Beaver Builder 1.9 Shasta: ¡Columnas en columnas, configuraciones de respuesta mejoradas y más!
Publicado: 2016-11-23¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Estamos encantados de anunciar Beaver Builder 1.9, Shasta, creado en la preciosa presa Shasta en nuestro estado natal de California. Shasta trae la característica número uno y más solicitada a Beaver Builder: columnas en columnas (CinC). Junto con CinC, presentamos un editor renovado con arrastrar y soltar más preciso, la capacidad de arrastrar y reorganizar columnas, configuraciones responsivas para márgenes y rellenos, nuevas plantillas y mucho más.
Lo primero es lo primero: muchas de las actualizaciones esta vez son mucho más fáciles de mostrar que de contar. Justin preparó un pequeño y agradable screencast que destaca muchos de los cambios. Vale la pena verlo.
Si lo tuyo son los videos, asegúrate de ver este video de vista previa de Shasta de Matt Mederios (ya sabes, el tipo que hace el Matt Report Podcast). Matt es súper brillante y tiene una larga trayectoria en el espacio de la construcción gracias a su producto, Conductor. Tiene una perspectiva única respaldada por toneladas de experiencia.
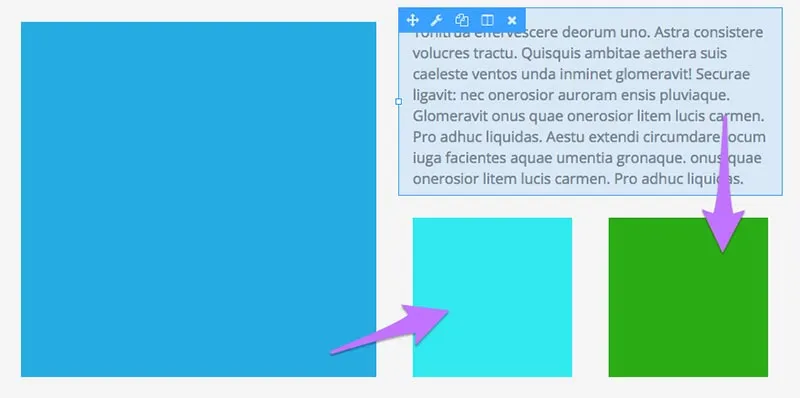
Si se pregunta qué significa realmente “columnas dentro de columnas”, no se preocupe. Es un poco difícil entenderlo sin un ejemplo visual.

Siempre ha sido posible tener, por ejemplo, una imagen en una columna y texto en otra, pero observe los cuadrados verde azulado y verde debajo del texto publicitario: este diseño nunca ha sido posible sin algunos trucos de CSS.
Como se mencionó, CinC ha sido una de las funciones más solicitadas desde su lanzamiento por primera vez. Realmente hacemos nuestro mejor esfuerzo para escuchar sus comentarios e implementar sus ideas. Nos llevó mucho tiempo implementar CinC porque no pudimos encontrar una manera elegante de lograrlo. Como puede ver en el vídeo, finalmente solucionamos los problemas con una dinámica de columnas "principal" y "secundaria" de la que estamos muy orgullosos.
Otra gran solicitud ha sido la capacidad de duplicar y arrastrar columnas, de forma similar a como es posible con módulos individuales. Estamos encantados de anunciar que también llegarán columnas que se pueden arrastrar.
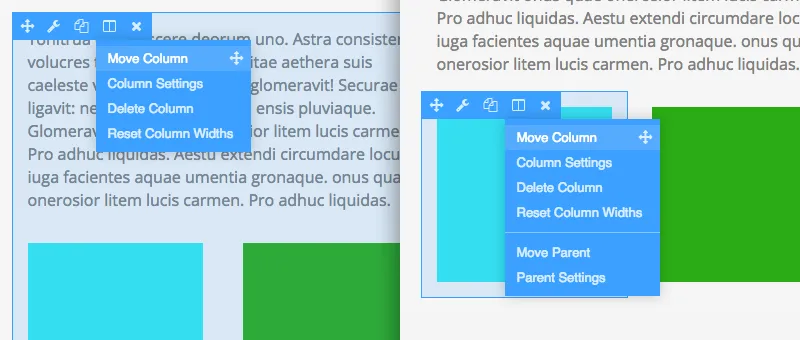
Para lograr columnas arrastrables y de padres/hijos, presentamos una nueva y elegante función de interfaz de usuario. En Shasta, podrá arrastrar una columna (y cuando esté disponible, una columna principal) directamente desde el menú de configuración de la columna.

