Beaver Builder 1.7: ahora con actualización parcial, configuración de código por página y… ¡¿¡Nuestro primer código corto!?!
Publicado: 2015-12-22¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!
¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


¡La última versión de Beaver Builder ya está en versión beta y lista para probar! Si aún no lo has hecho, dirígete al área de tu cuenta y descarga una copia de la versión beta para comprobarla.
Esta actualización se centra en varias cosas, siendo la más importante las mejoras de rendimiento mediante actualización parcial. Puede que no suene tan atractivo como algunas de las otras características de esta actualización (o que hemos lanzado anteriormente), pero tomó bastante tiempo implementarlo y debería hacer que la experiencia de edición sea mucho más fluida.
Además de eso, agregamos nuevas configuraciones de diseño, nuevos módulos, actualizamos un módulo, agregamos un nuevo método de ayuda útil y… ¡el primer código corto de Beaver Builder!

¿Qué es exactamente la actualización parcial?
Antes de 1.7, cada vez que hacía un cambio en algo dentro de un diseño de Beaver Builder, se volvía a representar todo el CSS, JS y HTML de un diseño. Incluso un cambio de texto menor requeriría una actualización completa del diseño. A veces no se notaba, pero con contenido dinámico como videos y controles deslizantes, los veías recargarse una y otra vez, incluso cuando no se estaban editando directamente.
Eso no es muy eficiente ni fácil de usar y es algo que queríamos cambiar. ¡Saluda a la actualización parcial!
Con la actualización parcial, solo se actualiza la fila, columna o módulo que está editando actualmente cuando hace clic en el botón Guardar (o se activa una actualización de vista previa). ¡Es así de simple! Este enfoque acelera la representación de recursos CSS, JS y HTML en el servidor y evita que se recarguen cosas que no es necesario volver a cargar.
Sin embargo, todavía hay ocasiones en las que es necesaria una actualización completa, pero intentamos limitar esas situaciones tanto como sea posible. La situación más notable es cuando estás editando un módulo personalizado que no admite actualización parcial o una fila/columna que contiene una.
De forma predeterminada, la actualización parcial está deshabilitada para los módulos personalizados y debe habilitarse para que funcione. Habilitarlo es fácil, pero asegúrese de consultar los documentos del módulo personalizado sobre cómo implementar la actualización parcial antes de hacerlo para sus módulos. Hay algunas trampas con respecto a JavaScript que deben considerarse antes de hacerlo.
Además de la magia de actualización parcial que ves en el front-end, también implementamos una serie de mejoras en el backend para mejorar la experiencia de edición del creador.

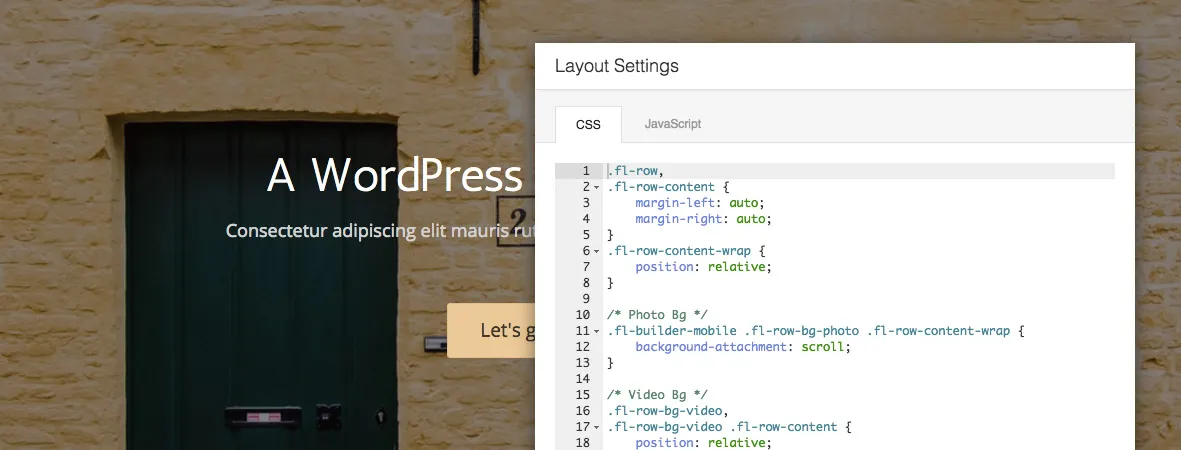
Cuando actualice a 1.7 y haga clic en el botón Herramientas, verá una nueva opción para Configuración de diseño justo encima del botón Configuración global. Estas configuraciones se aplican al diseño que se está editando y actualmente incluyen configuraciones para CSS y JS.
