Revisión de rendimiento de Astra vs OceanWP: ¿Cuál es más rápido? (2021)
Publicado: 2021-08-19¿Estás dudando entre los temas OceanWP y Astra para tu próximo proyecto? Hemos elaborado una breve guía que muestra cómo estos dos temas en competencia se comparan en términos de velocidad.

No fue una sorpresa que la persona promedio pasa menos de tres segundos en una página web. ¿Quién quiere esperar a que se cargue una página cuando hay otro sitio disponible con solo un clic de distancia?
Muchos factores diferentes contribuyen al rendimiento de un sitio web. Algunos sitios ofrecen funciones avanzadas, mientras que otros ofrecen contenido simple. La verdad es que no importa cómo se vea su sitio, usted quiere que sea rápido, para que los visitantes permanezcan en su página por más tiempo y tengan una experiencia agradable.
Como describe Google, para ofrecer una excelente experiencia de página, debe buscar un tema de WordPress que funcione bien con el tiempo (incluso cuando hay mucho tráfico). ¡La buena noticia es que Astra y OceanWP son temas bastante ligeros!
Pero, ¿por qué deberías usar un tema ligero?
Los temas ligeros son su mejor opción si está buscando un sitio web que cargue rápidamente y sea fácil en el servidor. Sus archivos son más pequeños que un tema regular de WordPress porque viene solo con las características más necesarias que necesita un tema. Y por último, pero no menos importante, los temas más ligeros usan menos recursos de los servidores debido a la calidad del código más simple.
Su tema de WordPress es la piedra angular de su sitio. Establece un marco para la rapidez con la que se cargan las páginas y también afecta lo que las personas piensan sobre su diseño cuando lo visitan.
¡Hagamos algunas pruebas de rendimiento usando la tecnología Lighthouse para ver cuál entre Astra u OceanWP es más rápido! Nuestra auditoría lo ayudará a decidir qué tema funcionará mejor para sus necesidades.
| Ambos temas vienen con complementos premium avanzados, pero en nuestra guía nos centraremos en sus versiones gratuitas . |
Metodología para probar el rendimiento de Astra y OceanWP
Para probar el rendimiento de Astra vs Ocean WP, ejecutaremos tres pruebas de velocidad separadas con las siguientes configuraciones:
- Temas que probaremos: la versión gratuita de Astra y OceanWP
- Herramientas de rendimiento: Google PageSpeed Insights y Pingdom (Servidores: Europa, Londres)
Seguiremos tres escenarios:
️ Escenario #1: solo probaremos la velocidad al activar cada tema, sin contenido agregado, sin WP Rocket.
️ Escenario #2: Construiremos una página de inicio regular usando el Editor de WordPress:
- Un logo
- Un encabezado de héroe con una imagen (210 KB), un título y un subtítulo
- 4 cuadros de imágenes (80 KB) con contenido de texto
- Algunas viñetas con texto
- 3 testimonios
- Un botón de llamada a la acción
Luego compararemos los resultados de rendimiento respectivamente mientras usamos Astra y OceanWP.
️ Escenario n.º 3: mediremos el rendimiento cuando se active el complemento de caché WP Rocket. Esto le dará una idea de las mejoras de rendimiento que puede obtener gracias a WP Rocket.
Estos son los KPI que vamos a medir en nuestra auditoría de rendimiento:
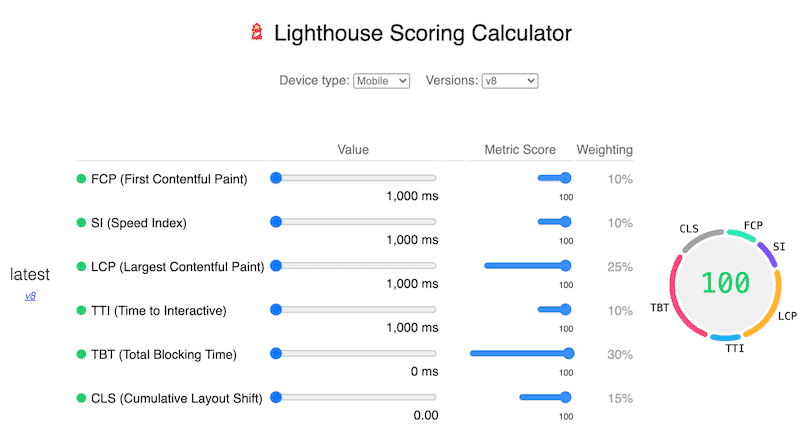
- Calificación general de rendimiento de Lighthouse (X/100)
- Tiempo de carga de la página de inicio ( Pingom dice que “el tiempo ideal de carga de un sitio web no debe ser superior a 2 segundos”).
- Tamaño total de la página (en KB)
- Solicitudes HTTP
- Índice de velocidad, tiempo para interactuar, tiempo total de bloqueo, primera pintura con contenido
- Las puntuaciones de Core Web Vitals (mayor pintura con contenido y cambio de diseño acumulativo)
Importante: para nuestra auditoría, el tercer Core Web Vitals, First Input Delay (FID), no estará disponible ya que estamos usando un sitio de prueba que no tiene datos provenientes de usuarios reales. Afortunadamente, el tiempo total de bloqueo (TBT), una métrica medible en laboratorio, se correlaciona con FID.

