25 mejores sitios web (ejemplos) en 2023
Publicado: 2023-02-17Nos han pedido varias veces que creemos una lista de los mejores sitios web, así que aquí tienes.
Nos llevó varias semanas examinar más de 200 páginas para crear una colección de las 25 mejores.
En lugar de reunir un montón de sitios web, analizamos y examinamos cuidadosamente cada uno. Además, los dividimos en cinco de las categorías más comunes, que puede navegar haciendo clic en los enlaces a continuación.
Esta publicación cubre:
- Los mejores sitios web de negocios
- Los mejores sitios web de comercio electrónico
- Los mejores sitios web personales
- Los mejores sitios web de blogs
- Los mejores sitios web de agencias y empresas emergentes
Además de eso, también nos aseguramos de incluir diseños tan variados como fuera posible. Desde los simples hasta los más complicados: los obtiene todos y más.
Y si está listo para tomar medidas y desea crear un sitio web similar, puede hacerlo fácilmente con un popular tema de WordPress o un creador de sitios web comerciales.
Los mejores sitios web de negocios
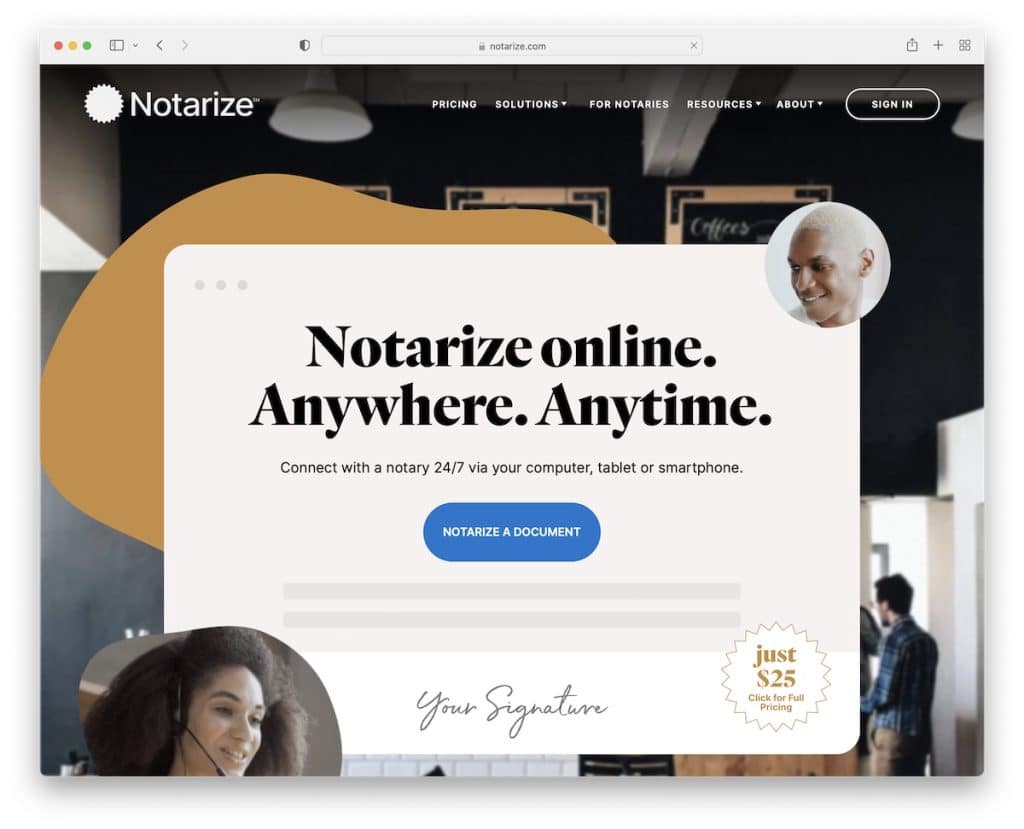
1. Notarizar
Construido con : Webflow

Notarize es un excelente sitio de negocios con un aspecto moderno y una excelente experiencia de desplazamiento. Este sitio web de notario tiene una notificación en la barra superior con texto deslizante, un encabezado adhesivo con navegación desplegable y una cuadrícula de testimonios de clientes.
Notary usa acordeones para las preguntas frecuentes y muestra múltiples enlaces rápidos, íconos sociales y botones de llamado a la acción para descargar aplicaciones en el pie de página.
Nota : Agregar un encabezado/menú flotante puede mejorar la experiencia de usuario de su sitio web de Webflow.
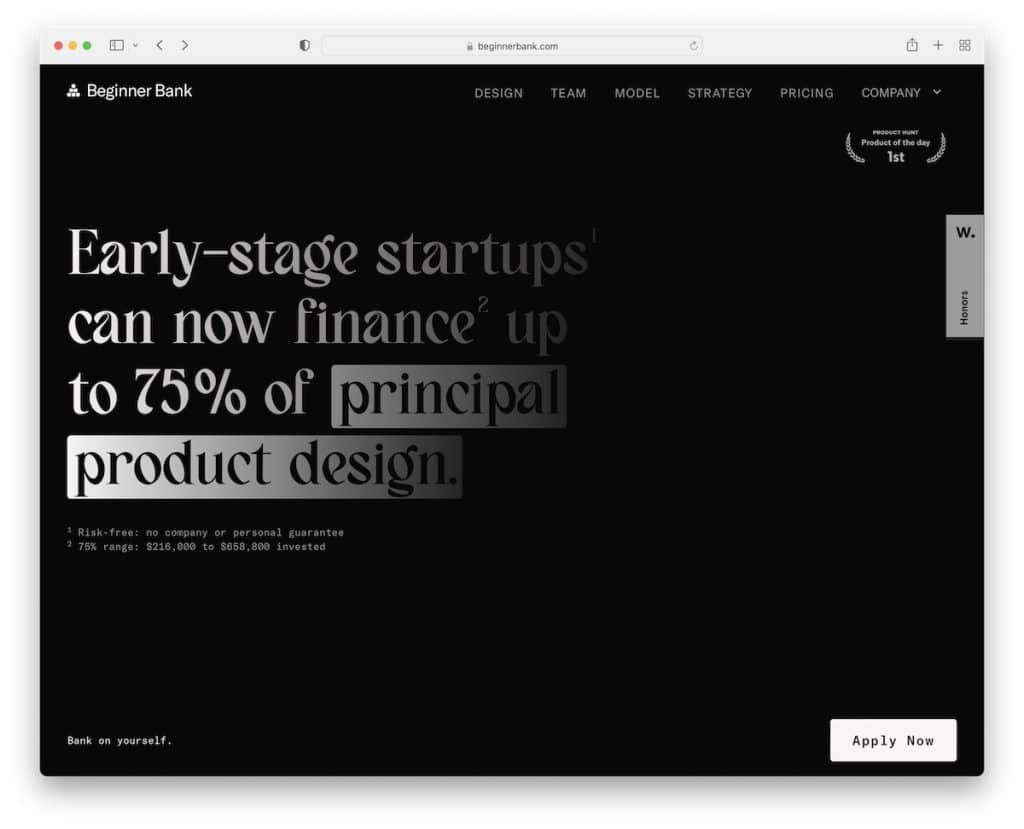
2. Banco para principiantes
Construido con : Webflow

Beginner Bank capta su atención con su diseño oscuro que lo hace parecer aún más premium.
El desplazamiento es muy envolvente y atractivo, con una barra de navegación que te permite saltar de una sección a otra más fácilmente. Esto es muy útil porque Beginner Bank es un sitio web de una página.
Además del menú flotante, Beginner Bank tiene un elemento adhesivo en la parte inferior de la pantalla con más enlaces.
Nota : Destaca entre las masas con un elegante diseño web oscuro.
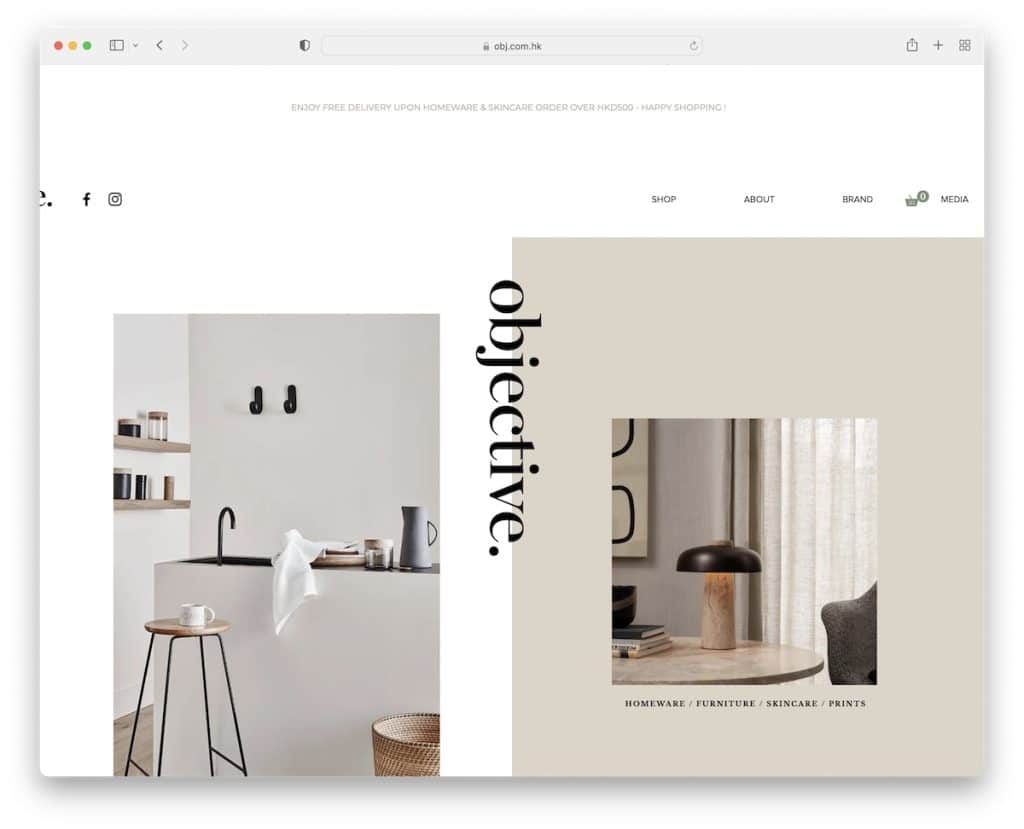
3. Objetivo
Construido con: Wix

