11 mejores CMS para reaccionar en 2023
Publicado: 2023-11-24¿Está buscando el mejor CMS para React que funcione bien con sus proyectos?
¡Estás en el lugar correcto!
Ya sea que esté creando un sitio web dinámico, una aplicación elegante o simplemente incursionando en el apasionante mundo del desarrollo web, elegir un CMS adecuado puede ser como buscar una aguja en un pajar digital.
En este artículo, nos sumergimos de cabeza en el mundo de los CMS que no solo son compatibles con React, sino que también mejoran su potencia.
Desde la flexibilidad de las opciones sin cabeza hasta el encanto de las plataformas tradicionales, estamos explorando lo mejor de lo mejor.
Entonces, emprendamos juntos este viaje para descubrir las mejores soluciones CMS para sus proyectos React.
Alerta de spoiler : estás a punto de hacer tu vida de desarrollador mucho más fácil.
Esta publicación cubre:
- El mejor CMS para reaccionar
- correa
- prismático
- Contenido.ai
- contento
- Cósmico
- flotiq
- Netlificar
- DatosCMS
- Manteca
- Cordura
- bloque de historia
- ¿Cuál es el mejor CMS para reaccionar?
- Cómo empezar con Strapi
- Preguntas frecuentes (FAQ)
El mejor CMS para reaccionar
Al encontrar un CMS que cumpla estos requisitos, se estará preparando para disfrutar de una experiencia de desarrollo más fluida y agradable.
Pero aquí está el problema: no todas las plataformas CMS son iguales.
Entonces, ¿qué debería buscar en su experiencia CMS definitiva? Aquí hay algunos ingredientes clave:
- Enfoque basado en API primero : busque un CMS que ame las API tanto como React. Esto garantiza un flujo e integración de datos perfectos.
- Flexibilidad y personalización : su CMS debe ser como un camaleón, adaptable y listo para adaptarse a las necesidades únicas de su proyecto.
- Facilidad de uso : desea un CMS fácil de usar para desarrolladores y administradores de contenido. ¡Menos dolores de cabeza, más creatividad!
- Gestión de contenido sólida : debe ofrecer herramientas poderosas para administrar y organizar su contenido sin esfuerzo.
- Escalabilidad : a medida que su proyecto crece, su CMS debería poder mantenerse al día sin sudar.
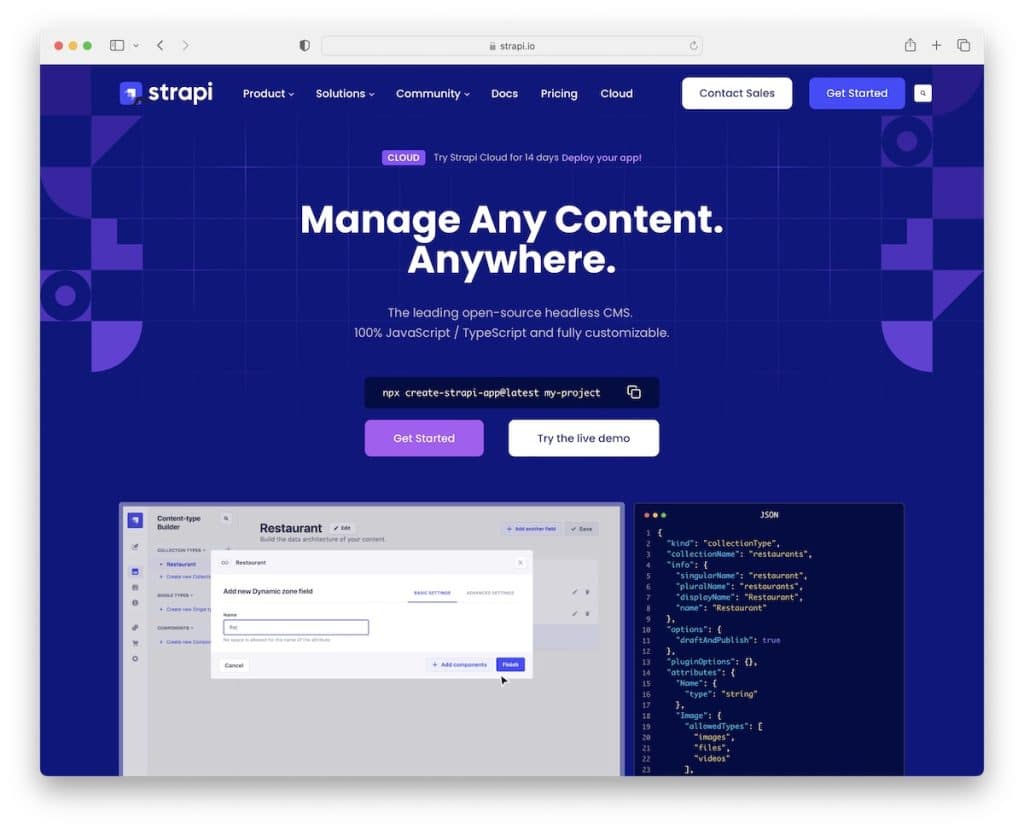
1. Correas

¿Alguna vez has soñado con un CMS que parezca diseñado solo para React? Ingrese Strapi, el CMS headless de código abierto que incorpora todo lo que un desarrollador de React podría pedir.
