adicional sobre 'Personalización del cuestionario LearnDash'
Trucos de personalización de bricolaje para sus cuestionarios de LearnDash
|
Eso es todo por hoy. ¡Asegúrese de probarlo y enviarme enlaces de los cuestionarios de evaluación que cree utilizando la sección de comentarios a continuación!
¡Salud!
Imágenes de freepik
