Cómo agregar un control deslizante de fotos antes y después a WordPress (sin código)
Publicado: 2022-10-20¿Desea agregar un control deslizante de fotos de antes y después a su sitio web de WordPress?
Un control deslizante de comparación de imágenes puede ayudar a mostrar cómo funcionan sus productos o servicios antes y después de que los clientes los usen. Si lo hace, le da a su marca más credibilidad y puede incitar a los clientes potenciales a realizar una compra.
En este artículo, le mostraremos cómo agregar fácilmente controles deslizantes de imagen anterior y posterior a WordPress sin código.
¿Cómo funciona el efecto fotográfico antes y después?
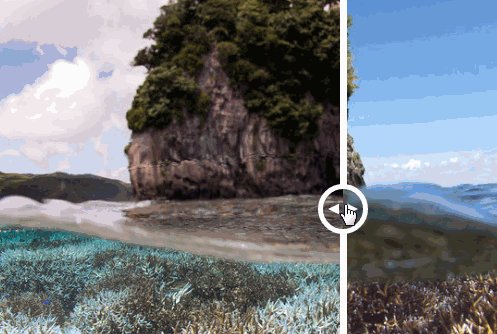
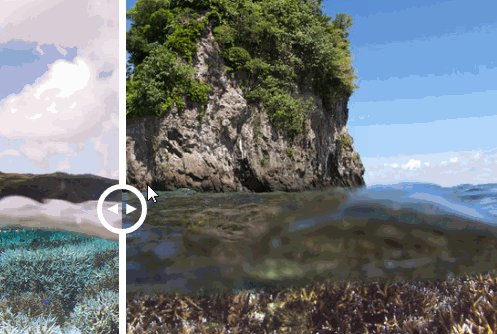
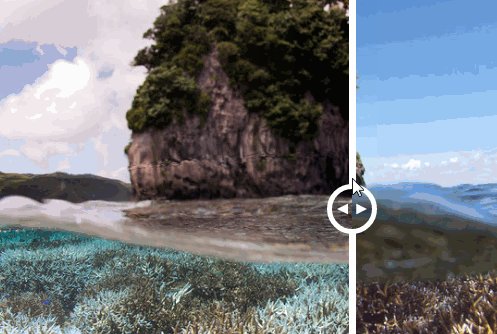
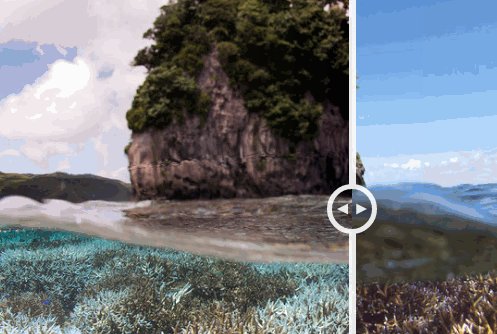
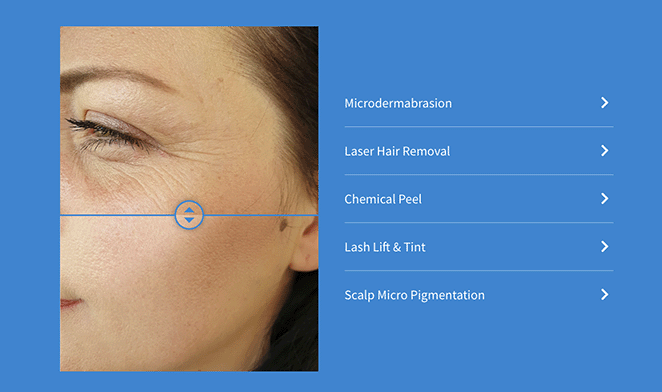
El efecto de foto de antes y después permite a los visitantes del sitio web hacer clic en un divisor interactivo que cambia una imagen a otra.
Supongamos que tiene 2 versiones de la misma foto con ligeras diferencias: la foto A y la foto B. Un control deslizante de antes y después las coloca una al lado de la otra o una encima de la otra con una línea divisoria central.
Cuando mueva la dirección del control deslizante, verá más de una imagen y menos de la otra.