El DOM virtual de React garantiza que sus sitios web sigan siendo ultrarrápidos, incluso con una gran cantidad de contenido dinámico.
La combinación de GraphQL y React con Strapi requiere una recuperación de datos más rápida y eficiente. Esto mejora el rendimiento de su aplicación y afecta todo, desde la participación del usuario hasta la clasificación de Google.
Strapi y React se destacan en la gestión de contenido estructurado de manera fácil y comprensible, alineándose perfectamente con la misión de Strapi.
En el mundo de React, los componentes son los reyes. Son los componentes básicos de sus aplicaciones y Strapi adopta esta filosofía basada en componentes. Administrar componentes en lugar de duplicar contenido en diferentes páginas reduce la redundancia y aumenta la eficiencia.
Strapi no es sólo una herramienta; es un socio estratégico para sus proyectos React.
Características clave de Strapi:
- Strapi es un CMS sin cabeza que se centra en proporcionar una API potente y flexible. Este enfoque es perfecto para las aplicaciones React, ya que permite una integración perfecta y una fácil búsqueda y administración de contenido.
- Admite GraphQL, un lenguaje de consulta que permite a las aplicaciones React solicitar y recibir los datos que necesitan.
- Gracias a Node.js, la escalabilidad con mayor uso y contenido es fluida con Strapi.
Mejor para:
Strapi es para desarrolladores que buscan un backend flexible con API para complementar las capacidades dinámicas del frontend de React. Es ideal para quienes valoran la personalización, la escalabilidad y la gestión eficiente de contenidos en sus aplicaciones web y móviles.
Precios: la solución comunitaria autohospedada de Strapi es gratuita para siempre. Pero también puedes optar por planes en la nube, desde $99/mes por proyecto.
Obtener correa2. Prismático

Si está buscando un CMS en el que parezca que se ha hecho clic con React, permítame presentarle Prismic.
Prismic se destaca por su interfaz fácil de usar, lo que hace que la gestión de contenidos sea muy sencilla, incluso para aquellos que no son expertos en tecnología. Su creador de tipos personalizados le permite diseñar estructuras de contenido que se alinean perfectamente con sus componentes de React, asegurando una integración perfecta.
Además, su enfoque basado en API significa que su aplicación React puede recuperar contenido de forma dinámica, manteniendo su sitio actualizado y atractivo.
Lo que nos gusta es la función de vista previa. Permite a los creadores de contenido ver sus cambios en tiempo real, lo que hace que el proceso de creación de contenido sea interactivo y divertido.
Y para aquellos de ustedes que aman los sitios web rápidos, la entrega eficiente de contenido de Prismic garantiza que su proyecto React siga siendo rápido y receptivo.
En resumen, Prismic tiene como objetivo mejorar su flujo de trabajo, desde la creación de contenido hasta la entrega, lo que lo convierte en una excelente opción para crear aplicaciones web modernas y dinámicas.
Características clave de Prismic:
- La integración fluida con React facilita la búsqueda y representación de contenido en aplicaciones de React. (Las bibliotecas y herramientas específicas de React de Prismic facilitan esta integración).
- El editor de texto enriquecido permite a los creadores de contenido formatear su contenido fácilmente. Admite varios formatos de texto, enlaces y medios, que puede incorporar sin esfuerzo a los componentes de React.
- La función de vista previa de contenido en tiempo real permite a los creadores y desarrolladores de contenido ver cómo se verá el contenido dentro de la aplicación React antes de su publicación.
