Cómo hacer un formulario de pago Authorize.Net en WordPress (método fácil)
Publicado: 2020-08-31¿Quiere agregar un formulario de pago Authorize.Net a su sitio web? Puede agregar rápidamente un campo de pago seguro a sus formularios para aceptar pagos con tarjeta de crédito y débito.
En este artículo, le mostraremos la manera fácil de insertar un formulario de pago Authorize.Net en WordPress.
Cree su formulario de pago Authorize.Net ahora
¿Cómo creo un formulario de pago en WordPress?
Hacer un formulario de pago en WordPress parece un trabajo duro.
Pero con WPForms es fácil y rápido.
WPForms le permite crear rápidamente formularios Authorize.Net sin usar ningún código y sin crear ningún feed.
Eso es, WPForms tiene un complemento Authorize.Net, por lo que ya se ha hecho todo el trabajo duro por usted.

Todo lo que necesita hacer es conectar WPForms a Authorize.Net, luego configurar su formulario para recibir pagos. El uso de este método para crear un formulario de pago en WordPress significa que obtiene toda la protección de los sistemas de procesamiento de pagos y antifraude de Authorize.Net.
Si está buscando un complemento de donación de WordPress Authorize.Net, este método funcionará para usted. Le mostraremos cómo agregar un campo de donación a su formulario en el Paso 3.
Lo guiaremos a través del proceso de creación de su formulario de WordPress en este tutorial.
Cómo hacer un formulario de pago Authorize.Net en WordPress
Hemos dividido esta guía en pasos para que sea más fácil de seguir. Los enlaces a continuación le permiten saltar a cada sección del tutorial.
- Instalar y activar el complemento WPForms
- Personalice su configuración de Authorize.Net
- Cree su formulario de pago Authorize.Net
- Personalice la configuración de su formulario de pago
- Publique su formulario de pago Authorize.Net
Comencemos por instalar el complemento de creación de formularios.
Paso 1: Instale y active el complemento WPForms
Lo primero que debe hacer es instalar y activar el complemento WPForms.
Si necesita ayuda con este paso, consulte esta guía para principiantes para instalar un complemento de WordPress.
Ahora que tiene WPForms activado, también querrá instalar y activar el complemento Authorize.Net.
En el panel de WordPress, haga clic en WPForms a la izquierda. Haga clic en Complementos .
Busque el complemento Authorize.Net y haga clic en Instalar , luego en Activar .

Antes de comenzar a configurar Authorize.Net, verifiquemos rápidamente que la configuración de pago esté configurada de la manera que desea en WPForms.
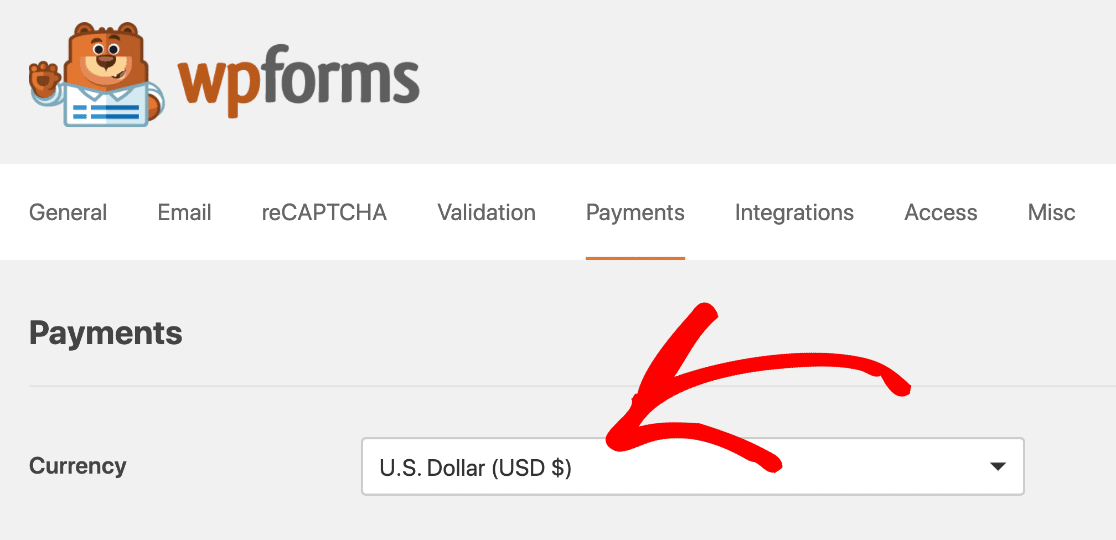
En el panel de WordPress, haga clic en WPForms »Configuración , luego haga clic en la pestaña Pagos .
Seleccione la moneda que desea utilizar en el menú desplegable Moneda aquí.

