10 de las mejores bibliotecas de visualización de datos de JavaScript en 2023
Publicado: 2023-05-12¿Qué es lo mejor que se puede hacer con una hoja de cálculo llena de números? No, no lo vamos a tirar a la basura hoy, lo sobrealimentaremos. Puede usar elementos visuales para convertir esas figuras monótonas en diagramas, mapas y gráficos vivos y respirables. Las mejores bibliotecas de visualización de datos de JavaScript le permiten generar recursos fáciles de usar a partir de sus datos.
En esta publicación, veremos algunas de las mejores bibliotecas de visualización de datos de JavaScript que puede encontrar en 2023. Pero primero, profundicemos en lo que este tipo de biblioteca puede hacer por sus datos.
Qué es una biblioteca de visualización de datos de JavaScript (y qué le ayuda a hacer)
En pocas palabras, una biblioteca de visualización de datos de JavaScript le permite crear representaciones visuales interactivas y dinámicas de datos utilizando HTML, CSS y JavaScript. Estas bibliotecas le brindan funciones, componentes y plantillas, todas preconstruidas, que usará para crear una amplia gama de tablas, gráficos, mapas y otras visualizaciones.

Los resultados le permiten mostrar datos complejos de una manera fácil de entender que también ofrece un atractivo visual. Como tal, puede comunicar ideas y patrones en los datos que alimenta sus gráficos sin esfuerzo.
Aún mejor, puede personalizar la apariencia de los cuadros y gráficos que genera. A menudo, también habrá una selección de tipos de gráficos, así como funciones interactivas, como información sobre herramientas.
En general, las mejores bibliotecas de visualización de datos de JavaScript brindan herramientas poderosas para explorar y comunicar datos de una manera dinámica e interactiva. Los conocimientos le permitirán descubrir nuevos puntos de vista sobre sus datos, tomar decisiones más rápidas y comunicar mejor los hallazgos a quienes importan.
Diez de las mejores bibliotecas de visualización de datos de JavaScript en 2023
En el resto de este artículo, veremos una lista de las mejores bibliotecas de visualización de datos de JavaScript que puede encontrar.
Por supuesto, cada biblioteca tiene sus propias fortalezas y debilidades. También es probable que use cada uno en diferentes contextos, según el tipo de datos que desee visualizar. Es una buena idea tener esto en mente mientras miramos la lista. Las bibliotecas que mostramos no están en ningún orden, y sospechamos que tendrá más de un favorito al final de la publicación.
- D3.js
- Gráfico.js
- Plotly.js
- Gráficos altos
- Gráficos de Google
- Vega-Lite
- amCharts
- Chartist.js
- FusionCharts
- Gráficos electrónicos de Apache
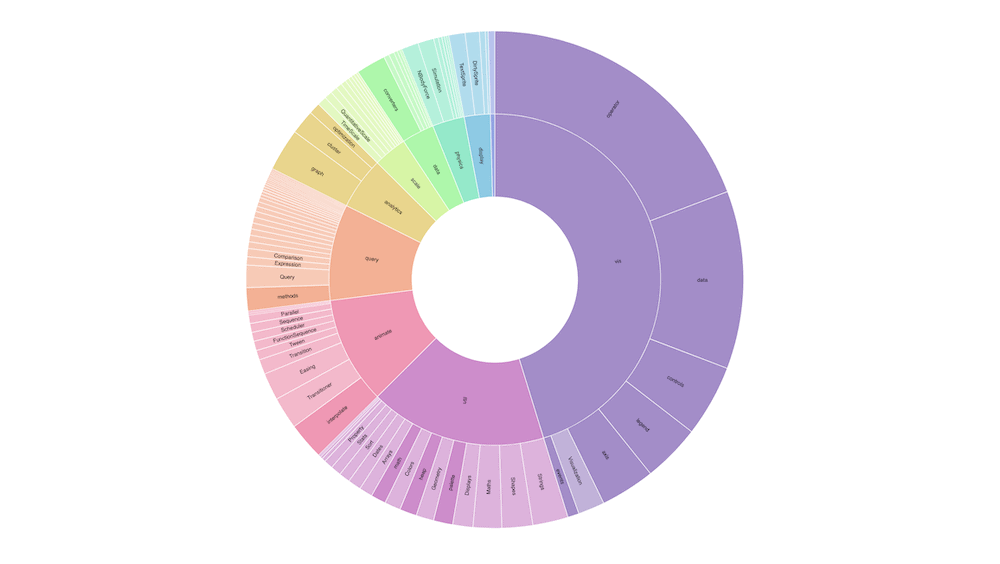
1. D3.js
En primer lugar, tenemos la biblioteca de documentos controlados por datos (D3). D3.js es poderoso y tiene mucho uso con los desarrolladores para crear visualizaciones de datos complejas e interactivas. Puede crear usando HTML, CSS, SVG y mucho más.

D3.js ofrece mucha funcionalidad bajo el capó. Esto incluye la manipulación de datos, la generación de diseños y la visualización general de datos. Puede recurrir a D3.js para crear visualizaciones personalizadas que requieran manipulación avanzada de datos o efectos visuales. Sin embargo, la biblioteca tiene una curva de aprendizaje pronunciada para algunos, por lo que puede no ser ideal para un usuario primerizo.
2. Gráfico.js
El siguiente en nuestra lista de las mejores bibliotecas de visualización de JavaScript es Chart.js. Esta es una solución simple y fácil de usar que le brinda las herramientas para crear tablas y gráficos receptivos y personalizables usando HTML5.

Según su nombre, Chart.js proporciona una variedad de tipos de gráficos, incluidos gráficos de líneas, barras, circulares, de anillos y radiales. La biblioteca es sólida si necesita crear visualizaciones simples con una cantidad limitada de datos.
También nos gusta la interfaz de programación de aplicaciones (API) intuitiva y la excelente documentación. Como tal, recomendamos Chart.js tanto para principiantes como para desarrolladores que necesitan crear visualizaciones simples rápidamente.
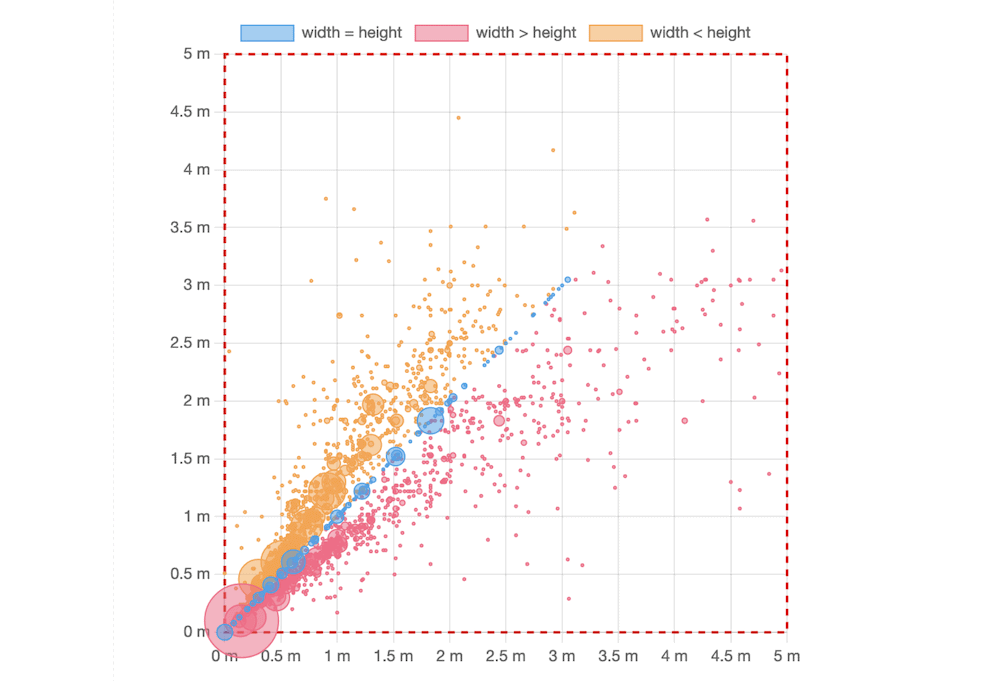
3. Plotly.js
Si busca una biblioteca de JavaScript moderna y flexible, Plotly.js podría ser ideal. Le permite crear gráficos, diagramas y mapas interactivos utilizando una variedad de tipos de gráficos. Esto incluye diagramas de dispersión, gráficos de líneas y gráficos de burbujas.

Plotly.js también ofrece una potente API que le permite crear visualizaciones personalizadas con funciones localizadas, como texto flotante, zoom y desplazamiento panorámico. Si sus visualizaciones necesitan un alto grado de interactividad, Plotly.js puede ayudarlo a lograrlo. También es ideal si necesita integrar su funcionalidad con otras aplicaciones web.
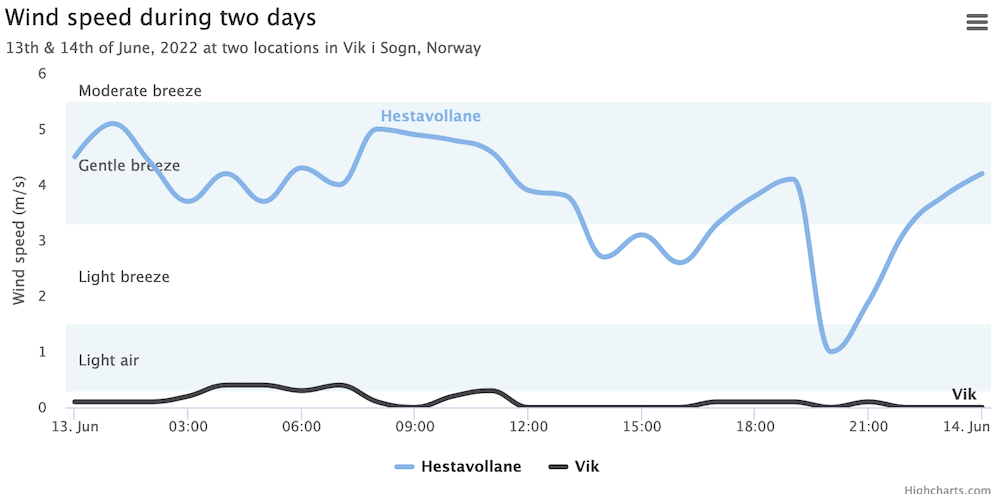
4. Gráficos altos
Highcharts es una biblioteca de visualización de datos de JavaScript versátil y rica en funciones que le brinda una variedad de tipos de gráficos personalizables. Esta es otra solución si desea crear visualizaciones complejas e implementar una gran cantidad de opciones de personalización.

Al igual que con otras bibliotecas, obtendrá la capacidad de hacer zoom y desplazarse, y también implementar desgloses. Sin embargo, Highcharts es una biblioteca premium, con una licencia que comienza en $160 por año. Aun así, proporciona excelente documentación, soporte de calidad y una gran comunidad de usuarios.
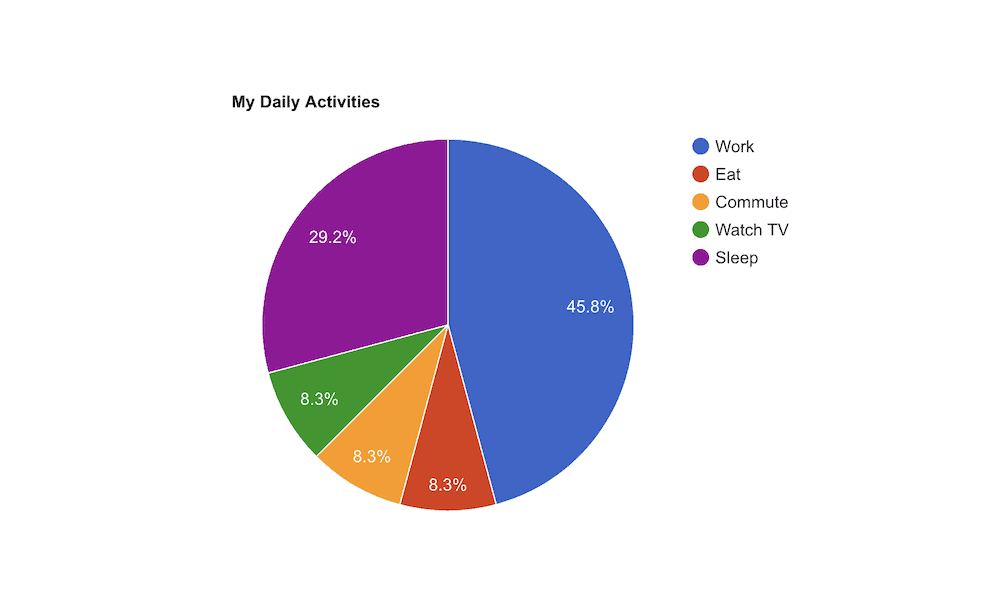
5. Gráficos de Google
Ninguna lista de las mejores bibliotecas de visualización de datos de JavaScript no estaría completa sin Google Charts. Es gratis y familiar de usar gracias a su interfaz de cortador de galletas.

Google Charts está en su mejor momento cuando lo usa para crear visualizaciones simples rápidamente, ya que su API simple y su documentación intuitiva son ricas. Como era de esperar, también obtiene una excelente integración con otros productos de Google, como Hojas de cálculo de Google y Google Analytics. Esto le brindará formas de crear conocimientos profundos y completos, junto con una presentación elegante.
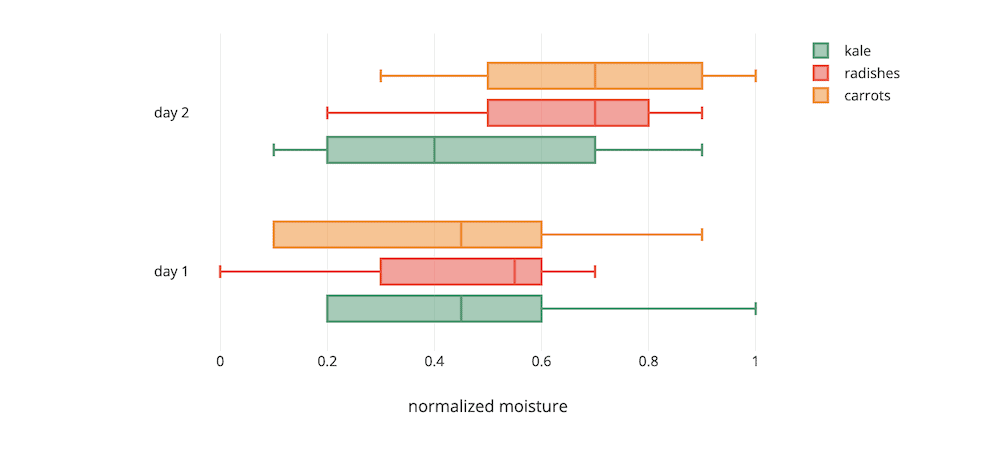
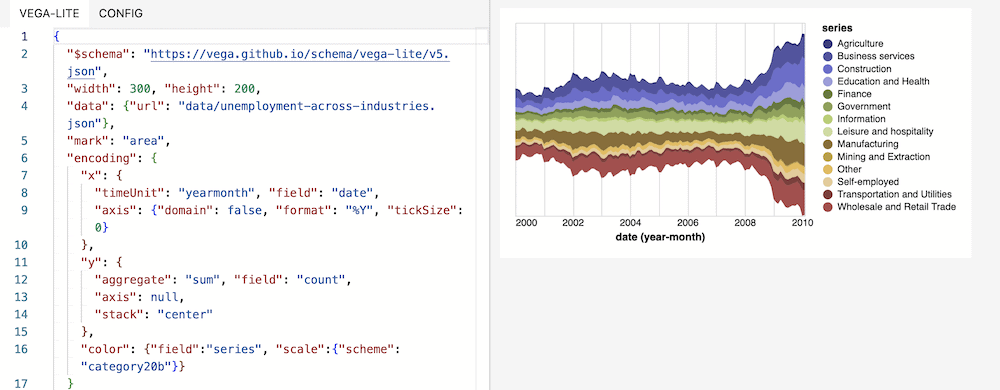
6. Vega Lite
Para las más complejas de las mejores bibliotecas de visualización de JavaScript, Vega-Lite estará cerca de la cima. Es súper poderoso y le brinda las herramientas para crear visualizaciones ricas e interactivas utilizando una sintaxis concisa y expresiva.

Vega-Lite también admite transformaciones de datos, como filtrado, clasificación y agregación, junto con transformaciones visuales (como apilamiento). También nos gusta cómo puede usar Vega-Lite junto con D3.js, lo que le brinda una forma de aprovechar el poder de ambas bibliotecas.
7. amCharts
A continuación, amCharts es una completa biblioteca de visualización de JavaScript que le permite crear cuadros y gráficos, como mapas de calor, mapas de árbol y diagramas de Gantt. De hecho, hay mucho más que puede hacer con amCharts que no tenemos espacio para cubrir aquí.

También nos gusta la eficiencia de amCharts, ya que es diminuto y procesa los datos rápidamente. Sin embargo, esta es otra herramienta premium con un modelo de licencia algo complejo. Los precios comienzan desde $ 180 y suben rápidamente.

8. Chartist.js
Chartist.js es una biblioteca liviana y receptiva que le permite crear tablas y gráficos simples y limpios. Es una de las mejores bibliotecas de visualización de datos de JavaScript por muchas razones, pero nos encanta su enfoque gráfico predeterminado minimalista pero audaz.

La biblioteca proporciona una variedad de tipos de gráficos y será fantástico si necesita crear visualizaciones simples que funcionen bien en dispositivos móviles. En general, Chartist.js es una gran herramienta para crear visualizaciones livianas y receptivas gracias a su pequeño tamaño y excelente rendimiento.
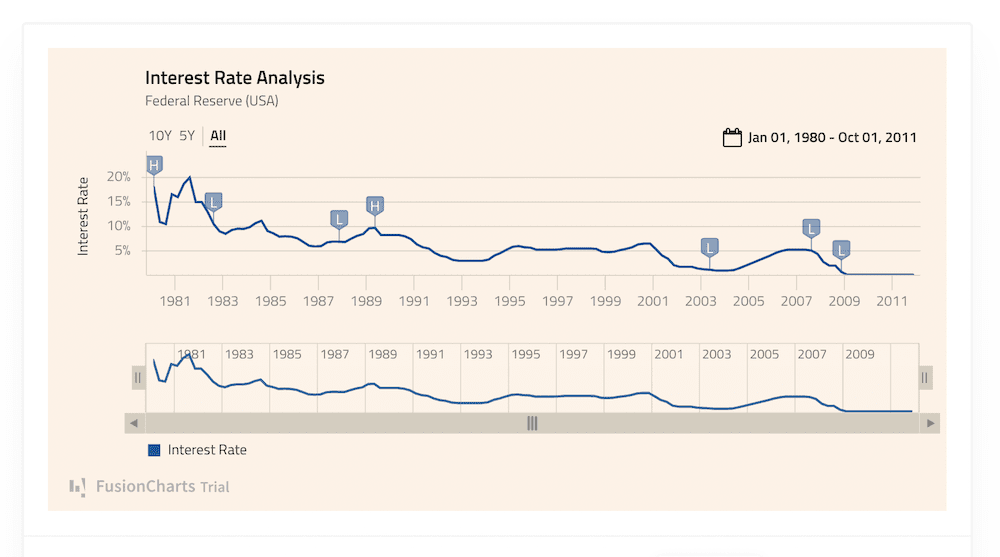
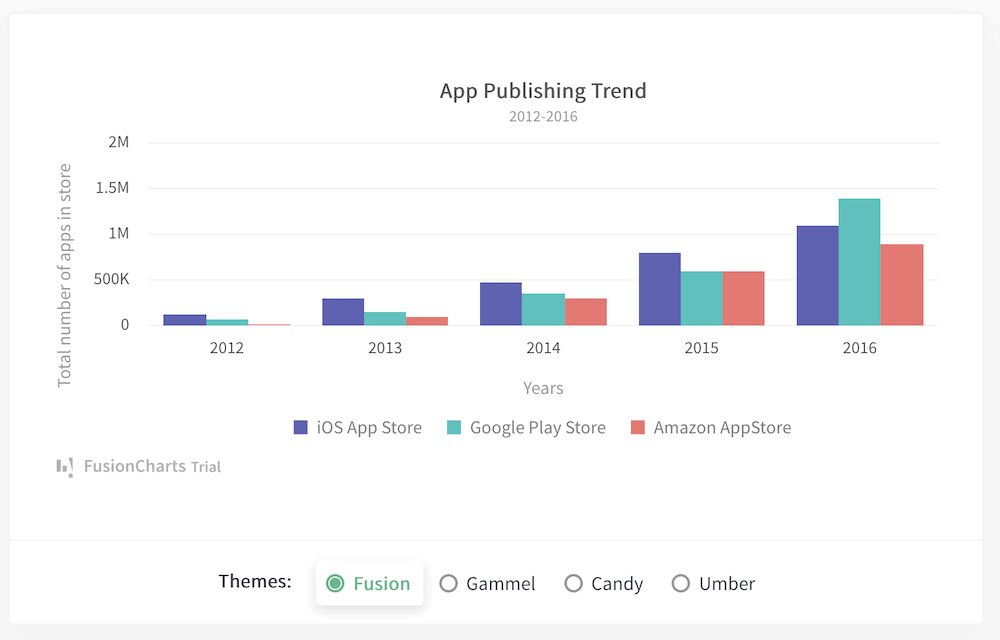
9. Gráficos de fusión
Nuestra penúltima biblioteca es FusionCharts. Es una completa biblioteca de JavaScript que proporciona magníficos gráficos de líneas, barras y áreas, entre otros.

De hecho, obtiene cientos de tipos de gráficos y mapas interactivos. Con cada uno podría generar millones de puntos de datos teóricos. Como tal, es estelar para aplicaciones y tableros de "Big Data".
Sin embargo, para obtener esta poderosa funcionalidad, deberá pagar. FusionCharts comienza desde $ 439 por año y, a pesar de la calidad bajo el capó, esto podría ser prohibitivo.
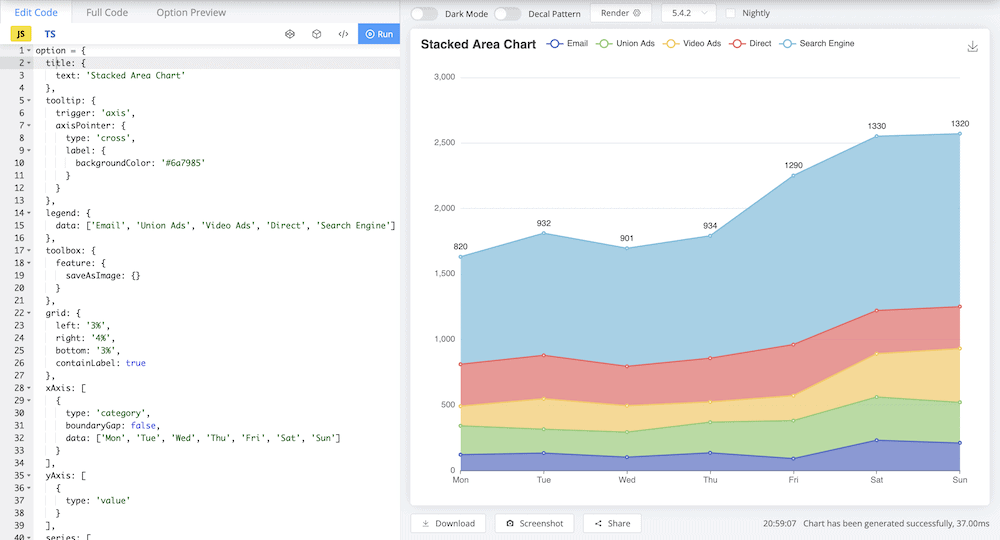
10. Gráficos electrónicos de Apache
La entrada final en nuestra lista de las mejores bibliotecas de visualización de datos de JavaScript es Apache ECharts. Es potente y flexible, con muchos tipos de gráficos y mapas disponibles.

Una de sus características destacadas es la potente API. Esto le permite crear visualizaciones personalizadas basadas en sus conjuntos de datos e incluir animación e interactividad para arrancar. También creemos que el elegante diseño visual es uno de los mejores del mercado, especialmente para una solución de código abierto.
Con su excelente documentación y comunidad activa, creemos que ECharts es una gran herramienta para desarrolladores y expertos en visualización de datos. Es una opción de acceso para muchas situaciones, especialmente cuando necesita incluir visualizaciones accesibles.
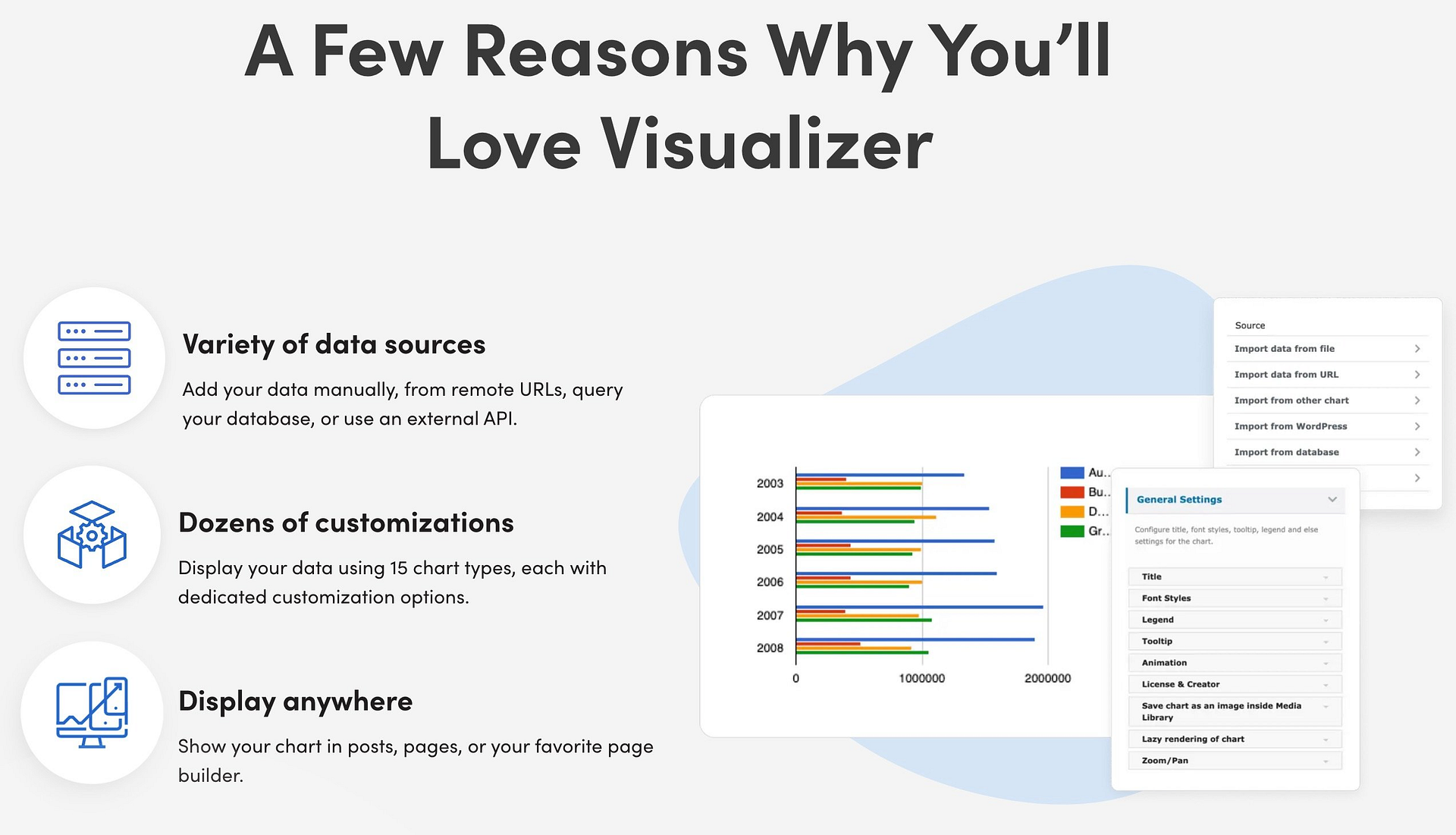
Cómo usar las bibliotecas de visualización de datos de JavaScript con WordPress
Si desea mostrar recursos de visualización de datos en su sitio web de WordPress, el complemento Visualizer le brinda una manera más fácil de trabajar con muchas de las mejores bibliotecas de visualización de datos de JavaScript.
En lugar de tener que usar su propio código, puede agregar sus datos a Visualizer y dejar que haga el trabajo por usted.
Con el complemento Visualizer, puede crear más de 15 tipos de gráficos interactivos utilizando su elección de diferentes bibliotecas de visualización de datos, incluidas Chart.js, GoogleCharts y DataTable.
Para proporcionar los datos para sus gráficos, puede usar una variedad de fuentes, incluidos CSV ( cargue uno o sincronice con un archivo CSV alojado ), bases de datos, API externas y más.

Pruebe las mejores bibliotecas de visualización de datos de JavaScript
Los hechos no mienten, pero aquellos que importan pueden ignorarlos si esos hechos no se destacan. Las apariencias cuentan, y los datos que obtienes de tus análisis deberían tener el mejor aspecto. Esto se debe a que los datos visuales pueden educar y convencer a quienes están en el poder de que deben tomar medidas para hacer lo mejor para los negocios.
Las mejores bibliotecas de visualización de datos de JavaScript le permiten hacer esto con un mínimo de complicaciones. Sin embargo, es probable que recurra a varias bibliotecas diferentes para lograr sus objetivos. Por ejemplo, Chartist.js es ideal para compartir gráficos a través de dispositivos móviles. Por el contrario, FusionCharts puede manejar millones de puntos de datos y representarlos en un instante. Todas las soluciones en esta lista serán útiles en diferentes momentos.
Si desea mostrar visualizaciones en WordPress, puede usar el complemento Visualizer para acceder a una forma más fácil de trabajar con algunas de estas bibliotecas de visualización de datos.
¿Tiene alguna pregunta sobre alguna de las mejores bibliotecas de visualización de datos JavaScript de esta lista? ¡Pregunte en la sección de comentarios a continuación!