- Prismic's Slices permite a los desarrolladores crear bloques de contenido modulares y reutilizables. Esto facilita la administración y reutilización de contenido en diferentes partes de la aplicación.
Mejor para:
Prismic es para desarrolladores y creadores de contenido que buscan una plataforma intuitiva y fácil de usar que se integre perfectamente con la arquitectura basada en componentes de React. Los equipos que buscan crear y administrar aplicaciones web dinámicas y ricas en contenido de manera eficiente y flexible son usuarios ideales.
Precios: Prismic ofrece a los desarrolladores crear sitios web personales y PoC de forma gratuita, mientras que sus planes pagos de nivel básico cuestan $100 al mes por repositorio.
Obtener prismático3. Contenido.ai

Kontent.ai se destaca por inyectar IA en el corazón de la gestión de contenidos. Imagine tener un asistente de IA que acelere el proceso de creación de contenido y garantice que se alinee perfectamente con sus proyectos de React.
Las funciones de IA de Kontent.ai permiten a su equipo realizar una lluvia de ideas, desarrollar, editar y personalizar contenido de manera eficiente.
Despídete de esas largas horas de revisiones manuales y dale la bienvenida a más tiempo para concentrarte en lo que importa: crear contenido cautivador para tu audiencia. El bloqueo del escritor se convierte en una cosa del pasado con sugerencias e ideas impulsadas por IA que mantienen la creatividad fluyendo y aumentan la producción de contenido.
Además, las capacidades de inteligencia artificial de Kontent.ai se extienden para mejorar el contenido en segundos. Agiliza el proceso de creación de contenido, desde generar resúmenes concisos hasta elaborar un primer borrador convincente a partir de un esquema.
En esencia, Kontent.ai se alinea con su marca, aumenta la productividad de su equipo y mantiene su contenido constantemente atractivo.
Características clave de Kontent.ai:
- Las capacidades de IA mejoran significativamente la creación y edición de contenido. Ayudan a generar ideas, desarrollar, editar y personalizar contenido, lo que hace que el proceso sea más rápido y eficiente.
- Su modelo de contenido se basa en bloques modulares, lo que se alinea bien con la arquitectura basada en componentes de React.
- Al ser una plataforma basada en la nube, Kontent.ai proporciona escalabilidad y flexibilidad. Se adapta a las necesidades cambiantes de los proyectos basados en React sin cambios significativos en la infraestructura.
Mejor para:
Kontent.ai es excelente para equipos y desarrolladores que buscan un CMS React avanzado con capacidades de creación y gestión de contenido impulsadas por IA. Es ideal para quienes crean aplicaciones React dinámicas y escalables donde el manejo eficiente del contenido y la coherencia de la marca son prioridades.
Precios: Kontent.ai le brinda acceso al desarrollo gratuito de proyectos no comerciales. Pero también viene con dos opciones pagas más, Scale y Enterprise, con precios específicos del proyecto.
Obtener contenido.ai4. Contento

Contentful es una plataforma inteligente de contenido componible que redefine la gestión de contenido de las aplicaciones React. Se trata de capacitar a los desarrolladores y especialistas en marketing para que creen, administren y publiquen contenido en cualquier canal digital con velocidad y escala.
Lo que hace que Contentful sea una joya para los proyectos de React son sus interfaces visualmente atractivas. Están diseñados para ser intuitivos para todos, ya sea que esté codificando detrás de escena o elaborando narrativas convincentes desde el principio.
Además, el conjunto de herramientas impulsadas por IA de Contentful es la guinda del pastel. Desde automatizar tareas rutinarias hasta generar contenido e imágenes alineados con la marca, estas funciones potencian la productividad de su equipo.
Contentful no es sólo un CMS; es un socio creativo que mejora todo su proceso de contenido.
Sus integraciones prediseñadas, su sencilla pero potente aplicación Compose y el indicador de presencia para el trabajo colaborativo transforman la forma en que gestiona el contenido en sus proyectos de React.
Si desea mejorar su aplicación React con un CMS que sea tan inteligente como fácil de usar, Contentful es su opción.
Características clave de Contentful:
- Proporciona un sistema de contenido integral y unificado que permite una fácil creación, gestión y publicación en múltiples canales digitales.
- Diseñado con interfaces visualmente atractivas diseñadas para diferentes usuarios, incluidos desarrolladores, editores de contenido, especialistas en marketing y escritores.
