21 mejores sitios web de redactores (ejemplos) 2023
Publicado: 2023-02-10Disfrute de una gran dosis de ideas creativas consultando estos sorprendentes sitios web de redactores publicitarios.
Cree una presencia en línea donde pueda exhibir su increíble cartera, promocionar sus servicios y escribir textos convincentes sobre mí.
No solo eso, sino que puede generar confianza y prueba social al incluir testimonios de clientes, lo que puede aumentar su potencial.
Y si realmente desea llevarlo al siguiente nivel, inicie un blog. Comparta cómo se hace la redacción publicitaria con el mundo y ayude a otros a convertirse en PROS como usted.
Recomendamos usar WordPress para construir y diseñar su sitio web. Por esta razón, creamos una lista de los mejores temas de WordPress para redactores que te ahorrarán mucho tiempo.
Los mejores ejemplos inspiradores de sitios web de redactores publicitarios
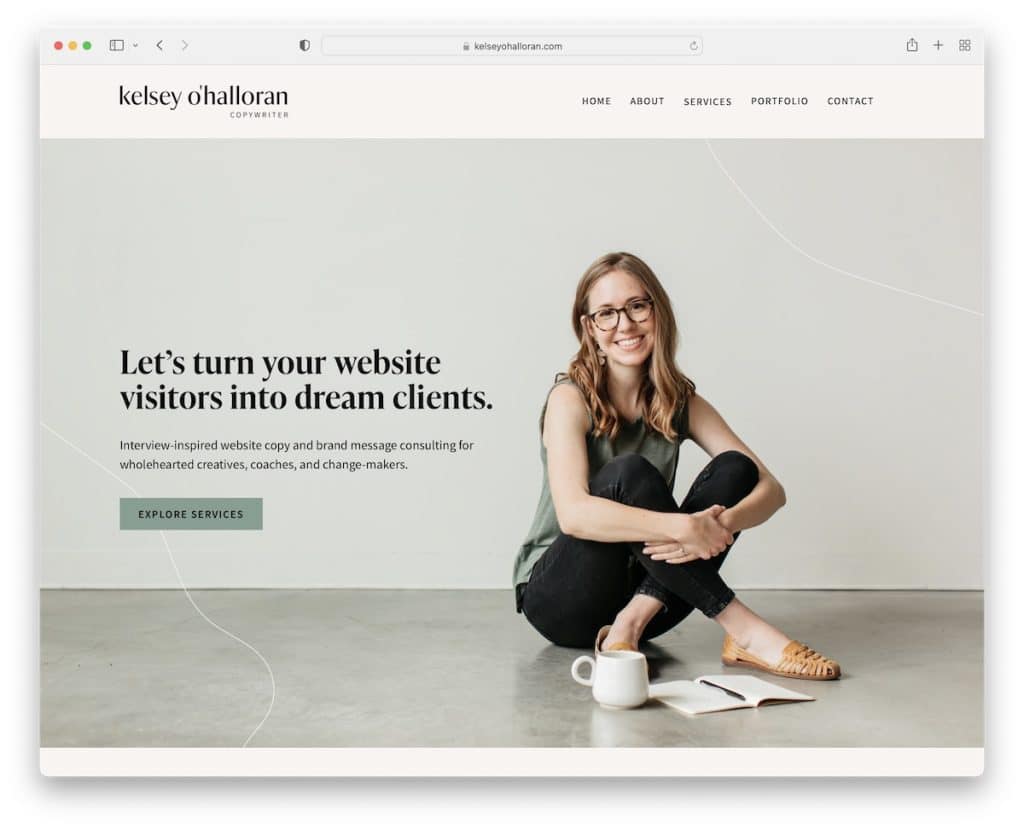
1. Kelsey O'Halloran
Construido con: Squarespace

El sitio web personal de Kelsey O'Halloran tiene una experiencia muy personal con imágenes de ella misma y una gran copia.
El encabezado es básico, pero el pie de página proporciona mucha información y ocupa una parte sustancial del espacio web. Cuenta con botones CTA, enlaces de menú, íconos de redes sociales y un feed de Instagram.
Nota : haga que su sitio web de Squarespace sea más personal al incluir imágenes de usted mismo.
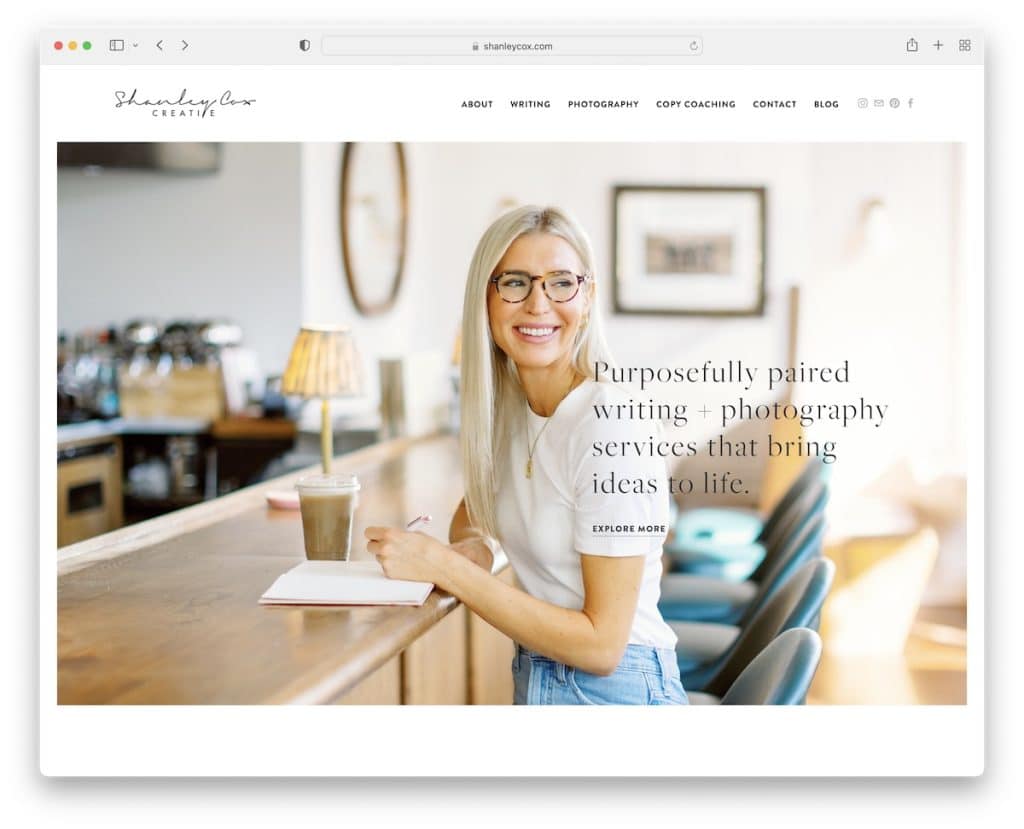
2. Shanley Cox
Construido con: Squarespace

Al igual que Kelsey, Shanley Cox también tiene un excelente sitio web de redacción publicitaria con un diseño minimalista y femenino salpicado de creatividad.
La barra de navegación tiene un efecto de desplazamiento, resaltando el enlace en el que coloca el cursor del mouse. También en la barra de navegación hay íconos de redes sociales para conectarse fácilmente con Shanley.
Además, encontrará un control deslizante limpio de testimonios de clientes, una cartera de trabajo destacada y un formulario de contacto, todo en la página de inicio.
Nota : Cree pruebas sociales agregando testimonios de clientes a su página (preferiblemente la página de inicio).
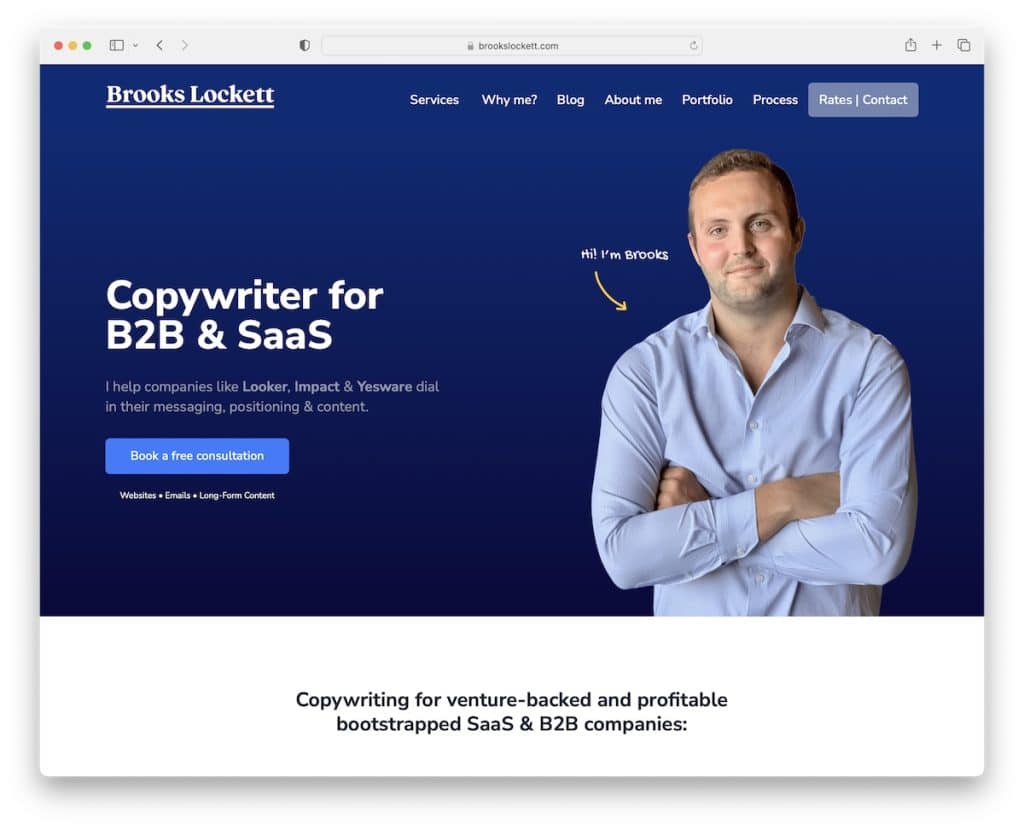
3. Brooks Lockett
Construido con: Squarespace

