Diseño de Bento Grid en WordPress con el módulo Box de Beaver Builder
Publicado: 2024-07-2025 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


¿Quiere añadir algo de estilo a su sitio de WordPress? ¡Mira el diseño de Bento Grid! Este diseño elegante y con estilo es llamativo y funcional, perfecto para mejorar la apariencia de su sitio web. Con el módulo Box de Beaver Builder, configurar este diseño nunca ha sido tan fácil.
Bento Grid Design combina a la perfección líneas limpias, proporciones equilibradas y organización intuitiva, inspirándose en las cajas bento japonesas. El módulo Box de Beaver Builder facilita la implementación de este sofisticado diseño. Simplemente arrastre y suelte el módulo Box para estructurar su cuadrícula, personalice cada sección con texto, imágenes o íconos y asegúrese de que su diseño se vea genial en cualquier dispositivo.
En este artículo, lo guiaremos en la creación de un impresionante diseño Bento Grid utilizando el módulo Box de Beaver Builder. ¡Prepárese para impresionar a sus visitantes y mejorar la apariencia de su sitio web!
Antes de profundizar en los aspectos técnicos, primero comprendamos qué distingue a Bento Grid Design. Inspirado en la caja bento japonesa, este enfoque de diseño enfatiza líneas limpias, proporciones equilibradas y una organización perfecta. ¿El resultado? Un diseño de cuadrícula visualmente atractivo que muestra contenido sin esfuerzo manteniendo la claridad y la coherencia.
El diseño Bento Grid se inspira en la clásica caja bento japonesa, donde cada comida se organiza cuidadosamente para crear una experiencia equilibrada y deliciosa:

En diseño web, Bento Grid refleja este enfoque, enfocándose en la simplicidad, el equilibrio y la organización precisa para crear diseños que realmente conecten con los usuarios.
El diseño Bento Grid tiene que ver con líneas limpias. Al igual que una caja bento cuidadosamente dividida, este diseño mantiene límites claros entre los elementos de contenido. Este estilo minimalista potencia la claridad visual y añade un toque de sofisticación.
El equilibrio lo es todo en Bento Grid Design. Cada elemento, desde el tamaño de las imágenes hasta los bloques de texto y el espaciado, está cuidadosamente proporcionado. Esta cuidadosa calibración crea una apariencia armoniosa que es agradable a la vista y mantiene una experiencia visual coherente.
Al igual que la ingeniosa disposición de una caja bento, Bento Grid Design se centra en una organización perfecta. El contenido está estructurado de forma lógica e intuitiva, lo que facilita la navegación de los usuarios. Ya sea una cartera de proyectos o una galería de productos, este diseño garantiza que los usuarios encuentren lo que necesitan sin problemas.
La combinación de estos principios da como resultado un diseño de cuadrícula visualmente atractivo que va más allá de simplemente verse bien. Inspirado en la elegancia y precisión de una caja bento, Bento Grid Design equilibra forma y función. Muestra el contenido de manera hermosa al tiempo que mejora la usabilidad y la experiencia del usuario.
Al adoptar este enfoque, los diseñadores web pueden crear sitios web que no sólo sean visualmente impresionantes, sino que también ofrezcan una experiencia de usuario intuitiva y fluida, muy parecida a abrir una caja bento perfectamente seleccionada.
Incorporar Bento Grid Design en sus proyectos de diseño web puede mejorar la experiencia general del usuario, brindando claridad e interés visual. Los siguientes ejemplos muestran la flexibilidad y creatividad que este estilo de diseño puede aportar a sus diseños. Cada ejemplo destaca diferentes enfoques y técnicas, lo que demuestra cómo esta tendencia de diseño se puede adaptar para adaptarse a una amplia gama de contenidos y propósitos.

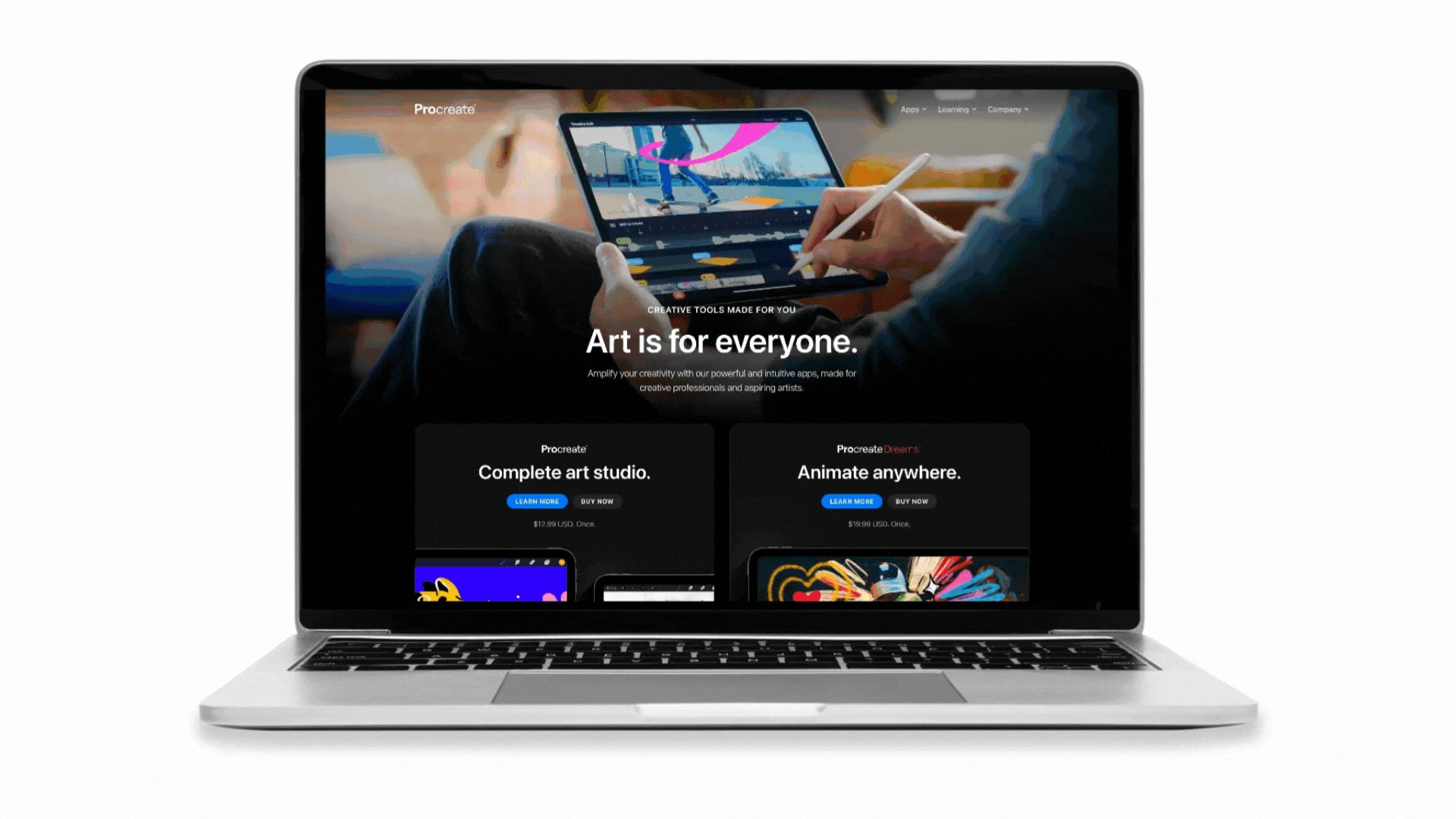
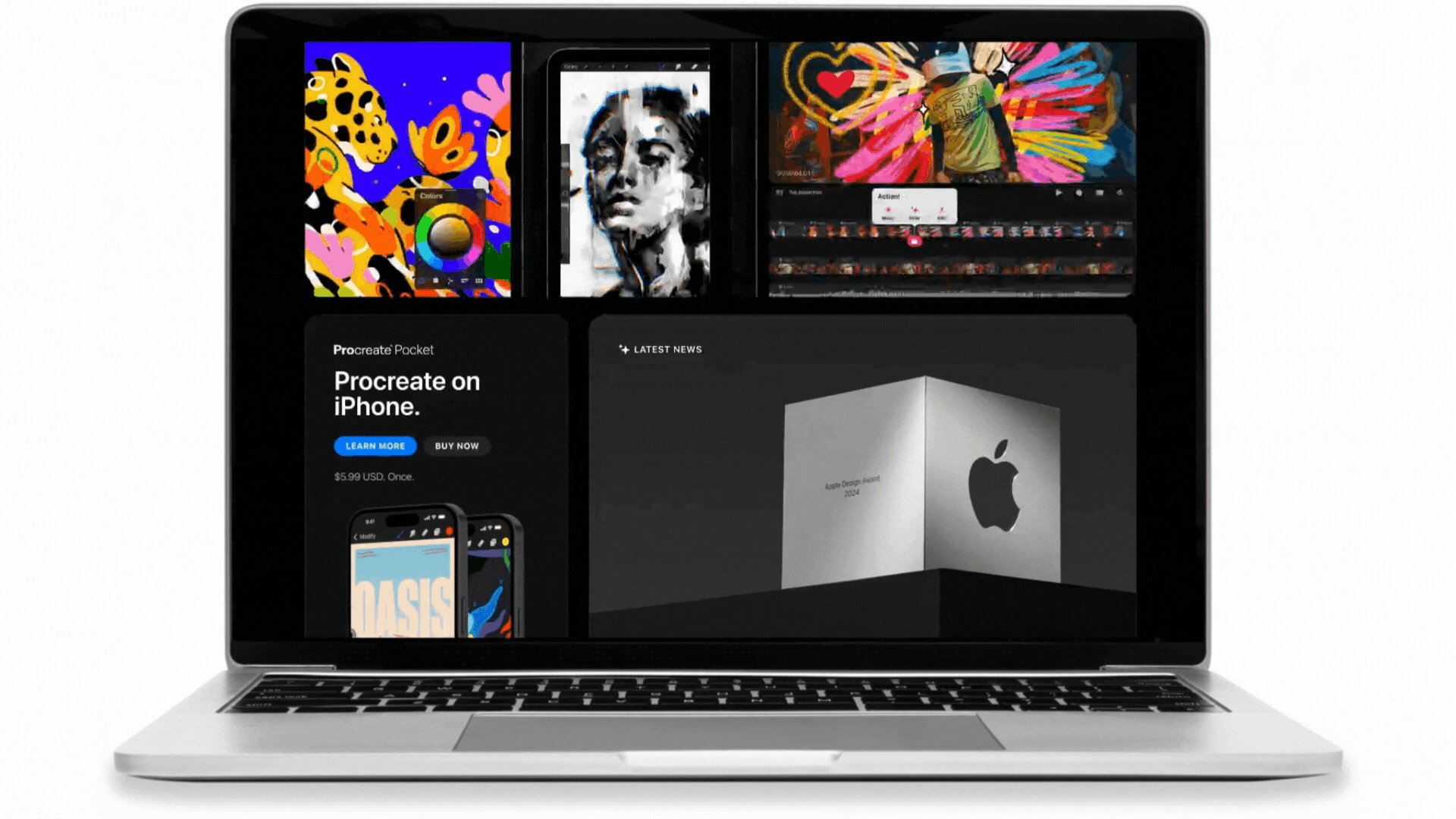
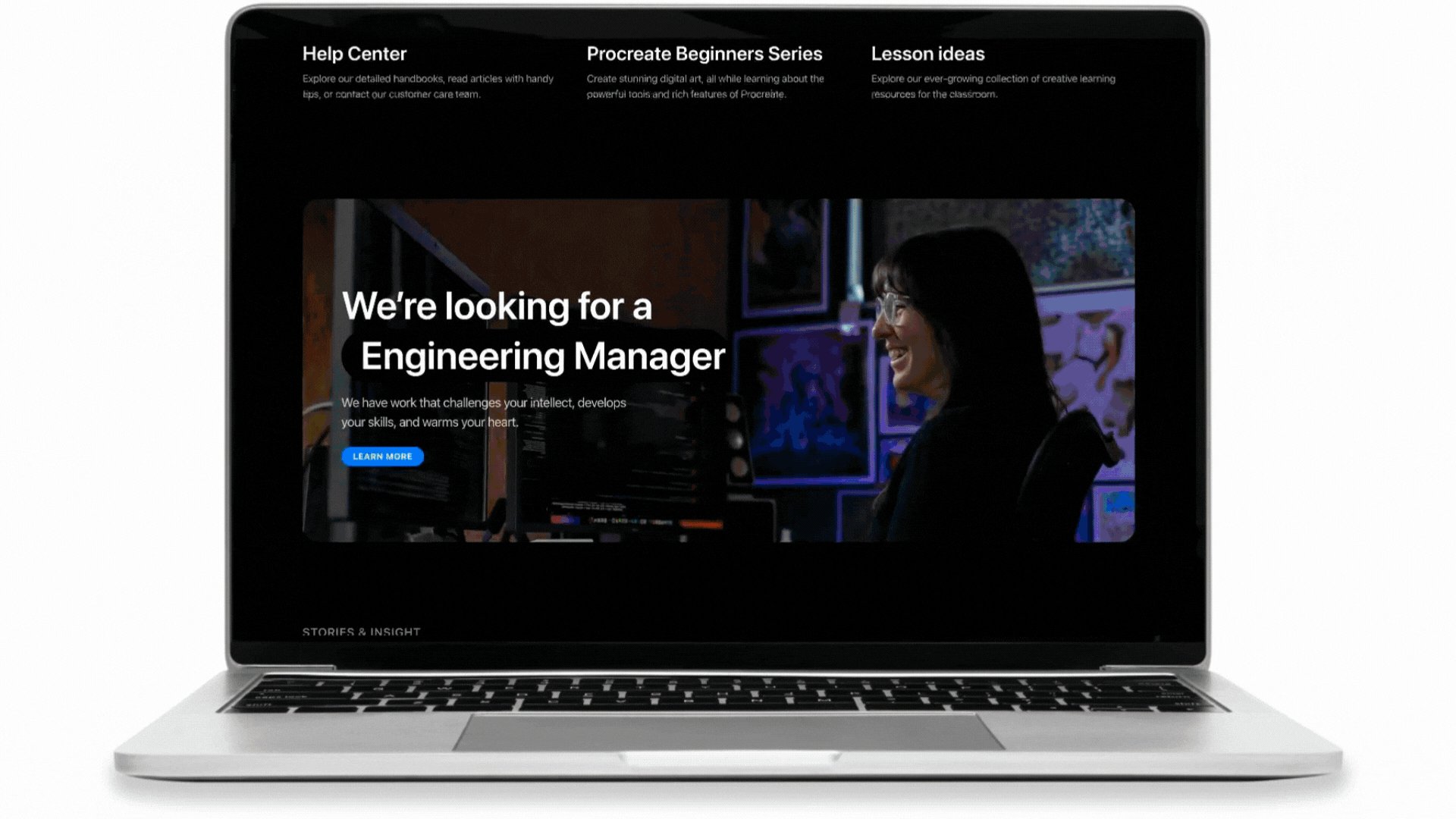
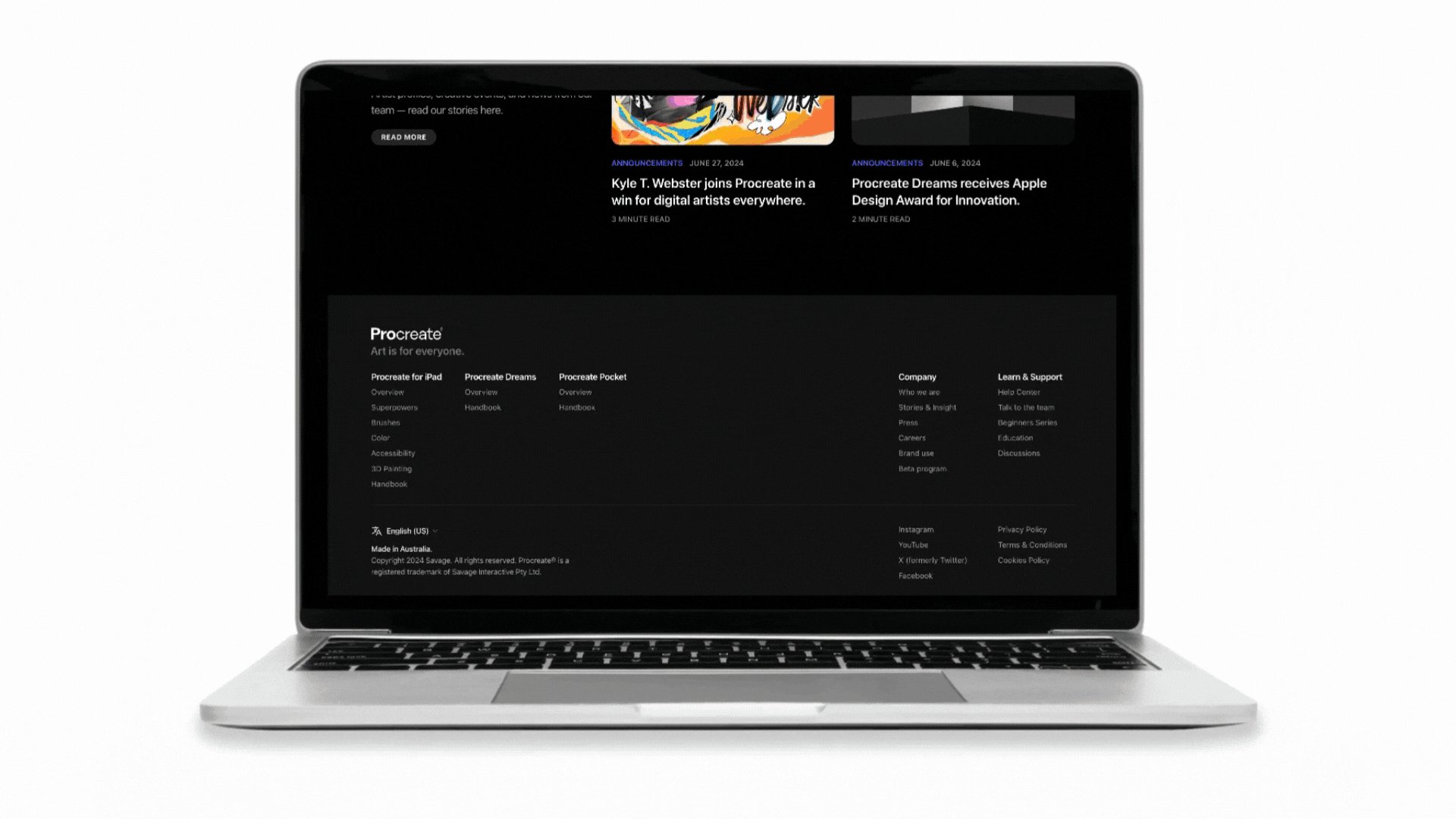
El sitio web Procreate emplea eficazmente el diseño de cuadrícula bento para presentar información de manera limpia y organizada. La página de inicio presenta secciones distintas, cada una con su propio compartimento, que muestran diferentes aspectos del producto, como herramientas, aspectos destacados de la galería y tutoriales. Estas secciones están visualmente separadas pero mantienen un flujo coherente, lo que facilita a los usuarios navegar y absorber información. El uso de diferentes tamaños de compartimentos dentro del diseño de la cuadrícula mejora la jerarquía visual, llamando la atención sobre las características y actualizaciones clave, al tiempo que mantiene una apariencia general equilibrada y armoniosa.

