Cómo usar los módulos WooCommerce de Beaver Builder (5 opciones principales)
Publicado: 2022-10-21¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Si desea que su sitio de comercio electrónico tenga éxito, es vital personalizar cada aspecto de su diseño para obtener el máximo efecto. La combinación de WooCommerce, Beaver Builder y el complemento Beaver Themer facilita llevar su tienda en línea al siguiente nivel.
En este artículo, discutiremos cómo integrar las herramientas de Beaver Builder con WooCommerce. Además, presentaremos algunos de los módulos WooCommerce de Beaver Builder más útiles y cómo puede usarlos en su sitio web. ¡Empecemos!
Tabla de contenido:
Uno de los desafíos de crear sitios web de comercio electrónico es que tienden a ser expansivos. Incluso una pequeña tienda en línea necesita secciones de tienda, páginas de productos individuales, una pantalla de pago, formularios de contacto y más. Todos esos elementos pueden tomar mucho tiempo para ensamblarse, especialmente si no está utilizando las herramientas adecuadas.
WooCommerce es el núcleo de la mayoría de los sitios de comercio electrónico de WordPress. Este complemento le permite transformar cualquier sitio web de WordPress en una tienda en línea completa. Sin embargo, WooCommerce se trata de agregar funcionalidad, lo que deja el aspecto del diseño en tus manos.
