Cinco verificadores de velocidad de página eficientes de Shopify
Publicado: 2023-03-20¿Está buscando una manera de aumentar los ingresos de su tienda en línea sin gastar mucho dinero en publicidad? ¡Es simple, haz que tu tienda se cargue más rápido que la competencia! La velocidad de carga es prácticamente la primera impresión de tu tienda. Si se carga lentamente, es posible que ni siquiera obtenga la primera impresión porque los compradores se dirigen rápidamente a los competidores.
Mejorar el rendimiento de una tienda Shopify es un viaje interminable: los clientes tienen grandes expectativas y siempre debes complacerlos. Un webmaster competente puede hacer que una tienda Shopify se cargue rápido, pero una tienda en línea compleja requiere más experiencia. No importa el tamaño de las tiendas o la experiencia de los webmasters, siempre se necesita un verificador de velocidad de página.
Los siguientes verificadores de velocidad de página de Shopify son utilizados por millones de webmasters y los ayudaron a mejorar el rendimiento de los sitios.
Perspectivas de PageSpeed

Lo desee o no, la casi mayoría de las tareas realizadas en el área de optimización de motores de búsqueda son, de hecho, esfuerzos para obtener una clasificación alta en el algoritmo de clasificación de Google. No es justo, pero para muchos webmasters, la optimización de motores de búsqueda es sinónimo de optimización de ranking de Google. Por lo tanto, sin importar la plataforma utilizada para su sitio web, PageSpeed Insights es una herramienta insustituible para los webmasters.
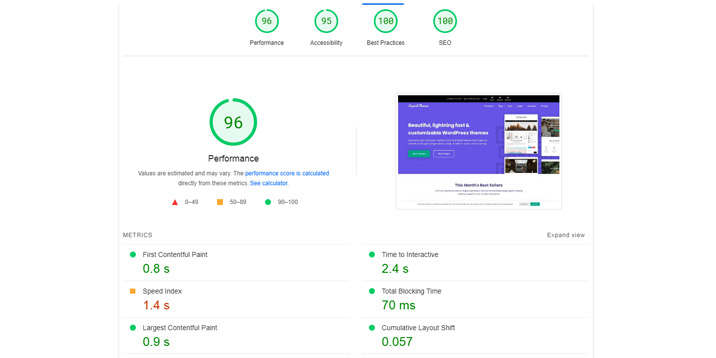
PageSpeed Insights es fácil de usar y ofrece un amplio conjunto de recomendaciones. Debe escribir la URL de su sitio web y obtendrá calificaciones móviles y de escritorio de su sitio web. Una calificación en el intervalo 0-49 es un factor decisivo para su tienda, 50-89 es un intervalo aceptable, y cualquier calificación superior a 90 significa que su tienda es increíble. Estas calificaciones se basan en algunas métricas como Primera pintura con contenido, Pintura con contenido más grande y Cambio de diseño acumulativo.
Además de la calificación, cualquier sitio web analizado, incluidas las tiendas Shopify, recibe un conjunto de sugerencias de mejora. Estos se clasifican en las siguientes categorías:
- Actuación
- Accesibilidad
- Mejores prácticas
- SEO

La mayor utilidad de PageSpeed Insights reside en estas sugerencias. Estos cubren todo lo que debe hacer para obtener una calificación verde (también conocida como una calificación superior a 90). No es necesario ser un webmaster altamente calificado para comprender la mayoría de las sugerencias. Por ejemplo, una de las recomendaciones más comunes es servir imágenes en formatos de próxima generación como WebP. Además, dispone de una estimación del ahorro potencial, tanto de tiempo como de tamaño de archivo. PageSpeed Insights es gratuito y confiable, pero no le permite controlar las condiciones de prueba.
GTmetrix

GTmetrix también es un comprobador de velocidad de página universal que tiene como objetivo proporcionar una visión general de 360 grados del rendimiento de un sitio web. De manera similar a PageSpeed Insights, estos no son verificadores de velocidad de página de Shopify dedicados, pero sus informes son de oro para los gerentes de tiendas de Shopify.
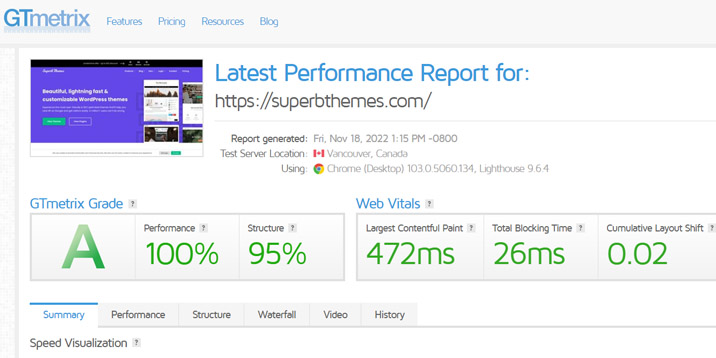
Revela conjuntos de datos similares a PageSpeed Insights, pero GTmetrix tiene varias características distintivas y útiles. Puede usar GTmetrix como usuario premium, como usuario registrado o sin registro. Ingrese la URL de su tienda y comience la evaluación del sitio. Sorprendentemente para una herramienta gratuita, GTmetrix ofrece un volumen impresionante de datos procesables. En primer lugar, muestra una calificación de GTmetrix y una puntuación de Web Vitals, que son útiles para obtener una primera impresión.

A continuación, consulte el informe completo que se incluye en las siguientes categorías:
- Resumen
- Actuación
- Estructura
- Cascada
- Video
- Historia.
En la sección Resumen , las sugerencias de mejora se clasifican según su impacto. Comience con las sugerencias más críticas para que su tienda se cargue más rápido lo antes posible. Las secciones de rendimiento y estructura van de la mano: la primera muestra las calificaciones y las métricas, mientras que la segunda detalla cómo mejorar el sitio. La sección Waterfall es para usuarios avanzados y muestra la eficacia con la que se carga cada componente de la página web. Video e Historia son secciones para usuarios registrados y sus nombres son sugerentes.
Los usuarios Premium eligieron entre 15 ubicaciones y condiciones de prueba. Esto es de crucial importancia porque puede probar cómo funciona el sitio para la audiencia local. Tiene poca o ninguna importancia si vende a nivel mundial, pero es vital si se dirige a clientes nacionales o locales. Idealmente, tu tienda debería cargarse rápido en cualquier parte del mundo. En la práctica, la ubicación del servidor es importante y debe usar uno lo más cerca posible de su audiencia.
Comprobador de velocidad de página de Shopify
Shopify tiene un verificador de velocidad incorporado que les permite a los administradores tener una idea sobre el rendimiento de las tiendas. La tienda obtiene una clasificación de 0 a 100 y una de las tres clasificaciones:
- Más lento que tiendas similares
- Misma velocidad que tiendas similares
- Más rápido que tiendas similares.
De esta forma, tienes una idea sobre la velocidad de carga de tu tienda frente a la competencia. Tenga en cuenta que las tiendas nuevas y protegidas con contraseña no obtienen puntaje. Shopify explica en profundidad cómo se determinan los puntajes, así que consulte el Centro de ayuda si desea obtener más información al respecto. Los puntajes varían día a día y los cambios no se evalúan tan rápido como lo hace Page Speed Insights. La puntuación de velocidad a lo largo del tiempo es una sección especial que muestra cómo se desempeñó su tienda cada día.
La prueba de su tienda se ejecuta en un entorno de prueba de Shopify basado en las métricas de rendimiento de Google Lighthouse. En palabras simples, si su tienda está optimizada para PageSpeed Insights, ¡probablemente también funcione bien en el verificador de velocidad de Shopify!

Para conocer el puntaje de su tienda Shopify, vaya al panel de administración. Dirígete a Tienda en línea > Tema y mira la puntuación en la sección Puntuación de velocidad de la tienda en línea . Haga clic en Ver informe para obtener más detalles.
Prueba de página web

WebPageTest es uno de los verificadores de velocidad de página de Shopify más complejos que debe usar para su tienda en línea. Funciona para usuarios menos experimentados al brindar una visión general estratégica de la velocidad de carga actual de la tienda. Sin embargo, produce un informe impresionantemente detallado que permite a los usuarios avanzados tomar decisiones adecuadas.
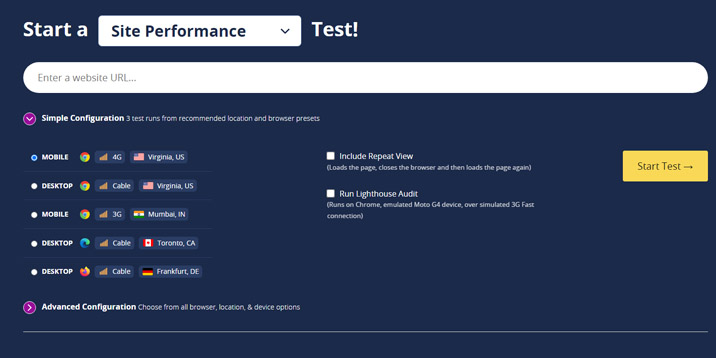
Esta herramienta merece totalmente su atención y hay un par de razones para ello. Las múltiples opciones para realizar una prueba de velocidad es una gran ventaja. Comience eligiendo el tipo de prueba: Rendimiento del sitio , Core Web Vitals , Lighthouse , Comparación visual o Traceroute . Site Performance es la prueba más compleja y usted tiene control total sobre las condiciones de prueba. Opte por una configuración simple y muestra algunos perfiles predeterminados, por ejemplo, un usuario de escritorio de Frankfurt, Alemania, que usa Mozilla en una conexión de cable de 5 Mbps.