Sí, eso es correcto, ¡ahora puede guardar CSS y JS por página! ¡Guau!
Uno de los mayores beneficios de poder guardar CSS y JS por página es la capacidad de exportar CSS y JS junto con sus plantillas. Esta es una característica extremadamente poderosa que le permitirá crear plantillas altamente personalizadas que pueden reutilizarse y compartirse con facilidad.
Si bien la configuración JS no ofrece una vista previa en vivo (eso sería un poco complicado), la configuración CSS sí lo hace. Realice sus cambios de CSS y observe en tiempo real cómo se reflejan en el diseño que está actualizando. También activamos la finalización de código para todos los editores de código en el generador (no solo los que están en la Configuración de diseño).
Cuando agregamos configuraciones CSS y JS al nuevo panel Configuración de diseño, tenía sentido permitirle realizar ese tipo de ediciones también a nivel global. Si bien esto puede no ser necesario para aquellos que usan nuestro tema, para aquellos que no lo son, ahora es posible agregar CSS y JS con el panel de Configuración global que se aplicará a todos sus diseños de Beaver Builder.
Representar diseños de Beaver Builder dentro de archivos de temas es una técnica más avanzada que ha ido ganando popularidad este año. Hay varias razones para hacerlo, pero la más común es insertar un encabezado/pie de página editable globalmente en todo un sitio.
Hasta ahora, la única manera de hacerlo exitosamente era con el filtro fl_builder_global_posts y una consulta personalizada o usando el complemento Insertar páginas, pero ese ya no es el caso.
El nuevo método FLBuilder::render_query es un método muy poderoso que elimina las complejidades de renderizar diseños de Beaver Builder dentro de archivos de temas. Aquellos que estén familiarizados con la clase WP_Query se sentirán como en casa con ella. Toma un solo argumento (el mismo argumento que pasaría a WP_Query) y representa todas las publicaciones que se encuentran. Asegúrese de consultar los documentos para obtener más información.
¡Construido sobre el nuevo método FLBuilder::render_query está el primer código corto de Beaver Builder! Sabemos que los códigos cortos para el diseño pueden ser algo malo, pero en este caso, creo que los encontrarás muy útiles.
¡El nuevo código corto fl_builder_insert_layout le permite insertar cualquier cantidad de diseños de Beaver Builder en publicaciones, páginas y publicaciones personalizadas de cualquier tipo!
¿Por qué querrías hacer eso?
Supongamos que creó una fila global de excelente apariencia para su boletín que se muestra en las páginas que creó con Beaver Builder. Se ve tan bien y funciona tan bien que querrás usarlo en las publicaciones de tu blog. Simplemente ingrese el código corto fl_builder_insert_layout con el ID de su fila global y ¡bam! ¡Problema resuelto!
Asegúrese de consultar los documentos para obtener más información sobre cómo trabajar con este nuevo código abreviado y todo lo que puede hacer.

Si aún no conoces a Eugene, asegúrate de pasar a la publicación de Robby donde lo presenta (que está aproximadamente a la mitad del camino). El módulo de audio fue el primer proyecto de Eugene en Beaver Builder (desde entonces ha sido parte de lanzamientos menores como las recientes integraciones del módulo de formulario de suscripción y el soporte WebM para el módulo de video), ¡y creo que hizo un gran trabajo!
El módulo Audio es esencialmente un contenedor para los códigos cortos de audio y listas de reproducción principales de WordPress. Le permite insertar un reproductor para un solo archivo de audio o un reproductor para múltiples archivos de audio (una lista de reproducción) con varias configuraciones de personalización.
Esta actualización también incluye un nuevo campo de audio para desarrolladores de módulos personalizados. Consulte los documentos del módulo personalizado para obtener más información sobre cómo funciona.