Al agregar Beaver Builder a su conjunto de herramientas, obtiene acceso a un generador de páginas que se integra con WooCommerce desde el primer momento. Nuestro complemento le permite personalizar el diseño de su sitio de la forma que desee, para que su tienda se vea y funcione exactamente como usted desea.
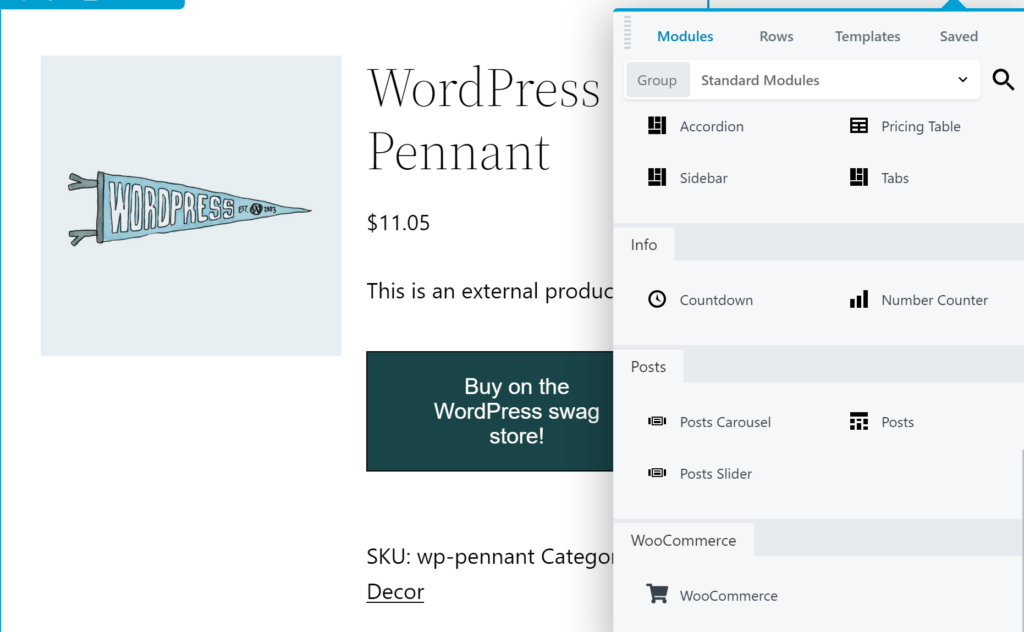
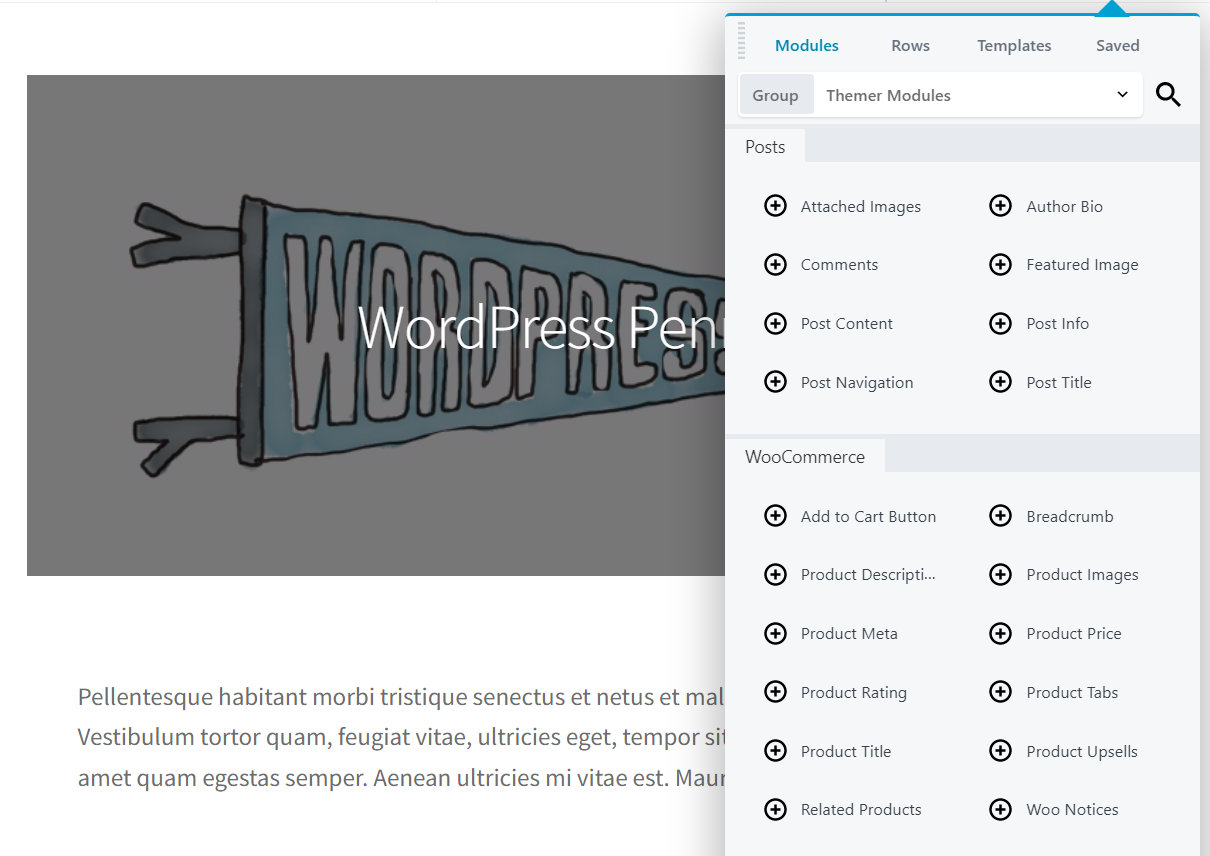
Además, si tiene instalado el complemento Beaver Themer y WooCommerce, obtendrá acceso a módulos avanzados de WooCommerce que puede usar para personalizar el diseño de su tienda:

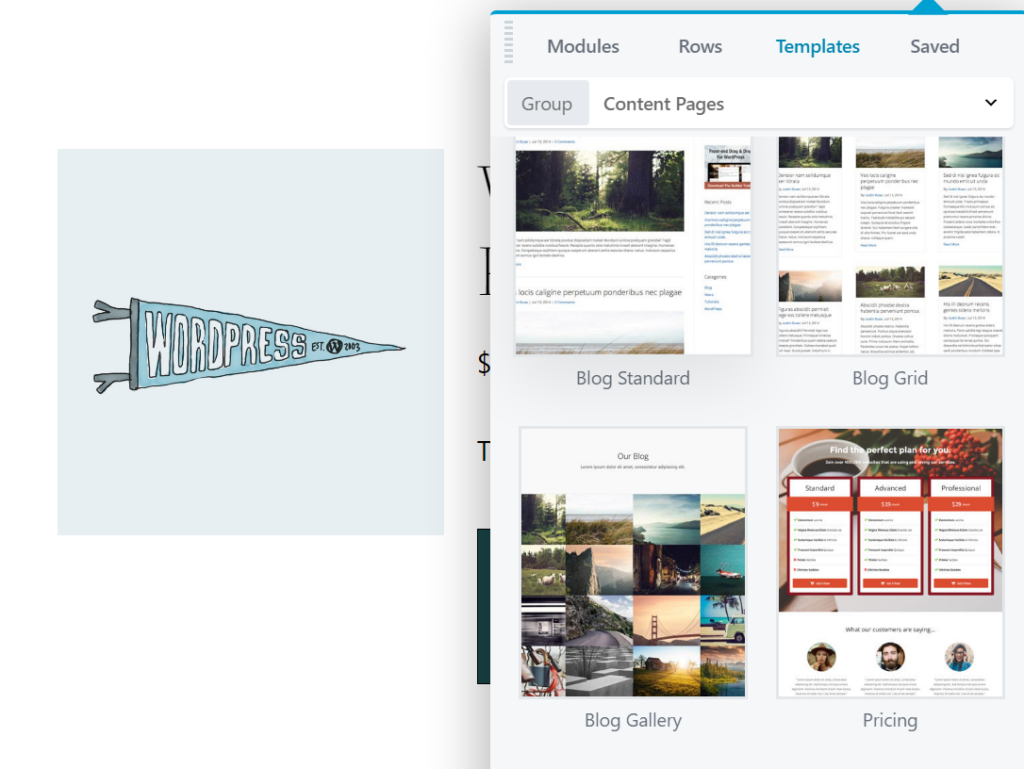
Junto con los módulos, Beaver Builder también le permite usar plantillas. Estos son diseños preconstruidos que puede usar para todo tipo de páginas de WooCommerce. Encontrará opciones para páginas de destino, secciones de ofertas especiales, tablas de precios, preguntas frecuentes (FAQ) y mucho más:

Aunque las páginas de la tienda y los productos son el núcleo de cualquier tienda en línea, también necesitará otros tipos de contenido. Las tiendas de comercio electrónico más exitosas también tienen páginas Acerca de nosotros, publicaciones de blog, etc. Con Beaver Builder, puede poner en funcionamiento todas estas páginas rápidamente y personalizarlas fácilmente para que se adapten al estilo de su tienda.
