Revisión de Assistant Pro: un ahorro de tiempo para diseñadores que usan creadores de páginas
Publicado: 2022-07-11Los diseñadores de WordPress saben que usar un creador de páginas puede ahorrar mucho tiempo. La funcionalidad de arrastrar y soltar hace que el diseño sea muy sencillo, los widgets personalizables lo ayudan a hacer casi cualquier cosa que desee y las plantillas evitan que duplique el trabajo tedioso.
Sin embargo, si trabaja en varios sitios web o como parte de un equipo de diseño más grande, ¿no sería bueno compartir esas plantillas y activos en todos sus proyectos? Tal vez ya haya estado haciendo algo de esto usando Google Drive o Dropbox.
Hay una manera más eficiente y fácil de hacerlo, con el complemento Assistant Pro. Mejor aún, no tienes que salir de WordPress para usarlo. Lo guiaremos a través del complemento y le mostraremos cómo funciona.
Comparta activos de WordPress con Assistant Pro
El equipo de Beaver Builder ha creado un complemento que lo ayuda a almacenar y compartir sus plantillas, tablas, medios y otros activos de WordPress en la nube. Eso significa que no tendrá que empezar de cero cada vez que comience un nuevo proyecto de sitio web.

Assistant Pro es un sistema basado en la nube en el que organiza su contenido en bibliotecas. Puede guardar activos para reutilizarlos más tarde, como:
- Estructuras alámbricas
- Contenido de inicio
- Archivos de imagen
- Plantillas de diseño
- Paginas
- Configuración del personalizador de temas
- Códigos de colores
Hay más cosas que puede guardar en sus bibliotecas, y todas vivirán en un lugar práctico, fácilmente accesible desde cualquier parte del mundo.
Aunque Assistant Pro está hecho por la gente de Beaver Builder, es compatible con casi cualquier creador de páginas disponible. Si ya está acostumbrado a trabajar en Elementor o Divi, no es necesario que aprenda un nuevo creador de páginas. Incluso si no usa un creador de páginas, aún puede usar Assistant Pro.
Si trabaja en un equipo, puede crear varios equipos en Assistant Pro y proporcionar acceso a las bibliotecas que desee compartir. De esa manera, todos pueden usar los activos en cualquier momento, dentro de su propio panel de administración de WordPress.
Comenzar a usar Assistant Pro es gratis. En la siguiente sección, le mostraremos cómo funciona para que pueda comenzar rápidamente.
Cómo usar Asistente Pro
Configurar Assistant Pro es muy fácil. Hay dos aspectos del producto: el complemento y la aplicación web.
Puede comenzar creando una cuenta en su sitio web, que luego le dará la oportunidad de descargar el complemento. O bien, puede instalar el complemento desde su panel de WordPress buscando "Asistente". Para nuestro ejemplo, comenzaremos registrándonos en el sitio.

Paso 1: Regístrese para obtener una cuenta de Assistant Pro
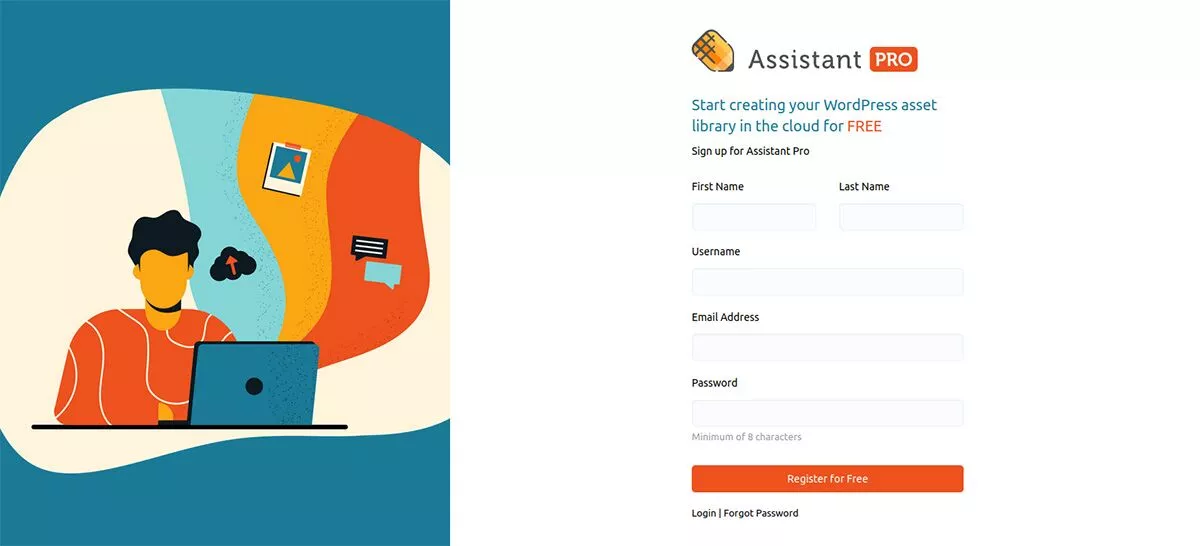
Para registrarse para obtener una cuenta gratuita con Assistant Pro, solo diríjase a su página de registro. Una vez que se haya registrado, deberá verificar su dirección de correo electrónico y estará listo para comenzar.