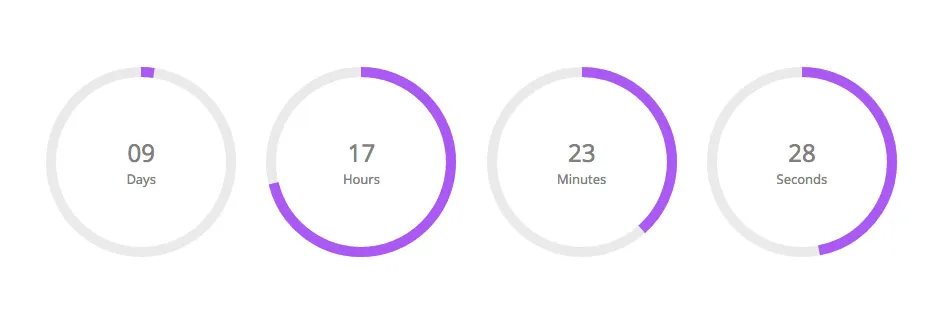
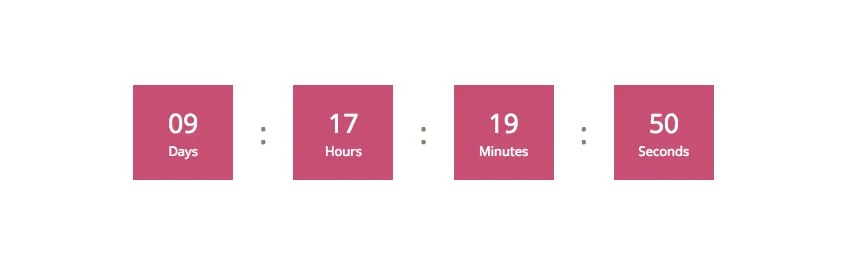
El módulo Countdown es un módulo nuevo creado por un desarrollador de Beaver Builder con el que todos deberían estar familiarizados en este momento. ¡La estrella de rock de la actualización 1.6.4, Diego de Oliveira de Favolla!
El módulo Cuenta regresiva le permite insertar un temporizador de cuenta regresiva en su diseño que cuenta regresivamente hasta cero desde una fecha y hora que usted especifique. Le permite especificar la fecha y hora exactas, incluida la elección de la zona horaria que se debe utilizar y tiene una serie de configuraciones de estilo para personalizar el aspecto de sus temporizadores de cuenta regresiva.

Además del nuevo campo de audio, esta actualización también trae un nuevo campo de hora para desarrolladores de módulos personalizados que permite a los usuarios seleccionar una hora específica del día (actualmente en un formato de 12 horas). Consulte los documentos del módulo personalizado para obtener más información sobre cómo funciona.

Durante el próximo año, probablemente nos verá lanzar menos módulos nuevos (solo tenemos planeado un módulo de tabla) y, en su lugar, comenzar a trabajar en mejoras a nuestra línea de módulos existente. Ya comenzamos ese proceso con actualizaciones de los módulos Formulario de contacto y Video y actualmente estamos trabajando en algunas actualizaciones realmente interesantes para el módulo Testimonios.
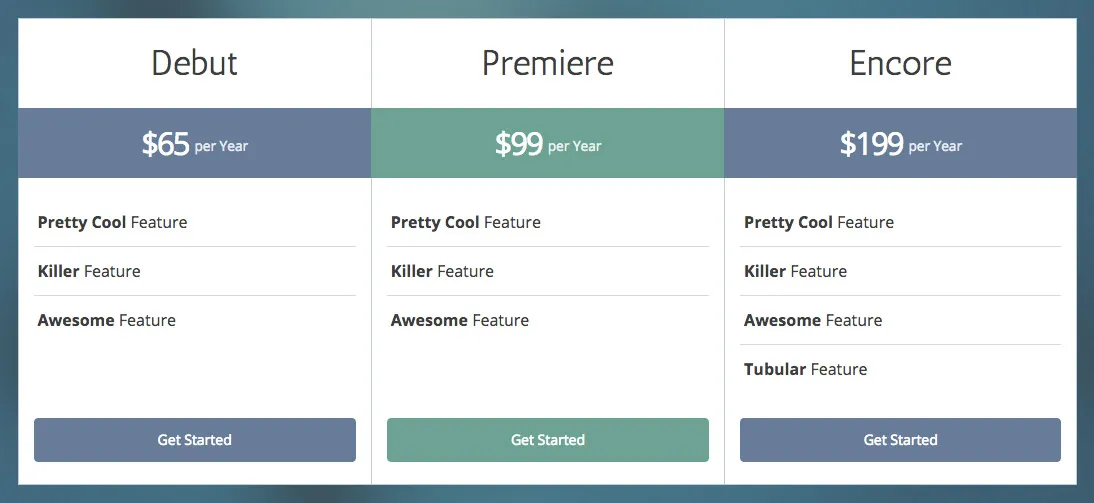
En cuanto a las actualizaciones del módulo, en esta versión nos centramos en el módulo Tabla de precios y creo que te gustará lo que ves.