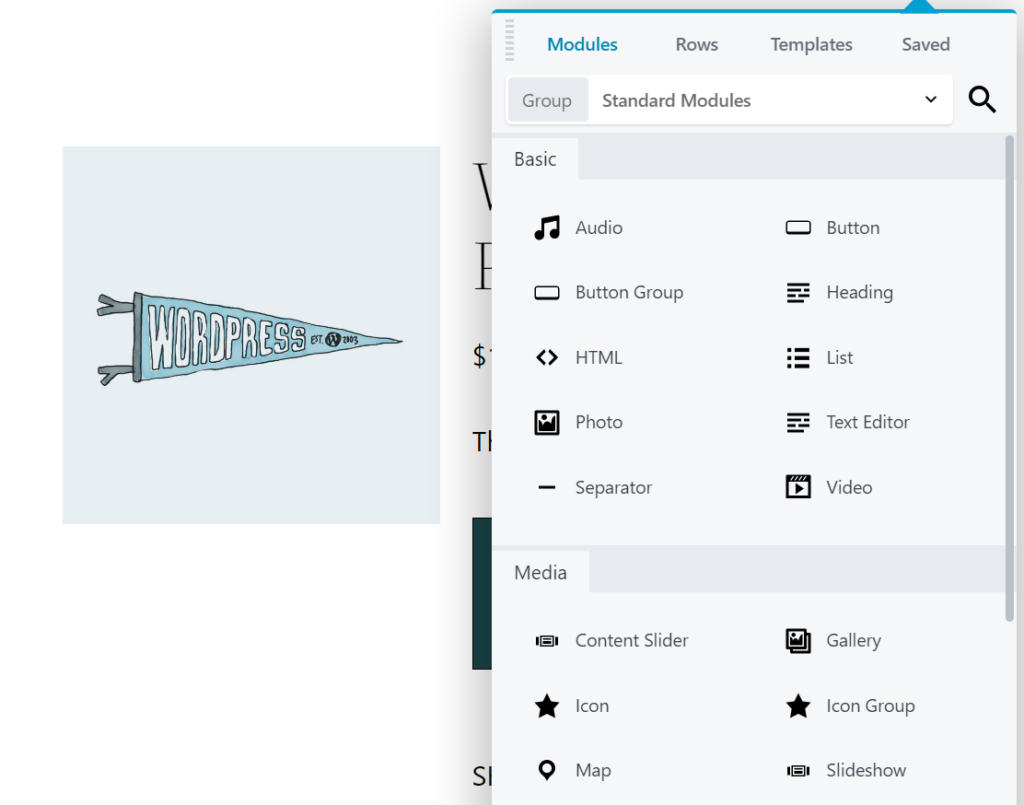
Los módulos de Beaver Builder son similares a los bloques de WordPress en funcionalidad. Puede elegir y colocar elementos como botones, listas, encabezados, galerías y más en cualquier parte de su sitio que desee. La ventaja de Beaver Builder es que obtiene acceso a más módulos con opciones de personalización muy ampliadas:

Además, si agrega el complemento Beaver Themer a su sitio, obtiene acceso a un conjunto de herramientas ampliado para ayudarlo a crear un mejor sitio web. Obtendrá un control detallado sobre casi todos los aspectos de la funcionalidad y apariencia de su sitio. Por ejemplo, podrá crear diseños que puede aplicar a múltiples publicaciones, páginas y/o tipos de publicaciones personalizadas en su sitio, lo que facilita y agiliza la creación de un diseño cohesivo.
Lo más importante para nuestros propósitos aquí es que si usa Beaver Themer junto con WooCommerce, puede usar un conjunto de módulos de comercio electrónico dedicados. Estos funcionan como cualquier otro módulo de Beaver Builder, pero puede usarlos para personalizar diseños en lugar de páginas individuales.
De esa manera, puede crear diseños y usarlos en toda su tienda. Por ejemplo, puede crear un diseño dedicado para las páginas de productos y usarlo para presentar cada artículo en su tienda de la mejor manera. Con los diversos módulos que se ofrecen, podrá personalizar ese diseño para que se vea y funcione exactamente como lo desee.
En este punto, es posible que se pregunte qué puede hacer con nuestros módulos de WooCommerce. En esta sección, le mostraremos cómo funcionan varias de las opciones más útiles y versátiles.

También le gustaría ver este video tutorial que explica cómo personalizar su página de producto único de WooCommerce usando los módulos Beaver Builder WooCommerce y Beaver Themer:
Primero, hablemos de los botones "Agregar al carrito". Estos elementos son cruciales para facilitar la compra de los productos que ofrece. Cada uno es un llamado a la acción (CTA) clave, que anima a los visitantes a comprar lo que están viendo.
