Los 8 mejores bloques de WordPress Gutenberg (y cómo usarlos)
Publicado: 2023-01-25El editor de Gutenberg ha cambiado por completo la forma en que construimos sitios web y páginas web con WordPress. Permite a los usuarios crear contenido y diseños pieza por pieza y viene con muchas herramientas para hacerlo. En esta publicación, queremos ver algunos de los mejores bloques que Gutenberg tiene para ofrecer para ese propósito.
El editor de WordPress es una pieza compleja de software. Es fácil pasar por alto algunas de las características de Gutenberg, incluidos los muchos bloques con los que viene.
En consecuencia, puede haber algunos que no tiene idea de que existen, pero que podrían mejorar seriamente su flujo de trabajo y facilitar el funcionamiento de su sitio. Esta lista de los mejores bloques de Gutenberg tiene como objetivo asegurarse de que ese no sea el caso.
Cómo agregar cualquier bloque al editor de WordPress

Antes de pasar a los mejores elementos de diseño incluidos en Gutenberg, repasemos un repaso rápido sobre cómo agregar bloques al editor. Básicamente hay tres posibilidades diferentes:
- Comandos de barra
- El botón Agregar bloque
- El insertador de bloques
Así es como funciona cada uno de ellos.
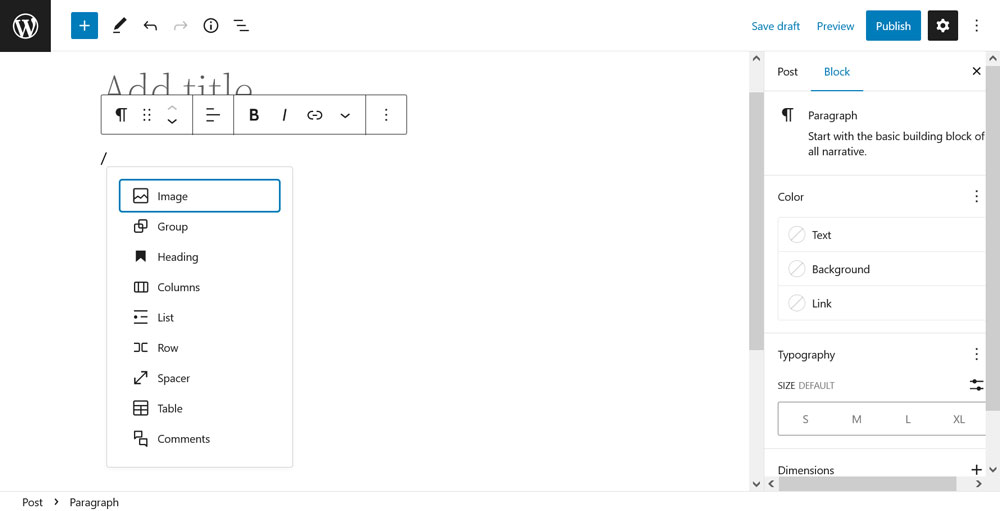
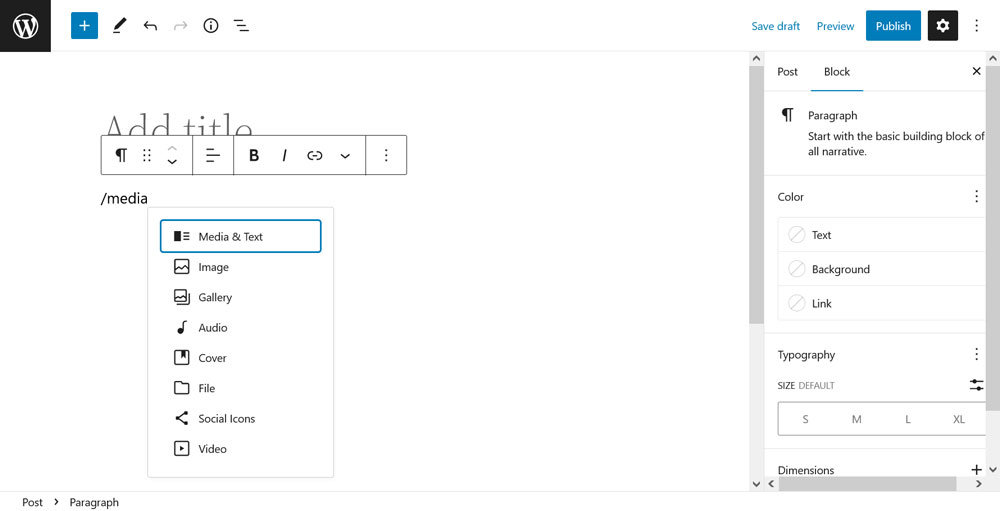
1. Usar comandos de barra oblicua
Estos obtienen su nombre del hecho de que se accede a ellos escribiendo una barra inclinada ("/") en una línea vacía del editor. Al hacerlo, se abre automáticamente un menú con bloques de uso frecuente.

Puede elegir uno directamente con el cursor del mouse o las teclas de flecha del teclado. Al mismo tiempo, si lo que busca no aparece, simplemente comience a escribir el nombre del bloque que desea insertar. Luego aparecerá en el menú para que usted elija.

Esta es la forma más rápida de agregar un bloque al editor de WordPress. Funciona tanto en el editor de página/publicación como en el Editor de sitio completo.
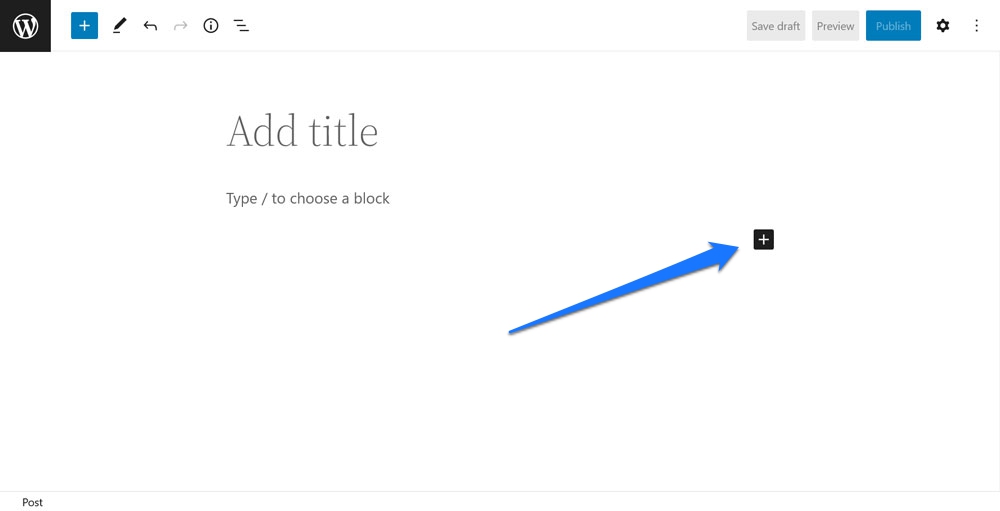
2. A través del botón Agregar bloque
El siguiente paso es usar el pequeño botón "+" que aparece en el editor debajo de la última línea utilizada.

Al hacer clic en él, se abre un menú similar al de los comandos de barra donde puede elegir de una lista de bloques de uso frecuente o buscar lo que necesita por nombre.

