Cómo agregar y usar el módulo de menú de Beaver Builder (en 5 pasos)
Publicado: 2022-10-28¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Un menú puede ofrecer una navegación clara para los visitantes de su sitio, lo cual es vital para crear una experiencia de usuario (UX) óptima. Sin embargo, la configuración del menú predeterminado de WordPress tiene sus limitaciones. Afortunadamente, el generador de páginas Beaver Builder tiene un módulo de menú que le permite crear menús más avanzados que son elegantes y fáciles de usar.
En esta publicación, analizaremos el importante papel que desempeñan los menús en la experiencia del usuario (UX) de un sitio web. Luego, lo guiaremos a través de cómo agregar, usar y personalizar el módulo de menú de Beaver Builder. ¡Pongámonos a trabajar!
Tabla de contenido:
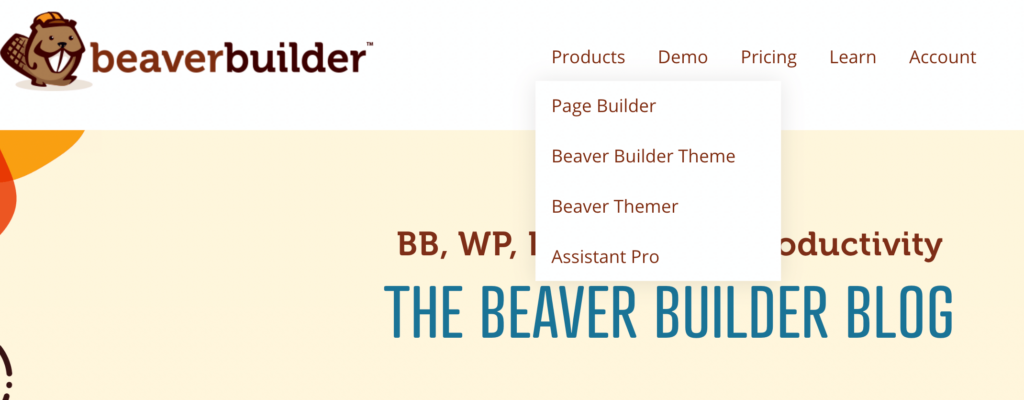
Un menú en un sitio web es una lista de categorías o funciones que generalmente se presentan juntas como un conjunto de enlaces o íconos. Tiene un diseño claro que lo distingue del resto de su página web:

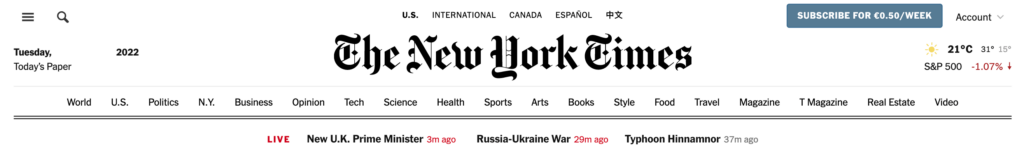
Hay diferentes tipos de menús entre los que puede elegir. Éstos incluyen:
Un menú puede estar ubicado en cualquier parte de su sitio web, pero generalmente se encuentran en las barras de navegación en la parte superior de su página. Esto ayuda a los usuarios a navegar fácilmente por las páginas de su sitio sin problemas:

A medida que crea su sitio de WordPress, es probable que necesite un sistema de navegación más potente que muestre su contenido. Ahí es cuando un menú puede ser útil.
Mostrar el contenido de su sitio de manera organizada mejora la UX para los visitantes al presentarles la información que buscan de manera accesible. Esto, a su vez, puede ayudar a mitigar la confusión o la frustración y alentarlos a permanecer en su sitio por más tiempo.
Por lo tanto, una experiencia de usuario mejorada puede ayudar a aumentar sus tasas de conversión. Incluso puede beneficiar su Core Web Vitals y aumentar las posibilidades de que su sitio aparezca en los principales resultados de búsqueda.
Ahora que conoce algunas de las ventajas de usar un menú, es hora de aprender a implementar uno en su sitio web. Para este tutorial, necesitará el generador de páginas Beaver Builder instalado en su sitio de WordPress. ¡Vamos a sumergirnos!
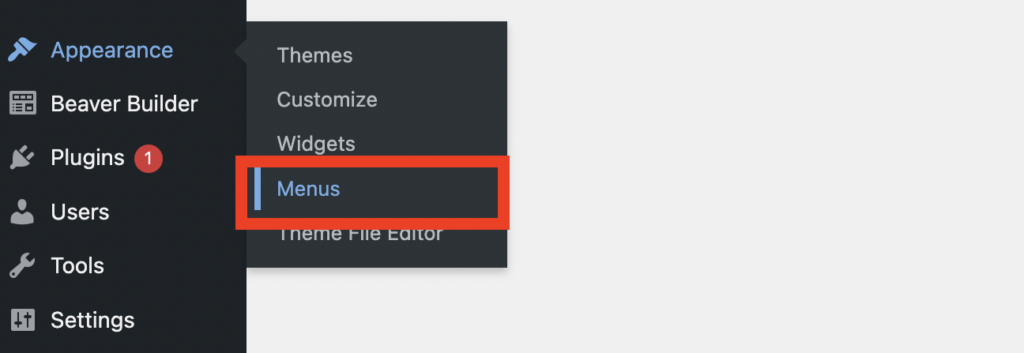
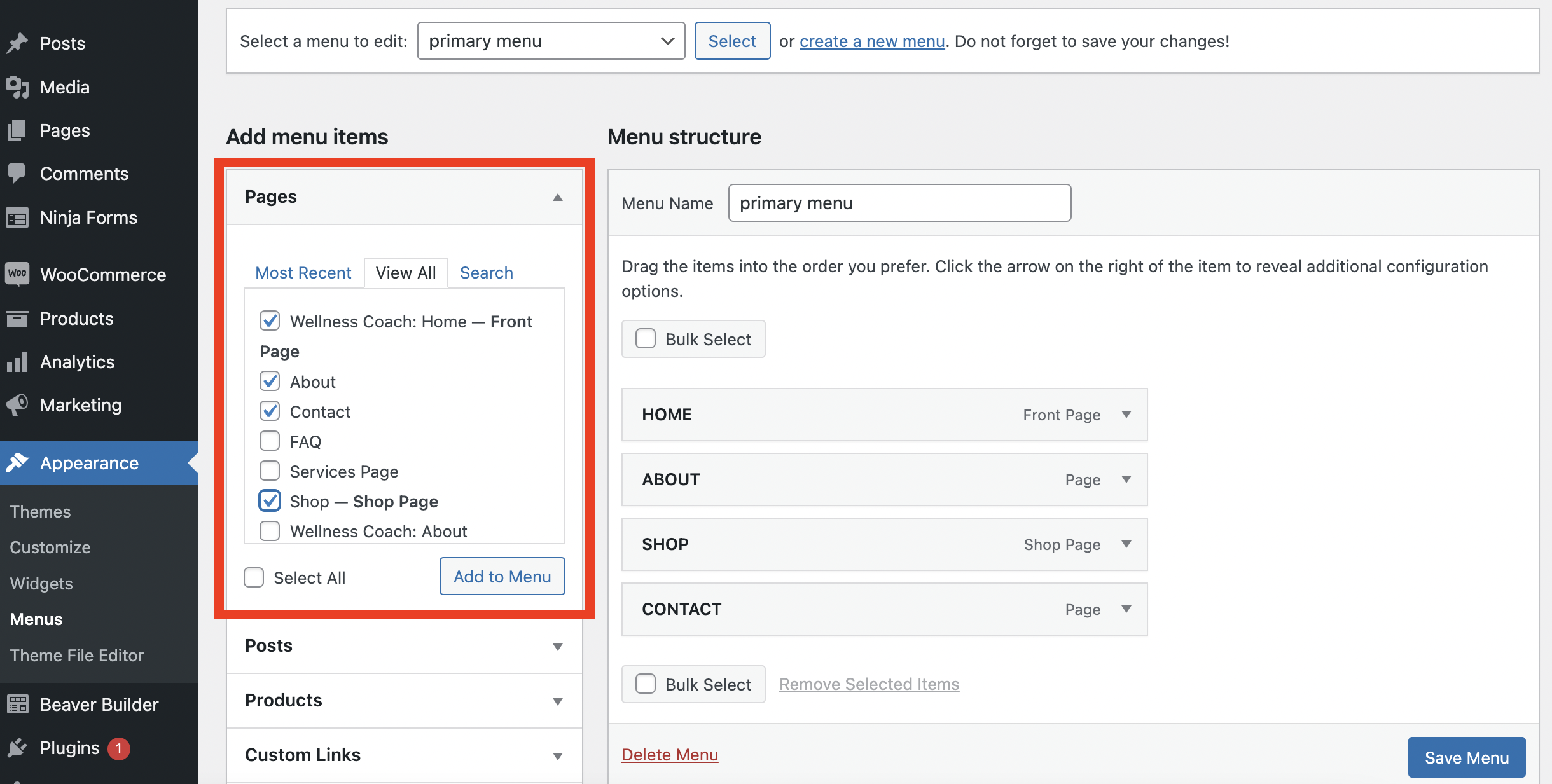
Antes de comenzar, deberá asegurarse de tener un menú disponible para su módulo. Puede hacer esto yendo a Apariencias > Menú en su tablero de WordPress:

Dependiendo de lo que desee en su menú, puede seleccionar de sus páginas disponibles. Puede encontrarlos en el cuadro Páginas en Agregar elementos de menú :


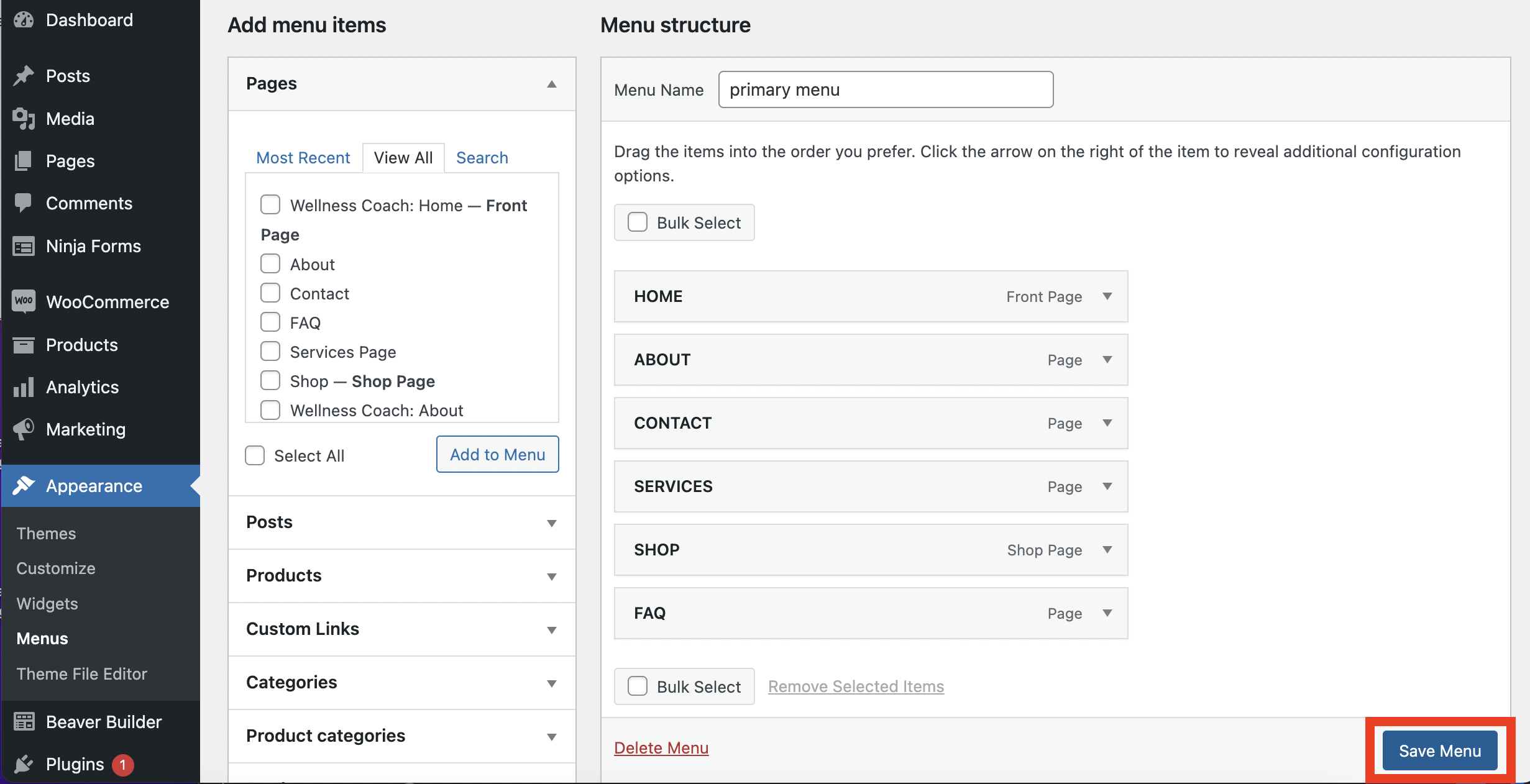
Desde aquí, puede elegir cualquiera de las páginas que desea que se muestren en su menú. Una vez que haya hecho sus selecciones, haga clic en Guardar menú en la parte inferior derecha de la página:

Ahora está listo para agregar un menú a su página.
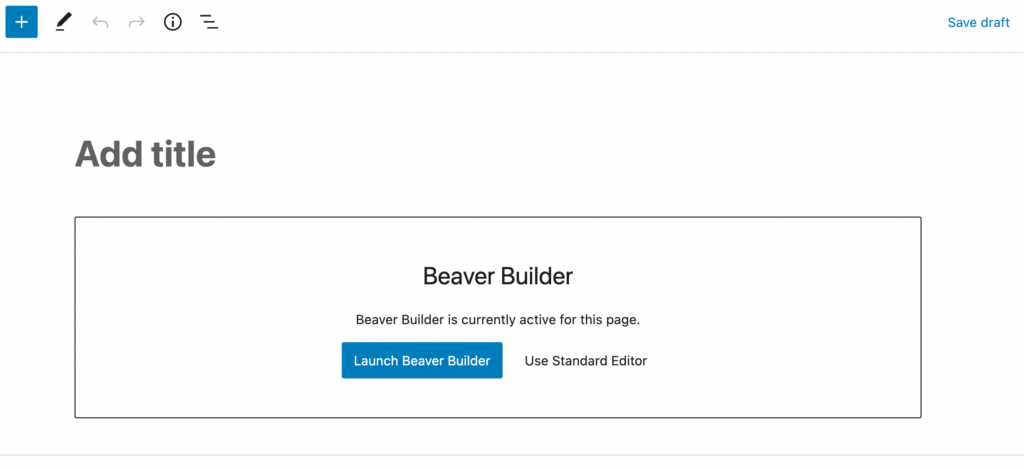
Desde su tablero de WordPress, vaya a PÁGINAS y elija la página donde desea agregar un menú. Haga clic en el botón Iniciar Beaver Builder para abrir el editor:

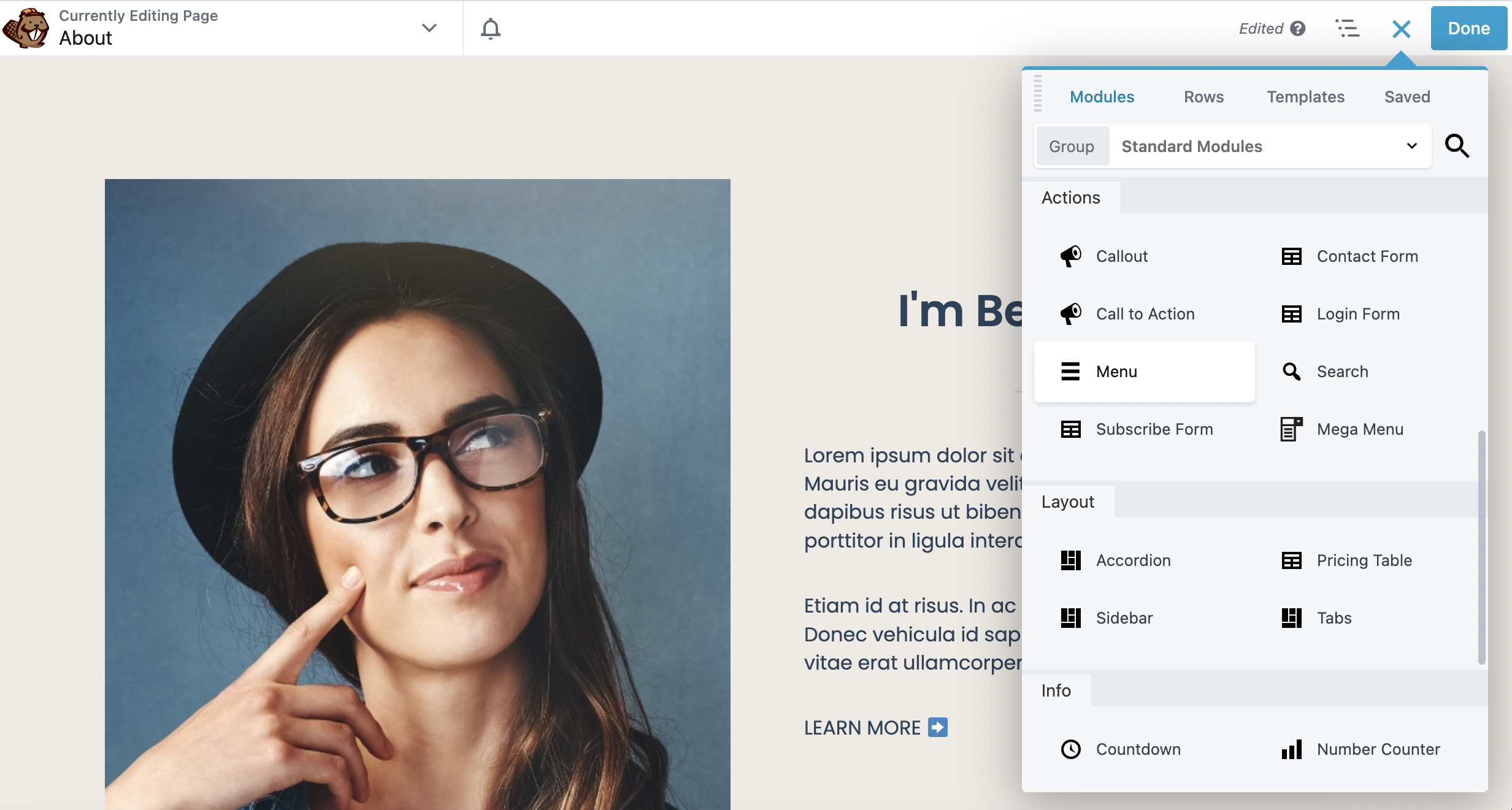
En el cuadro del editor, verá una gran selección de módulos. Podrá encontrar el módulo Menú debajo de la pestaña Acciones :

Una vez que lo localice, simplemente arrastre y suelte este módulo en su página. Puedes ponerlo donde quieras; sin embargo, en este ejemplo lo vamos a colocar en la parte superior de la página:

De esta manera, los visitantes de su sitio podrán acceder fácilmente.
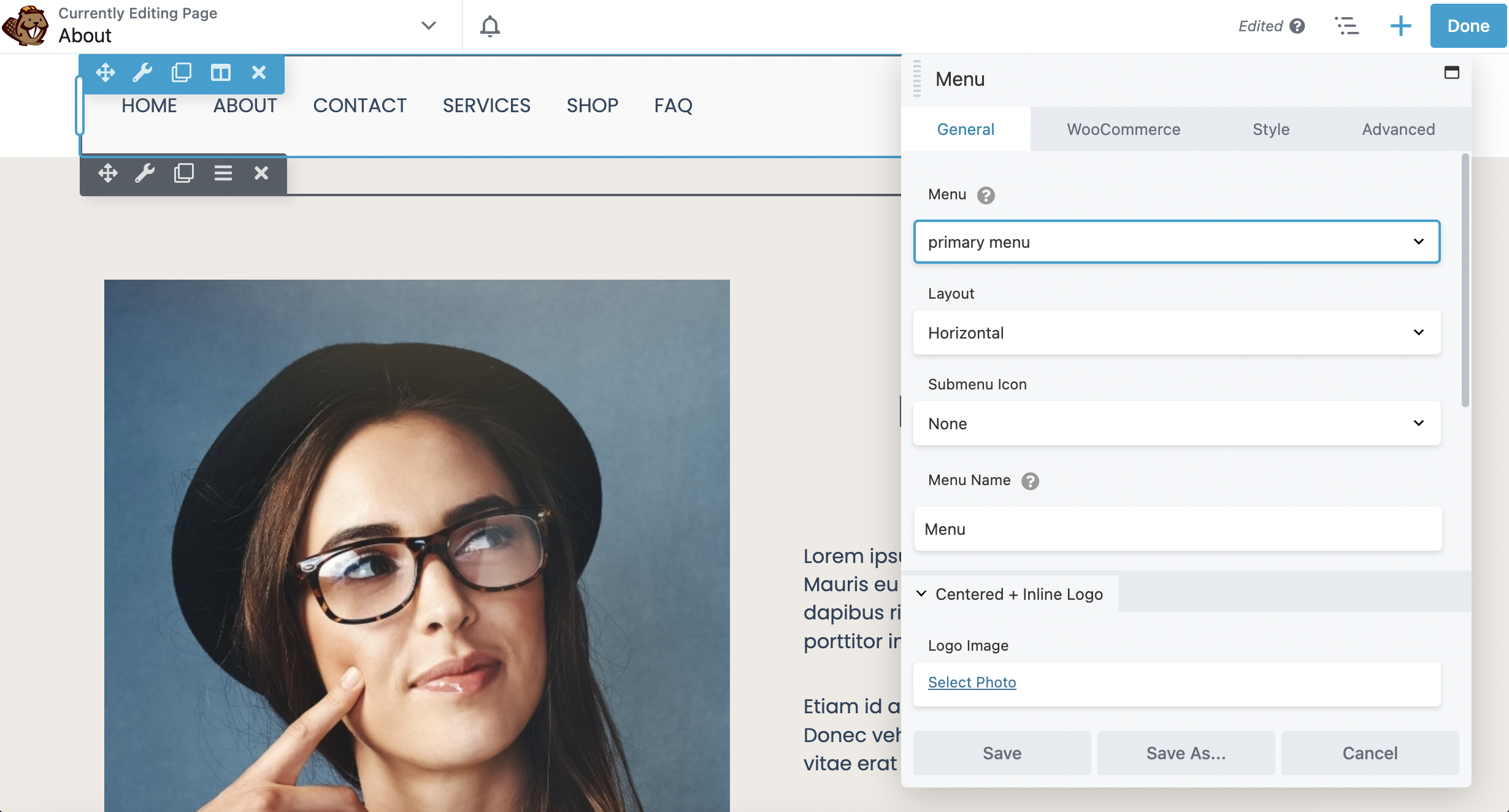
En este punto, está listo para configurar los ajustes de su menú. En el cuadro del editor en General , lo primero que querrá hacer es seleccionar qué menú mostrar. Luego puede modificar el diseño, los iconos del submenú y el nombre del menú.
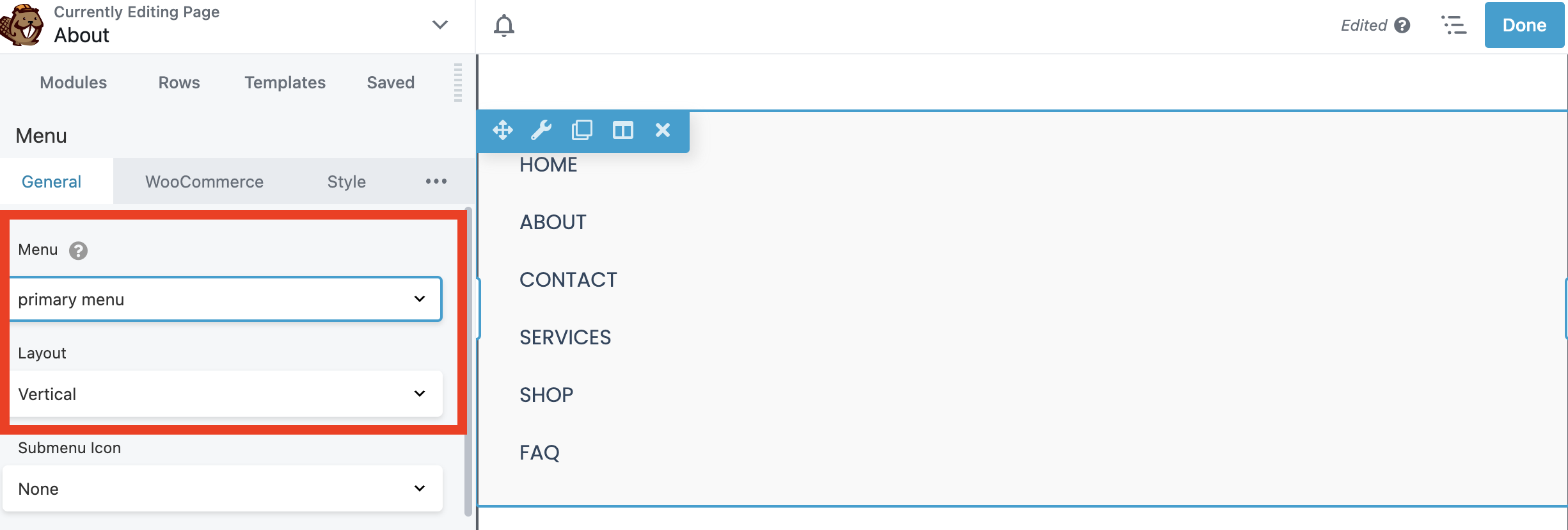
El diseño predeterminado es horizontal. Sin embargo, puedes hacerlo vertical si prefieres ese aspecto:

