Los beneficios de usar un creador de sitios web basado en React para el rendimiento de WordPress
Publicado: 2023-04-17Esta es una publicación de invitado. Las opiniones y recomendaciones son propias del autor.
WordPress es un popular sistema de administración de contenido que ayuda a las empresas a crear y administrar sus sitios web. Sin embargo, uno de los inconvenientes de WordPress es que puede ser lento y torpe cuando se combina con múltiples complementos y temas que no han integrado las últimas tecnologías. Aquí es donde entra en juego React (también conocido como React.js o ReactJS).
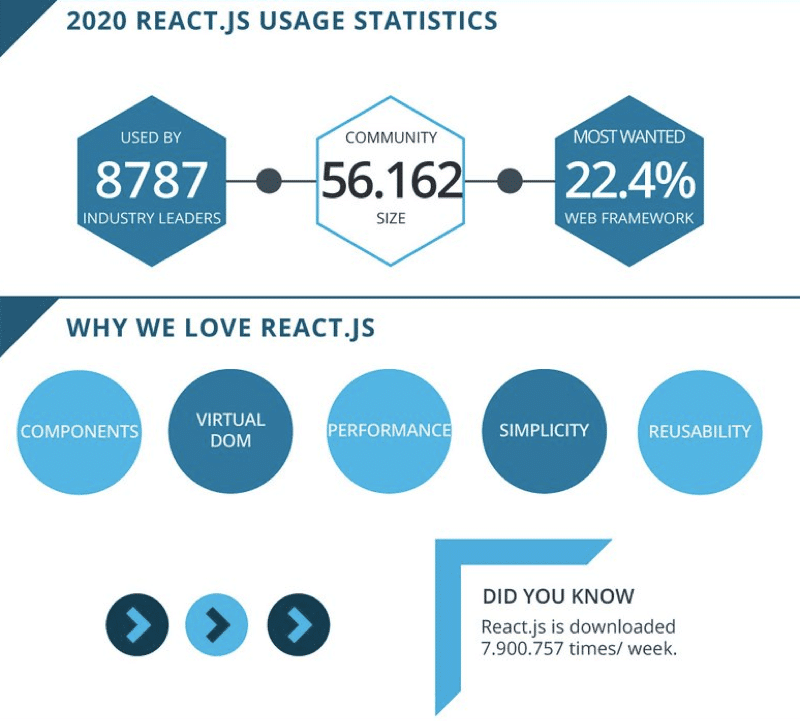
React es una de las bibliotecas de JavaScript (lenguaje de programación) más populares que ayuda a que las páginas web respondan mejor y sean más rápidas. Muchas aplicaciones web para WordPress, como Visual Composer, están construidas con React debido a sus ventajas.
En esta publicación de blog, discutiremos los beneficios de usar un creador de sitios web basado en React para lograr un mejor rendimiento de WordPress solo y con la ayuda del complemento de optimización del rendimiento web WP Rocket.
La desventaja de usar WordPress solo
En primer lugar, veamos algunas de las razones por las que debería considerar usar productos de WordPress que usan tecnología basada en React.
Como sabemos, WordPress (.org) es uno de los sistemas de administración de contenido de código abierto más populares en la web. Más interesante aún, WordPress ya usa React en su núcleo, para el Editor Gutenberg y la edición completa del sitio. Aunque WordPress es un sistema de gestión de contenido popular y ampliamente utilizado, no está exento de inconvenientes. Algunos desarrolladores y empresas pueden estar buscando formas de minimizar el tiempo y el esfuerzo necesarios para crear y mantener un sitio web de WordPress.
Al usar WordPress solo, es posible que tenga problemas de rendimiento, brechas de seguridad y otros problemas, que comúnmente son causados por:
- Usar demasiados complementos de terceros : los complementos deben actualizarse regularmente para mantener una seguridad óptima, pero con cada actualización, siempre existe la posibilidad de que surjan problemas que pueden comprometer la funcionalidad de su sitio. Además, es posible que diferentes complementos no sean compatibles, lo que podría causar problemas aún mayores, y usar demasiados complementos nunca es una buena idea.
