Cómo corregir el error de accesibilidad "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente"
Publicado: 2023-05-25La optimización del sitio web no se trata solo de los tiempos de carga. Un sitio web rápido mantiene felices a las personas, pero solo si ofrece una excelente experiencia de usuario al mismo tiempo. Si no se puede acceder a su sitio web, es posible que vea advertencias como "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente". Este error en particular significa que los usuarios pueden tener dificultades para distinguir ciertos elementos en la página.
Afortunadamente, este problema es bastante fácil de resolver. Además, si prueba su sitio web en PageSpeed Insights, incluso obtendrá algunas instrucciones básicas sobre cómo corregir el error y aumentar la accesibilidad de su sitio.
En este artículo, explicaremos qué significa el error "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente" y por qué el contraste es tan importante para la accesibilidad web. Luego, también le mostraremos cómo solucionarlo utilizando las herramientas a su disposición. ¡Hagámoslo!
¿Qué es el mensaje "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente"?
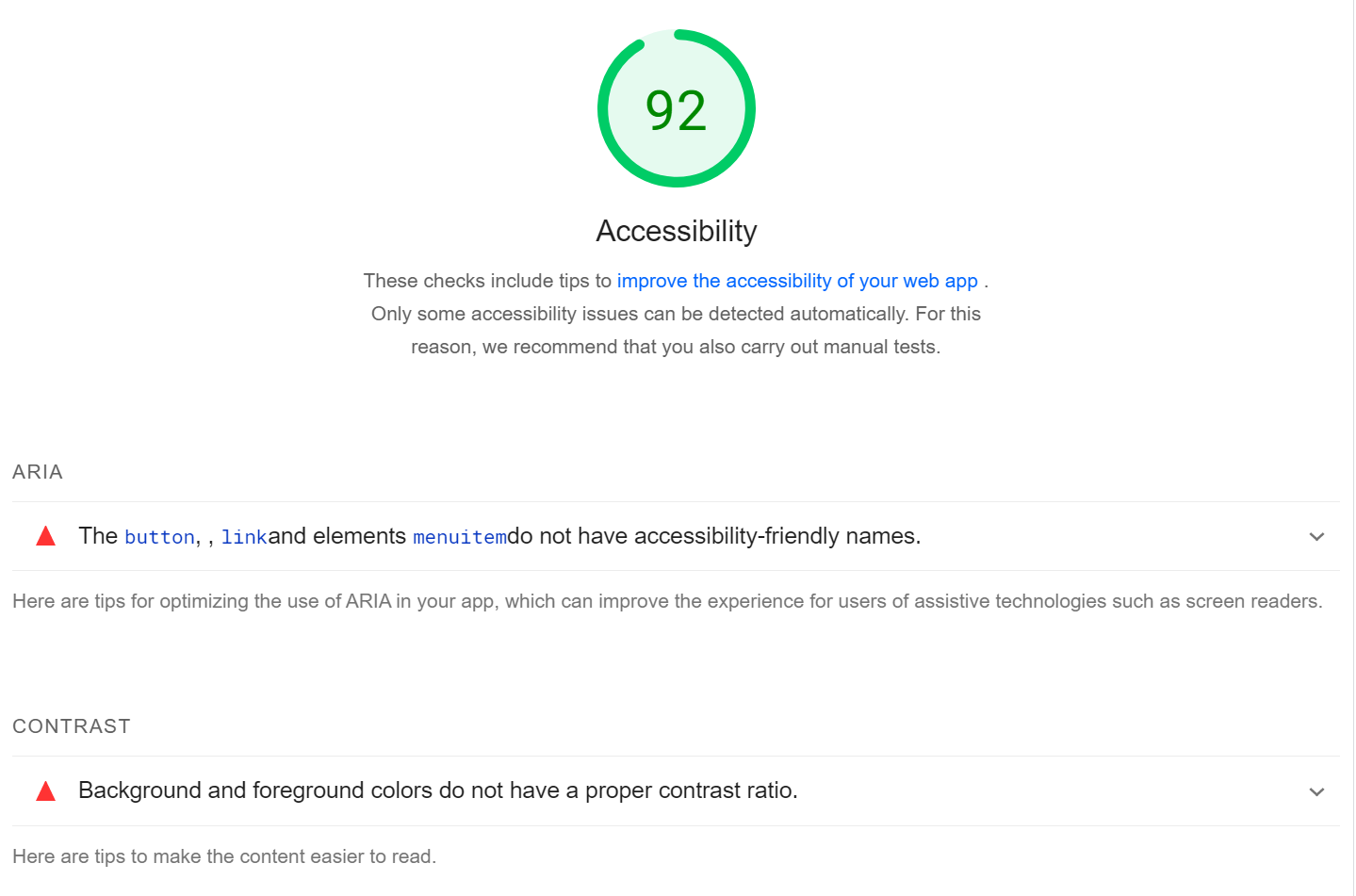
Si usa PageSpeed Insights para verificar el rendimiento de su sitio web, notará que devuelve un informe con sugerencias para optimizar su contenido. Estos incluyen consejos para mejorar la accesibilidad en su sitio:

La accesibilidad es esencial para el éxito de cualquier sitio web. Si su sitio no es accesible o fácil de usar, perderá los visitantes que tanto le ha costado obtener.