¡Todo listo! Ahora es el momento de conectar WPForms a Authorize.Net.
Paso 2: personalice su configuración de Authorize.Net
En este paso, veremos el proceso de obtención de sus claves Authorize.Net.
Puede optar por configurar su formulario de pago Authorize.Net con una conexión de prueba si lo desea. Pero en este ejemplo, configuraremos una conexión en vivo. Si aún no desea que las personas utilicen el formulario, le recomendamos que lo configure en el modo de prueba.
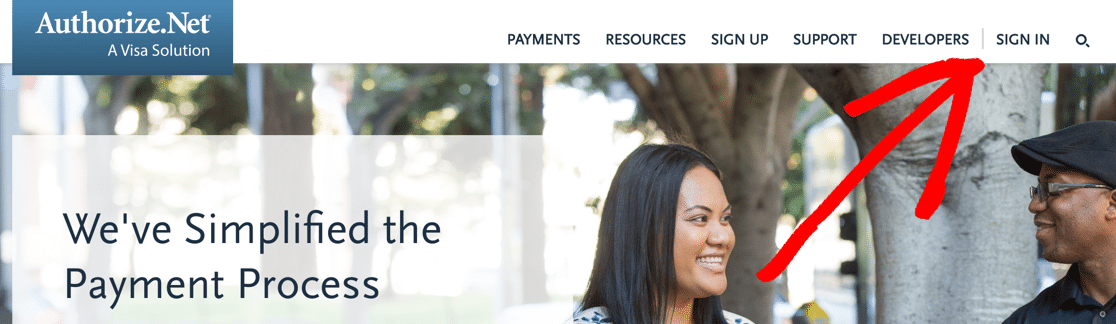
Ahora, en una nueva pestaña, inicie sesión en su cuenta Authorize.Net.

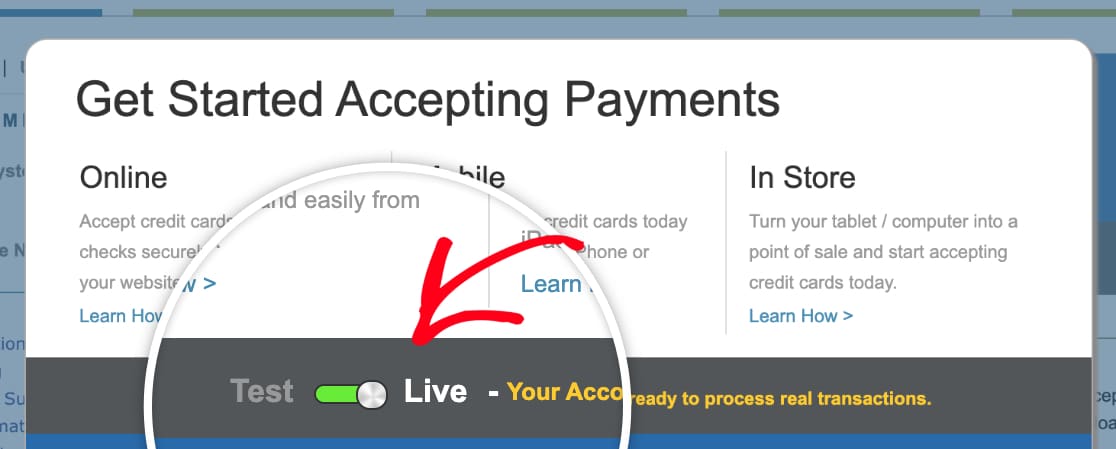
Una vez que haya iniciado sesión, asegúrese de estar en modo en vivo .
Puede hacer clic en el interruptor en Authorize.net para cambiar la configuración si es necesario.

Ahora es el momento de obtener su clave API. Aquí es donde encontrarlo.
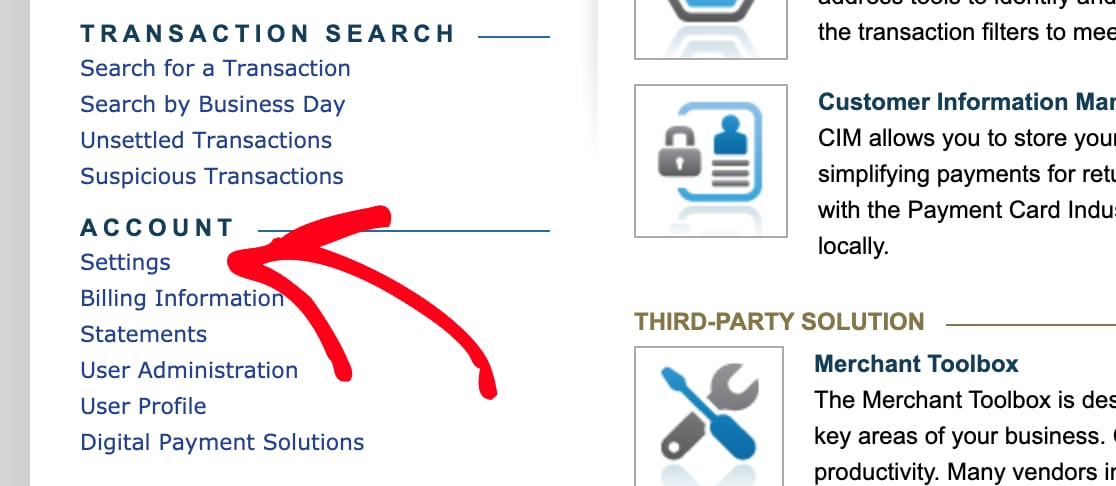
Querrá mirar la barra lateral de Cuenta . Luego haga clic en Configuración .