Las nuevas incorporaciones al módulo Tabla de precios incluyen configuraciones de estilo generales para el resaltado (título, precio o ninguno), estilo de borde y botones individuales para cada cuadro de precios. Estos pueden parecer pequeños cambios, pero al mirar la captura de pantalla anterior, ya puedes ver que ahora sí lo son una serie de aspectos diferentes que antes no eran posibles con la configuración.
¡Asegúrate de comprobarlo tú mismo y cuéntanos qué piensas sobre los cambios!
Si no lo has notado, la sección Módulos avanzados de la interfaz del constructor se está llenando un poco (y acaba de recibir dos módulos nuevos en esta actualización). En algún momento, podríamos ponernos manos a la obra y considerar agrupar todos los módulos en diferentes secciones. Sin embargo, ese es un cambio realmente grande y no creemos que sea necesario que nuestros usuarios lo hagan en este momento (tal vez nunca, quién sabe).
Para nivelar un poco las cosas, hemos decidido recategorizar dos módulos existentes en la sección Módulos básicos. Esos son el módulo Botón y el módulo HTML.
Nos damos cuenta de que incluso si este es un cambio pequeño, es grande en muchos sentidos para aquellos que han estado usando Beaver Builder por un tiempo. Asegúrese de consultarlo y déjenos saber lo que piensa sobre esta decisión.
Como muchos de ustedes probablemente sepan por mi publicación en el grupo de usuarios de Facebook, estamos comenzando a trabajar en algunas actualizaciones para el tema. Ha pasado un tiempo desde que ha habido algo importante, pero estamos planeando cambiar eso en 2016.
Si bien la actualización del tema (versión 1.4) ya salió el 9/12/2015, no publicamos un blog al respecto, así que pensé en cubrir algunos de los aspectos más destacados aquí...
Cuando cambiamos al Personalizador desde nuestra propia página de configuración de temas personalizados, una de las cosas a las que tuvimos que renunciar fue el bonito editor de código que teníamos allí. Si bien no aparece en pantalla completa (todavía), es mucho mejor que la experiencia de edición de código anterior que tuvimos en el Personalizador. ¡El campo CSS también ofrece una vista previa en vivo ahora sin tener que actualizar el diseño!
Agregaremos una serie de configuraciones nuevas en 2016. Para comenzar, agregamos dos configuraciones muy solicitadas en la actualización 1.4. Una configuración para el peso de la fuente del cuerpo y una configuración para la opacidad del fondo del encabezado.
También agregamos una serie de acciones nuevas en la actualización 1.4 para personalizar el tema de Beaver Builder dentro de sus temas secundarios. Aquí hay una lista completa de las nuevas acciones. Para obtener más información sobre cómo funcionan, consulte la base de conocimientos.
La mayor parte del tema de Beaver Builder se puede anular dentro de un tema secundario, pero hasta la versión 1.4, todavía había algunas partes muy importantes que no se podían anular. Las siguientes secciones ahora se pueden anular fácilmente en un tema secundario copiando los archivos PHP correspondientes.
Es posible que hayas notado que el número de versión para esta actualización (y la actualización del tema) solo usa dos números. Esto se debe a que después de usar tres números para actualizaciones importantes y cuatro para actualizaciones menores, hemos decidido adoptar el control de versiones semántico para todas las actualizaciones futuras (porque así es como lo hace WordPress).
¿Qué significa eso?
En pocas palabras, significa que en el futuro, las actualizaciones principales utilizarán dos números de versión (por ejemplo, 1.7), mientras que las actualizaciones menores utilizarán tres números de versión (por ejemplo, 1.7.1).