El menú también muestra los patrones de bloques disponibles durante la búsqueda. Debe elegir bloques con el mouse, este menú no funciona con el teclado. Un clic en Examinar todo abre el insertador de bloques, lo que nos lleva al tercer método.
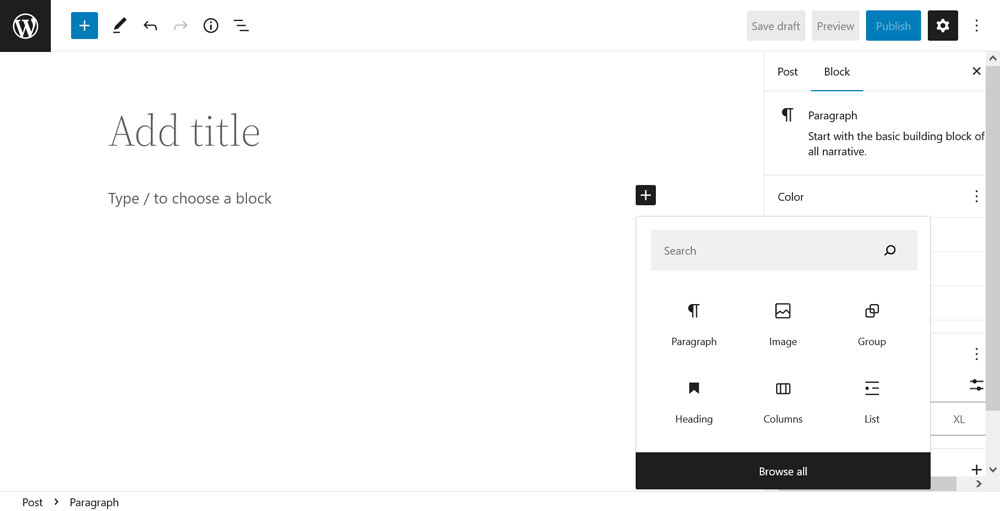
3. Trabajar con el insertador de bloques
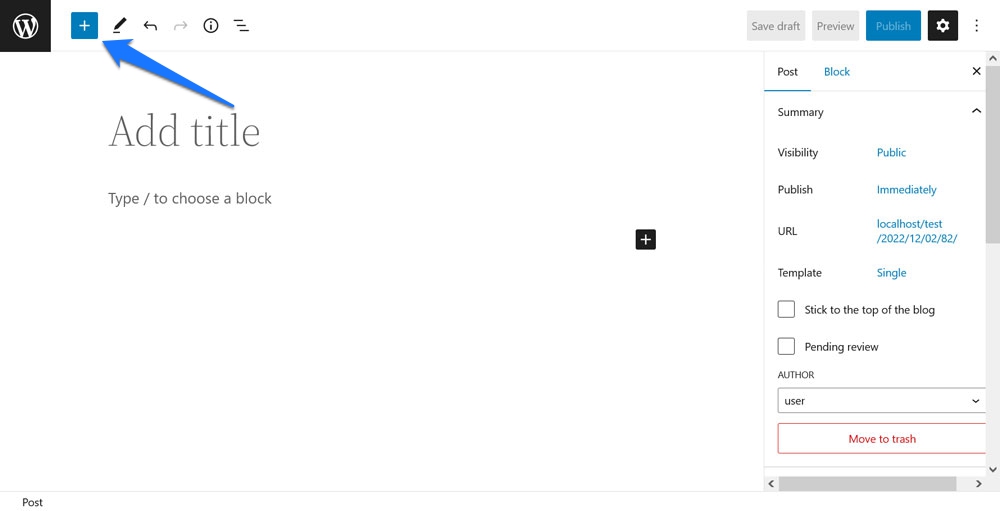
Puede acceder al insertador de bloques haciendo clic en el gran botón azul "+" en la esquina superior izquierda de la pantalla del editor.

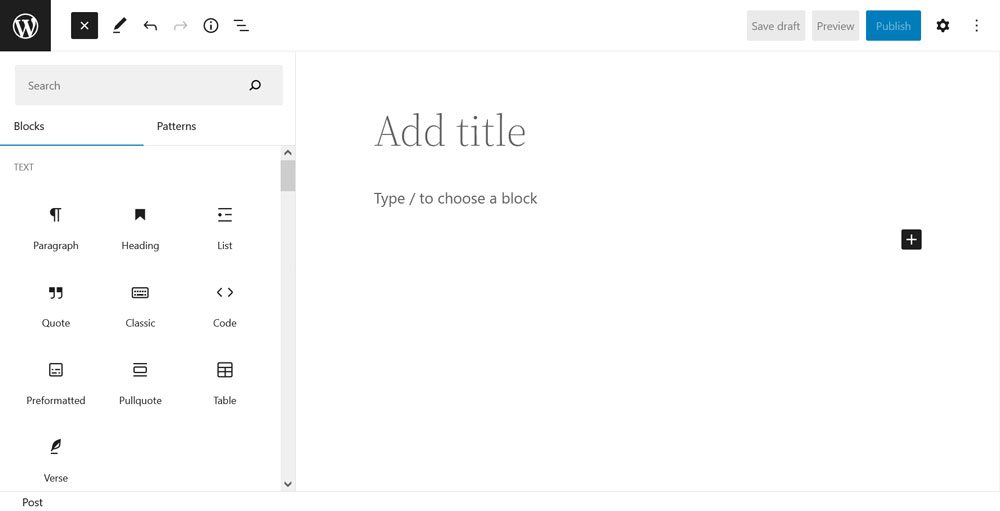
Al hacerlo, se abre la lista completa de bloques (y patrones de bloques) disponibles en su sitio web en un menú lateral separado.

Desplácese para encontrar lo que necesita o use la barra de búsqueda en la parte superior para buscarlo directamente. Cuando haya encontrado lo que busca, tiene dos formas de agregarlo a la página:
- Haga clic en el bloque para insertarlo donde se encuentra actualmente el cursor (se mostrará la posición con una línea azul al pasar el cursor sobre el elemento elegido).
- Arrastra y suelta el bloque en tu lugar preferido.
Aquí están los mejores bloques que Gutenberg tiene para ofrecer
Muy bien, después de este discurso rápido, es hora de ver qué bloques trae Gutenberg a la mesa que vale la pena insertar en su sitio y páginas. Tenga en cuenta que, en este caso, solo nos concentramos en los bloques predeterminados disponibles en el editor (con una excepción). Por supuesto, es posible agregar más bloques a Gutenberg a través de complementos, pero no podemos cubrirlos todos aquí.
Bucle de consulta

