Los 6 mejores complementos de optimización de imágenes de WordPress (gratis + de pago)
Publicado: 2021-07-29¿Está buscando el mejor complemento de optimización de imágenes para su sitio de WordPress?
Lo sé, probablemente hayas escuchado que siempre debes optimizar tus imágenes. Bueno, son lo primero que las personas ven en su sitio y son lo que define la apariencia de su marca.
La optimización de las imágenes también es clave para que su sitio web se cargue más rápido, lo que aumenta la cantidad de visitas y conversiones.
Pero, ¿cómo saber si lo estás haciendo bien?
Todos sabemos lo importante que es tener un sitio web visualmente atractivo que sea fácil de usar y altamente funcional. Las imágenes son una parte integral de esto, pero pueden ser difíciles de optimizar sin la ayuda de complementos. ¿Sabías que las imágenes representan de media el 21% del peso total de una página web?
Nuestra guía también lo ayudará a comprender las características principales que debe tener un buen complemento para mejorar el rendimiento.
¡Echemos un vistazo a los seis mejores complementos de optimización de imágenes de WordPress que hemos seleccionado para usted!
Cómo elegir el complemento de optimización de imagen adecuado
Al optimizar sus imágenes en WordPress, acelerará los tiempos de carga y mejorará la experiencia del usuario.
Pero, ¿qué haces cuando optimizas tus imágenes? La optimización de imágenes web es la acción de entregar imágenes de alta calidad en el formato, la dimensión y la resolución correctos, manteniendo el tamaño lo más pequeño posible.
La optimización de imágenes se puede hacer de diferentes maneras: cambiando el tamaño de las imágenes, comprimiendo el tamaño o almacenándolas en caché usando la carga diferida.
Hay muchos complementos que harán esto automáticamente. Sin embargo, no todos los complementos se crean de la misma manera. En esta sección, le mostraremos algunas de las características clave que debe tener en cuenta al elegir un complemento de optimización de imágenes.
- Función de compresión: el proceso de codificación o conversión de un archivo de imagen para que consuma automáticamente menos espacio que el archivo original.
- Asegúrese de que el complemento pueda optimizar los formatos que desea usar: jpg, png, pdf, gif y WebP.
- Conversión automática a WebP para sus imágenes: WebP es un formato de imagen moderno que proporciona una compresión superior sin pérdidas y con pérdidas para imágenes en la web. El complemento que elija debe admitir y convertir este formato optimizado ampliamente utilizado en la web.
- Opción Lazy Load: muestra las imágenes solo cuando los visitantes las ven, ahorra ancho de banda.
- Elija si desea que su imagen se optimice utilizando el algoritmo de compresión sin pérdida o con pérdida. Luego, asegúrese de que el complemento tenga ambas opciones según sus necesidades.
| Hay dos tipos de algoritmos cuando se trata de compresión de imágenes, a saber, sin pérdida y con pérdida. Lossless: la calidad de la imagen no se verá alterada en absoluto. Con pérdida: una pequeña pérdida de calidad, pero la mayoría de las veces no se nota. |
- Una opción que te permite optimizar las imágenes ya subidas a tu web. ¡Esto te ahorrará toneladas de horas!
- Optimización masiva frente a optimización única: ambas opciones son muy útiles, ya que es posible que desee optimizar su biblioteca de medios existente de forma masiva o seleccionar manualmente qué imagen optimizar.
- Una opción de copia de seguridad si necesita volver a las imágenes originales.
Ahora que hemos visto algunas de las mejores funciones que debe buscar en un complemento para optimizar sus imágenes, echemos un vistazo más de cerca a seis complementos que pueden ayudar a lograr este objetivo.
Los 6 mejores complementos de optimización de imágenes (con pruebas finales)
- imaginar
- Optimizador de imágenes Ewww
- Optimole (optimización de imagen y carga diferida de Optimole)
- Optimizador de imágenes de píxeles cortos
- reSmush.it
- Comprimir imágenes JPEG y PNG
Y hay más También descubrirá dos bonificaciones de contenido:
- Bonificación 1 : prueba de comparación final para complementos de optimización de imágenes
- Bonificación 2 : Complemento WP Rocket: la suite completa para optimizar imágenes y aumentar el rendimiento de su sitio
1. Imagina
Con más de 500 000 instalaciones activas, Imagify es una de las herramientas más avanzadas para optimizar sus imágenes directamente en su panel de WordPress. Con una interfaz muy fácil de usar, Imagify optimizará su almacenamiento de medios a medida que comprime sus imágenes recién cargadas, así como las que tiene actualmente a mano. Y por último, pero no menos importante, está hecho (con amor) por WP Rocket con el mismo objetivo nuevamente: ¡hacer de la web un lugar más rápido!

Características clave
- Admite PNG, JPG, GIF, PDF y WebP
- Capacidad para convertir imágenes a formato WebP y también mostrarlas en formato WebP en su sitio de WordPress de dos maneras utilizando la etiqueta <imagen> o en el archivo .htaccess
- El cambio de tamaño y la optimización se pueden realizar automáticamente al cargar o durante el proceso de optimización en imágenes existentes
- Tres niveles diferentes de compresión: Normal (compresión sin pérdida), Agresiva (compresión con pérdida), Ultra (compresión con pérdida aún más agresiva para un máximo ahorro de archivos)
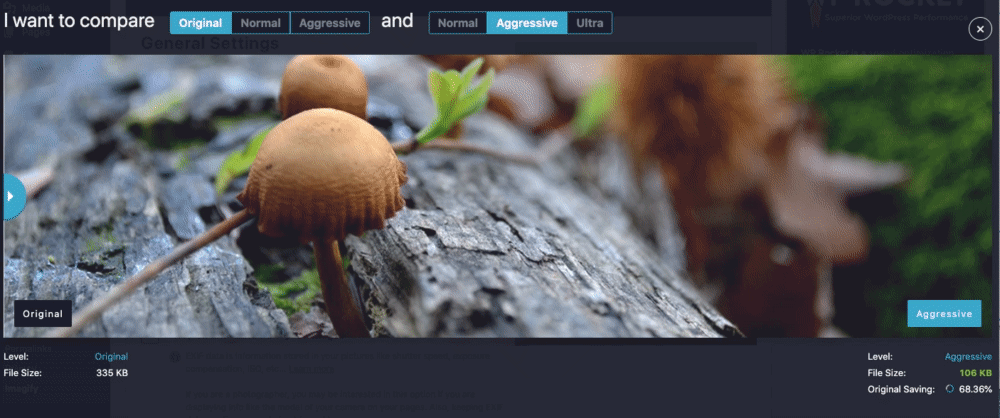
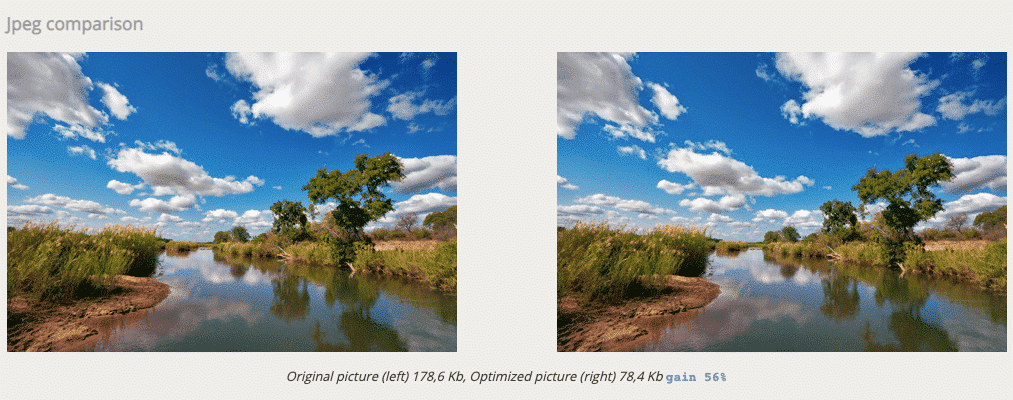
Desde su tablero de WordPress, puede comparar cada nivel de compresión usando la herramienta de imagen. Lo probamos y vimos que la calidad de la imagen no se ve afectada, ¡pero el tamaño del archivo pasó de 336 KB a 104 KB, lo que representa un ahorro del 66 %!