Esta es una manera fantástica de comparar diferentes imágenes una al lado de la otra. Por ejemplo, los sitios web de odontología pueden mostrar los dientes de un cliente antes y después del trabajo dental. O puede comparar los efectos antes y después de un tratamiento de belleza en particular.
Alternativamente, los sitios web de comercio electrónico pueden usar controles deslizantes de fotos de antes y después para comparar las características de diferentes productos.
La pregunta sigue siendo, ¿cómo se agregan controles deslizantes de fotos antes y después a WordPress? Vamos a averiguar.
Cómo agregar controles deslizantes de fotos antes y después en WordPress
Por lo general, agregar widgets de diapositivas de fotos y presentaciones de diapositivas a su sitio web implicará el uso de Javascript, Jquery, HTML, CSS y otros lenguajes de codificación. Muchos propietarios de sitios web no sabrán cómo escribir ese código, por lo que recurren a los desarrolladores web en busca de ayuda, lo que puede ser bastante costoso.
Afortunadamente, existen formas más baratas de agregar nuevas funciones a su sitio de WordPress. Con algunos de los mejores complementos de WordPress, puede mejorar fácilmente su sitio web sin gastar una fortuna.
El tutorial a continuación le muestra cómo agregar controles deslizantes de fotos antes y después con SeedProd.

SeedProd es el mejor creador de sitios web de WordPress con funcionalidad de arrastrar y soltar. Le permite usar plantillas prefabricadas y un generador de páginas visuales para crear diseños de WordPress flexibles sin código.
Con sus bloques de WordPress de arrastrar y soltar, puede mejorar su sitio web con características valiosas, que incluyen:
- Controles deslizantes antes y después
- Galerías de imágenes avanzadas
- Tablas de precios
- Formularios de suscripción
- Botones de llamada a la acción
- Temporizadores de cuenta regresiva
- Contenido tabulado
- regalos
- formularios de contacto
- Y mucho más.
También puede usar SeedProd para crear una página próximamente y poner WordPress en modo de mantenimiento. Además, todo lo que hace es 100 % compatible con dispositivos móviles, lo que garantiza que su sitio sea fácil de usar en todos los dispositivos móviles.
Haga clic en el botón a continuación para descargar el complemento SeedProd, luego siga los pasos para insertar un control deslizante de fotos de antes y después en su sitio web.
- Paso 1. Instalar y activar SeedProd
- Paso 2. Crea tu diseño de WordPress
- Paso 3. Agregue el bloque de WordPress antes y después
- Paso 4. Habilite sus cambios
Paso 1. Instalar y activar SeedProd
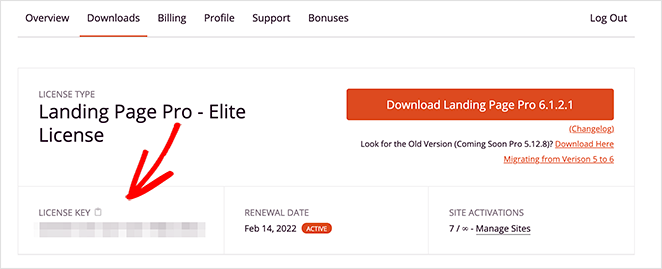
Después de descargar el complemento, busque la pestaña Descargas en su cuenta de SeedProd y copie su clave de licencia.

Ahora, continúe y cargue el complemento en su sitio de WordPress. Si necesita ayuda, puede seguir esta guía paso a paso sobre cómo instalar un complemento de WordPress.
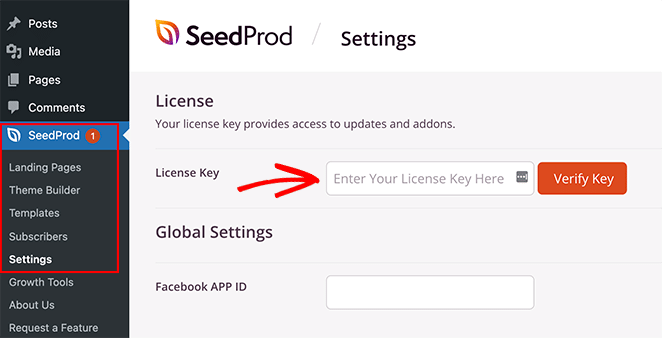
Una vez que SeedProd esté instalado, vaya a SeedProd » Configuración desde su administrador de WordPress y pegue la clave de licencia que copió anteriormente.

Haga clic en el botón Verificar clave para activar su licencia, luego continúe con el paso 2.
Paso 2. Crea tu diseño de WordPress
Después de instalar SeedProd, deberá decidir qué tipo de diseño le gustaría crear. Puede crear un tema de WordPress personalizado o crear páginas de destino de alta conversión con el editor de soltar y soltar de SeedProd.
La opción Theme Builder es una excelente manera de reemplazar el diseño de su sitio web existente con un nuevo tema de WordPress adaptado a las necesidades de su negocio. Genera todos los archivos de plantilla de un tema típico de WordPress y te permite personalizar cada parte visualmente con su potente creador de páginas.