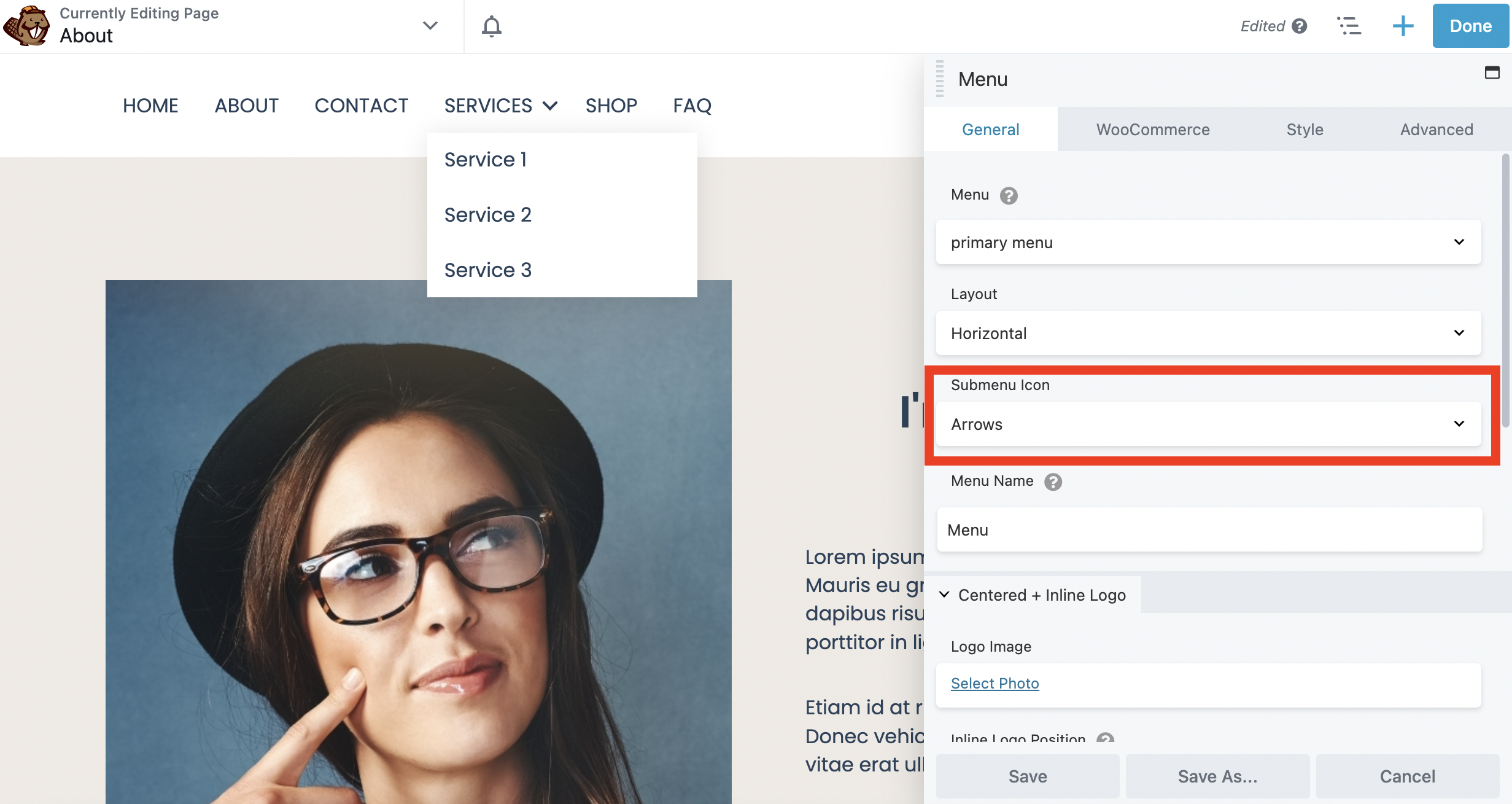
También puede elegir qué tipo de icono se muestra en su submenú. Puede seleccionar Flechas , Signo más o Ninguno :

