Cómo hacer un formulario de pedido de Avon en WordPress (fácilmente)
Publicado: 2019-11-04¿Quiere ayudar a las personas a comprar sus productos favoritos a través de la web creando un formulario de pedido de Avon en línea?
Permitir que sus clientes de Avon le hagan pedidos en línea en su sitio web es una excelente manera de aumentar sus ingresos. En este tutorial paso a paso, lo guiaremos a través de cómo hacer un formulario de pedido de Avon en WordPress.
Haga clic aquí para comenzar a hacer su formulario de pedido de Avon ahora
¿Por qué crear un formulario de pedido de Avon en WordPress?
En el pasado, un representante de Avon iba de puerta en puerta para realizar ventas. En la actualidad, los comercializadores de redes más exitosos utilizan la tecnología para hacer crecer su negocio de Avon en línea.
Los representantes de Avon, nuevos y antiguos, crean formularios de pedido de Avon en línea para:
- Gane más dinero en línea llegando a más clientes desde cualquier parte del mundo
- Reciba pedidos en cualquier momento, de día o de noche, para que pueda ganar dinero mientras duerme o pasa más tiempo con su familia.
- Configure a los clientes habituales en planes de pago recurrentes para obtener pedidos garantizados
- Reduzca los errores en los formularios permitiendo que los clientes se envíen ellos mismos
- Conecte los formularios de pedidos a las redes sociales para compartir fácilmente y animar a otros a hacer lo mismo.
- Recopile direcciones de correo electrónico para hacer crecer su lista de correo electrónico rápidamente
- Obtenga automáticamente el número de producto, la campaña y el número de página del catálogo del cliente
Puede configurarlo en solo minutos con nuestra plantilla de formulario de pedido de Avon. Luego, puede personalizarlo con el constructor visual de arrastrar y soltar para hacer que el formulario sea exactamente como lo desea.
Entonces, ahora que sabe por qué los formularios de pedido de Avon en línea son tan buenos, veamos cómo hacer uno.
Cómo crear un formulario de pedido de Avon en WordPress
Lo primero es lo primero, debe tener o crear un sitio de WordPress.
Entonces, es increíblemente fácil poner en funcionamiento su Formulario de pedido de Avon en línea en su sitio web de WordPress. Solo sigue estos pasos.
Paso 1: Genere su formulario de pedido de Avon
Primero, instale y active el complemento WPForms.
WPForms le permitirá agregar un formulario en cualquier lugar de su sitio. Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
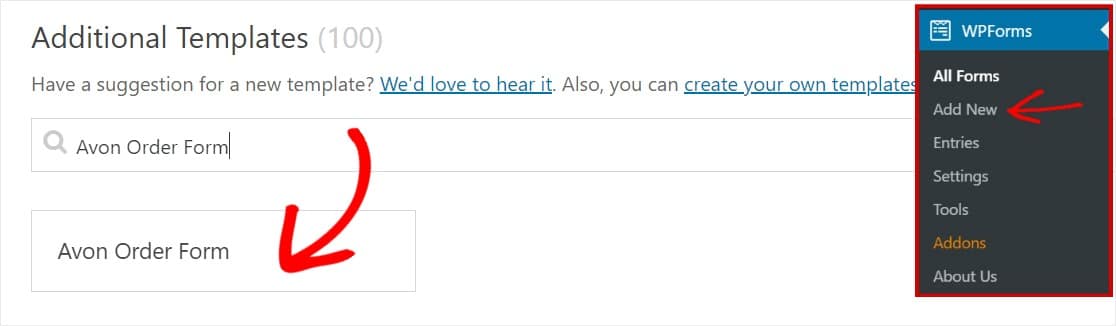
Desde su panel de WordPress, vaya a WPForms »Agregar nuevo para crear un nuevo formulario y asígnele un nombre. A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba "Formulario de pedido de Avon", luego haga clic en él para abrir la plantilla.

Asegúrese de haber activado el complemento del paquete de plantillas de formulario para buscar este formulario.