Hay muchos factores que intervienen para que un sitio web sea accesible. Por ejemplo, querrá usar fuentes que sean fáciles de leer, etiquetar los enlaces correctamente y permitir la navegación con el teclado.
También es esencial que utilice suficiente contraste en su sitio. Esto significa elegir colores de fondo que permitan a los usuarios ver los elementos clave de una página.
El error "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente" significa que la relación de contraste entre los dos elementos no cumple con los estándares recomendados. Por ejemplo, podría estar usando un tono de gris similar tanto para el fondo como para el texto.
Estos estándares están establecidos por las Pautas de Accesibilidad al Contenido Web (WCAG) [1] . Este es un conjunto de pautas reconocidas internacionalmente para hacer que el contenido web sea más accesible. WCAG sugiere una relación de contraste mínima de 4,5:1 para texto normal y 3:1 para texto grande para garantizar una legibilidad óptima.
Si no está seguro de cómo funcionan estas proporciones, no se preocupe. Vamos a echar un vistazo más de cerca a ellos en el tutorial.
La importancia del contraste en la accesibilidad web
El contraste juega un papel crucial en la accesibilidad web. Hace que sea más fácil para los usuarios detectar los elementos más importantes en una página.
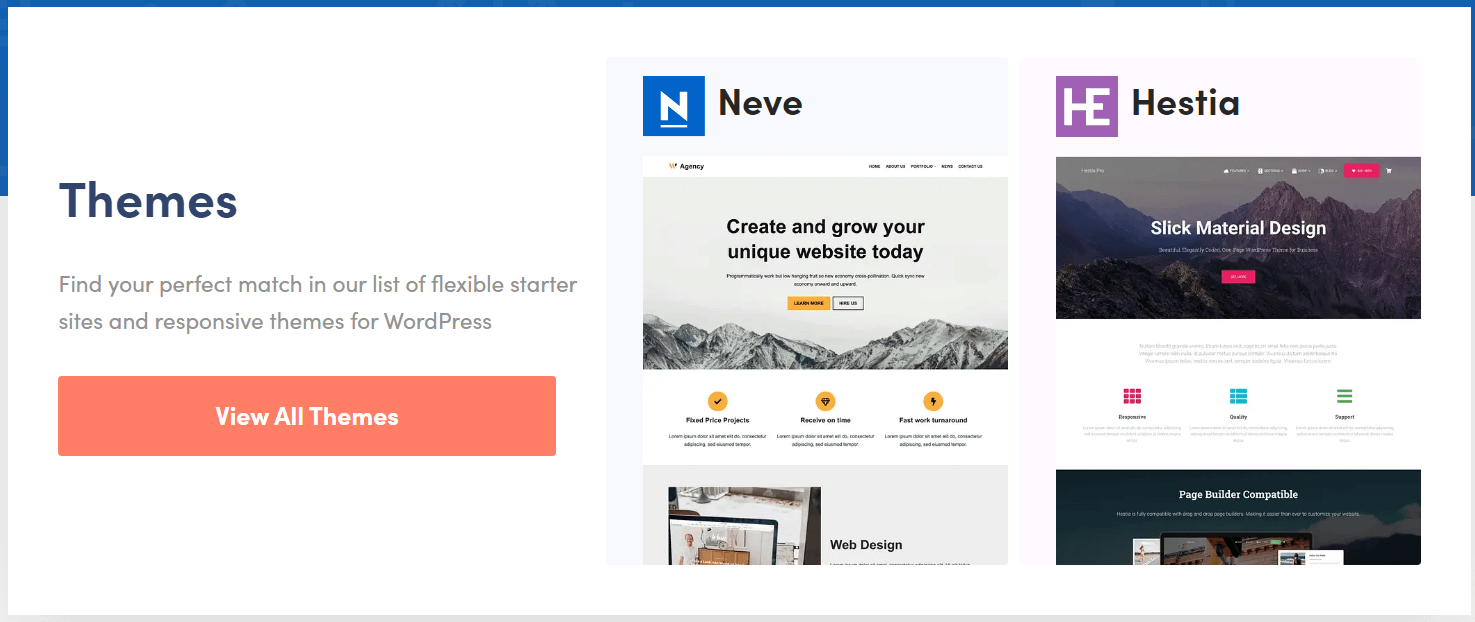
Tome un llamado a la acción (CTA), por ejemplo. Estos elementos tienden a usar colores que se destacan del fondo, por lo que son más fáciles de ver.
Dado que estos elementos en negrita llaman su atención, es más probable que haga clic en ellos:

Sin embargo, una buena relación de contraste no solo lo beneficia en términos de conversiones o participación. También facilita un poco las cosas a los usuarios con discapacidad visual.
En la mayoría de los casos, es fácil evitar el error "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente". Por ejemplo, algunos creadores de páginas incluyen herramientas visuales de selección de colores que lo ayudan a controlar el contraste.
Cómo corregir el error de accesibilidad "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente"
Una mala relación de contraste puede alejar a una parte de sus visitantes. Además, esta falta de accesibilidad se reflejará negativamente en su negocio. Por lo tanto, veamos cómo solucionarlo.
- Paso 1: Identifique qué elementos muestran poco contraste
- Paso 2: determina la relación de contraste de tus elementos
- Paso 3: ajuste los colores para cumplir con la relación de contraste recomendada
Paso 1: Identifique qué elementos muestran poco contraste