Además de eso, a partir de este lanzamiento, también implementaremos versiones beta para que sea más fácil saber en qué versión de una beta se encuentra actualmente al realizar la prueba. Cuando vayas a descargar esta versión beta, verás que tiene la versión 1.7-beta.1. Cuando lo actualicemos, el número de versión cambiará a 1.7-beta.2 y continuará incrementándose de esa manera hasta que se lance la versión oficial 1.7.
Al igual que con todas nuestras versiones beta, planeamos tener esto en versión beta durante las próximas dos semanas a menos que surja algo importante. Nuestro objetivo es sacar esto a la luz lo antes posible, ¡pero necesitamos tu ayuda! Más testers beta significan que podemos encontrar y corregir errores más rápido. Si aún no lo has hecho, asegúrate de descargar la nueva versión beta desde el área de tu cuenta y probarla. Si tiene algún problema, asegúrese de informarnos en los foros.
¿Cuál es tu parte favorita de esta actualización? ¡Asegúrate de hacérnoslo saber en los comentarios a continuación! Y como siempre, no dude en informarnos si tiene algún comentario o si tiene algún problema.

Hola Ron, no estoy del todo seguro y no he visto a nadie informar errores 508 antes, así que creo que podría no estar relacionado con Beaver Builder. Sin embargo, la actualización parcial debería consumir menos recursos, ya que solo se representa la fila, módulo o columna que está editando en lugar de todo el diseño. Pruebe la versión beta y avísenos si eso ayuda.
Códigos cortos – ¡¡Woohoo!! Acabamos de terminar una publicación de blog sobre el uso de actualizaciones de contenido para blogs, pero no incluimos Beaver Builder porque es un poco complicado y hay que usar el creador de páginas para la publicación. ¡Ahora creo que lo actualizaré para incluir el nuevo módulo de código corto!
¡Muchas gracias!
¡De nada, Evielyn! Asegúrese de publicar algunos ejemplos cuando lo ponga en funcionamiento.
¡Cosas increíbles! ¡Tu compromiso con la velocidad de BB es genial!
Shortcode es una característica realmente sorprendente y facilitará la creación de una biblioteca de increíbles módulos reutilizables que se pueden usar en todo un sitio web. ¡Buen equipo de trabajo!
¡Gracias Simón!
Elige un favorito: ¡no hay posibilidad! Hay demasiadas cosas buenas aquí, pero si entiendo la función de código corto, esto hará una GRAN diferencia. Estoy tan emocionada.
Ya estoy jugando con él y es brillante. Jason, ¡eres mi héroe!
Una cosa que me pregunto es cuál es la mejor manera de buscar fuentes en Google ahora que tenemos el módulo de diseño. Había estado usando un complemento CSS para agregar @import a diferentes páginas, pero estaba haciendo el resto del estilo en la hoja de estilos del tema secundario (no es exactamente para qué fue diseñado, pero funciona para mí en producción)
si muevo @import a la sección Diseño, el estilo de fuente desaparece cuando publico (se muestra hasta ese punto). Debe haber algo que ver con el orden de carga. Estoy seguro de que lo resolveré.
¡Gracias David! También estamos entusiasmados con el código corto y esperamos ver cómo se usa en la naturaleza.

Con respecto a las fuentes de Google, no lo probamos, pero lo agregué a la lista de problemas a considerar para esta versión beta. Avísame si descubres algo por tu parte.
¡Esto es enorme! Acabo de instalar la versión beta y debo decir que las nuevas funciones están marcando una gran diferencia. No puedo esperar al lanzamiento final.
—————————
Nota: Encontré un problema con BB Plugin 1.6.4.5. Si el usuario no tiene la capacidad de publicar páginas, tiene la opción de 'Enviar para revisión' en el panel de WordPress, pero tan pronto como el usuario cambia al creador de páginas, puede publicar la página y creo que debería arreglarse.
¡Gracias, Jay! Me alegra saber que estás viendo la diferencia. A veces es difícil ver el impacto de una actualización parcial, especialmente en una máquina/conexión rápida, pero hemos visto que es necesaria suficientes veces para saber que puede marcar una gran diferencia.
En cuanto a la cuestión editorial, eso definitivamente no debería suceder. He tomado nota para solucionarlo. ¡Gracias por señalarlo!
Suena como una actualización increíble. Momento perfecto en la opción de códigos cortos para filas guardadas. No puedo esperar al lanzamiento final. ¡Continúa con el gran trabajo!
¡Gracias Sam!
