Evite grandes cambios de diseño: 4 tácticas que realmente funcionan
Publicado: 2023-05-16¿Tiene dificultades para evitar grandes cambios de diseño en su sitio web?
Los cambios de diseño pueden causar una mala experiencia de usuario en su sitio. También aumentarán su puntaje de cambio de diseño acumulativo, que es una de las tres métricas en la iniciativa Core Web Vitals de Google.
Afortunadamente, existen algunas mejores prácticas que puede emplear para evitar grandes cambios de diseño cuando se carga una página. Simplemente asignando dimensiones y creando marcadores de posición estructurales, puede mejorar drásticamente los tiempos de carga de su sitio. Si eso no funciona, puede probar estrategias adicionales como precargar fuentes.
👉 En esta publicación, le presentaremos brevemente los cambios de diseño del sitio web y analizaremos su impacto en el rendimiento de su sitio. Luego, compartiremos cuatro formas en que puede evitarlos. ¡Hagámoslo!
Una introducción a los cambios de diseño
Un gran cambio de diseño es exactamente lo que parece. Cuando un sitio web no está optimizado para el rendimiento, grandes áreas de contenido pueden volverse inestables, saltando y moviéndose a medida que se carga la página.
Estos cambios pueden afectar a cualquier elemento de una página web, incluidos los banners, el texto, los paneles laterales e incluso los botones. Esto puede ser muy molesto para el usuario, ya que puede hacer que haga clic en el elemento equivocado o que pierda su lugar en la página:
Como puede ver, los diseños inestables son un problema grave para los usuarios de la interfaz. Si tiene una tienda en línea, ¡puede hacer que sus clientes estén bastante descontentos!
Además, el cambio de diseño acumulativo (CLS) es una de las métricas de Google para Core Web Vitals. CLS mide la estabilidad visual y es uno de los tres principales indicadores del rendimiento de un sitio web. Esta colección de métricas clave afecta directamente la clasificación de su sitio en los resultados de búsqueda.
Como desarrollador de WordPress, es probable que encuentre clientes que necesiten ayuda con este problema. Además, no querrías arruinar el SEO de un cliente descuidándolo.
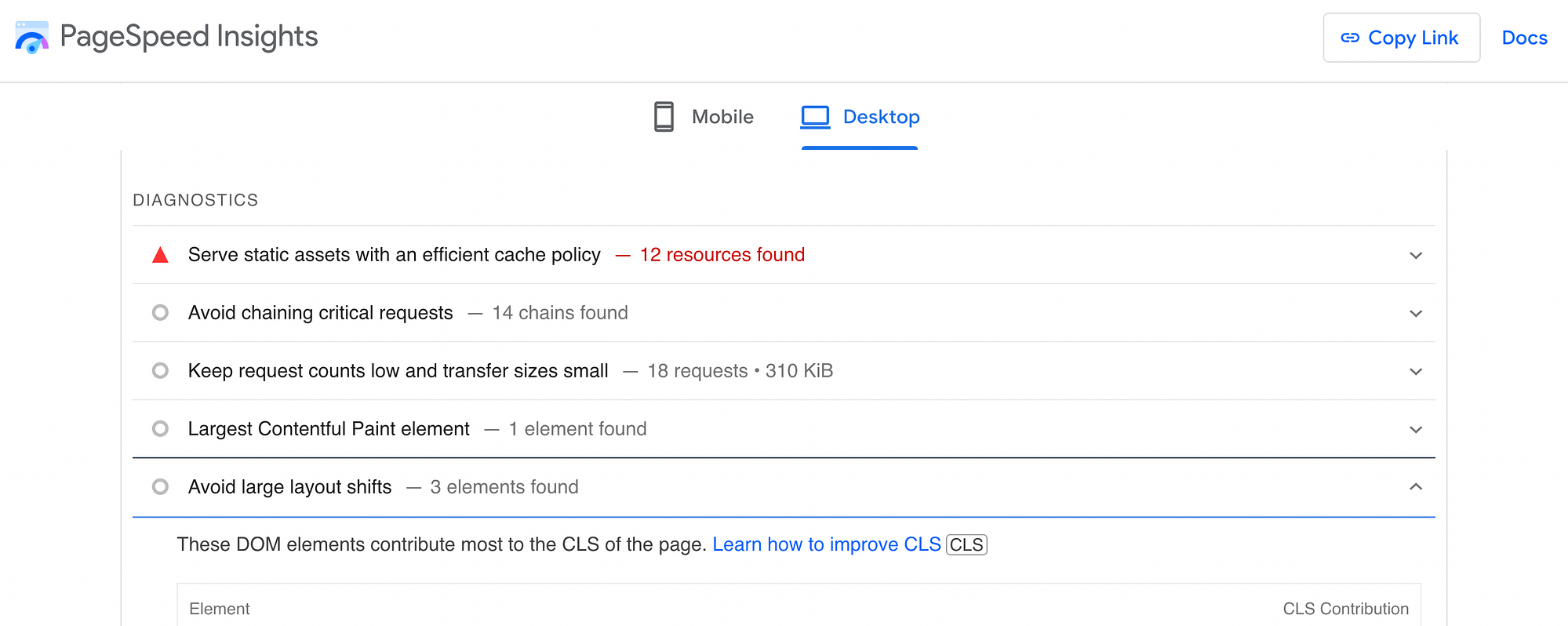
Dado que los grandes cambios de diseño afectan directamente a CLS, es posible que reciba una advertencia al probar su sitio con PageSpeed Insights, Lighthouse o Chrome DevTools.
Cuando su sitio tiene problemas de diseño, cualquiera de estas herramientas de monitoreo de rendimiento devolverá el resultado "evitar grandes cambios de diseño":

