Imágenes de fondo de WordPress: cómo agregarlas, cambiarlas y optimizarlas
Publicado: 2024-06-26¿Quieres aprender más sobre las imágenes de fondo de WordPress? ¡Excelente! Las imágenes de fondo pueden marcar una gran diferencia a la hora de crear un sitio visualmente atractivo y atractivo. En esta guía, compartiremos algunos consejos sencillos y prácticos para usar y optimizar imágenes de fondo en WordPress.
Lo cubrimos, desde agregar y optimizar imágenes de fondo hasta garantizar que se carguen rápidamente y se vean geniales en todos los dispositivos.
¿Qué son las imágenes de fondo en WordPress?
Una imagen de fondo de WordPress sirve como fondo completamente personalizado para su sitio web. Puede mejorar significativamente el atractivo visual de su sitio, captar la atención de los visitantes y brindar una experiencia de usuario atractiva. Las imágenes de fondo se pueden aplicar en varios estilos y ubicaciones para que coincidan con el tema y el contenido de su sitio.
Repasémoslos con más detalle.
Tipos de imágenes de fondo
Resaltemos los tipos de imágenes de fondo que puedes utilizar según tus necesidades de diseño:
- A todo color : opte por un único color de fondo para crear una apariencia limpia y sencilla. Esto es ideal para diseños minimalistas.
- Patrones : elija diseños repetidos para agregar textura e interés visual, pero tenga cuidado de no abrumar el contenido. El texto y las imágenes deben permanecer visibles y evidentes.
- Degradados : implemente degradados para transiciones suaves entre dos o más colores, agregando profundidad y un toque moderno a su sitio.
- Imágenes : agregue una fotografía o imagen para que su sitio web luzca más atractivo y profesional. También atraen a los visitantes y transmiten la identidad y los valores de su marca.
- Vídeos : elija un fondo de vídeo para mejorar su experiencia de usuario y agregar movimiento a su sitio web. Los vídeos también son excelentes para contar historias y pueden crear una conexión emocional con tu audiencia. Por ejemplo, puede utilizarlos para mostrar algo especial a sus visitantes, como un sitio web de un destino de viaje, o demostrar un producto en acción.
Ubicaciones de imágenes de fondo
Las imágenes de fondo se pueden colocar estratégicamente en varias ubicaciones de su sitio de WordPress para mejorar su atractivo visual y su funcionalidad. A continuación se muestran algunas ubicaciones típicas donde puede utilizar imágenes de fondo:
- Página completa : la imagen de fondo cubre toda la página web, dándole una apariencia cohesiva al sitio.

- Encabezado : Ubicado en la parte superior de la página, detrás del texto del encabezado, menú de navegación o logotipo, mejorando la primera impresión.

- Detrás de una página o publicación específica de WordPress : se aplica a páginas o publicaciones individuales que destacan contenido particular.

- En una página de categorías de WooCommerce : mejora la experiencia de compra al diferenciar visualmente las categorías de productos.

- Dentro de un bloque : se puede utilizar texto o colores dentro de los bloques de contenido para enfatizar ciertas secciones o información.

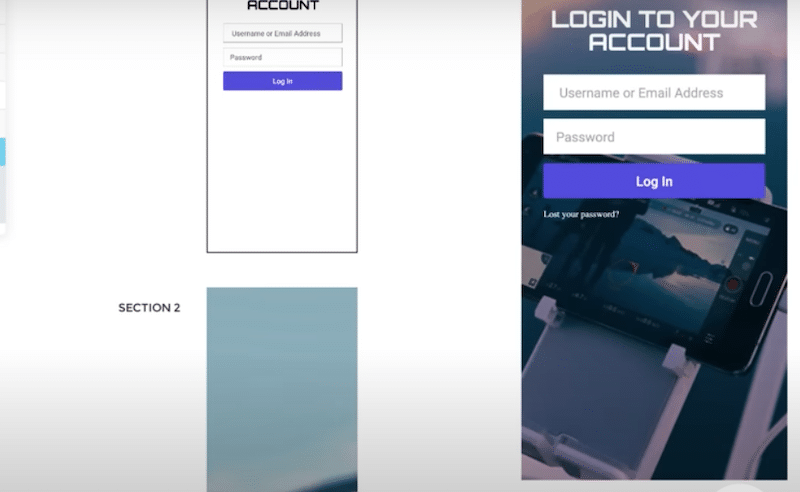
- En una ventana emergente: se utiliza en un intersticial, como una página de inicio de sesión o un formulario para suscribirse al boletín para que coincida con la marca y el estilo de su sitio.

- En las páginas de mantenimiento o próximamente : mantiene su sitio con un aspecto profesional y atractivo incluso cuando está en construcción.

