Los 12 mejores temas responsivos para WordPress (gratuitos y de pago)
Publicado: 2024-02-21¿Estás buscando un tema responsivo de WordPress para tu próximo proyecto? ¡Tienes toda la razón! La capacidad de respuesta ya no es sólo una característica sino una necesidad, ya que la mayor parte del tráfico en línea ahora proviene de dispositivos móviles. Elegir un tema responsivo para su sitio de WordPress es crucial para garantizar una experiencia de usuario perfecta en varios tamaños de pantalla. Este artículo presenta una selección de los 12 mejores temas responsivos para WordPress, tanto gratuitos como de pago. Dado que la capacidad de respuesta puede afectar la velocidad de carga de la página, también proporcionamos pruebas de rendimiento para cada tema, lo que le permite seleccionar uno que sea a la vez responsivo y rápido.
¿Qué son los temas responsivos?
Un tema responsivo de WordPress significa que se ajustará para adaptarse a cualquier tamaño de pantalla o dispositivo, ya sea una computadora de escritorio, una tableta o un teléfono inteligente. Garantiza que su sitio se vea excelente y funcione sin problemas para todos los usuarios, sin importar cómo accedan a él.
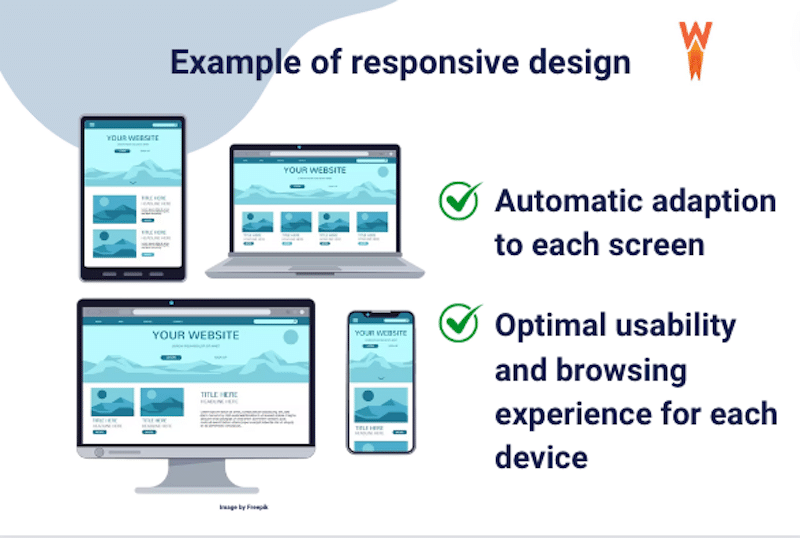
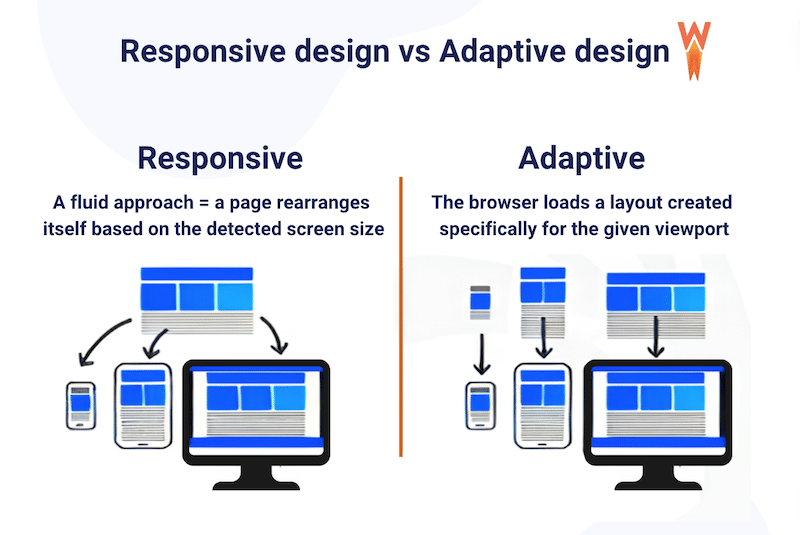
¿Qué es el diseño responsivo?
El diseño responsivo es un principio fundamental en el desarrollo web que garantiza una experiencia de usuario óptima en varios dispositivos. Garantiza que su sitio web mantenga un hermoso diseño y usabilidad en todo tipo de pantallas.

El diseño web responsivo se basa en un diseño de cuadrícula fluido, que es crucial para ajustar el contenido a medida que los navegadores o dispositivos cambian de tamaño. La capacidad de respuesta tiene como objetivo hacer que los sitios web sean fáciles de navegar y leer en diferentes dispositivos, mejorando la satisfacción y el compromiso del usuario y al mismo tiempo previniendo la frustración causada por sitios web móviles no adaptables.
| El diseño responsivo garantiza que su sitio web se vea bien y sea fácil de usar sin importar qué dispositivo utilicen sus visitantes para acceder a él. |
Por qué es importante el diseño responsivo
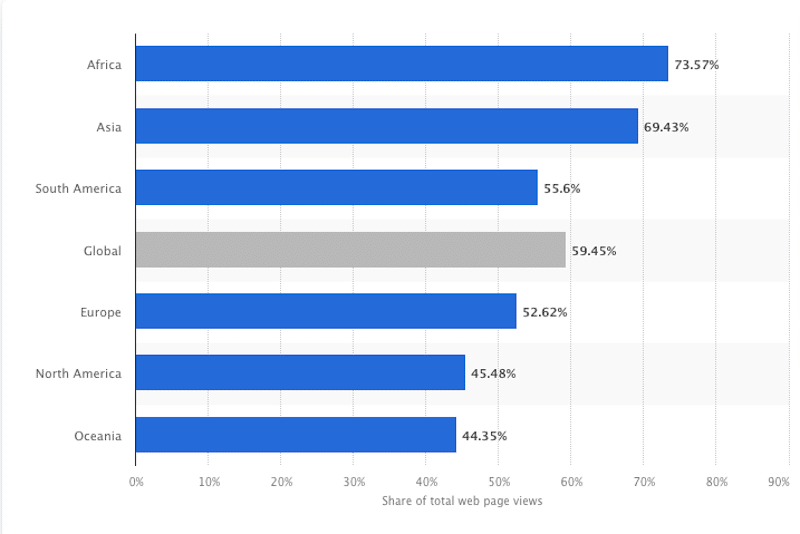
Según una investigación de Statista.com, el tráfico de Internet móvil representa casi el 60 % del tráfico web total. A continuación se muestra el tráfico de Internet móvil como porcentaje del tráfico web total en enero de 2024 (global y por continente):