PageSpeed Insights puede ayudarlo a identificar los elementos en su página con contraste insuficiente. Para comenzar, deberá generar un informe para la página que desea probar. Luego, desplácese hacia abajo hasta la sección Accesibilidad y eche un vistazo a las recomendaciones.
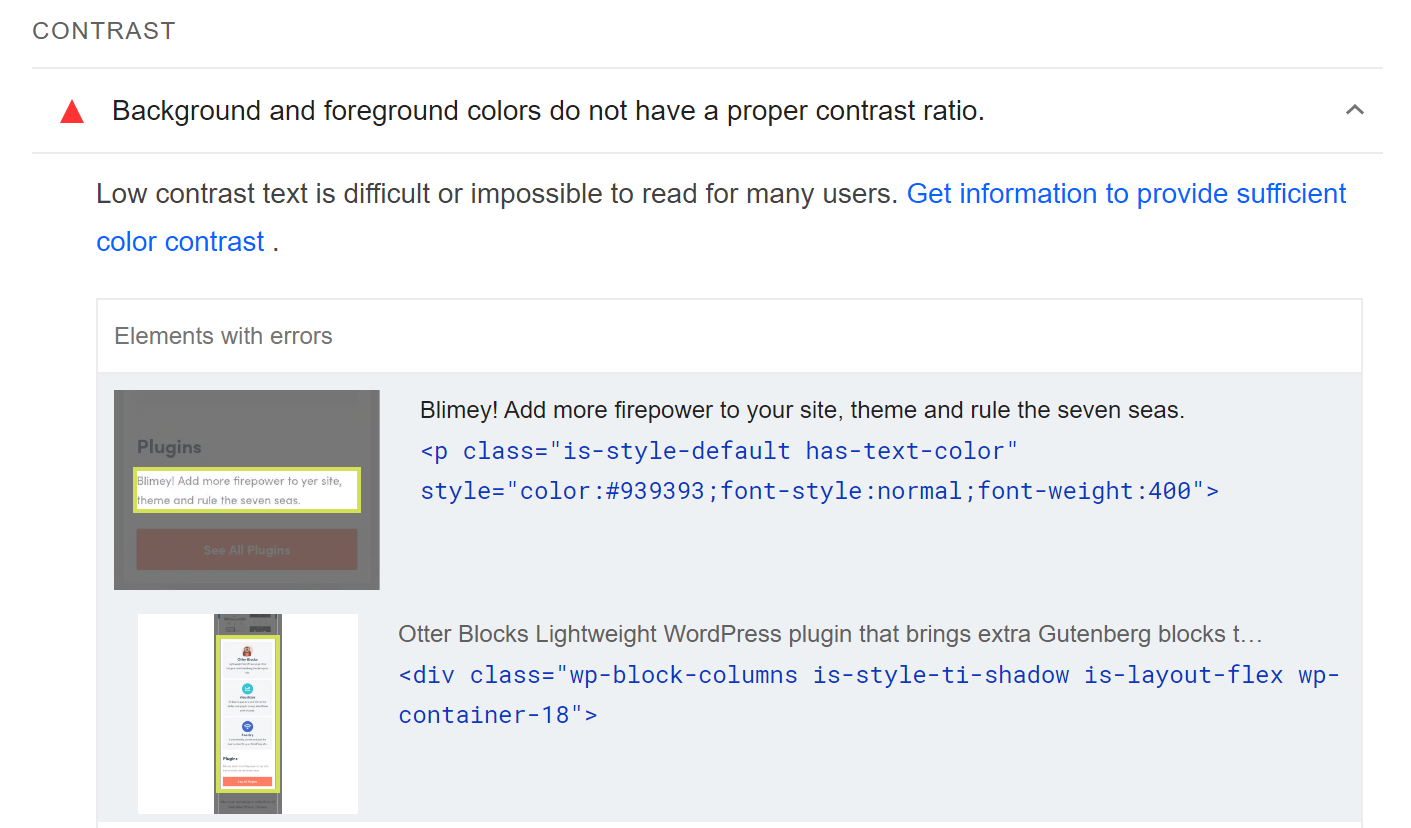
Si ve el mensaje "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente", puede hacer clic en él para ver una lista de los elementos en cuestión, incluida su clase CSS:

Dado que PageSpeed Insights solo le permite probar una página a la vez, estos elementos deberían ser fáciles de identificar. Sin embargo, si no está seguro, puede usar la herramienta de inspección de su navegador para buscar el código de ese elemento dentro de su página.
Paso 2: determina la relación de contraste de tus elementos
Aquí es donde las cosas se ponen divertidas. Una vez que sepa qué elementos necesita verificar, querrá usar una herramienta o extensión de selección de color dentro de su navegador. Estas son herramientas que le permiten hacer clic en partes específicas de una página y ver su código hexadecimal único.
Si usa Chrome, puede considerar extensiones de Chrome como Smart Color Picker o Geco. Para macOS, puede probar ColorSlurp. Cualquiera que sea la herramienta que elija, puede usarla para obtener el código hexadecimal para los elementos de primer plano y de fondo que muestran un contraste insuficiente.
