Beaver Builder 2.1 “Redridge”: edición en línea, compatibilidad con Gutenberg y más
Publicado: 2018-04-05¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


A finales de 2017, lanzamos Beaver Builder 2.0, que presentó una actualización visual y una revisión exhaustiva de la experiencia del usuario de Page Builder. Una de nuestras declaraciones de misión y filosofías originales para Beaver Builder es "simple pero poderosa".
Cuando comenzamos a construir Beaver Builder hace cuatro años, éramos una agencia de diseño web. Queríamos una herramienta que tuviera la potencia, la flexibilidad y la calidad del código que buscábamos como desarrolladores web profesionales, pero que también fuera lo suficientemente fácil e intuitiva como para poder entregar sitios a nuestros clientes.
En Beaver Builder 2.1 “Redridge”, llamado así por la fuerte y confiable Redridge Steel Dam, continuamos con la misión de agregar características y mejoras para los usuarios avanzados mientras mantenemos las cosas simples e intuitivas para los nuevos usuarios.

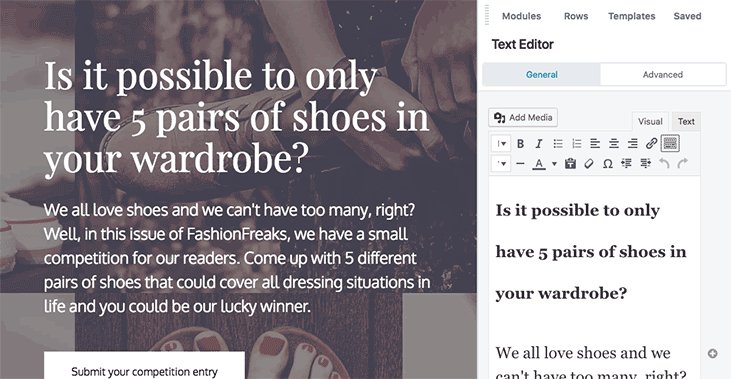
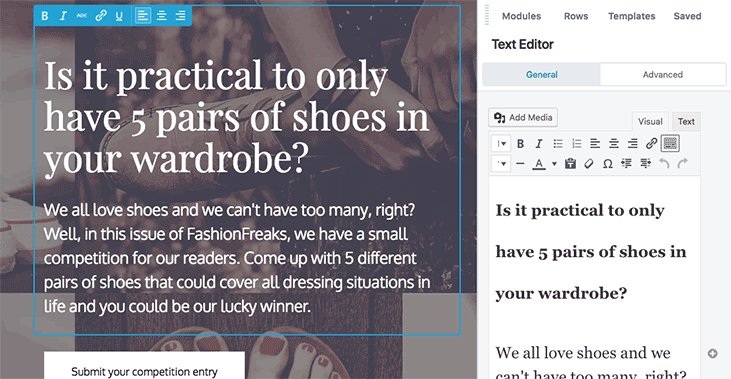
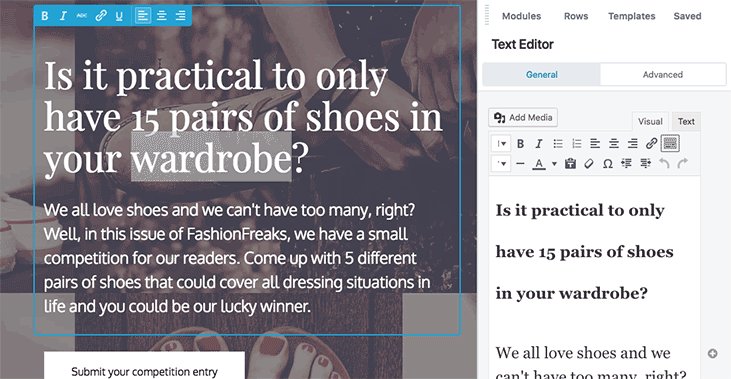
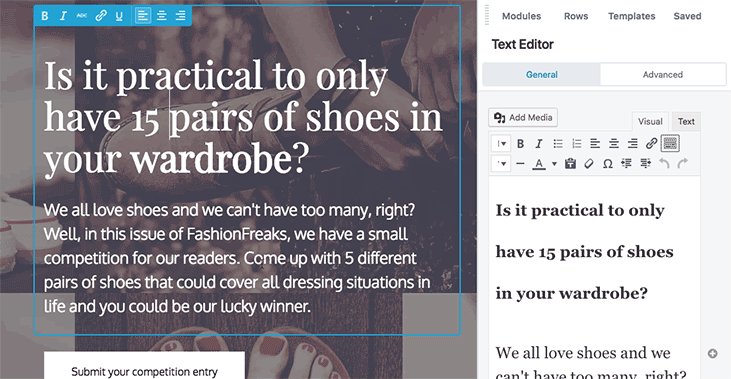
Una de las mejoras de funciones más importantes de Redridge es la edición en línea. Ahora puede hacer clic en los campos de texto para ingresar a un modo de edición en línea y realizar ediciones y cambios de formato directamente en la página. Esta es una de esas características que realmente brilla una vez que comienzas a usarla. Es cierto que era un poco escéptico acerca de los beneficios de editar en línea pero, ahora que he pasado un poco de tiempo usándolo, ¡no quiero volver nunca más!
