Los mejores tamaños de imagen para su sitio web
Publicado: 2023-01-31¿Quieres saber los tamaños de imagen adecuados para tu sitio web? En este artículo, explicamos por qué es importante usar imágenes del tamaño adecuado y cuáles son las mejores dimensiones para su sitio de WordPress (incluso en dispositivos móviles). También obtendrá una bonificación que muestra cómo un complemento como Imagify puede ayudarlo en su proceso de optimización de imágenes.
Sumerjámonos.
Por qué es importante elegir el tamaño de imagen correcto
Tener imágenes en su sitio web que se ajusten a todos los tamaños de pantalla es esencial para crear páginas llamativas y posicionarse bien en los resultados de los motores de búsqueda. Sin embargo, el tamaño de sus imágenes es importante: si son demasiado grandes, pueden afectar el rendimiento de su sitio; si son demasiado pequeños, corre el riesgo de crear una mala experiencia de usuario.

¿Qué significa el tamaño de la imagen?
El término tamaño de imagen se refiere a la altura y el ancho de una imagen medida en píxeles.
Un píxel, o elemento de imagen, es un único punto de una imagen formado por un conjunto de puntos. El número de puntos presentes en la imagen determina su definición o claridad.
| Glosario: Tamaño de la imagen: el tamaño físico y la resolución de una imagen medida en píxeles (p. ej.: 800x600px). Tamaño de archivo: la cantidad de espacio (en bytes) que ocupa una imagen en una tarjeta de memoria o en su computadora. Calidad de imagen: cuánta compresión se utiliza para almacenar la información del archivo. Resolución de imagen : el número de píxeles por unidad de longitud en una imagen medida en píxeles por pulgada (ppi). |
Beneficios de elegir el mejor tamaño de imagen
Tener el mejor tamaño de imagen mejora el rendimiento, lo posiciona mejor en Google, mejora la experiencia del usuario y, en última instancia, aumenta sus conversiones. Repasemos cada uno de los beneficios:
1. Optimizar el rendimiento
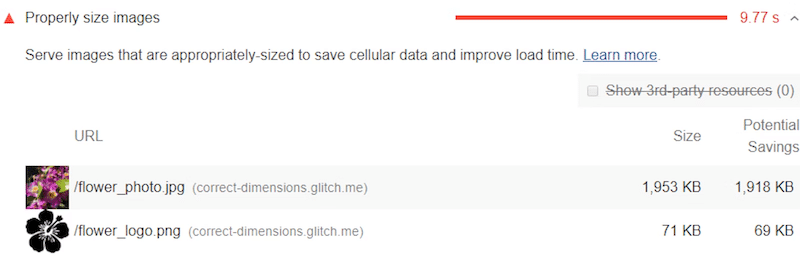
Lighthouse recomienda imágenes del tamaño adecuado para mejorar los tiempos de carga de su sitio web en computadoras de escritorio y dispositivos móviles. La publicación de imágenes optimizadas en dispositivos móviles ahorrará datos móviles y aumentará la velocidad de la página.

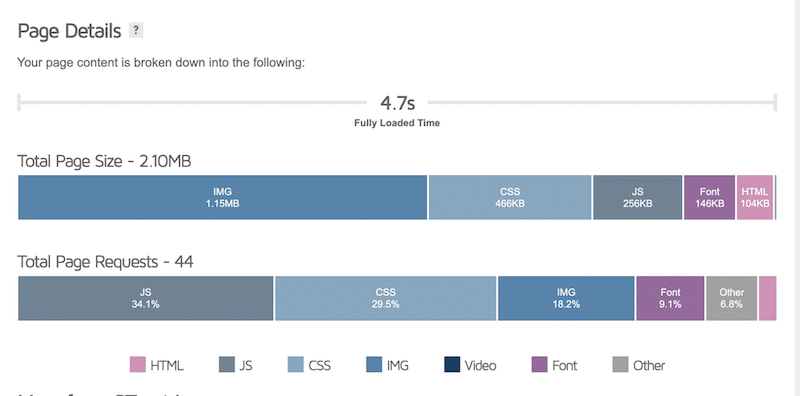
Es por eso que debe optar por un tamaño de imagen que no afecte demasiado el peso de su página. En nuestro ejemplo a continuación, las imágenes constituyen el 18% de la solicitud total de la página, ¡y la mitad del tamaño de la página está ocupado por imágenes! Con un poco de optimización, podrías reducir fácilmente el espacio que ocupan las imágenes y mejorar el tiempo de carga.