Brooks Lockett tiene una sección de héroe procesable con texto y un botón de llamada a la acción (CTA). También hay otro botón CTA en el encabezado, que puede aumentar las tasas de clics.
Los extensos testimonios de clientes construyen instantáneamente una capa adicional de confianza en los servicios de Brooks. Además, nos gusta mucho la presentación de su proceso, por lo que todos se familiarizan con cómo es trabajar con Brooks.
Nota: Coloque los botones CTA en su sitio web estratégicamente.
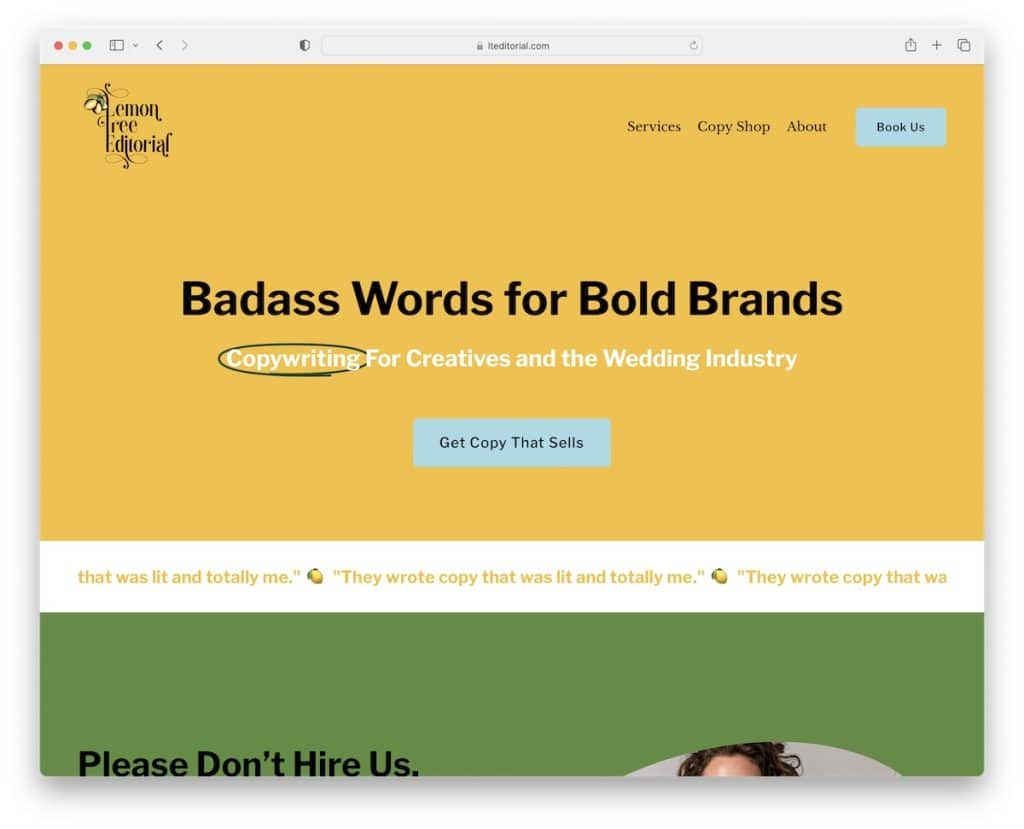
4. Limonero Editorial
Construido con: Squarespace

Lemon Tree Editorial tiene un esquema de color pegadizo que hace que navegar por el sitio web sea mucho más agradable.
La sección principal es una declaración audaz con un botón CTA sobre un fondo amarillo para que destaque más. El encabezado también es transparente para una apariencia más prístina.
Además, la animación de texto deslizante es una buena atención al detalle que hace que la página sea más animada.
Nota: No tenga miedo de crear una sección de solo texto en la parte superior de la página (pero intente usar fuentes más grandes y en negrita para lograr un mayor impacto).
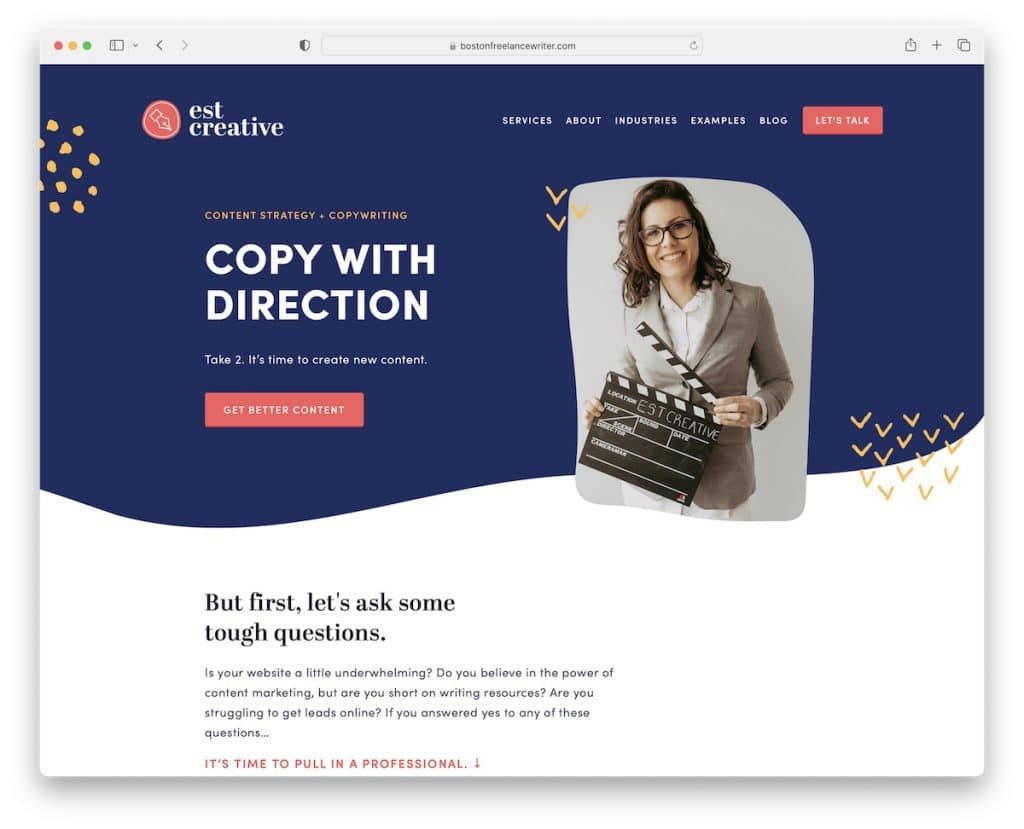
5. Hora del Este creativa
Construido con: Squarespace