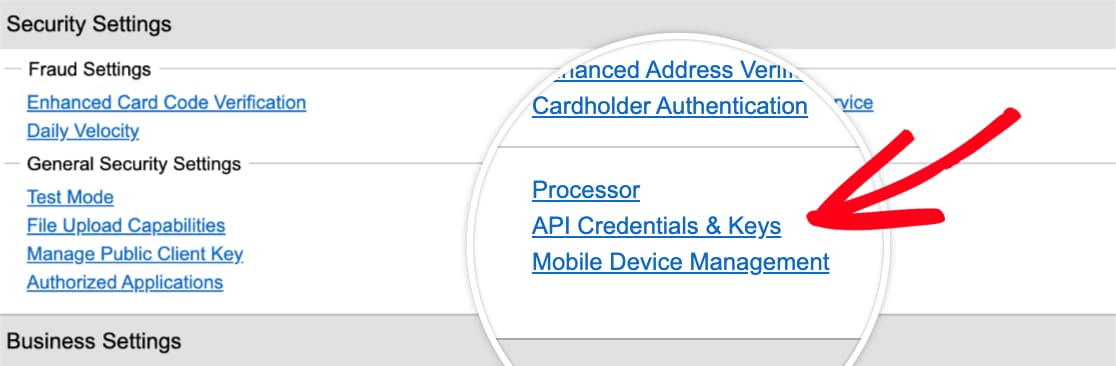
En Configuración de seguridad general , haga clic en Credenciales y claves de API .

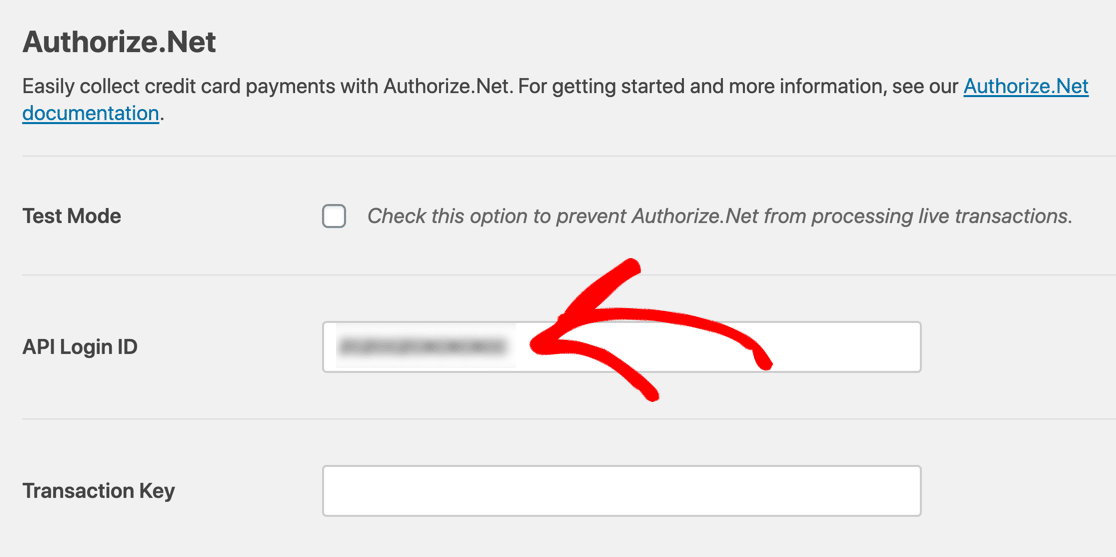
Copie la clave API de esta pantalla y vuelva a la pestaña WPForms. Compruebe que todavía está en la pestaña Pago aquí. Desplácese un poco hacia abajo para ver la sección Authorize.Net.
Continúe y pegue la clave en el cuadro de ID de inicio de sesión de API .

Ahora vuelva a su cuenta Authorize.Net. Aún debería estar en la página de claves y credenciales de la API .
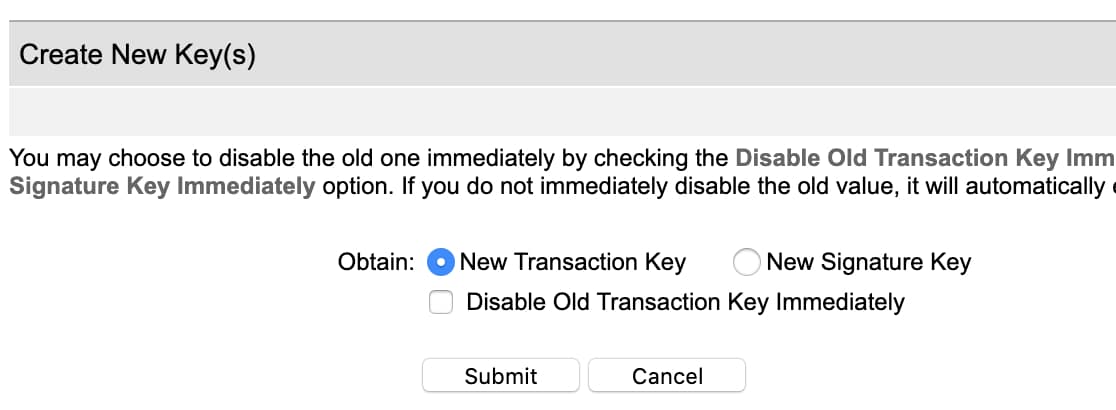
Haga clic en Obtener , luego en Nueva clave de transacción . Luego continúe y haga clic en Enviar .

