Cómo garantizar el mejor tamaño de imagen para la velocidad del sitio web de teléfonos móviles
Publicado: 2025-02-27Estás en tu teléfono, listo para comprar ese producto que has estado mirando, y el sitio web solo ... cargas. De repente, estás tocando con impaciencia, preguntándote si tu Internet está roto o el sitio está maldecido. Y seamos honestos, probablemente solo rebotes. No estás solo.
¿Sabía que el 53% de los usuarios móviles abandonarán una página si tarda más de 3 segundos en cargarse? Ahora piense en eso con respecto a su sitio web. Esa es una gran parte de los clientes potenciales que desaparecen, para nunca regresar. Los tiempos de carga lentos no son solo frustrantes para los visitantes; Diren tus resultados. Impactan la clasificación de los motores de búsqueda (SERP) y dificultan que las personas lo encuentren en primer lugar. En esta publicación, le mostraremos cómo controlar esas páginas pesadas de imágenes y garantizar el mejor tamaño de imagen para la velocidad del sitio web del teléfono móvil. También le presentaremos algunas buenas herramientas, como Divi, que lo ayudan a mostrar sus imágenes de manera contenida.
- 1 ¿Por qué es importante la velocidad móvil?
- 2 conceptos básicos de optimización de imágenes para WordPress
- 2.1 1. Elija el formato de imagen correcto
- 2.2 2. RESTACIONES IMÁGENES
- 2.3 3. Exprima el innecesario
- 2.4 4. Cargue imágenes cuando estén listos para ser visto
- 3 Prácticas de la dimensión de imagen
- 3.1 Utilice tamaños de imagen receptivos
- 3.2 Mates de relación de aspecto
- 3.3 Evite el tamaño excesivo
- 3.4 Prueba en todos los dispositivos
- 3.5 Considere la compresión de la imagen
- 4 ¿Cuáles son las mejores herramientas para dimensionar las imágenes en WordPress?
- 4.1 1. complementos de WordPress
- 4.2 2. Divi (tema de WordPress y constructor de páginas)
- 4.3 3. Divi ai
- 5 Divi hace que el cambio de tamaño de las imágenes para sitios web móviles sea muy fácil
¿Por qué es importante la velocidad móvil?
El impacto de un sitio web lento es más que solo ser molesto. Puede afectar la experiencia del usuario (UX), la optimización de motores de búsqueda (SEO) y su resultado final.
Imagina que estás navegando para un nuevo vestido de verano o los auriculares nuevos más populares. Tocas un sitio web y parece que estás viendo pintura seca. La frustración se establece, y es probable que rescate para encontrar otro minorista con un sitio más rápido. Esto se llama Bounce, y son malas noticias para las empresas en línea. Según Databox, la tasa de rebote promedio es de alrededor del 44%. Cualquier cosa más alta que eso puede conducir a perder ingresos y una falta de compromiso, matando un negocio en línea.
No nos olvidemos del SEO móvil. Google se trata de proporcionar la mejor experiencia de usuario posible, incluida la priorización de sitios móviles de carga rápida. Utilizan la indexación móvil primero, lo que significa que observan principalmente la versión móvil de su sitio al determinar sus clasificaciones de búsqueda.
Sin embargo, el impacto de la mala velocidad móvil va más allá de los usuarios frustrados y las clasificaciones más bajas. Puede y golpeará tu resultado final. Imagine un sitio web de comercio electrónico de carga lenta construida con WordPress. Esos segundos adicionales (más de 1-2 es demasiado largo) pueden costarle ventas. Mantener su sitio en funcionamiento rápido en dispositivos móviles es imprescindible para los ingresos, por lo que garantizar que no pierda clientes porque su sitio web está tardando demasiado en cargarse es crucial.
Hay muchas maneras de acelerar su sitio, pero la fruta de bajo contenido es determinar el mejor tamaño de imagen para la velocidad del sitio web del teléfono móvil.
Conceptos básicos de optimización de imágenes para WordPress
Las imágenes son cruciales para hacer que su sitio web se vea bien y mantener a los usuarios comprometidos. Las imágenes que son demasiado grandes pueden ralentizar su sitio web. Como hemos aprendido, los estudios muestran que la mayoría de las personas no van a esperar para siempre. Entonces, ¿cómo puedes mantener las imágenes muy bien sin sacrificar la velocidad? Exploremos algunos conceptos básicos para mantener su sitio funcionando rápido y sin problemas.