A la izquierda hay un menú de columna estándar y a la derecha hay un menú de columna secundaria . En el ejemplo de la derecha, observe que puede editar la configuración o mover tanto al niño como al padre haciendo clic y arrastrando directamente desde el menú.
Esta es una innovación que nunca antes habíamos visto y, junto con algunas mejoras importantes en la precisión de arrastrar y soltar, ofrece una experiencia de construcción muy fluida. Por supuesto, no debería confiar simplemente en nuestra palabra. Pruébalo. Esperamos que te sientas muy parecido a lo que se sintió este probador beta...
Después de trabajar con @BeaverBuilder 1.9 por un tiempo, volver al comportamiento de 1.8 es una gran decepción. Compartir en XEs difícil expresar con palabras lo bien que “se siente” la nueva interfaz de usuario. Tendrás que intentarlo y hacernos saber si estás de acuerdo.

En Gordon (v1.8), introdujimos varias plantillas de páginas de destino nuevas. En Shasta, le estamos dando un poco de amor a nuestras plantillas de páginas de contenido. Las páginas de destino son, presumiblemente, la primera página que ve un visitante cuando llega a su sitio (piense en las páginas de inicio). Las páginas de contenido son las páginas internas de un sitio, como una página de información, contacto o precios.
Hay 12 nuevas plantillas de páginas de contenido disponibles en 1.9, cada una con un diseño fresco y minimalista. Nuestra esperanza con todas nuestras plantillas es que sean un punto de partida para impulsar su creatividad o un diseño listo para usar que solo necesita algunos ajustes menores antes de publicarse.
 Desde el primer día, los diseños de Beaver Builder siempre han respondido y estamos introduciendo una función para que sea mucho más fácil de crear para pantallas más pequeñas.
Desde el primer día, los diseños de Beaver Builder siempre han respondido y estamos introduciendo una función para que sea mucho más fácil de crear para pantallas más pequeñas.
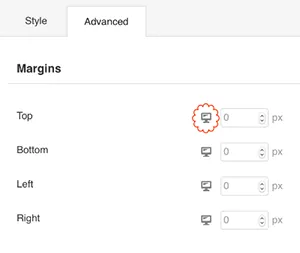
En Shasta, ahora puedes ajustar los márgenes, el relleno y el tamaño de los bordes según el tamaño del dispositivo. Originalmente, agregamos 4 cuadros de texto adicionales al panel de configuración. Si bien esto era funcional, no era muy bonito. En otra epifanía de la interfaz de usuario, el equipo creó un botón para alternar entre las diferentes vistas.
Gran parte del código para esta función fue enviado por fuentes externas. ¡Muchas gracias a Jessie y Oliver por su ayuda! Siempre estamos encantados de recibir solicitudes de extracción para el código base de Beaver Builder. Si está interesado en contribuir, envíenos un correo electrónico.
Por último, pero no menos importante, estamos agregando la capacidad de generar una ventana emergente de caja de luz a partir de un botón. Hay una nueva configuración de Acción de clic en el módulo de botones que agrega una opción de caja de luz junto con la opción de abrir una URL. Podrás agregar un texto personalizado, HTML (incluye códigos cortos) o un video y ese contenido se mostrará automáticamente en una caja de luz cuando se haga clic en el botón. ¡Muy dulce!
Puede leer más sobre la función lightbox y todas las funciones nuevas de Shasta en nuestra publicación de la base de conocimientos. Para ver correcciones de errores y mejoras menores, consulte los registros de cambios.
¡Está bien! Creo que eso es todo.