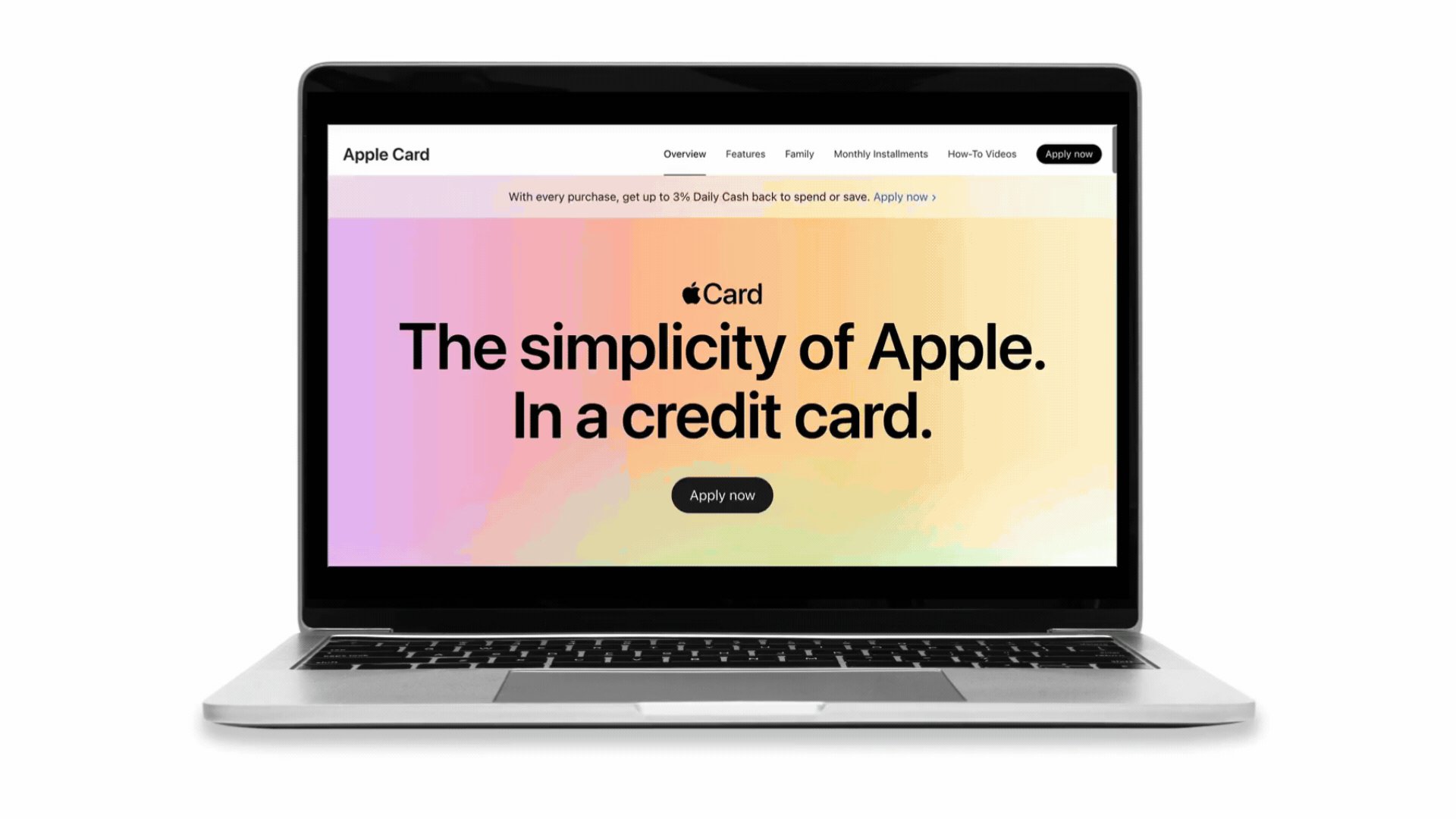
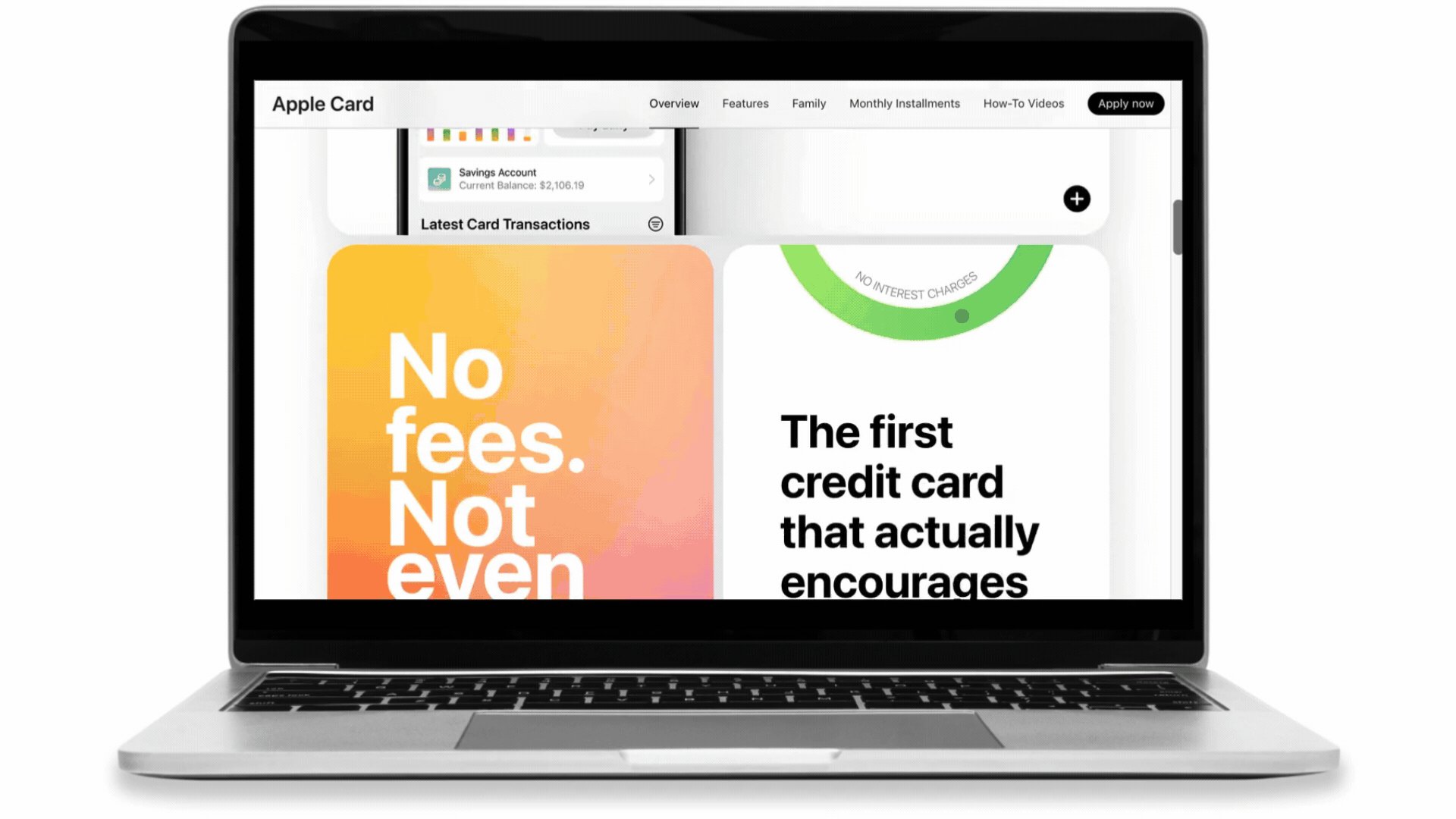
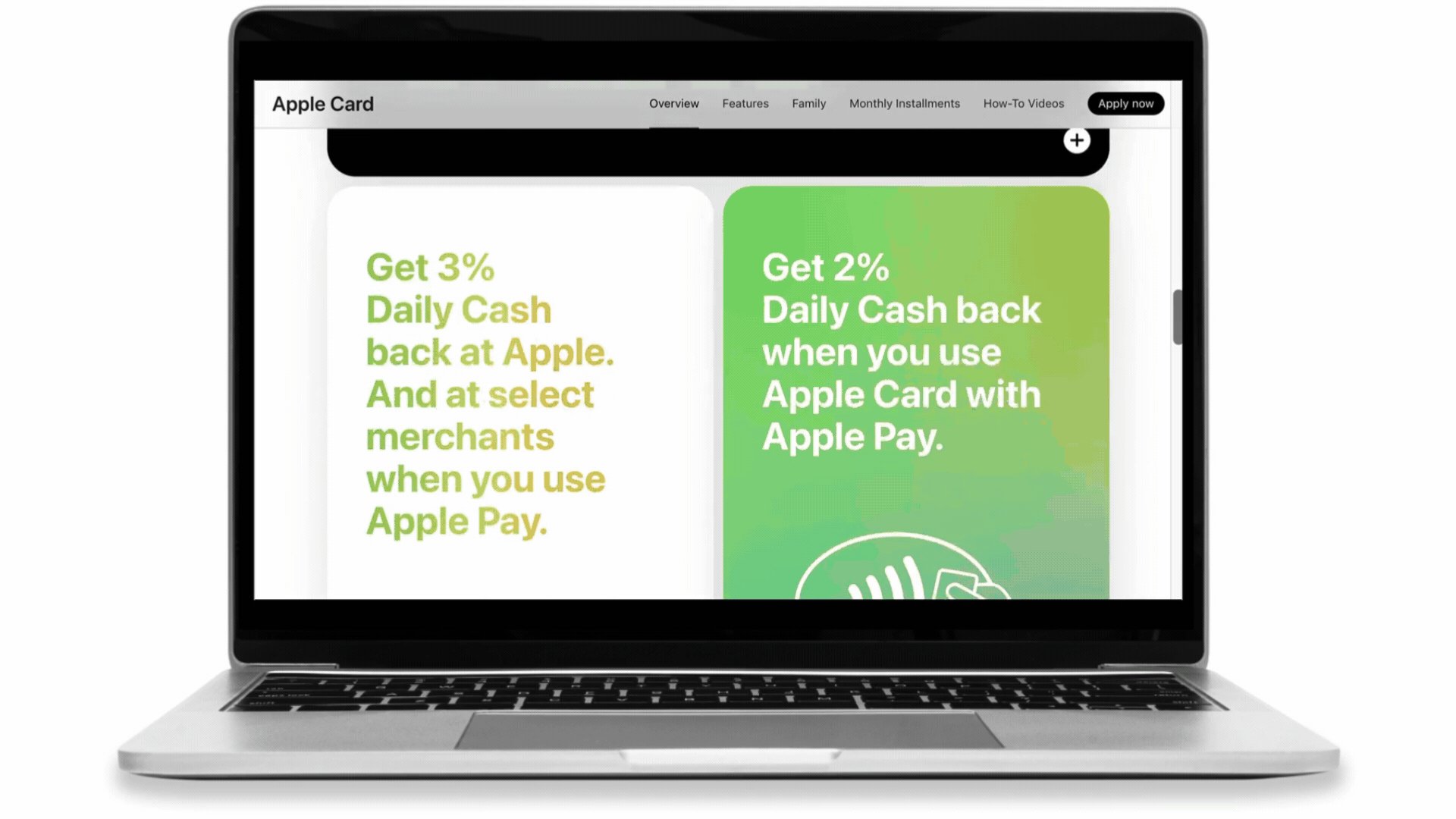
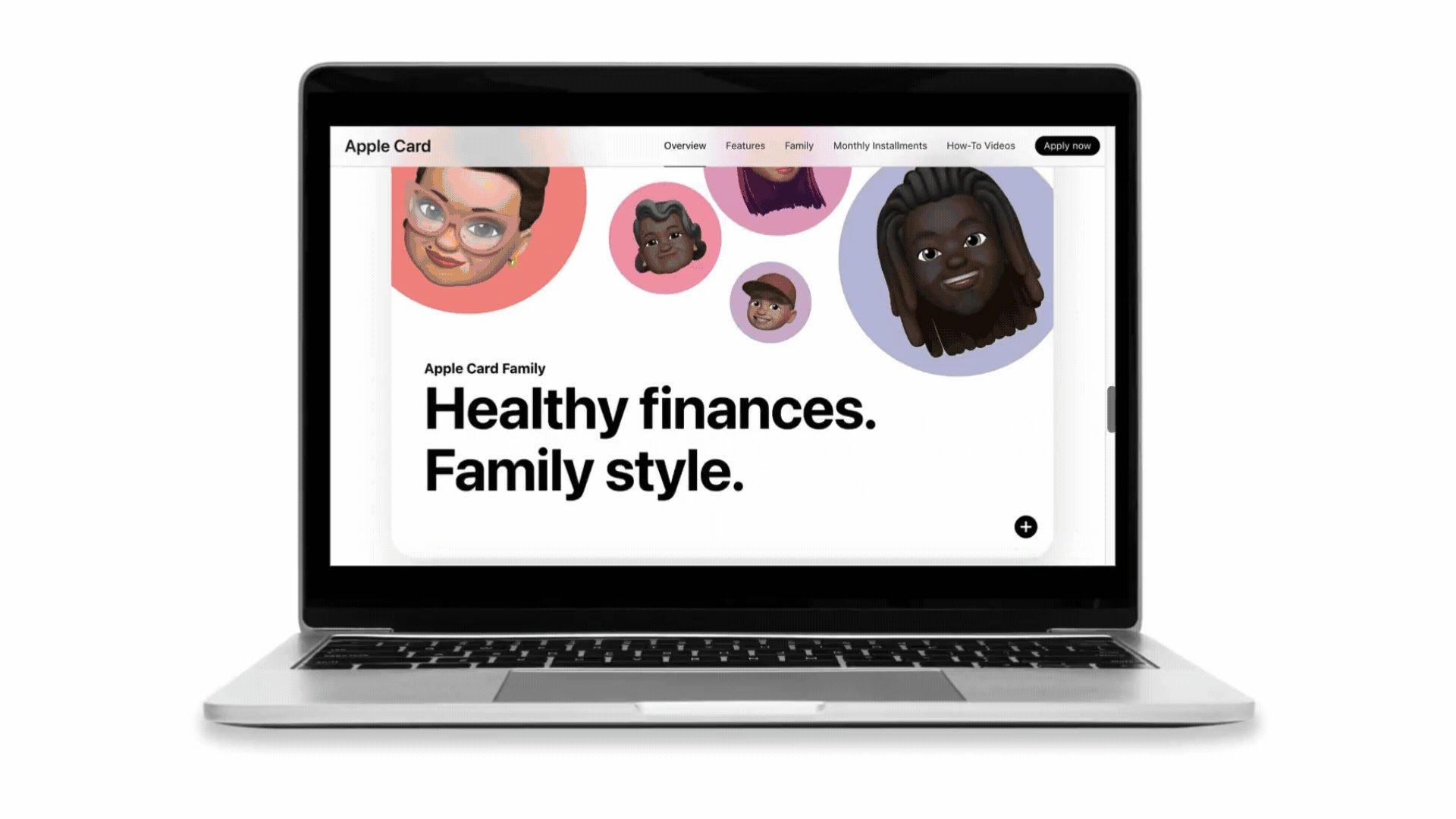
La página web de Apple Card utiliza un diseño de cuadrícula bento para crear un diseño organizado y visualmente atractivo al dividir la página en distintas secciones, cada una de las cuales resalta diferentes aspectos de la tarjeta. Los distintos tamaños de compartimentos dentro de estas secciones, como imágenes grandes combinadas con cuadros de texto más pequeños, establecen una jerarquía visual clara y llaman la atención sobre la información clave. Los márgenes, el relleno y la alineación consistentes mantienen el equilibrio y la armonía en todo momento, lo que mejora la experiencia del usuario al facilitar la navegación y la absorción de información.