- Contentful mejora la productividad al automatizar tareas repetitivas mediante IA. Esto incluye contenido generado por IA que coincide con las pautas de la marca y herramientas de IA para la generación de imágenes, lo que reduce el trabajo manual y fomenta la innovación.
- El CMS ofrece potentes integraciones prediseñadas para conectarse sin problemas con varios servicios de terceros y ampliar las capacidades de sus aplicaciones.
Mejor para:
Contentful es fantástico para equipos que buscan un CMS versátil y escalable que mejore la colaboración entre desarrolladores, creadores de contenido y especialistas en marketing. Aquellos que prioricen una interfaz intuitiva, una gestión de contenidos basada en IA y una integración perfecta entre varios canales digitales se beneficiarán enormemente.
Precios: la creación de proyectos individuales es gratuita con Contentful. O puede optar por cualquier plan profesional, Básico ($300/mes) o Premium (precio personalizado), y llevar las cosas al siguiente nivel.
Ponte contento5. cósmico

Cosmic tiene un modelado de contenido flexible y API sólidas, lo que brinda una experiencia de desarrollo de contenido que es a la vez poderosa y refrescantemente simple.
Comenzando con solo una línea de código, puede integrar Cosmic en su aplicación JavaScript, liberándose de las molestias del mantenimiento de la infraestructura CMS.
Pero Cosmic es más que simplemente facilidad de integración. Es un universo de posibilidades con su modelado de contenido flexible.
Piense en Cosmic Buckets como su área de juegos de contenidos, adaptable para todo, desde sitios web hasta aplicaciones de IoT. Además, el panel de Cosmic ofrece a los creadores de contenido una experiencia alegre y próspera.
¿Y para los desarrolladores? Cosmic es un sueño con funciones como vista previa del estado del borrador, publicación programada y webhooks que se alinean perfectamente con los flujos de trabajo modernos.
Con la capacidad de conectarse a cualquier API de terceros a través de extensiones, Cosmic amplía los límites de lo que puede lograr.
Ya sea que esté comenzando desde cero con una plantilla o creando contenido complejo, Cosmic hace que el viaje sea sencillo y agradable.
Características clave de Cosmic:
- Cosmic proporciona opciones flexibles de modelado de contenido. Los proyectos en Cosmic contienen "cubos" que se pueden adaptar a diversos entornos.
- La API, que incluye REST y el módulo Cosmic NPM, está diseñada para ser intuitiva y fácil de usar para una conexión rápida y eficiente.
- Incluye funciones como vista previa del estado del borrador, publicación programada y webhooks, que son esenciales para los flujos de trabajo de contenido modernos.
- El panel proporciona una interfaz fácil de usar para los creadores de contenido, con publicación de contenido intuitiva, administración de medios y otras herramientas.
Mejor para:
Cosmic es para equipos que buscan un CMS que combine la facilidad de uso para los creadores de contenido con herramientas de desarrollo potentes y flexibles para los desarrolladores de React.
Sus plataformas escalables e intuitivas simplifican la gestión de contenido diverso en múltiples canales y entornos.
Precios: Cosmic ofrece un plan gratuito que es ideal para proyectos más pequeños. Para un trabajo serio, puedes comenzar con el plan Starter, que cuesta $299 al mes.
Ponte cósmico6. Flota

Flotiq trata de hacerle la vida más fácil, empezando por la edición de contenidos fácil de usar. Ya sea modificando formularios o administrando versiones de contenido, Flotiq lo hace muy sencillo.
La belleza de Flotiq radica en su capacidad para separar el contenido de la presentación, lo que le permite darle forma a la experiencia de usuario de su aplicación React tal como la desea.
Flotiq es una potencia en lo que respecta a integración y gestión. Sus capacidades de búsqueda de texto completo facilitan la búsqueda del contenido adecuado. Y al integrarlo con otras herramientas, el generador de API y la gestión de activos de Flotiq simplifican el proceso.
Para aquellos que aman profundizar, el entorno de pruebas API de Flotiq, los flujos de trabajo personalizados y los SDK generados ofrecen un campo de juego para la experimentación y la innovación.
Flotiq se trata de potenciar todo su proyecto React con un CMS que comprende la importancia de la eficiencia y la flexibilidad.
Características clave de Flotiq:
- Una interfaz fácil de usar para la edición de contenido simplifica a los usuarios la creación y administración de contenido, lo cual es ideal para equipos con miembros no técnicos.