Authorize.Net enviará un PIN a su dirección de correo electrónico. Revise su correo electrónico, luego pegue el PIN y haga clic en Verificar PIN .
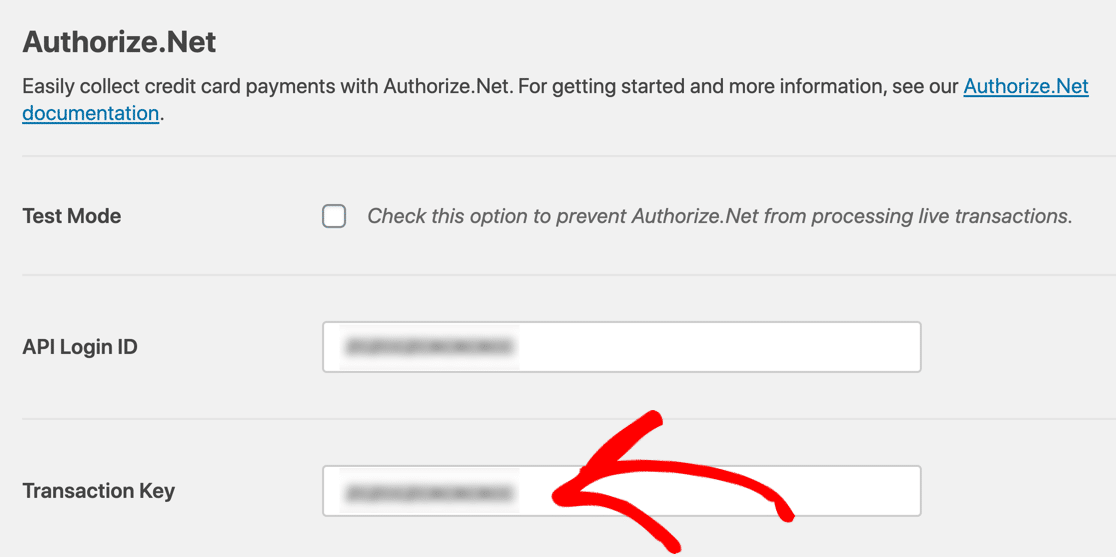
¡Excelente! Ahora tiene una clave de transacción que funciona. Copie esa clave ahora, luego vuelva a WPForms y péguela en el campo Clave de transacción .


Ahora haga clic en Guardar configuración .
¡Esa es la parte difícil! Ahora WPForms y Authorize.Net están conectados.
Ahora solo necesitamos crear su formulario de pago Authorize.Net.
Paso 3: Cree su formulario de pago Authorize.Net
Si ya tiene un formulario que desea utilizar, ábralo ahora en el generador de WPForms.
Si aún no tiene un formulario, no hay problema. Puede crear un formulario de pedido simple o utilizar una plantilla.
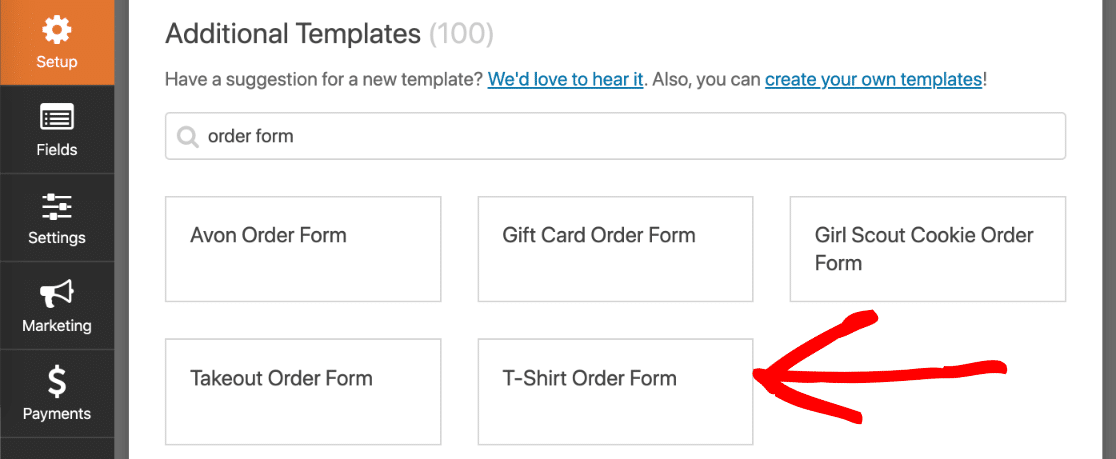
WPForms viene con más de 100 plantillas de formulario. Para elegir uno, haga clic en WPForms »Agregar nuevo . Luego, desplácese hacia abajo hasta la sección Plantillas adicionales .
Si busca "formulario de pedido" aquí, verá 5 plantillas para elegir. Vamos a elegir el formulario de pedido de camisetas para este ejemplo.