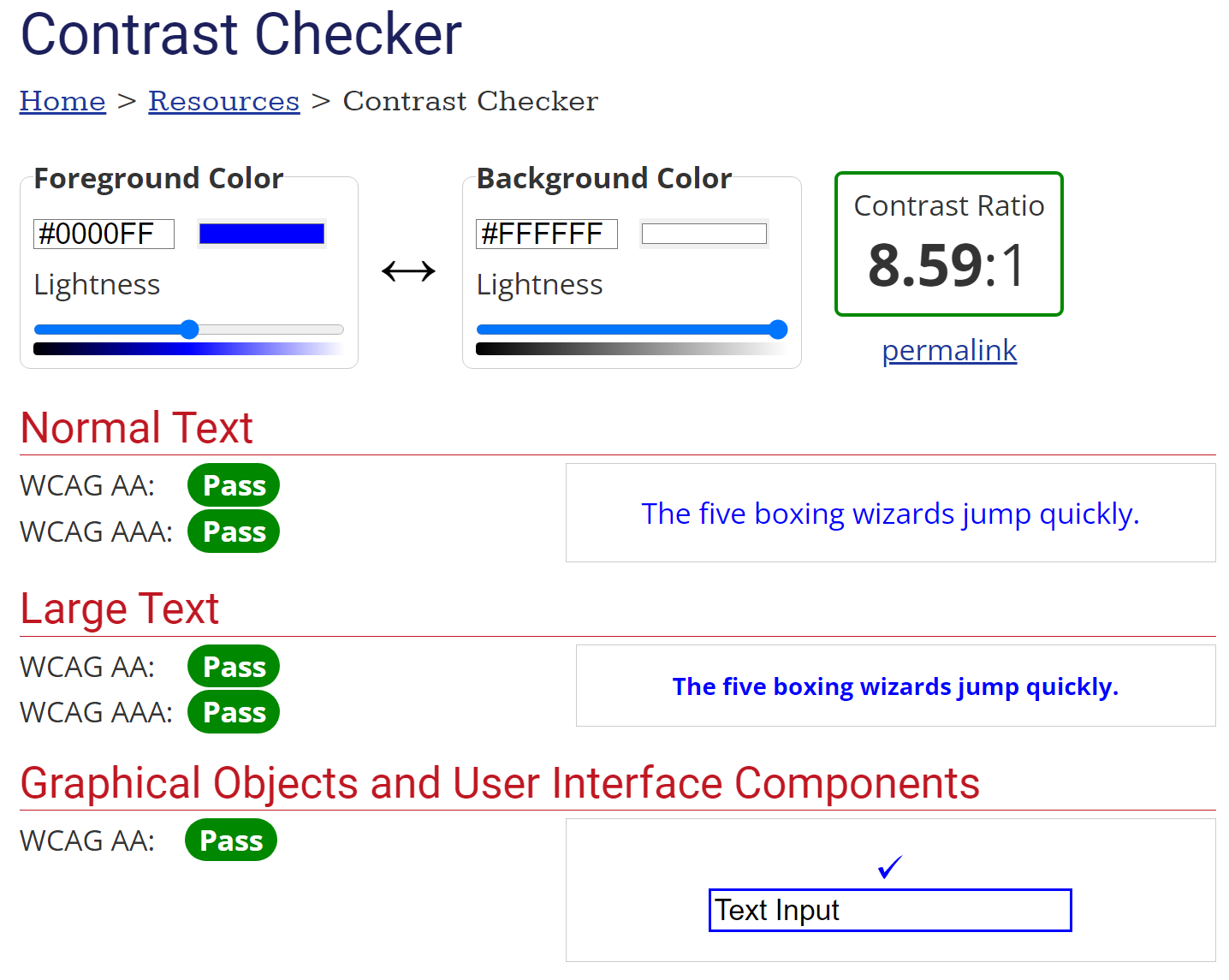
Cuando tenga ambos códigos hexadecimales, deberá usar WebAIM Contrast Checker para verificarlos. Esta herramienta te mostrará automáticamente la relación de contraste entre estos colores:

También le dirá si los colores que está utilizando cumplen con las pautas de accesibilidad de WCAG. Si consigues todos los pases, estás listo para empezar. De lo contrario, recomendamos ajustar los colores usando las barras debajo de los códigos hasta que encuentre un término medio.

Paso 3: ajuste los colores para cumplir con la relación de contraste recomendada
Este último paso es simple, especialmente si está utilizando WordPress (que es una plataforma muy accesible). Los pasos exactos variarán dependiendo de cómo edites tus páginas.
