Cómo crear ventanas emergentes de Beaver Builder (2 métodos)
Publicado: 2022-10-07¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Lograr que los visitantes de su sitio web tomen medidas a veces puede ser un desafío. Si bien es posible que tengas fuertes llamadas a la acción (CTA) o botones destacados, algunos usuarios pasarán por alto estos elementos y se centrarán en lo que originalmente buscaban. Afortunadamente, las ventanas emergentes pueden ser una forma efectiva de generar conversiones en su sitio de WordPress.
En esta publicación, discutiremos los beneficios de usar ventanas emergentes. Luego le mostraremos cómo crearlos en Beaver Builder. Finalmente, veremos algunas mejores prácticas para usar ventanas emergentes. ¡Empecemos!
Tabla de contenido:
Las ventanas emergentes pueden ser efectivas, pero también pueden molestar a sus visitantes y ahuyentarlos. Si desea crear potentes ventanas emergentes en su sitio web, hay algunas prácticas recomendadas que debe tener en cuenta.
Primero, querrá evitar el uso de ventanas emergentes de entrada. Estas son ventanas que aparecen tan pronto como un visitante llega a su página. Pueden ser intrusivos y pueden hacer que los usuarios abandonen su sitio.
Además, es posible que desee evitar usar el mismo mensaje para todos. Personalizar sus ventanas emergentes puede ayudarlo a generar más conversiones.
Puede hacer esto segmentando a sus visitantes en función de sus ubicaciones, intereses y otros factores. De esta forma, podrás mostrarles los mensajes más relevantes:

También querrá mantener sus ventanas emergentes en la marca. Deben encajar en la apariencia general de su sitio web. El uso de ventanas emergentes que no se alinean con su marca visual puede hacer que su sitio parezca poco profesional.
Además, es importante mantener su contenido actualizado. Los visitantes pueden abandonar su sitio sin realizar una conversión si una ventana emergente contiene ofertas vencidas o información desactualizada.
Por último, recuerda que menos es más. Mostrar múltiples ventanas emergentes puede ser un poco abrumador para sus visitantes. También querrá asegurarse de que cada ventana emergente tenga un solo enfoque. Intentar lograr demasiadas cosas con una ventana emergente solo confundirá a sus visitantes.
Crear ventanas emergentes puede ser una forma poderosa de promocionar su contenido, atraer clientes y aumentar las tasas de conversión. Se pueden utilizar para una variedad de propósitos, tales como:
Si está tratando de obtener más suscriptores, puede crear una ventana emergente con un formulario de suscripción. También es posible que desee resaltar los beneficios de unirse a su lista de correo electrónico (por ejemplo, ofertas regulares o regalos) para aumentar las conversiones.

Las ventanas emergentes pueden ser difíciles de ignorar. Si desea promocionar un producto u oferta en particular, pueden ayudarlo a realizar más ventas en su sitio.
Ahora, veamos dos formas de crear ventanas emergentes de alta conversión para su sitio.
El primer método para mostrar ventanas emergentes en su sitio de Beaver Builder es usar una herramienta como Popup Maker. Una vez activado, este complemento le dará la opción de crear su primera ventana emergente:

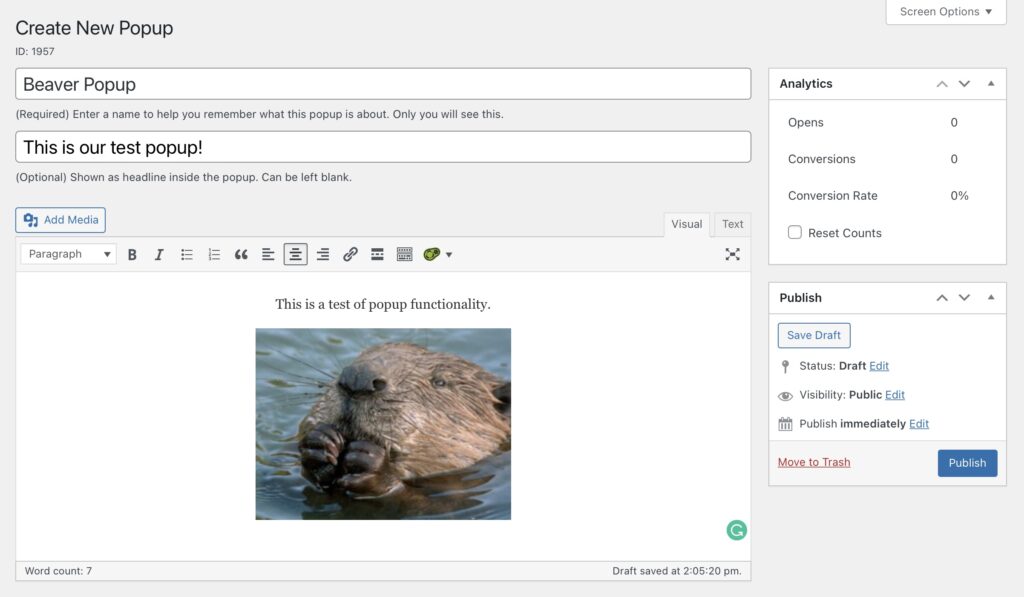
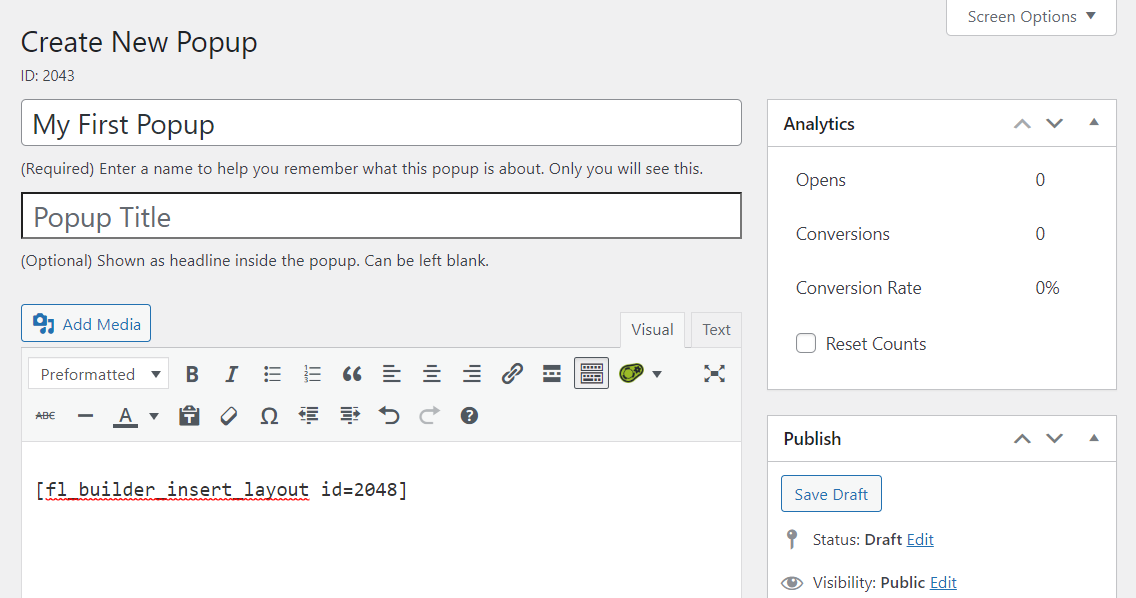
Puede comenzar ingresando un nombre para su ventana emergente. Luego puedes crear el contenido:

Además, puede insertar un módulo o diseño de Beaver Builder guardado con un código abreviado. Por ejemplo, puede crear un diseño emergente en el generador y luego agregarlo aquí.
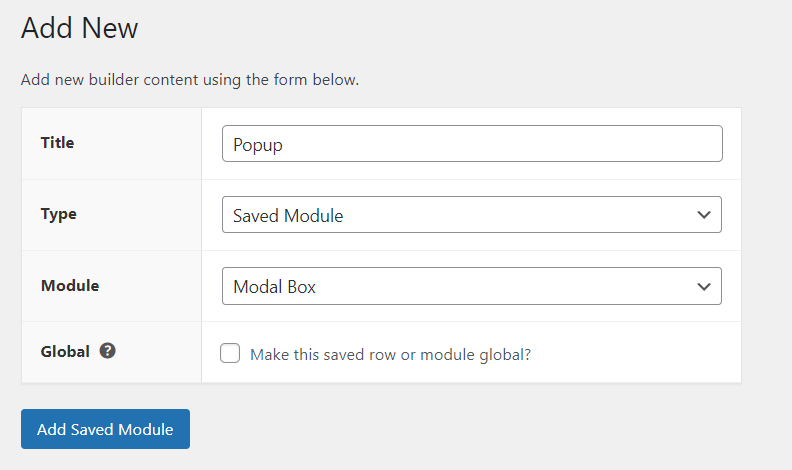
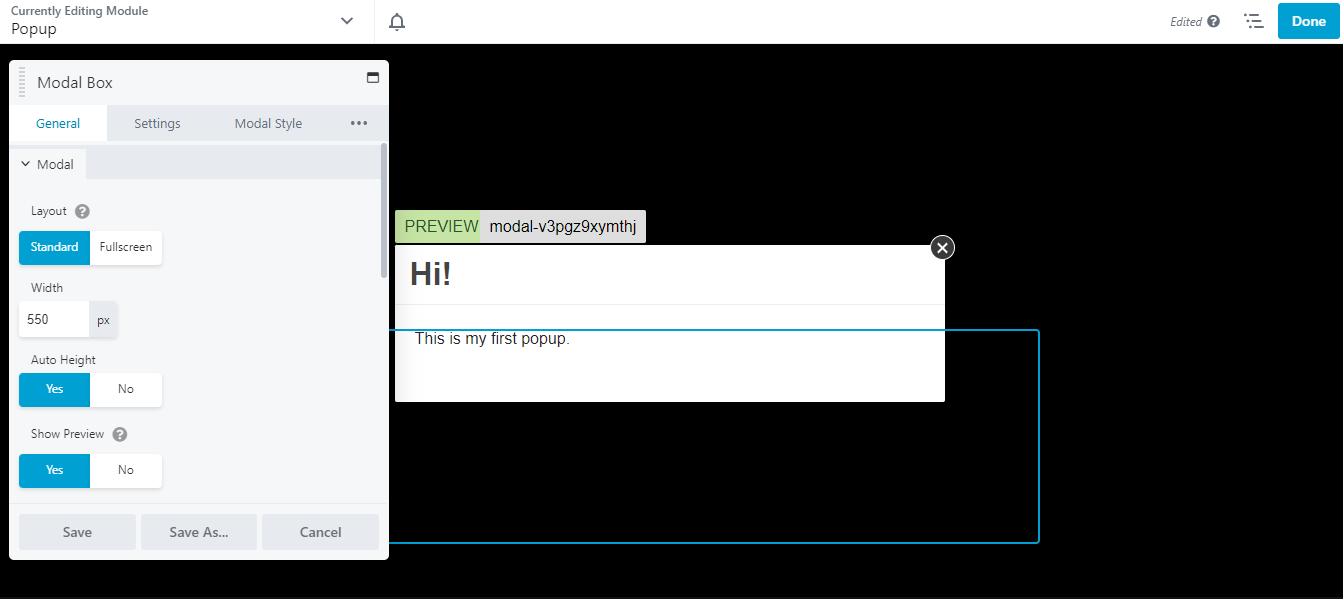
Puede usar códigos abreviados de Beaver Builder para filas, columnas, diseños y publicaciones guardadas. Vaya a Beaver Builder > Módulos guardados y seleccione Agregar nuevo . Asigne un nombre a su módulo, luego elija Módulo guardado en Tipo y Cuadro modal en Módulo :

A continuación, haga clic en Agregar módulo guardado y seleccione Iniciar Beaver Builder para crear su ventana emergente:

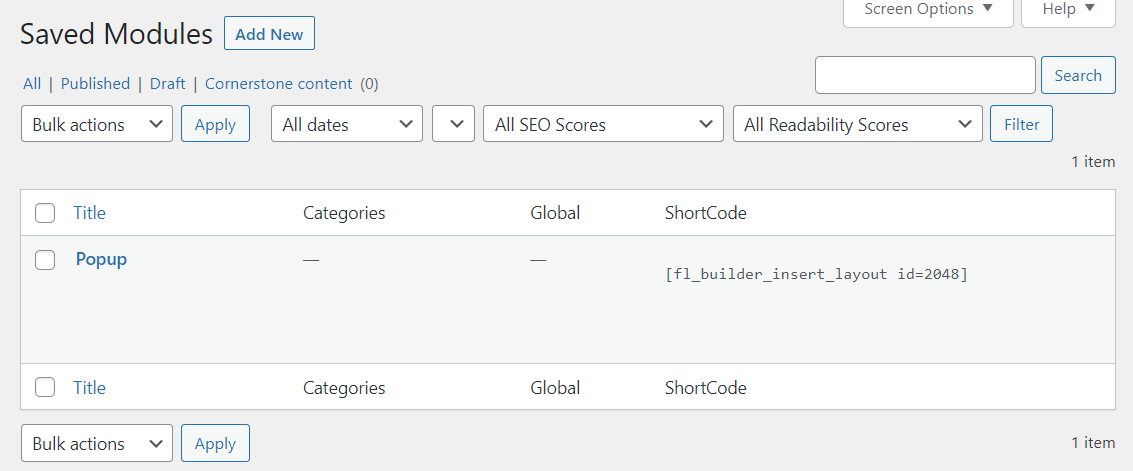
Cuando esté listo, haga clic en Listo y Publicar . Luego, regrese a Beaver Builder > Módulo guardado y ubique su ventana emergente. Aquí, verá un código abreviado para su módulo:

Ahora puede volver a su ventana emergente en Popup Maker y copiar/pegar ese código abreviado:

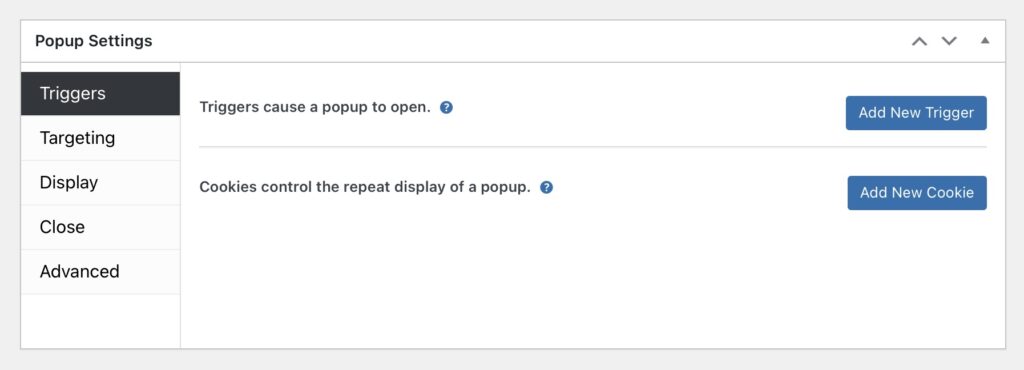
Si se desplaza hacia abajo hasta Configuración de ventanas emergentes , puede configurar los activadores para su ventana emergente:

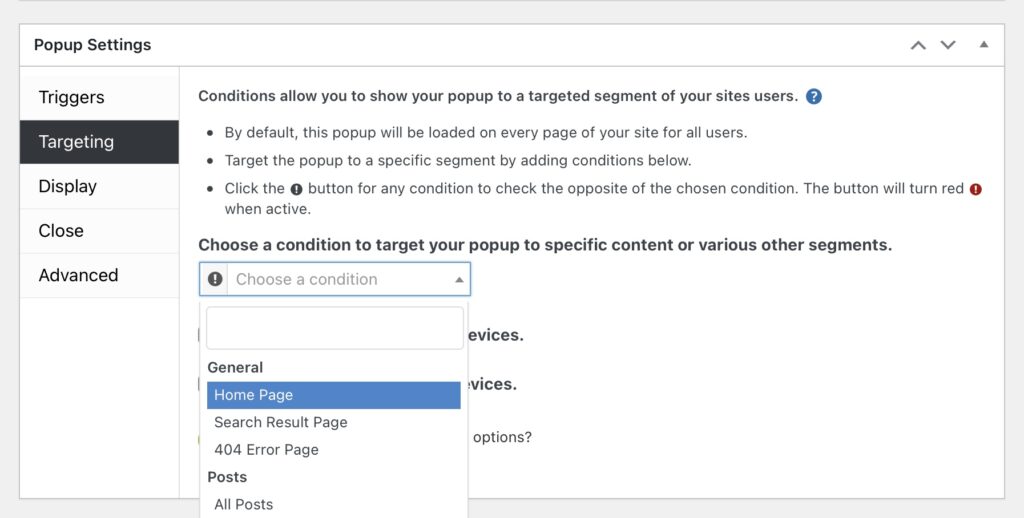
En la sección Orientación , tiene la opción de mostrar su ventana emergente a usuarios particulares, según una condición seleccionada:

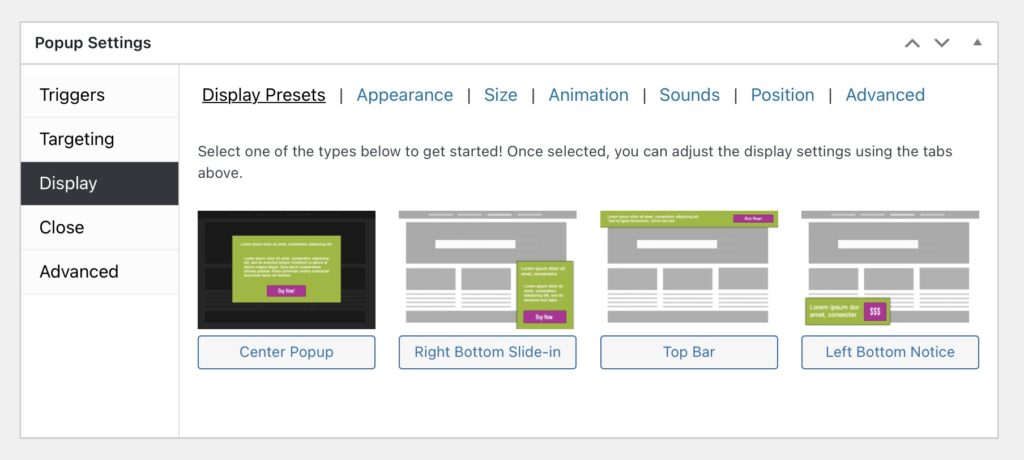
En la sección Pantalla , puede seleccionar un tipo de ventana emergente, modificar su apariencia, cambiar el tamaño y más:

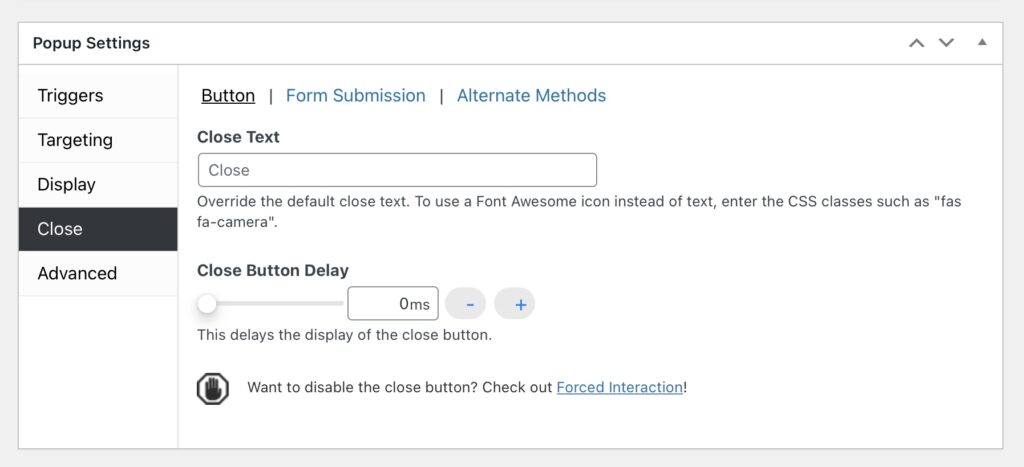
Si va a la pestaña Cerrar , encontrará algunas configuraciones para el botón Cerrar:

Una vez que esté satisfecho con los cambios, haga clic en Publicar .
Nuestro complemento Beaver Builder viene con una amplia variedad de módulos para elegir. Sin embargo, para obtener aún más opciones, puede consultar una extensión como el complemento PowerPack. Agrega varias características nuevas al constructor, incluido un módulo emergente. Puede elegir entre varias plantillas prediseñadas o crear su ventana emergente desde cero.
Para comenzar a usar el segundo método, deberá tener Beaver Builder y el complemento PowerPack instalados y activados en su sitio. Luego abra una página en WordPress y seleccione la opción Iniciar Beaver Builder .
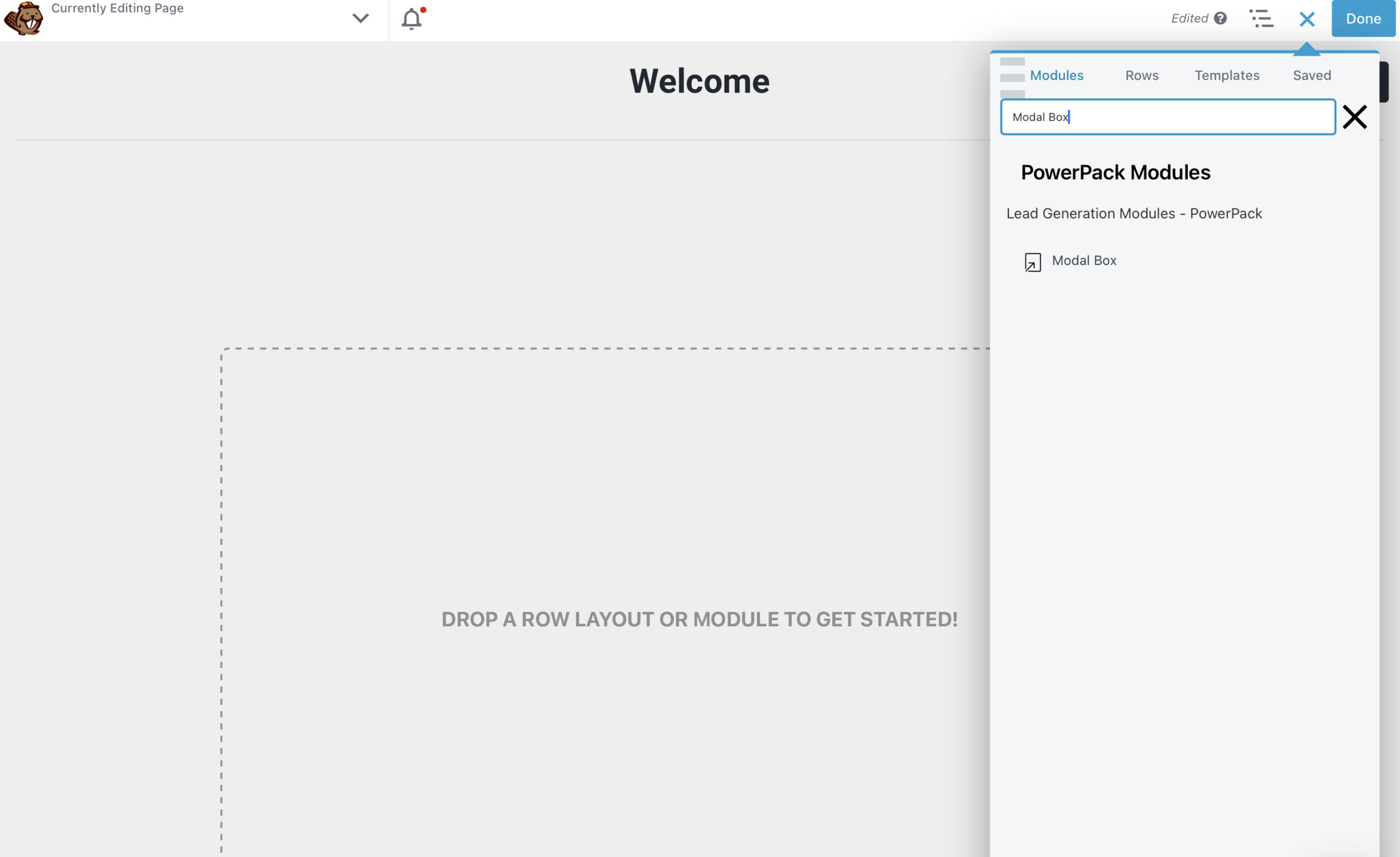
Haga clic en el botón + en la esquina superior derecha de su pantalla. En la pestaña Módulos , seleccione Módulos PowerPack y busque el Cuadro modal :