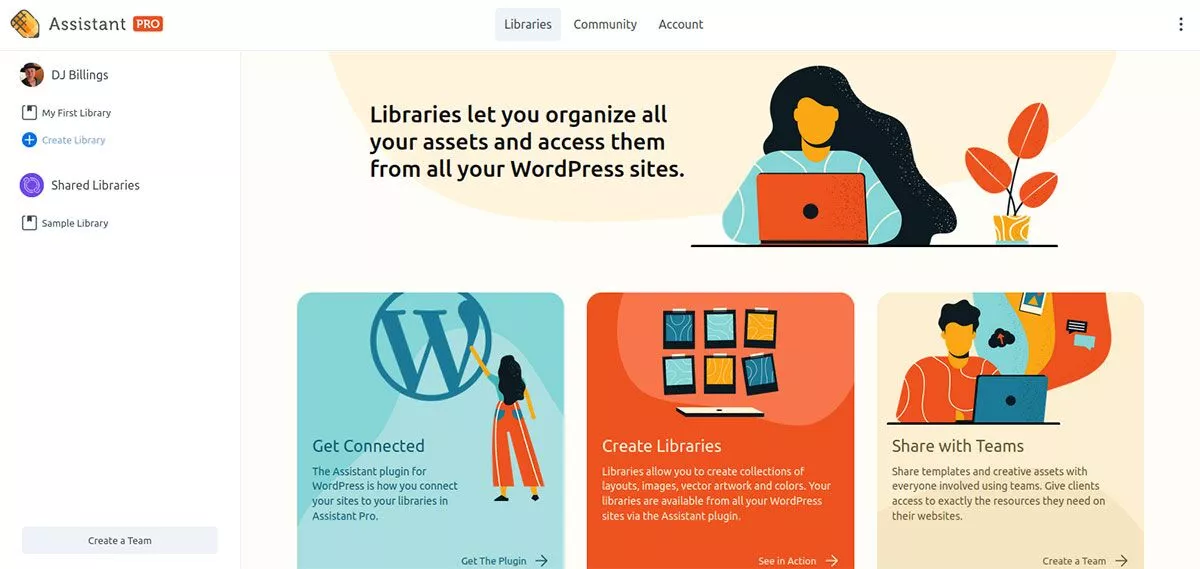
Después de registrarse, llegará a la página de su cuenta.

Esta es la aplicación web que le permite acceder a sus bibliotecas, cambiar la configuración de su cuenta y conectarse con Assistant Pro Community. Antes de seguir explorando esto, conectemos nuestro sitio.
Paso 2: conecta tu sitio web
En la sección central inferior de la página de la cuenta, verá un módulo que dice "Conéctese". Haga clic en Obtener el complemento . Esto lo llevará a la página de descarga de WordPress.org. Simplemente haga clic en el botón azul Descargar y guárdelo en su computadora; déjelo comprimido.
 Asistente: aplicaciones de productividad diaria
Asistente: aplicaciones de productividad diariaVersión actual: 1.1.0
Última actualización: 28 de junio de 2022
asistente.1.1.0.zip
Dirígete a tu sitio de WordPress. En el Panel de administración, seleccione Complementos > Agregar nuevo . Haga clic en Cargar complemento y busque el archivo .zip que guardó. Haga clic en Instalar ahora y luego actívelo.