Por esa razón, es una buena idea incluir muchos botones "Agregar al carrito" en su tienda WooCommerce. Si bien las ubicaciones predeterminadas son un comienzo, es posible que desee asegurarse de que estos botones se coloquen con mayor frecuencia y se muestren de manera más destacada.
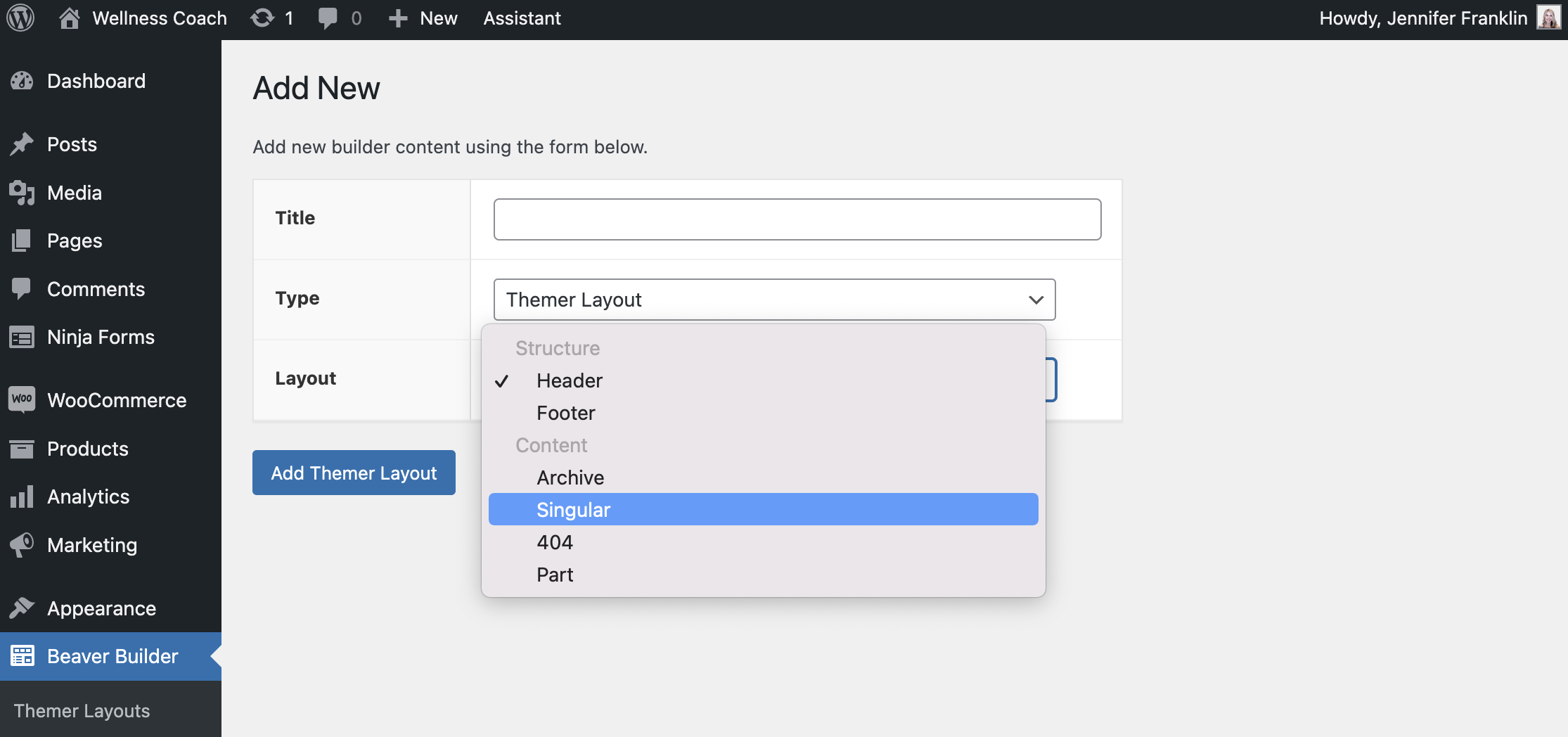
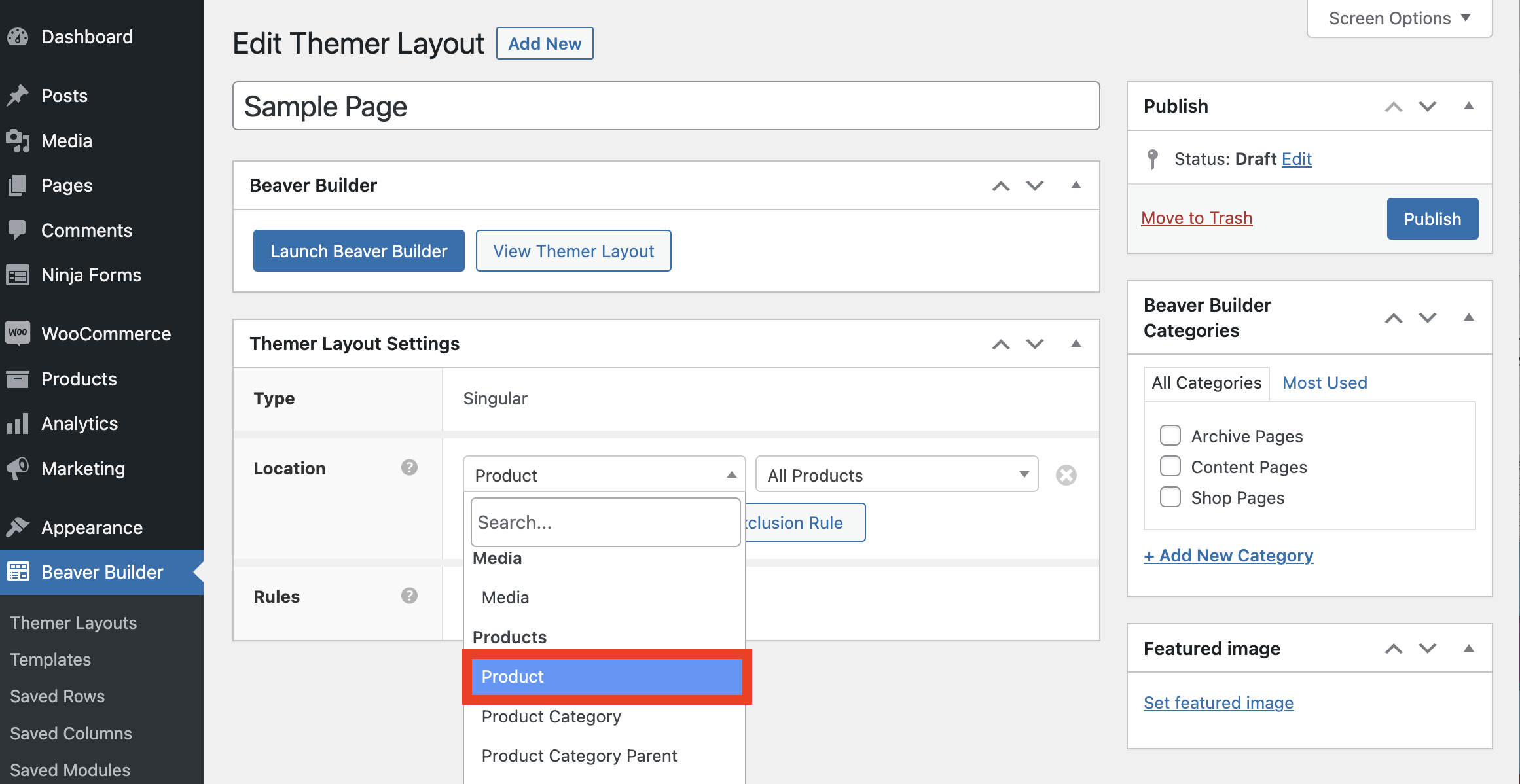
Para hacer eso, puede hacer uso de un módulo dedicado. Primero deberá crear o abrir un diseño de Themer para editarlo. Desde su tablero de WordPress, vaya a Beaver Builder > Diseños temáticos . Haga clic en Agregar nuevo .
Para acceder a todos los módulos de WooCommerce que discutiremos, su tipo de diseño debe establecerse en "Singular":

A continuación, debe tener una sola página de producto asignada como ubicación:

Luego, haga clic en el botón Iniciar Beaver Builder para abrir el editor. En la esquina superior derecha, seleccione el menú Módulos del panel de contenido. Elija la opción Módulos temáticos en Grupo . En la sección de WooCommerce , encontrarás el módulo Botón Agregar al carrito :

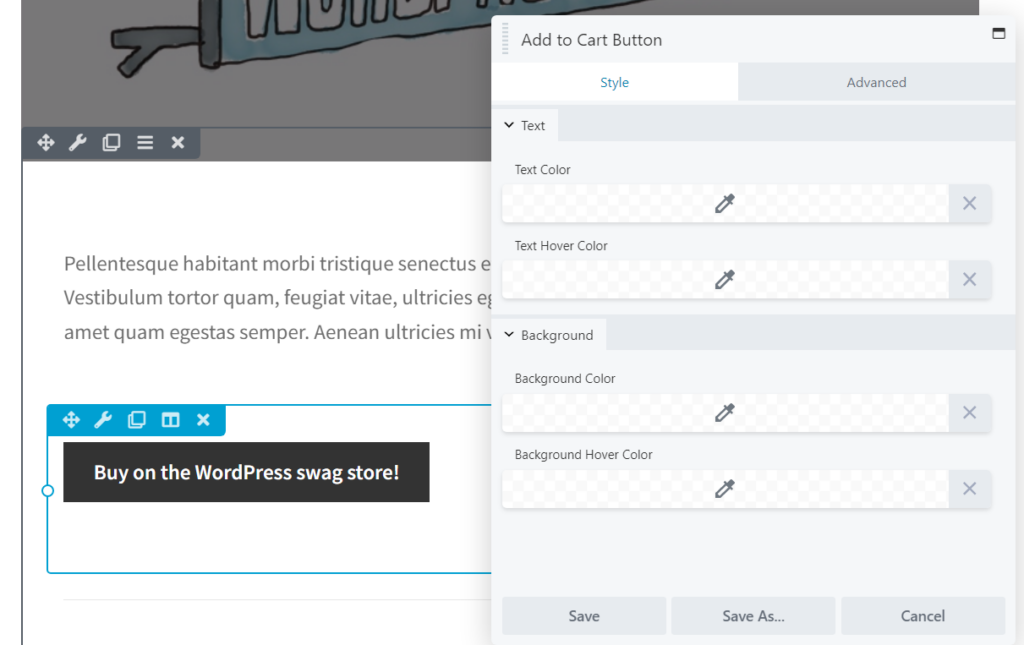
para usar esto módulo, arrástrelo y suéltelo en cualquier parte del diseño que esté editando. Este proceso funciona igual que cuando usa el generador de páginas Beaver Builder para crear una página o publicación regular. Es una buena idea colocar este elemento en una parte destacada del diseño, asegurarse de que esté "en la parte superior de la página" (visible sin desplazarse) y dejar mucho espacio en blanco a su alrededor.