1. Elija el formato de imagen correcto

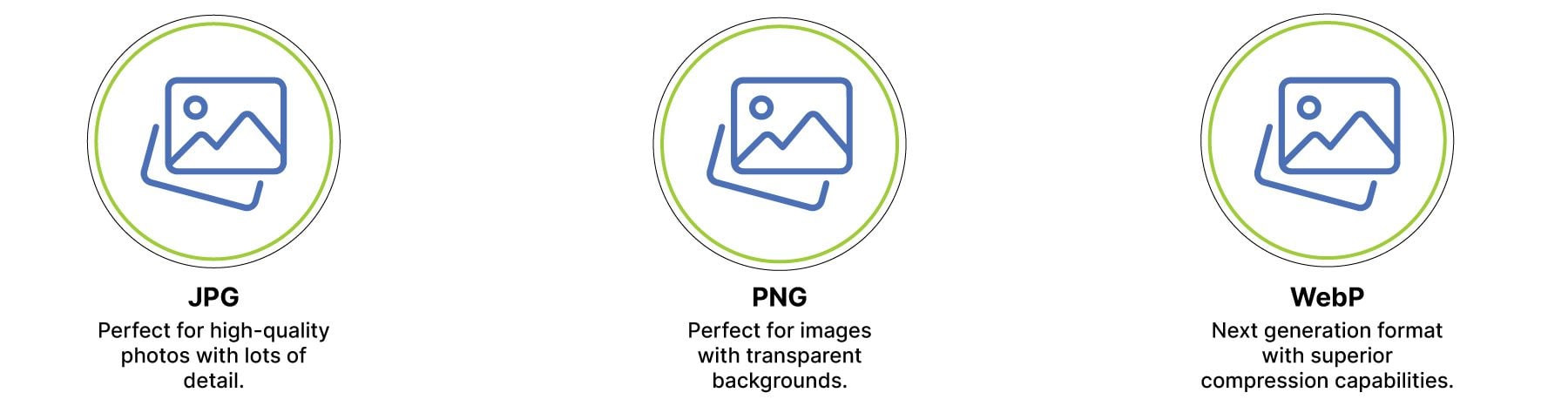
Puede usar varios tipos de imágenes en su sitio web de WordPress, incluidos JPG, PNG y WebP. ¿Cuál es el mejor para usar? Profundicemos en cada tipo de imagen y qué situaciones son mejores para usarlas.
- JPG: Estas son como tus fotos diarias. Son excelentes para imágenes con amplias variaciones de color y transiciones suaves, como paisajes o retratos. Son buenos para la mayoría de las situaciones, como fondos de héroes, fotos de equipo, publicación de blog, etc. Dicho esto, los JPG se pueden dimensionar de manera inapropiada, haciéndolas más grandes en el tamaño del archivo.
- PNG: los PNG son perfectos para imágenes con bordes afilados, como logotipos o gráficos con texto. También son excelentes para imágenes con imágenes grandes de color sólido porque mantienen los colores crujientes y limpios. Sin embargo, los PNG tienden a tener un tamaño de archivo más grande, por lo tanto, use archivos PNG para áreas más pequeñas de su diseño para reducir su tamaño.
- WebP: la creación de Google, WebP, a menudo ofrece las mejores compresiones, lo que resulta en un tamaño de archivo mucho más pequeño, incluso cuando se usa imágenes grandes (Ejemplo: 1920px x 1080px). La calidad de la imagen no es tan buena como JPG, pero la diferencia de tamaño entre los dos es significativa.
2. RESEA LAS IMÁGENES

El tamaño de la imagen es importante. Para mantener el tamaño bajo, cargue imágenes que sean tan grandes como sea necesario en su sitio web. No hay necesidad de subir una imagen gigante y luego encogerla. Crea un trabajo adicional para usted y ralentizará su sitio web.
Es importante recordar que una talla no se ajusta a todas las imágenes. ¿Un visitante en un teléfono inteligente necesita una imagen enorme diseñada para una pantalla de escritorio más grande? Ellos no. Use imágenes receptivas cuando sea posible para entregar una imagen de tamaño perfectamente para cada tamaño de pantalla. Revisaremos esto más tarde, pero una de las mejores maneras de garantizar que sus imágenes respondan para WordPress es usar un tema de WordPress, como Divi, que le permite cargar imágenes para cada punto de interrupción del navegador, manteniendo el tamaño del archivo hacia abajo.
3. Exprima el innecesario
Cuando se trata del tamaño de la imagen, más pequeño es mejor. Cuando usamos imágenes en WordPress, queremos hacer que las imágenes lo más pequeñas como sean sin sacrificar la calidad. Puede usar herramientas de compresión como complementos de optimización de imágenes para hacer el trabajo pesado por usted. Herramientas como EWWW Image Optimizer son buenas, pero nos profundizaremos en las herramientas más adelante en esta publicación.