Siga este tutorial para crear un tema de WordPress personalizado con SeedProd.
Alternativamente, puede usar el Generador de páginas de destino para crear páginas de destino independientes que funcionen a la perfección con su tema actual de WordPress. Utiliza el mismo editor visual que el generador de temas y es una fantástica táctica de generación de leads para cualquier sitio web.

Aquí hay una guía sobre cómo crear una página de destino en WordPress usando SeedProd.
Una vez que haya creado un nuevo diseño, puede pasar al paso 3 y agregar un control deslizante de antes y después a su diseño.

Nota: para esta guía, crearemos un tema de WordPress personalizado y editaremos la plantilla de la página de inicio.
Paso 3. Agregue el bloque de WordPress antes y después
Después de crear su diseño, abra la página que desea editar con el generador de páginas de SeedProd.
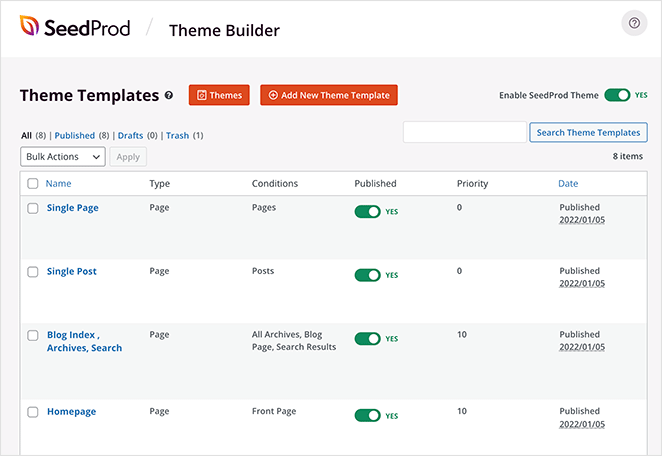
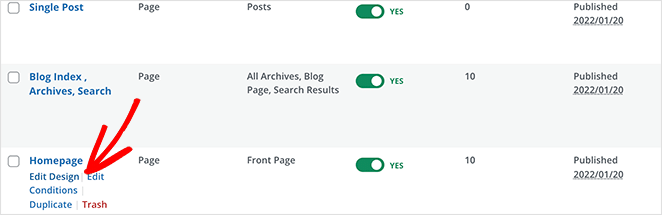
Ya que estamos editando la página de inicio de nuestro tema de WordPress, iremos a SeedProd » Theme Builder y haremos clic en Editar diseño debajo de la plantilla de la página de inicio.

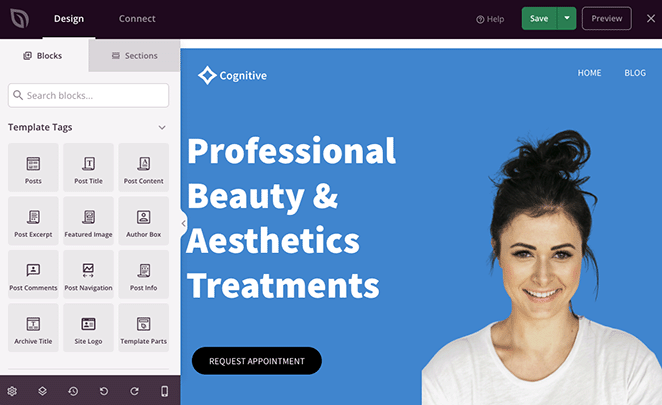
En la siguiente pantalla, verá un diseño similar al siguiente:

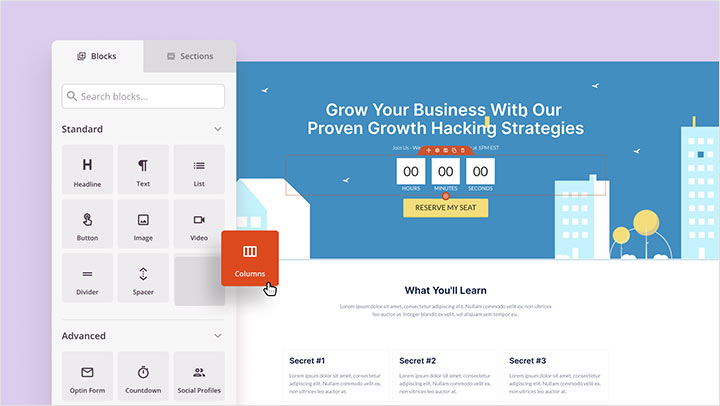
A la derecha hay una vista previa en vivo de la plantilla que eligió en el paso 2, y a la izquierda hay bloques y secciones que puede arrastrar y soltar en su diseño.
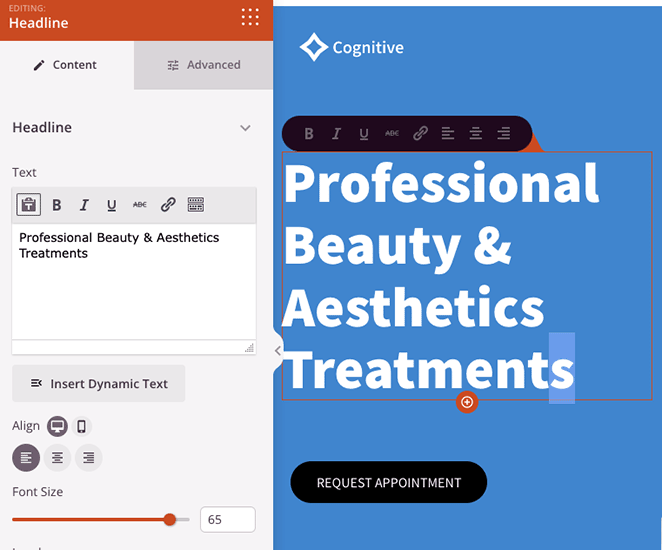
Personalizar cualquier elemento es súper fácil.
Por ejemplo, puede editar encabezados haciendo clic en ellos y escribiendo su nuevo contenido directamente en la vista previa en vivo.

O bien, puede editar el texto en el panel de configuración en el lado izquierdo, que incluye innumerables opciones de personalización.
Así que personalice su plantilla hasta que comience a verse de la manera que desea.
Ahora echemos un vistazo a la adición de funciones que su plantilla puede no incluir automáticamente. Por ejemplo, el kit de sitio web que elegimos no tiene un control deslizante de fotos de antes y después, por lo que tendremos que agregarlo nosotros mismos.
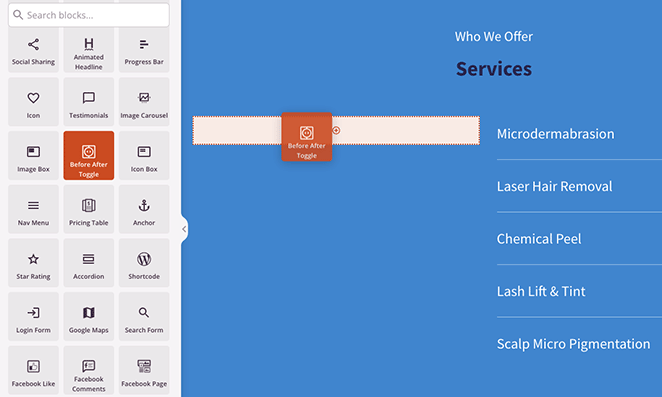
Para hacer eso, desplácese por los bloques de WordPress a la izquierda hasta que encuentre el Alternar antes y después . Luego arrástrelo a su posición en su vista previa en vivo.

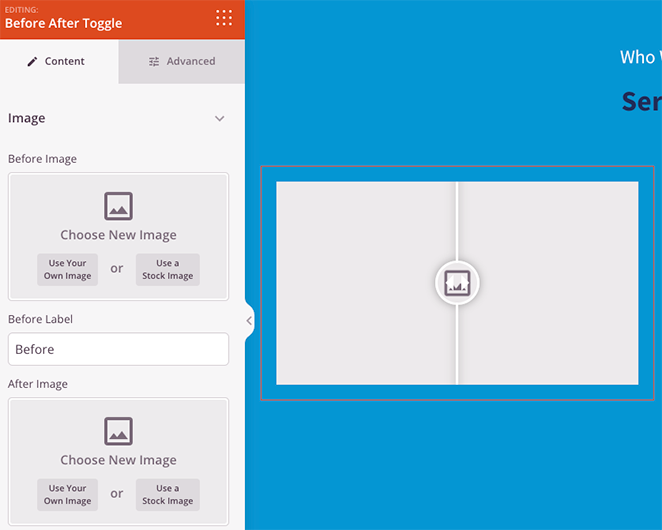
Cuando haga clic en el bloque, abrirá sus opciones de personalización en el panel de configuración de la izquierda. Aquí es donde puede agregar sus imágenes de antes y después, cambiar el estilo y más.

