Las 11 mejores fuentes gratuitas de Google para sitios web (2023)
Publicado: 2023-06-20¿Estás buscando las mejores fuentes de Google para tu próximo proyecto web?
Las fuentes son una parte crucial de toda la identidad de la marca. Debe elegirlos cuidadosamente de acuerdo con el contexto porque afecta los sentimientos de su audiencia (y, por lo tanto, el proceso de decisión de compra). Algunas marcas famosas, como Disney o Coca-Cola, se asocian automáticamente con una fuente cuando las mencionamos.

Google tiene más de mil fuentes disponibles en su catálogo, pero hemos hecho el trabajo pesado por ti y seleccionamos las 11 más populares. ¡Verás que siempre hay una fuente que puede satisfacer tus necesidades y tu nicho!
¿Qué son las fuentes de Google?
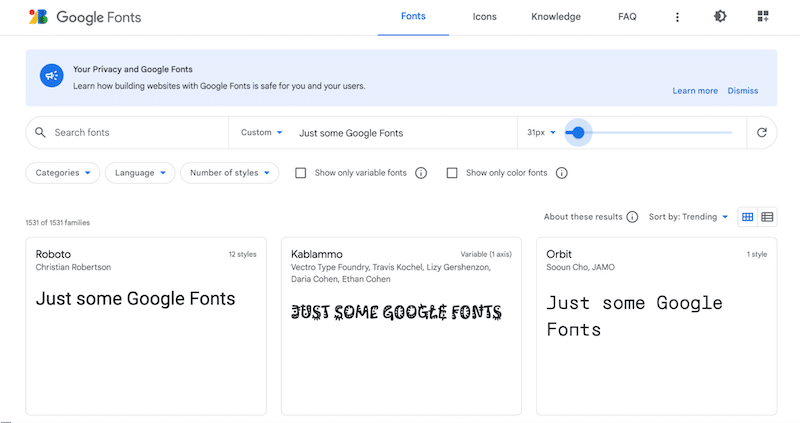
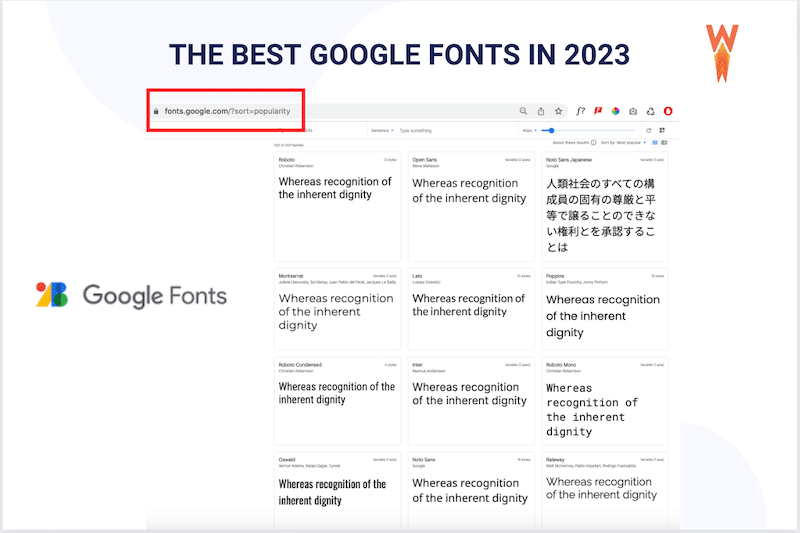
Google Fonts es una sólida colección de fuentes web que puede usar para cualquier proyecto en línea y fuera de línea. Son gratuitos y de código abierto, por lo que puede usarlos comercialmente para un logotipo, impresión, aplicaciones, materiales didácticos, libros electrónicos, etc. El valor es real: no necesitará cargos de licencia adicionales. Puedes encontrar las Google Fonts perfectas directamente desde el directorio utilizando el cuadro de búsqueda y los diferentes filtros disponibles:

Las fuentes de Google generalmente no afectan mucho el rendimiento, ya que se recuperan de la red de entrega de contenido (CDN) de Google y se cargarán automáticamente una vez que se carguen en su sitio.
Cómo elegir y usar las fuentes de Google en WordPress
Al elegir las mejores fuentes de Google para sitios web, debe considerar la legibilidad y la apariencia según el contexto y la industria.
1. Legibilidad y accesibilidad
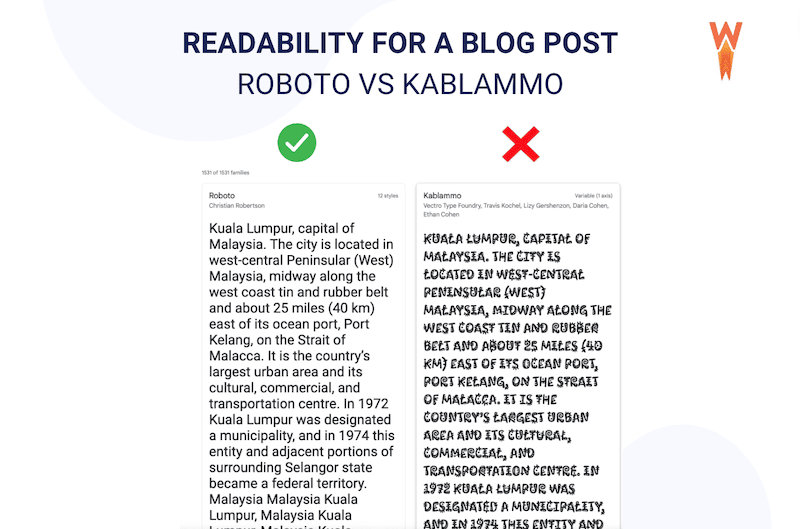
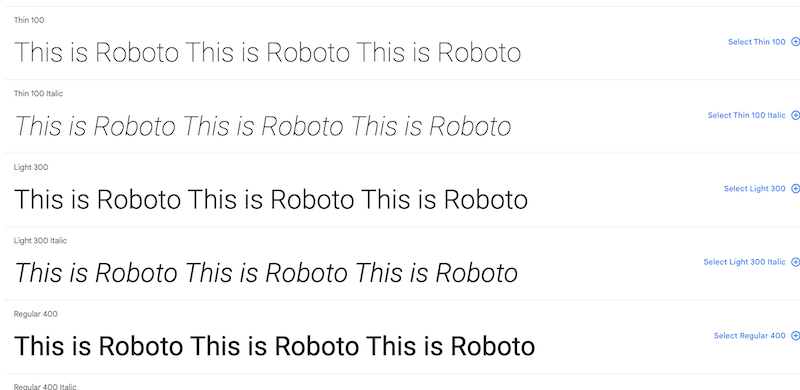
La legibilidad describe lo fácil y atractivo que es para una persona leer un texto en línea. Las fuentes afectan directamente la legibilidad en el diseño web, como puede ver en nuestro ejemplo a continuación. El artículo escrito con la fuente "Roboto" parece más fácil de leer que el que está escrito con la fuente "Kablammo".