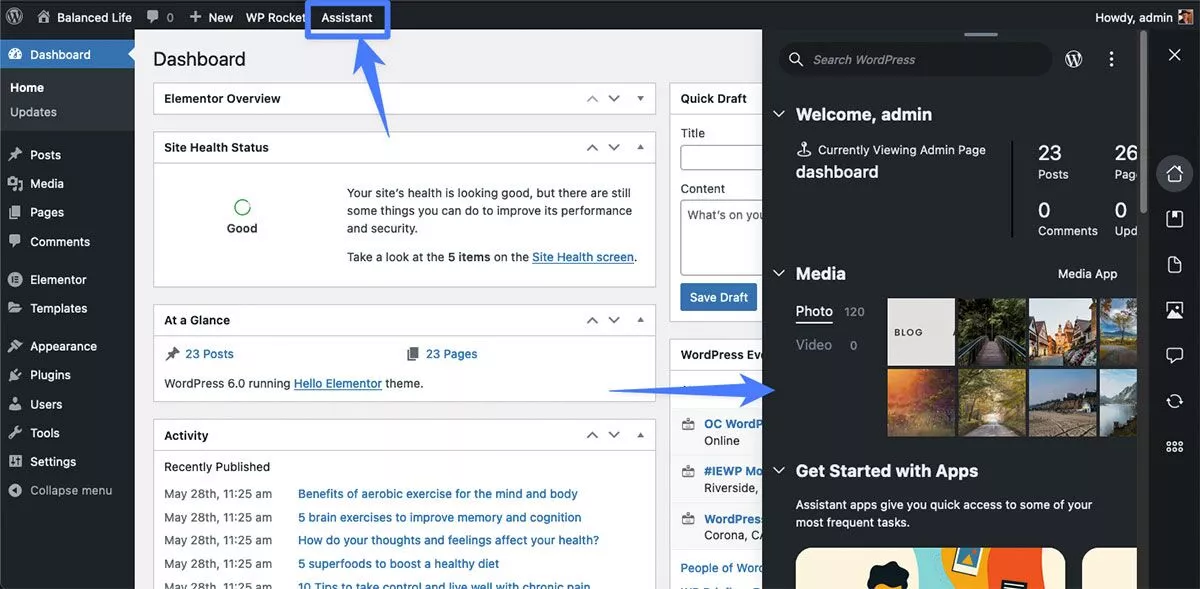
Ahora, en la parte superior de su panel de administración, verá un nuevo elemento de menú llamado Asistente . Haga clic en él y el menú Assistant Pro se deslizará desde el lado derecho de su tablero.

Si desea cerrarlo, simplemente haga clic en la X en la esquina superior derecha.
Si ve su sitio web mientras está conectado, verá que aparece el ícono de lápiz en la esquina superior derecha. Cada vez que desee acceder al menú, simplemente haga clic en el lápiz.
Volvamos a la aplicación web y veamos Bibliotecas.
Paso 3: crea una biblioteca
Puede crear una biblioteca utilizando la aplicación web o el complemento en su sitio de WordPress. Comenzaremos usando la aplicación web.
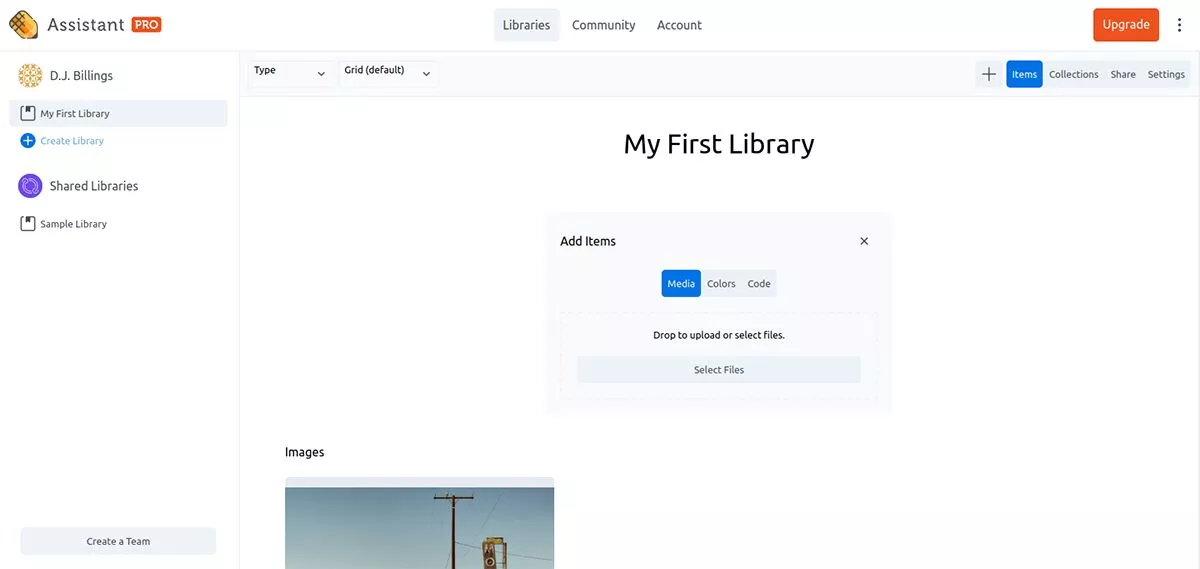
En el menú del lado izquierdo, verá que ya hay una biblioteca vacía creada para usted llamada Mi primera biblioteca . Si hace clic en eso, verá en el medio de su pantalla donde puede comenzar a agregar elementos. Por ejemplo, si desea agregar una foto a su biblioteca, haga clic en Medios y luego seleccione Archivos . A partir de ahí, es tan simple como encontrar la imagen en su disco duro. Una vez que lo seleccionas, aparece en tu biblioteca.