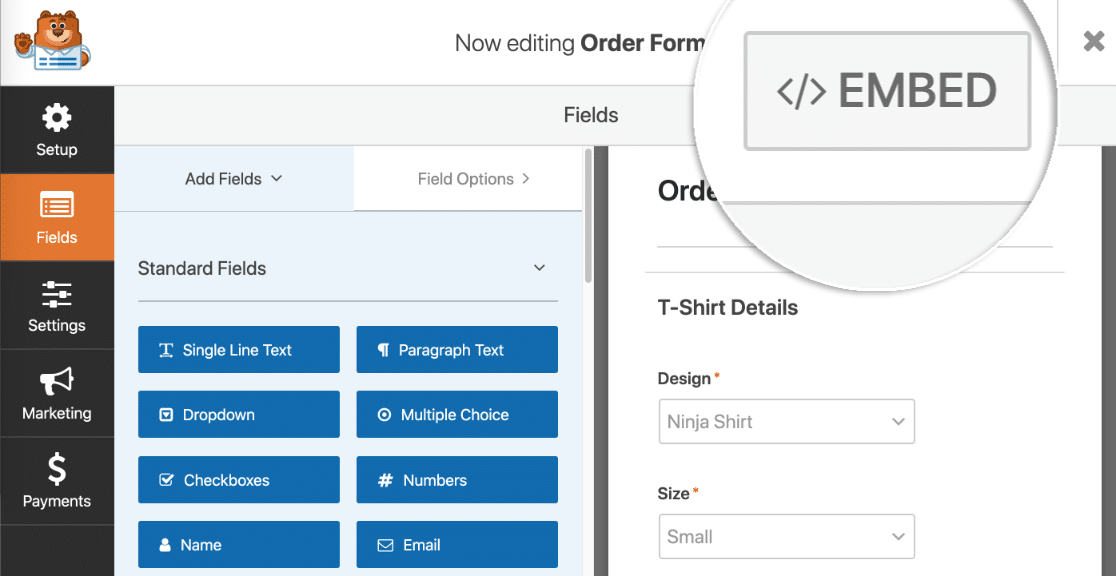
Haga clic en la plantilla y WPForms abrirá el generador de formularios. Puede personalizar el formulario arrastrando nuevos campos desde el panel de la izquierda al panel de la derecha.
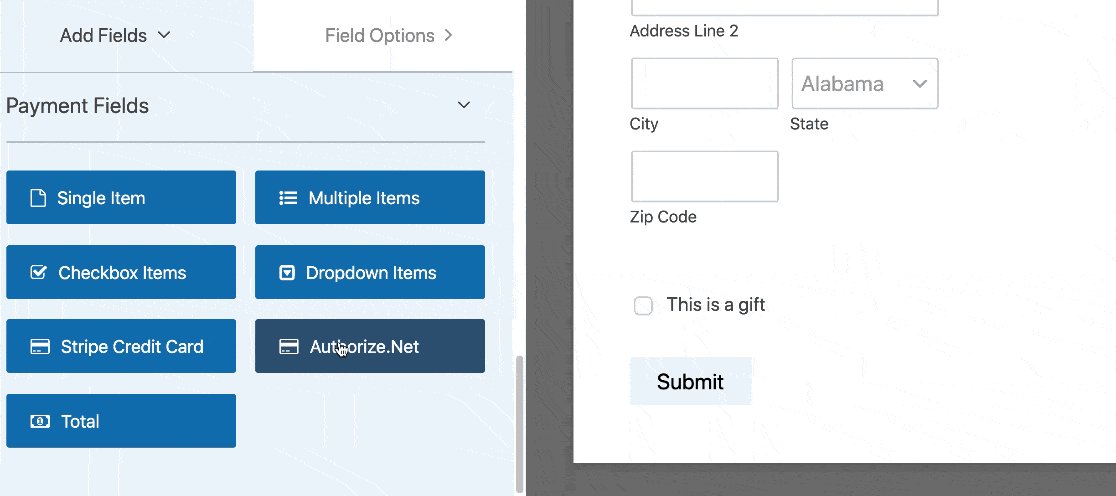
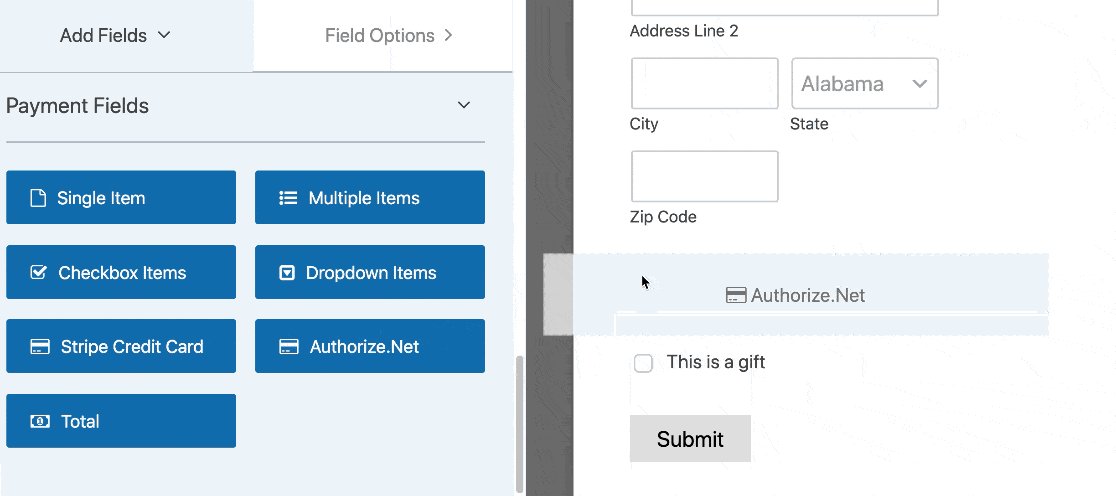
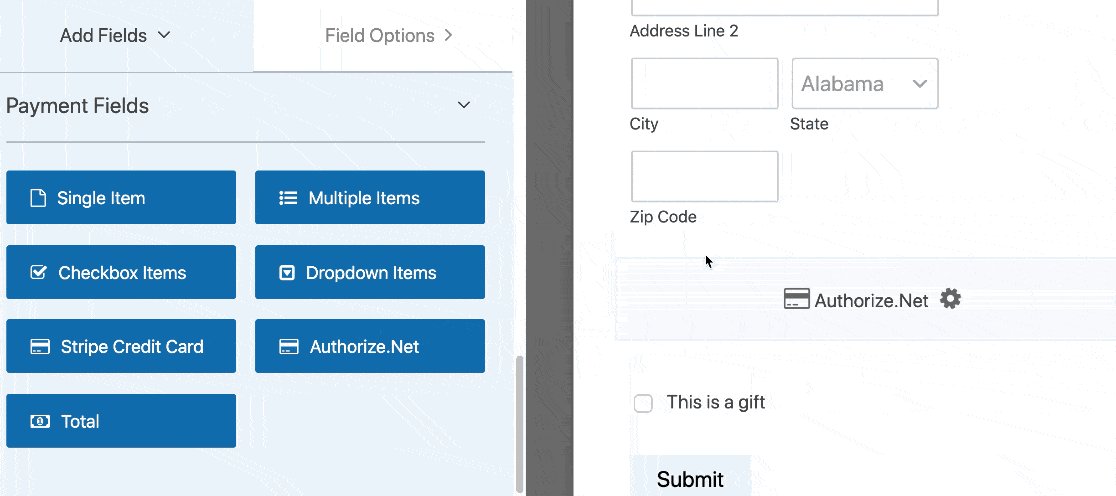
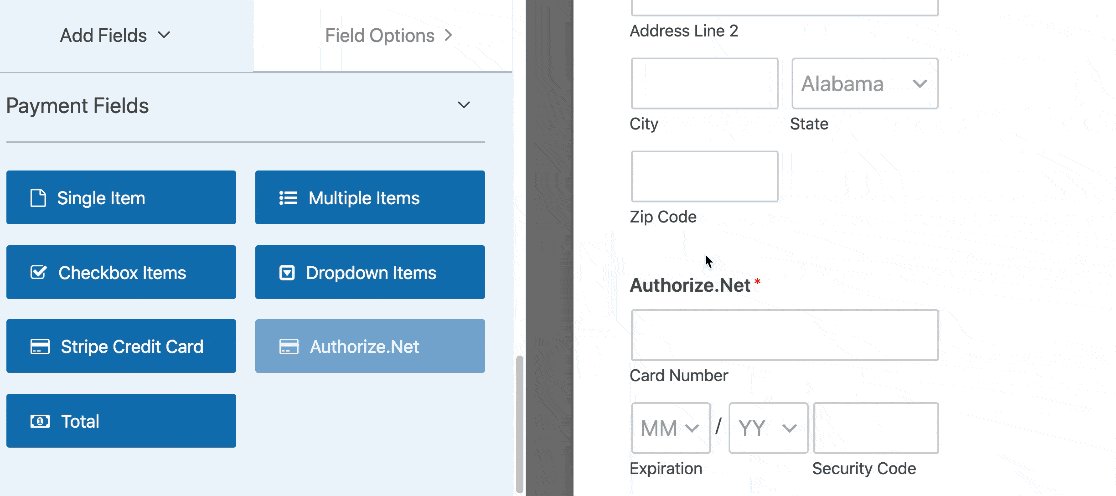
Por ejemplo, agreguemos el campo Authorize.Net. Continúe y arrástrelo desde el panel de la izquierda a su formulario. Puedes colocarlo donde quieras:

Ahora puede hacer clic en cada campo en el generador de formularios y personalizarlo. Si no está seguro de cómo hacer esto, consulte esta guía para crear su primer formulario en WPForms.
¿Está buscando un complemento de donación de WordPress Authorize.Net? Solo necesitará modificar un poco los campos. Consulte esta guía sobre cómo crear un formulario de donación para organizaciones sin fines de lucro en WordPress.
Una vez que haya terminado de personalizar su formulario, podemos activar los pagos.
Paso 4: personalice la configuración de su formulario de pago
Permanezca en el generador de WPForms para esta parte del tutorial.
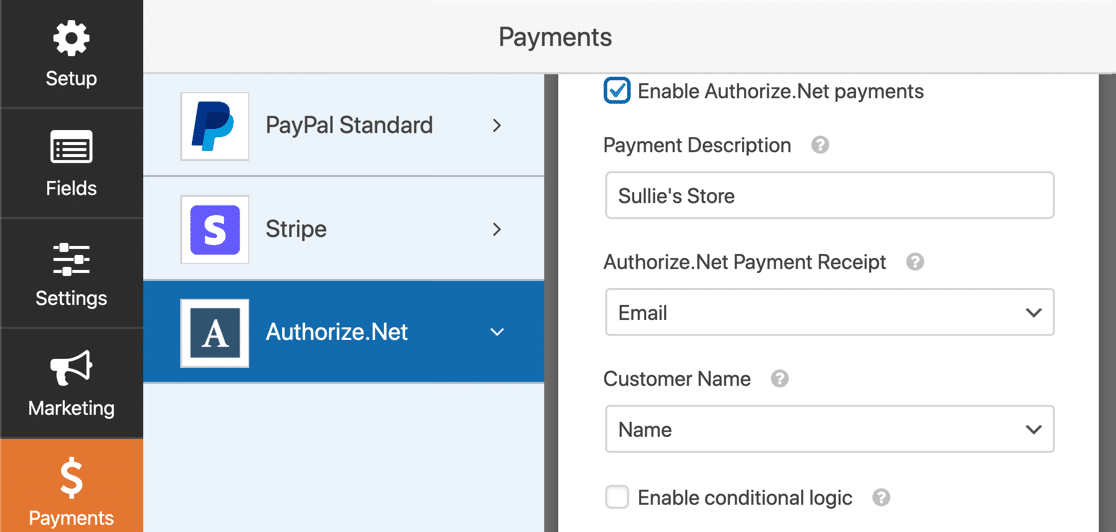
Deberá mirar los íconos en el lado izquierdo y hacer clic en Pagos . Luego haga clic en Authorize.Net .
Vamos a activar los pagos con tarjeta de crédito para este formulario utilizando la configuración del lado derecho.