EST Creative es un sitio web de negocios profesional y moderno con un área de héroe limpia y pegadiza. La combinación de la imagen, el título, el texto y el botón CTA en un fondo "ondulado" funcionan muy bien juntos.
Además, este sitio web de redactor tiene un diseño de cuadrícula para testimonios, una sección que muestra los logotipos de los clientes y un formulario de suscripción al boletín en el pie de página.
Nota: haga crecer su clientela y su negocio recopilando correos electrónicos a través de un formulario de suscripción en su sitio.
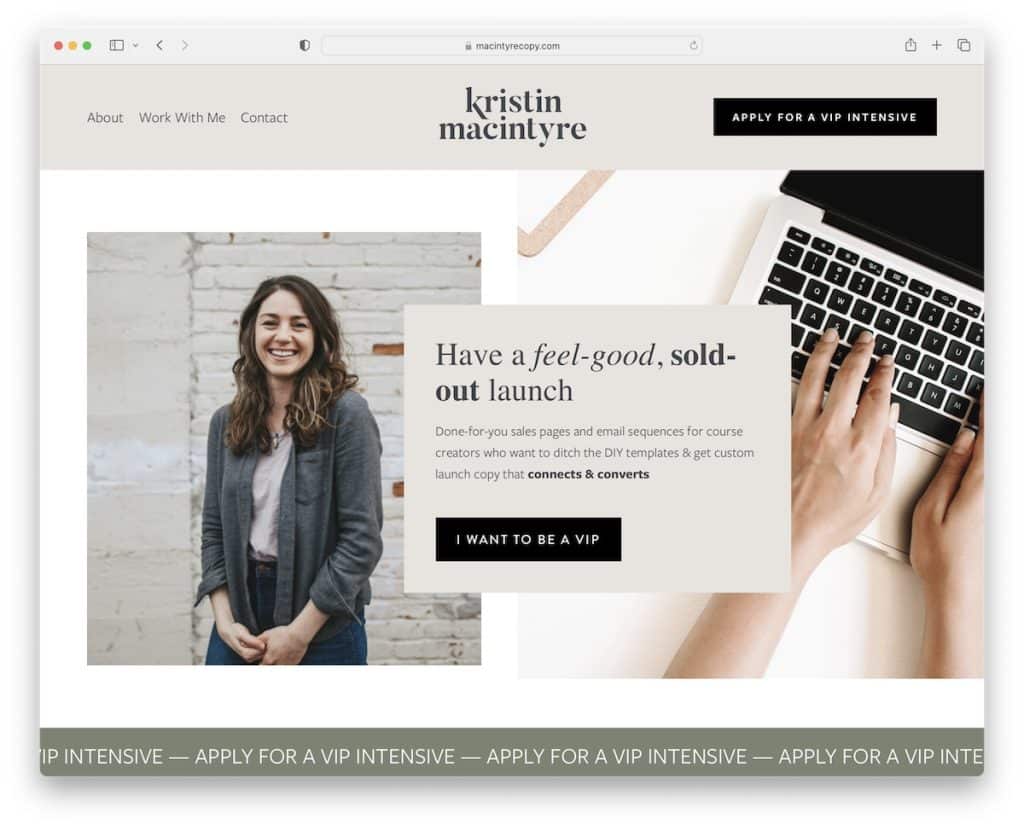
6. Kristin MacIntyre
Construido con: Squarespace

Kristin Macintyre tiene un hermoso diseño web receptivo con carga de contenido mientras se desplaza para obtener un poco más de participación.
El encabezado minimalista con un menú y un botón CTA desaparece al desplazarse, pero vuelve a aparecer tan pronto como comienza a desplazarse hacia la parte superior.
Es un gran detalle para un desplazamiento sin distracciones, pero también muy útil porque no tienes que desplazarte hasta la parte superior cada vez que accedes a la barra de navegación.
Nota: Cree un encabezado/menú fijo/flotante y mejore la experiencia de usuario de su sitio web.
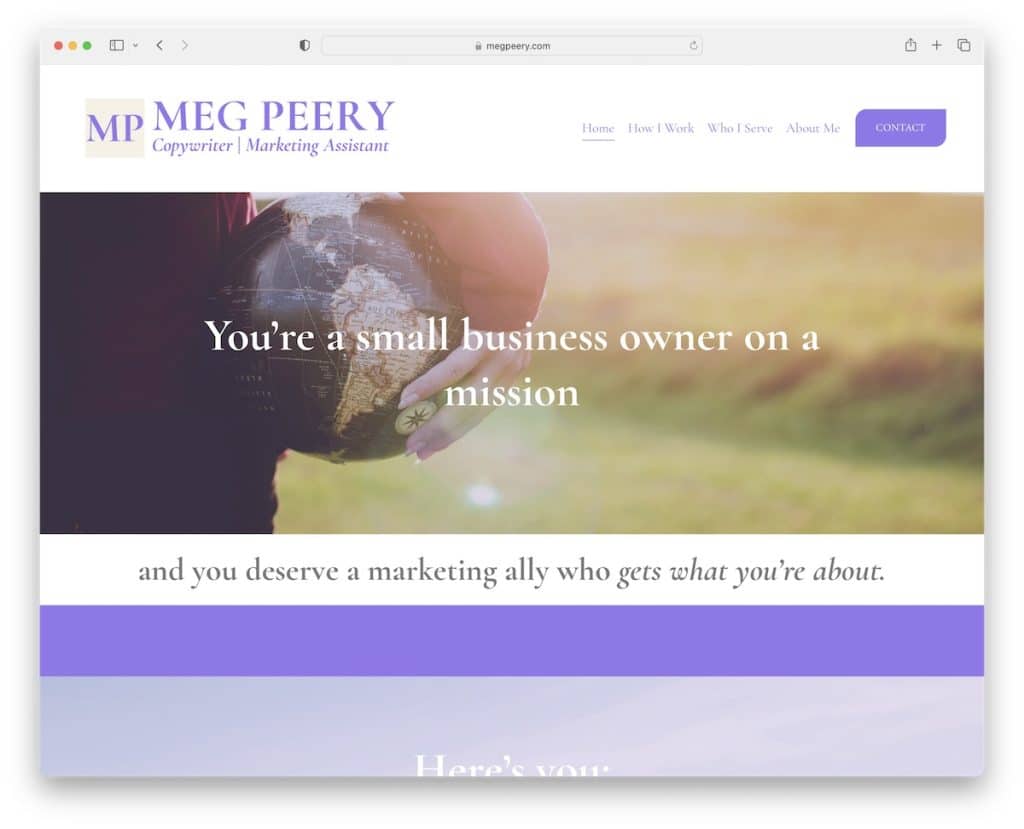
7. Meg Peery
Construido con: Squarespace

Meg Peery crea una fuerte primera impresión con un sitio web con un diseño de ancho completo, imágenes grandes, texto y mucho espacio en blanco (para mejorar la legibilidad).
Al igual que Kristin, el encabezado desaparece/reaparece según el movimiento de desplazamiento, mientras que el pie de página es básico con enlaces rápidos adicionales.
Nota: El uso de espacios en blanco es esencial para crear una atmósfera más agradable (especialmente si usa mucho texto).
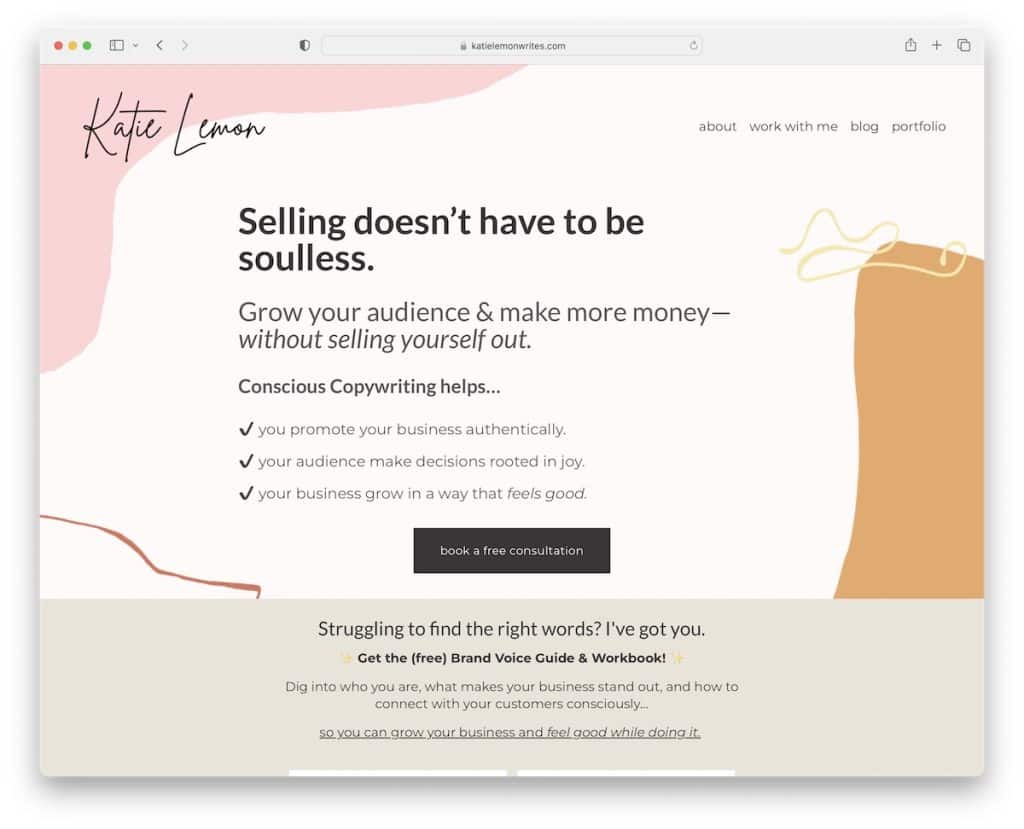
8. Katie Limón
Construido con: Squarespace