| Obtenga más información sobre cómo optimizar sus imágenes para pasar la auditoría de PageSpeed Insights. |
2. Mejora la visibilidad y el tráfico de SEO
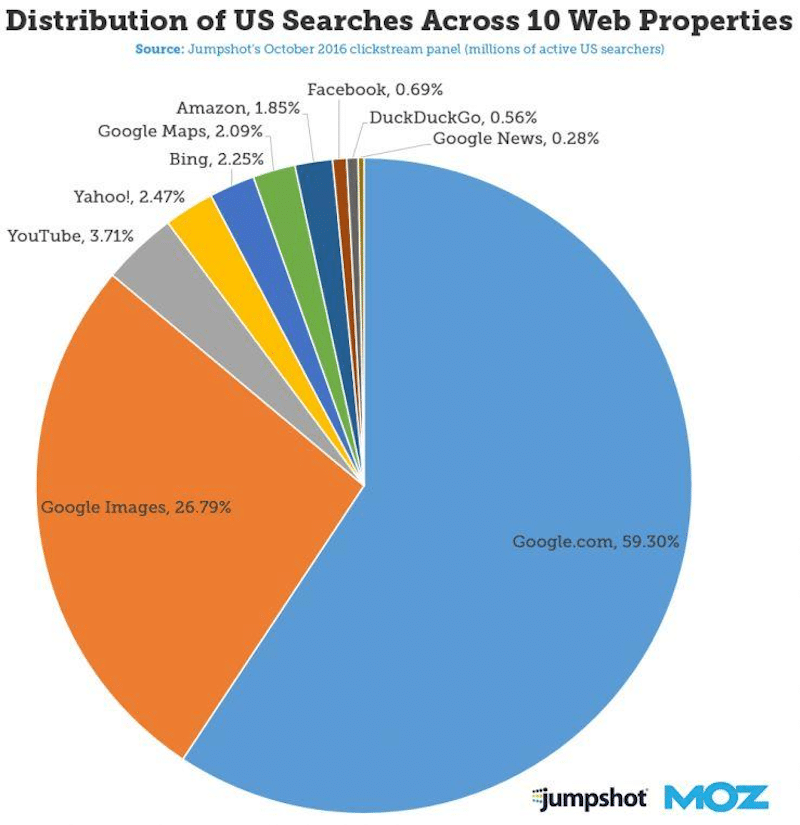
Las imágenes deben optimizarse y publicarse en el tamaño correcto para mejorar su clasificación en los resultados de los motores de búsqueda (especialmente en las imágenes). Según Moz, casi el 27% de las búsquedas en EE. UU. se realizan a través de imágenes de Google:

Google penaliza los sitios web lentos, por lo que si desea aparecer en los primeros resultados, debe tener archivos de imagen de tamaño lo más pequeño posible (sin afectar demasiado la calidad).
3. Mejorar la experiencia del usuario
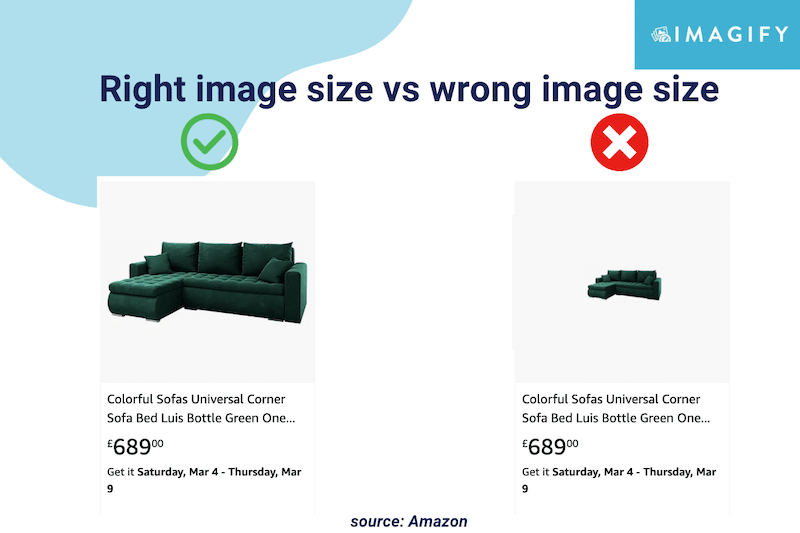
Las imágenes no deben ser más grandes que el diseño de su página en dispositivos móviles, tabletas y computadoras de escritorio si desea ofrecer una excelente experiencia de usuario en múltiples dispositivos. El navegador cambiará el tamaño de la imagen para que se ajuste a su contenedor, pero todavía tiene que descargar el archivo Full HD del servidor. Si la imagen no tiene el tamaño adecuado, consumirá ancho de banda y aumentará el tiempo de carga, lo que dará como resultado una experiencia de usuario deficiente.
4. Aumenta las conversiones
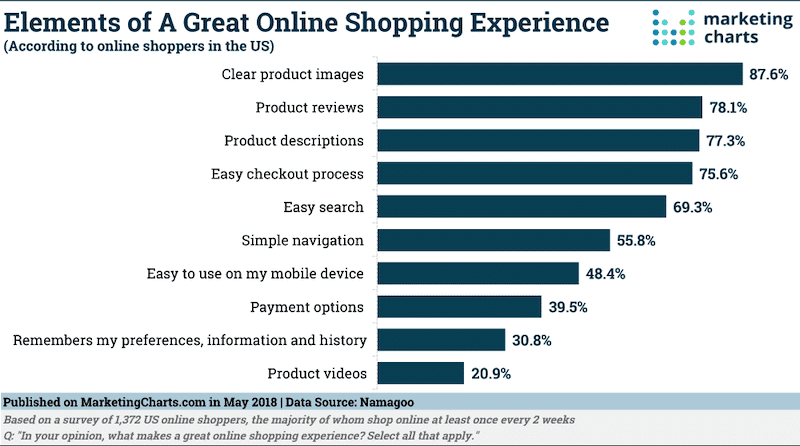
Las conversiones están directamente relacionadas con la velocidad de la página y la experiencia del usuario. Como comprador en línea, puede abandonar o incluso no confiar en un sitio web lento con imágenes borrosas. Por el contrario, el 87,6% de los compradores son más propensos a comprar en un sitio web con imágenes claras , es decir, con un buen tamaño sin comprometer la calidad.

¿Cuáles son los mejores tamaños de imagen para su sitio?
Las imágenes deben tener el tamaño adecuado para llenar el contenedor según el diseño de su sitio web. En esa sección, le daremos algunas de las mejores prácticas a seguir para servir el mejor tamaño de imagen para cada parte de su sitio.
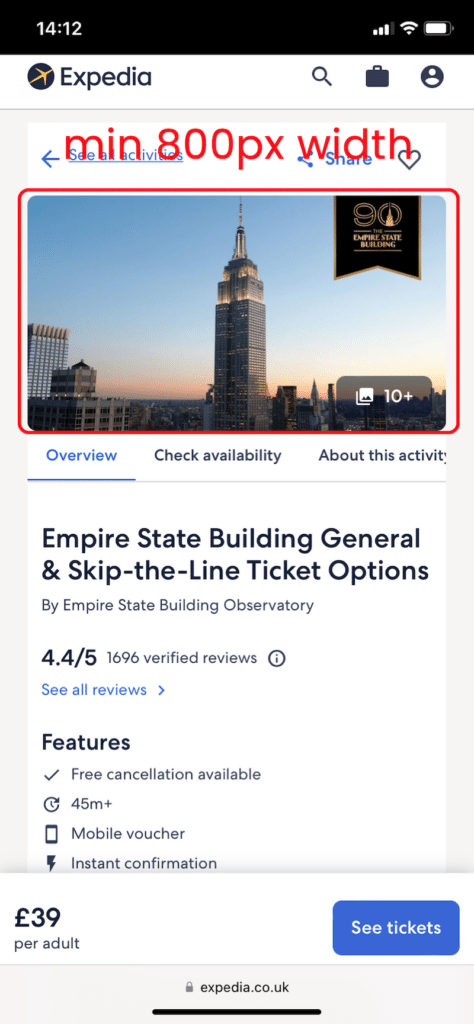
Sitio móvil y aplicaciones