- Admite el control de versiones del contenido, lo que le permite realizar un seguimiento de los cambios y volver a versiones anteriores si es necesario.
- Separar el contenido de la presentación permite a los desarrolladores de React diseñar la UI/UX libremente sin estar limitados por la estructura del contenido.
Mejor para:
Flotiq es mejor para los desarrolladores que buscan un sistema de gestión de contenidos sencillo pero potente con API flexibles, ideal para aplicaciones React que requieren contenido dinámico y capacidades de integración sólidas.
Precios: Flotiq tiene un plan gratuito limitado para siempre, con tres planes pagos: Básico ($20/mes), Pro ($200/mes) y Enterprise ($personalizado).
Obtener Flotiq7. Netlificar

Si está buscando una plataforma que satisfaga las demandas del desarrollo web a nivel empresarial y al mismo tiempo ofrezca una velocidad y agilidad notables, no se pierda Netlify.
La plataforma web componible está diseñada para facilitar la armonía del contenido y unificar el flujo de trabajo de los desarrolladores para aumentar la velocidad del sitio web y la agilidad del equipo.
Esto significa un tiempo de comercialización más rápido para sus proyectos de React y la libertad de crear cualquier cosa con una eficiencia optimizada. Además, aumenta la productividad de los desarrolladores para lograr más en menos tiempo, transformando la forma de trabajar con React.

Pero la magia de Netlify no se limita sólo a los desarrolladores.
Los miembros no técnicos pueden realizar actualizaciones y cambios sin esfuerzo en el momento sin tener que buscar ayuda de los desarrolladores todo el tiempo.
Además, permite la combinación perfecta de pilas web desacopladas en un único flujo de trabajo, lo que impulsa su innovación y le permite implementar sitios web más rápido que nunca.
Netlify reúne equipos, fomenta la transparencia organizacional y permite un trabajo colaborativo eficiente.
Características clave de Netlify:
- La plataforma agiliza el flujo de trabajo de desarrollo, integrando varios aspectos del desarrollo web (como frontend, backend y capa de datos) en un proceso único y cohesivo.
- Optimiza la entrega de contenido, asegurando tiempos de carga más rápidos para el contenido web.
- Mejora la productividad de los desarrolladores al proporcionar herramientas y funciones que permiten la creación, prueba e implementación eficientes de aplicaciones React.
- Admite arquitecturas web componibles para que los desarrolladores integren y administren varios servicios y API fácilmente.
Mejor para:
Netlify es para desarrolladores y equipos que buscan un CMS flexible y de alto rendimiento que agilice la gestión de contenidos y acelere los flujos de trabajo de desarrollo para proyectos basados en React.
Es especialmente adecuado para aplicaciones de nivel empresarial y entornos colaborativos.
Precios: El plan Starter de Netlify es gratuito, mientras que la solución Pro cuesta $19 al mes por miembro.
Obtener Netlify8. DatoCMS

DatoCMS es una plataforma cuyo objetivo es empoderar a cada miembro de su equipo, desde desarrolladores hasta creadores de contenido. (Se destaca como una solución integral para empresas que administran contenido a escala).
Es la personificación de la eficiencia, garantizando que todo su equipo esté alineado con el contenido almacenado en un centro centralizado. Esto significa que las ediciones y actualizaciones se pueden publicar instantáneamente en todos los canales digitales, manteniendo a todos en la misma página.
DatoCMS agiliza su flujo de trabajo con sus modelos de contenido flexibles y capacidades de iteración rápida. Es perfecto para crear prototipos instantáneos y establecer una arquitectura repetible.
¿Y en cuanto a la entrega? DatoCMS tiene una red de entrega global, lo que garantiza que su contenido esté siempre accesible, rápido y seguro.
DatoCMS simplifica arquitecturas complejas, ofrece escalabilidad incorporada y se integra perfectamente con cualquier producto digital.
Características clave de DatoCMS:
- Headless CMS administra el contenido por separado de la capa de presentación, lo cual es ideal para aplicaciones React que requieren representación dinámica de contenido.
- Admite experiencias omnicanal para entregar contenido sin problemas en diferentes plataformas y dispositivos.
- La plataforma facilita iteraciones rápidas y creación de prototipos instantáneos para pasar rápidamente de la idea al mercado.
- Modelo de contenido flexible para crear estructuras personalizadas que se ajusten a las necesidades específicas de las aplicaciones React.