Esto es lo que debe hacer:
- Haga clic en la casilla de verificación Habilitar pagos Authorize.Net para activar el procesamiento de pagos para el formulario.
- En el cuadro Descripción del pago , escriba las palabras que aparecerán en el extracto de la tarjeta de crédito de su cliente. Probablemente quieras escribir el nombre de tu tienda aquí.
- En el menú desplegable Authorize.Net Payment Receipt , puede seleccionar Correo electrónico para que Authorize.Net envíe un recibo por correo electrónico. Si no selecciona nada aquí, el cliente no recibirá un recibo.
- En el menú desplegable Nombre del cliente , seleccione Nombre para tener el nombre del cliente asociado con el pago.
¡Y eso es! Su formulario de Authorize.Net WordPress está listo para publicarse.
Haga clic en Guardar para guardar su formulario.
Ahora, todo lo que tenemos que hacer es publicarlo. Y esta es la parte realmente fácil.
Paso 5: Publique su formulario de pago Authorize.Net
Puede publicar su formulario en cualquier lugar de WordPress sin utilizar ningún código.
Si desea colocar su formulario en una página, WPForms creará automáticamente la página por usted.
Continúe y haga clic en el botón Insertar en la parte superior del generador de formularios.

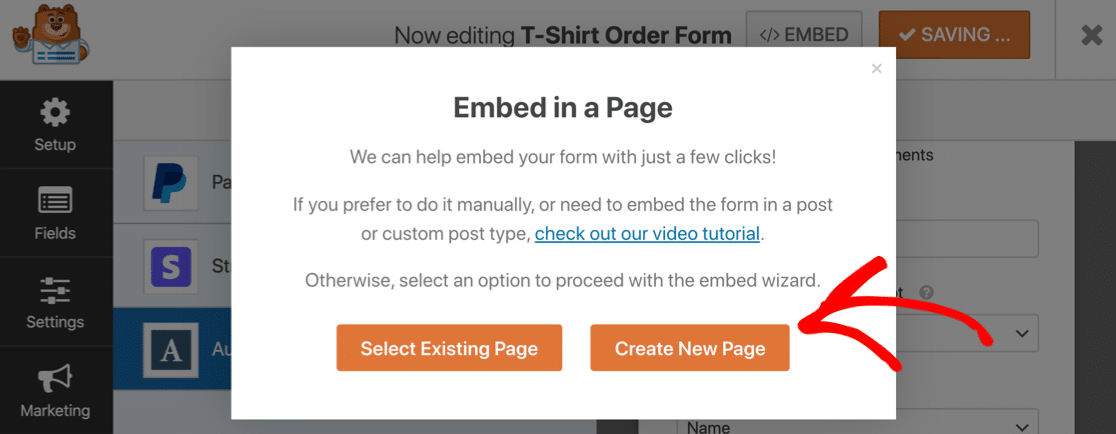
WPForms le preguntará si desea agregar su formulario a una página existente o crear una nueva. Hagamos clic en Crear nueva página .