La accesibilidad también se correlaciona con el tamaño de fuente, los colores y los contrastes que utilizará en su página web. Verifique las pautas de accesibilidad del contenido web para asegurarse de que todos puedan leer su fuente.
2. Look-and-feel basado en la industria
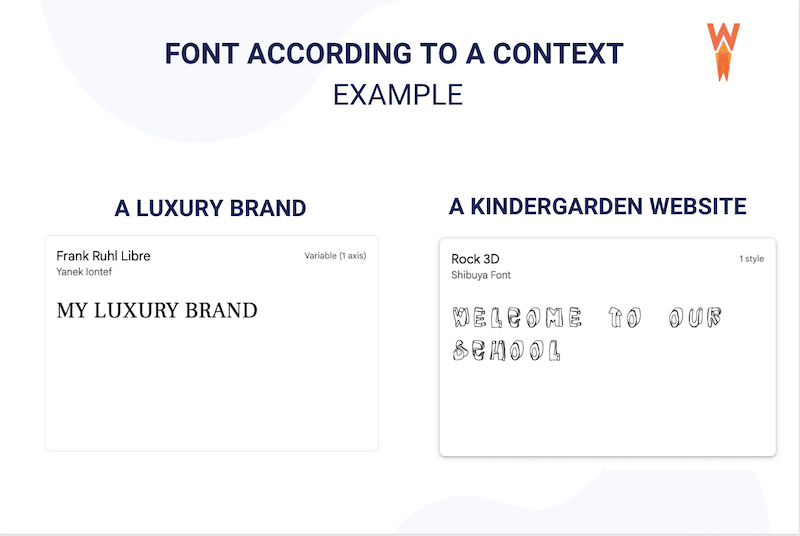
Cada tipografía impacta e influye en las emociones de tus clientes cuando leen algo online o en la calle. No puedes usar la misma fuente para un bar de reggae y un abogado: los códigos de diseño son diferentes. Del mismo modo, si desea crear un sitio web para un jardín de infantes, debe optar por una fuente amigable y sencilla. Pero si su cliente es más una marca de lujo, entonces la fuente debe expresar elegancia y sofisticación.

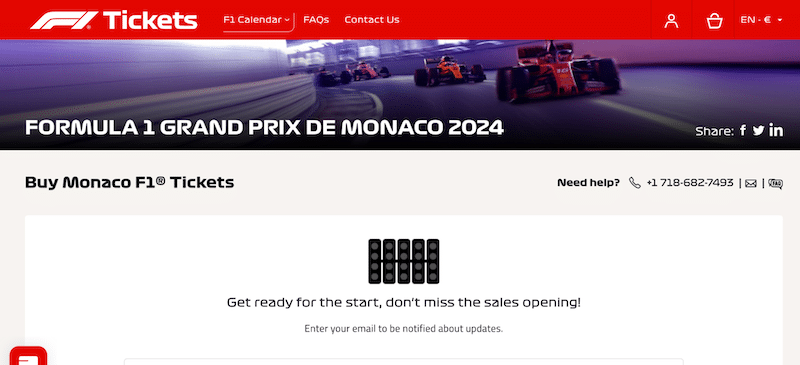
Para darle un ejemplo de la vida real, el sitio web de Fórmula 1 eligió la fuente perfecta para su sitio de venta de entradas. Crearon una apariencia de "carreras" y "automóvil" eligiendo la fuente correcta.

Bono: Cómo identificar una fuente en un sitio web
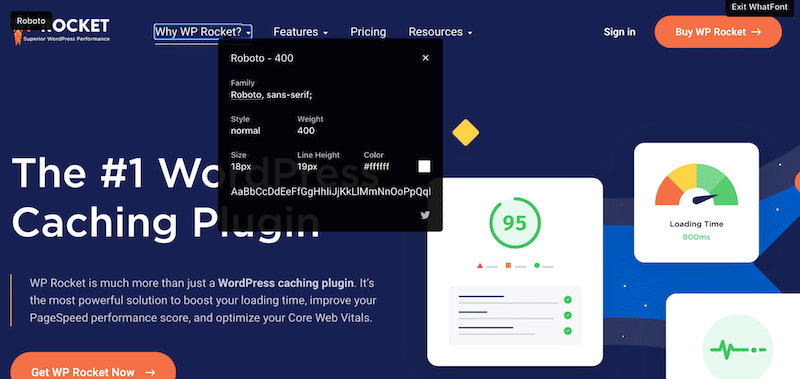
Puede instalar la extensión gratuita de Chrome "Whatfont" y pasar el mouse sobre la fuente que desee, identificará la fuente de la familia, el peso, el tamaño y mucho más.