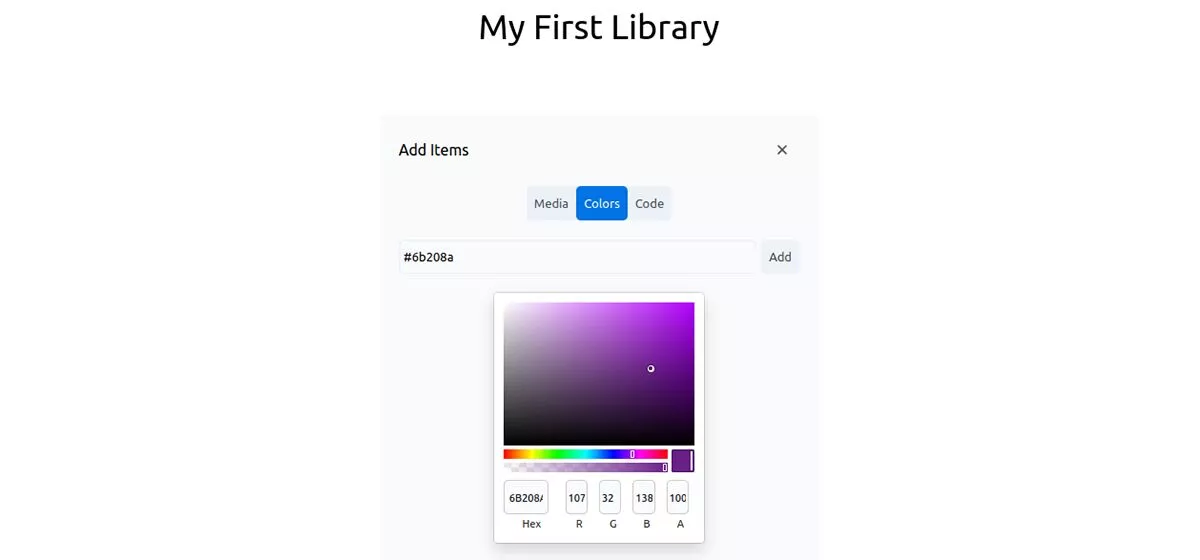
Colores
Si tiene colores que usa regularmente en sus sitios web para una marca cohesiva, puede guardar esos códigos de color en su biblioteca para que no tenga que buscarlos cuando esté diseñando.


