Cómo crear un botón de desplazamiento hacia atrás en WordPress
Publicado: 2022-07-11Cuando se trata de retener y expandir el número de lectores de su sitio de WordPress, mantener una buena experiencia de usuario (UX) es crucial. Como tal, si su contenido es largo, es posible que desee agregar un botón 'desplazarse hacia atrás para arriba' como un práctico ahorro de tiempo.
Afortunadamente, agregar esto a su sitio de WordPress es simple. Puede tomar el enfoque manual y usar código, o elegir un complemento de WordPress dedicado. En última instancia, los botones de desplazamiento hacia atrás se pueden configurar para que funcionen en cualquier dispositivo en el que se vea su sitio.
En este artículo, veremos más de cerca qué es un enlace de desplazamiento hacia atrás (y por qué es bueno para UX). Luego lo guiaremos a través de ambos métodos para agregarlos a su sitio web de WordPress. ¡Vamos a sumergirnos!
Botón Volver arriba
No es ningún secreto que el contenido de formato largo está ganando popularidad en la web. Esto tiene sentido, ya que el contenido de formato largo presenta más oportunidades para transmitir información detallada, mostrar más imágenes y aumentar la optimización de motores de búsqueda (SEO). Sin embargo, simplemente generar contenido extenso e ignorar la UX probablemente desanimará a tus lectores.
Agregar un botón de volver al principio puede ayudarlo a evitar esto. Como sugiere el nombre, una vez que se hace clic, esto simplemente lleva a su usuario a la parte superior de la página en la que se encuentra. Son adecuados para todos los dispositivos y pantallas y normalmente flotan en la esquina inferior derecha de la pantalla.
Si usa contenido de formato largo, se recomienda encarecidamente incorporar un botón de desplazamiento hacia atrás. Esta pieza cubrirá exactamente cómo hacer esto.
Agregar un botón de desplazamiento hacia atrás con HTML
Este método es ideal si desea modificar directamente la apariencia y el comportamiento del botón de desplazamiento hacia arriba de su página manualmente (y abstenerse de sobrecargar su sitio con complementos de menú adicionales de WordPress).
Antes de comenzar, recuerde que jugará con el código oculto. Como tal, es una buena idea usar un tema secundario al agregar el botón a través de HTML (así como al hacer una copia de seguridad de su sitio). ¡Vamos a ver!
Paso 1
El primer paso será acceder a los archivos de su sitio web de WordPress a través del Protocolo de transferencia de archivos (FTP) para ubicar su carpeta JavaScript. Para este ejemplo, utilizaremos la solución FTP FileZilla, ya que es fácil de usar, segura y está disponible para todas las plataformas.
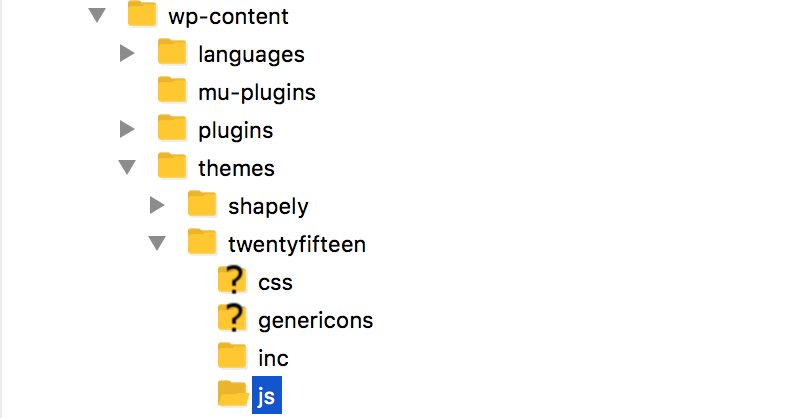
Una vez que haya agregado las credenciales de su sitio, vaya a wp-content > themes > yourtheme > js (su tema es el tema que ha seleccionado para su sitio):

En esta carpeta, necesitaremos crear un archivo de secuencia de comandos que dictará cómo se comportará su botón en su sitio.
Paso 2
A continuación, querrá crear un nuevo archivo llamado topbutton.js dentro de su carpeta js . Para hacer esto en FileZilla, haga clic derecho en el cuadrante inferior derecho y seleccione Crear nuevo archivo . Una vez que el archivo se abra en su editor de texto favorito, pegue el siguiente código:
jQuery(documento).ready(función($){
compensación de var = 100;
velocidad variable = 250;
var duración = 500;
$(ventana).scroll(función(){
if ($(esto).scrollTop() <desplazamiento) {
$('.topbutton') .fadeOut(duración);
} más {
$('.topbutton') .fadeIn(duración);
}
});
$('.topbutton').on('clic', function(){
$('html, cuerpo').animate({scrollTop:0}, velocidad);
falso retorno;
});
});Puede ajustar la configuración de velocidad y duración en este código para satisfacer sus necesidades, ya que representan unidades de tiempo, pero esto no es necesario en este momento.