Mejor para:
DatoCMS es para equipos y desarrolladores que necesitan un CMS versátil y sin cabeza para actualizaciones rápidas de contenido, entrega omnicanal y arquitectura escalable para aplicaciones dinámicas de React.
Precios: DatoCMS te permite probarlo de forma totalmente gratuita. Por el contrario, también tiene planes Profesional ($162/mes) y Enterprise ($Personalizado) para aquellos que están listos para llevar las cosas al siguiente nivel.
Obtener DatoCMS9. mantequilla

Conozca ButterCMS, el CMS sin cabeza diseñado explícitamente para React. Es como un soplo de aire fresco en el mundo de los CMS: fluido, simple y absolutamente sabroso en cuanto a integración de contenido.
Lo que distingue a ButterCMS es su interfaz de administración intuitiva. Es tan fácil de usar y personalizable que inmediatamente te enamorarás de él.
Además, con una API sencilla y un SDK de React integrado, experimentará la magia de ButterCMS en sus aplicaciones en cuestión de minutos, no en horas.
Este CMS es un sueño sin mantenimiento hecho realidad. Diga adiós a las preocupaciones sobre las actualizaciones de seguridad, el alojamiento o el rendimiento: ButterCMS se encarga de ello.
Le brinda a su equipo de marketing opciones de aterrizaje dinámicas, SEO, páginas de marketing y más, todo creado con una sencilla funcionalidad de arrastrar y soltar.
Con características como tipos de páginas personalizadas, modelado de contenido, CDN para activos y webhooks, ButterCMS es un CMS integral que cumple con todos sus requisitos de contenido de React.
Características clave de la mantequilla:
- La arquitectura basada en componentes permite la integración dinámica de contenido dentro de los componentes de React y admite la creación de elementos de contenido reutilizables.
- Proporciona una API sencilla y un SDK de React directo, lo que permite una integración sencilla y fluida con las aplicaciones de React.
- Interfaz de arrastrar y soltar para una estructuración de contenido sencilla que coincida con los componentes de React existentes y facilite la creación de nuevos componentes.
Mejor para:
Butter es particularmente adecuado para proyectos donde la implementación rápida, la gestión dinámica de contenido y el mantenimiento cero son prioridades clave.
Precios: Butter le ofrece un plan de desarrollador gratuito para proyectos no comerciales. O puedes optar por cualquier paquete profesional, comenzando con el Micro por $99 al mes.
conseguir mantequilla10. Cordura

Sanity es un CMS headless que ofrece contenido en todas partes y aumenta su velocidad creativa y operativa.
Con Sanity, obtienes el placer de la componibilidad total: un backend de contenido en tiempo real y completamente desacoplado que es completamente personalizable para reflejar las necesidades de contenido únicas de tu negocio.
Sanity Studio es el corazón de esta experiencia. Proporciona un espacio de trabajo de contenido hecho a medida para sus operaciones y de código abierto para todas sus actividades de contenido.
Se extiende a API potentes e intuitivas que se integran perfectamente con tecnologías emergentes para una innovación continua.
¡Hay más!
Sanity Content Lake sincroniza y almacena contenido como datos, haciéndolo fácilmente accesible para una participación del cliente escalable y con múltiples experiencias. ¿Y la mejor parte? Esta sincronicidad de contenido está alojada en la nube, totalmente administrada y respaldada por almacenamiento en caché inteligente y una CDN global.
Ya sea que esté impulsando campañas de marketing con composiciones ilimitadas de páginas de destino, personalizando experiencias de comercio electrónico, seleccionando contenido multimedia o optimizando soluciones de soporte, Sanity lo hace todo posible.
Características clave de la cordura:
- Le permite personalizar las interfaces de edición para que coincidan con la forma en que el contenido impulsa su negocio para un proceso de creación de contenido fluido.
- La colaboración en tiempo real permite que varios usuarios trabajen en el mismo contenido simultáneamente.
- Recorte y escalado inteligente de imágenes, simplificando la gestión y visualización de contenido visual en aplicaciones React.
- Entrega de contenido rápida y confiable para aplicaciones React, gracias al almacenamiento en caché y CDN global.
Mejor para:
Sanity es para equipos que requieren un sistema de gestión de contenido colaborativo en tiempo real y altamente personalizable para aplicaciones React complejas y dinámicas.
Es una solución fantástica para proyectos que exigen contenido escalable y distribuido globalmente, enfatizando la estructuración inteligente del contenido y la integración perfecta.