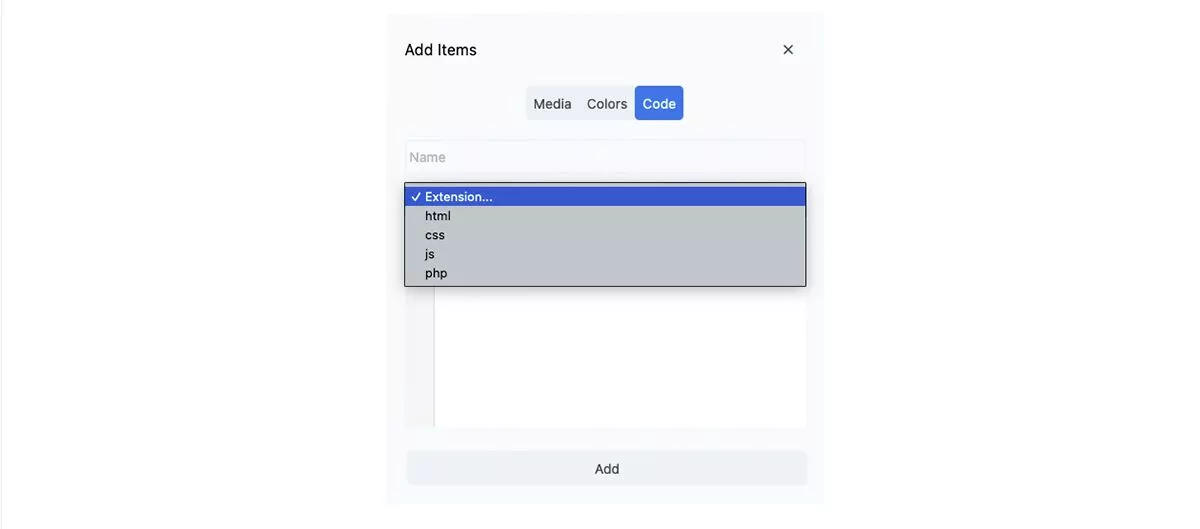
Código
De manera similar a la adición de colores, también puede almacenar código en su biblioteca para usarlo más tarde. Por ejemplo, si siempre usa el mismo CSS para cambiar un elemento en su sitio, no tiene que reinventar la rueda cada vez. Simplemente ingrese el código en la pestaña de código, seleccione el tipo de código y haga clic en Agregar .

Colecciones
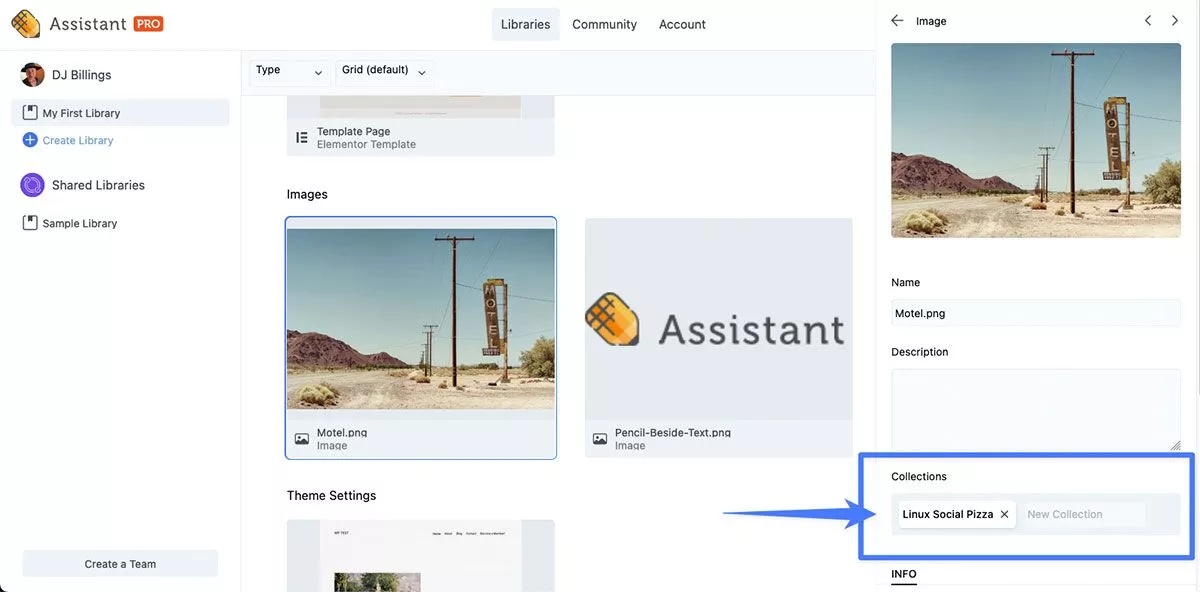
Ahora que tiene algunos elementos en su biblioteca, puede crear colecciones y compartirlas con otros. En la barra de navegación superior derecha de la página de su biblioteca, haga clic en Colecciones . Es posible que desee crear una colección para una marca o cliente en particular. O bien, es posible que desee crear colecciones de diferentes colores o tipos de código.
En la pestaña Colección, complete el nombre de su colección y haga clic en Agregar colección . Una vez que tenga su colección, regrese a la pestaña Artículos . Seleccione un elemento que desee agregar a la colección. En el menú lateral que aparece, busque Colecciones y comience a escribir el nombre de la colección que desea. ¡Se completará automáticamente y ahora su artículo está en esa colección!