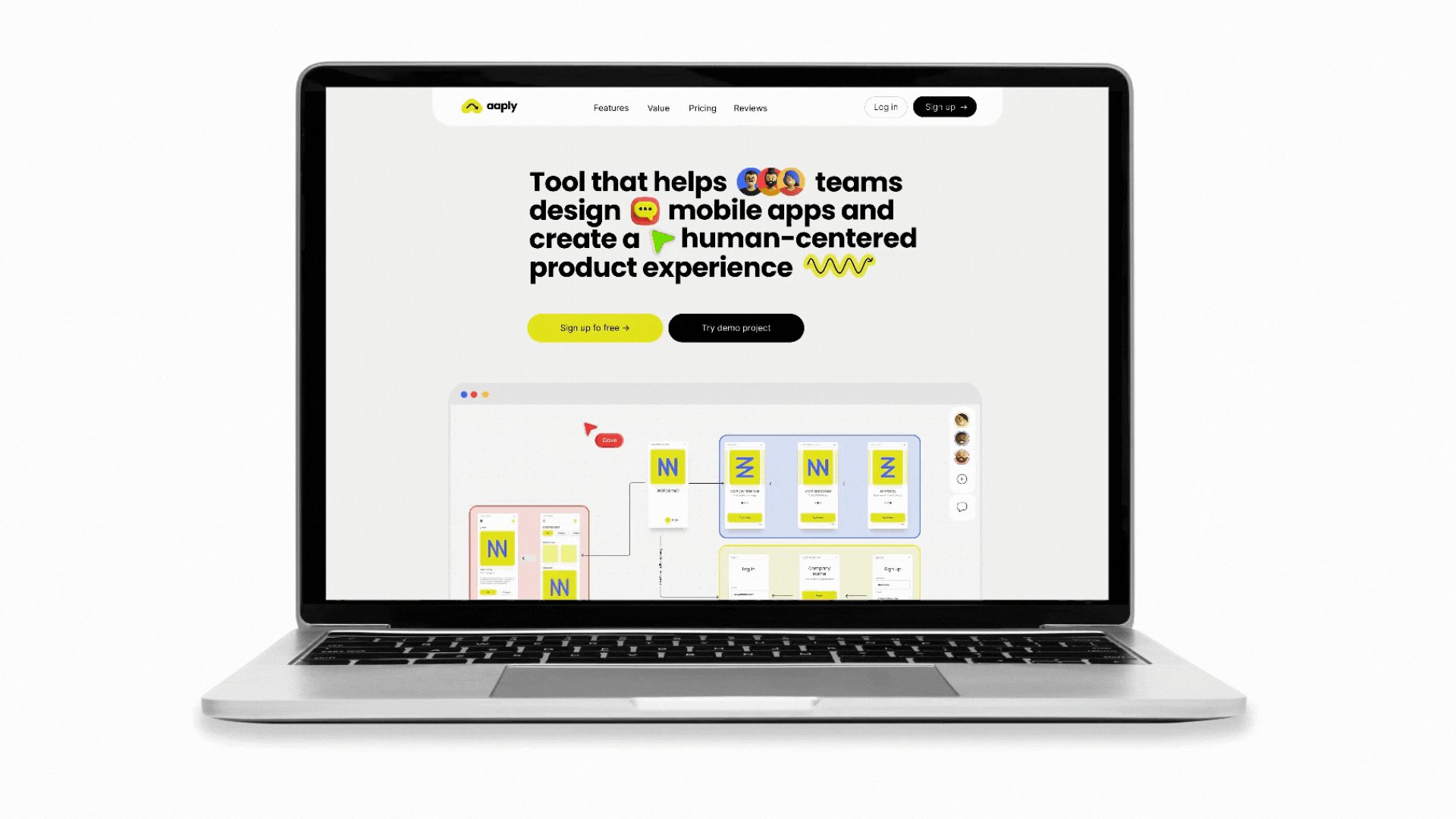
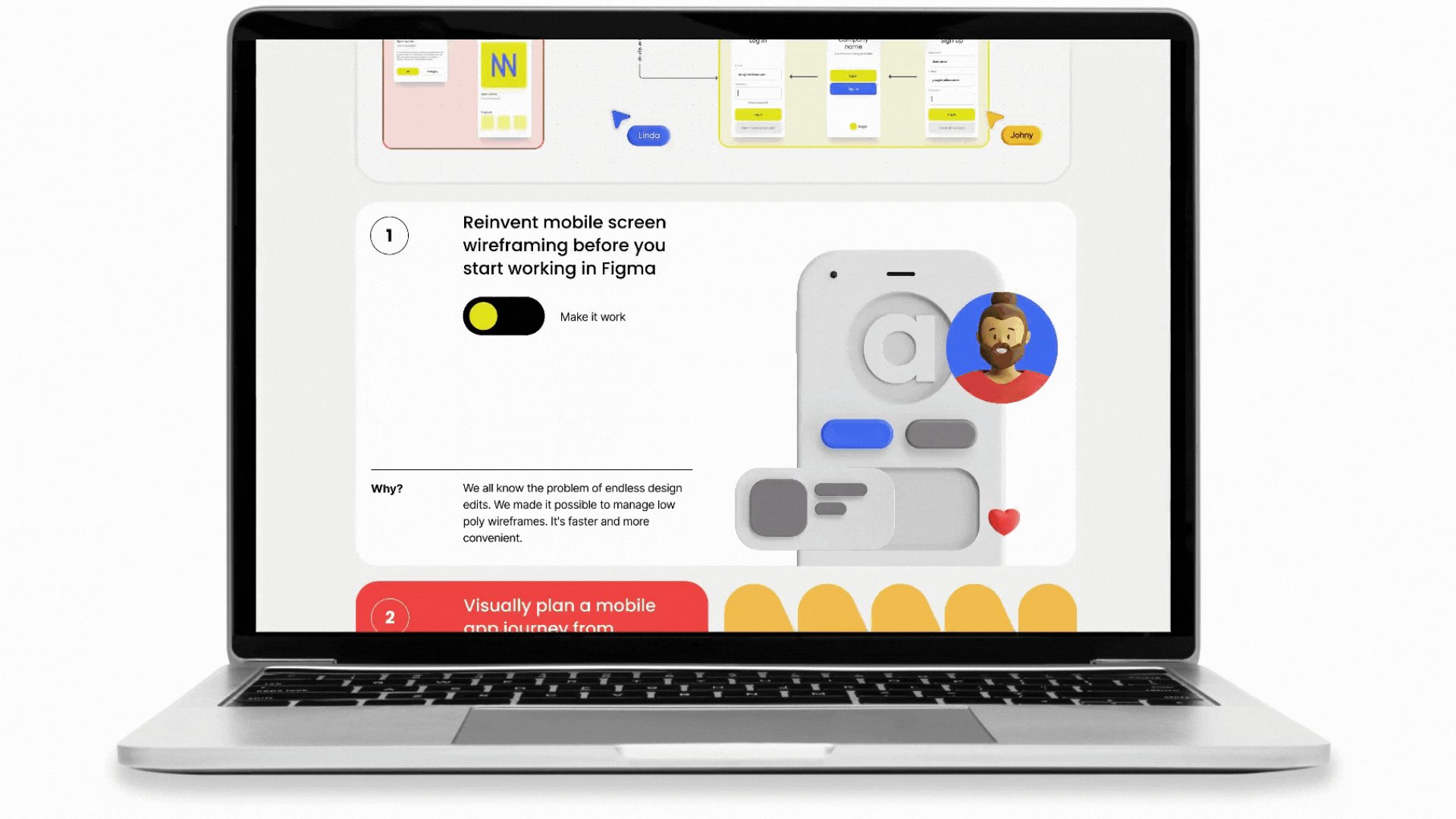
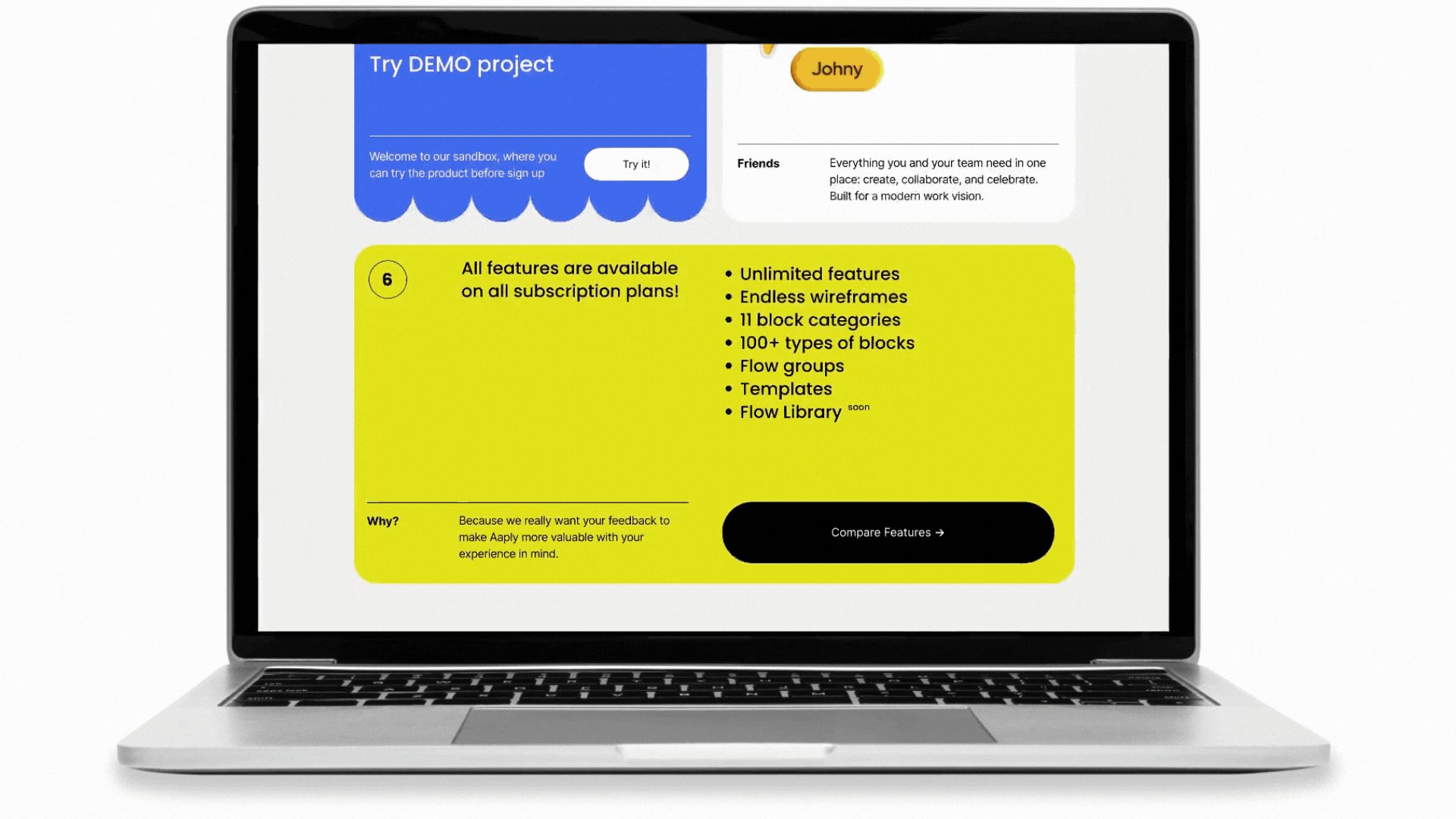
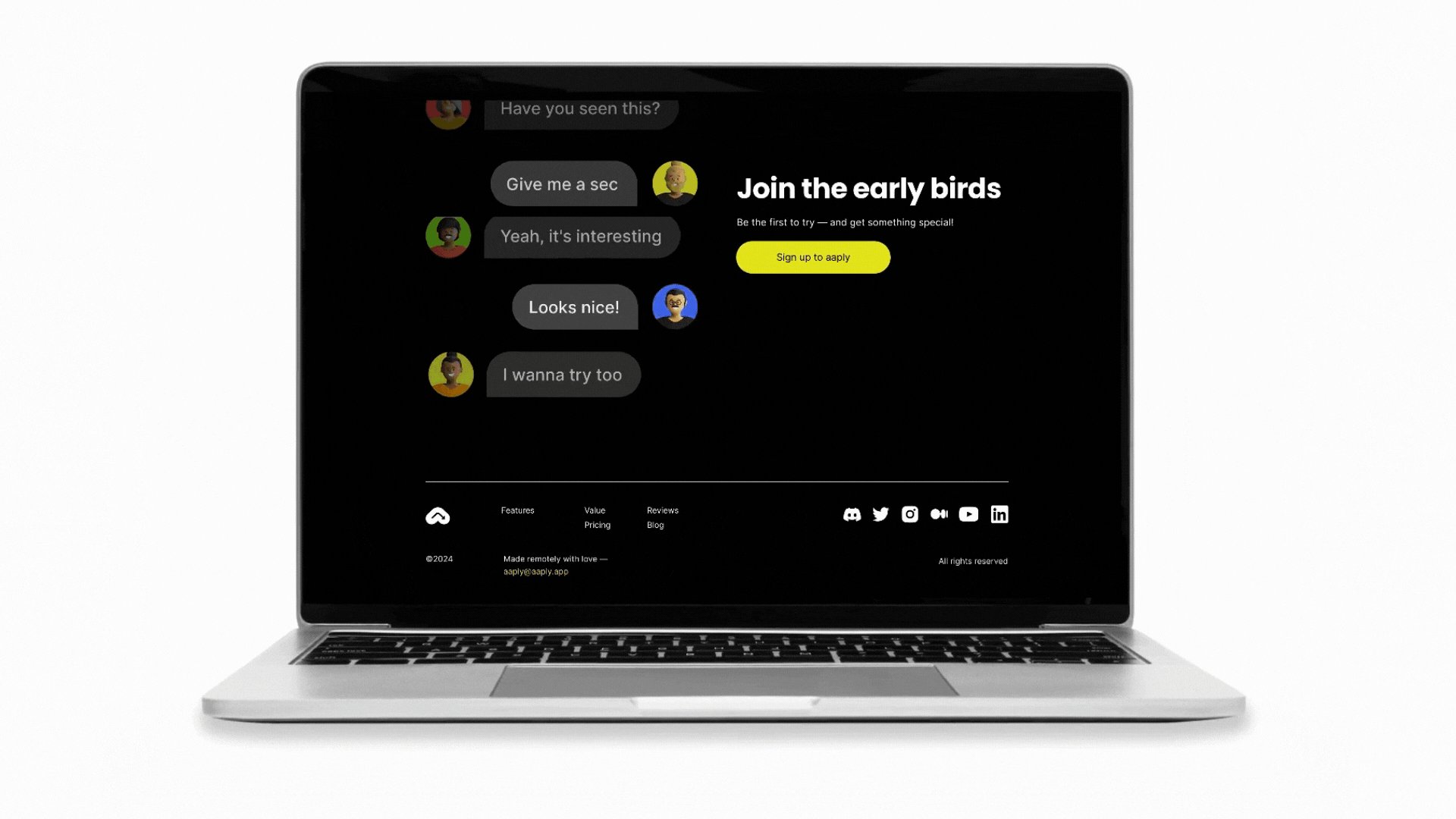
La página web de Aaply utiliza un diseño de cuadrícula bento para presentar su contenido de una manera estructurada y visualmente atractiva. El sitio está dividido en distintas secciones, cada una de las cuales aborda diferentes aspectos de la aplicación, como características, beneficios y precios. Dentro de estas secciones, los diferentes tamaños de compartimentos y elementos, como imágenes, cuadros de texto e íconos, crean una jerarquía visual dinámica. Este diseño organizado mejora la navegación del usuario y garantiza que la información clave sea fácilmente accesible, lo que contribuye a una experiencia coherente y fácil de usar.
Ahora que hemos introducido el concepto de Bento Grid Design, profundicemos en la creación de nuestro propio ejemplo utilizando el módulo Box de Beaver Builder:

Si eres nuevo en Beaver Builder, no te preocupes: su interfaz intuitiva de arrastrar y soltar hace que el diseño sea sencillo. Considere ver este video de nuestro curso en línea de conceptos básicos de Box Module para obtener una descripción general rápida de cómo usar la función de cuadrícula de Box Module para crear una cuadrícula de fotografías colorida:
El módulo Box de Beaver Builder simplifica la creación de un diseño Bento Grid con su interfaz de arrastrar y soltar, opciones de personalización flexibles y controles de diseño avanzados. El módulo Box le permite agregar y organizar sin esfuerzo varios tipos de contenido, como texto, imágenes e íconos, dentro de cuadros individuales.
Con sus sólidas configuraciones Grid y Flex, el módulo proporciona un control preciso sobre la alineación, el espaciado y el posicionamiento, lo que garantiza un diseño cohesivo y visualmente atractivo. Esta combinación de herramientas de diseño fáciles de usar y poderosas capacidades de personalización le permite crear rápida y eficientemente diseños dinámicos de Bento Grid que mejoran la estética y funcionalidad general de su sitio web.
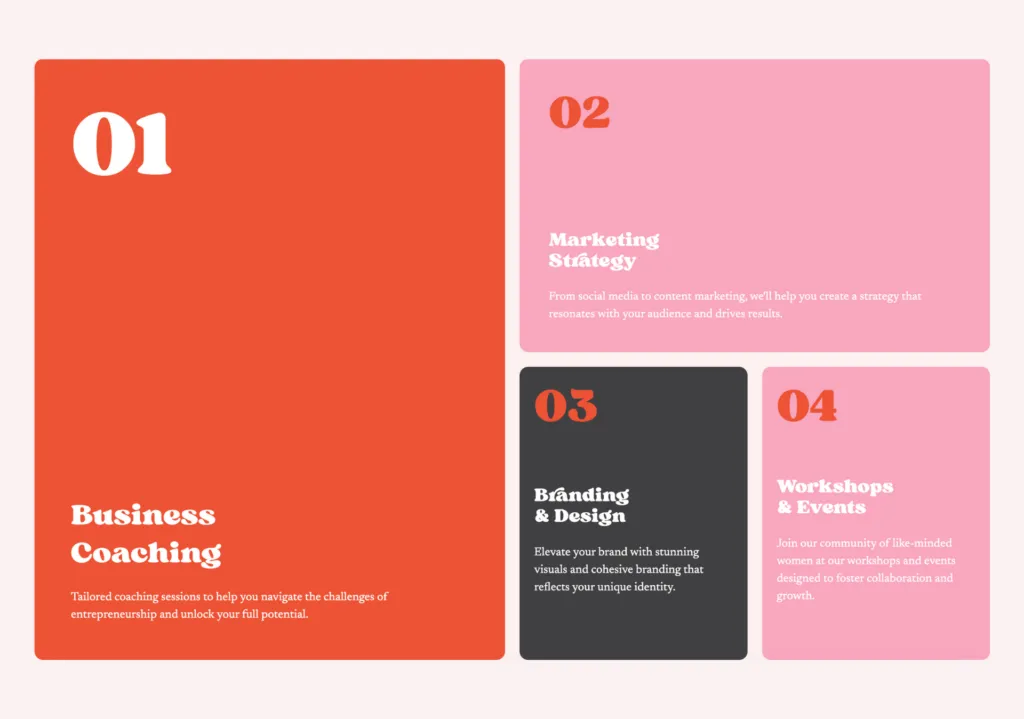
Echemos un vistazo a cómo construir este colorido diseño de cuadrícula usando el módulo Beaver Builder's Box:

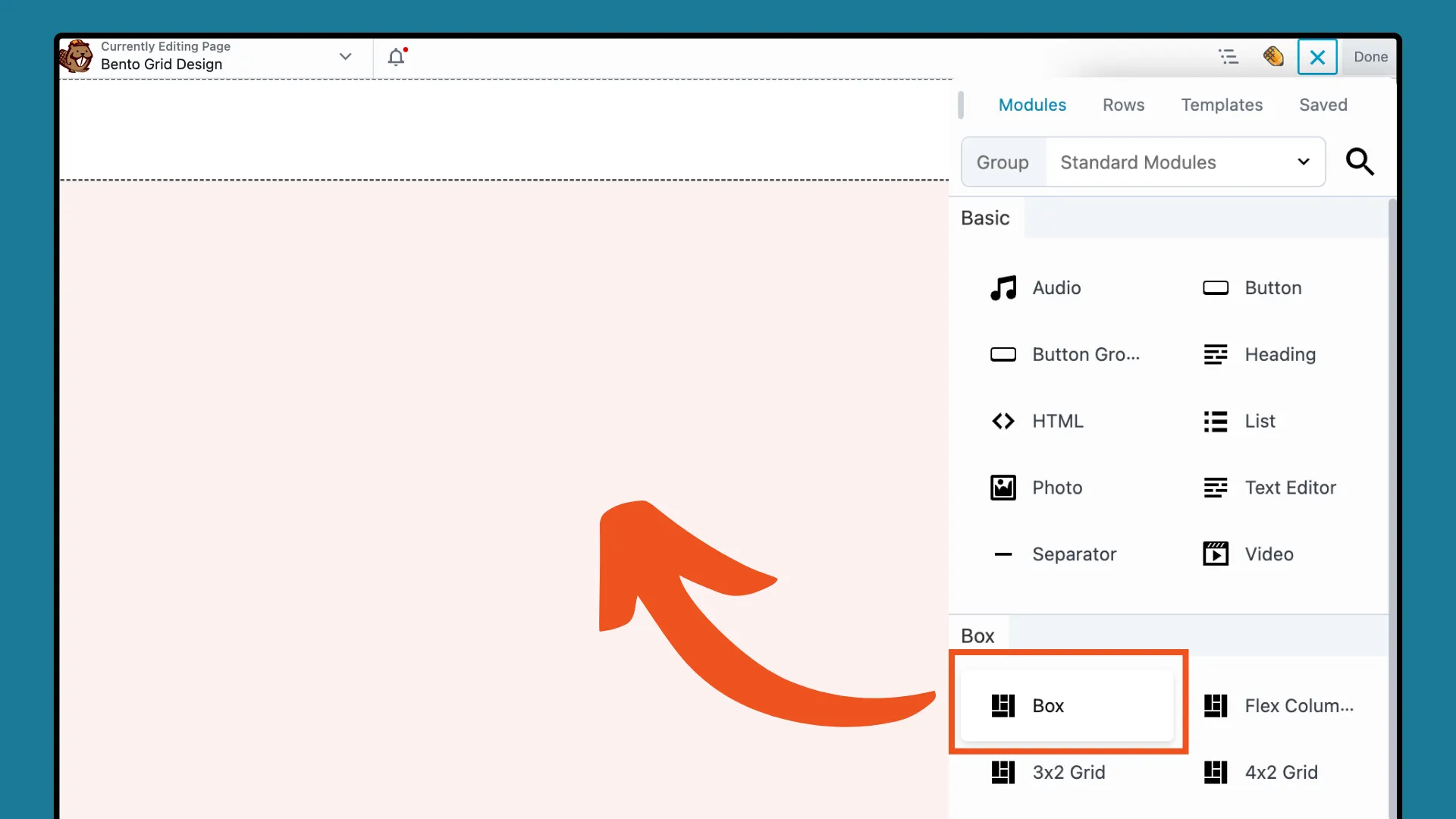
Comience abriendo WordPress e iniciando Beaver Builder para comenzar. Haga clic en el icono " + " en la esquina superior derecha para abrir el panel Contenido, luego arrastre el módulo Box a la página:

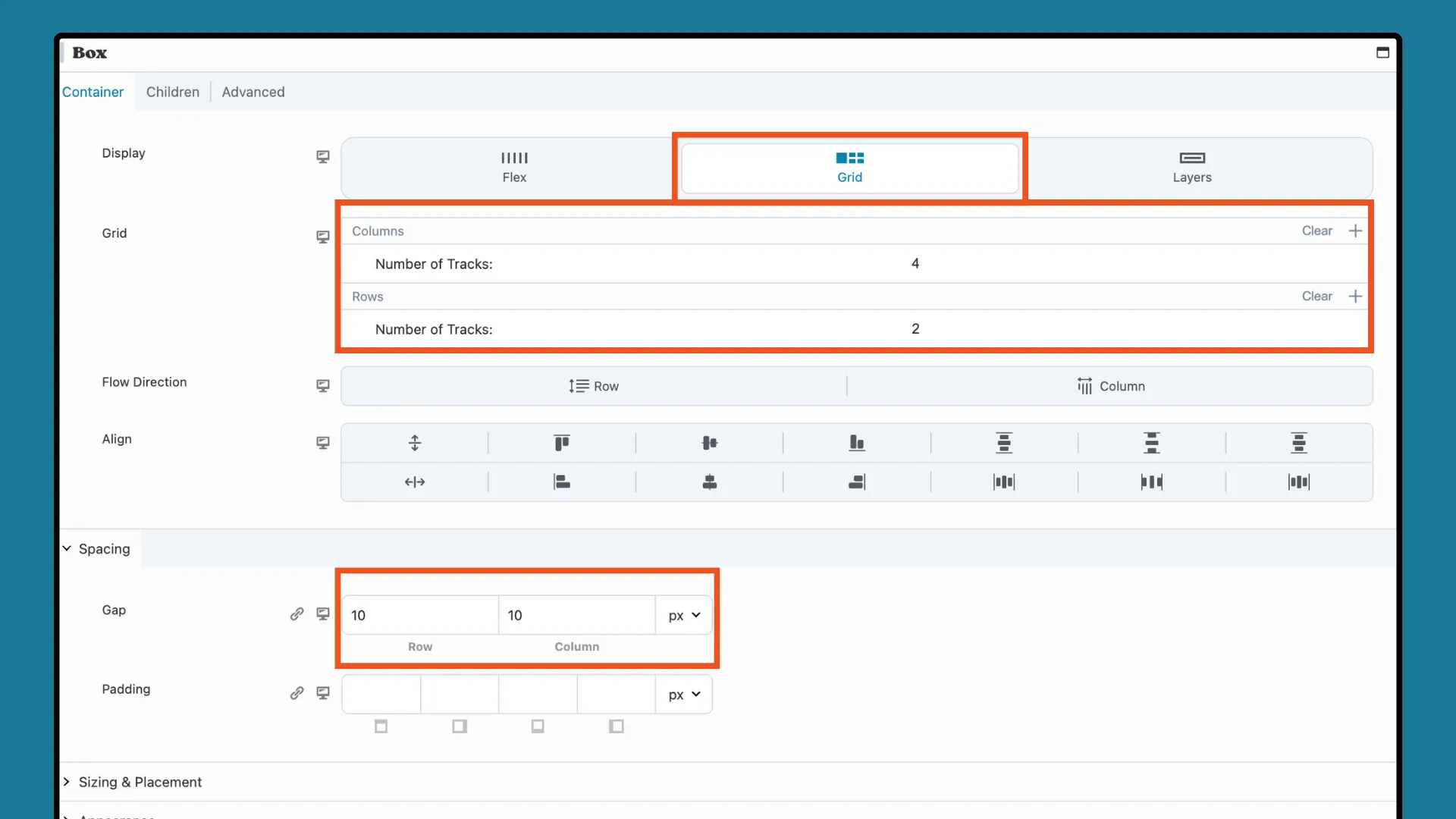
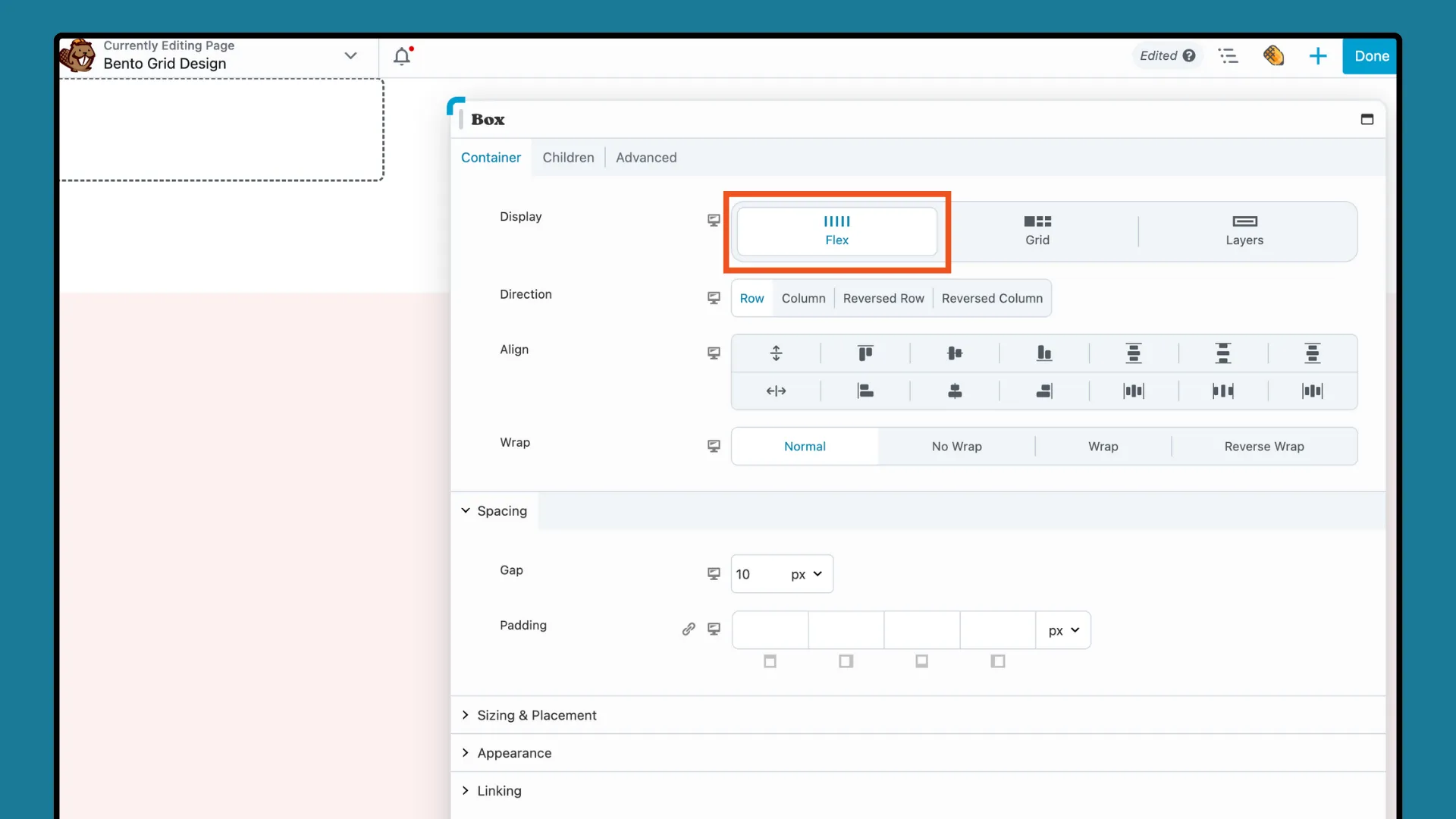
Configure el diseño de su cuadrícula ajustando la configuración de filas y columnas. En la ventana emergente de configuración del módulo Box, vaya a la pestaña CONTENEDOR y configure la Pantalla en Cuadrícula .
Esta acción mostrará las opciones de la cuadrícula CSS. Para una cuadrícula de 4 × 2, establezca el Número de columnas de pistas en " 4 " y el Número de filas de pistas en " 2 " como se muestra aquí:

A continuación, en la sección Espaciado , puede aumentar o disminuir el Espacio y el Relleno para refinar el diseño. Tenga en cuenta que siempre podrá realizar ajustes más adelante a medida que la cuadrícula comience a tomar forma.
Ahora, agregaremos nuestros contenedores infantiles Flex para formar una cuadrícula estructurada, reflejando los compartimentos de una caja bento. Arrastre un módulo Box a la página y suéltelo dentro del módulo Box de la cuadrícula. En el cuadro de configuración emergente, asegúrese de que este cuadro esté configurado en Flex :

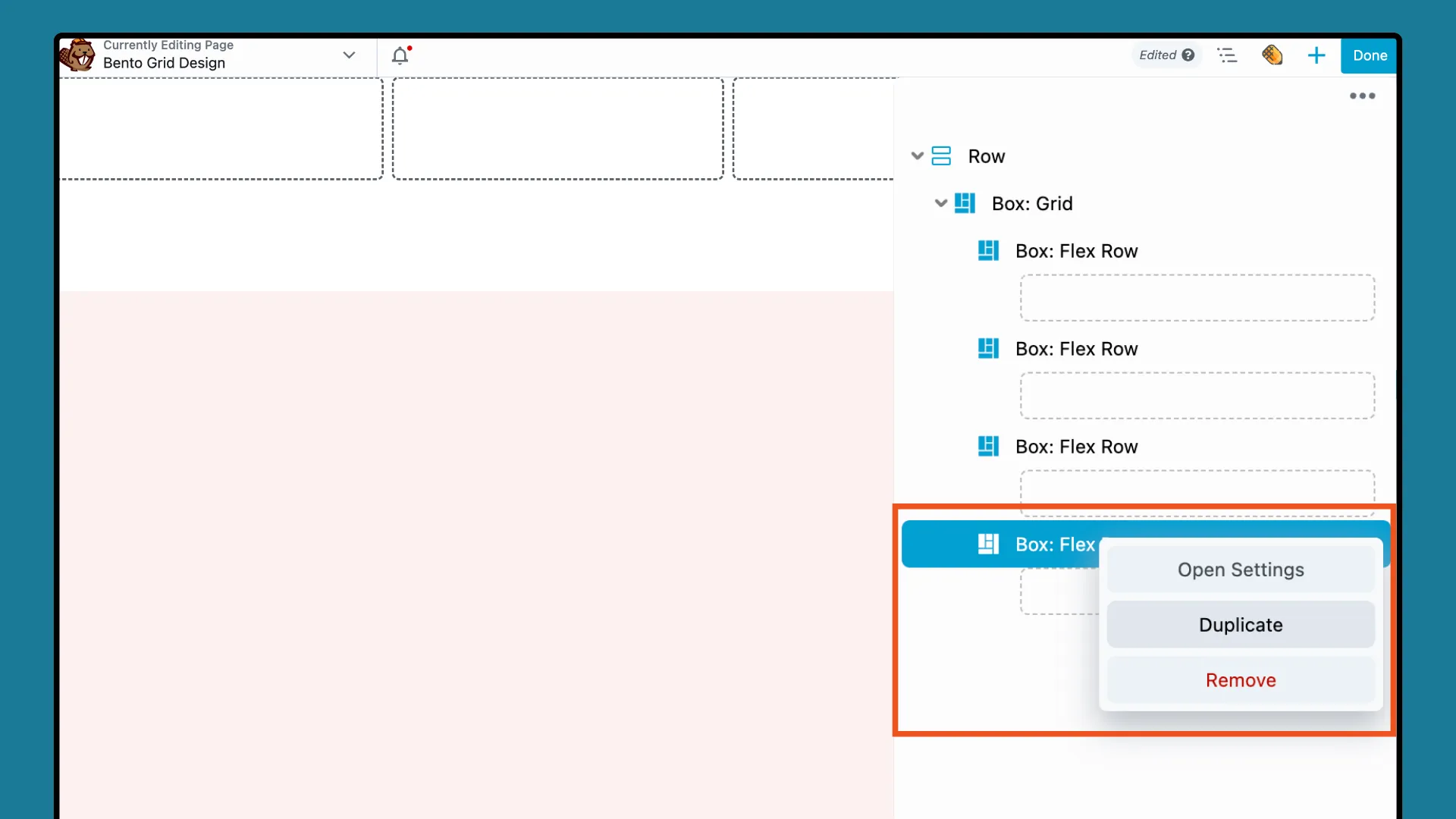
Luego, navegue hasta el Panel de esquema, haga clic derecho en " Cuadro: Fila flexible " y seleccione DUPLICAR . Repita esta acción hasta que haya creado 4 copias, que representen la cantidad de contenedores que desea mostrar:

Ahora estamos listos para ajustar la apariencia de cada Box y agregar contenido.
Cada módulo Box sirve como contenedor de contenido. En este paso, personalizaremos cada módulo de Flex Box. Trabajaremos de izquierda a derecha y de arriba a abajo, empezando por el contenedor naranja de 2×2 de la izquierda:

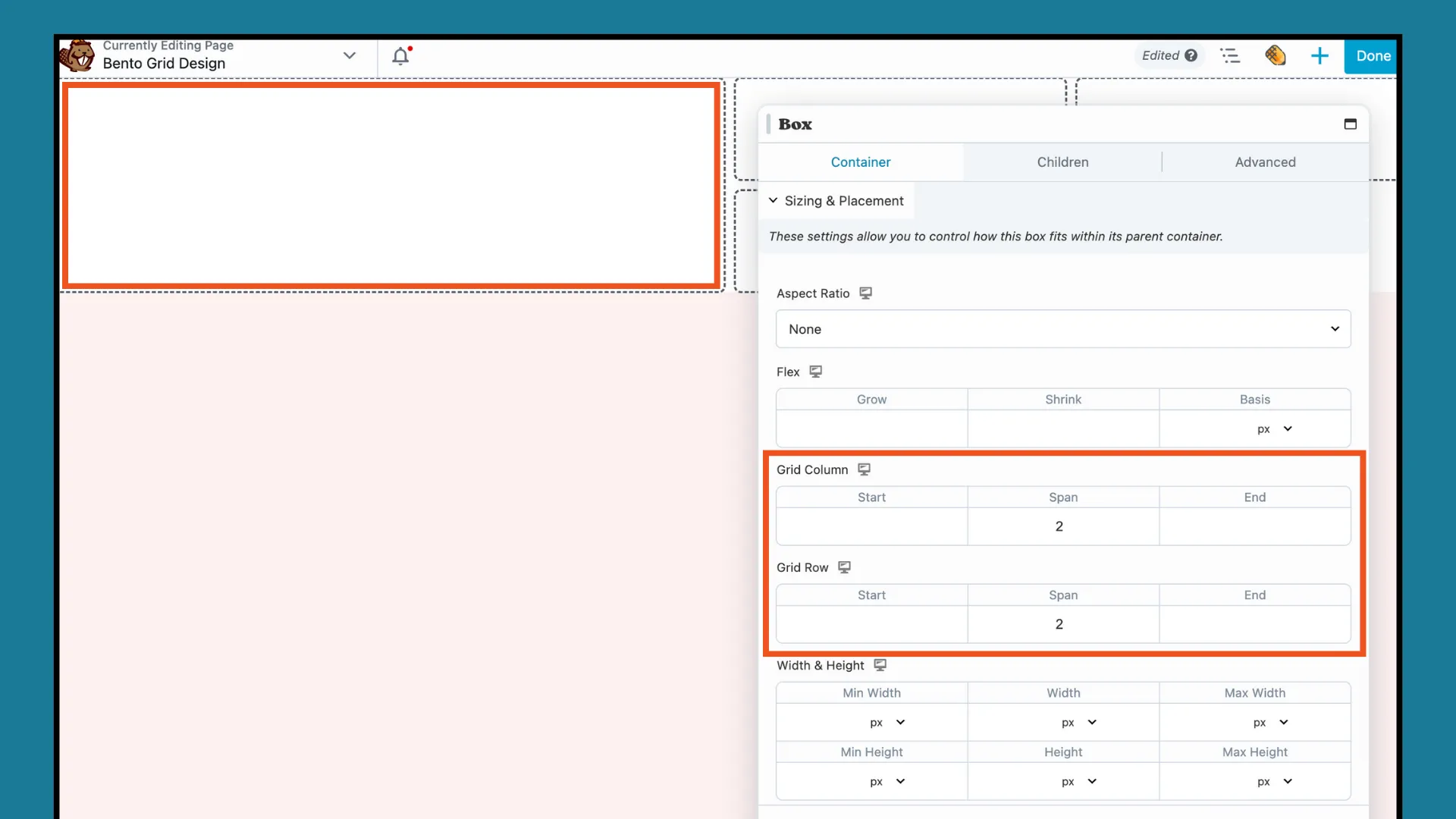
Para lograr este aspecto, haga clic en el primer módulo Box para abrir la ventana emergente de configuración. En la pestaña CONTENEDOR , desplácese hacia abajo hasta Tamaño y ubicación . Aumente el intervalo a “2” tanto para la columna de la cuadrícula como para la fila de la cuadrícula para lograr un cuadro de 2 x 2 como este:

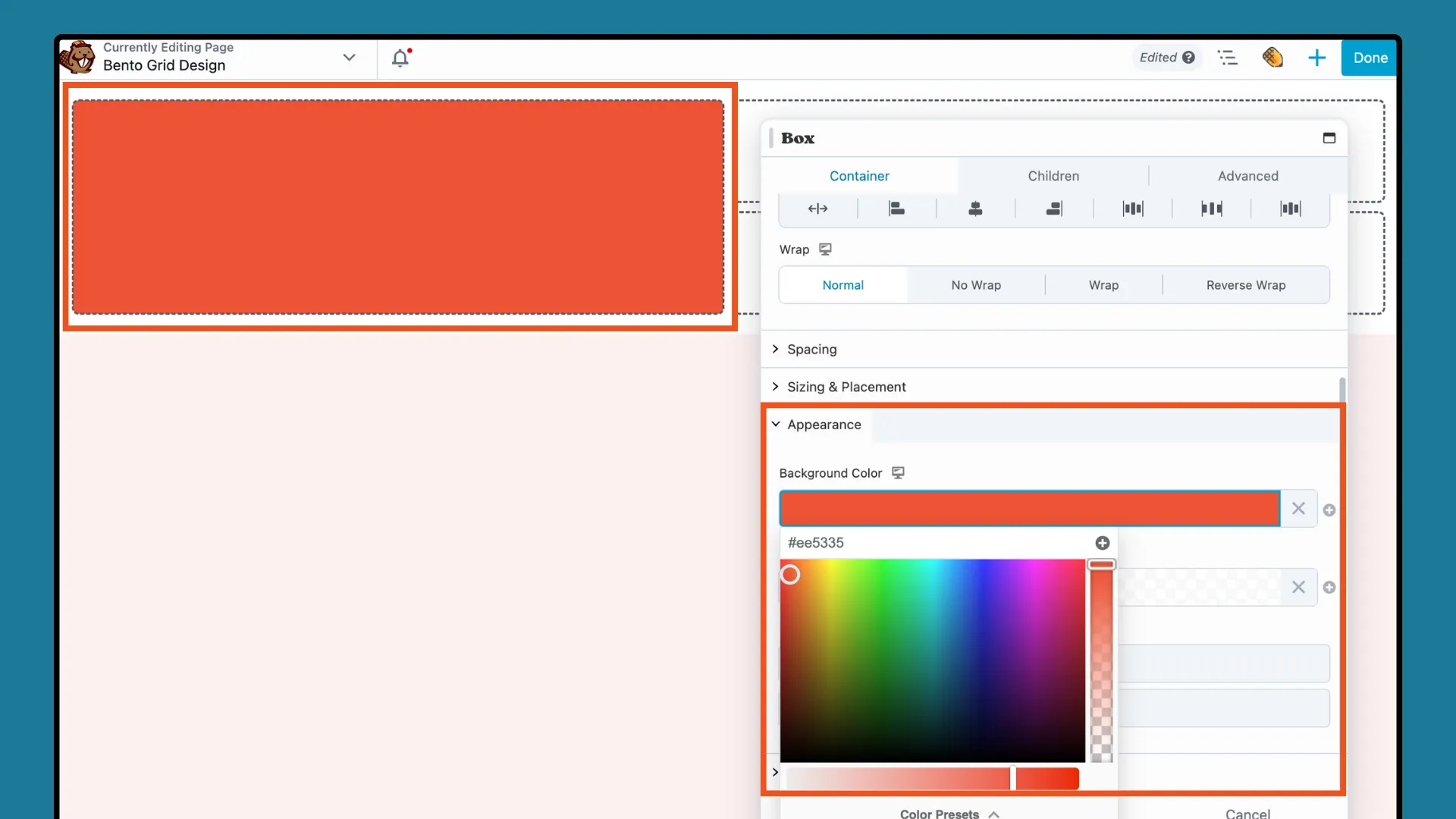
Luego, desplácese hacia abajo hasta la sección APARIENCIA y haga clic para agregar un color de fondo:

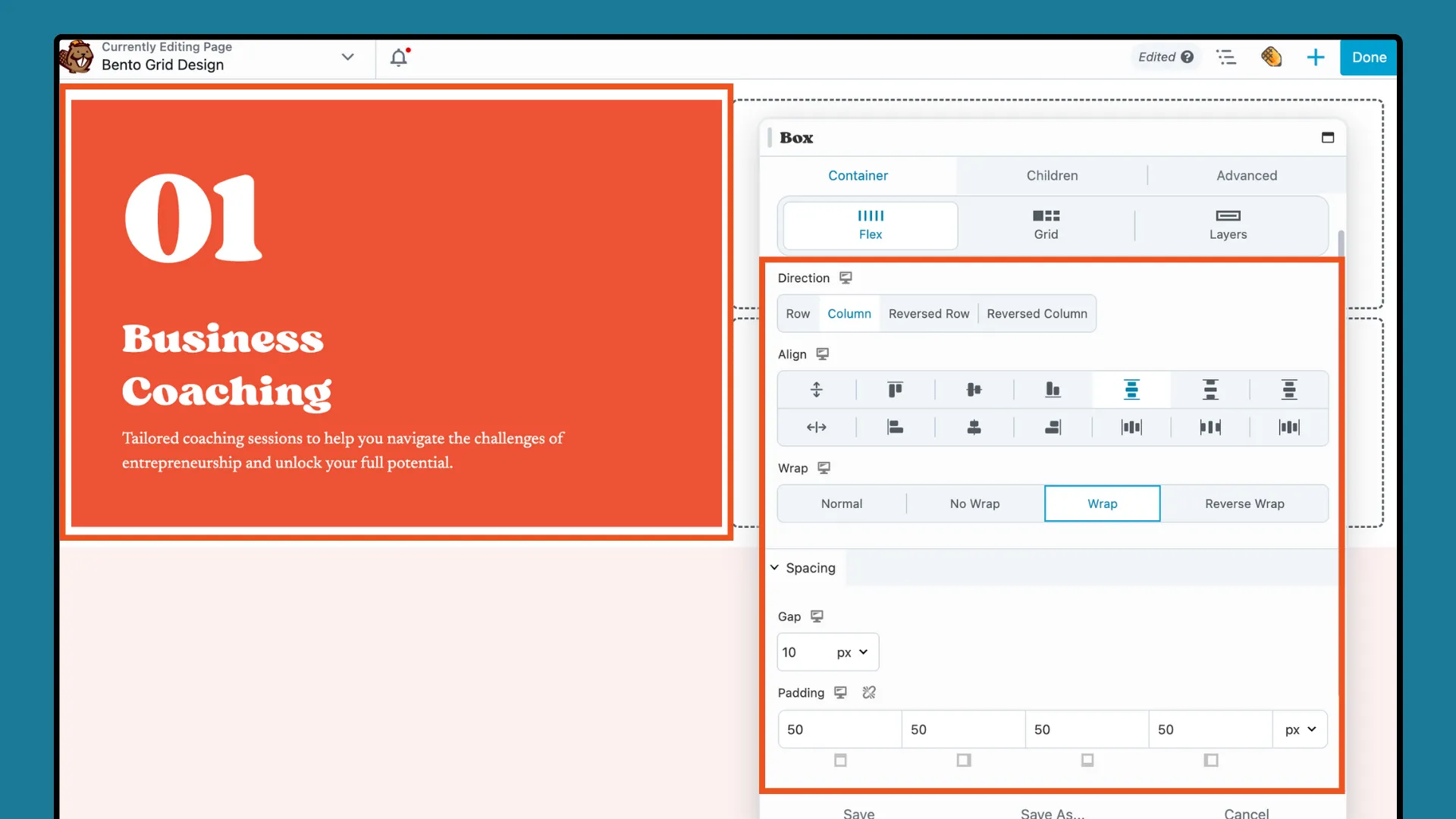
Arrastre los módulos Encabezado y Editor de texto al módulo Cuadro y agregue el contenido que desee en cada módulo. Para organizarlos como se muestra a continuación, ajuste la configuración de Flex (Dirección, Alinear, Ajustar) en la ventana emergente del módulo Caja:

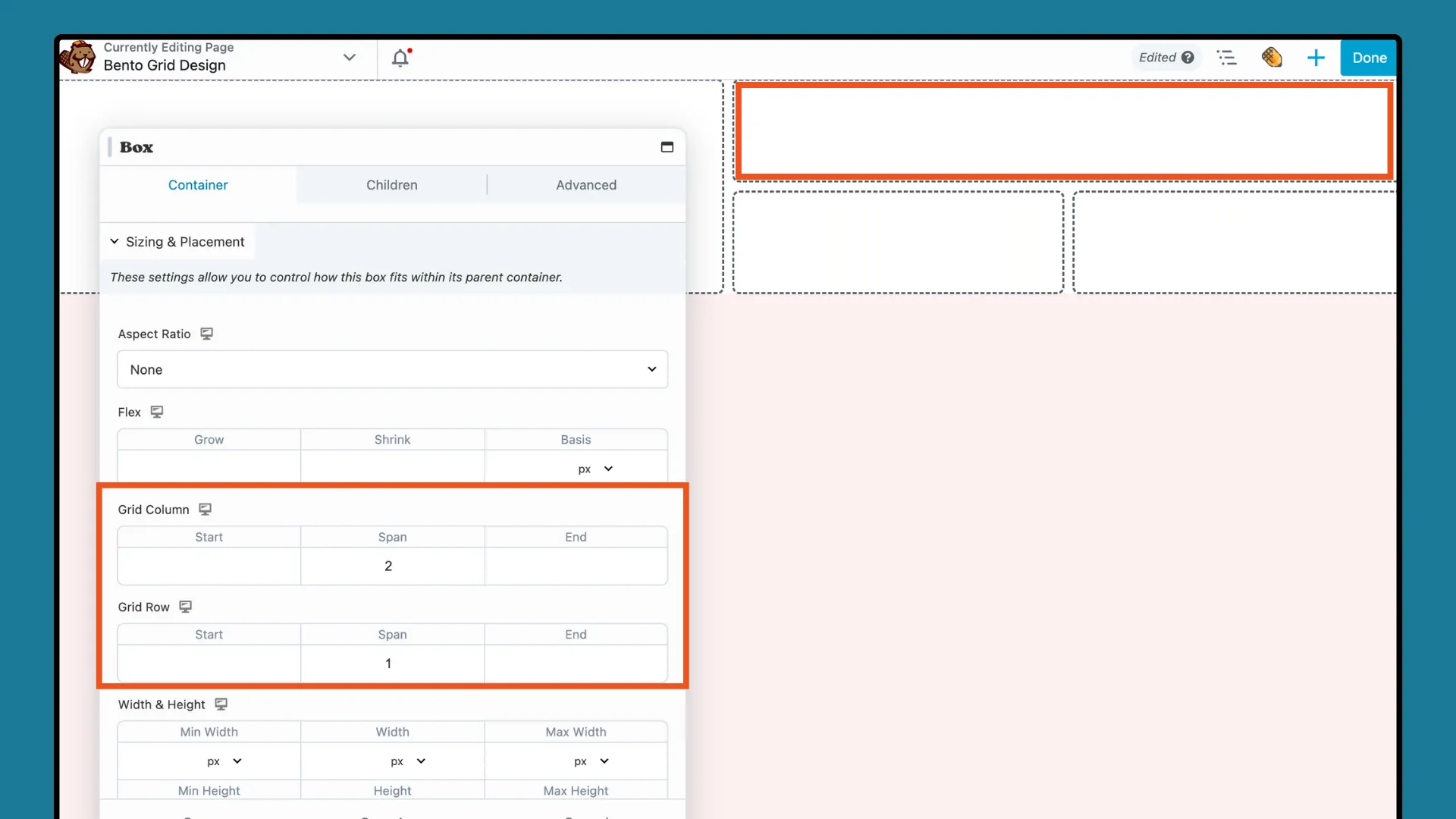
Una vez que haya terminado con el primer módulo Box, haga clic en el siguiente módulo Box. Cree una cuadrícula de 2 x 1 configurando el Tamaño y la ubicación en "2" para la columna de la cuadrícula y "1" para la fila de la cuadrícula :