Objective es un ejemplo de sitio web limpio y creativo con una sección de héroe animada y un texto "objetivo" superpuesto y pegajoso único que funciona como un botón de regreso a la parte superior.
El encabezado y el pie de página son minimalistas con los enlaces esenciales, las redes sociales, los íconos de comercio electrónico y el formulario de suscripción al boletín.
Nota: un diseño limpio con detalles únicos funciona muy bien para una marca de estilo de vida.
Echa un vistazo a estos fantásticos sitios web creados en la plataforma Wix para obtener más inspiración.
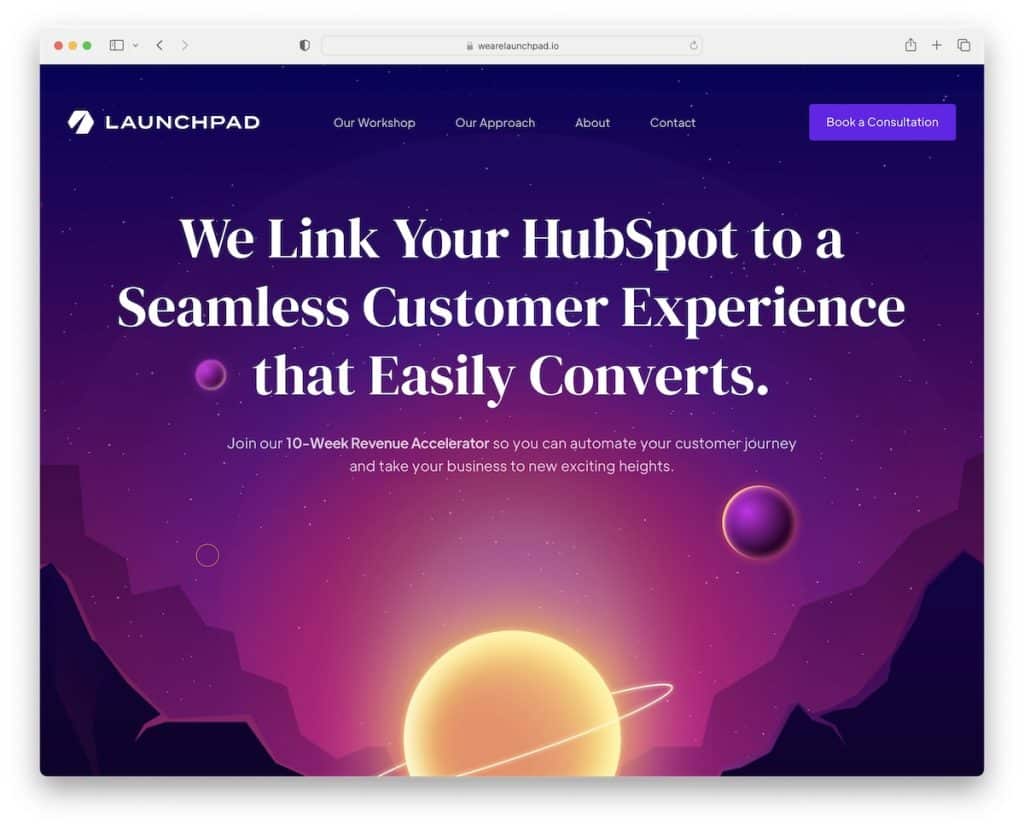
4. Plataforma de lanzamiento
Construido con: Webflow

Launchpad es un sitio web animado con una experiencia cautivadora que desearías que nunca terminara. Y el diseño oscuro contribuye en gran medida a una mejor visualización del contenido.
Este excelente ejemplo de sitio web tiene un encabezado transparente que se colapsa cuando comienzas a desplazarte, pero vuelve a aparecer tan pronto como te desplazas hacia la parte superior. Hablando del encabezado, también cuenta con un botón CTA, por lo que es fácilmente accesible.
Nota: Use animaciones y efectos especiales para animar su sitio web (pero trate de no exagerar).
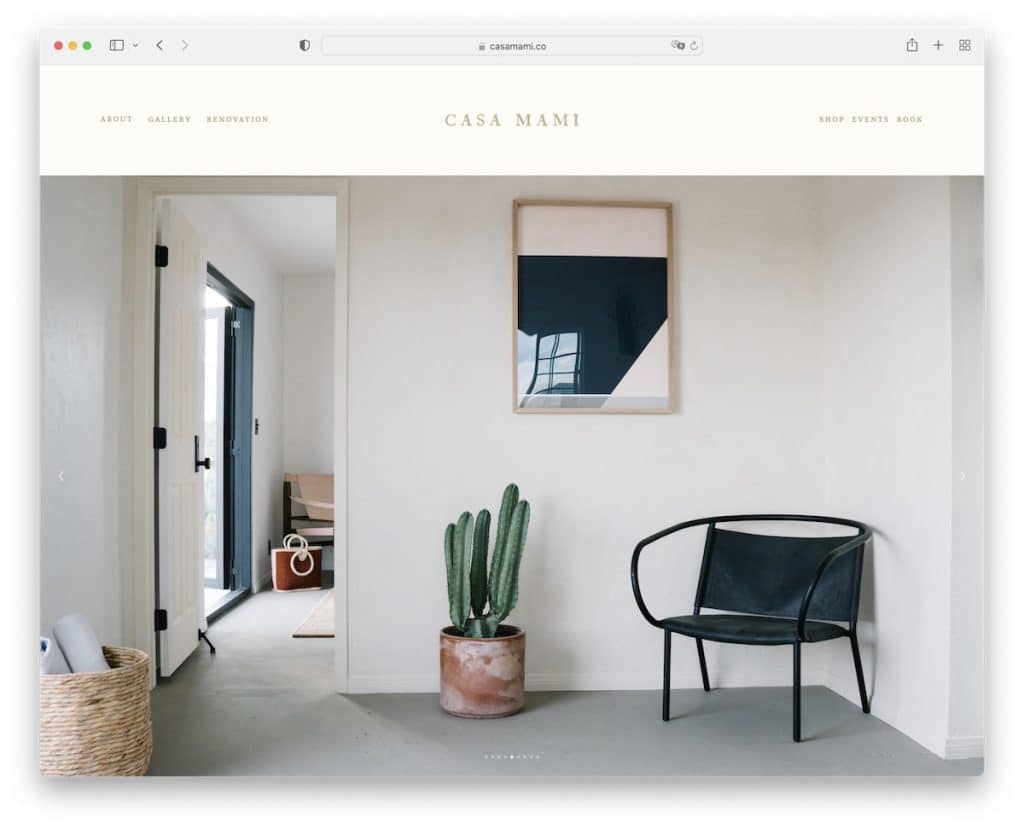
5. Casa Mami
Construido con : Squarespace

Casa Mami es un sitio web minimalista con un control deslizante de imagen enorme en la parte superior que te permite disfrutar de la ubicación, sin texto superpuesto ni CTA.
La página también utiliza mucho espacio en blanco, una imagen de paralaje y un encabezado y pie de página muy básicos.
Nota : Cree una presentación de diapositivas que despierte el interés de todos (sin incluir elementos de venta).
No olvides ver nuestra lista exclusiva de los mejores ejemplos de sitios web de Squarespace.
Los mejores sitios web de comercio electrónico
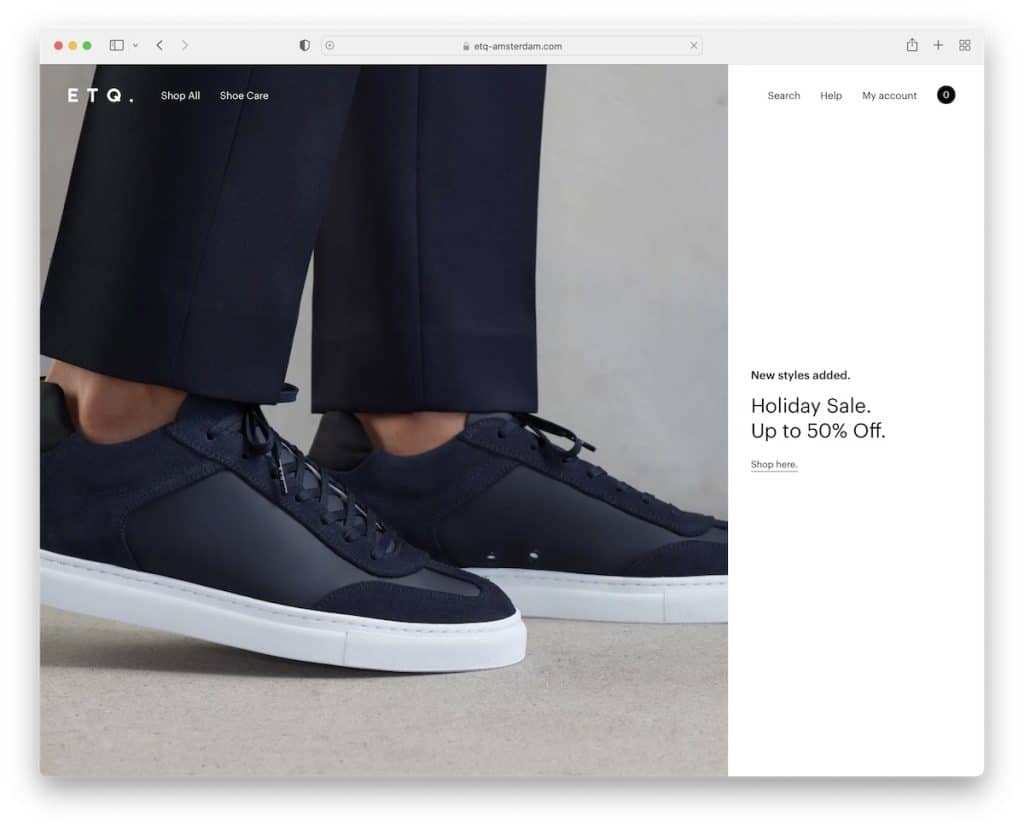
6. EQT
Construido con : Shopify