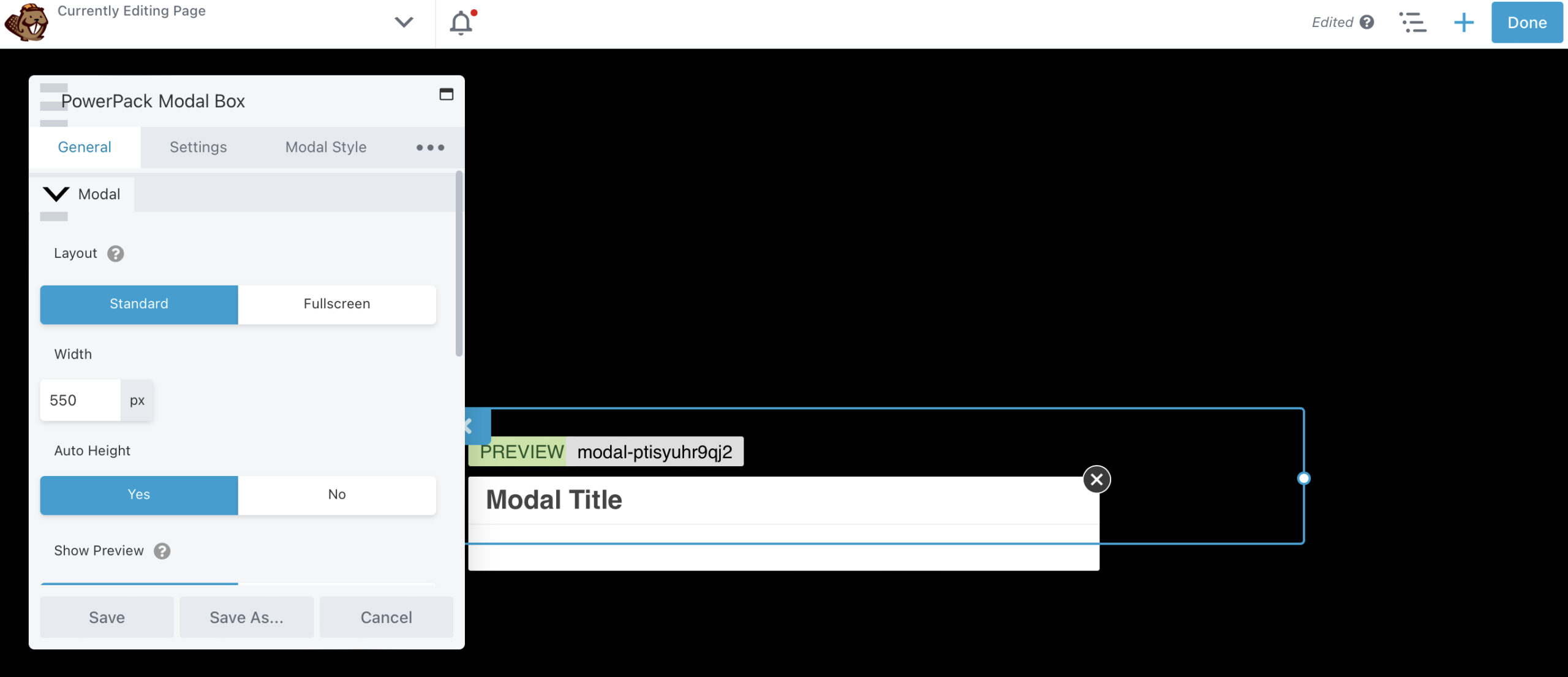
Arrastre y suelte el cuadro modal en la página y navegue hasta el panel de configuración a la izquierda:

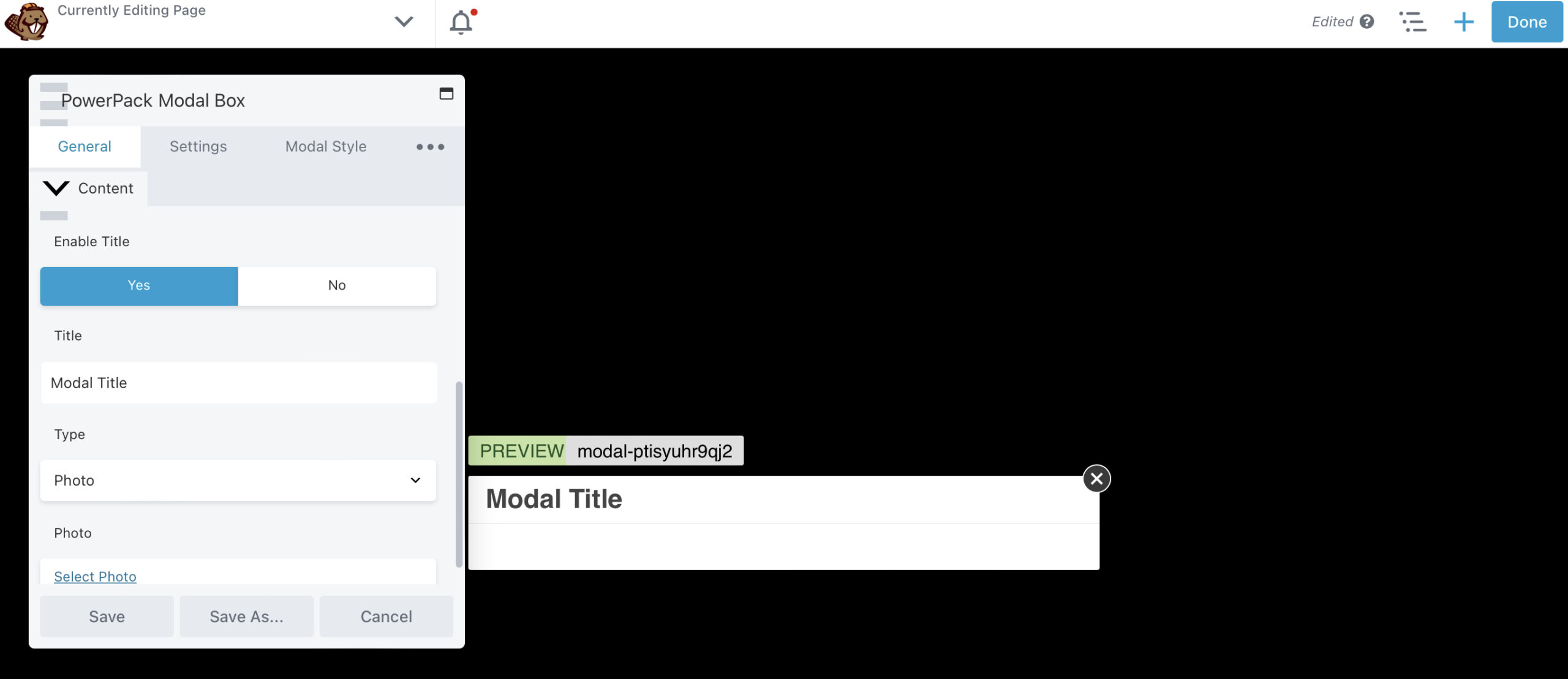
En la pestaña General , puede cambiar el ancho y el alto de la ventana emergente. Si se desplaza hacia abajo hasta la sección Contenido , puede seleccionar el tipo de contenido que desea mostrar:

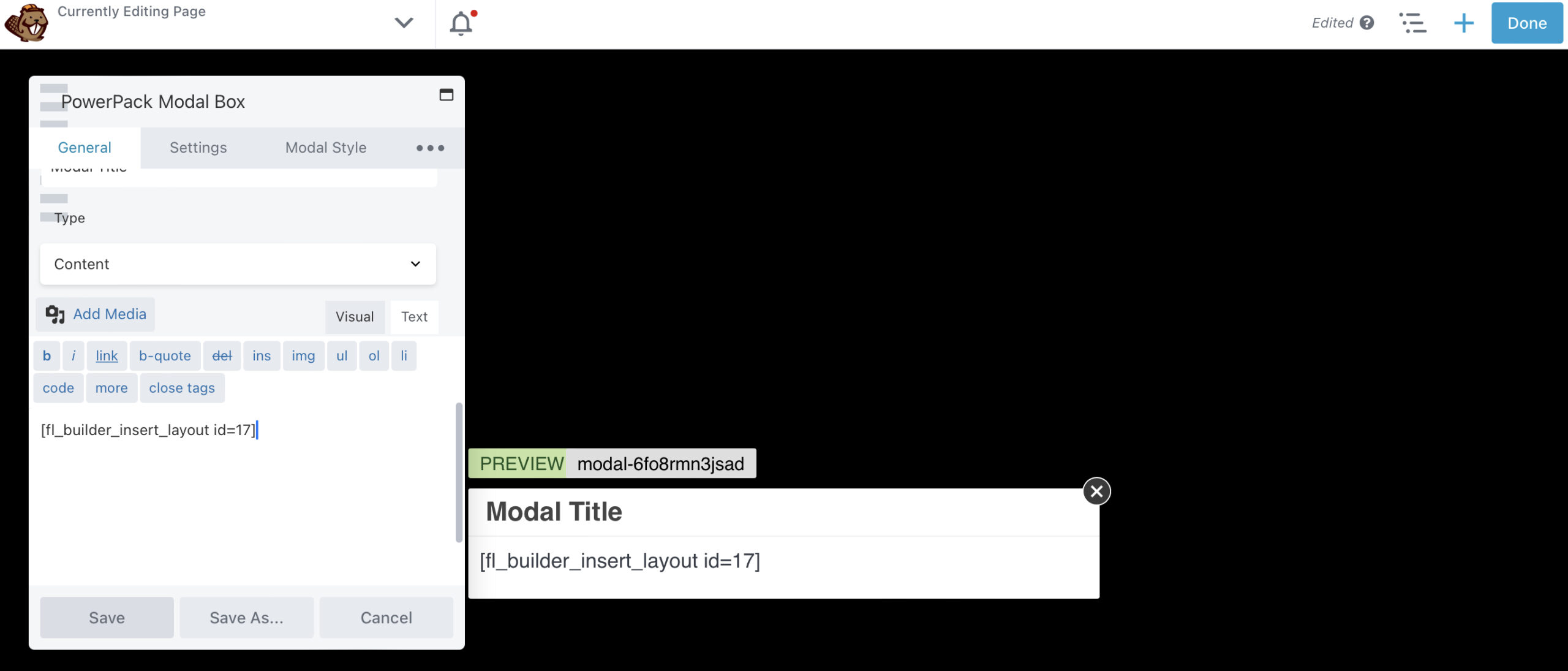
Para este tutorial, crearemos un formulario de suscripción. Simplemente cambie el Tipo a Contenido e ingrese el código abreviado para su formulario. Alternativamente, puede agregar el módulo Formulario de suscripción a su ventana emergente:

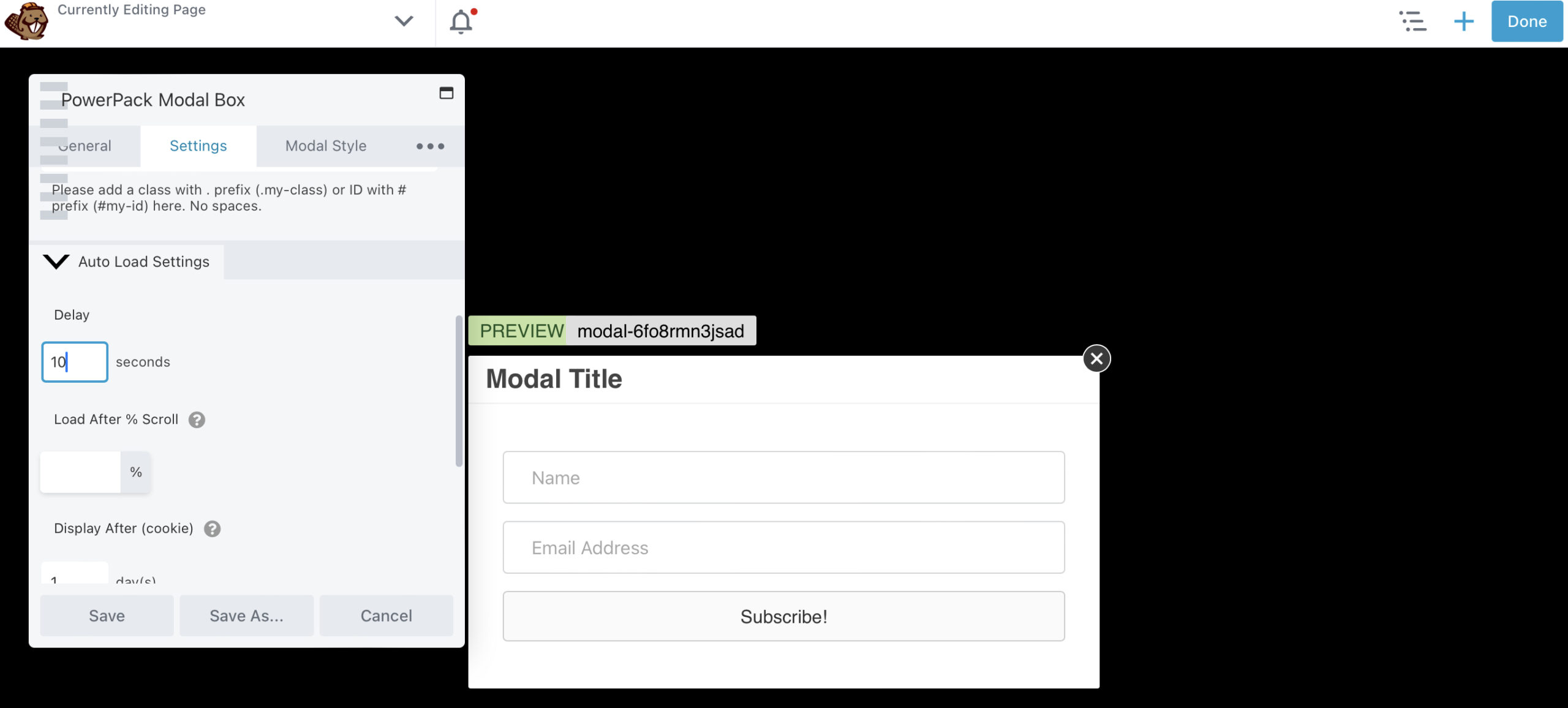
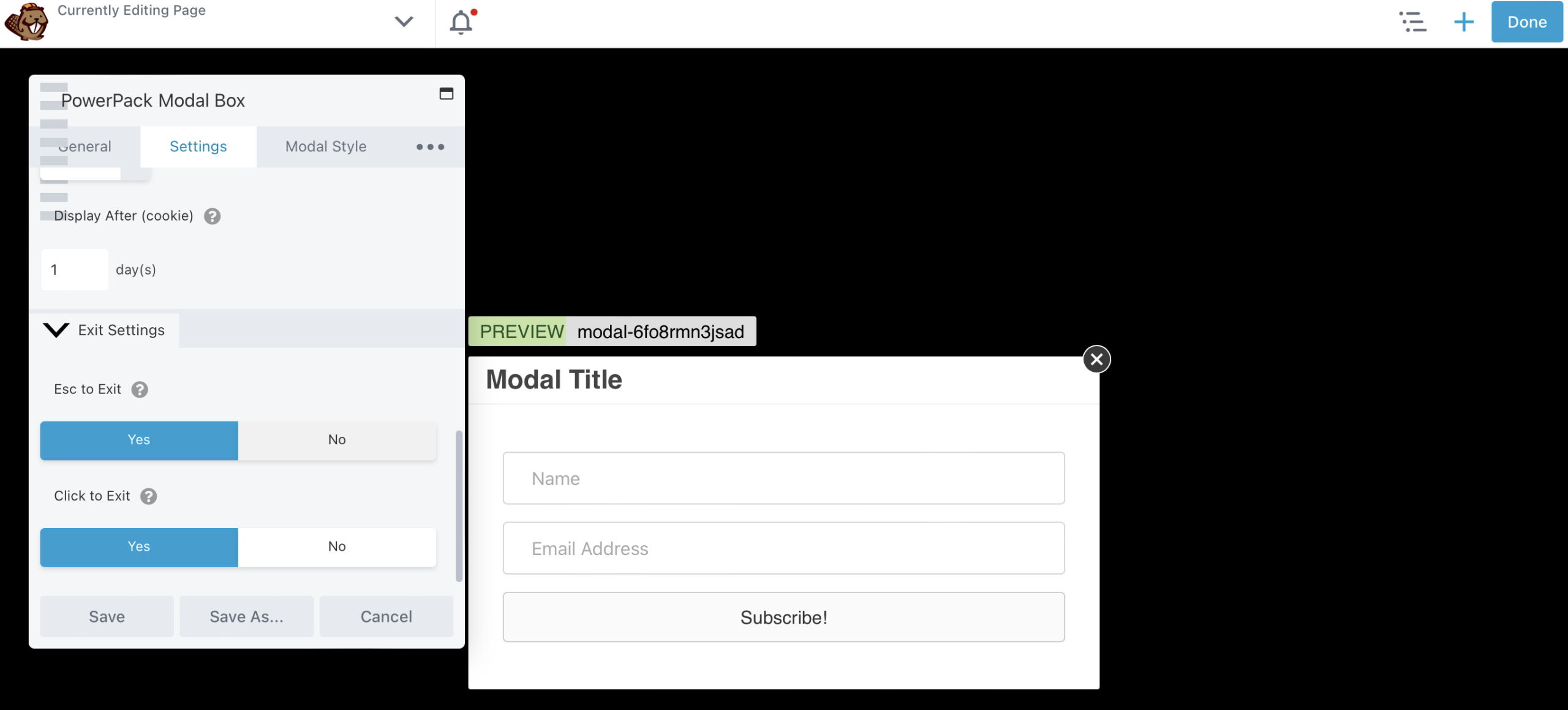
En la pestaña Configuración , puede establecer algunas condiciones para su ventana emergente. Por ejemplo, puede hacer que aparezca en la página después de 10 segundos:

También puede activarlo con la intención de salir o cuando un usuario se desplaza hacia abajo el 50 por ciento de la página.
En Configuración de salida , puede permitir que el usuario cierre la ventana emergente con un botón o presionando Escape en su teclado:

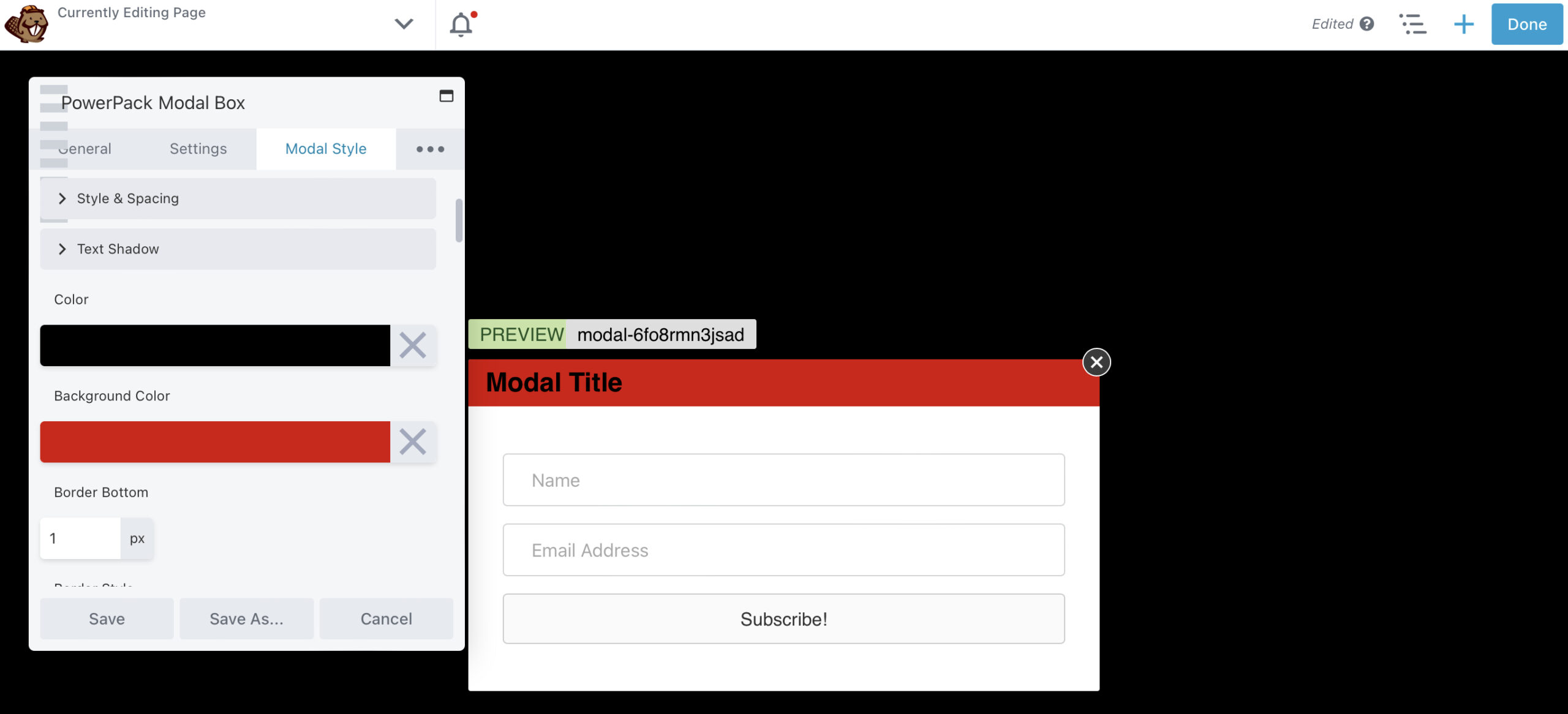
En la pestaña Estilo modal , puede modificar la apariencia de su contenido, incluido el color de fondo:

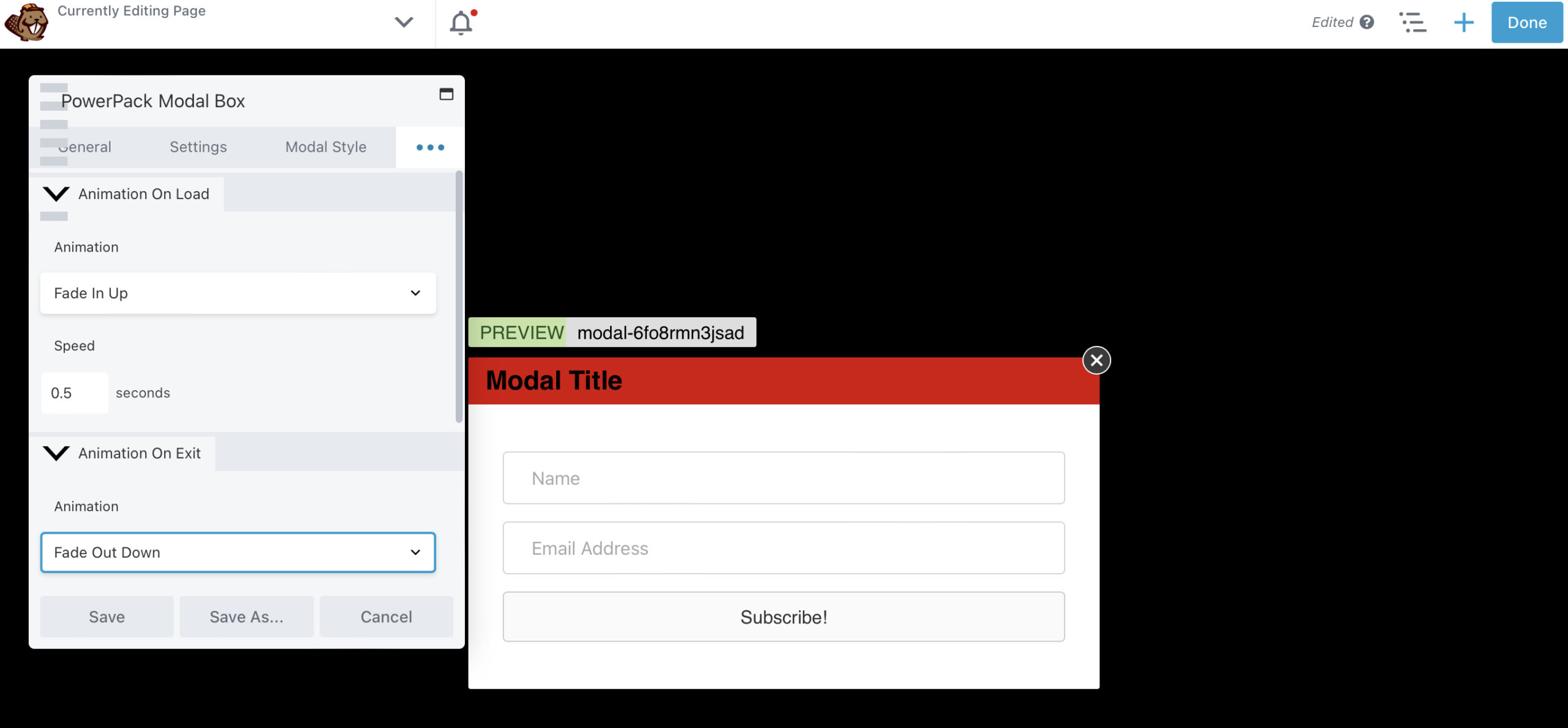
También puede personalizar el botón de cerrar para hacerlo más visible. Si hace clic en los tres puntos suspensivos, puede agregar animación a su ventana emergente. Por ejemplo, puede hacer que aparezca y desaparezca gradualmente de la página:

Cuando esté listo, presione Guardar , luego seleccione Listo > Publicar . Eso es todo: ¡ha creado su primera ventana emergente con Beaver Builder!
Si tiene dificultades para interactuar con sus visitantes y hacer que actúen, las ventanas emergentes pueden ser la respuesta. Una ventana emergente puede ser difícil de ignorar para los usuarios y, si se presenta correctamente, puede generar resultados positivos.
En este artículo, analizamos dos formas de crear ventanas emergentes de Beaver Builder:
Para activar un cuadro modal a través de una URL al usar Beaver Builder y el módulo de cuadro emergente modal que se encuentra en el complemento PowerPack Add-on, simplemente vaya a Configuración de cuadro modal > Configuración > Activar > Método de activación > Otro y copie la clase CSS de la campo. Luego, agregue la clase CSS a la URL existente. Por ejemplo: https://www.mysite.com/#[clase CSS pegada]
Hay una opción para evitar que los clientes potenciales convertidos vean las ventanas emergentes. Puede hacerlo a través de la configuración de cookies en el complemento Popup Maker WordPress. Al aplicar varias opciones de control de cookies para ventanas emergentes después de que un visitante realiza una acción, puede evitar que vuelvan a ver la ventana emergente original.