Nos encantaría saber qué piensa sobre esta próxima versión y, si tiene algún problema con la versión beta, envíenos un correo electrónico o déjenos un comentario a continuación. Esta actualización es prueba de que escuchamos y tomamos muy en serio sus comentarios. No dude en dejarnos saber su opinión. Disfrutar.
Impresionante… Me encantan las actualizaciones. Hace que las cosas sean mucho más intuitivas y debería acelerar el flujo de trabajo para crear cosas, sin tener que hacer tanto clic.
También me encantan las personalizaciones para diferentes tamaños de pantalla. No estoy un poco seguro de si esto es algo que debería ser manejado por el constructor en lugar de la hoja de estilo, pero definitivamente le brinda al usuario la capacidad de realizar los cambios necesarios con frecuencia sin tener que saltar al código.
Pero aquí es donde puedo ver que esa característica se vuelve realmente útil. ¡Usándolo con columnas, y especialmente columnas dentro de columnas!

La razón número uno por la que hago una plantilla personalizada en lugar de usar un creador de páginas es por la forma en que se dividen las columnas para cada tamaño de pantalla. Por lo general, está limitado a la forma integrada que el constructor elige para hacer esto, pero no siempre es la mejor manera.
He aquí un ejemplo:
Hay varios casos en los que me gustaría tener 6 columnas en el escritorio, que se convierten en 3 columnas en la tableta y luego en 2 columnas en un teléfono. Por lo general, saltaría de 6 columnas a 1 columna, lo que obviamente no es ideal en todas las situaciones.
Normalmente, haría esto personalizado usando bootstrap, porque es la forma más fácil que he encontrado. Esto también facilita priorizar lo que queda en la parte superior a medida que el tamaño de la pantalla se reduce a una columna (como el texto en la imagen de la izquierda y la derecha para dos columnas, pero siempre colocando la imagen en la parte superior para una columna).
Pero si pudiera controlar todo eso a través del constructor, me encantaría aún más de lo que ya lo hago. Diablos, hace tiempo que no lo uso, así que tal vez ya sea posible.
Tendré que comprobarlo y realizar una solicitud de función oficial. ¡Gracias!
¡Instalándolo ahora! Estas características se ven increíbles y no puedo esperar a ver las nuevas plantillas.
Entonces, ¿la caja de luz solo se abre con un botón? ¿Se puede activar mediante un enlace de imagen? ¡Oh, qué dulce sería eso!
¡Felicitaciones por lanzar esta increíble actualización, muchachos! Y gracias por mencionarme en el post, me alegra poder ayudar un poco.
Me gustaría preguntarle si tiene una ETA para la versión Lite de Beaver Builder 1.9. Me gustaría actualizar el contenido de demostración de mis temas usando la nueva función de espaciado responsivo.
¡Gracias!
¿Ha salido esta nueva versión? ¡No veo la notificación de actualización en mis complementos!
¡Esta es una actualización maravillosa y gracias por la mención!
No puedo esperar para comenzar a usar esto en producción. Hay tantos casos de uso que se volvieron mucho más fáciles. Si pudiéramos obtener columnas globales, podría reemplazar completamente las barras laterales y los widgets y hacer todo en el front-end.
También me encantan los interruptores de interfaz de usuario responsivos que agregaste. Es mucho más fácil de usar que los controles del primer borrador que envié (y, francamente, es simplemente más genial). ¡Estoy realmente impresionado!
Sigo estando muy feliz de haber elegido este marco para construir nuestros sitios.
¡¡¡Esto es tan genial!!!!
Gracias a todo el equipo de Beaver Builder por estas mejoras.
Agregue más plantillas personalizadas para páginas de contenido y publicaciones... todo lo demás es bastante impresionante.
¡Guau! Estoy muy feliz de ver la versión beta: un paso más cerca de incluirla en los sitios de los clientes. Me encantaron tanto las nuevas funciones de respuesta y de columnas en la versión alfa que las instalé en un par de sitios personales en vivo. ¡Buen trabajo como siempre, chicos!