Tenga en cuenta que esta función se mostrará en la parte frontal de su sitio solo cuando tenga submenús anidados debajo de los elementos del menú principal.
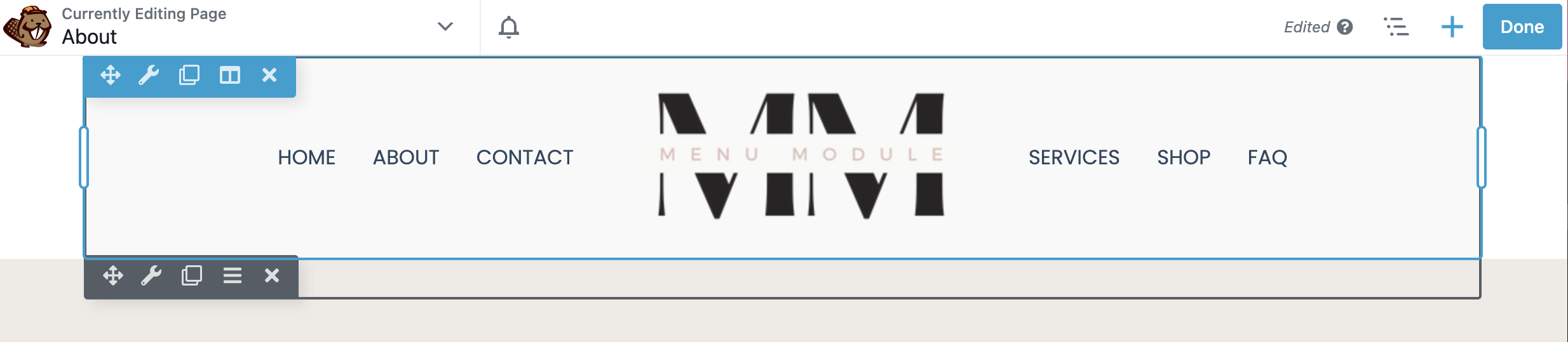
Además, en la pestaña General , incluso puede agregar su logotipo a su menú para alinearlo con su marca visual. Para hacer esto, desplácese hacia abajo hasta la sección Imagen del logotipo y haga clic en Seleccionar foto para elegir su logotipo de la Biblioteca de medios:

Independientemente del tipo de sitio web que tenga, también querrá que su menú sea compatible con dispositivos móviles. Para hacer esto, desplácese hacia abajo hasta la parte inferior del cuadro del editor del módulo de menú .
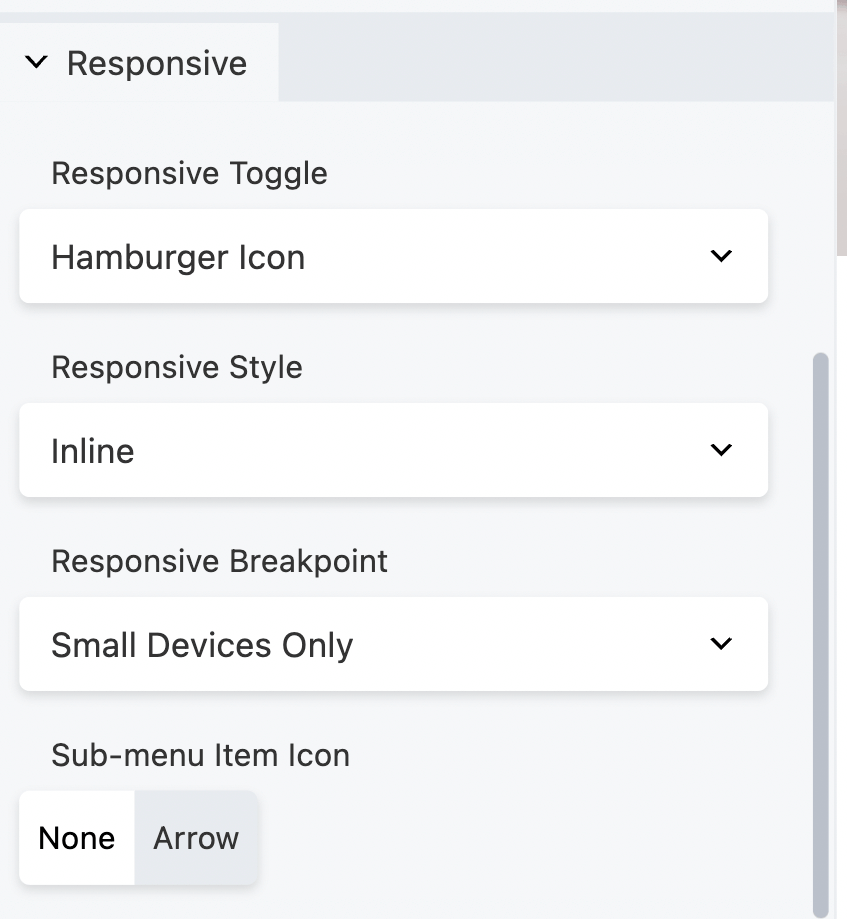
Aquí encontrarás la pestaña Responsivo :

El valor predeterminado de Alternancia receptiva es el icono de hamburguesa , con el que puede estar familiarizado.
Son las tres líneas horizontales apiladas una encima de la otra, que se utilizan para mostrar menús en dispositivos móviles. Este ícono optimizará su menú para los motores de búsqueda cuando los usuarios estén en sus teléfonos inteligentes o tabletas.
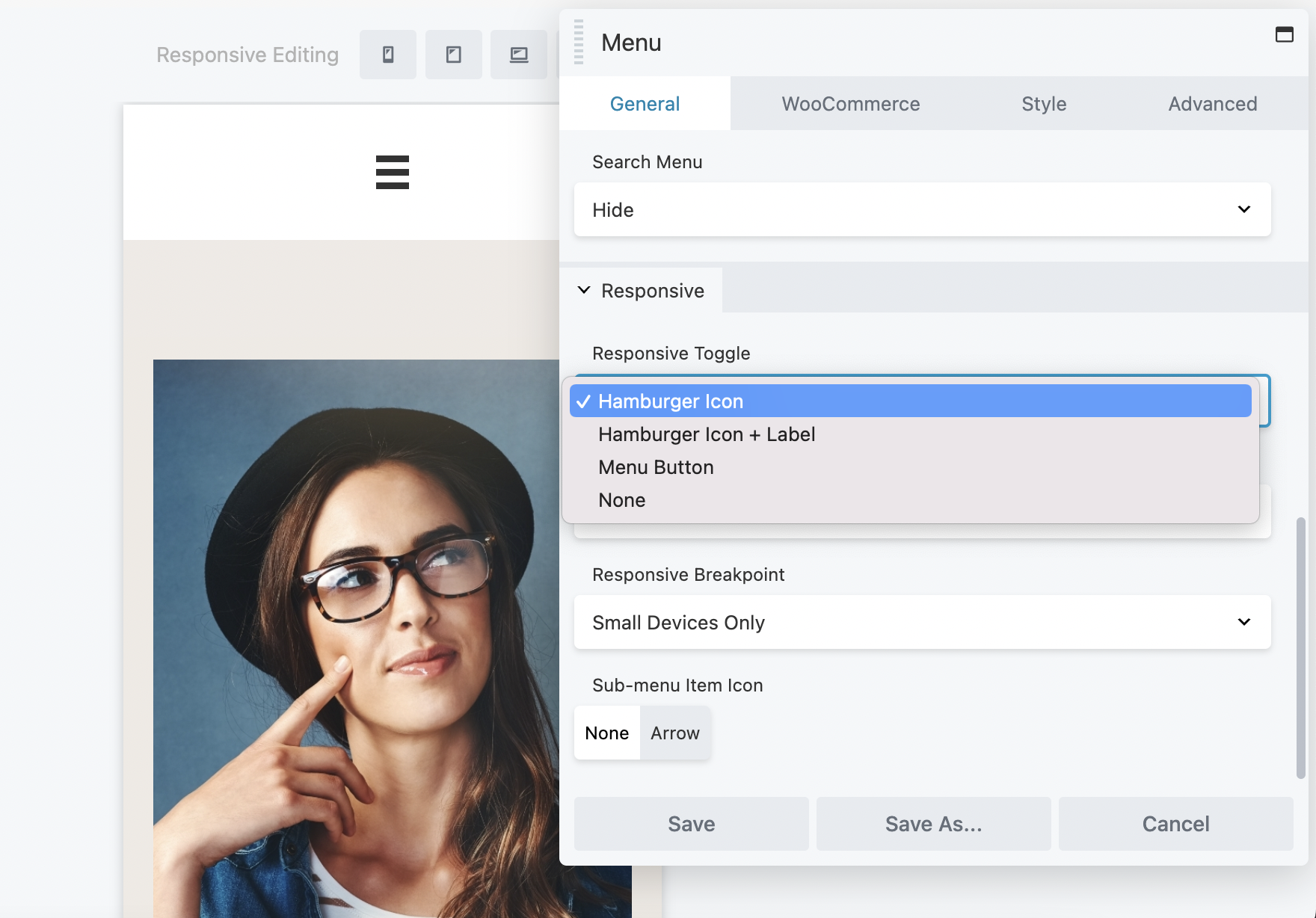
Aquí puede elegir entre las siguientes opciones: Icono de hamburguesa, Icono de hamburguesa + etiqueta , Botón de menú o Ninguno :