Cómo elegir el mejor tamaño para las imágenes de fondo
Elegir el tamaño correcto para las imágenes de fondo es fundamental para garantizar que se vean geniales y se carguen rápidamente. El mejor tamaño de imagen de fondo para WordPress debe ser un tamaño mínimo de 1024 x 768 píxeles. Sin embargo, se prefiere una resolución de 1920 x 1080 píxeles para una apariencia más pulida y de alta calidad.
Por supuesto, siempre considere la ubicación específica y el propósito de la imagen de fondo al decidir el tamaño. Por ejemplo, ¿será vertical u horizontal?
He aquí una pauta general:
- Fondos pequeños : para fondos en áreas más pequeñas, como bloques de contenido, busque un ancho entre 1000 y 1200 píxeles.
- Fondos medianos : Para encabezados o secciones más pequeñas, utilice imágenes de entre 1200 y 1600 píxeles de ancho.
- Fondos grandes : un ancho entre 1920 y 3000 píxeles es ideal para fondos de página completa.
| Sugerencia: Las imágenes más grandes deben optimizarse para uso web para evitar tiempos de carga lentos, que pueden afectar la experiencia del usuario y el rendimiento del sitio. |
Hay varias formas de agregar una imagen de fondo a WordPress. Repasaremos cuatro técnicas:
- Agregar un fondo de sitio web normal
- Agregar una imagen de fondo a un bloque o elemento (usando un generador de páginas o el editor del sitio)
- Agregar un fondo para una categoría de WooCommerce
- Agregar una imagen de fondo con CSS (usando los pseudoelementos ::before y ::after en CSS)
Repasemos cada técnica para que tengas el conocimiento necesario para elegir el mejor método para tus necesidades:
1. Agregar un fondo de sitio web normal
La forma más sencilla de agregar imágenes de fondo en WordPress es seguir este camino:
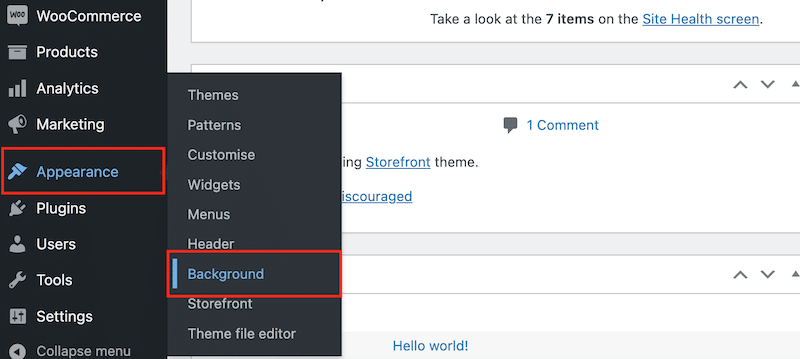
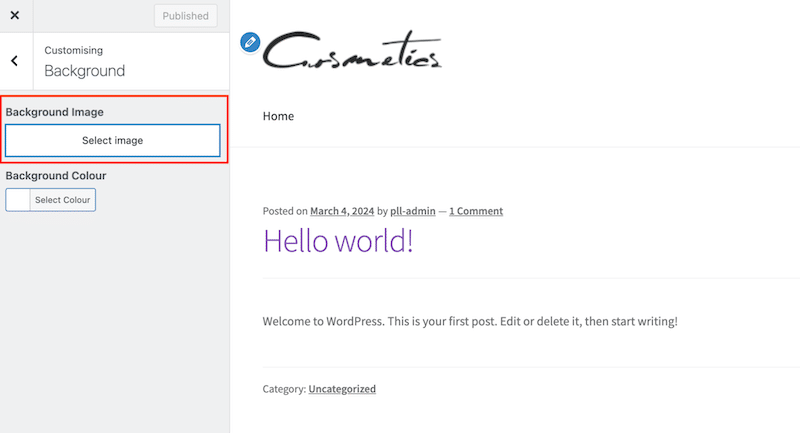
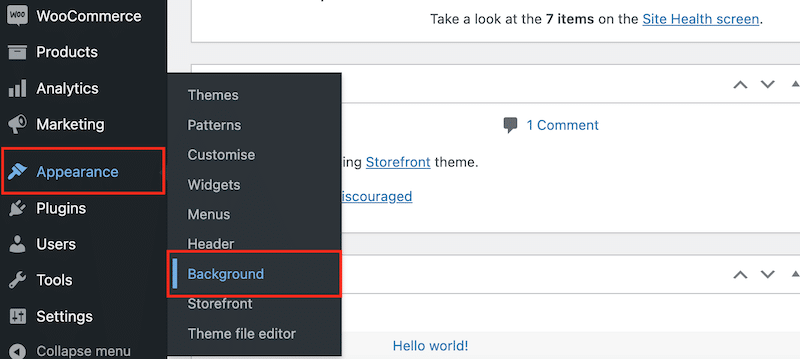
- Vaya a Apariencia > Fondo desde el administrador.