ETQ es un hermoso sitio web de zapatos con un diseño minimalista y una ventana emergente rápida que lo lleva directamente a uno de sus productos.
El encabezado es transparente, con solo los enlaces básicos del menú para mantenerlo más limpio. Además, desaparece cuando te desplazas hacia abajo, pero vuelve a aparecer cuando te desplazas hacia arriba.
Por otro lado, el pie de página presenta múltiples columnas con muchos enlaces rápidos, detalles comerciales, redes sociales y un formulario de suscripción al boletín.
Nota : un diseño de sitio limpio y simple puede hacer que sus productos (y servicios) destaquen más.
Debe mirar estos mejores sitios web de Shopify si también está creando una tienda en línea.
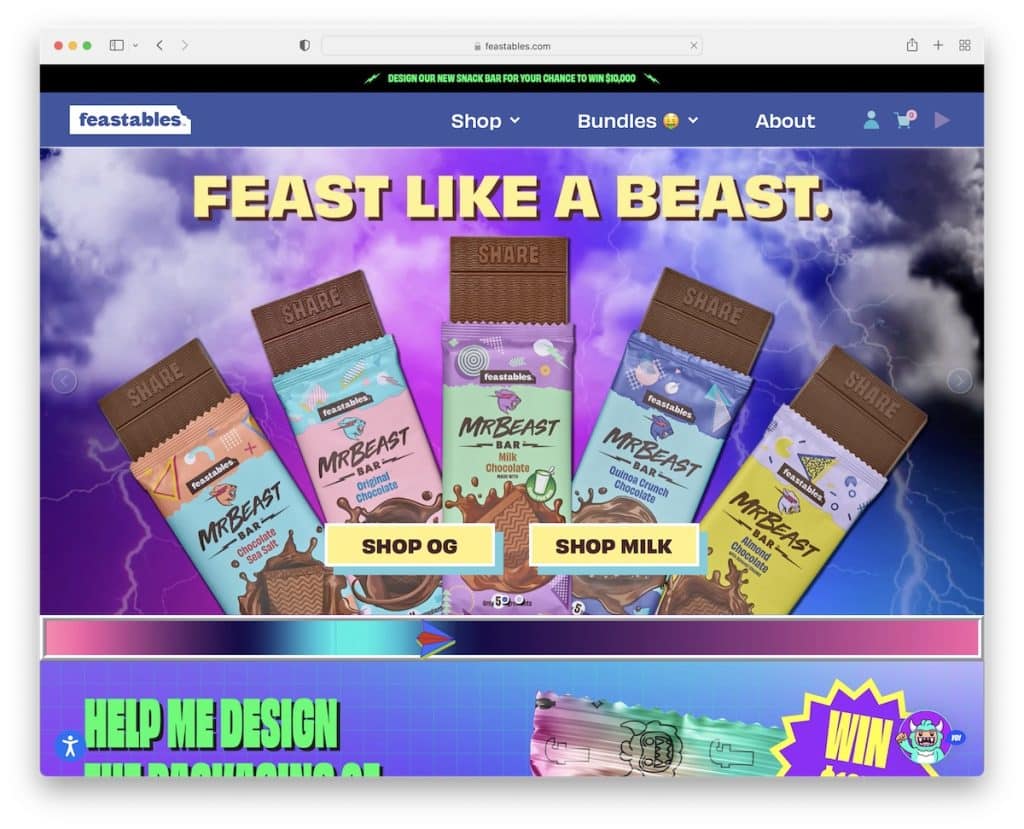
7. Fiestas
Construido con : Shopify

Festables es uno de los ejemplos de sitios web de comercio electrónico más exclusivos con muchos elementos geniales y efectos especiales. ¡Incluso te da la oportunidad de jugar un juego!
Tiene una barra superior con notificación de texto deslizante y un menú desplegable que ayuda a obtener los productos o la información correctos.
La barra de navegación también tiene un botón de reproducción, para que pueda escuchar el tema musical de Festables mientras disfruta del contenido del sitio.
Nota : No hay un enfoque correcto o incorrecto para el diseño web receptivo: ¡vaya contra la corriente, como Festables!
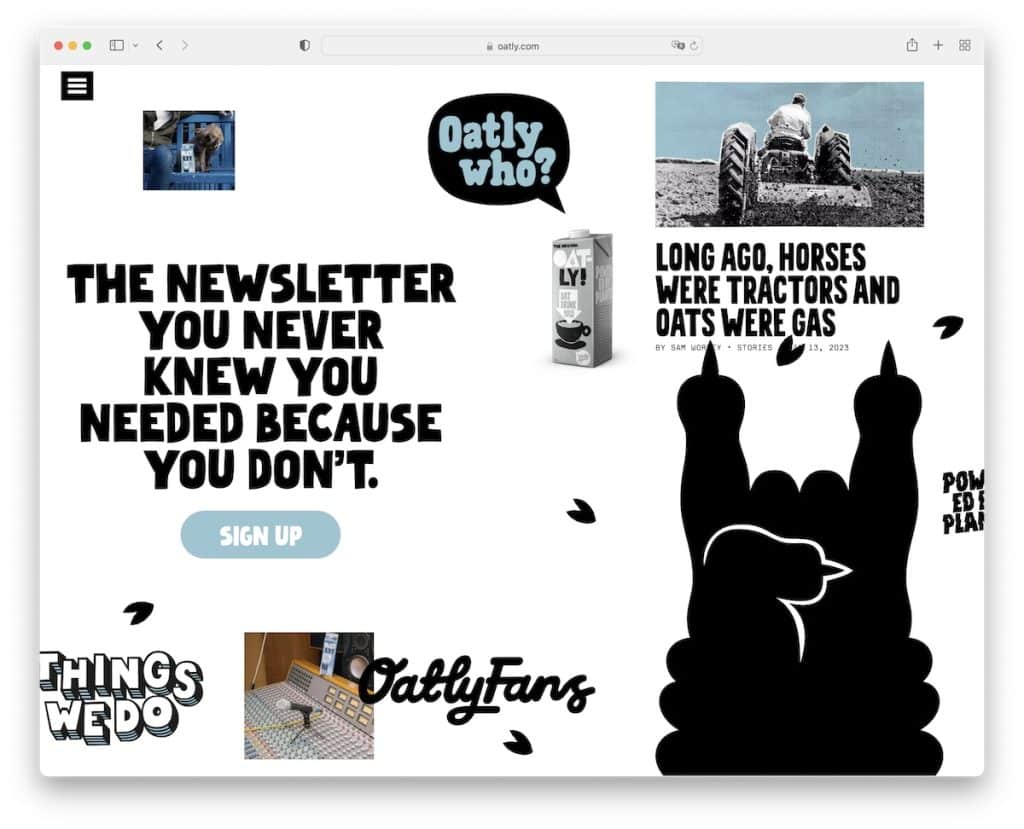
8. Avena
Construido con : Shopify

La página de inicio de Oatly tiene un aspecto original con desplazamiento horizontal en lugar de vertical. Está muy concurrido, pero los gráficos geniales, el texto en negrita y otros elementos pegadizos hacen que sea agradable hojearlo.
La página principal no tiene pie de página, solo un encabezado con un ícono de menú de hamburguesas, un botón de cuenta y un ícono de carrito de compras.
Oatly tiene navegación de pantalla completa con funcionalidad de menú desplegable/mega y un selector de idioma.
Nota: En lugar de mover un sitio web con el desplazamiento vertical tradicional, haz que se desplace horizontalmente.
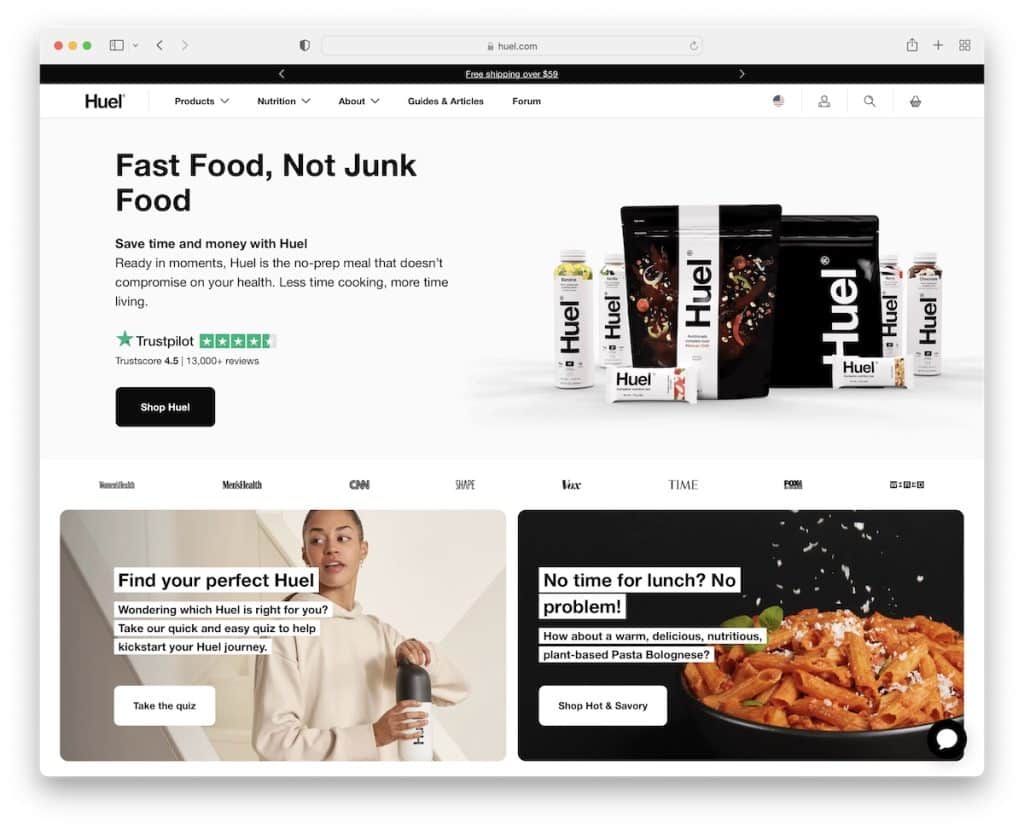
9. Huele
Construido con : Shopify