Una vez que agregue el módulo, puede hacer clic en él para editar su estilo. El módulo Botón Agregar al carrito le permite cambiar los colores de todos sus elementos, incluido el texto y el fondo:

Esto es vital, porque los colores que elija para sus botones "Agregar al carrito" pueden tener un impacto significativo en la cantidad de conversiones que generan.
Además, puede realizar pruebas A/B para probar múltiples combinaciones de colores y determinar cuál es la más efectiva. También puede probar varias ubicaciones para sus botones "Agregar al carrito".
Ninguna página de producto está completa sin una descripción del artículo que intenta vender. Cuando agregue productos a su sitio de WooCommerce, querrá asegurarse de incluir una descripción completa de cada elemento. Ese texto debe ser claro y fácil de seguir, resaltar los beneficios clave del producto e incluir palabras clave relevantes para fines de optimización de motores de búsqueda (SEO).
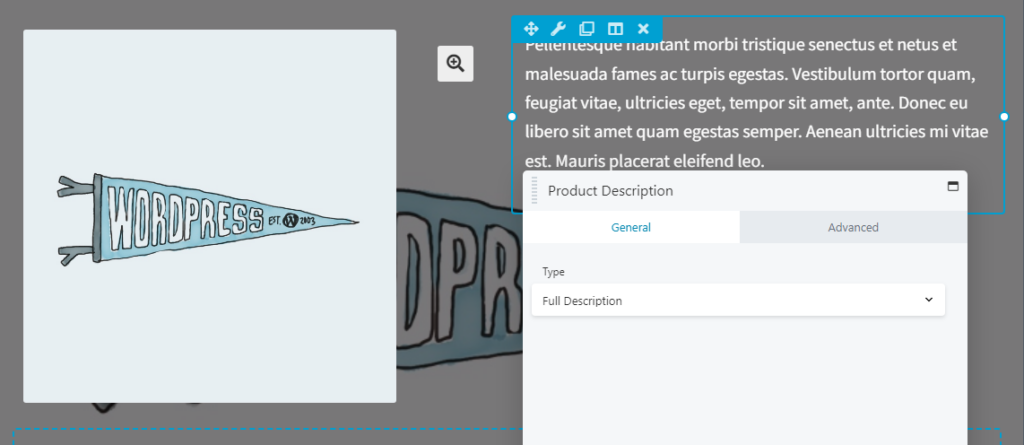
Para elegir dónde aparecerá este texto, puede utilizar el módulo Descripción del producto :

Tenga en cuenta que una vez que lo coloque, no podrá editar el texto directamente. En su lugar, puede elegir entre incluir un extracto de la descripción o su texto completo.
Dado que está creando una página de producto, querrá asegurarse de que se muestre la descripción completa. Aún así, incluso cuando no esté utilizando extractos, es una buena idea asegurarse de que las descripciones de sus productos estén cargadas al principio. Las primeras oraciones deben incluir los detalles clave del producto y sugerir por qué mejorará la vida del cliente de alguna manera. De esa manera, puede captar la atención de los visitantes y alentarlos a seguir leyendo.
Si lo desea, también puede editar la configuración de visibilidad del módulo Descripción del producto y agregarle animaciones. Al igual que con cualquier módulo, incluso puede usar la configuración avanzada para agregar ID y clases de CSS personalizados.
El texto que usa para describir sus productos y sus beneficios juega un papel importante en la forma en que serán recibidos. Igual de importantes, pero más fáciles de pasar por alto, son las imágenes de los productos.
Si tiene una tienda en línea, los clientes no podrán tocar ni examinar los artículos que ofrece. Así que querrás ofrecerles tanta información visual como puedas. Si puede demostrar cómo se ven sus productos, los visitantes deberían sentirse más seguros para arriesgarse con ellos.
Por esa razón, una sola imagen de producto rara vez es suficiente. En su lugar, es una buena idea mostrar tantas fotos como puedas de cada artículo. Querrá incluir imágenes de alta calidad que muestren el producto desde múltiples ángulos, y tal vez incluso demuestren cómo se ve en uso.
