8 mejores prácticas para la navegación del sitio web en WordPress
Publicado: 2022-06-08La navegación de su sitio web permite a los usuarios encontrar rápidamente la información que buscan. Hay diferentes tipos de navegación del sitio web, como horizontal, vertical y desplegable. Puede utilizar los menús de navegación para diferentes casos de uso de su sitio web.
La navegación del sitio web bien diseñada tiene un impacto positivo en el tráfico de su sitio web, aumenta la conversión, reduce la tasa de rebote y mejora su tiempo en el sitio.
Casi el 50% de los visitantes utilizarán el menú de navegación para navegar por el sitio web.
HubsPot
Entonces, ¿cómo puede hacer que la navegación de su sitio web sea más atractiva para sus usuarios y mejorar la experiencia del usuario?
En este blog, vamos a compartir 8 mejores prácticas para la navegación de sitios web en WordPress. Aprenda los consejos secretos y lleve la navegación de su sitio web al siguiente nivel.
8 mejores prácticas para mejorar la navegación de su sitio web
Es hora de compartir los 8 consejos que debe seguir al diseñar la navegación de su sitio web. También puede aplicar estos consejos a la barra de navegación existente de su sitio web.
Aquí están los consejos.
- Usar títulos de menú cortos
- Concéntrese en el diseño receptivo para cada tamaño de pantalla
- Añadir migas de pan
- Administrar la cantidad de elementos del menú
- Evite múltiples elementos del menú desplegable
- Agregue un botón CTA a la navegación superior
- Usar la barra de navegación superior adhesiva
- Agregar una opción de búsqueda al menú
Empecemos.
1. Use títulos de menú descriptivos pero cortos
Se recomienda acortar los nombres de los elementos del menú de su sitio web. Trate de mantenerlo en una o dos palabras. Si agrega un texto largo a los elementos de su menú, los usuarios pueden distraerse. Incluso, surgirán problemas de respuesta cuando los usuarios accedan a su menú de navegación utilizando dispositivos móviles.
Idealmente, use una o dos palabras, pero use suficiente descripción para que los usuarios y los motores de búsqueda puedan predecir lo que encontrarán en cada página.
2. Concéntrese en el diseño receptivo para cada tamaño de pantalla
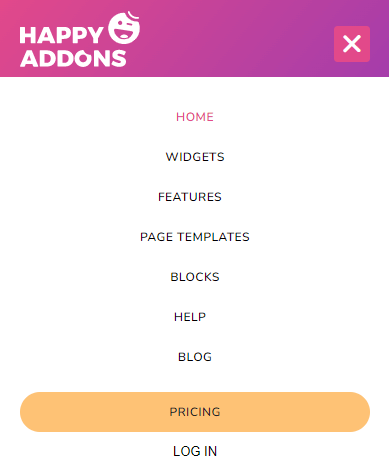
Siempre que trabaje en el diseño del menú de un sitio web, debe centrarse en la capacidad de respuesta. Porque los usuarios pueden acceder al menú de su sitio web utilizando diferentes dispositivos. Si su menú de navegación no funciona en dispositivos pequeños como dispositivos móviles, pestañas, etc., tendrá un impacto negativo en su sitio web.

Sus usuarios abandonarán su sitio web debido a este problema. Incluso los motores de búsqueda como Google también miden negativamente el puntaje SEO de su sitio web. Por lo tanto, asegúrese de que el diseño de navegación de su sitio web sea compatible con todos los tamaños de pantalla.
3. Añadir pan rallado
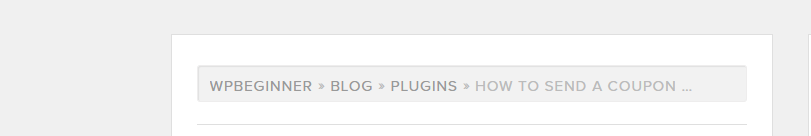
Las migas de pan son principalmente visibles en la parte superior del sitio web y le muestran el viaje del usuario de un sitio web. Agregar migas de pan puede ser excelente para navegar a los usuarios de su sitio web en la dirección correcta. Sin embargo, también tiene un impacto positivo en el SEO del sitio web. Al activar las migas de pan, los usuarios pueden regresar fácilmente de la página actual a la página anterior.

La mayoría de los temas de WordPress vienen con la funcionalidad de migas de pan. Sin embargo, también puede usar complementos de SEO para activar esta función en su sitio web. Si su sitio web está hecho con Elemdentor, puede seguir este artículo tutorial paso a paso y aprender cómo agregar migas de pan en Elementor.
4. Administre la cantidad de elementos del menú
Mantenga su menú de navegación simple y mínimo. Los elementos de su menú deben tener un máximo de seis o siete para que los usuarios puedan navegar fácilmente a las páginas deseadas. Cuando agrega demasiados elementos al menú de navegación, se agrupa.
Además, a los usuarios les resulta difícil encontrar la opción que estaban buscando, ya que tienen que buscar la opción. Y ningún usuario tiene tanto tiempo.
5. Evite múltiples elementos del menú desplegable
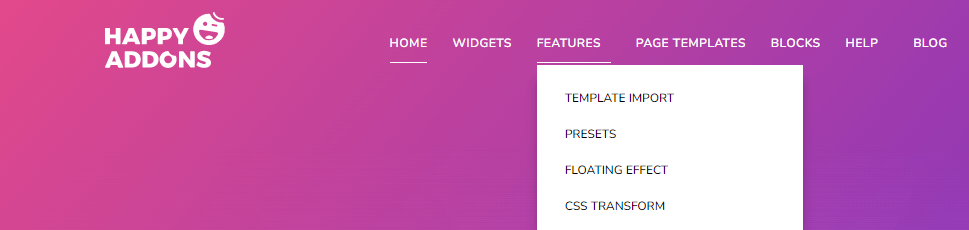
Un menú desplegable se refiere a un submenú que se muestra principalmente en un menú principal. Si su sitio web tiene varias subpáginas o categorías, puede crear un menú desplegable para mostrar estos importantes elementos del menú. Es una buena práctica agregar uno o dos menús desplegables a la vez.

Intente agregar subpáginas o categorías limitadas para garantizar una mejor experiencia de usuario. Si su sitio web tiene categorías enormes, como un sitio web de comercio electrónico, entonces debe usar un mega menú.
Aprenda a crear un mega menú para su sitio web usando Elementor y Happy Addons .
6. Agregue un botón CTA a la navegación superior
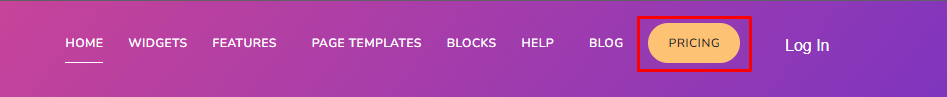
El botón CTA (llamado a la acción) es un elemento web efectivo que a menudo puede encontrar en los diferentes lugares de una página de destino. Se utiliza principalmente para conducir a los usuarios hacia la conversión de su objetivo. También puede ver un botón CTA en el menú de navegación actual.

Al agregar un botón CTA, debe concentrarse en el diseño del botón y tratar de hacerlo colorido y simple. En última instancia, ayudará a los usuarios a obtener y visitar la página más importante de su sitio web.
7. Use el menú de navegación Sticky Top
Puede experimentar con un menú de navegación superior fijo en su sitio web. Activar el menú fijo es una excelente manera de mantener el logotipo de su marca en la mente de los usuarios mientras navegan por su sitio web.


También ayuda a los usuarios a acceder al menú de navegación mientras se desplazan hacia abajo. Puede leer este artículo para aprender a diseñar un encabezado adhesivo con Elementor.
8. Agregue una barra de búsqueda al menú
Básicamente, los usuarios no visitan su sitio web para leer o explorar todo el contenido de su sitio web. Es por eso que se recomienda agregar una barra de búsqueda en el menú de navegación. Ayuda a los usuarios a encontrar las páginas o la información necesarias en su sitio web sin desplazarse por todo el sitio web.

Como propietario de un sitio web, también puede usar esta barra de búsqueda para verificar los datos antiguos de su sitio web. Ahorra un tiempo valioso para usted y su visitante, lo que garantiza en última instancia una mejor experiencia de usuario.
Leamos este artículo y aprendamos cómo agregar una barra de búsqueda en su sitio web de WordPress.
Bono: Cómo diseñar un encabezado personalizado usando Elementor

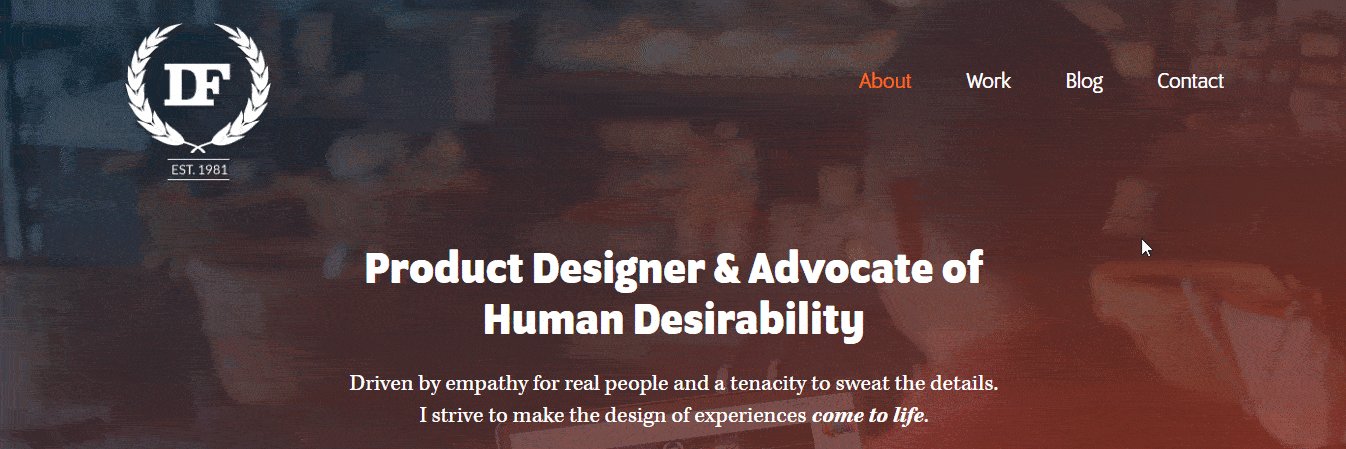
El encabezado de un sitio web es lo primero que ven los usuarios cuando visitan su sitio web. Es por eso que debe diseñar un encabezado que sea claro y funcional. Crear un encabezado personalizado con Elementor es divertido. Puede usar los widgets de Elementor o los bloques de encabezado listos para usar para diseñar el encabezado.
Antes de comenzar, primero instale y active las versiones GRATUITA y Premium de Elementor.
- Elementor (Gratis)
- Elementor Pro
Puede diseñar un encabezado personalizado para su sitio web siguiendo los pasos a continuación:
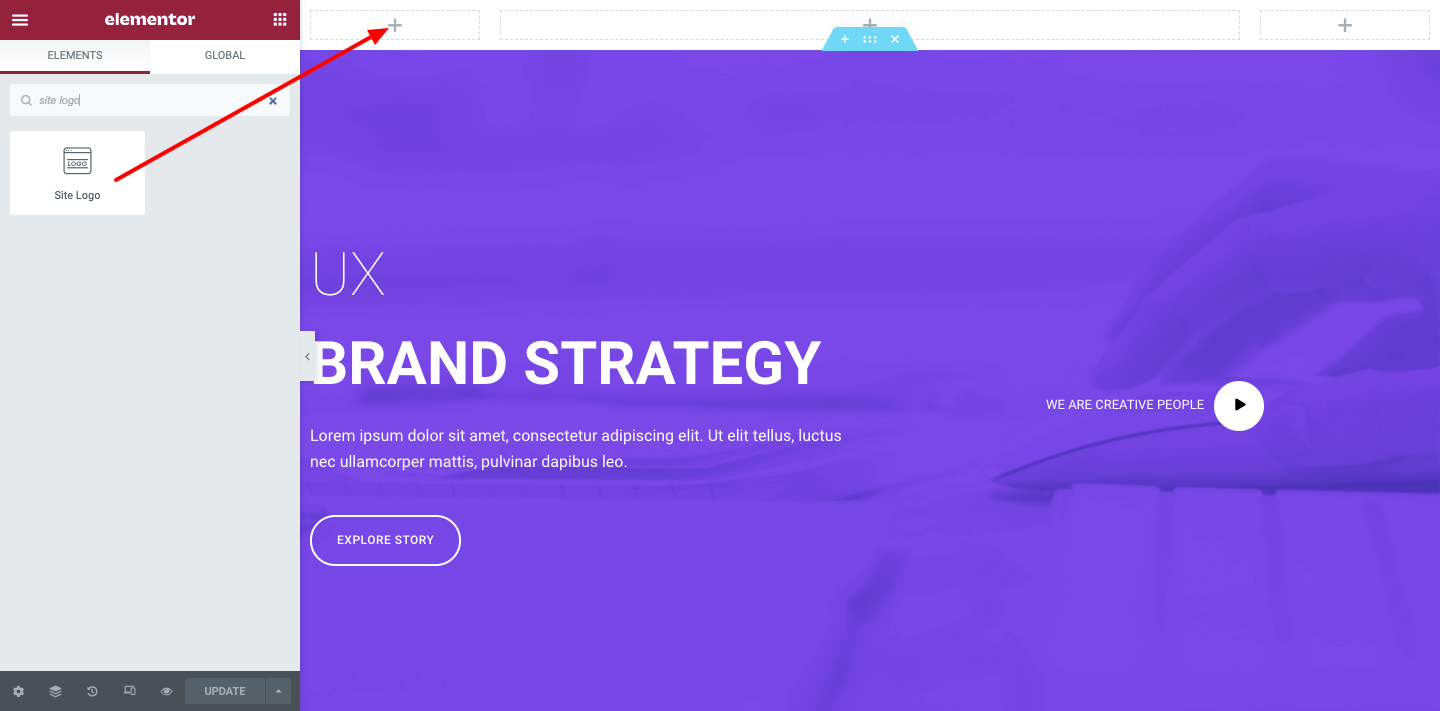
Paso 1: agregue el widget del logotipo del sitio
Cada sitio web tiene su propio logotipo. Entonces, el primer paso es agregar el logotipo. Puede usar el logotipo de Elementor o el widget de imagen para agregar el logotipo de su sitio web.

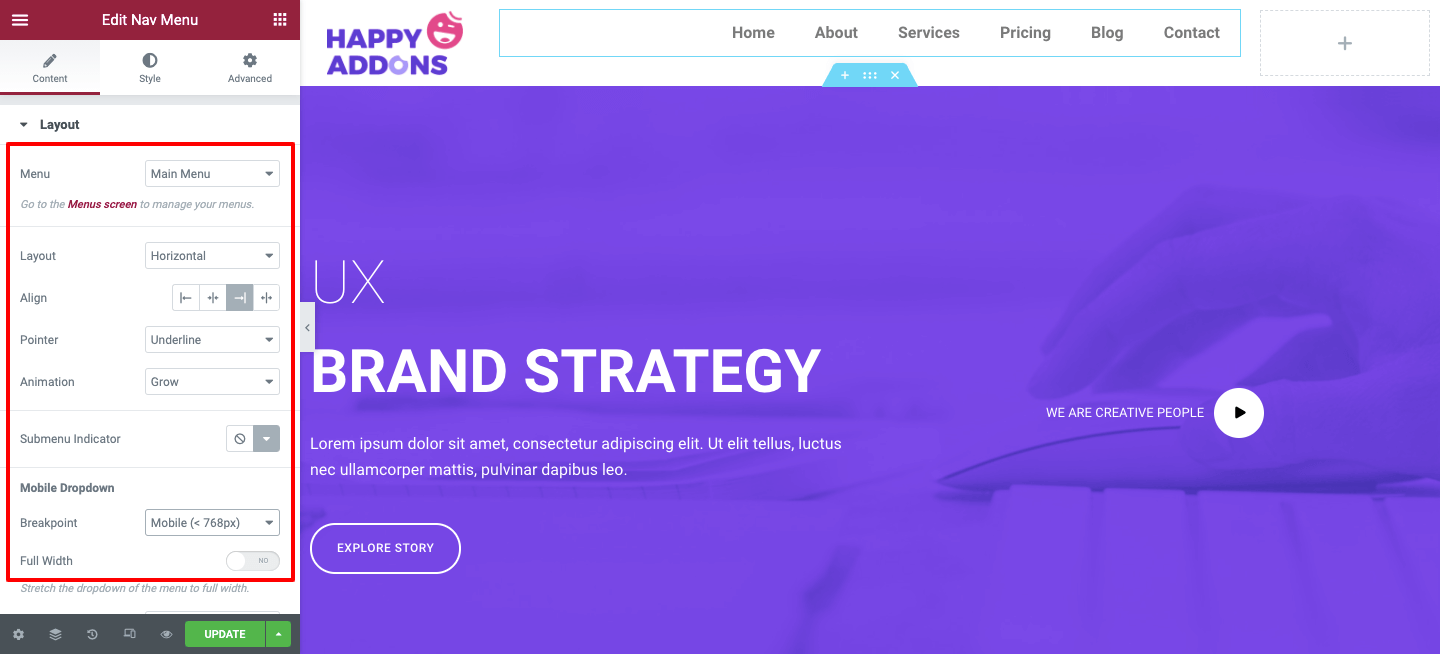
Paso 2: agregue el widget del menú de navegación
Es hora de agregar el menú de navegación al encabezado. Elementor viene con el widget Menú de navegación con su versión pro. Simplemente arrastre y suelte el widget en el lugar adecuado para su encabezado. Después de eso, puede administrar el diseño del menú a su manera.

Nota: asegúrese de haber creado un menú para su sitio web. si no tiene ningún menú en su sitio web, el widget Menú de navegación no funcionará.
Puedes leer este blog tutorial para aprender cómo crear un menú en WordPress.
Paso 3: agrega una barra de búsqueda
Si desea agregar una opción de barra de búsqueda a su encabezado, puede hacerlo fácilmente usando el widget de formulario de búsqueda de Elementor. Después de terminar el diseño del encabezado, obtendrá un encabezado impresionante como la imagen de abajo.

Consulte la guía completa paso a paso aquí: Cómo diseñar un encabezado de Elementor personalizado
Preguntas frecuentes sobre la navegación del sitio web
Estas son las preguntas comunes que a menudo se les hace a las personas sobre la navegación del sitio web.
1. ¿Qué es la navegación web?
Un menú de navegación se utiliza para mostrar enlaces a páginas internas esenciales u otro contenido web de un sitio web. básicamente, los usuarios utilizan el menú para navegar por el sitio web.
2. ¿Cuáles son los tipos de menús de navegación?
Estos son los menús de navegación que a menudo encuentra en un sitio web:
# Menú de navegación horizontal
# Menú de Navegación
# Menú de navegación de pie de página
# Menú de navegación de hamburguesas
# Menú de navegación de la barra lateral vertical
3. ¿Qué es un menú de Hamburguesas?
El menú hamburguesa es un tipo de menú comúnmente utilizado para dispositivos móviles o pequeños.
Siga nuestros consejos y siga mejorando la navegación de su sitio web
De la discusión anterior, esperamos que haya aprendido cómo mejorar la navegación de su sitio web siguiendo los consejos que hemos compartido. Hay algunas otras cosas que debe considerar al diseñar el menú de su sitio web.
Su menú debe ser descriptivo, debe agregar un menú de pie de página para mostrar otras páginas necesarias. Además, puede usar Google Analytics para monitorear su menú y evitar mostrar íconos de redes sociales en la barra de navegación.
Espero que este artículo ayude a mejorar la navegación del sitio web. Si aún necesita más orientación, puede compartir sus consultas con nosotros utilizando la sección de comentarios.
Únase a nuestro boletín y comparta la publicación en su canal social para que las personas también puedan mejorar la navegación en su sitio web.