- Usar temas que no cumplen con los estándares de codificación de WordPress : con miles de temas de WordPress en el mercado, nunca puede estar seguro si está eligiendo uno que no hará que la velocidad de su página sufra y provoque tiempos de carga lentos.
Una forma de asegurarse de no tener los problemas mencionados anteriormente es incorporar un creador de sitios web React JS en su sitio de WordPress, que puede ayudar a que sus páginas sean más receptivas, seguras y rápidas, al eliminar la necesidad de innumerables complementos y temas. .
ReactJS con WordPress (Beneficios de usar ambos)
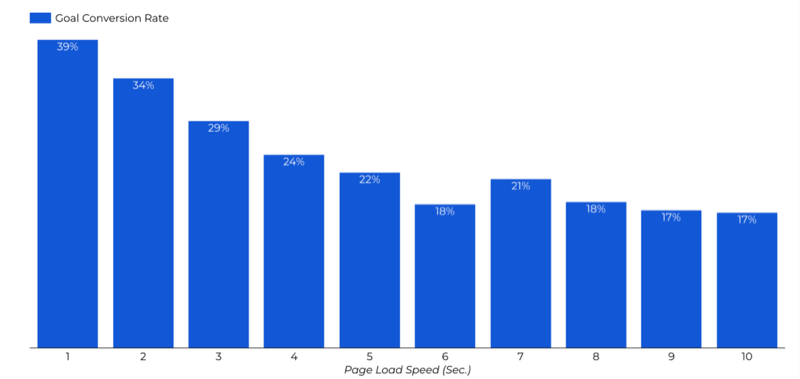
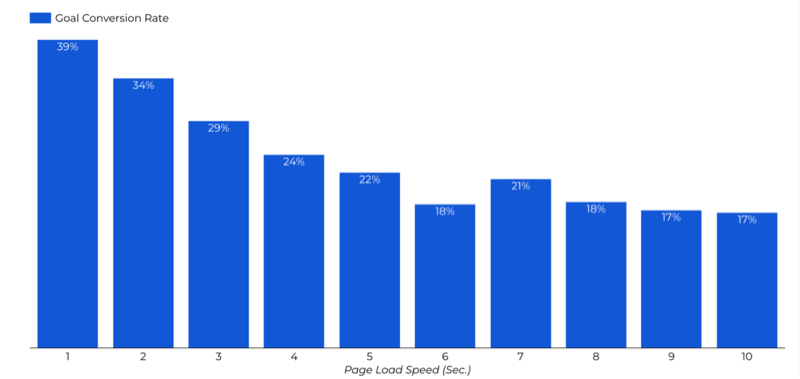
React puede mejorar el rendimiento de un sitio web al acelerar el tiempo de carga de su código. Esto es particularmente importante para las tasas de conversión. Las investigaciones muestran que por cada segundo adicional que tarda un sitio en cargarse, las posibilidades de conversión se reducen entre un 29 % y un 40 %. Para obtener las tasas de conversión más altas, debe apuntar a un tiempo de carga de no más de 2 segundos.

React funciona renderizando los componentes a medida que se necesitan. Incluso se podría decir que React se creó específicamente para resolver los problemas del desarrollo web tradicional, ya que facilita el mantenimiento del código (al dividirlo en componentes reutilizables) y acelera las re-renderizaciones de DOM (siglas de Document Object Model). Además, el DOM virtual que utiliza React está diseñado con un rendimiento mejorado.
Antes de sumergirnos en React, es importante saber que se usa comúnmente con la API REST (también conocida como API RESTful) para obtener datos de un servidor. Básicamente, garantiza el intercambio de datos entre dos o más sistemas , a través de solicitudes HTTP, lo cual es fundamental para el desarrollo de sitios web y software.
La API REST de WordPress se usa cada vez más para separar el contenido del front-end, lo que permite a los desarrolladores usar WordPress como un CMS (Sistema de gestión de contenido) sin cabeza.
Reaccionar JS con WordPress se usa más comúnmente para desarrollar la interfaz de usuario para aplicaciones web modernas. En otros casos, como mencionamos, se usa para crear un sitio de WordPress sin cabeza, que usa principalmente WordPress para administrar el contenido, y otra tecnología, como React, para construir el front-end (interfaz) del sitio web y mostrar su contenido.