Dimensiones: Mínimo 800px
Relación de aspecto: 4:3
Resolución de píxeles: 72 ppp
Sugerencias: puede ir a 1200 × 630 píxeles, pero después de eso, los usuarios de dispositivos móviles pueden notar cierto impacto en el rendimiento. Además, la mejor proporción para imágenes de banner de dispositivos móviles es 1:9, 1:1, 1:1 o 4:5. Conocer esas proporciones puede ser útil al publicar anuncios.
Blogs de WordPress
Los blogs de WordPress generalmente tienen dos tipos de imágenes: la publicación del blog y la imagen destacada.
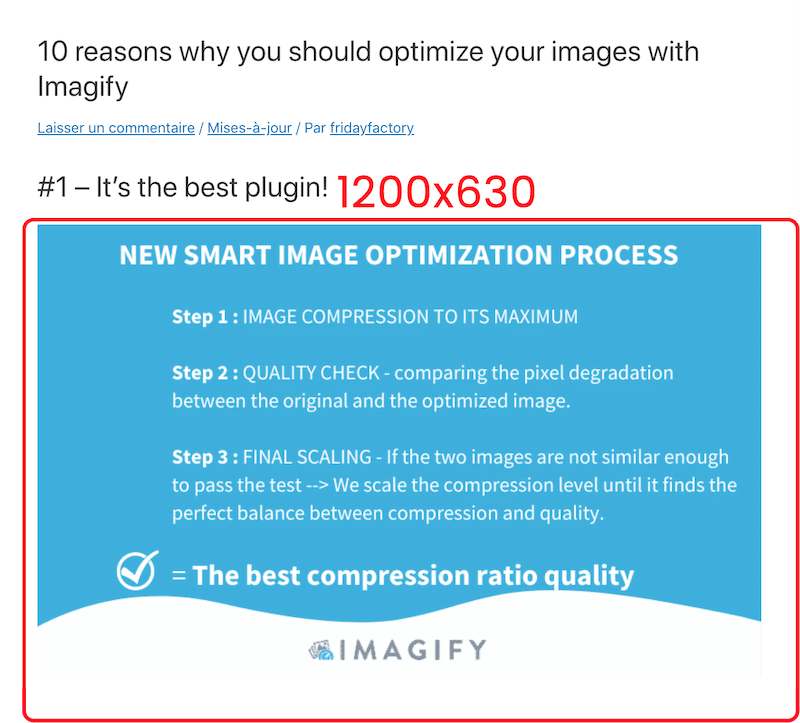
- Imágenes de publicaciones de blog

Dimensiones: 1200×630 píxeles
Relación de aspecto: 3:2
Resolución de píxeles: 72 ppp
Consejos: Prioriza lo que es más importante en tu entrada de blog: el contenido textual o las imágenes. Si estás escribiendo sobre un destino, las fotos serán importantes; en ese caso, mantenga esta dimensión. Si está escribiendo un artículo financiero con pocas cifras, entonces una imagen de 800 de ancho puede ser suficiente.
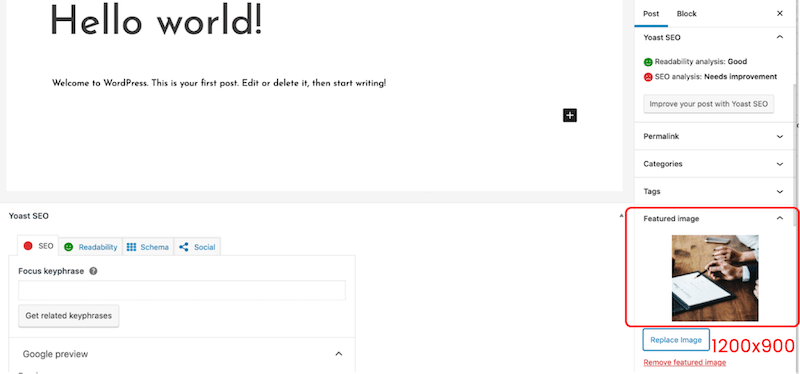
Imágenes destacadas de WordPress

Dimensiones: 1200×900 píxeles (horizontal) o 900×1200 píxeles (vertical)
Relación de aspecto: 3:2
Resolución de píxeles: 72 ppp
Sugerencias: si la página del blog que enumera todas las publicaciones tiene un tamaño de imagen destacado personalizado (por ejemplo, cuadrado), debe cambiar el tamaño de las imágenes en consecuencia.
Controles deslizantes de WordPress
Los controles deslizantes le permiten mostrar varias imágenes en una página y pasar de una a otra usando controles (p. ej., flechas).