2. Haga clic en el botón Seleccionar imagen , como puede ver a continuación.

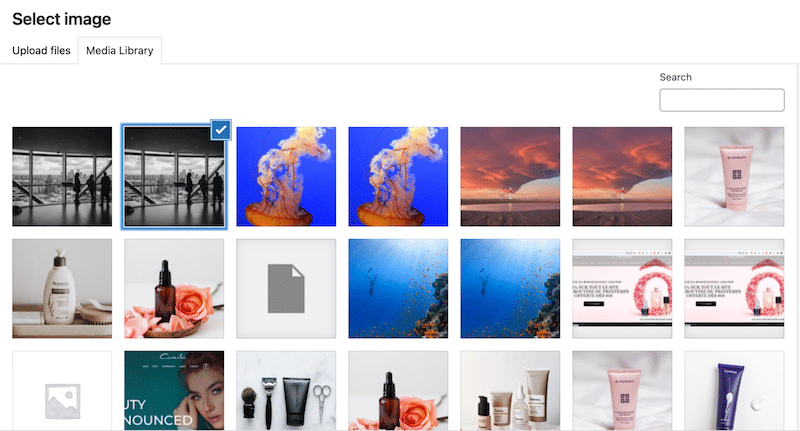
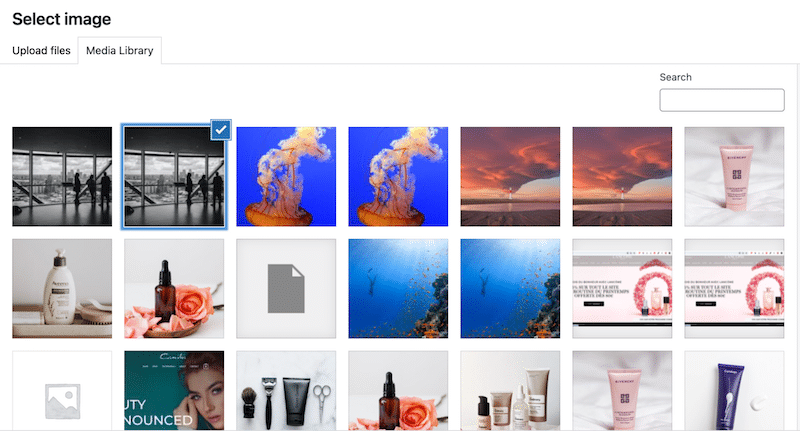
3. Simplemente elige tu imagen de la biblioteca de WordPress:

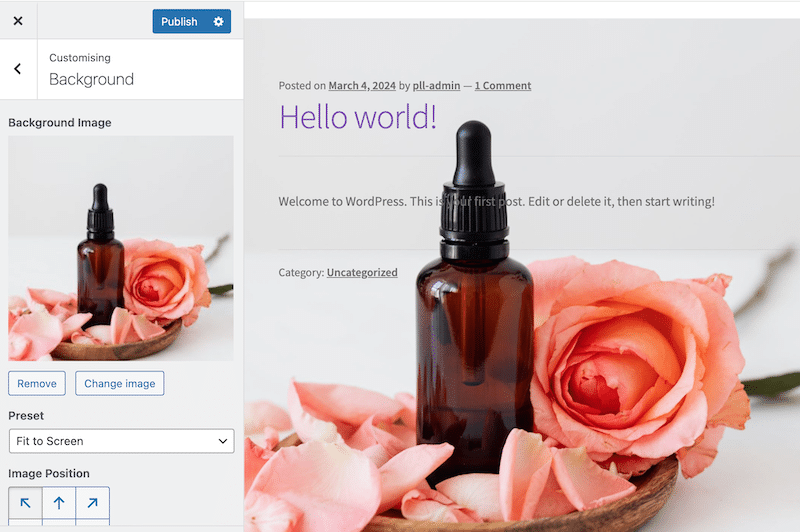
4. Eso es todo, has agregado un fondo a tu sitio:

2. Agregar una imagen de fondo a un bloque o elemento (usando un generador de páginas o el editor del sitio)
Estos son los pasos que debes seguir:
- Vaya a la página o publicación que desea editar.
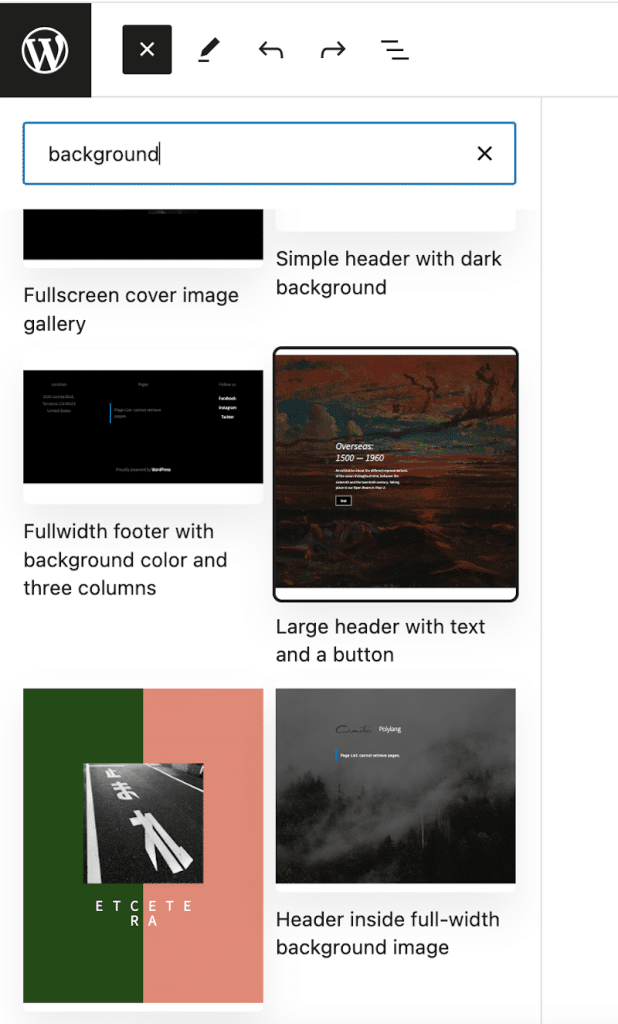
- Busque algún fondo en el campo de patrón.