Además, React en WordPress se usa comúnmente en varios complementos y temas de terceros. Esto facilita la incorporación de otras características necesarias en su sitio mientras mantiene un buen rendimiento.

Para los fines mencionados anteriormente, algunos de los marcos React más populares, comúnmente utilizados junto con proyectos de WordPress, son: Next.js, Frontity, Gatsby.js y Create React App (CRA).
Beneficios de usar un creador de sitios web basado en React
Antes de sumergirnos en los beneficios, vale la pena señalar que no existe una respuesta única sobre si un sitio web creado con React será más rápido que uno creado sin React. Factores como la complejidad del sitio web, la cantidad de páginas y el navegador en el que se está viendo el sitio web pueden desempeñar un papel en la velocidad del sitio web. Por lo tanto, siempre es una buena idea probar el rendimiento de un sitio web y realizar las optimizaciones necesarias.
Sin embargo, los creadores de sitios web basados en React tienen algunas ventajas distintas que pueden mejorar el rendimiento de un sitio web de WordPress. Algunos de los beneficios clave podrían incluir una mejor velocidad y rendimiento del sitio web, una mejor experiencia del usuario y una seguridad más confiable a través de la actualización y representación eficiente de componentes, código reutilizable y funciones de seguridad integradas, como validación de entrada y desinfección.
En comparación con los creadores de WordPress tradicionales, los creadores de sitios web basados en React ofrecen tiempos de carga más rápidos y un rendimiento mejorado, lo que le permite ofrecer un mejor experiencia de usuario a sus visitantes.
Además, son más eficientes en el manejo de grandes volúmenes de tráfico y datos gracias a su diseño escalable.
Además, el uso de un constructor basado en React puede ayudar a garantizar la seguridad de su sitio web, ya que estas herramientas están construidas con tecnologías modernas que están actualizadas y ayudan a proteger contra las amenazas en línea.

Entonces, profundicemos en cada beneficio de usar un creador de sitios web React y cómo funciona, para ayudarlo a lograr mejores resultados. Para este ejemplo, usaremos el creador de sitios web Visual Composer.
1. Rendimiento y velocidad de página mejorados
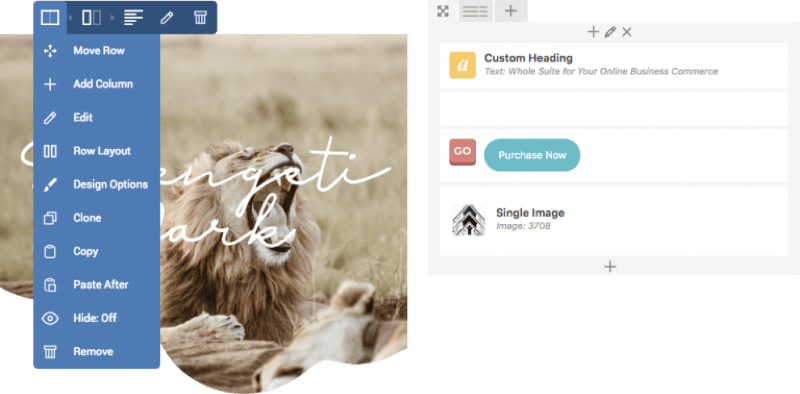
Lo primero que hay que señalar sobre el uso de las últimas tecnologías en Visual Composer es que se trata de un creador de sitios web completo sin código abreviado, lo que significa que le permite crear un sitio completo con, más o menos un solo código bajo, herramienta de arrastrar y soltar.

Esto incluye páginas, publicaciones, elementos de sitios web personalizados (usando API) y, hasta cierto punto, incluso su propio tema usando el combo Layout Builder y Font Manager. Cómo funciona esto es que puede usar un tema minimalista para la base de su sitio web, que no infla su sitio con código innecesario, y simplemente anula el diseño predeterminado del tema con el suyo propio.
