¿Qué hay de nuevo en Beaver Builder 2.7?
Publicado: 2023-04-2025 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


¡La actualización Beaver Builder 2.7 ya está aquí! Quizás se pregunte qué nuevas funciones puede esperar de nuestro creador de páginas.
Beaver Builder 2.7 introducirá una nueva interfaz de edición responsiva, interfaz de usuario de visibilidad y ediciones de código por nodo. También podrá seleccionar varios tipos de publicaciones e integrar ACF Blocks Pro.
En esta publicación, presentaremos la nueva actualización de Beaver Builder 2.7. A continuación, te mostraremos algunas de sus nuevas características. ¡Empecemos!
Tabla de contenido:
En Beaver Builder, hemos creado un complemento de creación de páginas fácil de usar que facilita la creación y personalización de páginas de WordPress. Independientemente de sus habilidades, puede diseñar rápidamente su sitio web con nuestro editor visual de arrastrar y soltar, plantillas de página prediseñadas, configuraciones globales y mucho más:

Beaver Builder ya es una herramienta valiosa tanto para principiantes como para desarrolladores web. Sin embargo, actualizamos constantemente nuestro software con mejoras y correcciones de errores.
En Beaver Builder 2.6, agregamos mejoras de usabilidad al front-end y back-end de nuestro editor visual. Esta actualización introdujo bloques reutilizables, plantillas de micropáginas y una vista previa de Google Fonts. Además, puede importar y exportar configuraciones globales y agregar nuevos valores de puntos de interrupción.
Justo cuando pensaba que Beaver Builder no podía mejorar, ¡lanzamos una nueva actualización! Beaver Builder 2.7 trae un nuevo editor responsivo para obtener una vista previa de las vistas de dispositivos móviles. También reemplazamos el menú desplegable del punto de interrupción con íconos más fáciles de usar.
Cuando actualice a 2.7, podrá personalizar la configuración del código para filas, columnas o módulos específicos. También hacemos posible seleccionar múltiples tipos de publicaciones. Finalmente, Beaver Builder 2.7 se integra completamente con ACF Blocks, brindándole acceso a una experiencia avanzada de edición de contenido.
Como esta es nuestra primera actualización de 2023, profundicemos un poco más en Beaver Builder 2.7. De esta manera, conocerá todas sus características principales y correcciones de errores antes de instalar la nueva versión.
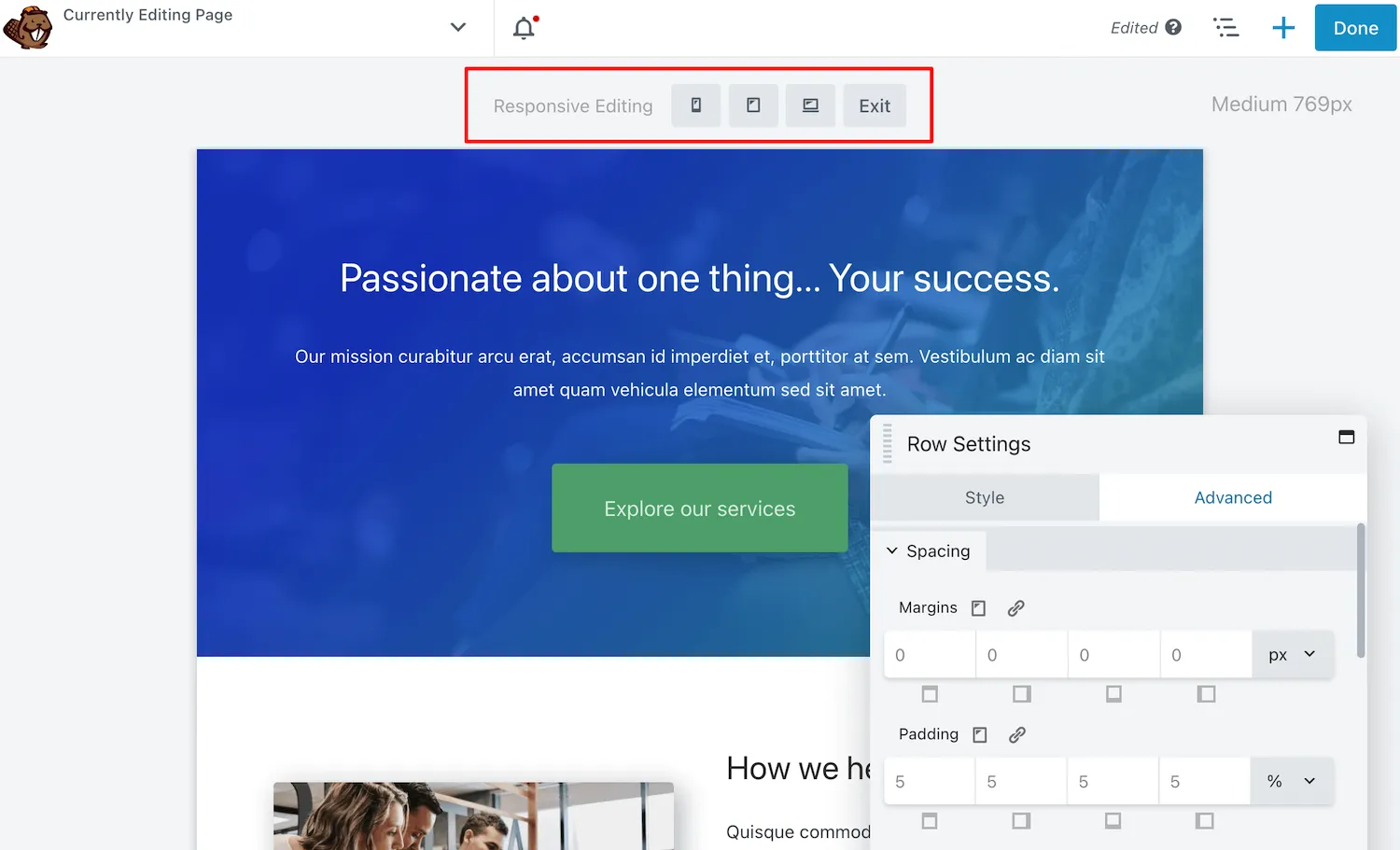
En versiones anteriores de Beaver Builder, podía utilizar el modo de edición responsivo para cambiar el tamaño de las páginas para diferentes pantallas, así como ver y editar sus diseños en dispositivos móviles y tabletas. Beaver Builder 2.7 incluye las siguientes funciones nuevas para que sus diseños sean aún más precisos en todos los tamaños de dispositivos:

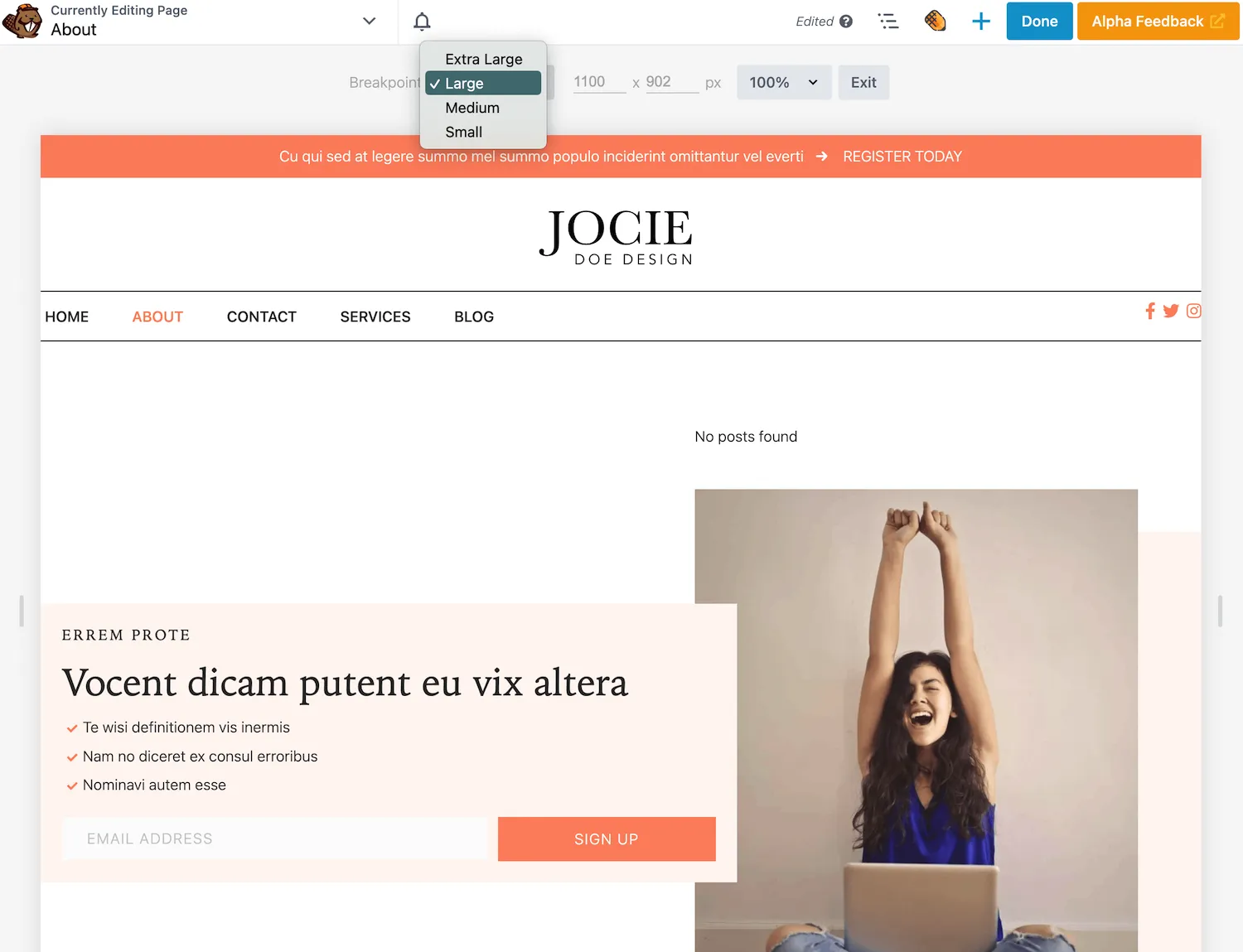
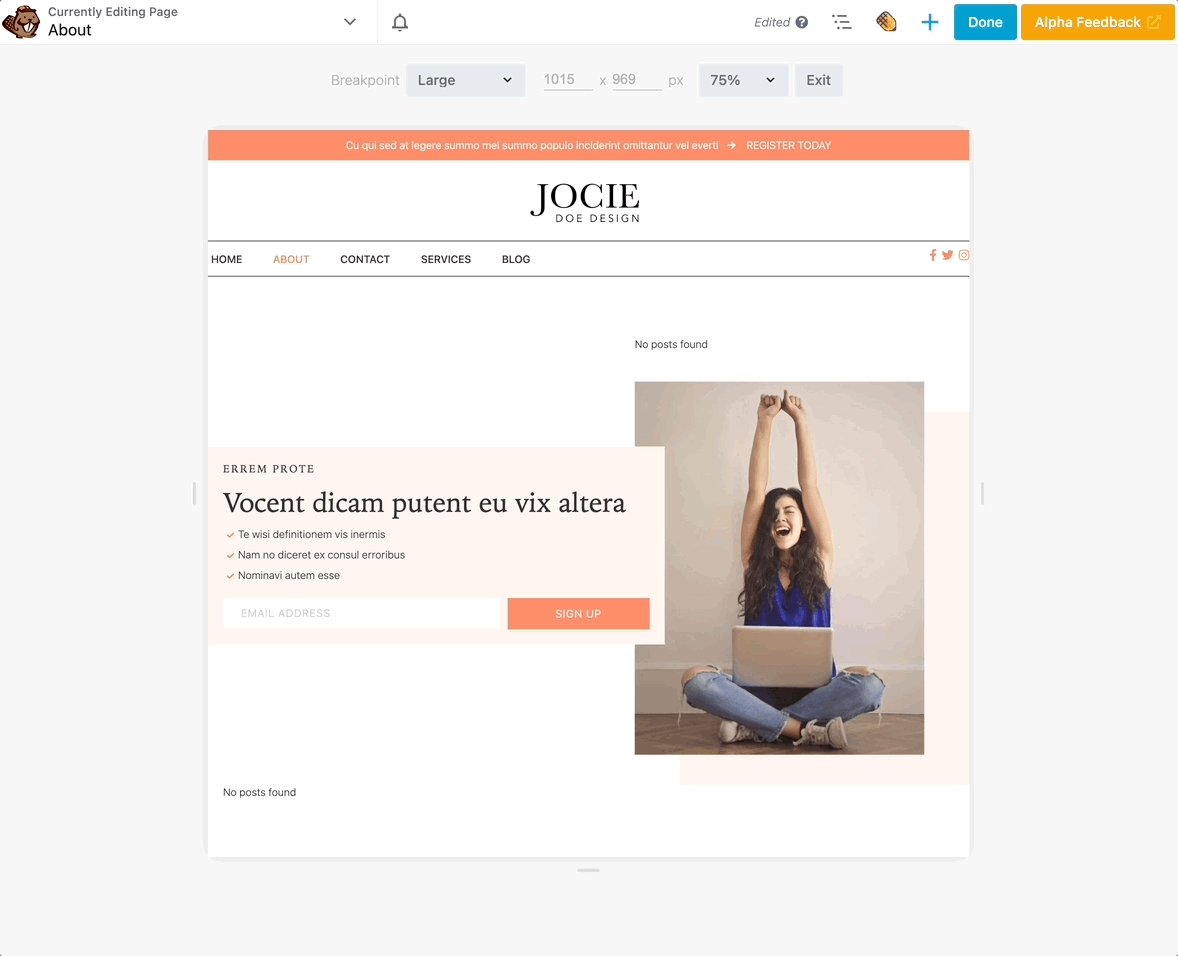
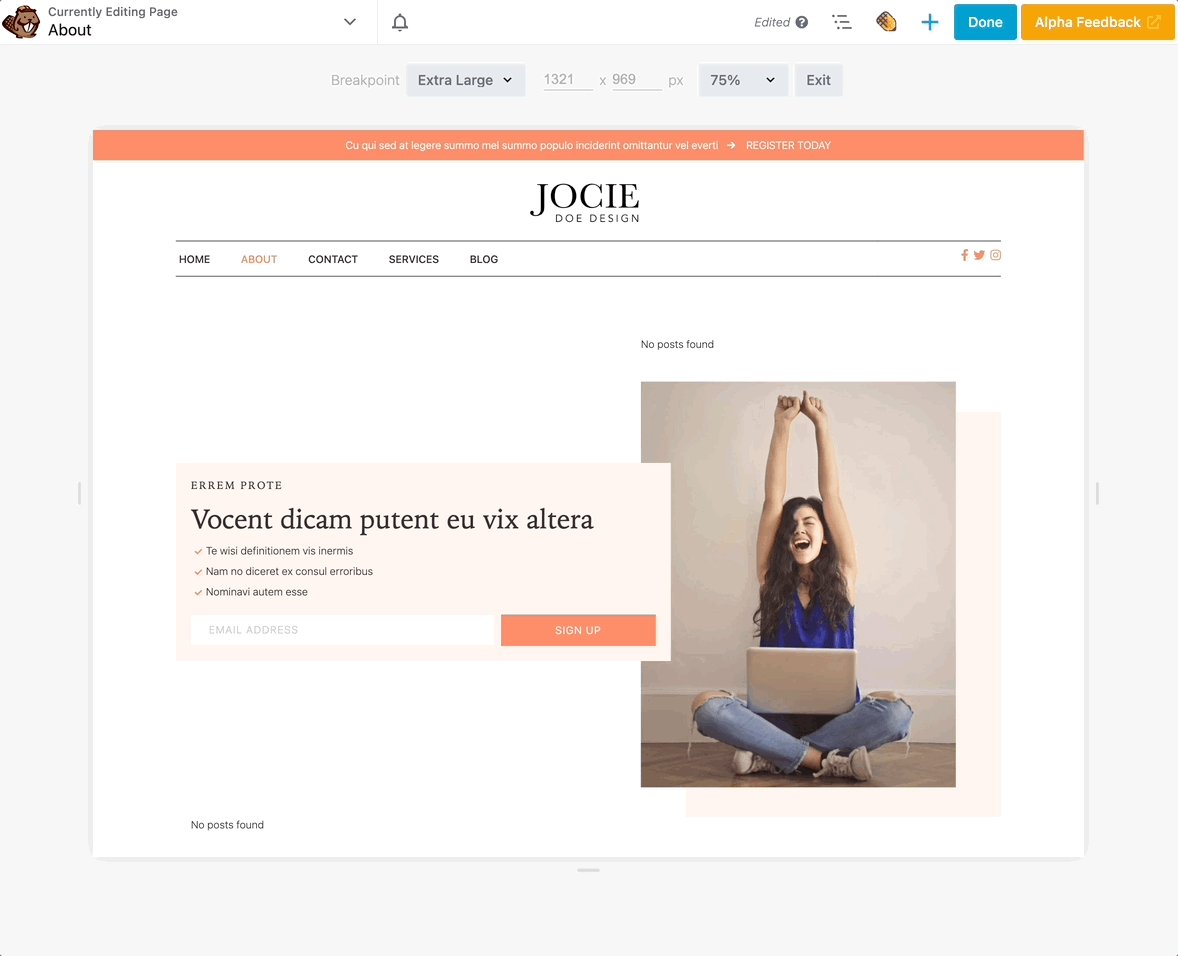
Al actualizar a Beaver Builder 2.7, tendrá acceso a opciones avanzadas de edición responsiva. Primero, puedes ver la página en cuatro tamaños diferentes: extra grande, grande, mediano y pequeño:

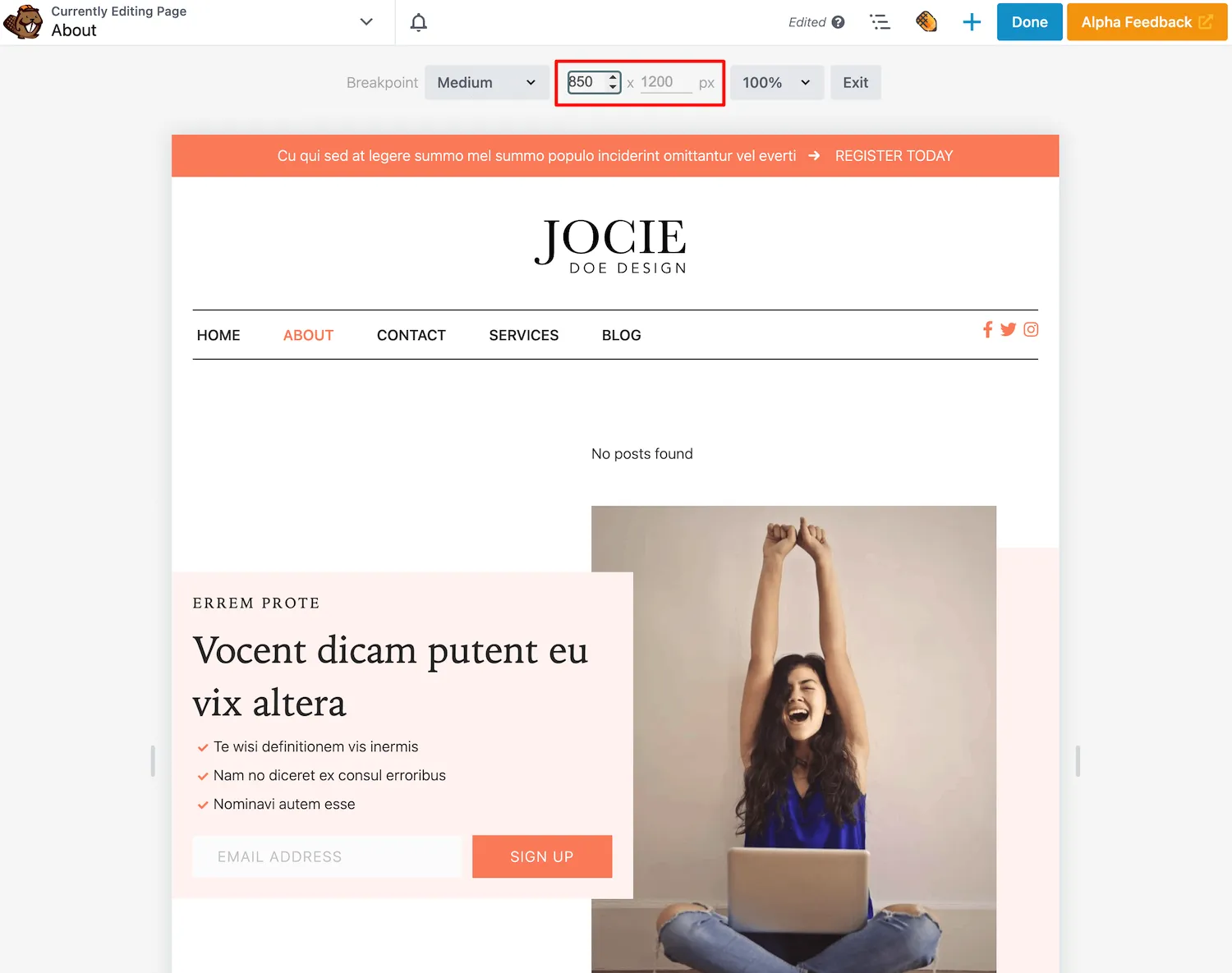
Además, el editor responsivo le permite establecer una altura y un ancho personalizados. Simplemente ingrese una combinación específica de píxeles y la pantalla de edición se actualizará automáticamente:

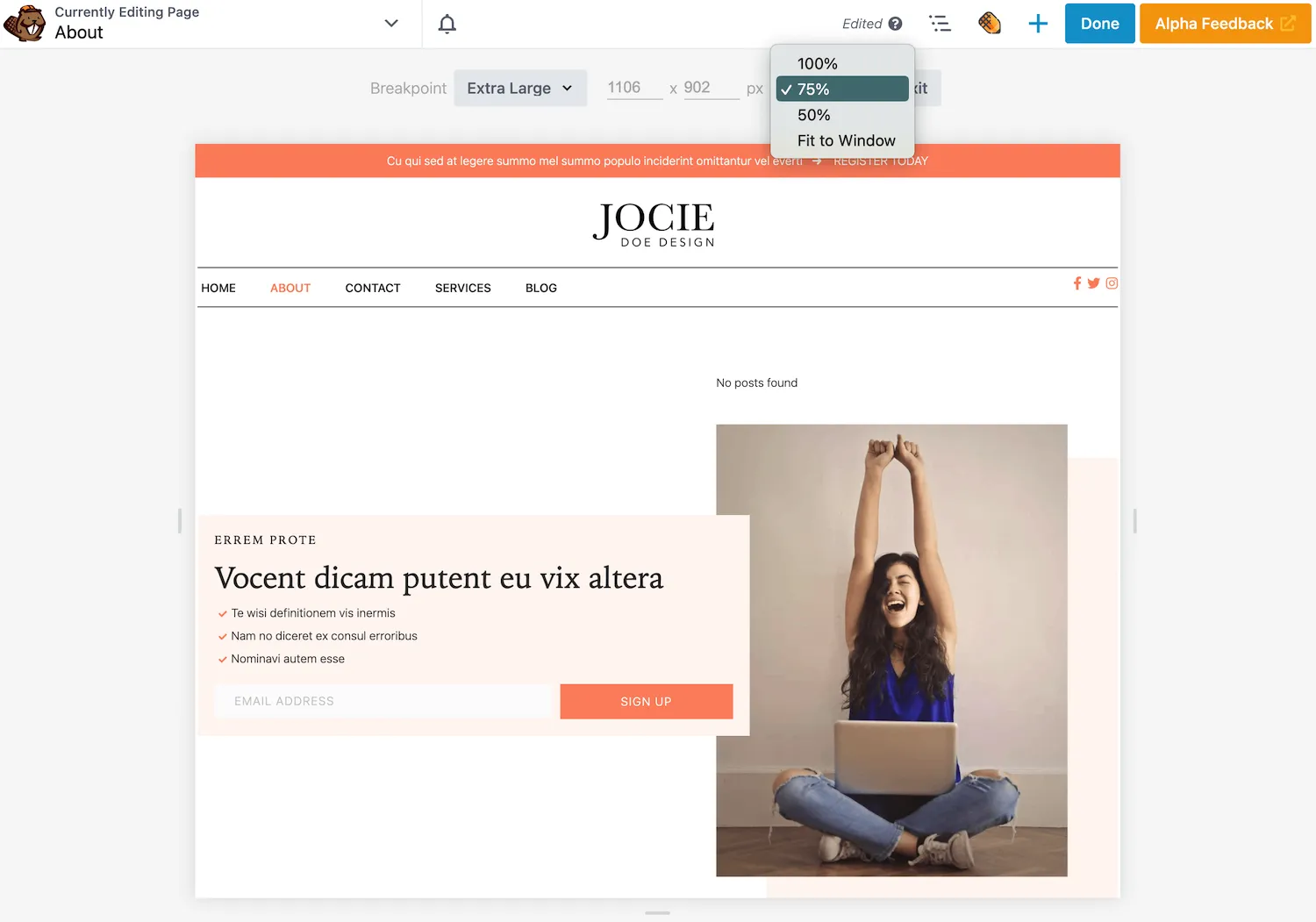
A continuación, hay un menú desplegable para cambiar el zoom. Esta configuración le permitirá ver la pantalla de edición al 100%, 75% o 50%. Alternativamente, puede elegir Ajustar a la ventana :