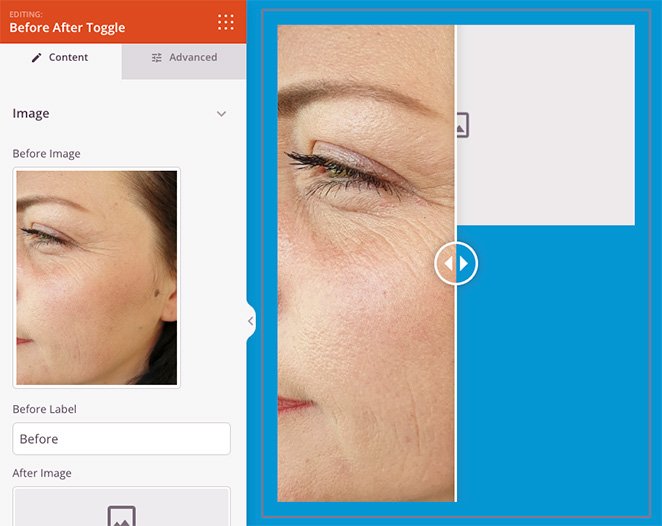
Comencemos agregando la primera imagen, que normalmente será su foto de "antes". Puede hacer esto haciendo clic en la opción Usar su propia imagen y cargando una nueva foto o eligiendo una de su biblioteca de medios de WordPress.

Ahora repita este paso para la imagen "después". Puede editar las etiquetas de cada imagen reemplazando los nombres en los campos de texto.
Con sus imágenes en su lugar, veamos algunas configuraciones más.
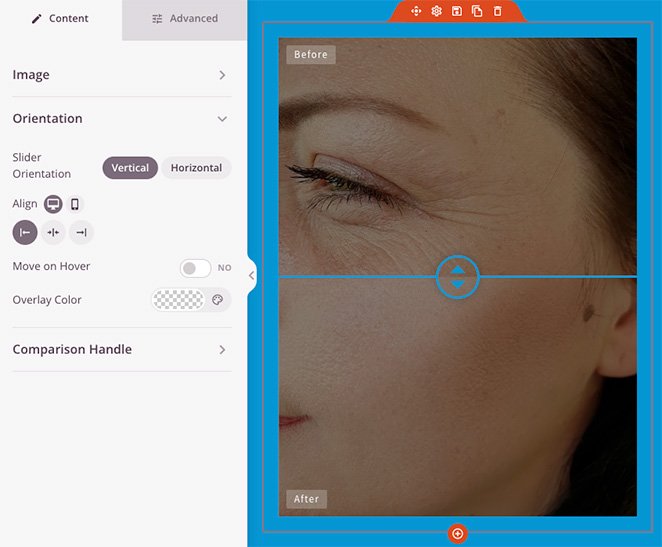
Bajo el encabezado Orientación , puede hacer que el control deslizante antes y después sea vertical en lugar de horizontal.

También puede hacer que el control deslizante se mueva cuando pasa el cursor sobre la imagen y aplica una superposición de color a las fotos.
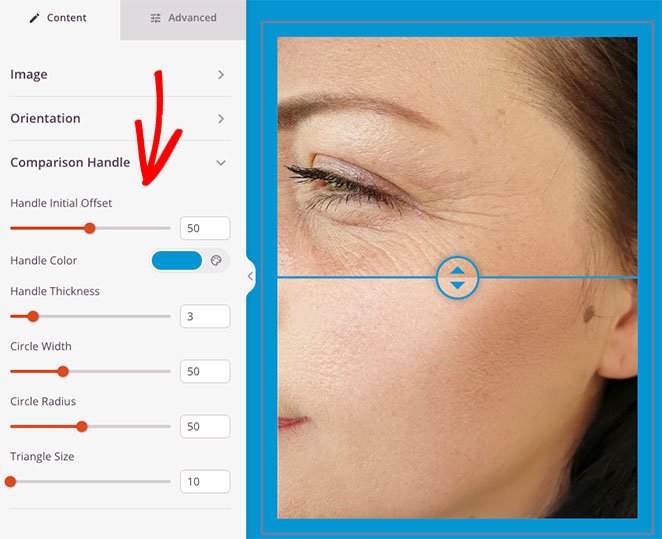
Cuando abra el encabezado Control de comparación , verá la configuración para cambiar el color del control deslizante, el ancho, el tamaño de píxel del radio y más.