Significa que, estadísticamente, alrededor de la mitad de sus visitantes provienen de un dispositivo móvil, no solo de computadoras de escritorio. Esto demuestra que un sitio web también debe estar bien diseñado para dispositivos móviles. ¡Elegir un tema responsivo beneficiará (al menos) a la mitad de tus visitantes!
Cómo encontrar un tema responsivo de WordPress
Aquí hay tres pasos que puede seguir para encontrar un tema responsivo para WordPress:
- Explore directorios de temas y filtre por capacidad de respuesta: explore directorios de temas acreditados como Theme Directory de WordPress.org, ThemeForest y otros mercados de temas. Cuando busque temas, utilice filtros o agregue sus propias palabras clave, como "responsive" o "mobile-friendly", para limitar sus opciones.
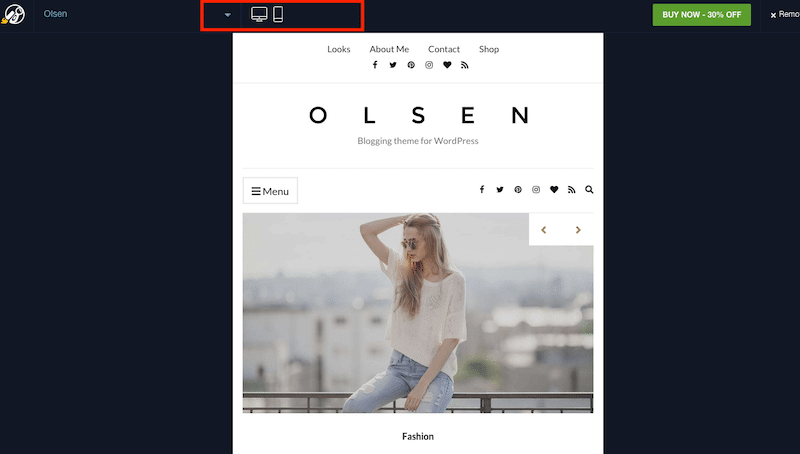
- Sitios de demostración de prueba: es posible que algunos autores de WordPress ya ofrezcan demostraciones de temas equipadas con una barra de herramientas que le permite cambiar directamente a la vista móvil desde su navegador de escritorio.

- Acceda al sitio de demostración directamente desde su móvil para evaluar su capacidad de respuesta. No dude en interactuar con el sitio para garantizar que la navegación, el diseño del contenido y la funcionalidad funcionen sin problemas en diferentes tamaños de pantalla. Por ejemplo, explora las imágenes de la galería desde tu tableta y tu computadora para ver si las experiencias son similares.
3. Lea reseñas y calificaciones: preste atención a las reseñas y calificaciones de los usuarios para evaluar el código y la calidad del diseño del tema. Busque temas con comentarios positivos sobre la capacidad de respuesta y la compatibilidad entre múltiples dispositivos.
¿Cómo sé si mi tema de WordPress es responsivo?
Simplemente acceda a su sitio desde su dispositivo móvil, tableta y computadora de escritorio para comparar el diseño y la experiencia completa que obtiene en todos los dispositivos. Si el contenido de la plantilla se ajusta para adaptarse a la pantalla, como las imágenes y columnas que se hacen más pequeñas o se apilan verticalmente a medida que disminuye el tamaño de la pantalla, entonces responde.
Riesgos del tema responsivo para el rendimiento
El diseño responsivo es excelente para la experiencia del usuario y la usabilidad, pero puede afectar el rendimiento y estas son las razones:
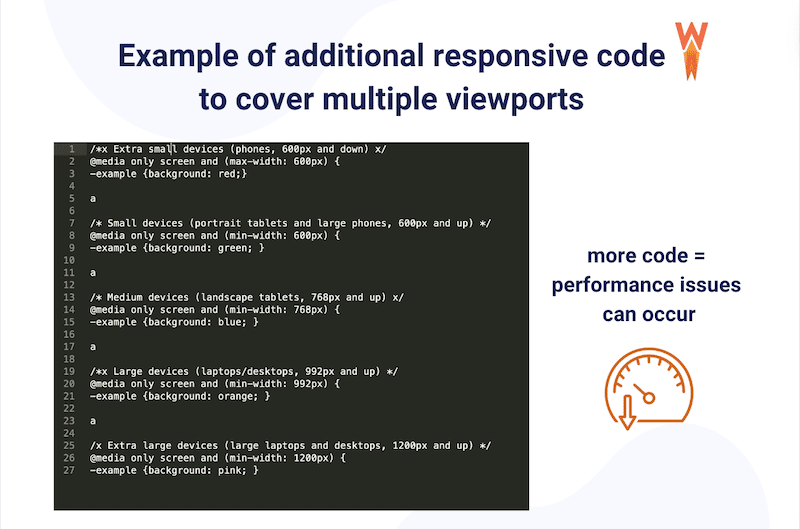
- Más código para cubrir múltiples ventanas gráficas : el diseño responsivo necesita código adicional para indicar al contenido, por ejemplo, que se adapte de un diseño amplio a uno más estrecho basado en diferentes tamaños de pantalla.
| El diseño responsivo puede provocar una carga de página más lenta porque todos los elementos se descargan independientemente de si son visibles o no. |
- Tamaño DOM alto, ya que los elementos generalmente están ocultos pero aún están ahí en el código : incluso si los elementos responsivos están ocultos en ciertos tamaños de pantalla, todavía existen en el código. Con el tiempo, esto puede aumentar el tamaño del Modelo de objetos de documento (DOM), lo que puede ralentizar su sitio web.

- Alta manipulación de DOM para inyectar selectores : los selectores de CSS dictan qué elementos HTML reciben propiedades y valores de CSS específicos, definiendo cómo aparecen partes de su página web. Sin embargo, inyectar selectores puede retrasar su sitio y reducir su velocidad.
- Alto nivel de recálculo de estilo (especialmente si el estilo no está aislado) : cuando su sitio web cambia de estilo según los diferentes tamaños de pantalla, el navegador necesita volver a calcular cómo deben verse y comportarse los elementos. Este proceso, conocido como recálculo de estilos, puede consumir muchos recursos.
En resumen, si bien el diseño responsivo es esencial para brindar una buena experiencia de usuario en todos los dispositivos, también puede presentar desafíos de rendimiento debido a una mayor complejidad del código, un mayor tamaño de DOM, manipulación de DOM y recálculo de estilos.
Las soluciones para evitar problemas de rendimiento con un tema responsivo
1. Considere el diseño adaptativo
El diseño adaptativo es más eficiente para el rendimiento, donde el tamaño de pantalla de cada diseño se construye por separado. El diseño adaptativo utiliza diseños estáticos basados en puntos de interrupción que no responden una vez que se cargan inicialmente, lo que significa que no se carga ningún código no esencial. Este enfoque a menudo proporciona una experiencia más simple para pantallas de baja resolución con menores requisitos de CPU/ancho de banda, al tiempo que mejora la experiencia para dispositivos más capaces, como teléfonos inteligentes, computadoras portátiles y de escritorio.

2. Optimice su sitio responsivo para mejorar el rendimiento
Para optimizar su sitio responsivo y mejorar el rendimiento de WordPress, considere algunas estrategias clave:
- Utilice un complemento de caché como WP Rocket y optimice los archivos CSS y JavaScript. ( Mira cómo WP Rocket es tu mejor aliado para aumentar el rendimiento en la última sección ).
- Optimice las imágenes con compresión y conviértalas al formato WebP con un complemento optimizador de imágenes como Imagify.
- Considere utilizar una red de entrega de contenido (CDN) para distribuir contenido globalmente.
- Actualice periódicamente WordPress, los temas y los complementos para garantizar la compatibilidad y los parches de seguridad.
| ¿Quieres darle a tu tema responsivo un impulso extra de velocidad? Consulte nuestras 19 técnicas para optimizar la velocidad de la página en WordPress. |
Los mejores y más rápidos temas de WordPress con capacidad de respuesta (gratuitos y premium)
Hemos seleccionado cuidadosamente una selección de 12 temas de WordPress con gran capacidad de respuesta que son multipropósito o están diseñados para industrias específicas como viajes, bienestar, finanzas y criptomonedas, entre otras. Para ayudarle a tomar una decisión, también realizamos una prueba de rendimiento en dispositivos móviles para cada uno de ellos utilizando PageSpeed Insights y GTmetrix, con servidores ubicados en París.
| ¿No estás familiarizado con PageSpeed Insights? Aquí encontrará más información sobre cómo probar el rendimiento de su sitio de WordPress. |
¡Repasemos los 12 mejores temas responsivos!
1. Avada

Características clave:
- Fusion Builder completo para una fácil personalización con arrastrar y soltar.
- Más de 70 diseños de sitios web prediseñados para diversas industrias y nichos.
- Amplio panel de opciones de temas para una personalización avanzada.
- Integración con complementos populares como WooCommerce y Contact Form 7.
Por qué lo elegimos: El tema multipropósito número uno en ventas en ThemeForest durante más de 10 años.
Opinión general de los usuarios basada en reseñas: Las reseñas de los usuarios elogian constantemente a Avada por su interfaz fácil de usar, su rico conjunto de funciones y su excelente atención al cliente. Las actualizaciones periódicas y el soporte continuo también contribuyen a una experiencia de usuario positiva.
Es mejor para: Avada es más adecuado para usuarios sin habilidades de codificación, pero requieren un tema de WordPress altamente personalizable y rico en funciones para sus proyectos de sitios web.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 77/100
- Tiempo total de carga: 3,9 s
- Pintura con mayor contenido: 3.1
- Cambio de diseño acumulativo: 0,08
- Tiempo total de bloqueo: 10 ms
- Solicitudes HTTP: 39
2.divino

Características clave
- Potente Divi Builder para una personalización intuitiva de sitios web mediante arrastrar y soltar.
- Más de 800 diseños y plantillas prefabricados que cubren diversas industrias y propósitos.
- Las opciones de personalización incluyen controles de estilo avanzados y elementos globales.
- Integración con complementos populares como WooCommerce y Yoast SEO.
Por qué lo elegimos: Divi es uno de los creadores visuales más poderosos e intuitivos. También es un tema responsivo que viene con una comunidad tan activa que brinda soporte valioso a través de foros, tutoriales y recursos.
Opinión general de los usuarios basada en reseñas : muchos usuarios aprecian la amplia selección de diseños prefabricados y la naturaleza intuitiva de Divi Builder.
Es mejor para: Divi es más adecuado para usuarios que valoran la personalización y la flexibilidad en sus temas de WordPress utilizando un potente creador de páginas visual.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 76/100
- Tiempo total de carga: 3,8 s
- Pintura con contenido más grande: 3,1 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 300 ms
- Solicitudes HTTP: 41
3. Los 7

Características clave:
- Más de 40 demostraciones de sitios web prediseñadas que cubren diversas industrias y propósitos
- Una amplia gama de opciones de diseño, que incluyen combinaciones de colores, diseños y estilos de encabezado ilimitados, le brindan la flexibilidad de crear un sitio web que coincida con su visión.
- Incluye complementos de control deslizante premium como Slider Revolution y LayerSlider.
- Incluido con Elementor.
Por qué lo elegimos: Es uno de los mejores temas de ThemeForest y el tema número uno en ventas incluido con el creador de páginas Elementor Pro.
Opinión general del usuario basada en reseñas: 4,75/5 (reseñas de ThemeForest). Los clientes están contentos con el soporte y la flexibilidad que brinda el tema.
Es mejor para : Usuarios que buscan flexibilidad y están dispuestos a utilizar Elementor o el creador de páginas WPBakery para crear su sitio.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 83/100
- Tiempo total de carga: 3,6 s
- Pintura con contenido más grande: 3,6 s
- Cambio de diseño acumulativo: 0,025
- Tiempo total de bloqueo: 800 ms
- Solicitudes HTTP: 39
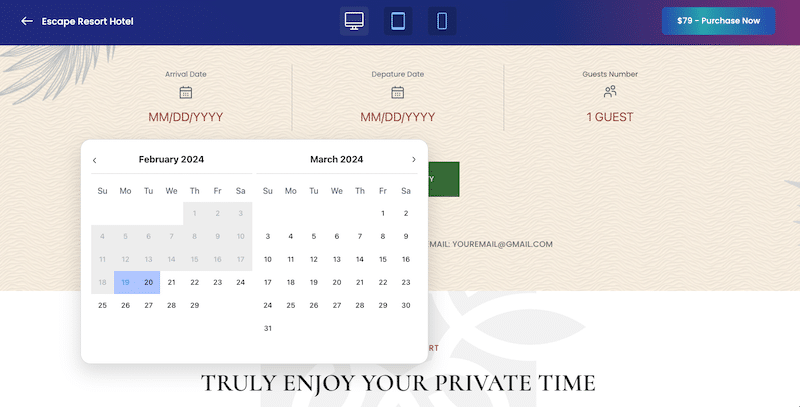
4. viajero

Características clave:
- Formulario de reserva completo: permita a sus clientes buscar y reservar hoteles, tours y alojamiento.
- Más de 150 plantillas prediseñadas para hoteles, tours, alquileres, automóviles y actividades.
- Los socios interactúan para pagar comisiones y fijar precios.
- Admite muchas sincronizaciones de calendario OTA (ICal) importantes, como Google Calendar, TripAdvisor Calendar, Airbnb Calendar y HomeAway Calendar.
Por qué lo elegimos: El más vendido en Themeforest y las opciones más avanzadas disponibles para la industria del turismo (crear empaques dinámicos, establecer comisiones y poderosos pagos en línea).
Opinión general del usuario basada en reseñas: 4,46/5 (reseñas de ThemeForest). Los clientes están satisfechos con las funciones avanzadas, las demostraciones, la flexibilidad y el servicio al cliente.
Es mejor para: Usuarios que necesitan crear un sitio web de viajes como Airbnb con opciones de búsqueda avanzada, resultados de página personalizados y reserva final.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 67/100
- Tiempo total de carga: 4,1 s
- Pintura con contenido más grande: 2,3 s
- Cambio de diseño acumulativo: 0,015
- Tiempo total de bloqueo: 1800 ms
- Solicitudes HTTP: 48
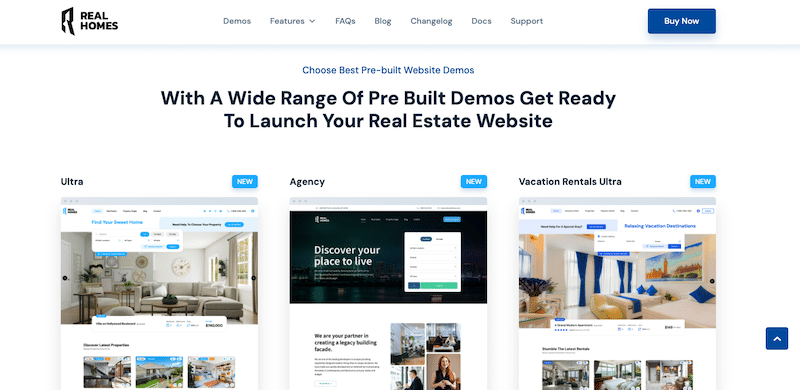
5. Casas reales

Características clave:
- Los vendedores pueden publicar listados de forma gratuita o mediante un paquete de membresía paga.
- Diseños avanzados de información de listado.
- Fácil gestión de propiedades desde el panel de WordPress.
- Búsqueda personalizada avanzada.
- Integración de mapas con pines personalizados.
Por qué lo elegimos: Tiene un hermoso diseño y es probablemente uno de los temas más completos para agentes inmobiliarios.

Opinión general del usuario basada en reseñas: 4,76/5 (reseñas de ThemeForest). A los clientes les encanta por la calidad del código y la cantidad de funciones avanzadas que se adaptan a las necesidades de la industria inmobiliaria.
Es mejor para: Agentes inmobiliarios que necesitan sitios web personalizados para comercializar y vender propiedades.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 68/100
- Tiempo total de carga: 4,3 s
- Pintura con contenido más grande: 4,1 s
- Cambio de diseño acumulativo: 0,264
- Tiempo total de bloqueo: 800 ms
- Solicitudes HTTP: 58
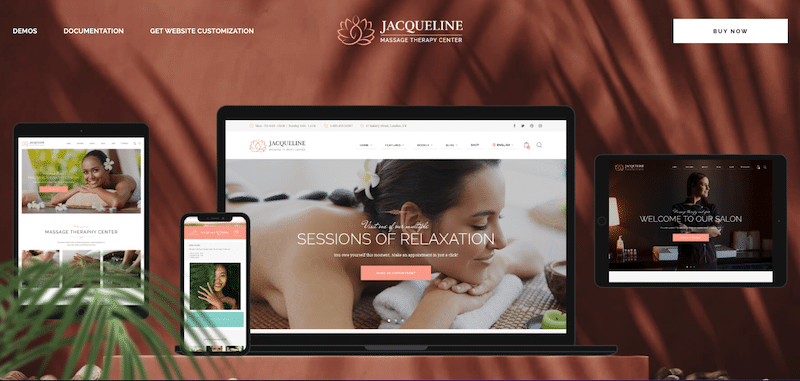
6. Jaqueline

Características clave:
- Solución completa para salones de spa contemporáneos, empresas de belleza, salones de belleza o peluquería, centros de bienestar y agencias de servicios de masajes.
- Módulos antes/después.
- Tarjetas de regalo disponibles para la venta con pago online.
- Ventanas emergentes de boletines para hacer crecer su lista de correo.
- Integrado con IA para crear contenido e imágenes.
Por qué lo elegimos: El diseño y la relación calidad-precio, ya que el tema se incluye con los complementos Bookly, Booked y Slider Revolution.
Opinión general de los usuarios basada en reseñas : los usuarios disfrutan de la calidad del diseño y la integración con los sistemas de citas en línea.
Es mejor para: Usuarios que deseen crear sitios web de bienestar elegantes y aceptar fácilmente citas en línea para dejar de hacer malabarismos con llamadas y correos electrónicos.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil PSI: 69/100
- Tiempo total de carga: 3,9 s
- Pintura con mayor contenido: 2,7 s
- Cambio de diseño acumulativo: 0,08
- Tiempo total de bloqueo: 600 ms
- Solicitudes HTTP: 28
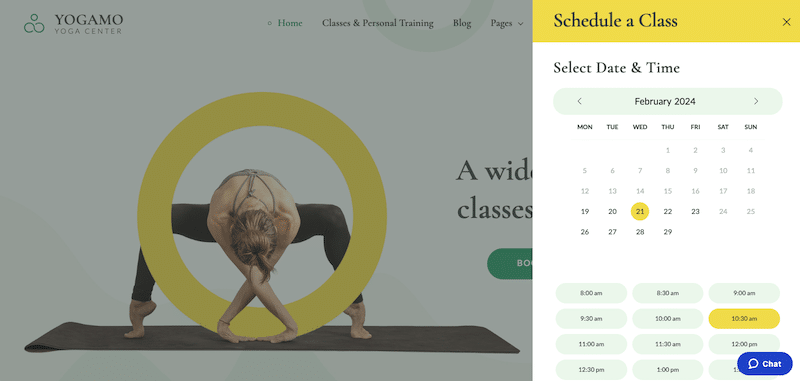
7. Yogamo

Características clave:
- Un tema de WordPress para yoga de aspecto limpio.
- Viene con un complemento de reserva que facilita la configuración de la duración de la sesión, el costo y la cantidad de lugares gratuitos.
- Pago online y reserva instantánea.
- Función de inicio de sesión y registro.
Por qué lo elegimos: el asistente de reservas responsivo facilita la reserva de una clase incluso desde el móvil.
Opinión general de los usuarios basada en reseñas : el tema es elogiado por el ambiente limpio y relajante del sitio web. Los usuarios aprecian su facilidad de uso a la hora de crear sitios web, especialmente con las páginas preinstaladas y el complemento de reserva de citas, lo que lo hace ideal para vender clases y cursos en línea.
Es mejor para: Profesores de yoga o entrenadores personales que necesitan un tema sencillo con una herramienta de reserva de clases.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 78/100
- Tiempo total de carga: 3,1 s
- Pintura con contenido más grande: 3,1 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 300 ms
- Solicitudes HTTP: 36
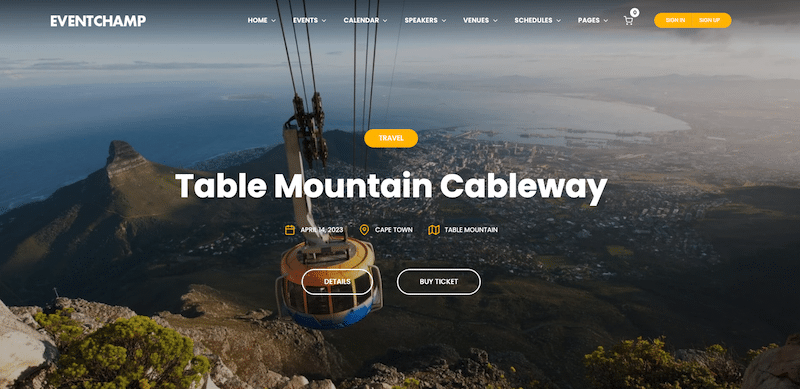
8. Eventos múltiples y conferencias

Características clave:
- Gestión de múltiples eventos: administre y organice de manera eficiente múltiples eventos y conferencias dentro de una única plataforma.
- Ofrece plantillas y diseños personalizables adaptados a las necesidades de los organizadores de eventos, lo que permite una fácil personalización y creación de marca.
- Sistema de integración de entradas y registros (integrado con complementos como el Calendario de eventos).
- Gestión de ponentes y agenda con una visión general para todos.
Por qué la elegimos: La solución más completa para crear, gestionar y mejorar cualquier evento, incluida la venta de entradas, los oradores y la lista de lugares. Incluso está integrado con sitios web externos como Eventbrite.
Opinión general del usuario basada en reseñas: 4,67/5 (reseñas de ThemeForest). Los clientes aprecian su amplia gama de características que permiten crear un sitio de eventos personalizado completo.
Es mejor para: Gerente de eventos que necesita un tema personalizable para mostrar todos los eventos de manera atractiva y teniendo en cuenta la usabilidad.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 71/100
- Tiempo total de carga: 3,7 s
- Pintura con contenido más grande: 3,9 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 100 ms
- Solicitudes HTTP: 32
9. criptoterio

Características clave:
- Regístrese previamente en la lista blanca de ICO para permitir a los usuarios registrarse en ICO antes de su lanzamiento oficial.
- Cuenta regresiva de ventas de tokens para crear una sensación de emergencia.
- Tipos de cambio de criptomonedas en tiempo real.
- Calculadora de cambio de monedas para calcular tipos de cambio y conversiones de monedas.
- Directorio de ICO que muestra un directorio de ICO en curso, próximas y completadas.
Por qué lo elegimos: Simplemente el tema más completo del mercado. Viene con "Widgets de monedas virtuales" y ofrece 10 widgets para su proyecto criptográfico con más de 1000 criptomonedas. Además, los tipos de cambio se actualizan cada 10 minutos, por lo que la información que se muestra está siempre actualizada.
Opinión general del usuario basada en reseñas: 4.70/5 (reseñas de ThemeForest). A los usuarios les gusta el diseño de la plantilla (realmente orientado a criptografía) y los widgets avanzados.
Es mejor para: Usuarios que no tienen habilidades de codificación pero que necesitan ejecutar un blog o un sitio web relacionado con criptomonedas, ICO y NFT.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 57/100
- Tiempo total de carga: 4,8 s
- Pintura con contenido más grande: 4,1 s
- Cambio de diseño acumulativo: 0,126 s
- Tiempo total de bloqueo: 1328 ms
- Solicitudes HTTP: 76
10. hola

Características clave:
- Diseño ligero y minimalista.
- Optimizado para velocidad y rendimiento.
- Creado por Elementor, por lo que se integra perfectamente con el creador de páginas.
- Base de código limpia y bien estructurada para un mejor SEO.
Por qué lo elegimos: Seleccionamos el tema Hello por su naturaleza liviana y sus capacidades de integración perfecta con Elementor. El creador de páginas permite a los usuarios crear diseños totalmente responsivos con un enfoque centrado en los dispositivos móviles.
Opinión general de los usuarios basada en reseñas: según las reseñas de los usuarios, el tema Hello ha recibido amplios elogios por su simplicidad, velocidad y compatibilidad con Elementor.
Es mejor para: Usuarios que desean un tema sencillo como punto de partida para crear sitios web altamente personalizables utilizando el creador de páginas Elementor (o creador de sitios web) sin comprometer el rendimiento.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 88/100
- Tiempo total de carga: 2,8 s
- Pintura con contenido más grande: 1,8 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 0 ms
- Solicitudes HTTP: 18
11. Ástra

Características clave:
- Tema de WordPress ligero y altamente personalizable.
- Ofrece una amplia gama de plantillas iniciales para diversas industrias y nichos.
- Se integra perfectamente con creadores de páginas populares como Elementor y Beaver Builder.
- Optimizado para velocidad y rendimiento con código limpio y eficiente.
- Compatibilidad incorporada con WooCommerce para crear tiendas en línea.
Por qué lo elegimos: Versatilidad, rendimiento y facilidad de uso. Su naturaleza liviana y su extensa biblioteca de plantillas iniciales lo convierten en una excelente opción.
Opinión general de los usuarios basada en reseñas: Las reseñas de los usuarios elogian constantemente el tema de Astra por su simplicidad, flexibilidad y rendimiento. Los usuarios aprecian la amplia colección de plantillas iniciales, que proporcionan una base sólida para varios tipos de sitios web.
Es mejor para: Una opción ideal para emprendedores, pequeñas empresas, blogueros y agencias que buscan crear sitios web profesionales sin la necesidad de tener amplios conocimientos de codificación.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 89/100
- Tiempo total de carga: 2,6 s
- Pintura con contenido más grande: 1,7 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 0 ms
- Solicitudes HTTP: 21
12. Océano WP

Características clave:
- Tema de WordPress ligero y altamente personalizable.
- Ofrece una variedad de sitios de demostración iniciales que cubren diferentes industrias y nichos.
- Integración perfecta con creadores de páginas populares como Elementor y Beaver Builder.
- Compatibilidad incorporada con WooCommerce para crear tiendas en línea.
Por qué lo elegimos: Seleccionamos el tema OceanWP por su impresionante combinación de flexibilidad, rendimiento y funciones fáciles de usar.
Opinión general de los usuarios basada en reseñas: los usuarios aprecian la amplia selección de sitios de demostración iniciales, que proporcionan una base sólida para varios tipos de sitios web.
Es mejor para: El tema OceanWP es adecuado para una amplia gama de usuarios y tipos de sitios web. Es particularmente ideal para emprendedores, blogueros, agencias y empresas de comercio electrónico que buscan establecer una presencia profesional en línea.
Principales KPI de rendimiento:
- Puntuación de rendimiento móvil de PSI: 86/100
- Tiempo total de carga: 2,8 s
- Pintura con mayor contenido: 1,9 s
- Cambio de diseño acumulativo: 0
- Tiempo total de bloqueo: 0 ms
- Solicitudes HTTP: 24
Finalmente, asegúrese de revisar nuestra lista de verificación sobre cómo elegir un tema de WordPress en general. Esos pasos le ayudarán a limitar su búsqueda y garantizar que el tema que está considerando sea la mejor opción para usted.
Mejore el rendimiento del tema responsivo con WP Rocket
WP Rocket es uno de los mejores complementos de almacenamiento en caché para mejorar el rendimiento de su tema responsivo. Es muy sencillo de configurar (incluso para principiantes) y habilita automáticamente el 80% de las buenas prácticas de rendimiento web. También mejora los Core Web Vitals y la puntuación general de rendimiento de Lighthouse al abordar los principales problemas de la auditoría.
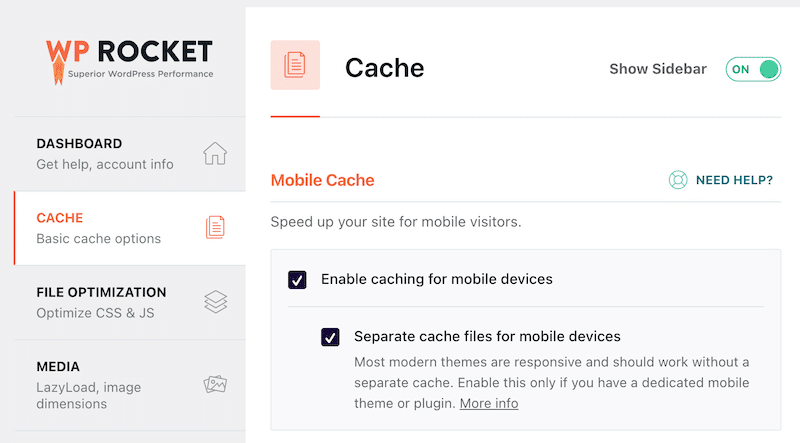
WP Rocket le ayudará a optimizar su tema responsivo a través de dos características principales: tener un caché separado para dispositivos móviles y reducir el CSS no utilizado.
- Aplicar un caché separado para dispositivos móviles : cuando esta opción está activada, WP Rocket genera un archivo de caché distinto para dispositivos móviles, lo que garantiza un almacenamiento en caché separado para teléfonos y computadoras de escritorio. Esta funcionalidad resulta esencial si su sitio ofrece funciones exclusivas para dispositivos móviles, como una barra de herramientas de navegación adicional cargada con JavaScript.

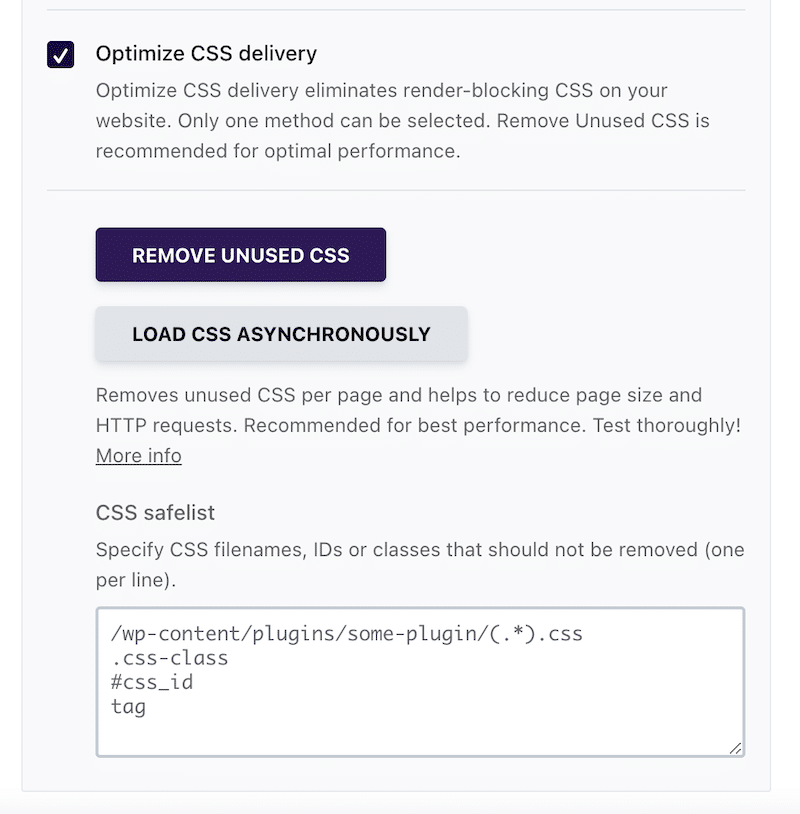
- Reducir el CSS no utilizado : vimos en la sección anterior cuánto CSS se agregó durante la creación de un tema responsivo. Con WP Rocket, no necesitas preocuparte por eso. La función Eliminar CSS no utilizado elimina CSS y hojas de estilo no utilizados, conservando solo el CSS necesario para cada página, evitando problemas de rendimiento.