Huel es un ejemplo de sitio web moderno y rico en contenido del que cualquier empresa de comercio electrónico puede aprender.
Tiene una notificación de selección de ubicación encima de la barra de navegación, ambas adheridas a la parte superior de la pantalla, por lo que todas las demás páginas y categorías están a solo un clic de distancia.
Además, Huel también cuenta con una notificación en la barra inferior adhesiva que utilizan para recopilar correos electrónicos. Pero puedes cerrar la barra superior (luego aparece una notificación permanente) y la barra inferior si no quieres distracciones.
Nota: Use las barras de notificación de la parte superior e inferior de la pantalla para la selección de países, suscripciones, anuncios especiales, etc.
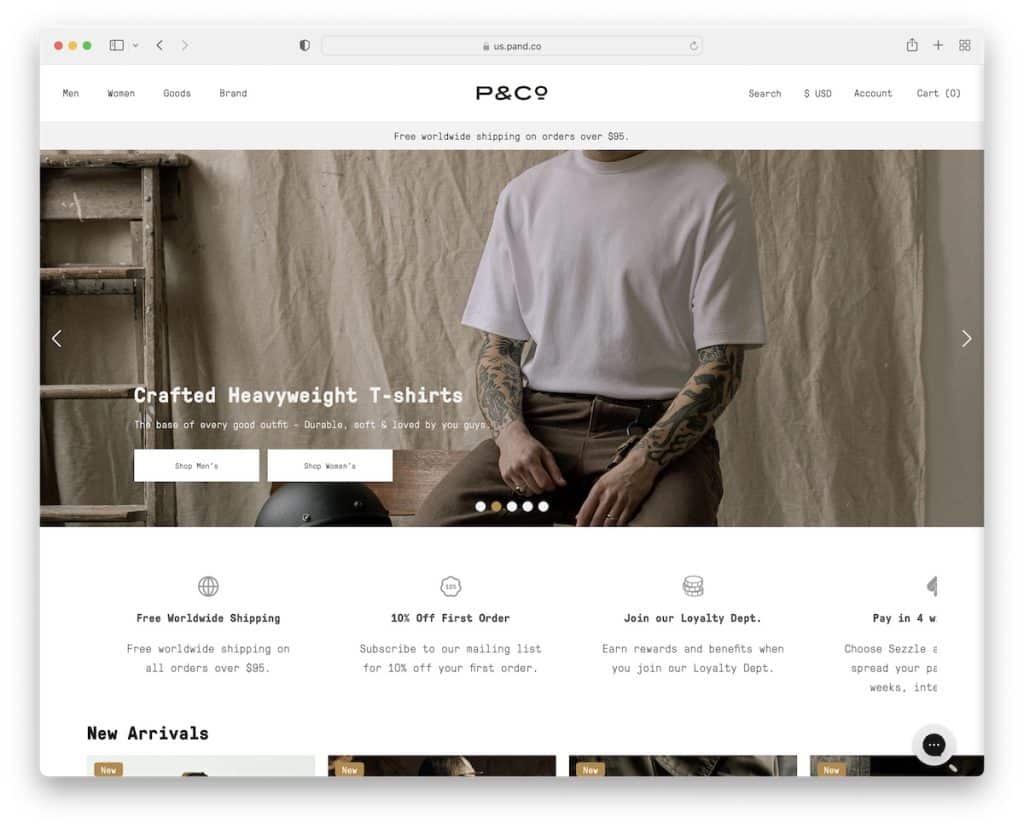
10. PyCo
Construido con : Shopify

P&Co es un ejemplo de sitio web limpio con un encabezado flotante y un control deslizante de ancho completo que promociona sus nuevos lanzamientos, ofertas y más.
El sitio web también cuenta con dos carruseles para recién llegados y productos destacados para que pueda disfrutar de una descripción general rápida.
Además, también hay un widget de chat en vivo en la esquina inferior derecha, que contribuye a un mejor servicio al cliente.
Nota: responda rápidamente a todas las preguntas de sus clientes potenciales a través de una integración de chat en vivo.
Los mejores sitios web personales
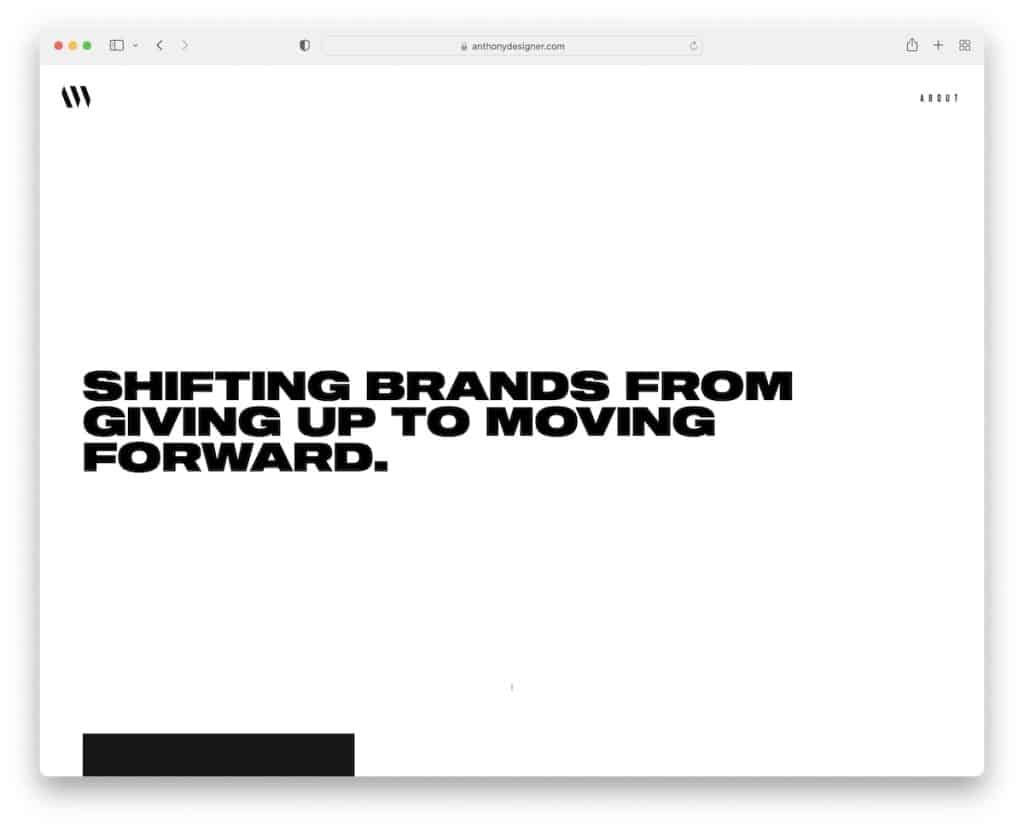
11. Antonio Wiktor
Construido con : Gatsby

Si bien el sitio web personal de Anthony Wiktor parece bastante simple y básico a primera vista, está lejos de serlo una vez que comienzas a desplazarte.
Todo comienza con un mensaje fuerte sobre un fondo blanco que se oscurece una vez que comienzas a desplazarte. Lo siguiente es una cuadrícula de cartera de proyectos con un impactante efecto de desplazamiento.
Además, el encabezado y el pie de página están limpios para mantener una apariencia impresionante.
Nota : el minimalismo y las animaciones pueden mejorar significativamente la experiencia del usuario.
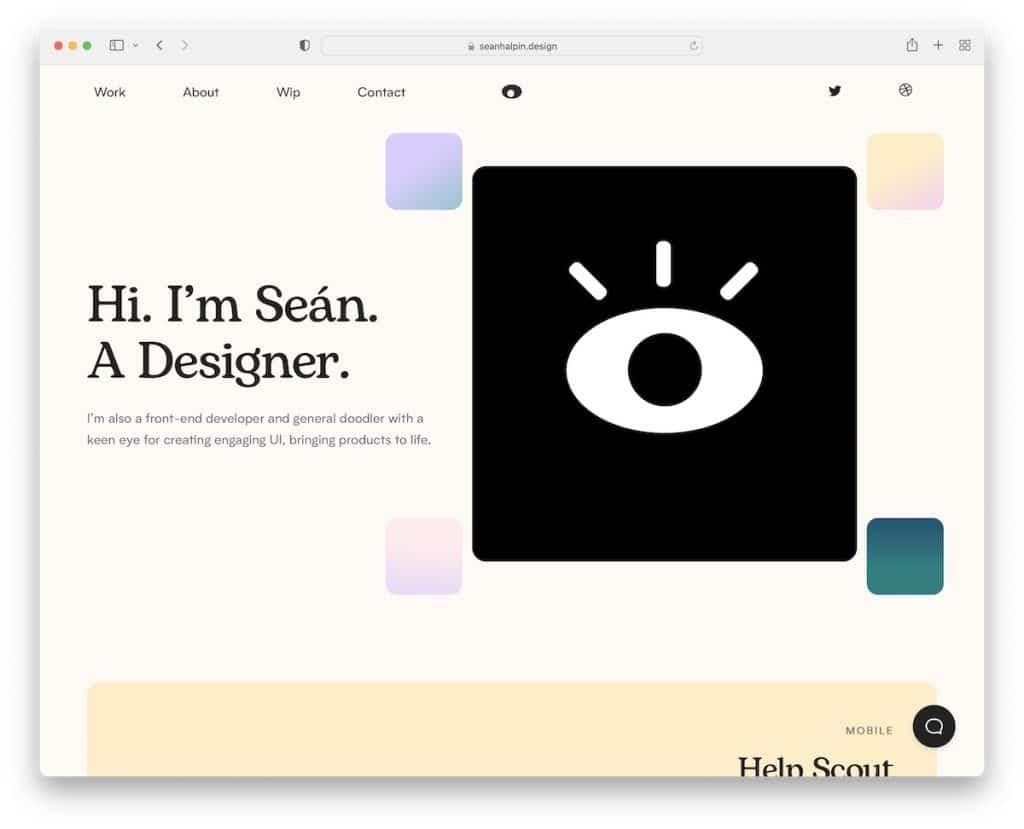
12. Sean Halpin
Construido con : Páginas de GitHub