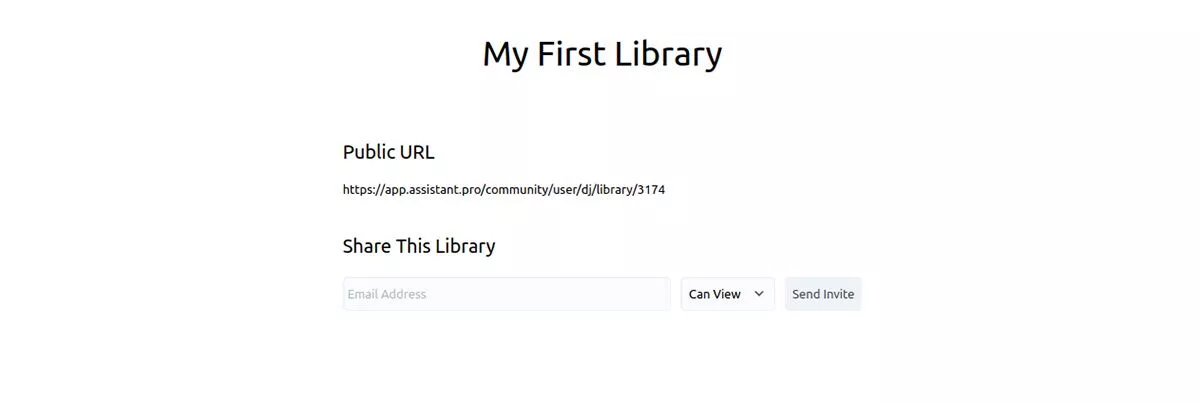
Cuota
Puede compartir su biblioteca con cualquier persona invitándolos en la pestaña Compartir. Simplemente agregue su dirección de correo electrónico, seleccione su nivel de acceso y haga clic en Enviar invitación .

Uso del complemento Assistant Pro en WordPress
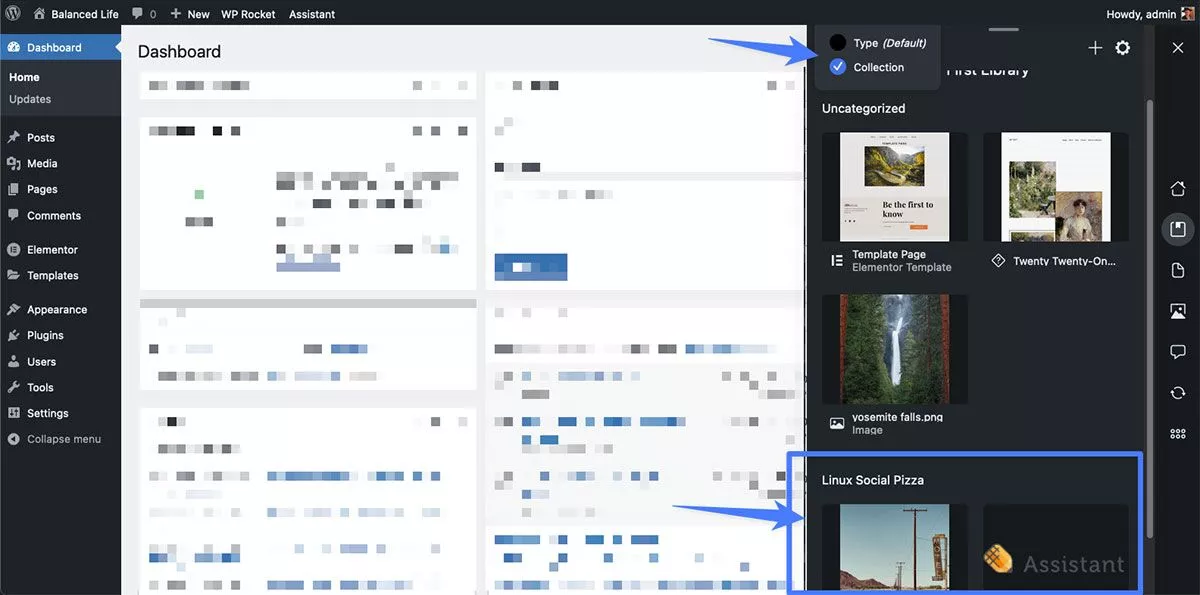
Ahora regresa a tu sitio de WordPress y al panel de administración. Nuevamente, al hacer clic en Asistente en la barra de navegación superior, se abrirá la ventana Asistente Pro.