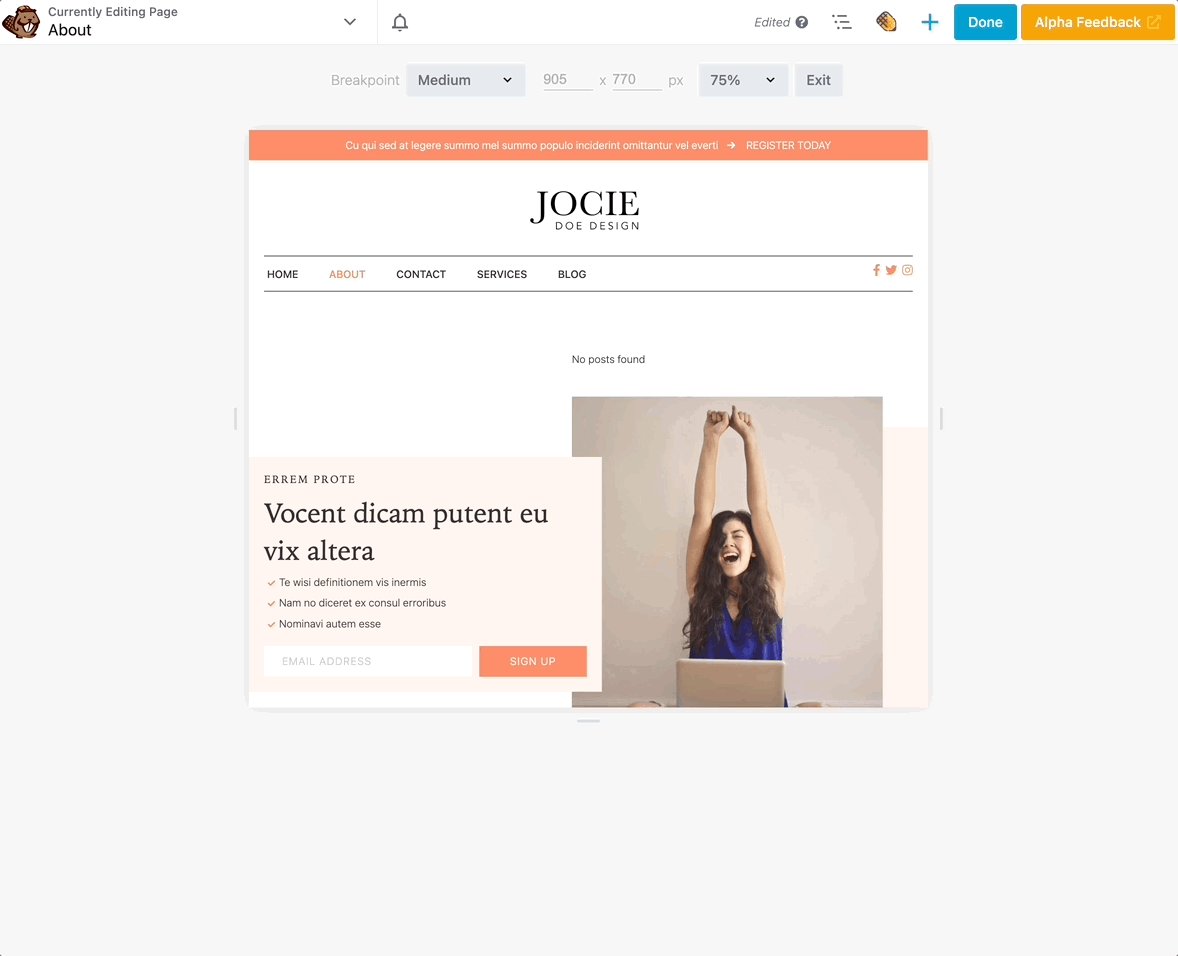
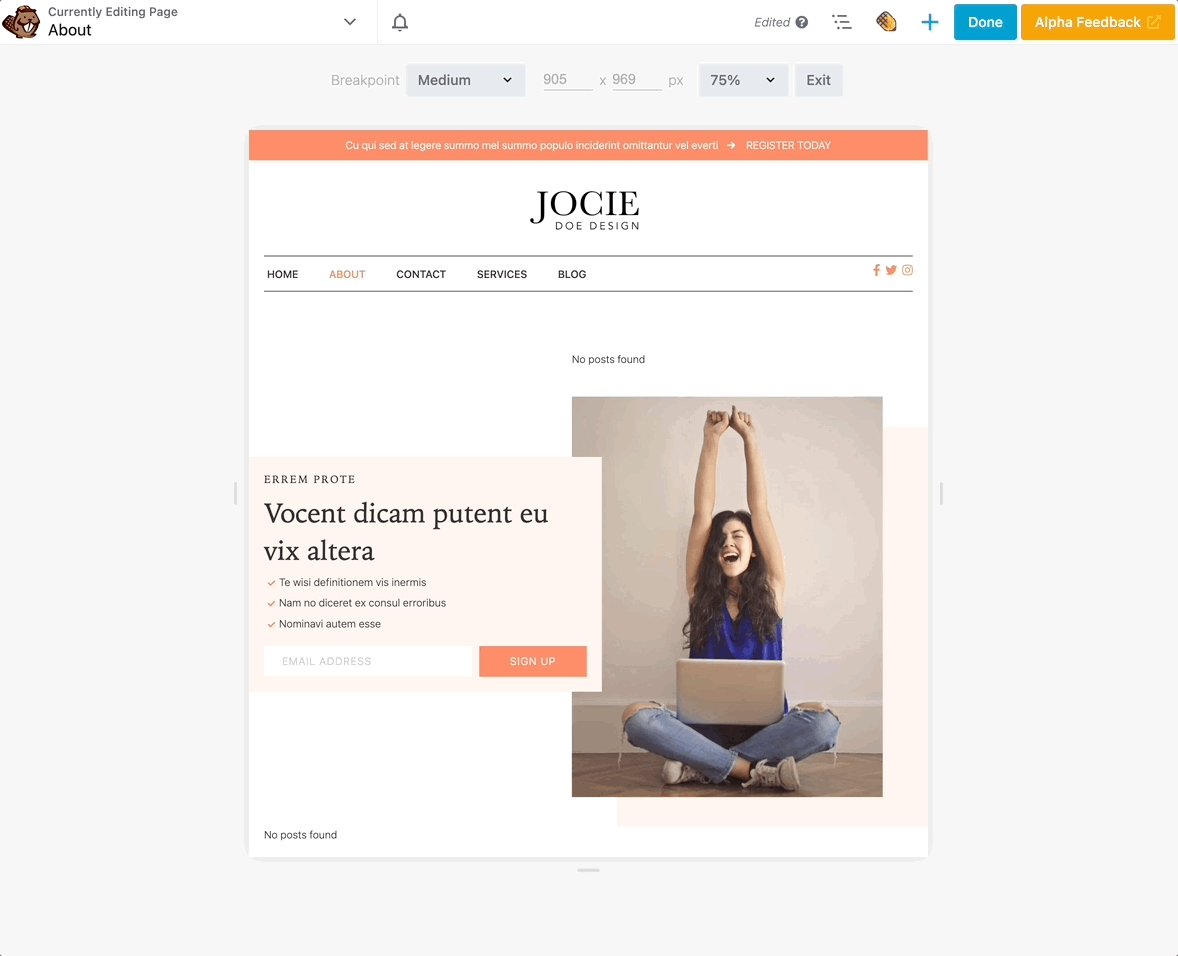
Para personalizar aún más el editor, hemos agregado flechas de cambio de tamaño en la parte inferior y los lados de la pantalla. Estos elementos pueden proporcionar mucha más flexibilidad al diseñar la página:

Beaver Builder ahora facilita la adaptación a varios tamaños de dispositivos. Al utilizar nuestras nuevas funciones de edición, puede asegurarse de que cada página de su sitio de WordPress responda y sea compatible con dispositivos móviles.
Beaver Builder ya admite puntos de interrupción personalizados para diferentes tamaños de pantalla. Esto significa que puede establecer el ancho de píxel que cambia el comportamiento de respuesta de dispositivos grandes a medianos y pequeños.