El ojo "protagonista", especialmente el del encabezado que sigue al cursor del mouse, es un detalle fantástico del sitio web de Sean Halpin.
La página tiene muchos elementos creativos que garantizan una experiencia de navegación agradable, con un widget de chatbot en vivo en la esquina inferior derecha.
Lo que es bastante sorprendente es que incluso cuando presiona el enlace de contacto en la barra de navegación, se abre el chat, que puede usar para ponerse en contacto con Sean (no es un formulario de contacto tradicional).
Nota : Agregue pequeños detalles y elementos atractivos para una experiencia divertida.
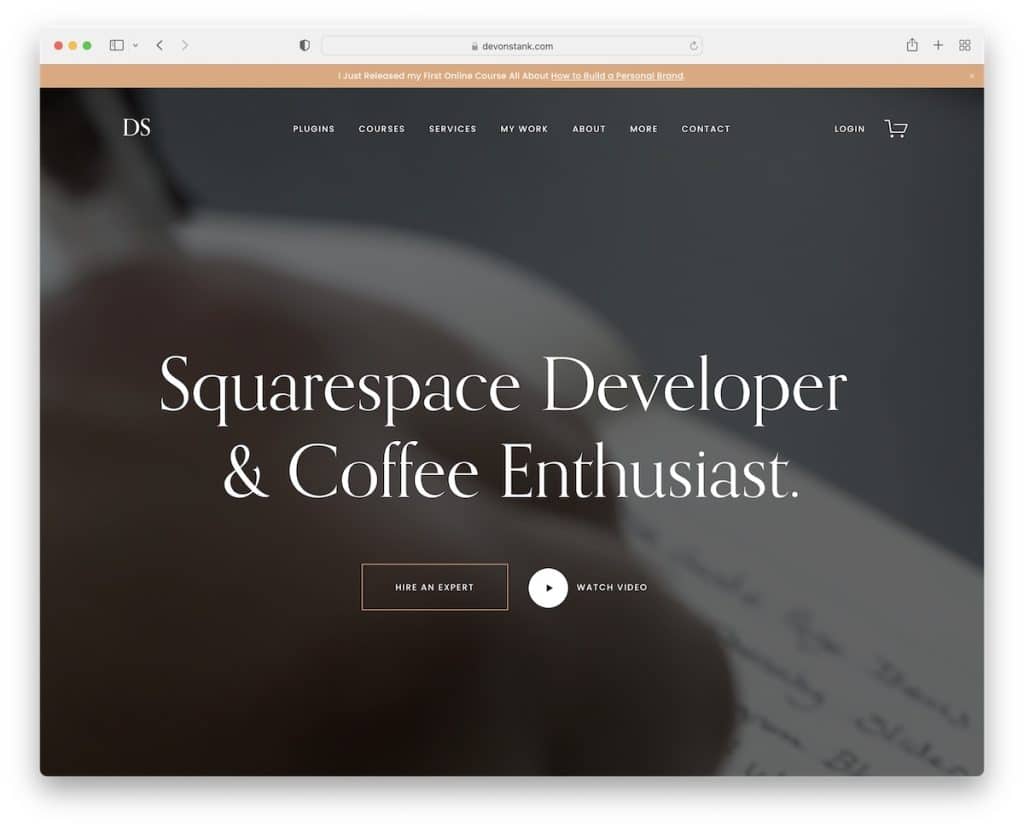
13. Devon apestaba
Construido con : Squarespace

Devon Stank despierta el interés de todos con un fondo de video de pantalla completa en la parte superior de la página. Puede tomar medidas haciendo clic en el botón "contratar" o en el botón de reproducción, que abre un video de caja de luz.

El diseño general de esta cartera de desarrolladores es oscuro, lo que le da una sensación más premium. También encontrará un feed de Instagram simplista antes del pie de página, que abre las publicaciones en una nueva página.
Nota : Introduce más contenido de calidad en tu sitio web a través de un feed de IG (y utilízalo para hacer crecer tu perfil).
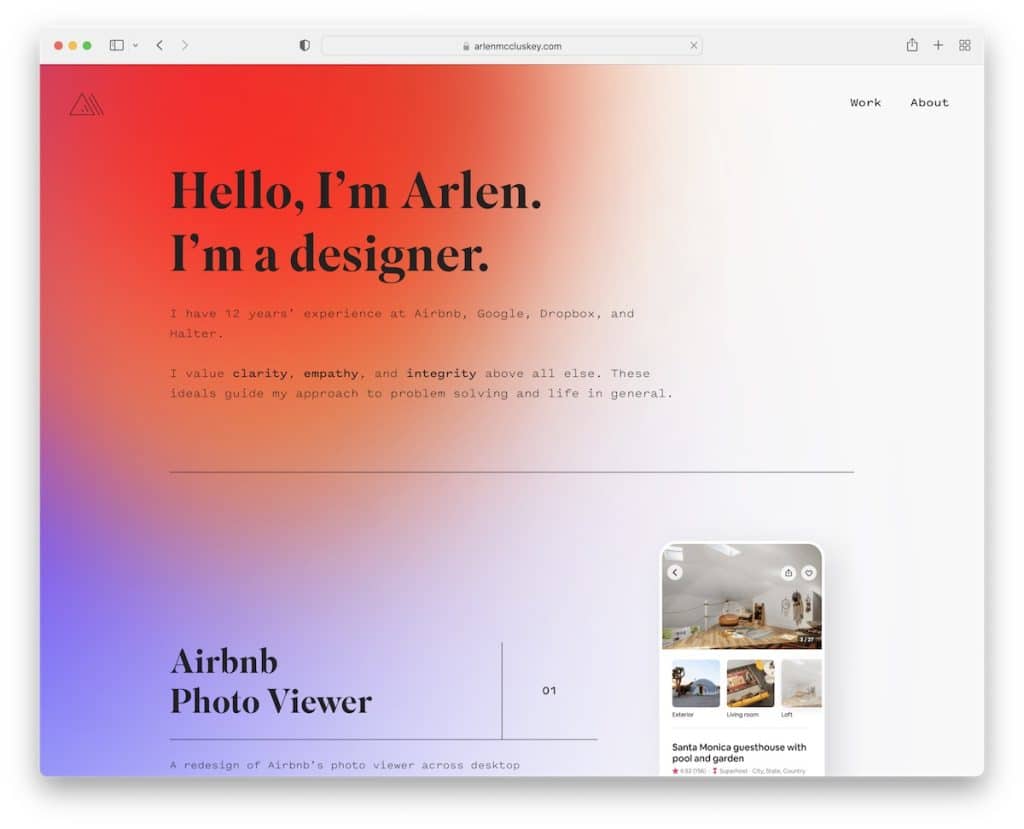
14. Arlen McCluskey
Construido con : Webflow

Arlen McCluskey es un impresionante sitio web de cartera con un fondo degradado vívido para darle vida a las cosas. La sección de héroes solo tiene texto para aprender más sobre Arlen rápidamente.
Pero nos gusta más el portafolio de la página de inicio con presentaciones reales (animadas). Sin embargo, también puede hacer clic en cada proyecto para ver una presentación más detallada, donde Arlen comparte todos los entresijos.
Finalmente, el encabezado y el pie de página son sencillos y minimalistas, y complementan muy bien la base.
Nota : Integre videos/GIF de captura de pantalla para mostrar sus trabajos en lugar de solo imágenes estáticas.
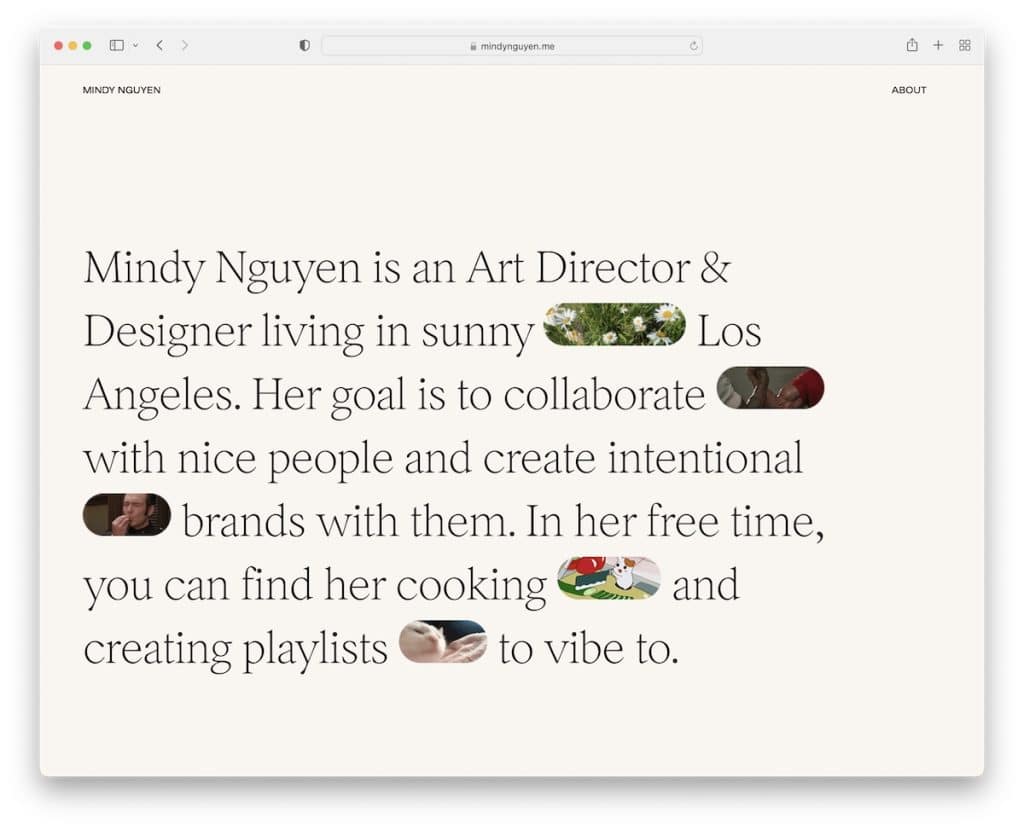
15. Mindy Nguyen
Construido con: Squarespace

La breve biografía de Mindy Nguyen en la parte superior de la página, combinada con GIF pegadizos, despierta la curiosidad. Es simple pero, al mismo tiempo, muy cautivador.
El encabezado y el pie de página no se separan de la base, manteniendo el mismo color de fondo para una visualización más impecable.
Además, la página de inicio consta de múltiples proyectos con enlaces a ejemplos en vivo, que son perfectos para impulsar la prueba social.
Nota : Mezcla texto con emojis y GIF para hacerlo más entretenido.
Los mejores sitios web de blogs
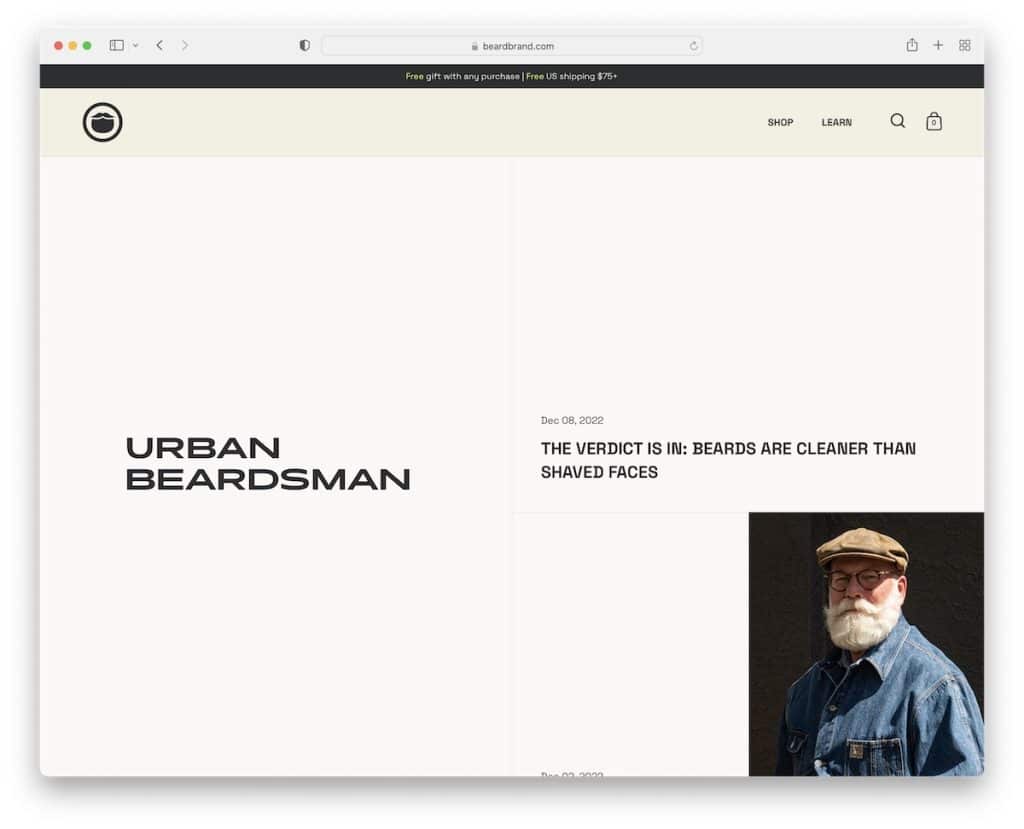
16. Barbudo urbano
Construido con : Shopify