Dimensiones: 800×600 píxeles
Relación de aspecto: 3:2
Resolución de píxeles: 72 ppp
Sugerencias: también se recomienda 640 × 480 para garantizar la visibilidad en resoluciones de pantalla más pequeñas.
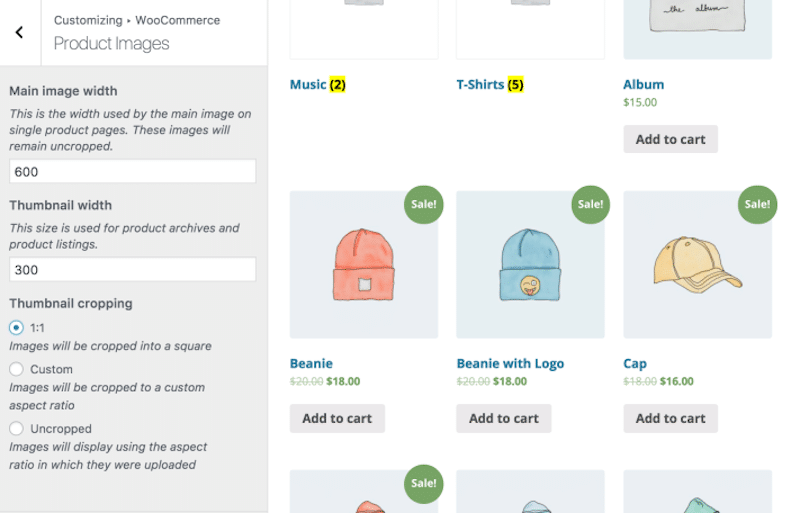
Imágenes de productos de WooCommerce
WooCommerce tiene algunos tamaños de imagen que definen las dimensiones reales de la imagen para un solo producto, la miniatura de la galería y la miniatura.

Dimensiones: para un solo producto, WooCommerce recomienda un ancho de 600 px. Para la galería de WooCommerce, 100x100px y la miniatura, 300px.
Relación de aspecto: 1.1
Resolución de píxeles: 72 ppp
Sugerencias: para una calidad óptima, puede apuntar a 1500x1500px, pero no más, ya que puede comenzar a afectar el rendimiento.

Con respecto a la relación de aspecto, puede establecer la configuración en "Sin recortar" para asegurarse de que la imagen se ajuste al contenedor visual al cargarla.
| Consejo profesional: reunimos 12 mejores prácticas que puede usar para las imágenes de sus productos. |
Imágenes de la caja de luz
Una caja de luz es una imagen o video altamente personalizable que le permite captar la atención del visitante sin ralentizar su sitio ni abrir otra ventana.

Dimensiones: 1600x500px>
Relación de aspecto: 16:9
Resolución de píxeles: 72 ppp
Sugerencias: puede superar los 1600 px si desea exhibir algunas imágenes de alta calidad.
Fondo del sitio web
El fondo de un sitio web puede ser el corazón de su estrategia de diseño, tal como lo hizo este museo en nuestro ejemplo a continuación:

Dimensiones: 920x1080px
Relación de aspecto: 16:9
Resolución de píxeles: 72 ppp
Consejos: use un fondo solo si es parte de la identidad de su marca, no use uno "solo por usar uno", ya que es más MB agregado al peso de la página.
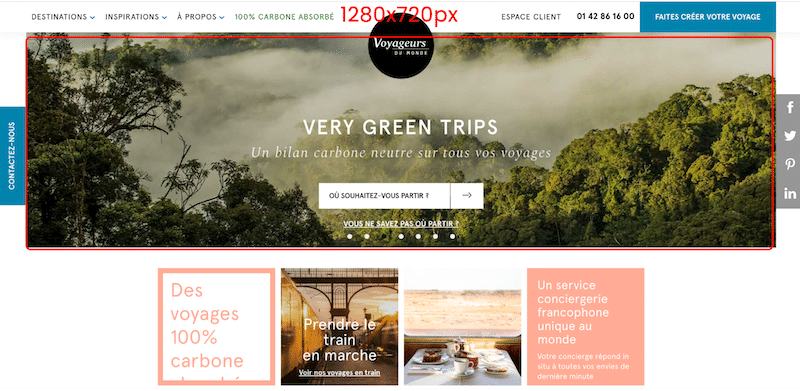
Héroe del sitio web e imagen de encabezado
Una imagen destacada es un banner grande en la parte superior de su sitio web. Se llama imagen destacada porque suele ser lo primero que ven los usuarios cuando visitan su sitio.

Dimensiones: 1280x720px
Relación de aspecto: 16:9
Resolución de píxeles: 72 ppp
Consejos: Destáquese de su competencia y tómese el tiempo para encontrar la imagen correcta con el sentimiento correcto que desea comunicar a través de su diseño. ¿Quieres algo atrevido con colores brillantes? Si tu negocio es un spa, te recomendamos usar colores relajados en su lugar.
Logotipo del sitio web
Por lo general, el logotipo de su sitio web puede ser un cuadrado o un rectángulo.