- Posibilidad de elegir el tipo de imagen que desea optimizar entre miniaturas/medianas/grandes
- Cambiar automáticamente el tamaño de las imágenes a un cierto máximo. dimensión
- Imagify utiliza sus propios servidores para optimizar tus fotos (lo que te permite consumir menos ancho de banda y preservar el tiempo de carga de tus páginas)
- Copia de seguridad de imágenes originales (para restaurar imágenes después de la compresión)
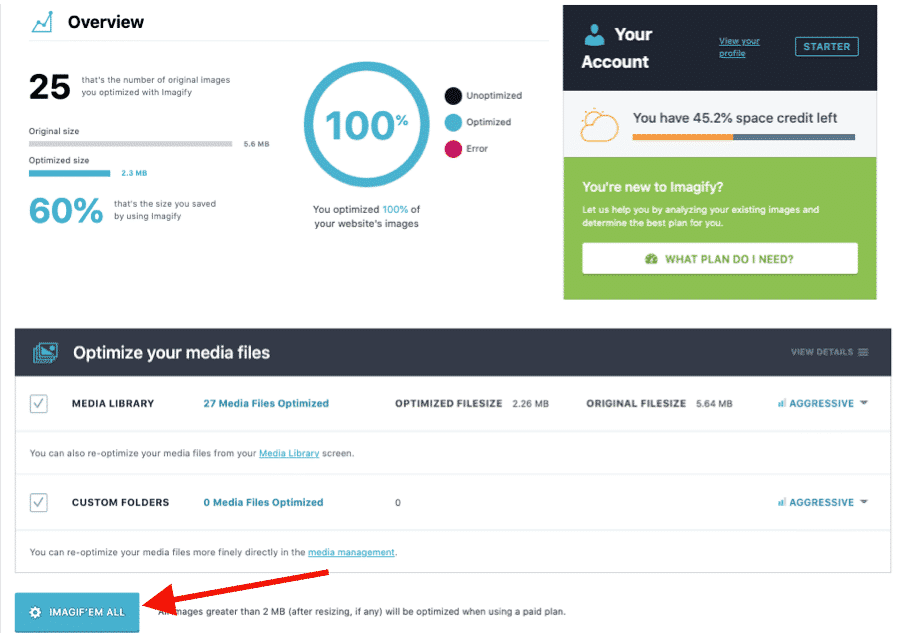
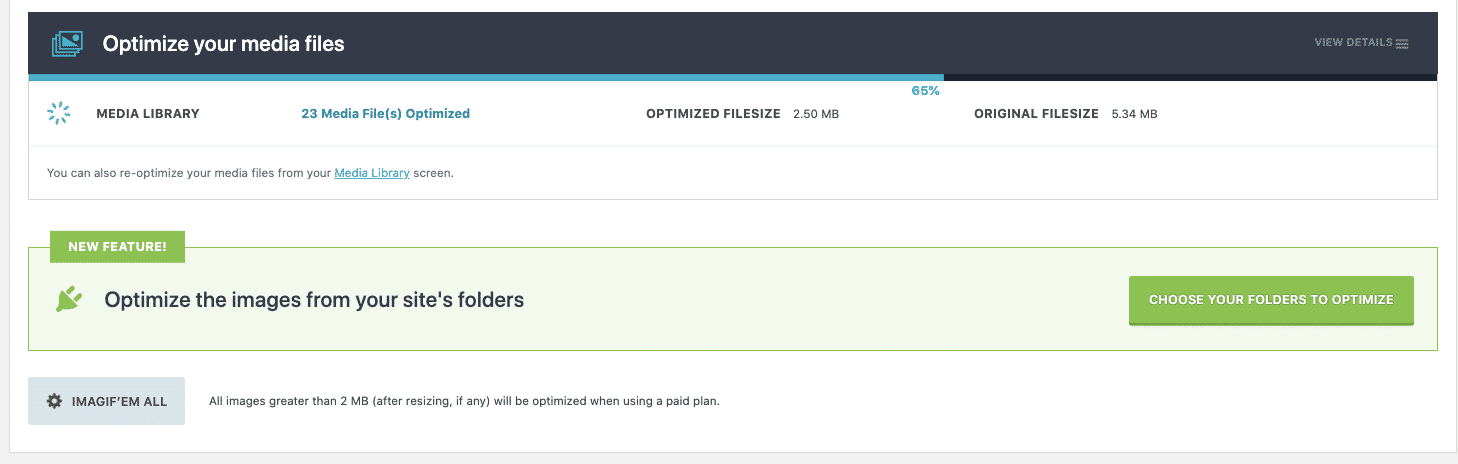
- Optimizador masivo para optimizar la biblioteca multimedia con un solo clic:

Precios (según la cantidad de imágenes que desea optimizar)
La clave API gratuita le permitirá cambiar el tamaño y comprimir 20 MB de imágenes por mes (alrededor de 200 imágenes). Luego puede pagar $ 4.99 por mes por 500 GB (alrededor de 5000 imágenes) o $ 9.99 por mes para uso ilimitado.
Importante: puedes usar Imagify a su máxima capacidad usando la versión gratuita . La versión premium solo permite procesar más imágenes.
2. Optimizador de imágenes Ewww
Más de 900 000 sitios web utilizan el complemento Ewww Image Optimizer para acelerar sus imágenes sin perder su calidad. Optimiza automáticamente las imágenes a medida que las carga. También tiene la opción de optimizar las imágenes JPG cargadas previamente de forma individual o masiva, con compresión sin pérdidas.

Características clave
- Compresión disponible para la compresión de archivos JPG, PNG y PDF
- Las imágenes se comprimen automáticamente, se escalan para ajustarse a la página, se cargan lentamente y se convierten al formato WebP de próxima generación.
- Cambiar el tamaño de las imágenes existentes
- Agregue las dimensiones que faltan (atributos de ancho/alto para reducir los cambios de diseño y mejorar la experiencia del usuario)
- Optimice todo en su sitio, no solo la biblioteca de medios de WordPress
- Le permite optimizar imágenes usando herramientas en su propio servidor
- Tamaños de archivo ilimitados, por lo que no tendrá que preocuparse por imágenes grandes y sin comprimir
- Opción masiva disponible: optimice todas sus imágenes desde una sola página
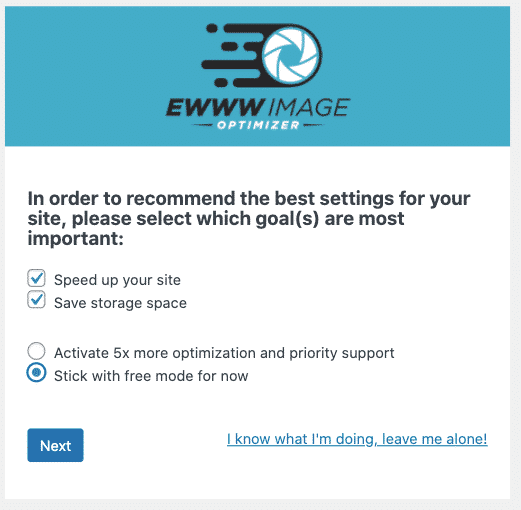
Cuando instala el complemento, le preguntan cuáles son sus objetivos. Para nuestra comparación, nos quedaremos con el modo libre:

La interfaz no es muy fácil de usar, pero hace el trabajo y casi no hay configuraciones para aplicar antes de usarla.
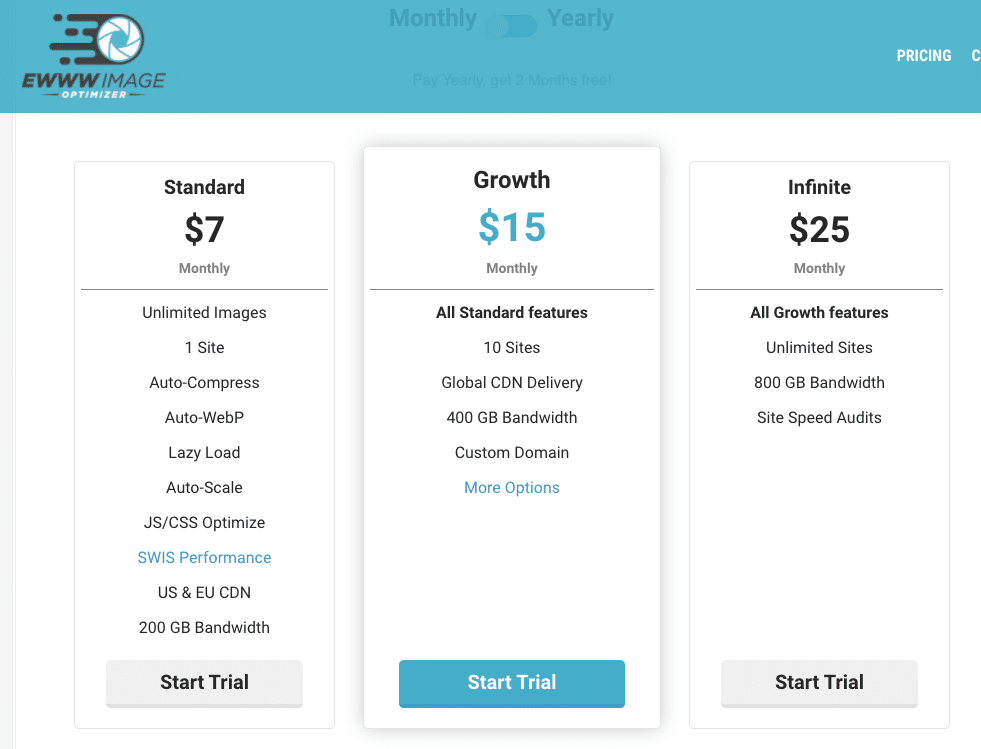
Precios (según las funciones a las que puede acceder)
El optimizador de imágenes Ewww es de uso gratuito, pero si necesita optimizar aún más su sitio, puede elegir el plan premium. El plan premium incluye optimización de JS y CSS, opciones de almacenamiento en caché, un CDN, más ancho de banda y una mejor capacidad de optimización.