Una vez que esté satisfecho con la configuración de su botón, guarde el archivo y avance al siguiente paso.
Paso 3
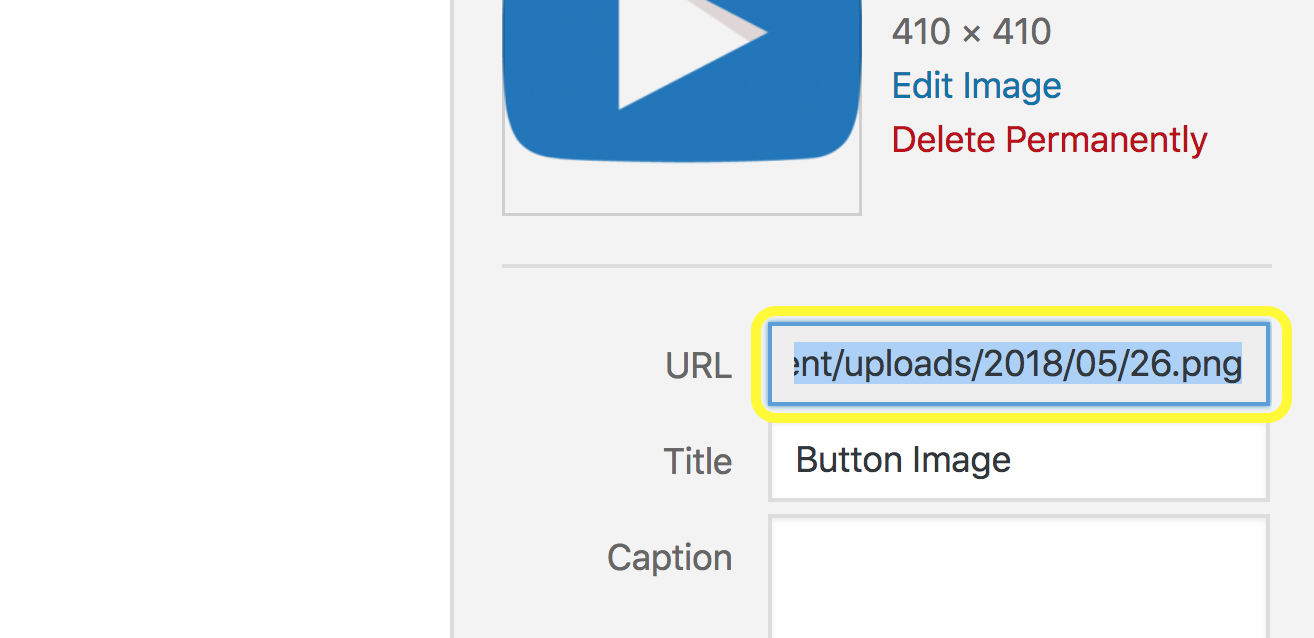
Ahora deberá crear su botón. Puede crear uno desde cero o descargar uno de un sitio como Font Awesome. A continuación, cargue su imagen en WordPress a través de la Biblioteca multimedia y copie su URL:

Deberá pegar esta URL en su archivo style.css para usarla en su sitio, lo que nos lleva al siguiente paso.
Paso 4
Su archivo style.css contiene todos los elementos de diseño de su sitio, como fuentes, colores y mucho más. Para acceder a él, vaya a Apariencia > Editor dentro de WordPress y abra la pestaña Hoja de estilo. A continuación, deberá pegar el siguiente fragmento:
.Botón superior {
altura: 50px;
ancho: 50px;
posición: fija;
derecha: 5px;
inferior: 5px;
índice Z: 1;
imagen de fondo:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
repetición de fondo: sin repetición;
pantalla: ninguno;
}Asegúrese de reemplazar la URL del enlace de la imagen en este fragmento con la URL que copió en el paso anterior. Luego seleccione Actualizar archivo , lo que configurará su botón para que aparezca.
Paso #5
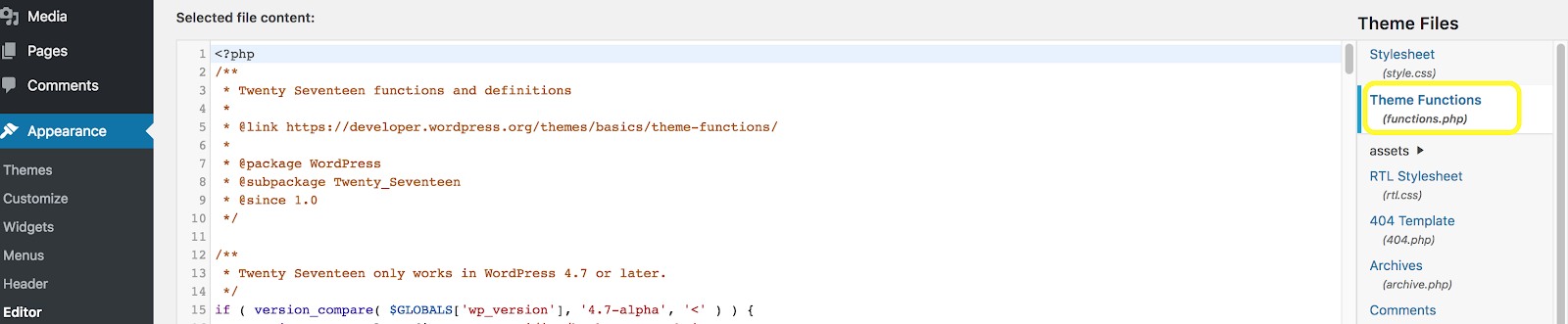
Ahora deberá decirle a WordPress que desea usar el archivo JavaScript que creó. Permaneciendo en la página del Editor , abra la pestaña Funciones del tema (functions.php) :