Muchos complementos de WordPress y herramientas de cambio de tamaño de imágenes en línea utilizan una compresión con pérdida o sin pérdida para reducir el tamaño de las imágenes. La compresión sin pérdidas es como doblar cuidadosamente una hoja de papel: puede desarrollarlo perfectamente y recuperar el original si es necesario. Es ideal para imágenes con bordes afilados, pero es posible que no siempre resulte en la reducción del tamaño de archivo más grande.
Por otro lado, la compresión sin pérdidas es un poco más agresiva. Es como arrugarse ese mismo papel. Es posible que pierda un poco de detalle, pero obtendrá un tamaño de archivo mucho más pequeño.
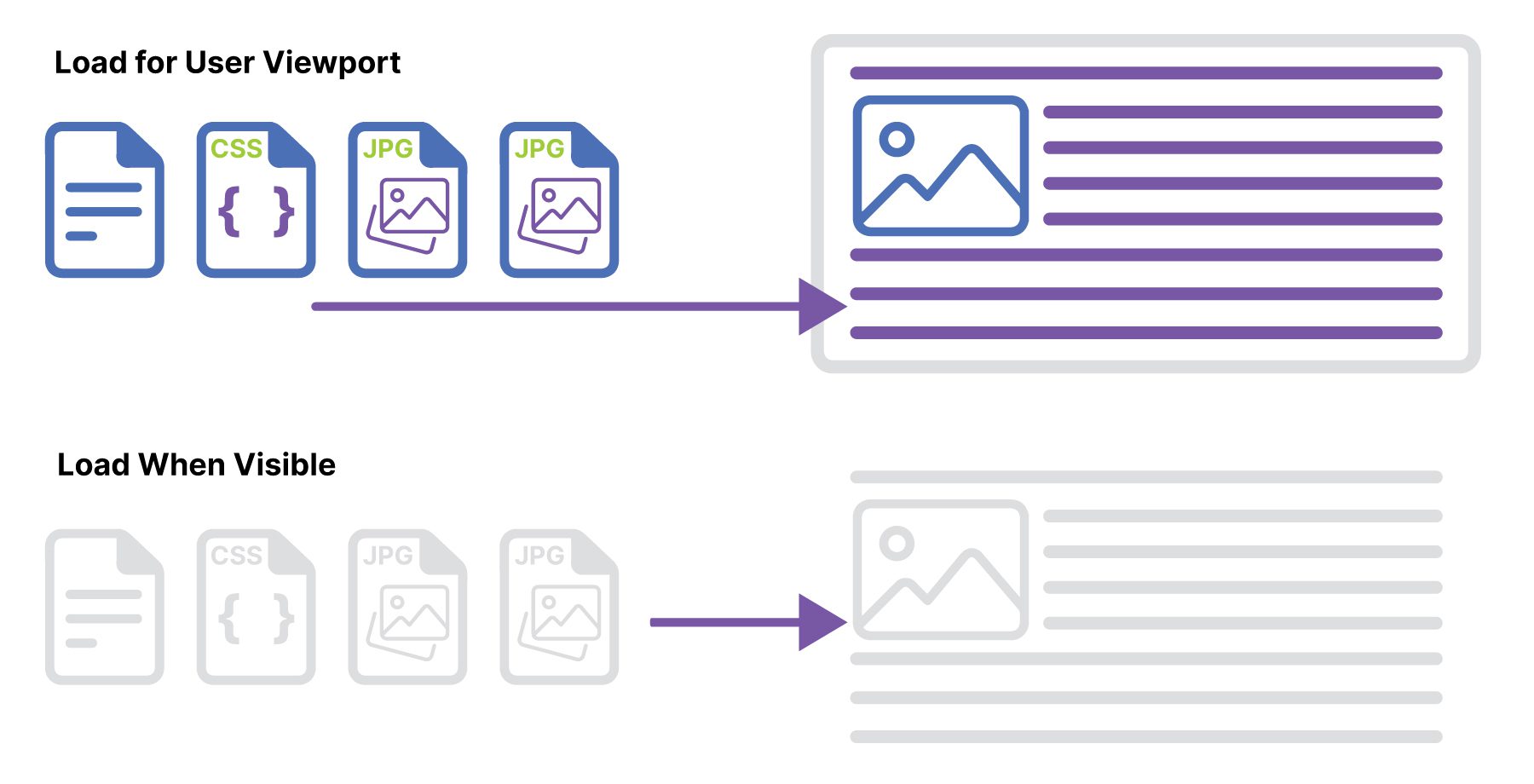
4. Cargue imágenes cuando estén listos para ser visto

Otro paso que puede tomar es para cargar imágenes de carga en WordPress. Imagine desplazarse por una página larga. ¿ Realmente necesitas cargar todas las fotos a la vez? Probablemente no. Lazy Carging solo Cargue imágenes Debe ver la página, colocando las que más lejos de la página esperan cargar una vez que llegue a ellas. Los complementos, como WP Rocket, pueden agregar fácilmente la carga perezosa a su sitio web de WordPress. Acelerará los tiempos de carga de la página iniciales, lo cual es imprescindible para mantener felices a sus visitantes y el tamaño de su página deprimido.