Dimensiones: 100x100px (cuadrado) y 250×100 (rectángulo)
Relación de aspecto: 1:1 y 2:3
Resolución de píxeles: 72 ppp
Sugerencias: si su logotipo tiene un fondo transparente, le recomendamos que utilice el formato SVG, PNG o WebP.
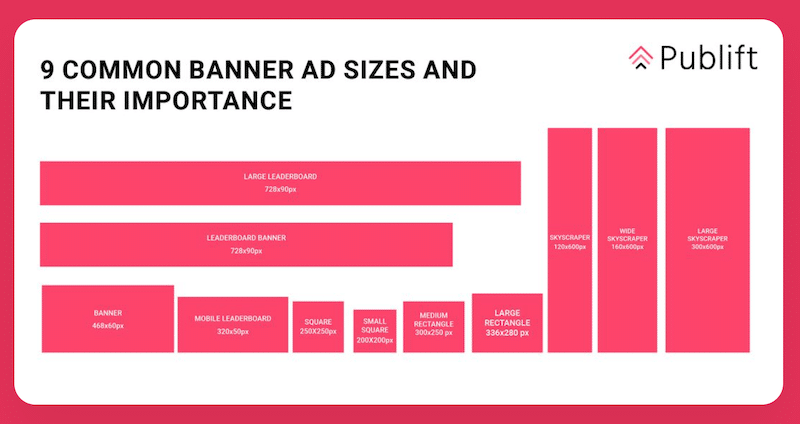
Bandera del sitio web
Los banners se utilizan comúnmente para publicidad en sitios web. Las imágenes de banner más populares son las cuadradas, pero también en formato vertical, vertical y de clasificación. En la siguiente figura, puedes ver el banner común que encontramos en la web:

Dimensiones: 250×250 (cuadrado); 468×60 (bandera rectangular); 120×600 (rascacielos)
Relación de aspecto: 1:1 si es un cuadrado – Depende del banner
Resolución de píxeles: 72 ppp
Sugerencias: el tamaño del anuncio afecta la visibilidad de su anuncio y su capacidad para transmitir un mensaje. Por ejemplo, no le recomendamos que utilice anuncios de 160 x 600 px si tiene que escribir un mensaje largo.
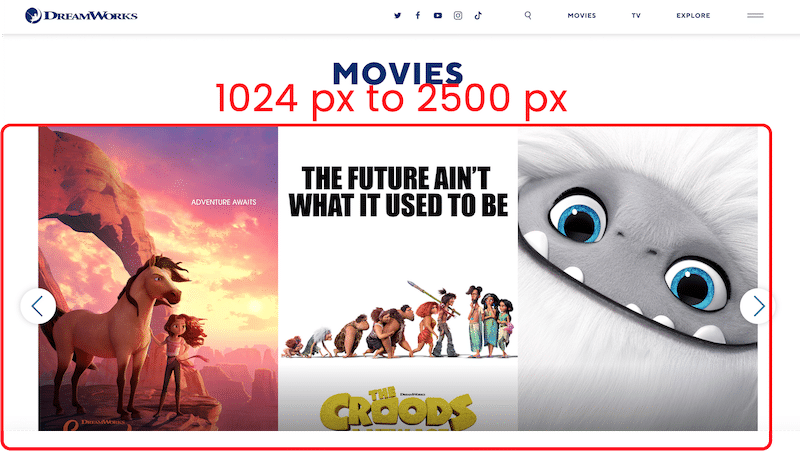
Presentación de diapositivas del sitio web
Una presentación de diapositivas es un elemento web que tiene como objetivo mostrar imágenes como una galería.
Sus imágenes deben coincidir con el tamaño de visualización del reproductor de presentación de diapositivas, que suele ser un máximo de 2500 px.

Dimensiones: 1024 px a 2500 px de ancho
Relación de aspecto: 3:1
Resolución de píxeles: 72 ppp
Sugerencias: para una experiencia de usuario óptima, recorte las imágenes que no caben en el contenedor deslizante.
Tabla de comparación
Una tabla de comparación ayuda a los usuarios cuando necesitan decidir. Muestra múltiples atributos de productos similares.