Beaver Builder tiene una comunidad próspera que se reúne en Facebook, Slack y sintoniza nuestro boletín (puede registrarse en el pie de página), pero hay muchos usuarios de Beaver Builder que aún no están activos en la comunidad. Redridge trae un nuevo centro de notificaciones a la interfaz de usuario de Page Builder donde podemos publicar mensajes y compartir contenido.
Esto nos brinda la oportunidad de comunicarnos con personas que usan Beaver Builder pero que no están al tanto de lo que estamos haciendo. Estamos planeando compartir parte del contenido de nuestro blog y anunciar actualizaciones, promociones y nuevas funciones.
¿Encontraste esta publicación de blog a través del centro de notificaciones?
Si es así, ¡déjenos un comentario a continuación y háganoslo saber! Todos tenemos mucha curiosidad por saber si está funcionando.
Uno de nuestros clientes de la época de la agencia tenía un sitio web de CrossFit. Uno de nuestros chistes favoritos sobre CrossFit era: “¿Cómo sabes que alguien hace CrossFit…? No te preocupes, ellos te lo dirán”.
Por alguna razón, ese chiste me recuerda a Gutenberg. Parece ser de lo único de lo que alguien quiere hablar estos días. Hemos publicado un par de publicaciones hablando sobre cómo podría ser el futuro de la web con Gutenberg y dónde vemos a los creadores de páginas en ese futuro.

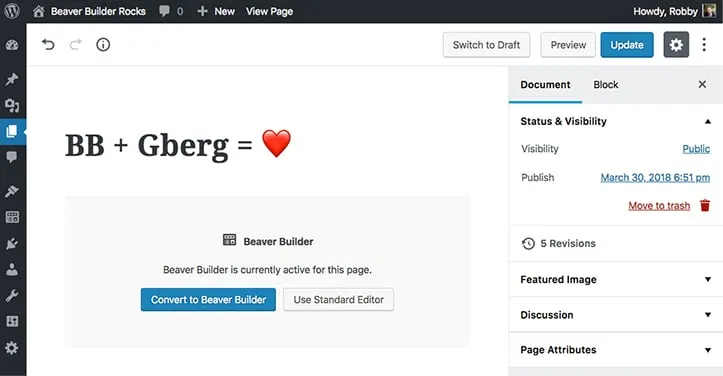
En Redridge, estamos agregando soporte completo para Gutenberg en Beaver Builder. Como "todo será un bloque", de hecho creamos un bloque para cambiar entre los editores de Beaver Builder y Gutenberg. Tenemos algunas ideas sobre cómo podemos adoptar y desarrollar aún más Gutenberg pero, por ahora, esta versión se centra en garantizar una transición sencilla al nuevo editor.

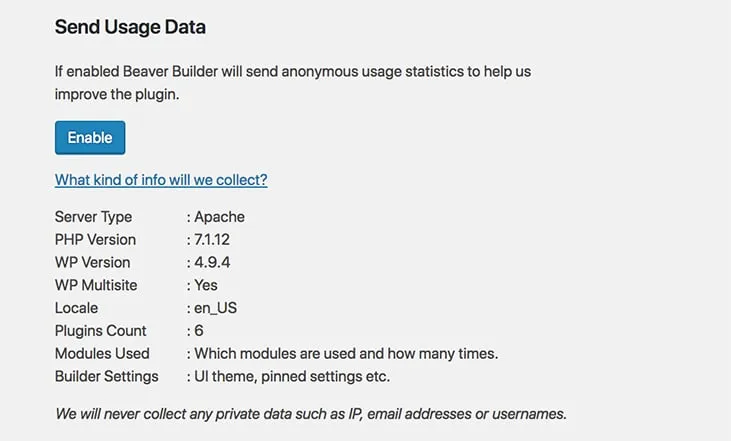
Lo admito, nuestro momento en este caso no es espectacular. Por si sirve de algo, comenzamos a trabajar en esta función mucho antes de la debacle actual en torno a la privacidad de los datos y el RGPD. Este es el trato, en Redridge estamos agregando una opción para que nos envíes datos de uso anónimos. Prometemos con el meñique que esto es algo bueno para todos.