Comenzamos la lista con lo que podría decirse que es el bloque más poderoso que ofrece el editor de bloques: el Query Loop. Es básicamente un bucle de WordPress, la pieza de código responsable de generar cualquier contenido en las publicaciones y páginas de WordPress, envuelto en un solo bloque.
Cómo funciona
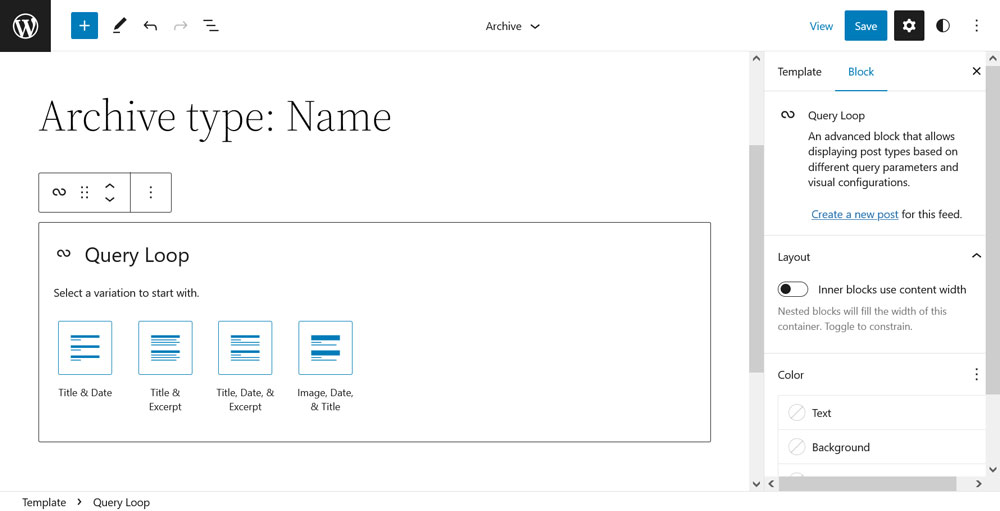
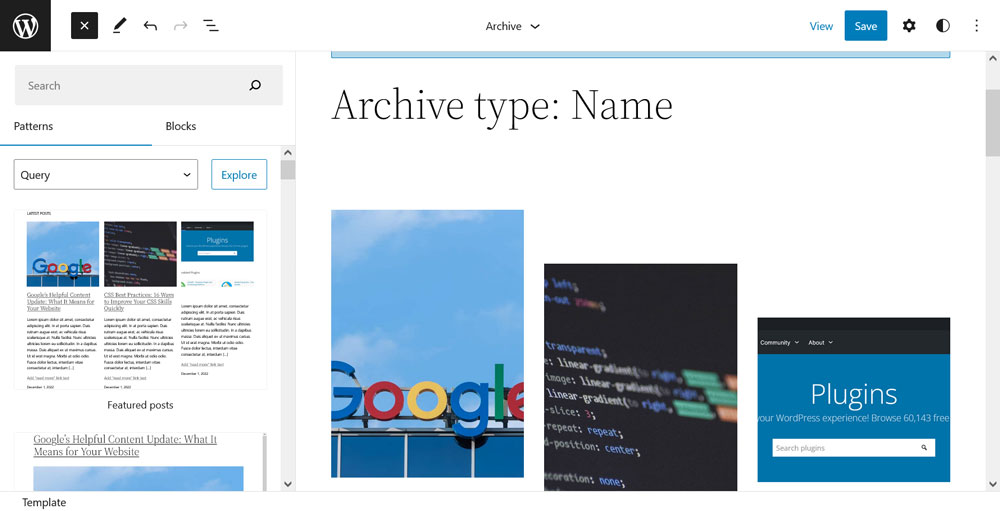
Query Loop le permite agregar contenido personalizado a sus páginas muy fácilmente. Cuando lo ingresa en la página, tiene dos opciones: comenzar con un patrón de bloque o una plantilla en blanco. Al elegir la segunda opción, el bloque le pide que elija si desea mostrar el título, la fecha, el extracto y/o la imagen de su contenido.

(Nota: Trabajar con este bloque funciona mejor si ya tiene publicaciones en su sitio web. Query Loop las usará como ejemplos).

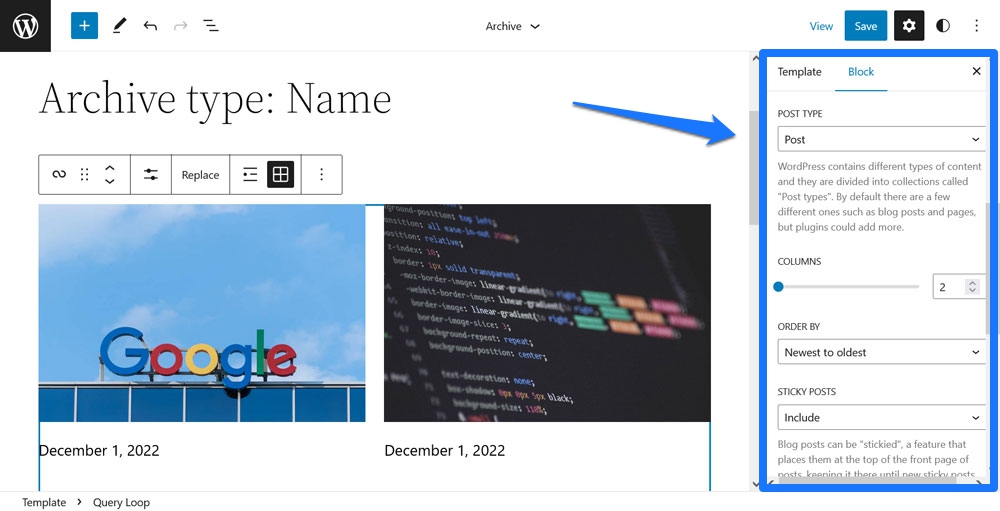
Una vez en la página, tiene una multitud de formas de personalizar el contenido. Dos de las más importantes las puedes encontrar en las opciones de bloque a la derecha.

