Más de 15 ejemplos de las mejores páginas para conocer al equipo para su sitio
Publicado: 2024-07-29Crear una página atractiva e informativa "Conozca al equipo" es esencial para cualquier agencia u organización empresarial hoy en día. Esta página no es sólo una lista de nombres y fotografías de sus empleados, sino también una oportunidad para mostrar sus habilidades, historias y personalidades. También puede atraer empleados potenciales que estén interesados en unirse a su empresa con esta página.
Además, una vez que tenga una página de equipo bien diseñada, puede generar confianza, humanizar su marca y brindar a los visitantes una idea sobre la cultura de su organización. En esta publicación de blog, lo ayudaremos a explorar algunos de los mejores ejemplos de “página para conocer al equipo” para que pueda inspirarse.
Antes de eso, cubriremos algunas partes teóricas sobre el tema de hoy.
¿Qué es una página para conocer al equipo?
Una página para conocer al equipo es una página separada de un sitio web diseñada para presentar a los miembros que trabajan en una organización. También puede mostrar una breve biografía de las personas, incluida su información de contacto, como direcciones de correo electrónico y números de teléfono. En resumen, las páginas para conocer al equipo incluyen los siguientes elementos:
- Fotos de alta calidad
- Nombres y puestos de trabajo de los miembros
- biografías cortas
- Detalles personales
- Información del contacto
- Enlaces a páginas personales (opcional)
Más de 15 ejemplos de las mejores páginas para conocer al equipo
A estas alturas ya tienes una idea de qué son las páginas de Meet Team y los elementos que las componen. En esta sección, cubriremos algunos de los mejores ejemplos de páginas para conocer al equipo para que pueda inspirarse para su diseño.
1. nosotrosDevs

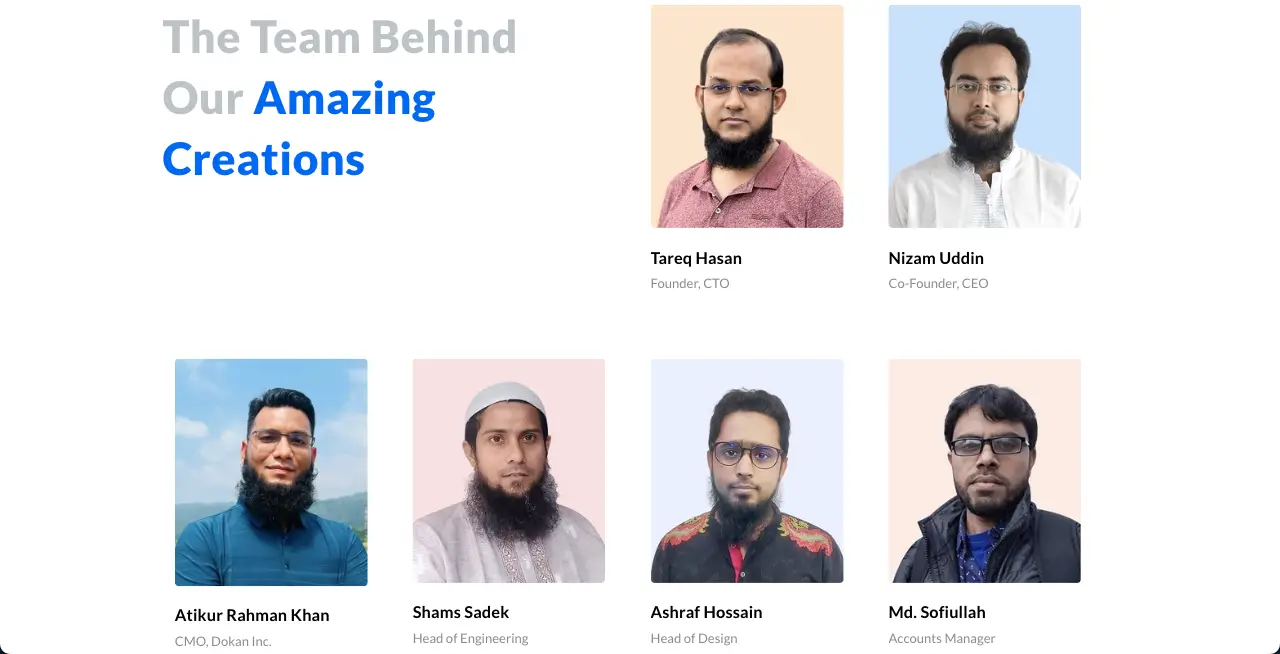
weDevs es una empresa de software especializada en productos WordPress y SaaS. Son conocidos por desarrollar complementos como Dokan, WP Project Manager, WP ERP, Appsero y muchos más. En esta empresa trabajan entre 90 y 100 trabajadores de diversos sectores. Cuenta con un diseño minimalista que muestra sólo las imágenes, nombres y designaciones de los trabajadores.
Lógica detrás de la página: Puedes ver de un vistazo todos los empleados que trabajan en la empresa en esta página. Si está buscando un ejemplo de página para conocer al equipo limpio y minimalista, esto podría ser una inspiración para usted.
2. Nombre barato

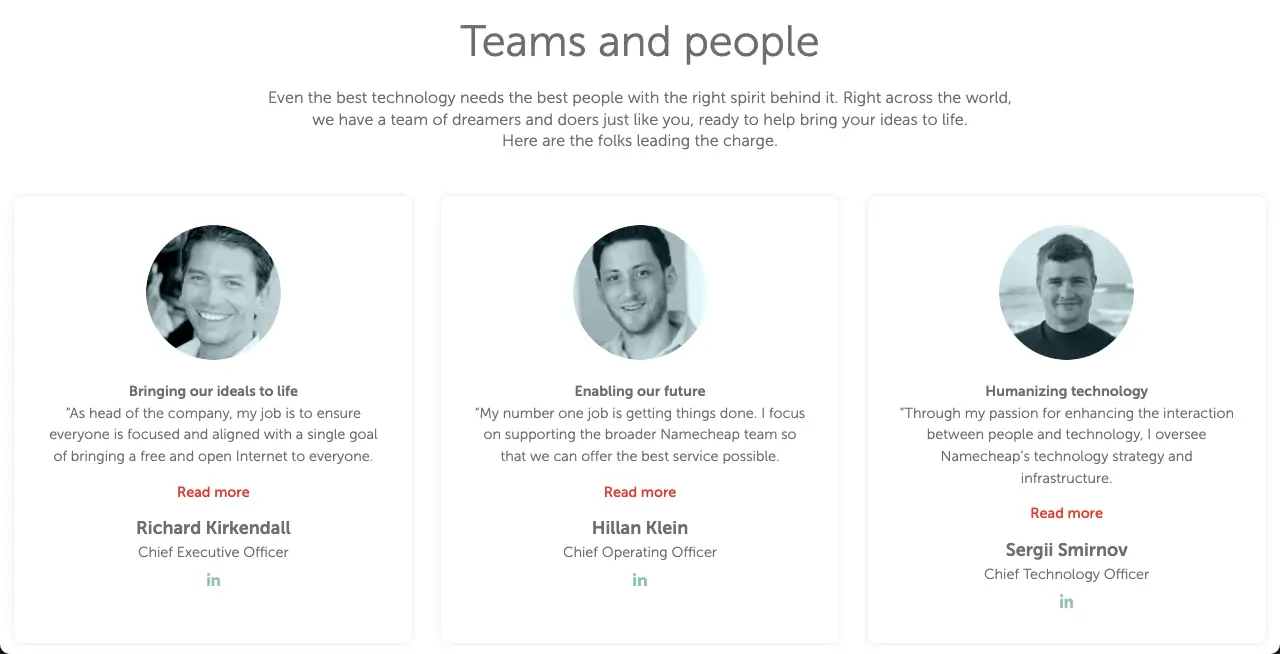
¿Quién no conoce Namecheap? Difícilmente encontrarás a alguien que nunca haya oído hablar de Namecheap. Actualmente es uno de los principales registradores de dominios y empresas de hosting del mundo. Es una empresa privada con más de 900 miembros activos. Por lo tanto, es difícil mostrar a todos los miembros que trabajan en esta empresa. Como resultado, Namecheap muestra solo las personas clave en su página de conocer al equipo.
Lógica detrás de la página: si tiene muchos empleados trabajando pero desea mostrar solo los trabajadores de nivel C (CEO, COO, CTO, etc.), puede tomar esta página como ejemplo.
3. Motivo impresionante

Awesome Motive es otra conocida empresa de desarrollo de software, especializada en WordPress. Es fundado por Syed Balkhi. OptinMonster, WPForms, SeedProd, All in One SEO, etc., son algunos de sus complementos más populares.
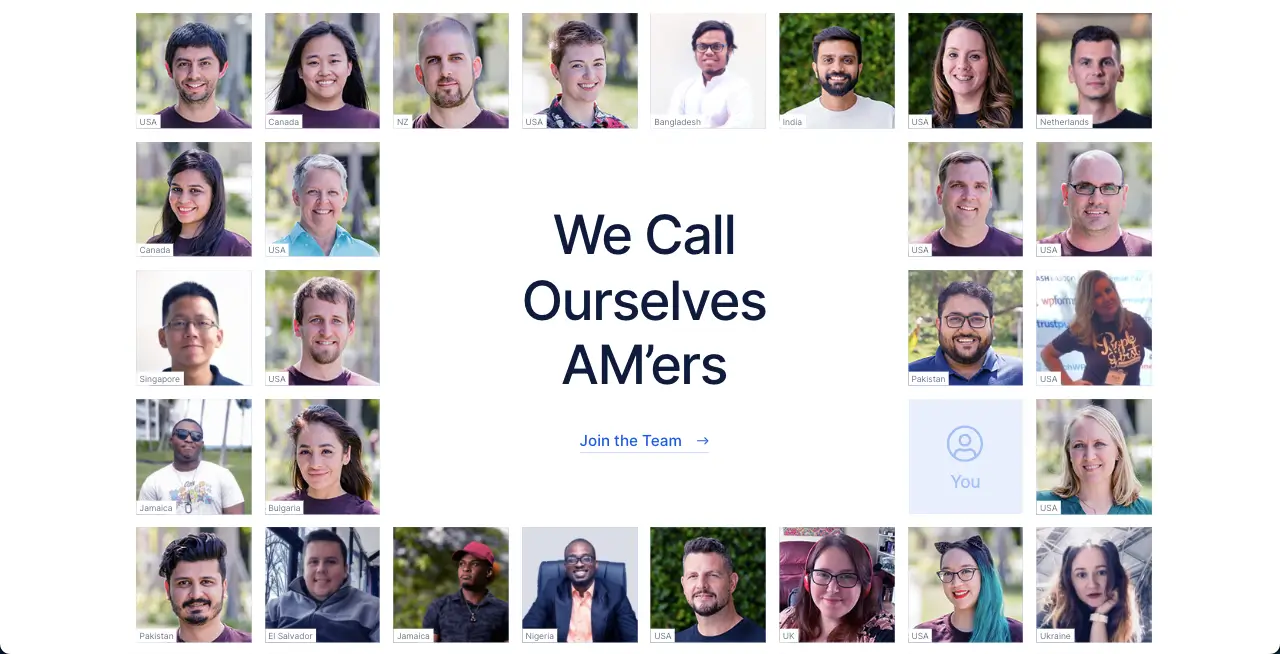
Además del desarrollo de complementos, también invierten en otras empresas de complementos y adquieren muchos complementos. Por lo tanto, se han vuelto grandes y gigantes con el paso de los años. Actualmente, Awesome Motive cuenta con más de 330 empleados de más de 50 países.
Como resultado, no es posible enumerar y mostrar los detalles de cada trabajador en la página de encuentro del equipo, ya que será muy larga. Por eso publicaron sólo las fotografías de algunos de sus empleados en forma de cuadrícula junto con sus ubicaciones.
Lógica detrás de la página: con esta estrategia, pueden mostrar una gran cantidad de trabajadores en un espacio limitado, lo que no es posible con la página tradicional de conocer al equipo.
4.Microsoft

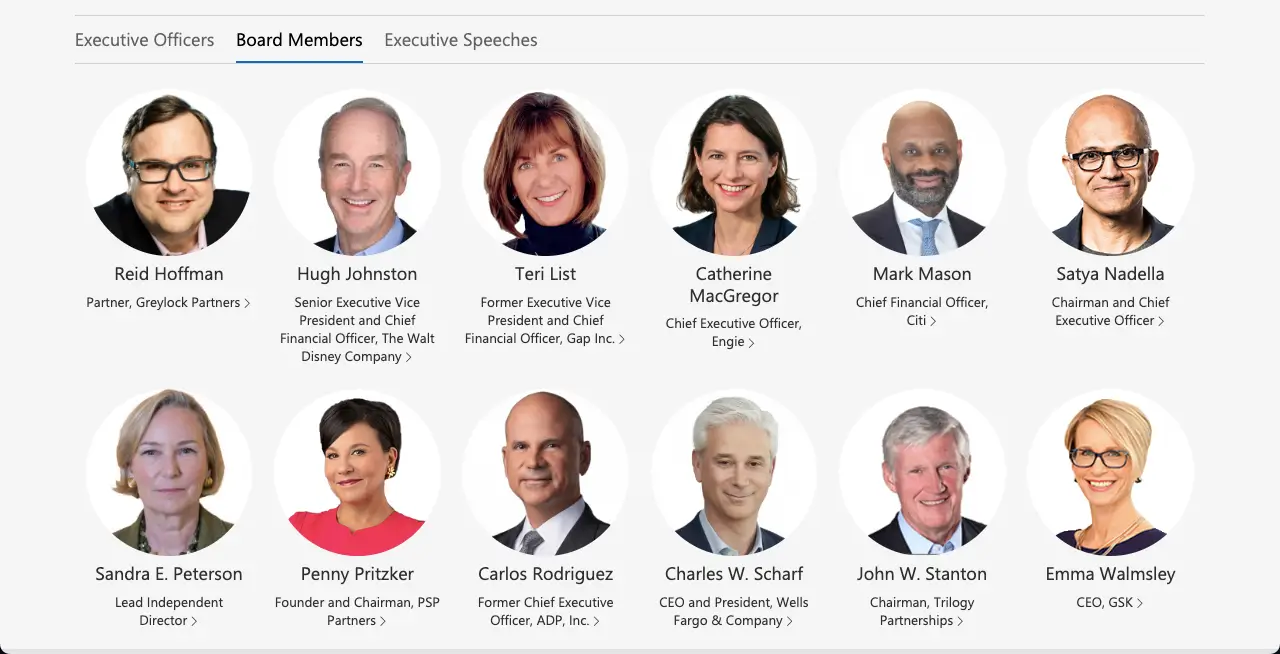
Microsoft es una empresa tecnológica global con más de 220.000 empleados en todo el mundo. Por lo tanto, puede comprender fácilmente que no es posible acomodar a tantos empleados en su página Conozca al equipo.
Lo que han hecho es mostrar a sus empleados en puestos directivos y de liderazgo superior en su página de encuentro con el equipo. Pero el número de estos empleados también es bastante elevado. Por eso, han creado varias pestañas para mostrarlas según su categoría de designación.
Lógica detrás de la página: si desea mostrar a sus mejores empleados por sus categorías de designación, este ejemplo de página para conocer el equipo es perfecto.
5. manzana

Al igual que Microsoft, Apple es una empresa tecnológica de renombre mundial con una amplia variedad de software y productos eléctricos. Tiene más de 150.000 empleados que trabajan en varios países del mundo. Por lo tanto, no les es posible mostrar a todos sus empleados en una sola página.
También en este caso siguen la misma estrategia que la empresa anterior. Muestran el liderazgo clave y la junta directiva de la empresa en su página de encuentro con el equipo, pero no utilizan pestañas intercambiables.
Lógica detrás de la página: si desea mostrar una cantidad de empleados importantes en una página simple para conocer al equipo sin cambiar de pestaña, entonces esta página es ideal.
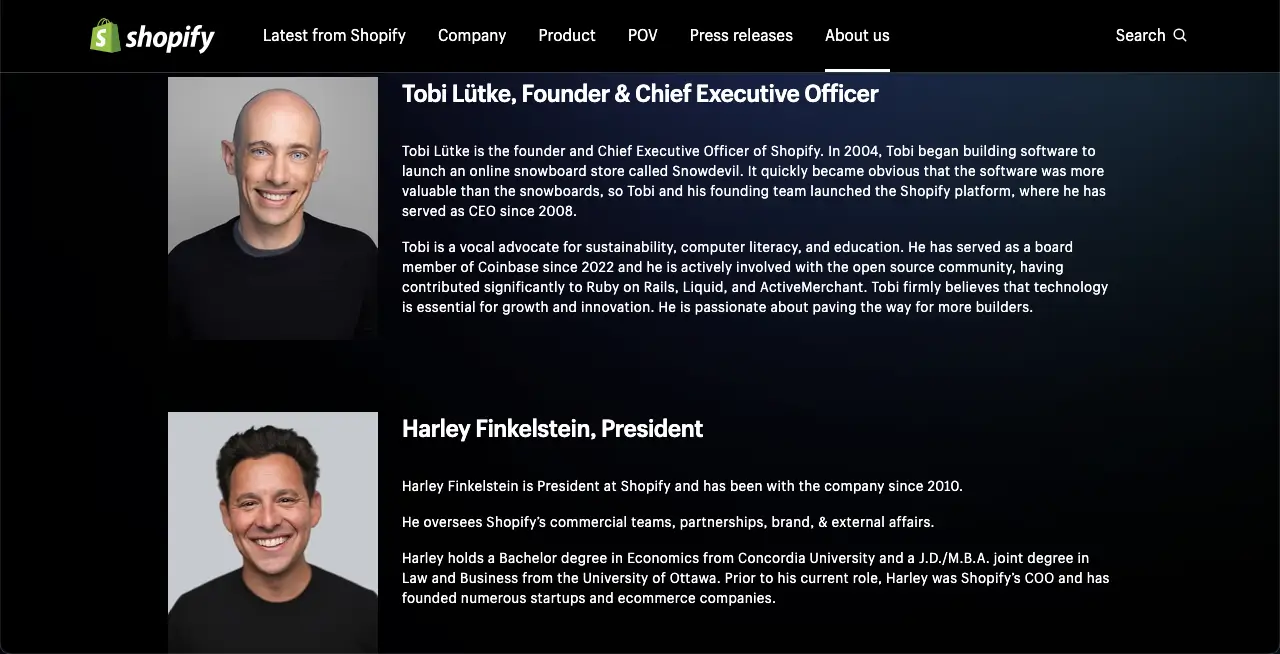
6. Shopify

Shopify es una plataforma de comercio electrónico líder que le permite crear y administrar tiendas de comercio electrónico con facilidad. Hasta ahora, albergan más de cuatro millones de tiendas de comercio electrónico. Para gestionar este gran negocio, cuentan con varios miles de empleados en todo el mundo.
Trabajan activamente en varios departamentos, desde tecnología y desarrollo hasta marketing. Su página para conocer al equipo alberga a las personas más importantes de la organización con una breve biografía que no suele verse en otros sitios web.
Lógica detrás de la página: Tener una breve biografía sobre los miembros del equipo puede ayudarte a tener ventaja SEO si puedes elaborar la copia optimizando las palabras clave relevantes.
7. Automático
Automattic es la empresa que está detrás del desarrollo de todo el ecosistema de WordPress. Tiene una página creativa para conocer al equipo que es reconfortante de ver. Como muchos otros, también tienen una gran cantidad de trabajadores activos, pero ha logrado mostrarlos a todos en la página.
¡Cómo lo han hecho! El sitio web utiliza Google Maps para mostrar a los empleados según su ubicación. Los visitantes pueden acercarse para ver rápidamente a los empleados por ubicación.
Lógica detrás de la página: si su organización tiene numerosos empleados y desea mostrarlos a todos en la página para conocer al equipo, puede utilizar este diseño.
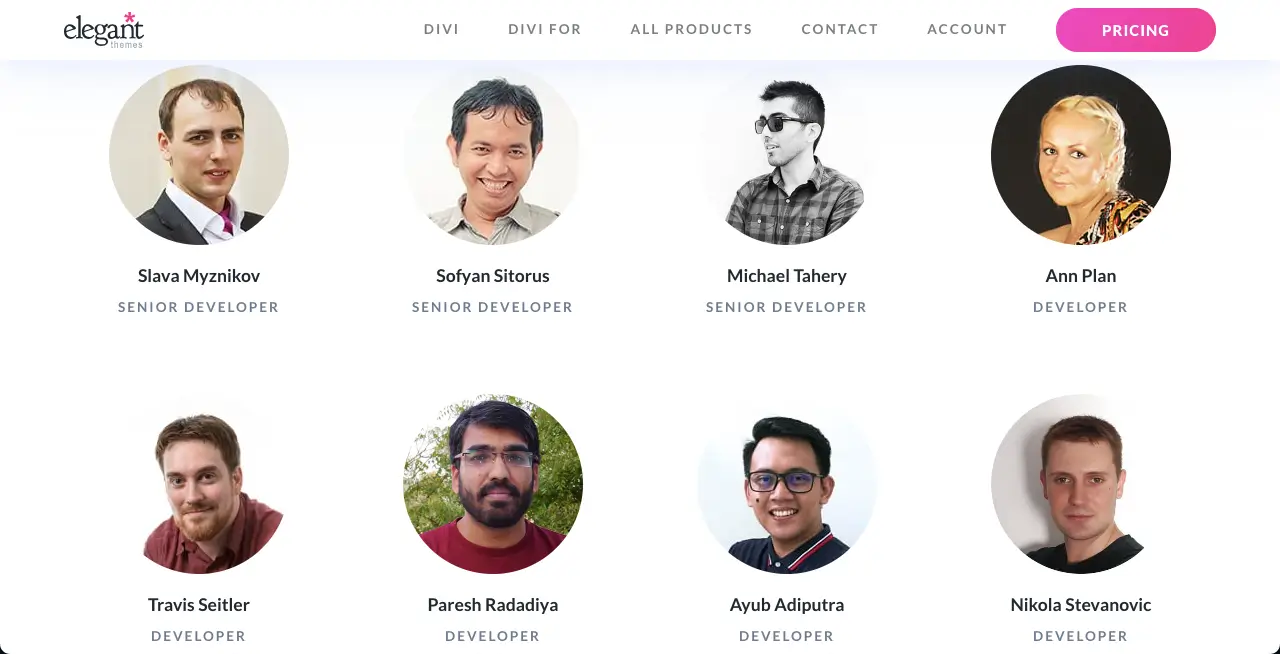
8. Temas elegantes

Elegant Themes es un destacado desarrollador de temas y complementos de WordPress. Tienen millones de usuarios que utilizan activamente sus productos en la actualidad. Actualmente tienen alrededor de 100 empleados en su organización.
Dado que este número es pequeño, enumeran a todos en la página de conocer al equipo. En este caso, siguen un diseño de página similar al de weDevs. En esta página solo muestran fotografías, nombres y designaciones de los empleados, lo cual es un enfoque minimalista.
Lógica detrás de la página: este es otro ejemplo minimalista de página de encuentro con el equipo después de weDevs. A menos que desee aplicar un diseño complejo e integral, puede seguir este diseño de página.
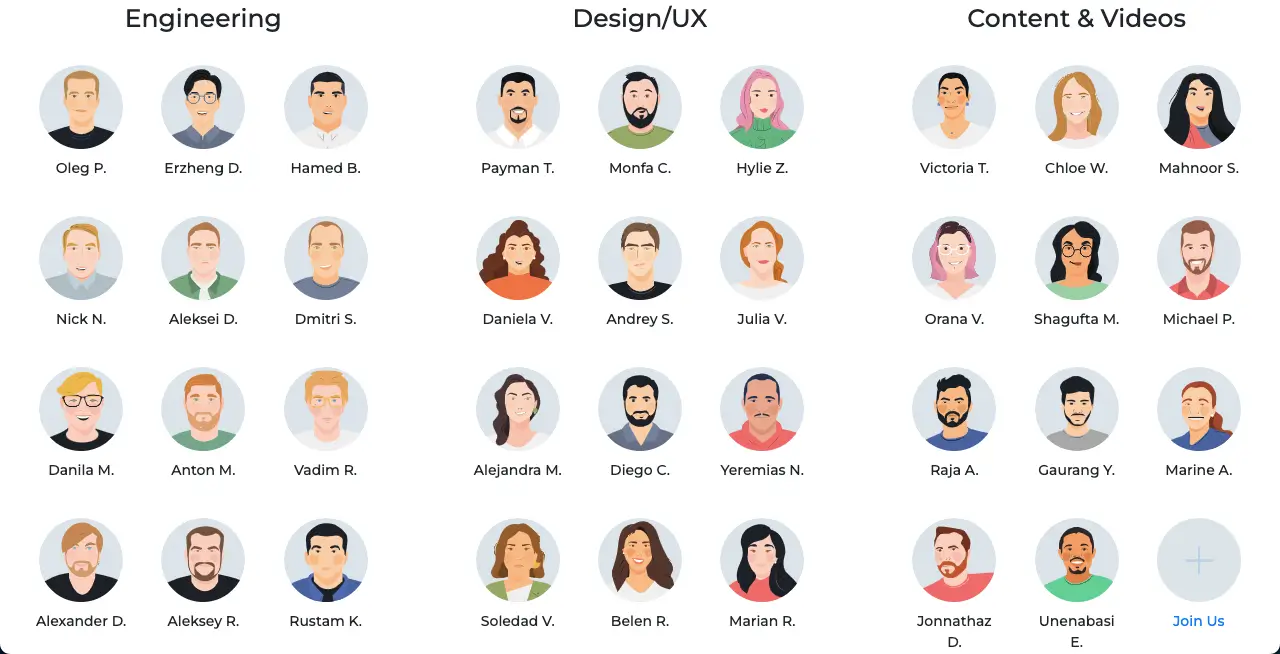
9. Visme

Visme es una herramienta de diseño gráfico basada en la nube. Puedes crear infografías, presentaciones, publicaciones en redes sociales, currículums y más impresionantes en poco tiempo con Visme. Lo más importante es que ni siquiera necesitas ser un experto para diseñar con esta herramienta.
Aquí encontrará numerosas plantillas listas para usar que incluso los principiantes pueden completar el diseño en poco tiempo. Visme también tiene una página creativa para conocer al equipo, que muestra a cientos de sus empleados juntos.
Lógica detrás de la página: Visme no muestra ninguna imagen real de sus empleados en la página. En cambio, simplemente configuran avatares para sus empleados con sus respectivos nombres. Finalmente, en la parte inferior de la página, un mapa señala las ubicaciones desde donde trabajan los empleados.
10. DigitaSilk
DigitaSilk es una agencia de marketing digital que crea soluciones digitales para empresas. Ofrecen diversos servicios como diseño web, desarrollo, SEO y estrategias de marketing online. Le ayudan a planificar, crear y ejecutar campañas de marketing que generan tráfico dirigido y mayores conversiones.

Tienen una página detallada para conocer al equipo, que generalmente no se ve en los sitios web tradicionales. En la página, no solo enumeran a sus empleados sino que también agregan una breve biografía de cada uno. Una vez que muevas el cursor sobre los miembros del equipo, verás un efecto de desplazamiento.
Al hacer clic en cualquier miembro del equipo, se abrirá su biografía inmediatamente debajo en una nueva sección. El segundo clic ocultará la sección nuevamente.
Lógica detrás de la página: si tiene un número limitado de empleados y desea mostrar sus detalles agregando una sección expandible, este diseño de página para conocer al equipo podría resultarle útil.
10. Disruptivo
La página para conocer al equipo de Disruptive es más detallada que las otras páginas que hemos cubierto en la discusión anterior. La página ha enumerado a sus empleados según su designación a través de una pestaña vertical.
Luego, el nombre de cada empleado se ha vinculado a su respectiva página de biografía, que cubre información detallada sobre ellos. Los usuarios pueden visitar las páginas de biografía simplemente haciendo clic en los nombres de los empleados en la página.
Lógica detrás de la página: si tiene muchos empleados en su organización y tiene una página de autor/perfil/biografía para cada uno de ellos y desea vincularlos a la página de conocer al equipo, puede tomar una idea de esta página.
11. Dentsu
La página para conocer al equipo de Dentsu es muy similar a los dos sitios web anteriores. En este sitio web, también mantienen una página de biografía detallada para cada empleado, que está vinculada a cada empleado que aparece en la página de conocer al equipo.
Como resultado, los visitantes pueden primero tener una idea básica sobre todos los empleados de esta página y luego visitar su página para obtener más detalles.
Lógica detrás de la página: si puedes optimizar las páginas de autor/perfil/biografía con las palabras clave adecuadas, definitivamente beneficiará el SEO de tu sitio web. Por eso diseñaron su página Conozca al equipo de esta manera.
12. Ogilvy
Ogilvy es una reconocida agencia creativa de publicidad, marketing y relaciones públicas. Ofrecen una amplia gama de servicios como branding, marketing digital, creación de contenido y planificación de medios de formas innovadoras para hacer que su negocio sea único.
También han diseñado su página para conocer al equipo de una manera única. Han mostrado a todos los miembros de su equipo en un formato de cuadrícula con un efecto de desplazamiento. Al pasar el cursor sobre las imágenes se mostrarán los nombres de los miembros del equipo. Al hacer clic en las imágenes se abrirá una nueva sección que cubre información detallada sobre el miembro del equipo.
Lógica detrás de la página: puede seguir esta página si desea mostrar la información de los miembros de su equipo en su página para conocer al equipo sin crear páginas adicionales de autor/perfil/biografía.
13. Prosperar Digital
Thrive Digital es una agencia de marketing de resultados. Ayudan a las empresas a crecer a través de estrategias publicitarias basadas en datos. Le brindan resultados mensurables a través de marketing en redes sociales, SEO, pago por clic (PPC) y más.
Tienen un equipo pequeño con pocos miembros, a quienes presentan de una manera única en su página Conoce al equipo. Hay muchas páginas web donde verá una función llamada información sobre herramientas, que le mostrará información al hacer clic.
Utilizando una característica casi idéntica, organizaron el diseño de su página para conocer al equipo. Las imágenes de los miembros del equipo se encuentran distribuidas por la página en tamaños de íconos pequeños. Una vez que se hace clic, su información se muestra como presentaciones de diapositivas.
Lógica detrás de la página: si tiene muchos empleados, como cientos o miles, puede usar este diseño de página para mostrarlos en su página para conocer al equipo.
14. WIX
WIX es una plataforma líder de desarrollo de sitios web basada en la nube. Te permite crear sitios web desde cero simplemente arrastrando y soltando elementos. No tienes que codificar nada. Por eso es una excelente plataforma de creación web para usuarios sin código.
Como muchos, tienen miles de empleados en todo el mundo. Entonces, en lugar de mostrar a todos en la página de conocer al equipo, los trabajadores en posiciones de liderazgo aparecen en una lista y se muestran en su página.
La parte interesante de su página es que cuando pasas el cursor, la información de los miembros del equipo aparece automáticamente. Por lo tanto, no es necesario ampliar ninguna sección separada.
Lógica detrás de la página: si desea mostrar la información de los miembros de su equipo en un espacio limitado sin agregar secciones o páginas adicionales, debe considerar el diseño de esta página.
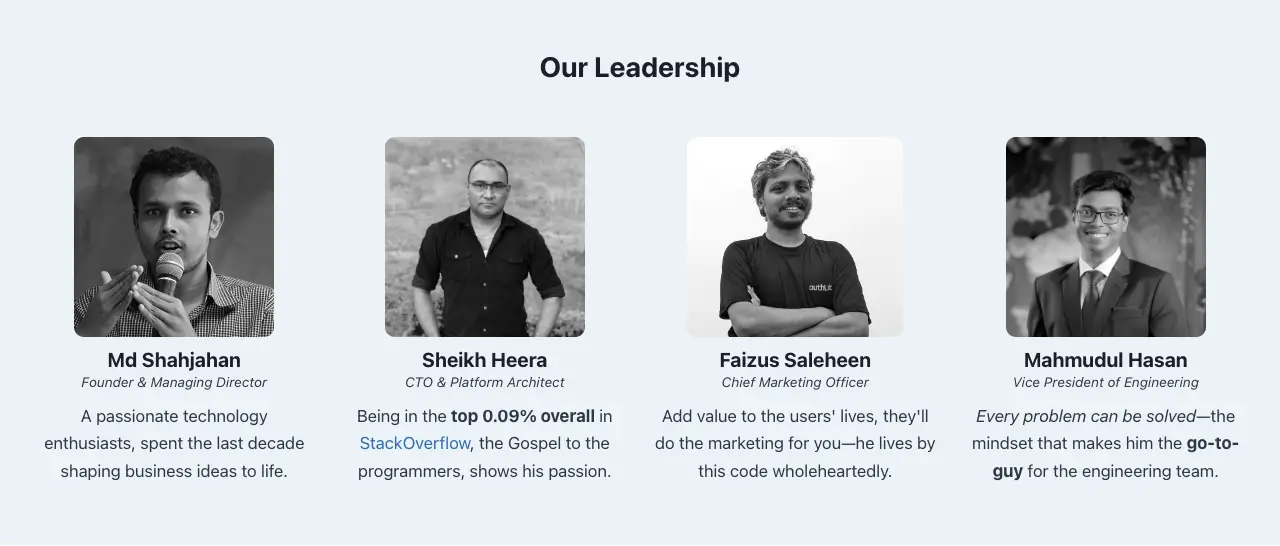
15. Laboratorio de autorización

Authlab es un orgulloso desarrollador de muchos complementos populares de WordPress utilizados por millones de personas en todo el mundo. Mantienen una página de encuentro del equipo limpia y sencilla. Pero lo interesante que hemos visto es que en lugar de escribir biografías de los miembros del equipo, han escrito una breve copia de su experiencia.
Wow es asombroso. Ayuda a RR.HH. de otras empresas a encontrar los candidatos deseados leyendo estas copias y ofreciéndoles nuevas oportunidades para sus puestos de trabajo. Esto aumenta el potencial de crecimiento profesional de los empleados.
Lógica detrás de la página: además de enumerar los nombres de los miembros del equipo y pensar en agregar un valor especial al crecimiento de su carrera, puede inspirarse en la página Meet the de Authlab.
Cómo crear una página para conocer al equipo en WordPress
Debes crear la página para conocer al equipo utilizando la plataforma o tecnología que has utilizado para crear tu sitio web. Ciertamente, no hay escasez de plataformas y tecnologías de creación de sitios web en el mercado.
En esta sección le mostraremos cómo crear esta página en un sitio web de WordPress. Entonces, si su sitio web funciona con WordPress, el siguiente tutorial es para usted.
Paso 01: instale Elementor y HappyAddons
Elementor es un complemento de creación de páginas de arrastrar y soltar para WordPress. Puede diseñar sitios web desde simples hasta complejos utilizando este complemento. HappyAddons es un complemento rico en funciones para el complemento Elementor.
Mientras que Elementor tiene más de 100 widgets y varias funciones útiles, HappyAddons tiene más de 130 widgets adicionales con más de 20 funciones interesantes. Una vez que tenga ambos complementos, podrá hacer magia en su sitio.
Descargue los complementos e instálelos en su sitio haciendo clic en los enlaces a continuación:
- Elementor
- HappyAddons
- HappyAddons Pro
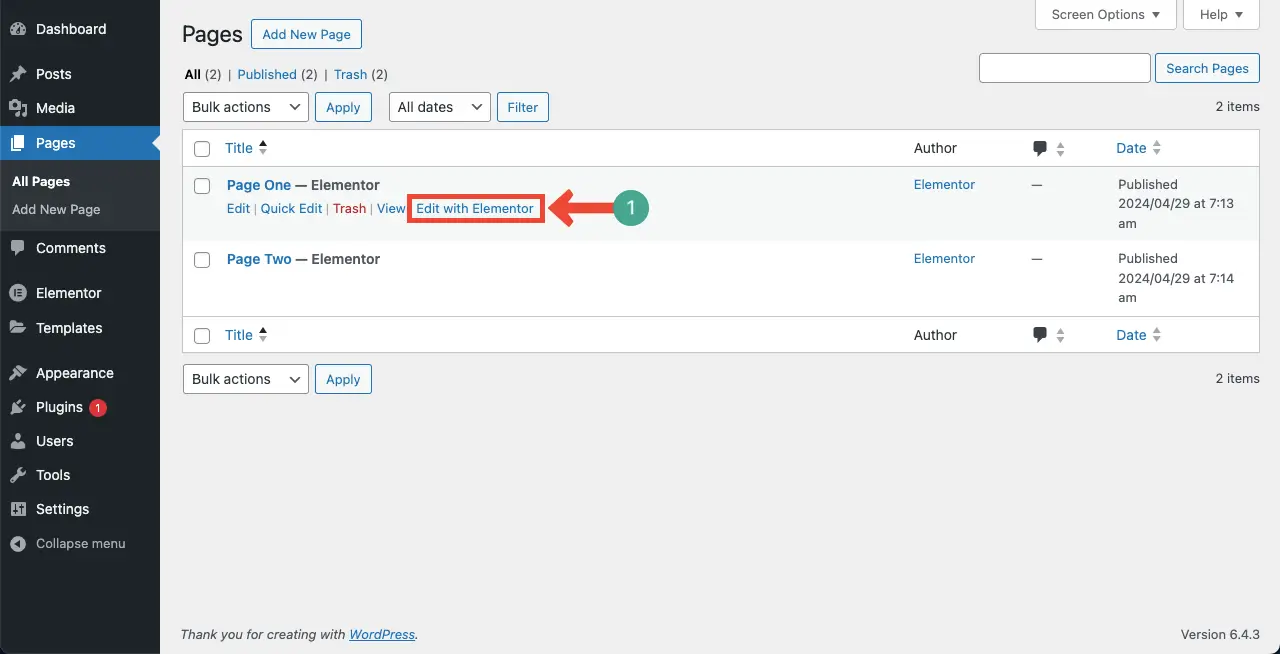
Paso 02: abre una nueva página con Elementor
Abra una nueva página con Elementor.

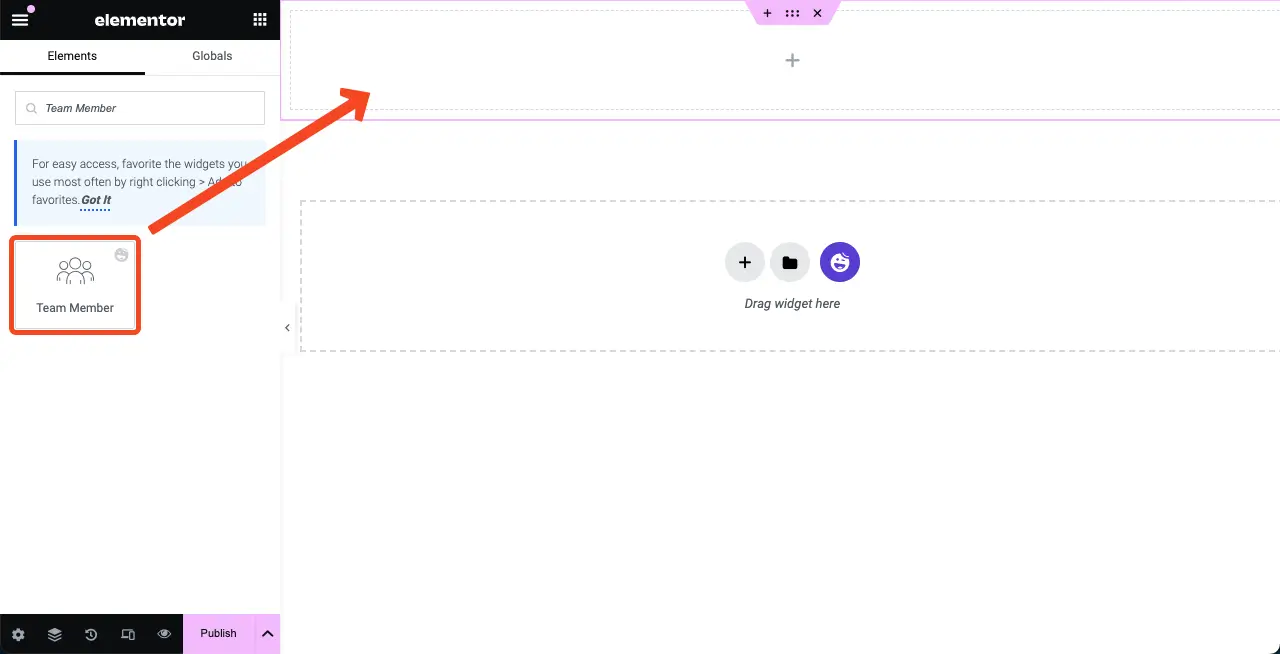
Paso 03: use el widget de miembro del equipo
Arrastre y suelte el widget Miembro del equipo en el lienzo y personalícelo.

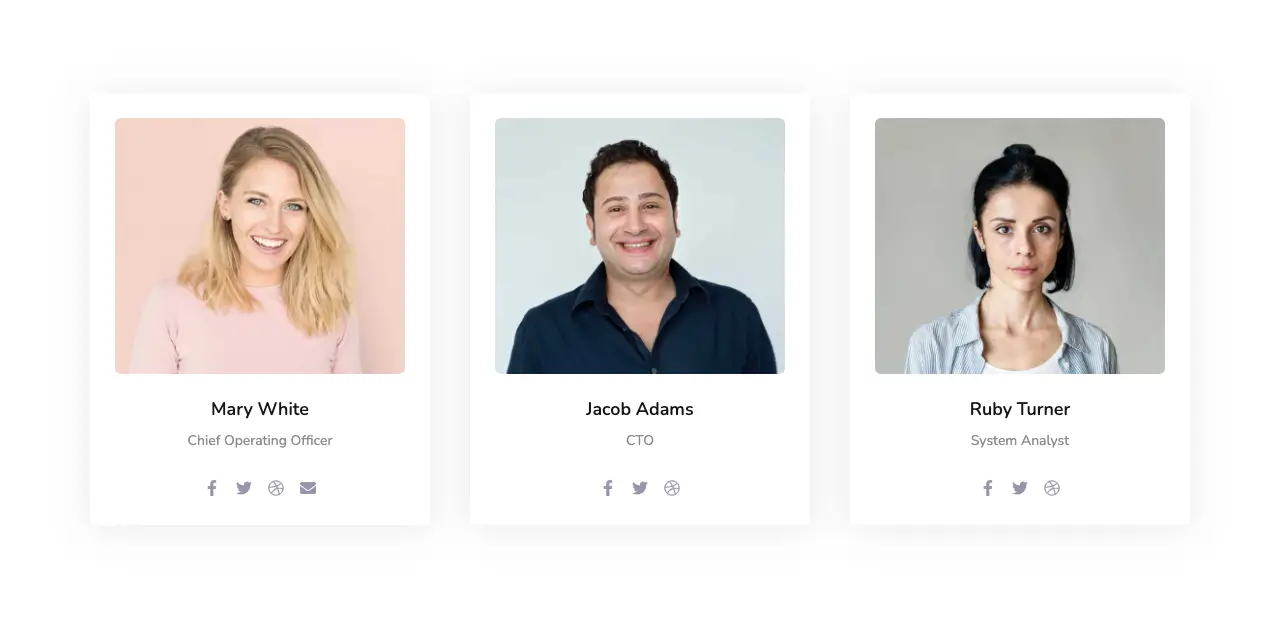
El miembro del equipo es un widget gratuito del complemento HappyAddons. Al usarlo, puede crear una página de reunión del equipo limpia, simple y minimalista como la imagen a continuación, que es similar a las páginas de weDevs, Namecheap, Microsoft y Authlab.

Para aprender en detalle cómo usar el widget, visite la documentación del widget Miembro del equipo.
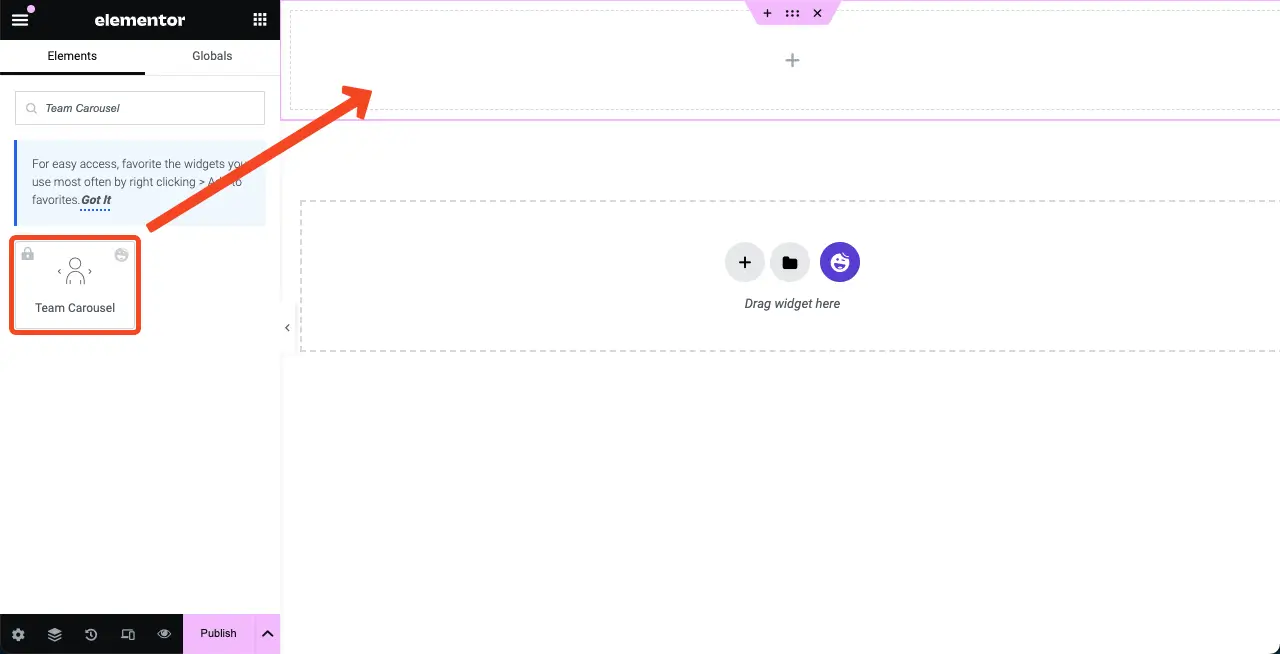
Paso 04: utilice el widget Team Carousel para diseñar una página compleja
Con el widget Team Carousel, puede crear páginas complejas para conocer al equipo. Arrástralo y suéltalo en tu lienzo de Elementor y personalízalo.

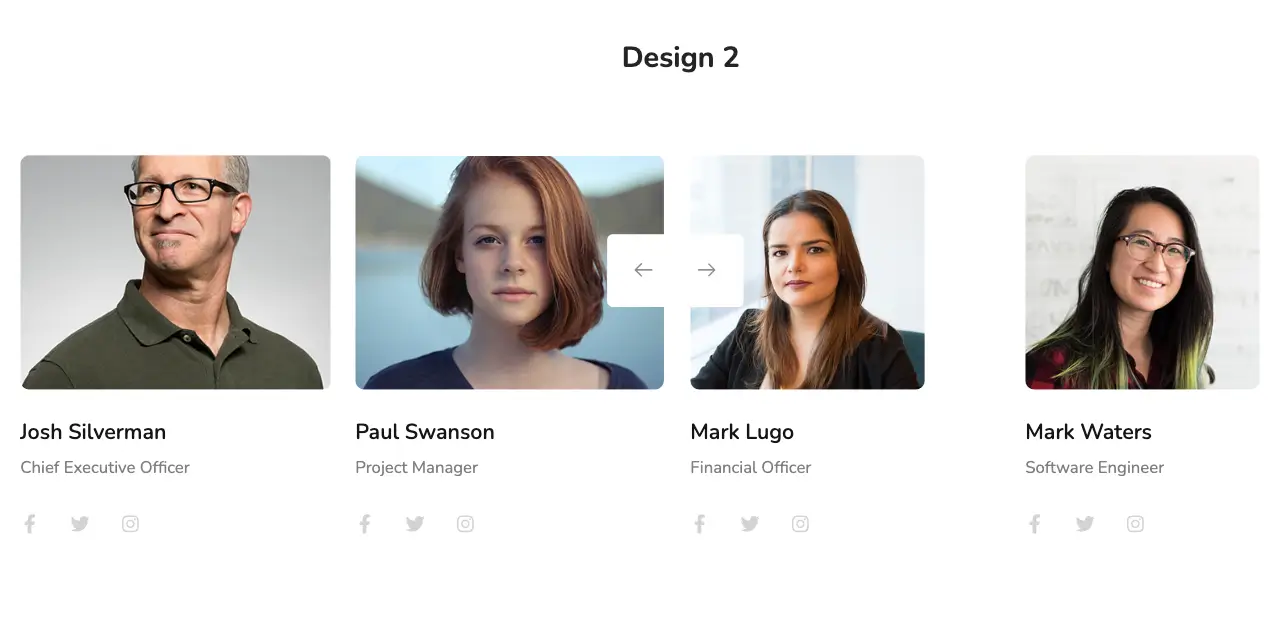
Team Carousel es un widget premium del complemento HappyAddons. Al usarlo, puede crear una página compleja para conocer al equipo como la imagen a continuación, que es similar a DigitaSilk, Disruptive y Dentsu.

Para aprender cómo usar el widget en detalle, visite la documentación del widget Team Carousel.
Conclusión
Explicar cómo diseñar una página para conocer al equipo requiere una publicación de blog separada que no es posible cubrir en su totalidad en este artículo continuo. Es por eso que hemos dado un vistazo al tutorial al final de esta publicación.
Si desea que escribamos una guía completa sobre cómo diseñar una página para conocer al equipo como una publicación de blog nueva y dedicada, háganoslo saber a través del cuadro de comentarios. Consideraremos hacerlo muy pronto.
También puedes sugerirnos qué ejemplos de página de encuentro del equipo te han encantado y quieres que te expliquemos cómo diseñarla.