Lo siguiente que ayuda con el rendimiento es Visual Composer Hub, una biblioteca en la nube que ofrece cientos de elementos de sitios web, templos, complementos e imágenes de stock gratuitas. Lo más destacado es que tiene todo lo que necesita para un sitio web dentro del Hub, además de que puede descargar solo los activos que necesita, manteniendo sus páginas livianas y rápidas.
Tener todos los componentes necesarios que necesita para crear una tienda en línea, una cartera o un sitio web personal dentro de una sola herramienta significa que no necesitará descargar tantos complementos de terceros adicionales. Esto se relaciona con lo que mencionamos antes: más complementos, más problemas.
2. Mejor SEO, capacidad de respuesta y accesibilidad
A continuación, tenemos los beneficios de optimización de motores de búsqueda (SEO) que vienen con un creador de sitios web moderno. La forma en que el rendimiento se vincula con el SEO es simple: la velocidad de carga de la página es uno de los factores determinantes clave para el algoritmo de Google, que hará que su sitio web se clasifique o se estanque. Y, si bien WordPress en sí mismo es un CMS compatible con SEO, es posible que siempre necesite ayuda adicional.
Además del SEO, Visual Composer también ayuda a mejorar la accesibilidad de su sitio web. Esto significa que su sitio no solo es accesible para todos los visitantes, sino que también tiene un contraste de color, visibilidad y legibilidad óptimos. Esto es importante para la UX, porque ¿cuál es el beneficio de un sitio web de carga rápida si no es accesible para todos los visitantes ?
Aquí es donde entra en juego Insights. Es una herramienta de análisis de contenido integrada de WordPress, que analiza sus páginas y las califica según los estándares de accesibilidad web y las mejores prácticas de SEO sobre la marcha. De esa manera, puede mejorar el tiempo de carga de su página ajustándolo en función de los escenarios inteligentes que proporciona Insights, como agregar metadescripciones faltantes, optimizar el tamaño de las imágenes, etc.

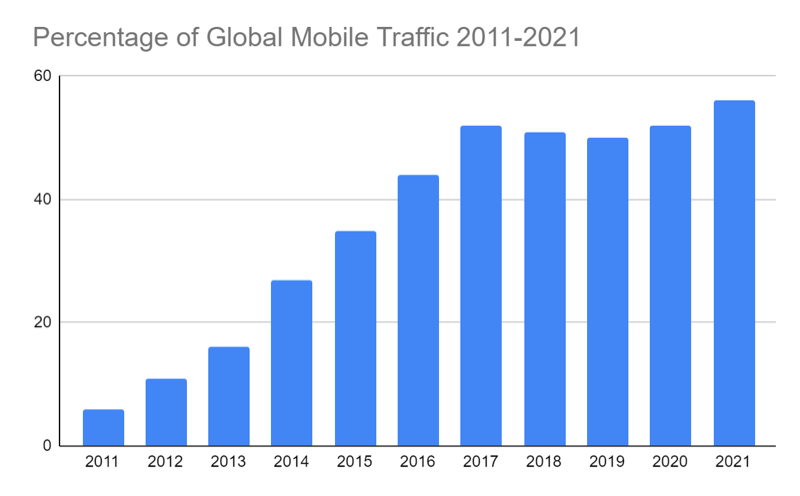
Lo último que es tan importante como la velocidad para la experiencia del usuario es tener un sitio web receptivo en todos los dispositivos. Por ejemplo, los últimos estudios muestran que el uso de Internet móvil ha aumentado casi un 25% en los últimos 5 años. Afortunadamente, los creadores modernos, como Visual Composer, ajustan la capacidad de respuesta automáticamente y también ofrecen opciones de capacidad de respuesta personalizadas para todos los elementos de su sitio web.

Además de la optimización de imágenes, debe usar la carga diferida para los medios en su sitio web. Todas las imágenes en Visual Composer están optimizadas mediante el uso de la carga diferida nativa de WordPress. Esto significa que los medios se cargan solo cuando un usuario realmente aterriza en la imagen. Por ejemplo, si todas sus imágenes están en la parte inferior de la página, la carga diferida no las cargará a menos que el usuario se desplace hacia abajo, lo que garantiza un tiempo de carga más rápido de la página en general.