Puede a) elegir el tipo de publicación que desea que genere el bloque y b) agregar filtros para las publicaciones o páginas que se muestran. Por ejemplo, puede dirigir el ciclo para que solo muestre contenido de ciertas categorías, autores o con ciertas palabras clave. Además, tiene la posibilidad de ordenarlo del más nuevo al más antiguo, al revés o en cualquier dirección del alfabeto.
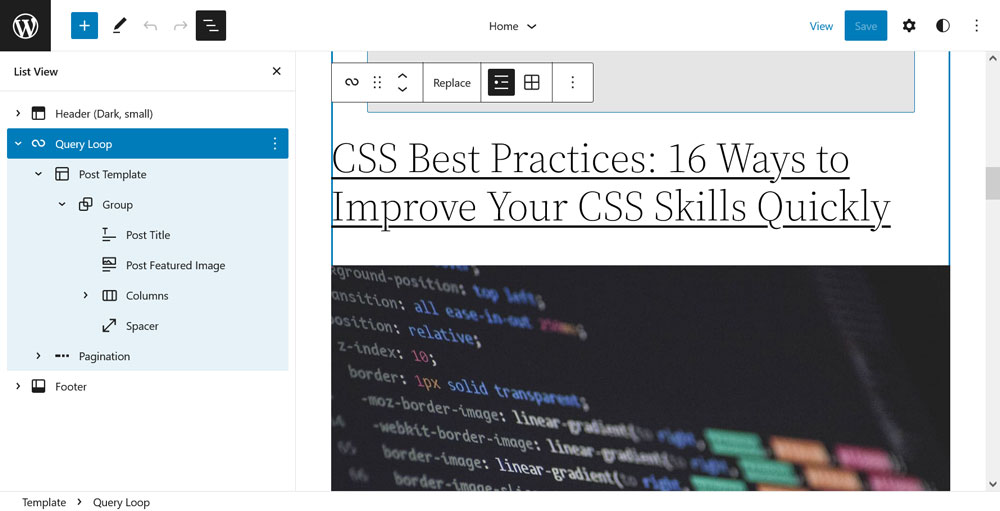
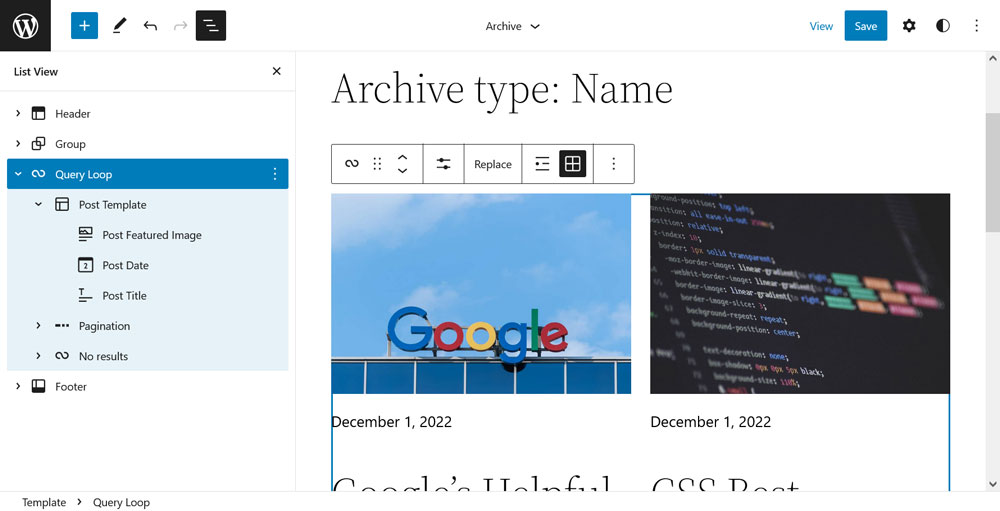
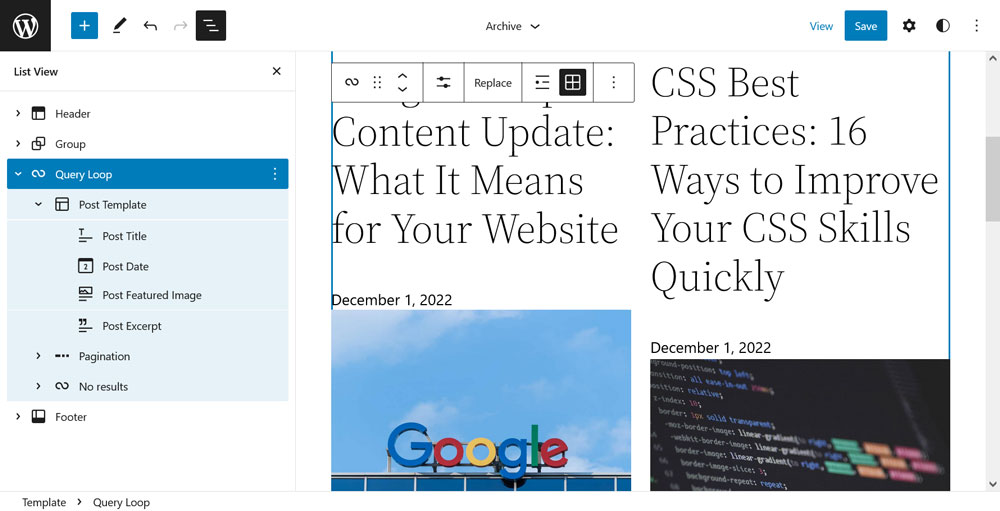
Además de eso, puede personalizar qué información se muestra para cada publicación en el bucle. La forma más fácil de hacerlo es a través de la vista de lista en la esquina superior izquierda. Le permite cambiar el orden del título de la publicación, la imagen destacada y la fecha. Incluso puede agregar cosas como extractos (consulte también el siguiente elemento de esta lista). Cualquier cambio en la plantilla de publicación afectará a todos los elementos del bucle de consulta.

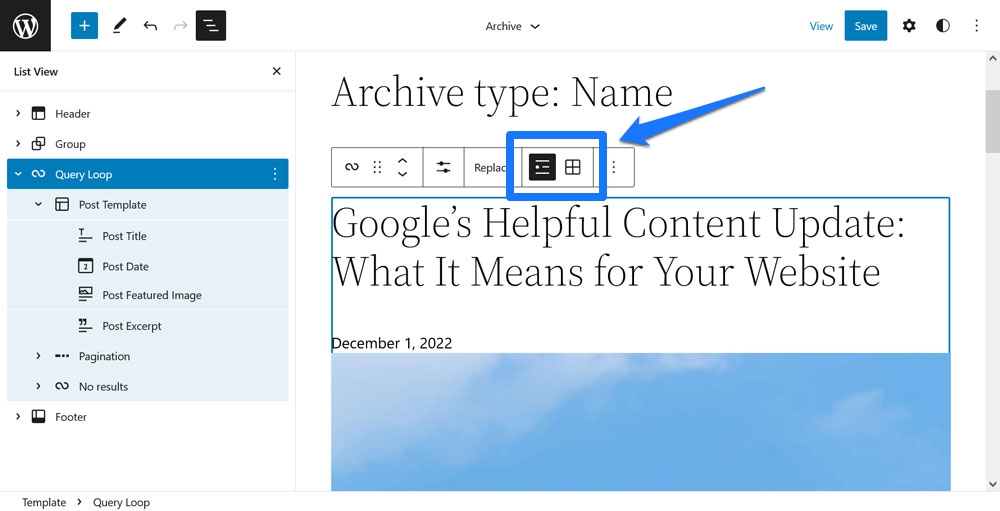
Finalmente, puedes cambiar el diseño del contenido muy fácilmente. Por ejemplo, puede cambiar el bucle entre la vista de lista y la de cuadrícula en la barra de configuración del bloque en la parte superior.

También es posible cambiar el número de columnas, modificar colores y más. Eso ni siquiera tiene en cuenta las muchas posibilidades de ajustar el aspecto a través de patrones de bloques.

Lo bueno de este bloque
¿Qué hace que Query Loop sea uno de los mejores bloques de Gutenberg? El hecho de que pone el poder en manos de los usuarios cotidianos que, en el pasado, solo estaba reservado para desarrolladores y personas con buenas habilidades de PHP. Ahora cualquiera puede crear y personalizar el bucle de WordPress y generar listas filtradas de contenido en cualquier parte de su sitio.
Junto con el Editor del sitio y su capacidad para exportar personalizaciones del sitio, eso significa que puede crear un tema personalizado y editar plantillas de página sin ningún conocimiento de codificación. Democratización de la edición en el trabajo.
Título de la publicación, extracto, contenido, imagen destacada
Ya mencionamos estos bloques en la sección de bloques Query Loop anterior pero, como partes de los bloques para la creación de temas y las plantillas, vale la pena analizarlos más a fondo.
Cómo funciona
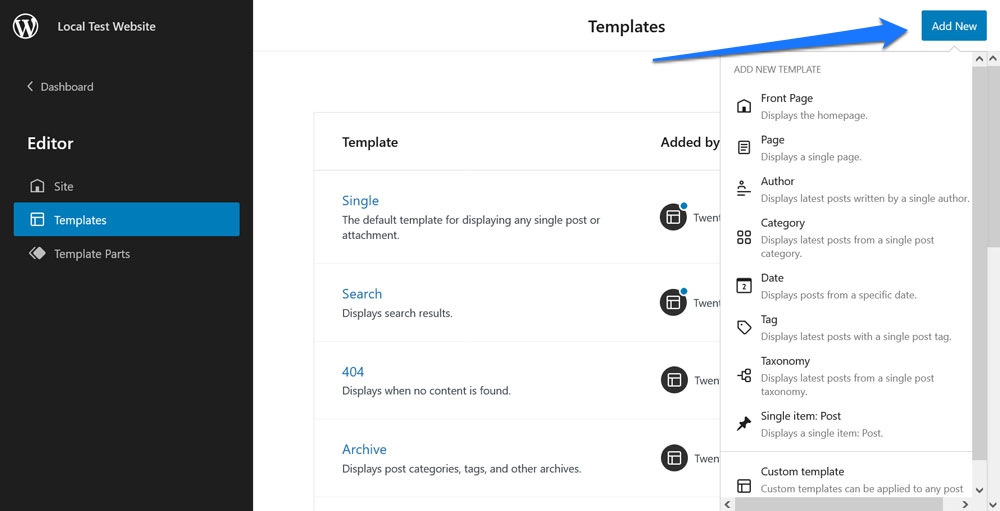
El título de la publicación, el extracto de la publicación, el contenido de la publicación y la imagen destacada le permiten mostrar información y contenido importante de páginas y publicaciones donde y en el orden que desee. Por esa razón, normalmente no los usas dentro de publicaciones o páginas, sino en plantillas y partes de plantillas. Puede acceder a ellos en el Editor del sitio ( Apariencia > Editor , cuando usa un tema de bloque) haciendo clic en el logotipo en la esquina superior izquierda.

En el menú Plantillas , puede crear plantillas de página personalizadas a través del botón Agregar nuevo en la esquina superior derecha.

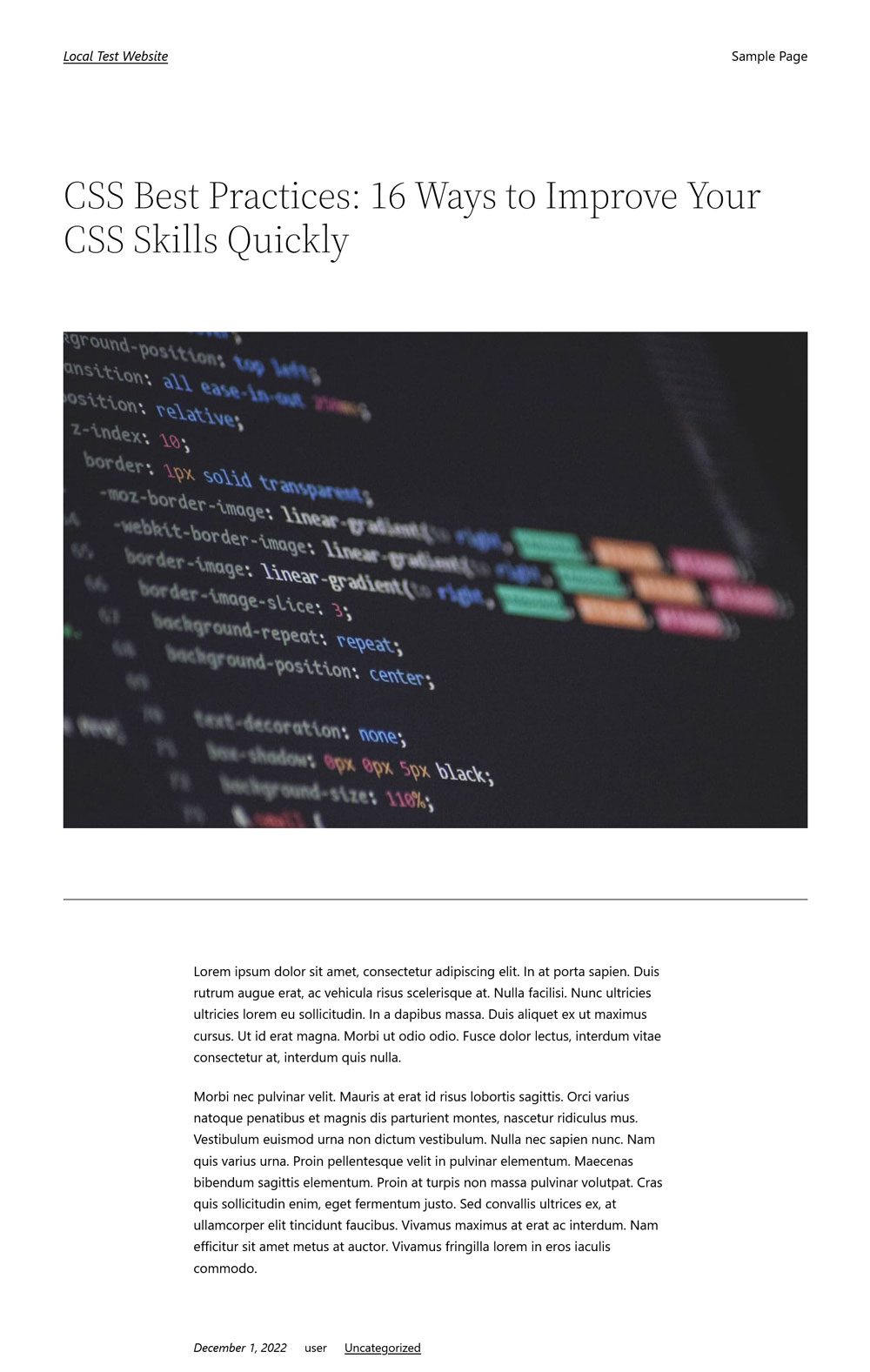
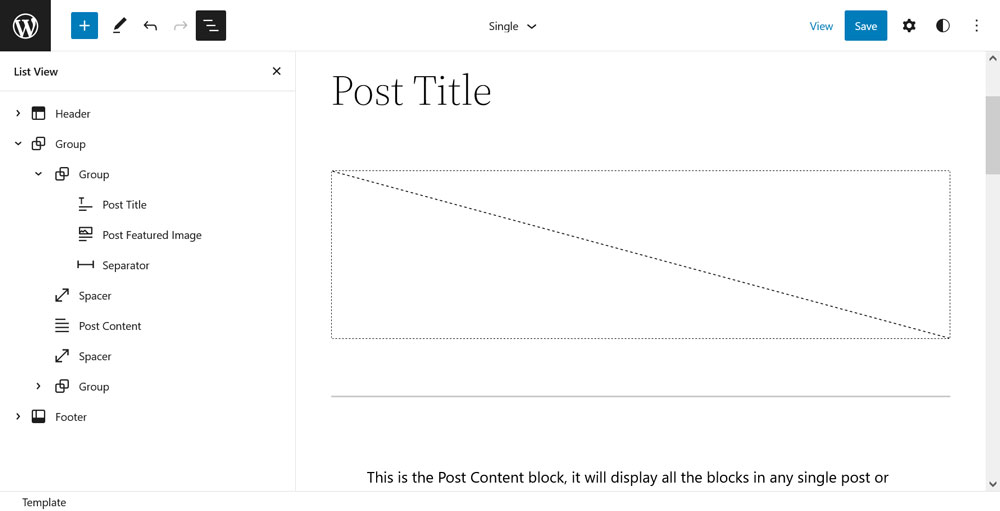
Puede asignarlos a publicaciones y páginas o, alternativamente, configurarlos para que se apliquen automáticamente a ciertos tipos de contenido. Por supuesto, también puede editar plantillas existentes para cambiar su diseño. Por ejemplo, así es como suelen verse las publicaciones individuales en el tema Twenty Twenty-Two:


Aquí está la plantilla adjunta:

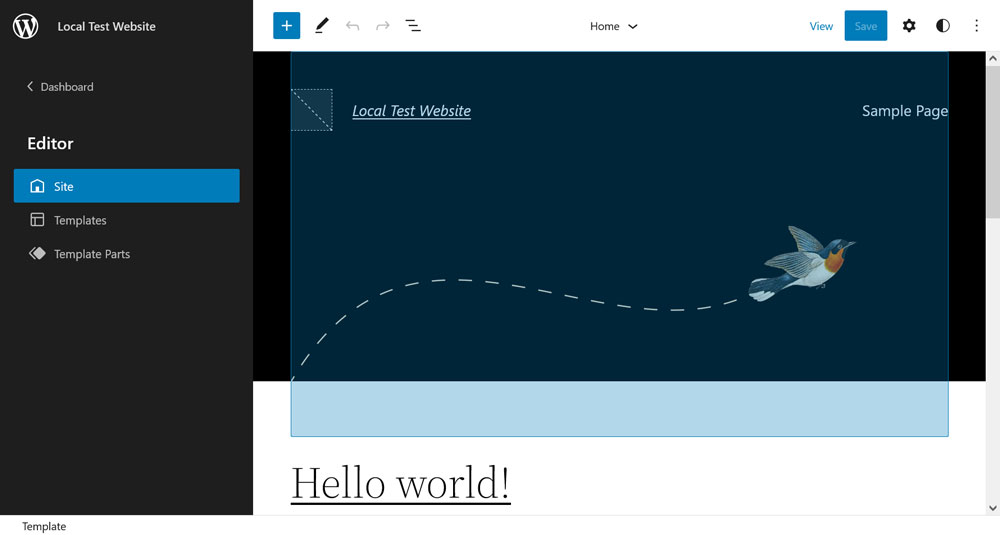
Ahora, podemos hacer los siguientes cambios:
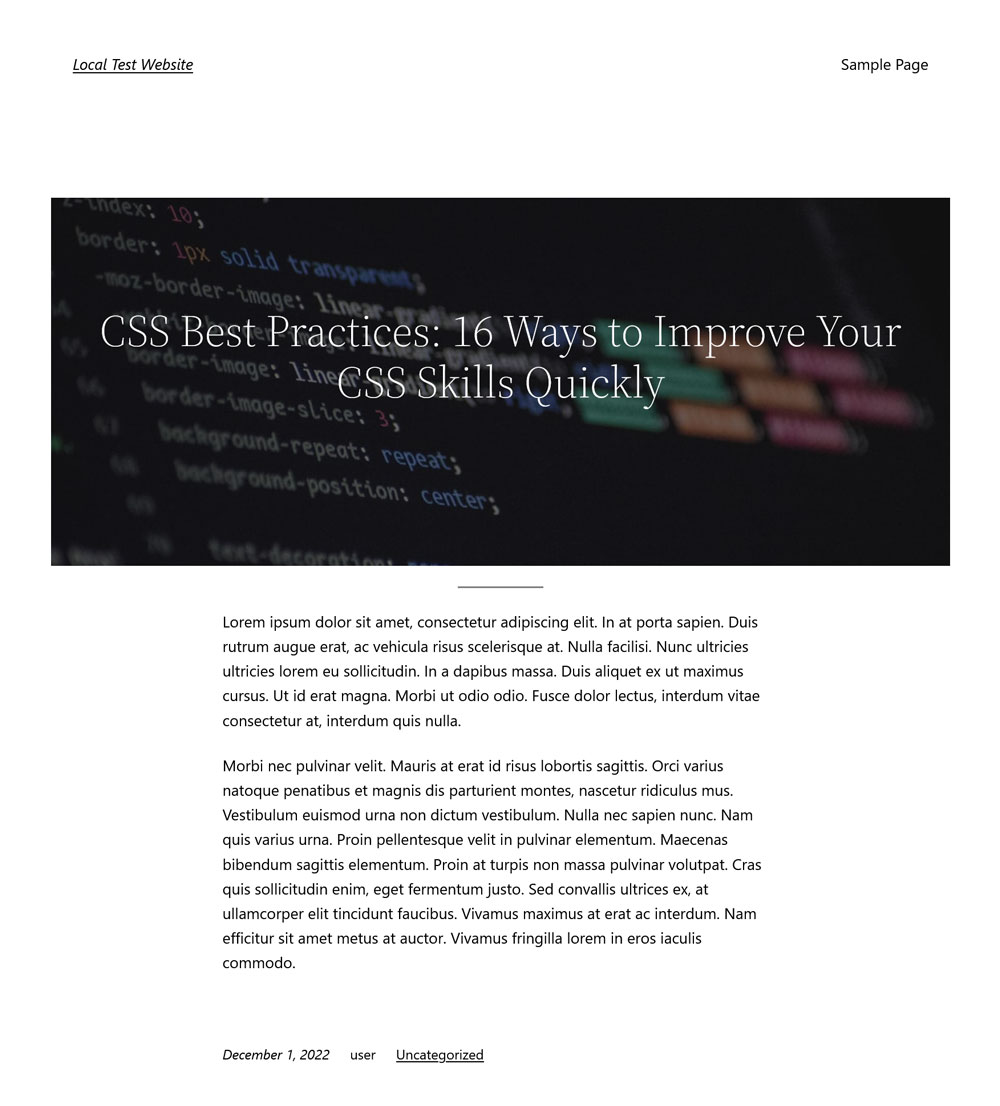
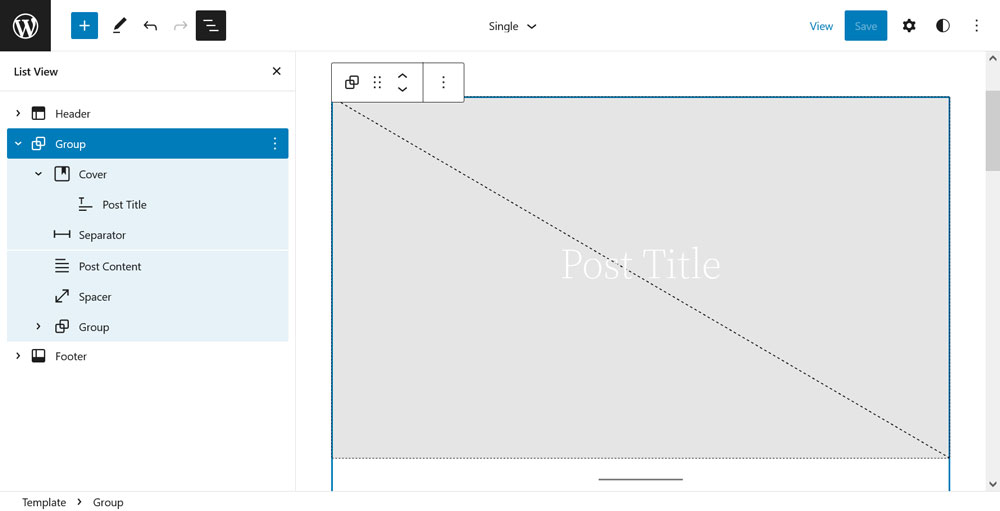
- Reemplace la imagen destacada con un bloque de portada que muestre la imagen destacada, agregue una superposición oscura y muévala al mismo nivel de diseño que el contenido de la publicación.
- Mueve el Título de la publicación dentro del bloque Portada, céntralo y cambia su color a blanco.
- Retire algunos de los espaciadores y cambie el estilo del separador.
Solo con estos pocos pasos, la página ya se ve bastante diferente:

Así es como se ve la plantilla de página en el Editor del sitio:

Lo bueno de estos bloques
Como puede ver arriba, estos son algunos de los mejores bloques de Gutenberg porque son extremadamente potentes. Le permiten moverse y modificar elementos básicos de la visualización de su página. Con solo unos pocos clics, puede realizar cambios fundamentales en la forma en que aparece el contenido en su sitio. Combínelo con los bloques Fecha de publicación, Categorías, Etiquetas y Nombre del autor de la publicación, y podrá crear páginas web de la forma que desee.
Comentarios
El bloque Comentarios es el último bloque temático del que queremos hablar aquí. Como probablemente puedas deducir de su nombre, es responsable de agregar el formulario para dejar un comentario, así como enumerar las opiniones de los usuarios existentes en tus páginas.
Cómo funciona
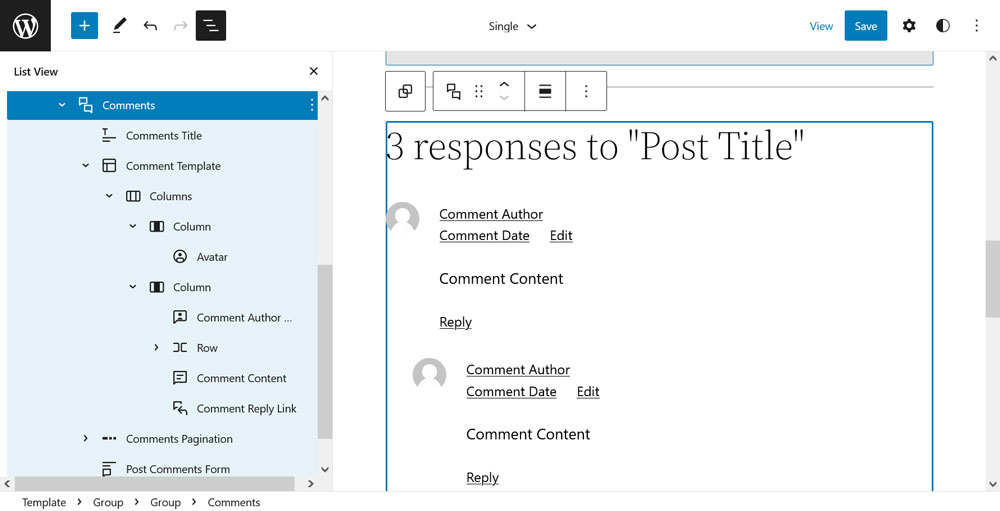
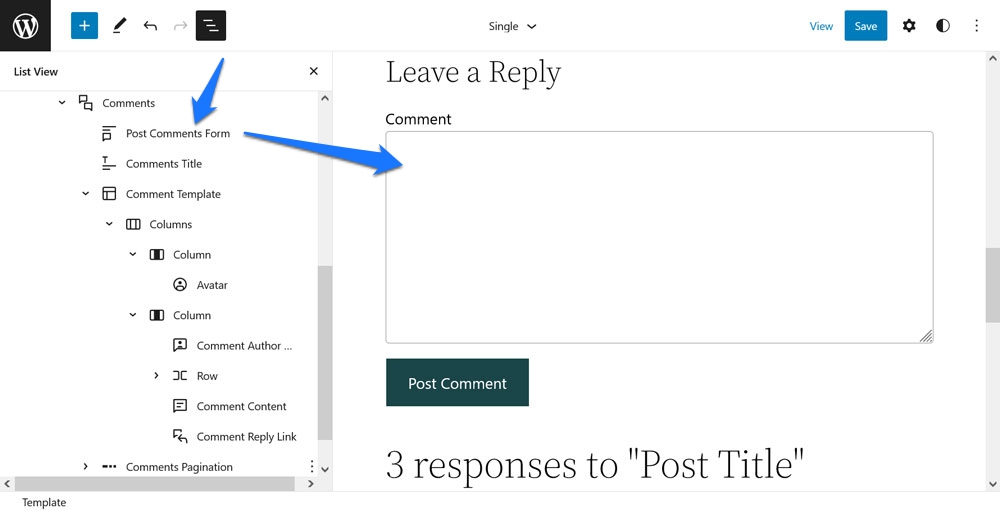
Lo importante a tener en cuenta aquí, como se hará evidente rápidamente al abrir la vista de lista, es que el bloque Comentarios consta de varios subbloques (nota: es posible que deba hacer clic en el indicador para cambiar el bloque al modo editable para verlos) .

A saber, estos son:
- Comentarios Título
- Plantilla de comentario (incluye avatar, fecha de comentario, nombre del autor del comentario, enlace de edición de comentario, contenido de comentario y enlace de respuesta de comentario)
- Paginación de comentarios (consiste en la página anterior de comentarios, el número de página de comentarios y la página siguiente de comentarios)
- Enviar formulario de comentarios
Lo que debería ser obvio ahora es que esta compartimentación le permite organizar diferentes elementos en cualquier orden deseado. Por ejemplo, en el bloque predeterminado, el formulario para agregar un comentario se encuentra en la parte inferior de la sección de comentarios. Si desea facilitar el acceso de los visitantes, simplemente puede moverlo a la parte superior.

Alternativamente, ¿quieres cambiar el orden de la fecha del comentario y el nombre del autor? Nada más fácil que eso.
Además, cada elemento viene con opciones de personalización de diseño sensibles. Puede cambiar el tamaño y el radio del borde de la imagen de Avatar, determinar si el nombre del autor debe vincularse a la URL del autor (y si se abre en una pestaña nueva o no), personalizar la estructura de la fecha del comentario o simplemente cambiar el tamaño del texto, colores y colores de fondo para los elementos.
Lo bueno de este bloque
Sea honesto, como usuario normal de WordPress, antes de Gutenberg, ¿tenía alguna idea de cómo hacer cambios en su sección de comentarios? Yo tampoco.
Ahora, con el bloque Comentarios, ¡tienes control casi total sobre él! Aún más, puede agregar un formulario de comentarios a las páginas que generalmente no los tienen y también eliminarlos de publicación en publicación (si crea una plantilla sin el bloque de comentarios y lo asigna a sus publicaciones).
Lo único que definitivamente falta en este momento es la capacidad de personalizar los elementos de texto, por ejemplo, cambiar Dejar una respuesta en la parte superior del formulario de comentarios a algo que pueda ir más con la marca de su sitio.
Fila/Pila
Row o Stack es un bloque de formato con el que te encuentras mucho, pero sobre todo sin saberlo. Su único propósito es disponer los elementos horizontal o verticalmente y controlar su relación entre sí.
Cómo funciona
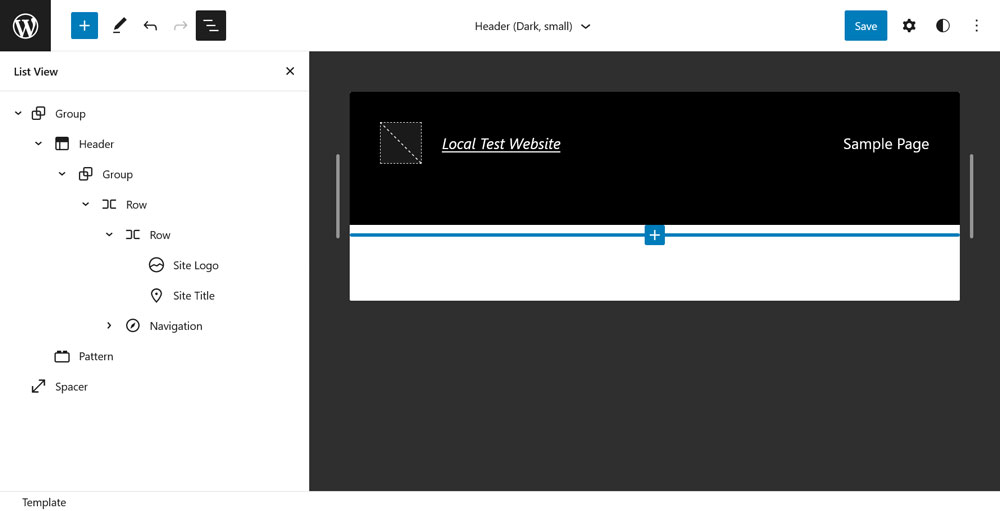
Para entender cómo funcionan los bloques Fila y Pila, la mejor manera es mirar las partes de la plantilla como encabezados y pies de página (dentro del menú Partes de la plantilla en el Editor del sitio).