Algunas otras características de rendimiento de WP Rocket también pueden mejorar la velocidad de carga de su sitio web y Core Web Vitals, como:
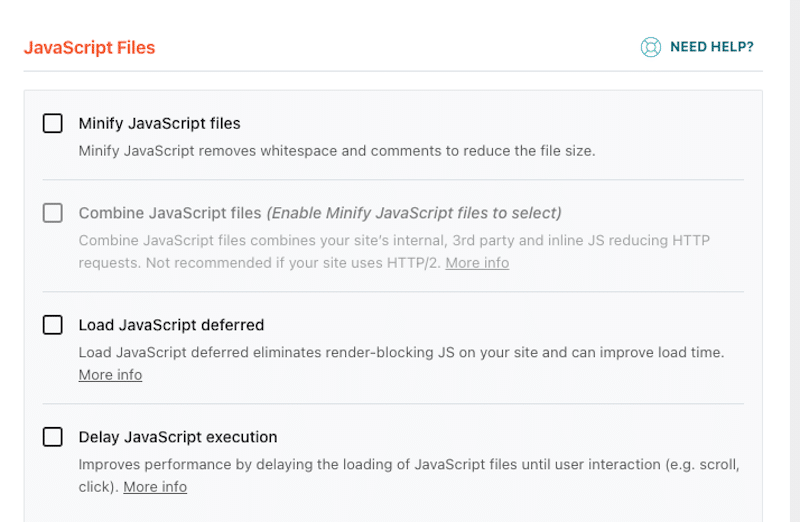
- Optimización de JavaScript : WP Rocket optimiza su JS y permite que el navegador cargue los recursos de JS solo cuando el contenido principal ya se ha descargado.

- Optimización de imágenes (carga diferida) : la carga diferida es una técnica que difiere la carga de recursos no críticos en una página web hasta que el usuario los necesite, mejorando los tiempos de carga inicial y el rendimiento general.

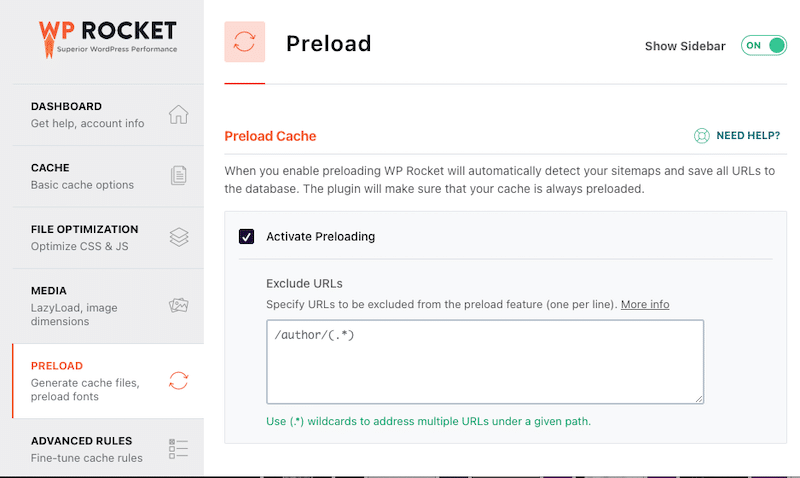
- Precargar caché : la función Precargar caché emula una visita a las páginas de su sitio para generar archivos de caché. No es necesario esperar a que un usuario real visite la página, lo que hace que sus páginas sean rápidas desde la primera visita.

| ¿Quieres profundizar en el rendimiento móvil de tu sitio web? Aprenda cómo hacer que su sitio móvil se cargue más rápido con WP Rocket. |
Si bien WP Rocket aumentará la velocidad de su sitio, sigue siendo responsabilidad del autor del tema crear una buena experiencia en cada dispositivo. Deben evitar imponer una experiencia de usuario de escritorio (que depende en gran medida de diseños complejos y JS) para dispositivos móviles o tabletas. Por ejemplo, los autores de temas deben separar CSS/JS para dispositivos móviles y de escritorio al crear sus temas.
Terminando
Optar por un tema responsivo de WordPress le permite crear sin esfuerzo un sitio web que se adapta sin problemas a todas las pantallas. Cuando se trata de crear un sitio con un tema de WordPress responsivo, siempre considere las características y restricciones específicas de cada dispositivo y personalice su diseño de UX para aprovechar al máximo sus ventajas.
El diseño responsivo es crucial para la experiencia del usuario en todos los dispositivos, pero puede causar problemas de rendimiento debido a recálculos complejos de código y estilo. Si te preocupa el rendimiento, ¿por qué no pruebas WP Rocket? Le ayuda a ahorrar tiempo y esfuerzo mientras resuelve los problemas de tiempo de carga que podrían surgir al crear un sitio responsivo. Además de eso, ¡no corres ningún riesgo con la garantía de devolución del 100% del dinero dentro de los 14 días posteriores a tu compra!