3. Optimole (optimización de imagen y carga diferida de Optimole)
El complemento de optimización de imágenes de Optimole ofrece una interfaz limpia con herramientas que se ejecutan en segundo plano sin necesidad de marcar ninguna opción. Optimizar imágenes requiere crear una cuenta e insertar su clave API, ¡pero es muy rápido! Una vez hecho esto, vea todas las imágenes optimizadas en el tablero para modificar ciertas configuraciones como el reemplazo de imágenes, cambiar el tamaño de imágenes grandes, carga diferida o calidad de compresión. Esto incluye informes mensuales.

Características clave
- Admite los siguientes tipos de imágenes: formato JPG, PNG y SVG
- Interfaz amigable
- Algoritmos con pérdida y sin pérdida
- 4 tipos de niveles de compresión: Auto, Alto, Medio, Bajo
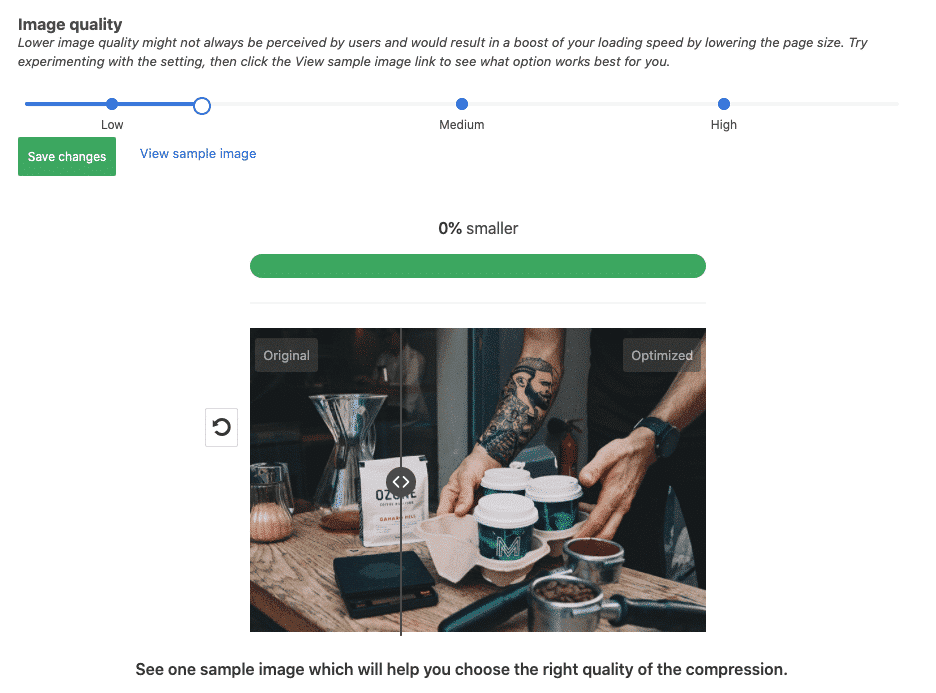
Tienes una herramienta disponible (similar a Imagify) para comparar la calidad de imagen antes y después de la optimización:

- Admite imágenes Retina y WebP
- Sirve imágenes desde un CDN global (¡gratis!)
- Optimiza en función del dispositivo real del visitante
- Opción de carga diferida
- Agregar marca de agua automáticamente
- Recorte inteligente: mantenga la parte más interesante de una imagen sin comprometer la calidad
- Reporte mensual para seguimiento y monitoreo
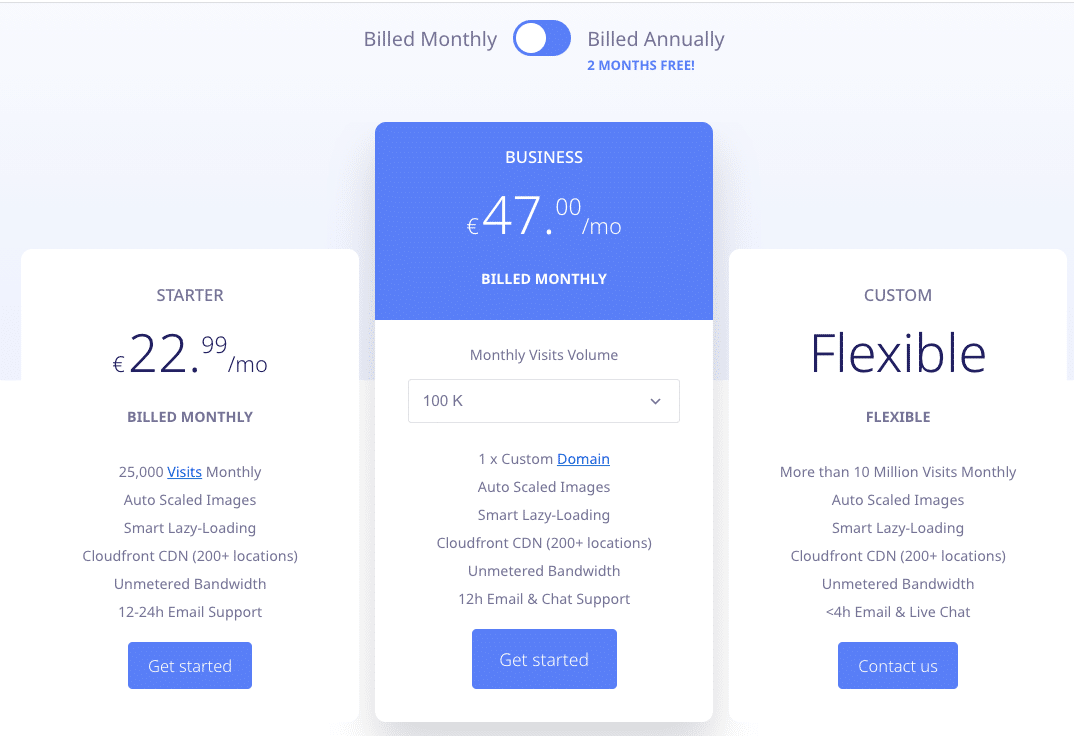
Precios (según el número de visitas)
Con el plan gratuito, puede optimizar una cantidad ilimitada de imágenes para hasta 5k visitas mensuales.

4. Optimizador de imágenes de píxeles cortos
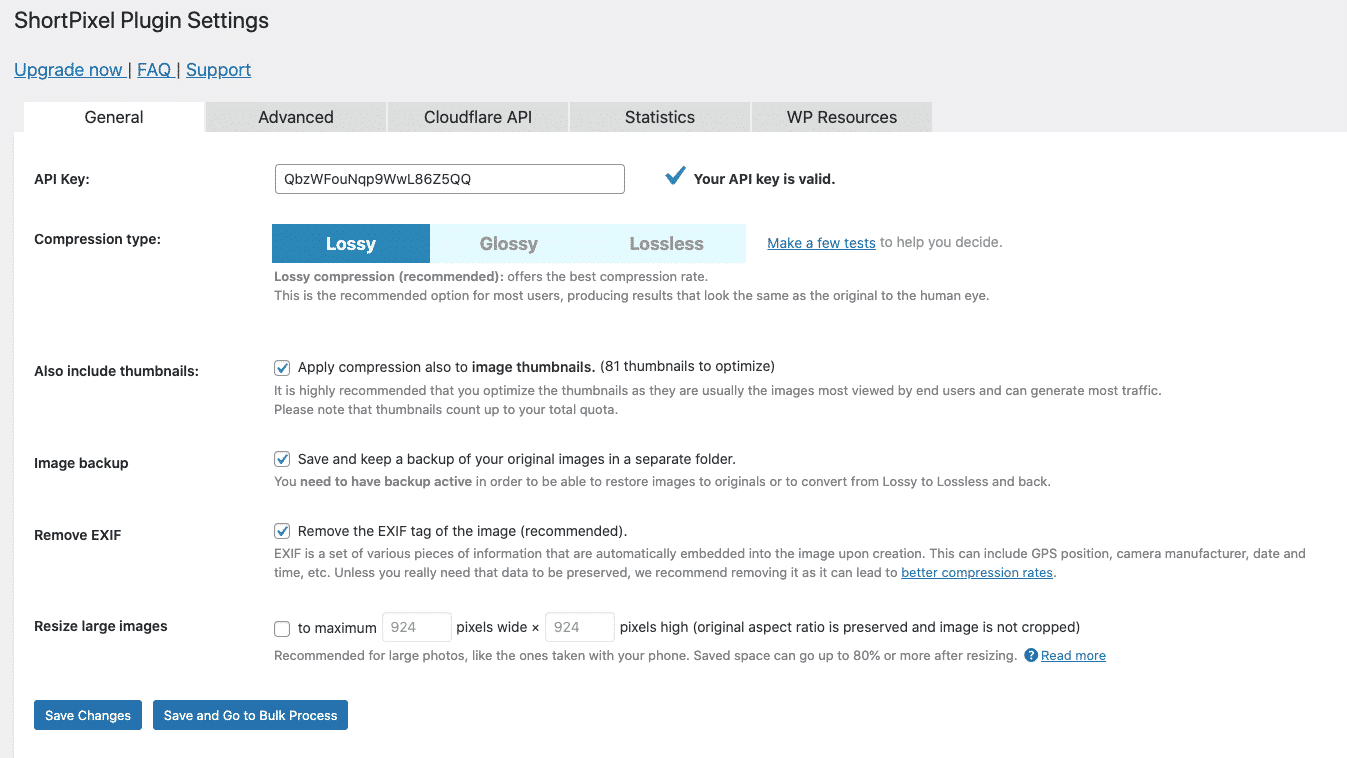
Con más de 300 000 instalaciones activas, su promesa es clara: acelerar su sitio web. El complemento de optimización de imágenes freemium ShortPixel ofrece tres algoritmos de compresión de imágenes diferentes: sin pérdida, con pérdida y brillante, para que pueda elegir lo que es mejor para su proyecto.