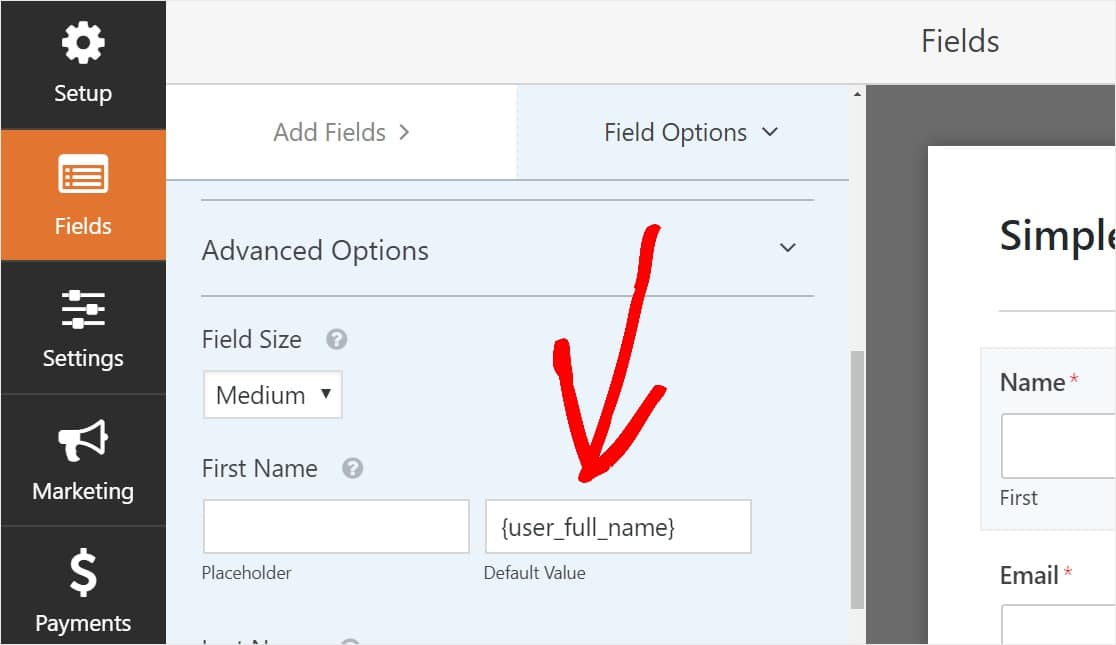
Una vez que abra la plantilla de formulario, se completará un formulario de pedido de Avon prediseñado junto con el generador de arrastrar y soltar. Aquí, puede agregar campos adicionales a su formulario arrastrándolos desde el panel izquierdo a su formulario.
Con la plantilla de formulario de pedido de Avon, ya tendrá los siguientes campos:
- Nombre del catálogo
- Número de página del catálogo
- Cantidad
- Número de producto
- Descripción del producto
- Costo
- Nombre
- Correo electrónico
- Teléfono
- Dirección
Puede hacer clic en cualquiera de los campos para realizar cambios. Para reorganizar su formulario, haga clic en un campo de formulario y arrástrelo hacia arriba o hacia abajo.
Tenemos un artículo sobre quejas comunes sobre formularios de pago que podrían ayudarlo a diseñar un formulario realmente bueno.
También puede hacer que los formularios se vean geniales siguiendo los pasos de nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
Paso 2: Personalice la configuración de su formulario de pedido de Avon
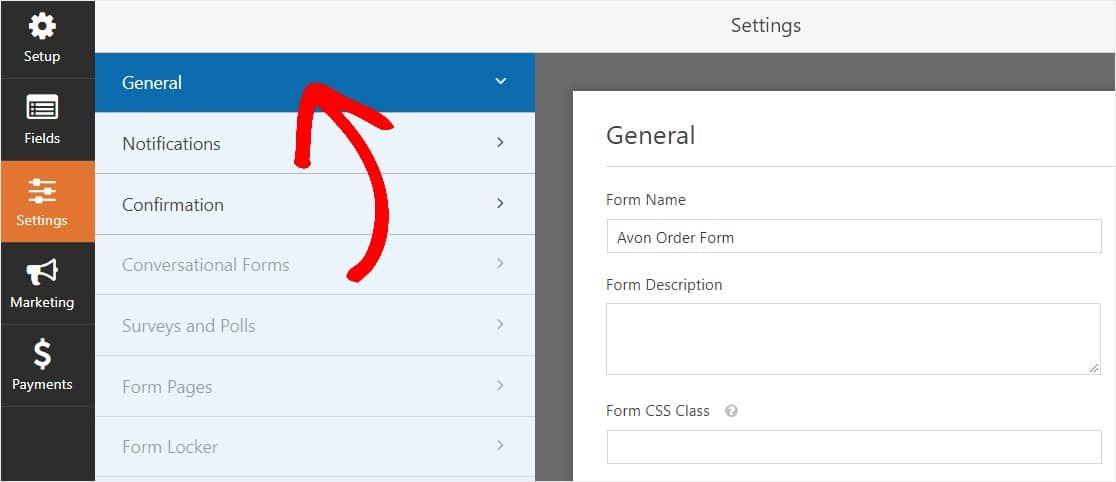
Para comenzar, vaya a Configuración » General .