Mejores prácticas para usar Google Fonts en WordPress
Para ayudarlo a encontrar las mejores fuentes de Google en WordPress e instalarlas en su sitio, siga nuestras 3 mejores prácticas a continuación.
1. Menos es más: use solo las fuentes que necesita
No te recomendamos que uses más de 2 o 3 fuentes para la identidad de tu marca, y también asegúrate de limitar el peso de las fuentes. Regular y negrita son las más populares, no hay necesidad de tener toda la variación de extrafina a extranegrita desde una perspectiva de rendimiento. Todos los pesos de fuente que no se utilizan ralentizarán las solicitudes de los servidores de Google.
2. Mezclar y combinar: asegúrese de que las fuentes coincidan bien juntas
Cuando haya elegido la mejor fuente de Google pero desee agregar otra, asegúrese de que coincida.
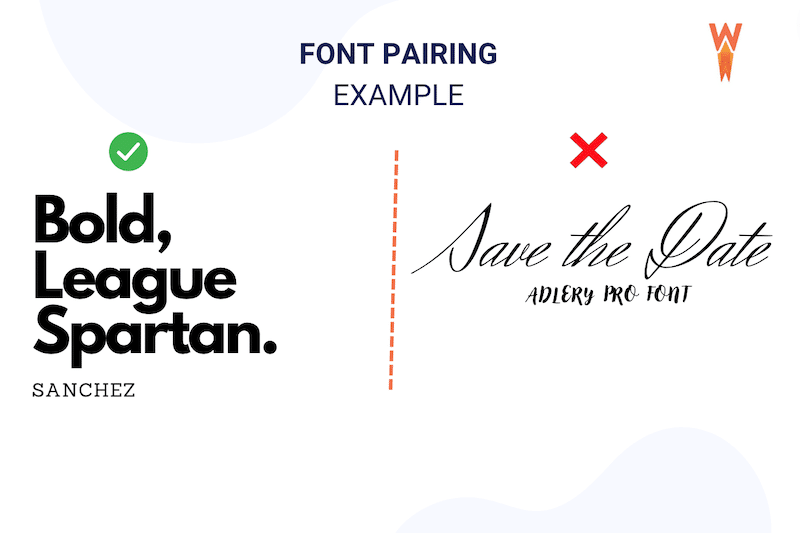
- Elija diferentes fuentes (pero no tan diferentes). Este es difícil de explicar, así que aquí hay una imagen en su lugar:

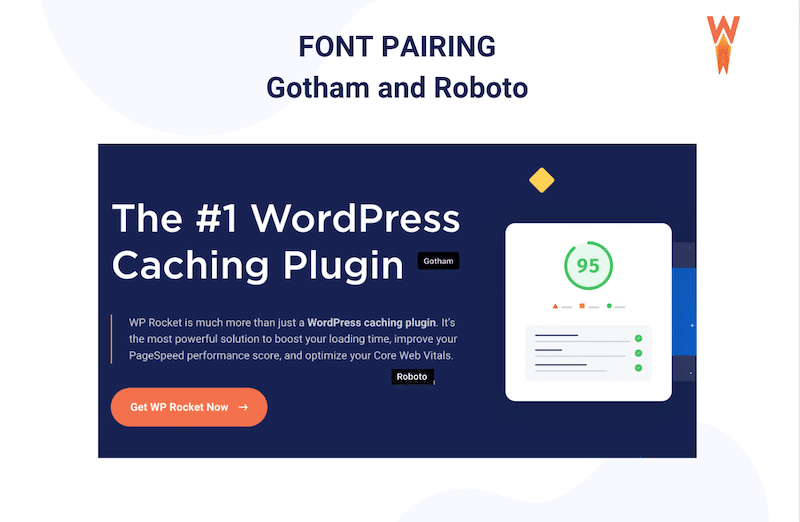
Tenga en cuenta la jerarquía de la información: use una fuente en negrita y más grande para un título y una fuente más pequeña para un párrafo. Así es como WP Rocket comunica la jerarquía visual a través del emparejamiento de fuentes:

- Cuando los empareja, un consejo general es combinar encabezados serif con el texto del cuerpo sans-serif. El uso de dos fuentes serif juntas hace que el texto sea difícil de leer. Si desea obtener más información, Webflow explica las principales combinaciones de fuentes que puede utilizar en su trabajo de diseño.
3. Instalar fuentes de Google con un complemento
Una vez que haya elegido sus fuentes favoritas de Google, puede usar un complemento de tipografía para usarlas en su sitio de WordPress.
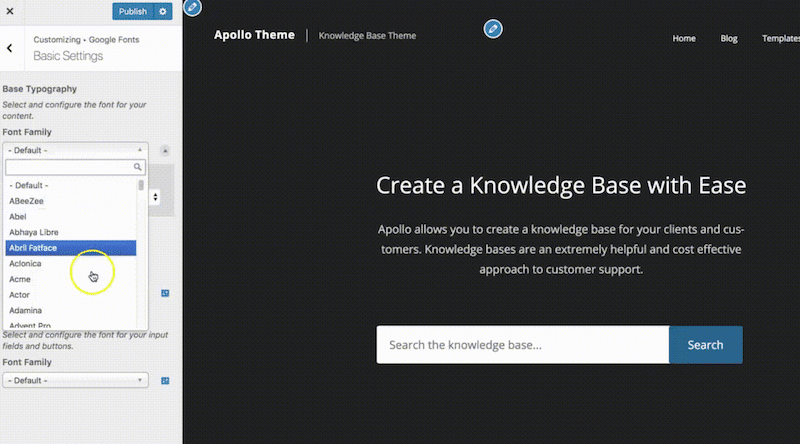
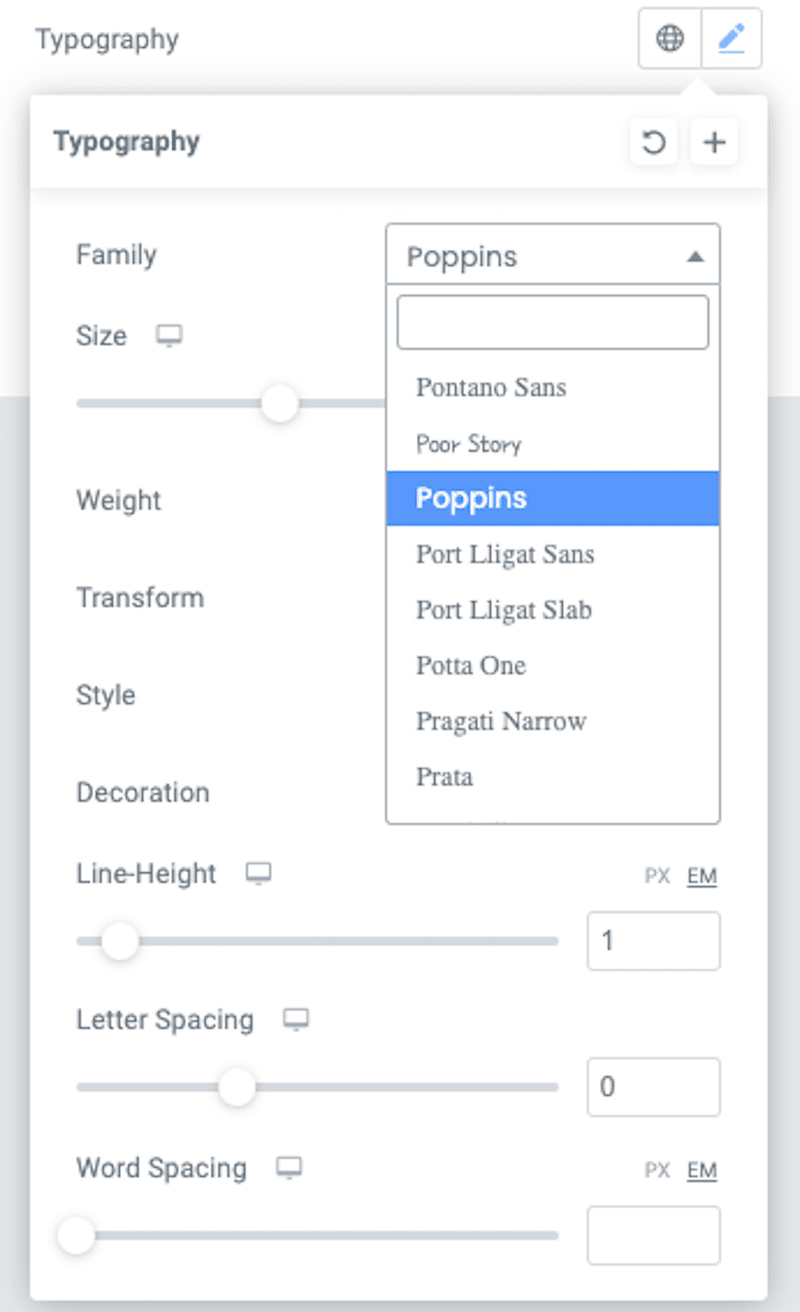
El más popular es el complemento gratuito de tipografía de fuentes de Google, que desbloquea todas las fuentes de Google de su sitio de WordPress. También viene con una función de vista previa en vivo que resulta útil al emparejar fuentes:

Es bueno saberlo antes de instalar un complemento de tipografía: los creadores de páginas populares como Divi o Elementor ofrecen Google Fonts en cada elemento de sus respectivos creadores. La mayoría de los temas de WordPress también usan Google Fonts en el núcleo para permitirle usar fuentes de su biblioteca.

Ahora que sabe qué buscar en una fuente, ¡veamos cuáles son las mejores fuentes de Google de 2023!
Las mejores y más populares fuentes de Google en 2023
En 2023, las 11 mejores y más populares fuentes de Google para un sitio de WordPress son las siguientes:
- roboto
- abierto sin
- Montserrat
- Lato
- Poppins
- Roboto condensado
- Enterrar
- robot mono
- osvaldo
- Noto Sans
- raleway
Sugerencia: puede encontrar esa lista directamente desde el sitio web de Google Fonts y ordenar las fuentes por popularidad:

Repasemos la lista de las mejores fuentes gratuitas de Google que están disponibles para usar en todos sus proyectos personales y comerciales (sin derechos de autor).
1. Roboto
Roboto lo tiene a la vez geométrico pero con algunas curvas abiertas amigables.

- Ejemplo de sitios web que la utilizan: Roboto es la fuente predeterminada en Android y otros servicios de Google, como Google Play, YouTube, Google Maps y Google Images.
- Tipo de sitio web o industria que lo utiliza: tecnología, aplicaciones web.
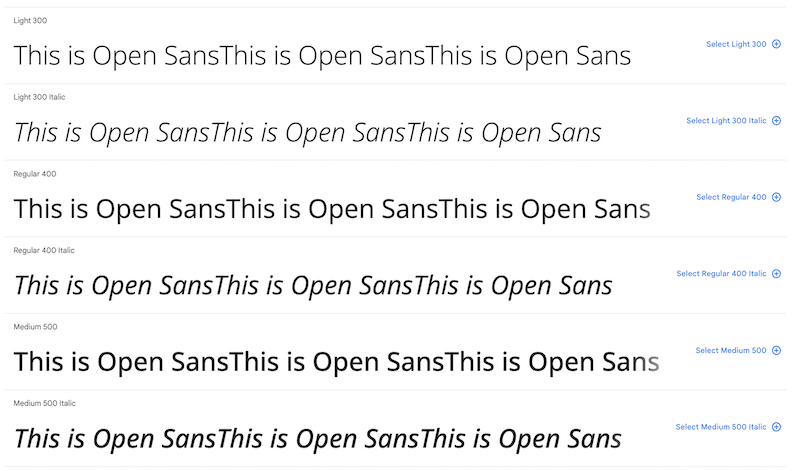
2. Abrir Sans
Una apariencia clara ultra legible y una fuente versátil.