También pueden decirle qué elementos de la página están detrás del problema. Con este conocimiento, podrá concentrarse en las estrategias correctas para evitar grandes cambios de diseño. Si aún no ha realizado una prueba de rendimiento para su sitio, ahora puede ser un buen momento para hacerlo.
Mejores prácticas para evitar grandes cambios de diseño
Ya sea que esté creando un sitio web desde cero o ayudando a un cliente a mejorar el rendimiento general de su sitio, querrá prestar atención a los cambios de diseño. ¡Aquí hay cuatro formas de evitarlos!
- Asignar dimensiones a las imágenes
- Cree marcadores de posición para anuncios e incrustaciones
- Administrar correctamente la carga de fuentes
- Optimizar contenido dinámico
1. Asignar dimensiones a las imágenes
La mayoría de los sitios web contienen muchas imágenes en diferentes tamaños. Esto está bien siempre que se definan todas las dimensiones de la imagen.
Cuando incluye atributos de alto y ancho para una imagen, esto les dice a los navegadores web cuánto espacio deben reservar para esa imagen mientras se carga. Si el sitio web de su cliente utiliza muchos tamaños de imagen diferentes y sus dimensiones no están definidas, el navegador tendrá que predecir la cantidad de espacio que necesitará cada imagen. Esto puede resultar en grandes cambios de diseño antiestéticos.
Afortunadamente, el editor de bloques de WordPress define automáticamente estas dimensiones cuando lo usa para cargar un archivo:

Entonces, si está creando un sitio web completamente nuevo, puede usar el editor de bloques para evitar problemas de diseño (y alentar a sus clientes a hacer lo mismo).
Por otro lado, si las imágenes se han agregado manualmente o con un complemento, es posible que deba volver atrás para establecer sus dimensiones.
Si se siente cómodo, puede agregar estas dimensiones de imagen faltantes usando código. O, si prefiere una solución más automática, también puede encontrar complementos de WordPress que le permiten agregar las dimensiones de imagen que faltan.
Para un complemento específico de funciones, puede considerar el complemento gratuito Especificar dimensiones de imagen faltantes.
O bien, puede considerar un complemento como Optimole, que ofrece una forma mucho más completa de optimizar las imágenes de su sitio, incluida la compresión/cambio de tamaño en tiempo real, imágenes adaptables, carga diferida y un CDN. Como parte de eso, Optimole establecerá automáticamente las dimensiones de todas sus imágenes.

Finalmente, la mayoría de los complementos de rendimiento de WordPress para todo uso también ofrecen esto como una característica, incluidos Perfmatters, FlyingPress y WP Rocket.

2. Cree marcadores de posición para anuncios e incrustaciones
Otros tipos de medios también pueden afectar los cambios de diseño de su sitio. Sin embargo, los banners para anuncios y las incrustaciones como los videos de YouTube son algunos de los culpables más comunes.
Una forma rápida de evitar grandes cambios de diseño causados por anuncios gráficos y mejorar CLS es implementar la carga diferida. Aún así, esto probablemente no resolverá completamente el problema.
La mejor manera de mitigar los cambios de diseño tanto para los anuncios como para las incrustaciones es crear manualmente marcadores de posición con CSS personalizado. Google Developers recomienda abordar esto con atributos simples min-height y min-width .
Con este enfoque, puede diseñar su anuncio gráfico de la siguiente manera:
<div></div>Esto creará un contenedor, reservando una cantidad mínima de espacio para estos elementos de diseño. Sin embargo, aún permitirá que el navegador aumente este contenedor cuando sea necesario.
Los anuncios dinámicos pueden hacer que esto sea un poco más complicado porque no necesariamente conocerá las dimensiones exactas del anuncio antes de que se cargue.
Si desea eliminar por completo los grandes cambios de diseño de los anuncios, debe reservar suficiente espacio para las dimensiones de anuncio más grandes posibles. Sin embargo, tenga en cuenta que esto podría generar un espacio vacío si se carga un anuncio de menor tamaño.
3. Administrar correctamente la carga de fuentes
La forma en que se cargan las fuentes de su sitio también puede causar problemas con grandes cambios de diseño debido a FOIT (destello de texto invisible) y/o FOUT (destello de texto sin estilo).
En el pasado, la precarga de fuentes era una forma rápida y sencilla de evitar grandes cambios de diseño. Sin embargo, hoy, Google advierte contra esto y sugiere otras estrategias más efectivas para administrar adecuadamente las fuentes web.
Lo primero que puede hacer es usar declaraciones de fuentes en línea. Específicamente, deberá emplear las declaraciones @font-face y font-family , que le brindan más control sobre cómo se cargan las fuentes de su sitio.