¡Estas actualizaciones son increíbles! ¡Actualización parcial! ¡Sí!
Realmente espero que la pequeña pero increíble función de "aleatorización" sea una mejora en el módulo de testimonios que mencionaste. Eso sacudiría mi mundo.
Gracias por su feroz compromiso con Beaver Builder. Continúa reinando de forma suprema y su dominio sólo aumenta.
¡Gracias Bodie! La aleatorización de testimonios no estaba en nuestro radar, pero definitivamente lo investigaremos.
Justin, ¡oh por favor, oh por favor, oh por favor! ¡Ayúdame a aleatorizar! Ja ja. He usado mi máximo de 3 votos en el servicio, así que considere estos votos 4-1000. Muchas gracias.
Vamos a incluir eso en la actualización. No hay ETA todavía, ya que el desarrollador que trabaja en ello ha estado ocupado en otros proyectos, pero hemos logrado buenos avances en algunos cambios interesantes en el módulo de testimonios.
¡¡Grandes novedades de nuevo chicos!!
¡Gracias Marcelo!
Otra GRAN actualización, gracias chicos. La actualización parcial es brillante, las velocidades de Internet en las zonas rurales de AUS no son las mejores y en páginas grandes las ediciones pueden ser lentas. Esto parece mejorar las cosas significativamente.
¡De nada, decano! Háganos saber si la actualización parcial mejora la carga para usted.
¡Hola, chicos!
¡Excelente trabajo, de nuevo!
Realmente me encanta la función de actualización parcial. Es (fue) molesto cuando toda la página tuvo que actualizarse. Espero que esto mejore los tiempos de carga al editar una página. Me encanta que estés trabajando en el rendimiento de BB.
Otra cosa que sería excelente para el rendimiento son los tamaños de las imágenes. Sería fantástico si las imágenes pudieran arrastrarse al tamaño de interés en lugar de tener solo 3 tamaños establecidos (esto permite más flexibilidad) y luego BB recortarlas automáticamente. Creo que esto podría ayudar mucho y espero que esté previsto.
El shortcode suena fantástico y podría ayudar a muchos clientes a agregar sus propios elementos diseñados a través de su sitio.
La funcionalidad de encabezados y pies de página editables es algo que me entusiasma mucho. Realmente espero que BB llegue a un punto en el que todo pueda editarse con el editor, de modo que los clientes realmente puedan tener control de cada parte de su sitio con el editor. Creo que estáis cada vez más unidos con cada lanzamiento.
Sigan con el gran trabajo chicos. ¡Gracias!
¡Gracias Carlos! Con respecto al tamaño de la imagen, técnicamente puedes hacerlo ahora que las columnas se pueden cambiar de tamaño de esa manera. ¿Eso funciona para ti?
Con respecto a las actualizaciones de temas: ¿Existen planes para dividir theme.less en varios archivos y permitir cierto nivel de exclusión antes de la compilación?
No hay planes para eso, pero estamos abiertos a sugerencias si hay algo específico que le gustaría ver. ¡Sólo háganoslo saber!
Grandes mejoras, tengo muchas ganas de incorporarlas. ¿Alguna idea de cuándo estarán disponibles los nuevos lanzamientos (¡pueden posponer algunas cosas en consecuencia!)
¡Gracias! Estamos un poco atrasados en la implementación de comentarios/correcciones para esta versión, por lo que probablemente pasarán algunas semanas más. Espere ver una actualización de la versión beta antes del lanzamiento de la versión oficial.
Dave, ¿puedes decirme qué complemento estás usando para las fuentes de Google en diferentes páginas? Probé la configuración de diseño y parece que @import no funciona porque genera un error entre dominios ya que sus @imports están cargados en los archivos de caché de BB (la vista previa en vivo los carga en línea, por eso funciona). ¡Gracias!
Hola, gracias por esta actualización.
¿Es posible agregar alguna actualización al módulo de tabla de precios?
https://gist.github.com/thierrypigot/2bbf41368d3e82da15eb
Hola Thierry, ¿quieres enviar un PR a nuestro repositorio? Si es así, envíeme un correo electrónico a justin [arroba] fastlinemedia [punto] com. ¡Gracias!
¿Puedes solucionar los problemas con el constructor en el sitio RTL?