También puede modificar el estilo receptivo y el punto de interrupción en esta pestaña. Una vez que haya terminado de hacer sus selecciones, haga clic en Guardar .
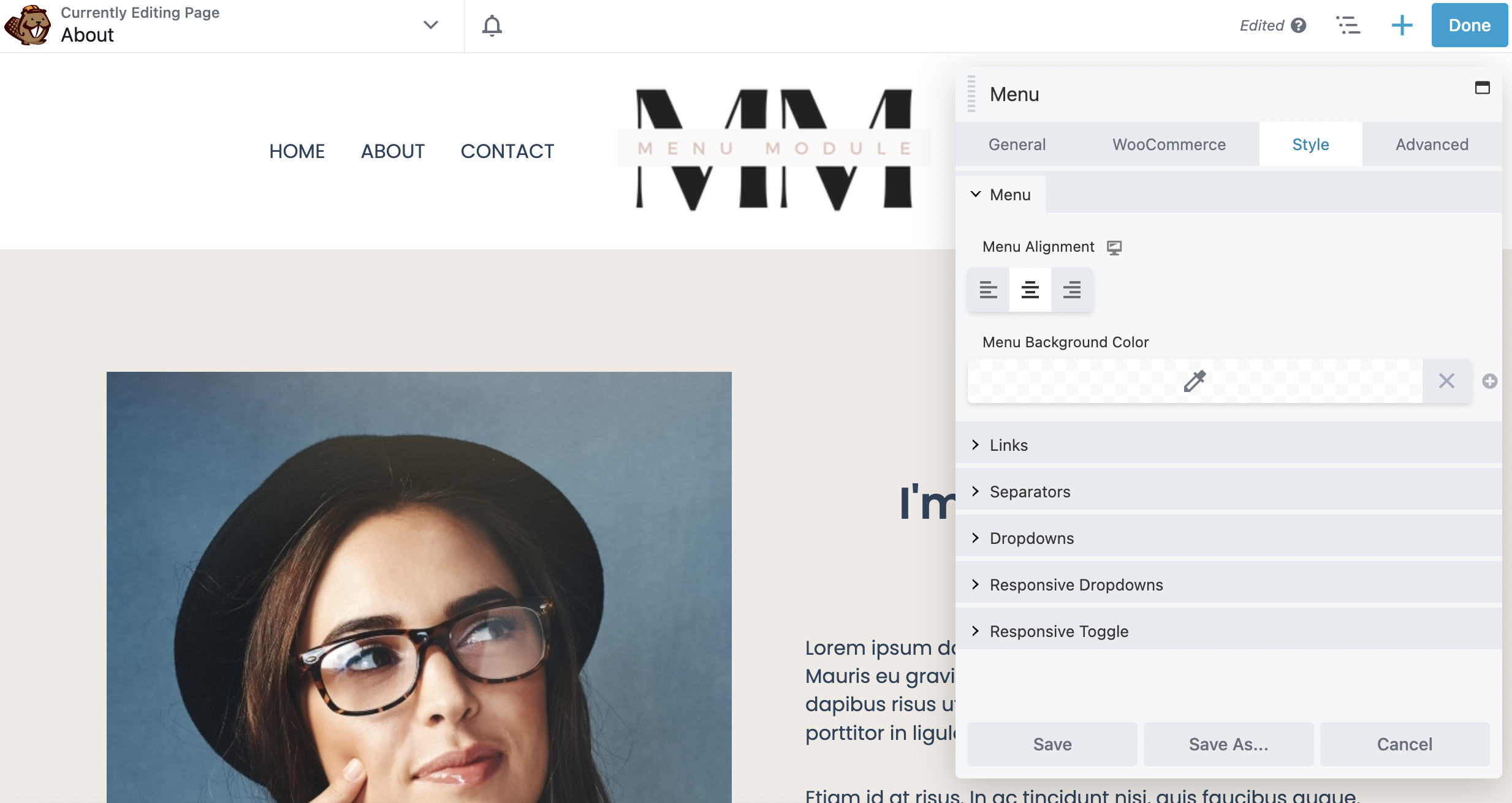
Ahora es el momento de personalizar tu menú. Para comenzar, haga clic en la pestaña Estilo en el cuadro del editor del Módulo de menú.
Esta pestaña le permite editar su menú a su gusto. Puede comenzar configurando la alineación del menú . Aquí puede elegir entre la alineación a la izquierda, al centro o a la derecha:

A continuación, si lo desea, puede elegir un color de fondo para su menú.
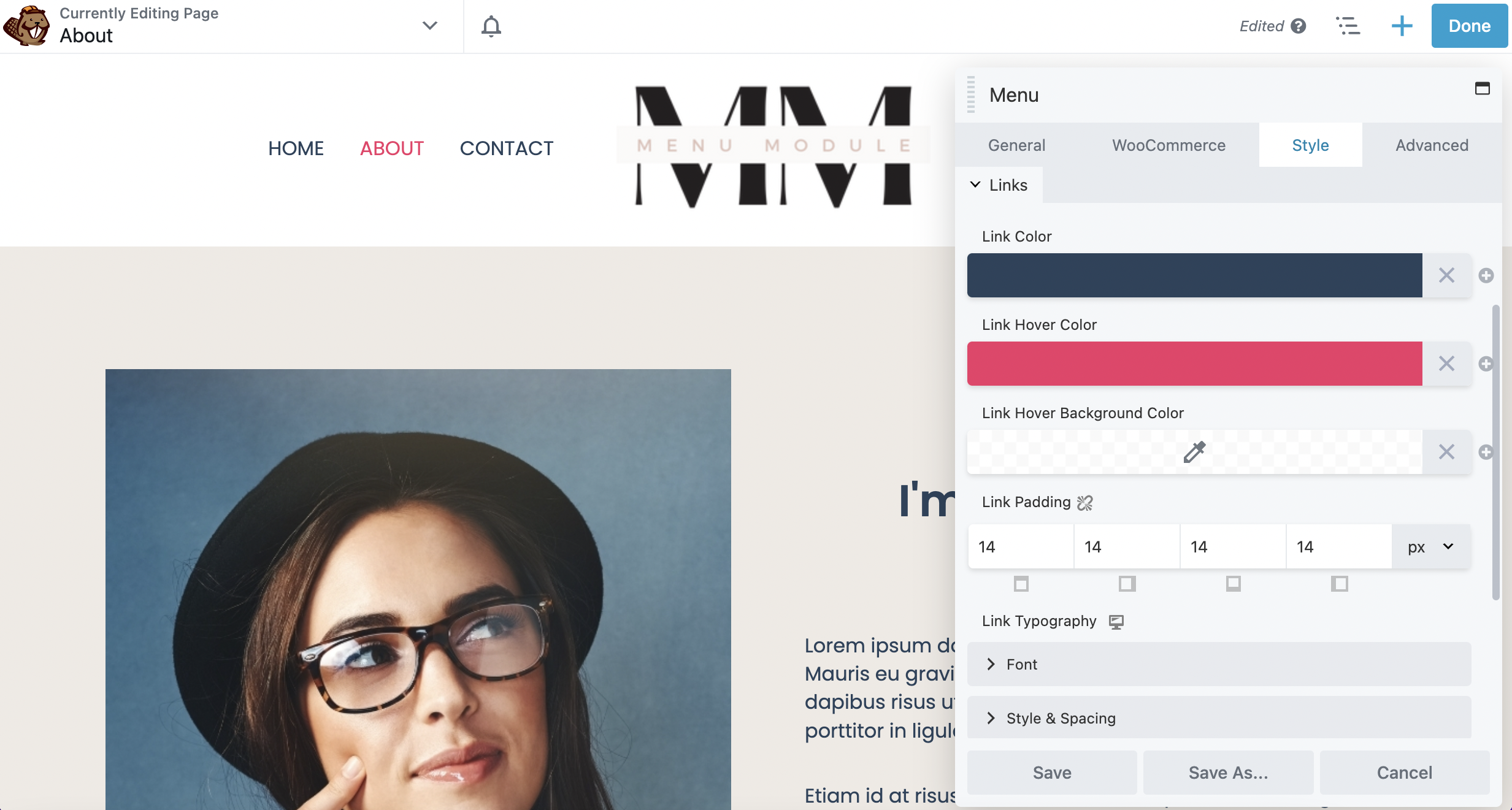
Justo debajo de esta sección, haga clic en Enlaces para editar el color del enlace, el color del enlace flotante y el color de fondo del enlace flotante:

Tenga en cuenta que solo podrá ver los colores flotantes en la parte frontal de su sitio. Link Padding cambia el espacio entre los elementos de su menú. Desplácese hacia abajo y también puede modificar la familia de fuentes, el tamaño, el estilo y el espaciado en la sección Fuente .
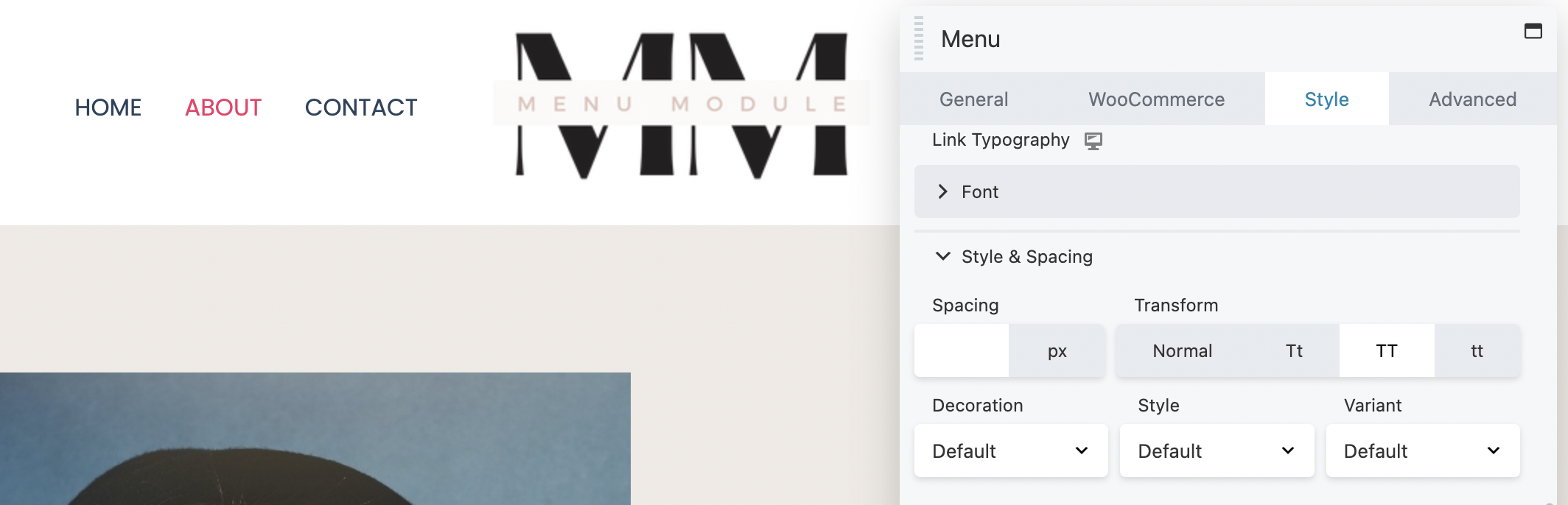
Si desea seguir editando el estilo, puede hacerlo en Estilo y espaciado . Por ejemplo, puede cambiar la fuente a mayúsculas o minúsculas en Transformar :

Además, puede agregar un subrayado o poner en cursiva el texto usando Decoración y Estilo .
También tiene la capacidad de editar otros aspectos de su menú. Por ejemplo, la sección desplegable le permite diseñar los elementos del submenú, incluido el color, el color de desplazamiento del enlace, el color de fondo y el relleno.
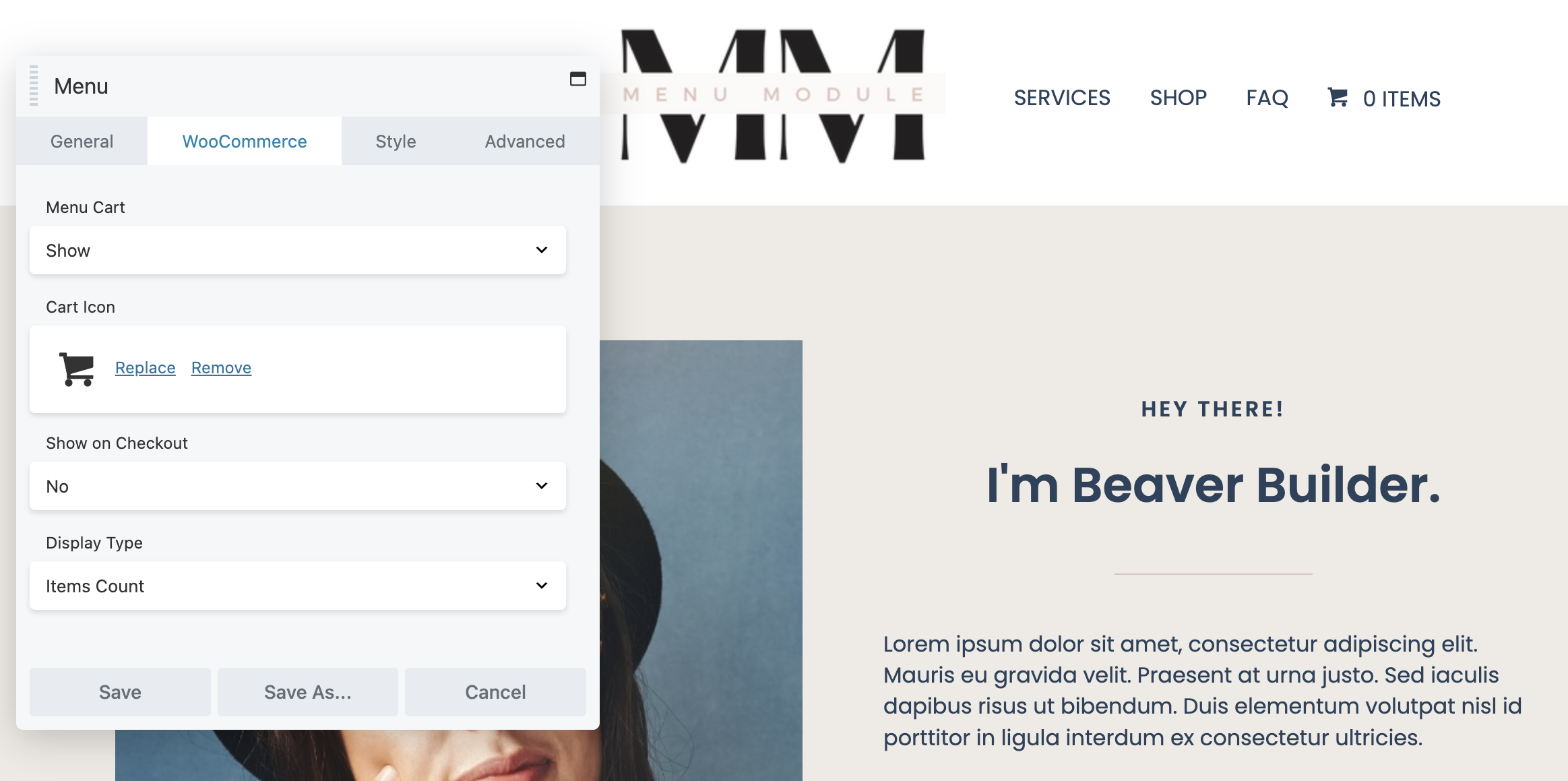
Además, si tiene una tienda WooCommerce y desea mostrar un elemento del carrito en su menú, vaya a la pestaña WooCommerce :
Aquí, desde el menú desplegable del carrito , puede seleccionar Mostrar u Ocultar . En este ejemplo, elegimos Mostrar esta función. Puede modificar elementos de su carrito de menú, incluido el ícono de su carrito y el tipo de visualización:

Una vez que haya editado su menú a su gusto, simplemente haga clic en Guardar en la parte inferior del cuadro del editor. Para obtener instrucciones aún más detalladas sobre cómo agregar un módulo de menú de Beaver Builder, puede consultar nuestra documentación sobre el tema.
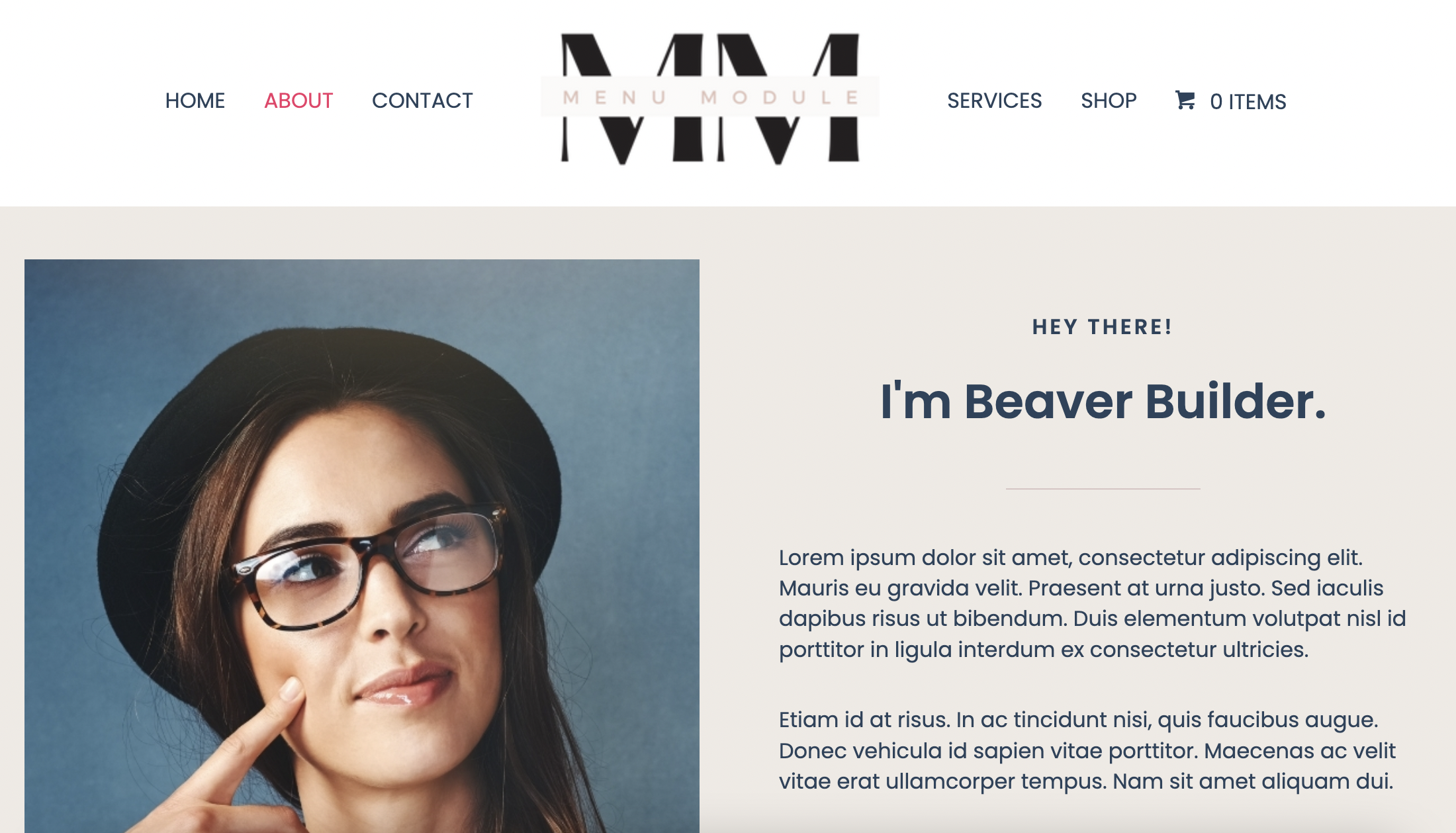
Finalmente, si está satisfecho con su menú, puede continuar y hacer clic en Listo y Publicar en la parte superior derecha de la página:

Puede hacer clic en algunos de los elementos del menú de navegación para asegurarse de que van a las páginas correctas. También podría ser una buena idea probar el enlace de su carrito de compras.
Si está buscando opciones de personalización mejoradas, podría considerar usar el módulo Menú con Beaver Themer. La combinación de estas dos poderosas herramientas le dará aún más control sobre los diseños de sus menús.
Por ejemplo, podrá agregar el módulo Menú a la plantilla de encabezado Beaver Themer. Esto le permite elegir fácilmente en qué páginas mostrar su menú.
¡Eso es todo! Ahora debería tener un menú completamente funcional. Esta nueva función ayudará a los visitantes de su sitio a encontrar lo que buscan más fácilmente.
Cuando agrega un menú a su sitio de WordPress, puede presentar fácilmente el contenido a los visitantes de una manera organizada y profesional. El módulo de menú de Beaver Builder le permite crear una página web fácil de usar y accesible. Esto puede dar como resultado un mejor rendimiento de SEO y una experiencia de usuario más fluida.
En resumen, aquí se explica cómo agregar y usar el módulo de menú de Beaver Builder en cinco pasos:
Los módulos son los componentes básicos que utiliza en el generador de páginas Beaver Builder para crear páginas. Nuestro complemento premium presenta una gran selección de módulos que se adaptan a casi cualquier diseño, desde texto y fotos básicos hasta controles deslizantes avanzados y elementos de llamada a la acción (CTA).
El complemento Beaver Builder Page Builder lo ayuda a crear páginas en WordPress. Beaver Themer es un complemento de Beaver Builder que le permite crear plantillas de temas, partes de temas y más. Es decir, puede controlar y personalizar completamente la apariencia del diseño de su sitio web.