A continuación, pegue el siguiente script en cola:
función my_scripts_method() {
wp_enqueue_script(
'script personalizado',
get_stylesheet_directory_uri() . '/js/botonsuperior.js',
matriz ('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');No te preocupes si no entiendes el texto, WordPress lo hará, ¡que es lo importante! Cuando esté listo, presione Actualizar archivo .
Paso #6
Finalmente, para agregar su botón al pie de página de su página web, navegue hasta el archivo Pie de página del tema (footer.php) dentro de la pantalla del Editor y pegue el siguiente fragmento de código (idealmente antes de una etiqueta div de cierre para garantizar un espaciado óptimo):
<a href="#" class="botón superior"></a>
¡Seleccione Actualizar archivo y ya está todo listo! Su botón de menú de regreso al principio ahora debería mostrarse en las páginas de su sitio de WordPress.
Agregar un botón de desplazamiento hacia atrás con un complemento
Si bien el método manual será simple para los desarrolladores experimentados, es probable que todos los demás quieran usar un complemento de WordPress dedicado. Resumamos algunas de las mejores opciones gratuitas disponibles actualmente.
Hasta arriba

Este complemento liviano agregará un botón flotante personalizable a sus páginas, lo que permitirá a sus lectores volver a la parte superior de la página. Con To Top, puede ajustar el tamaño, el color y la posición del icono de su botón sin esfuerzo mediante los menús desplegables. Incluso hay una opción para optimizar su botón de menú para dispositivos móviles.
Además, también puede configurar cuándo aparece el botón en su página, lo que reduce el desorden y mejora la experiencia de usuario.
Desplazamiento superior de WPFront

Aunque no tiene tantas funciones como To Top, WPFront Scroll Top es una opción versátil a considerar. Puede configurar prácticamente cualquier imagen para su botón, agregar elementos de Font Awesome e incluso ajustar la forma del icono.
Además, aunque WPFront Scroll Top está configurado para mostrar íconos receptivos que se verán bien en cualquier dispositivo móvil, también tiene la opción de no mostrar su botón en pantallas más pequeñas.
Desplazamiento de la página a la identificación

El desplazamiento de la página a la identificación es, al igual que las otras soluciones en esta lista, fácil de usar e implementar. Sin embargo, es único en el sentido de que también puede agregar botones para desplazamiento horizontal y personalizado. Esto será ideal para sitios de WordPress de una página diseñados para un desplazamiento suave en pantallas más pequeñas.
El complemento también viene con una gran variedad de opciones de personalización y configuración. Puede usarlo para ajustar rápidamente la duración y el comportamiento del desplazamiento, modificar las animaciones de los botones, establecer objetivos de puntos de anclaje y más.
Soporte de WordPress confiable y asequible con WP Engine
En WP Engine, nuestro equipo de expertos se compromete a ayudarlo a mantener la UX de su sitio de WordPress de primera categoría. Nuestro centro de recursos dedicado contiene una gran cantidad de artículos, resúmenes de consejos e información para mejorar el rendimiento y la apariencia de su sitio. Si tiene alguna consulta o inquietud específica, nuestro personal de soporte puede ayudarlo las 24 horas del día, los 7 días de la semana.
Para obtener más información sobre nuestros planes de alojamiento de calidad, o averiguar cómo podemos aumentar el rendimiento de su sitio de WordPress, ¡no dude en contactarnos hoy!
