Beaver Themer 1.0: un nuevo mundo de posibilidades
Publicado: 2017-05-02¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Después de casi un año de desarrollo, estamos orgullosos de anunciar el primer complemento oficial de Beaver Builder. Beaver Themer es un complemento de creación de temas para WordPress.
Beaver Themer cierra la brecha entre la creación de páginas y la funcionalidad de plantillas que antes solo estaba disponible al editar los archivos PHP de un tema. Puede crear una única plantilla en Beaver Themer y luego aplicarla a una cantidad infinita de publicaciones, productos o tipos de publicaciones personalizadas. También puede crear encabezados y pies de página, diseños de archivo, páginas 404 y "partes temáticas", todo desde la querida interfaz de creación con la que ya está familiarizado. Además, puede establecer estratégicamente dónde y cuándo se mostrarán los diseños de su tema en función de varias condiciones diferentes.
Beaver Themer, una extensión de creación de temas de WordPress para @BeaverBuilder, ahora está en versión beta y se lanzará pronto. Compartir en XAquí está el vídeo original que creamos para mostrar Beaver Themer. Algunas cosas han cambiado, pero todavía ofrece una buena imagen de las capacidades de Themer.
 Cuando comenzamos a explorar la idea de un creador de temas, nuestro primer instinto fue crear un nuevo conjunto de módulos de temas , es decir, un módulo de título de publicación o un módulo de imagen destacada.
Cuando comenzamos a explorar la idea de un creador de temas, nuestro primer instinto fue crear un nuevo conjunto de módulos de temas , es decir, un módulo de título de publicación o un módulo de imagen destacada.
Esta idea fue rápidamente descartada cuando nos dimos cuenta de que no era tan flexible como deseábamos. Admitir tipos de publicaciones personalizadas o cosas como productos WooCommerce habría sobrecargado nuestra selección de módulos con docenas de opciones.
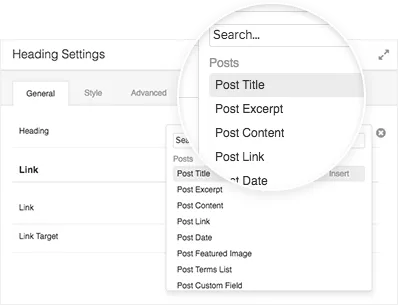
La solución es una característica que llamamos Conexiones de campo , que le permite conectar los datos subyacentes a nuestros módulos existentes. Por ejemplo, puede utilizar una conexión de campo para capturar la imagen destacada en el fondo de una fila o para insertar el título de la publicación en un módulo de Encabezado. Todos los módulos existentes de Beaver Builder ahora pueden aprovechar los datos almacenados en las publicaciones, productos y tipos de publicaciones personalizadas de su sitio. Para mayor comodidad, hemos creado algunos "módulos de acceso directo", como Título de publicación, que son módulos normales con las conexiones de campo ya configuradas.
Agregaremos nuevos tipos de conexiones de campo en futuras versiones de Beaver Themer y los desarrolladores tendrán la libertad de crear conexiones a cualquier dato que necesiten.
Una de las características más solicitadas desde el inicio de Beaver Builder es la capacidad de diseñar el encabezado y pie de página de un sitio usando Page Builder. Cuando se utiliza Beaver Themer con el tema Beaver Builder o uno de los varios temas compatibles, ¡ahora es posible!

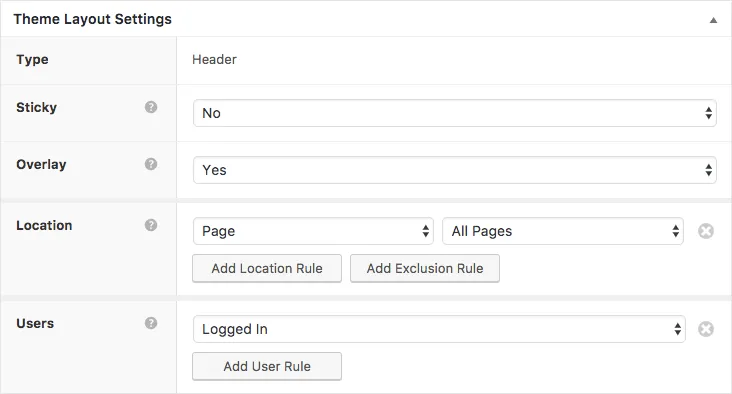
No solo puede crear encabezados y pies de página, sino que Themer le brinda la capacidad de controlar quirúrgicamente qué páginas se muestran y a qué usuarios.