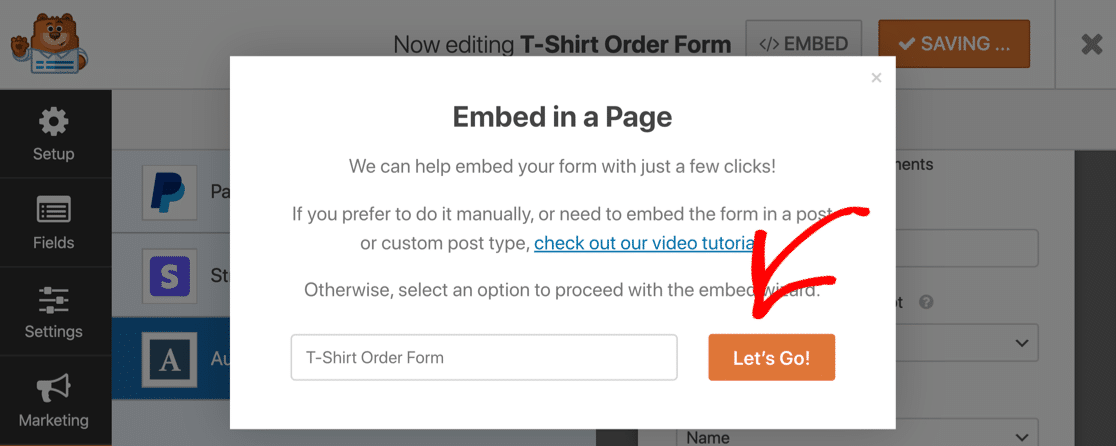
Escriba un nombre para su página, luego haga clic en el botón Let's Go .

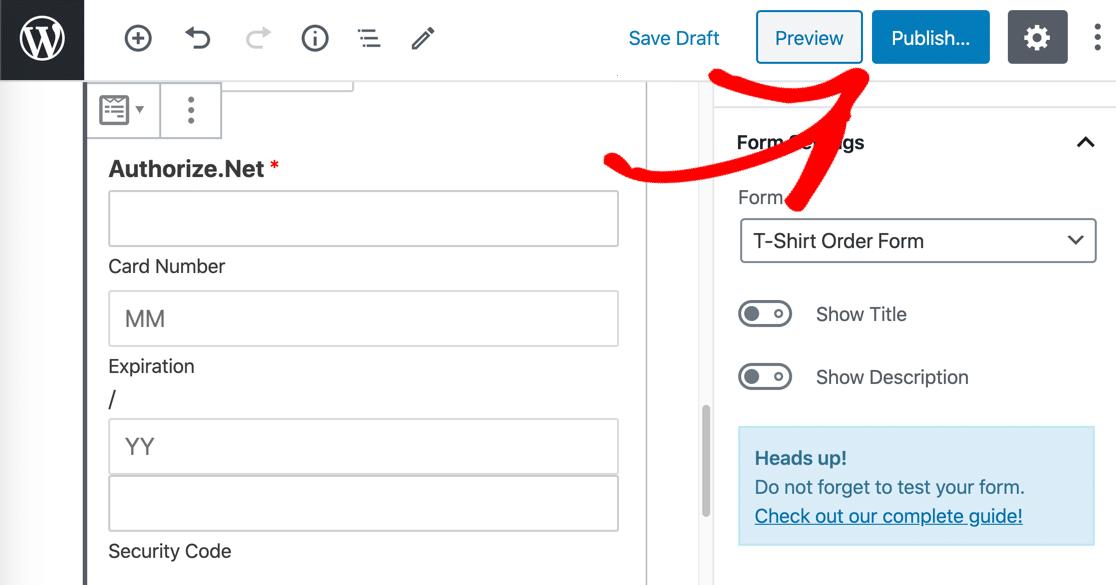
Ahora WPForms creará una página e incrustará su formulario en ella.
¡Todo listo!
Todo lo que tiene que hacer es hacer clic en Publicar o Actualizar para que el formulario esté activo en su sitio web.

Si desea incrustar su formulario usando un código corto, haga clic en WForms »Todos los formularios y verá el código corto allí mismo en la lista.

¡Y eso es! Ahora puede comenzar a recibir pedidos utilizando su nuevo formulario de pago Authorize.Net.
Si es una organización sin fines de lucro, es posible que desee que sus donaciones sean opcionales. ¡No hay problema! A continuación, le mostramos cómo agregar un pago opcional a sus formularios de WordPress.
Cree su formulario de pago Authorize.Net ahora
Mejoremos las conversiones de su formulario de pedido
¿Sabías que la tasa media de abandono de formularios es del 68%? Si muchas personas abandonan su formulario a la mitad, perderá toneladas de pedidos.
Eche un vistazo a algunas formas sencillas de reducir el abandono de formularios y aumentar sus conversiones. También puede consultar estas quejas comunes sobre las formas de pago para asegurarse de que la suya esté optimizada.
¡Y eso es! Ahora ya sabe cómo empezar con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye plantillas de formulario de pedido gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