Pero primero, es importante entender cómo funcionan.
En pocas palabras, @font-face y font-family pueden indicar el nombre y la ubicación de un archivo de fuente:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Sin embargo, deberá agregar estas declaraciones al <head> del documento principal en lugar de una hoja de estilo externa:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
También deberá establecer a qué elementos se refieren estas declaraciones. En el ejemplo anterior, @fontface solo se activará cuando una página contenga encabezados h1 .
Además, si el sitio en el que está trabajando necesita cargar fuentes de una fuente de terceros, es posible que desee preestablecer esa conexión. Puede hacerlo mediante la sugerencia de recursos preconnect y el mecanismo de uso compartido de recursos de origen cruzado (CORS).
Esto se verá algo como esto:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
La primera línea aquí establece una conexión para cargar una hoja de estilo de fuente, mientras que la segunda (con el atributo crossorigin ) es específicamente para la fuente. Tenga en cuenta que algunos proveedores de fuentes sirven hojas de estilo y fuentes de orígenes distintos.
4. Optimiza el contenido dinámico
Otro problema importante cuando se trata de cambios de diseño es el contenido dinámico. Este material no estático a menudo se presenta en forma de pancartas que contienen "contenido relacionado", formularios de suscripción a boletines informativos o incluso avisos del RGPD.
Si bien este tipo de contenido puede ser muy efectivo para ayudarlo a atraer visitantes, también puede asustarlos si causa inestabilidad visual. Por ejemplo, si un usuario estaba tratando de hacer clic en un artículo en la sección de noticias mundiales de esta página, el banner de "Artículos relacionados" de carga lenta podría resultar molesto:
Por lo tanto, querrá optimizar cualquier contenido dinámico para evitar grandes cambios de diseño.
Una forma de hacerlo es empleando algunas de las mejores prácticas en su proceso de diseño. Por ejemplo, es posible que desee que ciertas acciones del usuario activen elementos dinámicos de la página, como formularios de registro, en lugar de pedirles que se carguen de inmediato.
Por ejemplo, puede esperar hasta que el usuario haga clic en un botón para mostrar un formulario de suscripción al boletín.
Al igual que con otros tipos de medios, puede usar CSS simple para crear contenedores que sirvan como marcadores de posición para cualquier contenido dinámico que pueda causar un cambio de diseño. Esto podría ser recomendable para elementos dinámicos que aparecen cerca de la parte superior de su página.
Finalmente, si es absolutamente necesario activar un elemento automáticamente, considere cargarlo desde la parte inferior de la pantalla. Por ejemplo, cargar automáticamente una barra de notificación en la parte superior de la ventana provocará grandes cambios de diseño al empujar hacia abajo todo el resto del contenido.
Al cargar la barra de notificaciones en la parte inferior de la ventana, puede evitarlo.
Esto puede ser especialmente relevante para los avisos de consentimiento de cookies, por lo que verá que muchos sitios cargan estos avisos en la parte inferior de la pantalla.
Evite grandes cambios de diseño para siempre 🎯
La carga lenta y las páginas con fallas pueden crear una experiencia de usuario negativa, dejando a sus visitantes frustrados o confundidos.
Los grandes cambios de diseño pueden ser especialmente molestos, ya que pueden provocar errores de usuario o hacer que las personas pierdan su lugar en una página.
Por lo tanto, deberá implementar algunas buenas prácticas en su proceso de diseño para ayudar a prevenir este problema.
En resumen, aquí hay cuatro formas en que puede evitar grandes cambios de diseño:
- Asigne dimensiones a todas las imágenes.
- Cree marcadores de posición para anuncios e incrustaciones.
- Administrar correctamente la carga de fuentes.
- Optimiza el contenido dinámico.
👉 Para otras formas de optimizar el rendimiento de su sitio, también le pueden interesar nuestras guías sobre el almacenamiento en caché de WordPress y cómo hacer menos solicitudes HTTP.
¿Tiene alguna pregunta sobre cómo evitar grandes cambios de diseño? ¡Háganos saber en la sección de comentarios!