Al definir puntos de interrupción, es importante tener en cuenta estos valores predeterminados:
| Grande | Medio | Pequeño | |
| Valor de punto de interrupción predeterminado para el ancho del navegador | indefinido | 992px | 768px |
| Rango de ancho del navegador | 993px y superior | 769-992px | 768px y menos |
Por ejemplo, la mayoría de los iPads tienen una orientación horizontal de 1024 x 768 píxeles, mientras que la vertical sería de 768 x 1024 píxeles. En este caso, la orientación horizontal se adapta a un dispositivo grande y el valor vertical se adapta a un dispositivo pequeño.
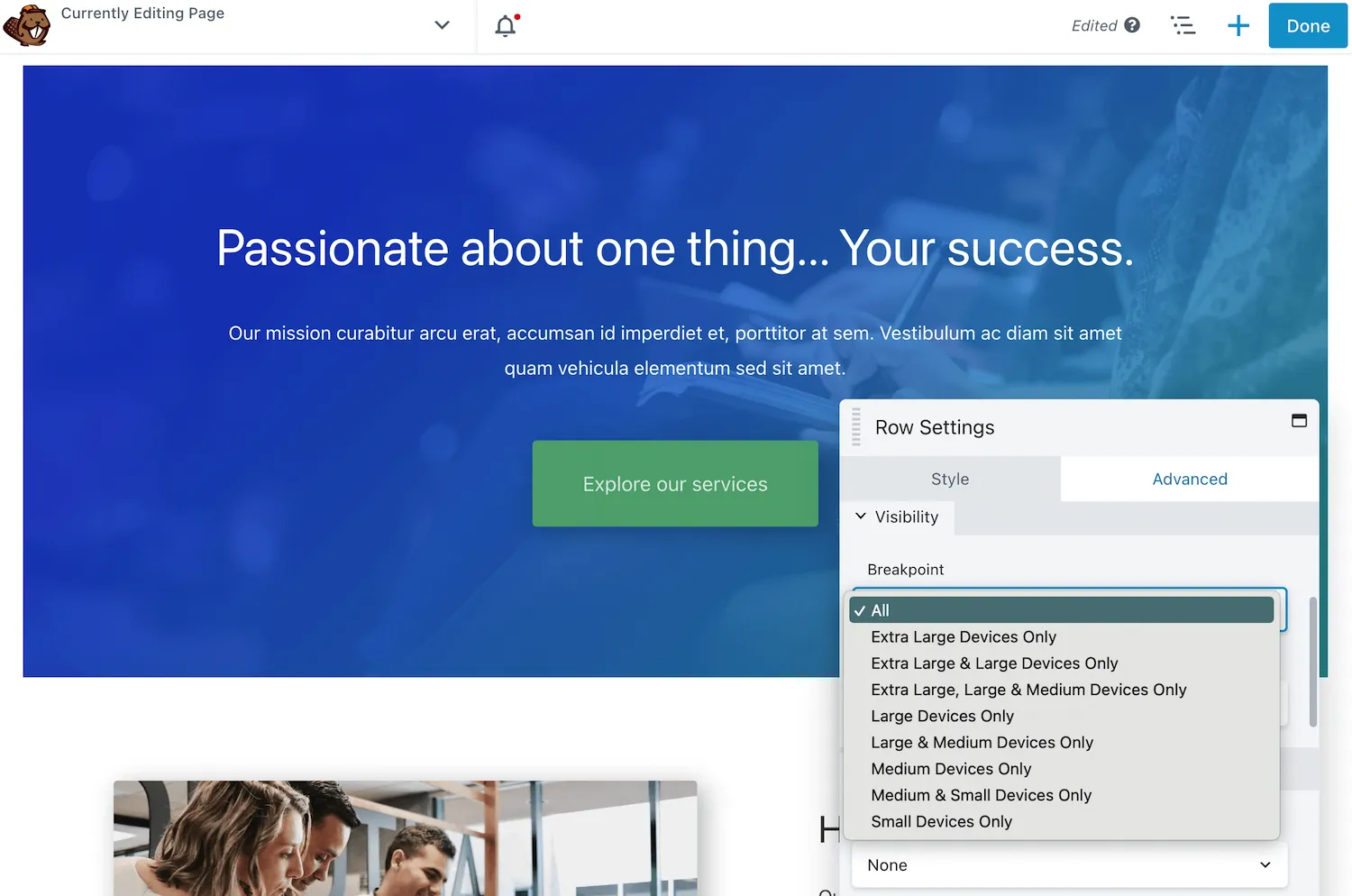
En Beaver Builder, estas configuraciones de puntos de interrupción se encuentran en Visibilidad en la pestaña Avanzado . Al utilizar una versión anterior de nuestro creador de páginas, verá opciones como Solo dispositivos grandes y medianos o Solo dispositivos pequeños :

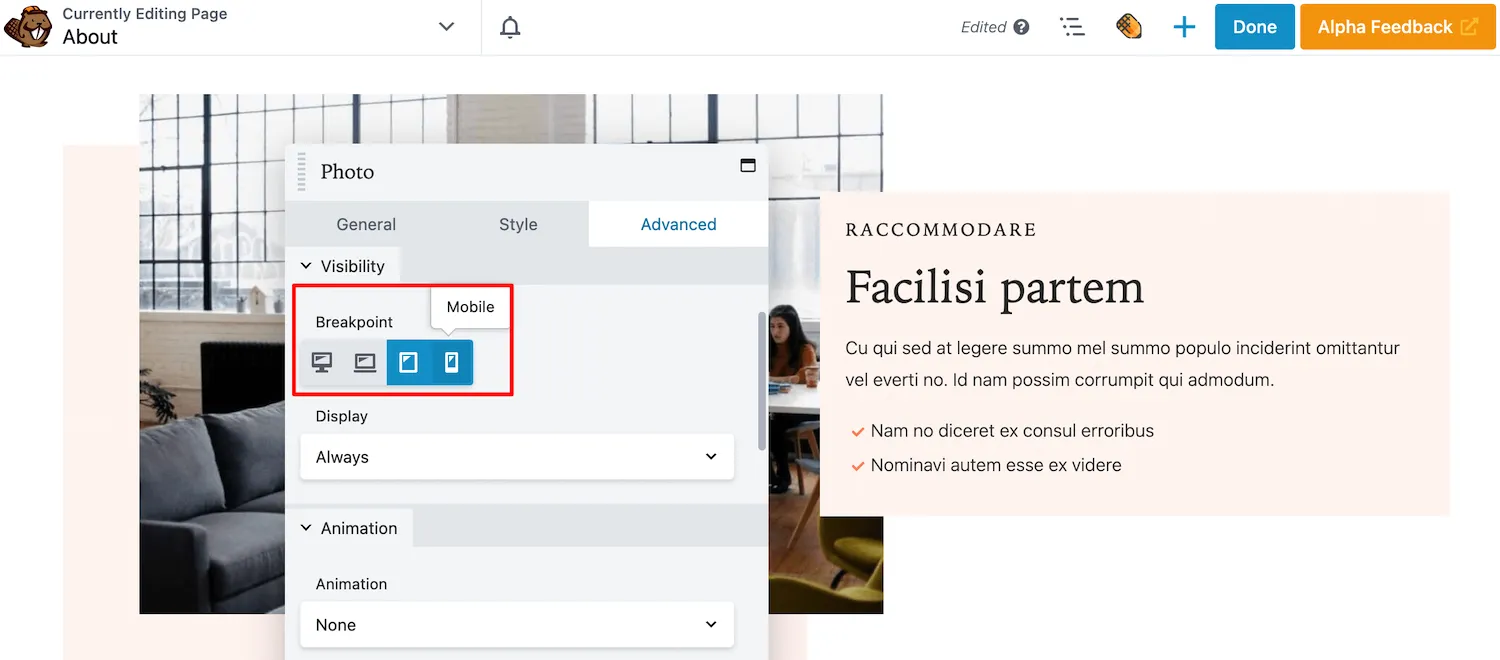
Beaver Builder 2.7 actualiza esta configuración con íconos fáciles de usar. En lugar de elegir de un gran menú desplegable, simplemente puede seleccionar o anular la selección de ciertos íconos de tamaño de dispositivo:

Este simple cambio hace que sea más fácil personalizar qué filas, columnas o módulos se muestran en diferentes pantallas. ¡Con Beaver Builder 2.7, puede personalizar la visibilidad de sus diseños de forma rápida y sencilla!
Hasta ahora, hemos discutido cómo Beaver Builder 2.7 actualiza algunas configuraciones preexistentes para hacer que la interfaz sea más fácil de usar. Sin embargo, ¡también presentamos algunas opciones de edición completamente nuevas!
Por ejemplo, ahora puedes editar el código de nodos específicos. Cada fila, columna y módulo incluye un editor de CSS y JavaScript en la pestaña Avanzado .
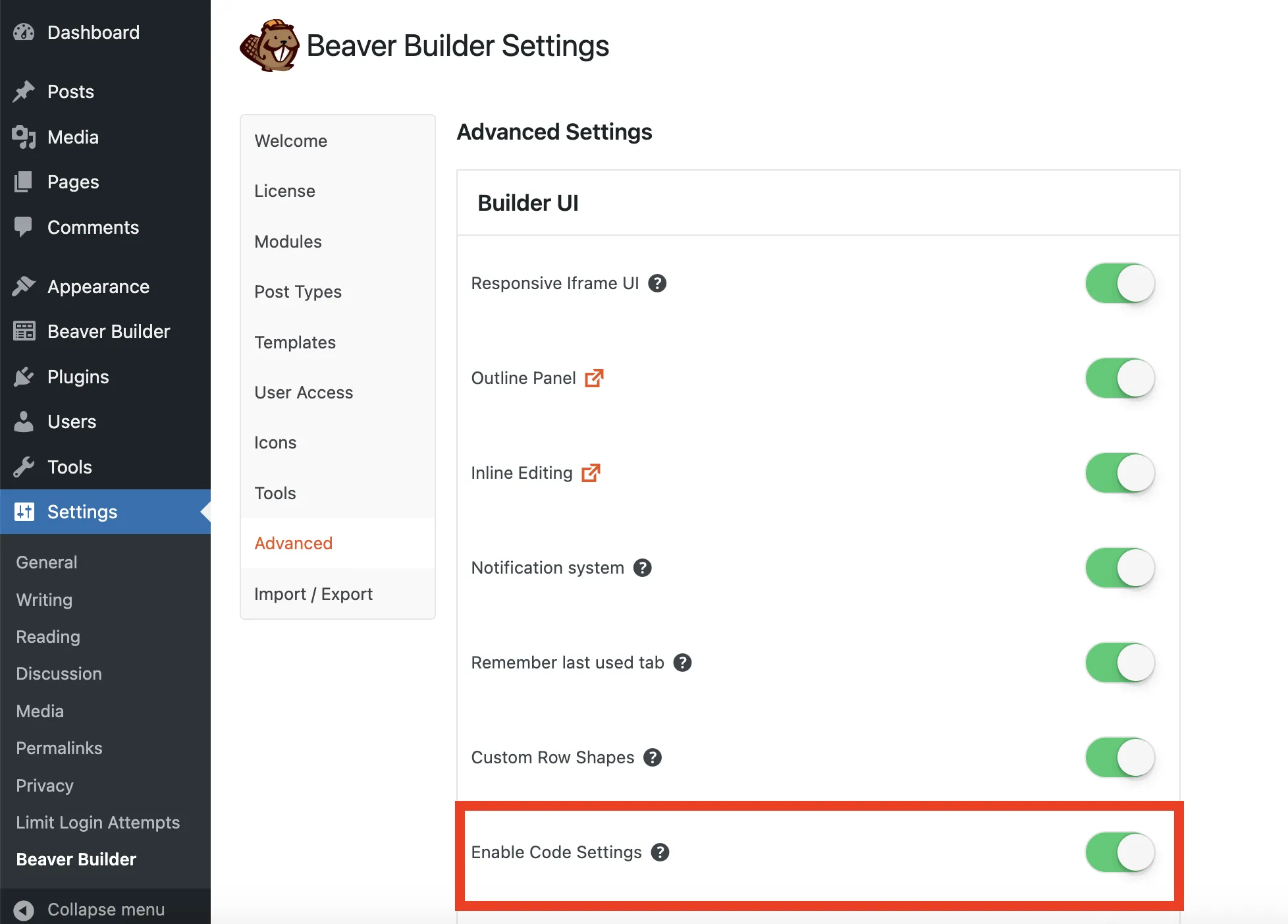
Incluso después de actualizar a 2.7, deberá habilitar CSS y JavaScript por nodo. Dado que esta configuración está deshabilitada de forma predeterminada, navegue hasta Configuración > Beaver Builder > Avanzado . Luego active Habilitar configuración de código :

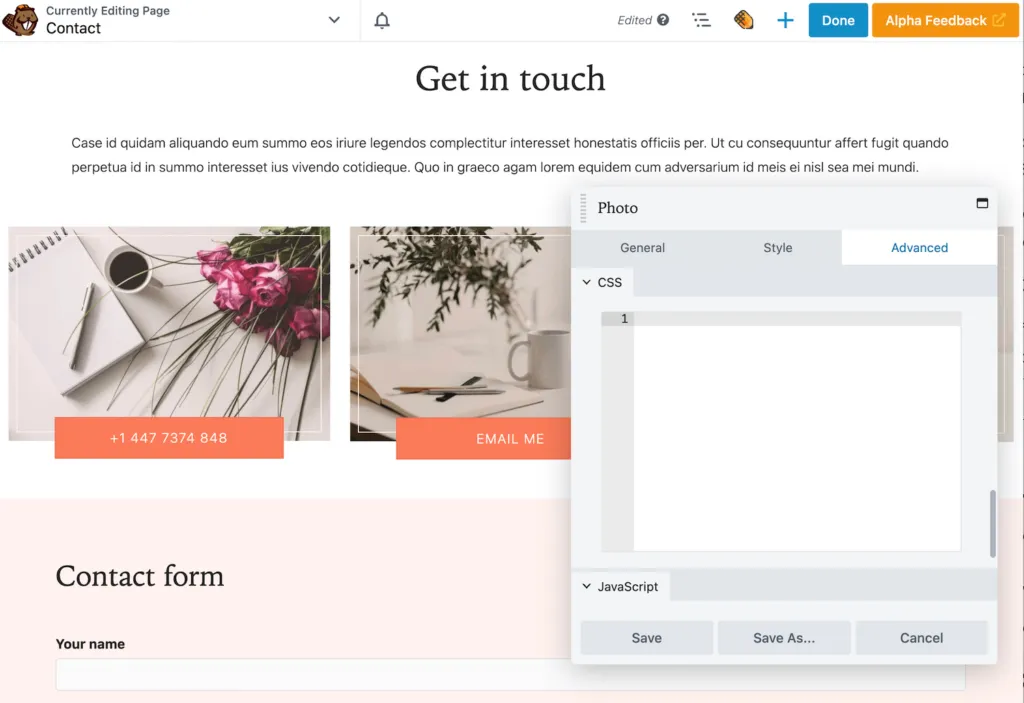
Después de esto, abra la configuración del módulo, fila o columna específica que desea editar. Haga clic en la pestaña Avanzado y desplácese hasta el final. Aquí verá los nuevos editores de CSS y JavaScript:

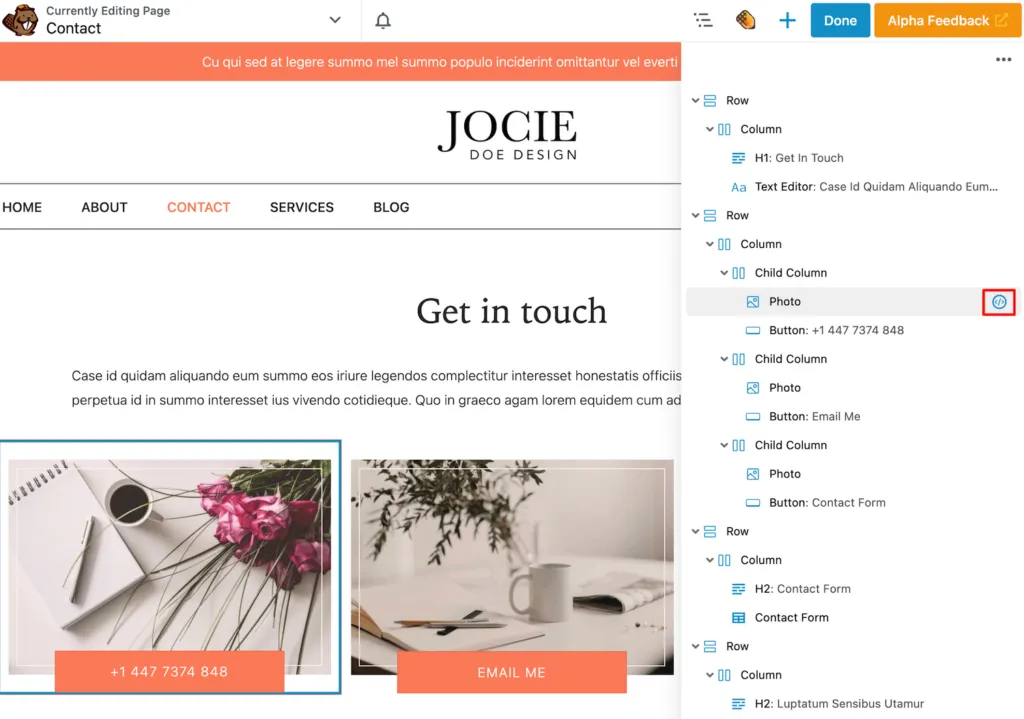
Puede agregar CSS y JavaScript personalizados directamente a filas, columnas o módulos individuales utilizando esta función. Luego verá un ícono de código adjunto al nodo en el panel de esquema:

Esta característica le dará más control sobre la apariencia y funcionalidad de su sitio. A medida que agrega CSS y JavaScript por nodo, tenga en cuenta que toda la codificación se limitará al nodo en el que está trabajando.
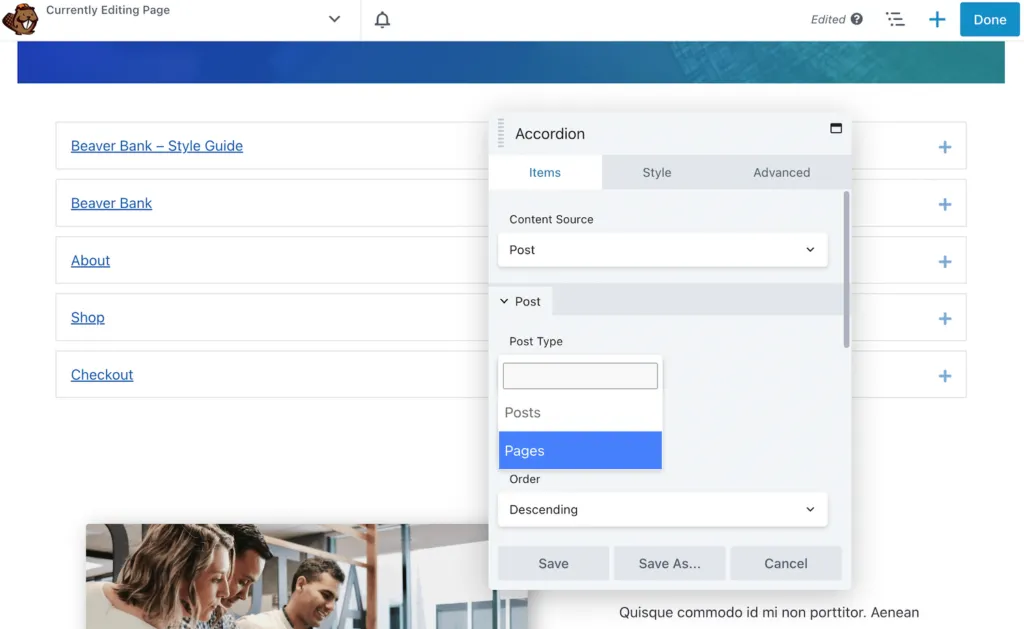
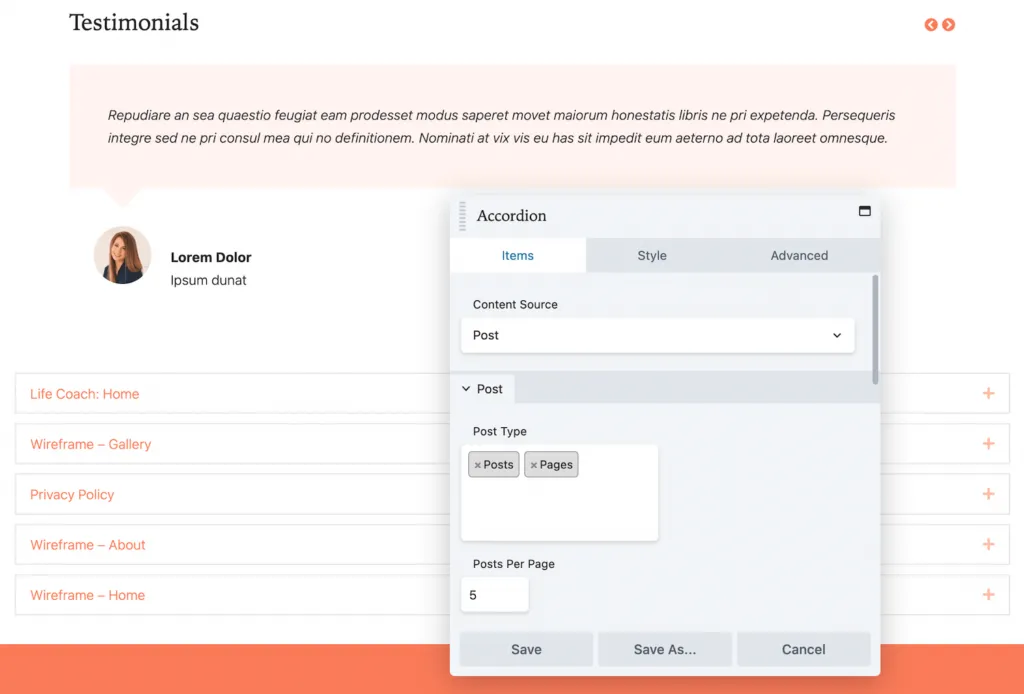
En Beaver Builder 2.7, también hemos mejorado el módulo Accordion. Básicamente, un acordeón muestra una lista de elementos con secciones ampliables. Anteriormente, este módulo podía incluir tus publicaciones o páginas, pero no ambas al mismo tiempo:

Con Beaver Builder 2.7, el nuevo módulo Accordion admite la selección múltiple de tipos de publicaciones. Después de insertar el módulo, elija Publicar como fuente de contenido . Luego, puede seleccionar tanto Publicaciones como Páginas como Tipo de publicación :

Para mostrar el contenido correcto, asegúrese de filtrar los resultados con categorías y etiquetas. Al igual que con la versión anterior de Beaver Builder, aún puede personalizar el orden y la cantidad de elementos mostrados.
Si desea comenzar a usar bloques personalizados tanto en Block Editor como en Beaver Builder, ¡tenemos una solución! Nuestra actualización 2.7 se integra completamente con ACF Blocks:

ACF Blocks le permite crear tipos de bloques personalizados. Una vez que registre un nuevo bloque, estará disponible para insertarlo en una publicación de WordPress o en una página de Beaver Builder. Esto mantendrá su diseño web consistente en todo su sitio web.
Para comenzar, deberá registrar un bloque con ACF Blocks. En un archivo block.json , agregue detalles sobre su bloque personalizado:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Después de esto, abra el archivo PHP de su tema. Luego, puedes configurar la salida para el contenido del bloque:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Ahora necesitarás cargar el bloque usando funciones. Esto hará que el bloque personalizado esté disponible en ACF:
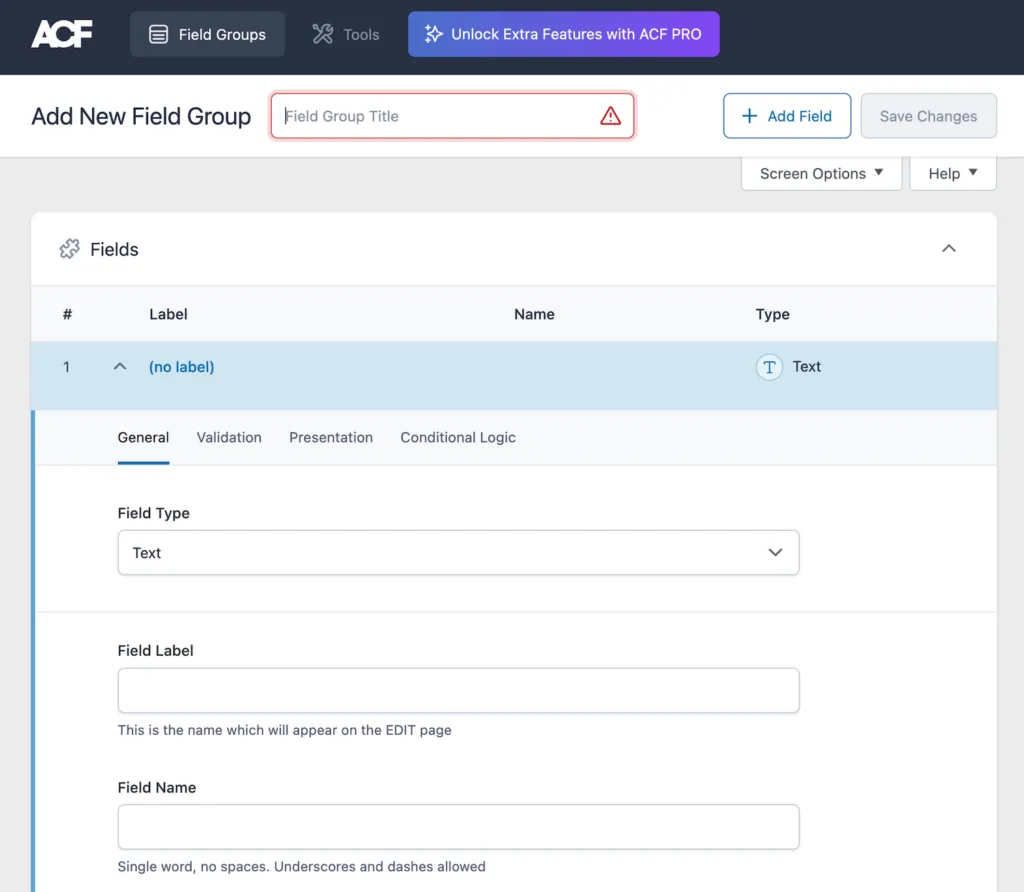
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Finalmente, vaya a Campos personalizados en WordPress y agregue un nuevo grupo de campos. Puede utilizar cualquier campo ACF, pero asegúrese de seleccionar Bloquear como ubicación:

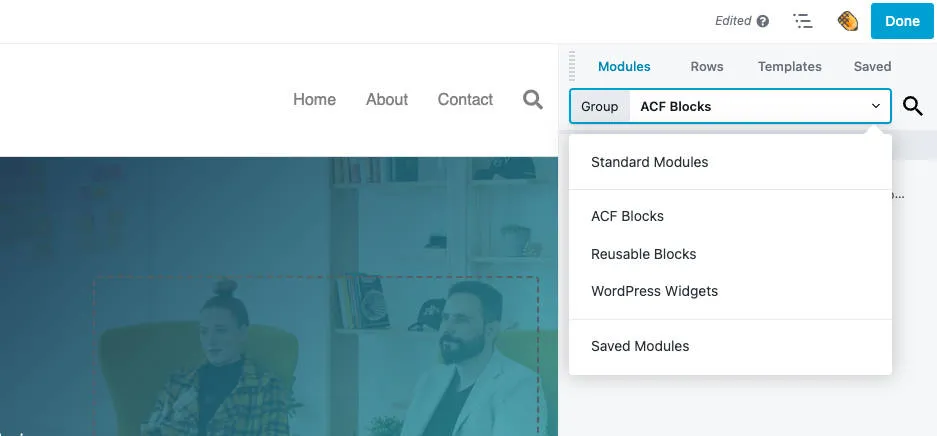
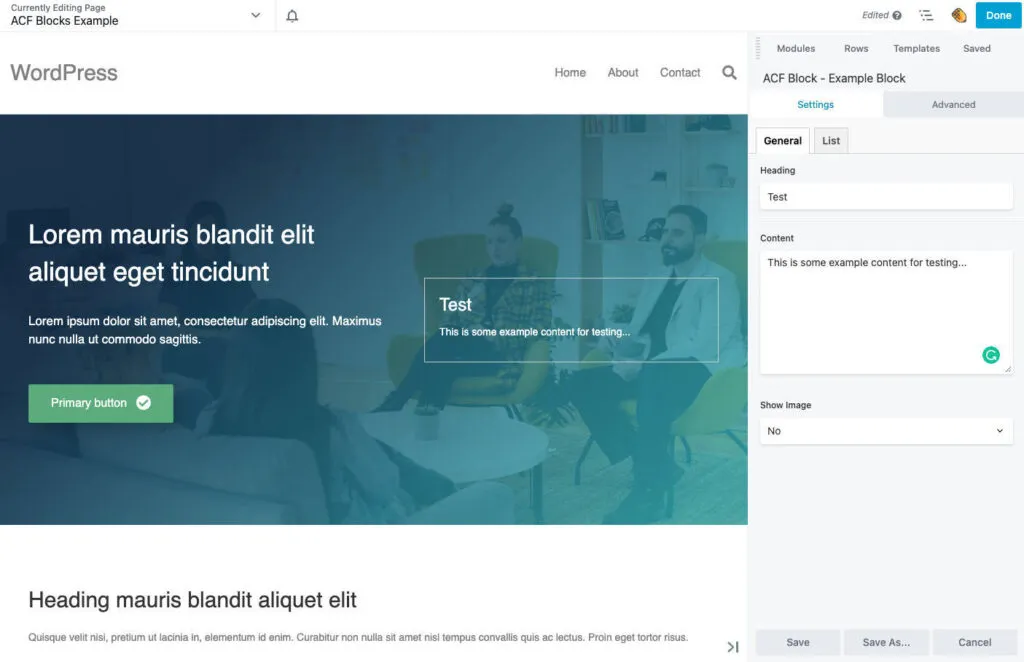
Una vez que hayas creado tu bloque personalizado, ¡puedes comenzar a usarlo! En Beaver Builder, agrupe los módulos disponibles por bloques ACF:

Luego, simplemente inserte su bloque. Al igual que un módulo de Beaver Builder, podrá arrastrarlo y soltarlo en páginas y personalizar su configuración:

Con esta integración, puede crear bloques reutilizables que funcionan en el editor nativo de WordPress y en Beaver Builder. Esto le permite estandarizar el contenido del diseño en sus publicaciones y páginas.
Al actualizar a Beaver Builder 2.7, tendrá acceso a una versión más flexible y con mayor capacidad de respuesta de nuestro creador de páginas. Ahora puede personalizar páginas para dispositivos móviles, agregar codificación para nodos específicos y mucho más.
Para revisar, esto es lo que puede esperar de Beaver Builder 2.7:
Beaver Builder 2.7 es la última versión de nuestro complemento. Admite la integración con ACF Blocks Pro, selección múltiple de tipos de publicaciones y CSS y JavaScript por nodo. También encontrará mejoras en la edición responsiva que hacen que Beaver Builder sea más preciso y más fácil de usar.
Beaver Builder es un creador de páginas que puede personalizar visualmente su sitio web de WordPress. Nuestro complemento incluye módulos de contenido de arrastrar y soltar, plantillas de página prediseñadas, etiquetas blancas y configuraciones avanzadas. ¡Estas características la convierten en una herramienta flexible tanto para principiantes como para desarrolladores!