Aquí puede configurar lo siguiente:
- Nombre del formulario : cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla de verificación antispam se marca automáticamente en todos los formularios nuevos.
- Formularios AJAX: habilite la configuración AJAX sin recargar la página.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
Y tenemos un tutorial para usted si desea aprender a usar el poder de los descuentos y agregar un campo de código de cupón a sus formularios.
Y cuando haya terminado, haga clic en Guardar .
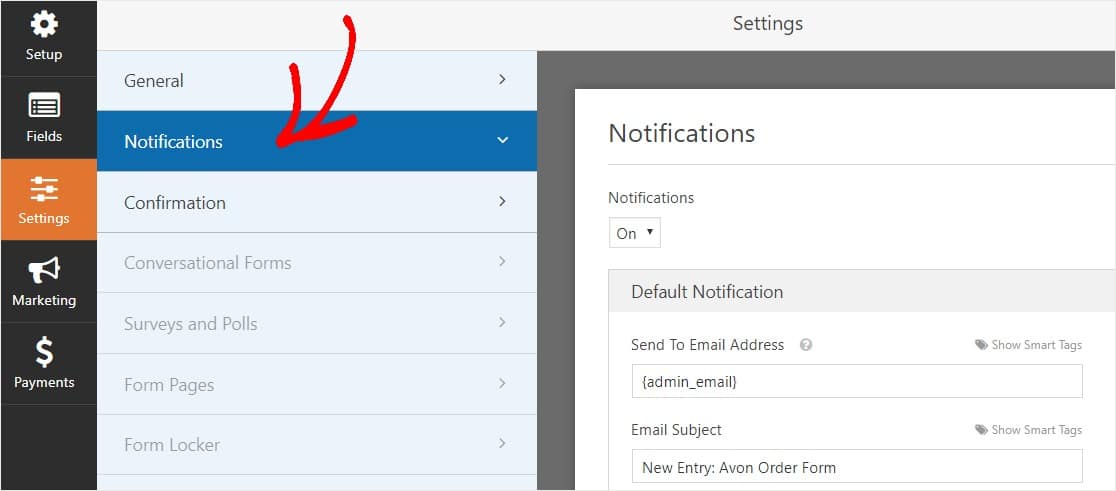
Paso 3: Configure las notificaciones de su formulario
Las notificaciones son una excelente manera de saber cuando alguien envía uno de sus formularios.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.


Para recibir un mensaje de correo electrónico cuando alguien complete su formulario de pedido de Avon, deberá configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
Además, si usa etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que terminen su formulario para informarles que lo recibió. Esto asegura a los usuarios que su formulario se haya procesado correctamente.

Para obtener más información sobre esto, consulte nuestro tutorial sobre cómo enviar múltiples notificaciones de formulario en WordPress.
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo (o cualquier imagen que elija) en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico, como el logotipo de WPForms a continuación.

Paso 4: Configure las confirmaciones de su formulario
Las confirmaciones de formulario son formas de tomar medidas inmediatamente (y automáticamente) después de que su usuario haya enviado información a su formulario. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
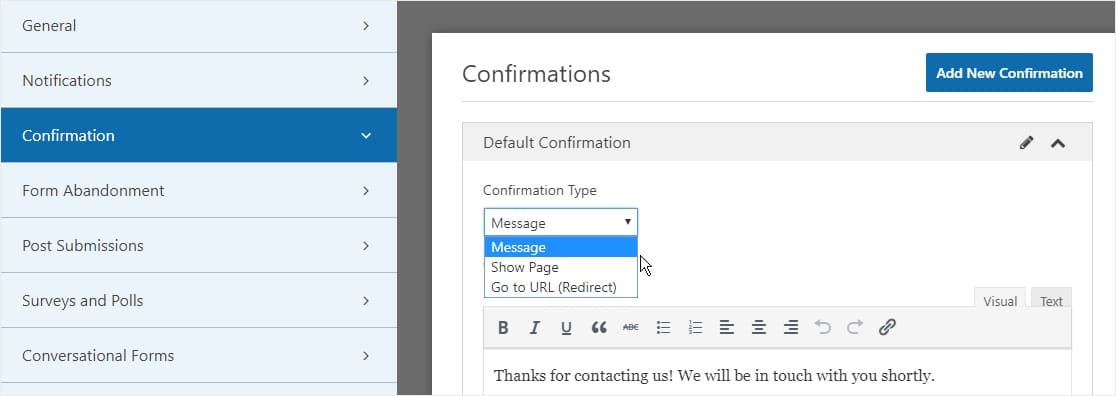
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje : este es el tipo de confirmación predeterminado que aparece después de que alguien presiona enviar en su formulario y es personalizable. Consulte nuestros consejos sobre formas de personalizar su mensaje de confirmación para aumentar la felicidad de los visitantes de su sitio.