Por ejemplo, puede crear un encabezado transparente para su página de inicio y un encabezado tradicional para el resto de su sitio. O puede crear un pie de página, específicamente para usuarios o administradores que hayan iniciado sesión, que muestre una selección personalizada de opciones.

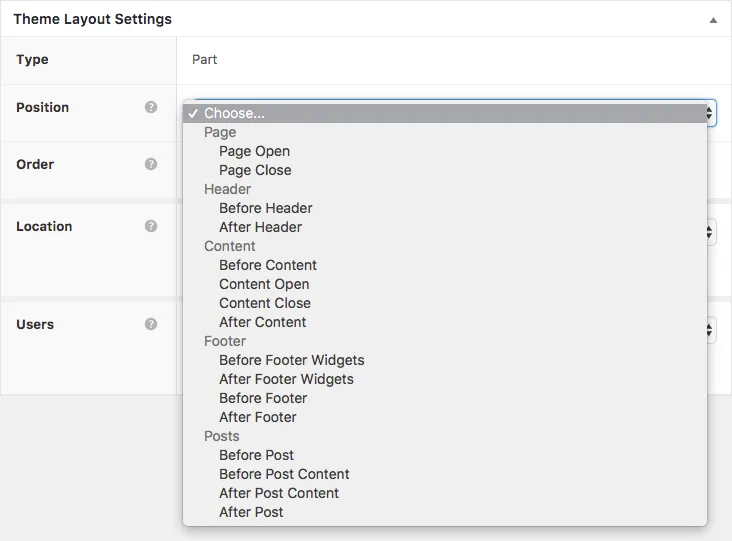
Las partes temáticas le permiten inyectar contenido de Beaver Builder en todo su sitio. Cree elementos como llamadas a la acción, suscripciones a boletines informativos, formularios de contacto o cuadros de autor en Beaver Builder y luego colóquelos en las distintas áreas disponibles. Las partes temáticas también aprovechan las opciones de inclusión/exclusión de Beaver Themer, lo que las hace súper flexibles.
 Es posible que esté familiarizado con el módulo de publicaciones de Beaver Builder. En Beaver Themer, tomamos la misma idea pero la aumentamos a 11.
Es posible que esté familiarizado con el módulo de publicaciones de Beaver Builder. En Beaver Themer, tomamos la misma idea pero la aumentamos a 11.
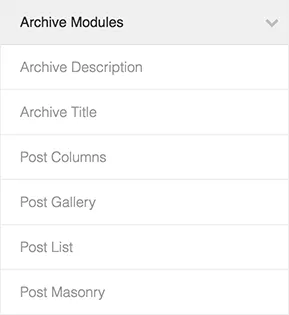
Con nuestro conjunto ampliado de módulos de publicación/archivo, puede elegir entre varios estilos de diseño diferentes y filtrar archivos dinámicamente según categorías, etiquetas o consultas personalizadas.
Incluso puedes sumergirte en el HTML y personalizar completamente el marcado para tener un control total de tus diseños.
Las herramientas de diseño de página 404, única y de archivo de Beaver Themer deberían funcionar con cualquier tema que ya sea compatible con Beaver Builder. Sin embargo, para los diseños de encabezado, pie de página y partes del tema, los temas deben crearse de una manera determinada.
Desde el primer momento, Beaver Themer es totalmente compatible con los siguientes temas:
Consulte nuestra base de conocimientos para obtener una lista actualizada de todos los temas que han agregado soporte para Beaver Themer.
Si es desarrollador de temas, nos encantaría agregar su tema a esta lista. Consulte este artículo sobre cómo agregar soporte para Beaver Themer en su tema y avísenos cuando sea compatible.
Estamos muy emocionados de ver lo que está construyendo con Beaver Themer. Si ha utilizado Beaver Themer en un sitio activo, o si planea hacerlo, no dude en compartir un enlace en los comentarios.
Para obtener más información sobre Beaver Themer, consulte la documentación disponible en nuestra base de conocimientos o inicie sesión y pruebe nuestra demostración en vivo de Beaver Themer.
Chicos, soy así. maldito. entusiasmado.