Características clave
- Las nuevas imágenes se redimensionan/reescalan automáticamente y se optimizan sobre la marcha, en segundo plano
- Tanto la compresión de imágenes con pérdida como sin pérdida están disponibles en los siguientes formatos: archivos JPG, PNG, GIF, WebP, AVIF y PDF.
- Interfaz con opciones más avanzadas disponibles

- Es compatible con cualquier complemento de galería, control deslizante o comercio electrónico.
- Reduzca automáticamente la escala de imágenes grandes
- Convierta automáticamente PNG a JPG si eso resultará en imágenes más pequeñas
- Optimice cualquier imagen que tenga en su sitio web, incluso las imágenes que no aparecen en la Biblioteca de medios
- Para fotógrafos: mantenga o elimine los datos Exif y habilite la compresión JPEG brillante
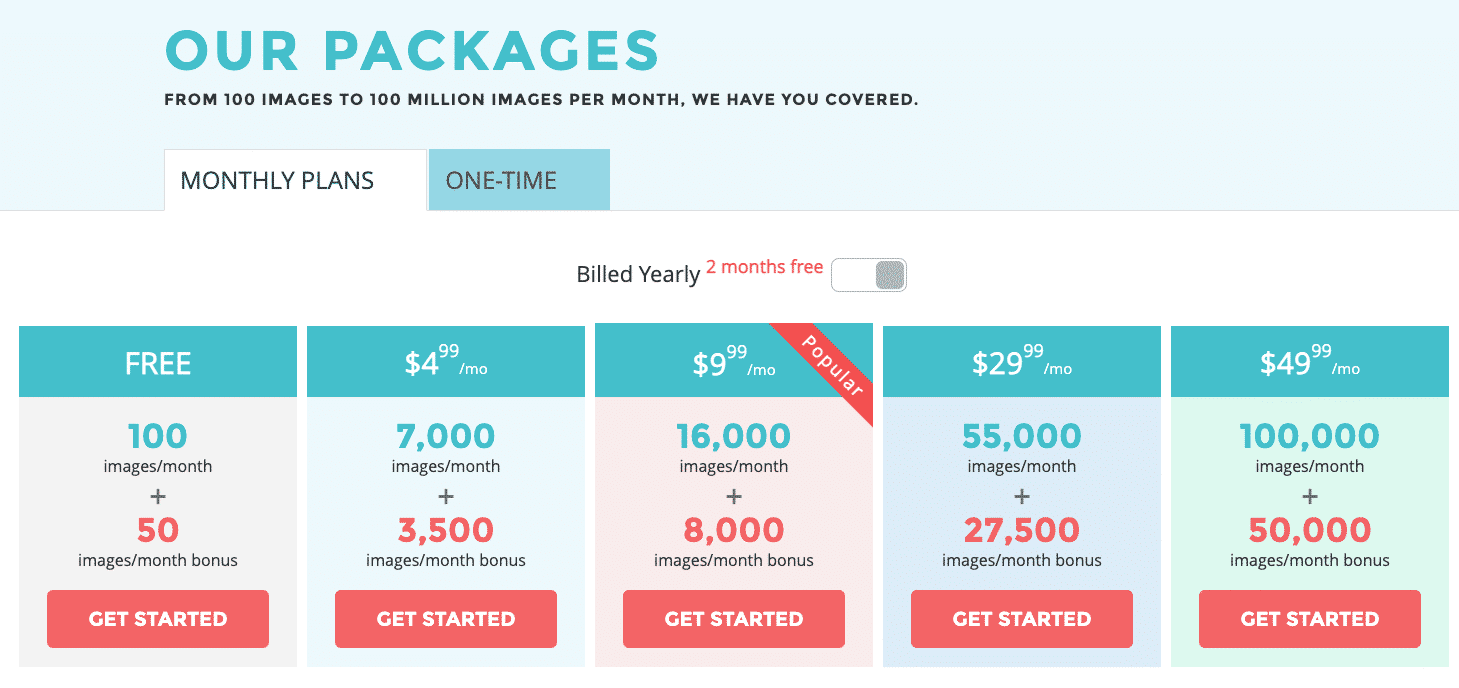
Precios (según la cantidad de imágenes que necesita optimizar)
El complemento en sí es gratuito y viene con 100 créditos gratuitos por mes. Se pueden comprar créditos adicionales por $4.99 por 7,000 créditos de imagen.

5. reSmush.it
El optimizador de imágenes reSmush.it le permite optimizar sus imágenes de forma gratuita. También puede cambiar el nivel de optimización de sus imágenes según la calidad que requieran o excluir algunas imágenes del proceso de optimización si lo desea.

Características clave
- Formatos admitidos: imágenes PNG, JPG, GIF, BMP y TIF gratis hasta 5 MB
- ¡Operación masiva para optimizar todas sus imágenes en solo 2 clics!
- WebP aún no está disponible (pero están trabajando en ello)
- Función "Optimizar al cargar" disponible

Precios
Gratis. La única restricción es enviar imágenes por debajo de 5 MB.
6. Comprimir imágenes JPEG y PNG
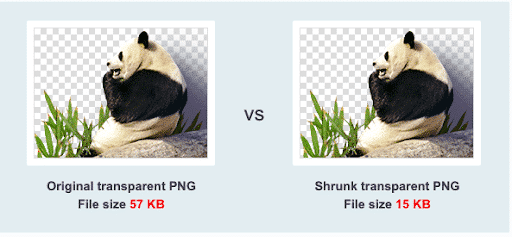
Este complemento se adhiere a lo básico y le permite optimizar los formatos JPEG y PNG. Se basa en los servicios de compresión de imágenes de TinyJPG y TinyPNG. Ambas herramientas analizan el contenido de una imagen para elegir qué estrategia de compresión es mejor para cada foto sin comprometer su calidad.

Características clave
- Opción de optimización masiva para sus imágenes JPEG y PNG existentes a la vez
- Se admiten dos tipos de formato: PNG, JPEG

- Optimice automáticamente nuevas imágenes cuando las cargue
- Optimice las imágenes individuales que ya están en su biblioteca de medios
- Optimización masiva de su biblioteca de medios existente
- Cambie automáticamente el tamaño de las cargas de imágenes grandes estableciendo un ancho y/o alto máximo
- Codificación JPEG progresiva: muestra imágenes JPEG más rápidamente
- Compresión de PNG animados
- Seleccione qué tamaños de miniaturas de WordPress se pueden optimizar
- Vea su uso en la página de configuración y durante la optimización masiva
- Convierta CMYK a RGB para ahorrar más espacio
Precios

Con una instalación regular de WordPress, puede optimizar alrededor de 100 imágenes cada mes de forma gratuita. Cuando se vuelve profesional (25 $/usuario/año), puede arrastrar y soltar más de 20 imágenes a la vez, actualizar de 5 MB a 75 MB su límite de tamaño de archivo y obtener acceso a las estadísticas usando la herramienta Analyzer.
Bonificación 1: puntajes de prueba de comparación final para complementos de optimización de imágenes
Para probar nuestros complementos, realizamos una prueba con una imagen JPG. También usamos una versión gratuita para todos los complementos con su configuración predeterminada.
Veamos qué complemento optimizador de imágenes de WordPress funciona mejor.
Ese es mi archivo JPEG y el tamaño del archivo original es de 450 KB:

Resultado de la prueba en mi imagen JPG:
| Tamaño original | Tamaño después de la optimización | Salvado (%) | Método (Lossless – Lossy) | |
| imaginar | 450 KB | 203KB | 55% | con pérdidas |
| Optimizador de imágenes Ewww | 450 KB | 400 KB | 11% | con pérdidas |
| Optimol | 450 KB | 270 KB | 40% | con pérdidas |
| Optimizador de imágenes de píxeles cortos | 450 KB | 166 KB | 63,91% | con pérdidas |
| reSmush.it | 450 KB | 396KB | 12% | con pérdidas |
| Comprimir imágenes JPEG y PNG | 450 KB | 239KB | 47% | con pérdidas |
En primera posición tenemos a Shortpixel con un ahorro del 63,91%, seguido de Imagify con un 55%! Eso no está mal teniendo en cuenta que no hemos configurado Imagify en el modo Ultra (la configuración de optimización máxima).
Bonificación 2: WP Rocket: la suite completa para optimizar imágenes y aumentar el rendimiento
WP Rocket no es un complemento de optimización de imágenes per se, y es por eso que no lo hemos incluido en la lista y la prueba relacionada. Sin embargo, es el mejor complemento de almacenamiento en caché de WordPress e incluye algunas funciones potentes de optimización de imágenes, como la carga diferida. Tenga en cuenta que WP Rocket no comprime sus imágenes, por lo que aún recomendamos usar Imagify con él.
Desplácese hasta la prueba de velocidad para ver cómo WP Rocket e Imagify pueden acelerar su sitio cuando se usan juntos.
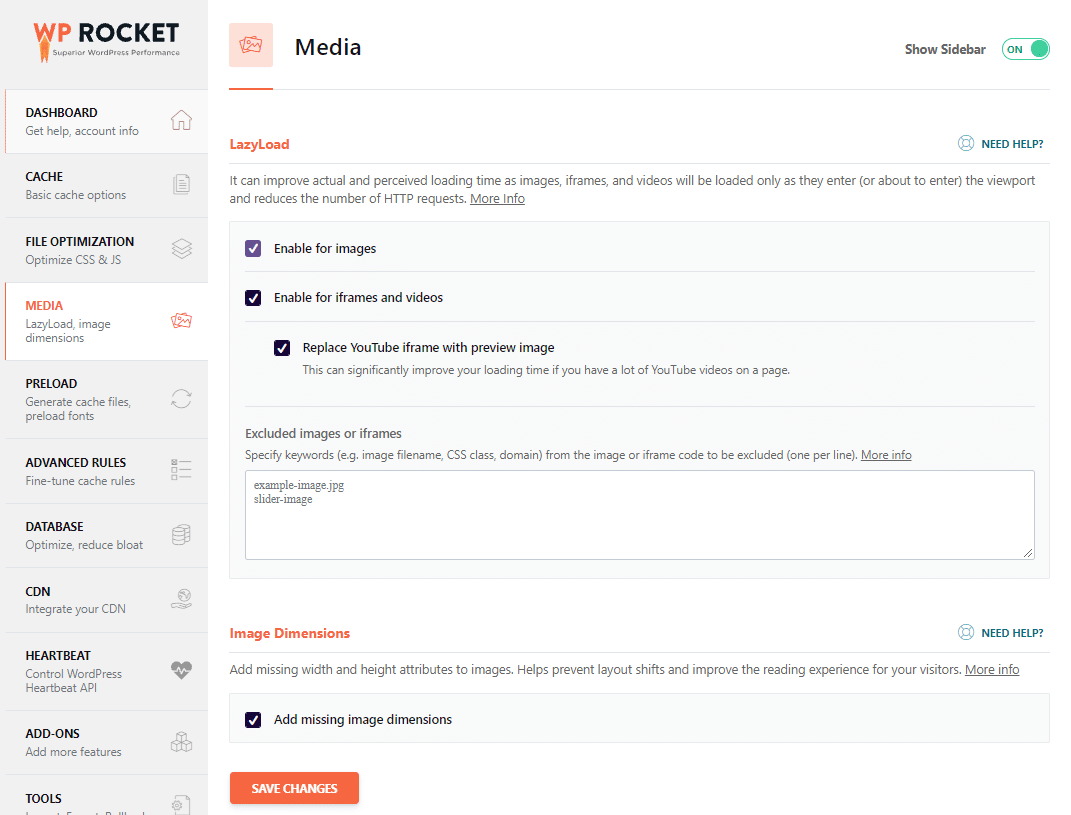
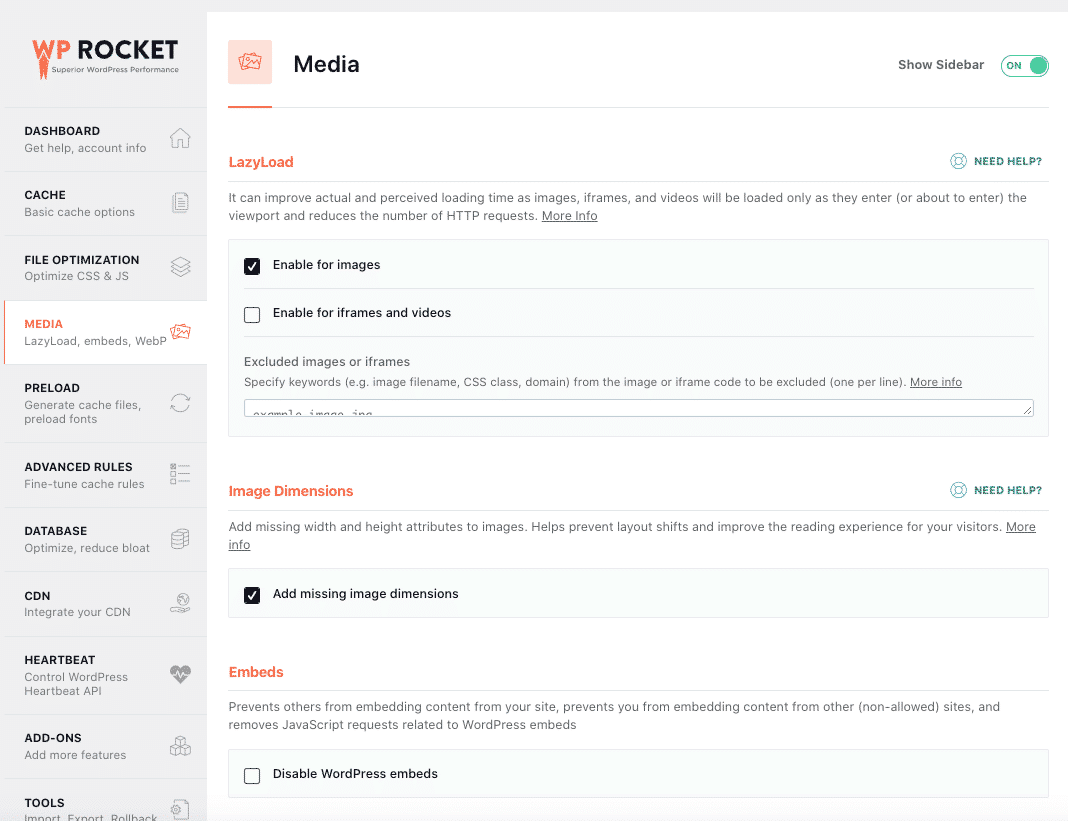
WP Rocket viene con una pestaña de Medios dedicada en el tablero de WordPress:

Funciones clave para la optimización de imágenes
- Función Lazy Load: WP Rocket retrasa la carga o inicialización de los recursos (imágenes o videos) hasta que se visualizan. Esto puede abordar la recomendación de PSI de "diferir imágenes fuera de pantalla en su sitio".
- Dimensiones de la imagen: puede agregar automáticamente el tamaño correcto a sus imágenes, evitando algunos problemas con la métrica de cambio de diseño acumulativo.
- Incrustaciones: WP Rocket evita que otros incrusten contenido.
- Compatibilidad con WebP: WebP es un formato que debe habilitarse para que se muestre en navegadores compatibles.
- Formato WebP: WP Rocket recomienda usar Imagify para convertir todas sus imágenes a WebP.
- Otras características (muy fáciles de configurar) para impulsar su sitio de WordPress: carga diferida de JavaScript y CSS, minificación de código HTML, concatenación y minificación de archivos CSS y JavaScript.
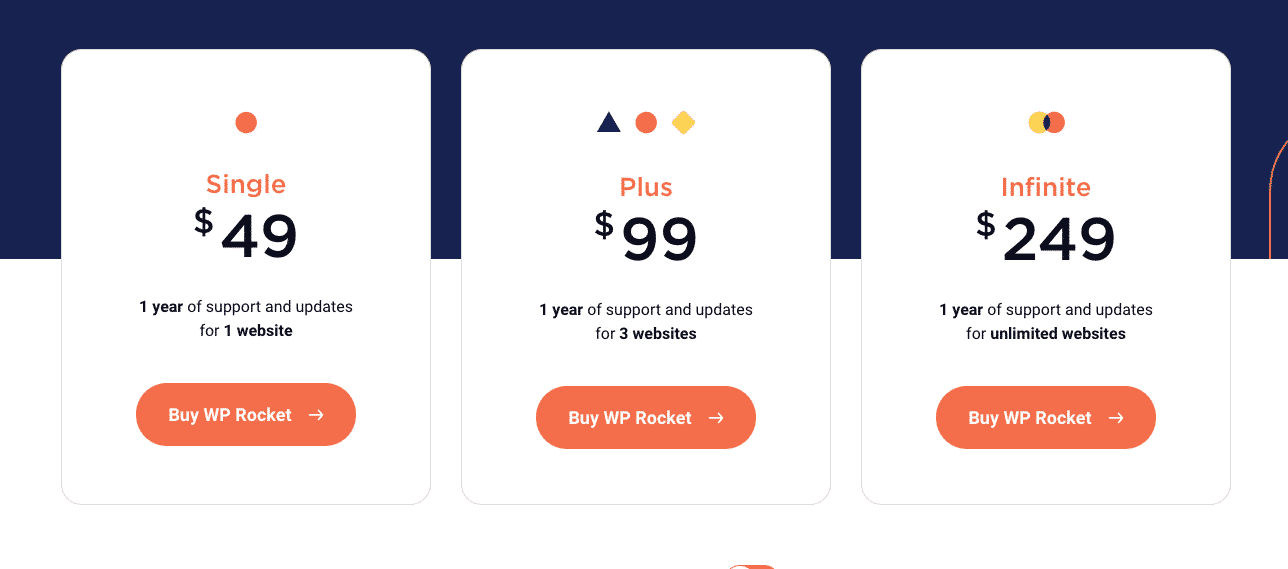
Precios
No existe una versión gratuita de WP Rocket, y los precios comienzan en $49 al año para un sitio web.