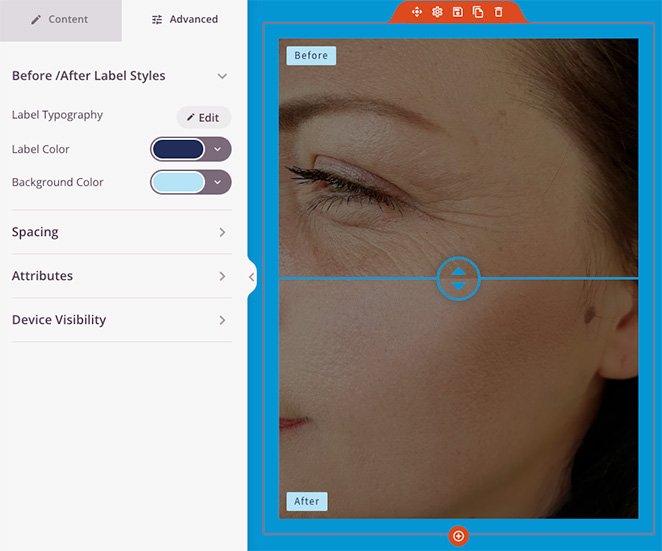
Puede encontrar aún más configuraciones haciendo clic en la pestaña Avanzado . Por ejemplo, puede cambiar la tipografía y el color de la etiqueta, ajustar el espaciado y los atributos de los bloques y ocultar ciertos elementos en las pantallas móviles.

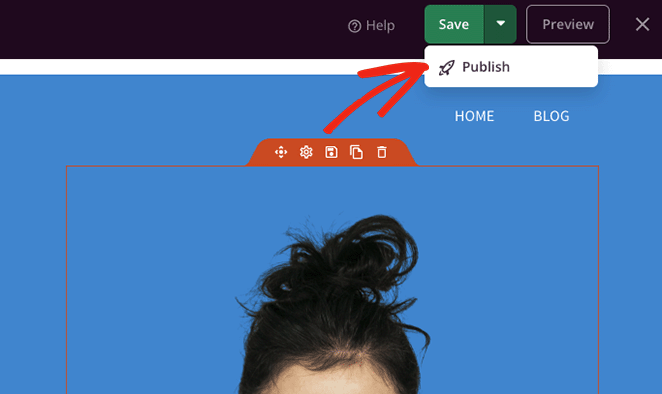
Cuando esté satisfecho con el aspecto del control deslizante de fotos de antes y después, haga clic en el botón Guardar en la esquina superior derecha de la pantalla y haga clic en Publicar .

Si está creando una página de destino, ahora puede obtener una vista previa de su página y ver su control deslizante de imagen de antes y después en acción. Pero si está creando un tema de WordPress personalizado, deberá completar el paso 4.
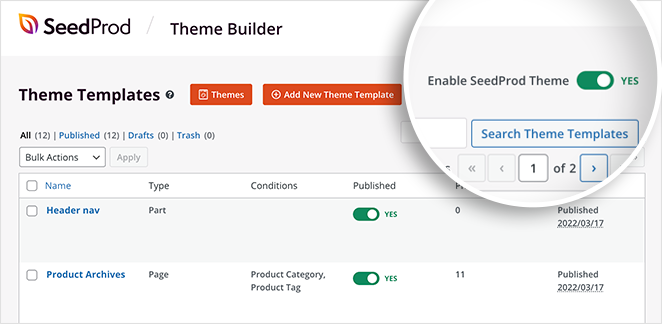
Paso 4. Habilite sus cambios
Aunque sus cambios se guardan y publican, aún necesita hacer que su tema de WordPress esté activo. No te preocupes; este paso es rápido y fácil.
Vaya a SeedProd » Theme Builder desde su panel de control de WordPress y gire el interruptor Habilitar tema de SeedProd a la posición "Sí". ¡Eso es todo!

Ahora puede dirigirse a la interfaz de su sitio web y probar su nuevo control deslizante de imagen.

¡Ahí tienes!
Ahora sabe cómo agregar controles deslizantes de fotos antes y después a su sitio web de WordPress. Hay tantas maneras de hacer que esta característica funcione para el éxito de su negocio.
¿Entonces, Qué esperas?
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.