¿Quieres saber cómo va tu sitio web? Siga nuestra guía completa sobre cómo probar su sitio de WordPress y medir los resultados de velocidad.
Resultados de la prueba de velocidad Astra vs OceanWP
De vez en cuando, puede estar en un aprieto y necesitar tomar algunas decisiones estratégicas para su negocio. ¿Qué tema de WordPress es mejor para su sitio o para su cliente? ¿Cuál viene con más opciones sin comprometer la velocidad? ¡He investigado un poco para que podamos responder esas preguntas hoy!
Profundicemos en los datos que vienen con los tres escenarios.
️ Escenario #1 – Activación de los temas (sin contenido)
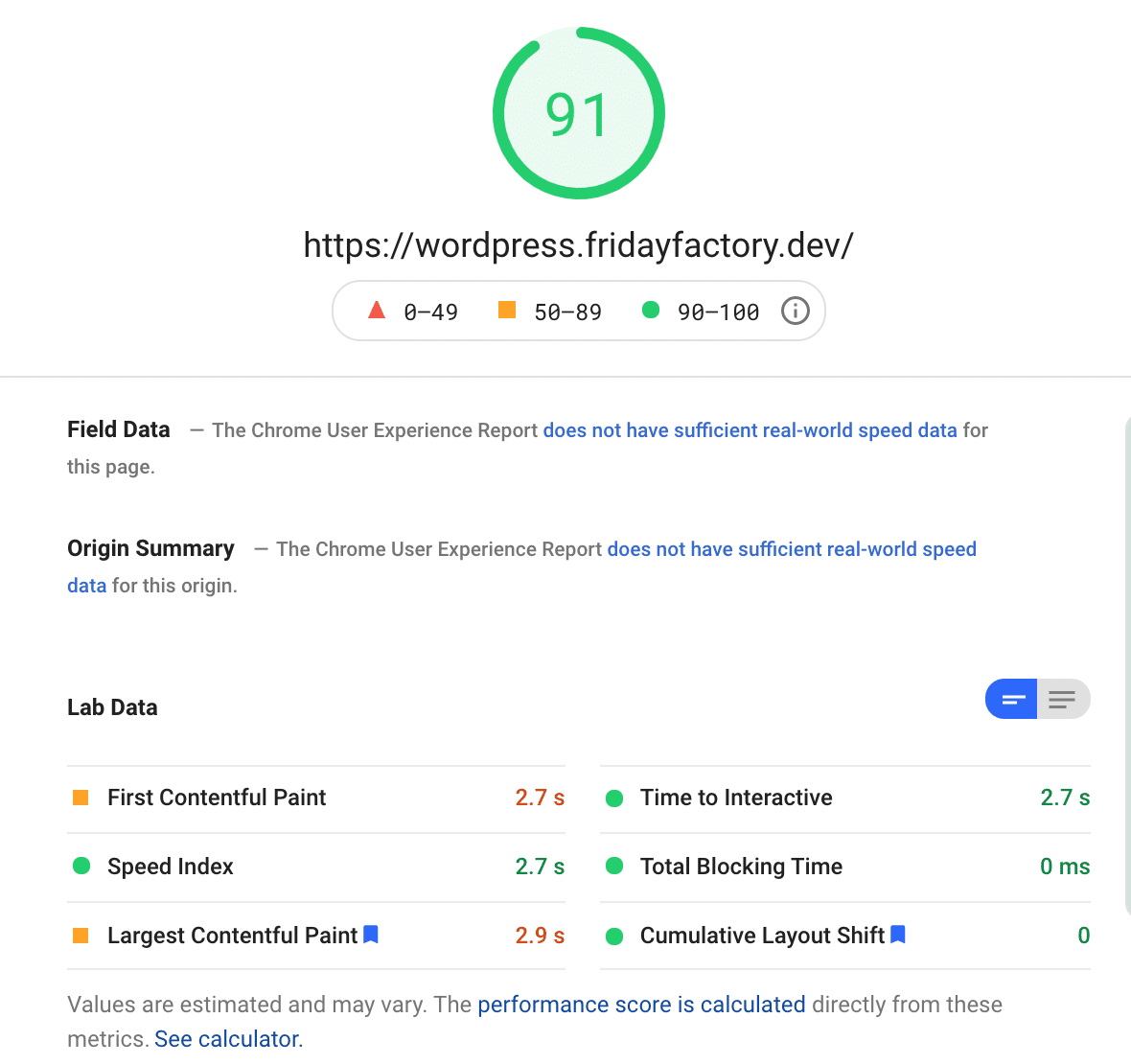
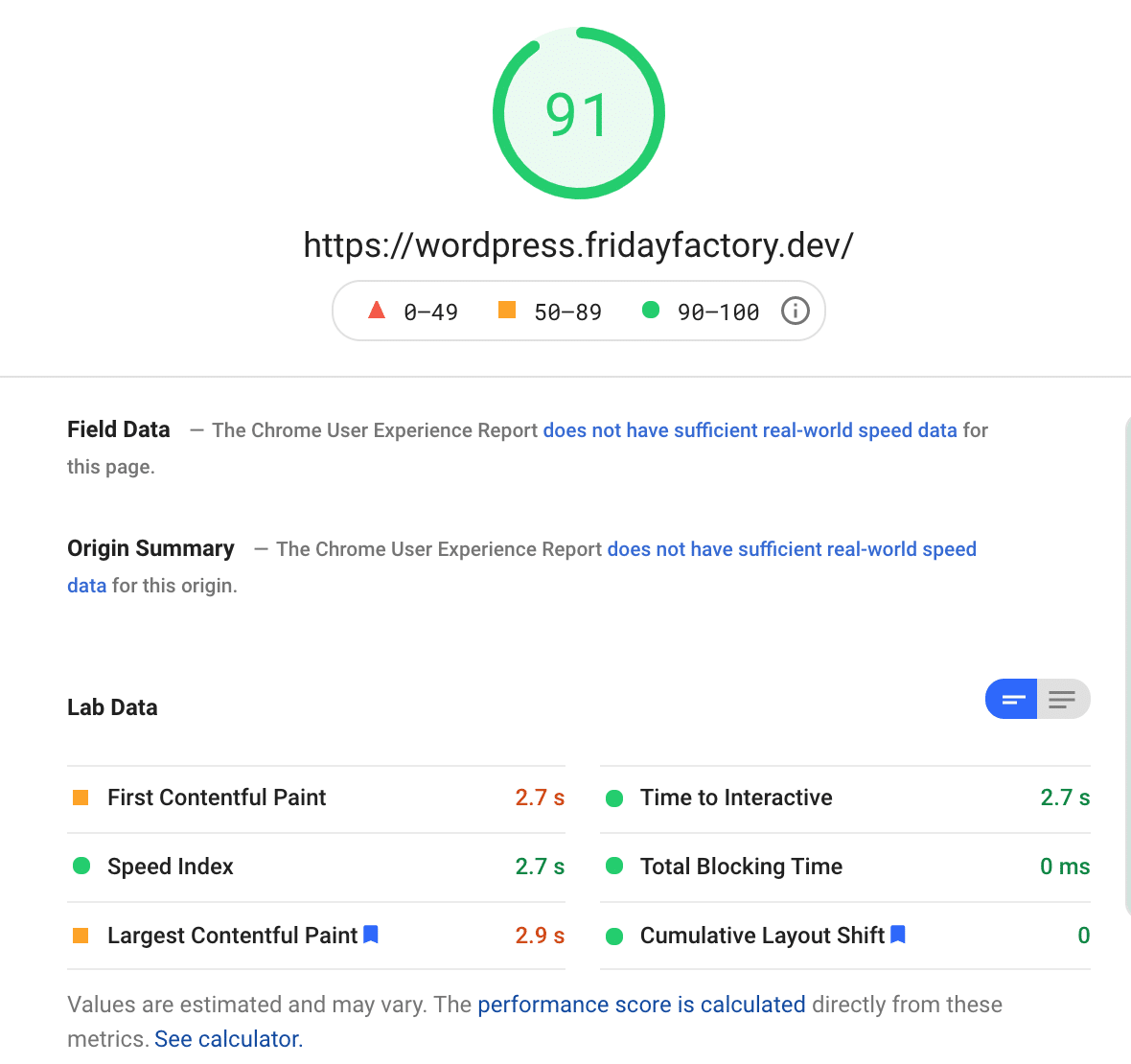
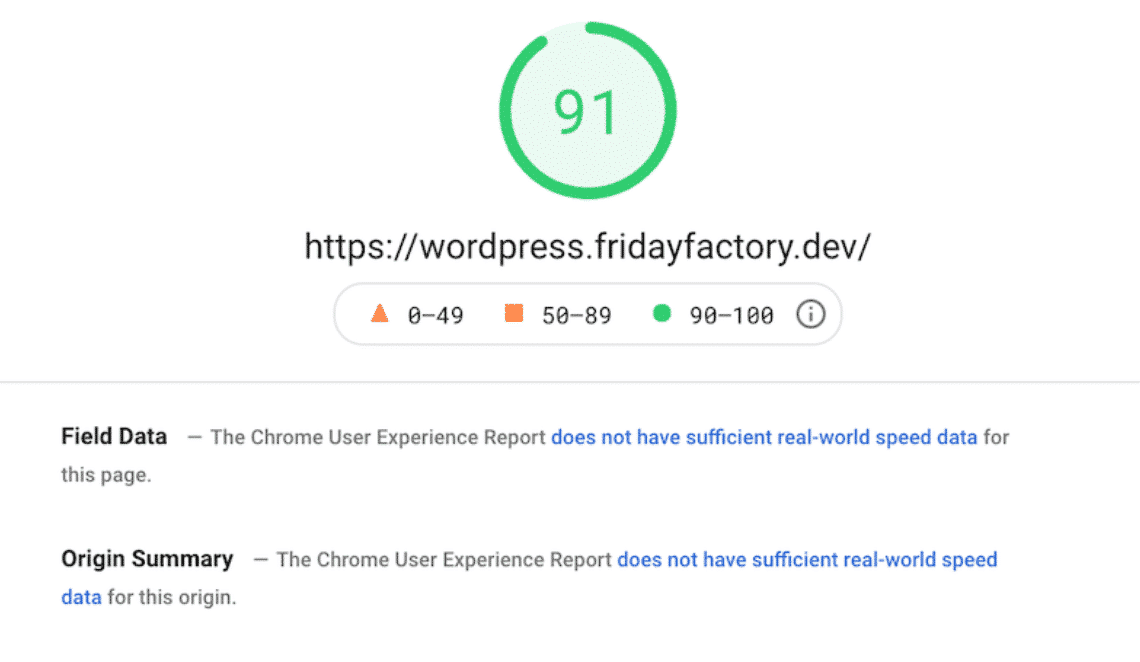
Comencemos con la puntuación móvil con el tema Astra instalado :

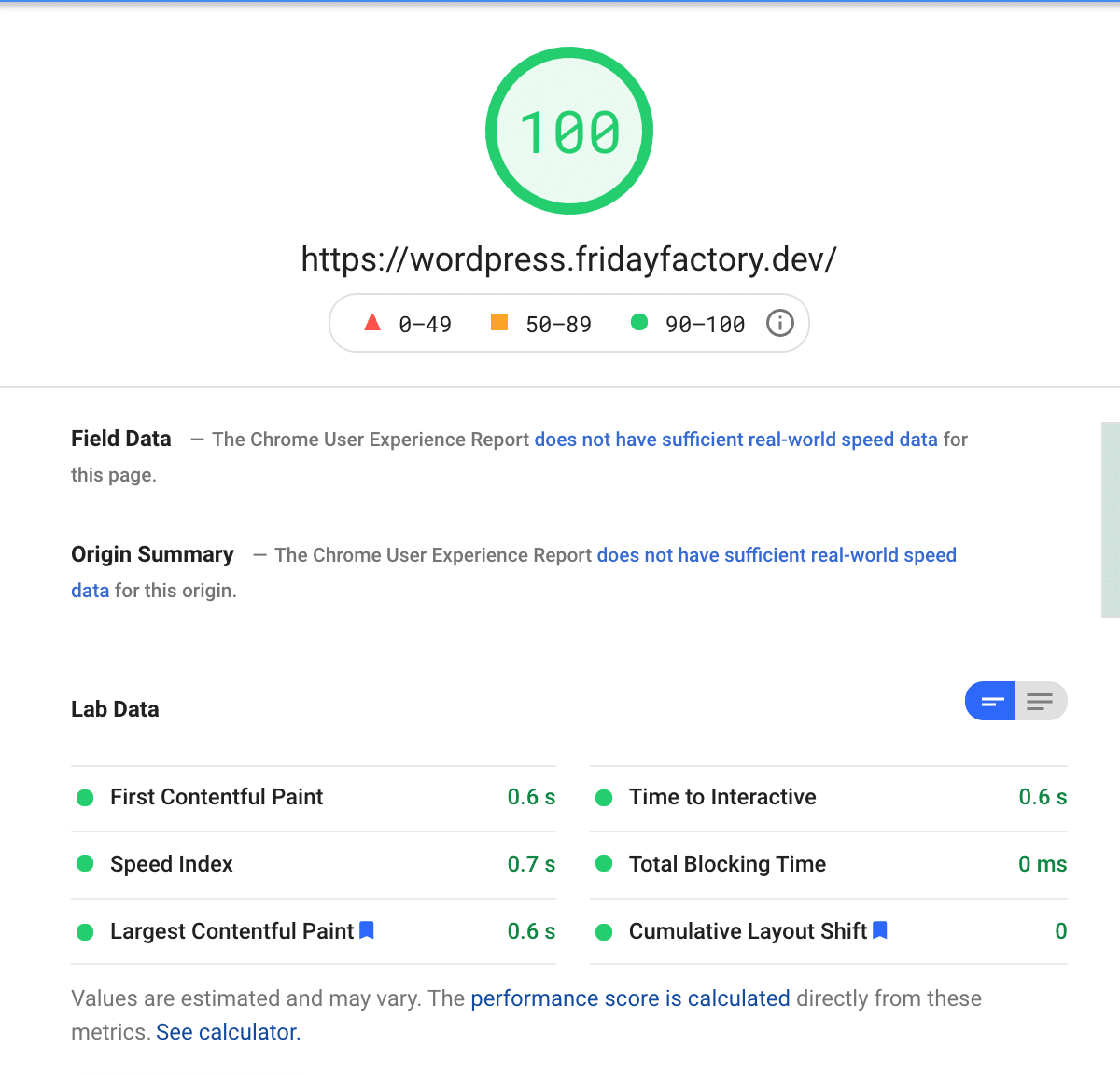
Tras la activación de Astra, mi puntaje está en verde (91/100) y mis Core Web Vitals se mantienen saludables. Se pone aún mejor en el escritorio :