- Ejemplo de sitios web que lo utilizan: WordPress, Dolce and Gabbana, Ikea
- Tipo de sitio web o industria que lo utiliza: Versátil desde tecnología a la moda
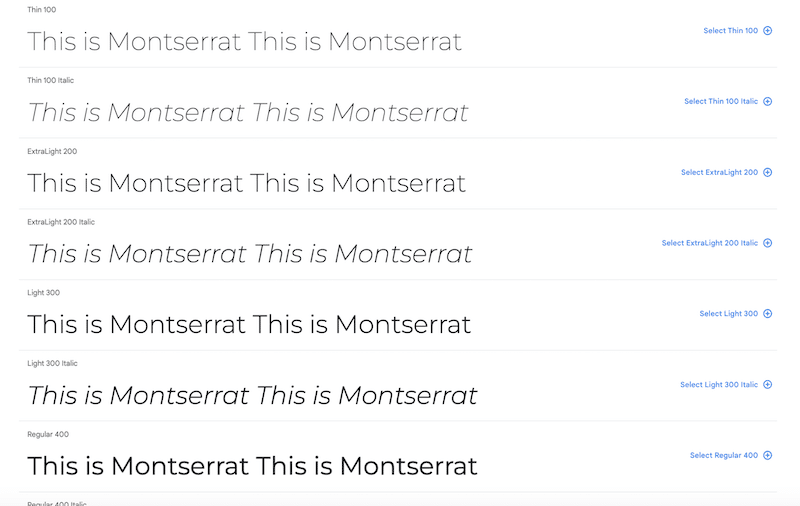
3. Montserrat
De Argentina, se inspiró en carteles, letreros y ventanas pintadas.

- Ejemplo de sitios web que lo utilizan: hustlerblueprint.com
- Tipo de sitio web o industria que lo utiliza: elegante y estable, Montserrat es excelente para crear un diseño web simple y de aspecto limpio.
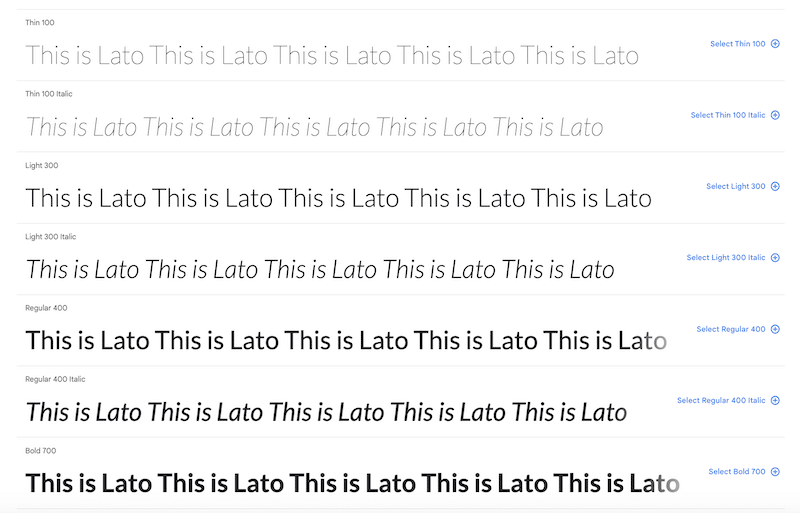
4. Lato
Una familia de fuentes sans-serif comenzó en el verano de 2010 en Polonia. (“Lato” significa “Verano” en polaco).

- Ejemplo de sitios web que lo utilizan: Practical-ui.com
- Tipo de sitio web o industria que lo usa: Muy versátil, es una buena fuente para sitios web porque es legible y viene con diferentes estilos. También es excelente para imprimir y se puede usar en cualquier lugar debido a la simplicidad geométrica con una gran altura de x (los tipos de letra que incorporan grandes alturas de x generalmente lo hacen en un intento de aumentar la legibilidad).
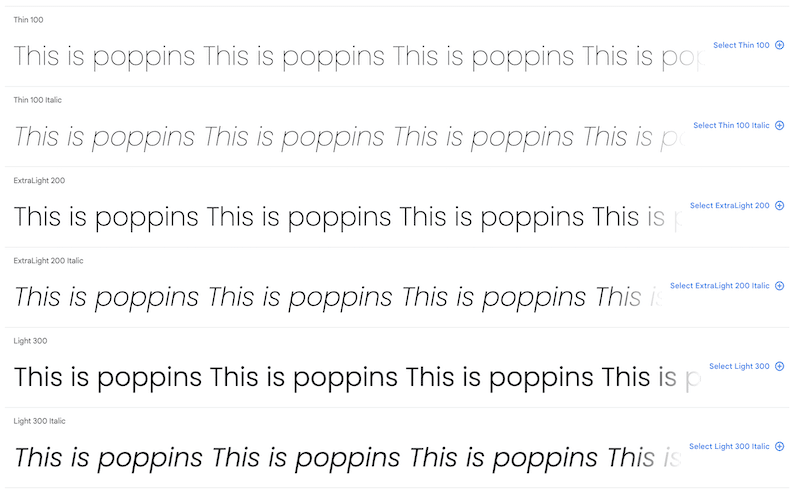
5. Poppins
Las formas geométricas de Poppins mantienen el contenido legible en formato pequeño, mientras que sus curvas lucen llamativas cuando se muestran en encabezados, pantallas grandes o dispositivos móviles.