No recopilamos ningún dato personal.
No recopilamos direcciones de correo electrónico.
No estamos haciendo nada malicioso o engañoso con estos datos.
Todo lo que queremos es recopilar información sobre cómo la gente usa Beaver Builder. Por ejemplo, ¿qué módulos se están utilizando? O qué temas son los más populares. Con estos datos, podemos tomar decisiones mejores y más informadas sobre qué características implementar y mejorar.
Por ejemplo, si descubrimos que el 95% de las páginas de Beaver Builder utilizan el módulo deslizante, podemos darle un poco de cariño a ese módulo. O si un gran porcentaje de nuestros usuarios utiliza un tema determinado, podemos profundizar un poco más y trabajar para mejorar la experiencia con ese tema.
Puede ver exactamente qué datos estamos recopilando haciendo clic en el enlace en el mensaje de notificación y en la configuración. ¡Realmente apreciamos su ayuda en este caso!
En Redridge, ahora puede guardar columnas de la misma manera que guarda filas y módulos. Vaya. Esta fue una característica muy solicitada. Si configura alguna de sus piezas guardadas como Global , esto significa que cualquier cambio afectará cada instancia de ese elemento guardado.
Volviendo al principio de esta publicación, donde hablamos un poco sobre los flujos de trabajo del cliente, estamos agregando la capacidad de evitar el acceso del creador para ciertos roles de usuario. Esto le permite evitar por completo que ciertos roles de usuario accedan al generador.

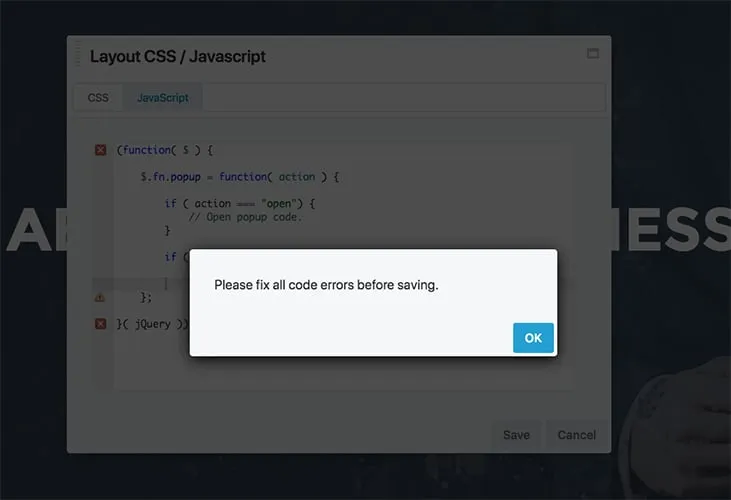
Estamos agregando validación de código a los campos CSS y Javascript en Page Builder. Si alguna vez pasó una tarde depurando su página y se dio cuenta de que el problema se debía a una de esas molestas comillas o punto y coma faltantes, esperamos que esta función evite que eso vuelva a suceder.
FontAwesome 5.0 ya está disponible y ha sido completamente reescrito y rediseñado desde cero. ¡En Redridge, estamos agregando soporte para FA5! Si una página ya utiliza los íconos FA4 más antiguos, seguirá funcionando bien. Para instalaciones nuevas, habilitamos FA5 de forma predeterminada y, para instalaciones existentes, hay una opción para habilitar FA5.
Sí. No se preocupe, Redridge incluirá docenas de correcciones y mejoras menores. No es tan divertido escribir sobre ellos, pero puedes ver todos los pequeños cambios y correcciones que estamos haciendo aquí en nuestra página de registros de cambios.