3. Mayor seguridad
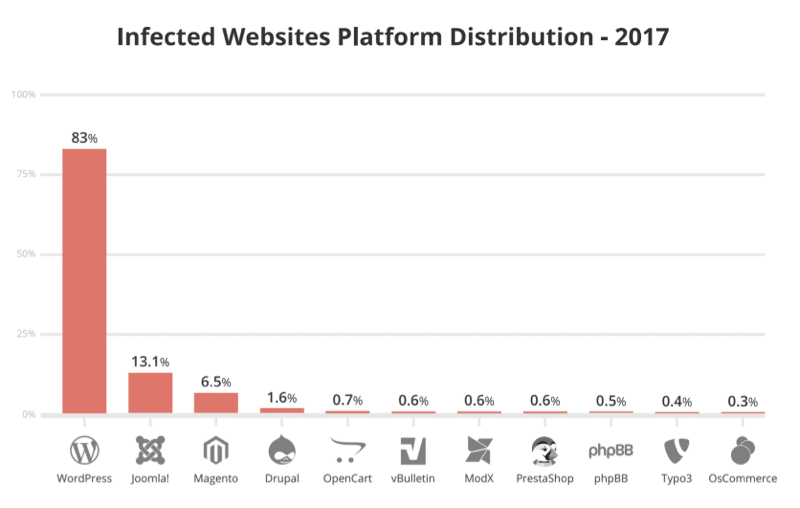
En general, los sitios de WordPress son más vulnerables a las amenazas de seguridad que otros sitios web. React hace que sea más difícil para los atacantes piratear su sitio porque necesitarían eludir sus funciones de seguridad para intentar piratearlo. Además, React.js es mucho más seguro y tiene menos puntos de ataque que otros marcos.

Una forma en que Visual Composer ayuda a proteger sus sitios contra amenazas potenciales es permitiéndole configurar roles de usuario para diferentes usuarios que tienen acceso a su sitio web. Esto le permite asegurarse de que los clientes, diseñadores, escritores de contenido, etc., no realicen cambios sin su permiso.
Además, tener siempre una copia de seguridad automática de su sitio de WordPress garantiza que no perderá sus datos en caso de una infracción. Si bien Visual Composer no ofrece copias de seguridad automáticas, es compatible con todos los complementos de copia de seguridad más populares de WordPress, como BlogVault, y proveedores de alojamiento. Por ejemplo, Cloudways es uno de los proveedores de alojamiento en la nube más seguros que le permite configurar copias de seguridad automáticas con la frecuencia que desee.
Entonces, si está buscando formas de acelerar su sitio de WordPress, considere incorporar un creador de sitios web ReactJS en su configuración existente, así como usar herramientas como WP Rocket, un complemento de almacenamiento en caché de WordPress, para mejorar aún más la velocidad y el rendimiento de su sitio.
Prueba del rendimiento del sitio web con Visual Composer y WP Rocket: 2 ejemplos
En esta parte, probaremos y analizaremos los resultados de rendimiento de los siguientes sitios web utilizando GTMetrix, una de las alternativas a PageSpeed Insights cuando se trata de medir el rendimiento de su sitio.
Acerca de GTmetrix
La razón por la que los resultados de las diferentes herramientas de rendimiento (GTmetrix, PageSpeed Insights, Pingdom) difieren es que utilizan diferentes metodologías de prueba, parámetros y configuraciones, como ubicación, navegador, dispositivo, etc.
En este caso, la puntuación de rendimiento de GTmetrix es una medida del rendimiento de un sitio web en función de las mediciones realizadas con Google Lighthouse.