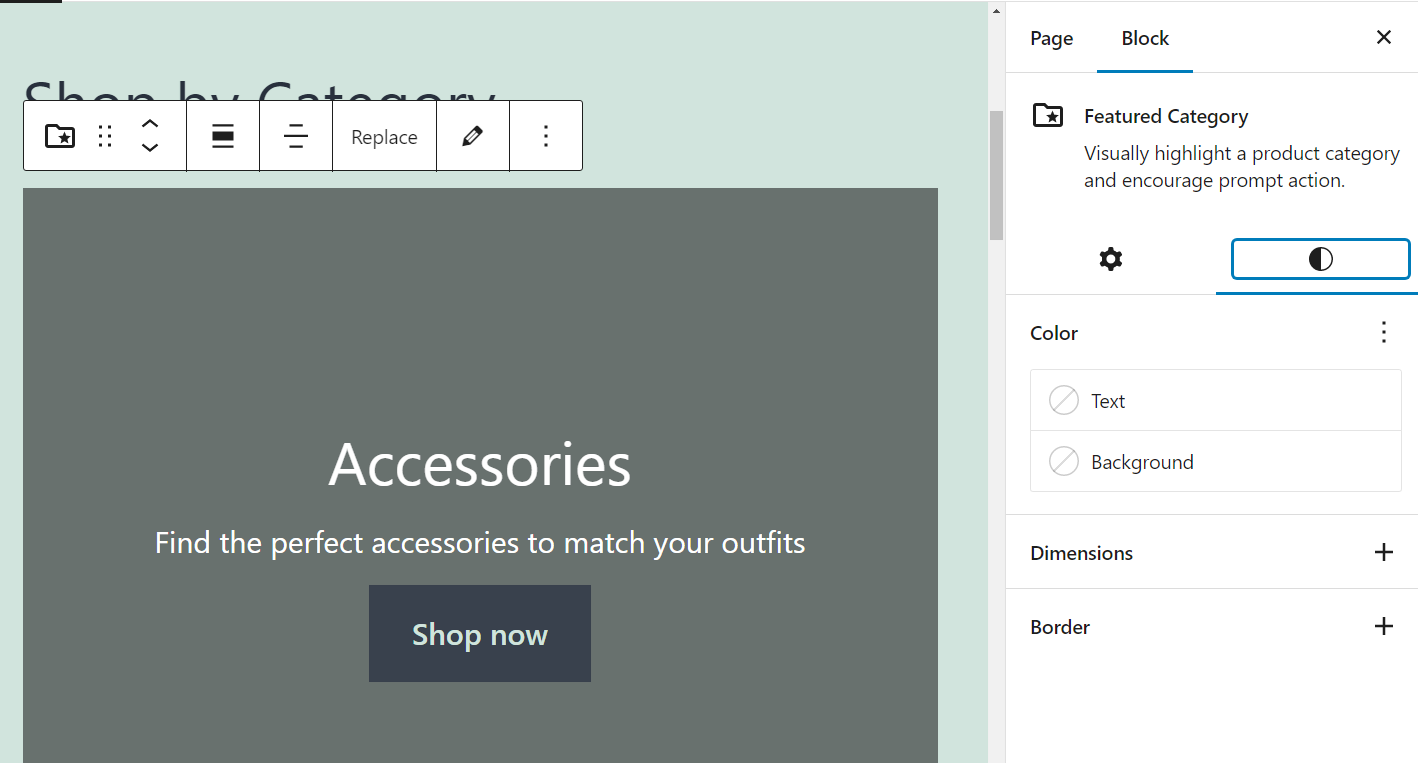
Si usa el Editor de bloques, puede hacer clic en cualquier bloque para acceder a su configuración. Desde allí, podrás editar el color:

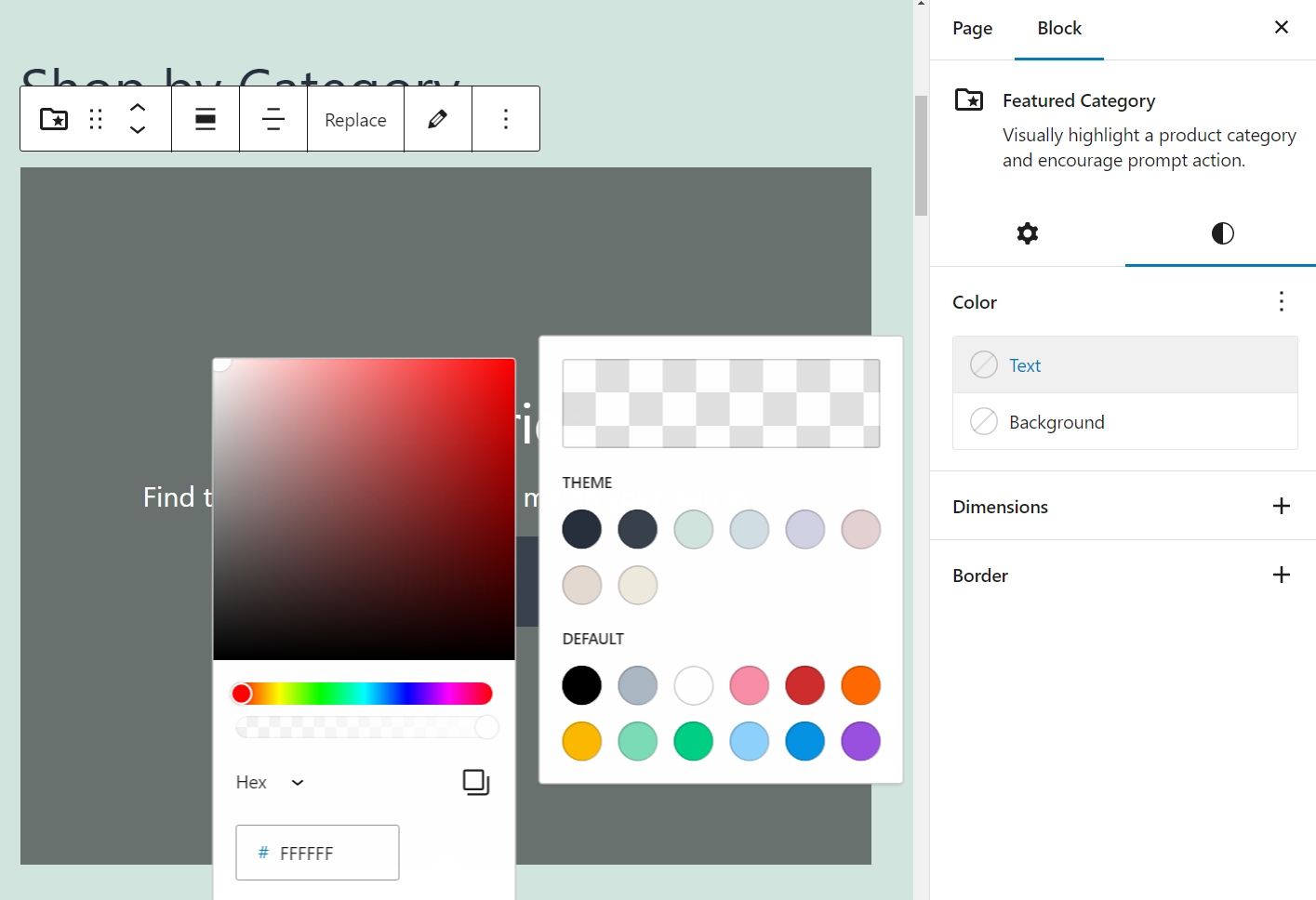
Cada opción del menú Color le permite modificar un elemento específico dentro del bloque, como el texto o el fondo. Cuando seleccione una opción, aparecerá un selector de color.
Ahora, haga clic en el degradado e ingrese el código hexadecimal que desea usar:

Una vez que esté configurado, guarde los cambios en la página y pruébelos con PageSpeed Insights. Si los nuevos colores tienen una relación de contraste suficiente, el mensaje de error ya no aparecerá.
Para otro contenido, es posible que deba ajustar las cosas usando la configuración de su tema en el Personalizador o potencialmente algún código CSS personalizado.
Corrija sus errores de relación de contraste de color para siempre
Cuando utilice PageSpeed Insights para probar el rendimiento de su sitio, también obtendrá un informe de accesibilidad. Si ve la advertencia " Los colores de fondo y de primer plano no tienen una relación de contraste suficiente ", significa que los usuarios con discapacidad visual pueden tener dificultades para ver los elementos de la página.
Esto es lo que debe hacer si se encuentra con este error:
- Identifique qué elementos muestran poco contraste.
- Determine la relación de contraste de sus elementos, usando una herramienta como WebAIM Contrast Checker.
- Ajuste los colores de la página para cumplir con la relación de contraste recomendada.
¿Todavía tiene alguna pregunta sobre cómo solucionar el error "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente" en PageSpeed Insights? ¡Cuéntanos en los comentarios!