Actualmente, Redridge se encuentra en versión beta. Para nuestros clientes, hay un enlace de descarga disponible en la página de su cuenta. Estamos planeando lanzar Redridge a finales de abril. En ese momento, podrás acceder a la descarga o, si estás ejecutando la versión beta, podrás actualizar automáticamente a la versión estable.
Como siempre, apreciamos sinceramente su apoyo continuo y su ayuda con las pruebas de lanzamiento. Como equipo de producto, vivir para resolver nuevos problemas y crear nuevas funciones. ¡Gracias y disfruta!
¡Beaver Builder revoluciona la Web!
¡Estoy entusiasmado con la edición en línea!
¡Magnífico!
Todas las nuevas funciones son muy interesantes, no puedo esperar para instalarlas en nuestro sitio web 'dvdasjobs.com'.
Usamos BB Plugin desde 2016 y nos encanta. Hizo que la gestión de nuestro sitio web fuera muy fácil.
Para evitar tener que buscar cambios de estilo/formato realizados en instancias de texto específicas, ¿es posible desactivar la barra de herramientas de formato para fomentar/forzar el uso de estilos globales en v2.1 durante la edición en línea?
Me gustaría saber si es posible exportar la página completa.
Hola robby,
Con solo mirar la captura de pantalla en el artículo anterior, usted está dando el paso para trabajar con Gutenberg. Perdóneme si le pregunto como alguien que no ha usado Beaver Builder, pero ¿cómo está trabajando esto en este momento? Quiero decir, ¿está simplemente poniendo el funcionamiento de Beaver Builder en un bloque y luego entregando al usuario a su interfaz de usuario? Como sé muy poco en esta etapa sobre cómo funciona su constructor, ¿utiliza códigos shrot detrás de escena, como lo hacen otros constructores o algo más?
Digo todo esto porque los creadores de páginas hasta la fecha nos han brindado una estructura construida en un modelo de caja desde secciones hasta filas, columnas y hasta el nivel de módulo. Por el momento, lo que ofrece Gutenberg es muy rudimentario en términos de estructura basada en el modelo de caja (está en la etapa de incunables, muy parecido a lo que estaba la imprenta cuando Johannes comenzó su revolución impresa). Supongo que necesitaremos que Gutenberg eventualmente nos proporcione una estructura más avanzada con la que los creadores de páginas puedan integrarse, incluida una API que les permita aplicar cosas como relleno y márgenes; de lo contrario, habrá una desconexión bastante grande entre qué puede hacer el creador de páginas ahora y qué ofrecerá WordPress en el futuro.
El centro de notificaciones de la nueva actualización me trajo aquí. ¡Grandes cosas!
IMPRESIONANTE
Pregunta rápida sobre Font Awesome 5. Si tengo la versión Pro de FA5, ¿tienen planes de integrarla?
Gracias,
zack
Puedes subirlos tú mismo.
Esta es una actualización muy útil, ¡gracias Robby y el equipo de BB!
Una pregunta: ¿podemos usar FA5 en ciertas páginas y FA4 en otras? en el sitio simultáneamente hasta que se haya realizado el cambio? ¿Y también se cargarán ambos conjuntos de iconos en una página o solo el que se está utilizando?
¡Buen trabajo! No puedo esperar para probarlo todo. ¡¡¡Ayer mismo deseaba tener columnas guardadas globalmente!!! ¡Tengo la misma pregunta que Zack sobre FA5 Pro!
¡Sigan con el buen trabajo! ¡Te amo a ti y a tu bebé!
Preferiría tener una mejor edición e integración de dispositivos móviles en lugar de notificaciones. Aunque solo soy yo.
Parece otra actualización estelar, muchachos, sigan con el increíble trabajo. Realmente emocionado por el soporte de FA5. ¿Se utiliza la versión SVG o hay opciones sobre qué formato elegir? También como se preguntó anteriormente, pero aún no se ha respondido, para aquellos de nosotros con Pro, ¿existe una opción para usar la versión Pro?
Encontrado a través del centro de notificaciones. Buen trabajo chicos.
¡Lindo! Sigan con el buen trabajo. Estoy muy feliz de utilizar un producto que se actualiza constantemente y se mantiene al día con los grandes cambios de WordPress.
¡Increíble trabajo chicos, como siempre! ¡La herramienta es un salvavidas! Y el apoyo que ofrece su equipo siempre es bienvenido, ¡sigan con el buen trabajo!
¡Algunos grandes pasos en la dirección correcta, muchachos! ¡Bravo!