En nuestro ejemplo, si hacemos clic en Mi primera biblioteca , luego en Ver por: Colección , veremos que la colección que creamos en la aplicación web ya está esperándonos.
Todo lo que puede hacer en la aplicación web, puede hacerlo en el complemento y viceversa. Puede crear nuevas bibliotecas, agregar elementos, crear colecciones y compartirlas sin salir de su sitio de WordPress.
Recorramos los íconos en el extremo derecho del menú de arriba a abajo y explicaremos lo que hacen.
Tablero
Esto muestra datos sobre su sitio y proporciona accesos directos a otras áreas.
bibliotecas
Aquí es donde se encuentran todas sus bibliotecas. Tiene varias opciones de clasificación, por lo que si tiene muchas bibliotecas, será más fácil encontrarlas.
Contenido
En Contenido, puede ver todas las publicaciones, páginas, bloques, plantillas de bloques, páginas de destino y otras plantillas. Puede ver, editar o eliminar cualquiera de los elementos en Contenido. También puede agregar cualquier elemento de contenido a una biblioteca, para que pueda reutilizarlo en otro lugar.
Medios de comunicación
Tal como suena, aquí es donde puede encontrar todos los medios de su sitio; imágenes, videos, documentos y audio.
Comentarios
Todos los comentarios de su sitio se muestran aquí. Puede interactuar con ellos tal como lo haría en su panel de WordPress.
Actualizaciones
Aquí es donde puede actualizar los temas y complementos de su sitio.
Ajustes
Cambie la configuración de Assistant Pro, como usar un tema oscuro, cambiar la posición del menú y administrar cualquier etiqueta que haya creado.
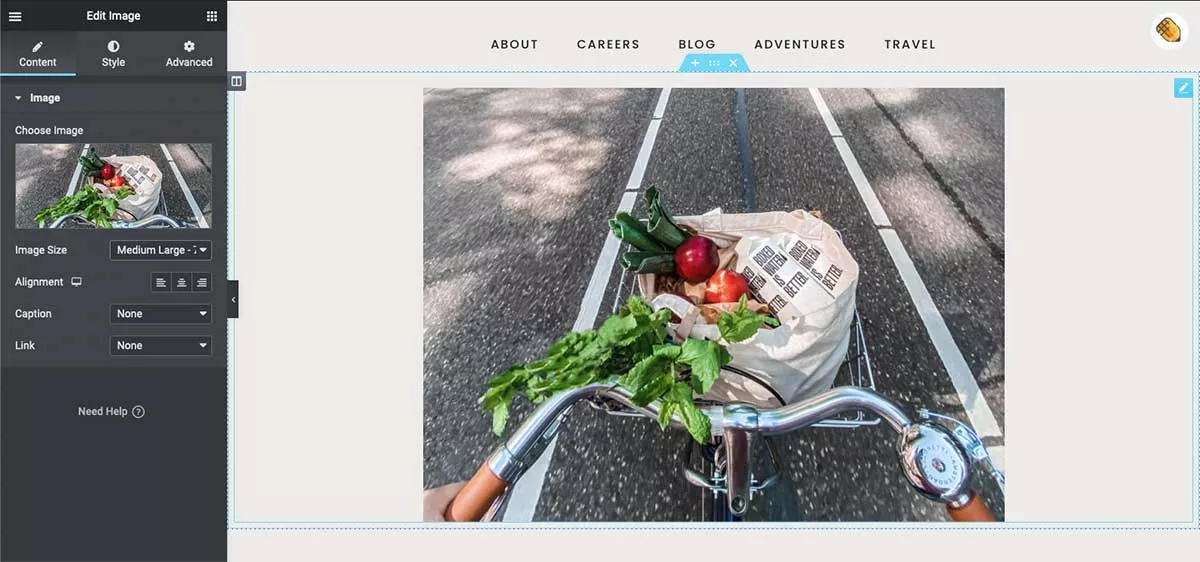
Uso de Assistant Pro con un generador de páginas
Como mencionamos, si está acostumbrado a diseñar con un generador de páginas, Assistant Pro lo hará mucho más eficiente de usar.
En nuestro ejemplo, intentamos usarlo con Elementor.