- Ejemplo de sitios web que lo utilizan: monday.com
- Tipo de sitio web o industria que lo utiliza: perfecto para diseños web y de interfaz de usuario que necesitan estilo, claridad y legibilidad.
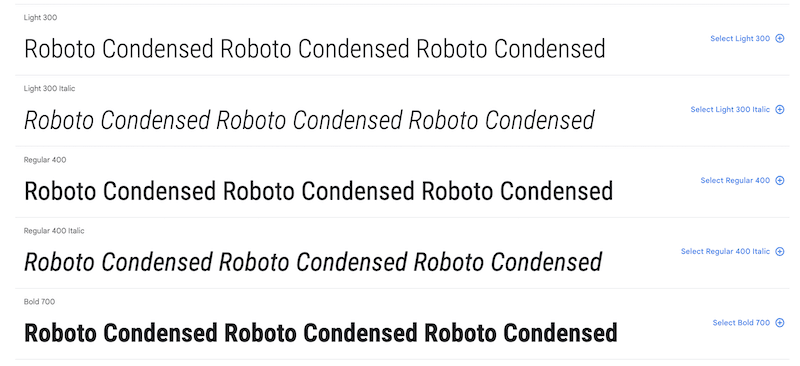
6. Roboto condensado
Es miembro de la familia tipográfica sans-serif geométrica más grande conocida como Roboto Font. "Condensado" significa caracteres estrechos y más altos.


- Ejemplo de sitios web que lo usan: Nintendo Switch
- Tipo de sitio web o industria que lo utiliza: los caracteres altos y el espacio reducido entre ellos crean un efecto visual que puede permitir que su sitio web se destaque y sea más memorable (perfecto para un eslogan o título principal).
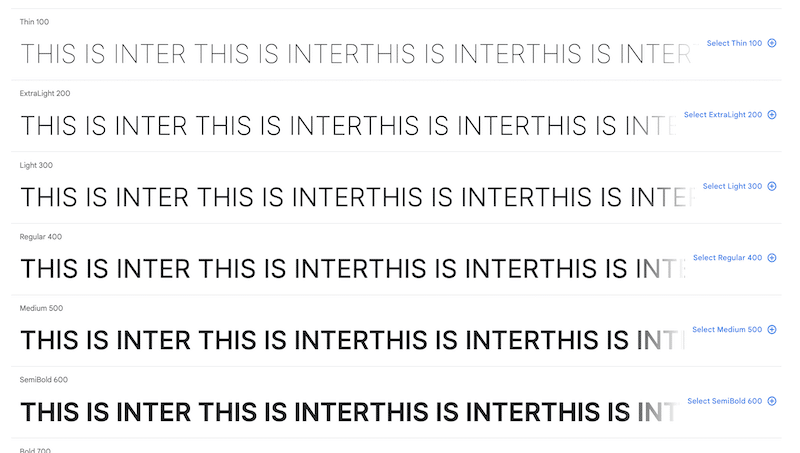
7. Inter
Otra familia de fuentes variables especialmente diseñada para pantallas de computadora porque presenta una altura x alta para ayudar en la legibilidad del texto en mayúsculas y minúsculas.

- Ejemplo de sitios web que lo utilizan: Jetpack
- Tipo de sitio web o industria que lo utiliza: perfecto para un diseño receptivo, ya que garantiza que su contenido se lea fácilmente en dispositivos más pequeños.
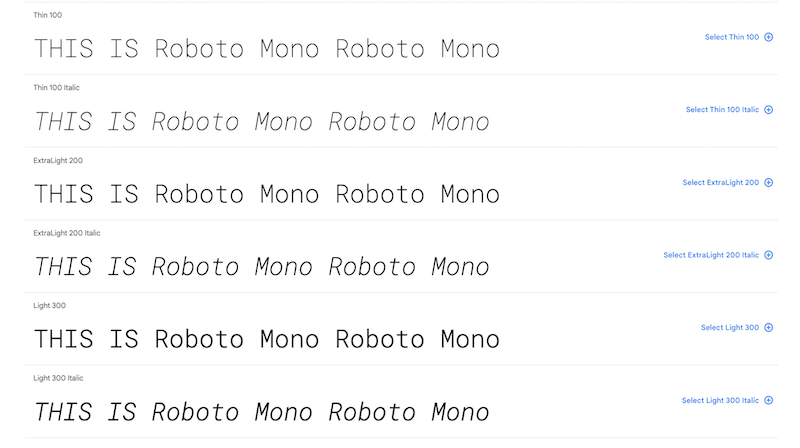
8. Robot Mono
Roboto Mono es una adición monoespaciada a la familia de tipo Roboto.

- Ejemplo de sitios web que lo utilizan: la misma familia de fuentes que las aplicaciones de Google.
- Tipo de sitio web o industria que lo utiliza: las fuentes están optimizadas para la legibilidad y el diseño receptivo. También es excelente para fines de programación. Es una fuente "nerd".
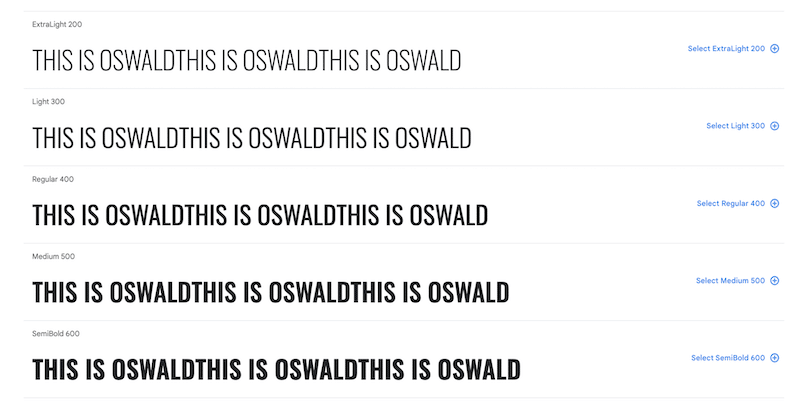
9. Osvaldo
Un rediseño del estilo clásico representado históricamente por los tipos de letra sans serif 'Alternate Gothic'.