Urban Beardsman tiene una estructura de blog muy interesante con un diseño de pantalla dividida (en el escritorio), donde la parte izquierda es pegajosa y la parte derecha desplazable. Y luego, nuevamente, la parte derecha tiene un diseño dividido, con la fecha y el título a la izquierda y la imagen destacada a la derecha.
El sitio web también tiene un encabezado que desaparece/reaparece, que reacciona dependiendo de si se desplaza hacia abajo o hacia arriba.
Nota : siéntase libre de copiar (y modificar) el diseño del blog de pantalla dividida de Urban Beardsman.
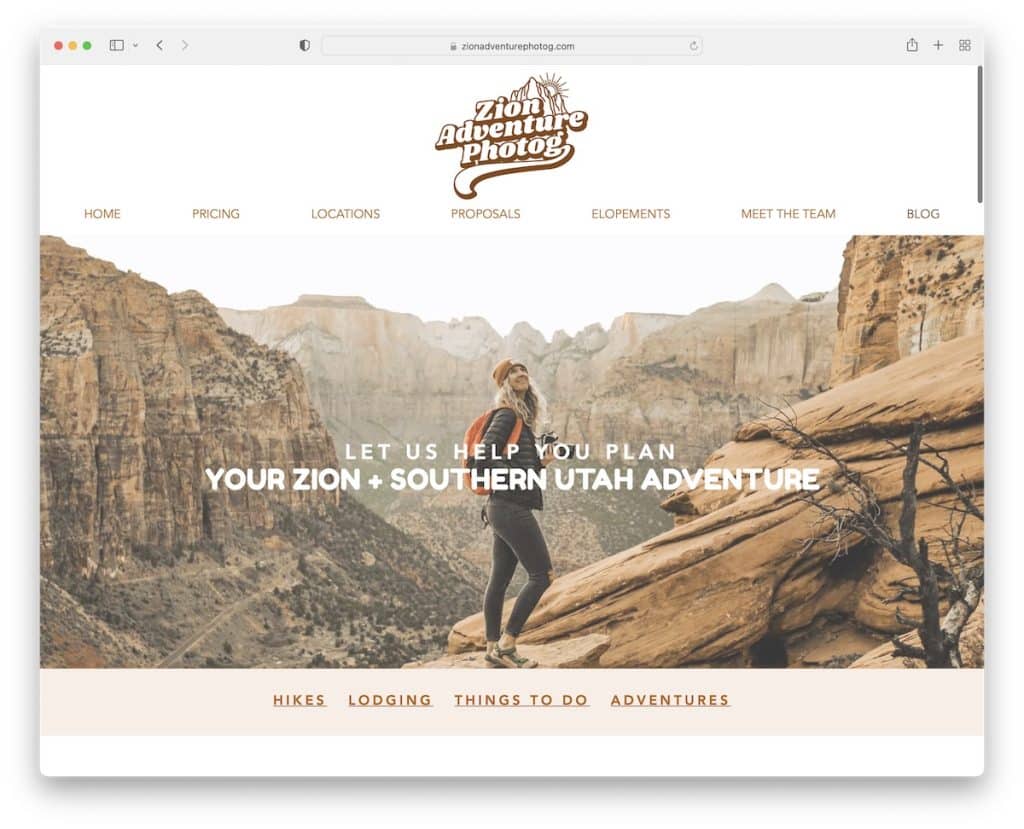
17. Fotografía de la aventura de Zion
Construido con : Wix

Zion Adventure Photog tiene un banner con una imagen de paralaje, una notificación en la barra superior y una barra de navegación transparente.
Aparecerá una ventana emergente unos segundos después de que se cargue el sitio web ofreciéndole una guía de viaje gratuita a cambio de su correo electrónico.
El pie de página tiene un diseño audaz con enlaces de menú, íconos sociales, un botón de CTA de contacto y un formulario de suscripción al boletín (para la misma guía gratuita que la ventana emergente).
Nota : un efecto de imagen de paralaje puede enriquecer el diseño de su sitio web, haciéndolo más vivo.
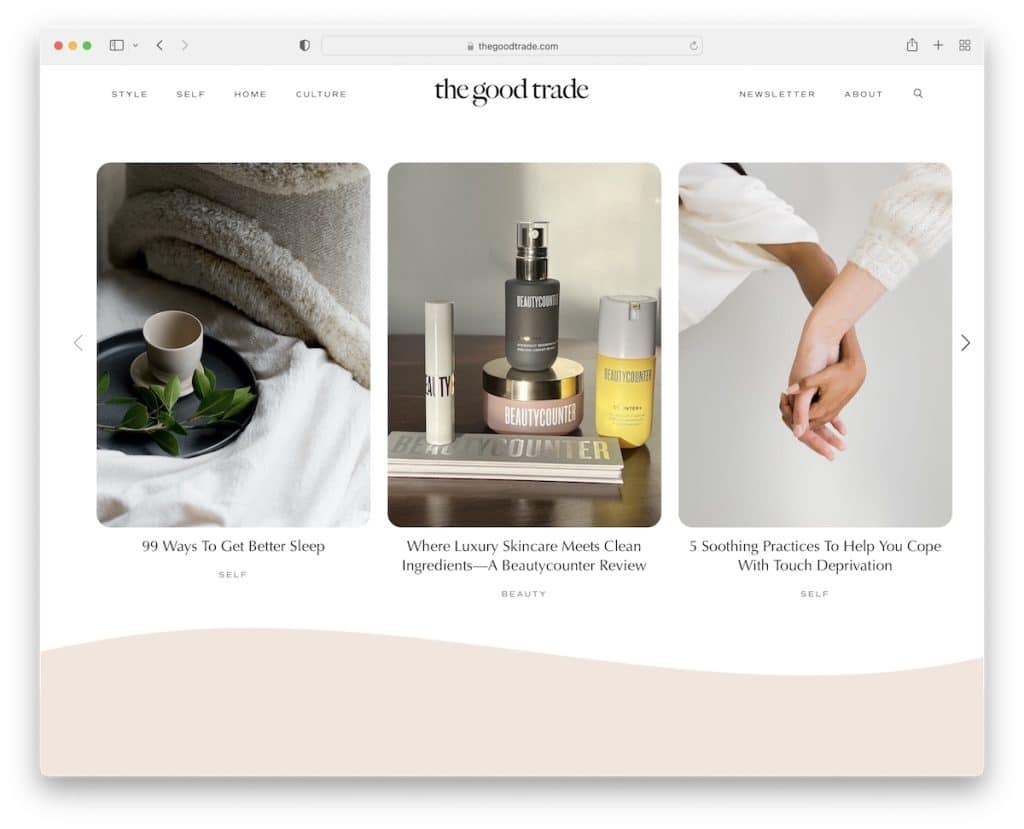
18. El buen comercio
Construido con : Squarespace

The Good Trade tiene un encabezado flotante minimalista con un menú desplegable y un ícono de búsqueda que abre la barra en una nueva página con un pie de página rico en boletines.
Además, la sección principal muestra tres publicaciones de blog destacadas, mientras que la base tiene varios carruseles que contienen otros artículos de lectura obligada.
Justo debajo del pliegue también hay un widget de suscripción al boletín para una mayor probabilidad de obtener aún más clientes potenciales.
Nota : use el área de la mitad superior de la página para promocionar sus publicaciones de blog nuevas o más populares.
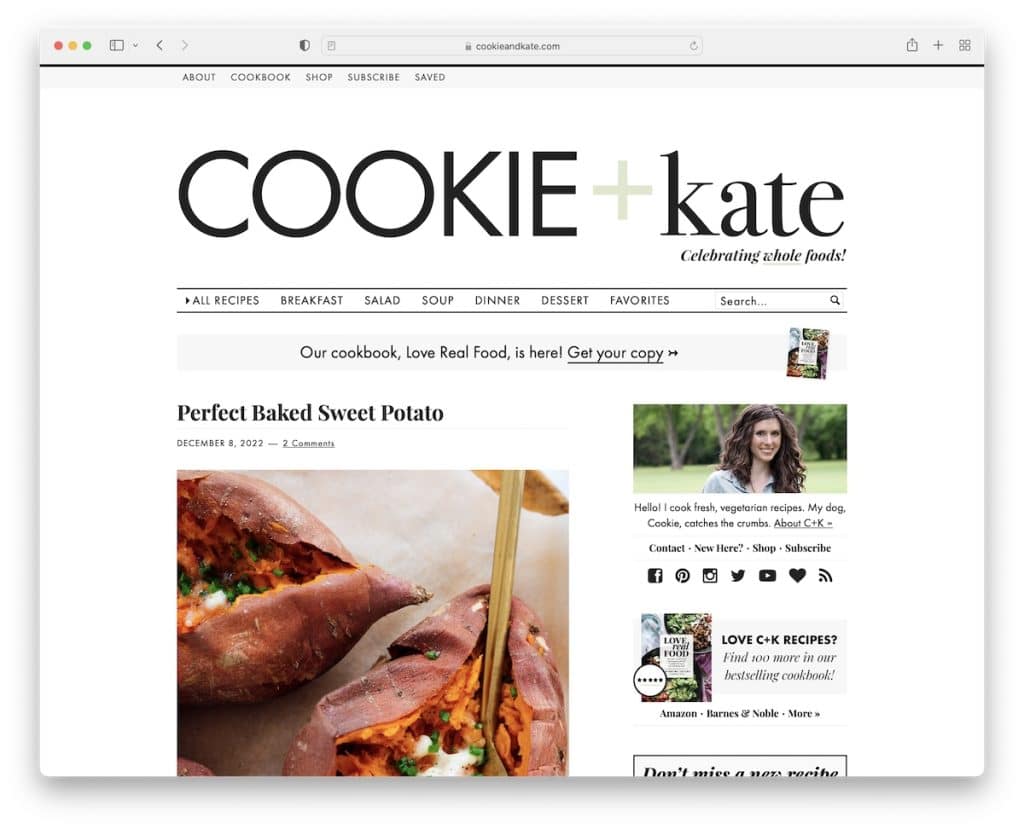
19. Galleta y Kate
Construido con : Revista Pro Theme