Dimensiones: 250 px ancho mínimo
Relación de aspecto: 5:2 (en nuestro ejemplo)
Resolución de píxeles: 72 ppp
Consejos: Depende de la cantidad de productos que desee permitir que sus visitantes comparen al mismo tiempo.
Ahora que conoce los mejores tamaños de imagen para su sitio web, veamos cómo Imagify puede ayudarlo a optimizar todas las imágenes mencionadas anteriormente.
Cómo Imagify puede ayudar a cambiar el tamaño de sus imágenes
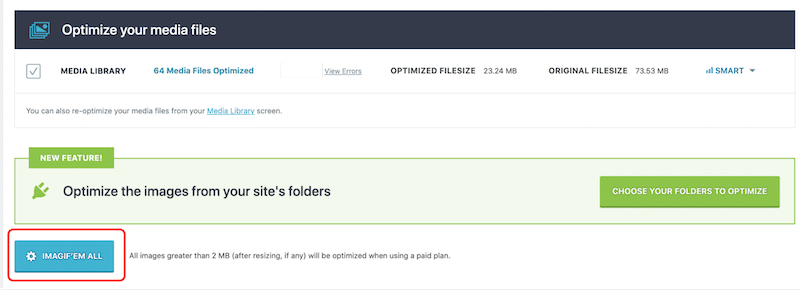
Imagify es uno de los mejores complementos de optimización de imágenes de WordPress que le permite comprimir y cambiar el tamaño de sus imágenes para la web. (Bonificación: también los convierte a WebP) . Con Imagify, puedes elegir entre optimizar las fotos una a una o usar la opción de compresión masiva:

Veamos cómo Imagify puede ayudarlo a cambiar el tamaño de sus imágenes fácilmente desde el panel de control de WordPress.
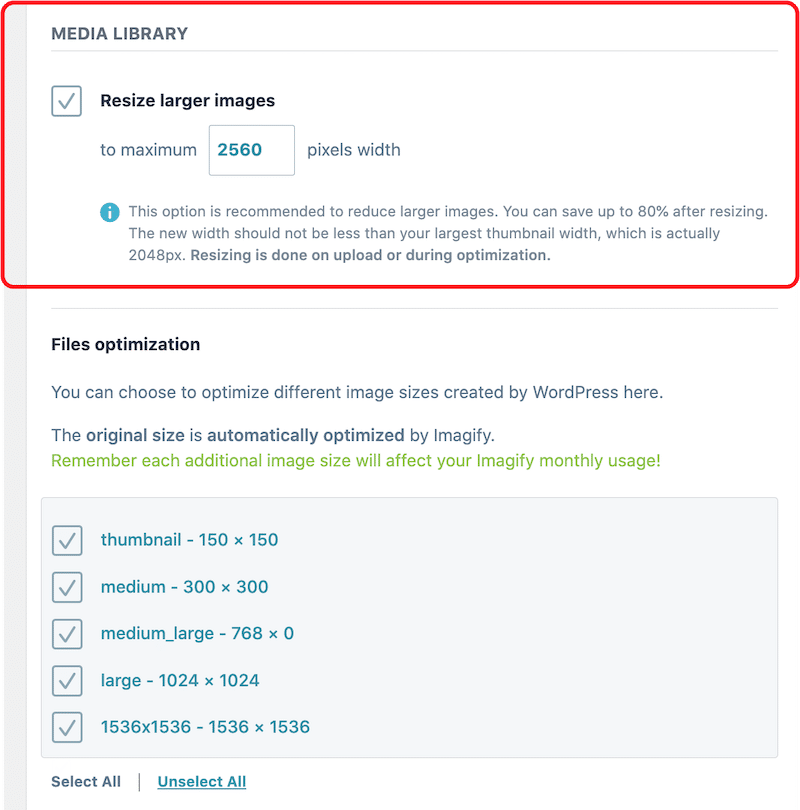
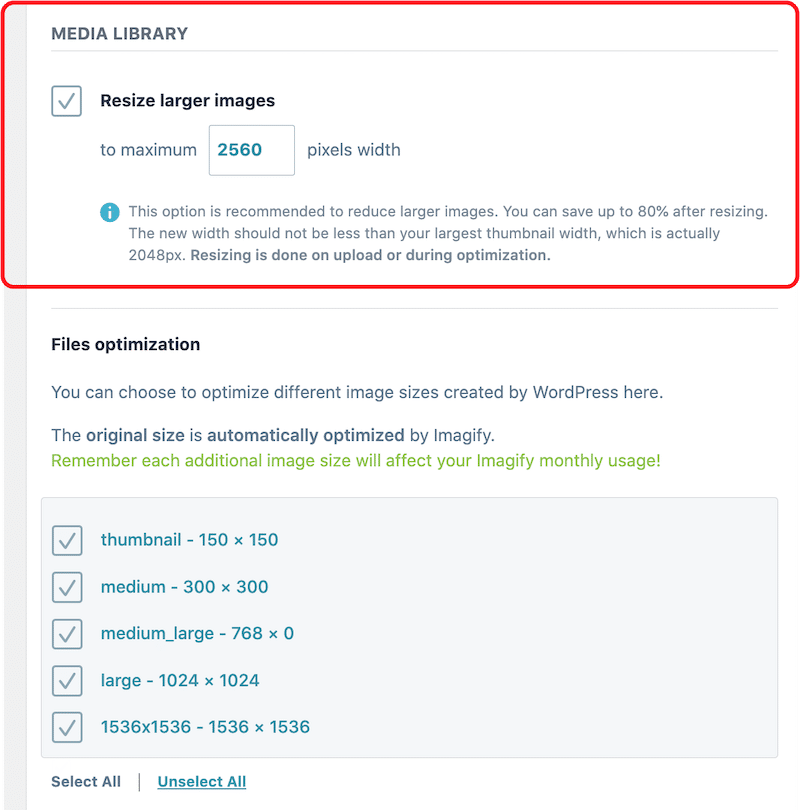
Puede usar Imagify para restringir los tamaños máximos de imagen. El cambio de tamaño se puede hacer en la carga o durante la optimización, como se muestra a continuación:

Tomemos un ejemplo con una imagen PNG que pesa alrededor de 2 MB y mide 1400 × 933 px. Lo optimizaré con Imagify y compartiré el impacto en el tamaño de mi imagen al final de la prueba.
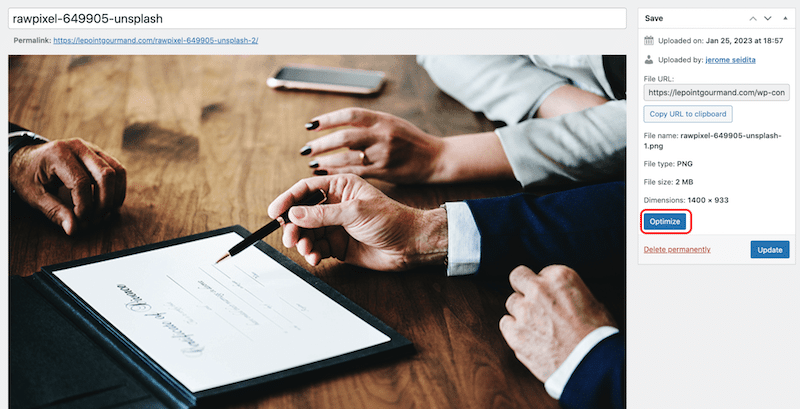
Paso 1: vaya a la biblioteca de WordPress y abra la imagen para optimizar:

Paso 2: haga clic en el botón "Optimizar":
Nota: también puede usar la función masiva de Imagify para cambiar el tamaño y optimizar las imágenes con un solo clic.

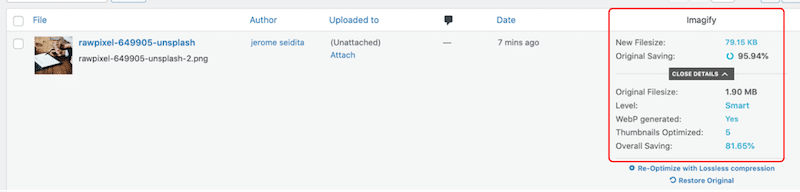
Paso 3: verifique el nuevo tamaño de archivo optimizado por Imagify:
¡Imagify ahorró el 95,94 % del tamaño del archivo, reduciendo mi imagen de 1,90 MB a 79,15 KB!

La calidad de la imagen no se ha visto afectada después de cambiar el tamaño y comprimir mi archivo con Imagify. Tenemos lo mejor de ambos mundos: una imagen más pequeña optimizada pero servida en alta calidad a los usuarios.

Terminando
Servir el tamaño de imagen adecuado en la web de acuerdo con cada parte de su sitio web es importante para el rendimiento y el SEO. No puede tener el mismo tamaño de imagen para un logotipo y un banner de héroe. Se recomienda tener diferentes formatos para cada uno. Cuando haya elegido el tamaño más adecuado, use un complemento como Imagify para cargar archivos más pequeños en WordPress y optimizar aún más sus medios sin comprometer la calidad. El complemento es gratuito por hasta 20 MB por mes, alrededor de 200 imágenes. Mientras tanto, puede probar Imagify gratis y ver cuánto ahorra en el tamaño de su imagen.