- Página de visualización : envíe automáticamente a los usuarios a cualquier página de su sitio (como una página de agradecimiento)
- Redirigir : útil si desea llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms. De esa manera, puede personalizar el mensaje de éxito que los visitantes del sitio verán cuando presionen enviar en su formulario de pedido de Avon.
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de tipo de confirmación que le gustaría crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar su formulario a su sitio web.
Paso 5: agregue su formulario de pedido de Avon a su sitio web
Una vez que haya creado su formulario, debe agregarlo a su sitio web de WordPress. Y WPForms le permite agregar sus formularios a varios lugares de su sitio web, incluidas sus páginas, publicaciones de blog y widgets de la barra lateral.
Así que echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
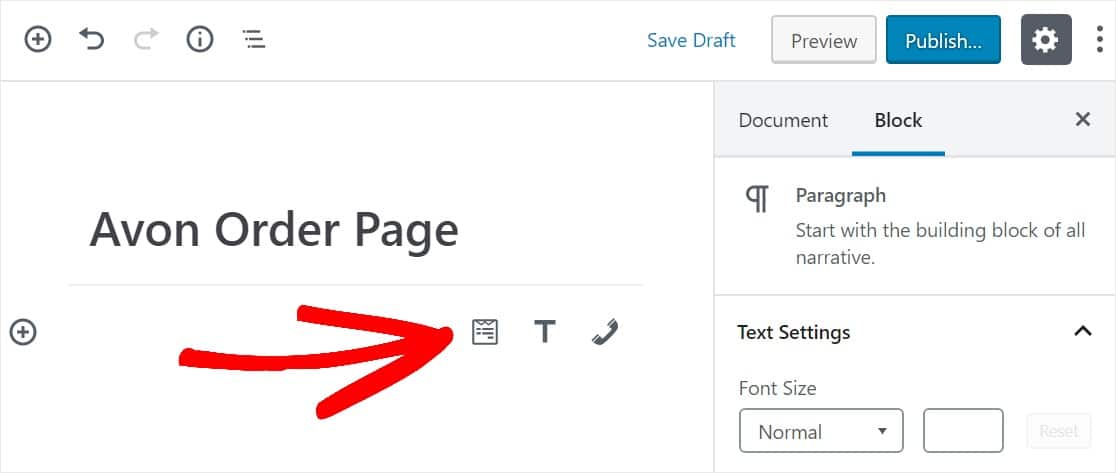
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente. Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms.