El encabezado de Cookie And Kate ocupa una parte bastante grande del sitio web, enfatizando el logotipo. También tiene una barra superior con enlaces rápidos y un menú desplegable de varios niveles para encontrar recetas y otros contenidos más fácilmente.
Este blog tiene una barra lateral derecha rica en prácticos widgets y un anuncio de banner adhesivo. Lo que también es único es el extracto extenso que tiene cada publicación de blog, que incluye dos imágenes en promedio.
Nota : haga que los anuncios publicitarios se adhieran a la pantalla para disfrutar de más clics.
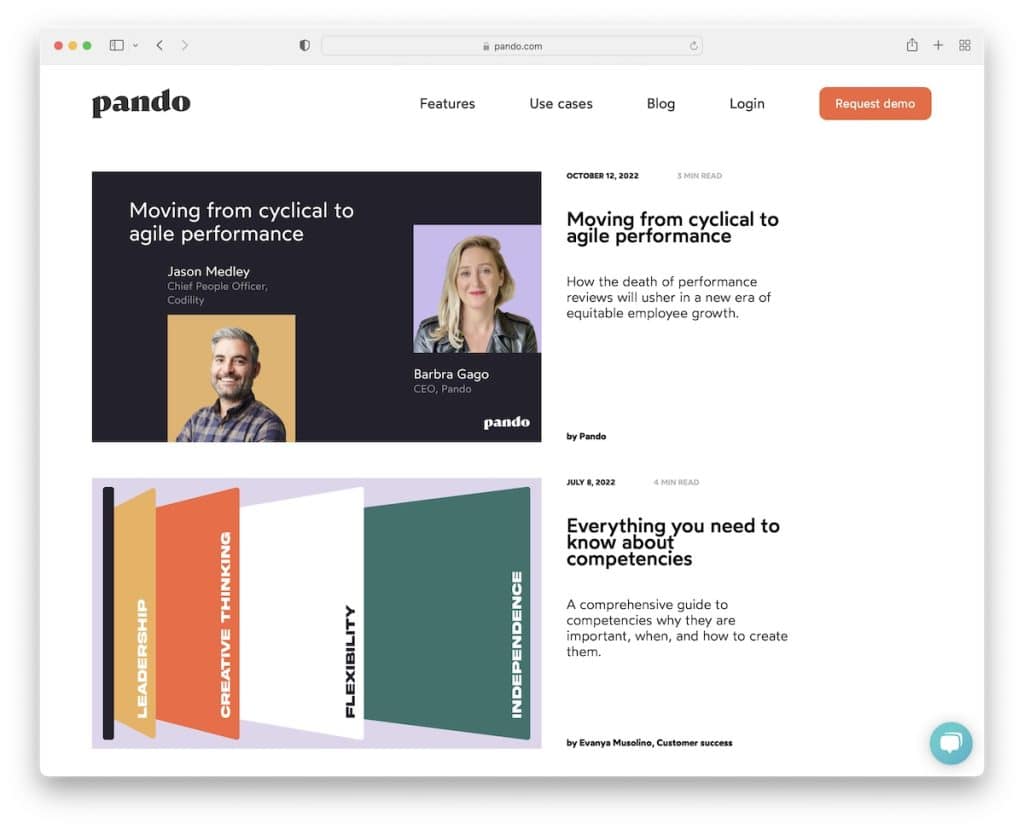
20. Pando
Construido con : Webflow

Pando es un blog con un diseño de publicación de una sola columna y sin barras laterales. Cada fila presenta una imagen destacada a la izquierda y un título, extracto, fecha y autor(es) a la derecha.
El encabezado es básico, con un botón CTA, mientras que el pie de página proporciona algunos enlaces adicionales y detalles de contacto.
Además, se abre una pequeña ventana emergente después de unos segundos en la esquina inferior izquierda para la suscripción, pero el widget de chat en vivo está presente desde el principio (en la esquina inferior derecha).
Nota : Recopile más correos electrónicos y haga crecer su lista con una ventana emergente.
Los mejores sitios web de agencias y empresas emergentes
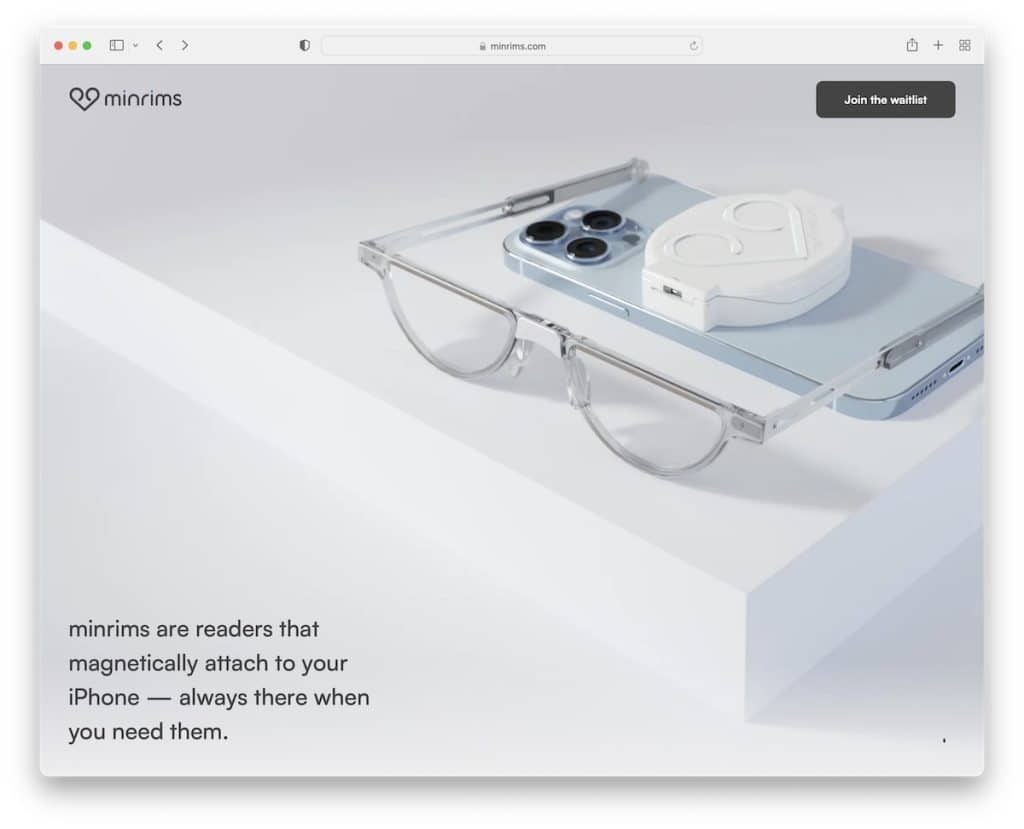
21. Llantas mínimas
Construido con : Webflow

MinRims tiene una experiencia de desplazamiento del sitio web de una página muy tentadora que crea una fantástica presentación del producto. Emociona al espectador a hacer clic en el botón CTA al final o en el encabezado fijo.
Ya sea que haga clic en el botón "unirse a la lista de espera" o en el botón "servicio al cliente", se abre una ventana emergente con el formulario correspondiente para enviar los detalles sin salir de la página actual.
Nota : Cree un diseño de una sola página para una presentación épica de un solo producto.
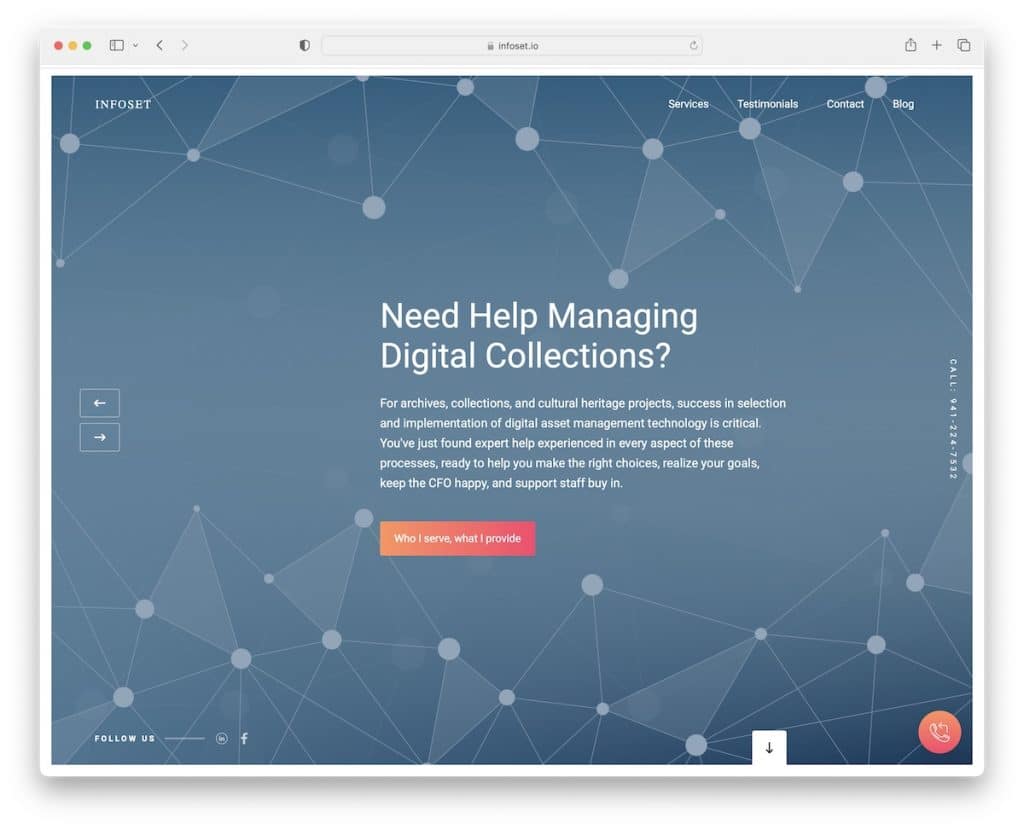
22. Conjunto de información
Construido con: Webflow