Para obtener un buen puntaje de GTmetrix para sus sitios web de WordPress, o cualquier sitio, debe asegurarse de que sus indicadores estén en los siguientes umbrales:
| Métrico – Peso | Goog, no hay nada que hacer aquí. | Está bien, pero considera mejorar | Más tiempo de lo recomendado | Mucho más tiempo de lo recomendado |
| Primera pintura con contenido – 10% | 0 – 0,934 s | 0.934 – 1.205 s | 1.205 – 1.6 s | > 1,6 s |
| Índice de velocidad - 10% | 0 – 1.311 s | 1.311 – 1.711 s | 1,711 – 2,3 s | > 2,3 s |
| Pintura con contenido más grande: 25 % | 0 – 1,2 s | 1,2 – 1,666 s | 1,666 – 2,4 s | > 2,4 s |
| Tiempo para Interactivo – 10% | 0 – 2.468 s | 2.468 – 3.280 s | 3.280 – 4.5 s | > 4,5 s |
| Tiempo total de bloqueo: 30 % | 0 – 1,5 s | 1,5 – 2,24 s | 2,24 – 3,5 s | > 3,5 s |
| Cambio de diseño acumulativo (calculado usando los cambios detectados en el navegador) – 15% | 0-0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Prueba del rendimiento del creador de sitios web basado en React (con un complemento de almacenamiento en caché)
En este párrafo, examinaremos cómo la combinación de un creador de sitios web y un complemento de almacenamiento en caché puede mejorar el rendimiento de los sitios de WordPress. Específicamente, nos centraremos en los resultados del uso de Visual Composer y WP Rocket para ilustrar cómo estas herramientas pueden proporcionar un impulso adicional en el rendimiento.
Seleccionamos dos sitios web B2C como ejemplos, probados el 17 de abril de 2023, desde Vancouver, Canadá, usando Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- El primer sitio web tiene un tamaño de página total de 1,98 MB, de los cuales 819 KB (o 40,4 %) son imágenes.
- El segundo sitio web tiene un tamaño de página de 1,92 MB, con 737 KB (o 37,6 %) de imágenes.
Tenga en cuenta por qué la optimización de imágenes es un factor tan importante a considerar en el contexto del rendimiento del sitio web, ya que las imágenes pueden representar una parte significativa del tamaño total de la página de un sitio web.
Ambos sitios web tienen los complementos Visual Composer y WP Rocket activos en el momento en que se tomaron las medidas, y han logrado resultados de rendimiento sobresalientes al hacerlo.
Ejemplo 1
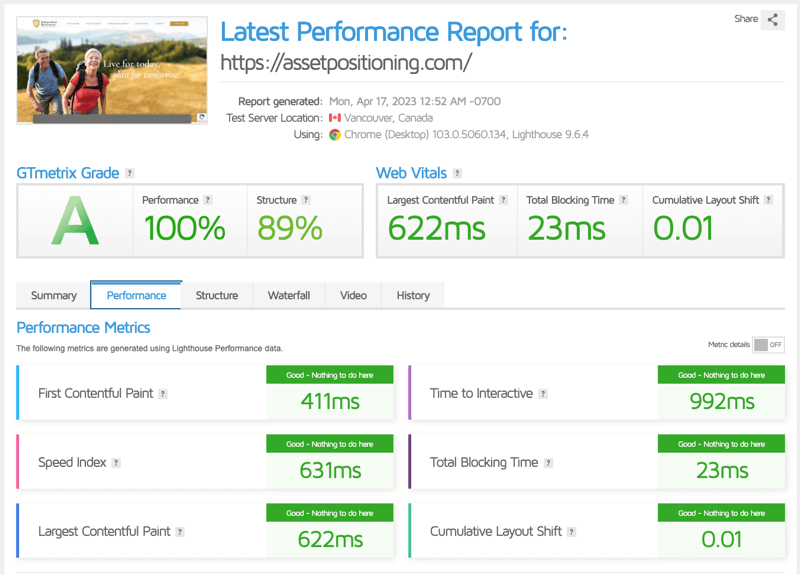
El primero es el sitio web de la firma Independent Retirement Professionals. Ofrecen servicios financieros y permiten a las personas planificar su futuro con una estrategia que les ofrece libertad financiera.
Su sitio sigue las mejores prácticas y pasa la evaluación Web Vitals. La calificación de GTmetrix, que es una evaluación del rendimiento general de su página, es una A perfecta, con una puntuación de rendimiento de 100/100 y una puntuación de estructura de 89/100, que representa qué tan bien está construida su página para un rendimiento óptimo.