Precios: Sanity ofrece a las personas una solución gratuita que se adapta a proyectos más pequeños. Para algo más grande, puede obtener el plan Growth por $15 al mes por usuario o personalizarlo con la solución Enterprise.
Obtener cordura11. Bloque de historias

Storyblok es un CMS headless nativo de la nube que está causando sensación en el mundo digital. Su arquitectura le permite integrarse con cualquier tecnología y publicar en todos los canales que pueda imaginar.
Además, con sus potentes API, incluidas GraphQL, REST y API de administración, y SDK de interfaz integral, Storyblok hace que sea muy fácil para los desarrolladores integrar y publicar en todas partes.
Desde estructuras de contenido flexibles hasta extensiones personalizadas y un directorio de aplicaciones diverso, Storyblok está diseñado para adaptarse a su voluntad creativa.
Pero también es un paraíso para los creadores de contenido. El Editor visual ofrece una experiencia de edición en vivo intuitiva y colaborativa, mejorando su flujo de trabajo con iteraciones en tiempo real.
La colaboración se optimiza con debates y flujos de trabajo integrados, lo que permite comentarios eficientes a nivel de componentes y trabajo en equipo. (La función Vista previa en vivo significa que puede ver instantáneamente sus cambios antes de publicarlos).
Storyblok es una plataforma de experiencia de contenido dinámico que cierra la brecha entre desarrolladores y creadores de contenido.
Características clave de Storyblok:
- La arquitectura sin cabeza proporciona la flexibilidad de integrarse con cualquier tecnología y publicar contenido en cualquier canal.
- Permite estructuras de contenidos completamente personalizables y ampliables. Cree proyectos específicos con aplicaciones, complementos y tipos de campos personalizados.
- Altos niveles de seguridad y rendimiento, eliminando preocupaciones sobre las actualizaciones manuales de software y la escalabilidad.
- El directorio de aplicaciones proporciona una variedad de herramientas gratuitas para la personalización y la capacidad de crear extensiones personalizadas.
Mejor para:
Storyblok es ideal para desarrolladores y equipos de contenido que buscan un CMS flexible y sin cabeza con integraciones poderosas, estructuras de contenido personalizables y un editor visual intuitivo.
Precios: comience a construir su proyecto con Storyblok de forma gratuita (un usuario incluido; cada adicional cuesta $9,8 al mes). O vaya directamente al plan Entry por $108 al mes.
Obtener bloque de historias¿Cuál es el mejor CMS para reaccionar?
Si bien revelamos muchas opciones anteriormente, las de mejor desempeño son Strapi, Prismic y Kontent.ai.
- Strapi es la mejor opción para React debido a su naturaleza flexible y de código abierto. El enfoque de API primero permite una integración perfecta con los componentes dinámicos de la interfaz de usuario de React para llevar las cosas al siguiente nivel. Ofrece amplias opciones de personalización, lo que le brinda un control total sobre la estructura y administración de su contenido.
- Prismic goza de gran prestigio en la comunidad de React por su intuitivo sistema de gestión de contenidos y su potente función de corte. Su interfaz fácil de usar y su sólida compatibilidad con API lo hacen perfecto para crear aplicaciones ricas en contenido de manera rápida y eficiente.
- Kontent.ai se destaca como CMS para proyectos React debido a su fuerte enfoque en la colaboración y escalabilidad de contenido. Su énfasis en el contenido estructurado y los flujos de trabajo personalizables lo convierten en la mejor opción para mantener la coherencia del contenido en varias plataformas.
Pero si buscas algo más específico, cualquier otro listado aquí seguramente te servirá.
| CMS | Precio inicial | Plan gratuito | |
|---|---|---|---|
| correa | $99/mes | Sí | VISITA |
| prismático | $100/mes | Sí | VISITA |
| Contenido.ai | $Personalizado | Sí | VISITA |
| contento | $300/mes | Sí | VISITA |
| Cósmico | $299/mes | Sí | VISITA |
| flotiq | $20/mes | Sí | VISITA |
| Netlificar | $19/mes | Sí | VISITA |
| DatosCMS | $162/mes | Sí | VISITA |
| Manteca | $99/mes | Sí | VISITA |
| Cordura | $15/mes | Sí | VISITA |
| bloque de historia | $9.8/mes | Sí | VISITA |
Cómo empezar con Strapi
Aquí hay una guía simple que lo preparará para crear aplicaciones React dinámicas y ricas en contenido impulsadas por Strapi CMS:
- Instale Strapi : Primero, instale Strapi localmente o use una instancia en la nube. Para la instalación local, ejecute “npx create-strapi-app my-project –quickstart” en su línea de comando.
