Las 15 mejores fuentes Divi para probar en 2024 (mejores combinaciones y consejos profesionales)
Publicado: 2024-02-01Divi es el mejor amigo de un diseñador web. El creador de páginas visual agiliza el proceso de diseño y viene potenciado con un impresionante ecosistema de productos y servicios Divi, que incluyen Divi Cloud, Divi Teams, Divi AI y más. Sin embargo, independientemente del revuelo actual en torno a estas características, en el mundo del diseño web, la tipografía es un elemento de diseño fundamental que no se puede ignorar. Ahí es donde entran en juego la enorme biblioteca de fuentes de Divi (gracias a nuestra integración de fuentes de Google) y las sólidas opciones de estilo de texto.
En esta publicación, destacaremos quince de las mejores fuentes y combinaciones de Divi para que las pruebe este año, así como consejos y mejores prácticas para usarlas en su sitio Divi.
- 1 Acerca de las opciones de estilo de texto y fuente Divi
- 2 15 mejores fuentes Divi y combinaciones de fuentes
- 2.1 1. Alegreya Sans
- 2.2 2. Lo antes posible
- 2.3 3. Amargo
- 2.4 4. Fira Sans
- 2.5 5. IBM Plex Mono
- 2.6 6. Inter
- 2.7 7. Kanit
- 2.8 8. Libre Franklin
- 2.9 9. Lector de noticias
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Sans
- 2.13 13. Cuestionario
- 2.14 14. Recursivo
- 2.15 15. Vollkorn
- 2.16 Menciones Honoríficas
- 3 consejos y mejores prácticas para usar fuentes Divi
- 3.1 Cargar fuentes personalizadas con arrastrar y soltar
- 3.2 Agregar diseños de degradado de texto con Divi AI
- 3.3 Habilitar el almacenamiento en caché de fuentes de Google
- Las 4 mejores fuentes Divi: resumen y conclusión
Acerca de las opciones de estilo de texto y fuente Divi
Divi ofrece una amplia gama de opciones de estilo de fuente y texto que le permiten personalizar la apariencia de su contenido. Puede ajustar fácilmente los estilos de texto, como el tamaño, el grosor, la altura de la línea, el espaciado entre letras y la familia de fuentes para cualquier elemento de texto de su sitio web.
Puede ampliar las opciones de diseño de texto de Divi con complementos de terceros de Divi Marketplace, como Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text y Divi Sensei Typing Text.
Las 15 mejores fuentes Divi y combinaciones de fuentes
Puede resultar abrumador acercarse a una lista de más de 800 fuentes e intentar decidir cuáles son las adecuadas para su proyecto. Con suerte, esta lista (en orden alfabético) le ayudará a eliminar el ruido y tomar decisiones de diseño sólidas.
He hecho todo lo posible para resaltar fuentes que no hemos cubierto antes en nuestro blog. En nuestra publicación Las 12 mejores fuentes de Google para WordPress, cubrimos muchas fuentes populares de Google que tienden a recomendarse. Algunas de las fuentes de Google más populares para sitios web incluyen:
- Lato (esa es la fuente que estás leyendo ahora mismo)
- Merriweather
- Poppins (ver demostración)
- Exhibición de juego limpio
- Montserrat
- y más.
La siguiente lista consta de fuentes populares adicionales (así como algunas gemas ocultas) que puede probar al diseñar sus sitios web Divi. Están disponibles en el constructor Divi y muchos también se han incorporado a nuestros más de 250 paquetes de diseño Divi prefabricados.
Las mejores fuentes Divi enumeradas en orden
- Alegreya Sans
- lo antes posible
- Amargo
- Fira Sans
- IBM Plex Mono
- Enterrar
- Kanit
- libre franklin
- Locutor de telediario
- Nota serifa
- nunito
- PT Sans
- Cuestionario
- recursivo
- vollkorn
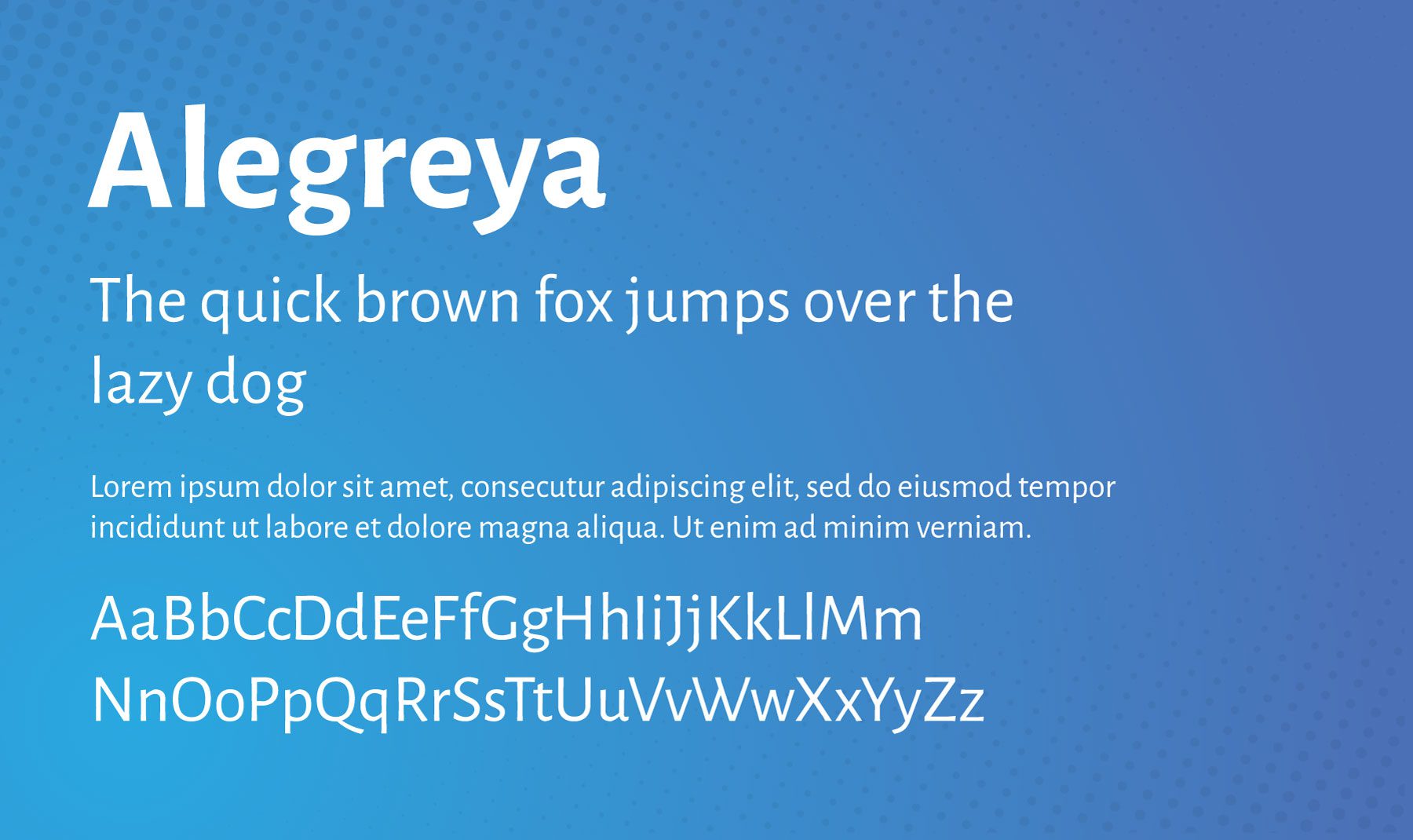
1. Alegreya Sans

Alegreya Sans es una tipografía sans-serif diseñada por Juan Pablo del Peral para la fundición española Huerta Tipografica. Tiene un carácter amigable, relajado y accesible que lo hace ideal para proyectos de diseño web con una voz de marca más suave. La familia de fuentes consta de 8 pesos que van desde Thin hasta Black, cada uno de los cuales incluye versalitas y cursiva.
Ideal para: publicaciones de blogs, páginas de destino y cualquier contenido web de formato largo que necesite una sensación más suave y fácil de leer.
Combina con: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 y Gowun Batang.
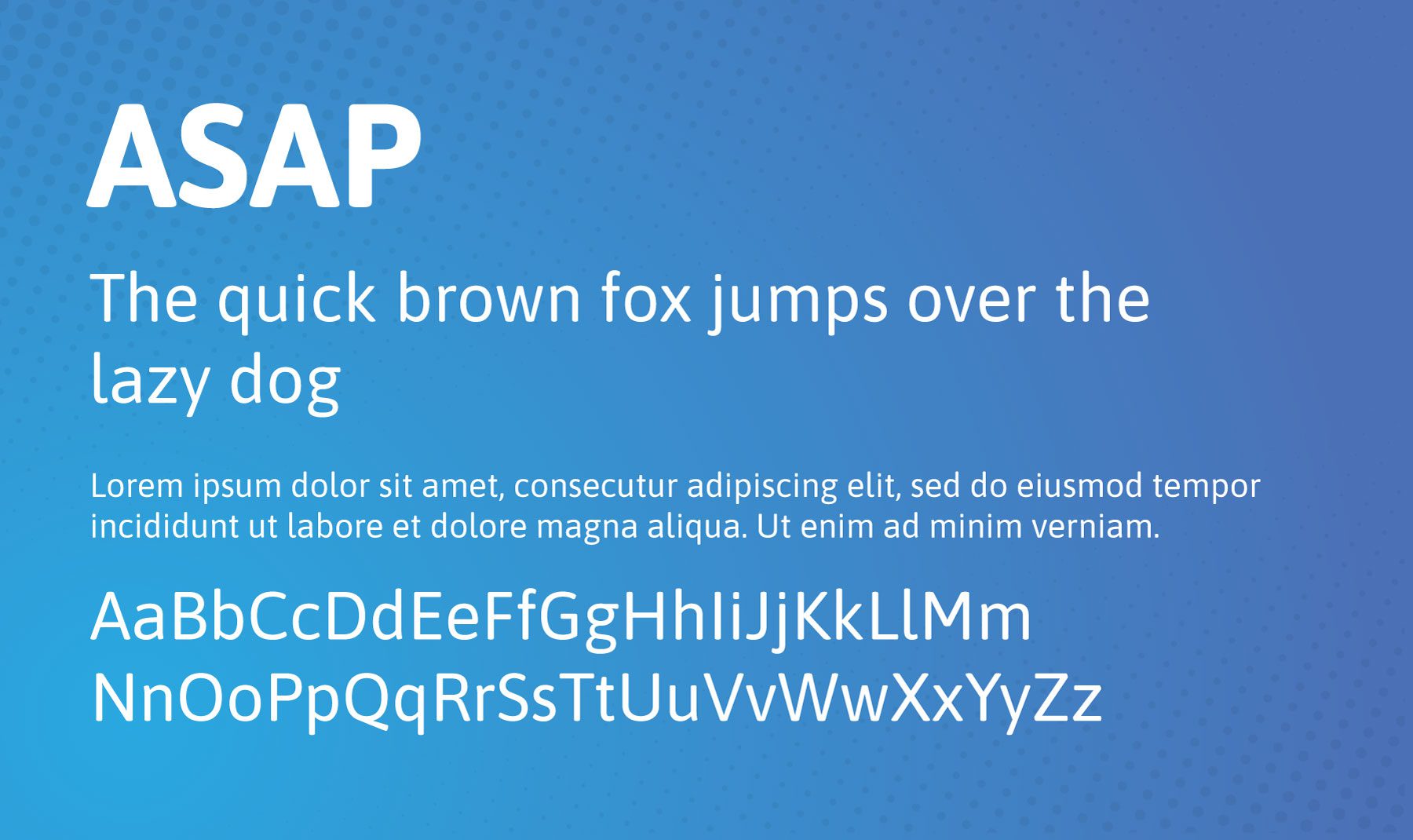
2. Lo antes posible

ASAP es una tipografía sans-serif moderna diseñada por Dušan Jelesijevic. Su estilo limpio y minimalista lo hace perfecto para sitios web que desean transmitir una voz de marca contemporánea pero atemporal. La familia de fuentes consta de 8 pesos que van desde Thin hasta Black, cada uno de los cuales incluye versalitas y cursiva.
Ideal para: títulos y cuerpo de texto. Debido a su aspecto limpio y moderno, es particularmente efectivo en diseños web contemporáneos y relacionados con la tecnología.
Combinar con: Flamenco.
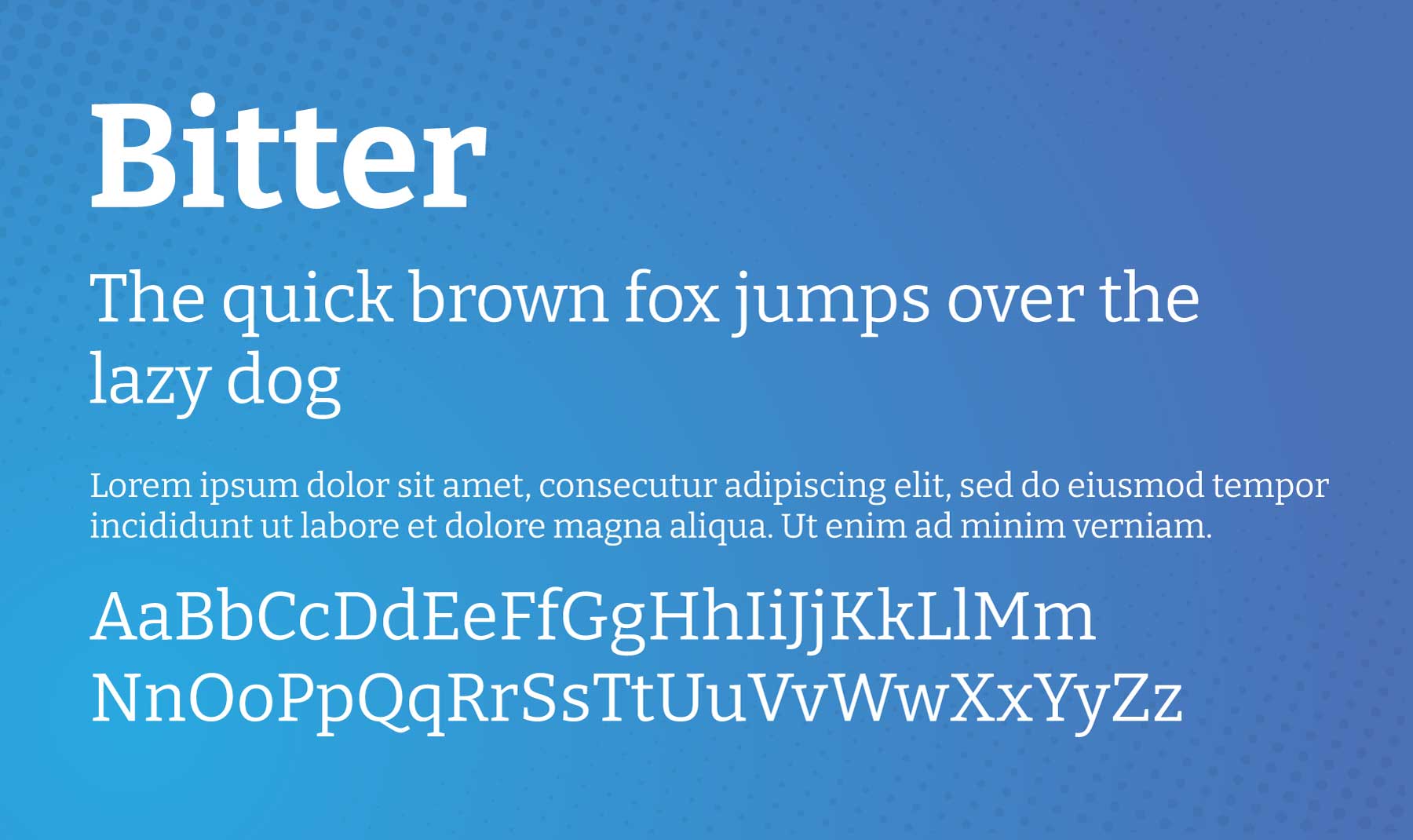
3. amargo

Bitter es una tipografía serif diseñada por Sol Matas para Huerta Tipografica. Tiene una sensación elegante y clásica con un ligero toque de extravagancia, lo que lo hace ideal para sitios web que desean mantener una voz de marca sofisticada pero accesible. La familia de fuentes consta de 8 pesos que van desde UltraLight hasta Black, cada uno de los cuales incluye versalitas y cursiva.
Ideal para: cuerpo del texto. También se puede usar para encabezados, pero realmente brilla cuando se usa para publicaciones de blogs o copias de páginas.
Combina con: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
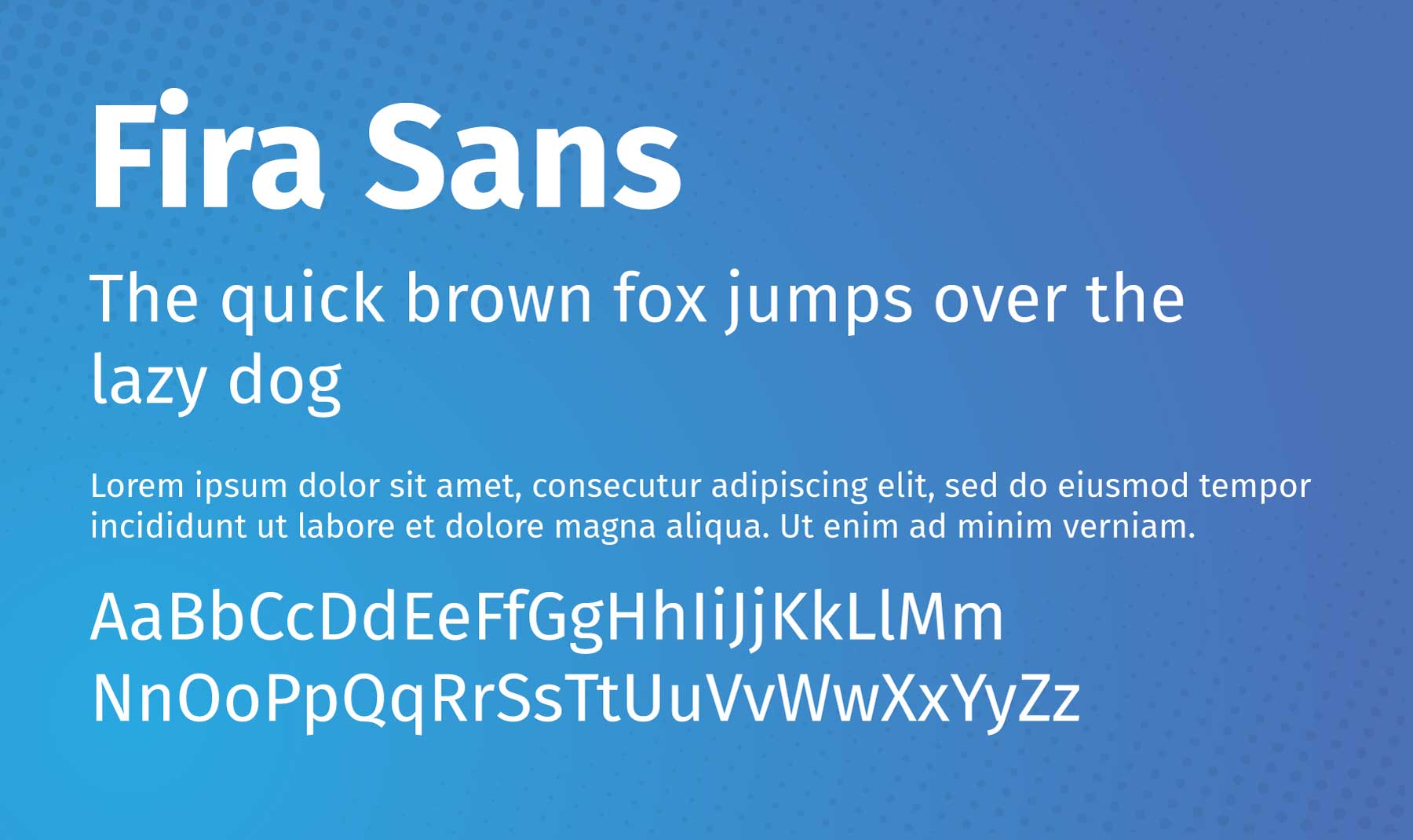
4. Fira Sans

Fira Sans es un tipo de letra sans-serif diseñado por Erik Spiekermann, Ralph du Carrois, Anja Meiners y Botio Nikoltchev de Carrois Type Design. Inicialmente se creó para FirefoxOS de Mozilla y tiene como objetivo proporcionar legibilidad en varios dispositivos.
Ideal para: tanto títulos como cuerpo de texto. Debido a su aspecto limpio y moderno, es particularmente eficaz en sitios web relacionados con la tecnología. Pero no dejes que eso te impida probarlo en diferentes tipos de sitios web. Especialmente porque combina muy bien con muchas otras fuentes Divi.
Combina con: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 y Merriweather.
5. IBM Plex Mono

IBM Plex Mono es un tipo de letra monoespaciado y parte de la familia IBM Plex, que fue diseñada para encarnar el espíritu y la historia de la marca IBM. La familia tipográfica fue creada por Mike Abbink y Bold Monday y lanzada en 2017. La variante Mono se inspira en la máquina de escribir IBM Selectric.
Ideal para: títulos, cuerpo de texto y fragmentos de código. Debido a su naturaleza monoespaciada, que asegura que cada personaje ocupe la misma cantidad de espacio, es fácil de leer y entender en las pantallas. Todo lo cual lo hace perfecto para publicaciones de blogs. Si tienes un tema de tecnología retro, ¡aún mejor!
Combina con: Roboto, Oswald y Playfair Display.
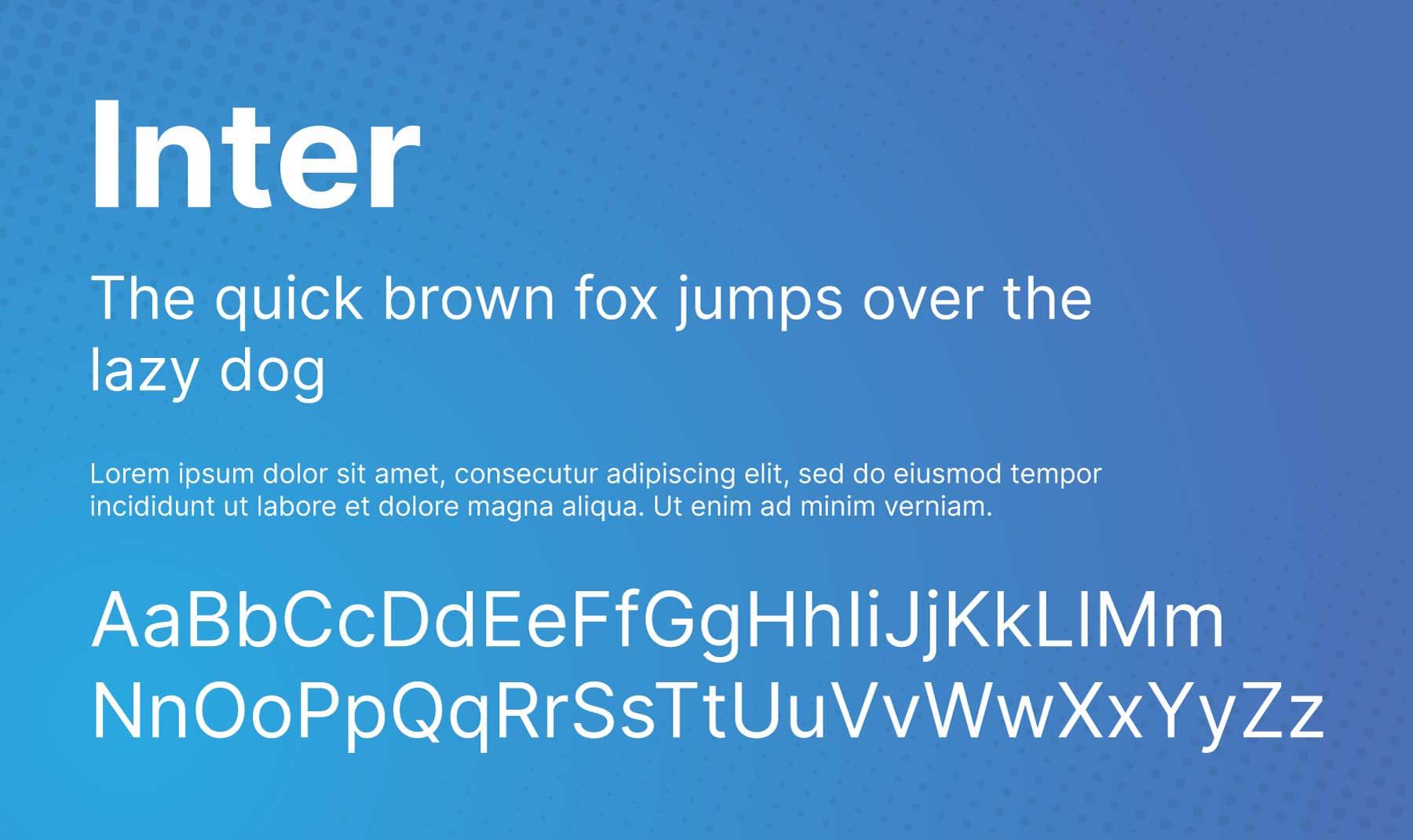
6. Inter

Inter es una tipografía sans-serif versátil diseñada por Rasmus Andersson. Está optimizado para facilitar la lectura en las interfaces de usuario, lo que lo convierte en una opción popular para el diseño digital. Una de sus características distintivas es la gran altura x, que mejora la legibilidad en tamaños pequeños. También admite varios idiomas y escrituras, incluidos el latín, el griego y el cirílico.
Ideal para: elementos de diseño de interfaz de usuario. Utilice esta fuente para menús, metatexto, rutas de navegación, CTA y más. Intente emparejarlo con las fuentes a continuación para ver cuál funciona mejor para usted.
Combine con: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans y Favorit.
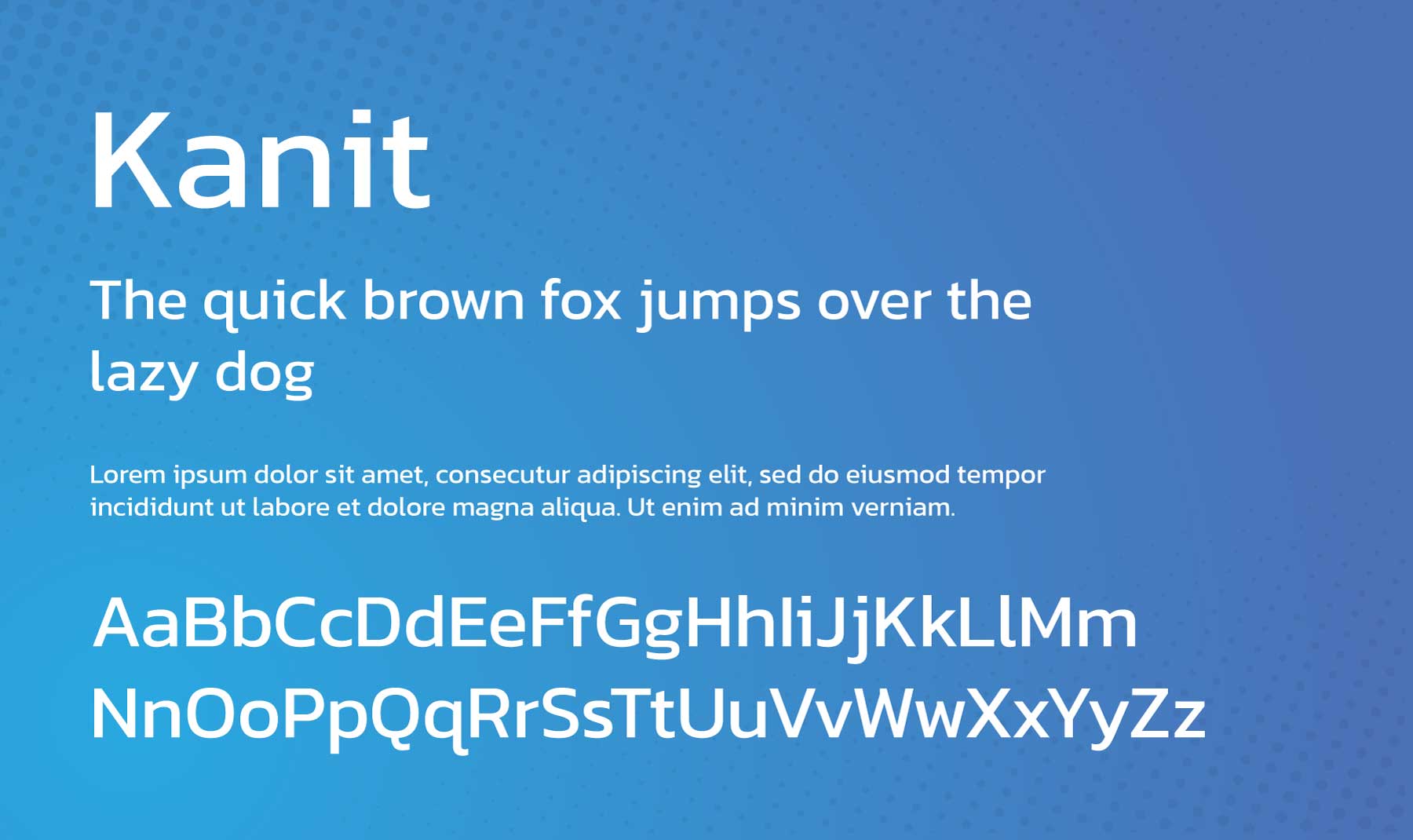
7. Kanit


Kanit es un tipo de letra sans-serif diseñado por Cadson Demak, una fundición de tipo tailandés. El nombre Kanit significa "matemáticas" en tailandés, lo que indica su base de diseño geométrico. Es una fuente moderna, de aspecto futurista y con una personalidad única, con esquinas redondeadas y un espacio entre letras semiancho. Admite escrituras latina y tailandesa, lo que lo convierte en una excelente opción para entornos multilingües.
Ideal para: noticias, ciencia, seguridad y otros tipos de marcas con un tono serio en lugar de informal. Es adecuado tanto para titulares como para cuerpo de texto.
Combinar con: Hind, Montserrat, Maitree, Archivo.
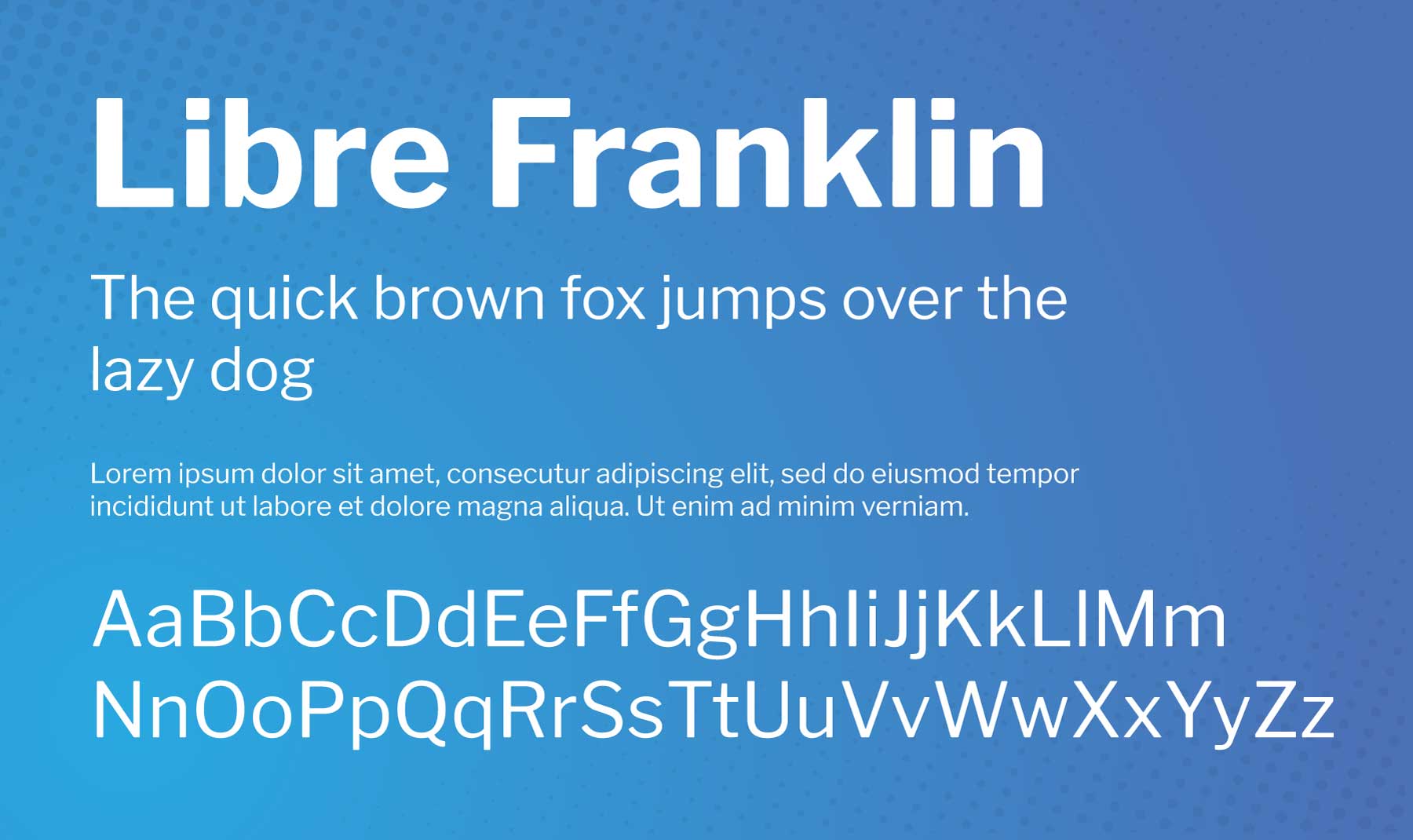
8. Libre Franklin

Libre Franklin es una reinterpretación y ampliación del tipo de letra clásico de 1912 de Morris Fuller Benton, Franklin Gothic. El proyecto fue liderado por Impallari Type, con el objetivo de crear una alternativa de código abierto. Libre Franklin es una fuente sans-serif amigable que admite proyectos complejos de diseño web y de marca, lo que la hace perfecta para aplicaciones tecnológicas y modernas.
Ideal para: interfaces digitales, texto y títulos debido a su apariencia fuerte y neutral. La amplia gama de pesos de la fuente también permite mucha flexibilidad al crear una jerarquía visual en su diseño. Convirtiéndola en una buena fuente para estructurar contenido como publicaciones de blogs.
Combinar con: Neuton, Libre Baskerville, Public Sans.
9. Lector de noticias

Newsreader es un tipo de letra serif único diseñado por Production Type. Google Fonts lo encargó para su uso en lectura continua en pantalla en entornos ricos en contenido, como sitios web de noticias. Newsreader es muy versátil y viene en varios estilos, desde Extra Light hasta Extra Bold. Está destinado principalmente a lecturas más extensas, lo que lo convierte en una excelente opción para blogs, artículos y libros digitales.
Ideal para: publicaciones de blogs extensas, estudios de casos, informes o cualquier cosa que requiera mucha lectura.
Combinar con: Arimo.
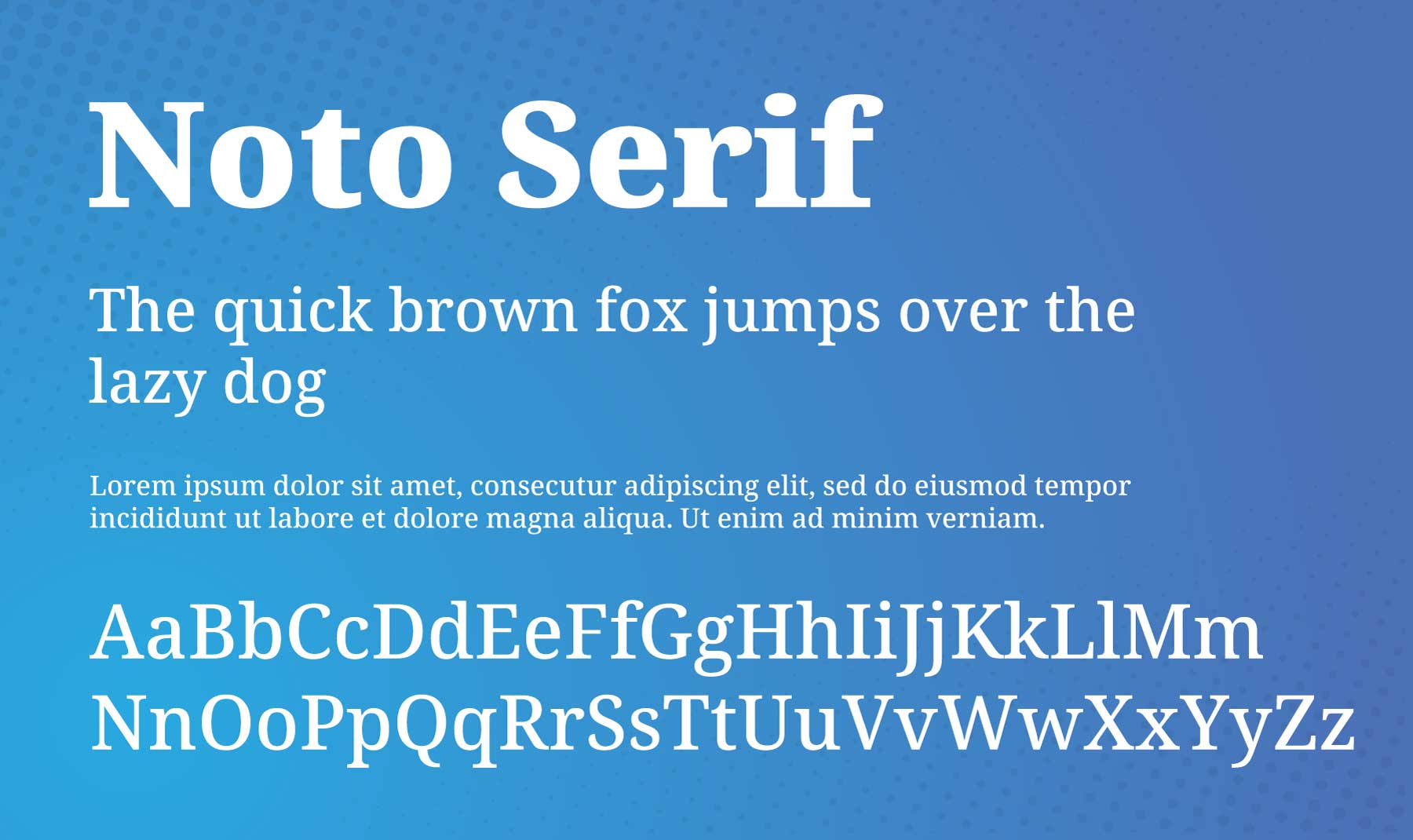
10. Noto Serif

Noto Serif es una familia de fuentes versátil y completa desarrollada por Google. Esta fuente serif modulada (lo que significa que el grosor del trazo varía a lo largo de cada carácter) admite escrituras latinas, cirílicas y griegas, lo que la hace adecuada para varios idiomas y aplicaciones. Noto Serif es conocido por su adaptabilidad, proporcionando un sistema tipográfico armonioso.
Ideal para: cuerpo de texto y titulares, que ofrecen buena legibilidad y atractivo estético. Si tiene un sitio web multilingüe con una audiencia que habla griego o cirílico, esta es una buena opción.
Combinar con: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato y Oswald.
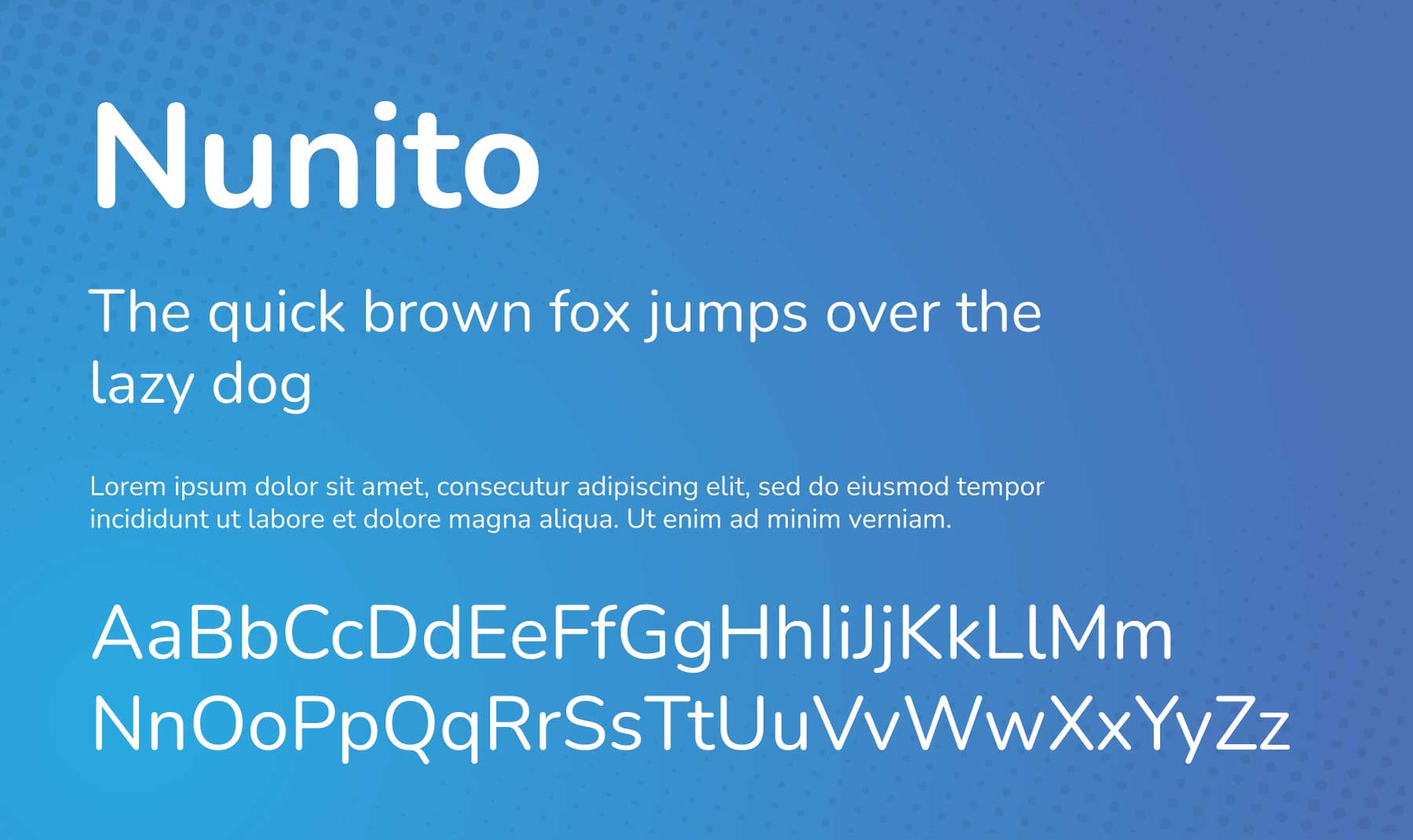
11. Nunito

Nunito es una superfamilia tipográfica sans-serif bien equilibrada creada por Vernon Adams. Presenta un terminal redondeado sin diseño y es conocido por sus anchos de trazo delgados y uniformes, lo que lo hace altamente legible y adecuado tanto para el cuerpo como para la pantalla.
Ideal para: mostrar texto y encabezados, como citas, reseñas o anuncios publicitarios en una página de destino. También es bueno para portafolios de diseño, finanzas, desarrollo y sitios web de agencias.
Combina con: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
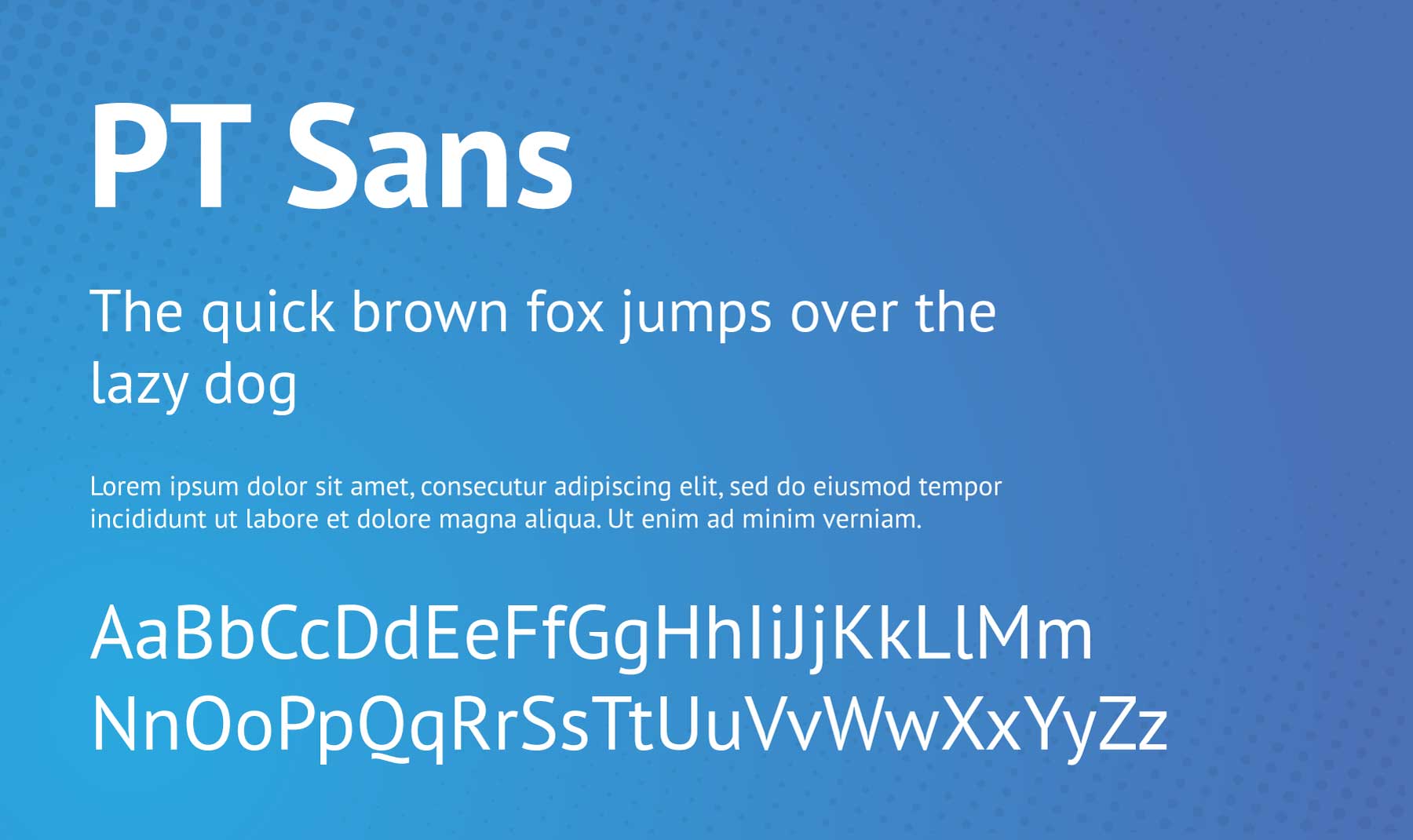
12. PT Sans

PT Sans es un tipo de letra sans-serif universal diseñado por Alexandra Korolkova, Olga Umpeleva y Vladimir Yefimov. Publicado por ParaType en 2009, fue desarrollado como parte del proyecto "Tipos públicos de la Federación de Rusia". PT Sans es útil en muchas aplicaciones, desde web hasta impresión, debido a su alta legibilidad y diseño limpio.
Ideal para: materiales de lectura extensos, como publicaciones de blogs, estudios de casos o informes. Sus distintos pesos también permiten flexibilidad al crear una jerarquía visual en su diseño web.
Combina con: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC y Nunito.
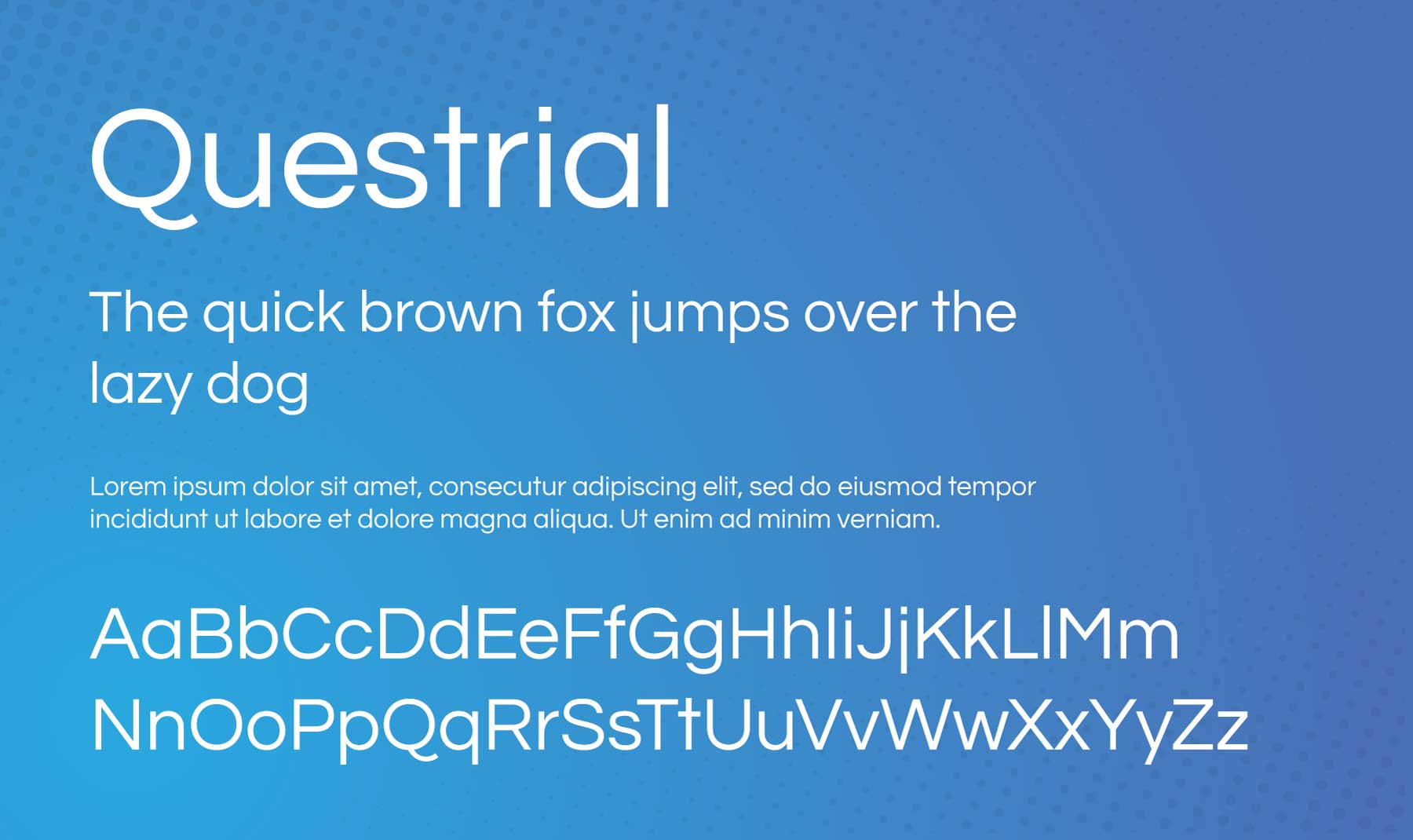
13. Cuestionario

Questrial es un tipo de letra sans-serif diseñado por Joe Prince. Ofrece un estilo moderno que se complementa con características de tipos de letra clásicos. Questrial tiene formas de letras algo cortas y extendidas, que pueden resultar útiles en diversos contextos de diseño.
Ideal para: texto y encabezados de publicaciones o páginas. Su estética limpia y neutra lo hace ideal para proyectos de diseño web que necesitan comunicar elegancia, clase y un toque de fantasía. (¡Solo mira esa “Q” engañosamente juguetona!)
Combinar con: Quattrocento.
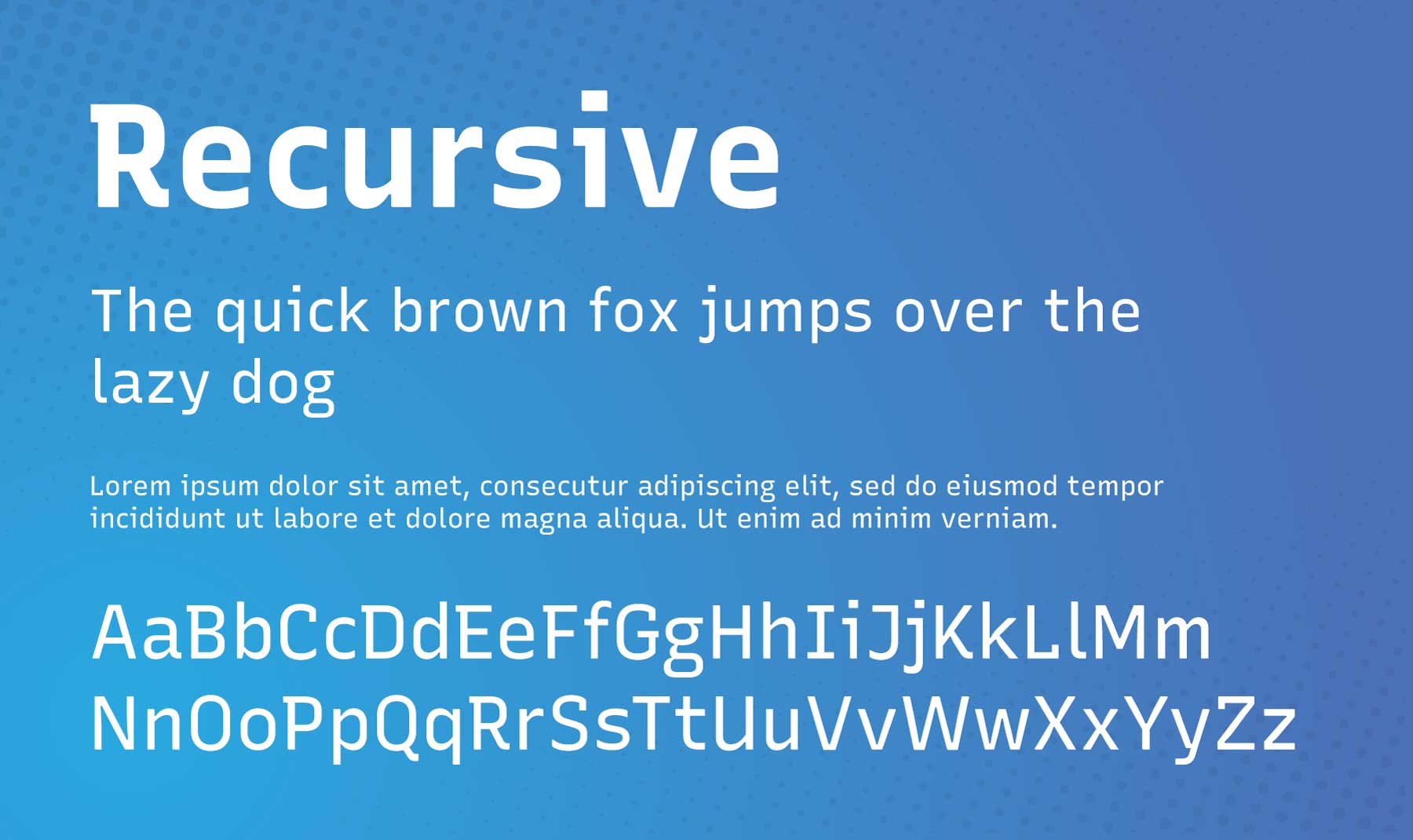
14. recursivo

Recursivo es un tipo de letra único y versátil creado por Arrow Type. Ofrece una amplia gama de estilos predefinidos, inspirándose en el informal de un solo trazo, un estilo de escritura con pincel utilizado en la pintura de letreros, pero está diseñado principalmente para satisfacer las necesidades de las pantallas digitales.
Ideal para: elementos de diseño de interfaz de usuario, texto para mostrar, fragmentos de código, infografías y encabezados. Los ejemplos incluirían menús, rutas de navegación, fragmentos de código en publicaciones de blogs, estudios de casos, reseñas de clientes y más.
Combinar con: Nunito, Rubik e IBM Plex Sans.
15. Vollkorn

Vollkorn es una tipografía serif diseñada por Friedrich Althausen. Fue una de las primeras fuentes que se incluyeron en Google Fonts en 2010. Vollkorn, que significa "grano integral" en alemán, pretende ser un tipo de letra silencioso, modesto y funcional para un uso amplio.
Ideal para: cuerpo de texto, titulares, anuncios publicitarios y CTA. Es una fuente que puede hacerlo todo. Sus características sutiles la convierten en una excelente opción cuando necesitas una fuente que sea legible y práctica, pero que aún así inyecte un poco de personalidad a tu sitio web.
Combinar con: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Menciones honoríficas
Cuando se trata de cientos de fuentes, puede resultar complicado determinar cuáles son las “mejores”. Las fuentes a continuación formaron mi lista de finalistas para esta publicación. Si no encontró la fuente que busca arriba, vale la pena echarle un vistazo.
- arimo
- Inconsolada
- Rosario
- signo
- Espectral
- ubuntu
Consejos y mejores prácticas para utilizar fuentes Divi
Una vez seleccionada su fuente (o fuentes), le recomendamos algunos consejos y mejores prácticas para aprovecharlas al máximo en Divi.
Cargue fuentes personalizadas con arrastrar y soltar

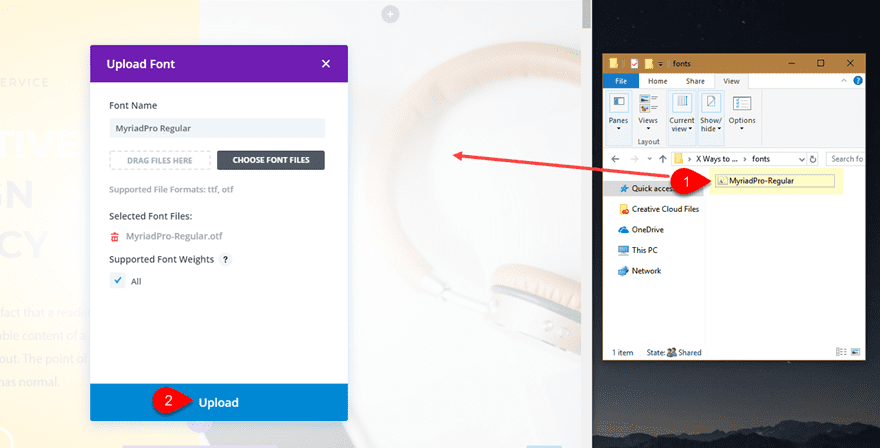
Si no encuentra una fuente entre las amplias opciones de fuentes de Divi, siempre puede usar la función Arrastrar y soltar de Divi para cargar sus fuentes personalizadas.
Todo lo que tiene que hacer es arrastrar el archivo de fuente OTF o TTF a una página donde Divi Builder esté habilitado. Aparecerá automáticamente un cuadro de diálogo solicitándole que cargue la fuente. ¡Incluso te permitirá reemplazar las fuentes existentes con otras recién cargadas!
Agregue diseños de degradado de texto con Divi AI

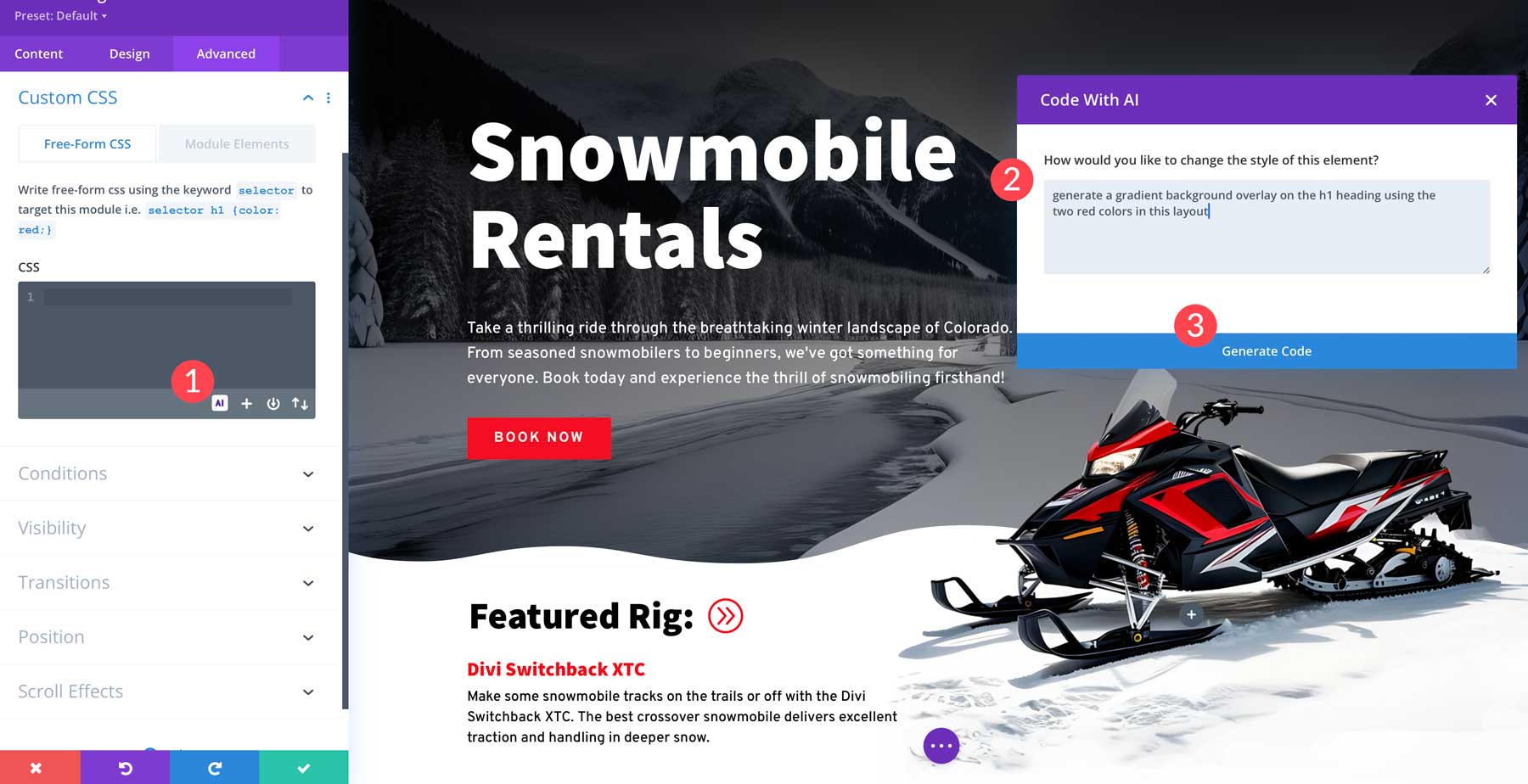
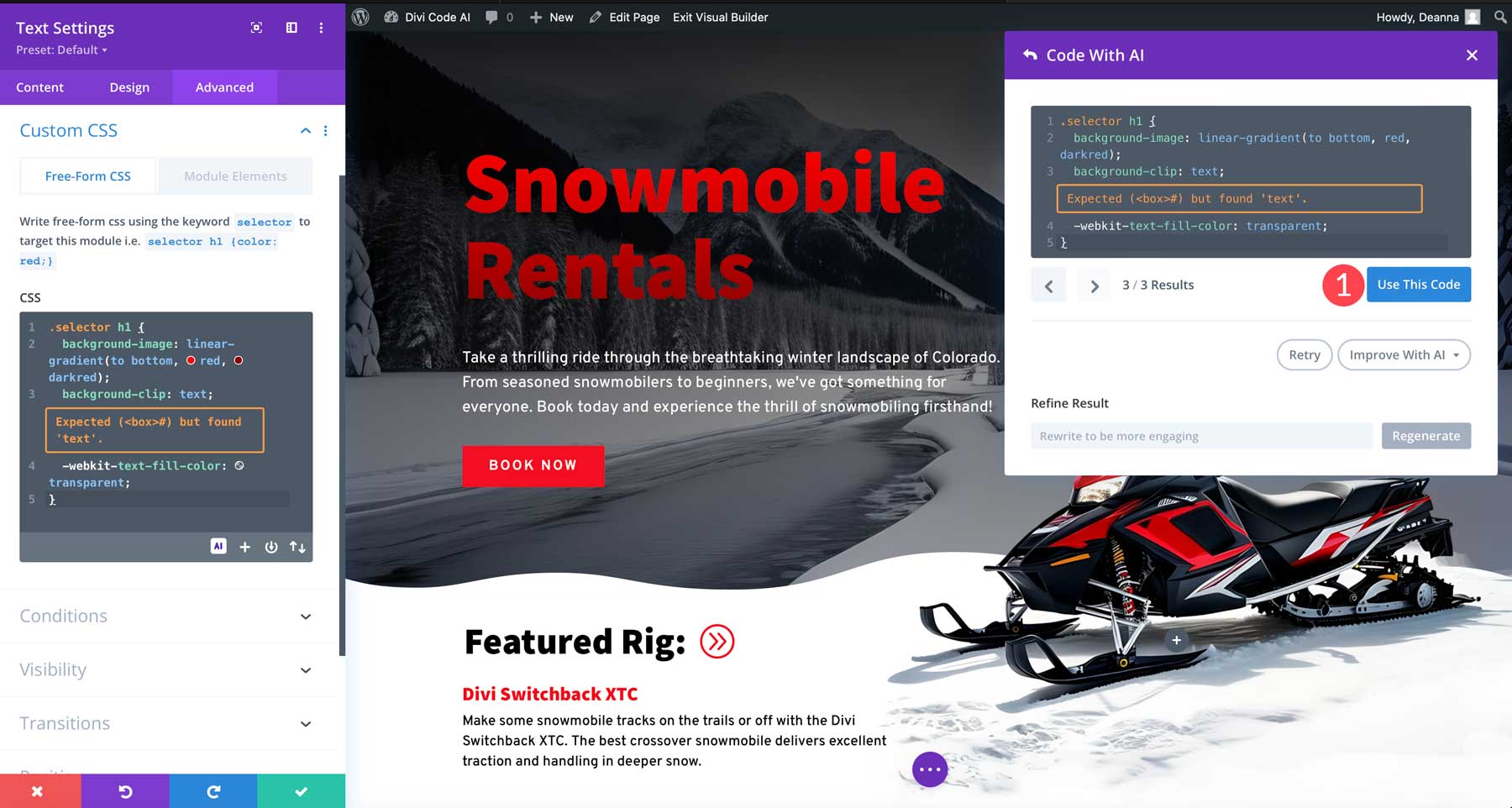
Divi AI abre posibilidades aparentemente infinitas para efectos de diseño personalizados. Por ejemplo, puedes usar Divi AI para agregar CSS personalizado a elementos tipográficos. En este ejemplo, hemos utilizado Divi AI para agregar una superposición de degradado a este encabezado mediante un mensaje simple: "Genere una superposición de fondo degradado en el encabezado h1 usando los dos colores rojos en este diseño".

Habilite Divi Builder en cualquier página para probarlo usted mismo. Luego, seleccione un módulo de texto con un encabezado, navegue hasta la pestaña Avanzado > CSS personalizado y haga clic en el botón AI. Después de eso, escriba su mensaje en el nuevo cuadro de diálogo y observe cómo Divi AI se pone a trabajar.
Habilitar el almacenamiento en caché de fuentes de Google

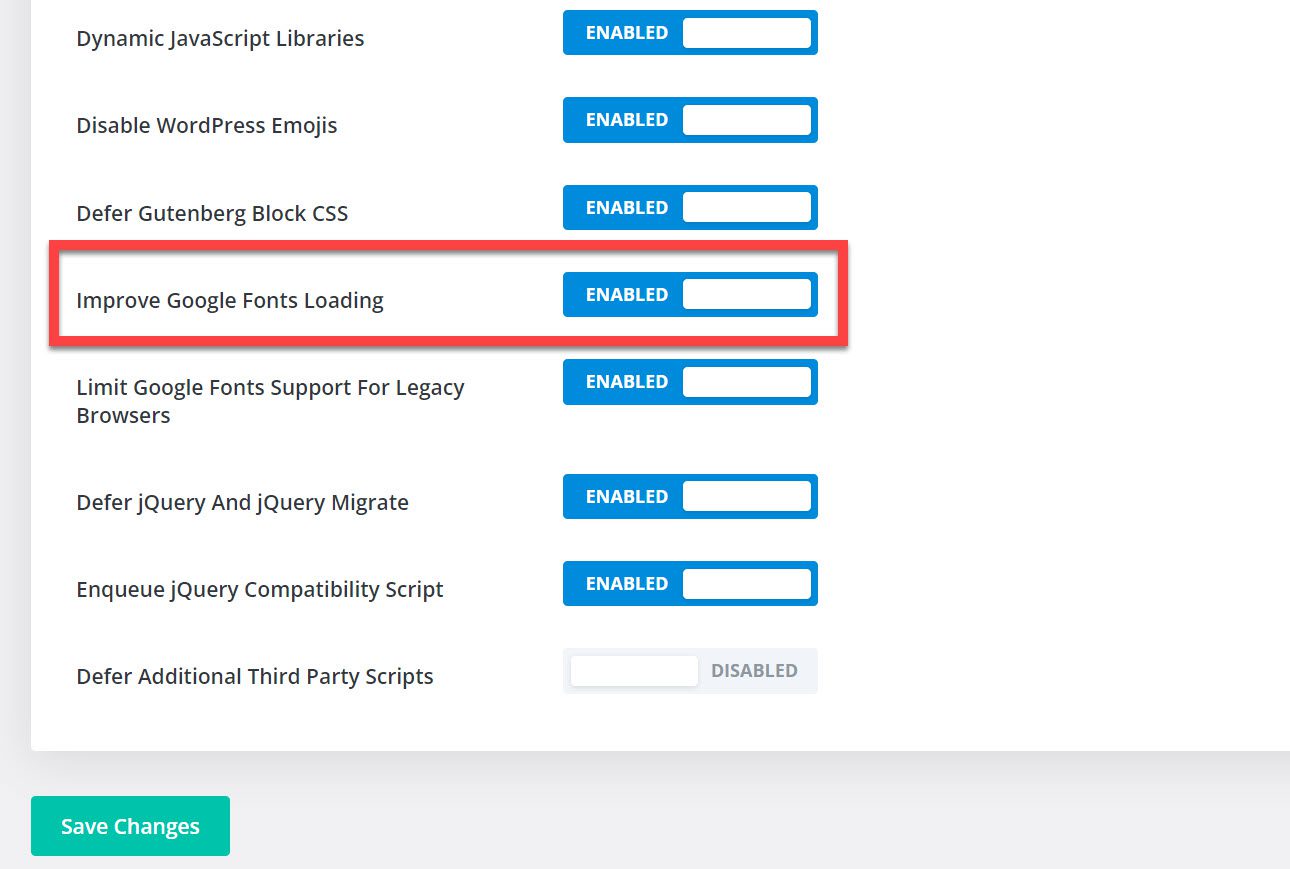
Finalmente, para asegurarse de que su sitio esté funcionando a su nivel de rendimiento óptimo, querrá asegurarse de haber habilitado el almacenamiento en caché de fuentes de Google en las Opciones de tema de Divi. Para hacerlo, navegue hasta Opciones del tema Divi > General > Rendimiento . Luego, asegúrese de tener habilitado el interruptor junto a "Mejorar la carga de fuentes de Google".
Las mejores fuentes Divi: resumen y conclusión
Divi viene cargado con más de 800 fuentes, configuraciones de diseño de texto fáciles de usar y herramientas avanzadas como Divi AI que abren infinitas posibilidades de diseño. En esta publicación, cubrimos quince de las mejores fuentes disponibles en Divi y algunas menciones honoríficas, todas dignas de consideración para su próximo proyecto.
Quizás también quieras ver qué más es posible con Divi y los diseños basados en texto. Estos tutoriales son un excelente lugar para comenzar:
- Cómo crear diseños de texto curvo en Divi
- Cómo crear impresionantes diseños de texto usando divisores de sección en Divi
- Cómo animar letras para diseños de texto únicos en Divi
- Cómo utilizar texto como elemento de diseño abstracto en Divi
- La guía completa para crear tipografía fluida en Divi (6 métodos)
Puede llevar las cosas aún más lejos con extensiones basadas en texto de Divi Marketplace.
Imagen destacada vía Vladimir Ivankin / Shutterstock.com