Tengo curiosidad, si tengo una cuenta FontAwesome5 Pro, ¿hay alguna manera de que podamos usar BB para acceder a la lista completa de funciones premium?
Mi mayor solicitud de funciones tendría que ser una forma de tener plantillas de “Beaver Themer bloqueables”, donde pudiera diseñar un diseño con una barra lateral, por ejemplo, y bloquear todo excepto el buzón.
De esta manera mis clientes
a) No es necesario activar Page Builder, seleccionar una plantilla manualmente, reemplazar el diseño y luego editar.
b) No corren el riesgo de romper la plantilla.
c) Aún tienen acceso para utilizar los módulos BB dentro del área definida permitida.
Esto potenciaría enormemente las capacidades de mi tema.
Mi trabajo en este momento es, por decir lo mínimo, complicado e implica configurar plantillas de Beaver Themer y duplicarlas como plantillas normales que se pueden activar para reemplazar el diseño del tema por página o por publicación.
Sin embargo, el proceso por el que debe pasar mi usuario final para cambiar de A a B está lejos de ser ideal.
Comuníquese conmigo si desea obtener más información sobre esa idea o cómo esto causa fricción actualmente y se lo demostraré.
Otra actualización increíble. Me gusta cómo ustedes casi siempre agregan funciones de mis 3 cosas principales. No me pasa con la mayoría de las herramientas que utilizamos.
Sigan con el buen trabajo
¡Excelentes actualizaciones y características! Todos ustedes son increíblemente INCREÍBLES – en todo (la comunicación es el número 1). ¡¡GRACIAS!!
Excelente trabajo muchachos, como siempre, mi negocio no funcionaría sin su increíble producto. Bueno… no tan suavemente.
Solo una sugerencia, sería genial guardar las fuentes de Google como ajustes preestablecidos, al igual que los colores. Sí, sé que puedes configurar las fuentes en el personalizador, pero debes seleccionar la fuente si quieres ajustar el tamaño en una página en particular.
Redridge instalado, caché vaciado pero sin ver ninguna opción de editor en línea. Hacer clic en un área de texto no hace nada más que abrir el módulo. ¿Algún consejo por favor?
Acabo de ver esto... cuando abres un módulo, el editor en línea está activo en la página. Lo siento chicos, pero en mi humilde opinión, se han perdido el objetivo de la función de editor en línea. Habiendo usado el editor en línea de Wallace, funciona porque no hay distracciones del panel del módulo en el camino de la página, además puedo configurar permisos de usuario. Si tenemos que abrir el módulo primero, también podemos editarlo directamente en la pantalla del módulo. Si el módulo está acoplado, puede oscurecer o redistribuir el texto del diseño, por lo que la edición en línea no es útil. Si el módulo está flotando, probablemente tenga que arrastrarlo fuera del camino, entonces, ¿dónde está la conveniencia aquí? La edición en línea es especialmente útil para clientes que simplemente desean cambiar áreas de texto simples, números, corrección de pruebas, etc. En sus opciones no hay configuraciones para abrir la edición en línea solo para ciertos roles. Creo que hay funciones mejores y más útiles para la edición en línea y sugeriría 1) un botón de barra de administración separado para la edición en línea que no abre los módulos pero activa las áreas de texto y 2) opciones para permisos de acceso de usuario solo para el editor en línea.
Gracias por su consideración.
Sé que las últimas actualizaciones mencionaron la posibilidad de desactivar la edición en línea. ¿Puedes indicar los pasos sobre cómo hacerlo? No puedo encontrar cómo desactivar esta función de edición en línea. También estoy en espera de actualizar el complemento en otro sitio web, porque creo que la versión anterior a Redridge es mucho más eficiente, se carga más rápido y es sencilla.
¿Es posible exportar la página completa?
Acabo de descubrir tu excelente artículo. Me ayudó mucho a evaluar el editor Gutenberg. ¡Beaverbuilder es ahora mi favorito! ¡Gracias desde Alemania!
¡Impresionante!
Todas las nuevas funciones son muy interesantes, no puedo esperar para instalarlas en nuestro sitio web 'sforceservices.com'.
Usamos BB Plugin desde 2016 y nos encanta. Hizo que la gestión de nuestro sitio web fuera muy fácil.
¡Otra actualización fantástica!
¡¡¡No puedo esperar a que BB 2.1 esté disponible para su uso!!!