Las mejores prácticas de la dimensión de la imagen
Cuando se trata de dimensiones de imagen, hay algunas prácticas clave a tener en cuenta para garantizar que su sitio web se cargue rápidamente y se vea muy bien en todos los dispositivos:
Utilice tamaños de imagen receptivos
Diferentes dispositivos tienen diferentes tamaños y resoluciones de pantalla, por lo que un enfoque único para todos no funcionará. Por ejemplo, un escritorio puede necesitar una imagen dimensionada de 1920 px de ancho, mientras que un dispositivo móvil solo requiere 600px de ancho. Puede servir el tamaño correcto para cada dispositivo utilizando imágenes receptivas. Herramientas como el atributo secreto en HTML o un tema receptivo de WordPress pueden mantener imágenes contenidas dentro del DIV para entregar el tamaño de imagen apropiado en función del dispositivo del usuario.
La relación de aspecto es importante
Mantener un traidor de aspecto consistente a través de sus imágenes puede ayudar a evitar la distorsión o el cultivo extraño. Por ejemplo, si su imagen de escritorio tiene una relación de aspecto 16: 9, la versión móvil debe mantener la misma relación, incluso si se trata de una imagen más pequeña. Esto asegura que sus imágenes se vean proporcionadas y profesionales en todos los tamaños de pantalla.
Evite el tamaño excesivo
Cargar imágenes más grandes de lo necesario es un error común que puede ralentizar su sitio web. Por ejemplo, si el área de contenido de su sitio web tiene solo 1080px de ancho, la carga de una imagen de 2000 px de ancho es innecesaria. Las imágenes de gran tamaño consumen ancho de banda y almacenamiento, lo que lleva a tiempos de carga de página más lentos. Siempre cambie el tamaño de las imágenes para que coincidan con las dimensiones máximas que se muestran en su sitio.
Prueba a través de dispositivos
Incluso con las dimensiones correctas, las imágenes pueden comportarse de manera diferente en varios dispositivos y navegadores. Siempre pruebe sus imágenes en múltiples dispositivos (escritorios, tabletas y teléfonos inteligentes) para asegurarse de que se vean nítidos y se cargan rápidamente. Herramientas como la prueba móvil de Google o las herramientas de desarrollador de su navegador pueden ayudarlo a encontrar y solucionar problemas de imagen para todos los tamaños de pantalla.

Considere la compresión de la imagen
Incluso con las dimensiones correctas, las imágenes aún pueden ser demasiado grandes. Las herramientas de compresión pueden reducir los tamaños de archivos sin sacrificar la calidad. Por ejemplo, una imagen JPG o WebP de alta calidad se puede comprimir para cargarse más rápido y seguir siendo genial. La combinación de dimensiones adecuadas con la compresión asegura que sus imágenes se vean bien y mantengan mínimo el tamaño de su página.
¿Cuáles son las mejores herramientas para dimensionar las imágenes en WordPress?
Hay algunas formas de cambiar fácilmente las imágenes para WordPress: con un complemento, características incorporadas de un tema premium como Divi o con Divi AI. Exploremos más para que comprenda mejor lo que hacen.
1. complementos de WordPress

El uso de un complemento de optimización de imágenes es una de las mejores formas de cambiar el tamaño de las imágenes. Por lo general, le permiten realizar acciones como la optimización a granel de las imágenes o el cambio de tamaño de las imágenes a medida que se cargan en la Galería de Medios de WordPress. Muchos también ofrecen características avanzadas como la conversión de WebP, la carga perezosa y varios niveles de compresión de imágenes.
- Optimizador de imagen EWWW: una opción robusta con características como optimización masiva, optimización de fondo y conversión al formato WebP. EWWW Image Optimizer ofrece un plan gratuito con un uso limitado y planes pagados a partir de $ 8 por mes.
- ShortPixel: conocido por sus excelentes algoritmos de compresión y su capacidad para reducir significativamente los tamaños de los archivos de imagen mientras mantiene la calidad. ShortPixel ofrece un plan gratuito con uso limitado y planes mensuales a partir de $ 9.99 mensuales.
- Optimole: enfatiza la velocidad y el rendimiento. Utiliza un sistema basado en la nube para la optimización y la entrega de imágenes. Optimole ofrece un plan gratuito con un uso limitado y planes pagados a partir de $ 22.99 mensuales.