- Ejemplo de sitios web que lo utilizan: secupress.me
- Tipo de sitio web o industria que lo utiliza: Debido a que es alargado, siempre contrasta con una combinación tipográfica y lo hace ideal para diseñar un logotipo.
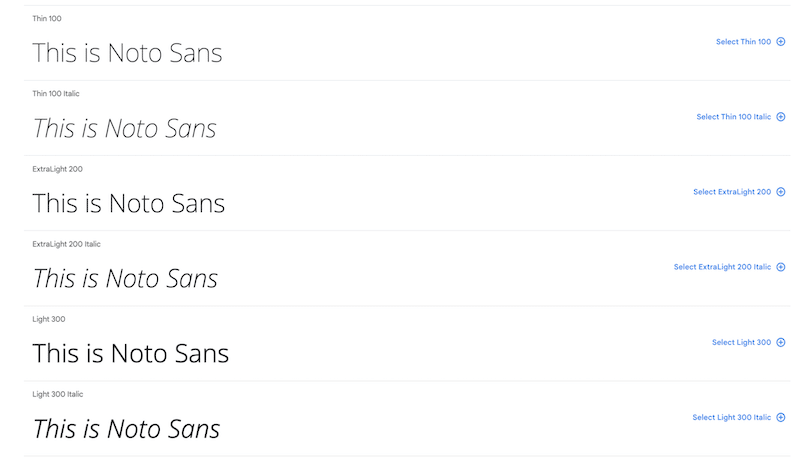
10. Noto Sans
Este es un diseño limpio y sin adornos con un tono neutral que es más adecuado para la lectura en línea y una de las mejores fuentes para emparejar.

- Ejemplo de sitios web que lo utilizan: dimano.rs
- Tipo de sitio web o industria que lo utiliza: perfecto para descripciones de productos o texto breve.
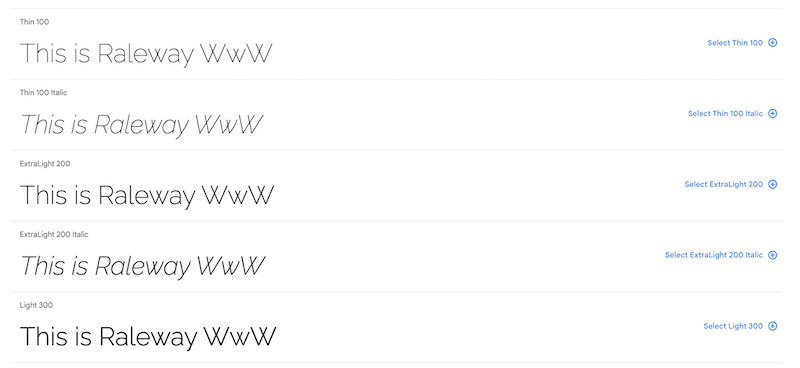
11. Ferrocarril
Una fuente delgada y elegante con poco peso: la famosa 'W' realmente la hace destacar.

