Cómo crear enlaces de anclaje de Beaver Builder (en 3 pasos)
Publicado: 2022-09-23¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Las publicaciones y páginas que tienen mucho contenido pueden ser difíciles de navegar. En estos días, la capacidad de atención de los lectores es cada vez más corta, lo que hace que el contenido publicado corra el riesgo de pasarse por alto. Afortunadamente, los enlaces de anclaje pueden ayudarlo a mantener a los visitantes interesados. Beaver Builder le permite enviar a los lectores a secciones específicas de la página para que puedan encontrar lo que buscan más fácilmente.
En esta publicación, discutiremos qué son los enlaces de anclaje y el papel que desempeñan en la optimización de un sitio. Luego, le mostraremos cómo crearlos y agregarlos en Beaver Builder. ¡Pongámonos a trabajar!
Tabla de contenido
Un enlace ancla es un enlace dentro de una página que dirige a los usuarios a otra sección de esa página. A menudo, estos tendrán la forma de una tabla de contenido en la parte superior de una publicación.
Esto puede ser particularmente útil para publicaciones largas o páginas con múltiples encabezados. Los lectores no tendrán que recorrer su página en busca de la información que buscan; simplemente pueden hacer clic en un enlace para ir directamente a esa sección.
También puede encontrar enlaces de anclaje como botones que lo envían al final de la página o de regreso a la parte superior. Además, los enlaces ancla pueden ser un elemento que lleve a los visitantes a cualquier otra parte de la página:
Como puede ver, estos elementos pueden enviar inmediatamente a los visitantes a secciones específicas de una página o publicación. Por lo tanto, pueden ayudar a mejorar la experiencia del usuario y alentar a los usuarios a pasar más tiempo en su sitio.

Hay muchas cosas que puede hacer para optimizar su sitio. Asegurar tiempos de carga rápidos y comprimir imágenes son a menudo las tácticas a seguir cuando se trata de mejorar su sitio web.
Sin embargo, los enlaces de anclaje también tienen un papel que desempeñar en esto. Para empezar, pueden ayudar a disminuir las tasas de rebote al hacer que su sitio sea más fácil de usar.
Además de mejorar la experiencia del usuario, los enlaces ancla también pueden impulsar su SEO. Si bien no necesariamente tienen un impacto directo en su clasificación, brindan el tipo de claridad que buscan los motores de búsqueda cuando rastrean e indexan una página.
Cuando los motores de búsqueda como Google rastrean un sitio web, buscan legibilidad. Las palabras clave que utiliza para los enlaces de anclaje pueden ayudar a Google a comprender qué tipo de contenido contiene su página. Esto puede ayudar a impulsar su clasificación hacia arriba.
Los enlaces de anclaje también hacen que su página sea más navegable. Un sitio web desordenado, confuso o más largo que el promedio podría incitar a los usuarios a abandonar la página. Sin embargo, un enlace ancla puede servir como una especie de mapa del sitio que guía a los usuarios a la información que están buscando, lo que puede mantenerlos en su página por más tiempo. Esta es una buena señal para los motores de búsqueda y puede ayudar a mejorar aún más su clasificación.
Ahora que sabe qué son los enlaces de anclaje y cómo pueden beneficiar a su sitio de WordPress, es hora de ver cómo puede poner en práctica esta función. Tenga en cuenta que usaremos el generador de páginas Beaver Builder para este tutorial.
Primero, deberá elegir o crear una página donde desee colocar su enlace de anclaje y abrirlo en el editor de Beaver Builder:

A continuación, elija su elemento de destino. Este será el destino al que desea vincularse.
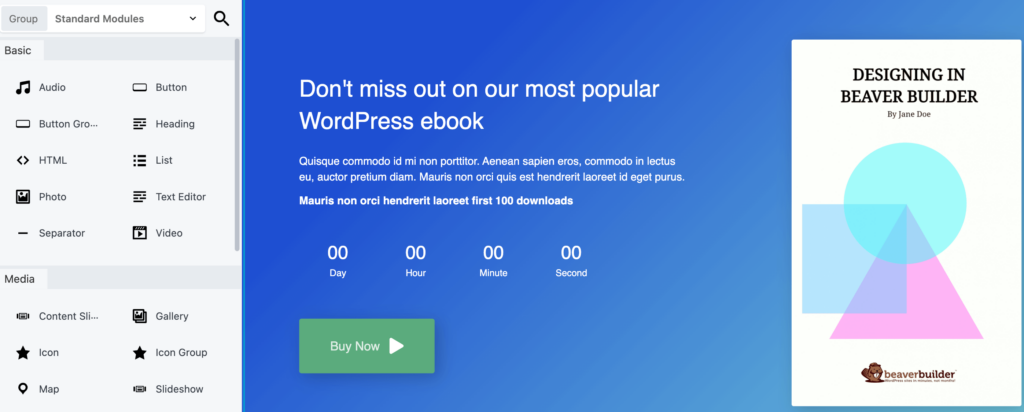
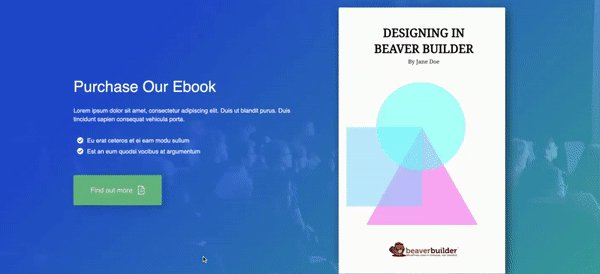
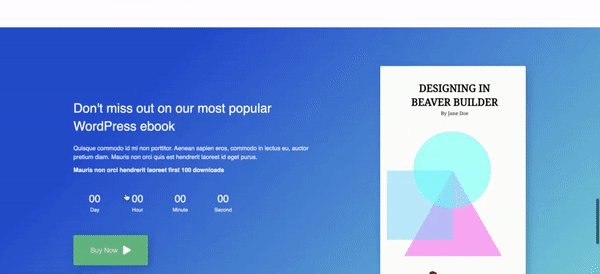
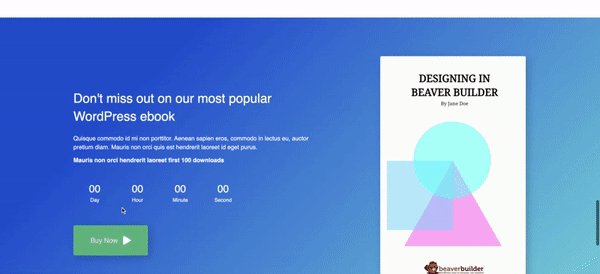
En nuestro ejemplo, el elemento de destino es la sección de la fila que contiene el texto No se pierda nuestro libro electrónico de WordPress más popular, que se encuentra en la parte inferior de la página:

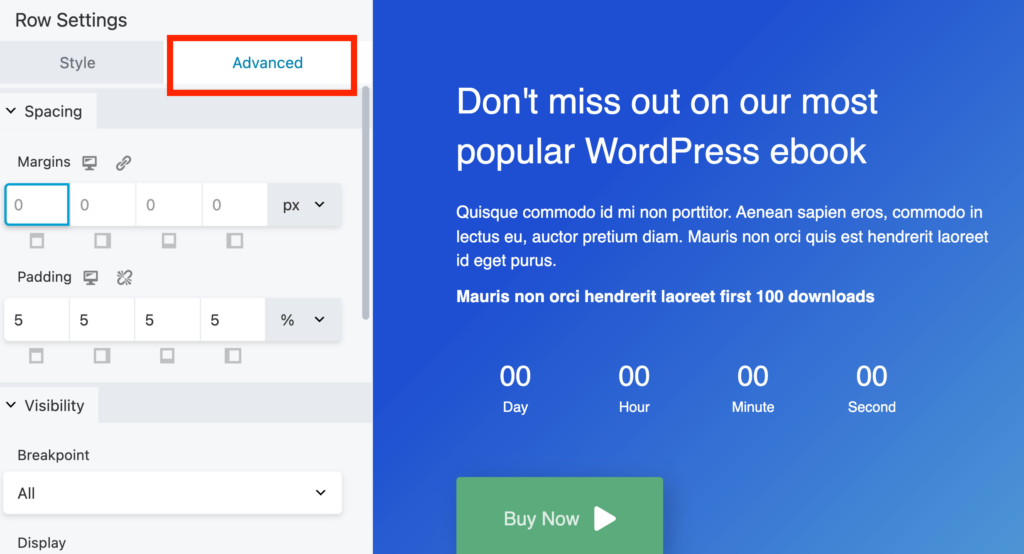
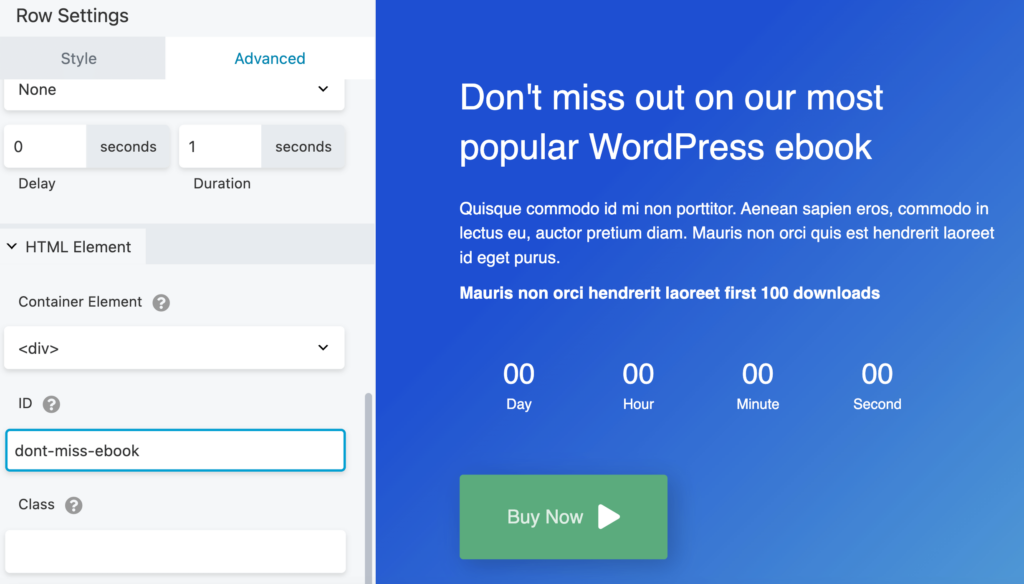
Haz clic en el elemento que hayas elegido como destino. Para este ejemplo, hemos seleccionado la fila como destino objetivo. En la ventana emergente Configuración de fila , seleccione la pestaña Avanzado :

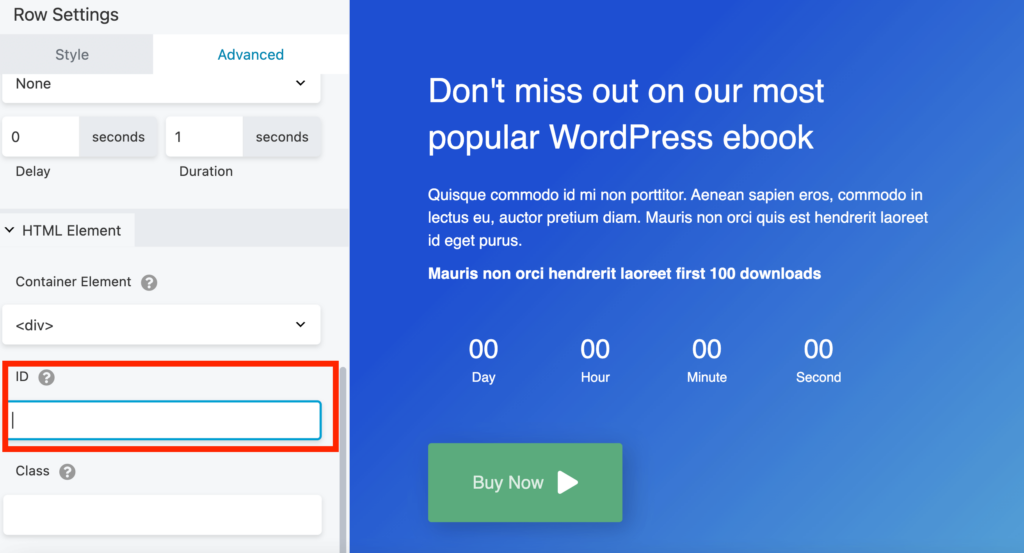
A continuación, desplácese hacia abajo hasta la sección denominada Elemento HTML y busque la sección ID :

Aquí, deberá agregar un valor único al elemento. Esta puede ser una breve descripción del elemento de destino, usando guiones para separar cada palabra:

Cuando esté listo, haga clic en Guardar .
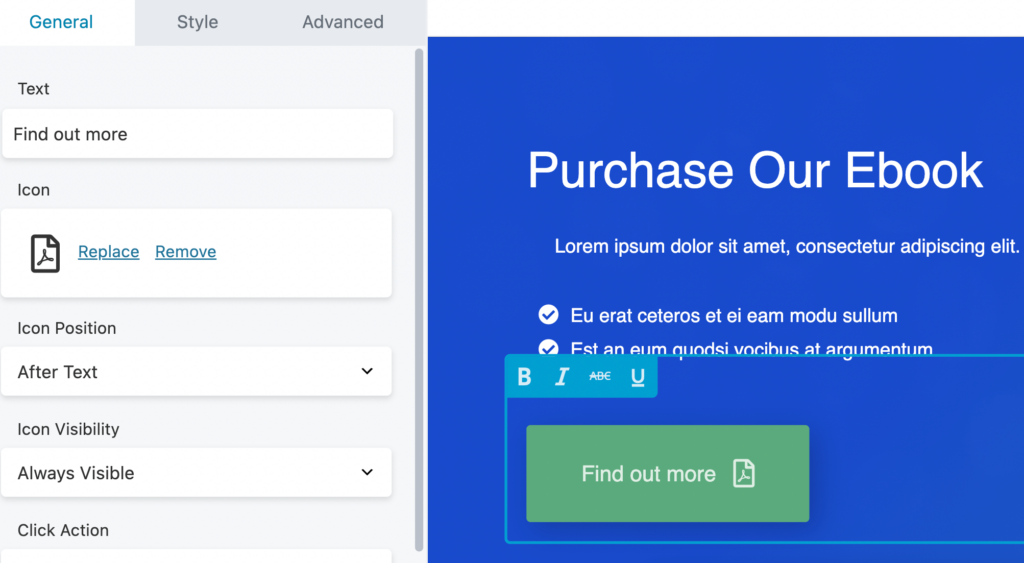
Ahora, es el momento de elegir el elemento de enlace. Esto es en lo que el usuario hará clic para ir a una sección particular de la página.
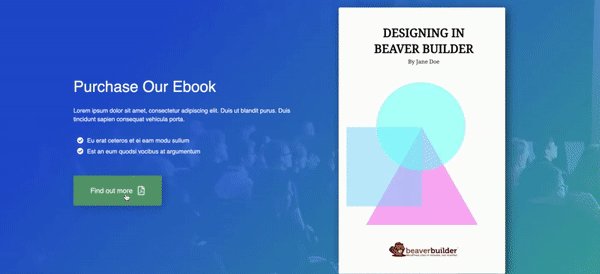
Elija el texto que desea vincular al elemento de destino. Usaremos el botón Más información en la parte superior de la página:

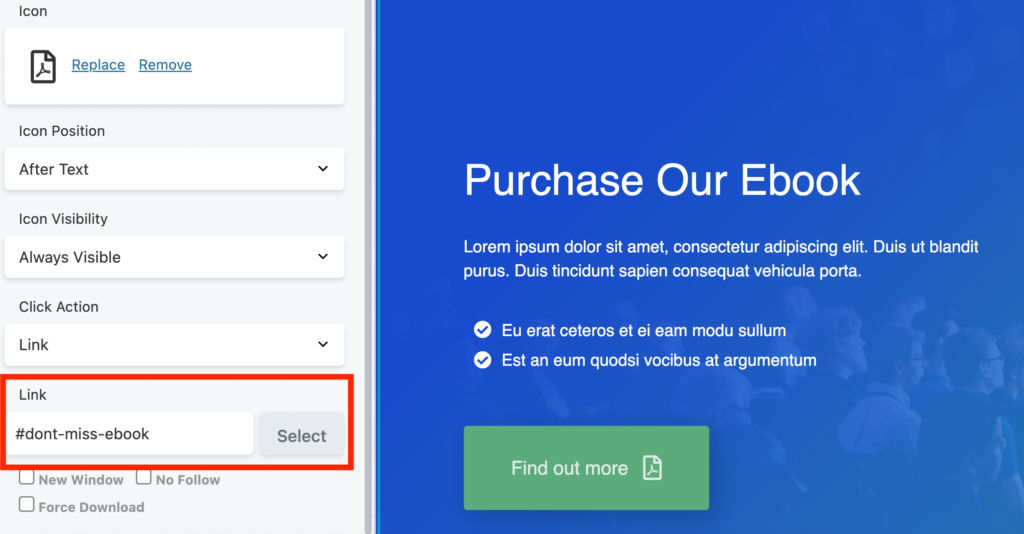
A continuación, vaya al cuadro del editor. En la pestaña General , verá un campo llamado Vínculo. Aquí, deberá insertar la misma identificación única y agregar un hashtag delante de ella. En nuestro ejemplo, sería #dont-miss-ebook:

Recuerde guardar los cambios cuando haya terminado.
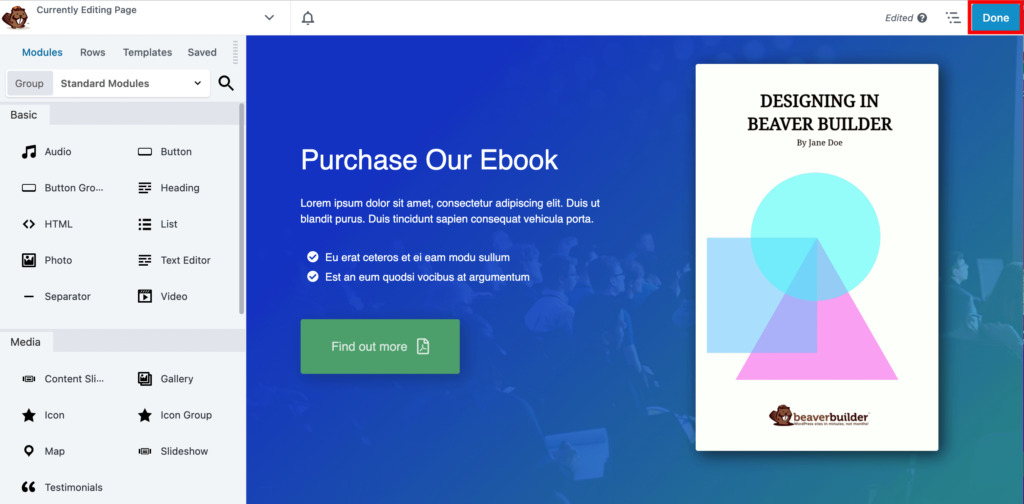
Eso es todo: acaba de crear un vínculo de anclaje. Continúe y haga clic en Listo y Publicar en la esquina superior derecha de la página:

Ahora, puede continuar y probar su enlace de anclaje:

Puede configurar enlaces de anclaje con los elementos que desee en su sitio de WordPress. Esto ayudará a los visitantes de su sitio a navegar fácilmente por su página.
Los lectores no siempre quieren navegar a través de páginas complejas o publicaciones largas. Los enlaces de anclaje brindan una solución al dirigir a los visitantes del sitio directamente al contenido que están buscando. Con Beaver Builder, podrá crear enlaces ancla para tablas de contenido, artículos extensos y más.
En resumen, aquí se explica cómo crear enlaces de anclaje de Beaver Builder en tres sencillos pasos:
¿Estás buscando más funciones para optimizar tu página? Nuestro complemento Beaver Builder puede ayudarlo a crear una página personalizada en minutos usando un editor de arrastrar y soltar.
Beaver Builder puede ayudarlo a crear un sitio web optimizado para SEO, incluidos los sitios que responden. Esto significa que su página se adaptará a diferentes pantallas, ya sea una computadora de escritorio o un dispositivo móvil. Tampoco ralentizará su página, lo que es un buen augurio para su clasificación en los motores de búsqueda.
Hay muchos elementos integrados en el creador de páginas Beaver Builder que pueden optimizar la experiencia de los visitantes de su sitio. Junto con los módulos estándar, como fotos, botones y audio, Beaver Builder también incluye elementos avanzados, como galerías y formularios de suscripción, que puede agregar fácilmente a sus páginas. Esto le permite crear una experiencia única para sus usuarios.
Beaver Builder le permite personalizar prácticamente todos los aspectos de su sitio de WordPress. Obtendrá fuentes personalizadas, docenas de elementos de módulos y plantillas prefabricadas, todo lo cual puede editar utilizando nuestro generador de páginas intuitivo de arrastrar y soltar. El complemento del complemento Beaver Themer le permite crear diseños que puede aplicar en cualquier lugar de la página, incluidos el encabezado, el pie de página, la barra lateral y las páginas 404.
También le puede gustar este video, Cómo agregar enlaces de anclaje de menú a las secciones de la página usando el tema Beaver Builder: