Los 7 mejores marcos de interfaz de usuario y bibliotecas de componentes de React
Publicado: 2021-12-13¿Está buscando el mejor marco de React UI para su proyecto?
Debido a su popularidad, puede encontrar una gran variedad de marcos diseñados para ayudarlo a crear una interfaz atractiva para su proyecto React. Para que le resulte más fácil encontrar el mejor marco, hemos hecho el trabajo de seleccionar nuestras selecciones para las siete opciones principales en 2022 y más allá.
En el resto de esta publicación, examinaremos las diferentes funcionalidades y la facilidad de uso de cada marco de interfaz de usuario para que pueda elegir el mejor para sus objetivos de desarrollo.
Saltemos directamente…
Las mejores bibliotecas de marcos y componentes de React en 2022
Esto es lo que cubriremos en esta publicación, en resumen:
- Interfaz de usuario de materiales
- ojal
- reaccionar redux
- Reaccionar enrutador
- Interfaz de usuario de plano
- Interfaz de usuario fluida
- Reaccionar Bootstrap
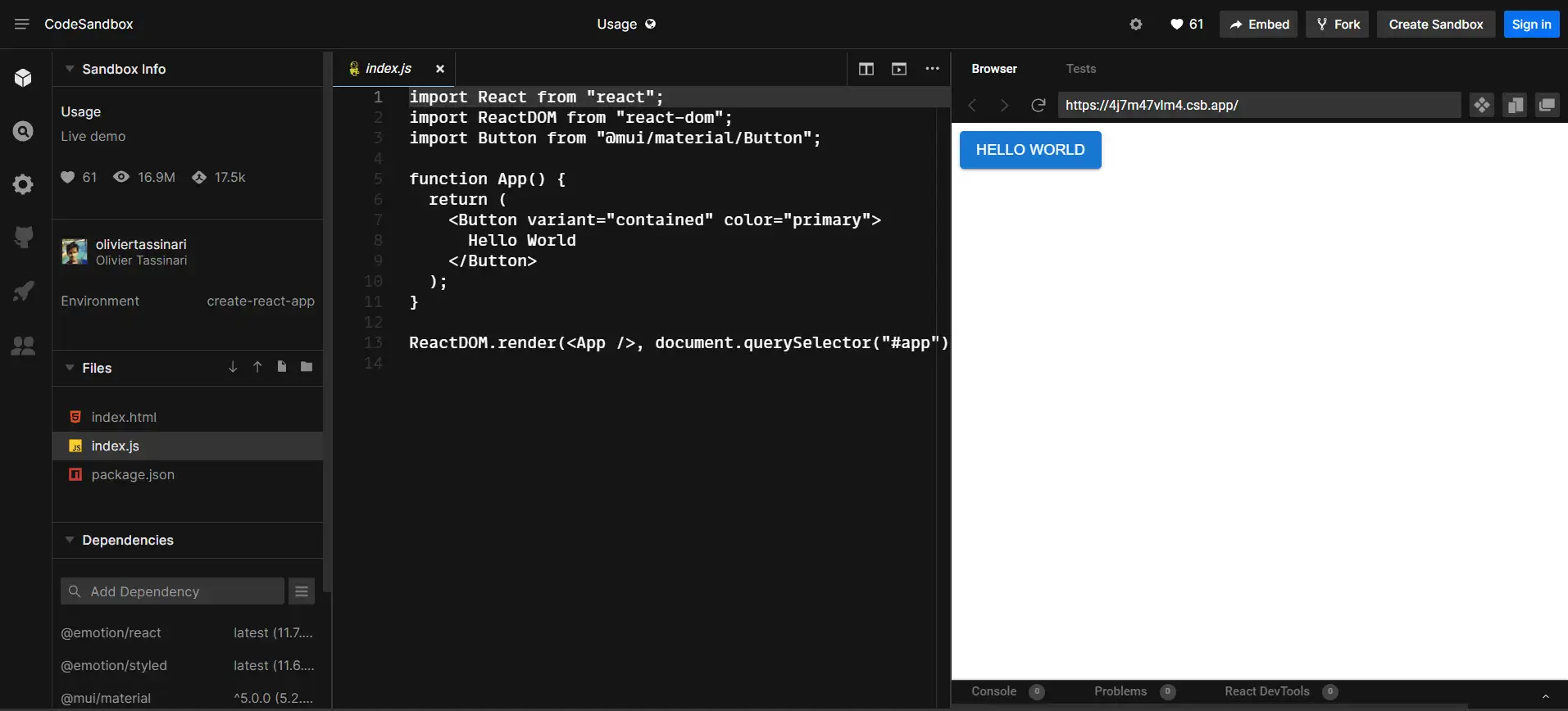
1. Interfaz de usuario de materiales (MUI)

En primer lugar, Material UI (MUI) es un excelente marco de React UI con múltiples componentes y plantillas preconstruidos. Por ejemplo, incluye controles deslizantes preconstruidos, menús desplegables y herramientas de navegación, por lo que no necesita perder tiempo desarrollando los suyos propios. Además, cada componente cumple con los estándares de accesibilidad vigentes y es totalmente personalizable.
Además, MUI viene con funciones de tematización avanzadas. Puede trabajar con el sistema Material Design de Google y personalizar aún más su código con las utilidades CSS. Con estas herramientas, puede controlar el estilo y el uso de componentes desde la misma ubicación.
Estas funciones tienen como objetivo acelerar el proceso de desarrollo y permitir una personalización completa. Además, también hacen que la interfaz de usuario sea adecuada para las necesidades de diseño.
Una desventaja de usar MUI es que parte de su documentación no está escrita para principiantes. Necesitará un nivel básico de experiencia en desarrollo para aprovechar al máximo este marco de React UI. Además, la documentación a menudo no se mantiene al día con todas las actualizaciones de la interfaz.
En general, no recomendamos MUI a los novatos. Sin embargo, si está buscando una amplia biblioteca de componentes y opciones de personalización casi ilimitadas, puede apreciar este marco de interfaz de usuario.
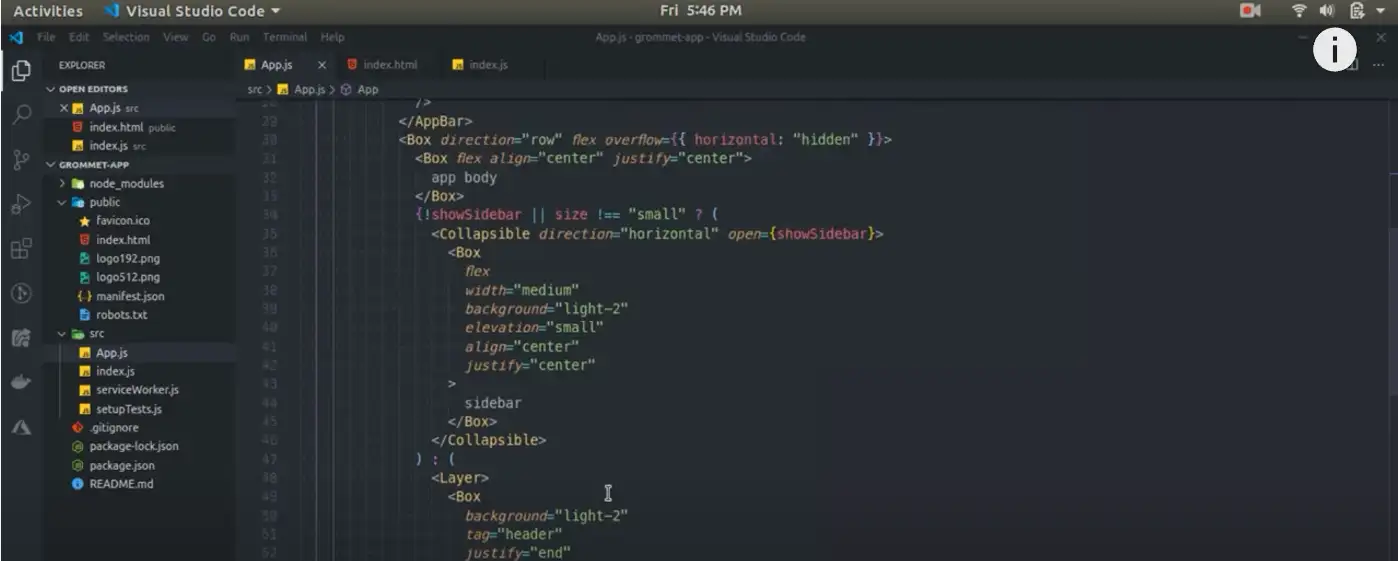
2. Ojal

Si está buscando un sistema completo de diseño web, considere usar Grommet. Es una opción fácil de usar que incluye muchos componentes útiles de la interfaz de usuario y pautas detalladas para usar el lenguaje de codificación, el diseño y más.
De hecho, Grommet se enfoca en ofrecer muchos componentes de diseño que no están disponibles con otros marcos de interfaz de usuario. También tiene múltiples plantillas de diseño, patrones y hojas de calcomanías.
Grommet es uno de los marcos de interfaz de usuario más accesibles. Incluye herramientas como etiquetas de lector de pantalla y navegación con teclado para que la interfaz sea más fácil de usar. Además, tiene soporte listo para usar para las Pautas de accesibilidad de contenido web (WCAG).
Sin embargo, Grommet es menos personalizable que otros marcos de interfaz de usuario. Esta simplicidad puede beneficiar a los principiantes, pero otros usuarios pueden sentirse restringidos. Grommet también usa un sistema CSS externo, lo que significa que deberá tener cuidado al aplicar estilos globales a su trabajo.
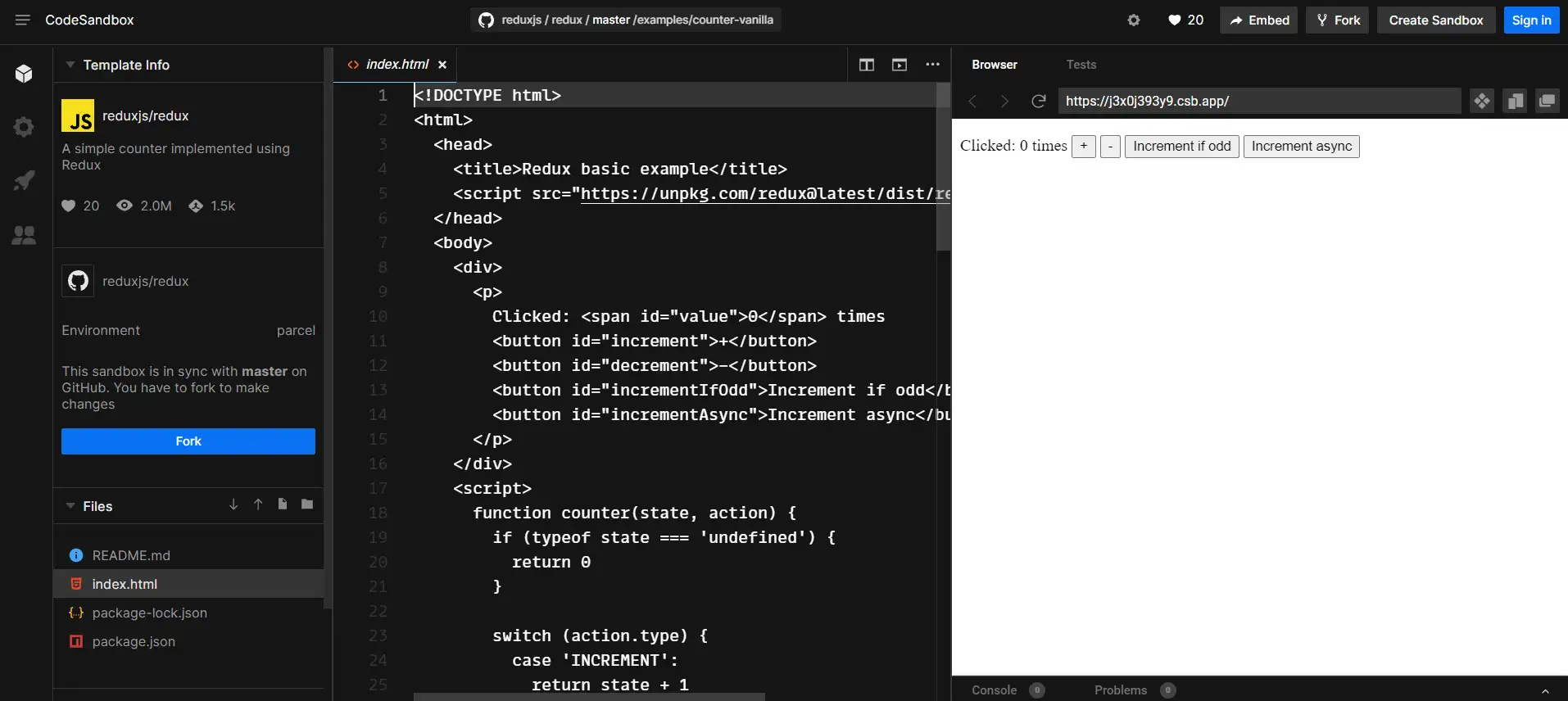
3. Reaccionar Redux

React Redux es probablemente mejor conocido por su previsibilidad. Solo necesita configurar qué valores desea de sus componentes. La interfaz los extraerá y actualizará automáticamente. Como tal, es una interfaz sencilla que le permite probar su código en diferentes entornos y comparar con precisión los resultados.
Además, React Redux es una de las mejores interfaces de usuario para depurar aplicaciones. Viene con DevTools para identificar cambios en el estado de su aplicación, registrarlos y enviar informes de errores. Estas características hacen de React Redux una herramienta esencial para ajustar los detalles de sus aplicaciones.
Además, React Redux aplica automáticamente optimizaciones de rendimiento. La interfaz de usuario solo volverá a renderizar los componentes después de cambios significativos. En consecuencia, puede diseñar aplicaciones que se ejecuten a plena capacidad.
Sin embargo, React Redux puede llevar mucho tiempo de uso. Cada vez que desee cambiar la funcionalidad de su aplicación, deberá escribir varias líneas de código en diferentes archivos. Por lo tanto, podría no ser el mejor marco de React UI para proyectos de desarrollo complejos.
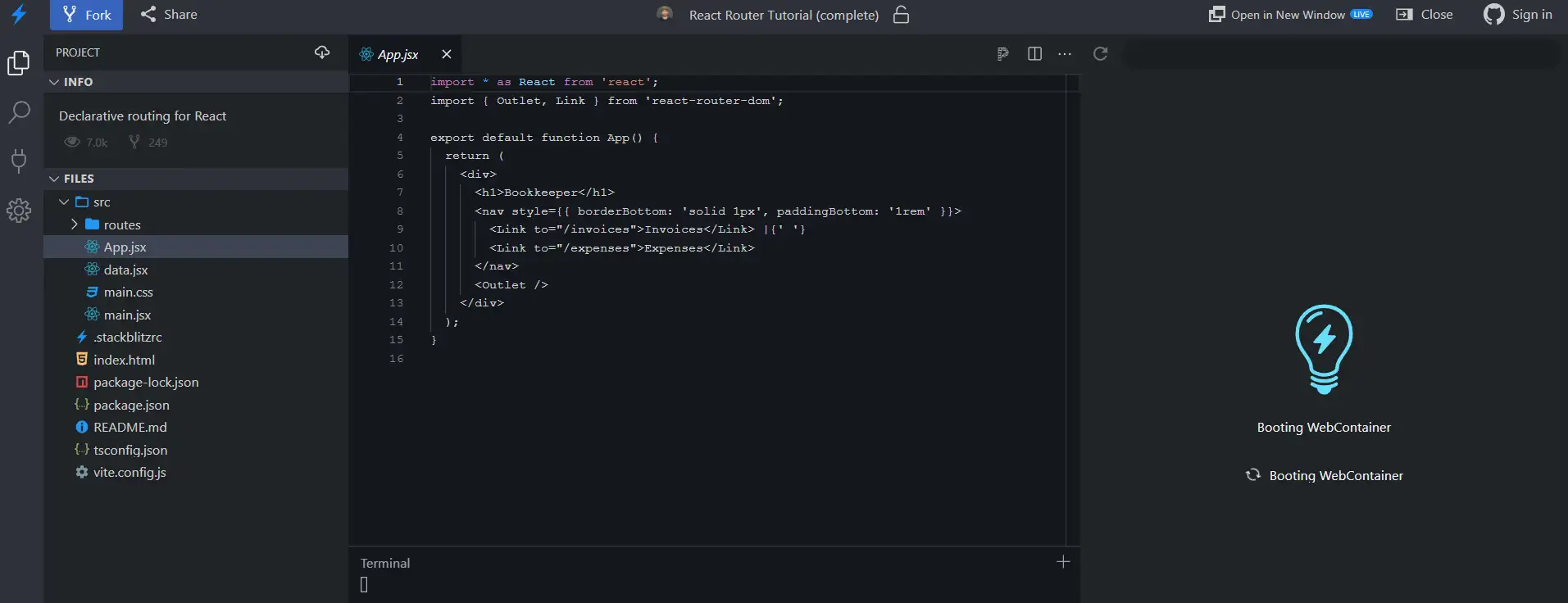
4. Reaccionar enrutador

Si está buscando una interfaz de usuario de enrutador para usar junto con otra interfaz, es posible que desee considerar React Router. Esta solución de enrutamiento hace coincidir todos los componentes de su aplicación con sus URL, lo que garantiza que brinde una experiencia perfecta a sus usuarios.
React Router puede ser un ahorro de tiempo que acelera su aplicación. Normalmente, una aplicación tendrá alrededor de cuatro capas de diseños con diferentes jerarquías. Afortunadamente, React Router cambia automáticamente sus diseños junto con la URL, lo que significa que tendrá que crear menos rutas por su parte.

Además, React Router selecciona automáticamente las mejores rutas para su aplicación. Evalúa múltiples posibilidades, las clasifica y presenta la ruta más específica. Gracias a esta función, no tendrá que configurar minuciosamente su propio orden de rutas.
Tenga en cuenta que React Router no es la interfaz de usuario de enrutador más optimizada disponible. Hay alternativas más pequeñas en el mercado. Por lo tanto, es posible que desee considerar si prefiere una interfaz optimizada o más potente para sus necesidades de desarrollo.
5. IU de plano

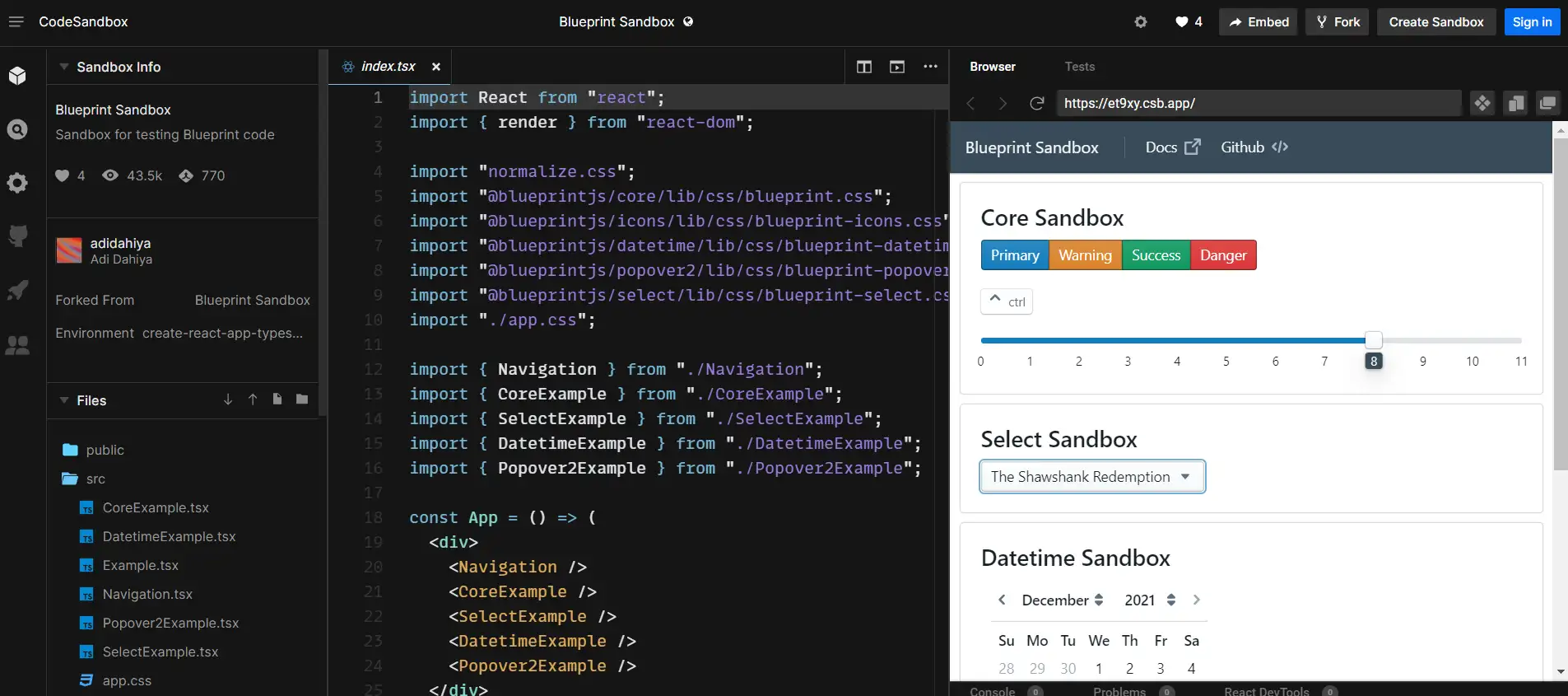
Blueprint UI está diseñado principalmente para aplicaciones de escritorio. También es una interfaz de usuario compleja que puede crear interfaces web con muchos datos con múltiples componentes y módulos.
En general, Blueprint tiene una biblioteca de más de 30 componentes estándar. Puede personalizar cada uno con CSS para modificar su estilo. Además, la interfaz tiene herramientas integradas para ajustar aún más estos componentes y aplicaciones con una codificación mínima necesaria de su parte.
Blueprint tiene documentación completa para casi todos los aspectos de su funcionalidad. Estos tutoriales incluyen tutoriales escritos y visuales que lo ayudarán a dominar la interfaz de usuario. Por lo tanto, Blueprint es una opción relativamente fácil de usar que puede ser más accesible que MUI.
Desafortunadamente, Blueprint no es la mejor interfaz de usuario para aplicaciones móviles. Aunque admite interacciones móviles, carece de muchos de los componentes móviles que encontrará en una interfaz como MUI.
6. Interfaz de usuario fluida

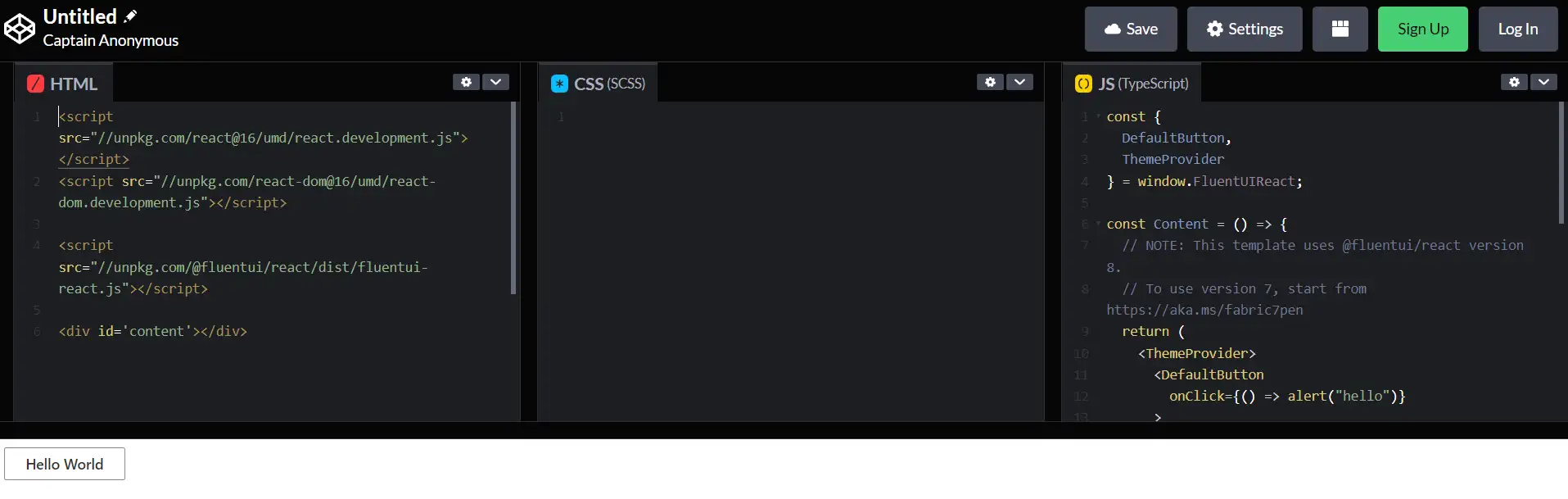
Fluent UI es una interfaz de usuario basada en Microsoft que puede usar para desarrollar aplicaciones multiplataforma. Aunque muchos desarrolladores usan la interfaz para las aplicaciones de Microsoft, también puede usar Fluent with React para sus otros proyectos.
El marco tiene una amplia biblioteca de componentes, incluidas entradas básicas, notificaciones y menús. Estos elementos también son fáciles de insertar y tienen opciones de estilo predeterminadas que se adaptan a la mayoría de las necesidades. Además, puede personalizar estos componentes fácilmente para su proyecto específico.
Fluent UI utiliza un sistema intuitivo que aplica CSS a cada componente. Como tal, realizar cambios en un elemento no afectará sus estilos globales. Dependiendo de las necesidades de su aplicación, esta característica podría ser una ventaja o una desventaja.
Además, al igual que MUI, Fluent carece de documentación detallada. Aunque los tutoriales cubren los conceptos básicos, a menudo hacen suposiciones sobre el nivel de experiencia de los desarrolladores. Por lo tanto, es posible que no disfrute usar este marco de interfaz si es nuevo en el desarrollo.
7. Reaccionar Bootstrap

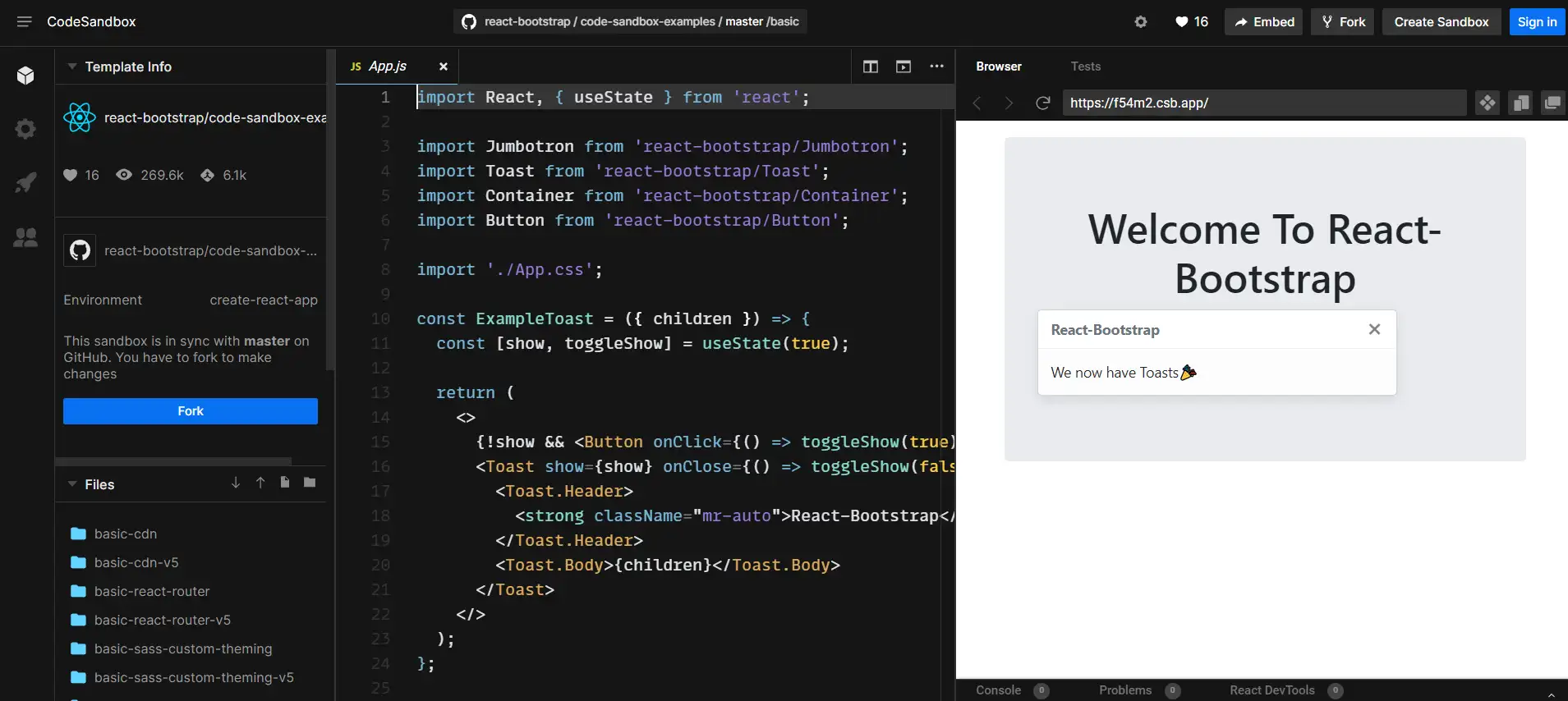
Si desea un marco de interfaz de usuario React UI para el desarrollo web, debe considerar React Bootstrap. Es una de las opciones más populares, y por una buena razón.
React Bootstrap proporciona una experiencia puramente React que no tiene dependencias en iQuery. También es una de las bibliotecas React originales, lo que significa que contiene una gran cantidad de componentes. Además, estos elementos han sido diseñados para maximizar la accesibilidad. Por lo tanto, no necesitará ajustarlos cuando haga que su tema, complemento o aplicación sean accesibles para sus usuarios.
Este marco de interfaz de usuario le permite diseñar sus proyectos en el back-end y crear prototipos en el front-end. Por lo tanto, React Bootstrap podría ser una excelente opción para los equipos de desarrolladores que trabajan en diferentes aspectos de sus aplicaciones.
Sin embargo, es posible que a los desarrolladores de back-end no les guste el diseño de la interfaz. El uso de acciones y reductores imita un entorno front-end. Por lo tanto, es posible que deba ajustar la escritura de su código o consultar la documentación de la interfaz de usuario para familiarizarse con ella.
Comience con el marco de React UI correcto en 2022
Elegir el marco de React UI correcto es uno de los pasos más importantes en su viaje de desarrollo. Armado con una interfaz intuitiva y receptiva, puede ponerse a trabajar creando aplicaciones y sitios web que encantarán a sus usuarios.
En general, recomendamos MUI como el mejor marco de React UI para el desarrollo web. Tiene una amplia biblioteca de componentes y plantillas, todos los cuales se pueden personalizar según sus necesidades. Aunque no es la interfaz más amigable para principiantes, MUI ofrece funciones accesibles y un control casi total sobre el desarrollo de su aplicación.
Por cierto. Si está buscando herramientas que lo ayuden a impulsar su desarrollo con React, consulte este paquete de React de Creative Tim. Es un paquete de todos sus kits de interfaz de usuario React y plantillas de administración: más de 120 activos combinados.
¿Tiene alguna pregunta sobre cómo elegir el mejor marco de React UI para su situación? ¡Háganos saber en la sección de comentarios!