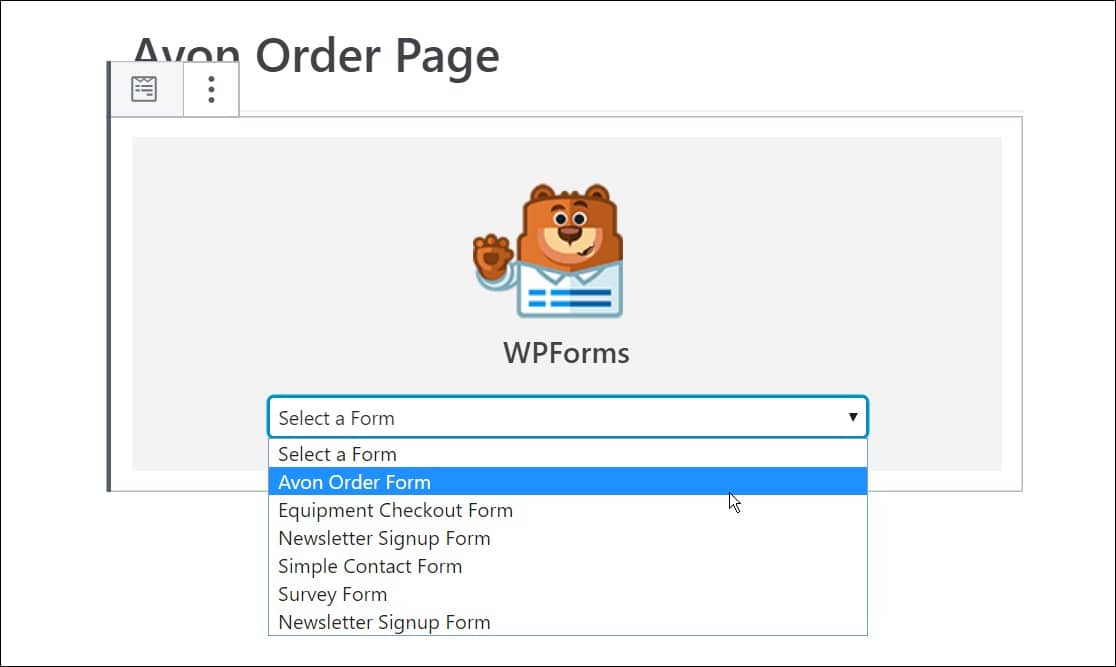
Ahora, el widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija el formulario que ya ha creado y que desea insertar en su página. Seleccione su formulario de pedido de Avon.

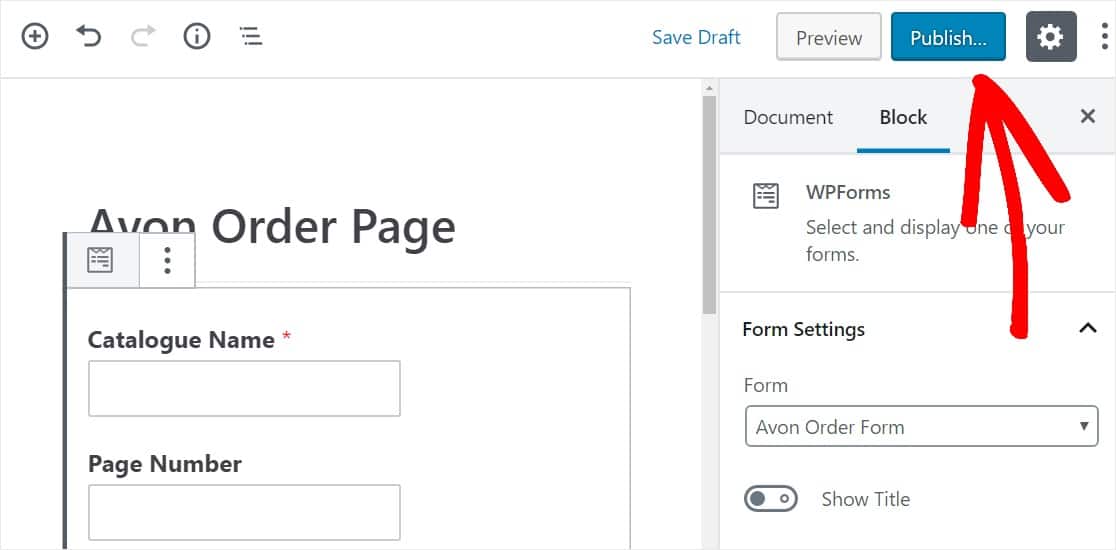
A continuación, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

Eso es todo. Su formulario ahora está en su sitio web. Siempre puede agregar un campo de pago también si desea aceptar pagos en línea para sus pedidos de Avon.
Haga clic aquí para comenzar a hacer su formulario de pedido de Avon ahora
Pensamientos finales
¡Eso es todo! Ahora sabe exactamente cómo hacer un formulario de pedido de Avon en WordPress. Con suerte, su nuevo formulario en línea ayudará a atraer toneladas de nuevos clientes.
¿Te encanta la idea de ganar dinero con el marketing de referidos? Consulte nuestra publicación con los mejores complementos de afiliados de WordPress para aumentar sus ingresos en línea. También puede crear un formulario para recomendar a un amigo para obtener más clientes de Avon.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente. WPForms Pro incluye un formulario de pedido gratuito de Avon en línea y ofrece una garantía de devolución de dinero de 14 días.
Y si disfrutó de esta publicación, asegúrese de seguirnos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