Una vez que cargamos la página en la que queríamos trabajar en el entorno de Elementor, pudimos ver el icono de lápiz ya familiar en la esquina superior derecha. Al igual que en el administrador estándar de WordPress, al hacer clic en el icono se abrió el menú Assistant Pro, donde podíamos acceder a los activos que habíamos guardado en nuestras bibliotecas.
Agregar medios, colores o código a una página o plantilla es tan fácil como abrir el menú Assistant Pro. Todo lo que ha guardado está listo y esperándolo mientras diseña sus diseños.
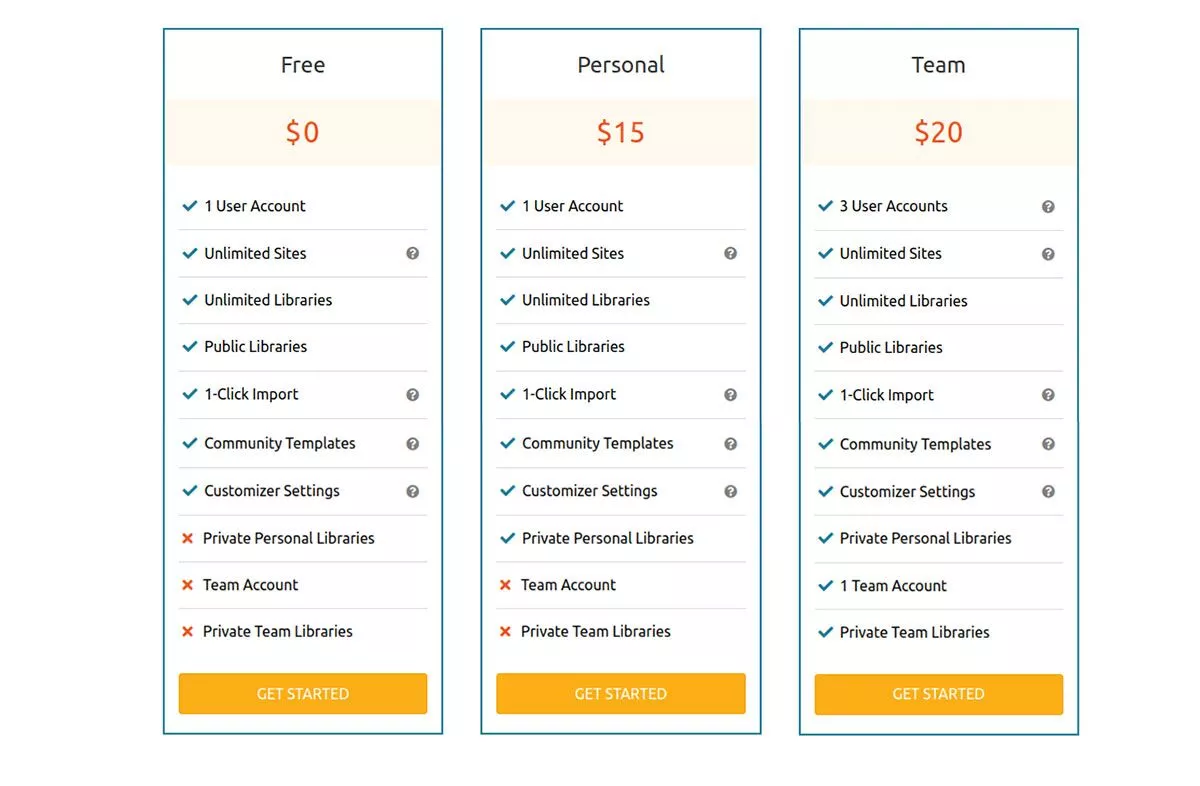
Precios
La creación de una cuenta y el uso del complemento son gratuitos. Sin embargo, puede obtener bibliotecas personales privadas, cuentas de equipo y bibliotecas de equipo privadas mediante la actualización.

Plan Personal = $15 /mes.
Plan de equipo = $20 /mes.
Al elegir anualmente, puede ahorrar alrededor del 20% del precio mensual.
Un potente complemento de creación de páginas
Descubrimos que usar Assistant Pro era muy intuitivo porque se basa en nuestro contenido de WordPress existente, lo que lo hace más accesible. La interfaz de usuario también es muy moderna y hermosa.
Si no disfruta de la monotonía de recrear activos o buscar fragmentos de código cada vez que inicia un nuevo sitio, Assistant Pro es el complemento perfecto para su flujo de trabajo.