- Configure su proyecto Strapi : una vez instalado Strapi, acceda al panel de administración (generalmente en http://localhost:1337/admin) y cree un usuario administrador. Luego, explore el panel para familiarizarse con sus funciones.
- Cree tipos de contenido : en Strapi, defina sus tipos de contenido (como artículos, productos, etc.) utilizando la interfaz intuitiva. Agregue campos y configuraciones según sea necesario para su aplicación React.
- Ingrese y administre contenido : después de configurar sus tipos de contenido, comience a agregar contenido. Puede ingresar datos manualmente o importarlos, según sus necesidades.
- Configure el acceso a la API : asegúrese de que sus tipos de contenido tengan los permisos correctos para acceder a través de la API de Strapi. Vaya a la sección "Funciones y permisos" y establezca los permisos adecuados.
- Integre con React : en su proyecto React, instale los paquetes necesarios para recuperar datos de Strapi, como Axios o Fetch API. Utilice variables de entorno para almacenar su punto final API Strapi.
- Obtener datos en React : utilice ganchos o componentes de React para recuperar datos de la API de Strapi. Formatee y muestre estos datos en sus componentes de React según sea necesario.
- Ejecutar y probar : ejecute su aplicación React y asegúrese de que el contenido de Strapi se muestre correctamente. Realice ajustes a las llamadas API o componentes de React según sea necesario.
Otras lecturas:
- 11 mejores programas de bases de datos de código abierto
- 11 mejores sistemas de venta de entradas de código abierto
- Los 11 mejores CMS de Laravel
- Los 12 mejores CMS de código abierto
Preguntas frecuentes (FAQ)
¿Qué hace que un CMS sea "mejor" para React?
Un CMS se considera mejor para React si ofrece un enfoque basado en API, integración perfecta con los componentes de React, facilidad de uso, flexibilidad y funciones sólidas de administración de contenido.
¿Puedo usar un CMS tradicional con React?
Sí, puedes usar un CMS tradicional como WordPress con React, pero a menudo requiere configuraciones adicionales y es posible que no ofrezca el mismo nivel de flexibilidad que un CMS sin cabeza.
¿Por qué las opciones de CMS sin cabeza son populares entre los desarrolladores de React?
Los CMS headless son populares porque ofrecen mayor flexibilidad, mejor rendimiento y están diseñados específicamente para funcionar con marcos front-end modernos como React.
¿Qué importancia tiene el soporte de API en un CMS para React?
El soporte de API es crucial ya que permite que el CMS se comunique de manera efectiva con los componentes de React, garantizando un manejo y representación de datos fluidos.
¿Puedo usar un CMS en React tanto para aplicaciones web como móviles?
Sí, la mayoría de los CMS modernos, especialmente los headless, pueden ofrecer contenido a aplicaciones React tanto web como móviles sin problemas.
¿Cómo afecta un CMS al rendimiento de una aplicación React?
Un CMS bien integrado puede impactar positivamente el rendimiento al administrar y entregar contenido de manera eficiente, reducir los tiempos de carga y mejorar la experiencia del usuario.
¿Es posible utilizar un CMS para sitios de comercio electrónico creados con React?
¡Sí! Las plataformas CMS como Strapi o Contentful se pueden integrar con soluciones de comercio electrónico para administrar listados de productos, descripciones e imágenes, proporcionando un backend sólido para sitios web de comercio electrónico basados en React.
¿Cómo contribuye un CMS a la escalabilidad de un proyecto React?
Un CMS, especialmente uno sin cabeza, puede contribuir en gran medida a la escalabilidad de un proyecto React. Simplifica la gestión de contenido, admite un número creciente de usuarios o tipos de contenido y se integra fácilmente con otros servicios y API para que la aplicación React evolucione y se expanda de manera eficiente.
¿Qué consideraciones de seguridad se deben considerar al elegir un CMS para React?
Elija un CMS que ofrezca funciones de seguridad sólidas como acceso seguro a API, autenticación de usuarios, cifrado de datos y actualizaciones periódicas. Asegúrese de que cumpla con los protocolos de seguridad estándar para proteger su aplicación React de vulnerabilidades.