Cómo usar Imagify y WP Rocket para acelerar su sitio de WordPress
En nuestra auditoría, vamos a probar nuestra página creada con el generador de páginas Elementor. Habrá 6 fotos con un tamaño respectivo de 512 KB, 543 KB, 456 KB, 678 KB y 720 KB.

Para medir el rendimiento, utilizaremos Google PageSpeed Insights, una poderosa herramienta impulsada por Lighthouse.
| Dos lecturas útiles: Todo lo que necesita saber sobre cómo mejorar la puntuación de rendimiento de Lighthouse 19 consejos para optimizar la velocidad de la página en WordPress |
Cubriremos tres escenarios:
- Auditoría n.º 1: mediremos la velocidad de nuestro sitio web sin ninguna optimización (sin Imagify, sin WP Rocket)
- Auditoría #2: La segunda auditoría será para medir el rendimiento de nuestro sitio web después de optimizar las imágenes con Imagify (Imagify – sin WP Rocket)
- Auditoría #3: Finalmente, se realizará una prueba de velocidad usando Imagify y WP Rocket
¡Empecemos!
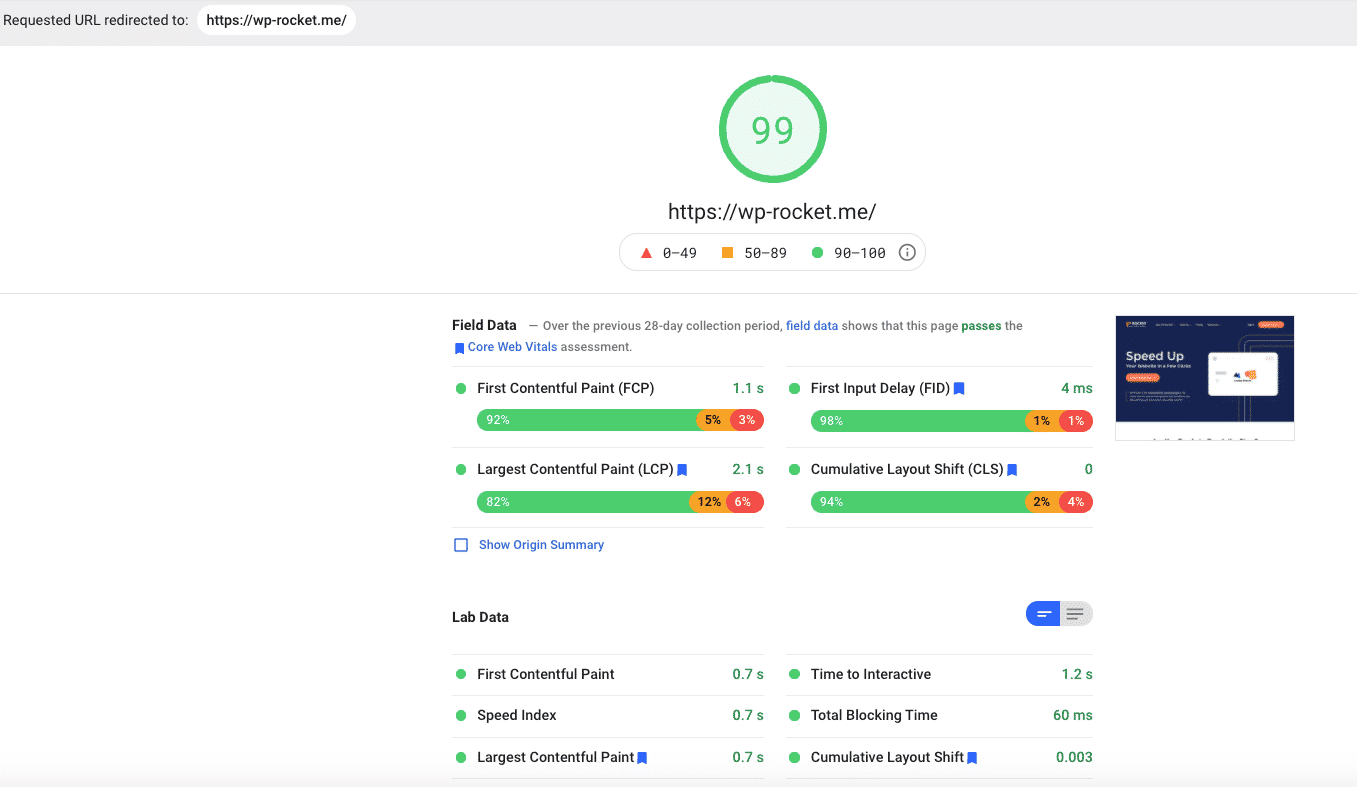
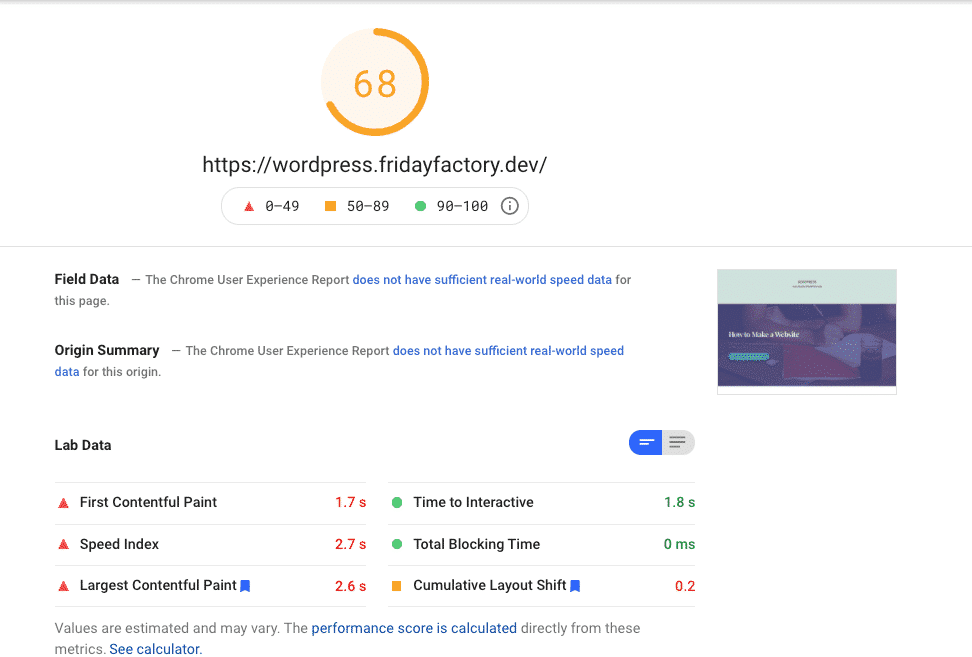
En primer lugar, debe abrir Google PageSpeed Insights y pegar la URL de su sitio web como se muestra en nuestro ejemplo a continuación:

Auditoría #1 – Sin Imagify – Sin WP Rocket
Vamos a ejecutar el análisis de mi sitio web. Como podemos ver, mi puntaje es naranja (59/100) y mis Core Web Vitals no son muy saludables.