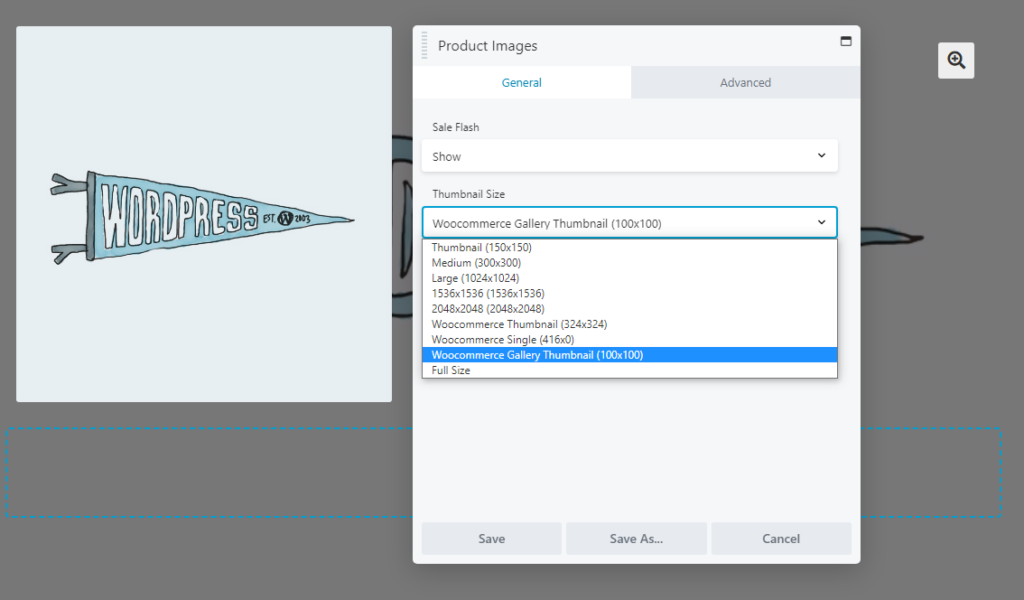
Para mostrar todas esas imágenes de una manera compacta y fácil de entender, puede utilizar el módulo Imágenes de productos . Este elemento le permite elegir entre múltiples tipos de galerías para mostrar todas las imágenes asociadas con un producto en particular.
Cuando coloca el módulo, puede elegir el tamaño de la miniatura para sus imágenes:

En la parte frontal, este módulo incluirá un ícono de zoom, que los visitantes pueden usar para ver las imágenes en tamaño completo. Ese icono aparecerá a la derecha de la galería de imágenes del producto.
Por lo tanto, incluso si elige un tamaño de miniatura más pequeño, asegúrese de cargar imágenes de productos de alta calidad y alta resolución. De esa manera, no tienen que ocupar demasiado espacio en la página de forma predeterminada, pero los clientes interesados pueden ver cómo se ven sus artículos con mucho detalle.
Por lo general, los clientes no están ansiosos por comprar productos cuando no conocen su precio. Algunas tiendas eligen dar precios solo al contacto, pero para la mayoría de las empresas de comercio electrónico, querrá incluir números específicos en las páginas de sus productos.
Si ofrece sus artículos a precios competitivos o realiza muchas ventas, es posible que también desee asegurarse de que sus precios se destaquen de manera destacada. Para personalizar dónde aparece esta información en las páginas de sus productos, puede usar el módulo Precio del producto .
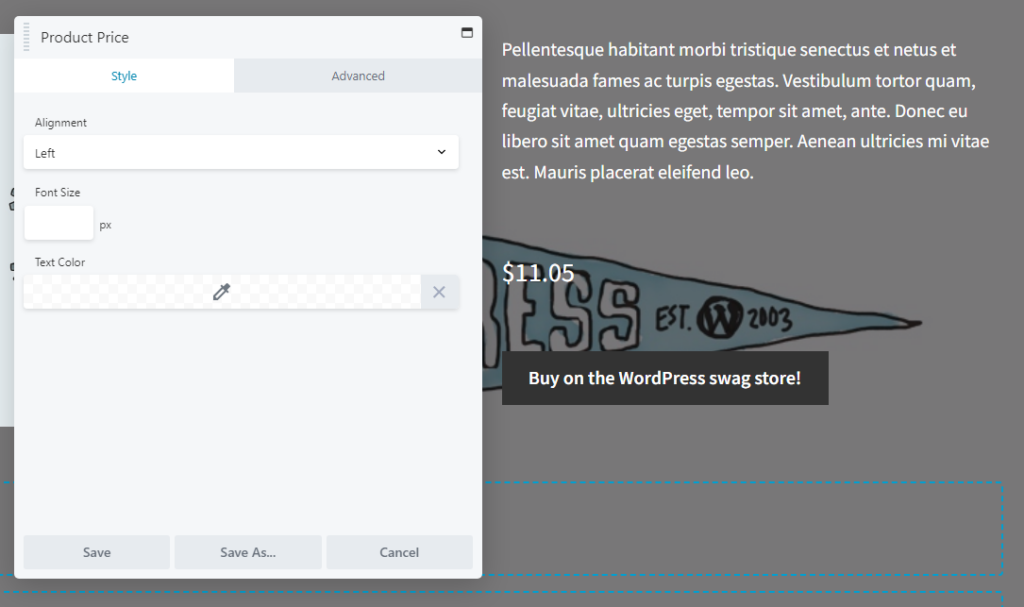
Una vez que lo coloque, este módulo mostrará automáticamente el precio (o rango de precios) que ha establecido para cada artículo:

También puede modificar la alineación, el tamaño de fuente y el color de este elemento. Como regla general, querrá que el precio de un producto se destaque visualmente, para que los usuarios puedan detectarlo sin demasiado esfuerzo.