- Ejemplo de sitios web que lo utilizan: Storespark.co
- Tipo de sitio web o industria que lo utiliza: perfecto para encabezados, subtítulos o incluso cuerpo de texto con una sensación elegante.
Ahora que hemos revisado las mejores fuentes de Google de 2023, veamos cómo optimizarlas para que no ralenticen su sitio de WordPress.
Cómo optimizar las fuentes de Google
La mejor manera de optimizar las fuentes de Google en WordPress es usar un potente complemento de rendimiento como WP Rocket que aplica las mejores prácticas de optimización inmediatamente después de la activación. Si es experto en tecnología, puede hacerlo manualmente con los atributos de visualización de fuente y algunos CSS personalizados.
Pero antes de sumergirnos en las técnicas de optimización, ese es el viaje de optimización que le sugerimos que siga:
- Comprenda cómo las fuentes de Google se correlacionan con el rendimiento.
- Audite su sitio de WordPress en PageSpeed Insights para ver dónde se encuentra su sitio web con respecto a las fuentes y el rendimiento.
- Optimice las fuentes que necesitan optimización manualmente o con WP Rocket.
Repasemos los pasos principales para un proceso completo de optimización de fuentes.
Paso 1: por qué la optimización de las fuentes de Google es importante para el rendimiento
Las fuentes de Google suelen ser archivos grandes con tiempos de carga lentos, lo que afecta el rendimiento percibido y la experiencia del usuario. Su Core Web Vitals puede verse afectado, lo que significa que su clasificación también podría verse afectada. A continuación, explicamos las consecuencias de las fuentes no optimizadas en el rendimiento.
- Sitio web más lento: las fuentes de Google no optimizadas pueden tener un impacto negativo en el rendimiento de su sitio web y en la velocidad de carga de su página. Puede ser menos crucial que la optimización de imágenes, pero recuerde que cada solicitud que hace su sitio de WordPress significa que el usuario espera más tiempo para ver la página.
- Pintura con contenido más grande (LCP): calcula cuándo los contenidos principales de la página han terminado de cargarse. Si su LCP es una cadena de texto, debe asegurarse de que su fuente se descargue y represente lo más rápido posible.
- First Contentful Paint (FCP): mide la velocidad percibida de una página porque marca el primer punto en la línea de tiempo de carga de la página donde el usuario puede ver cualquier cosa. Entonces, si una fuente web no se ha cargado, los navegadores generalmente retrasan la representación del texto, lo que resulta en una mala puntuación de FCP. Por el contrario, tener un gran FCP asegura a los visitantes que algo está sucediendo en la pantalla y es más probable que esperen.
- Cambio de diseño de contenido (CLS): mide la estabilidad visual de una página. Las fuentes web no optimizadas pueden tener un impacto negativo en la puntuación CLS porque la cadena de texto que usa la fuente y el contenido circundante pueden cambiar mientras se carga la fuente web.
| ¿Quiere aumentar su Core Web Vitals y mejorar el rendimiento de su sitio de WordPress? Lea nuestra guía dedicada, donde le brindamos 16 consejos para impulsar el SEO y mejorar el Core Web Vitals. |
Ahora que conoce el impacto de las fuentes de Google mal optimizadas en el rendimiento y el SEO, debe realizar su propia auditoría con Lighthouse.
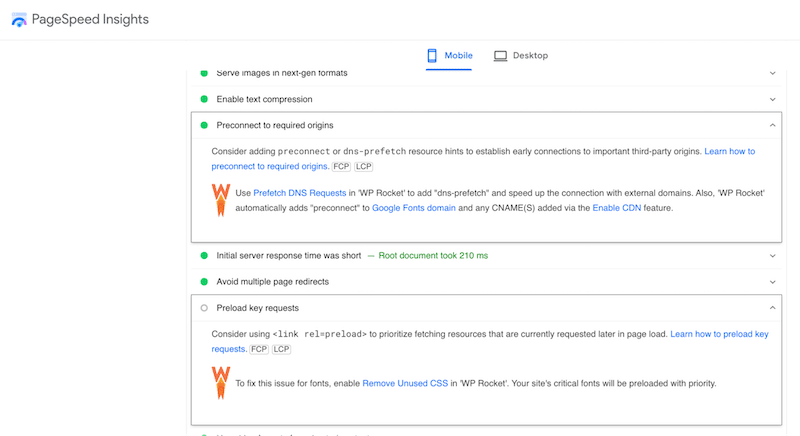
Paso 2: diagnóstico de fuentes de Google en PageSpeed Insights
Una vez que haya instalado las fuentes de Google, le recomendamos que realice una auditoría de rendimiento en PageSpeed Insights. En el informe, Lighthouse asegura que está siguiendo las mejores prácticas de optimización de fuentes web. En general, si las fuentes no están optimizadas, es probable que se activen esas cinco advertencias:
- Solicitudes de claves precargadas
- Preconectar a los orígenes requeridos
- Servir activos estáticos con una política de caché eficiente
- Todo el texto permanece visible durante las cargas de fuentes web
- Elimine los recursos que bloquean el renderizado
Los cinco problemas anteriores tienen un impacto directo en la velocidad de la página, por lo que es posible que desee solucionarlos lo antes posible para evitar una caída en el rendimiento.
Paso 3: WP Rocket optimiza las fuentes de Google automáticamente
Una vez que haya seleccionado las mejores fuentes de Google para su proyecto de diseño web, puede usar WP Rocket para asegurarse de que sus páginas sigan las mejores prácticas de optimización de fuentes web a lo largo del tiempo.
| La función "Optimizar las fuentes de Google" se habilita automáticamente al instalar WP Rocket. ¡No tienes nada que hacer! |

WP Rocket implementa el almacenamiento en caché y mejora su puntaje Core Web Vitals. Es uno de los mejores complementos de almacenamiento en caché para WordPress y aumentará su velocidad y su Core Web Vitals con solo unos pocos clics. También puede ser tu mejor aliado para optimizar Google Fonts y solucionar los problemas relacionados con las fuentes en PageSpeed Insights:

¿Tienes curiosidad por lo que sucede detrás de escena? WP Rocket aplica las siguientes mejores prácticas para optimizar las solicitudes de sus Google Fonts:
- Una sola solicitud HTTP para varias fuentes. WP Rocket combina las múltiples solicitudes a Google Fonts en la página en una sola.
- Agrega el parámetro " display=swap" a la solicitud . Esto resuelve la advertencia de "asegurar que el texto permanezca visible durante la carga de la fuente web" de PageSpeed Insights.
- Precarga y carga el archivo de fuentes de Google de forma asíncrona . Esto se hace sin bloqueo de procesamiento, por lo que también corrige la advertencia "Eliminar recursos de bloqueo de procesamiento".
- Agrega la sugerencia de recurso " preconexión" a la solicitud. Su objetivo es mejorar el tiempo de carga de Google Fonts, aumentar el rendimiento y Core Web Vitals.
Yendo más allá: algunos otros complementos que optimizan las fuentes de Google
Algunas otras herramientas también están disponibles para optimizar Google Fonts, como:
- OMGF: reduce las búsquedas de DNS gracias al almacenamiento en caché y reduce la puntuación de cambio de diseño acumulativo. Puede elegir precargar o descargar fuentes que no se utilizan en su sitio web.
- Tipografía de fuentes de Google: le permite cargar cualquier fuente de Google en su sitio de WordPress. También ofrece algunas sugerencias de recursos previas a la conexión.
Terminando
¡Puede buscar manualmente más de 1400 fuentes, o puede ahorrar un tiempo precioso y usar nuestra guía para seleccionar las mejores fuentes de Google para su próximo proyecto! Recuerda que tu fuente debe estar alineada con la personalidad de tu marca: las fuentes serif son populares entre las marcas que quieren mostrar una imagen elegante y sofisticada. Por el contrario, si desea transmitir una imagen más moderna y vanguardista, un sans serif es su opción.
La regla de oro es no usar demasiadas fuentes y optimizarlas al máximo. Si publica fuentes no optimizadas, habrá un impacto doble en el rendimiento y la experiencia del usuario debido a la demora en la representación del texto y los cambios importantes en el diseño.
Use WP Rocket para asegurarse de que su Core Web Vitals esté saludable y que las fuentes de Google elegidas no ralenticen su página. Es una de las formas más fáciles y confiables de optimizar la fuente y corregir las advertencias de PageSpeed Insights.
Además, no corre ningún riesgo con la garantía de devolución de dinero de 30 días.