Estos no solo suelen consistir principalmente en un elemento Fila, sino que también contienen elementos adicionales del mismo tipo para controlar el aspecto de los elementos dentro del encabezado.

Como puede ver en el marcado anterior, este encabezado es un bloque de fila que contiene otro elemento de fila para el logotipo y el título del sitio, así como un bloque de navegación. Es simple pero suficiente.
Sin embargo, la verdadera magia está en las opciones que ofrece el bloque Row (además de la configuración habitual de tipografía y color):
- Cambie la justificación de los elementos (izquierda, centro, derecha, espacio entre elementos y permita ajustar varias líneas).
- Ajuste la orientación entre horizontal y vertical (este último lo convierte en un bloque de pila en lugar de fila).
- Añadir relleno y margen.
- Espaciado de bloques de control.
Esto le permite organizar fácilmente los elementos de la forma que necesite.
Lo bueno de este bloque
En el pasado, era necesario trabajar con muchos elementos flotantes para organizar los elementos HTML de forma horizontal y vertical. Incluso después de que las cosas mejoraron en el frente de la tecnología, aún era necesario familiarizarse con cosas como flexbox y grid para que esto sucediera. Ahora, todo está a solo unos clics de distancia. Sin embargo, lo suficientemente divertido es que flexbox es la tecnología exacta que utiliza el bloque Row, que puede ver cuando mira la página con las herramientas de desarrollo del navegador.
Tabla de contenido
Este es el único bloque que queda fuera de la premisa de este artículo, ya que aún no forma parte de los bloques predeterminados de Gutenberg. En el momento de escribir este artículo, solo está disponible con el complemento de Gutenberg instalado y activado. Sin embargo, antes se necesitaban complementos adicionales para obtener esta funcionalidad y estoy emocionado de que pronto sea una función nativa y quería darle una oportunidad.
Cómo funciona
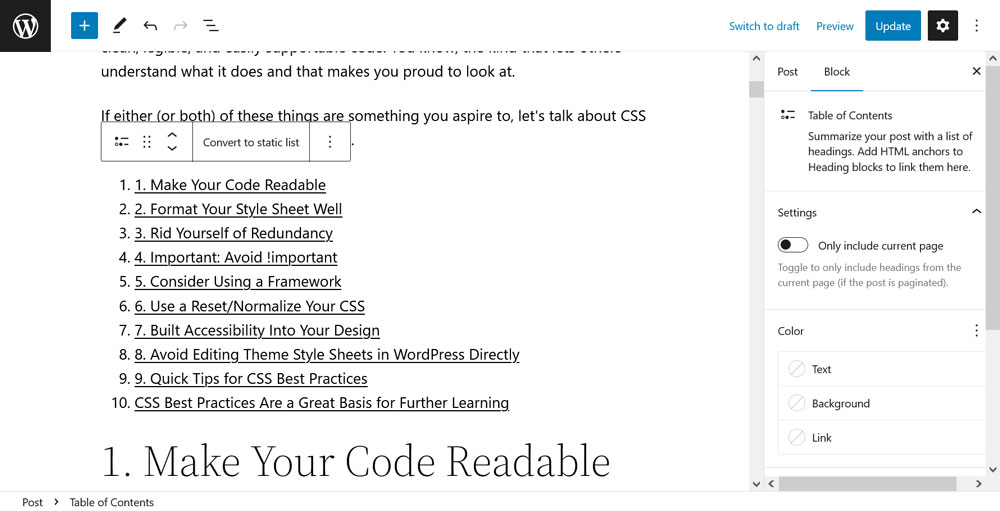
Crear una tabla de contenido en Gutenberg es bastante fácil. Primero, escriba y formatee su texto, incluidos sus encabezados. Luego, ingrese el bloque Tabla de contenido en su página o publicación, eso es todo. El bloque creará automáticamente una tabla de contenido en la que se puede hacer clic a partir de los encabezados de su página.

Además, añade los anclajes HTML necesarios para que los saltos de página funcionen. De esa forma, cuando alguien haga clic en un enlace en la tabla de contenido, la pantalla se moverá automáticamente a ese encabezado.
Lo que es un poco escaso en este momento son las opciones de personalización del bloque. Solo viene con configuraciones para reducir el contenido del ToC a la página actual (para contenido paginado) y personalizar cosas como texto y colores de fondo, tamaños, así como márgenes y relleno.
Si desea opciones más detalladas (como la capacidad de eliminar los números dobles que se ven arriba), puede convertirla en una lista estática, que tiene más configuraciones y hace que la lista sea editable.
En ese caso, el bloque Tabla de contenido solo funciona como acceso directo. Tampoco hay forma de volver a convertir la lista al bloque original.
Lo bueno de este bloque
Crear una tabla de contenido solía ser un poco tedioso. Tenías que copiar manualmente el texto del encabezado, ingresar anclajes HTML, formatearlo y agregar los enlaces de página correctos. Ahora, todo eso está hecho para usted, ¡y en segundos!
Claro, hay margen de mejora. La falta actual de opciones de personalización es un poco fastidiosa. Los saltos de página tampoco funcionan en la vista previa porque el bloque usa el slug de URL de la publicación finalizada. Sin embargo, aún hace que el proceso de agregar una tabla de contenido en WordPress sea mucho más fácil.
¿Cuáles son tus mejores bloques de Gutenberg?
El editor de WordPress está en constante evolución y agrega nuevos bloques a su repertorio. Por esa razón, es fácil perder la noción de lo que tiene disponible exactamente.
Con suerte, ha encontrado algo de inspiración en el artículo anterior y tal vez la motivación para probar algunos bloques más. Si descubre algo que realmente le gusta, ¡nos encantaría saber de usted!
¿Cuáles considera que son los mejores bloques de Gutenberg? ¿Algo que añadir a la lista? ¡Cuéntanos en los comentarios!