Post Slider – no funciona, también recomienda un carrusel de marihuana
Hola amirs122! ¿Puedes decirnos qué problemas específicos tienes con RTL? Definitivamente podemos investigar eso por usted.
gracias por tu respuesta. Primero, déjame decirte que Beaverbuilder (+ el tema Beaver) es una herramienta increíble y cuando la vi… hmmmm, fue amor desde la primera vista.
Estoy usando la versión hebrea y wordpress.
* Módulo Post Slider: ¡no funciona!
* Módulo deslizante de contenido: ¡no funciona!
* módulo de recomendación – ¡No funciona!
* confusión posterior al carrusel: no funciona
(probablemente el mismo problema con el control deslizante: trabajar en sitios RTL)
Además, el menú del complemento no funciona correctamente.
Por cierto: ¿por qué el menú del tema no tiene opciones completas como el menú de complementos?
Gracias Amirs! Analizaremos estos problemas.
Chicos, también he estado usando este pequeño y encantador complemento de Matthew Restorff para incorporar el contenido de la página al generador: http://wptavern.com/buckets-a-wordpress-widgets-alternative-for-placing-content-anywhere
¡Gracias por el consejo!
¡Maravilloso, buen material!
Lo que realmente me gustaría ver más es la integración completa de los campos personalizados avanzados.
Estoy al tanto de todos los comentarios recientes en el foro sobre esto, y esta última actualización parece otro gran paso adelante, pero la falta de integración con ACF y varios ganchos temáticos de terceros sigue siendo una limitación con Beaver.
Sigan con el gran trabajo, ¡gracias!
¡Gracias, chico! Pronto trabajaremos en cosas relacionadas con los campos meta/personalizados de publicaciones y también analizaremos ACF en ese momento. ¡Manténganse al tanto!
¿Qué es un complemento de buen formato que funciona con BB?
Todos los complementos de formularios populares deberían funcionar bien con Beaver Builder. Ninja Forms y Formidable Forms son excelentes opciones. Háganos saber si tiene algún problema.
Entonces, ¿dónde se crean los diseños que se utilizarán con códigos cortos? ¿Borradores de página? ¿Publicar borradores y luego guardar el diseño? ¿Existe una zona de pruebas en el backend donde podamos cultivar y hacer crecer diseños?
En cualquier lugar que desees El shortcode puede incorporar diseños de cualquier tipo de publicación, por lo que podría ser una publicación, una página, una plantilla o un tipo de publicación personalizada que tú crees. Si está buscando una zona de pruebas, consideraría buscar un tipo de publicación personalizada; de lo contrario, las plantillas de Beaver Builder son una excelente opción.
¡Gran gran actualización! ¡Es bueno ver que todavía están evolucionando! Echaremos un vistazo a las nuevas funciones lo antes posible.
¡Buenas noticias! Todos son increíbles, pero lo que más me gustó fue la actualización parcial y saber que ustedes están tan preocupados por el rendimiento como yo, ¡y así reducir la cantidad de solicitudes de recursos! ¡Me encanta! ¡BB rocas!
Sí, la función de actualización parcial solucionó este problema realmente molesto que estaba teniendo. He insertado un código para un formulario pegado en un módulo HTML, y cada vez que cancelaba su editor o un editor alrededor de él, aparecía una copia del formulario debajo y tenía que volver a cargar la página para arreglarlo. No fue un factor decisivo porque solo sucedió en el modo constructor, pero me alegro de que eso ya no suceda. ¡Gracias!
Hola KT! Gracias por hacérnoslo saber. Hay muchas formas innovadoras y matizadas en las que esta característica mejora el flujo de trabajo. Es difícil expresarlo con palabras, ¡pero me alegra mucho que lo hayas solucionado! =)
Nuestro boletín se escribe personalmente y se envía aproximadamente una vez al mes. No es en absoluto molesto ni spam.
Lo prometemos.

Tengo una pregunta relacionada con la actualización parcial. ¿Es posible que durante la edición de la página en el complemento actual con la actualización completa de la página esto pueda causar muchas conexiones del proceso de entrada al servidor? Lo pregunto porque actualmente estoy investigando un par de sitios que reciben errores de límite de recursos 508 y siempre se debe a que se excede el límite en los procesos de entrada. Por supuesto, esto puede ocurrir por otros medios, pero en este momento estoy luchando por encontrar la causa, ya que el problema es intermitente. Me encantaría escuchar sus puntos de vista y opiniones sobre esto.