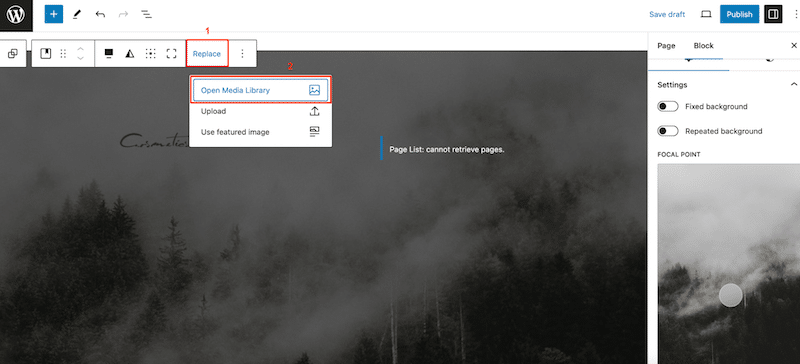
3. Inserte el patrón de fondo prediseñado y haga clic en los botones Reemplazar y Abrir biblioteca multimedia para agregar su imagen.

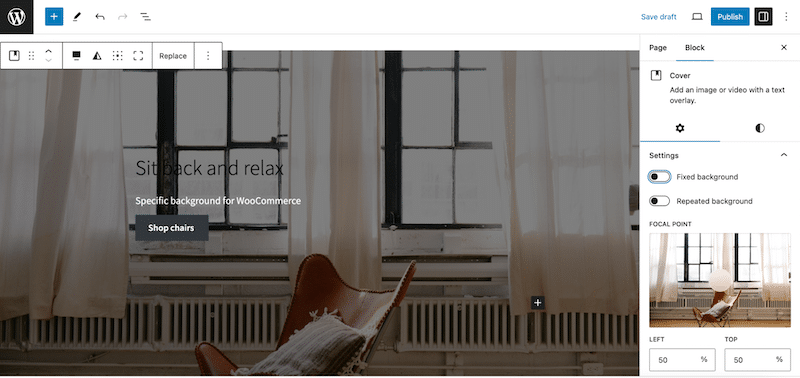
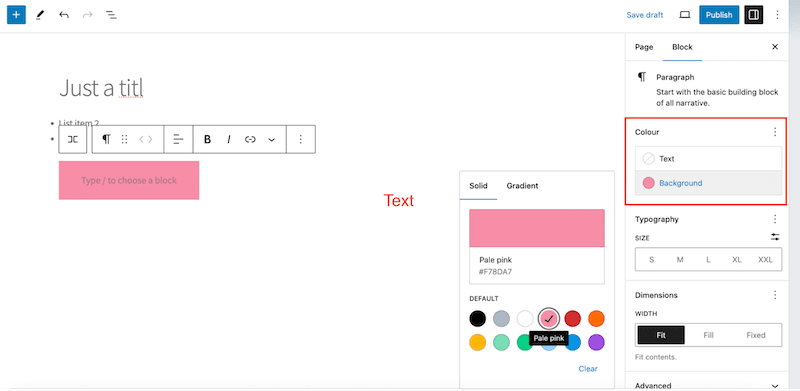
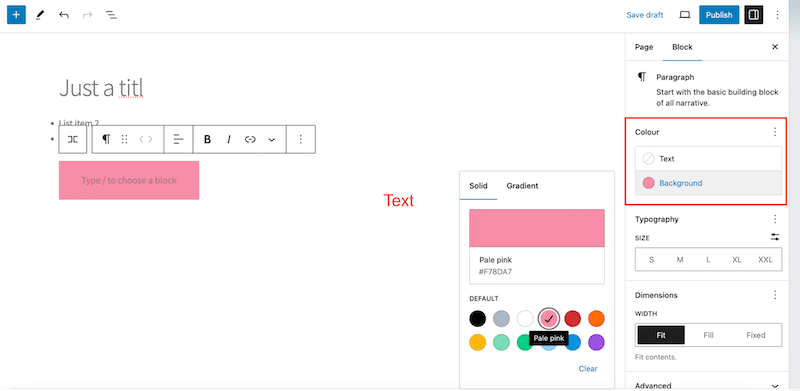
4. También puedes agregar un color de fondo a cualquier bloque abriendo la configuración de "Bloque" en la barra lateral derecha:

3. Agregar un fondo para una categoría de WooCommerce
- Crea una nueva página.
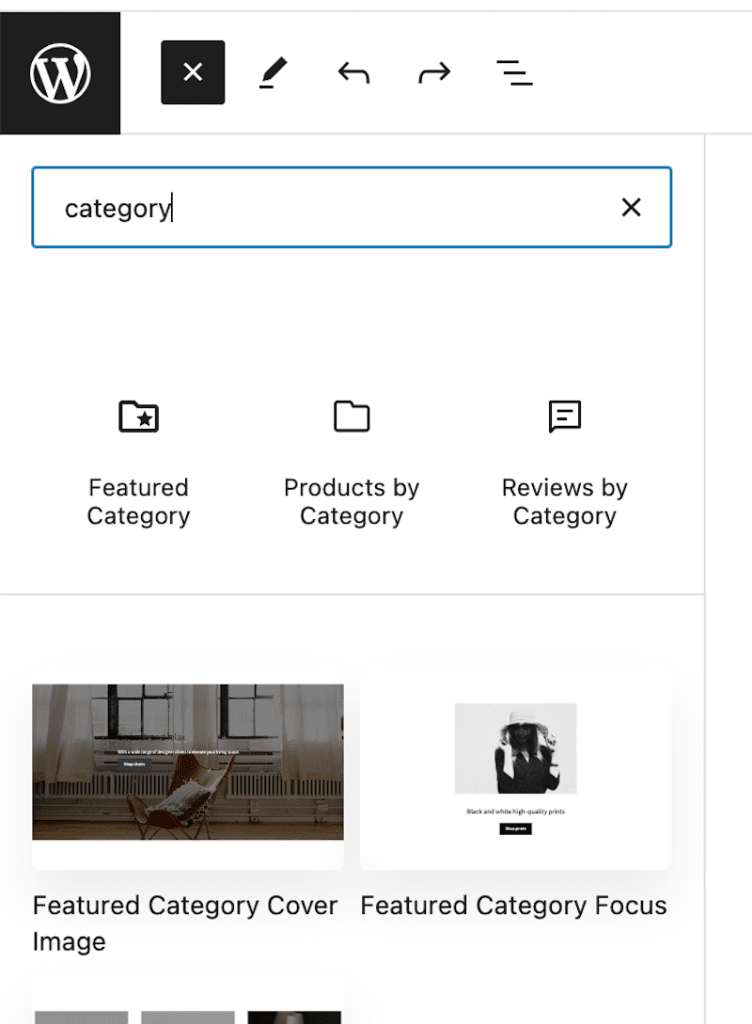
- Abra el Editor de bloques y agregue una imagen de portada de categoría destacada.

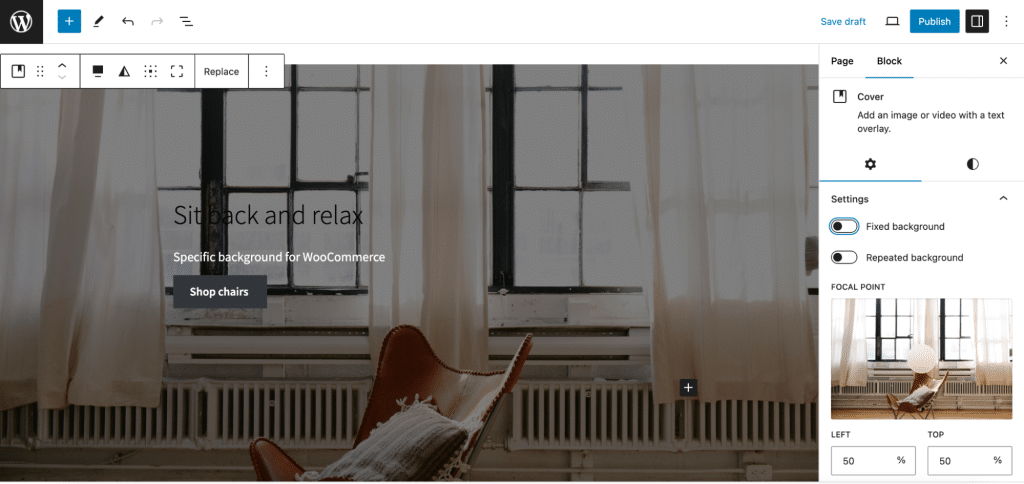
3. Modifica el texto y la imagen con tu contenido.

4. Agregar una imagen de fondo con propiedades CSS
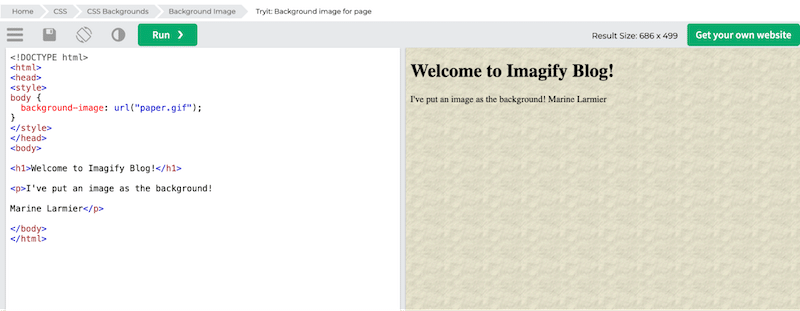
La propiedad background-image le permite establecer una imagen como fondo de un elemento. De forma predeterminada, la imagen se repite para cubrir todo el elemento.


Aquí está el fragmento de código para agregar un fondo a su página:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Es bueno saberlo : al usar una propiedad de fondo, puede agregar cualquier color de fondo, repetir, no repetir y muchos otros atributos de imagen. Si usa una propiedad de imagen de fondo, solo puede agregar una imagen. |
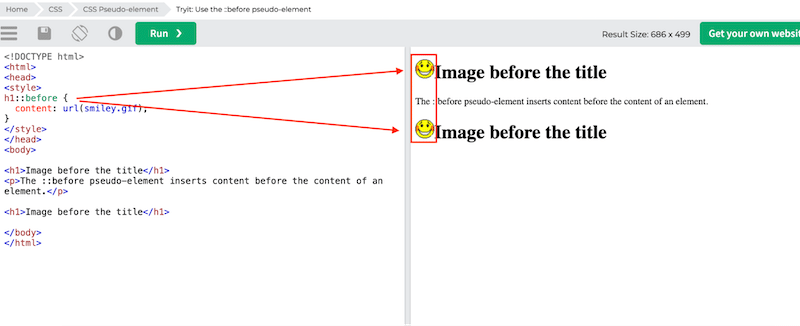
5. Agregar una imagen de fondo con CSS (usando los pseudoelementos ::before y ::after en CSS)
Los pseudoelementos ::before y ::after en CSS le permiten insertar contenido en una página "fuera" del HTML.
Por ejemplo, así es como puedes mostrar una imagen antes del título:

Si desea utilizar esos pseudoelementos para una imagen de fondo, puede configurarlos como "contenido: URL (img.jpg), tal como se muestra en el siguiente fragmento:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Ventajas de usar pseudoelementos antes y después: puede establecer el ancho y el alto. Incluso puedes cambiar el tamaño del fondo. |
Cómo cambiar una imagen de fondo en WordPress
La forma más sencilla de cambiar las imágenes de fondo en WordPress es ir a:
- Apariencia > Antecedentes del administrador.