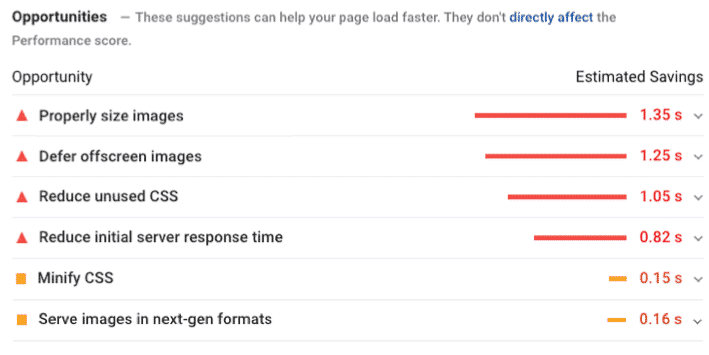
Además, tengo algunos problemas relacionados con las imágenes que abordar:
- Imágenes del tamaño adecuado
- Aplazar imágenes fuera de pantalla
- Sirva imágenes en formatos de próxima generación (¡como WebP!)

En nuestra segunda auditoría, veremos si Imagify puede solucionar algunos de los problemas mencionados anteriormente.
Auditoría n.º 2: solo Imagine: sin WP Rocket
El primer hallazgo es que Imagify hizo que mis imágenes fueran mucho más claras:
| Tamaño de archivo antes de imaginar | Tamaño de archivo después de Imagify (modo Ultra) | Ahorros (%) |
| 512KB | 296 KB | 42 % |
| 543KB | 342KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
La optimización de mis imágenes mejoró mi puntaje y las secciones de auditoría en PSI:
| Antes de imaginar | Después de Imagify (+10% más rápido) |
Otra buena noticia es que mi sección de diagnóstico relacionada con los problemas de imagen ahora se encuentra en la sección de auditoría "aprobada" :
| Mi sección de diagnóstico antes de Imagine | Mis auditorías aprobadas después de Imagine |
¿Quieres seguir mi camino para optimizar tus imágenes y convertirlas a WebP?
Aquí está la lista de configuraciones de Imagify que he activado para obtener tales resultados:
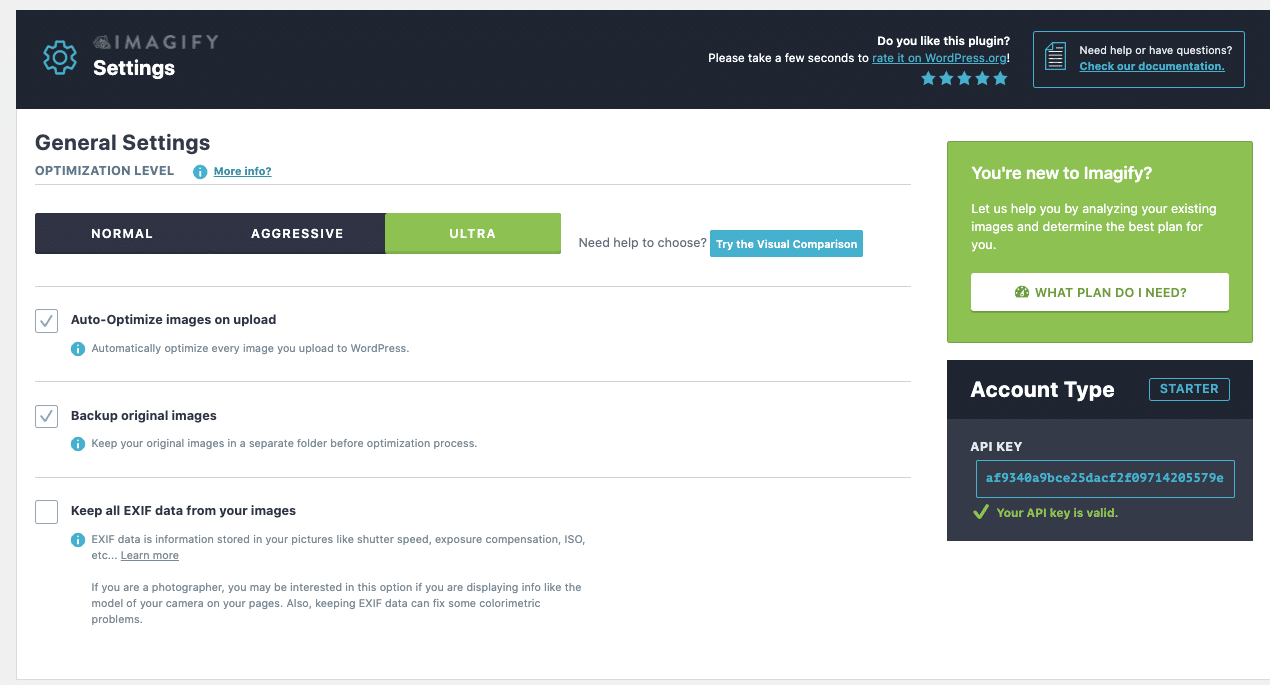
Configuración general
- Tipo de nivel de optimización: Ultra
- Optimizar automáticamente las imágenes al subirlas
- Copia de seguridad de imágenes originales

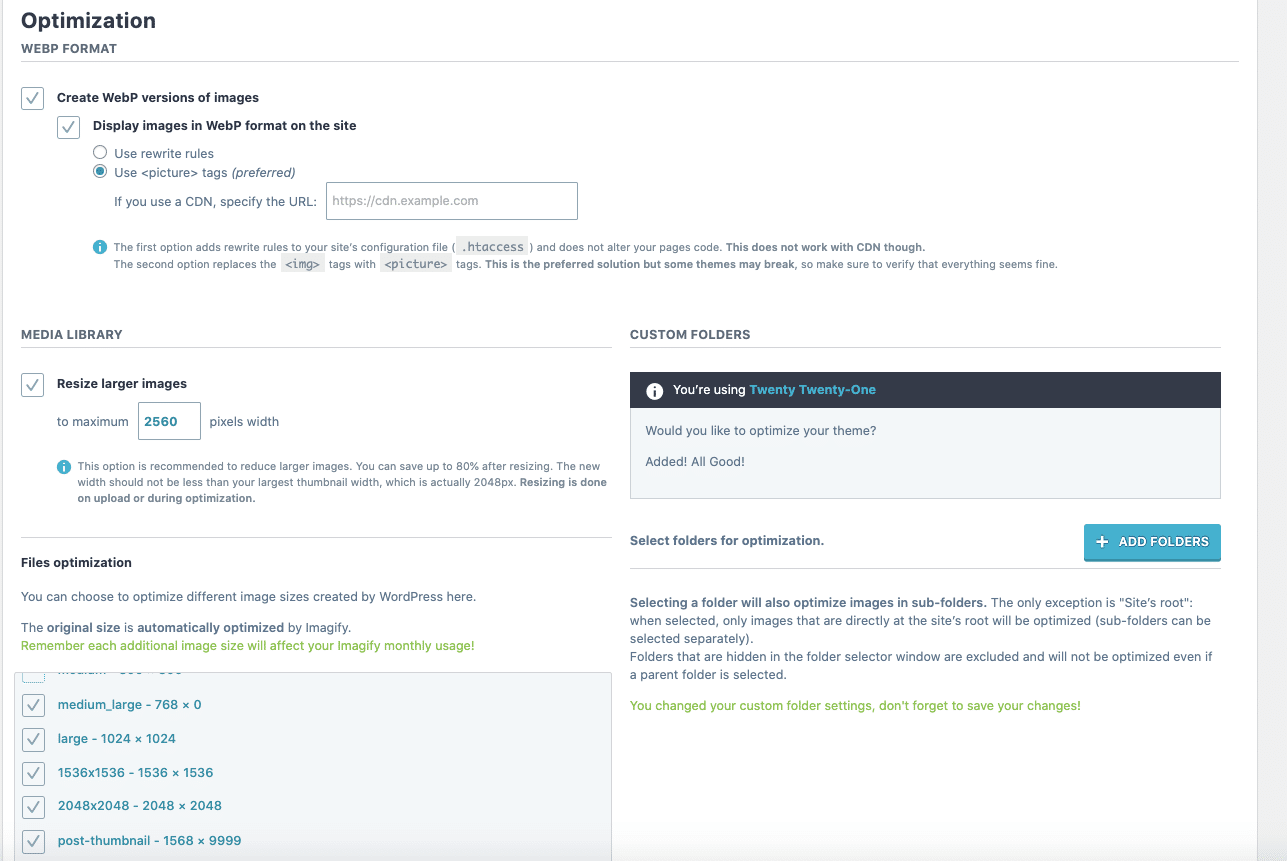
Configuración de optimización
- Convierta todas las imágenes a WebP (según lo recomendado por Lighthouse)
- Mostrar imágenes en formato WebP en el sitio
- También he optimizado mi tema.
- Cambiar el tamaño de las imágenes más grandes al máximo. Ancho de 2560 píxeles (esa es la configuración predeterminada proporcionada por Imagify)

Finalmente, he optimizado (a granel) todas mis imágenes. Puede ver cómo se ve el proceso de optimización a continuación:

Comprimir y cambiar el tamaño de sus imágenes son acciones cruciales que debe tomar. Pero, ¿qué sucede después de cargar las imágenes optimizadas? ¿Todavía hay margen de mejora en términos de rendimiento? ¿Cómo puedes ganar un poco más de velocidad , incluso cuando tienes que alojar varias imágenes en la página a la vez?
La técnica de carga diferida ofrece una oportunidad para una optimización adicional , y si agrega algunas funciones de WP Rocket, puede disparar su sitio. Eso nos lleva al escenario #3.
Auditoría n.º 3: Imagine y WP Rocket
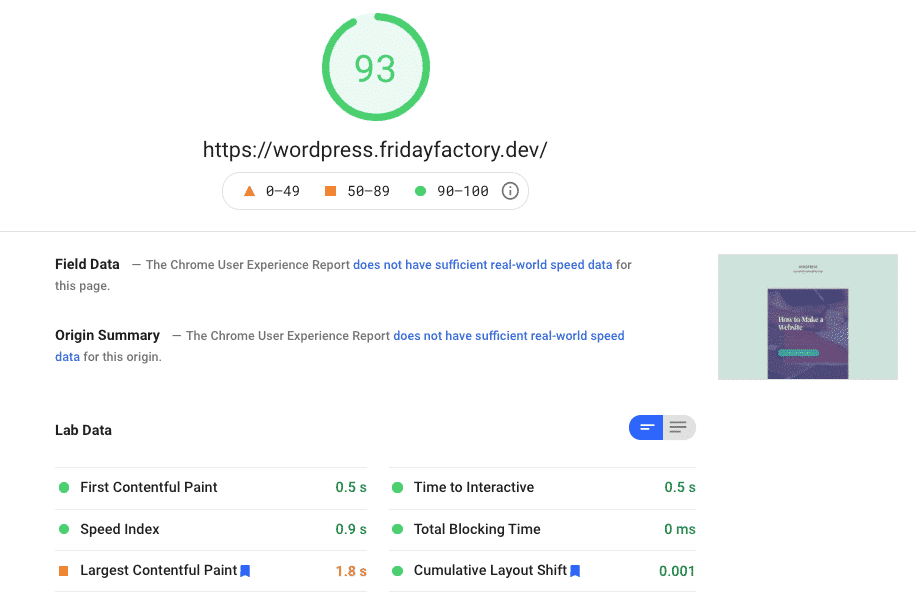
Para la auditoría final, activamos WP Rocket y modificamos algunas opciones. La buena noticia es que mi puntaje PSI ahora está en verde:

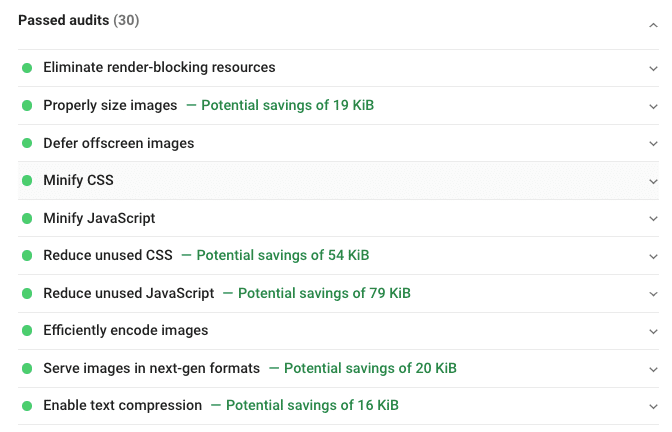
Mi sección de auditoría aprobada ha crecido y todos los problemas principales han desaparecido:

Nuevamente, si también desea optimizar su sitio, asegúrese de que las siguientes opciones estén activadas:
- Pestaña de optimización de medios : opciones de carga diferida y "agregar dimensión de imagen":

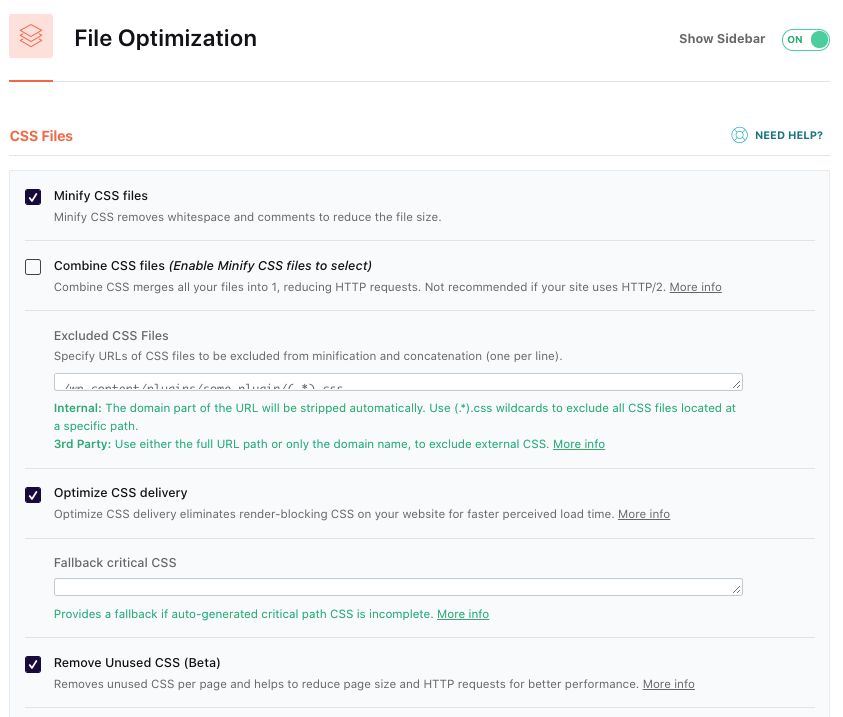
- Pestaña de optimización de archivos - Optimización de CSS :

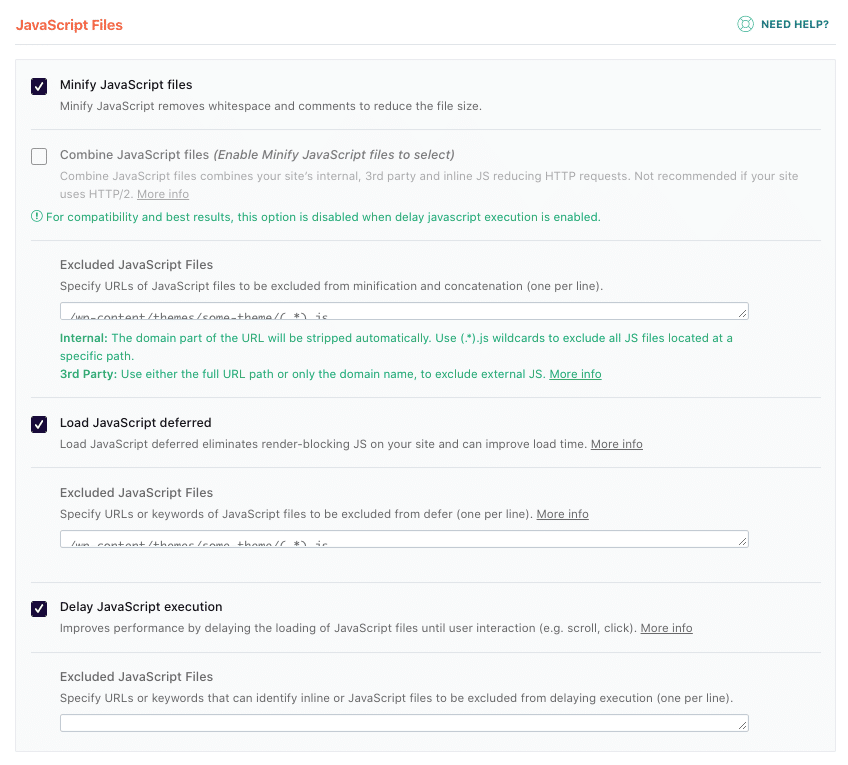
- Pestaña de optimización de archivos – Optimización JS :

Terminando
En resumen, hemos visto que Imagify y WP Rocket tienen un gran impacto en el rendimiento. ¡Pasamos de 59/100 a 93/100 en Google PageSpeed Insights!
La sección de auditoría aprobada ha crecido y ambos complementos han abordado problemas importantes señalados por Lighthouse:
| Sin optimización (59/100) | Solo imaginar (68/100) | Imaginar + WP Rocket (93/100) |
¡Y eso es! Si está buscando una manera de acelerar su sitio web, puede valer la pena invertir en un complemento de optimización de imágenes. Los complementos que hemos revisado pueden ayudar a reducir el tamaño de las imágenes en su sitio e incluso mejorar la velocidad de carga, según nuestra auditoría anterior usando Imagify.
Debe tener en cuenta que estos complementos tienen diferentes características que pueden funcionar mejor según el tipo de contenido y formato que se necesita para su sitio de WordPress.
Recuerde, comprimir y cambiar el tamaño de sus imágenes es bueno para su rendimiento, pero todavía hay un gran margen para mejorar la velocidad. Con Imagify y WP Rocket, obtuvimos un sitio web un 50 % más rápido en GooglePageSpeed Insights, ¡lo que nos valió una calificación verde!