En cuanto a la ubicación, generalmente es mejor mostrar el precio cerca del botón "Agregar al carrito" o "Comprar ahora". Esto hace que sea sencillo para los clientes ver el producto, ver su precio y luego agregarlo inmediatamente a sus carritos. Sin embargo, este es otro elemento clave en el que quizás desee experimentar con la ubicación y el color a través de algunas pruebas A/B.
Por último, pero no menos importante, la página de un producto no tiene que estar dedicada a un solo artículo. Junto con el producto principal, también puede mostrar artículos relacionados.
Esta es una excelente manera para que cualquier tienda aumente sus ventas. Las secciones de productos relacionados muestran a los clientes otros productos potenciales que les pueden gustar, sin que tengan que navegar por las páginas de opciones. Esta técnica se conoce como "venta cruzada" y aumenta las probabilidades de que los visitantes realicen pedidos más grandes.
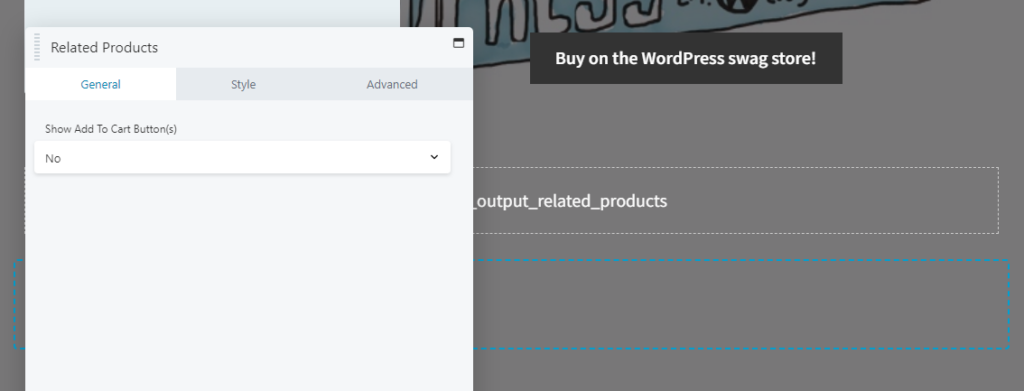
Afortunadamente, puede hacer el trabajo fácilmente con el módulo Productos relacionados :

Este módulo determina automáticamente qué mostrar al buscar en su tienda WooCommerce artículos con las mismas etiquetas y/o categorías que el producto principal de la página. Si no hay nada relevante para mostrar, el módulo simplemente no aparecerá en la parte delantera.
Es mejor colocar este elemento debajo de todos los módulos que contienen información sobre el producto principal de la página. No querrás que desvíe la atención de la llamada a la acción principal. Alternativamente, si desea destacar más elementos relacionados, puede colocarlos en una barra lateral.
Después de colocar el módulo de Productos relacionados , puede decidir si mostrar los botones "Agregar al carrito" para cada artículo destacado. En la mayoría de los casos, es probable que los usuarios prefieran visitar páginas de productos individuales antes de agregar más artículos a sus carritos. Por lo tanto, estos botones no son necesarios, aunque es posible que desee experimentar al habilitarlos para ver si eso aumenta las conversiones.
Los sitios web de comercio electrónico pueden estar entre los proyectos que requieren más tiempo para construir. Una tienda en línea puede incluir varias páginas de destino, junto con cientos (o incluso miles) de páginas de productos. El uso de herramientas como Beaver Builder y WooCommerce puede simplificar mucho el diseño de este tipo de sitio web ambicioso.
Los módulos que hemos discutido anteriormente lo ayudarán a crear páginas de productos funcionales y que generen conversiones. Solo tenga en cuenta que hay muchos más módulos de WooCommerce disponibles según sus necesidades. ¡Le permitirán agregar calificaciones de productos, ventas adicionales y más a sus diseños!
Comience a usar los módulos WooCommerce de Beaver Builder en nuestro curso en línea: Cree sitios de comercio electrónico con Beaver Themer + WooCommerce
El complemento Beaver Builder incluye un módulo WooCommerce que le permite agregar funciones de comercio electrónico a sus publicaciones y páginas. El resto de los módulos de WooCommerce requieren el complemento Beaver Themer. Para ver la gama completa de opciones, necesitará WooCommerce, Beaver Builder y Beaver Themer instalados en su sitio.
Como se indicó anteriormente, diríjase a Beaver Builder> Diseños temáticos en su panel de WordPress. Si selecciona Agregar nuevo , podrá crear un nuevo diseño, que luego podrá editar y personalizar. Para acceder a la gama completa de módulos de WooCommerce, seleccione el diseño "Singular" y asigne una sola página de producto como ubicación.