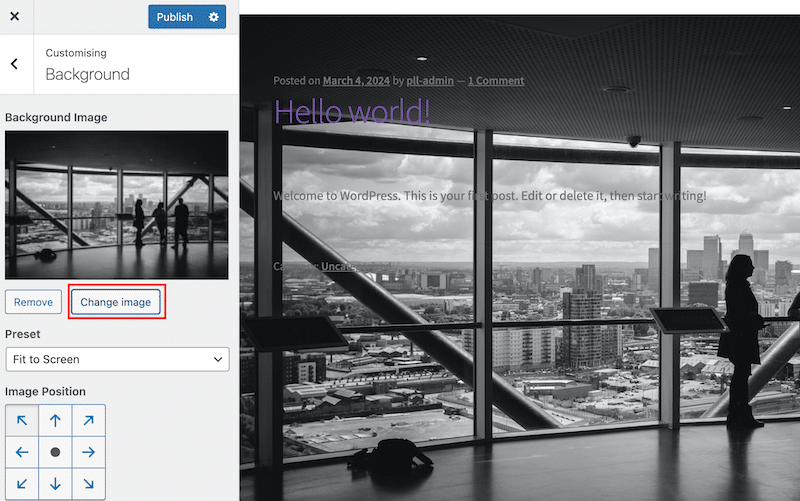
2. Luego puedes hacer clic en el botón Cambiar imagen como puedes ver a continuación:

3. Elija otra imagen de la biblioteca de WordPress.

4. Eso es todo, se cambia el fondo:

Cómo cambiar un color de fondo
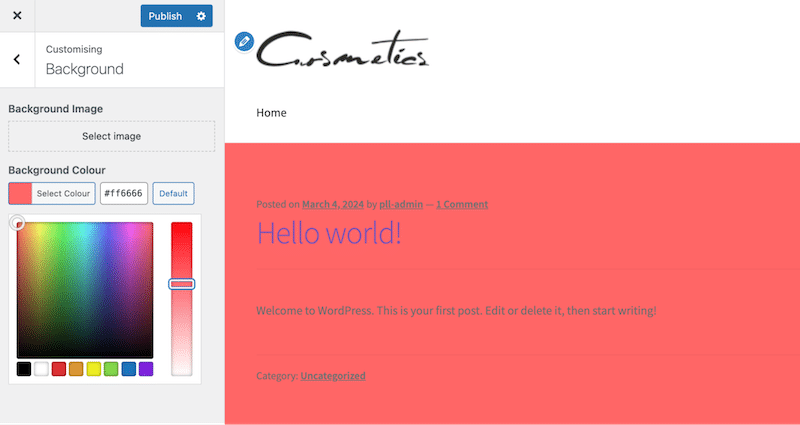
Puedes seguir el mismo camino yendo a Apariencia > Fondo desde el administrador, pero esta vez, haz clic en el botón Seleccionar color .

Ahora que sabe cómo agregar o modificar fácilmente una imagen de fondo en su sitio de WordPress, es esencial asegurarse de que esta imagen esté optimizada. Si bien un fondo hermoso puede mejorar la estética de su sitio, no debería afectar su velocidad. La siguiente sección ofrece algunos consejos de optimización y complementos fáciles de usar que pueden ayudarlo a lograr el mejor rendimiento.
Cómo optimizar las imágenes de fondo
Aquí hay seis consejos para optimizar las imágenes de fondo y asegurarse de que la velocidad de su página no se vea afectada:
1. Elija el formato correcto
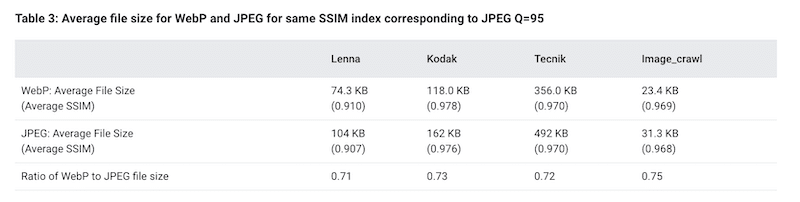
Seleccionar el formato de imagen adecuado es esencial para mantener la calidad sin tamaños de archivo innecesarios. WebP y AVIF son excelentes opciones, ya que ofrecen una compresión superior en comparación con los formatos tradicionales JPEG o PNG y logran la misma calidad.
Según una investigación realizada por Google, podemos ver que WebP ofrece una ventaja de compresión adicional del 25% al 34% sobre JPEG:

Solución con un complemento de WordPress
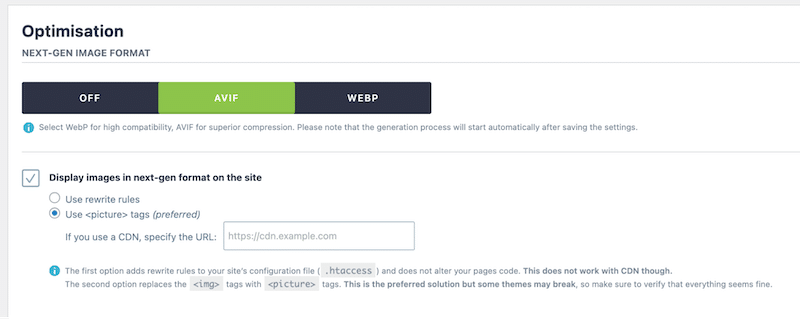
El complemento Imagify puede convertir fácilmente todas sus imágenes a WebP o AVIF. Imagify convierte todas tus imágenes, incluidas las de fondo, con unos pocos clics directamente desde tu administrador de WordPress. No tienes nada que hacer y nunca se necesitan habilidades técnicas.

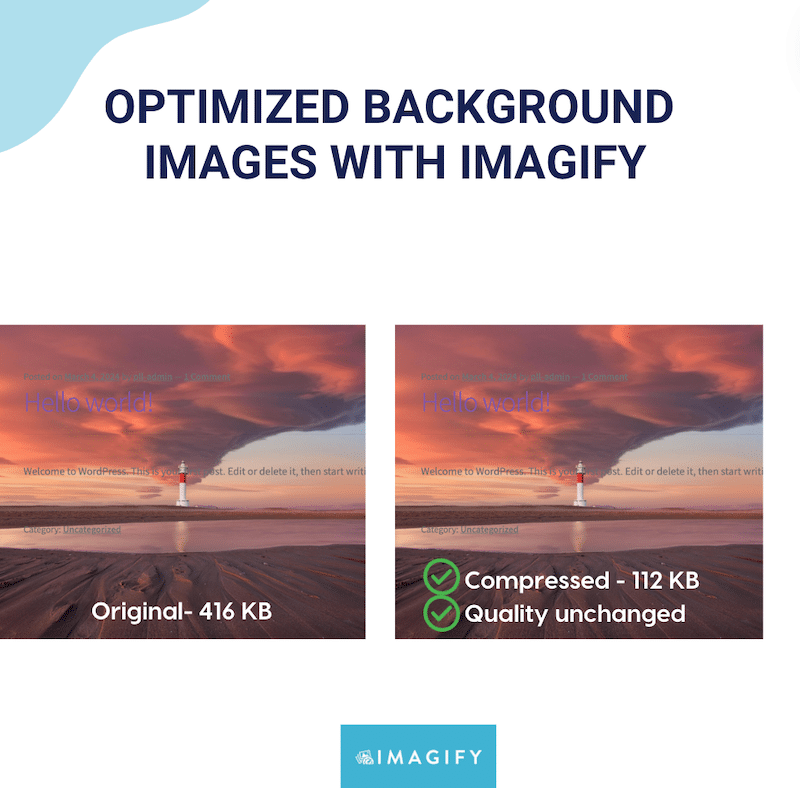
2. Comprimir y cambiar el tamaño
Comprimir y cambiar el tamaño de las imágenes de fondo reduce el tamaño del archivo manteniendo la calidad visual. Los complementos como Imagify pueden ayudar a reducir las imágenes para que se carguen más rápido sin una caída notable en la calidad, mejorando el rendimiento general del sitio en minutos.

Solución con un complemento de WordPress
Nuevamente, Imagify es el optimizador de imágenes más sencillo, que le ahorra tiempo y minimiza los pasos necesarios para crear imágenes más claras. El complemento también ayuda a acelerar su sitio al ofrecer imágenes más pequeñas a los visitantes. Utiliza el modo de compresión inteligente para comprimir al máximo sin afectar la calidad.
3. Utilice imágenes adaptables
Ofrecer diferentes tamaños de imagen para varios dispositivos garantiza una visualización y un rendimiento óptimos.
Solución manual
Utilice el atributo srcset en HTML o técnicas CSS responsivas para proporcionar imágenes adaptadas a computadoras de escritorio, tabletas y dispositivos móviles, mejorando los tiempos de carga y la experiencia del usuario en todos los tamaños de pantalla.
4. Implementar carga diferida
La carga diferida pospone la carga de imágenes hasta que se necesitan, como cuando aparecen en la pantalla del usuario. Esta técnica de optimización retrasa la carga de imágenes de fondo CSS, lo que reduce el tiempo de carga inicial y ahorra ancho de banda.

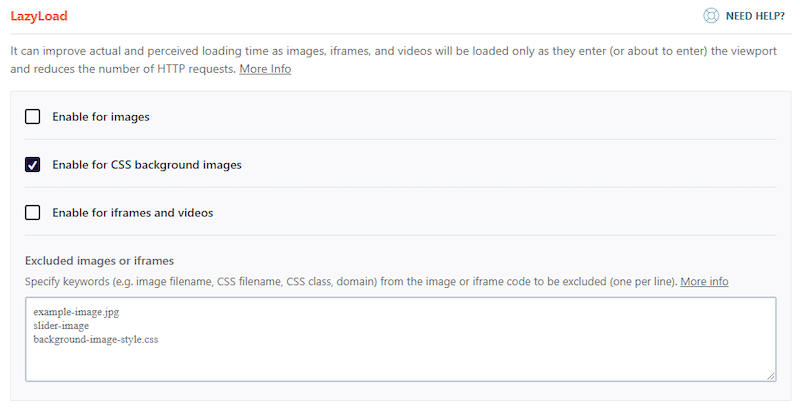
Solución con un complemento de WordPress
WP Rocket es el complemento de rendimiento más potente para WordPress. Hace todo el trabajo pesado por usted, ahorrándole tiempo y esfuerzo. Independientemente de sus conocimientos técnicos, el complemento lo ayuda a resolver problemas de rendimiento y acelerar su sitio web fácilmente con almacenamiento en caché, carga diferida y optimización de código.
WP Rocket puede cargar de forma diferida tus imágenes, vídeos y la función de imágenes de fondo CSS:

5. Precargue la imagen LCP
La precarga de imágenes utilizadas en el elemento Largest Contentful Paint (LCP) puede mejorar la velocidad de carga de la página.
Solución manual
El concepto es simple: agregue una etiqueta <link rel=”preload” href=”image.jpg” as=”image”> en el HTML <head> para asegurarse de que las imágenes críticas se prioricen y se carguen más rápido. Aquí hay un tutorial sobre cómo precargar su pintura con contenido más grande.
Solución con un complemento de WordPress
WP Rocket viene con una función llamada "Optimizar imágenes críticas" que optimiza automáticamente las imágenes de la mitad superior de la página, incluidas las de fondo, excluyéndolas de la carga diferida. Como resultado, las imágenes se cargan más rápido.
Esta función, habilitada de forma predeterminada, realiza dos acciones clave:
- Identifica automáticamente la imagen de pintura con contenido más grande (LCP) en una página y la precarga como prioridad utilizando el atributo fetchpriority=”high”.
- Exclusión de la carga diferida: la imagen LCP está excluida de la carga diferida al igual que todas las imágenes de la mitad superior de la página.
6. No utilices sprites de imágenes
Los sprites de imágenes, que combinan varias imágenes en un solo archivo, deben actualizarse y ser más efectivos para el diseño responsivo moderno. En su lugar, concéntrese en optimizar imágenes individuales para obtener un mejor rendimiento y un mantenimiento más sencillo.
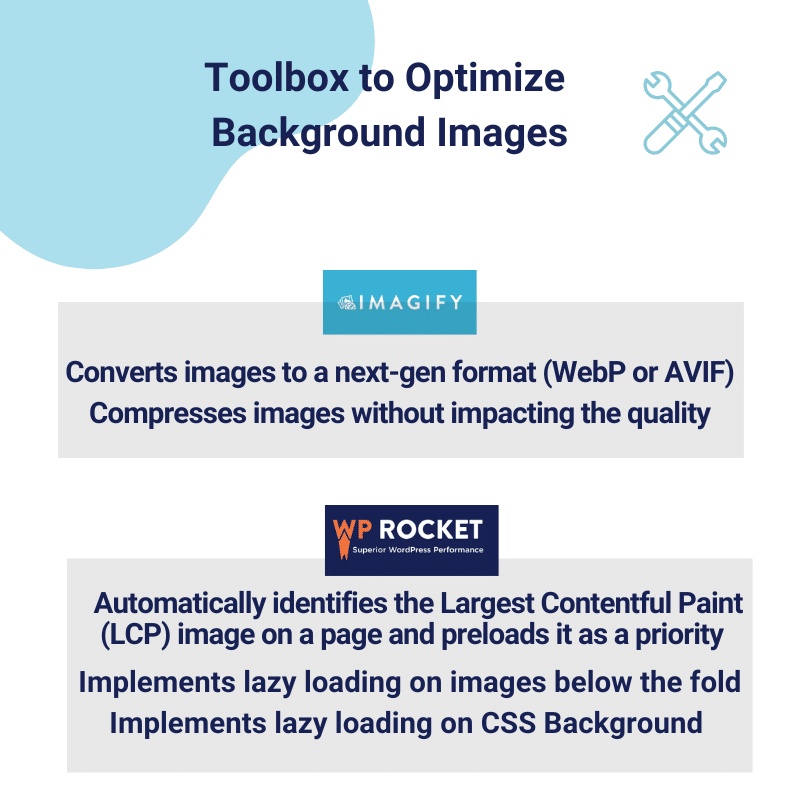
Una de las mejores formas de optimizar las imágenes de fondo es utilizar complementos como Imagify o WP Rocket. Estas herramientas manejan todos los aspectos técnicos de la optimización de imágenes, lo que le permite concentrarse en su negocio sin preocuparse por problemas de rendimiento.

Terminando
Ahora tiene consejos para utilizar eficazmente imágenes de fondo en su sitio de WordPress, incluido dónde colocarlas y cómo agregarlas o modificarlas. La parte más importante es que también sabes cómo optimizar estas imágenes para garantizar que tu sitio siga siendo rápido y fácil de usar con complementos como WP Rocket e Imagify.
El mismo equipo desarrolla ambos complementos; son fáciles de usar y manejan todos los aspectos técnicos. Son la mejor combinación para optimizar imágenes:
WP Rocket es su mejor aliado para almacenar en caché, precargar y agregar carga diferida a imágenes, incluidos fondos CSS.
Imagify convierte imágenes a formatos WebP y AVIF y las comprime sin afectar la calidad. ¡La mejor parte es que no corres ningún riesgo porque puedes probar Imagify gratis!