Luego, tal como hizo con el primer cuadro, agregue un color de fondo, un módulo de encabezado y un módulo de texto. Ajuste la configuración de Flex para cada módulo de caja adicional para crear un diseño equilibrado y visualmente atractivo.
El siguiente paso es asegurarse de que el diseño de su cuadrícula se adapte bien a diferentes tamaños de pantalla. Utilice las herramientas receptivas de Beaver Builder para mantener la integridad visual de Bento Grid en varios dispositivos.
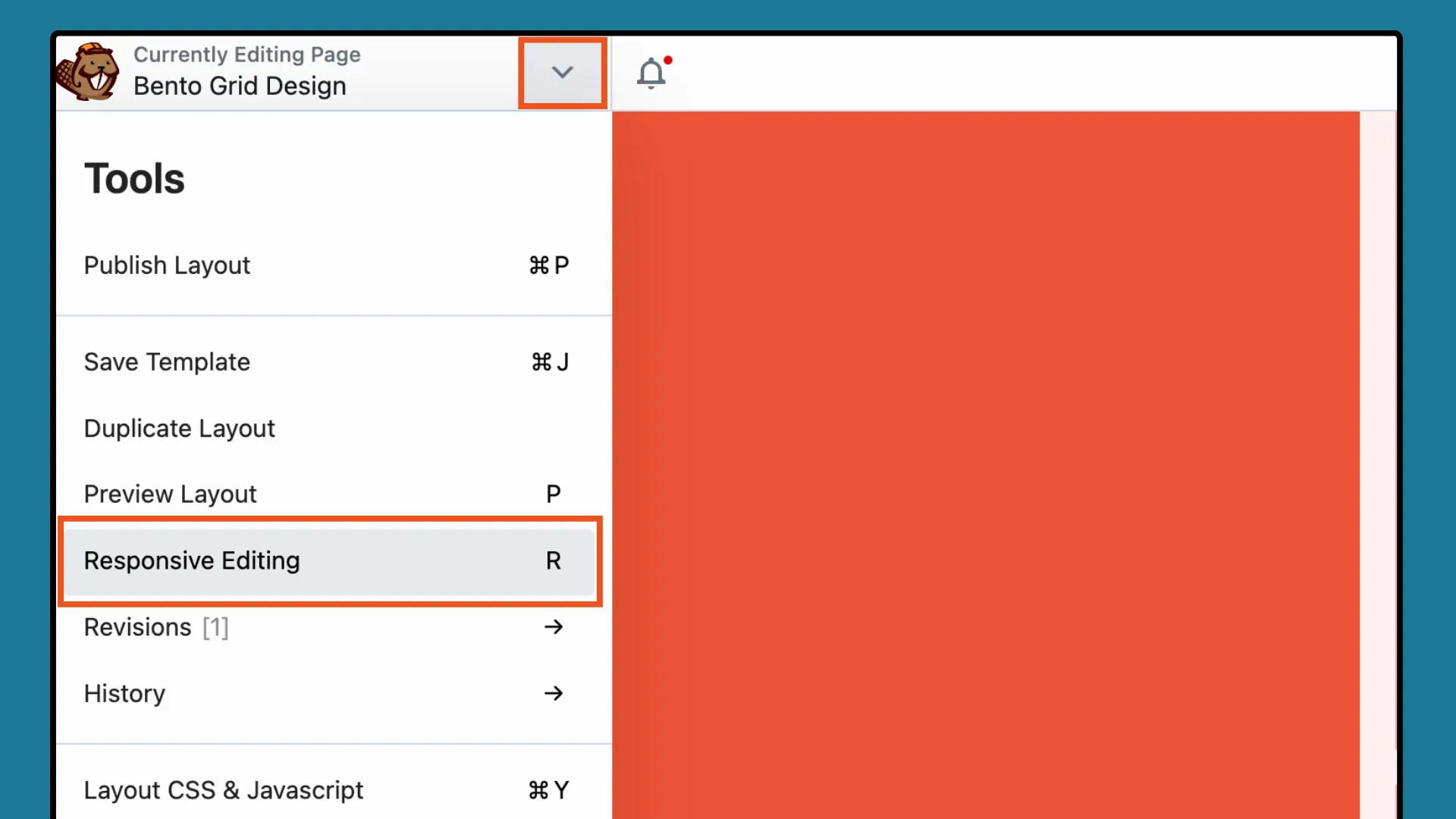
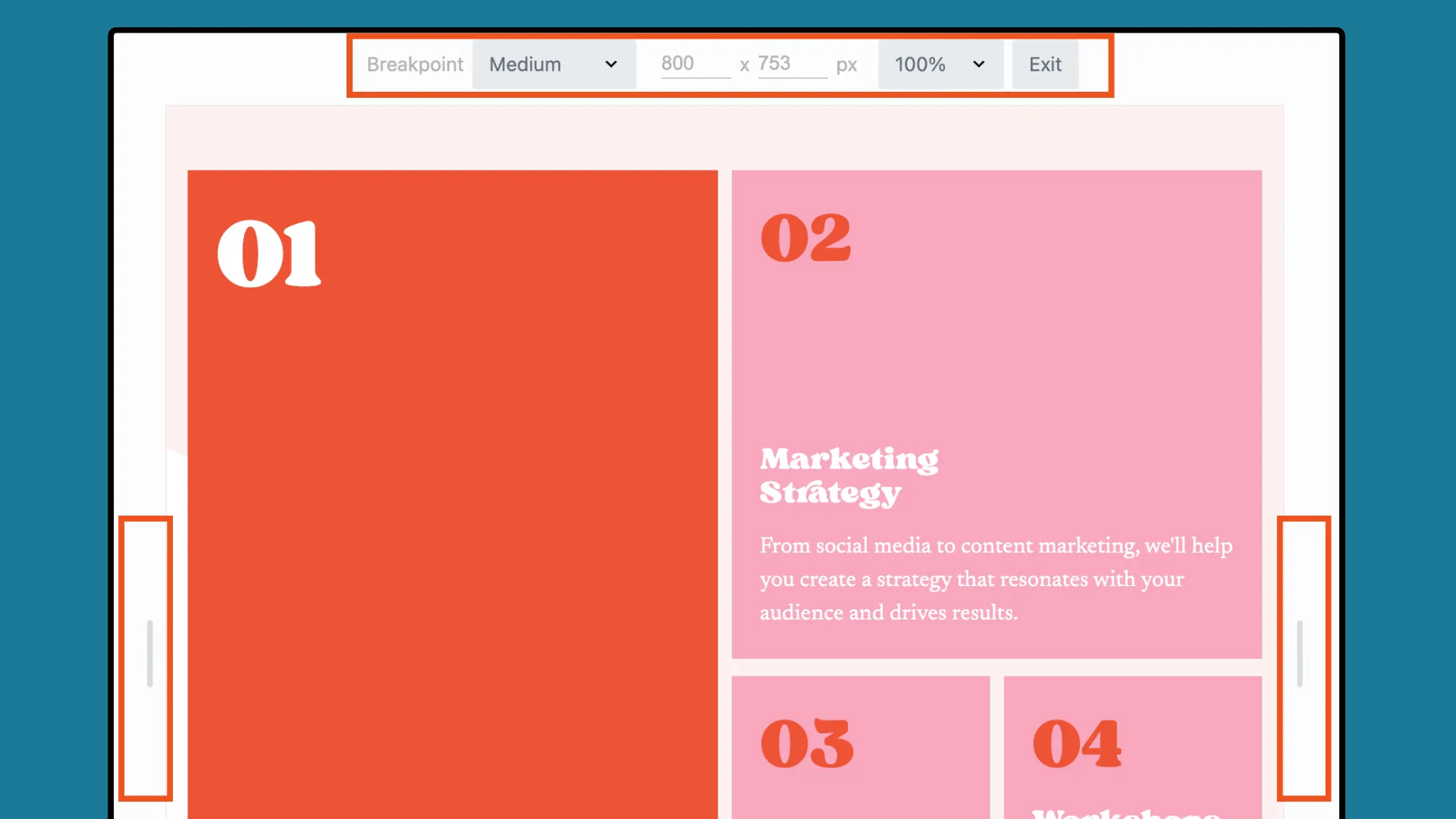
Abra el menú Herramientas haciendo clic en la flecha en la barra superior de su pantalla de edición y seleccione Edición adaptable en el menú desplegable. Alternativamente, use el método abreviado de teclado “R”:

El Editor Responsive ofrece una vista previa precisa de su diseño en varios dispositivos. Puede ver el diseño en diferentes tamaños usando las opciones Ancho y Alto o los controladores de arrastre :

Tenga en cuenta que el Editor Responsive no crea diseños separados para cada tamaño de dispositivo. En su lugar, puede ajustar su diseño para cada dispositivo usando las opciones de Visibilidad y Alternancia Responsiva .
Dependiendo de sus objetivos de diseño, es posible que desee incorporar funciones interactivas como efectos de desplazamiento, enlaces en los que se puede hacer clic o animaciones dentro de cada módulo de Box. Si bien algunas mejoras pueden requerir habilidades básicas de codificación, otras son sencillas de implementar.
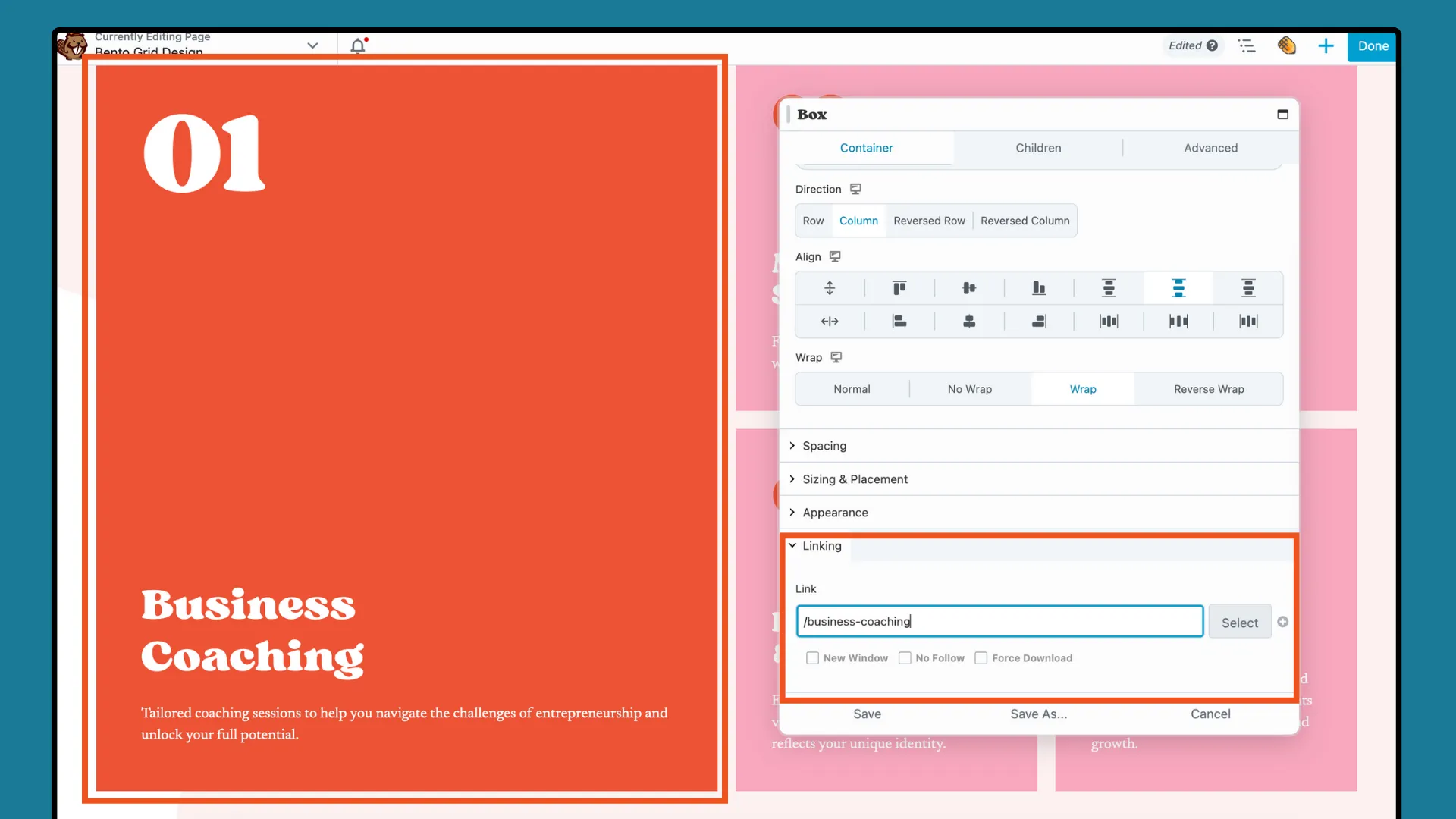
Por ejemplo, la configuración de Enlace del módulo Box le permite agregar un enlace a todo el cuadro, que incluye todos los módulos secundarios que contiene:

Finalmente, una vez que haya terminado su diseño, haga clic en LISTO y luego elija GUARDAR BORRADOR o PUBLICAR para guardar o publicar su trabajo.
Si sigue estos pasos, puede crear de manera efectiva un diseño Bento Grid atractivo y visualmente organizado utilizando el módulo Box, perfecto para mejorar sus proyectos de sitio web de WordPress.
En resumen, dominar Bento Grid Design en WordPress con el módulo Box de Beaver Builder abre un potencial ilimitado para los creadores web. Al combinar los principios del diseño japonés con la interfaz fácil de usar de Beaver Builder, usted también puede presentar su contenido de una manera flexible y visualmente impactante.