- WP Smush : una opción popular y altamente calificada. Smush ofrece planes gratuitos y pagos (a partir de $ 3 por mes) con características como optimización automática, compresión con pérdida/sin pérdida, carga perezosa y conversión de WebP.
- Imagify: un complemento con IA que se centra en la compresión de alta calidad con una pérdida mínima. Imagify proporciona un plan gratuito con un uso limitado y planes pagados a partir de $ 11.99 por mes.
2. Divi (WordPress Theme & Page Builder)

Divi es más que un tema de WordPress: es un marco completo para crear sitios web receptivos. Proporciona un robusto constructor visual frontal con controles receptivos que le permiten usar el mejor tamaño de imagen para la velocidad del sitio web de los teléfonos móviles.
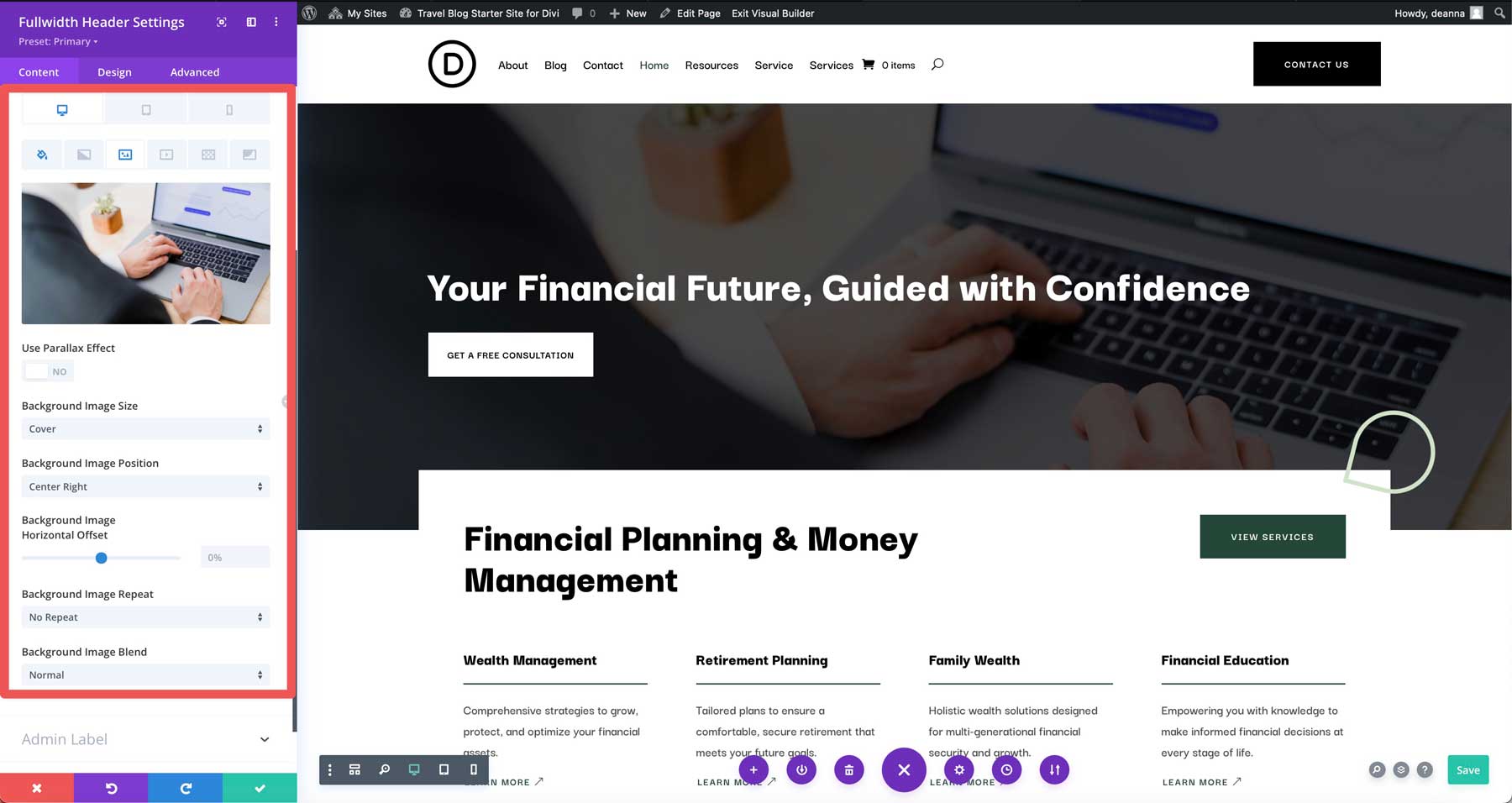
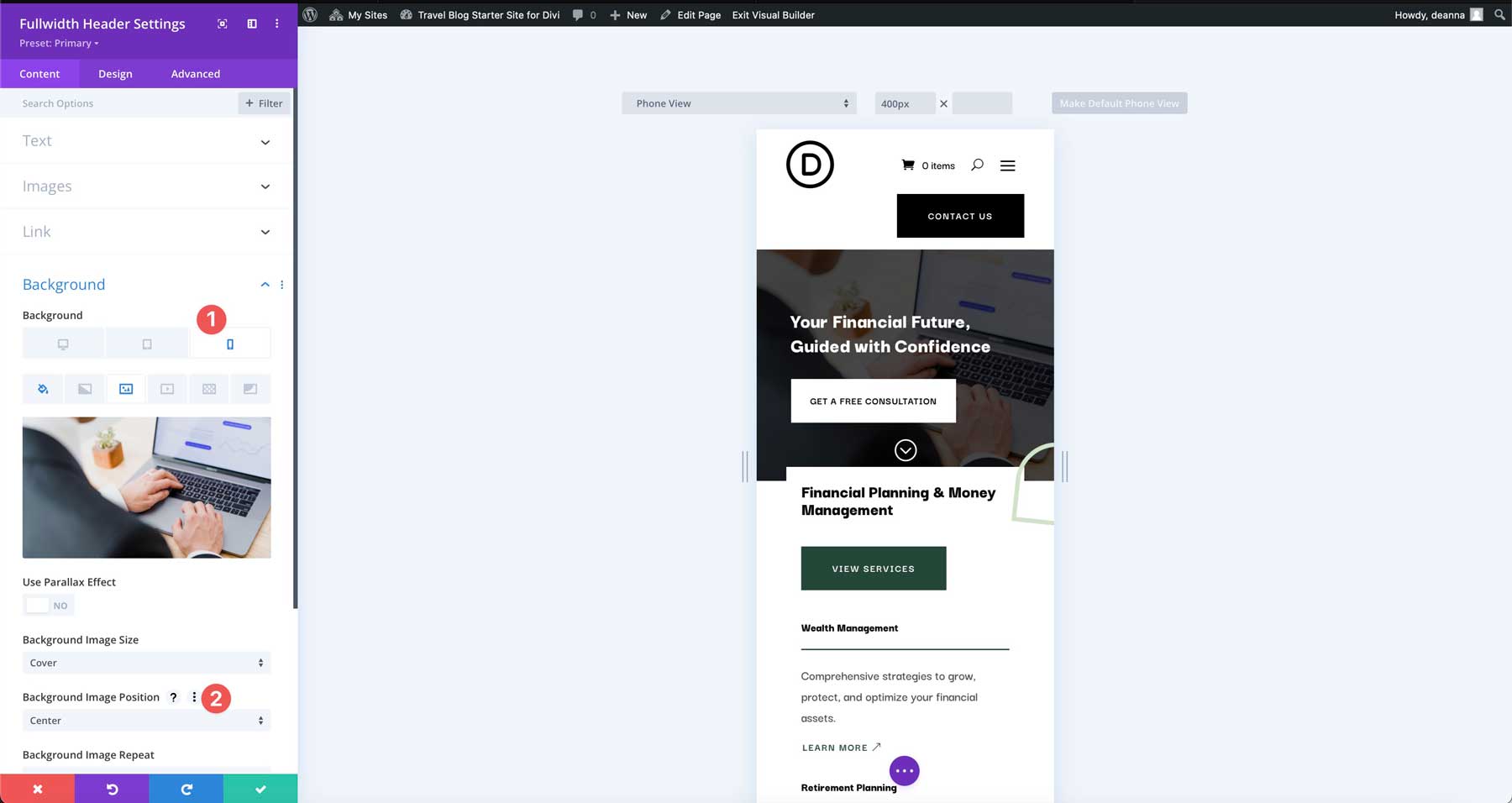
Divi maneja los tamaños de imagen móvil a través de su sistema de edición receptivo y configuraciones de diseño. Cuando agrega imágenes en Divi, puede establecer diferentes imágenes para las vistas de escritorio, tabletas y móviles. Esto es parte de las características de diseño receptivas de Divi, lo que le permite optimizar las imágenes para cada tipo de dispositivo. Puede ajustar la configuración como tamaño, posición, compensación horizontal y más, específicamente para dispositivos móviles, asegurando que sus imágenes se vean perfectas en todos los tamaños de pantalla.