Si bien el sitio web de la redactora de textos publicitarios de Katie Lemon tiene mucho texto, la elección de los colores y los fondos únicos lo hacen muy agradable.
La sección principal presenta un título atractivo, texto y un botón CTA para reservas. Lo que también es único acerca de esta página es la promoción de una guía y un libro de trabajo gratuitos a cambio de un correo electrónico, que es una forma estratégica de crear una lista de correo electrónico.
Nota: cree una lista de correo electrónico ofreciendo un producto gratuito.
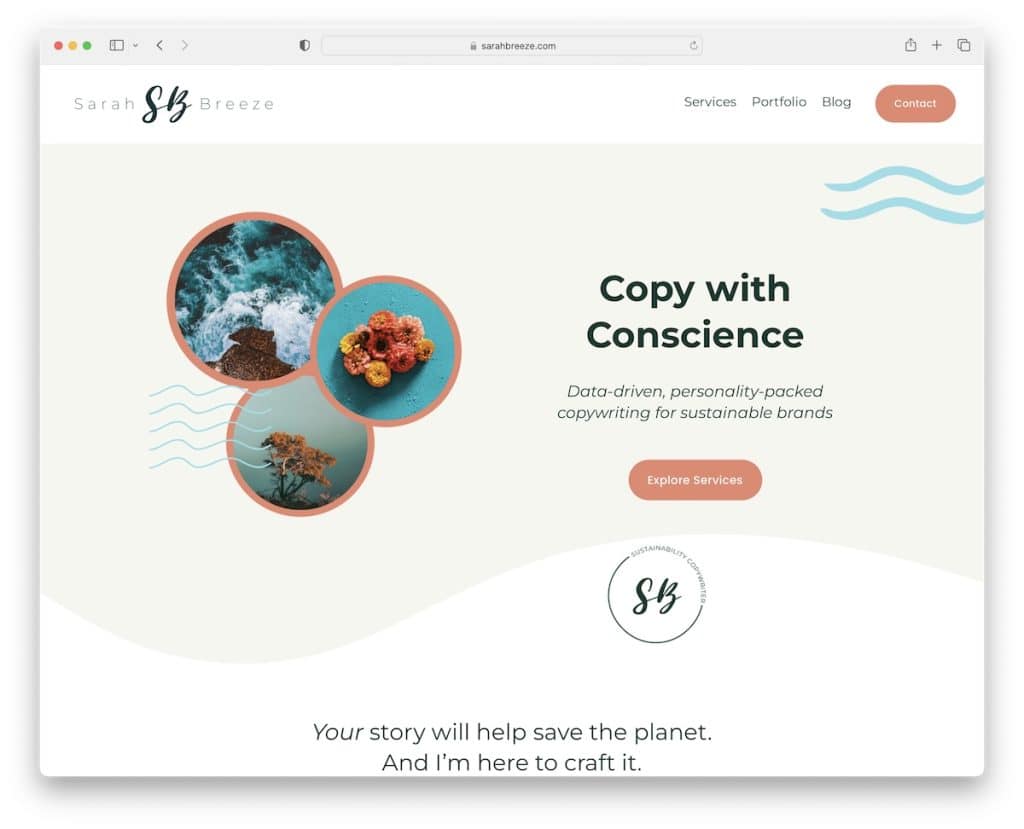
9. Sarah Brisa
Construido con: Squarespace

Sarah Breeze es un sitio web minimalista de una sola página (excepto el blog) donde puedes aprender sobre los servicios, el portafolio y más rápidamente.
La marca se realiza con gran cuidado y atención al detalle, manteniendo la sencillez. Lo mismo ocurre con el pie de página y el encabezado, que son simples y presentan solo enlaces rápidos vitales.
Nota: un sitio web de una sola página puede crear una mejor experiencia de usuario (pero intente usar un encabezado fijo, un botón de regreso al principio o ambos).
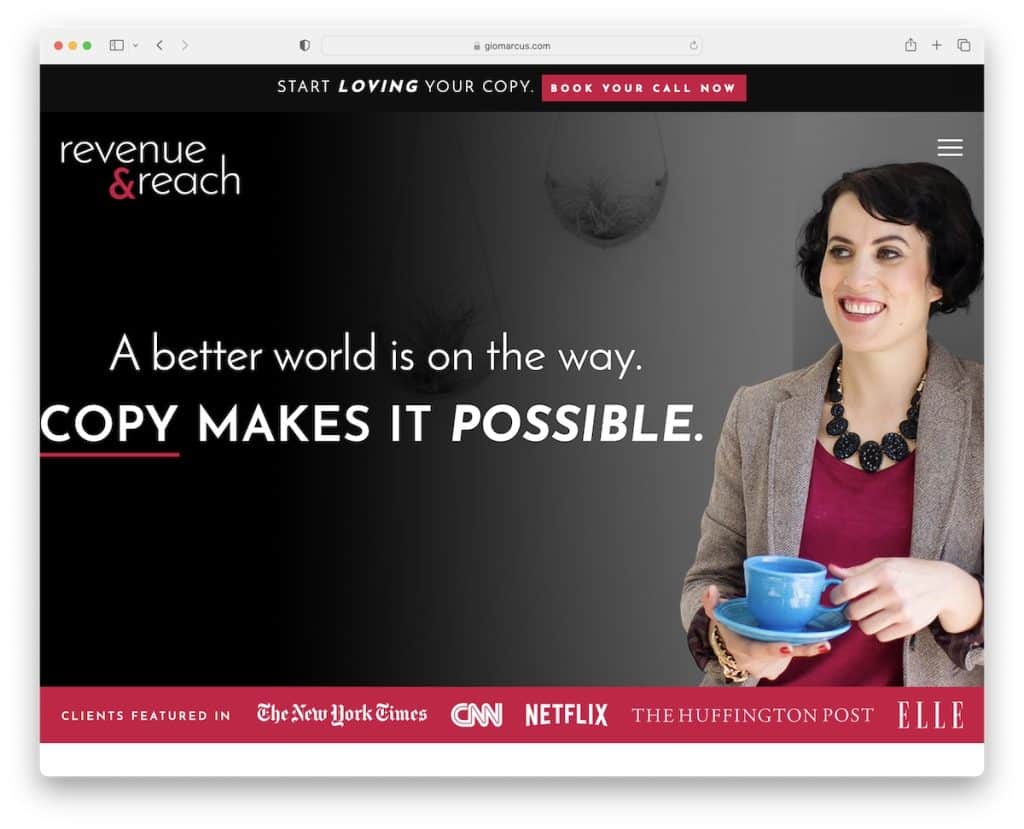
10. Gio Marcus
Construido con: Squarespace

Gio Marcus hace un buen trabajo captando su atención con una llamativa sección en la mitad superior de la página. Tiene una notificación en la barra superior, un ícono de menú de hamburguesas (abre una navegación superpuesta), el banner principal y una barra inferior con logotipos de clientes como prueba.
Al igual que Katie, Gio también ofrece un producto gratuito para un correo electrónico (también usa una ventana emergente para capturar correos electrónicos) que la ayuda a aumentar su lista (de clientes potenciales).
El uso de una tipografía más grande hace que hojear el sitio web sea muy fácil, mientras que el video incrustado es un gran ejemplo de cómo se ve trabajar con Gio.
Nota: Muéstrese en acción a través de un video (promocional).
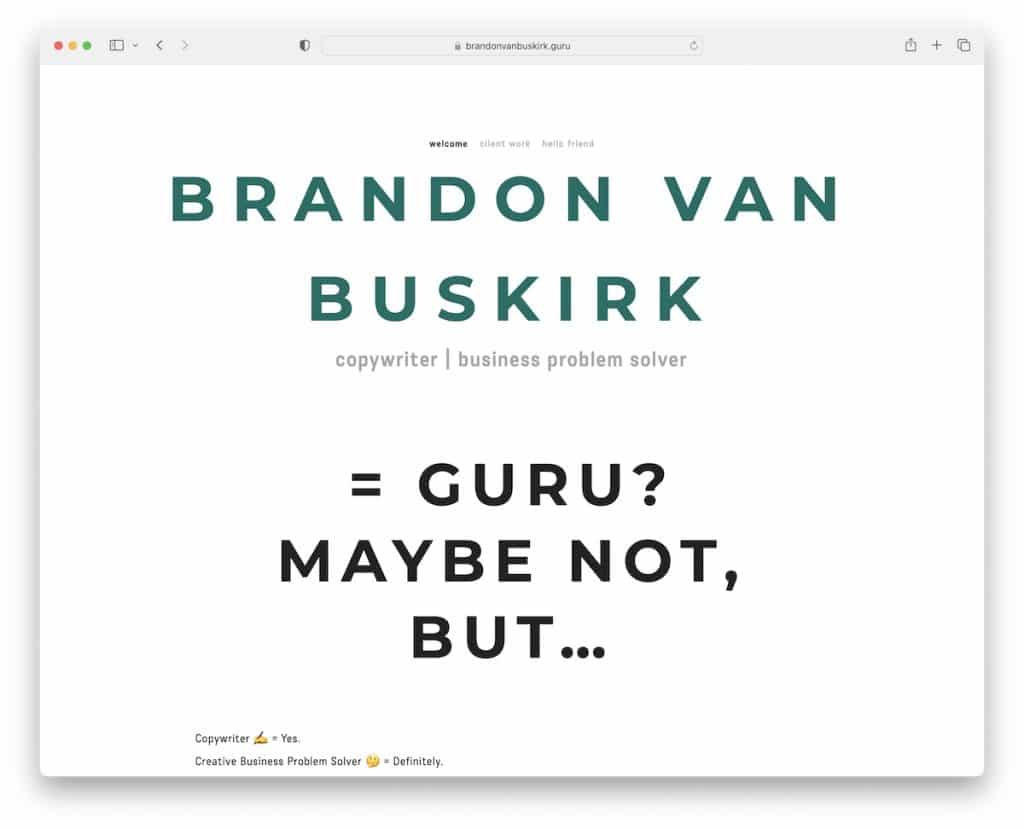
11. Brandon Van Buskirk
Construido con: Squarespace

Si bien la página de inicio de Brandon Van Buskirk es limpia y simple, también es muy pegadiza, gracias al uso (estratégico) de emojis.

El encabezado y el pie de página tienen el mismo color de fondo que la base para darle un aspecto más ordenado.
Pero cuando las cosas se ponen bonitas, el siguiente nivel es la página de trabajo con MUCHOS ejemplos detallados.
Nota: ¿Redacción y emojis? ¡POR QUÉ NO!
¿Te gusta la sencillez? Luego revise todos estos sitios web limpios porque son demasiado buenos para perdérselos.
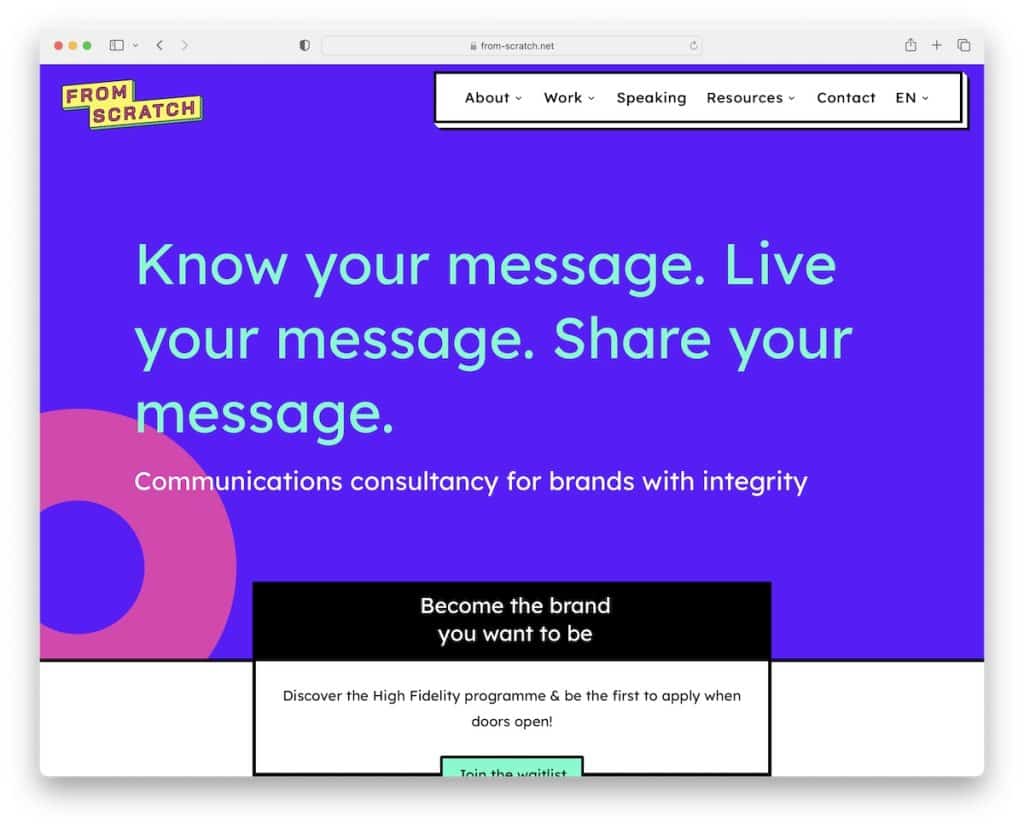
12. Desde cero
Construido con: Divi

Un mensaje fuerte en la sección principal puede captar la atención de todos los visitantes, y From Scratch lo sabe muy bien.
Es un increíble ejemplo de sitio web de redactor publicitario con un diseño único pero minimalista (¡detalles geniales!) que garantiza que todo su enfoque esté en el contenido.
La página de inicio tiene muchos testimonios para diferentes categorías e incluso una gran lista de clientes para que todos obtengan una gran dosis de prueba social.
Nota: combine la simplicidad con detalles únicos para una presencia en línea original.
También tenemos una lista completa de los mejores sitios web que utilizan el tema Divi.
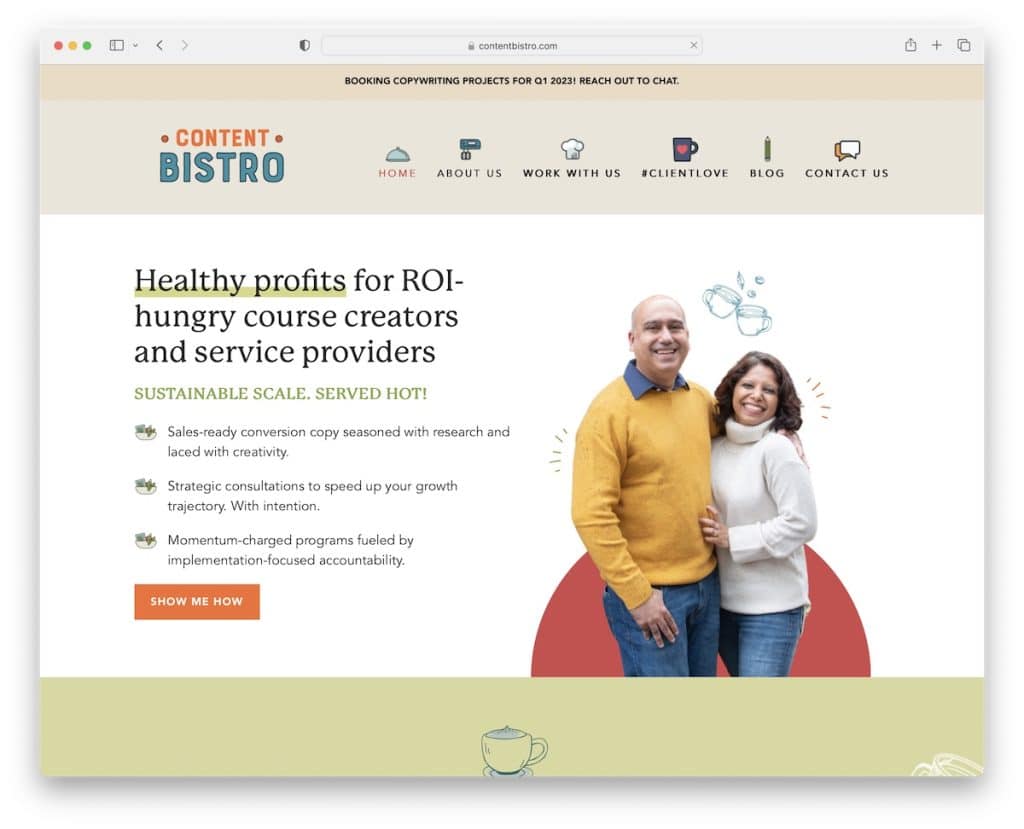
13. Contenido Bistró
Construido con: Divi

El sitio web de Content Bistro le brinda una sensación muy personal, gracias a las imágenes y los íconos geniales (personalizados).
A pesar de que el sitio web de este redactor está diseñado pensando en la limpieza, los detalles enriquecen la experiencia muy bien.
Además, el uso del widget de chat en vivo/formulario de contacto en la esquina inferior derecha mejora en gran medida el servicio al cliente.
Nota: Permita que los clientes potenciales se comuniquen a través del widget de chat en vivo (incluso puede usar un chatbot).
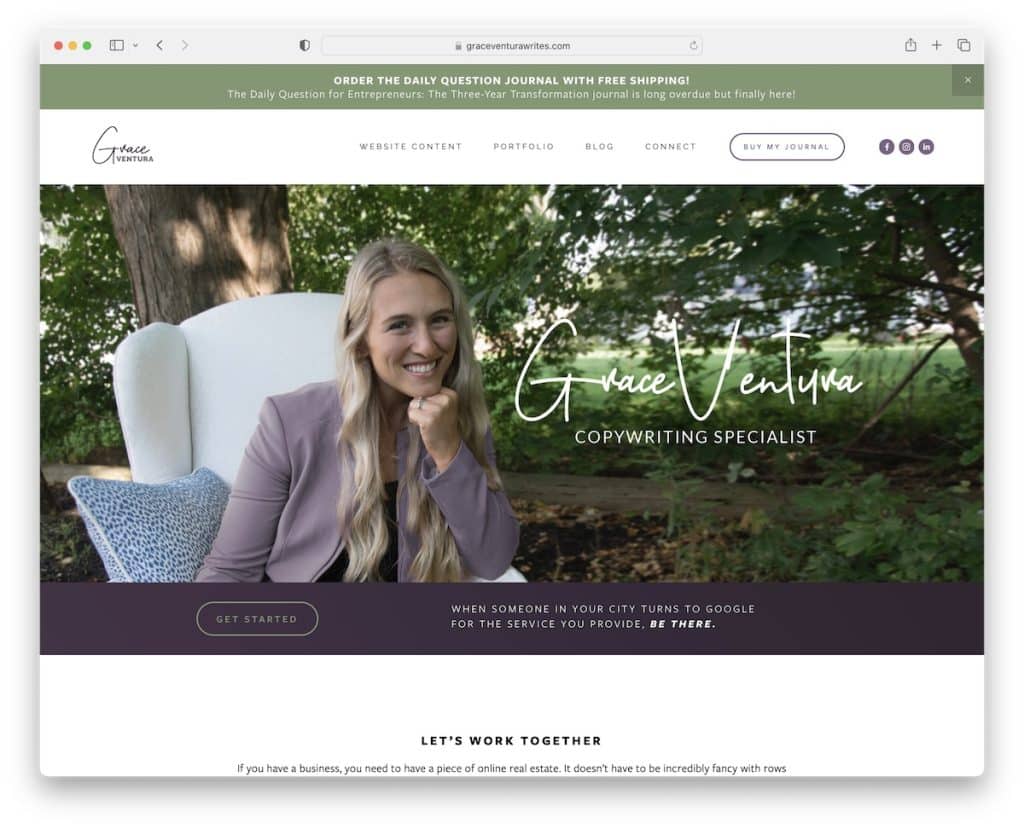
14. Gracia Ventura
Construido con: Squarespace

Grace Ventura sabe cómo despertar el interés de los visitantes a través de sus habilidades de redacción y narración combinadas con contenido visual.
La página usa una notificación en la barra superior (que puedes cerrar) y una barra de navegación con un botón CTA e íconos de redes sociales.
Curiosamente, el pie de página es solo el copyright y el texto "diseñado por", lo que deja las cosas claras.
Nota: Use una barra superior para darle un brillo extra a algo.
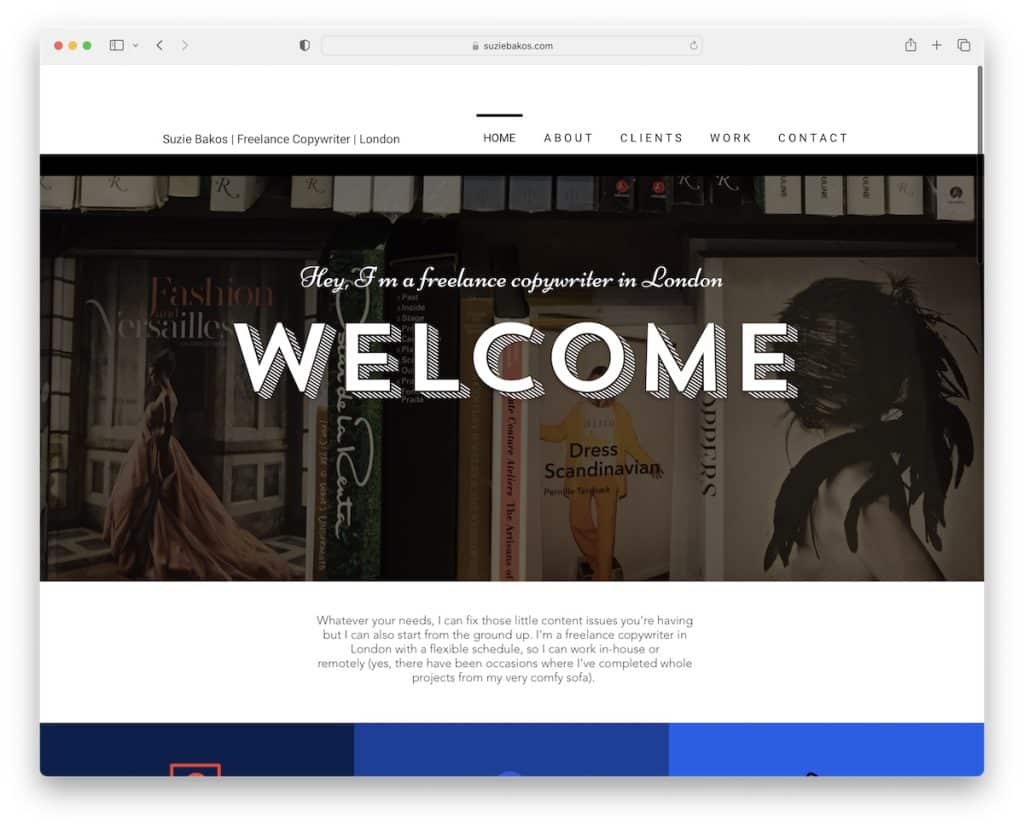
15. Suzie Bakos
Construido con: Wix

Un banner de héroe con texto de bienvenida es lo que este sitio web de redactor utiliza para despertar su interés. Luego puede usar la barra de navegación básica para visitar diferentes páginas internas o echar un vistazo a todo desplazándose por la página de inicio.
Además, el pie de página tiene un botón genial "acerca de mí" con un efecto de desplazamiento que se siente como presionarlo.
Nota: aunque tu sitio web de Wix esté repleto de contenido "serio", puedes complementarlo con atractivos efectos de desplazamiento.
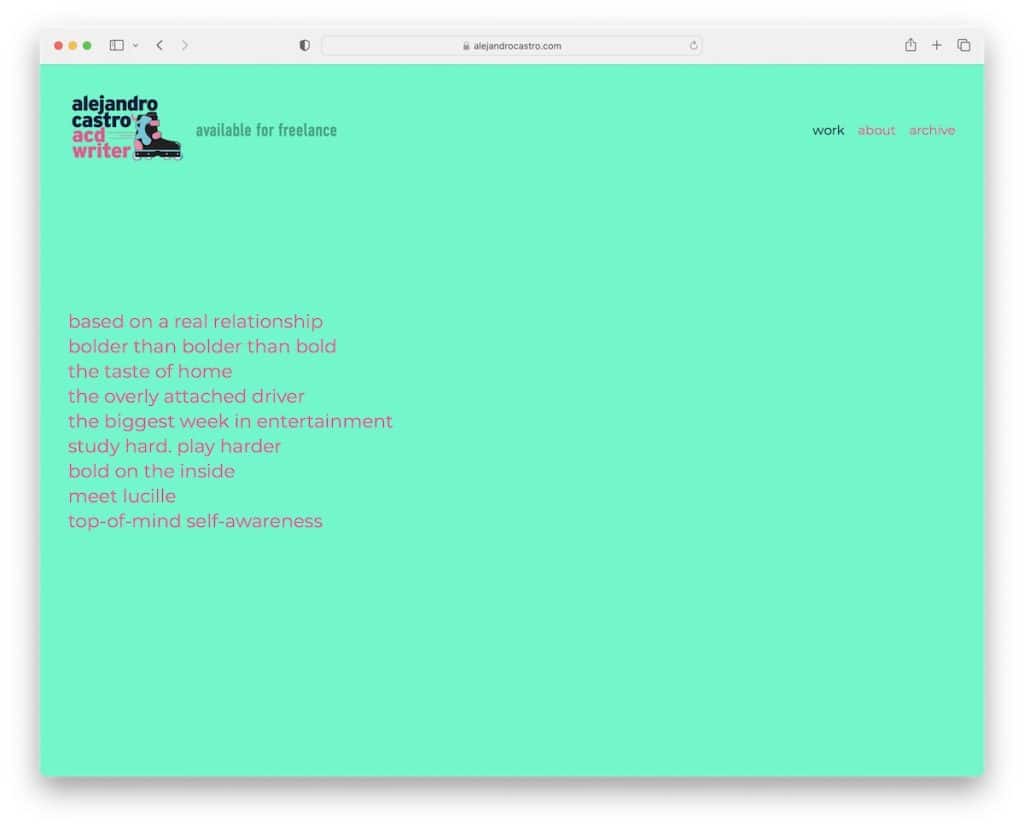
16. Alejandro Castro
Construido con: Squarespace

La página de inicio de Alejandro Castro no se parece a ninguna otra con la que nos topamos mientras buscábamos los mejores sitios web para redactores publicitarios.
Se siente como si fuera solo un montón de texto, pero no es así cuando pasas el cursor sobre él. Además, el uso del color de fondo vibrante es muy atractivo y "en tu cara".
Nota: Sorprenda a sus visitantes con efectos especiales que no esperaban.
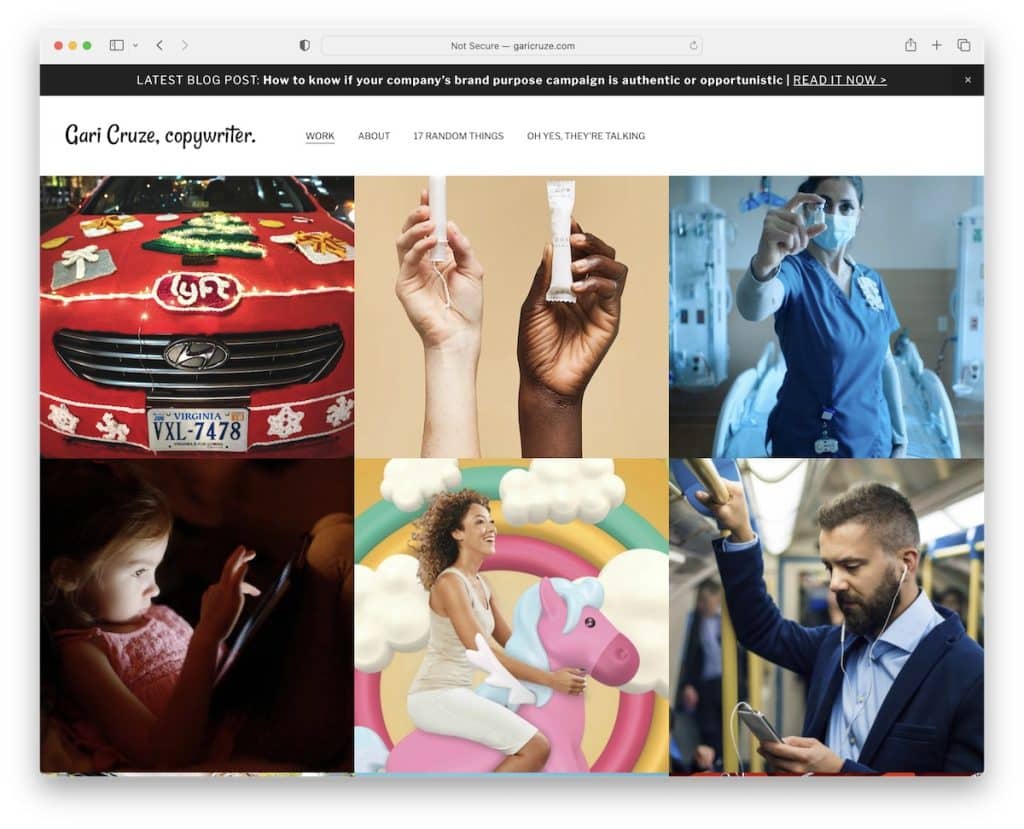
17. Gari Cruze
Construido con: Squarespace

Gari Cruze es un sitio web de cartera inspirador con un diseño de cuadrícula (sin espacios). Cada elemento de la cuadrícula revela el título al pasar el mouse por encima y más información sobre el proyecto al hacer clic en él.
Además, el encabezado simple se adhiere a la parte superior para que siempre pueda acceder a las diferentes secciones de la página, incluida la notificación de la barra superior.
Nota: haga de su página de inicio un portafolio de sus trabajos más orgullosos.
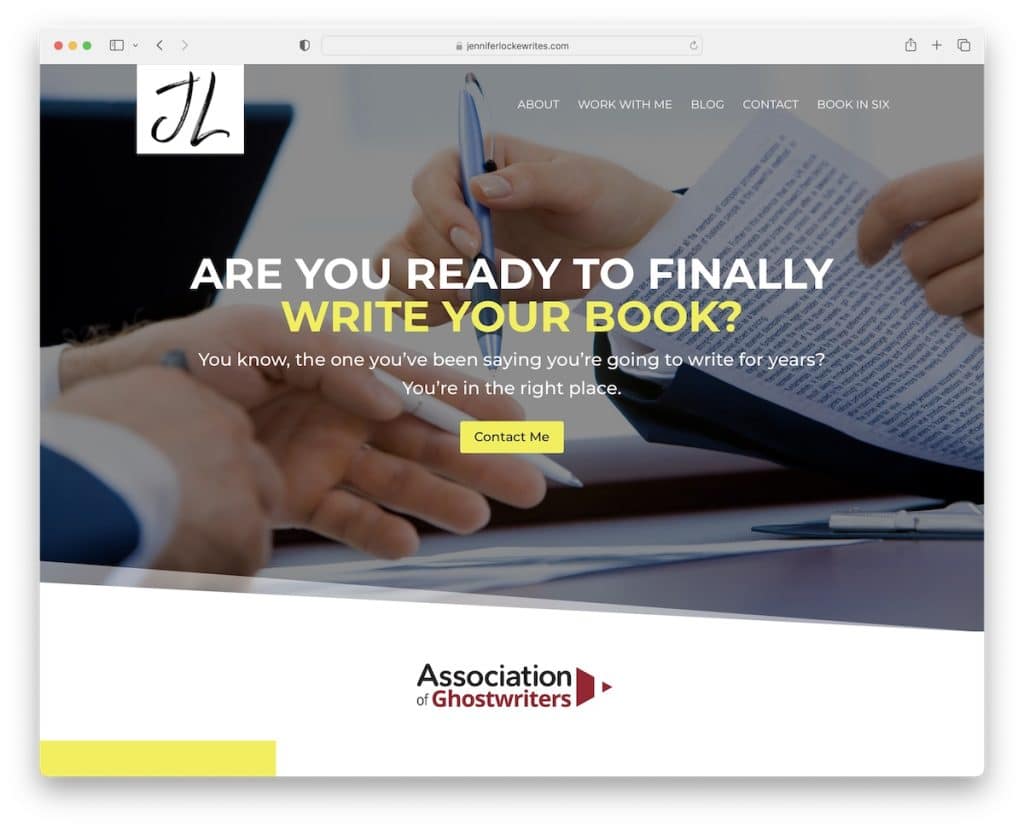
18. Jennifer Locke
Construido con: Divi

Lo que Jennifer Locke hace realmente bien es usar una pregunta en la sección de héroe y luego un botón de CTA para una acción inmediata.
Este sitio web de redactor utiliza un encabezado adhesivo transparente y un pie de página con un formulario de contacto y dos botones CTA.
Recuerde, el sitio web presenta un diseño de una sola página, lo que hace que todo sea fácilmente accesible.
Nota: Usa varios botones de CTA en tu página de inicio para que estén siempre al alcance de tus visitantes.
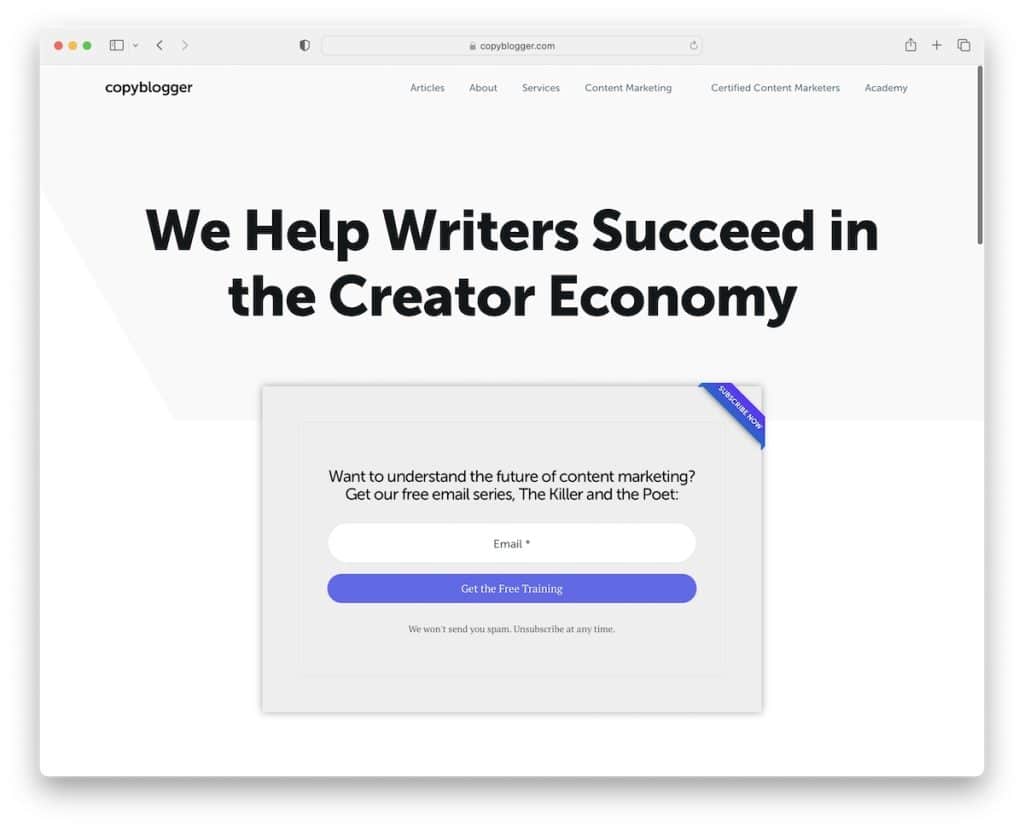
19. Copiar Blogger
Construido con: Génesis

Copy Blogger tiene un diseño de sitio minimalista con una sección de héroe rica en texto y un único formulario de suscripción para acceder a la capacitación gratuita.
El encabezado y el pie de página tienen un aspecto limpio que combina bien con la base, que es un diseño de cuadrícula de publicación con paginación.
Antes del pie de página hay otro formulario de suscripción en caso de que no haya tomado medidas en el primero.
Nota: en lugar de utilizar un formulario de suscripción tradicional, ofrezca un producto gratuito y probablemente obtendrá muchos más suscriptores.
Disfrute de una creación de sitios web comerciales más rápida eligiendo cualquiera de estos temas secundarios de Génesis que probamos y revisamos minuciosamente.
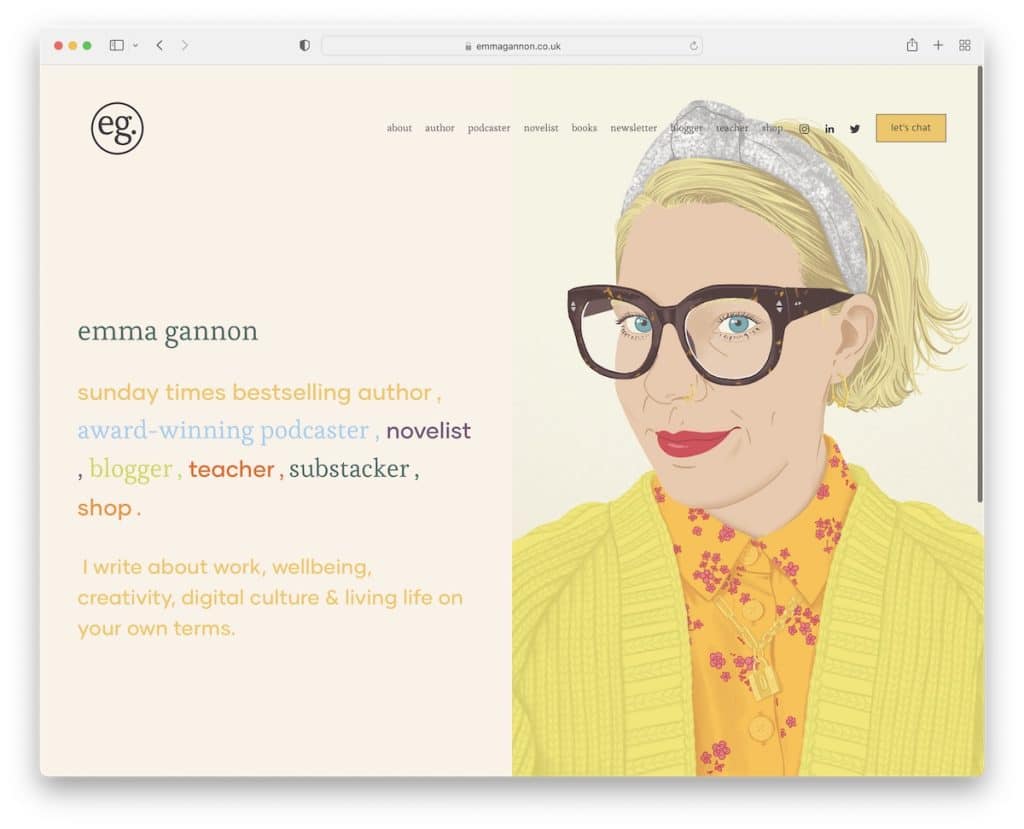
20. Emma Gannon
Construido con: Squarespace

El sitio web de Emma Gannon es muy caricaturesco, lo que lo hace destacar del resto de los ejemplos. También utiliza colores vibrantes (¿pero relajantes?) con mucho espacio en blanco y texto grande que mejora la legibilidad.
Es un sitio web de copywriter que te da ganas de revisar todo su contenido porque es genial pero, al mismo tiempo, profesional.
Nota: Cree un sitio web con gráficos y diseños de dibujos animados para hacerlo más animado.
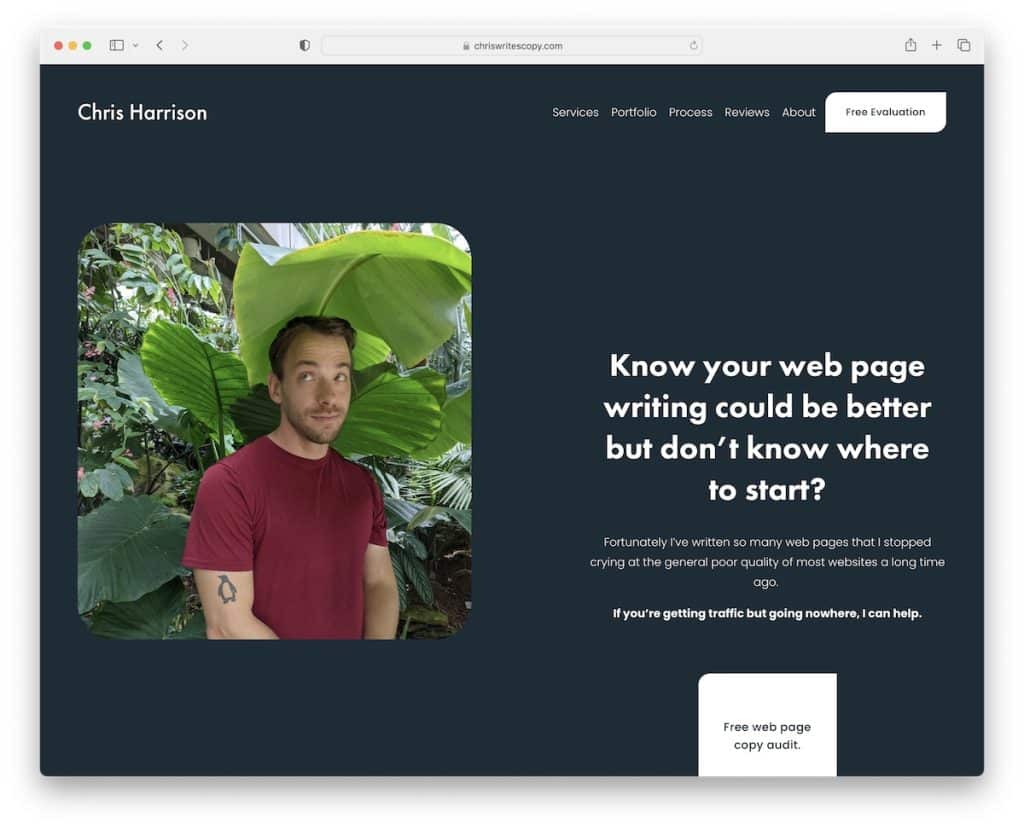
21. Chris Harrison
Construido con: Squarespace

El sitio de Chris Harrison se mantiene limpio, pero algunas secciones tienen un botón de pausa y reproducción en la esquina inferior derecha para activar el fondo animado. Interesante.
La barra de navegación es básica, con un botón CTA, mientras que no hay un pie de página tradicional. Cada página tiene una sección más grande de "evaluación gratuita" que funciona como pie de página, que lo lleva al formulario de consulta gratuita, al igual que el encabezado CTA.
Nota: puede omitir el pie de página tradicional si no tiene muchas páginas y categorías en su sitio web.