Infoset tiene un impresionante control deslizante enmarcado sobre el pliegue con una barra de navegación 100% transparente que se adhiere a la parte superior de la pantalla. Otro elemento flotante es el ícono del teléfono en la esquina inferior derecha.
Este excelente ejemplo de página también tiene un control deslizante de testimonios de clientes, Google Maps y una página de contacto, todo en la página de inicio, que funciona como un diseño de sitio web único, excepto el blog.
Nota: Agregue testimonios de clientes a su sitio web para generar confianza/prueba social.
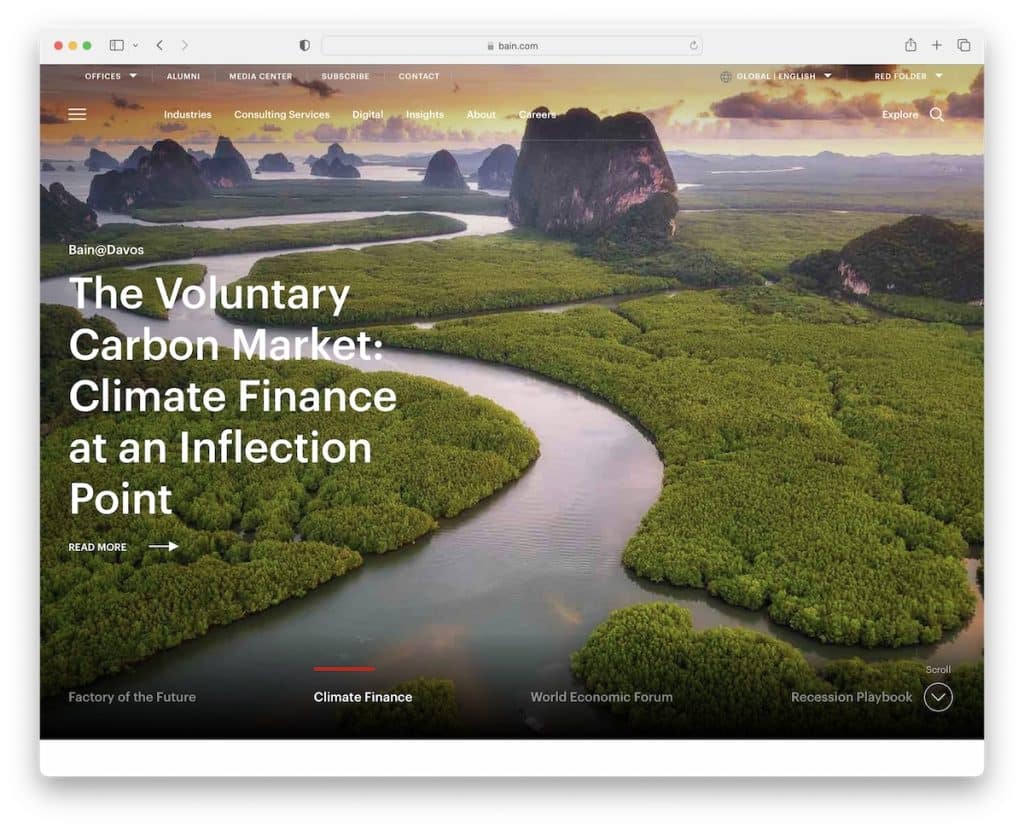
23. Baño y Compañía
Construido con: Gatsby

La página de inicio de Bain & Company es rica en contenido, mejorada con un control deslizante de imagen enorme en la parte superior de la página, un video incrustado y un encabezado flotante, por lo que siempre se puede acceder a todos los enlaces del menú y la barra de búsqueda.
También tiene una barra superior con enlaces a oficinas, enlaces rápidos adicionales y un selector de región e idioma.
Nota: Agregue una barra superior para mostrar información adicional o enlaces y mantenga el encabezado más limpio.
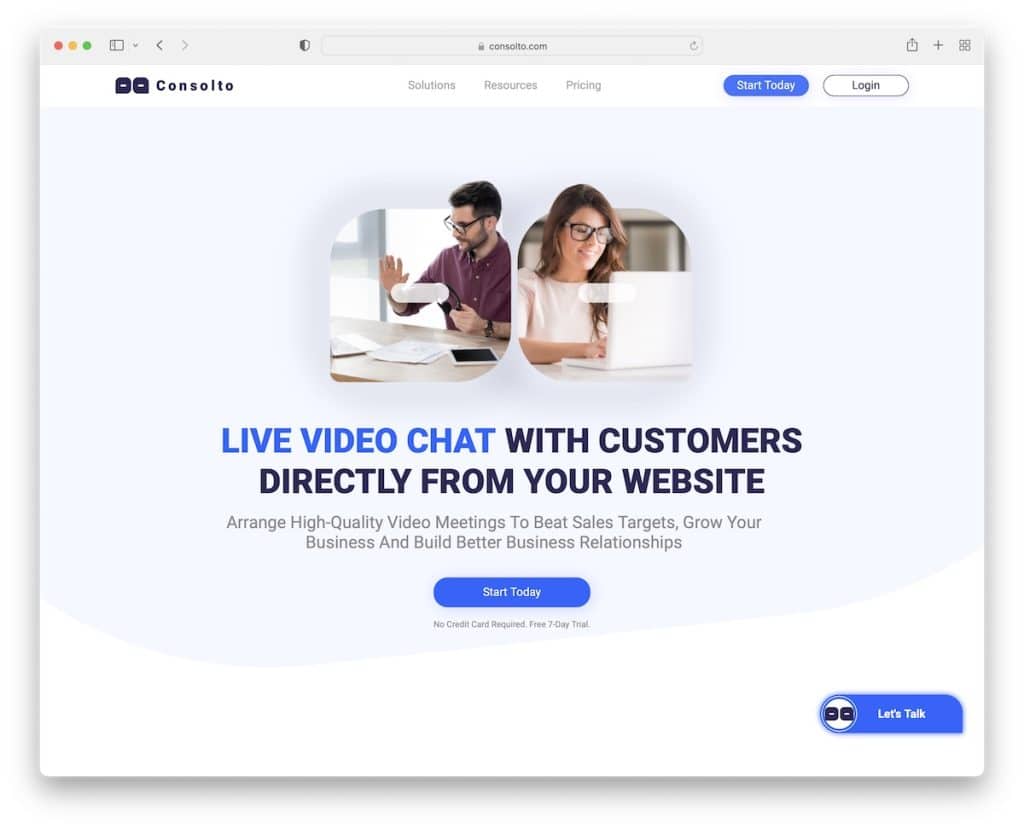
24. Consola
Construido con: Webflow

Consolto tiene una página de inicio cautivadora, estilo página de destino, con ubicaciones estratégicas de botones de CTA que contribuyen a más conversiones.
El encabezado vuelve a aparecer en un desplazamiento hacia atrás para una mejor UX, mientras que el widget de chat flotante mejora el servicio al cliente.
Además, las diferentes animaciones y efectos de desplazamiento requieren más participación y el uso de espacios en blanco para una mejor legibilidad.
Nota : Distribuya los botones CTA en su sitio web para mejorar los clics (preferiblemente usando colores contrastantes para que destaquen más).
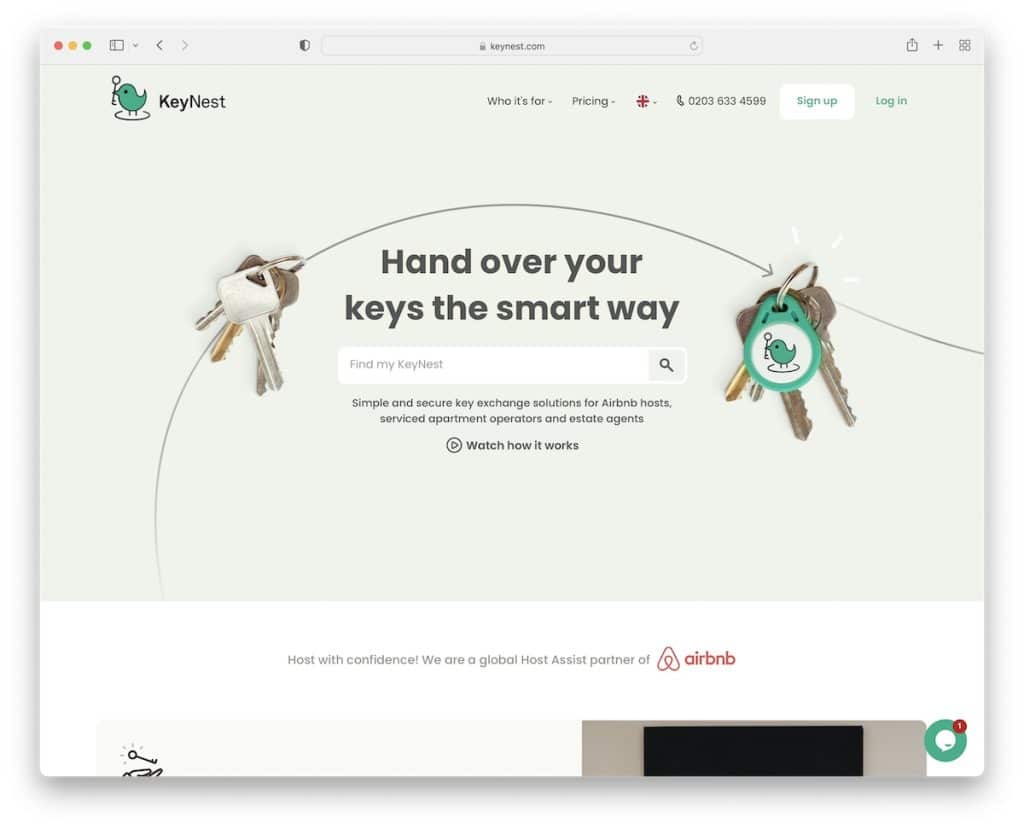
25. KeyNest
Construido con: Squarespace

KeyNest es un sitio web de inicio moderno con una barra de búsqueda en la sección principal. Pero todos los nuevos en el servicio también pueden hacer clic en el enlace "ver cómo funciona", que abre un video de caja de luz.
El encabezado transparente tiene un menú desplegable, un número de teléfono en el que se puede hacer clic, botones de cuenta y un selector de idioma.
También nos gusta el control deslizante de testimonios que combina Facebook, Trustpilot y testimonios en video.
Nota : Dale a tu función de búsqueda todo el brillo que necesita agregándola a la sección principal.