Veamos ahora cómo funciona OceanWP .
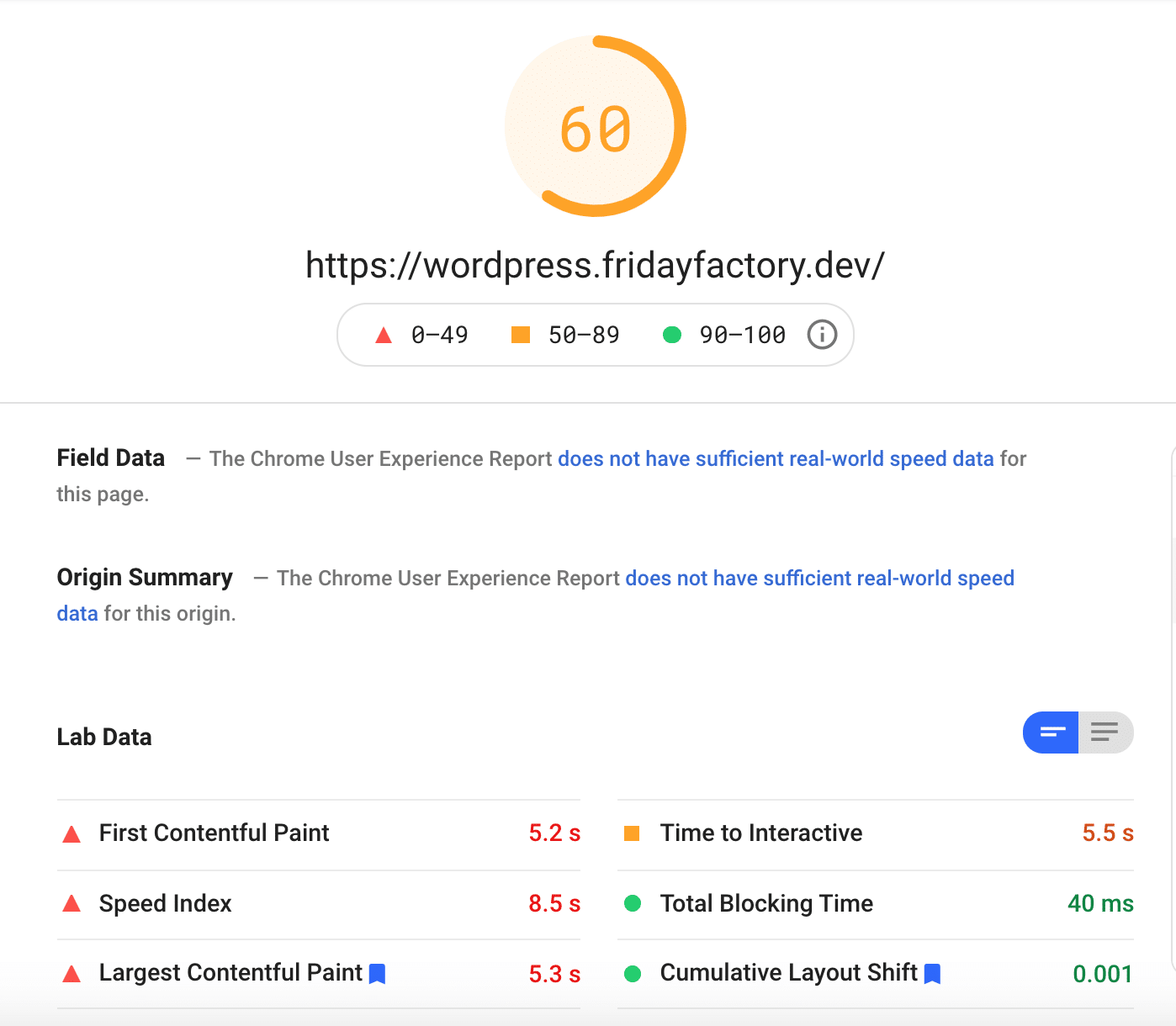
Puedo notar algunos problemas en el móvil, con una puntuación de 60/100:

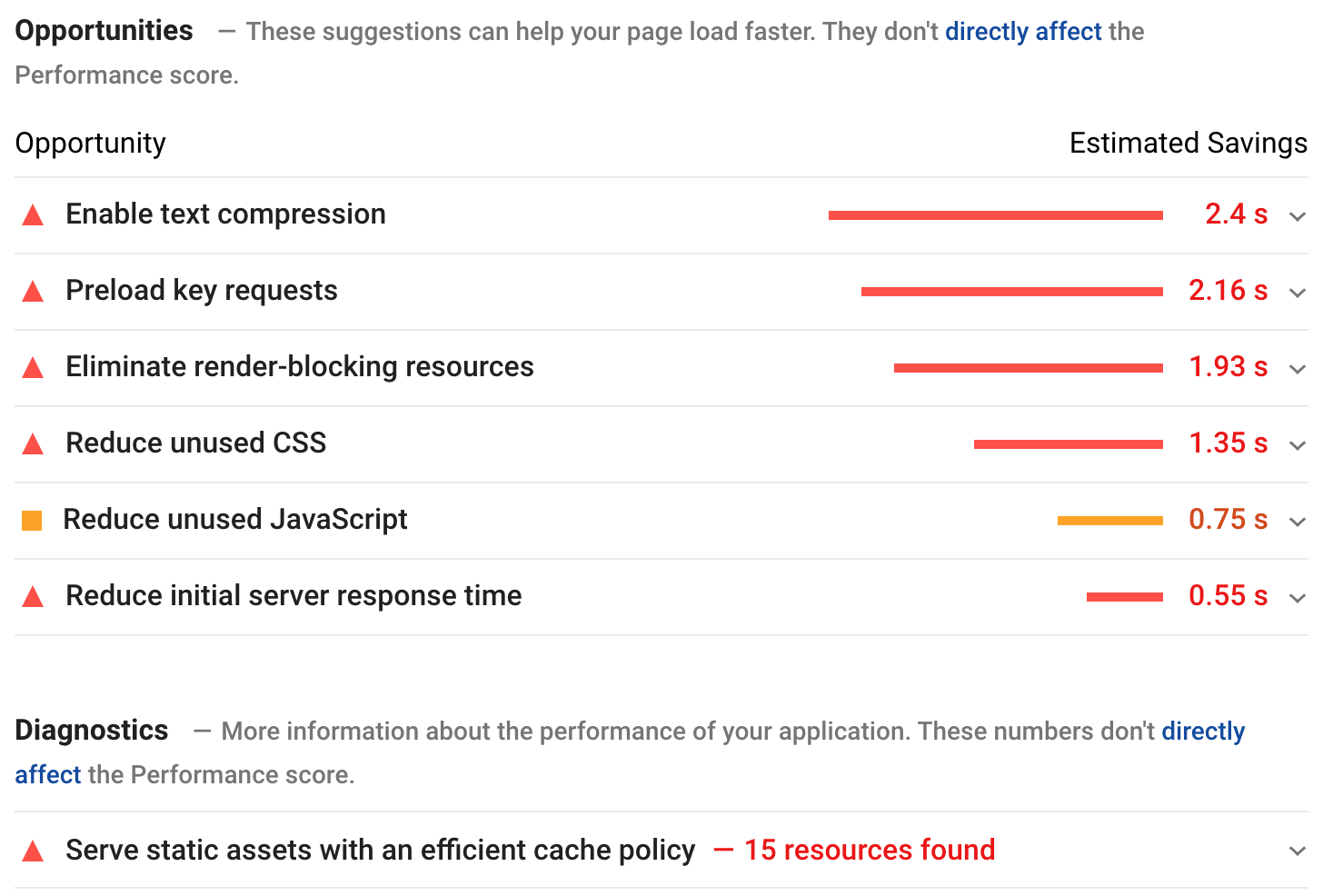
Lighthouse señala varios problemas que deben abordarse para mejorar la velocidad . Puedes verlos a continuación:

| Quédese con nosotros o desplácese a la siguiente sección para ver cómo WP Rocket lo ayuda a solucionar todos los problemas señalados por PSI. |
Por otro lado, la puntuación de rendimiento en el escritorio es más prometedora:

Entonces, ¡es hora de ver lo que tenemos hasta ahora!
| Rendimiento de Astra | Rendimiento de OceanWP | |
| Grado de desempeño general | 91/100 en el móvil 100/100 en escritorio | 60/100 en el móvil 99/100 en escritorio |
| Tamaño de página | 276.9 KB | 734.5KB |
| Tiempo de carga completa de la página de inicio | 805ms | 734,5ms |
| Solicitudes HTTP | 8 | 17 |
| Pintura con contenido más grande | 0,6 s | 0,8 s |
| Primera pintura con contenido | 0,6 s | 0,8 s |
| Cambio de diseño acumulativo | 0 | 0 |
| Índice de velocidad | 0,7 s | 1,0 s |
| Tiempo para Interactivo | 0,6 s | 0,8 s |
| Tiempo total de bloqueo | 0 ms | 0 ms |
Conclusión sobre los primeros datos recopilados:
Astra tiene menos impacto en el rendimiento que OceanWP en dispositivos móviles.
La puntuación móvil de Astra es verde (91/100), a diferencia de OceanWP, que vio caer su puntuación móvil Lighthouse a 60/100.
El tamaño de la página y las solicitudes HTTP también son mayores cuando se usa OceanWP.
Ahora vamos a animar las cosas creando una página de inicio con el Editor de WordPress. Mediremos los resultados de rendimiento con Astra y luego con OceanWP.
️ Escenario #2: Temas activados – Contenido en la página de inicio – Sin WP Rocket
Construimos una página de inicio utilizando los bloques del Editor de WordPress (cuadros de imagen, encabezado de héroe, testimonios, llamado a la acción y texto). Veamos cómo afecta mi rendimiento.
️ Resultados de rendimiento de Astra con algo de contenido
Mi calificación general de desempeño y mis Core Web Vitals permanecen en verde en computadoras de escritorio y dispositivos móviles. Mi puntaje no ha cambiado mucho con algunos contenidos agregados.
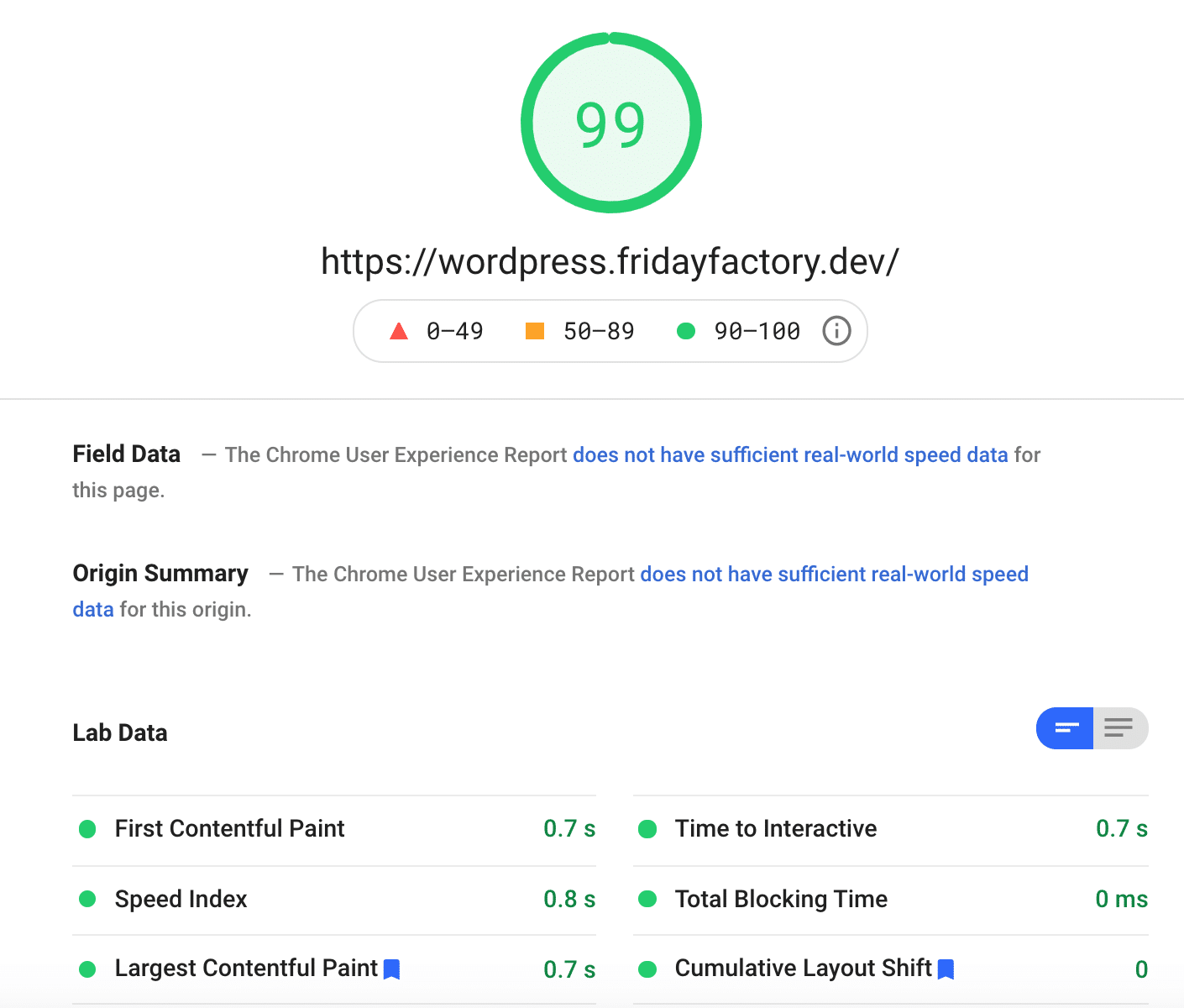
La puntuación móvil ahora es 91/100:

La nota del escritorio no se ha visto afectada en absoluto:

Mi sitio web no se ha vuelto mucho más lento en dispositivos móviles y de escritorio después de agregar contenido.
Veamos cómo se comporta mi sitio web con este mismo contenido y OceanWP activado.
️ Resultados de rendimiento de OceanWP con algo de contenido
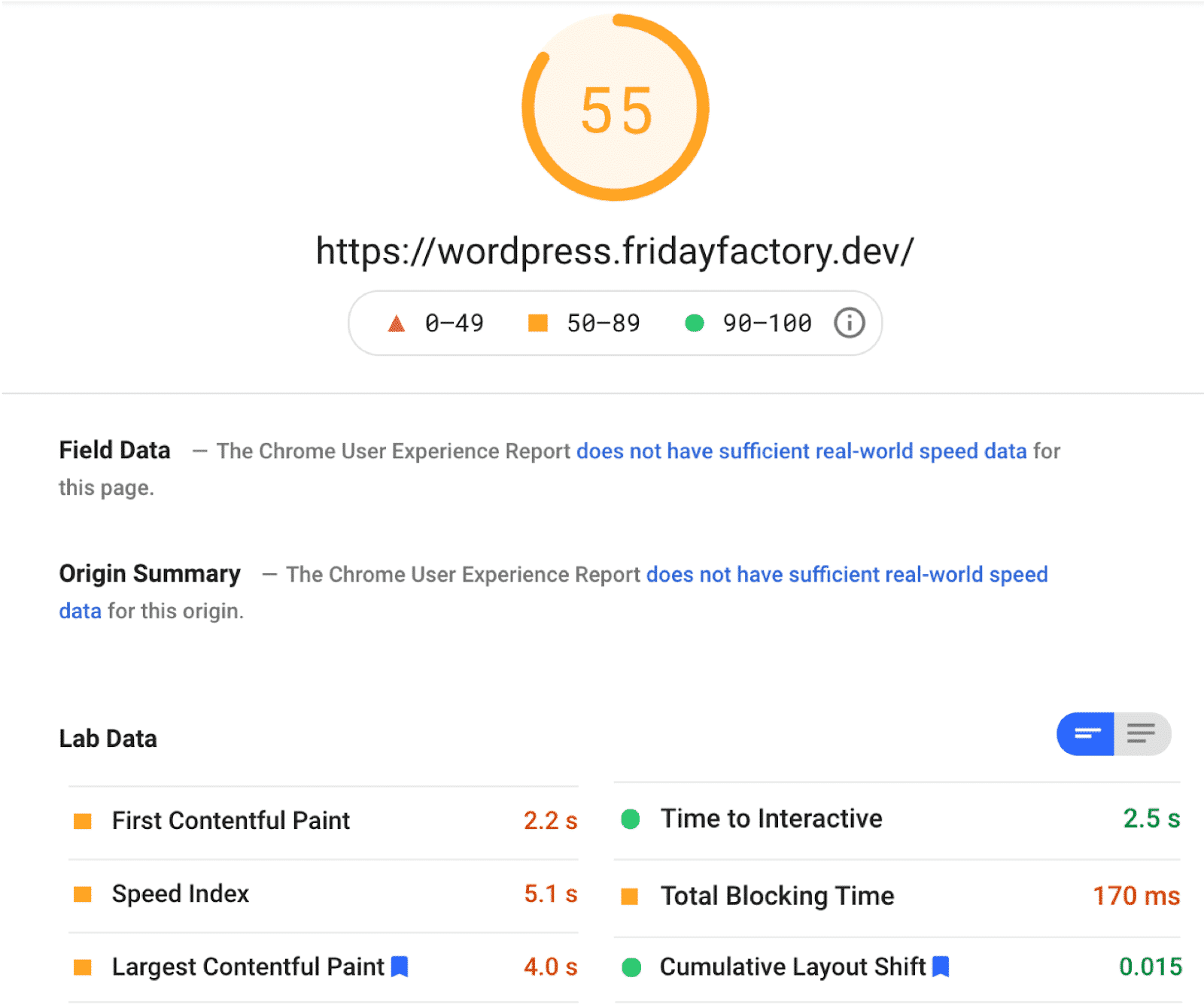
Aquí está la calificación de rendimiento desde el móvil:

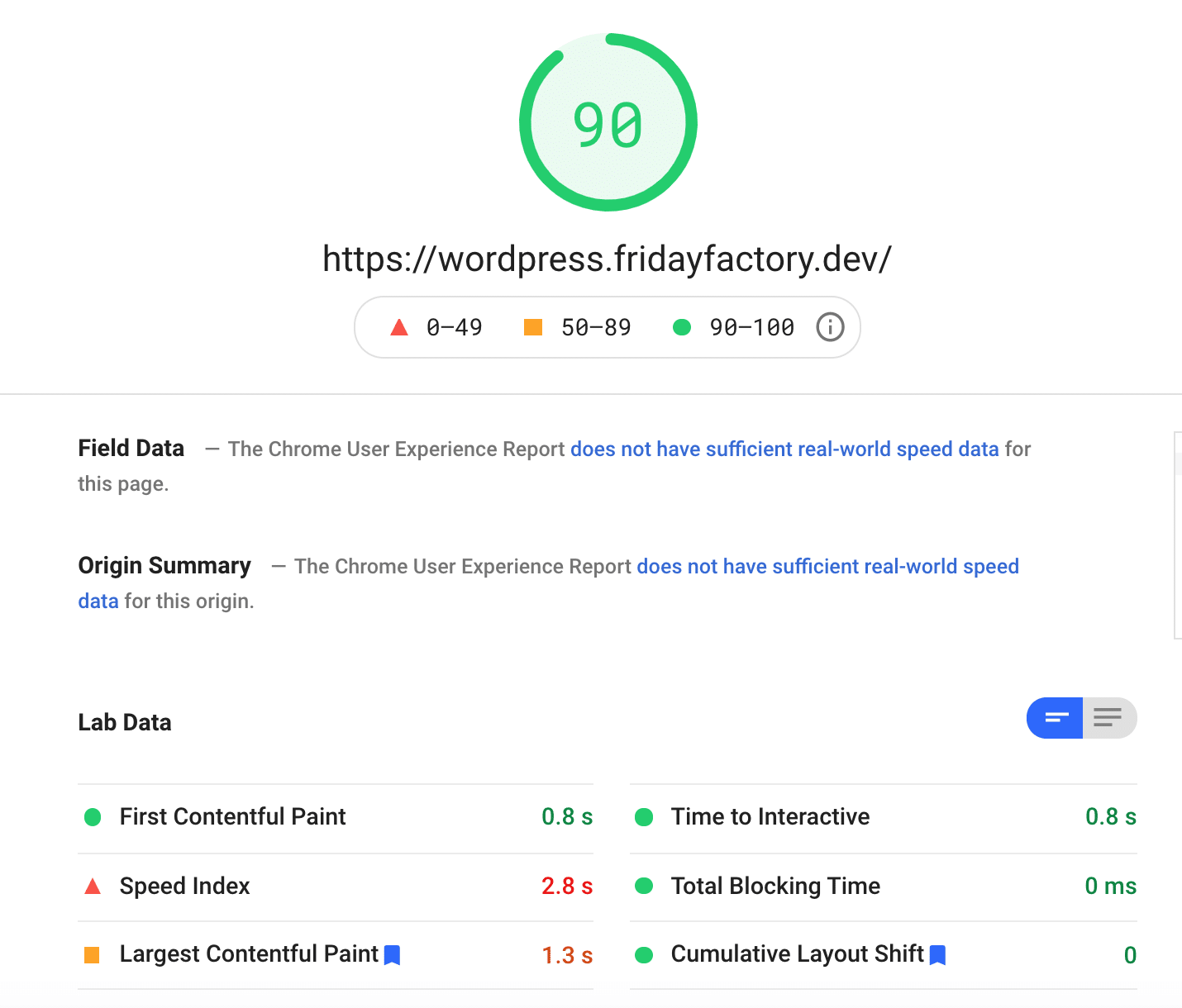
Y esto es lo que obtuve para el escritorio:

Al probar la misma página de inicio, perdí casi el 10% de mi calificación de velocidad usando OceanWP (de 99 a 90).

A nivel mundial, mi sitio web se volvió un poco más lento después de crear la página de inicio, pero todavía tengo una puntuación verde en el escritorio (91/100). También notamos que mi índice de velocidad ahora está en rojo y mi LCP está en naranja.
Lo que es aún más importante, mi puntaje móvil pasó de 60 a 55/100: esto debe optimizarse.
En la siguiente tabla, puedes visualizar fácilmente las diferencias entre Astra y OceanWP:
️ Astra vs OceanWP: resultados de rendimiento con el mismo contenido
| Rendimiento de Astra | Rendimiento de OceanWP | |
| Grado de desempeño general | 91/100 en el móvil 99/100 en escritorio | 55/100 en el móvil 90/100 en escritorio |
| Tamaño de página | 334,4KB | 746KB |
| Tiempo de carga completa de la página de inicio | 955ms | 638ms |
| Solicitudes HTTP | 9 | 19 |
| Pintura con contenido más grande | 0,7 s | 1,3 s |
| Primera pintura con contenido | 0,7 s | 0,8 s |
| Cambio de diseño acumulativo | 0 | 0 ms |
| Índice de velocidad | 0,8 s | 2,8 s |
| Tiempo para Interactivo | 0,7 s | 0,8 s |
| Tiempo total de bloqueo | 0,07 s | 0 ms |
Listo para usar, Astra tiende a ser más rápido y liviano que OceanWP . Cuando uso Astra, se realizan menos solicitudes HTTP al servidor, mis Core Web Vitals son mejores, al igual que mi rendimiento general en computadoras de escritorio y dispositivos móviles.
Eso nos lleva a nuestro último escenario: ¿hay un impacto positivo en OceanWP y Astra cuando se usa WP Rocket? ¿Vamos a ver alguna mejora en el rendimiento? ¿Qué pasa con la sección de diagnóstico de Lighthouse?
Escenario #3 Astra vs OceanWP con WP Rocket
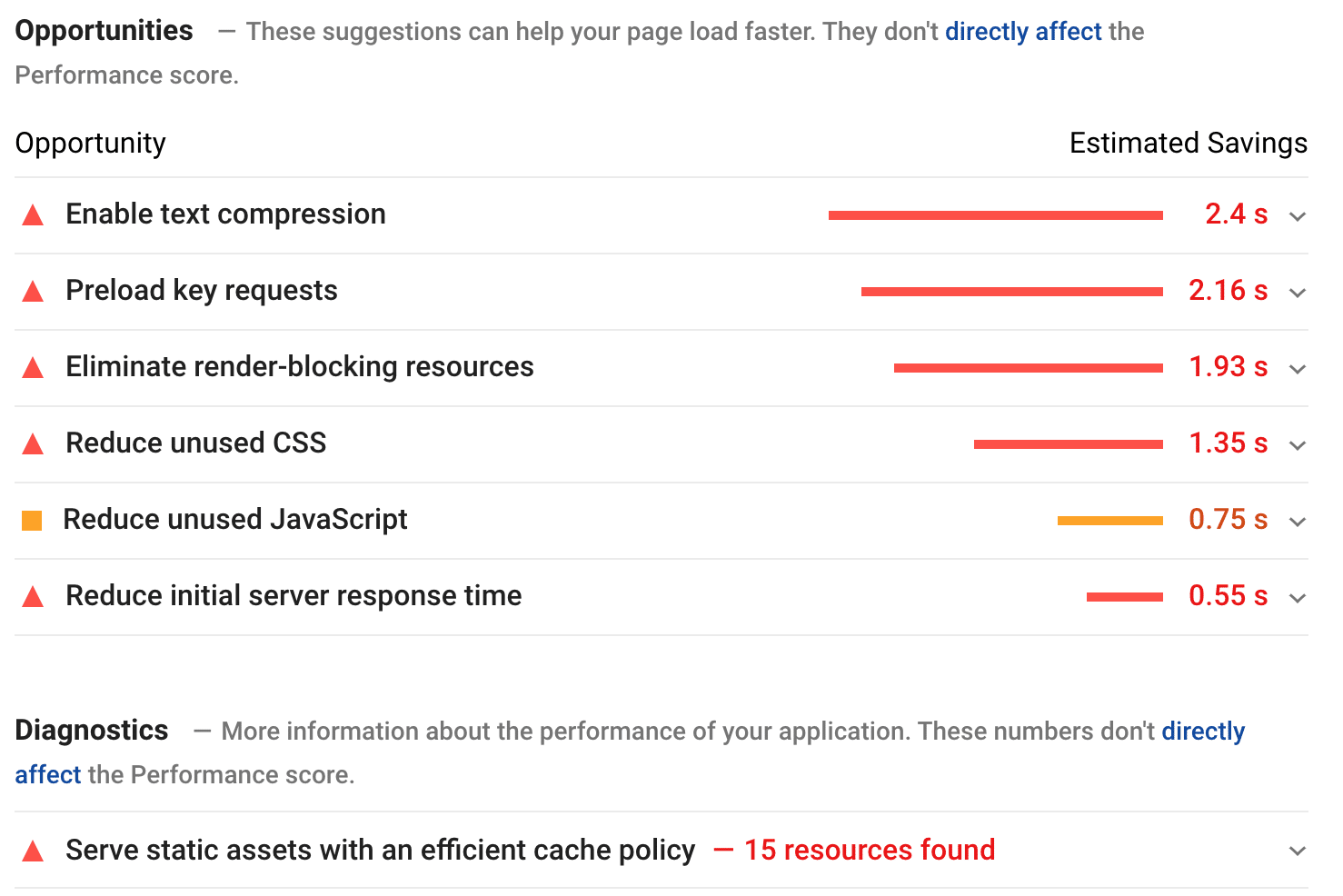
Antes de ejecutar la auditoría con WP Rocket, echamos un vistazo a las secciones de Oportunidades/Diagnósticos y pudimos ver algo de espacio para mejoras.
Como ejemplo, al usar OceanWP, Lighthouse señaló los siguientes problemas:

| ¿Quiere saber más sobre los diagnósticos de Lighthouse? Compruebe cómo mejorar su puntuación de rendimiento de Lighthouse y hacer que su sitio web sea más rápido. |
En general, Google recomienda que siga las siguientes tácticas para obtener una calificación de rendimiento verde:
- Use una política de almacenamiento en caché eficiente: hará que su sitio web sea más rápido para los visitantes al almacenar su contenido en caché. Una vida útil prolongada del caché puede acelerar las visitas repetidas a su página.
- Considere entregar JS/CSS críticos en línea y diferir todos los JS/estilos no críticos (para eliminar los recursos de bloqueo de procesamiento)
- Reducir el CSS no utilizado (p. ej., reducir las reglas no utilizadas y diferir el CSS no utilizado para el contenido de la mitad superior de la página para disminuir los bytes consumidos por la actividad de la red) y reducir el JS no utilizado
- Sirva basado en texto con compresión (Gzip, por ejemplo) para minimizar el total de bytes de la red.
- Solicitudes de claves precargadas
| Las características de WP Rocket le permiten abordar casi todos los problemas señalados por Lighthouse. Más adelante le mostraremos las opciones que necesita para optimizar su sitio de WordPress, o puede saltar a la sección de inmediato. |
Bien, ahora es el momento de activar WP Rocket para ver cómo mejorar mi puntaje de rendimiento.
Echemos un vistazo a los resultados:
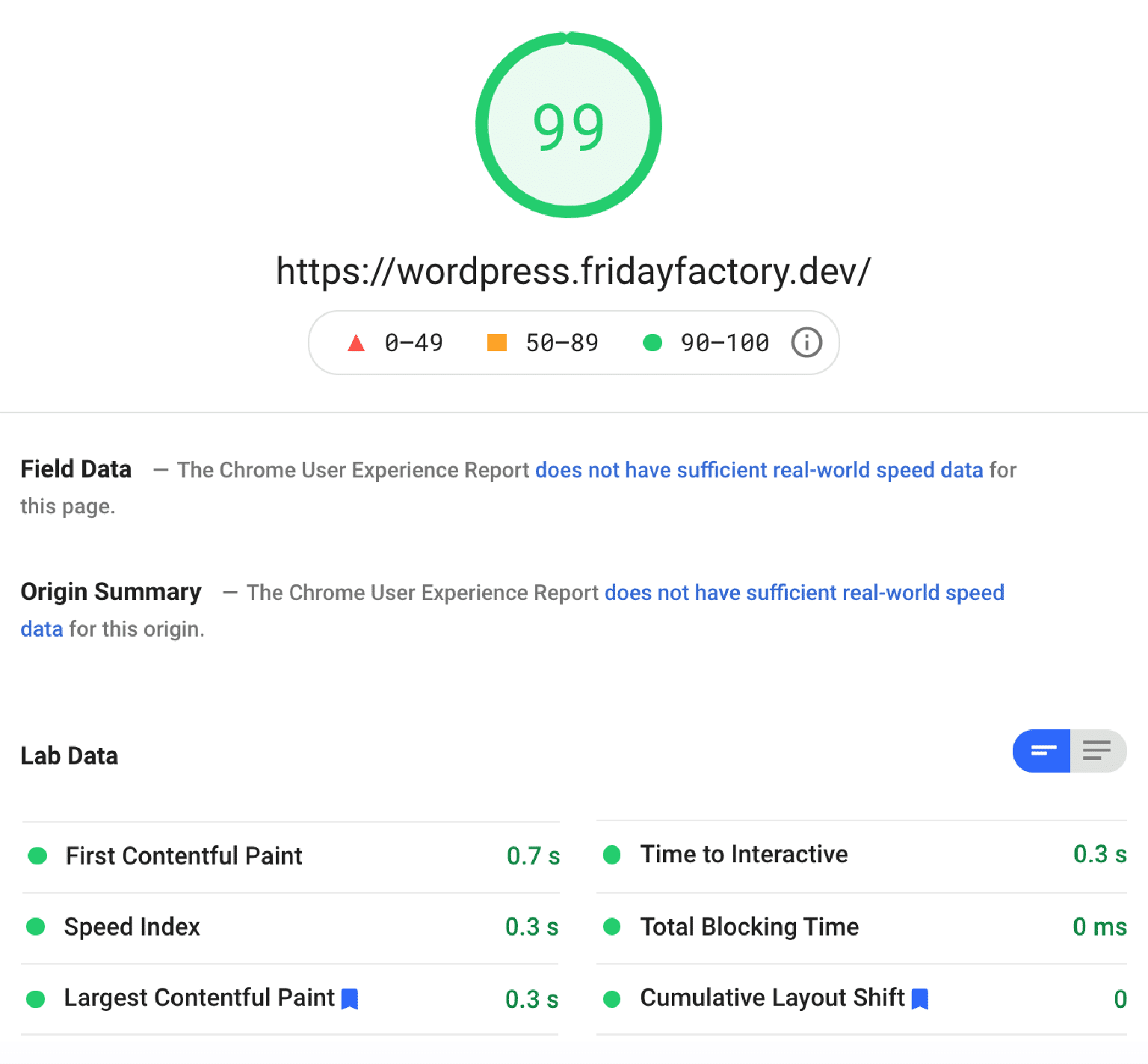
Rendimiento de Astra con WP Rocket
Astra no necesitaba tanta optimización como OceanWP. El puntaje de rendimiento de nuestro sitio web estuvo en verde en dispositivos móviles y de escritorio.
En el móvil, mi calificación pasó de 91 a 99 gracias a WP Rocket:

En escritorio, Astra mantiene la misma calificación: 99/100:

En general, nuestro sitio web es más rápido con WP Rocket. ¡Todos los KPI han mejorado significativamente y mi calificación móvil está cerca de 100!
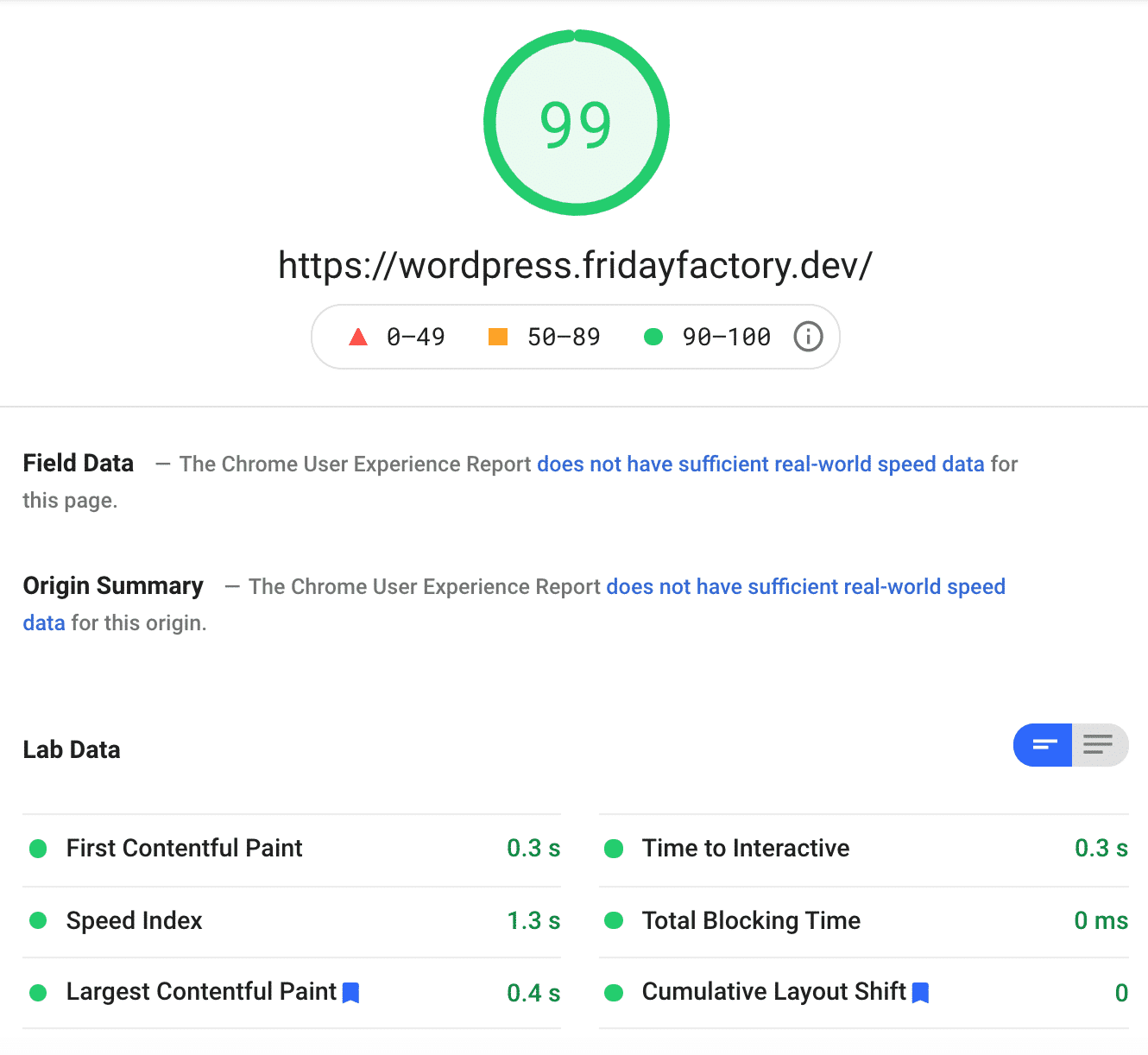
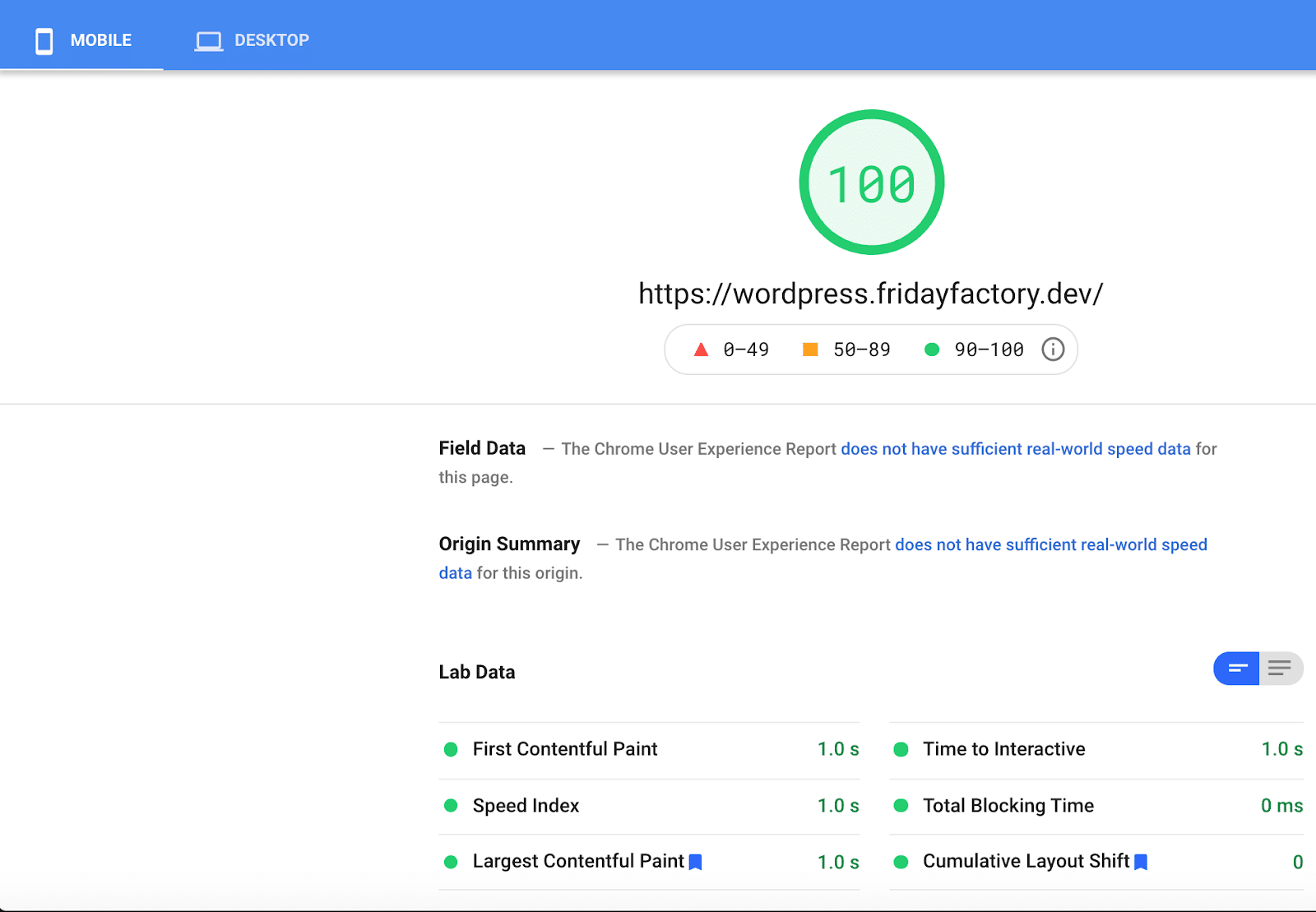
Rendimiento de OceanWP con WP Rocket
Gracias a WP Rocket, mi nota móvil pasó de 60/100 a 100/100, como puedes ver a continuación:

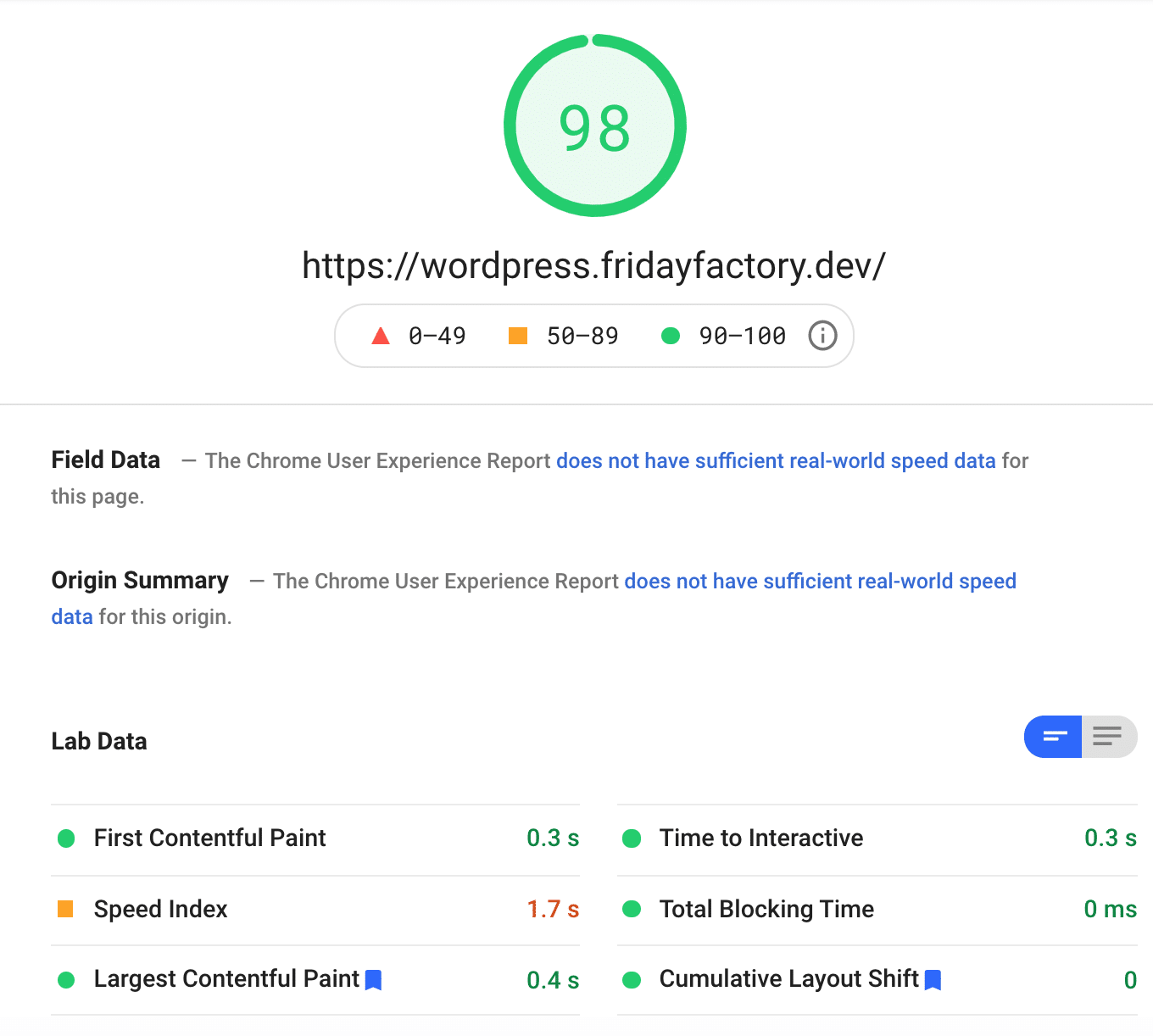
Mi puntaje de escritorio también es mejor. ¡Pasó del 91 al 98!

¡WP Rocket hizo un trabajo increíble en dispositivos móviles e incluso me consiguió una puntuación de 100/100 en Lighthouse! Todos mis KPI están en mejor forma y mi calificación general de rendimiento en dispositivos móviles se ha elevado a 100 (era 55/100).
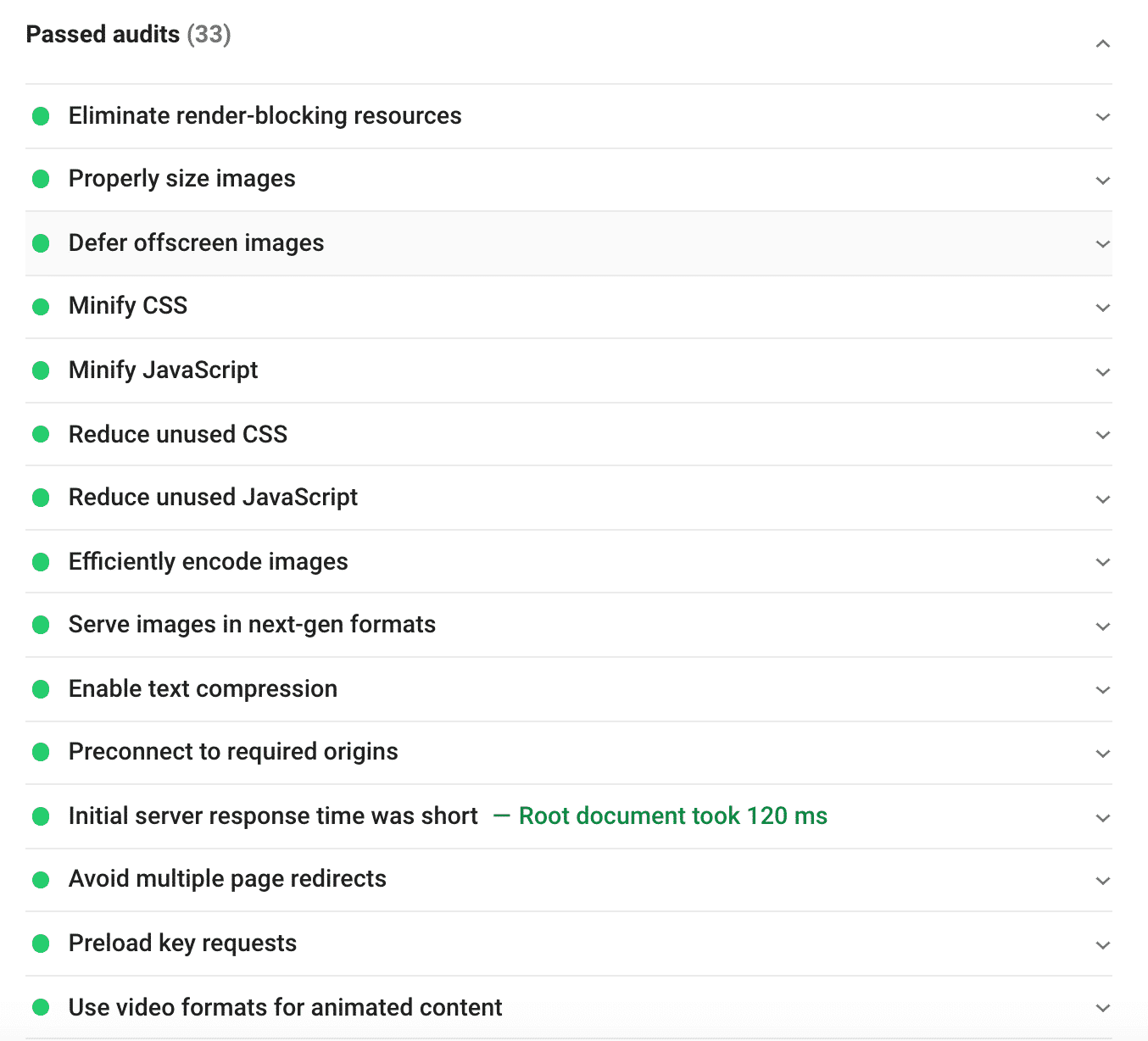
Finalmente, todos los problemas señalados por Lighthouse ahora están en mi lista de auditoría aprobada:

Astra vs OceanWP: ¿Cuál es mejor para el rendimiento?
Tanto Astra como OceanWP son temas bastante rápidos, sin embargo, desde el primer momento, Astra está liderando .
También aprendimos que WP Rocket podría hacer algo de magia y acelerar su sitio en unos pocos minutos. Es un complemento imprescindible si desea mejorar su Core Web Vitals y su puntaje de rendimiento en dispositivos móviles.
Hemos resumido los datos de todos los escenarios en la siguiente tabla para que pueda ver el impacto positivo de WP Rocket en nuestro sitio web:
| Astra | Astra + Cohete WP | OceanWP | OceanWP + Cohete WP | |
| Grado de desempeño general | 91/100 en el móvil 99/100 en escritorio | 99/100 en dispositivos móviles y de escritorio | 55/100 en el móvil 90/100 en escritorio | 100/100 en el móvil 98/100 en escritorio |
| Tamaño de página | 334,4KB | 112 KB | 746KB | 281,7 KB |
| Tiempo de carga completa de la página de inicio | 955ms | 233ms | 638ms | 211ms |
| Solicitudes HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 s | 0,4 s | 1,3 s | 0,4 s |
| FCP | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| CLS | 0 | 0 | 0 ms | 0 ms |
| SI | 0,8 s | 1,3 s | 2,8 s | 1,7 s |
| ITT | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| OTC | 0,07 s | 0 | 0 ms | 0 ms |
Cómo acelerar Astra y OceanWP usando WP Rocket (Bonus)
¿Sueña con lograr una puntuación móvil de 100/100 en Lighthouse con Astra u OceanWP? Esta sección te enseñará cómo lo hice usando WP Rocket.
Tras la activación de WP Rocket, revisé cada pestaña en el panel de control de WordPress para activar las siguientes opciones:
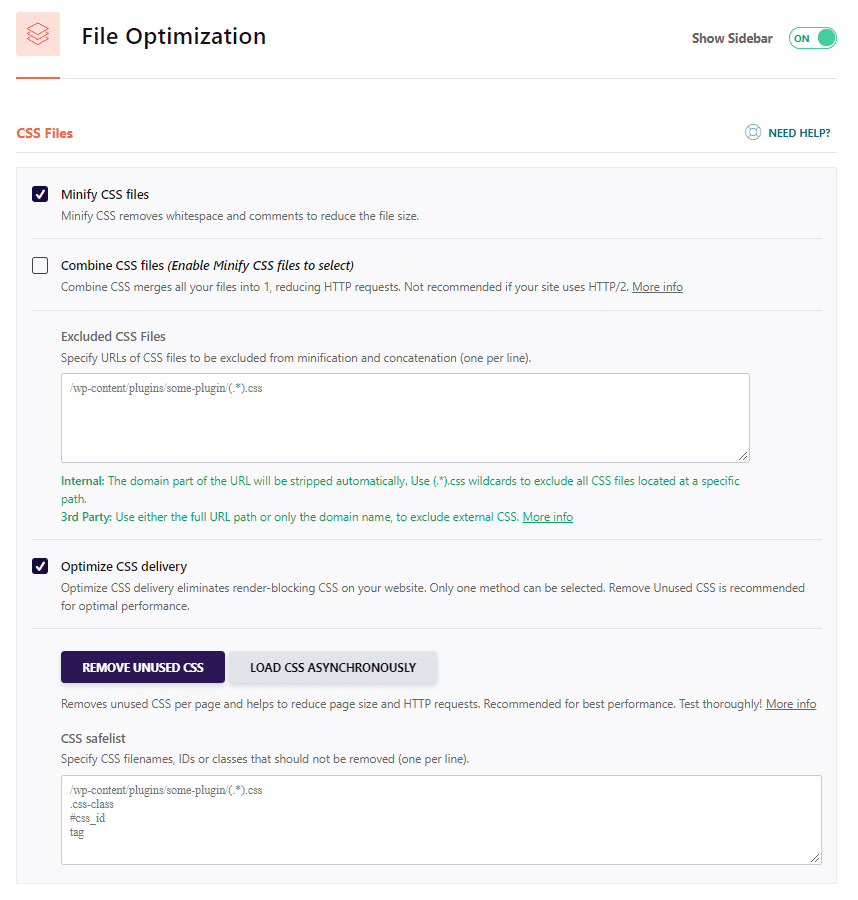
- Pestaña de optimización de archivos : minimiza CSS, optimiza la entrega de CSS y elimina CSS no utilizado.

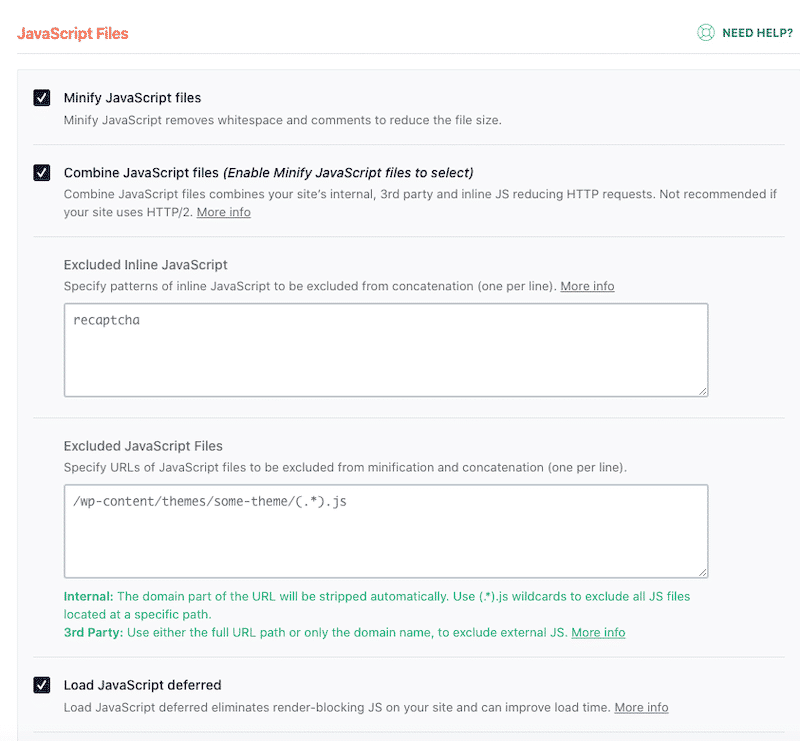
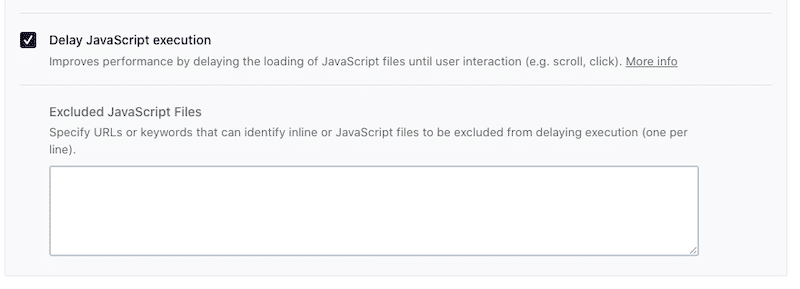
- Pestaña de optimización de archivos: Minificar JS, combinar archivos JS, cargar JS diferido y retrasar JS (lo que también me permitió eliminar/reducir JS no utilizado):


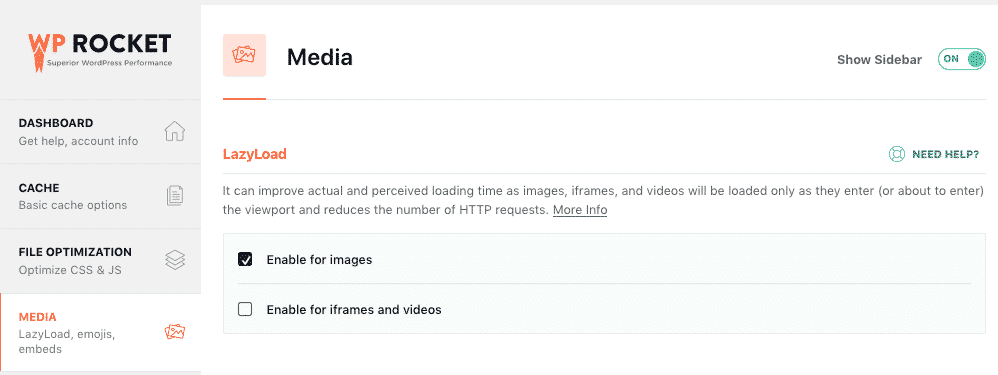
- Pestaña Medios: habilite LazyLoad en las imágenes

Terminando
En conclusión, la calificación general de rendimiento de Astra es ligeramente mejor que la de OceanWP. Sin embargo, siempre que use WP Rocket, no necesita preocuparse por eso.
Como vio en nuestro análisis anterior, WP Rocket puede hacer una gran mejora y ayudarlo a lograr una puntuación Lighthouse de 100/100 en dispositivos móviles.
¡Pruébelo y comience a mejorar el rendimiento de su sitio con WP Rocket ahora mismo! Si tiene alguna pregunta sobre las pruebas de rendimiento o las características de WP Rocket, pregúntenos en los comentarios.