Ejemplo #2
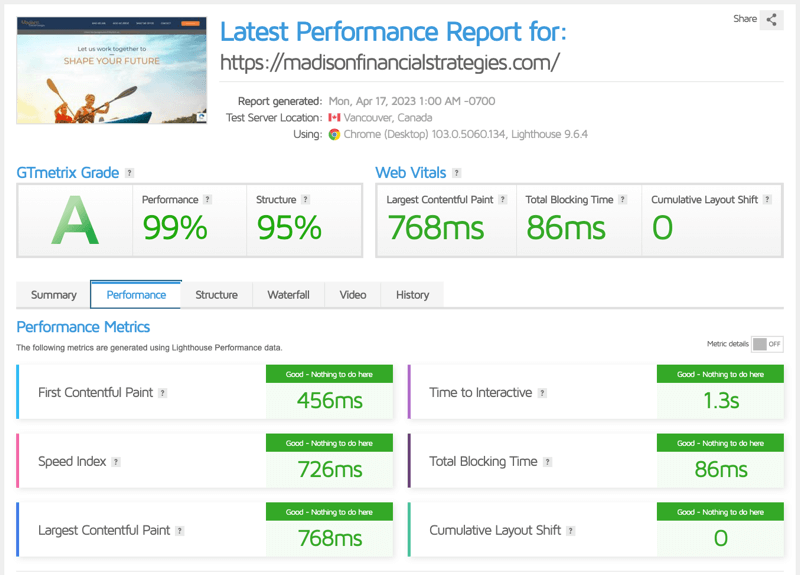
El segundo sitio cubre una industria similar, que es el sitio web de las empresas de Madison Financial Strategies, que también brinda asesoramiento financiero.
No sorprende que WordPress sea utilizado por el 64,3% de todos los sitios web cuyos sistemas de administración de contenido son conocidos, tiene una comunidad de desarrollo masiva detrás de él, en todos los diferentes tipos de industrias, siendo las opciones de personalización uno de los factores más importantes a la hora de elegir. un CMS.
El mayor beneficio en general es la opción de elegir entre una multitud de complementos diferentes, que están optimizados para el rendimiento, como WP Rocket y Visual Composer.
Su sitio también sigue las mejores prácticas anteriores y pasa la evaluación Web Vitals. La calificación de GTmetrix vuelve a ser una A perfecta, con una puntuación de rendimiento de 99/100 y una puntuación de estructura de 95/100.

Esta es la razón por la que es importante usar un complemento de almacenamiento en caché dedicado, como WP Rocket, para acelerar los tiempos de carga del sitio web incluso más de lo que pueden hacerlo los creadores de sitios web solos.
WP Rocket es un complemento de rendimiento web de código abierto para WordPress que ofrece funciones avanzadas para optimizar el rendimiento de su sitio web a través de configuraciones automáticas y personalizadas, que incluyen almacenamiento en caché, optimización de CSS y JS, carga diferida de imágenes y más.
Conclusión
Cuando se trata de mejorar el rendimiento de un sitio web de WordPress, hay una variedad de opciones disponibles.
Una solución efectiva es usar el complemento WP Rocket, que ofrece funciones como carga diferida de imágenes, almacenamiento en caché y minificación de código para acelerar los tiempos de carga y mejorar la experiencia del usuario.
Otra opción es utilizar un constructor basado en React como Visual Composer, diseñado pensando en los desarrolladores, para crear sitios web rápidos y receptivos al tiempo que ofrece una variedad de opciones de personalización.
Los principales beneficios de usar un constructor basado en React incluyen un rendimiento de actualización mejorado gracias al DOM virtual de React, componentes reutilizables para una codificación más eficiente y una biblioteca liviana para tiempos de carga de página más rápidos.
Entonces, ya sea que esté trabajando con un sitio de WordPress existente o creando uno nuevo desde cero, un constructor basado en React puede ayudarlo a lograr mejores resultados sin sacrificar las opciones de personalización o la facilidad de uso.
Y lo mejor de todo, WP Rocket se integra a la perfección con Visual Composer, lo que permite a los desarrolladores usar ambas herramientas juntas para lograr un rendimiento y una flexibilidad óptimos.