Cambiar imágenes para pantallas más pequeñas
Dentro de cualquier módulo de diseño que contenga una imagen, los controles receptivos de Divi le permiten mostrar una imagen de fondo para un escritorio mientras se muestra una diferente para tabletas y dispositivos móviles. Por ejemplo, mientras edita una sección de héroes en un sitio web de Divi, puede agregar una imagen de fondo que mida 1920px x 1080px , que es el tamaño perfecto para pantallas grandes. Ver la misma imagen en un dispositivo móvil puede no verse tan bien, dependiendo de la imagen utilizada. Por lo tanto, Divi incluye configuraciones que le permiten agregar una imagen de fondo más pequeña (o una imagen completamente diferente) para pantallas más pequeñas.
Posicionamiento de fondo
Divi también le permite controlar cómo se colocan las imágenes de fondo en diferentes tamaños de pantalla. Cada módulo, columna, fila y sección tiene estos controles, lo que facilita la garantía de que una imagen se vea muy bien sin importar qué dispositivos estén utilizando los visitantes.

Por ejemplo, puede establecer una imagen de fondo centrada en un escritorio, pero reposicionarla en la parte superior o inferior de los dispositivos móviles. Esto asegura que la parte más importante de la imagen siempre sea visible, sin importar el tamaño de la pantalla. Esta es una excelente manera de utilizar una imagen y mantener el tamaño de la página como mínimo.
Divi tiene carga perezosa incorporada
Cuando agrega imágenes o fondos utilizando Divi, el tema se encarga del trabajo pesado aplicando automáticamente la carga perezosa. Las imágenes no se cargarán hasta que el usuario se desplace a esa sección, manteniendo su página ágil y receptiva. Divi aprovecha los atributos HTML respaldados por los navegadores modernos, asegurando que las imágenes se diferencien con una sobrecarga de procesamiento mínimo. El resultado son velocidades de página más rápidas y una experiencia de usuario más suave. Al reducir la cantidad de imágenes cargadas por adelantado, Divi ayuda a mejorar las métricas clave como la pintura contentful más grande (LCP) y aumenta el rendimiento de su red vital de la web.
Para obtener más información sobre el uso de imágenes dentro de Divi, consulte nuestra guía definitiva para usar imágenes dentro de Divi.
Obtener Divi
3. Divi ai

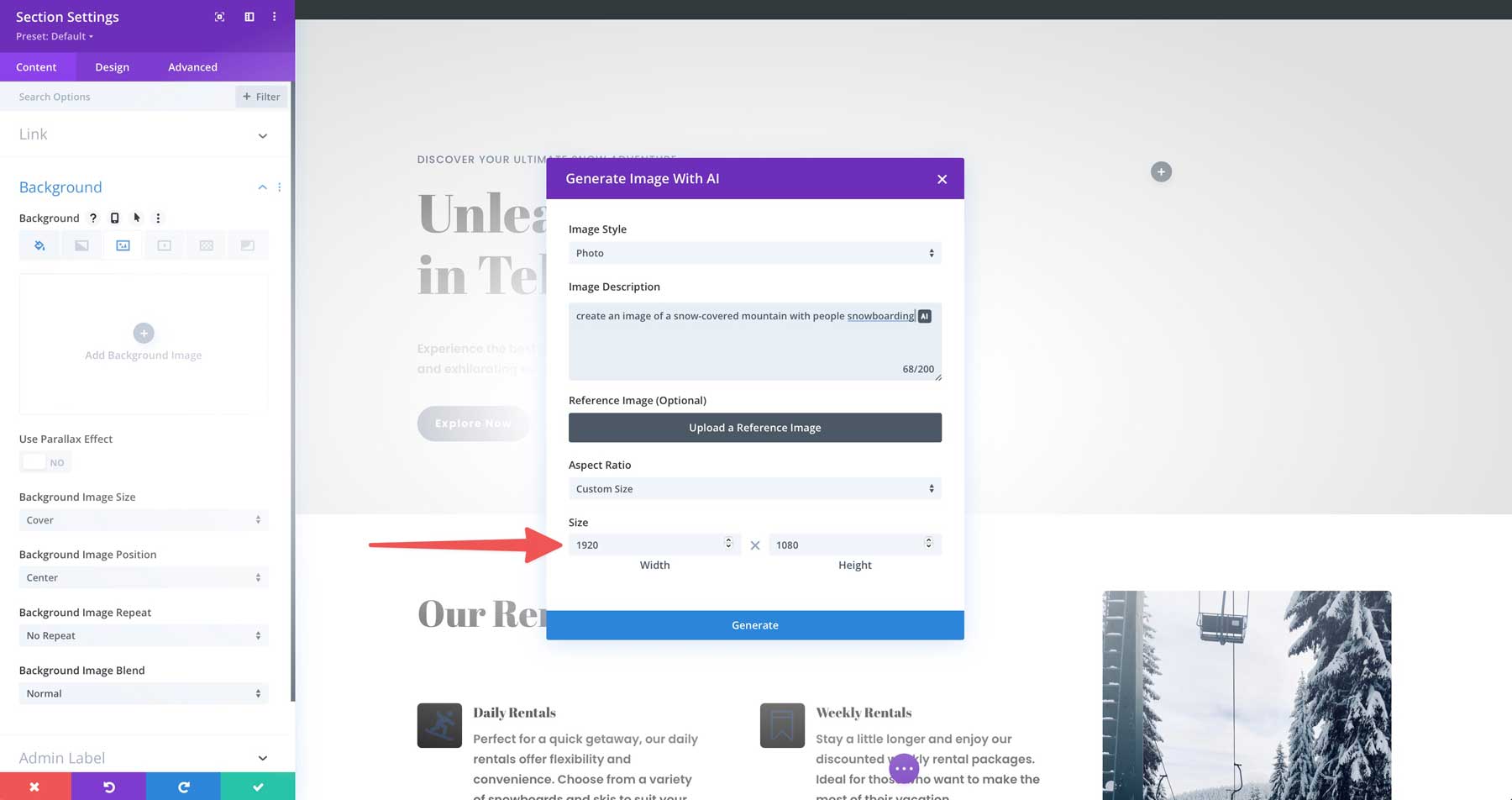
Otra forma en que puede usar Divi para garantizar el mejor tamaño de imagen para la velocidad del sitio web del teléfono móvil es mediante el uso de Divi AI para generar imágenes de tamaño perfectamente. Divi AI es como un asistente de diseño personal para sus sitios web. Un mensaje de texto puede generar texto, código, páginas web, sitios web completos y fotos perfectas de píxeles.