He estado usando esto en algunos proyectos de desarrollo en cola para su lanzamiento después de que Themer esté disponible para su compra. Me está simplificando muchas cosas.
Hola, lindo!
Actualmente en desarrollo – https://unisport.just4us.eu/
Pequeño proyecto rápido – https://www.kreativ-markt.at/
Muy básico, no se utiliza mucho Themer: https://www.countingsheep.at/
Ambos usan Beaver Builder + Theme + Themer y mi herramienta CPT favorita PODS en ambos sitios, todo lo que es como una lista como las redes sociales o la lista en, por ejemplo, https://unisport.just4us.eu/unser-team/ (por cierto, Parallax no es correcto trabajando en FF, ¿alguna idea?) se realiza utilizando plantillas de pods o, a veces (debido a algunas cosas extrañas que necesito depurar) simplemente mediante el diseño personalizado del módulo de publicaciones BB.
Comencé a trabajar en una integración para Pods: https://github.com/quasel/pods-beaver-themer todavía me baso en uno de los primeros alfa. Espero poder terminarlo pronto. ¡Cualquier ayuda y comentario son bienvenidos!
Gracias
Bernhard Gronau
Lo usé con Pods para permitir que Pet Rescue sin fines de lucro publique fácilmente sus mascotas disponibles para adopción. Completan algunos campos y se crea un perfil de mascota. Funcionó muy bien para este propósito.
https://olvidartemenotrescue.com
Genial, ¿por qué Pods? ¿Por qué preferiste usar Pods en lugar de ACF?
¿Quizás porque los pods te permiten crear el CPT, agregar campos y son gratuitos? Eche un vistazo, por ejemplo, https://www.youtube.com/watch?v=snipF-6obnQ
Estoy muy entusiasmado con las posibilidades de Themer. Su sincronización es perfecta: este sitio ha estado en “prueba beta” por un tiempo, pero se entregará al cliente esta semana. Usamos Themer para hacer que las páginas, publicaciones (también conocidas como boletines informativos) y eventos tengan un diseño idéntico. Hace que sea más fácil capacitar a los usuarios técnicamente ingenuos para que mantengan todo lo anterior en el editor de WP, ¡sin tener que preocuparse por la distribución y el diseño! http://petonecentral.co.nz/
Mencionaste que estás usando tus publicaciones como boletín informativo. ¿Qué herramienta utilizas para lograr eso? He estado considerando MailPoet pero me preguntaba si podría haber una mejor opción.

¡Es sin duda el mejor complemento de Wordpress que he usado como desarrollador de negocios en línea! Ya lo estoy usando en 8 sitios. La versión Alpha es muy estable, por lo que no me importa usarla en sitios en vivo. Por ejemplo: http://www.klompelektrotechniek.nl, ¡en vivo desde ayer!
Estoy usando Toolset para crear tipos de publicaciones personalizadas, que tiene una integración con Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Se agradece el esfuerzo de los chicos de Toolset, pero el flujo de trabajo no es tan fluido como me gustaría.
Así que estoy muy entusiasmado con este desarrollo. Esto hace que sea más fácil capacitar a mi equipo porque no tendré que explicar que Beaver Builder puede manejar "estas páginas" pero no "esas páginas" o "esas partes del sitio".
Cómo me gustaría que hubiera una opción para ocultar la capa solo desde el dispositivo móvil o desde el escritorio a la pestaña
Esto es interesante. Creo que volveré a visitar Beaverbuilder y veré cómo podemos hacerlo funcionar para nuestros clientes.
¡Hola, pandilla Robby + Beaver!
¡Felicitaciones y feliz día de lanzamiento! ¡He probado extensamente Beaver Themer con mi marco y es genial! El tema (https://wp-pagebuilderframework.com) está a punto de lanzarse la próxima semana y funciona con Beaver Themer desde el primer momento; solo quería avisarte en caso de que quisieras agregarlo a la lista.
Impresionante.
esperando el lanzamiento
¿Soporte del tema StoreFront?
Es una especie de tema estándar para Woocommerce.
¡Tengo muchas ganas de probar Beaver Builder!
Un gran tema con un gran constructor. Tengo una pregunta. ¿Este tema y creador son compatibles con algún complemento de modo oscuro?
¿Ya es Navidad otra vez…?
Aturdido como un niño en Navidad.