Vaya a la configuración avanzada para controlar el tipo de conexión, las dimensiones del navegador, la cantidad de pruebas y habilitar/deshabilitar la grabación de video.
El conjunto detallado de información del resumen de rendimiento es otra razón para usar WebPageTest. Muestra los elementos que ralentizan el sitio, una tira de película para ver la carga de la página, una vista en cascada de todos los componentes cargados y un desglose por MIME. Además, recibe sugerencias para solucionar todos los problemas.
Regístrese para obtener una cuenta gratuita o pague una suscripción premium. Las cuentas gratuitas se benefician de 300 ejecuciones de prueba mensuales, 30 ubicaciones y soporte a través de foros. Las cuentas premium comienzan con 1000 pruebas mensuales, más ubicaciones, pruebas privadas y masivas y soporte dedicado.
Analizador de Shopify

¿Crees que todos los verificadores de velocidad de página de Shopify anteriores son demasiado complicados y necesitas una herramienta más simple para tu tienda? ¡Shopify Analyzer es lo que necesitas! Es una herramienta elemental y efectiva para hacerte una idea de la velocidad de carga de tu tienda. Ingresa la dirección de tu tienda Shopify y elige móvil o escritorio. Opcionalmente, ingrese su dirección de correo electrónico y haga clic en el botón "Analizar". Muestra un informe elemental del rendimiento de la tienda. El informe se divide en cuatro secciones:
- Peso de la página
- Peticiones
- Optimización de imagen
- Carga lenta.
Cada sección incluye elementos que se califican desde F (la peor calificación) hasta A (la mejor calificación) e ideas breves para solucionar los problemas. Los usuarios avanzados pueden encontrarlo trivial, pero Shopify Analyzer es ideal para una evaluación simple y rápida.
Consejos para mejorar la velocidad
Los verificadores de velocidad de página de Shopify son vitales para evaluar la velocidad de carga de su tienda. Sin embargo, no importa cuántas pruebas ejecute, estas herramientas no tienen un impacto directo en la velocidad de la tienda. Tienes que poner en práctica las recomendaciones de las damas para acelerarlo. Los siguientes consejos son los más frecuentes en las tiendas Shopify. Estos están en línea con las mejores prácticas y las sugerencias de los verificadores de velocidad de página de Shopify.
Tema ligero de Shopify
El tema de tu tienda hace o deshace la velocidad de carga. Los temas inflados tienen malas métricas de Web Core Vitals y es una misión casi imposible optimizar la tienda. Averigüe qué tan rápido es su tema preferido antes de comprarlo.
Optimizar Imágenes
Ese es un gran problema de las complejas tiendas online. No puede convencer a los clientes para que abran sus billeteras mientras no tenga imágenes claras, de calidad y relevantes de los productos a la venta. Al mismo tiempo, estas imágenes tienen un tamaño de archivo considerable que ralentiza la tienda. Por lo tanto, debe mantener un equilibrio entre el número y la calidad de las imágenes frente al tamaño de archivo general de los activos del sitio. Afortunadamente, los webmasters tienen muchas aplicaciones de Shopify para la optimización de imágenes en el mercado. Utilice cualquiera de ellos para optimizar las imágenes de su tienda.
Reducir la cantidad de aplicaciones de Shopify
Debería pensarlo dos veces cada vez que instale una nueva aplicación en su tienda. Más o menos, todos ralentizan tu sitio web. Debe considerar el equilibrio entre la utilidad de la aplicación y la velocidad del sitio. De hecho, las aplicaciones mejoran tu tienda y realmente las necesitas. Sin embargo, estos aumentan la cantidad de solicitudes, lo que automáticamente significa una velocidad de carga lenta.
Minificación de código
Parece una tarea terrible para los usuarios menos experimentados, pero se puede lograr incluso para un novato. Eso es posible gracias a las aplicaciones de Shopify que hacen el trabajo por ti. Consulte el mercado, seleccione la aplicación de su elección y utilícela para minimizar el código de su tienda.
Terminando
Los verificadores de velocidad de página de Shopify anteriores son un buen comienzo para hacer que su tienda se cargue increíblemente rápido. Tienes que poner en práctica las sugerencias sin importar la herramienta que uses. Se necesita tiempo y nervios, por lo que es bastante desafiante hacer que su tienda se cargue más rápido que la competencia.
Shopify Analyzer y Shopify Page Speed Checkers son verificadores de velocidad de página de Shopify per se. Sin embargo, no deje de probar su sitio con Google PageSpeed Insights. Necesitas saber cómo evalúa Google tu sitio y no hay mejor herramienta para hacerlo que un producto de Google. GTmextrix y WebPageTest son alternativas sólidas que entregan informes elaborados, muy necesarios para agilizar las tiendas. Tiene suficientes alternativas, ¡así que póngase manos a la obra y comience a hacer que su tienda sea la más rápida de su industria!