Por ejemplo, necesita una imagen para una majestuosa cordillera cubierta de nieve para un negocio de alquiler de snowboard. Has recorrido sitios de imagen sin regalías pero no puedes encontrar lo que quieres. Divi AI puede generar esa imagen para usted con el tamaño que especifique.

Y gracias a los controles receptivos de Divi, también puede usar divi ai para generar imágenes para pantallas más pequeñas.
Divi Ai no solo crea imágenes hermosas. Crea imágenes inteligentes . Puede decirle a Divi AI exactamente qué tamaño necesita y ofrece.
Obtener divi ai
Divi hace que el cambio de tamaño de las imágenes para sitios web móviles sea muy fácil
| Herramienta | Precio inicial | Objetivo | ||
|---|---|---|---|---|
| 1 | Divi | $ 7.42/mes | Un poderoso tema de WordPress que le permite crear páginas web con facilidad. | Visita |
| 2 | Divi ai | $ 16.08/mes | Genere texto, imágenes, código, páginas web y sitios web completos con el Asistente de AI de Divi. | Visita |
| 3 | Optimizador de imagen EWWW | $ 8/mes | Complemento de optimización de imágenes para WordPress. | Visita |
| 4 | Shortpíxel | $ 9.99/mes | Complemento de optimización de imágenes para WordPress. | Visita |
| 5 | Óptimo | $ 22.99/mes | Complemento de optimización de imágenes para WordPress. | Visita |
| 6 | WP Smush | Gratis | Complemento de optimización de imágenes para WordPress. | Visita |
| 7 | Imaginar | Gratis | Complemento de optimización de imágenes para WordPress. | Visita |
Encontrar el mejor tamaño de imagen para la velocidad del sitio web del teléfono móvil no tiene que ser un desafío. Si elige crear sitios web con Divi, estará bien equipado para abordar las imágenes de carga lenta. Las características de optimización de imágenes incorporadas de Divi, que incluyen cambio de tamaño y carga perezosa, funcionan detrás de escena para garantizar que las imágenes se muestren perfectamente para cualquier tamaño de pantalla. Pero los beneficios de Divi no se detienen allí. Con Divi AI, puede generar imágenes de alta calidad en las dimensiones exactas que necesita, eliminando páginas web voluminosas y de carga lenta.
Para obtener aún más control, aproveche la potencia de complementos como EWWW Image Optimizer para comprimir aún más las imágenes y ajustar la velocidad de su sitio web. La combinación de las fortalezas de Divi con herramientas potentes le permite crear un sitio web que se vea increíble y se cargue rápido, manteniendo felices a sus visitantes y su negocio prospere.
¿Desea obtener más información sobre cómo acelerar su sitio web? Mira estas publicaciones de nuestro blog:
- Cómo aumentar el puntaje de Google PageSpeed Insights para WordPress
- 12 mejores complementos de optimización de velocidad de WordPress (clasificados)
- Optimización de velocidad de Divi: la guía final
- 5 empresas de alojamiento de WordPress más rápidas (probadas)
